コンテンツライターまたは作成者が個人のWebサイトを必要とするのはなぜですか?コーディングなしでWebサイトを作成する方法は?
公開: 2022-06-29あなたが熱心なコンテンツライターまたは著者であるならば、あなたはある時点であなたの個人的なウェブサイトを作成する必要性を感じなければなりません。 現在、デジタルメディアは、あらゆる種類のビジネス、コンテンツ、またはその他を宣伝するための最も有名な場所の1つです。 あなたはただあなたの個人的なウェブサイトを作成して始める必要があります。 そして、これは特にコンテンツライター、コンテンツマーケター、ブロガー、フリーランスライター、またはこの執筆分野に関係のある人すべてに当てはまります。

手間をかけずにすぐに個人のWebサイトを作成する方法に興味があるかもしれません。 あなたがこの考えを持っているように、私たちはあなたにすべての効果的な解決策を提供するためにここにいます。 このブログを深く掘り下げて、以下で詳細を確認しましょう!
コンテンツライターまたは作成者が個人のWebサイトを必要とするのはなぜですか?
個人のWebサイトは、Webサイトの訪問者が最初の訪問時にあなたと関わりを持つことができる方法で、あなたの仕事、情熱を紹介し、それを強調できる場所によって定義できます。 彼らはあなたの話が何であるかを知ることができ、あなたと簡単に関係することができます。 そして、コンテンツライターや作者にとって、インタラクティブなWebサイトは彼らの人生を変えるものとして機能することができます。
彼らは自分の仕事を視覚的に示すことができるので、ブログなどのために別のページを維持できます。 訪問者は、あなたの文章のスタイル、情熱的なゾーン、あなたが書くことにどれほど熱心であるか、そしてすべての詳細について一目で知ることができます。
したがって、 1つの整理された場所で、生涯のすべてのものを表示し、オンラインで顧客の検索に簡単にアクセスできます。 これに加えて、財布にはもっとたくさんのものがあります。 個人のウェブサイトまたは個人のブログサイトをコンテンツライターまたは作成者として持つ理由の上位5つすべてを以下で確認しましょう。
ライターとして個人のウェブサイトを構築しなければならないトップ5の理由
先に述べたように、どの個人Webサイトがコンテンツライターまたは作成者に属しているか。 今回は、コンテンツライター、コンテンツマーケティング担当者、ブロガー、または作成者が独自の個人ブログサイトを用意する必要があるいくつかの正当な理由を証明します。 見てください!
強力なブランド価値を生み出し、信頼性を高めるのに役立ちます

このデジタル化の時代に個人的なブログサイトのおかげであなたがあなたの執筆キャリアを始めたならば、あなたはコンテンツライターまたは著者としてあなたのブランド価値を簡単に作ることができます。 それはあなたが検索エンジン、ソーシャルメディアなどを通して世界中のどこでもあなたの顧客に手を差し伸べるのを助けるでしょう。 あなたのブランド価値を創造し、あなたのウェブサイトに信頼性を加えるためのこの巨大な露出のために。 コンテンツライターとして、ターゲットオーディエンスからその認識を得た場合、他に何が必要になるでしょうか。
顧客はWeb上であなたを簡単に見つけることができます
コンテンツライターとして個人のWebサイトまたは個人のブログサイトを取得し、WebサイトでSEOを確保する必要がある場合は、ターゲット顧客の検索エンジンの結果ページに簡単にアクセスできます。 これに特別な努力をする必要はありません。
顧客またはアクティブな読者の相互作用がWeb上でより簡単になります
コンテンツライターまたは作成者としてWebサイトまたは個人のブログサイトを所有することにより、顧客またはアクティブな読者と簡単につながることができます。 彼らは、フィードバックや質問などを共有することで、あなたと直接コミュニケーションをとるための本物のソースページを持つことができます。
あなたの文章を売り込むための最も効果的で効率的な媒体
個人のウェブサイトや個人のブログサイトを所有している場合は、検索エンジンやソーシャルメディアを介して潜在的なクライアントに連絡する方がはるかに簡単です。 あなたはあなたのウェブサイトコンテンツの本物のソースであなたのソーシャルメディアプロフィール、ページ、グループ、またはコミュニティであなたのコンテンツを美しく宣伝することができます。 それはあなたの昇進を効果的で信頼できるものにすることができます。
オンラインで広大なオーディエンスベースにリーチする

個人のウェブサイトまたは完全に個人的なブログサイトを所有することのすべての利点について説明したように、その最終的な目標は、インターネットの隅々からターゲットオーディエンスに手を差し伸べることです。 あなたが素晴らしいウェブサイトまたは個人的なブログサイトを手に入れた場合にのみ、それは成功することができます。
魅力的な個人ブログのウェブサイトを作成するための成功のヒント
ブログを初めて使用する場合、または独自の個人Webサイトや個人ブログサイトを作成する予定がある場合は、最初に最適なプラットフォームを知っている必要があります。 これにより、コーディングせずに、少ない労力で個人のWebサイトを作成できます。
👉だからこそ、独自の個人用Webサイトを作成して、究極のコンテンツ作成またはマーケティングプラットフォームとしてWordPressを選択すれば、何も心配する必要はありません。 ただあなたの心を決めて、すぐにあなたの個人的なウェブサイトを作り始めてください。
👉このために、強力なページビルダーの1つであるElementorを選択するか、WordPressの完全なWebサイトビルダーを最初に言うことができます。 これは、コードを1行も追加せずに、すぐに使用できるテンプレートを使用して独自のWebサイトを作成するのに役立ちます。
👉ElementorEditorで個人のWebサイトをより柔軟に設計するには、 Elementor用のテンプレート対応テンプレートを入手してください。 Elementor Editorに好みのテンプレートを挿入し、独自のコンテンツを追加して、必要に応じて変更を加えるだけです。
Templatelyの見事な準備ができた個人のウェブサイトテンプレートを入手してください
👉BlogMetro–WordPress用のBloggerWebサイトテンプレート
コーディングせずにElementorのTemplalyによるこのBlogMetroテンプレートパックを使用して、ブロガーとして見事な個人Webサイトを作成します。
👉BlogDrip–WordPress用のカラフルなブログテンプレート
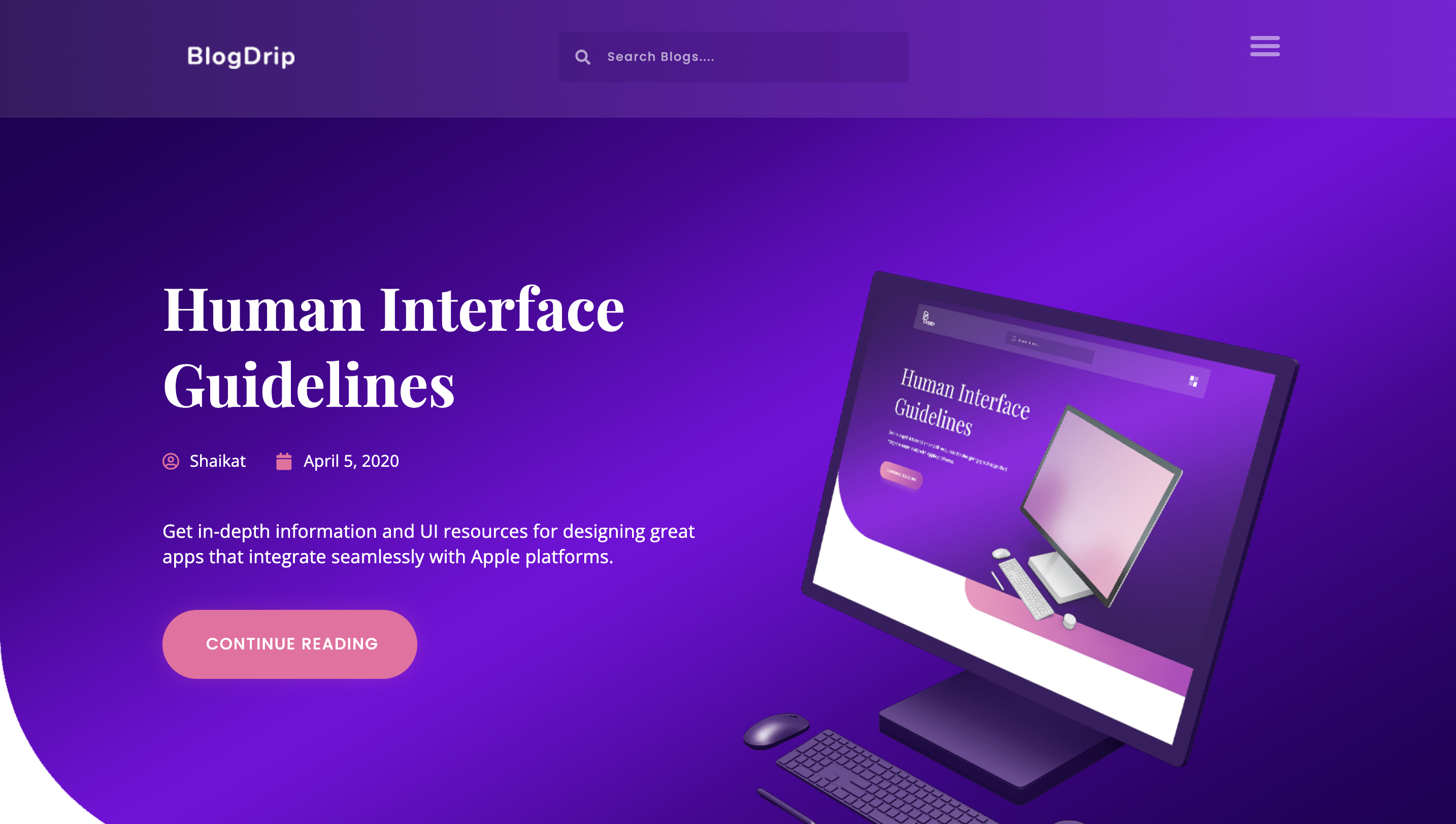
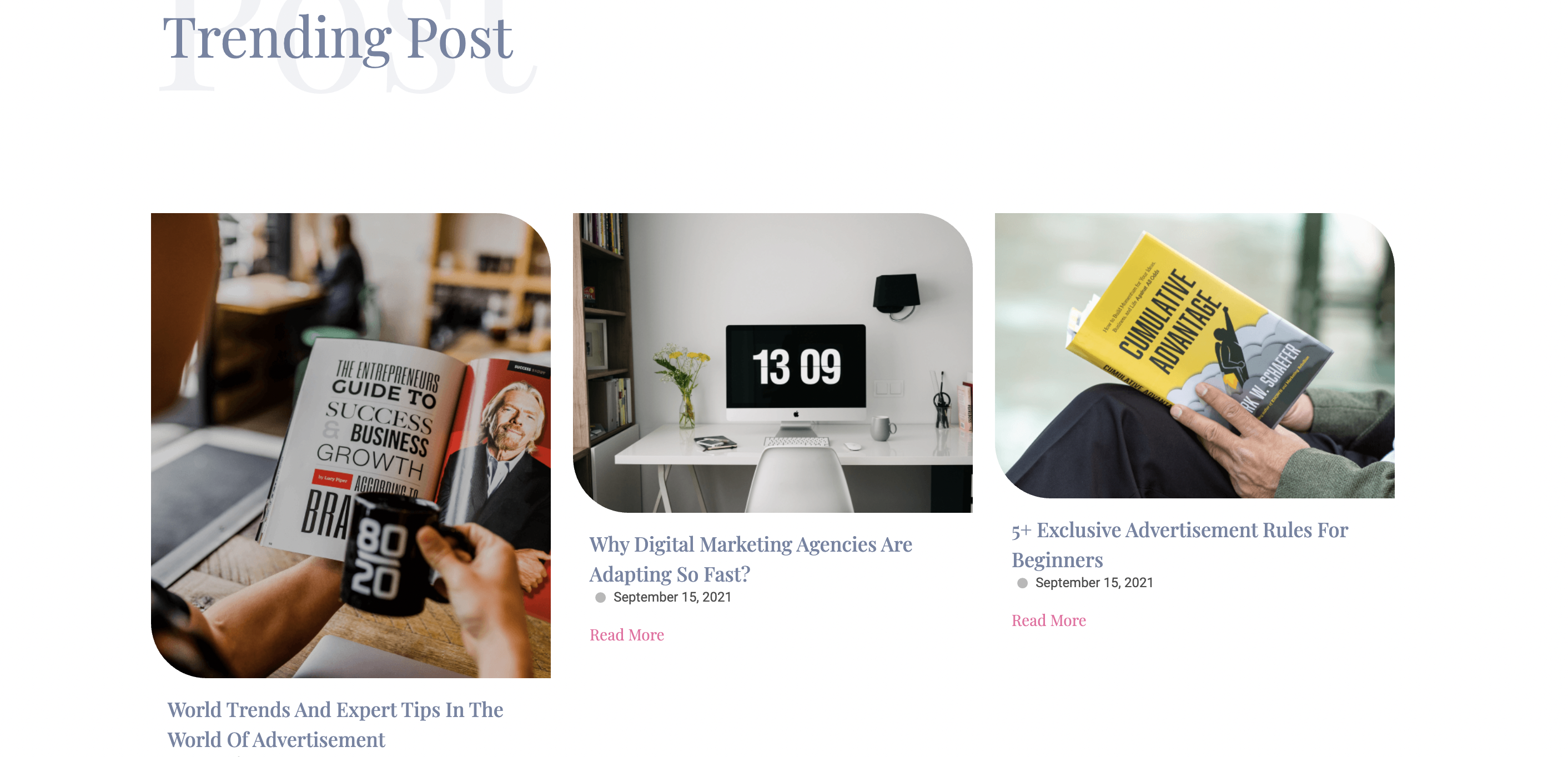
ElementorのTemplatelyBlogDrip対応テンプレートパックを使用してカラフルな個人ブログWebサイトを作成し、すぐに視聴者を引き付けます。
👉Nadine–ブログ個人ウェブサイトランディングページテンプレート
作者は、コーディングせずにElementor用のこのTemplately Nadineテンプレートパックを使用して、個人の専門的なWebサイトを簡単に設計できます。
開始するための必須プラグインのチェックリスト
これらのテンプレート対応テンプレートのいずれかを使用してElementorで個人のWebサイトを作成するには、最初に、以下のこれらの必須要素をすべてインストールしてアクティブ化したことを確認する必要があります。

✅Elementor : WordPressの人気のあるページビルダーであるElementorをWebサイトにインストールしてアクティブ化してください。
✅EssentialAddons :さらに、 Essential Addons for Elementorをアクティブにします。これは、70以上のクリエイティブウィジェット、拡張機能などを備えた100万人以上の幸せなユーザーを持つElementorユーザーに最適なライブラリです。
✅Templately : Templatelyアカウントにサインアップして、WordPressWebサイトに「Templately」をインストールするだけです。
上記のプラグインが正常にインストールされたら、Templatelyのすばらしいソリューションを含む完全なガイドを入手する準備が整いました。
完全ガイド:WordPressでコーディングせずに魅力的な個人用ウェブサイトを作成する方法
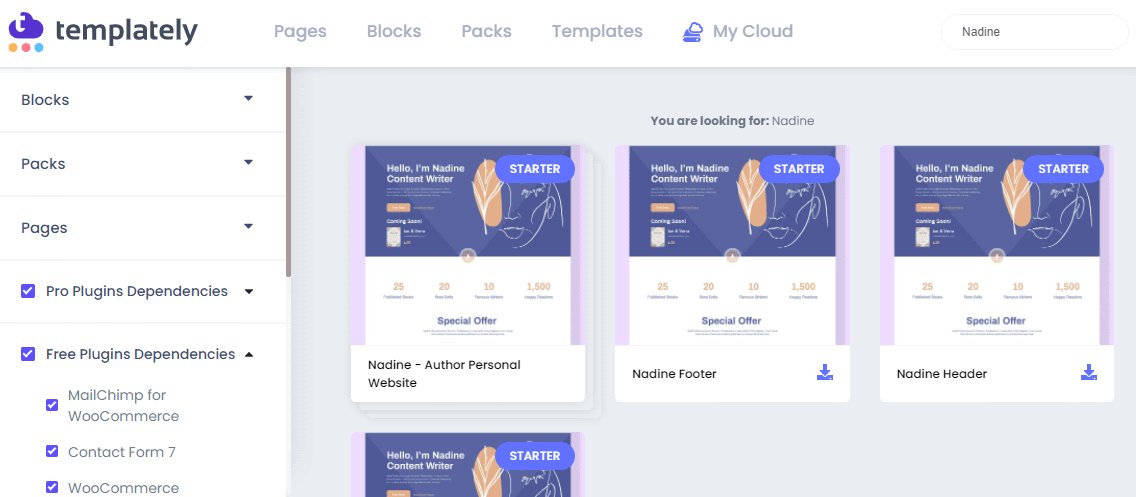
ここで、Templatelyの見事なReadyElementorテンプレートであるNadineを紹介しましょう。 これは、コンテンツライター、作成者、ブロガー、または関連するフィールドの人々がElementorでコーディングせずに独自の個人用Webサイトのランディングページを作成するために特別に設計されています。
個人のウェブサイト用のNadinランディングページテンプレートは、アニメーションウィジェット、クリエイティブに構築されたセクション、完全にレスポンシブで、クロスブラウザ機能を備えたSEO対応などで構成されています。 テンプレートをElementorEditorに挿入し、独自のコンテンツを追加して、好みに合わせてカスタマイズするだけです。
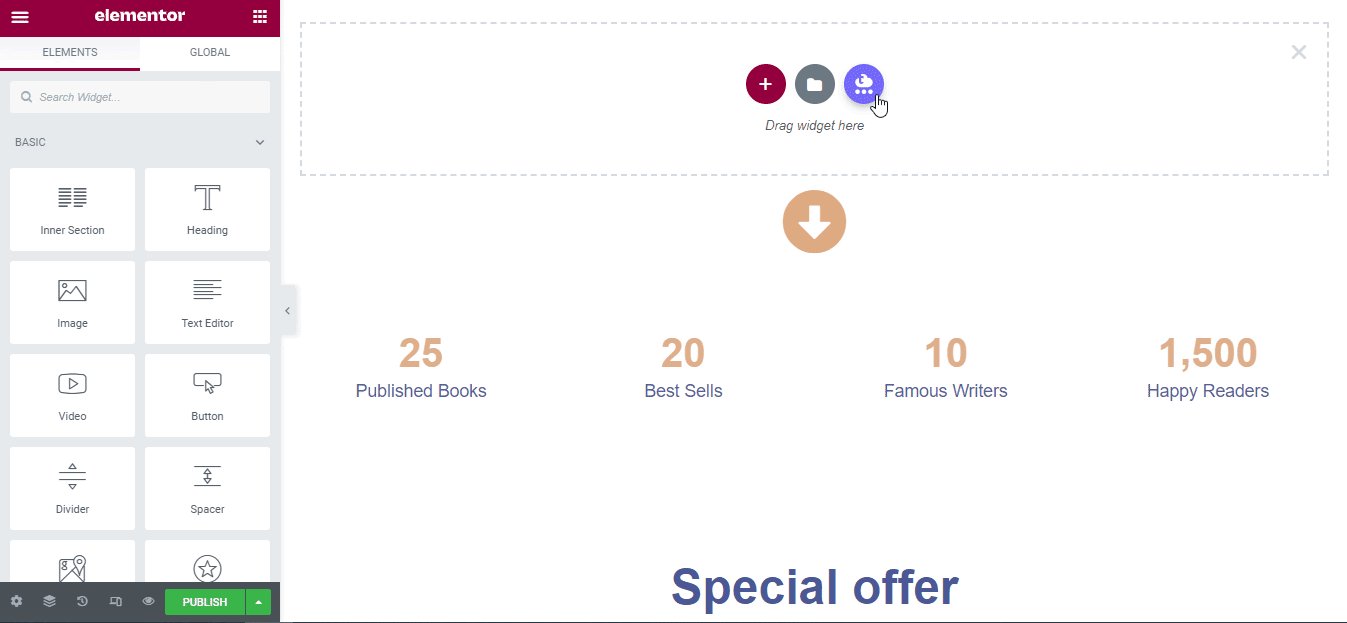
ステップ1:この「Nadine」ランディングページのデザインをElementorに挿入する
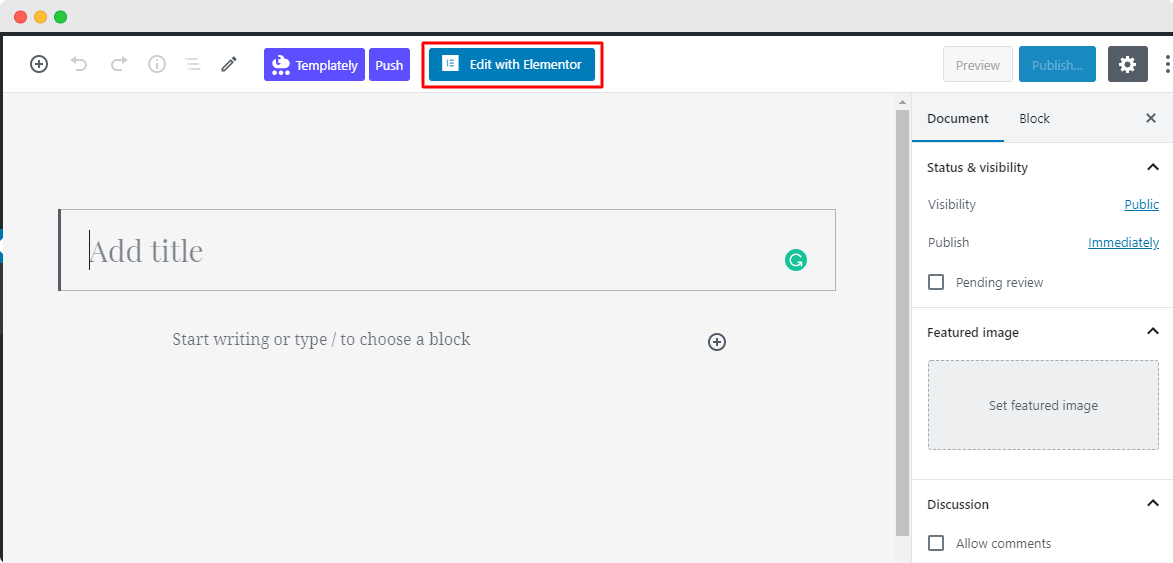
まず、[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成します。 しばらくすると、ElementorEditorに新しいページが表示されます。

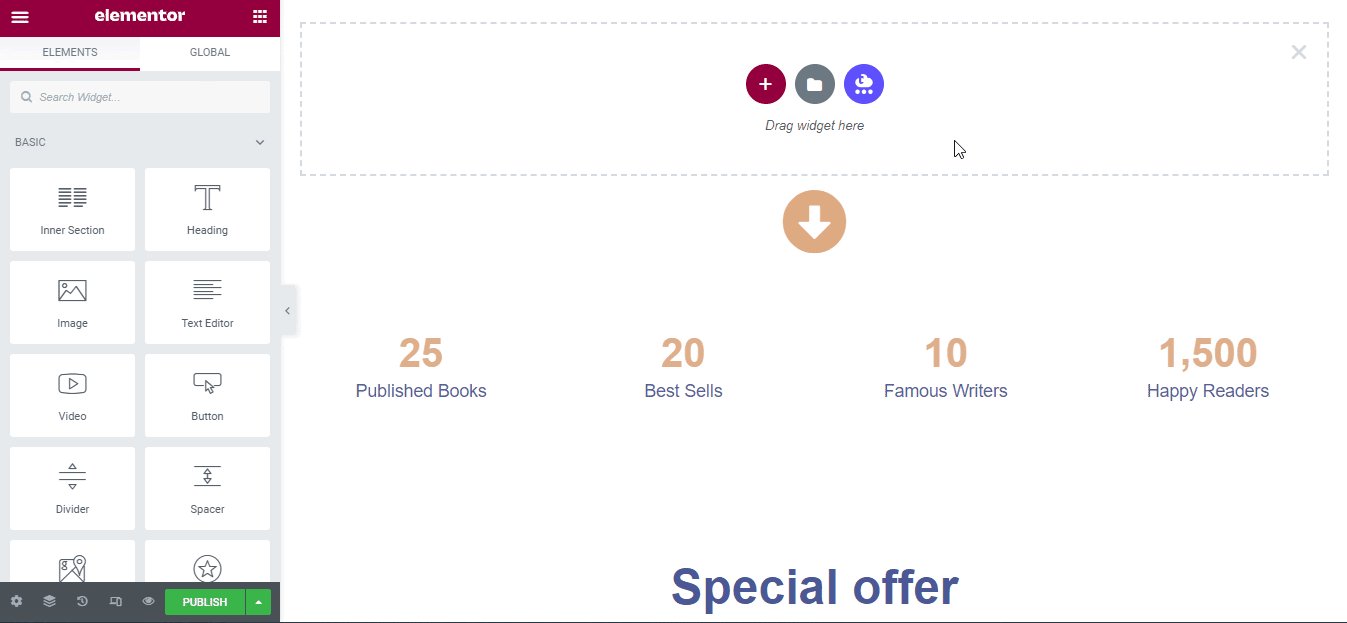
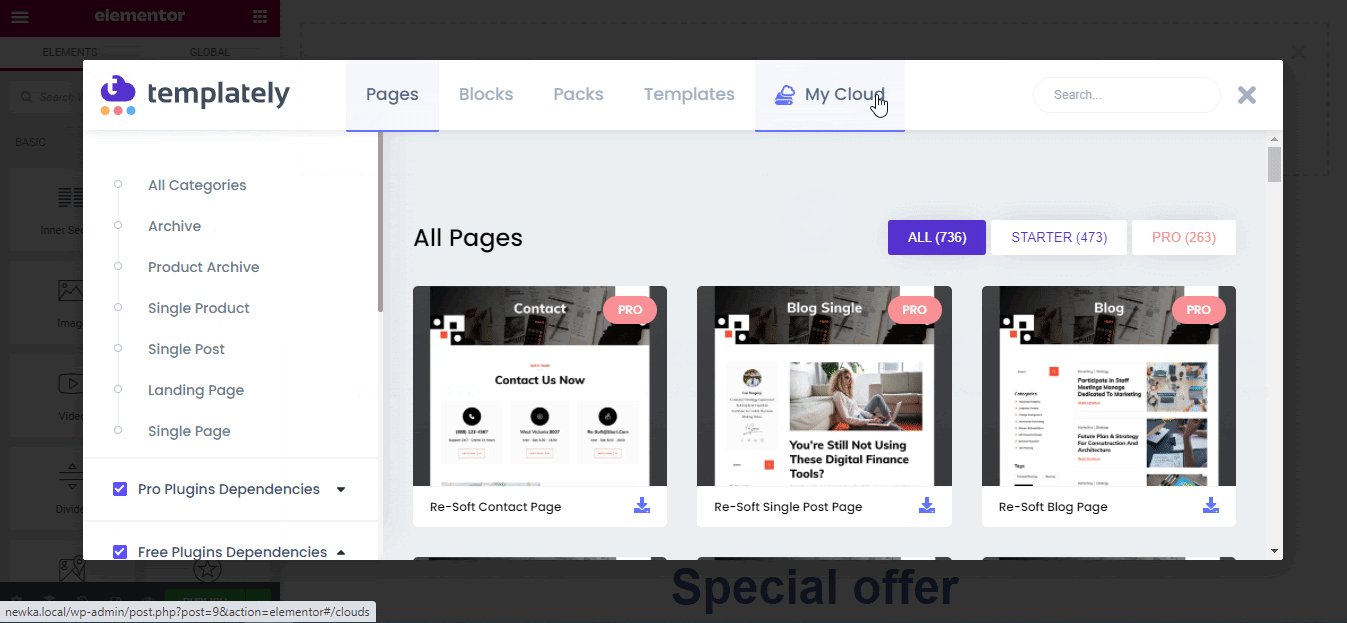
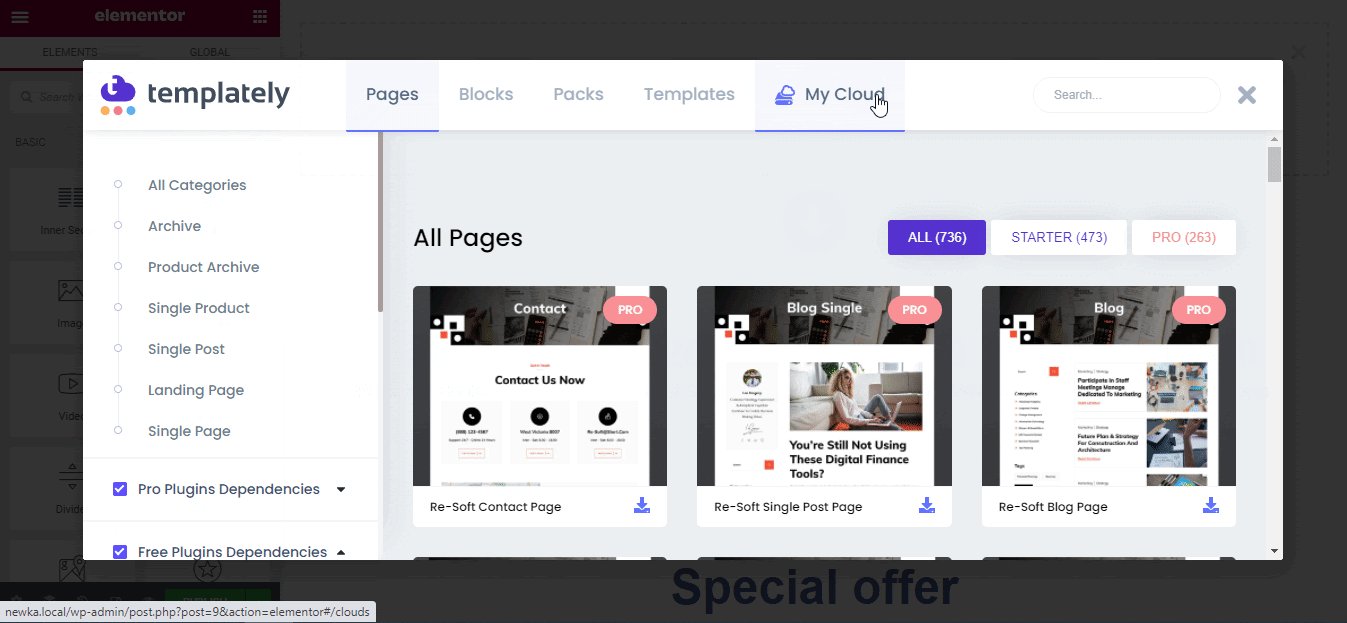
次に、 Templatelyに付属しているElementorEditorの真ん中の青いアイコンを押すだけです。 Templatelyのすべての準備が整ったテンプレートを美しく表示するポップアップウィンドウが表示されます。

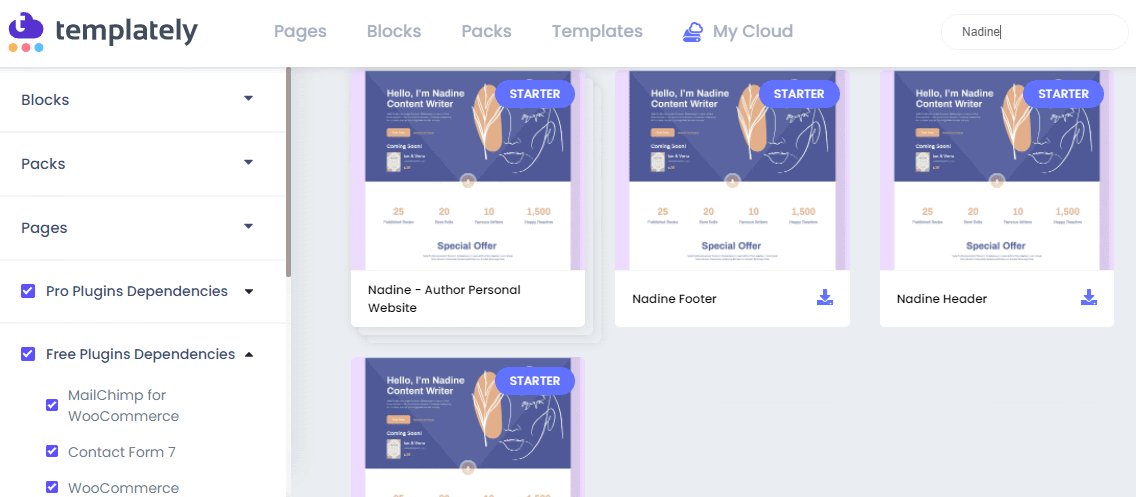
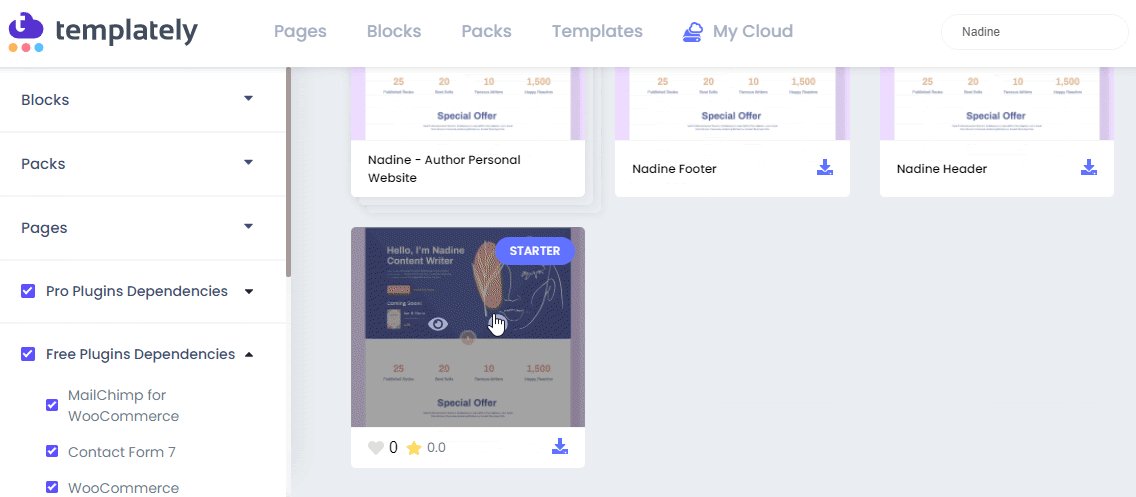
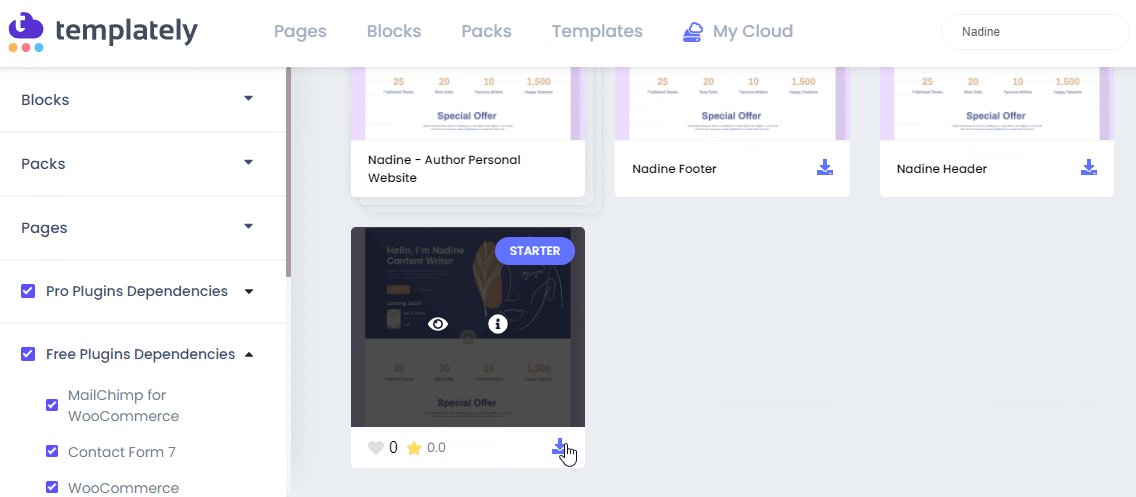
検索パネルで「Nadine」を検索します。 次に、それに関連するすべての準備ができているページとブロックが自動的に表示されます。

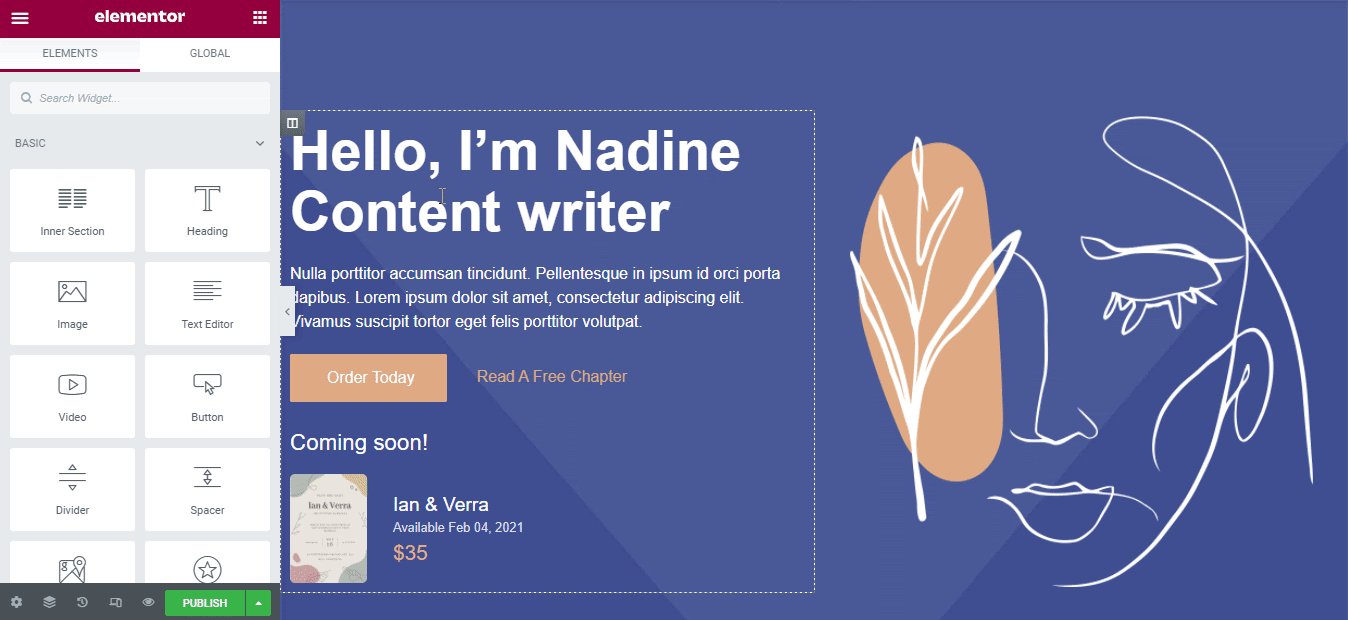
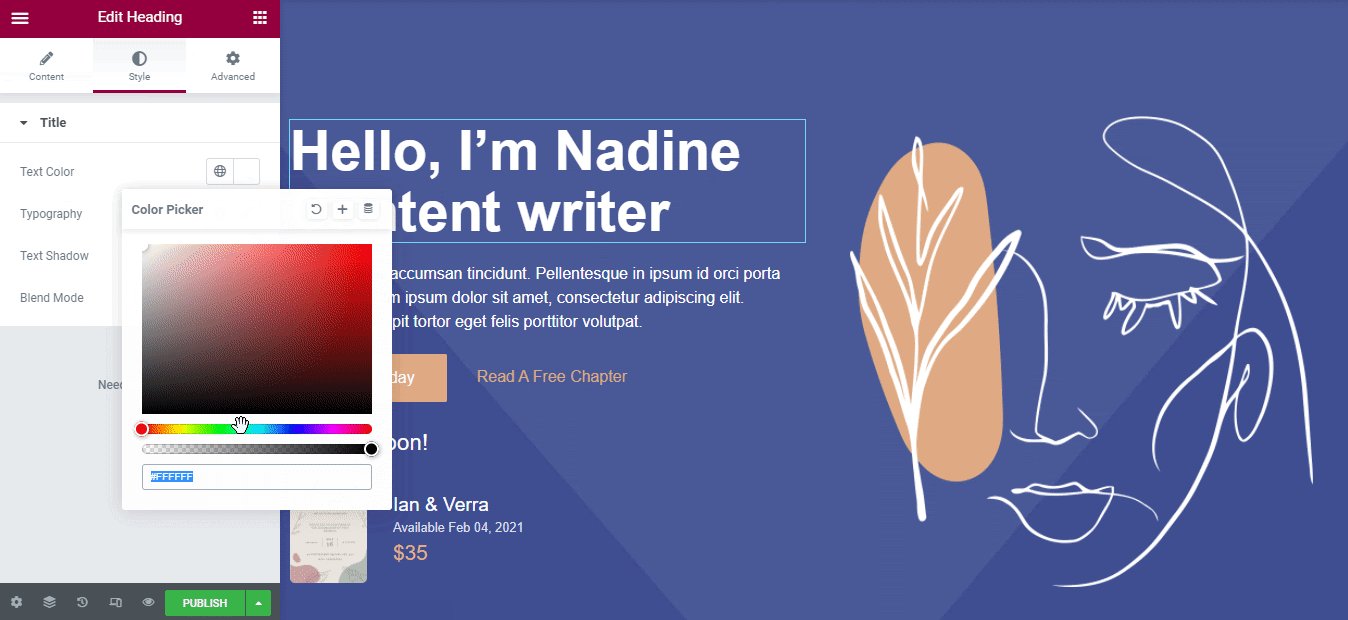
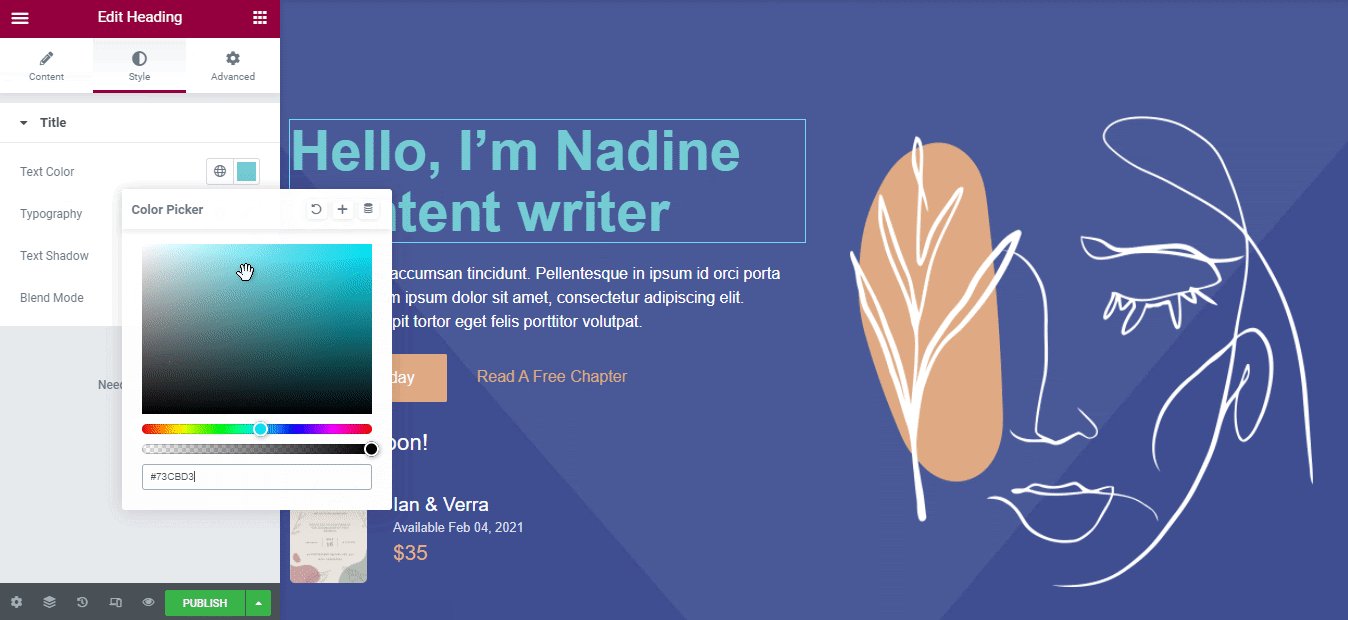
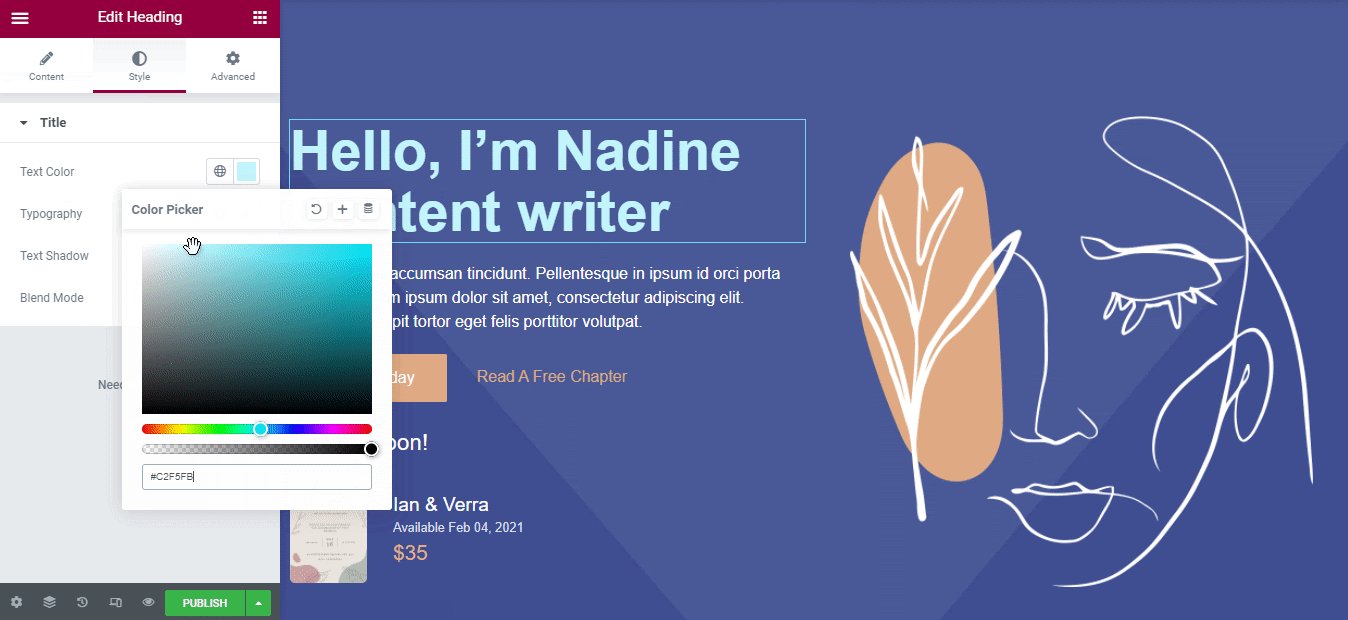
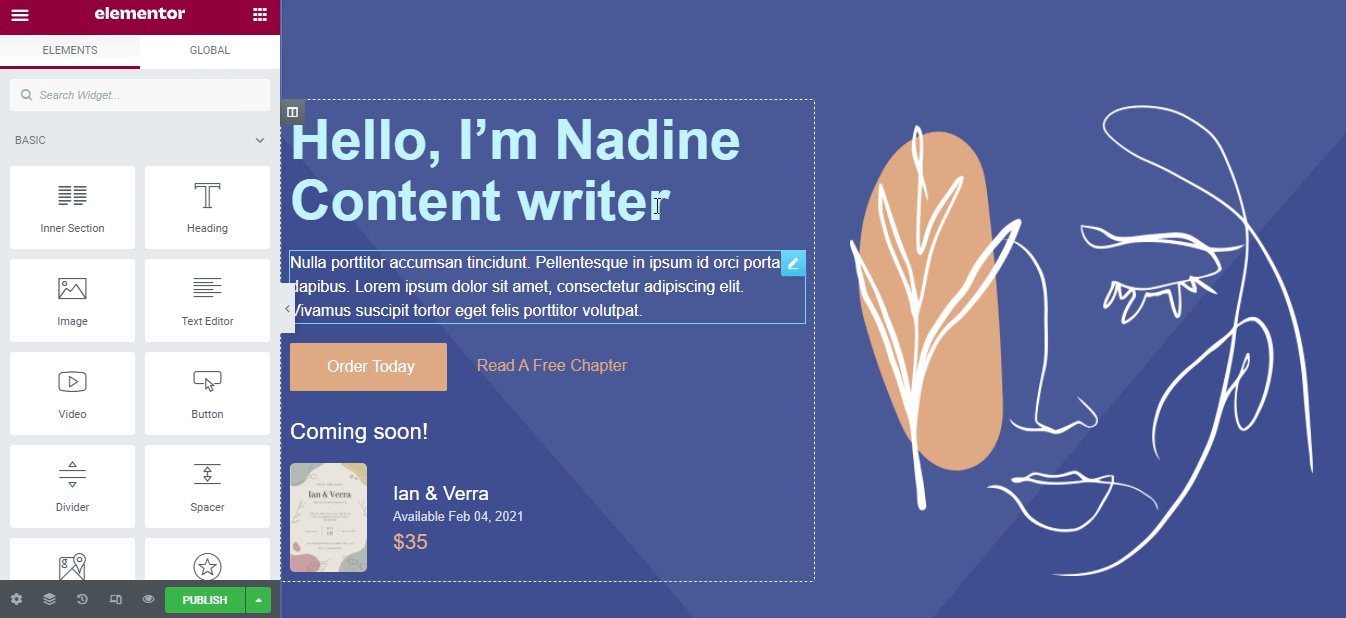
ステップ2:ランディングページのデザインをカスタマイズする
このステップでは、挿入したテンプレートの任意のセクションをドラッグアンドドロップし、Nadineテンプレートパックの準備ができたブロックを追加して、コードを1行も触れずに独自のデザインをカスタマイズできます。

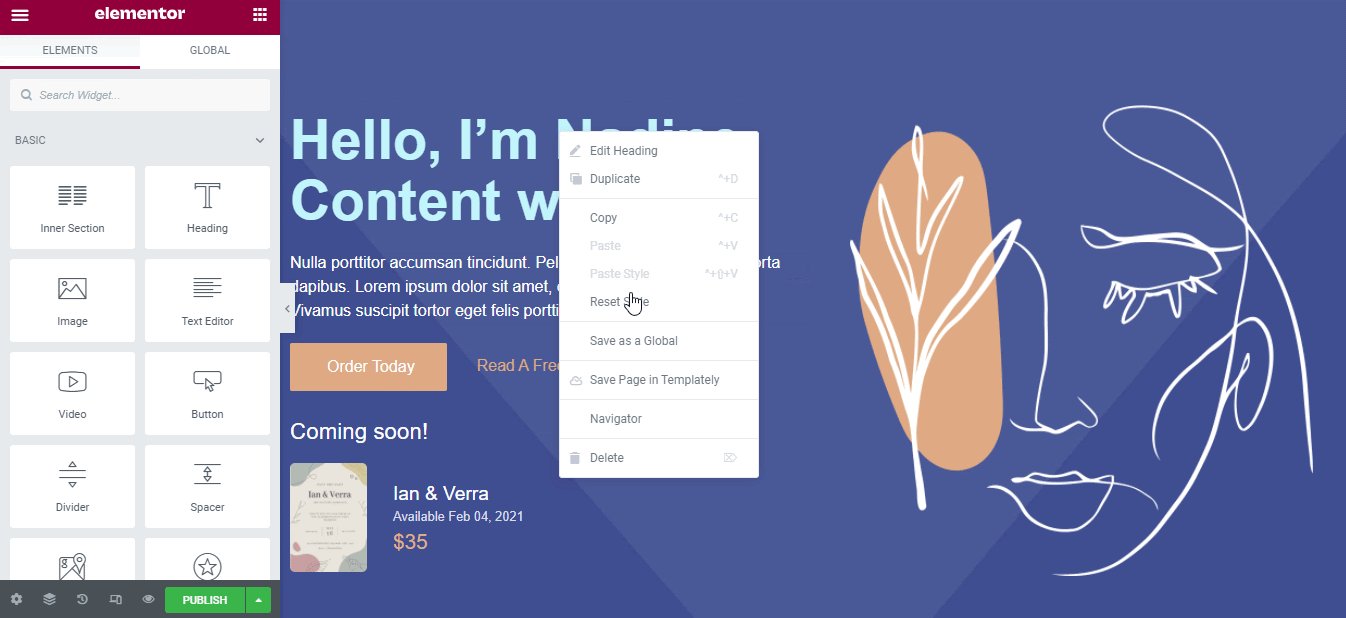
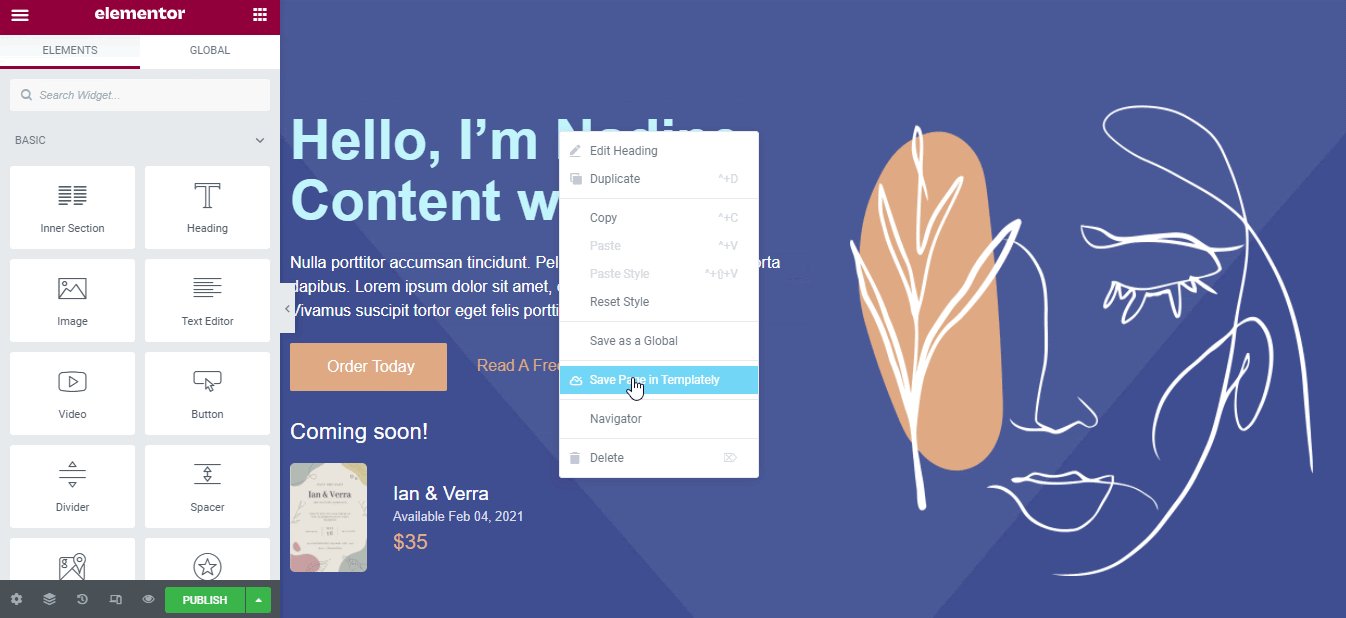
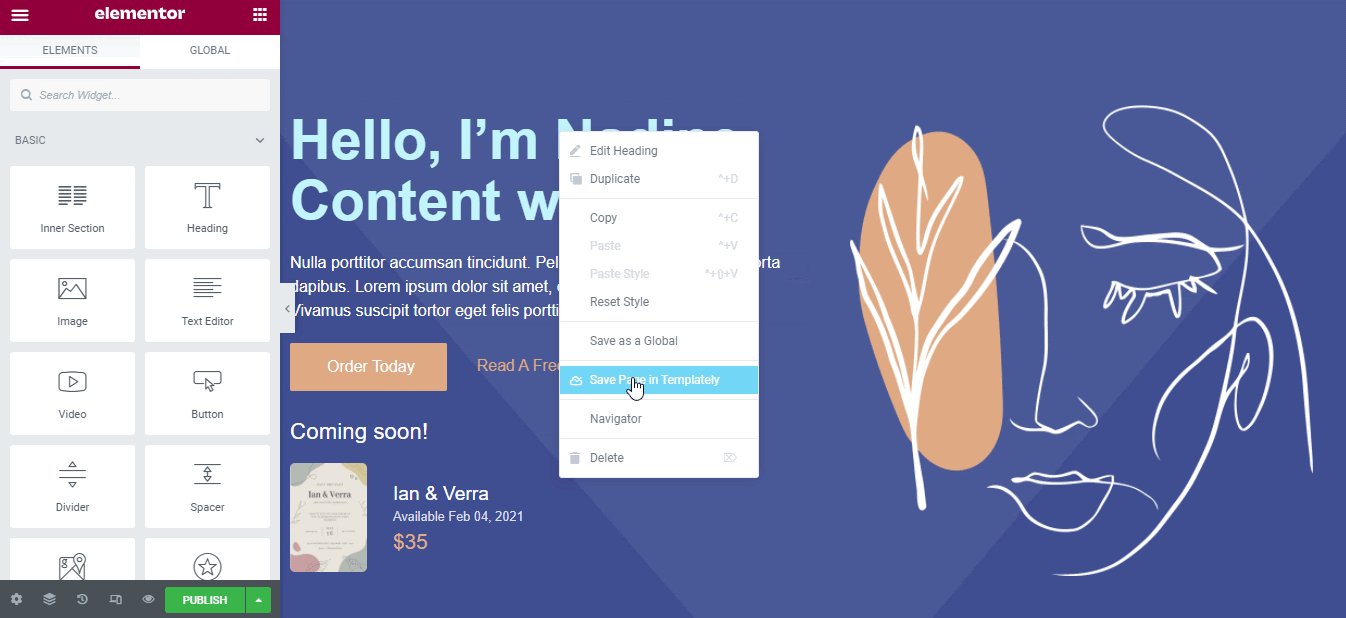
ステップ3:テンプレートデザインをクラウドに保存する
これが最後のステップです。テンプレートデザインをTemplatelyの「MyCloud」ストレージに保存します。 デザインを右クリックし、[ページをテンプレートに保存]を押して、クラウドスペースに保存します。 余分なスペースを必要とせずに、デザインのバックアップを作成するのに役立ちます。

必要に応じて、保存したテンプレートデザインを何度でも再利用できます。 Templately WorkSpaceを使用して、クラウド上のチームとのシームレスなコラボレーションを作成します。
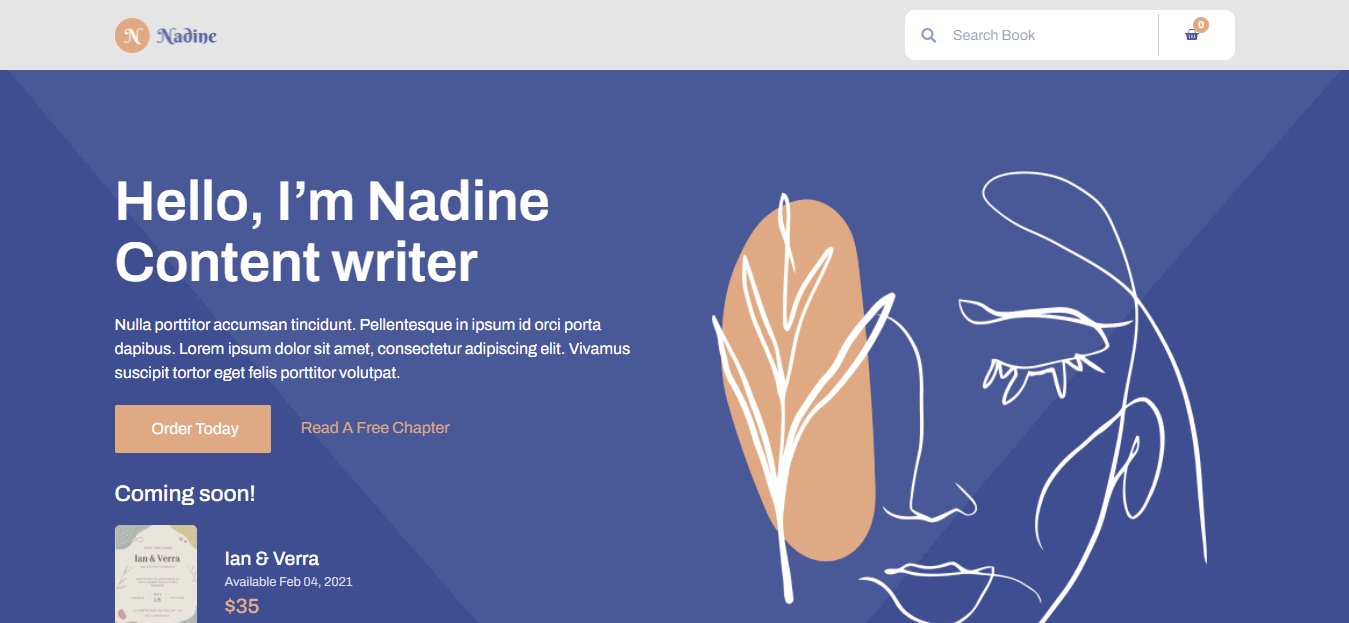
あなたが作成したあなたの見事な個人のウェブサイトのランディングページを見てください
あなたへの称賛! すべての手順を正常に完了したら、 [公開]ボタンを押すと、Elementorの個人用Webサイトは次のようになります。 これは、無料でコーディングすることなく、Templatelyによる「Nadine」対応のElementorテンプレートパックを使用して、美しい個人用Webサイトを簡単に作成できる方法です。

Templatelyにサインアップして、その見事な準備ができたテンプレートコレクションにアクセスしましょう。以下にコメントすることで、いつでも経験を共有できます。 問題が発生した場合やすぐにサポートが必要な場合は、いつでもサポートチームに自由に連絡できます。また、フレンドリーなFacebookコミュニティに参加することを忘れないでください。
