ページ滞在時間とは何ですか?なぜそれが重要なのですか?
公開: 2022-02-18ランディングページの表示を最適化し、新しいサイト訪問者を引き付けることの重要性をすでに理解しているかもしれません。 ただし、考慮すべきWebサイトのパフォーマンスメトリックがもう1つあります。それは、ページ滞在時間です。
ページの時間を分析すると、適切な種類の訪問者を引き付けているのか、誤ったリードを引き付けているのかを理解するのに役立ちます。サイトにアクセスした人は、探していたものではないことに気付くだけです。 また、コンテンツのパフォーマンスに関する貴重な洞察を得ることができます。
この投稿では、ページメトリックの時点を詳しく見て、それがどのように機能するかを学習します。 また、この測定によってサイトのパフォーマンスについてどのような情報が明らかになるかについても説明します。
ページの時間は何ですか?
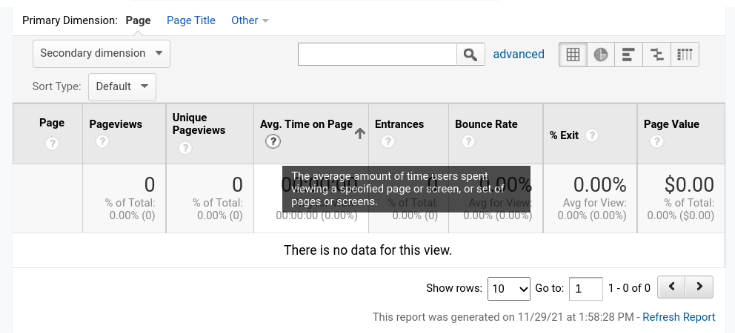
Google Analyticsによると、ページ滞在時間は「ユーザーが特定のページや画面、または一連のページや画面を表示するのに費やした平均時間」です。

ほとんどのサイトでは、これは訪問者が1ページのコンテンツを読むのに費やす時間です。 この数は、ページにアクセスした瞬間からクリックして次のページに移動するまでの数値です。
この指標の欠点の1つは、Googleが記録できるのは、あるページにアクセスしてからサイトの別のページに移動するまでの時間だけであるということです。 したがって、誰かがあなたのサイトに着陸し、前進せずに離れた場合、Googleは時間を測定しません。 同様に、誰かがあなたのサイトの何十ものページにアクセスした場合、最後にアクセスしたページの時間は記録されません。
ページ滞在時間がページビューよりも優先される可能性がある
ウェブサイトがますますインタラクティブになるにつれて、ページ滞在時間は増加し続ける可能性があります。 たとえば、サイトの訪問者は、同じページに追加のコンテンツを含むライトボックスを開いたり、ボタンをクリックしてポートフォリオアイテムやギャラリーを離れることなく表示したりできる場合があります。
その結果、ページ滞在時間の測定基準は、ページビューの総数を測定するよりもさらに重要になる可能性があります。
ページの平均時間とセッション継続時間の理解
ページ滞在時間は、人がWebページにアクセスしてから別のページに移動するまでの時間です。 その人が2ページ目に移動しない場合、ページ滞在時間は計算されたり、平均に追加されたりしないことを忘れないでください。 まるでその人が一度も訪れたことがないようなものです。 ただし、このメトリックをセッション継続時間と混同しないでください。
セッション継続時間とは、ユーザーがサイト全体で費やす平均時間のことです。 すべての訪問。 これには、何もせずにバウンドしたすべての人が含まれます。 ただし、Googleは、ユーザーがサイトを操作しない場合に費やす時間を正確に測定できないため、その時間はそれらのユーザーのゼロ秒としてカウントされます。
平均セッション期間がほとんどの場合、ページの時間よりも短いのはなぜですか
平均セッション期間には、バウンスされたすべてのトラフィック(通常は約50%)が含まれ、これらの各セッションに0秒として入力されます。 これにより、平均が大幅に低下します。
ただし、ページ滞在時間にはバウンスされたセッションは含まれません。 したがって、計算される平均時間は通常、はるかに長くなります。
GoogleAnalyticsで主要な指標を見つける方法
平均セッション時間とページ滞在時間の違いについて理解が深まったところで、Googleアナリティクスのどこでそれらを見つけることができるかについて説明しましょう。 それぞれについて、使用できる複数のレポートがあります。
セッション期間については、ランディングページレポートやチャネルレポートなど、ユーザーがページをどのように表示したかを示すレポートでデータを見つけることができます。 ページ滞在時間については、行動概要レポートまたは全ページレポートを使用できます。
GoogleAnalyticsで平均セッション時間を見つける方法
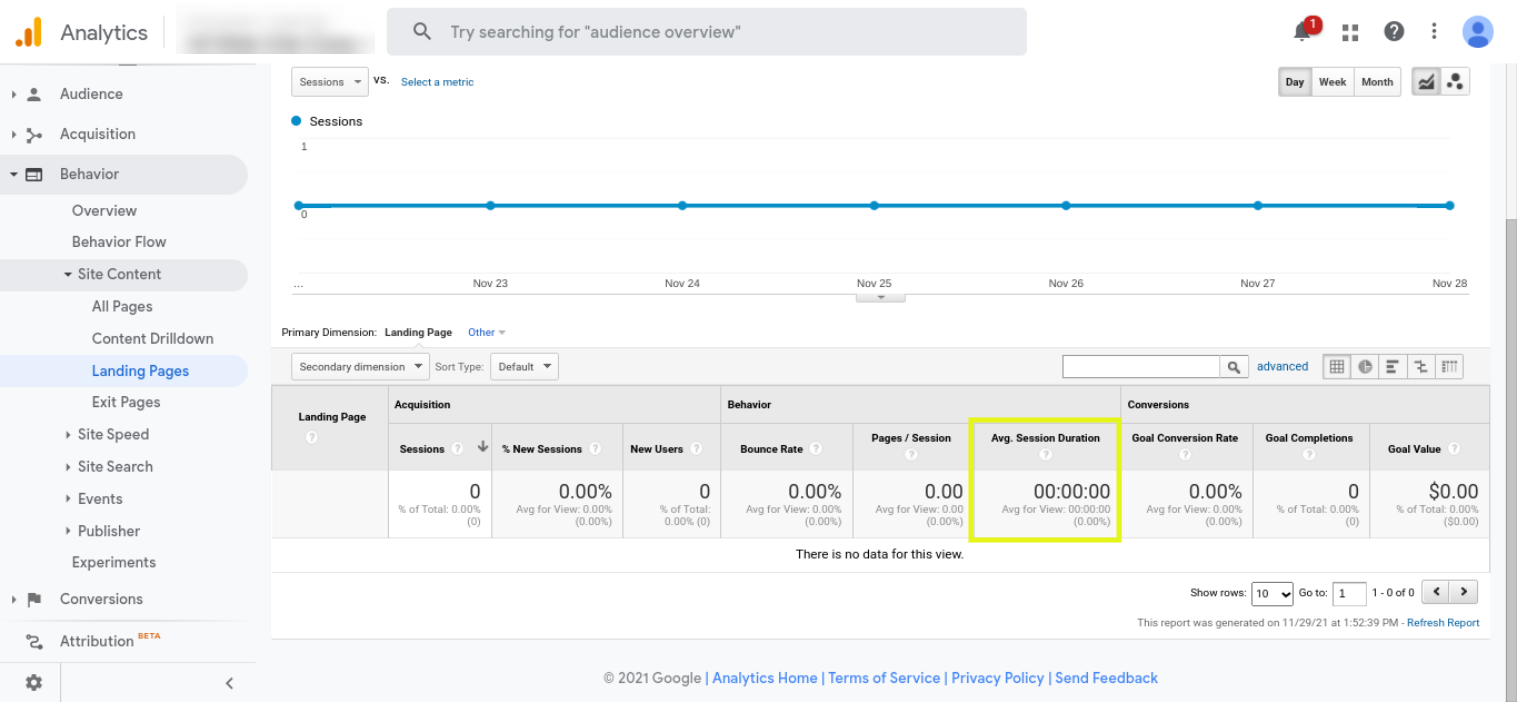
Google Analyticsダッシュボードから、[行動] → [サイトコンテンツ] → [ランディングページ]に移動します。

ここでは、各ページの平均セッション期間を確認できます。
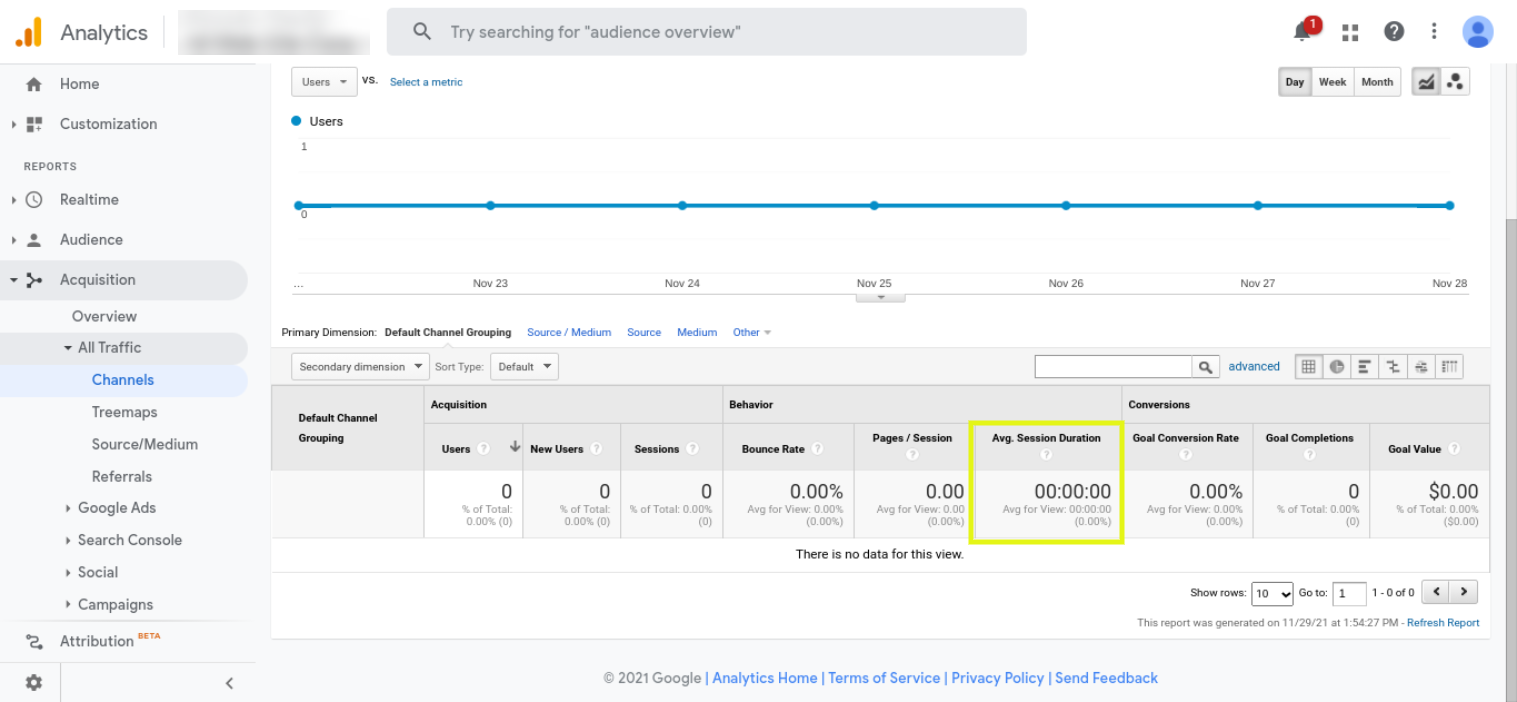
または、[集客] → [すべてのトラフィック] → [チャネルレポート]に移動して、各チャネルの平均セッション期間を表示することもできます。

GoogleAnalyticsでページの平均滞在時間を見つける方法
ページの平均滞在時間については、 [行動] → [概要レポート]に移動します。
![[動作の概要]セクションに表示されるページの平均時間](/uploads/article/34667/BcMNyXhLrov5OzlT.png)
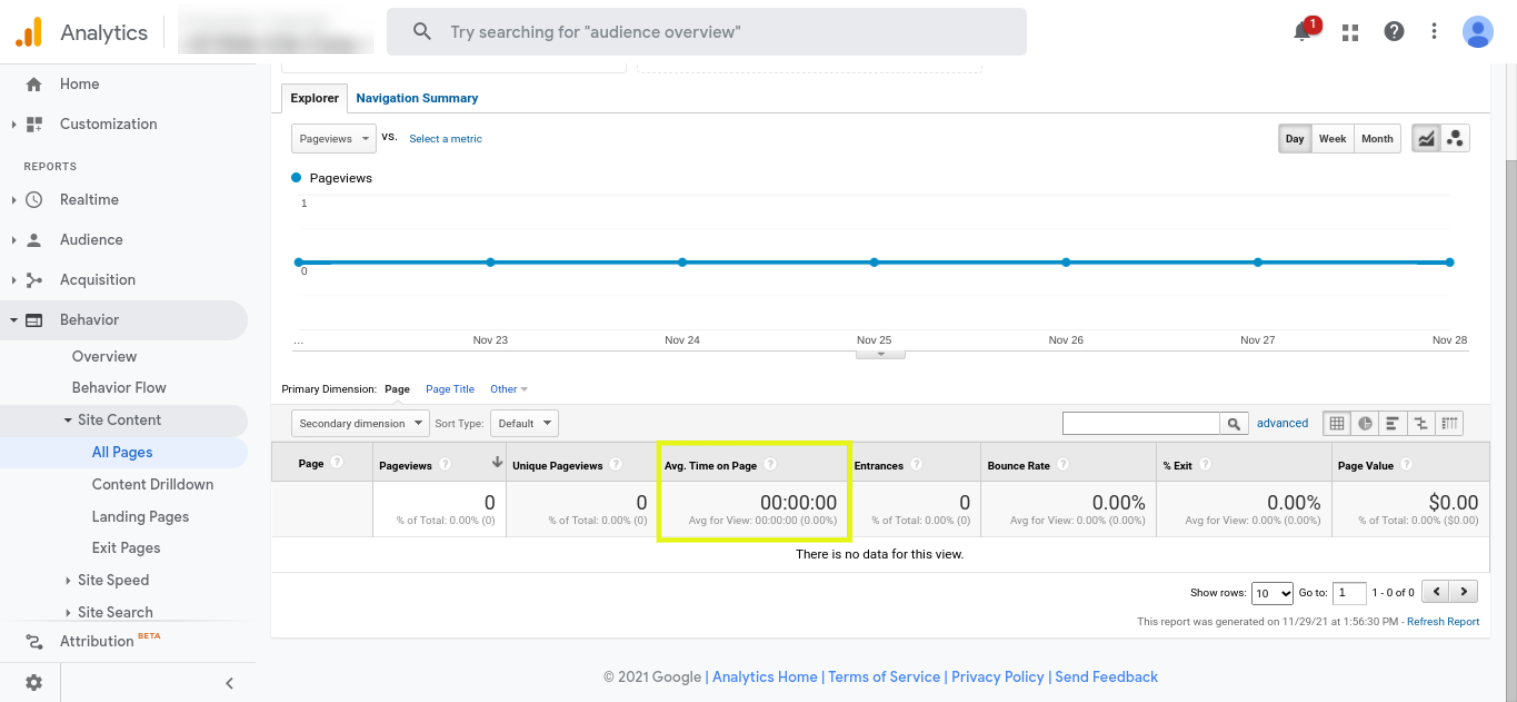
[行動] → [サイトコンテンツ] → [すべてのページ]レポートに移動することもできます。

ページの時間を評価する方法
ページメトリックのどこでどのように時間を見つけるかがわかったら、次のステップは結果を評価し、どこを改善できるかを判断することです。 ただし、「ページでの楽しい時間」は、さまざまな要因によって異なることに注意してください。
ある調査によると、サイト訪問者がWebページに費やす平均時間は、すべての業界で52秒です。 メトリックをこの標準と比較して、Webサイトのパフォーマンスのベンチマークを取得できます。 しかし、より良い考え方は、サイトの過去のデータと比較して、メトリックの継続的な改善に集中することです。
ページ滞在時間の指標を適切に評価するには、各ページにあるコンテンツのタイプに基づいて期待値を設定するのが最善です。 また、ユーザーがあなたのページの1つを離れた後、どこに行くかについても考慮する必要があります。
ページ滞在時間が短すぎる場合の意味
ページの短い時間は、サイトに問題があることを示している可能性があります。 たとえば、ランク付けされた検索用語とは関係のないコンテンツがある場合があります。 その結果、訪問者は混乱し、すぐに立ち去る可能性があります。

ただし、ページでの短い時間はマイナスである必要はありません。グラフィックといくつかの短い紹介文のみを備えたホームページは、ページでの短い(しかしおそらく非常に効果的な)時間を正当化する可能性があります。 これが当てはまる良い兆候は、ページビューまたはコンバージョンの数が多いことです。
ページのコンテンツに興味をそそるつもりだと想像してみてください。 このシナリオでは、ページ滞在時間が短い場合がありますが、バウンス率が低い場合でも、これは何かが間違っていることを意味するわけではありません。
しかし、あなたのコンテンツが人々が探している情報を提供しているが、ページ上のあなたの時間があなたが望むよりも短い場合はどうでしょうか? この場合は、ユーザーエクスペリエンス(UX)を評価するときです。
パフォーマンスが悪いと、訪問者はWebサイトを放棄することがよくあります。結局のところ、サイトが読み込まれるまで長時間座って待ちたいと思う人はいないでしょうか。 代わりに、訪問者はどこかに行くだけです。
ページ滞在時間が長すぎる場合の意味
スペクトルの反対側では、ページの消費に長い時間を費やすのは一般的に良いことです。
ただし、訪問者がページに多くの時間を費やし、製品の購入、お問い合わせフォームへの記入、ニュースレターの購読など、希望するアクションを実行しない場合は、問題が発生する可能性があります。
繰り返しになりますが、各ページのコンテンツを理解することが重要です。 たとえば、eコマースサイトをお持ちの場合は、おそらく売り上げを探しています。 したがって、コンバージョンなしで製品について読むことに多くの時間を費やすと、いくつかのことがわかります。
- あなたの情報は紛らわしいです
- あなたはあまりにも多くの情報で買い物客を圧倒しています
- あなたは正しい種類を提供していません 買い物客へのコンテンツ
このような場合は、よくある質問(FAQ)セクション、追加の画像、サイズチャート、レビュー、またはその他の役立つデータを使用して、製品ページをよりユーザーフレンドリーにすることができます。
Googleメトリクスを改善する方法
サイトのコンテンツや目的に関係なく、他の指標とともに、ページの平均滞在時間を改善するのに役立ついくつかの基本原則があります。
1.強力な内部リンク戦略を確立する
内部リンクは、Webサイト内の他のページへのリンクです。 彼らはあなたのサイトに費やす時間を増やすと同時にあなたの検索エンジンのランキングを上げることができます。 最終的には、訪問者が検索に多くの時間を費やすことなく、興味のある他の投稿を簡単に見つけることができます。
さらに、この戦略を使用するためにプラグインやサードパーティのツールを購入する必要はありません。 リンク先の投稿またはページに関連するフレーズを自然にハイパーリンクします。
2.ビデオを組み込む
サイトに動画を追加すると、長いテキストを読むよりもクリップを見る方が簡単な場合が多いため、訪問者を長く保つことができます。 したがって、訪問者に両方のオプションを提供することで、訪問者があなたのページに関与し、それを維持するための楽しい方法を見つける可能性が高くなります。
作成できる動画の種類は次のとおりです。
- 人々があなたの製品を使用する方法のデモンストレーション
- 製造プロセスの舞台裏を見る
- 衣装のスタイリング方法の例
- DIYチュートリアル
- 幸せなお客様へのインタビュー
- 料理のデモンストレーション
撮影プロセスも、信じられないほど複雑である必要はありません。 高品質のスマートフォン、三脚、優れた照明で、長い道のりを歩むことができます。
ビデオを作成したら、JetpackVideoPressを使用してそれらを投稿やページに追加できます。 また、YouTubeのようなサードパーティのツールとは異なり、訪問者が広告や競合他社のコンテンツに気を取られることを心配する必要はありません。
3.コンテンツのスキャンとダイジェストが簡単であることを確認します
サイトの指標を改善するもう1つの方法は、読みやすさを向上させることです。 特にモバイルデバイスでページを読みにくい場合、訪問者が立ち往生する可能性は低くなります。
コンテンツをより使いやすくする方法はたくさんあります。 まず、視覚障害のある人も含め、人々が読むのに十分な大きさのフォントを使用します。 通常、16pxが最小と見なされますが、これは使用している特定のフォントによって異なる場合があります。
また、特にテキストの本文の場合は、装飾やスクリプト書体が多いフォントは避けてください。
次に、小見出しとメディアを使用してテキストの長いブロックを分割します。 箇条書き、十分な空白、短い段落を組み込むことも役立ちます。 これにより、ページの圧倒が少なくなり、読者が情報をスキャンしやすくなります。
4.サイトのパフォーマンスの最適化に焦点を当てる
人々は、特にWebの閲覧に関して、焦る傾向があります。 視聴者の40%が諦めて、他の場所で探しているものを見つけるのにかかる時間は3秒だけです。
したがって、ページ滞在時間やセッション期間などの指標を改善したい場合は、サイトの速度を最適化することが重要です。
Jetpack Boostは、サイトのパフォーマンスをすばやくテストする方法を提供し、文字通りクリックするだけで改善できるオプションを提供します。 WordPress CDNを実装し、遅延読み込み画像を作成し、サイトのCSSを最適化し、必須ではないJavaScriptを延期することができます。
読み込み時間のわずかな改善でさえ、ユーザーエクスペリエンスを改善し、ページ上のユーザーをより長く保つことができます。
5.適切な種類のコンテンツを公開する
あなたが公開しているコンテンツがあなたのサイトの訪問者にとって面白くなかったり役に立たなかったりするなら、彼らはおそらくそれを読み続けることはないでしょう。 これは、ターゲットオーディエンスをよく知ることが重要な場合です。 あなたの製品、サービス、または主題について彼らが持っている質問にどのように答えることができますか?
そして、特にブログのコンテンツに関しては、販売よりも支援に重点を置いてください。 人々は売り込みの後に売り込みを読みたくないのです。 代わりに、彼らは自分たちが抱えている問題を解決する方法を知りたいと思っています。それが衣装のスタイリング、財政の整え、子供が読み方を学ぶのを助けることなどです。
6.サイトのプロセスと相互作用を簡素化する
あなたのサイトが使いにくい場合、ほとんどの人が欲求不満になって去ってしまうことは間違いありません。 これはサイトや業界によって異なりますが、プロセスを最適化する方法は次のとおりです。
- お問い合わせフォームとチェックアウトページから不要なフィールドを削除します
- 可能な限り、ポップアップの邪魔にならないようにしてください
- 明確なボタンと矢印を使用して、「次のステップ」をできるだけ明確にします
- 検索機能を追加して、訪問者が探しているものをすぐに見つけられるようにします
- サイトメニューを簡素化し、明確な言葉を使用して訪問者を適切な場所に誘導します
- ブログの投稿と製品を分類して、すばやくナビゲートできます
- サイトを広告でいっぱいにしないでください—控えめに使用してください
理想的には、あなたの聴衆のメンバー、あるいは友人や家族にあなたのサイトを使用して、彼らが遭遇するかもしれない問題や欲求不満を報告するように頼んでください。 次に、それらの改善に焦点を当てます。
7.モバイルデバイス向けに最適化
サイトが使いやすく、デスクトップ、タブレット、携帯電話など、あらゆる種類のデバイスで見栄えがすることを確認してください。 もちろん、存在するすべてのデバイスで物理的にテストすることは事実上不可能なので、Responsinatorなどのツールを使用して概要を確認してみてください。 フォントが読みやすい大きさであり、コンテンツが使いやすく、画像が途切れていないことを確認してください。
ページ上の時間は氷山の一角にすぎません
サイトを最大限に活用するには、主要な指標に注意を払うことが重要です。 WordPressサイトをGoogleAnalyticsに接続して、どこに力を注ぐかを決定する際に役立つさまざまな指標のロックを解除します。 完璧なものはありません—継続的な改善が成功への鍵です!
