AVIF WordPress画像の使用方法(簡単な方法)
公開: 2023-03-26画像を追加すると、Web ページをより魅力的にする簡単な方法になります。 ただし、ファイル サイズが大きいと、サイトの速度が低下し、訪問者のユーザー エクスペリエンス (UX) が低下する可能性があります。 そのため、AVIF WordPress 画像を使用するなど、別の画像形式を試す価値があります。
AVIF 画像は小さいだけでなく、より優れたタイプの圧縮も使用します。 この画像形式を選択することで、鮮明で高解像度の写真を表示しながら、Web サイトを軽量かつ高速に保つことができます。

この投稿では、AVIF 画像の長所と短所を見て、WordPress でそれらを使用する方法を示します. 始めましょう!
WordPress で AVIF を使用することの長所と短所
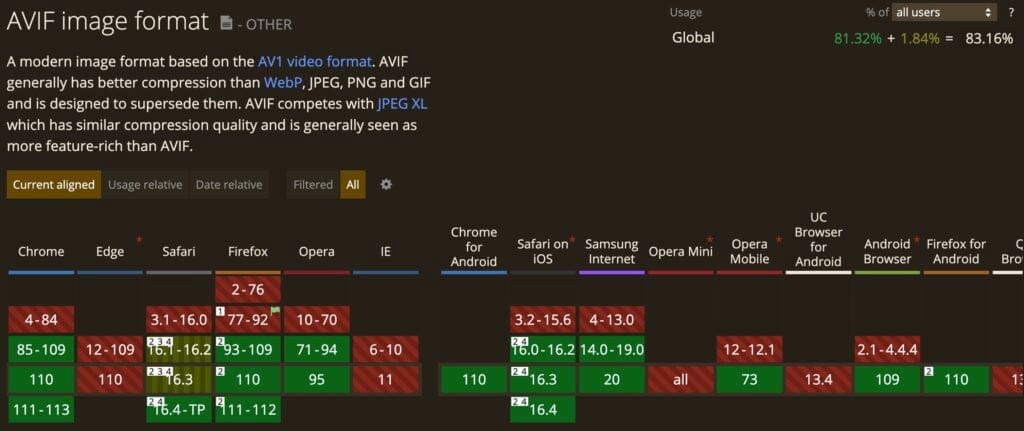
AV1 Image File Format (AVIF) は、WebP などの代替のいくつかの欠点に対処しようとする次世代の画像形式です。 WebP と同様に、AVIF はビデオ コーディング アルゴリズムに基づいています。 ただし、WebP は 8 ビットの解像度しかサポートできません。 これは、画像がぼやけたり、にじんだり、ピクセル化されたりする可能性があることを意味します。
一方、AVIF は 12 ビットの解像度まで拡張できます。 それに加えて、AVIF は、透明な背景を持つアニメーション、ビデオ、および写真に最適な、より効率的な非可逆圧縮アルゴリズムを使用します。 非常に小さなファイルサイズで、クリーンでシャープな画像のエッジを提供できます。
さらに良いことに、これらの小さいファイル サイズのおかげで、AVIF を使用することは、サーバーの負荷を軽減する優れた方法です。 これにより、帯域幅を節約できるだけでなく、読み込み時間を改善して優れた UX を作成することもできます。 速度は Google のランキング要素であるため、AVIF を選択すると検索ランキングを上げることができます。
WordPress で AVIF を使用することの主な欠点は、ブラウザとの完全な互換性がないことです。
AVIF は比較的新しい形式であるため、現時点では Chrome と Firefox (および Safari のテクノロジー プレビュー サポート) でのみ認識されます。
全体として、リソース Web サイトCan I Use は、2023 年初頭の時点で、インターネット ユーザーの約 83% のみが AVIF をサポートするブラウザーを使用していると推定しています[1] 。

さらに、デフォルトでは、AVIF は WordPress でサポートされていません。
ただし、心配しないでください。以下の AVIF WordPress 画像ガイドのツールを使用すると、WordPress に AVIF サポートが追加され、ブラウザがフォーマットをサポートしている訪問者にのみ AVIF 画像を提供することが自動的に保証されます.
AVIF WordPress 画像のセットアップ方法 (2 ステップ)
AVIF が WordPress サイトに最適な方法であると判断した場合は、私たちがお手伝いします! この画像形式をすばやく簡単に使用する方法を見てみましょう。
- ステップ 1 : WordPress に Optimole をインストールしてアクティブ化する
- ステップ 2 : AVIF WordPress 画像変換を有効にする
ステップ 1: WordPress に Optimole をインストールしてアクティブ化する
WordPress で AVIF を使用する最も簡単な方法の 1 つは、Optimole などのプラグインをインストールすることです。 これは、サイト全体のすべての写真のサイズ変更、圧縮、および最適化を可能にするフルサービスの画像最適化ツールです。
Optimole を使用すると、WordPress で AVIF を使用できるようになるだけでなく、遅延読み込みなどの他の機能も利用できます。 さらに、画像を Optimole の最先端のコンテンツ配信ネットワーク (CDN) にオフロードできます。
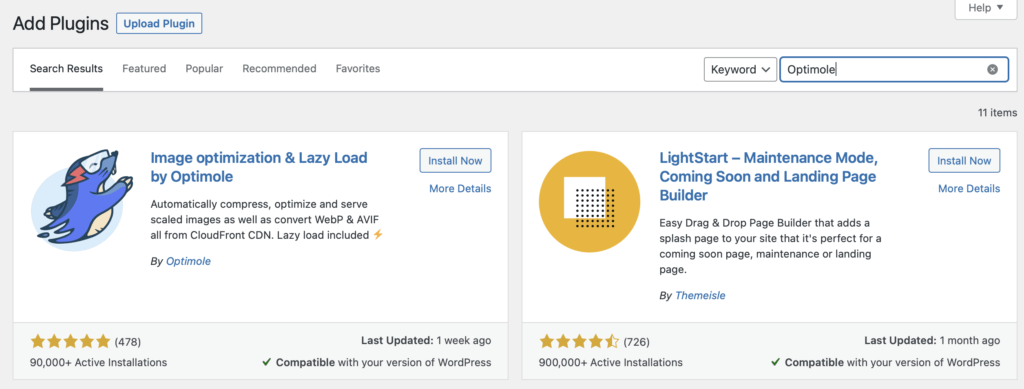
まず、Optimole プラグインをインストールして有効にする必要があります。 WordPress ダッシュボードで、 Plugins > Add Newに移動します。 次に、検索バーで「Optimole」を検索し、 [今すぐインストール]をクリックします。

これには数秒しかかかりません。 次に、 Activateを押します。
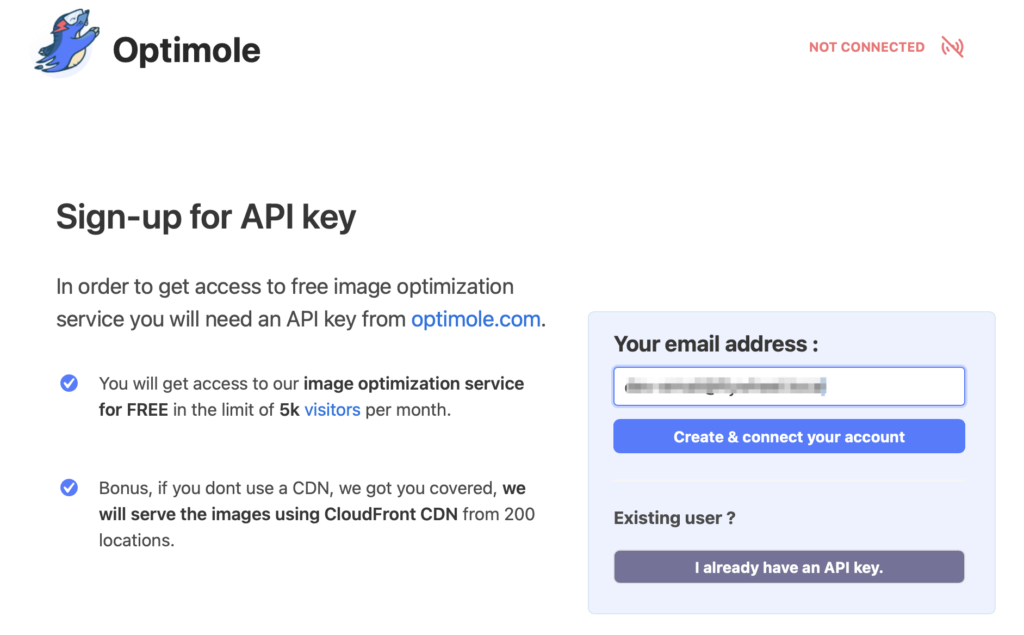
この時点で、アカウントを作成し、一意の API キーを入力して Optimole プラットフォームに接続するよう求められます。

メール アドレスが正しい場合は、 [アカウントの作成と接続]をクリックします。
次に、メールで API キーを受け取るはずなので、キーをクリップボードにコピーします。 次に、WordPress に戻り、 Media > Optimoleに進みます。
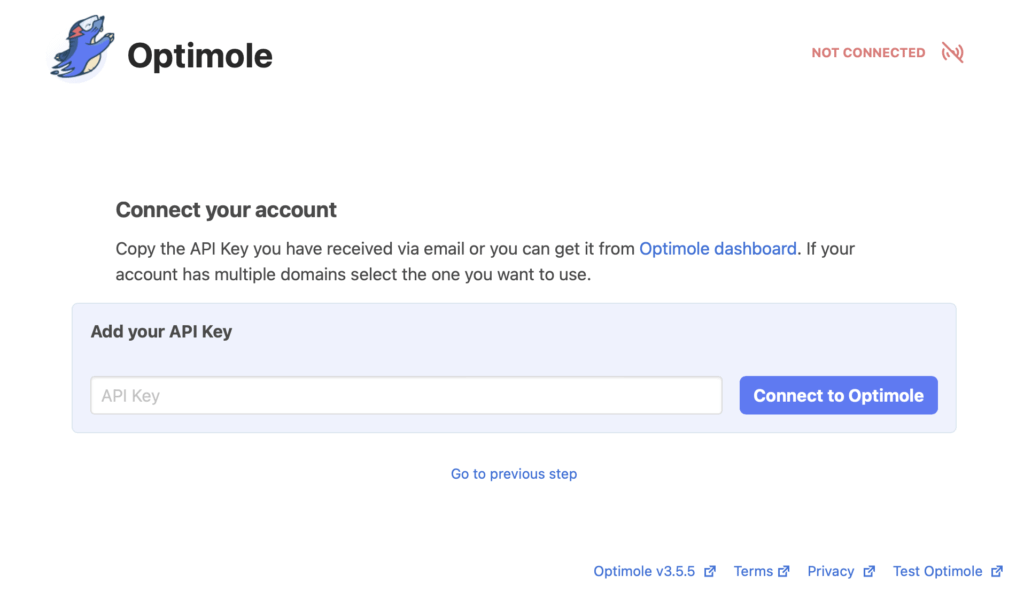
ここで、 [I already have an API key]を選択します。 次に、キーを入力してConnect to Optimoleをクリックします。

Optimole の最も優れた点の 1 つは、サイトのバックグラウンドで自動的に機能することです。 したがって、単純な画像最適化ツールを探している場合は、プラグインにその仕事をさせることができます. ただし、AVIF WordPress 画像変換を有効にするには、次のステップに進む必要があります。
ステップ 2: AVIF WordPress 画像変換を有効にする
WordPress サイトに Optimole を導入したので、専用のダッシュボードにアクセスできます。 ここでは、Optimole が最適化した画像の数を監視できます。 さらに、平均圧縮率を調べて、毎月の訪問を表示できます。
さらに、このダッシュボードでプラグインの設定を微調整できます。 前述したように、Optimole の設定の一部は自動的に機能します。 ただし、AVIF WordPress 画像を有効にするには、特定の設定を切り替える必要があります。
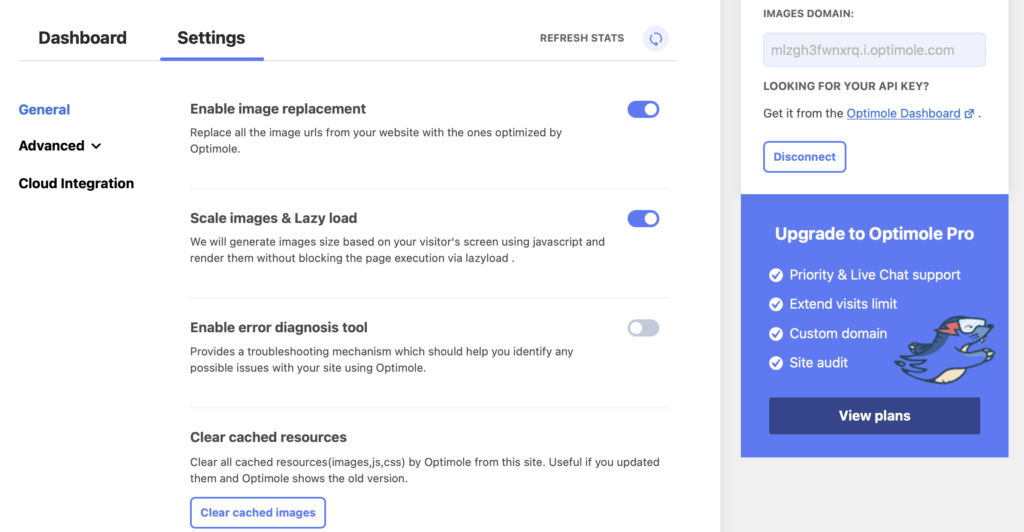
メディア> Optimoleに進みます。 次に、 [設定]タブに切り替えます。

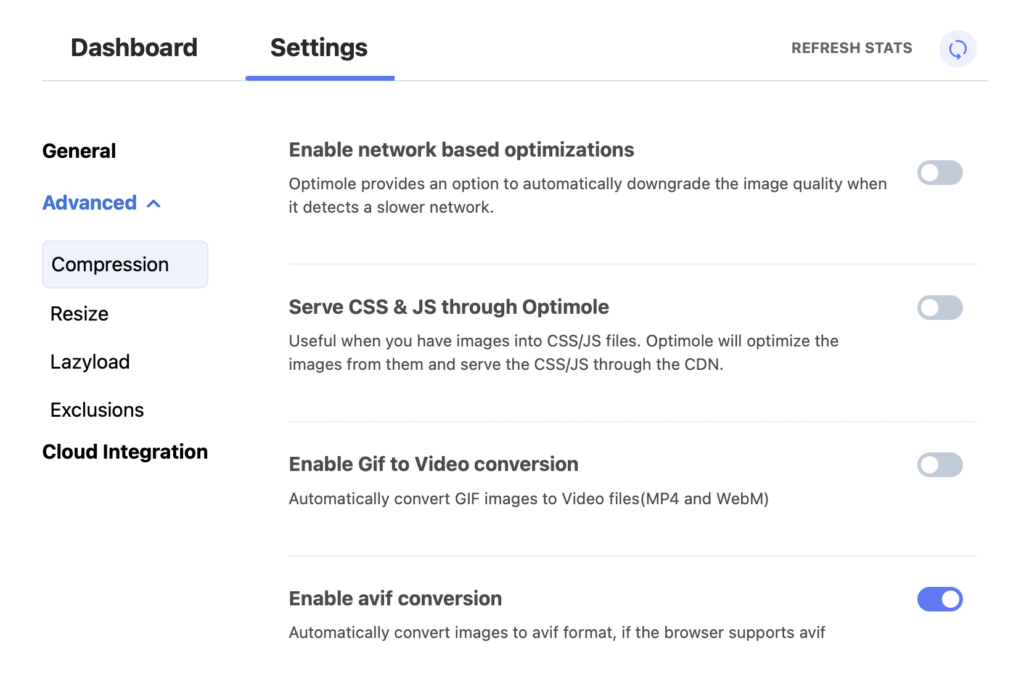
Advancedタブを開いてCompression を選択する必要があります。 ページを下にスクロールして、 [avif 変換を有効にする]を見つけます。 次に、設定をオンに切り替えて、WordPress で AVIF を有効にします。

これが完了すると、Optimole は常に AVIF 形式で画像を提供します。もちろん、訪問者がそれをサポートするブラウザを使用している場合に限ります。 AVIF の使用について気が変わった場合は、Optimole ダッシュボードで画像変換設定を無効にしてください。

AVIF WordPress 画像を今すぐお試しください
サイトに画像を追加することは、コンテンツをより魅力的にし、詳細な情報を伝える優れた方法です。 ただし、画像ファイルを小さく保とうとすると、品質が低下する可能性があります。
これは、WordPress で AVIF を使用することが、鮮明でクリアなグラフィックを提供しながら Web サイトを高速化するための優れたオプションになる場合がある場所です.
要約すると、WordPress で AVIF を使用するための 2 つの簡単な手順は次のとおりです。
- WordPress ダッシュボードに Optimole をインストールして有効にします。
- プラグインの設定で AVIF 変換を有効にします。
WordPress での AVIF 画像の使用について質問がありますか? 以下のコメントセクションでお知らせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
