大幅なレイアウトの変更を避ける: 実際に機能する 4 つの戦術
公開: 2023-05-16ウェブサイト上のレイアウトの大幅な変更を回避する方法に悩んでいませんか?
レイアウトの変更により、サイトのユーザー エクスペリエンスが低下する可能性があります。 また、Google の Core Web Vitals イニシアチブの 3 つの指標の 1 つである累積レイアウト シフト スコアも向上します。
幸いなことに、ページの読み込み時にレイアウトが大幅に変更されるのを防ぐために採用できるベスト プラクティスがいくつかあります。 ディメンションを割り当てて構造プレースホルダーを作成するだけで、サイトの読み込み時間を大幅に短縮できます。 それがうまくいかない場合は、フォントのプリロードなどの追加の戦略を試すことができます。
👉 この投稿では、ウェブサイトのレイアウト変更について簡単に紹介し、それがサイトのパフォーマンスに与える影響について説明します。 次に、それらを回避できる 4 つの方法を紹介します。 さあ、始めましょう!
レイアウト変更の概要
レイアウトの大規模な変更はまさにその通りです。 Web サイトのパフォーマンスが最適化されていない場合、コンテンツの大部分が不安定になり、ページの読み込み時にジャンプしたり移動したりする可能性があります。
これらの変化は、バナー、テキスト、サイドパネル、さらにはボタンなど、Web ページのあらゆる要素に影響を与える可能性があります。 これは、ユーザーが間違った要素をクリックしたり、ページ上の場所を失ったりする可能性があるため、ユーザーにとって非常に煩わしいものになる可能性があります。
ご覧のとおり、不安定なレイアウトはフロントエンド ユーザーにとって深刻な問題です。 オンライン ストアをお持ちの場合、顧客をかなり不幸にする可能性があります。
さらに、Cumulative Layout Shift (CLS) は、Core Web Vitals に関する Google の指標の 1 つです。 CLS は視覚的な安定性を測定し、Web サイトのパフォーマンスを示す 3 つの主要な指標の 1 つです。 この主要な指標のコレクションは、検索結果におけるサイトのランキングに直接影響します。
WordPress 開発者は、この問題に関してサポートを必要とするクライアントに遭遇する可能性があります。 さらに、クライアントの SEO を無視して台無しにすることは望ましくありません。
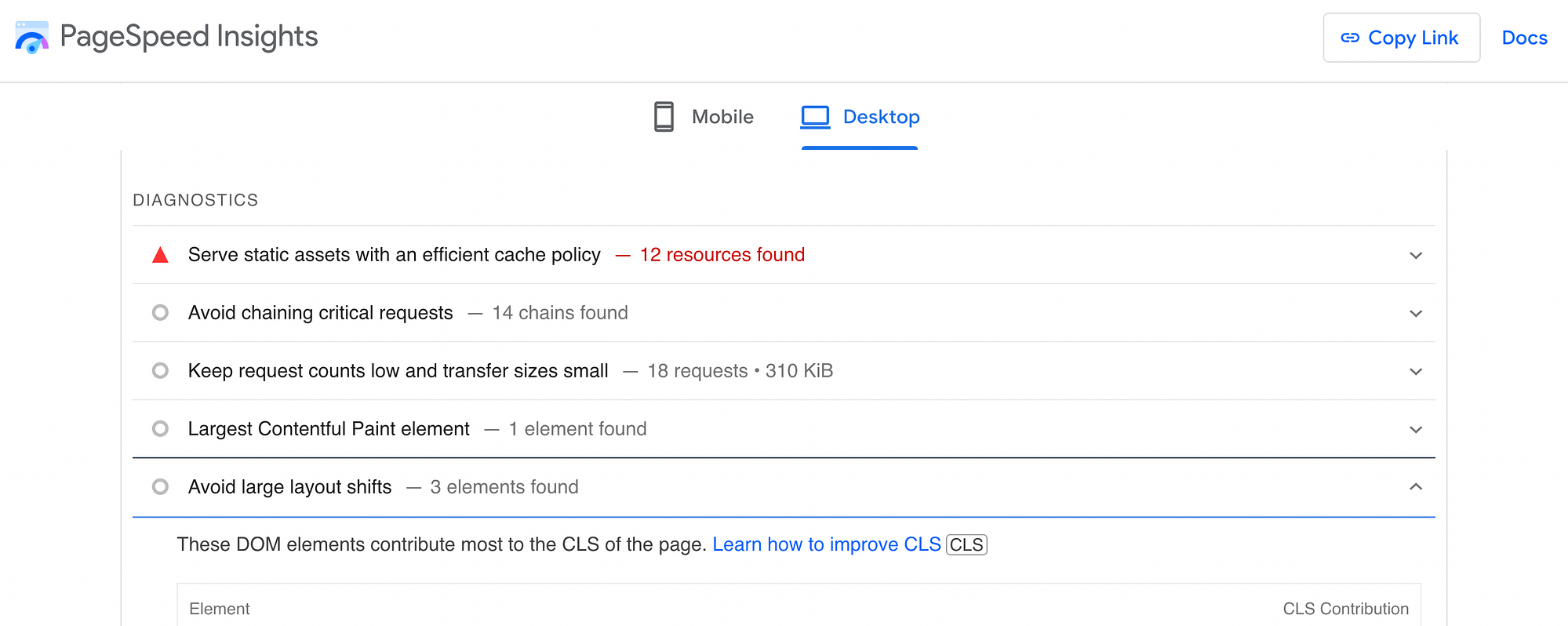
大きなレイアウトの変更は CLS に直接影響するため、PageSpeed Insights、Lighthouse、または Chrome DevTools でサイトをテストするときに、レイアウトの変更に関する警告が表示される場合があります。
サイトにレイアウトの問題がある場合、これらのパフォーマンス監視ツールはいずれも「大きなレイアウトの変更を避ける」という結果を返します。

また、問題の原因となっているページ要素も教えてくれる場合があります。 この知識があれば、レイアウトの大規模な変更を回避するための適切な戦略に集中できるようになります。 サイトのパフォーマンス テストをまだ実行していない場合は、今が実行する良い機会かもしれません。
大幅なレイアウトの変更を避けるためのベスト プラクティス
Web サイトをゼロから構築する場合でも、クライアントのサイト全体のパフォーマンス向上を支援する場合でも、レイアウトの変更に注意を払う必要があります。 回避できる4つの方法をご紹介します!
- 画像に寸法を割り当てる
- 広告と埋め込み用のプレースホルダーを作成する
- フォントの読み込みを適切に管理する
- 動的コンテンツの最適化
1. 画像に寸法を割り当てる
ほとんどの Web サイトには、さまざまなサイズの画像が多数含まれています。 すべての画像の寸法が定義されている限り、これは問題ありません。
画像の高さと幅の属性を含めると、画像の読み込み時にその画像用に予約するスペースの量が Web ブラウザーに指示されます。 クライアントの Web サイトでさまざまな画像サイズが多数使用されており、そのサイズが定義されていない場合、ブラウザーは各画像に必要なスペースの量を予測する必要があります。 これにより、見苦しいレイアウトが大幅に変更される可能性があります。
幸いなことに、WordPress ブロック エディターを使用してファイルをアップロードすると、これらのディメンションが自動的に定義されます。

したがって、まったく新しい Web サイトを構築している場合は、ブロック エディターを使用してレイアウトの問題を回避することができます (クライアントにも同じことを行うよう奨励します)。
一方、画像が手動またはプラグインを使用して追加された場合は、元に戻ってサイズを確立する必要がある場合があります。
問題がなければ、コードを使用してこれらの欠落している画像の寸法を追加できます。 または、より自動化されたソリューションを希望する場合は、不足している画像の寸法を追加できる WordPress プラグインを見つけることもできます。
機能固有のプラグインについては、無料の「Specify Missing Image Dimensions」プラグインを検討してください。
または、リアルタイムの圧縮/サイズ変更、アダプティブ画像、遅延読み込み、CDN など、サイトの画像を最適化するためのより包括的な方法を提供する Optimole のようなプラグインを検討することもできます。 その一環として、Optimole はすべての画像の寸法を自動的に設定します。

最後に、Perfmatters、FlyingPress、WP Rocket など、ほとんどの汎用 WordPress パフォーマンス プラグインもこれを機能として提供しています。

2. 広告と埋め込み用のプレースホルダーを作成する
他の種類のメディアもサイトのレイアウトの変更に影響を与える可能性があります。 ただし、広告用のバナーや YouTube 動画などの埋め込みは、最も一般的な原因の一部です。
ディスプレイ広告によって引き起こされる大きなレイアウトの変更を回避し、CLS を改善する簡単な方法の 1 つは、遅延読み込みを実装することです。 それでも、おそらくこれで問題が完全に解決されるわけではありません。
広告と埋め込みの両方のレイアウトの変化を軽減する最善の方法は、カスタム CSS を使用してプレースホルダーを手動で作成することです。 Google Developers は、単純なmin-height属性とmin-width属性を使用してこれに対処することを推奨しています。
このアプローチを使用すると、ディスプレイ広告を次のようにスタイル設定できます。
<div></div>これによりコンテナが作成され、これらのデザイン要素用に最小限のスペースが確保されます。 ただし、必要に応じてブラウザがこのコンテナを増やすことができるようになります。
動的広告では、広告を読み込む前に広告の正確なサイズが必ずしもわからないため、これが少し難しくなる可能性があります。
広告の大幅なレイアウト変更を完全に排除したい場合は、可能な限り最大の広告サイズを収めるために十分なスペースを確保する必要があります。 ただし、小さい広告サイズが読み込まれると、空きスペースが生じる可能性があることに注意してください。
3. フォントの読み込みを適切に管理する
サイトのフォントの読み込み方法によっては、FOIT (非表示のテキストのフラッシュ) や FOUT (スタイルのないテキストのフラッシュ) による大きなレイアウトのシフトの問題が発生する可能性があります。
以前は、フォントのプリロードは、大きなレイアウトの変更を回避するための迅速かつ簡単な方法でした。 しかし現在、Google はこれに対して警告し、Web フォントを適切に管理するための他のより効果的な戦略を提案しています。
最初にできることは、インライン フォント宣言を使用することです。 具体的には、 @font-faceとfont-family宣言を使用する必要があります。これにより、サイトのフォントの読み込み方法をより詳細に制御できるようになります。
ただし、最初に、これらがどのように機能するかを理解することが重要です。
簡単に言うと、 @font-faceとfont-familyフォント ファイルの名前と場所を示すことができます。
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
ただし、これらの宣言は、外部スタイルシートではなく、メインドキュメントの<head>に追加する必要があります。
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}

h1 {
font-family: "Comic Sans"
}
これらの宣言がどの要素を参照しているのかを確認する必要もあります。 上の例では、 @fontfaceページにh1見出しが含まれている場合にのみトリガーされます。
さらに、作業中のサイトでサードパーティのソースからフォントを読み込む必要がある場合は、その接続を事前に確立しておくとよいでしょう。 これは、 preconnectリソース ヒントとクロスオリジン リソース共有 (CORS) メカニズムを使用して実行できます。
これは次のようになります。
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
ここの最初の行はフォント スタイルシートをロードするための接続を設定し、2 行目 ( crossorigin属性を含む) は特にフォント用です。 一部のフォント プロバイダーは、別の提供元からスタイルシートとフォントを提供していることに注意してください。
4. 動的コンテンツの最適化
レイアウトの変更に関するもう 1 つの大きな問題は、動的コンテンツです。 この非静的な素材は、多くの場合、「関連コンテンツ」を含むバナー、ニュースレターの登録フォーム、さらには GDPR 通知の形で提供されます。
このタイプのコンテンツは、訪問者を惹きつけるのに非常に効果的ですが、視覚的に不安定になると訪問者を怖がらせる可能性もあります。 たとえば、ユーザーがこのページのワールド ニュース セクションの記事をクリックしようとしている場合、読み込みに時間がかかる「関連記事」バナーが煩わしいと思われる可能性があります。
したがって、レイアウトの大幅な変更を避けるために、動的コンテンツを最適化する必要があります。
これを実現する 1 つの方法は、設計プロセスでいくつかのベスト プラクティスを採用することです。 たとえば、特定のユーザー アクションで、すぐに読み込みを促すのではなく、サインアップ フォームなどの動的なページ要素をトリガーすることができます。
たとえば、ユーザーがボタンをクリックしてニュースレターのオプトイン フォームを表示するまで待つことができます。
他のタイプのメディアと同様に、単純な CSS を使用して、レイアウトのシフトを引き起こす可能性のある動的コンテンツのプレースホルダーとして機能するコンテナを作成できます。 これは、ページの上部近くに表示される動的要素の場合に推奨される可能性があります。
最後に、要素を自動的にトリガーする必要がある場合は、画面の下部から要素をロードすることを検討してください。 たとえば、ウィンドウの上部に通知バーを自動的に読み込むと、他のすべてのコンテンツが下に押し下げられるため、レイアウトが大幅に変更されます。
代わりにウィンドウの下部に通知バーを読み込むことで、それを回避できます。
これは、Cookie の同意通知に特に関係する可能性があり、多くのサイトでこれらの通知が画面の下部に読み込まれるのはこのためです。
レイアウトの大規模な変更は避けてください 🎯
読み込みが遅くページに不具合があると、ユーザー エクスペリエンスが低下し、訪問者がイライラしたり混乱したりする可能性があります。
レイアウトの大規模な変更は、ユーザーエラーを引き起こしたり、ページ上の場所を見失う可能性があるため、特に迷惑な場合があります。
したがって、この問題を防ぐには、設計プロセスでいくつかの優れたプラクティスを実装する必要があります。
要約すると、大幅なレイアウトの変更を回避できる 4 つの方法があります。
- すべての画像に寸法を割り当てます。
- 広告と埋め込み用のプレースホルダーを作成します。
- フォントの読み込みを適切に管理します。
- 動的コンテンツを最適化します。
👉 サイトのパフォーマンスを最適化する他の方法については、WordPress キャッシュに関するガイドと HTTP リクエストを減らす方法にも興味があるかもしれません。
レイアウトの大幅な変更を回避する方法についてご質問はありますか? 以下のコメントセクションでお知らせください。
