WordPressでスクロールしてトップに戻るボタンを作成する方法
公開: 2022-07-11WordPressサイトの読者数を維持および拡大する場合、優れたユーザーエクスペリエンス(UX)を維持することが重要です。 そのため、コンテンツが長い場合は、便利な時間の節約として「上にスクロール」ボタンを追加することをお勧めします。
幸い、これをWordPressサイトに追加するのは簡単です。 手動でコードを使用するか、専用のWordPressプラグインを選択することができます。 最終的に、スクロールしてトップに戻るボタンは、サイトが表示されているすべてのデバイスで機能するように構成できます。
この記事では、スクロールバックツートップリンクとは何か(そしてなぜそれがUXに適しているのか)を詳しく見ていきます。 次に、WordPressWebサイトに追加するための両方の方法について説明します。 飛び込みましょう!
トップに戻るボタン
長い形式のコンテンツがウェブ上で人気が高まっていることは周知の事実です。 長い形式のコンテンツは、詳細な情報を伝達し、より多くの画像を表示し、検索エンジン最適化(SEO)を向上させるためのより多くの機会を提供するため、これは理にかなっています。 ただし、単に長いコンテンツを生成し、UXを無視すると、読者を遠ざける可能性があります。
トップに戻るボタンを追加すると、これを回避するのに役立ちます。 名前が示すように、クリックすると、ユーザーは現在のページの先頭に戻るだけです。 これらはすべてのデバイスと画面に適しており、通常は画面の右下隅に浮かんでいます。
長い形式のコンテンツを使用する場合は、上にスクロールするボタンを組み込むことを強くお勧めします。 この記事では、これを行う方法を正確に説明します。
HTMLで上にスクロールするボタンを追加する
この方法は、ページスクロールの外観と動作を手動でトップに戻るボタンを直接微調整する場合に最適です(追加のWordPressメニュープラグインでサイトに負担をかけないようにします)。
始める前に、内部でコードをいじってみることを忘れないでください。 そのため、HTMLを介してボタンを追加するとき(およびサイトをバックアップするとき)に子テーマを使用することをお勧めします。 見てみましょう!
ステップ1
最初のステップは、ファイル転送プロトコル(FTP)を介してWordPress Webサイトのファイルにアクセスし、JavaScriptフォルダーを見つけることです。 この例では、FTPソリューションFileZillaを使用します。これは、ユーザーフレンドリーで安全であり、すべてのプラットフォームで利用できるためです。
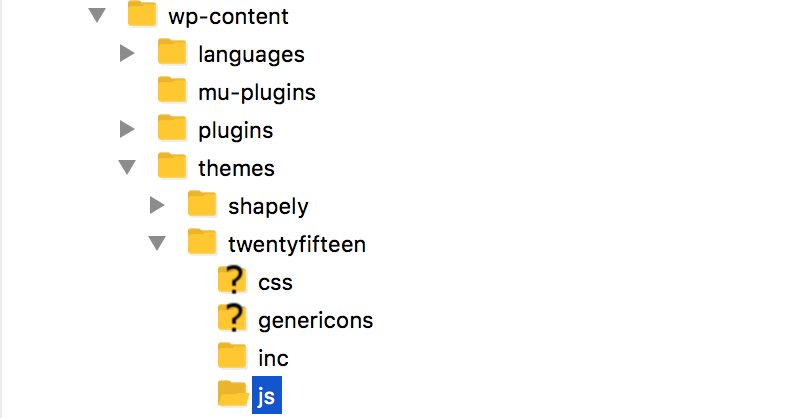
サイトのクレデンシャルを追加したら、 wp-content> themes> yourtheme> js (サイトで選択したテーマはテーマ)に移動します。

このフォルダに、サイトでのボタンの動作を指示するスクリプトファイルを作成する必要があります。
ステップ2
次に、 jsフォルダー内にtopbutton.jsという名前の新しいファイルを作成します。 FileZillaでこれを行うには、右下の象限を右クリックして、[新しいファイルの作成]を選択します。 ファイルがお気に入りのテキストエディタで開いたら、次のコードを貼り付けます。
jQuery(document).ready(function($){
var offset = 100;
var speed = 250;
var duration = 500;
$(window).scroll(function(){
if($(this).scrollTop()<offset){
$('。topbutton').fadeOut(duration);
} そうしないと {
$('。topbutton').fadeIn(duration);
}
});
$('。topbutton')。on('click'、function(){
$('html、body')。animate({scrollTop:0}、speed);
falseを返します。
});
});このコードの速度と期間の設定は時間の単位を表すため、ニーズに合わせて調整できますが、現時点では必要ありません。

ボタンの設定に満足したら、ファイルを保存して次の手順に進みます。
ステップ3
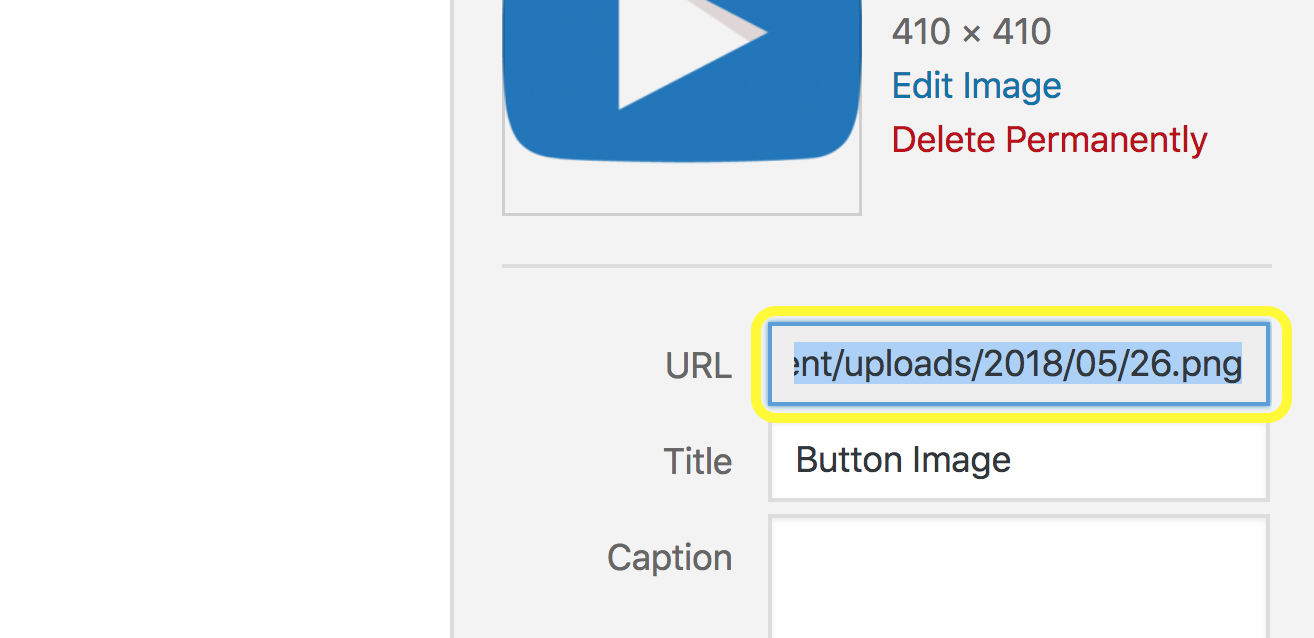
次に、ボタンを作成する必要があります。 ゼロから作成することも、FontAwesomeなどのサイトからダウンロードすることもできます。 次に、メディアライブラリを介して画像をWordPressにアップロードし、そのURLをコピーします。

このURLをサイトで使用するには、このURLをstyle.cssファイルに貼り付ける必要があります。これにより、次のステップに進みます。
ステップ4
style.cssファイルには、フォント、色など、サイトのすべてのデザイン要素が含まれています。 アクセスするには、WordPress内の[外観]> [エディター]に移動し、 [スタイルシート]タブを開きます。 次に、次のスニペットを貼り付ける必要があります。
.topbutton {
高さ:50px;
幅:50px;
位置:固定;
右:5px;
下:5px;
Zインデックス:1;
background-image:url( "http://example.com/wp-content/uploads/2015/01/topbutton.png");
background-repeat:no-repeat;
display:none;
}このスニペットの画像リンクURLは、必ず前の手順でコピーしたURLに置き換えてください。 次に、[ファイルの更新]を選択します。これにより、ボタンが表示されるように設定されます。
ステップ5
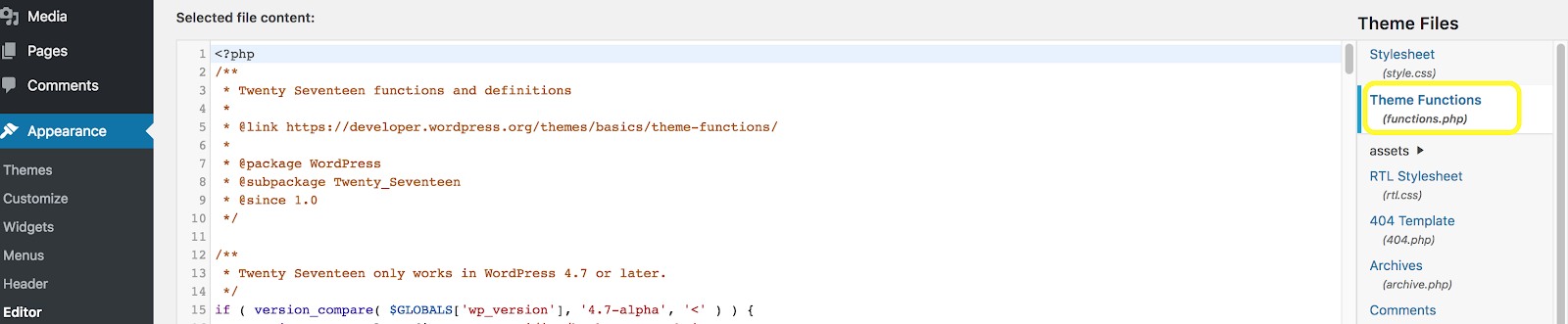
次に、作成したJavaScriptファイルを使用することをWordPressに通知する必要があります。 エディタページに残り、テーマ関数(functions.php)タブを開きます。

次に、次のエンキュースクリプトを貼り付けます。
関数my_scripts_method(){
wp_enqueue_script(
'カスタムスクリプト'、
get_stylesheet_directory_uri()。 '/js/topbutton.js'、
array('jquery')
);
}
add_action('wp_enqueue_scripts'、'my_scripts_method');テキストを理解していなくても心配しないでください– WordPressはそうします、これは重要なことです! 準備ができたら、 [ファイルの更新]をクリックします。
ステップ#6
最後に、ボタンをWebページのフッターに追加するには、エディター画面内のテーマフッター(footer.php)ファイルに移動し、次のコードスニペットを貼り付けます(最適な間隔を確保するために、divを閉じるタグの前が理想的です)。
<a href="#" class="topbutton"> </a>
[ファイルの更新]を選択すると、すべて設定されます。 これで、トップに戻るメニューボタンがWordPressサイトのページに表示されます。
プラグインを使用してスクロールトップに戻るボタンを追加する
経験豊富な開発者にとって手動の方法は簡単ですが、他のすべての人は専用のWordPressプラグインを使用したいと思うでしょう。 現在利用可能な最高の無料オプションのいくつかをまとめてみましょう。
トップに

この軽量プラグインは、カスタマイズ可能なフローティングボタンをページに追加し、読者がページの先頭に戻ることができるようにします。 To Topを使用すると、ドロップダウンメニューを使用して、ボタンアイコンのサイズ、色、および位置を簡単に調整できます。 モバイルデバイス用にメニューボタンを最適化するためのオプションもあります。
さらに、ボタンがページに表示されるタイミングを設定して、煩雑さを軽減し、UXを向上させることもできます。
WPFrontスクロールトップ

To Topほど機能が重いわけではありませんが、WPFrontScrollTopは検討すべき用途の広いオプションです。 ボタンに実質的に任意の画像を設定したり、Font Awesome要素を追加したり、アイコンの形状を調整したりすることもできます。
さらに、WPFront Scroll Topは、どのモバイルデバイスでも見栄えのするレスポンシブアイコンを表示するように構成されていますが、小さい画面にボタンを表示しないオプションもあります。
IDまでページスクロール

idへのページスクロールは、このリストの他のソリューションと同様に、使用と実装が簡単です。 ただし、水平スクロールやカスタムスクロール用のボタンを追加することもできるという点で独特です。 これは、小さな画面でスムーズにスクロールできるように設計された1ページのWordPressサイトに最適です。
プラグインには、さまざまなカスタマイズおよび構成オプションも付属しています。 これを使用して、スクロールの継続時間と動作をすばやく調整したり、ボタンアニメーションを微調整したり、アンカーポイントのターゲットを設定したりできます。
WPエンジンによる信頼性が高く手頃なWordPressサポート
WPエンジンでは、私たちの専門家チームが、WordPressサイトのUXを一流に保つお手伝いをすることをお約束します。 専用のリソースセンターには、サイトのパフォーマンスと外観を改善するための豊富な記事、ヒントのまとめ、および洞察が含まれています。 ご不明な点やご不明な点がございましたら、サポートスタッフが24時間年中無休で対応いたします。
質の高いホスティングプランの詳細や、WordPressサイトのパフォーマンスを向上させる方法については、お気軽にお問い合わせください。
