「背景色と前景色のコントラスト比が十分ではありません」アクセシビリティエラーを修正する方法
公開: 2023-05-25ウェブサイトの最適化は読み込み時間だけを問題にするわけではありません。 高速な Web サイトは人々を満足させますが、それは同時に優れたユーザー エクスペリエンスを提供する場合に限ります。 Web サイトにアクセスできない場合は、 「背景色と前景色のコントラスト比が不十分です」などの警告が表示されることがあります。 この特定のエラーは、ユーザーがページ上の特定の要素を判別するのに苦労する可能性があることを意味します。
幸いなことに、この問題は非常に簡単に解決できます。 さらに、PageSpeed Insights で Web サイトをテストすると、エラーを修正してサイトのアクセシビリティを高めるための基本的な手順も表示されます。
この記事では、「背景色と前景色のコントラスト比が十分ではありません」エラーの意味と、Web アクセシビリティにとってコントラストが非常に重要である理由を説明します。 次に、自由に使えるツールを使用して修正する方法も説明します。 さあ、始めましょう!
「背景色と前景色のコントラスト比が不十分です」というメッセージは何ですか?
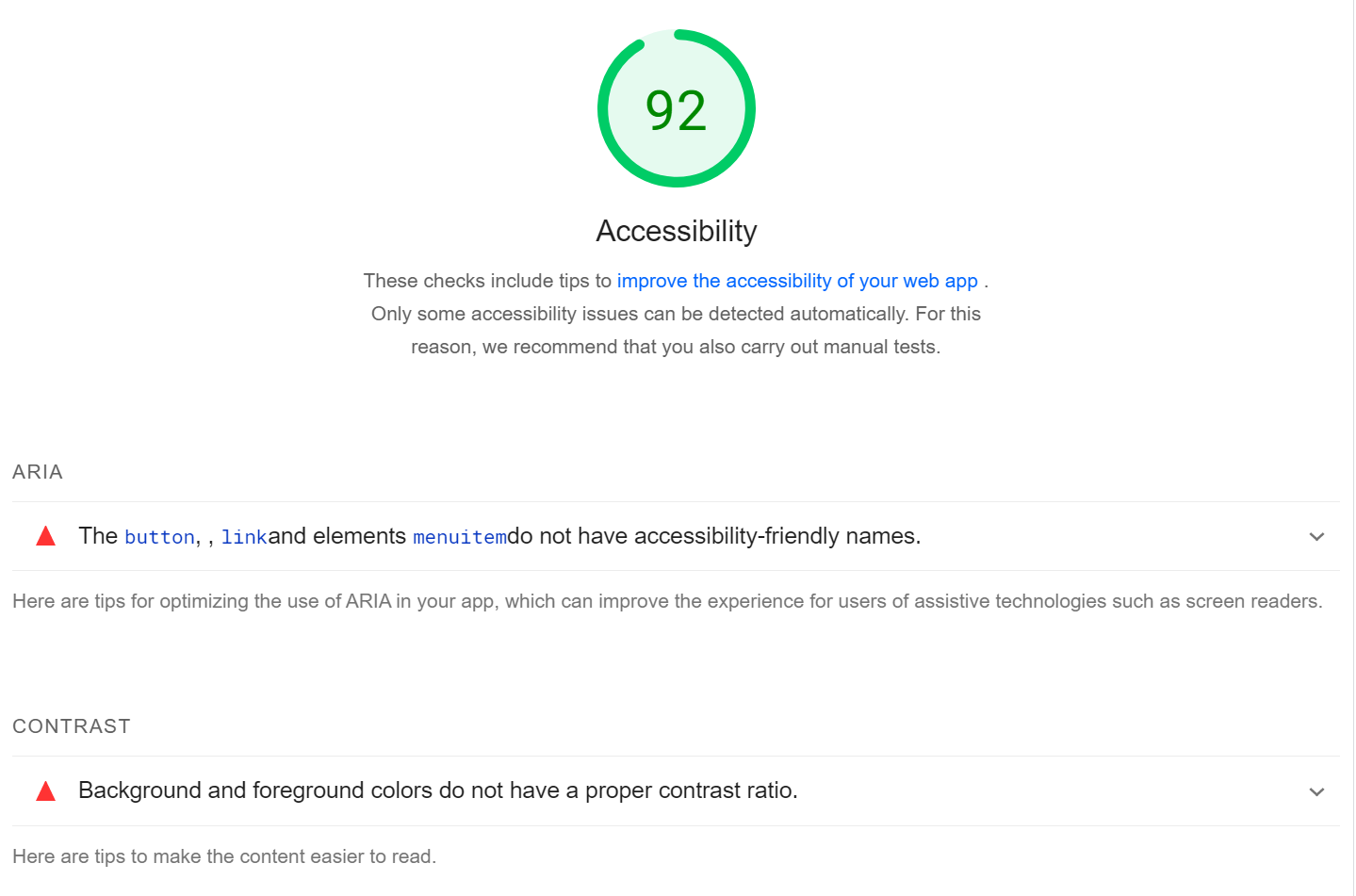
PageSpeed Insights を使用して Web サイトのパフォーマンスをチェックすると、コンテンツを最適化するための提案を含むレポートが返されることがわかります。 これらには、サイトのアクセシビリティを向上させるためのヒントが含まれています。

アクセシビリティは、Web サイトの成功にとって不可欠です。 サイトがアクセスしにくい、または使いにくい場合は、苦労して獲得した訪問者を失うことになります。
ウェブサイトをアクセシブルにするためには、多くの要素が関係します。 たとえば、読みやすいフォントを使用し、リンクに適切なラベルを付け、キーボード ナビゲーションを有効にすることが必要になります。
サイトで十分なコントラストを使用することも重要です。 これは、ユーザーがページ上の主要な要素を確認できる背景色を選択することを意味します。
「背景色と前景色のコントラスト比が十分ではありません」エラーは、2 つの要素間のコントラスト比が推奨基準を満たしていないことを意味します。 たとえば、背景とテキストの両方に同じようなグレーの色合いを使用しているとします。
これらの標準は、Web コンテンツ アクセシビリティ ガイドライン (WCAG) [1]によって確立されています。 これは、Web コンテンツをよりアクセスしやすくするための、国際的に認められた一連のガイドラインです。 WCAG は、最適な読みやすさを確保するために、通常のテキストの場合は 4.5:1、大きなテキストの場合は 3:1 の最小コントラスト比を推奨しています。
これらの比率がどのように機能するかわからない場合でも、心配する必要はありません。 チュートリアルで詳しく見ていきます。
Web アクセシビリティにおけるコントラストの重要性
コントラストは Web アクセシビリティにおいて重要な役割を果たします。 これにより、ユーザーはページ上の最も重要な要素を見つけやすくなります。
たとえば、CTA (CTA) を考えてみましょう。 これらの要素は、背景から目立つ色を使用する傾向があるため、見やすくなります。
これらの太字の要素は注意を引くため、クリックする可能性が高くなります。

ただし、優れたコントラスト比は、コンバージョンやエンゲージメントの面でメリットがあるだけではありません。 また、視覚障害を持つユーザーにとっても作業が少し簡単になります。
ほとんどの場合、「背景色と前景色のコントラスト比が十分ではありません」というエラーを回避するのは簡単です。 たとえば、一部のページ ビルダーには、コントラストに注意を払うのに役立つ視覚的な色選択ツールが含まれています。
「背景色と前景色のコントラスト比が不十分です」というアクセシビリティ エラーを修正する方法
コントラスト比が低いと、一部の訪問者が疎遠になる可能性があります。 さらに、このアクセシビリティの欠如はビジネスに悪影響を及ぼします。 したがって、それを修正する方法を見てみましょう。
- ステップ 1: コントラストが低い要素を特定する
- ステップ 2: 要素のコントラスト比を決定する
- ステップ 3: 推奨されるコントラスト比を満たすように色を調整する
ステップ 1: コントラストが低い要素を特定する
PageSpeed Insights は、コントラストが不十分なページ上の要素を特定するのに役立ちます。 まず、テストするページのレポートを生成する必要があります。 次に、 「アクセシビリティ」セクションまで下にスクロールして、推奨事項を確認してください。
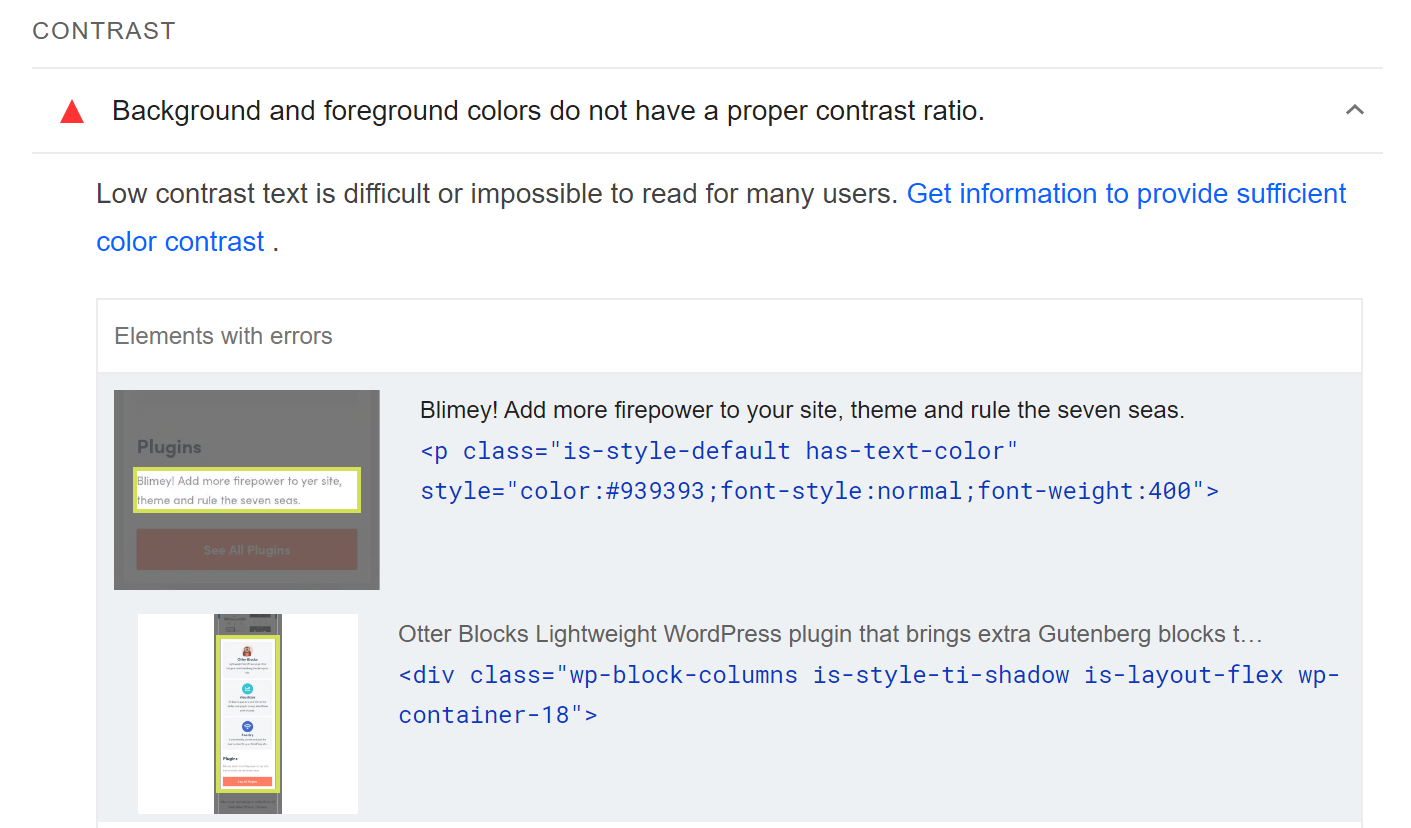
「背景色と前景色のコントラスト比が十分ではありません」というメッセージが表示された場合は、それをクリックすると、CSS クラスを含む問題の要素のリストが表示されます。

PageSpeed Insights では一度に 1 ページしかテストできないため、これらの要素は簡単に識別できるはずです。 ただし、不明な場合は、ブラウザの検査ツールを使用して、ページ内のその要素のコードを探すことができます。
ステップ 2: 要素のコントラスト比を決定する
ここからが楽しいところです。 どの要素をチェックする必要があるかがわかったら、ブラウザ内のカラー ピッカー ツールまたは拡張機能を使用します。 これらは、ページの特定の部分をクリックして、その固有の 16 進コードを表示できるツールです。
Chrome を使用している場合は、Smart Color Picker や Geco などの Chrome 拡張機能を検討してください。 macOS の場合は、ColorSlurp を試してください。 どちらのツールを選択しても、そのツールを使用して、コントラストが不十分な前景要素と背景要素の両方の 16 進コードを取得できます。
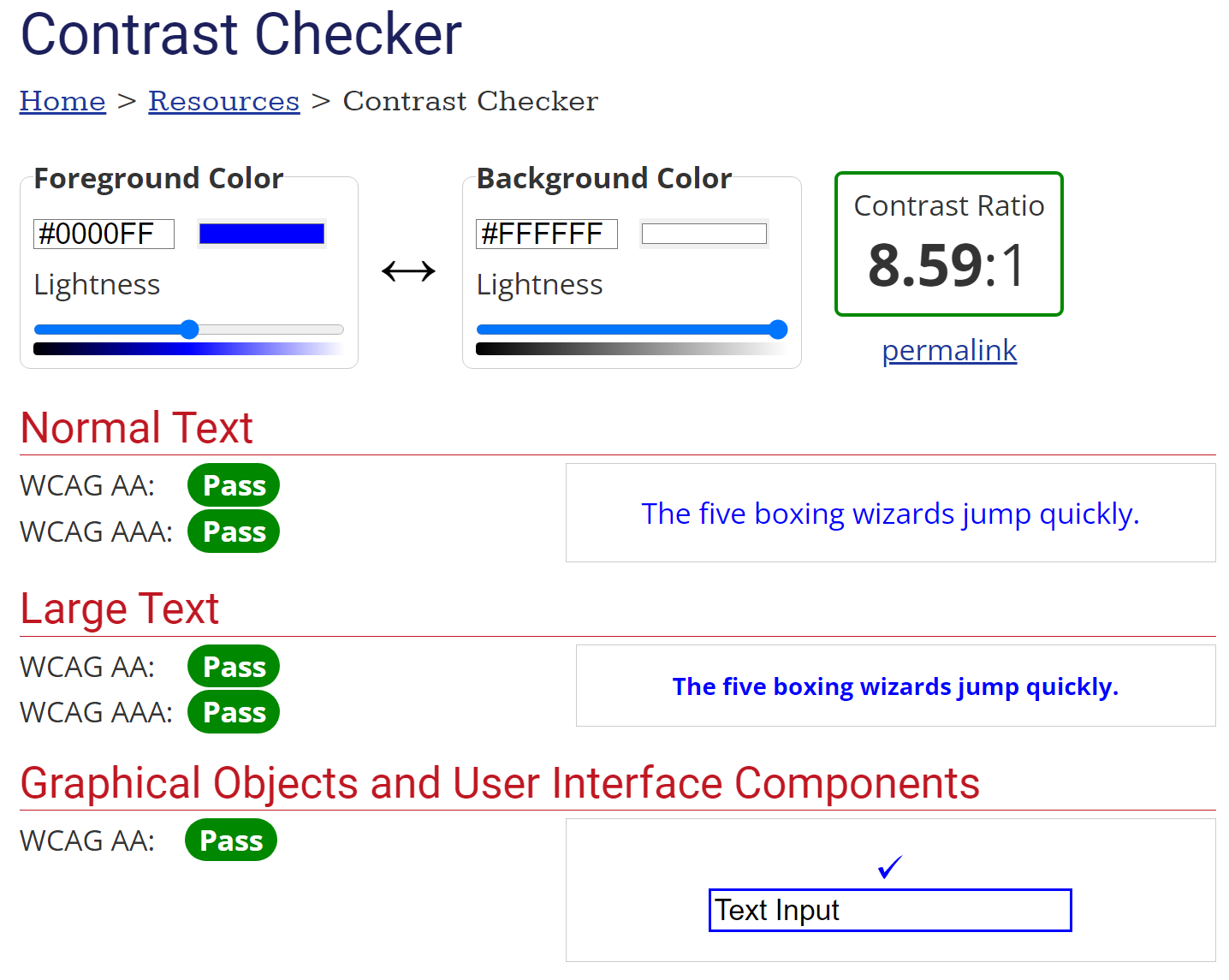
両方の 16 進コードがある場合は、WebAIM コントラスト チェッカーを使用してチェックする必要があります。 このツールは、次の色の間のコントラスト比を自動的に表示します。

また、使用している色が WCAG アクセシビリティ ガイドラインを満たしているかどうかもわかります。 すべてのパスを取得したら、準備完了です。 そうでない場合は、満足のいく媒体が見つかるまで、コードの下のバーを使用して色を調整することをお勧めします。
ステップ 3: 推奨されるコントラスト比を満たすように色を調整する
この最後のステップは、特に WordPress (アクセス性の高いプラットフォーム) を使用している場合には簡単です。 正確な手順は、ページの編集方法によって異なります。
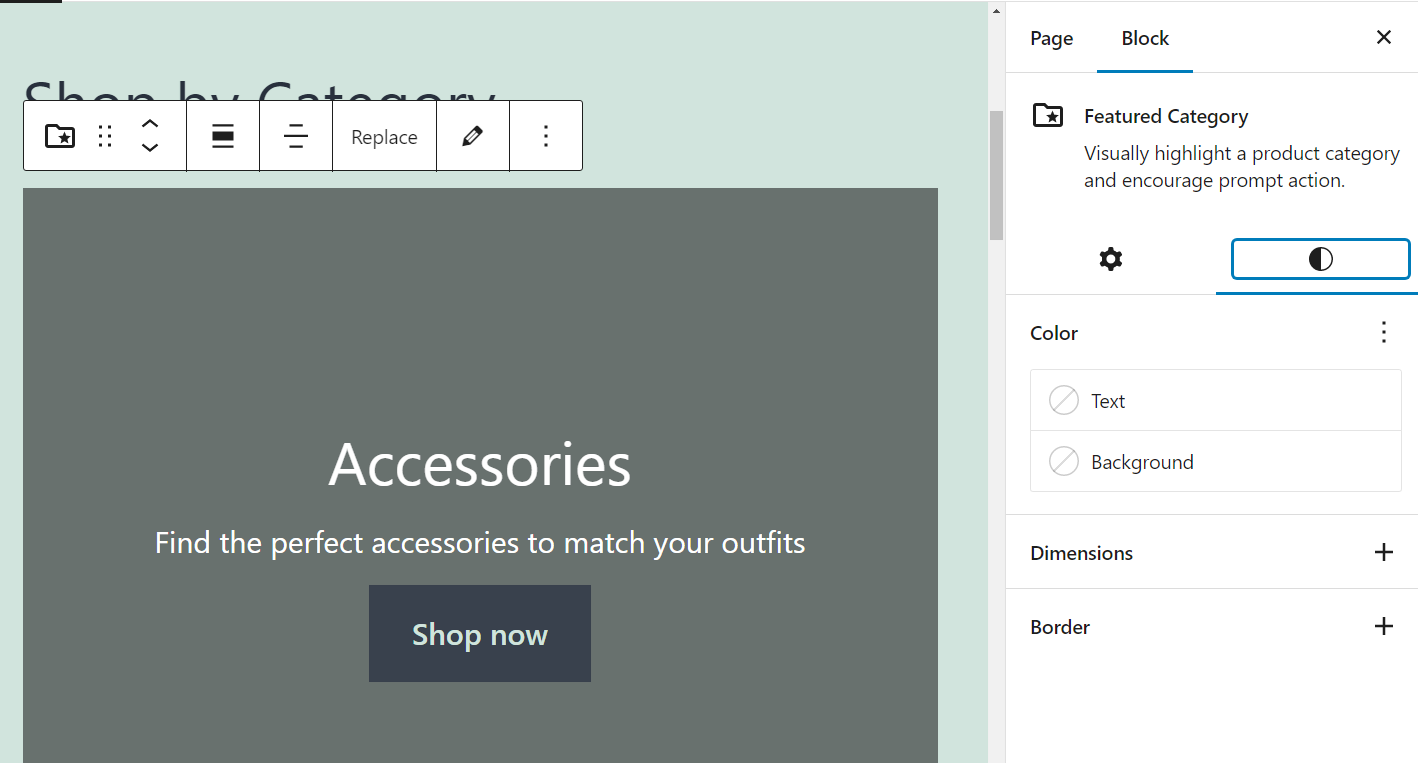
ブロック エディターを使用している場合は、任意のブロックをクリックしてその設定にアクセスできます。 そこから、色を編集できるようになります。

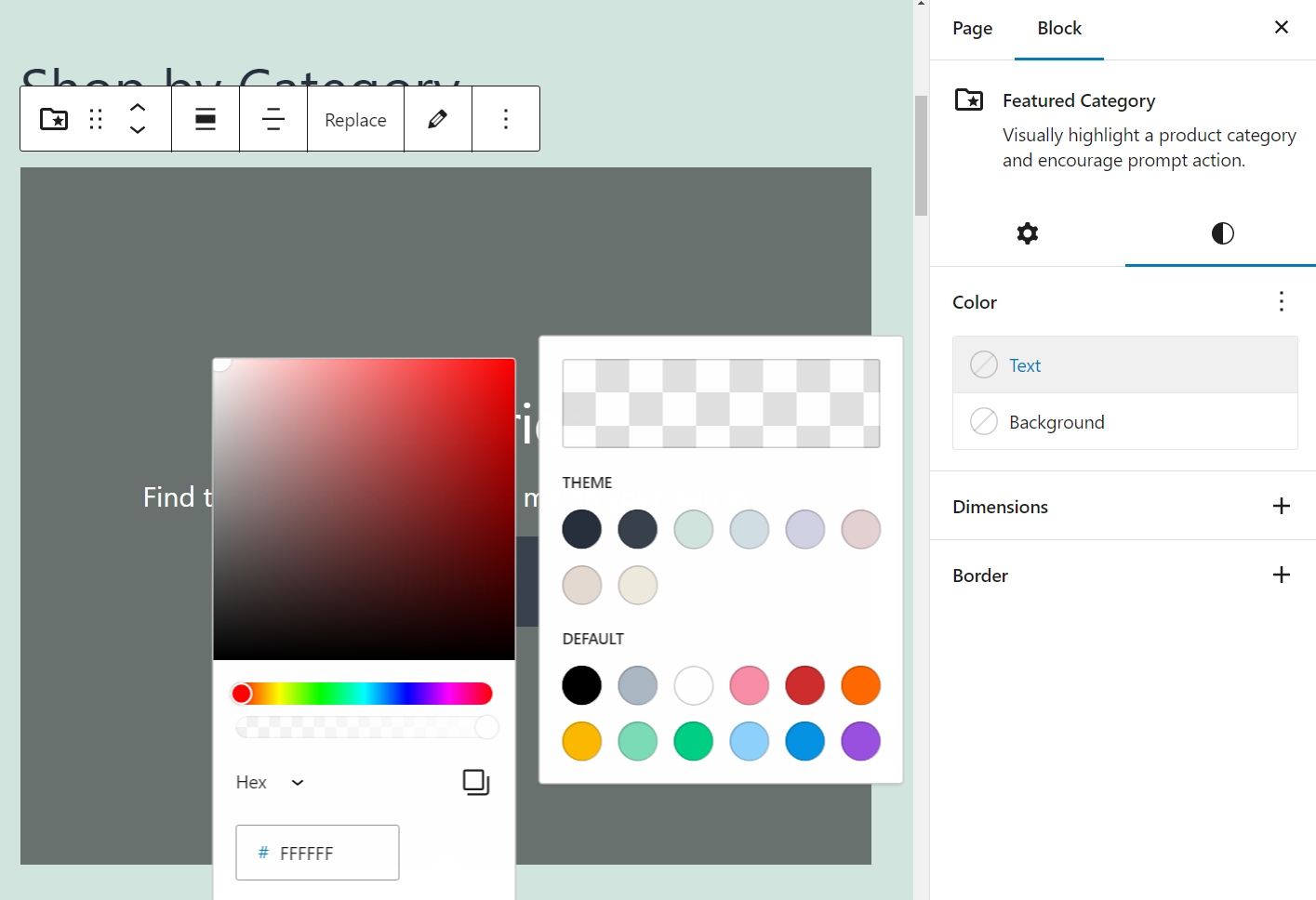
「カラー」メニューの各オプションを使用すると、テキストや背景など、ブロック内の特定の要素を変更できます。 オプションを選択すると、カラーピッカーが表示されます。
次に、グラデーションをクリックして、使用する 16 進コードを入力します。

設定が完了したら、ページへの変更を保存し、PageSpeed Insights を使用してテストします。 新しい色のコントラスト比が十分であれば、エラー メッセージは表示されなくなります。

他のコンテンツについては、カスタマイザーのテーマの設定、または場合によってはカスタム CSS コードを使用して調整する必要がある場合があります。
カラーコントラスト比のエラーを永久に修正します
PageSpeed Insights を使用してサイトのパフォーマンスをテストすると、アクセシビリティ レポートも取得できます。 「背景色と前景色のコントラスト比が十分ではありません」という警告が表示された場合は、視覚障害を持つユーザーがページ上の要素を確認するのが難しい可能性があることを意味します。
このエラーが発生した場合は、次のことを行う必要があります。
- どの要素がコントラストが低いかを特定します。
- WebAIM コントラスト チェッカーなどのツールを使用して、要素のコントラスト比を決定します。
- 推奨されるコントラスト比を満たすようにページ上の色を調整します。
PageSpeed Insights の「背景色と前景色のコントラスト比が不十分です」エラーを修正する方法についてまだご質問がありますか? コメントでお知らせください!
