WordPressで基本的な画像編集を行う方法
公開: 2022-08-24WordPress の専門家は、画像がコンテンツに付加価値を与えることを推奨しています。
SEO に適したコンテンツを作成するには、サイトの視聴者を惹きつけることができる、著作権で保護されていない画像またはオリジナルの画像を必ず含める必要があります。
したがって、画像は、WordPress サイトのユーザーとつながり、関与するためのコンテンツの不可欠な部分になっています.
画像を追加するプロセス中に、特定の画像を Web ページで直接使用できないことがよくあります。
配置する必要がある記事またはテキストの要件に適合するように、基本的な編集が必要です。

多くの開発者は、画像を回転させたりサイズを変更したりして、視聴者を惹きつけ、サイトにとどまることを選択します。 多くの場合、コンテンツの作成者と開発者は異なるソフトウェアを使用して、これらの必要な変更を行います。
しかし、これらすべての画像の基本的な編集は、WordPress の管理エリアから直接簡単に実行できると言ったらどうでしょうか?
WordPress での画像編集の基本的な機能には、画像サイズのスケーリング、上下左右の反転、回転、トリミングなど、WordPress の管理領域から直接簡単に実行できる機能が含まれます。
このような機能は、システムから操作していない場合や、通常の編集ソフトウェアで問題が発生している場合に便利です。 外出先で編集した画像をアップロードするのに役立ちます。
画像をアップロードする前に最も必要な編集機能の 1 つである画像のサイズ変更は、編集ソフトウェアなしで WordPress で実行できます。
この記事では、WordPress で基本的な画像編集を実行するさまざまな方法について詳しく説明しており、開発者としてのスキルを磨くのに役立ちます。
WordPress 管理エリアでの柔軟な画像編集
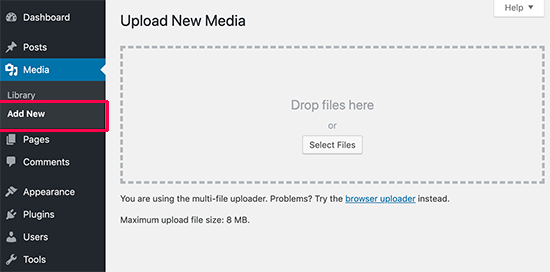
画像を編集する前に、その画像を WordPress にアップロードする必要があります。 アップロードは、投稿の作成中に投稿エディターを使用するか、[メディア] メニューから新しいページを追加することで、すばやく行うことができます。 
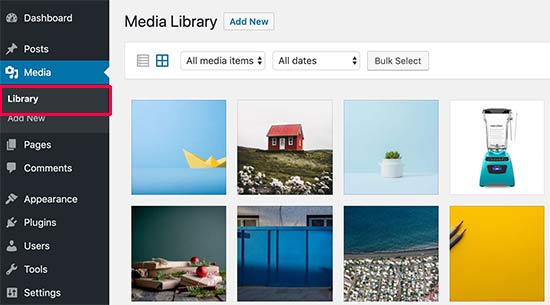
画像をアップロードした後、アップロードされた画像を見つけるのに役立つ [メディア] メニューからライブラリ ページにアクセスします。 
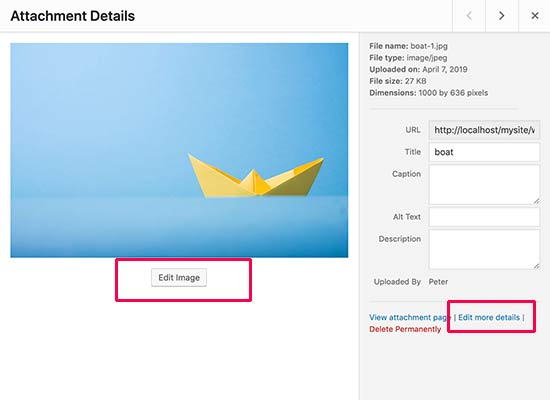
画像を見つけたらすぐにダブルクリックすると、ポップアップ ウィンドウが開きます。 左側に画像のプレビューが表示され、右側に画像の詳細が表示されます。
組み込みの WordPress 画像エディターでは、画像を開く独自の方法が 2 つあります。
画像プレビューの下にある [画像の編集] ボタンを選択すると、最初の方法であるポップアップ内に画像エディターが開きます。 
2 番目の方法は、画像の詳細を編集するというリンクをクリックすることです。
このリンクをクリックすると、メディアの編集ページにリダイレクトされ、メディア ポップアップが閉じます。

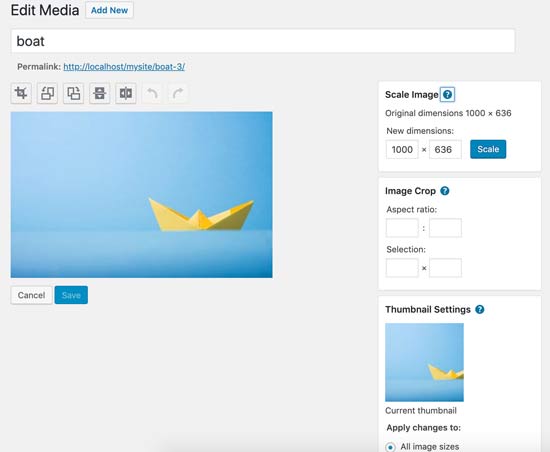
画像編集画面を開くには、画像プレビューの下にある [画像の編集] ボタンをクリックします。 画像の上部に、さまざまな機能オプションを備えたツールバーを見つけることができます。 
右側には、画像のサイズ変更に役立つ一連のオプションが用意されています。 これらのオプションについて混乱していますか? ここでは、それらの詳細な説明を示します。
WordPress の基本的な画像編集の上部にあるツールバーの機能
- 反転: 画像を水平方向または垂直方向に反転する必要があることがよくあります。 コンテンツ作成者は、元の画像を反転したバージョンに置き換えて、コンテンツの感情的または動的なオーラを作成したいという断固たる願望を表明することがあります。 この機能を使用すると、画像を任意の方向に反転できます。
- 切り抜き: クリエーターや開発者が実行しようとしている基本的な編集タスクの 1 つは、画像の切り抜きです。 この機能を使用するには、ボタンをクリックして保持したい領域を選択すると、残りの領域が自動的にトリミングされます。
- 回転: この機能を使用すると、アップロードされた画像を必要な特定の角度まで回転させることができます。 人々は通常、画像を 180 度または 360 度回転させることを好みます。 このツールを使用すると、創造性に制限がないため、画像を希望の角度に回転できます。
- 元に戻す/やり直し: 私たち全員がエラーを作成します。これらのエラーを修正するには、このフォト エディターでも元に戻す機能を使用できます。 元に戻した後、出力に納得できない場合は、やり直し機能を適用すると、変更が元に戻ります。
WordPress での基本的な画像編集の右の列にあるツールバーの機能
- 画像の拡大縮小: この画像を使用すると、元の縦横比を維持したまま、画像を手動で拡大縮小できます。 この機能は、画像をトリミングする前に使用することをお勧めします。
- 縦横比: 画像の特定の縦横比をそのまま維持する場合は、この機能を使用してそれを行うことができます。 この機能を使用すると、どのような編集を行っても縦横比が維持されます。
- サムネイル設定: この機能には、サムネイルのみ、サムネイル以外のすべての画像サイズ、またはすべての画像サイズに変更を適用するという 3 つのオプションから選択できます。 WordPress では、このサムネイルが最小の画像サイズであることに注意してください。 投稿のサムネイルやその他の注目の画像と混同しないでください。
画像に満足したらすぐに、スケール、更新、または保存ボタンをクリックして、行った変更が永続的であることを確認します。 WordPress は、変更を加えた画像の新しいコピーをサーバー上に作成します。
WordPressで編集した後に元の画像を復元する
WordPressエディターで基本的な画像編集にかなりの時間を費やした後でも、元の画像を簡単に復元することができます.
編集オプションをもう一度クリックします。 オプションをクリックするとすぐに、新しいラベルの付いたメタボックス「元の画像を復元」が表示されます。
ここで、イメージの復元ボタンをクリックします。 これを行うと、WordPress は元のバージョンを復元し、再編集するか、そのままにしておくかを選択できます。
使用しているバージョンによっては、画像のアップロードや編集で技術的な問題が発生する場合があります。 しかし、すべての問題には解決策があります。 このような問題の解決策については、WordPress コミュニティを参照してください。
画像編集の方法を確認している場合は、WordPress の画像最適化の方法も確認する必要があります。
また、WordPress の検索エンジン向けの画像の最適化も確認してください。
