Beaver Builder 1.6.4、新しいカラーピッカー、フルハイト行、ナンバーカウンターモジュールなどを搭載!
公開: 2015-09-15ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


Beaver Builder プラグインのバージョン 1.6.4 がベータ版になり、すぐに試すことができることを発表できることを嬉しく思います。まだお持ちでない場合は、アカウント領域に進み、ベータ版のコピーをダウンロードしてテストしてください。
ここでは、私たちが取り組んできたことの詳細と、ベータ版で何が期待されるかを見ていきます。
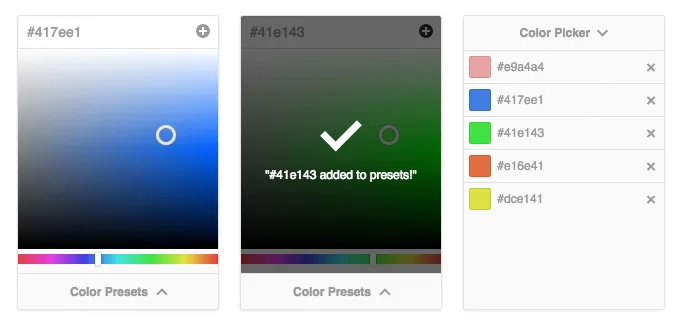
古いカラー ピッカーはその目的は果たしましたが、少し複雑で、いくつかのバグがありました。新しいカラー ピッカー (下の写真) は Automattic の Iris カラー ピッカーに基づいて構築されているため、それが正規のものであることがわかります。結局のところ、WordPress のコアとなるカラーピッカーもその上に構築されています。

新しいカラー ピッカーには、16 進数コードの 1 つの入力、彩度/明るさを調整する領域、および色相のスライダーを備えた、よりクリーンなインターフェイスがあります。それに加えて、Web 上のカラー ピッカーでは通常見られない新機能も備えています。プリセットを保存できる機能!
プリセットの保存は簡単です。好きな色を選択し、プラスアイコンをクリックすると、プリセットが追加されたことを知らせるメッセージが表示されます。プリセットを使用するには、カラー ピッカーの下部にある[カラー プリセット]ボタンをクリックすると、プリセットのリストが上にスライドします。プリセット ペインが表示されたら、プリセットをクリックして選択するか、削除アイコンをクリックしてリストから削除します。

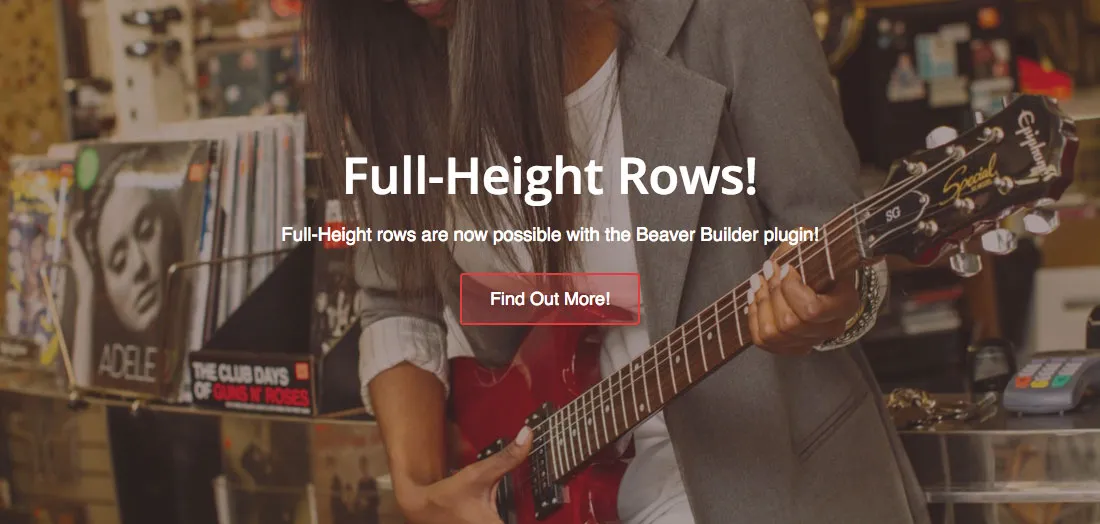
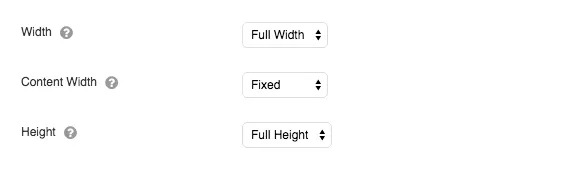
ブラウザ ウィンドウの高さいっぱいの行を作成したい場合は、全高の行が最適です。行を全高にするには、行の設定を開き、新しい高さの設定を全高に変更します (下の図を参照)。それはとても簡単です!

行の新しい高さ設定。
[高さ]設定を[全高]に設定すると、行の高さがブラウザ ウィンドウのサイズに基づいて自動的に調整され、列が垂直方向の中央に配置されます。

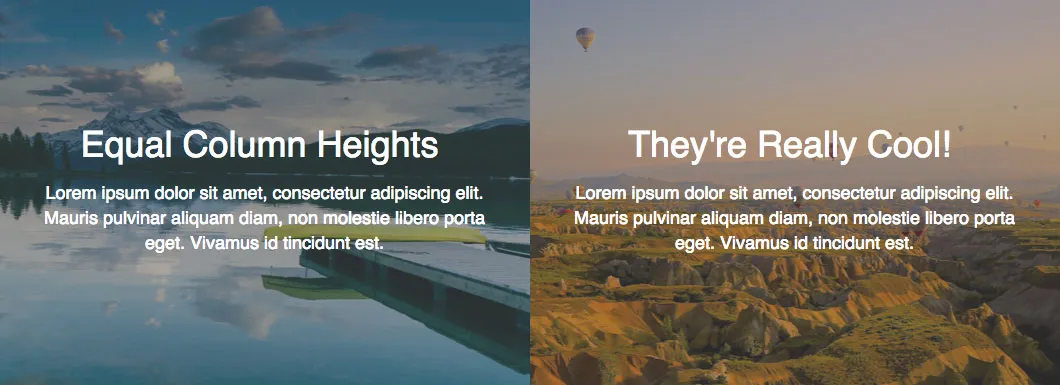
全高の行に加えて、列のグループをすべて同じ高さにすることができるようになりました。これは、背景のある列が複数ある場合 (上の図を参照)、非常に便利なテクニックです。列のグループの高さを等しくするには、列の設定で新しい[列の高さを均等にする]設定を[はい]に変更します (下図を参照)。

列の新しい [列の高さを均等にする] 設定。
[列の高さを均等にする]を[はい]に設定すると、列に含まれるコンテンツの量に関係なく、列の高さは常に同じになります。

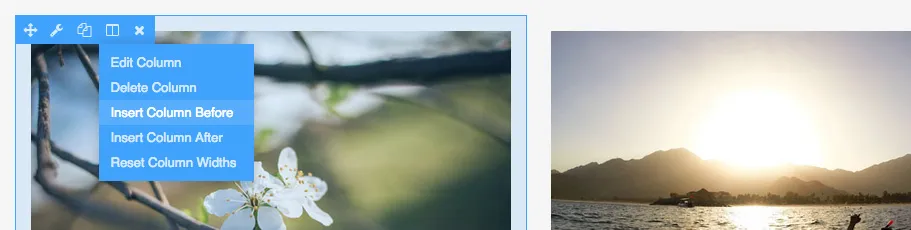
Beaver Builder での列の操作には常にある程度の制限がありました。今日から、それはもうありません!列の設定アイコンをクリックすると、(上図のような)ドロップダウンが表示されます。このドロップダウンには、モジュールが含まれているかどうかに関係なく、列を編集、削除、挿入する機能など、多数の新しいオプションが含まれています。
「前に列を挿入」をクリックすると、強調表示されている列の前に新しい列が挿入され、 「後に列を挿入」をクリックすると、強調表示されている列の後に新しい列が挿入されます。この新機能により、1 つの行に最大 12 列を追加できるようになりました。
リストの最後のオプションである[列幅のリセット] を使用すると、グループ内のすべての列の幅をリセットして同じにすることができます。これは、この投稿の次の機能、ドラッグして列のサイズを変更する機能と組み合わせて使用すると便利です。

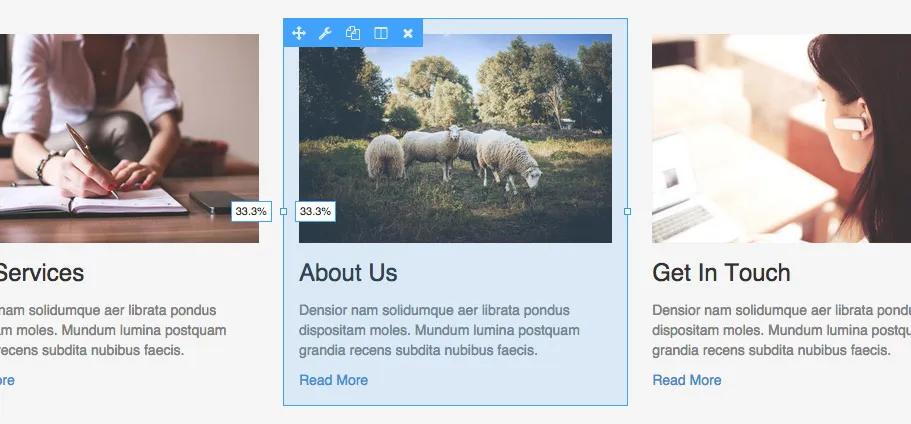
UserVoice ページでこのリリースに組み込まれたもう 1 つの要望の多かった機能は、ドラッグによって列のサイズを変更する機能です。新しい幅に満足するまで、列またはモジュールの左端または右端をドラッグできるようになりました。この方法で列のサイズを変更すると、(上に示したように) サイズ変更される列の新しい幅を示す 2 つのインジケーターも表示されます。
ドラッグ可能でサイズ変更可能な列が @BeaverBuilder に登場します。 https://i.imgur.com/56p7iJW.jpg X で共有する比較的小さな変更ではありますが、上のスクリーンショットでお気づきかと思いますが、UI をクリーンアップするためにいくつかの小さな変更を加えました。具体的には、フォント サイズをわずかに小さくし、間隔を狭くし、モジュール名を削除することで、行、列、およびモジュール オーバーレイのアクション アイコンをクリーンアップしました。
これは、最初にオーバーレイを設計したときにアクション アイコンの数が少なかったため (重複と列の設定が存在しませんでした)、見た目をすっきりさせるために行われました。さらに、モジュール オーバーレイ内のすべてのアイコンが束になって、小さな列の 2 行目に落ちてしまう傾向がありました。これははるかに小さい列でも発生する可能性がありますが、モジュール名が削除されたことで、見た目はかなり良くなりました。
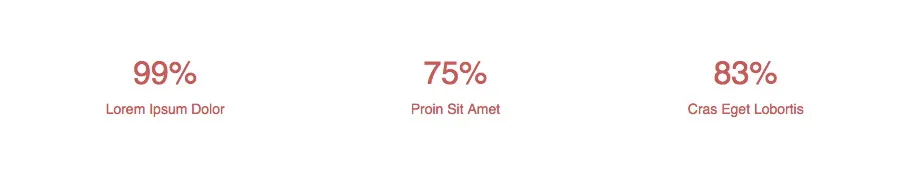
コア ビルダーの機能強化に取り組んでいる間に、新しいモジュールをこっそり導入することも決定しました。そのモジュールは Animated Numbers モジュールで、とてもクールです。数値を入力するだけで、ページ上でモジュールがスクロールされるときに、ゼロから入力した数値までアニメーションが表示されるのを確認します。

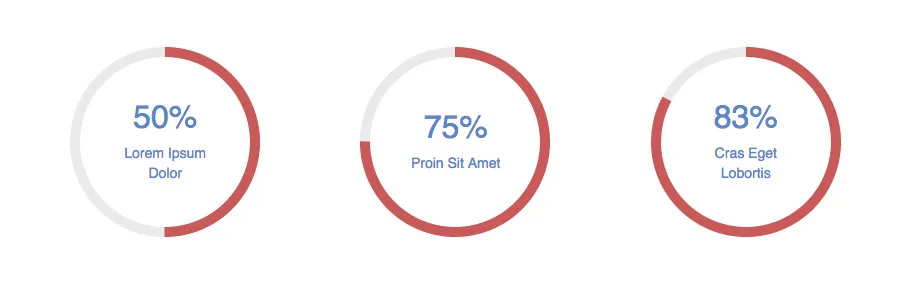
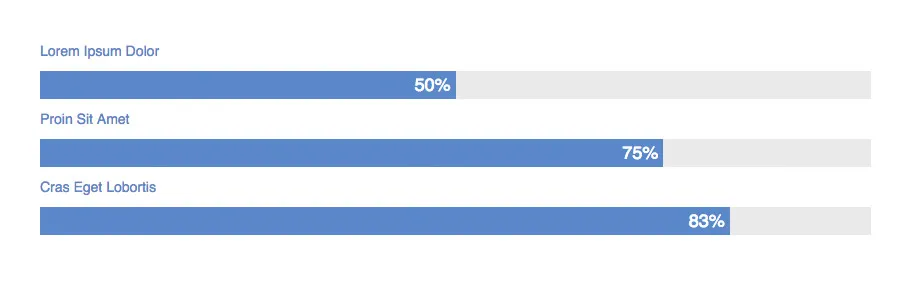
さまざまなスタイル設定やテキスト設定に加えて、アニメーション化された数字モジュールを使用すると、数字だけを表示したり、アニメーション化された円で囲まれた数字を表示したり、アニメーション化されたバーに数字を表示したりすることができます。


パーセントを表示したくない場合でも問題ありません。標準数値を表示することを選択し、アニメーションのパーセントの計算に使用される合計を入力することもできます。たとえば、これを行うと、250 と 500 という数字を入力すると、テキストは 250 にアニメーション化されますが、円またはバーは 50% にアニメーション化されます。 Animated Numbers モジュールのこの機能により、アニメーション化できるデータの種類はほぼ無限になります。
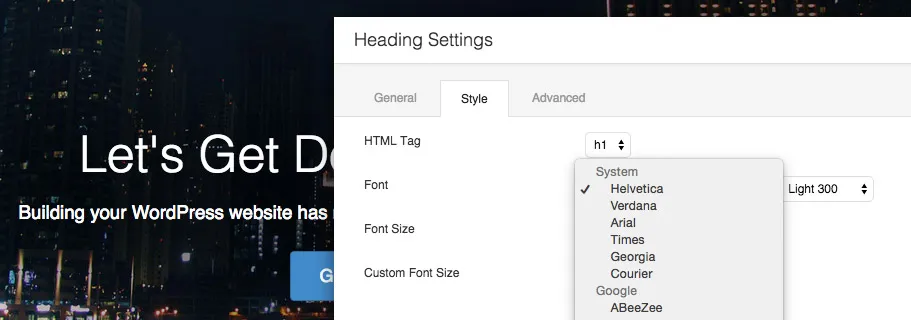
このリリースで最後に重要なことは、新しいフォント設定です。これは、開発者が Google フォントの組み込みサポートとライブ プレビューを備えたモジュールでフォント ファミリーとフォント ウェイトの選択 (以下を参照) を表示するために使用できる特別な設定です。

一般に、フォント ファミリーなどはテーマによって決定されるべきだと感じていますが、一度限りの見出しを作成するためにこの新しい設定を見出しモジュールに追加するのは合理的であるため、この新しい設定を見出しモジュールに追加しました。この設定を他のモジュールに追加することが意味があるかどうかを確認するためにフィードバックを監視する予定ですが、常に Beaver Builder モジュールでフォント ファミリを設定している場合は、おそらく設定した方がよいことに留意してください。代わりにテーマに含めます。
このリリースを可能にするために彼らが行った素晴らしい仕事すべてに対して、Favola の Diego と Thais のチームに感謝の意を表したいと思います。行/モジュール テンプレートの更新の最後の仕上げを行っている間、ここに表示されている機能の多くに取り組んでいます。彼らが最近婚約したことは言いましたか?この二人は順調に進んでいると言っても過言ではありません!
まだ聞いていない方のために、ロビーと私は来週 CaboPress に参加し、WordPress コミュニティの優秀な人々から学びます。私たちは、その経験がビジネスとしてどのように成長し、Beaver Builder の将来のビジョンを形作るのにどのように役立つかに本当に興奮しています。そのため、このベータ期間はおそらく、他のリリースで見られる通常の 2 週間よりも長くなるでしょう。大きな問題がなければ、10月5日の週に発売されると予想しています。
前回のロードマップ投稿で多くの項目をすでに完了しましたが、やるべきことはまだたくさんあります。おそらく近いうちに別のロードマップを投稿する予定ですが、それまでの間、現在取り組んでいることを以下に示します。
今回のアップデートで一番気に入っている部分は何ですか?私の場合は、おそらく新しいカラーピッカーか列の強化でしょう。以下のコメント欄でぜひお知らせください。いつものように、フィードバックがある場合、または問題が発生した場合は、遠慮なくお知らせください。
素晴らしい新機能。常にフルハイト行を必要とするプロジェクトで作業します。
@Desmondにも同じ質問があります。ヘッダーの高さを差し引いて、上部がいっぱいになるようにします。
ところで、これらの新機能には感謝しています。これからも素晴らしい仕事を続けてください!
素晴らしいニュースです!
行と列の改善が気に入りました。ここで提案されているように、ほぼ完璧にするには、列内に列を許可するだけですhttps://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
みんな素晴らしい仕事だ!ロックスよ!
このコミュニティに参加できることに本当に興奮しています!
よろしく
素晴らしい、またまた愕然としてしまいました。ここでの私のお気に入りは、Equal Column Heights だと思います。ありがとう。
こんにちはジャスティン、とても良いです!これらの新機能がいつ完全に利用可能になり、実稼働サイトで安全に使用できるようになるかという予測はありますか?
これらの新機能は素晴らしいです !!!
BB が更新されるたびに、私の仕事はどんどん楽になっていきます。
皆さん、素晴らしいリリースですね!素晴らしい仕事です!
ビジョンを持ち、すべての素晴らしいフィードバックに耳を傾けていただき、そして何よりも BeaverBuilder を WordPress でのサイト構築に絶対的に最適なソリューションにしてくださったことに感謝します。
ジャスティン 言わなければなりません…皆さんが新しいアップデートをリリースするたびに鳥肌が立ちます。私の投資は何度も何度も元が取れているようです。先日、クライアントとビーバービルダーを使ってウェブサイトを更新する方法についてトレーニングをしたのですが、Skype では通常 2 時間かかるところが、私には 30 分かかりました。私は驚きました、そしてクライアントはとても興奮していました。皆さんは素晴らしいと言わなければなりません…ベータ版をダウンロードして遊んでみるつもりです。
ヘッダーのフォント設定は、デフォルトでテーマを使用するように設定してから、フォントを設定するオプションを提供する必要があります。ステージング サイトでテストしたところ、テーマの残りの部分と一致する見出しが即座に helvetica に変更されました。それは予期された動作ではなく、既存のユーザーにとっては考えられないことです
それ以外は便利な機能のようです。
すごいアップデートですね。私がハックしたり待っていたことがたくさんあります!素晴らしい作品です – 気に入っています。
私は愛する。ビーバービルダー。
こんにちは、
まだ顧客ではありませんが、デモを試してみたり、ブログをフォローして最新情報を入手したり、情報に基づいた決定を下すためにレビューや他のビルダーを調べたりしました。
私は確信していると言わなければなりません!!!
あなたたちは私のためだけにこのプラグイン/テーマビルダーを設計し、構築しているようです。
すべてが非常に直感的で、よく考えられているように思えます。
とてもシンプルでクリーンな体験が大好きです。
「SIMPLISTIC」についてはどれだけ強調しても足りません。
結局のところ、ほとんどのエンド ユーザーやサイト/ビジネスの所有者は開発者ではないため、できる限り簡単に使用できる必要があります。
素晴らしい製品です !!!
統計は素晴らしいようだ、ギャング。もう独自のモジュールを更新する必要はないと思います。列とカラーピッカーについても本当に興奮しました。これはとんでもないアップデートだ。
[…] このアップデートに関する情報については、Beaver Builder Blog にある Justin の投稿をご覧ください。 […]
素敵なアップデートですよ!均等列が大好きです!ああ、助かった!
素晴らしい改善です!カラーピッカーでもいくつか問題がありました。 ETAはどれくらい離れていますか?
現在ベータ版をテスト中ですが、バグをどこに報告すればよいかわかりません。ここですか?カラーピッカーは私の safari (バージョン 8.0.4 (10600.4.10.7)) では動作しません。カラーボックスをクリックしてカラーピッカーをアクティブにすると、右端に一瞬開いてから消えます。他にそれを報告した人はいますか?まだスクリーンキャスト ビデオが必要かどうかを確認するために、必要な場合はお知らせください。それ以外には問題は見つかりませんでした。このリリースは素晴らしいもので、とても満足しています!
皆さん – 見逃していたら申し訳ありません – しかし、新しいカラーピッカーの更新/書き換えにより、アルファ透明度が可能になります – 最新のベータリリースが大好きです – 相変わらず超強力です!!
ここで、完成度の高いビデオ モジュールが必要です。それはとても役に立ちます。
こんにちは、私の素晴らしい人たち!
私は 1.6.4 を心待ちにしています。素晴らしく美しい新機能と強化された機能をすべて備えています。
あなたのおかげで私は BB のファンになりました、そして私はそれを愛してやめることができません。
これからも素晴らしい仕事を続けてください。
あなたは最高です!
さすがジャスティンですね。皮肉なことに、今朝私は絶対位置に配置されたコンテンツを含む全高の行を作成するカスタム CSS に取り組んでいました。
いくつかの質問:
フルハイトの行には古いブラウザ用のフォールバックはありますか?他のページ要素も考慮して高さを計算しますか?例:
.awesome-マストヘッド {
最小高さ: 600px;
最小高さ: calc(100vh – 300px);
}
とにかく素晴らしいアップデート。投稿/アーカイブのテンプレートについてはまだ頭を悩ませています。 (パディングやマージンを使用するのではなく) 構造要素に特定の高さを設定できるのも素晴らしいでしょう。
君たちはロックだ。