Beaver Builder 1.9 Shasta – 列内の列、レスポンシブ設定の改善など!
公開: 2016-11-23ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


Beaver Builder 1.9、Shasta を発表できることを嬉しく思います。これは、私たちの地元カリフォルニア州にある豪華なシャスタ ダムに由来する造語です。 Shasta は、最もリクエストの多かった機能 1 であるカラム イン カラム (CinC) を Beaver Builder に提供します。 CinC に加えて、より正確なドラッグ アンド ドロップ、列のドラッグと再配置の機能、マージンとパディングの応答性の高い設定、新しいテンプレートなどを備えた改良されたエディターを導入します。
まず最初に、今回のアップデートの多くは、説明するよりも見せるのがはるかに簡単です。 Justin は、多くの変更点を強調した素敵な小さなスクリーンキャストをまとめました。一見の価値ありです。
動画がお好きな方は、マット メデリオス (ご存知、マット レポート ポッドキャストの担当者) によるこの Shasta プレビュー ビデオをぜひチェックしてください。 Matt は非常に聡明で、彼の製品である Conductor からビルダー分野で長い歴史を持っています。彼は豊富な経験に裏付けられた独自の視点を持っています。
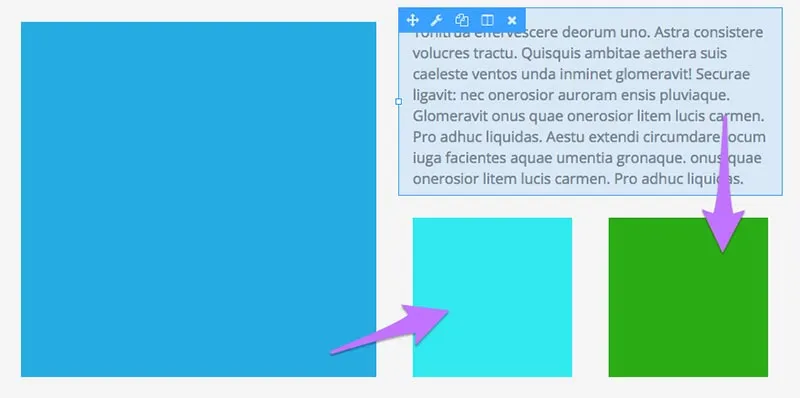
「列の中の列」が実際に何を意味するのか疑問に思っても、心配しないでください。視覚的な例がなければ、理解するのは少し難しいです。

たとえば、ある列に画像を配置し、別の列にテキストを配置することは常に可能ですが、テキストの宣伝文の下にある青緑と緑色の四角形に注目してください。このレイアウトは、CSS の工夫がなければ不可能でした。
前述したように、CinC は、最初のリリース以来、最もリクエストの多かった機能の 1 つです。私たちはあなたのフィードバックに耳を傾け、あなたのアイデアを実現するために全力を尽くします。 CinC を実装するのに長い時間がかかりました。それは、CinC を実行するための洗練された方法をまったく理解できなかったためです。ビデオでご覧いただけるように、私たちは最終的に「親」列と「子」列のダイナミックに関する問題を解決しました。これは私たちが非常に誇りに思っています。
もう 1 つの大きな要望は、個々のモジュールで可能となる方法と同様に、列を複製してドラッグする機能です。ドラッグ可能な列も登場することを発表できることを嬉しく思います。
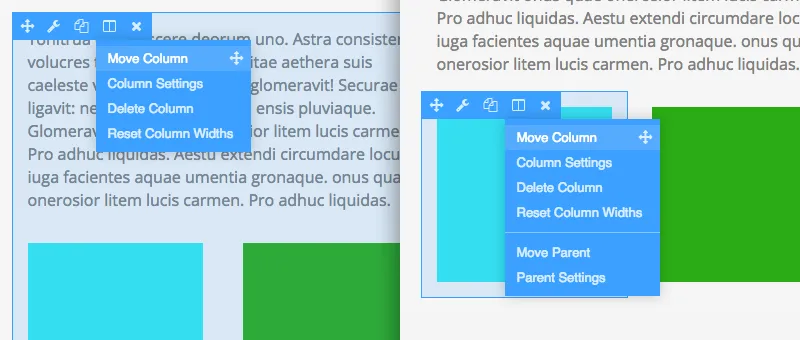
ドラッグ可能な列と親/子列を実現するために、洗練された新しい UI 機能を導入しています。 Shasta では、列設定メニューから直接列 (および可能な場合は親列) をドラッグできます。

左側は標準列メニュー、右側は子列メニューです。右側の例では、メニューから右クリックしてドラッグすることで、設定を編集したり、子と親の両方を移動したりできることに注目してください。
これはこれまでに見たことのない革新であり、ドラッグ アンド ドロップの精度が大幅に向上したことにより、非常に流動的な構築エクスペリエンスが実現しました。もちろん、私たちの言葉をそのまま鵜呑みにしてはいけません。試してみてください。このベータ テスターと同じように感じていただければ幸いです…
しばらく @BeaverBuilder 1.9 で作業した後、1.8 の動作に戻るのは非常にダウナーですShare on X新しい UI の「感触」を言葉で説明するのは難しいです。試してみて、同意する場合はお知らせください。

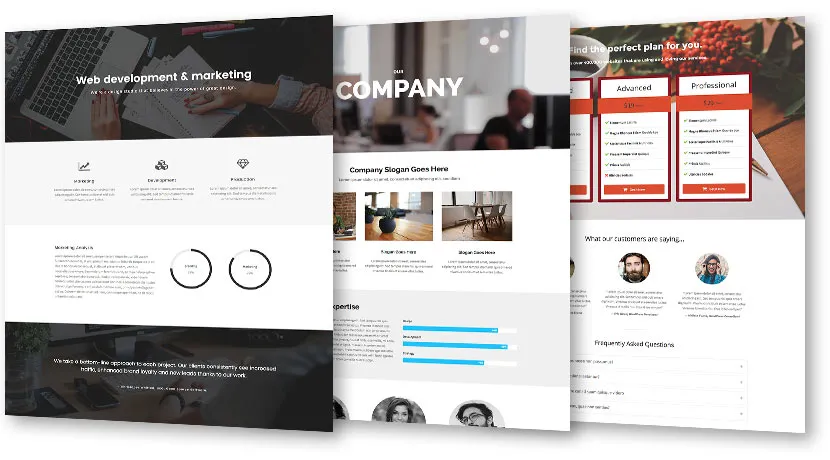
Gordon (v1.8) では、いくつかの新しいランディング ページテンプレートを導入しました。 Shasta では、コンテンツ ページ テンプレートに愛情を注いでいます。ランディング ページは、おそらく、訪問者がサイトにアクセスしたときに最初に目にするページです (ホームページを思い浮かべてください)。コンテンツ ページは、概要ページ、連絡先ページ、価格ページなど、サイトの内部ページです。
1.9 では 12 の新しいコンテンツ ページ テンプレートが利用可能で、それぞれ新鮮でミニマリストなデザインが施されています。すべてのテンプレートに対する私たちの願いは、これらのテンプレートが創造性を発揮する出発点となること、または公開前に多少の調整が必要なすぐに使えるデザインになることです。
 Beaver Builder レイアウトは初日から常に応答性が高く、小さな画面向けに構築をより簡単にする機能を導入しています。
Beaver Builder レイアウトは初日から常に応答性が高く、小さな画面向けに構築をより簡単にする機能を導入しています。
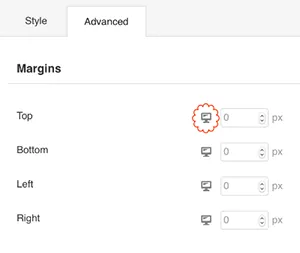
Shasta では、デバイスのサイズに応じて余白、パディング、境界線のサイズを調整できるようになりました。当初、設定パネルに 4 つの追加のテキスト ボックスを追加しました。これは機能的ではありましたが、あまり美しくありませんでした。別の UI のひらめきとして、チームはさまざまなビューを切り替えるボタンを作成しました。
この機能のコードの多くは外部ソースから提出されました。ジェシーとオリバーの協力に本当に感謝しています!私たちは、Beaver Builder のコードベースに対するプル リクエストを受け取ることにいつも興奮しています。貢献にご興味がございましたら、メールでお問い合わせください。
最後になりましたが、ボタンからライトボックス ポップアップを生成する機能が追加されました。ボタン モジュールには、URL を開くオプションとともにライトボックス オプションを追加する新しいクリック アクション設定があります。カスタム テキスト、HTML (ショートコードを含む)、またはビデオを追加でき、ボタンをクリックするとそのコンテンツがライトボックスに自動的に表示されます。かなり甘い!
ライトボックス機能と Shasta のすべての新機能の詳細については、ナレッジベースの投稿をご覧ください。バグ修正やマイナーな機能強化を確認するには、変更ログを確認してください。
大丈夫!それくらいだと思います。
この今後のリリースについてのご意見をぜひお聞かせください。また、ベータ版で問題が発生した場合は、電子メールを送信するか、以下にコメントを残してください。このアップデートは、私たちが皆様のフィードバックに耳を傾け、真剣に受け止めていることの証拠です。ぜひご意見をお聞かせください。楽しむ。
素晴らしい…アップデートが大好きです。作業がより直感的になり、あまりクリックする必要がなくなり、作成のワークフローが高速化されるはずです。
さまざまな画面サイズに合わせたカスタマイズも気に入っています。これがスタイルシートではなくビルダーによって処理されるべきものであるかどうかは少しわかりませんが、ユーザーがコードにジャンプすることなく、頻繁に必要な変更を加えることができるようになることは間違いありません。
しかし、ここでその機能が本当に便利になることがわかります。列、特に列内の列で使用します。
ページ ビルダーを使用せずにカスタム テンプレートを使用する最大の理由は、画面サイズごとに列を分割する方法にあります。通常、これを行うためにビルダーが選択した組み込みの方法に制限されますが、それが常に最善の方法であるとは限りません。
以下に例を示します。
デスクトップでは 6 列を表示したい場合がいくつかありますが、タブレットでは 3 列になり、電話では 2 列になります。通常、6 列から 1 列にジャンプしますが、これは明らかにすべての状況において理想的ではありません。
通常、私はブートストラップを使用してこのカスタムを実行します。これが私が見つけた最も簡単な方法だからです。これにより、画面サイズが 1 列に下がったときに、上に表示されるものの優先順位付けも簡単になります (2 列の場合は左の画像の右にテキストが表示されますが、1 列の場合は常に画像が上になるようにします)。
しかし、ビルダーを通じてそれらすべてを制御できれば、今よりもさらに気に入るはずです。へー、しばらく使ってなかったので、もしかしたらもう使えるようになっているかも知れません。
確認して正式な機能リクエストを行う必要があります。ありがとう!
今すぐインストールします!これらの機能は素晴らしく、新しいテンプレートに目が行くのが待ちきれません。
では、ライトボックスはボタンからのみ開くのでしょうか?画像リンクによってトリガーできますか?ああ、なんて素敵でしょう!
皆さん、この素晴らしいアップデートのリリースおめでとうございます!そして、投稿内で私について言及していただきありがとうございます。少しでもお役に立ててうれしいです。
Beaver Builder 1.9 Lite バージョンの ETA をお持ちですか?新しいレスポンシブスペース機能を使用してテーマのデモコンテンツを更新したいと考えています。
ありがとう!
この新しいバージョンは出ていますか?プラグインに更新通知が表示されません。
これは素晴らしいアップデートです。言及していただきありがとうございます!
これを運用環境で使用し始めるのが待ちきれません。非常に簡単になったユースケースはたくさんあります。グローバル列を取得できれば、サイドバーとウィジェットを完全に置き換えて、すべてをフロントエンドで行うことができます。
あなたが追加したレスポンシブな UI スイッチもとても気に入っています。これは、私が提出した最初のドラフトのコントロールよりもはるかに使いやすいです (そして率直に言って、それは単にクールです)。本当に感動しました!
サイトを構築するためにこのフレームワークを選んだことに本当に満足し続けています。
これはとてもクールです!!!!
これらの機能強化について Beaver Builder チーム全体に感謝します。
コンテンツ ページと投稿用のカスタム テンプレートをさらに追加してください。その他はすべて非常に素晴らしいです。
うおおおお!ベータ版を見てとてもうれしく思います。クライアント サイトへの公開にまた一歩近づきました。アルファ版の新しいレスポンシブ機能とコラム機能がとても気に入ったので、いくつかの個人的なライブ サイトにインストールしました。いつものように素晴らしい仕事です、皆さん!