Beaver Builder 2.1「Redridge」 – インライン編集、Gutenberg サポートなど
公開: 2018-04-05ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


2017 年末に、ビジュアルの刷新と Page Builder のユーザー エクスペリエンスの大幅な見直しを特徴とする Beaver Builder 2.0 をリリースしました。 Beaver Builder の当初のミッション ステートメントと哲学の 1 つは、「シンプルだが強力」です。
4 年前に Beaver Builder の構築を開始したとき、私たちは Web デザイン会社でした。私たちは、プロの Web 開発者として求めていたパワー、柔軟性、コード品質を備えながらも、サイトをクライアントに引き渡すことができるほど簡単で直観的なツールを求めていました。
Beaver Builder 2.1 "Redridge" (強力で信頼性の高い Redridge Steel Dam にちなんで名付けられました) では、新しいユーザーにとってシンプルで直感的な操作を維持しながら、パワー ユーザー向けの機能と改善を追加するという使命を継続しています。

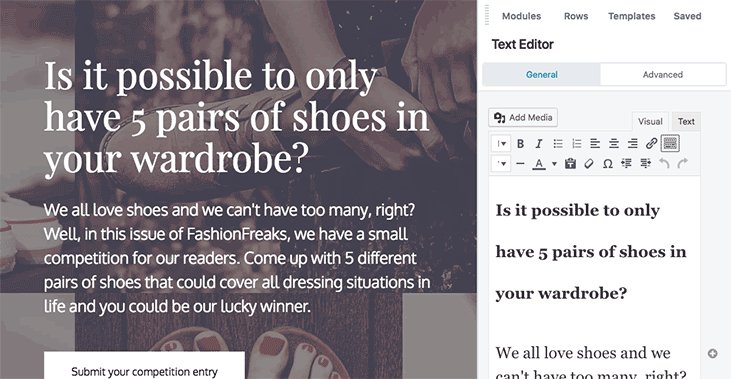
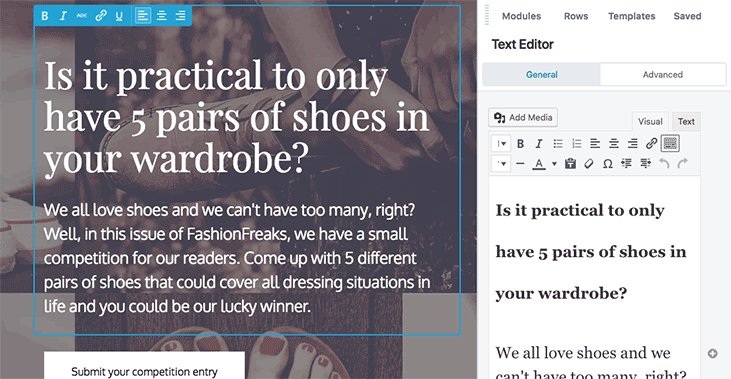
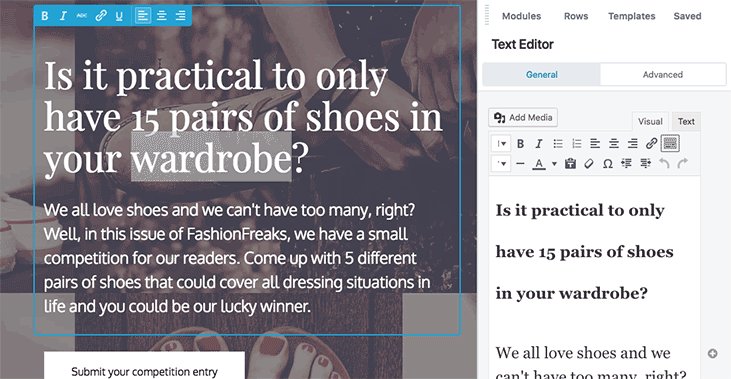
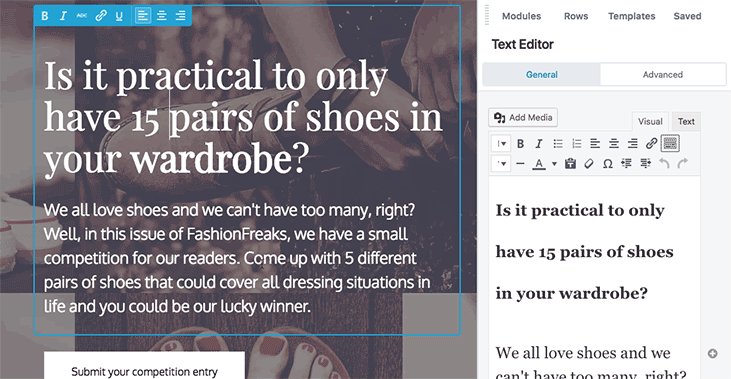
Redridge の最も重要な機能拡張の 1 つはインライン編集です。テキスト フィールドをクリックしてインライン編集モードに入り、ページ上で直接編集や書式変更を行うことができるようになりました。これは、使い始めると本当に輝く機能の1つです。確かに、私はインライン編集の利点については少し懐疑的でしたが、少し時間を費やしてインライン編集を使用した今では、もう元には戻りたくありません。
Beaver Builder には、Facebook や Slack 上で活動し、ニュースレターを購読する活発なコミュニティがあります (フッターでサインアップできます)。しかし、まだコミュニティに積極的に参加していないBeaver Builder ユーザーもたくさんいます。 Redridge は、メッセージを投稿してコンテンツを共有できる新しい通知センターを Page Builder の UI にもたらします。
これにより、Beaver Builder を使用しているものの、私たちがやろうとしていることに興味を持っていない人々に連絡を取る機会が得られます。ブログのコンテンツの一部を共有し、アップデート、プロモーション、新機能を発表する予定です。
このブログ投稿は通知センターから見つけましたか?
その場合は、以下にコメントを残してお知らせください。私たちは皆、それが機能しているかどうか知りたいと非常に興味があります。
代理店時代からの私たちのクライアントの 1 つは、CrossFit ウェブサイトを運営していました。 CrossFit に関する私たちのお気に入りのジョークの 1 つは、「誰かが CrossFit をしていることをどうやって知ることができるの...?」というものでした。心配しないでください、彼らが教えてくれます。」
どういうわけか、そのジョークを聞くとグーテンベルクを思い出します。最近、誰もが話したいことはそれだけのようです。私たちは、Gutenberg によって Web の将来がどのようになるのか、そしてその将来でページ ビルダーがどのようになるのかについて、いくつかの投稿を公開しました。

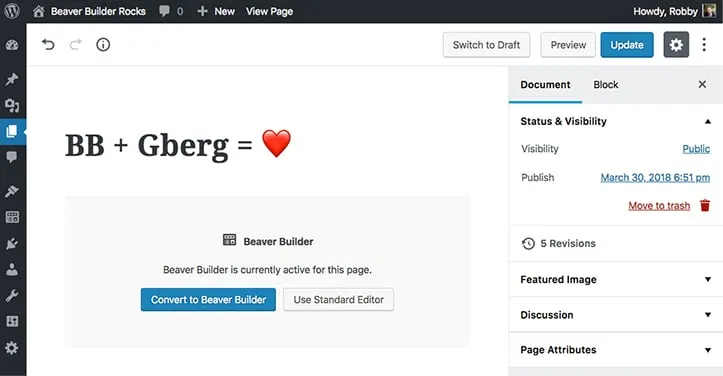
Redridge では、Gutenberg の完全なサポートを Beaver Builder に追加します。 「すべてがブロックになる」ということで、実際に Beaver Builder と Gutenberg エディターを切り替えるためのブロックを作成しました。 Gutenberg をさらに採用し、構築する方法についてはいくつかのアイデアがありますが、現時点では、このリリースは新しいエディターへのスムーズな移行を保証することに重点を置いています。

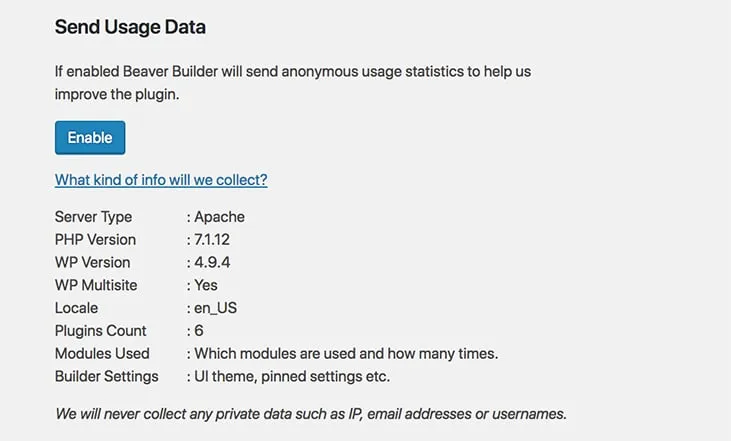
正直、今回のタイミングは素晴らしいものではありませんでした。当然のことながら、私たちはデータ プライバシーと GDPR を巡る現在の大失敗が起きるずっと前からこの機能に取り組み始めました。 Redridge では、匿名の使用状況データを送信できるオプションを追加しています。私たちは、これがすべての人にとって良いことであることを約束します。
個人データは一切収集しておりません。
メールアドレスは収集しておりません。
私たちはこのデータに対して悪意や卑劣な行為を行っているわけではありません。
私たちが望んでいるのは、人々が Beaver Builder をどのように使用しているかに関する情報を収集することだけです。たとえば、どのモジュールが使用されているか?または、どのテーマが最も人気があるか。このデータを使用すると、どの機能を実装および改善するかについて、より適切な情報に基づいた意思決定を行うことができます。
たとえば、Beaver Builder ページの 95% がスライダー モジュールを使用していることがわかった場合、そのモジュールに少し愛情を注ぐことができます。あるいは、ユーザーの大部分が特定のテーマを使用している場合は、もう少し深く掘り下げて、そのテーマのエクスペリエンスを向上させるために取り組むことができます。
通知プロンプトおよび設定内のリンクをクリックすると、収集しているデータを正確に確認できます。今回のご協力に本当に感謝しています。
Redridge では、行やモジュールを保存するのと同じ方法で列を保存できるようになりました。うーん。これは多くの要望があった機能でした。保存した要素のいずれかをGlobalとして設定した場合、これは、変更がその保存された要素のすべてのインスタンスに影響することを意味します。
この投稿の冒頭に戻り、クライアント ワークフローについて少し説明しましたが、特定のユーザー ロールに対するビルダーのアクセスを防止する機能を追加しています。これにより、特定のユーザー ロールがビルダーにアクセスできないようにすることができます。

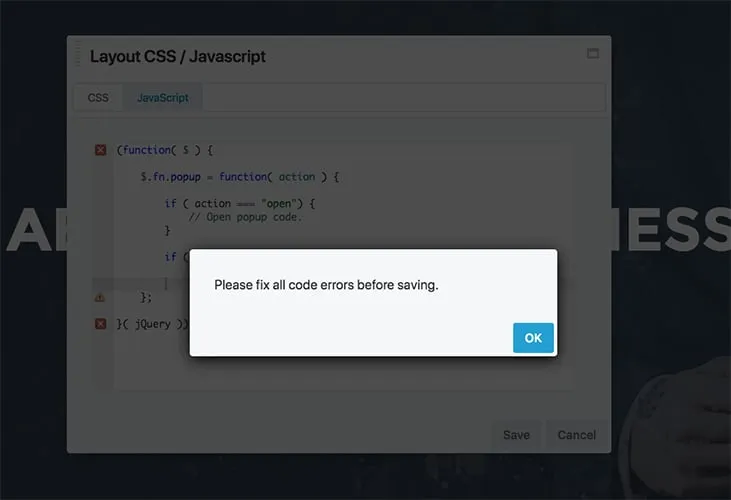
Page Builder の CSS および JavaScript フィールドにコード検証を追加しています。ページのデバッグに午後を費やして、厄介な引用符やセミコロンの欠落が原因で問題が発生していることに気付いたという方は、この機能によってそのようなことが二度と起こらないようになることを願っています。
FontAwesome 5.0 がリリースされ、完全に書き直され、ゼロから再設計されました。 Redridge では、FA5 のサポートを追加します。ページがすでに古い FA4 アイコンを使用している場合でも、問題なく動作します。新規インストールの場合はデフォルトで FA5 が有効になっており、既存のインストールの場合は FA5 を有効にするオプションがあります。
うん。心配する必要はありません。Redridge には多数の小さな修正と機能強化が含まれます。これらについて書くのはあまり楽しいことではありませんが、変更履歴ページで私たちが行っているすべての小さな変更と修正を確認できます。
現在、Redridge はベータ版です。当社の顧客の場合は、アカウント ページにダウンロード リンクが用意されています。 Redridgeは4月末にリリースする予定です。その時点で、ダウンロードにアクセスできるようになります。ベータ版を実行している場合は、安定バージョンに自動的に更新できるようになります。
いつものように、皆様の継続的なサポートとリリーステストへのご協力に心から感謝いたします。製品チームとして、新しい問題を解決し、新しい機能を構築することが私たちの使命です。ありがとう、そして楽しんでください!
Beaver Builder がウェブを揺るがす!
インライン編集に興味津々です!
素晴らしい!
すべての新機能は非常にエキサイティングなので、当社の Web サイト「dvdasjobs.com」にインストールするのが待ちきれません。
私たちは 2016 年から BB プラグインを使用しており、とても気に入っています。これにより、Web サイトの管理が非常に簡単になりました。
特定のテキスト インスタンスに加えられたスタイル/書式設定の変更を追跡する必要がないように、インライン編集時に v2.1 でグローバル スタイルの使用を奨励/強制する書式設定ツールバーを無効にすることはできますか?
ページ全体をエクスポートできるかどうか知りたいです
こんにちは、ロビーさん
上記の記事のスクリーンショットを見るだけで、Gutenberg を使用するよう移行していることがわかります。 Beaver Builder を使用したことがない者としての質問で申し訳ありませんが、現在どのように作業していますか?つまり、Beaver Builder の仕組みをブロックに入れて、ユーザーをフロントエンド インターフェイスに引き渡すだけですか?あなたのビルダーがどのように機能するかについては、現段階ではほとんどわかっていませんが、他のビルダーが行うように、舞台裏でシュロットコードを使用しているのでしょうか、それとも何か他のものを使用しているのでしょうか。
私がこのようなことを言うのは、これまでのページ ビルダーが、セクションから行、列、そしてモジュール レベルに至るまで、ボックス モデルに基づいて構築された構造を提供してきたからです。現時点では、グーテンベルクが提供しているものは、ボックスモデルに基づいた構造という点で非常に初歩的なものです(ヨハネスが印刷革命を始めたときの印刷と同じように、インキュナブラの段階にあります)。最終的には、パディングやマージンなどを適用できる API など、ページビルダーが統合できるより高度な構造を提供する Gutenberg が必要になると推測しています。そうしないと、ページビルダーとページビルダーの間にかなり大きな断絶が生じるでしょう。ページビルダーが現在何ができるのか、WordPress が将来何ができるのか。
新しいアップデートの通知センターが私をここに導きました。素晴らしいものです!

素晴らしい
Font Awesome 5 についての簡単な質問です。FA5 の Pro バージョンを持っている場合、それを統合する予定はありますか?
ありがとう、
ザック
自分でアップロードすることもできます。
これは非常に役立つアップデートです。ロビーと BB チームに感謝します。
質問が 1 つあります。特定のページでは FA5 を使用し、他のページでは FA4 を使用できますか。たとえば、古いサイトでは当然 FA4 が動作するため、FA4 と FA5 の両方を実行した状態で、ページごとにそれらのアイコンを時間の経過とともに FA5 に変更できますか?変更が完了するまで同時にサイトにアクセスしますか?また、両方のアイコンセットがページにロードされますか、それとも使用されているアイコンセットのみがロードされますか?
素晴らしい仕事だ!すべてをテストするのが待ちきれません。つい昨日、列をグローバルに保存したいと思いました。 FA5 Proについてザックと同じ質問があります。
これからも頑張ってください!あなたとあなたの赤ちゃんを愛しています!
私は通知よりもモバイルデバイスの編集と統合を改善したいと考えています。それは私だけですが。
また素晴らしいアップデートが行われているようです、これからも素晴らしい仕事を続けてください。 FA5のサポートには本当に興奮しています。 SVG バージョンを使用していますか? それともどの形式を使用するかについてのオプションはありますか?また、上記の質問にありましたがまだ回答されていませんが、Pro を使用している場合、Pro バージョンを使用するオプションはありますか?
通知センター経由で見つかりました。素晴らしい仕事だ。
ニース!これからも頑張ってください。常に更新され、WordPress の大きな変更に対応できる製品を使用できることにとても満足しています。
いつものように素晴らしい仕事ぶりです!このツールは命の恩人です!そして、あなたのチームが提供するサポートはいつでも大歓迎です。これからも頑張ってください!
皆さん、正しい方向への素晴らしい一歩です!ブラボー!
FontAwesome5 Pro アカウントを持っている場合、BB を使用してプレミアム機能の完全なリストを利用できる方法はありますか?
私の最大の機能リクエストは、「ロック可能な Beaver Themer」テンプレートを使用する方法です。これにより、たとえばサイドバーを含むレイアウトをデザインし、郵便ポスト以外のすべてをロックできるようになります。
このように私のクライアントは
a) ページ ビルダーをオンにし、テンプレートを手動で選択し、レイアウトを置き換えてから編集する必要はありません。
b) テンプレートを壊す危険はありません。
c) 許可された定義済みエリア内で BB モジュールを使用するためのアクセスが引き続き得られます。
これにより、テーマの機能が大幅に強化されます。
現時点での私の回避策は、控えめに言ってもジャンキーで、Beaver テーマ テンプレートを設定し、ページごとまたは投稿ごとにテーマ レイアウトを置き換えるためにオンにできる通常のテンプレートとして複製する必要があります。
ただし、エンドユーザーが A から B に切り替えるために通過する必要があるプロセスは、理想とは程遠いです。
そのアイデア、またはこれが現在どのように摩擦を引き起こしているかについてさらに意見が必要な場合は、私に連絡してください。私が実証します。
もう一つの素晴らしいアップデート。皆さんがほぼ常に私の上位 3 つの機能から機能を追加してくれるのが気に入っています。私たちが使用しているほとんどのツールではこのようなことは起こりません。
これからも頑張ってね
素晴らしいアップデートと機能!皆さんはすべてにおいて本当に素晴らしいです (コミュニケーションが第一です)。ありがとう!!
素晴らしい仕事です。いつものように、私のビジネスはあなたの素晴らしい製品なしでは機能しません。うーん…それほどスムーズではありません。
単なる提案ですが、色と同じように、Google フォントをプリセットとして保存するとよいでしょう。はい、カスタマイザーでフォントを設定できることは知っていますが、特定のページのサイズを調整したい場合はフォントを選択する必要があります。
redridge をインストールし、キャッシュをフラッシュしましたが、インライン エディター オプションが表示されません。テキスト領域をクリックしても、モジュールが開くだけで何も起こりません。アドバイスをお願いします。
これを見ました…モジュールを開くと、ページ内でインライン エディターがアクティブになります。申し訳ありませんが、私見ですが、あなたはインライン エディター機能の要点を完全に見逃しています。 Wallace インライン エディタを使用すると、ページの邪魔にならないモジュール パネルがなく、さらにユーザー権限を設定できるため、機能します。最初にモジュールを開く必要がある場合は、モジュール画面で直接編集することもできます。モジュールがドッキングされている場合、レイアウト テキストが隠れたりリフローしたりする可能性があるため、インライン編集は役に立ちません。モジュールが浮いている場合は、おそらく邪魔にならない場所にドラッグする必要がありますが、ここでの利便性はどこにあるのでしょうか?インライン編集は、単純なテキスト領域、数値、校正などを変更したいクライアントに特に便利です。オプションには、特定の役割に対してのみインライン編集を開く設定はありません。インライン編集にはもっと優れた便利な機能があると思います。1) モジュールは開かずにテキスト領域をアクティブにするインライン編集用の別個の管理バー ボタン、2) インライン エディタのみのユーザー アクセス許可のオプションを提案します。
ご検討いただきありがとうございます。
最新のアップデートでインライン編集を無効にする可能性について言及されているのは知っています。その方法の手順を教えていただけますか?このインライン編集機能を無効にする方法がわかりません。また、他の Web サイトのプラグインの更新も保留しています。redridge より前のバージョンの方がはるかに効率的で、読み込みが速く、簡単だと思うからです。
ページ全体をエクスポートすることは可能ですか?
素晴らしい記事を発見しました。 Gutenberg エディターを評価するのに非常に役立ちました。 beaverbuilder が今では私のお気に入りです!ドイツからありがとう!
素晴らしい!
すべての新機能は非常にエキサイティングなので、当社の Web サイト「sforceservices.com」にインストールするのが待ちきれません。
私たちは 2016 年から BB プラグインを使用しており、とても気に入っています。これにより、Web サイトの管理が非常に簡単になりました。
また素晴らしいアップデートが行われました!
BB 2.1 が使えるようになるのが待ちきれません!!!