魅力的なウェブサイトをデザインするための 8 つのベスト Beaver Builder 代替案
公開: 2023-10-08
魅力的なビジネス Web サイトやブログを作成するための理想的なページ ビルダーを購入するための、最高の Beaver Builder の代替品を探していますか? 「はい」の場合は、興味深いデザイン ツールをチェックして適切なものを入手するのに最適な場所に来ています。
Beaver Builder は、特に高度な機能を使用しない場合には、間違いなく優れたツールです。 ただし、プロ仕様のテンプレートを使用して最先端のデザインを作成したい場合には、これは最良の選択ではありません。
私は約 2 か月間 Beaver ビルダーを使用してから、再び Spectra ビルダーに移行しました。 それは主に機能が制限されているためです。 あなたも同じ問題に直面している場合、心配する必要はありません。
この記事は、頼りになる解決策です。 私が Beaver Builder を使用しない理由と、その最良の代替手段について説明します。 この情報があれば、どのページ ビルダーを選択するべきかについて情報に基づいた決定を下すことができます。
Beaver Builder を使用しない理由悪いですか?
重要な点を 1 つ明確にしておきます。私は Beaver Builder が悪いとは思いません。 ただ、私は魅力的で応答性の高いページを作成するために既成概念にとらわれずに考えるのが好きなので、この特定のページ ビルダーが私のスキルセットには適していませんでした。
Beaver Builder の使用を中止し、Spectra Builder に戻すという決定は、いくつかの重要な要因によって決まりました。 最大の理由の 1 つは、Beaver の機能が限られており、困難が生じていたことです。 以下のその他の理由を詳しく読んでください。
- Beaver Builder には、高度な設計オプションが限られています。
- 他のページビルダーと比較して、テンプレートも制限されています。
- 組み込みのフォームビルダーは含まれていません。
- 追加機能を利用するには、サードパーティのアドオン (プラグイン) を使用する必要があります。
- Beaver Themer の互換性は特定のテーマに限定されています。
- ページがフリーズするため、変更を保存するのが困難になる場合があります。
- Beaver Theme Builder には追加料金がかかります。
魅力的なサイトデザインのための Beaver Builder の代替案トップ 8
ここでは、Beaver Builder の代替手段トップ 8 を紹介します。 1 つ目は私のお気に入りです。Spectra は、驚くべき機能を備えた、驚くほど応答性の高いページ ビルダーです。 以下では、私の他のお気に入りの代替品と詳細なレビューを見てください。
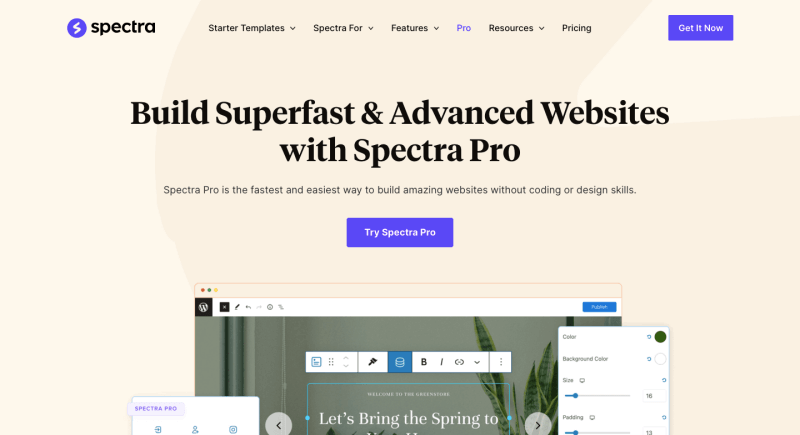
1. スペクトル

ビーバーの代替品として私が最初に選ぶのはスペクトラです。 「Astra」などの人気テーマを開発した Brainstorm Force が開発しています。 私が最も気に入っているのは、有料版だけでなく(機能が制限された)無料版もあることです。
限定された機能はほんの一部だとお考えの方もご安心ください。 見出し、画像、アイコン、投稿グリッド、フォーム、ギャラリー、行動喚起、地図、投稿タイムライン、投稿カルーセル、ボタンなどに簡単にアクセスできるようになります。
ただし、アニメーション効果、ポップアップ ビルダー、スライダー プロなどの高度な機能を使用するには、プレミアム プランを購入する必要があります。 Spectra には、事前に構築されたページ テンプレート、ワイヤーフレーム (シンプルな白黒デザイン ページ)、および作業をはるかに簡単にするスキーマを備えたブロックが備わっています。
Spectra の優れた機能
- Spectra は無料プランとプレミアム プランを提供しており、すべてのユーザーがアクセスできます。
- Spectra は、設計作業を簡素化するために、事前に構築されたページ テンプレートとワイヤーフレームを提供します。
- デスクトップ、タブレット、モバイルのビューを簡単に切り替えることができます。
- ハウツー、FAQ、およびレビュー ブロックは、SEO の可視性のための完全なスキーマ サポートを提供します。
- 50 のブロック プリセットを使用して時間を節約し、プロフェッショナルなデザインを迅速に実現します。
- ブロック スタイルをコピーして貼り付けることで、デザインの一貫性を簡単に維持できます。
専門家であれば、ツールセットの統合によりカスタム フィールドと投稿タイプを作成し、Web サイトの機能を充実させることができます。
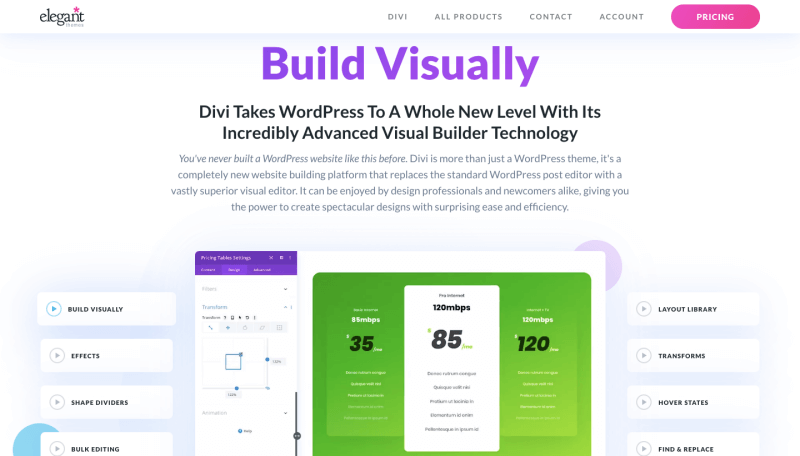
2. ディビ (10% 割引)

次は、Elegant Themes の Divi Builder プラグインです。 Divi の私のお気に入りの機能の 1 つは、約 2000 以上のレイアウトを含む豊富なテンプレート ライブラリであり、これは他のページ ビルダーよりもはるかに優れています。 それに加えて、Divi は、Call To Action、フォーム、お客様の声などの 200 以上のモジュールも提供しています。
この優れたビルダーを使用すると、ドラッグ アンド ドロップ ビルダーで非常に応答性が高いため、問題に直面することはありません。 また、ライブ ビジュアル編集モードを試して、ページ上で行った変更を即座に確認することもできます。
優れたエクスペリエンスを提供するために、改訂履歴も含まれています。 これにより、行ったすべての変更が表示され、以前のバージョンに復元できるようになります。 さらに、年間サブスクリプションはElementorやSpectraよりも手頃な価格です。
Divi Builderのスマートな機能
- 2000 以上のレイアウトと 200 以上のモジュールの膨大なコレクションにアクセスします。
- ライブビジュアル編集モードで変更の影響を即座に確認できます。
- 安心して編集できるように、以前のバージョンを復元できるようにします。
- すべてをカスタマイズしてください! カスタム フォントを追加することもできます。
- このプロフェッショナルなテーマに YouTube の背景と Google マップを追加します。
- CSS コードを使用してデザイン要素を細かく制御できます。
- 視覚的に魅力的な WooCommerce 互換ストア ページを作成します。
- 以前のバージョンに簡単に戻すことができます。
- お金を節約するには、公式 Divi 割引 10% をご利用いただけます。
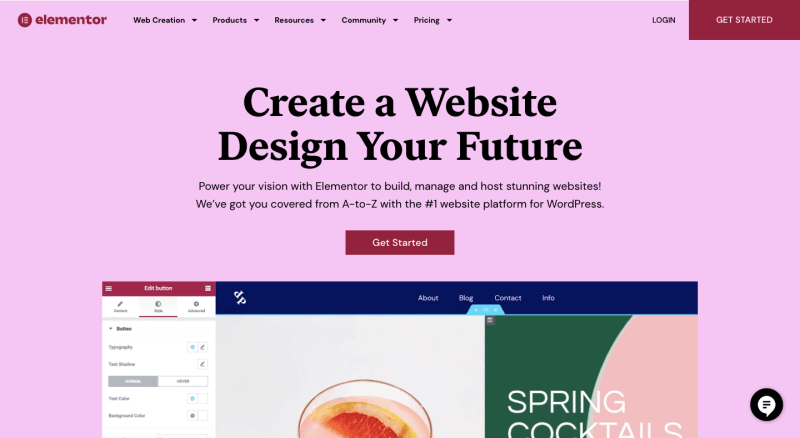
3.エレメンター

2番目のおすすめはエレメンターです。 これは、世界中の SEO ブログ コミュニティで最も高く評価されているページ ビルダーの 1 つです。 このプラグインのおかげで、Web サイトのフロントエンドの外観を制御できます。 Elementor と Beaver Builder の詳細な比較を確認してください。
Elementor の最も優れている点は、非常に使いやすいことです。 インターフェースは初心者を念頭に置いて設計されています。 ほとんどのカスタマイズはライブ ドラッグ アンド ドロップ機能で実行できるため、ページ作成プロセスが簡単になります。
Elementor のライブラリは膨大で、150 個以上の無料テンプレートと 300 個以上のプロ用テンプレート、90 個以上のコンテンツ要素があります。 さらに、Web サイトのページはさまざまな画面サイズに自動的に適応し、完全な応答性を確保します。
Elementor の優れた機能
- 無料版には多くの機能があり、初心者に最適なパッケージです。
- コーディングのスキルがなくても、独自のページ レイアウトやデザインを簡単に作成できます。
- Web サイトの外観をデスクトップ、タブレット、モバイルのビューに合わせて個別にカスタマイズします。
- 150 を超える無料、300 を超えるプロ用テンプレート、90 を超えるコンテンツ要素の膨大なライブラリを探索してください。
- ヘッダー、フッター、単一投稿テンプレートなどの重要なテーマ コンポーネントを変更します。
- ページは、さまざまなモバイル画面サイズに自動的に適応できます。
- 最高の Elementor アドオンと WooCommerce テーマが利用可能です。
4.テーマ化

Themify は、WordPress 上で 8000 以上がアクティブにインストールされている人気のページ ビルダー プラグインです。 その人気の背後にある主な理由は、サブスクリプションの必要がなく、完全に無料であることです。 ただし、25 個のプロ アドオンを使用したい場合は、一度購入する必要があります。
無料であるにもかかわらず、競合他社と同様にプレミアム機能を提供します。 ドラッグ アンド ドロップ ビルダー、スタイル パネル、アニメーション効果、レイアウト設定を利用して、コーディングの知識がなくても Web サイトのページをデザインできます。

これには、フロントエンド編集モードとバックエンド編集モードという 2 つの主な機能があります。 どちらもページのカスタマイズを可能にしますが、バックエンド モードと比較して、シンプルさと使いやすさの点でフロントエンド モードが好まれることがよくあります。
Themifyの優れた機能
- Themify は完全に無料のページ ビルダーを提供しており、誰でもアクセスできます。
- 無料ですが、25 個のプロ アドオンを購入するオプションも提供されます。
- ユーザーフレンドリーなドラッグ アンド ドロップ インターフェイスを使用して、魅力的な Web ページを簡単に作成できます。
- カスタム スタイル、背景色、境界線などのカスタマイズ オプションをお楽しみください。
- フロントエンド編集モードを使用して、リアルタイムでページをデザインおよび視覚化します。
- レスポンシブなスタイル機能を使用して、Web サイトがすべての画面サイズで見栄えよく見えるようにします。
- 60 を超える事前にデザインされたビルダー レイアウトと 60 以上のアニメーション効果にアクセスします。
- カスタム CSS を追加する機能を使用して、デザインをさらにカスタマイズします。
5. 繁栄するアーキテクト

Beaver の 5 番目の代替案は、Thrive Architect ページ ビルダーです。 コード行に一切触れずに Web サイトのページをデザインできる使いやすいツールです。 このツールを使用すると、ほぼすべてのテーマでシームレスに動作するため、テーマの互換性を考慮する必要がありません。
事前に構築されたページテンプレートのまともなライブラリがあり、さまざまなカテゴリで約250以上あります。 要件に応じて 1 つを選択するだけです。 テンプレートを選択すると、Thrive Architect によってカスタマイズ プロセスを完全に制御できるようになります。
ドラッグ ドロップ ビルダーを使用すると、レイアウトを変更し、ページにさまざまな要素を追加できます。 欠点としては、主な問題は、これが有料プラグインであり、使用する Web サイトの数に応じてライセンスを購入する必要があることです。
Thrive Architect の素晴らしい機能
- 完全なドラッグ アンド ドロップ エディターを使用して、コーディングのスキルがなくても Web ページをデザインできます。
- さまざまなカテゴリにわたる 250 以上の事前に構築されたページ テンプレートのコレクションにアクセスします。
- レイアウトと要素のカスタマイズを完全に制御できます。
- デザインのニーズに合わせて、多用途で応答性の高い列レイアウトを作成します。
- テキストと画像をシームレスに統合してコンテンツを強化します。
- フォントをカスタマイズして、一貫したブランドと美観を維持します。
- Thrive Architect は、事実上すべての WordPress テーマとスムーズに統合します。
- 直感的なインライン編集機能を使用して、デザイン内でテキストを編集できます。
6. レンガビルダー
一度だけ支払うだけで、生涯にわたって手頃な価格のページ ビルダーが必要な場合は、Bricks Builder が最適です。 これは、多くのカスタマイズ オプションと、Web サイトのヘッダーからフッターに至るまで 50 以上の要素を備えた優れたデザイン ツールです。
ビルダーには、好みに応じて設定できる、明暗のさまざまなモードがあります。 特徴としては、Webサイトのページを簡単にカスタマイズできることが挙げられます。 ページ上にお気に入りの要素を固定できる要素の固定オプションもあります。
もう 1 つの注目すべき機能は、CSS HTML コードを使用して要素を作成し、それを Web ページに組み込めることです。 さらに、メタディスクリプションタイトルなどの SEO 最適化設定がページ設定で利用できるため、可視性とランキングの可能性が高まります。
Bricks Builder の驚くべき機能
- ページ構築の生涯にわたって 1 回支払うだけなので、費用対効果の高い選択肢となります。
- 50 以上の要素を備えた豊富なカスタマイズ オプションをお楽しみください。
- お気に入りの要素をピン留めすると、デザイン プロセス中にすばやくアクセスできます。
- パーマリンクやメタディスクリプションなどを使用して、Web サイトのページを SEO 向けに最適化します。
- ページ上のすべてのブロックの X 線ビューを取得し、簡単に編集または再配置できます。
- ビルダー モードとプレビュー モードを切り替えると、ページがどのように表示されるかを即座に確認できます。
- PHP、HTML、CSS を使用して要素を構築します。
7. WPベーカリー
次の Beaver ビルダーの代替手段は、WP Bakery プラグインです。 WP Bakery を使用すると、テキスト、画像、検索バー、シンプルなブロック、ボタンなどの要素をドラッグ アンド ドロップするだけで、Web ページの作成が簡単になります。
ゼロから始めるか、事前にデザインされたテンプレートを利用するかを自由に決定できます。 選択を行ったら、次の決定はフロントエンド エディターとバックエンド エディターの間で行われます。
高度な機能を求める人のために、WP Bakery は複雑なレイアウトを作成するための貴重なツールである Advanced Grid Builder を提供しています。 ただし、この機能は標準パッケージには含まれていないため、別途購入する必要があることに注意してください。
WPベーカリーの優れた特徴
- 事前にデザインされたテンプレートと要素の無料ライブラリにアクセスします。
- グリッド設計オプションで機能を強化します。
- サードパーティの拡張機能とプラグインのサポート。
- レスポンシブ デザイン設定を使用して、サイトがすべてのデバイスで見栄えよく見えるようにします。
- バックエンドとフロントエンドの両方のエディターを提供し、ページ作成の柔軟性を実現します。
- ほとんどの WordPress テーマとシームレスに連携し、多用途に使えます。
- 要素、フォント、色、レイアウトを好みに合わせて調整します。
- 高度なスタイル設定のためのカスタム CSS をサポートします。
8.ビジュアルコンポーザー
Beaver Builder の最後の代替手段は、初心者に優しいインターフェイスを備えた使いやすいソースである Visual Composer です。 Divi、Spectra、Elementor のように有名ではありませんが、手頃な価格帯の素晴らしいページビルダーの 1 つであることを信じてください。
Visual Composer には、アイデアに従ってページを作成できるドラッグ アンド ドロップ ビルダー 300 以上のコンテンツ要素が付属しています。 ゼロから作業を始めたくない人のために、200 以上の事前に構築されたテンプレートも利用できます。
無料のストック画像を追加したり、ヘッダーやフッターなどのテーマ ページの特定の部分を編集したり、ポップアップ ビルダーを追加したりできます。 これらの機能は、Visual Composer の使用中に発生する可能性のある質問や問題の解決に役立つプレミアム サポートで利用できます。
Visual Composer の驚くべき機能
- Visual Composer は、直感的でユーザーフレンドリーなインターフェイスを提供します。
- ドラッグ アンド ドロップ ビルダーを使用して Web ページを簡単に作成します。
- 300 を超えるコンテンツ要素と 200 以上のテンプレートのライブラリにアクセスします。
- 高度なアドオンを使用して Visual Composer エクスペリエンスを強化します。
- GIPHY からストック画像や GIF に直接アクセスします。
- WooCommerce Web サイトのページを簡単にカスタマイズします。
- サイトの外観、幅、動作をさまざまなデバイスに合わせて微調整します。
私のお気に入りの 2 つのビーバー ビルダーの代替案
私のお気に入りの 2 つの Beaver Builder 代替案は、Spectra と Divi Page Builder です。 どちらもユーザーフレンドリーなインターフェイスを提供しており、プロフェッショナルな外観の Web サイトのランディング ページを短時間で作成できます。
しかし、その優れた機能により、Spectra が私のお気に入りになりました。 事前に設計されたテンプレートとブロックの広範なライブラリは、さまざまな Web プロジェクトの優れた開始点を提供します。 しかも、難しい設定は一切なし!
Spectra Builder のもう 1 つの魅力的な側面は、予算に優しい価格体系です。 無料のページビルダーバージョンもここから入手できます。 何よりも、サイトの速度に影響を与えない、高いセキュリティを備えた軽量コーディングが気に入っています。
まとめ
私は上記で Beaver Builder の最良の代替案をすべて提案しました。 ここで、ニーズに応じて最適なページ ビルダーを厳選して選択する必要があります。 レビューは読みましたが、さまざまな工務店の価格と機能を比較することをお勧めします。
この記事から最適なツールを 2 つまたは 3 つ選択し、どのビルダーが最も多くの機能を最良の価格で提供しているかを比較してください。 次に、情報に基づいた決定を下します。 そうすれば、新しいツールに喜んでお金を使うことができるでしょう。
