Beaver Builder アンカー リンクを作成する方法 (3 ステップ)
公開: 2022-09-23ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


コンテンツが多い投稿やページは、ナビゲートするのが難しい場合があります。 最近では、読者の注意が持続する時間が短くなっているため、公開されたコンテンツが見過ごされる危険性があります。 幸いなことに、アンカー リンクは、訪問者のエンゲージメントを維持するのに役立ちます。 Beaver Builder を使用すると、読者をページの特定のセクションに誘導できるため、探しているものをより簡単に見つけることができます。

この投稿では、アンカー リンクとは何か、サイトの最適化においてアンカー リンクが果たす役割について説明します。 次に、Beaver Builder でそれらを作成して追加する方法を示します。 仕事に取り掛かりましょう!
目次
アンカー リンクは、ユーザーをそのページの別のセクションに誘導するページ内のリンクです。 多くの場合、これらは投稿の上部に目次の形式で表示されます。
これは、長い投稿や複数の見出しを持つページに特に役立ちます。 読者は、探している情報を求めてページを探し回る必要はありません。リンクをクリックするだけで、そのセクションに直接移動できます。
アンカー リンクは、ページの下部または上部に戻るボタンとして見つけることもできます。 さらに、アンカー リンクは、訪問者をページの他の部分に移動させる要素にすることができます。
ご覧のとおり、これらの要素を使用すると、訪問者をページまたは投稿の特定のセクションに即座に誘導できます。 したがって、ユーザー エクスペリエンスを向上させ、ユーザーがサイトに長く滞在するよう促すことができます。
サイトを最適化するためにできることはたくさんあります。 ウェブサイトの改善に関しては、読み込み時間を短縮し、画像を圧縮することは、多くの場合、頼りになる戦術です。
ただし、アンカー リンクもこれに果たす役割があります。 まず第一に、サイトをよりユーザーフレンドリーにすることで、直帰率を下げるのに役立ちます.
アンカー リンクは、ユーザー エクスペリエンスを向上させるだけでなく、SEO を強化することもできます。 必ずしもランキングに直接的な影響を与えるわけではありませんが、検索エンジンがページをクロールしてインデックス化するときに求めるような明確さを提供します。
Google などの検索エンジンが Web サイトをクロールするとき、彼らは読みやすさを求めています。 アンカー リンクに使用するキーワードは、ページに含まれるコンテンツの種類を Google が理解するのに役立ちます。 これにより、ランキングを押し上げることができます。
また、アンカー リンクを使用すると、ページをよりナビゲートしやすくなります。 雑然とした、わかりにくい、または平均よりも長い Web サイトは、ユーザーにページを離れるように促す可能性があります。 ただし、アンカー リンクは、ユーザーが探している情報にユーザーを誘導する一種のサイトマップとして機能し、ページに長くとどまる可能性があります。 これは検索エンジンにとって良い兆候であり、ランキングをさらに押し上げるのに役立ちます.
アンカー リンクとは何か、またアンカー リンクが WordPress サイトにどのように役立つかがわかったので、次はこの機能を実行する方法を見てみましょう。 このチュートリアルでは、Beaver Builder ページ ビルダーを使用することに注意してください。
まず、アンカー リンクを配置するページを選択または作成し、Beaver Builder エディターで開く必要があります。

次に、ターゲット要素を選択します。 これがリンク先になります。
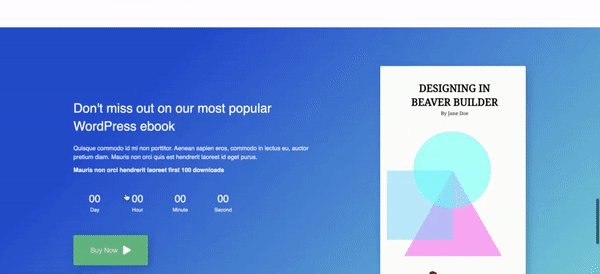
この例では、ターゲット要素は、ページの下部にある最も人気のある WordPress 電子ブックをお見逃しなく:

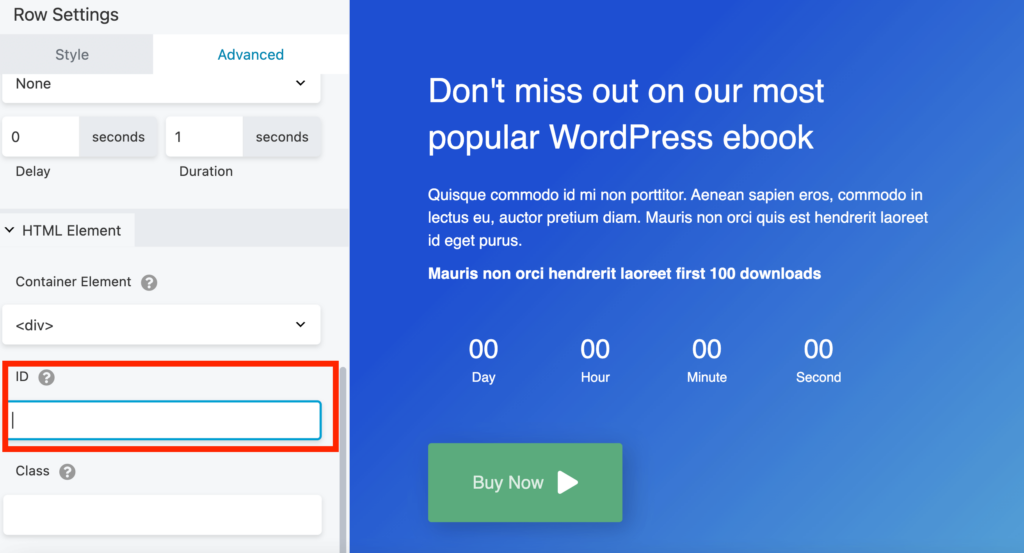
目的地として選択した要素をクリックします。 この例では、行をターゲット宛先として選択しました。 [行の設定]ポップアップで、[詳細設定] タブを選択します。
![Beaver Builder エディタ ボックスの [Advanced] タブ。](/uploads/article/43012/DHHrJf0AlS1sjBZa.png)
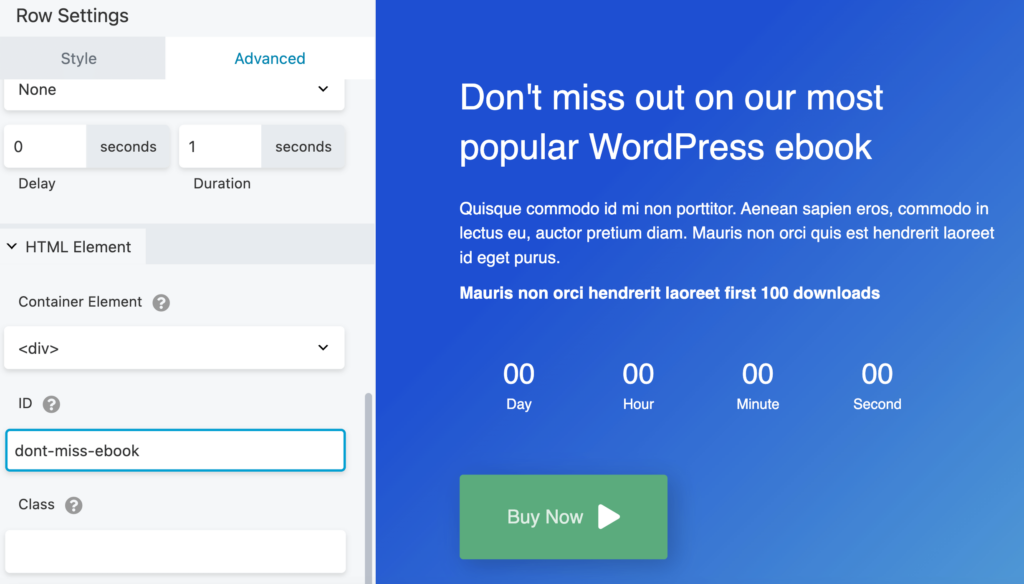
次に、 HTML 要素というラベルの付いたセクションまで下にスクロールし、 IDセクションを探します。

ここでは、要素に一意の値を追加する必要があります。 これは、各単語を区切るためにダッシュを使用して、ターゲット要素の短い説明にすることができます:

準備ができたら、[保存] をクリックします。
ここで、link 要素を選択します。 これは、ユーザーがページの特定のセクションに移動するためにクリックするものです。
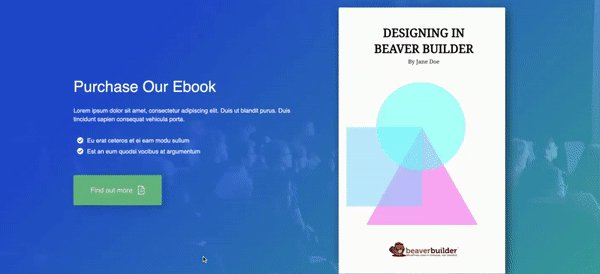
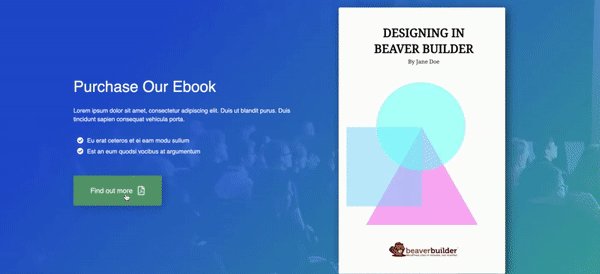
ターゲット要素にリンクするテキストを選択します。 ページの上部にある [詳細を確認] ボタンを使用します。
![リンク要素としての [詳細] ボタン。](/uploads/article/43012/OpfJWsUM6eqEHxb0.png)
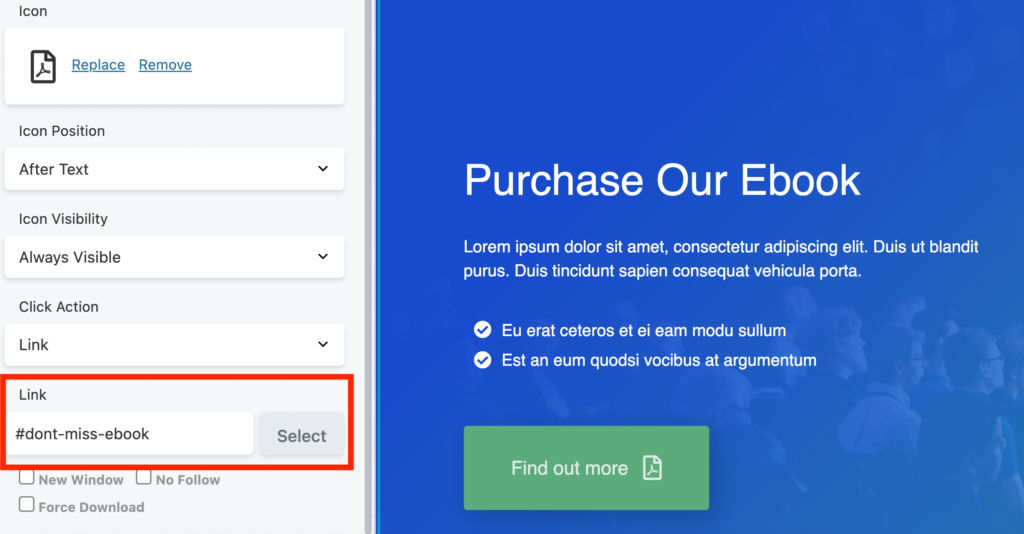
次に、編集ボックスに移動します。 [全般] タブの下に、[リンク] というラベルの付いたフィールドが表示されます。 ここでは、同じ一意の ID を挿入し、その前にハッシュタグを追加する必要があります。 この例では、#dont-miss-ebook になります。

完了したら、忘れずに変更を保存してください。
以上で、アンカー リンクが作成されました。 ページの右上隅にある [完了して公開] をクリックします。
![[完了] ボタンのある Beaver Builder エディター。](/uploads/article/43012/C9jjqOHSRAcNGr5D.png)
これで、アンカー リンクをテストできます。

WordPress サイトに必要な要素を含むアンカー リンクを設定できます。 これにより、サイト訪問者はページを簡単にナビゲートできます。
読者は、常に複雑なページや長い投稿をナビゲートしたいとは限りません。 アンカー リンクは、サイトの訪問者を探しているコンテンツに直接誘導することで解決策を提供します。 Beaver Builder を使用すると、目次、長い記事などのアンカー リンクを作成できます。
要約すると、3 つの簡単な手順で Beaver Builder アンカー リンクを作成する方法は次のとおりです。
ページを最適化するためのその他の機能をお探しですか? 当社の Beaver Builder プラグインを使用すると、ドラッグ アンド ドロップ エディターを使用して、カスタマイズされたページを数分で作成できます。
Beaver Builder は、レスポンシブなサイトなど、SEO 向けに最適化された Web サイトの作成に役立ちます。 これは、デスクトップでもモバイル デバイスでも、ページがさまざまな画面に適応することを意味します。 ページが遅くなることもありません。これは、検索エンジンでのランキングにとって良い兆候です。
Beaver Builder ページ ビルダーには、サイト訪問者のエクスペリエンスを最適化できる多くの要素が組み込まれています。 写真、ボタン、オーディオなどの標準モジュールに加えて、Beaver Builder には、ページに簡単に追加できるギャラリーや購読フォームなどの高度な要素も付属しています。 これにより、ユーザーに独自のエクスペリエンスを作成できます。
Beaver Builder を使用すると、WordPress サイトのほぼすべての側面をカスタマイズできます。 カスタム フォント、多数のモジュール要素、既製のテンプレートを入手できます。これらはすべて、直感的なドラッグ アンド ドロップ ページ ビルダーを使用して編集できます。 Beaver Themer アドオン プラグインを使用すると、ヘッダー、フッター、サイドバー、404 ページなど、ページのどこにでも適用できるレイアウトを作成できます。
このビデオも好きかもしれません。 Beaver Builder テーマを使用してメニュー アンカー リンクをページ セクションに追加する方法: