Beaver Builder ポップアップを作成する方法 (2 つの方法)
公開: 2022-10-07ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


Web サイトの訪問者に行動を起こしてもらうことは、困難な場合があります。 強力なコール トゥ アクション (CTA) や目立つボタンがあるかもしれませんが、一部のユーザーはこれらの要素を見落とし、本来の目的に集中します。 幸いなことに、ポップアップは WordPress サイトでコンバージョンを促進する効果的な方法です。
この投稿では、ポップアップを使用する利点について説明します。 次に、Beaver Builder でそれらを作成する方法を示します。 最後に、ポップアップを使用するためのベスト プラクティスをいくつか見ていきます。 始めましょう!
目次:
ポップアップは効果的ですが、訪問者を苛立たせ、遠ざけてしまうこともあります。 Web サイトに強力なポップアップを作成する場合は、覚えておくべきベスト プラクティスがいくつかあります。
まず、入力ポップアップの使用を避けたいと思うでしょう。 これらは、訪問者がページに到達するとすぐに表示されるウィンドウです。 それらは邪魔になる可能性があり、ユーザーにサイトを離れるように促す可能性があります。
さらに、全員に同じメッセージを使用することは避けたい場合があります。 ポップアップをパーソナライズすると、より多くのコンバージョンを生成するのに役立ちます。
これを行うには、場所、興味、その他の要因に基づいて訪問者をセグメント化します。 このようにして、最も関連性の高いメッセージを表示できます。

また、ポップアップをブランドに合わせたいと思うでしょう。 それらは、Web サイトの全体的なルック アンド フィールに適合する必要があります。 視覚的なブランドに合わないポップアップを使用すると、サイトが専門的でない印象を受ける可能性があります。

さらに、コンテンツを最新の状態に保つことが重要です。 ポップアップに期限切れのオファーや古い情報が含まれている場合、訪問者は変換せずにサイトを離れる可能性があります。
最後に、少ないほどよいということを忘れないでください。 複数のポップアップを表示することは、訪問者にとって少し圧倒される可能性があります. また、各ポップアップに単一のフォーカスがあることを確認する必要があります。 1 つのポップアップで多くのことを達成しようとしても、訪問者を混乱させるだけです。
ポップアップの作成は、コンテンツを宣伝し、顧客を引き付け、コンバージョン率を高める強力な方法です。 これらは、次のようなさまざまな目的に使用できます。
より多くの購読者を獲得しようとしている場合は、オプトイン フォームを含むポップアップを作成できます。 コンバージョンを促進するために、メーリング リストに参加するメリット (通常のオファーや景品など) を強調することもできます。
ポップアップは無視するのが難しい場合があります。 特定の製品やオファーを宣伝したい場合は、サイトでの売り上げを伸ばすのに役立ちます.
それでは、サイトでコンバージョン率の高いポップアップを作成する 2 つの方法を見てみましょう。
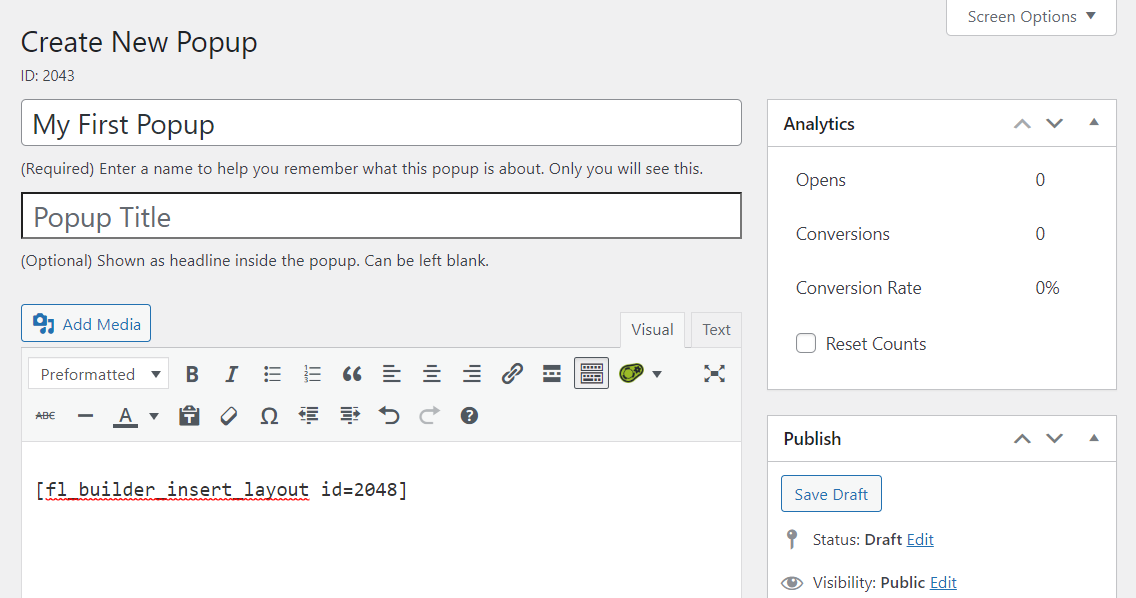
Beaver Builder サイトでポップアップを表示する最初の方法は、Popup Maker などのツールを使用することです。 このプラグインを有効にすると、最初のポップアップを作成するオプションが表示されます。

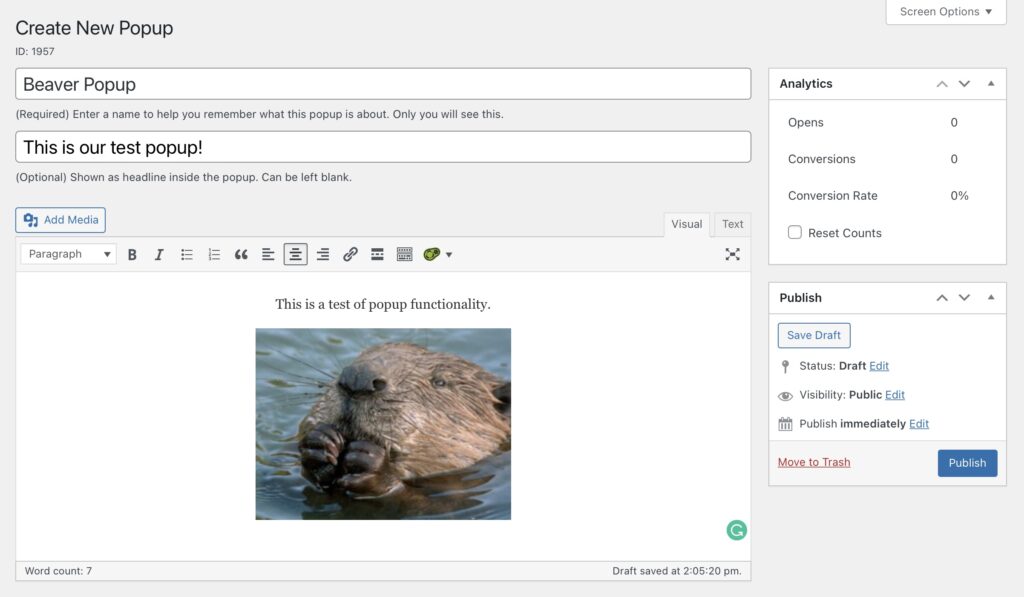
ポップアップの名前を入力することから始めることができます。 次に、コンテンツを作成できます。

さらに、保存した Beaver Builder モジュールまたはレイアウトをショートコードで挿入できます。 たとえば、ビルダーでポップアップ デザインを作成し、それをここに追加できます。
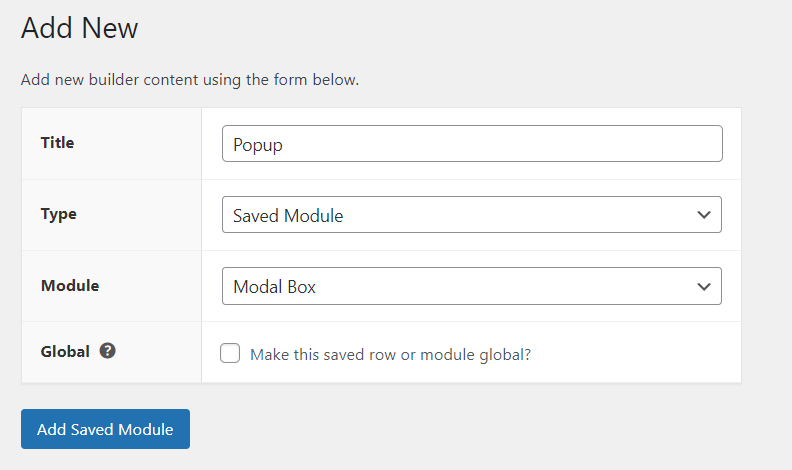
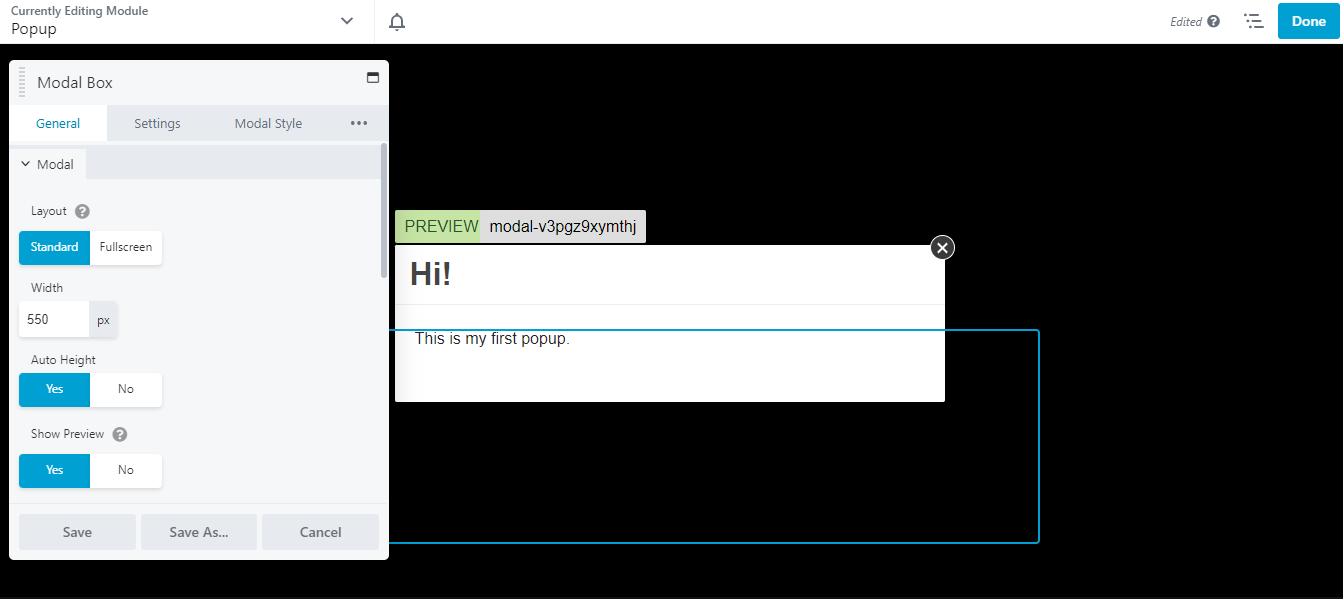
保存された行、列、レイアウト、投稿に Beaver Builder ショートコードを使用できます。 Beaver Builder > Saved Modulesに移動し、 Add Newを選択します。 モジュールに名前を付けてから、 [タイプ] で[保存済みのモジュール] を選択し、 [モジュール] で [モーダル ボックス] を選択します。

次に、 Add Saved Moduleをクリックし、 Launch Beaver Builderを選択してポップアップを作成します。

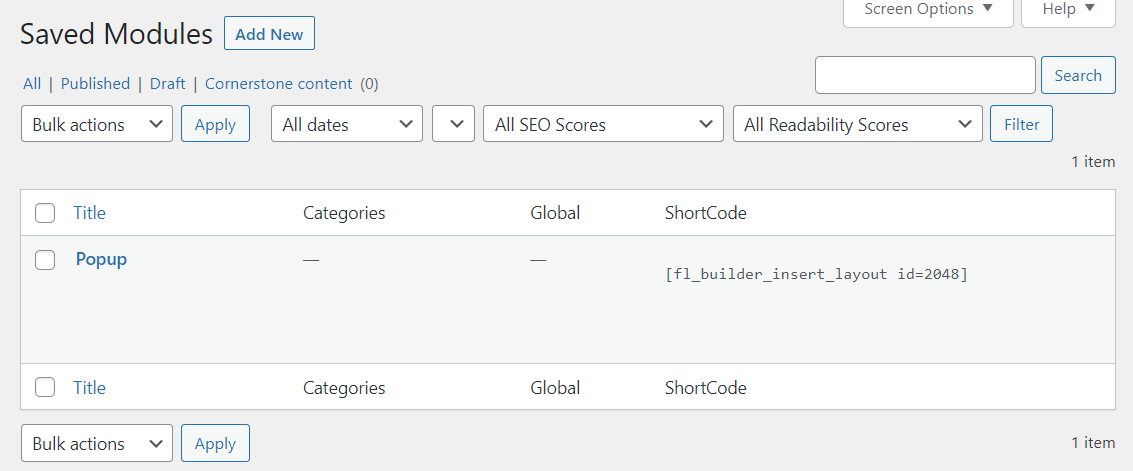
準備ができたら、 Done and Publishをクリックします。 次に、 Beaver Builder > Saved Moduleに戻り、ポップアップを見つけます。 ここに、モジュールのショートコードが表示されます。

Popup Maker でポップアップに戻り、そのショートコードをコピーして貼り付けることができます。

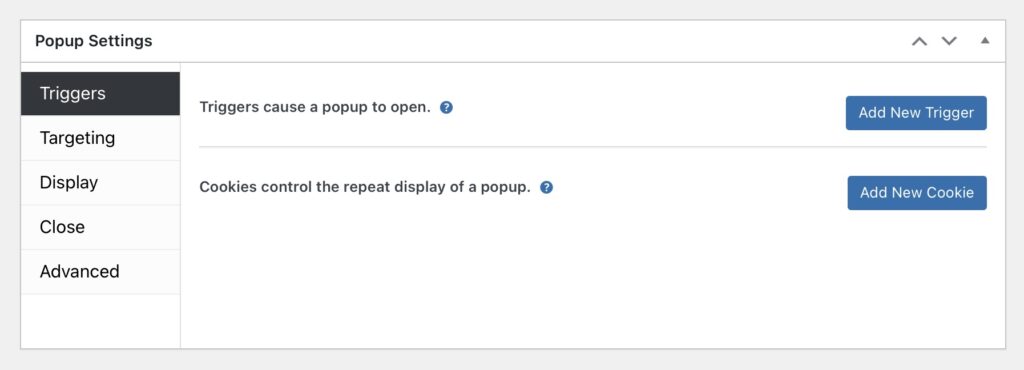
Popup Settingsまで下にスクロールすると、ポップアップのトリガーを設定できます。

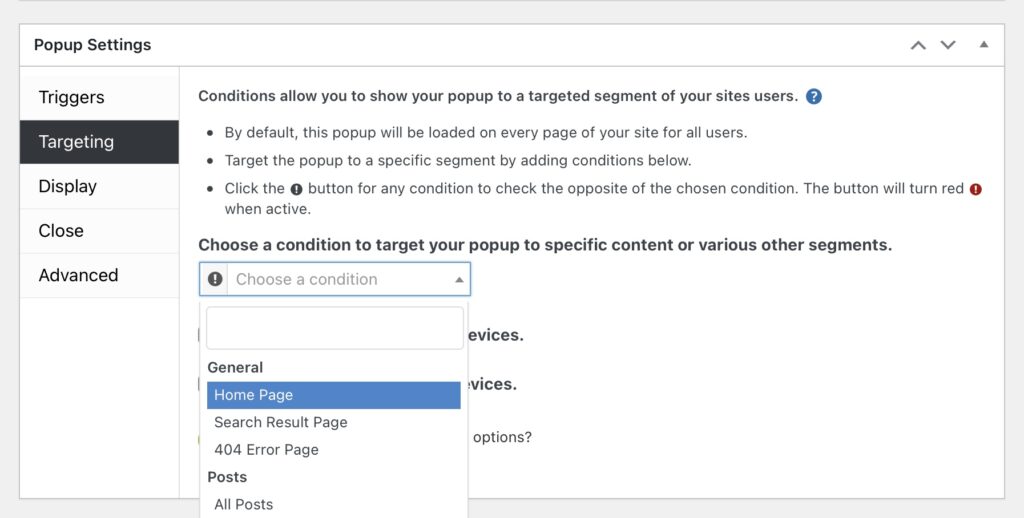
[ターゲティング] セクションには、選択した条件に基づいて、特定のユーザーにポップアップを表示するオプションがあります。

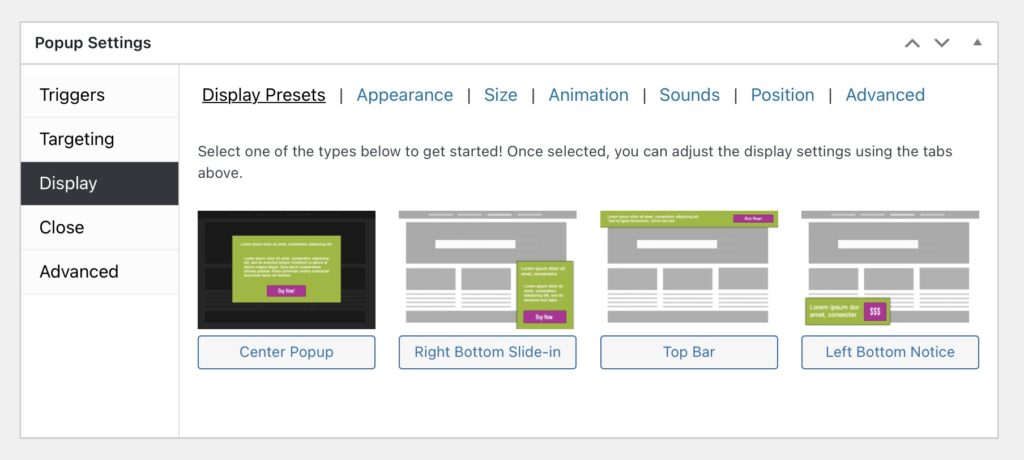
[表示] セクションでは、ポップアップ タイプの選択、外観の変更、サイズの変更などを行うことができます。

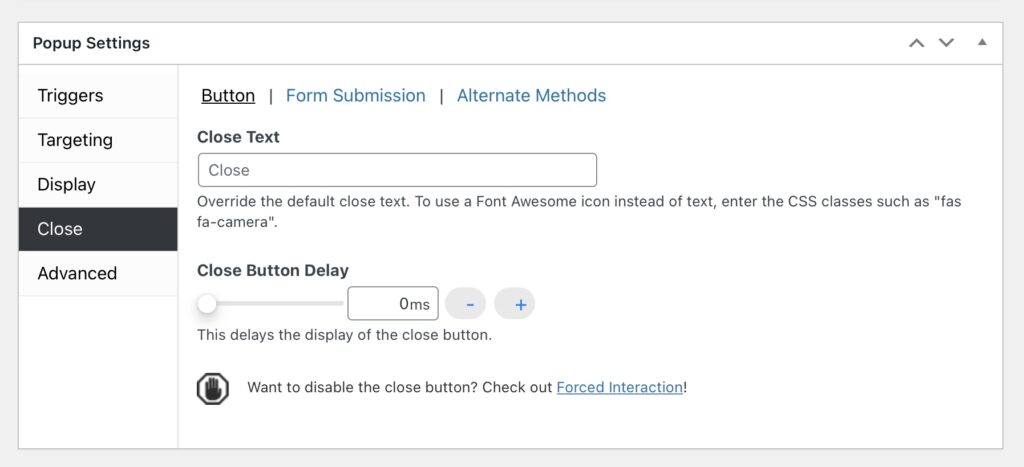
[閉じる] タブに移動すると、閉じるボタンのいくつかの設定が表示されます。

変更に満足したら、[公開] をクリックします。
当社の Beaver Builder プラグインには、選択できるさまざまなモジュールが付属しています。 ただし、さらに多くのオプションについては、PowerPack Addon などの拡張機能を確認できます。 ポップアップ モジュールなど、さまざまな新機能がビルダーに追加されます。 事前に設計されたさまざまなテンプレートから選択するか、ポップアップを最初から作成できます。
2 番目の方法の使用を開始するには、Beaver Builder と PowerPack アドオンをサイトにインストールして有効にする必要があります。 次に、WordPress でページを開き、[ Beaver Builder を起動] オプションを選択します。
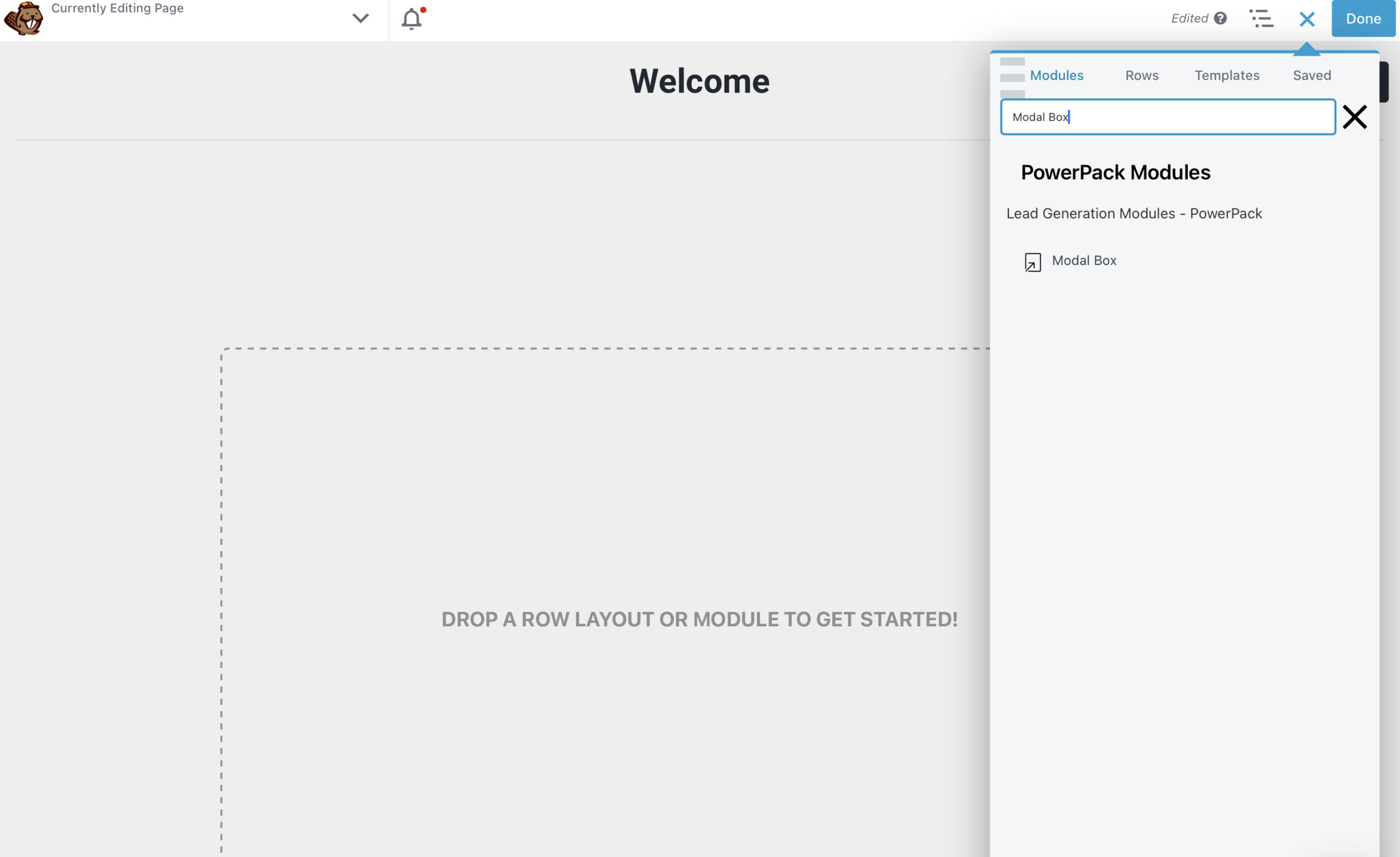
画面の右上隅にある+ボタンをクリックします。 [モジュール] タブで、[ PowerPackモジュール] を選択し、[モーダル ボックス] を検索します。

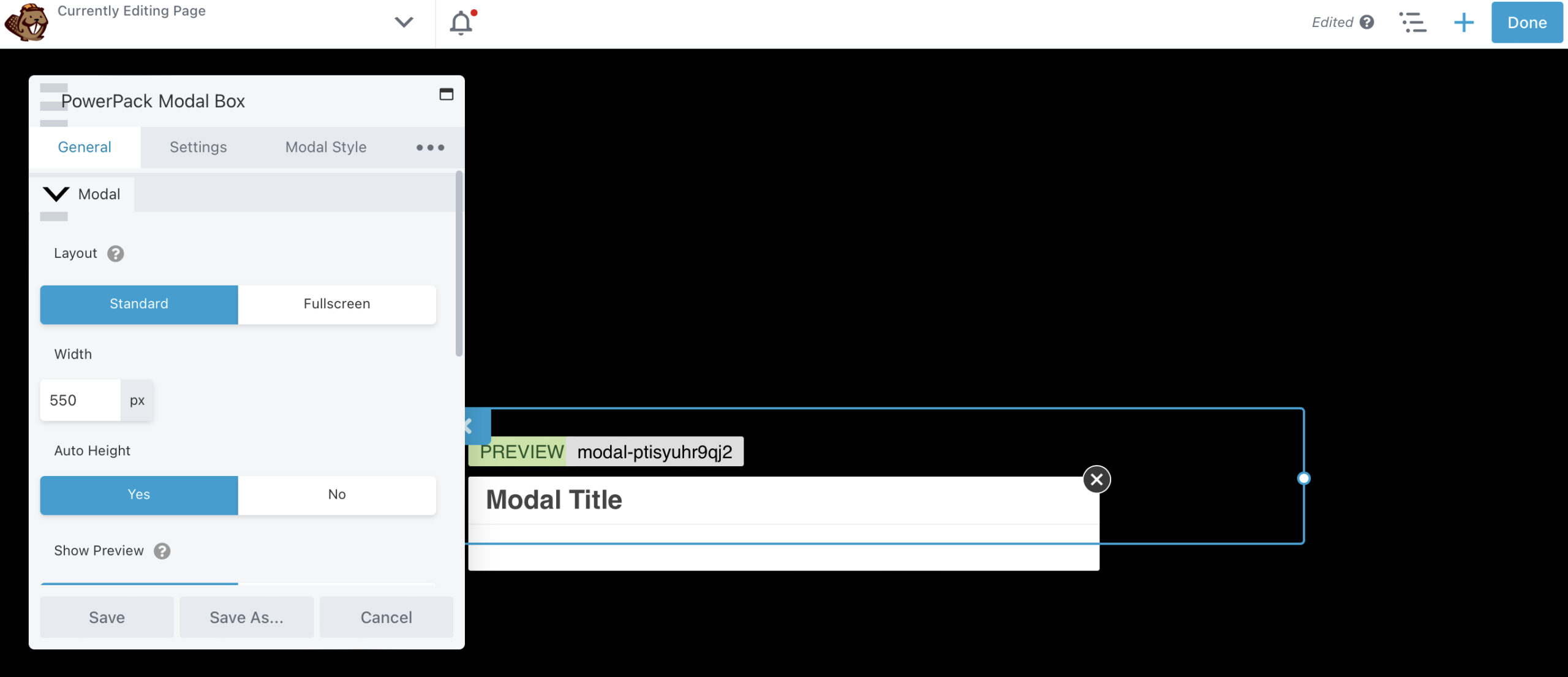
モーダル ボックスをページにドラッグ アンド ドロップし、左側の設定パネルに移動します。

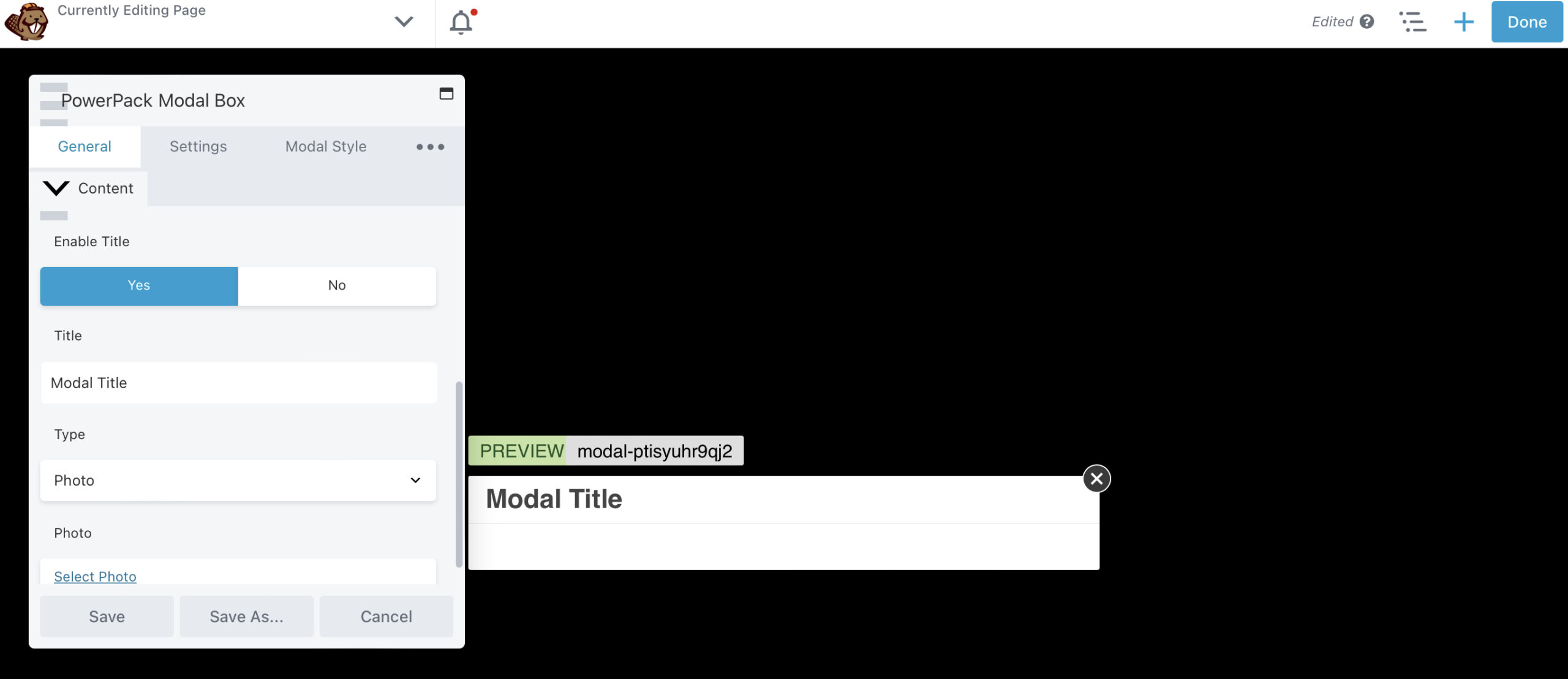
一般タブでは、ポップアップの幅と高さを変更できます。 [コンテンツ] セクションまで下にスクロールすると、表示するコンテンツの種類を選択できます。

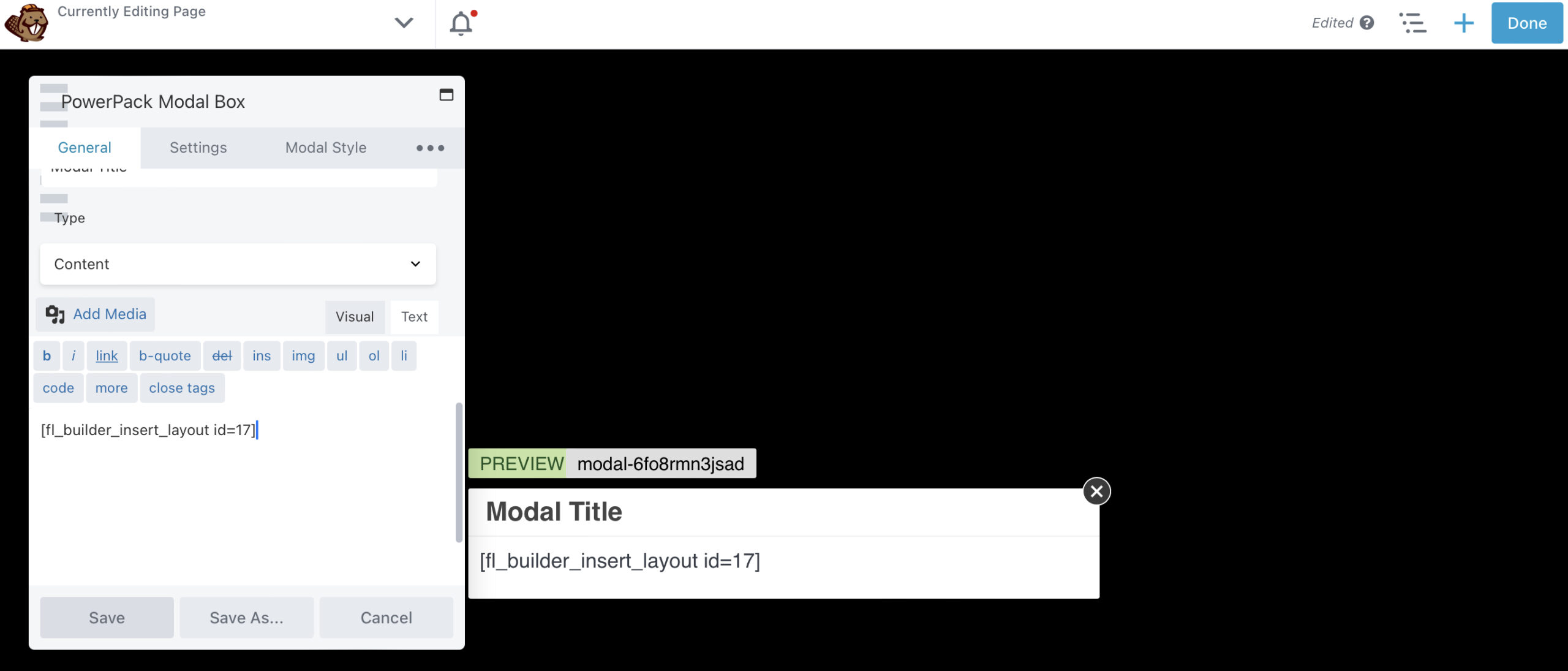
このチュートリアルでは、オプトイン フォームを作成します。 TypeをContentに変更し、フォームのショートコードを入力するだけです。 または、サブスクライブ フォームモジュールをポップアップに追加することもできます。

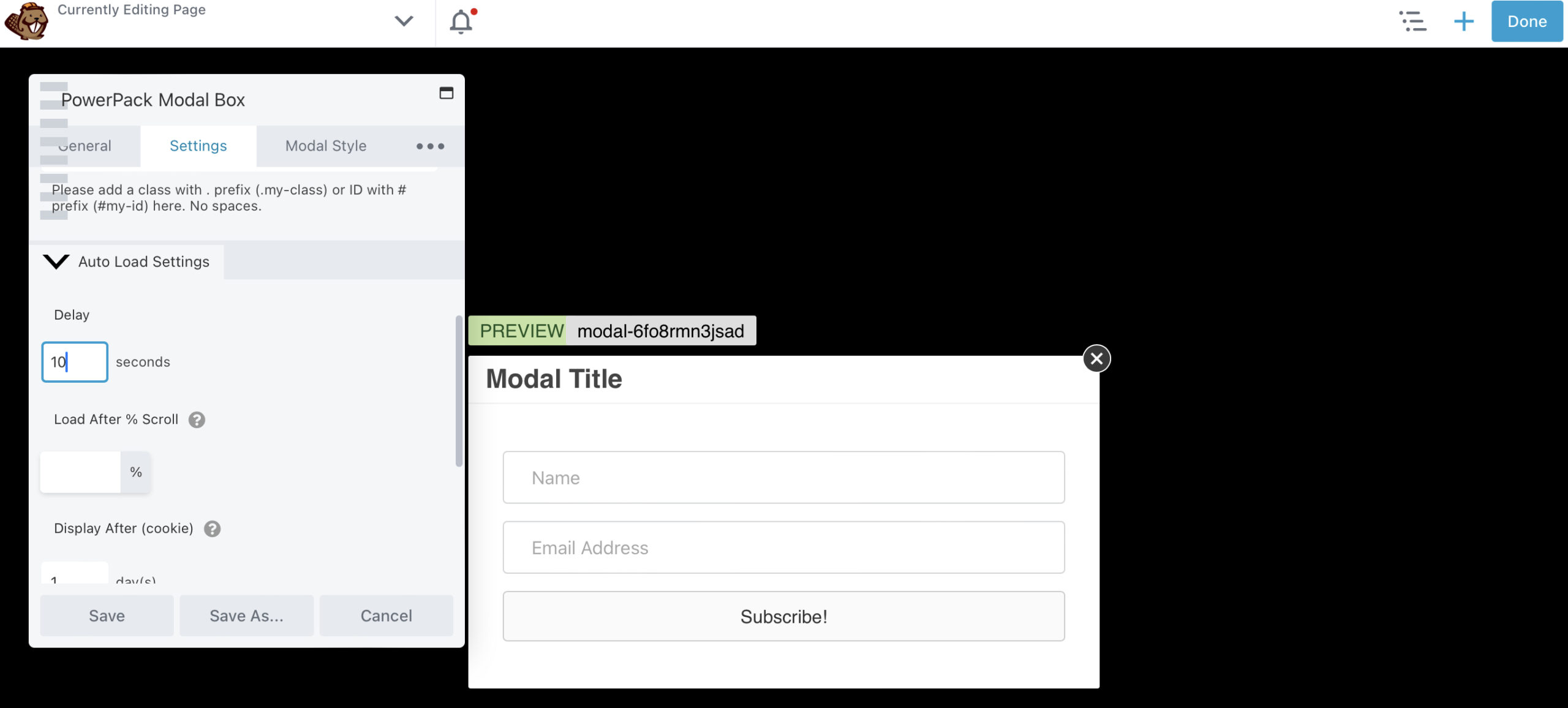
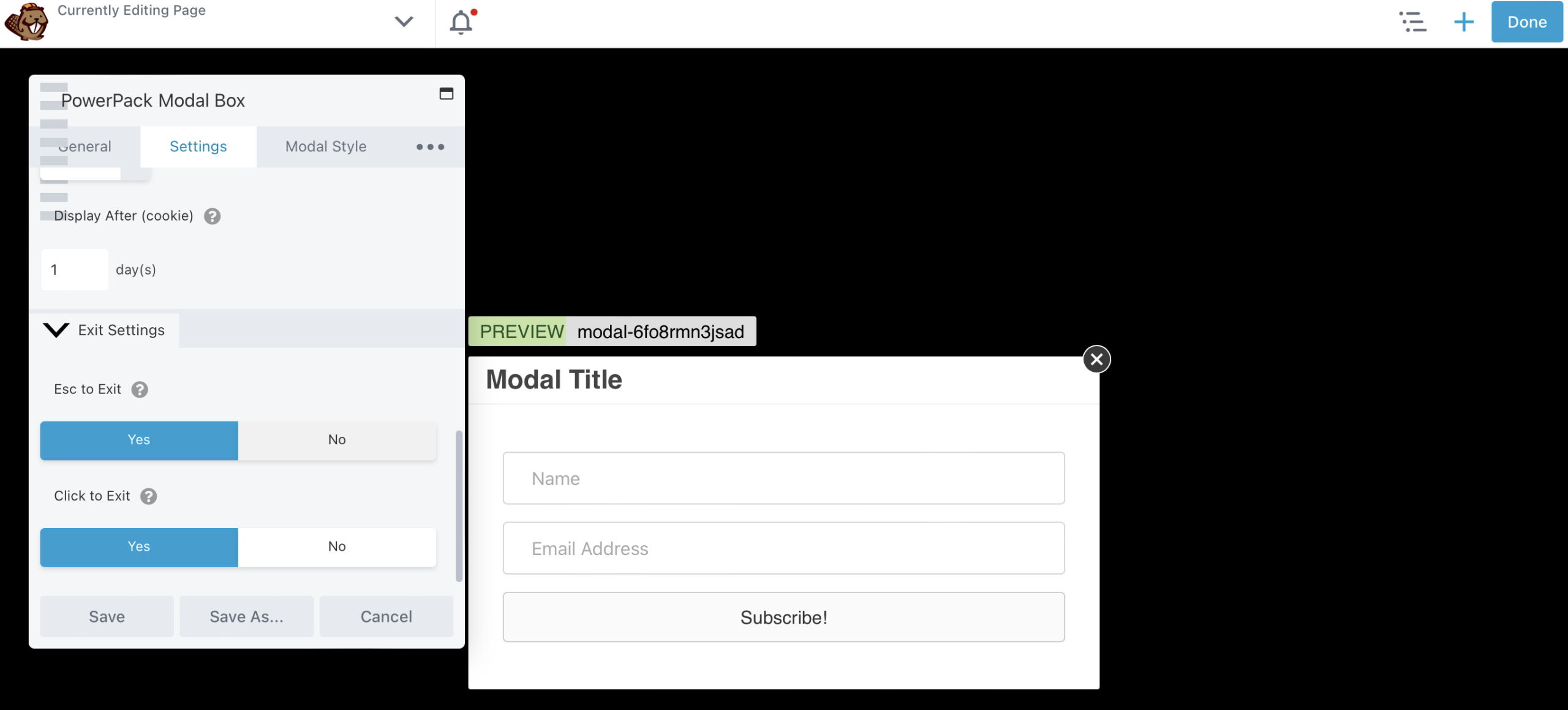
[設定] タブでは、ポップアップのいくつかの条件を設定できます。 たとえば、10 秒後にページに表示させることができます。

また、離脱意図や、ユーザーがページの 50% を下にスクロールしたときにトリガーすることもできます。
[Exit Settings]の下で、ユーザーがボタンを使用するか、キーボードのEscapeを押してポップアップを閉じることができるようにすることができます。

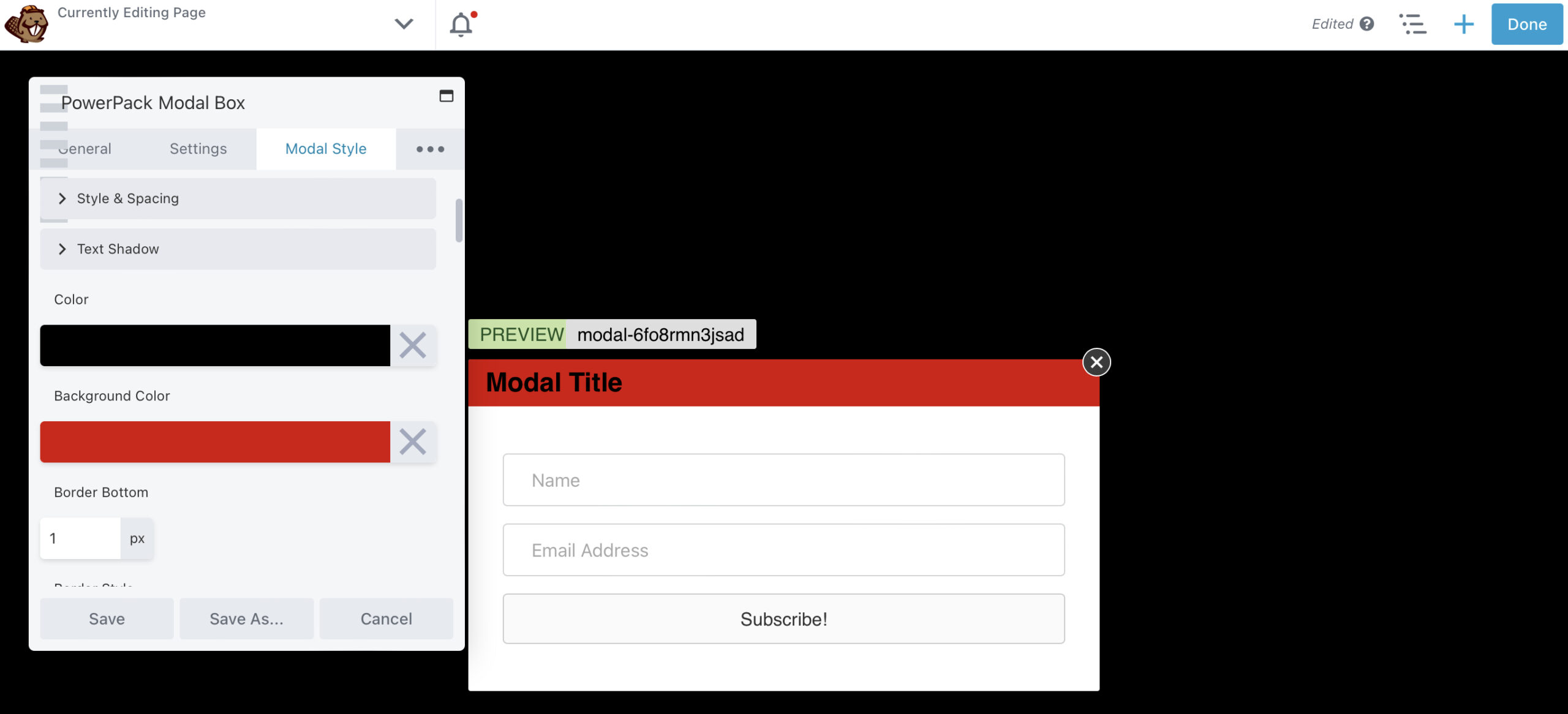
[モーダル スタイル] タブでは、背景色など、コンテンツの外観を変更できます。

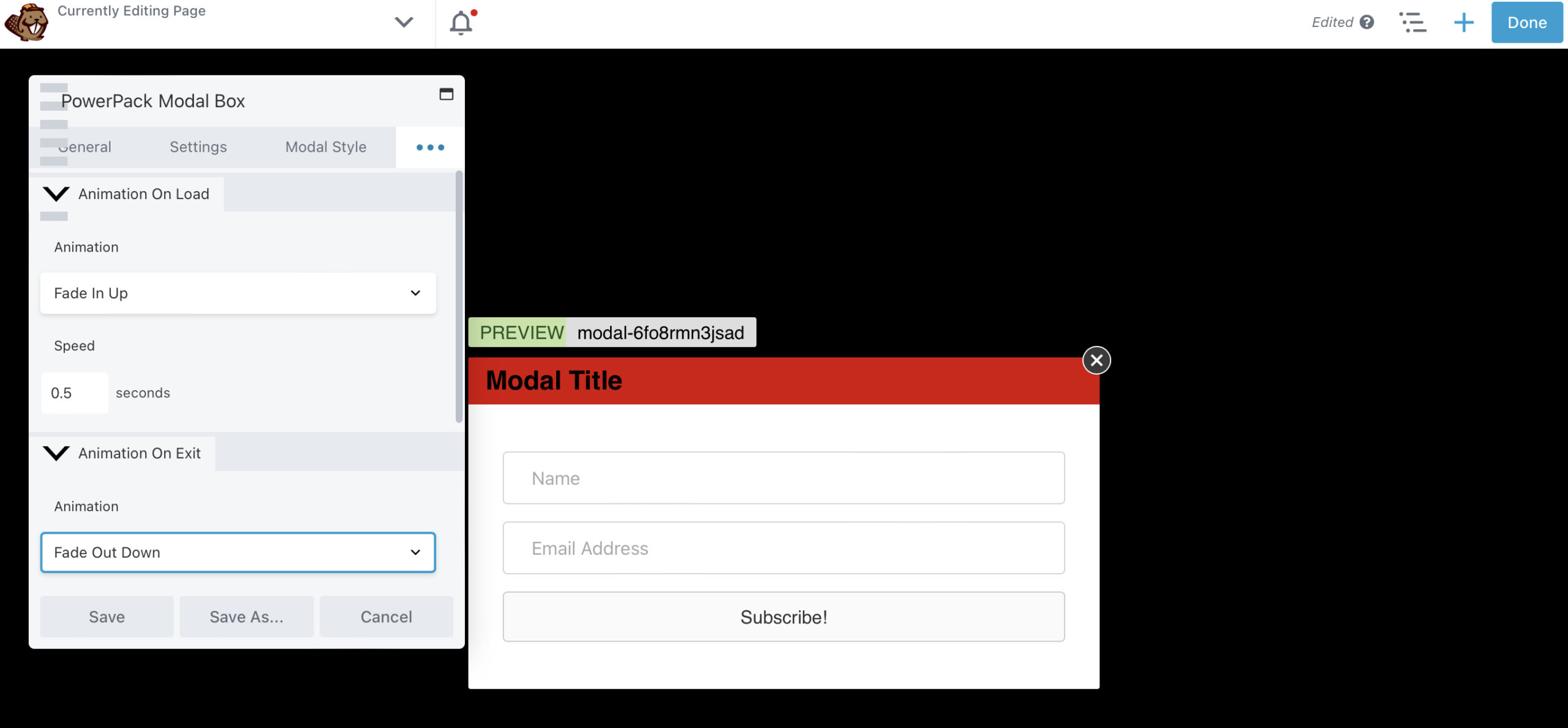
閉じるボタンをカスタマイズして、見やすくすることもできます。 3 つの楕円をクリックすると、ポップアップにアニメーションを追加できます。 たとえば、ページにフェード インおよびフェード アウトさせることができます。

準備ができたら、[保存] をクリックし、[完了] > [発行]を選択します。 それだけです: Beaver Builder で最初のポップアップを作成しました!
訪問者と関わり、行動を起こすのに苦労している場合は、ポップアップが答えになるかもしれません. ユーザーがポップアップを無視するのは難しい場合があり、正しく表示されれば、肯定的な結果をもたらす可能性があります。
この記事では、Beaver Builder ポップアップを作成する 2 つの方法について説明しました。
Beaver Builderと PowerPack アドオン プラグインにある Modal Popup Box モジュールを使用しているときに URL を介して Modal Box をトリガーするには、 Modal Box Settings > Settings > Trigger > Trigger Method > Otherに移動し、CSS クラスを分野。 次に、CSS クラスを既存の URL に追加します。 例: https://www.mysite.com/#[貼り付けた CSS クラス]
変換されたリードにポップアップが表示されないようにするオプションがあります。 これは、 Popup Maker WordPress プラグインの Cookie 設定で行うことができます。 訪問者がアクションを実行した後、ポップアップにさまざまな Cookie コントロール オプションを適用することで、元のポップアップが再び表示されないようにすることができます。