Beaver Builder レビュー: この WordPress ページビルダーのベテランはまだパンチを詰め込んでいますか?
公開: 2022-10-11適切なページ ビルダー プラグインが WordPress エクスペリエンス全体を強化できることに疑いの余地はありません。 市場にはたくさんあるので、これは朗報です。
この Beaver Builder のレビューでは、この分野の有力者の 1 人と、市場をリードするプレミアム プラグインを紹介します。

この投稿では、Beaver Builder の詳細なレビューを提供します。 その全体を通して、それが何であるか、場合によっては競合他社よりも優れている理由、長所と短所、および費用について説明します.
まず、ページビルダープラグインが提供するものについて話しましょう.
目次:
- ビーバービルダーの紹介
- 他のページ ビルダーよりも Beaver Builder を使用する理由
- Beaver Builder インターフェイスの操作方法
- ビーバービルダーの良し悪し
- ビーバービルダーの価格
ビーバービルダーの紹介

Beaver Builder は、最も古いページ ビルダー プラグインの 1 つです。 開発チームは安定性で高い評価を得ており、プラグインはユーザー ベースで高い満足度を誇っています。 これにはいくつかの理由がありますが、その豊富な機能セットが大きな役割を果たしています。
- 視覚的なドラッグ アンド ドロップ エディターを使用して、サイトのレイアウトを構築します。
- Beaver Builder は、他のテーマやプラグインとの柔軟性を提供します。大騒ぎせずに独自の設定に適応できます。
- ページに要素やコンテンツを表示する方法はたくさんあります。 たとえば、ウィジェットやショートコードを使用できます。
- 他の一般的なサードパーティ ソリューションとの統合も多数あります。 たとえば、メール マーケティング プラットフォーム、他の WordPress プラグイン、お問い合わせフォーム プラグインなどをリンクできます。
- インターフェイスは一般的に安定しており、バグに遭遇することはめったにありません。
ただし、他のプラグインにはない Beaver Builder の機能について説明する方が適切です。 次のセクションでその理由を説明します。
他のページ ビルダーよりも Beaver Builder を使用する理由
Beaver Builder は、CodeinWP ブログの他の場所で紹介されているソリューションです。 実際、そのまとめでは、多くのページ ビルダー プラグインが同様の機能セットを提供していることに注目しています。
一般に、いくつかの理由から、ページ ビルダー (ひいては Beaver Builder) を使用する必要があります。 まず第一に、デザインの選択に関して柔軟性が高くなります。 確かに、このギャップはブロック エディターと比較して縮まっていますが、優れたページ ビルダー プラグインにはまだ柔軟性があります。
ただし、Beaver Builder には、他のプラグインほど目立たないユニークな点がいくつかあります。
- まず、Beaver Themer アドオン オプションを使用して、エクスペリエンス全体を 1 つのインターフェイスに含めることができます。 これは、Beaver Builder を使用して、ヘッダーとフッターを含むテーマ全体を構築できることを意味します。
- Beaver Builder を「ホワイトラベル」にすることもできます。 他の人のためにサイトを開発する場合、これはクライアントが Beaver Builder のブランドを表示しないことを意味します。 すべてのユーザーにとって重要ではないかもしれませんが、現在 Elementor にはこのオプションがまったく含まれていません。
- すべてのライセンスで無制限のサイトがサポートされるため、必要な数のサイトで Beaver Builder を使用できます。 これにより、プラグインの価値が高まり、その機能を使用して新しいサイトで恐れることなく作業できます。
- Beaver Builder には「ロックイン」はありません。 これは、プラグインまたはテーマがコンテンツ全体にショートコードを残す場所です. ソリューションを切り替えたい場合は、悪夢になる可能性があります. Beaver Builder は、基盤となるコードとコンテンツを「クリーン」なままにする数少ない人気のあるページ ビルダー プラグインの 1 つです。
それ自体で、Beaver Builder は優れたプラグインです。 これの一部は、使用するのが簡単で直感的だからです。 次のセクションでは、これについてさらに説明します。
Beaver Builder のレビュー: インターフェイスの操作方法
ほとんどのページ ビルダー プラグインには、ビルダー自体とデザインのスタイリングという 2 つの側面があります。 次のセクションでは、両方を見ていきます。 まず、ビルダーとそれで何ができるかについて説明しましょう。
- レイアウトの作り方
- デザインのスタイリング方法
レイアウトの作り方
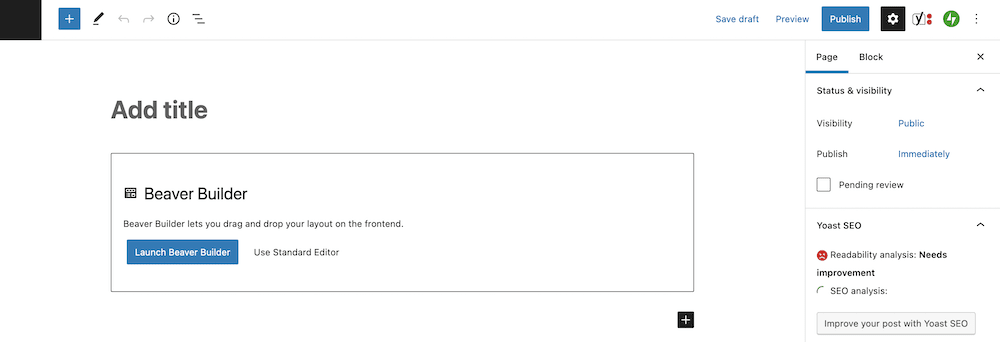
Beaver Builder には、事前に作成された多数のテンプレートから選択でき、作成プロセスを開始するためのいくつかの柔軟な方法があります。 他のページ ビルダー プラグインと同様に、通常どおり新しいページまたは投稿をスピンアップしてから、関連する編集リンクを使用できます。

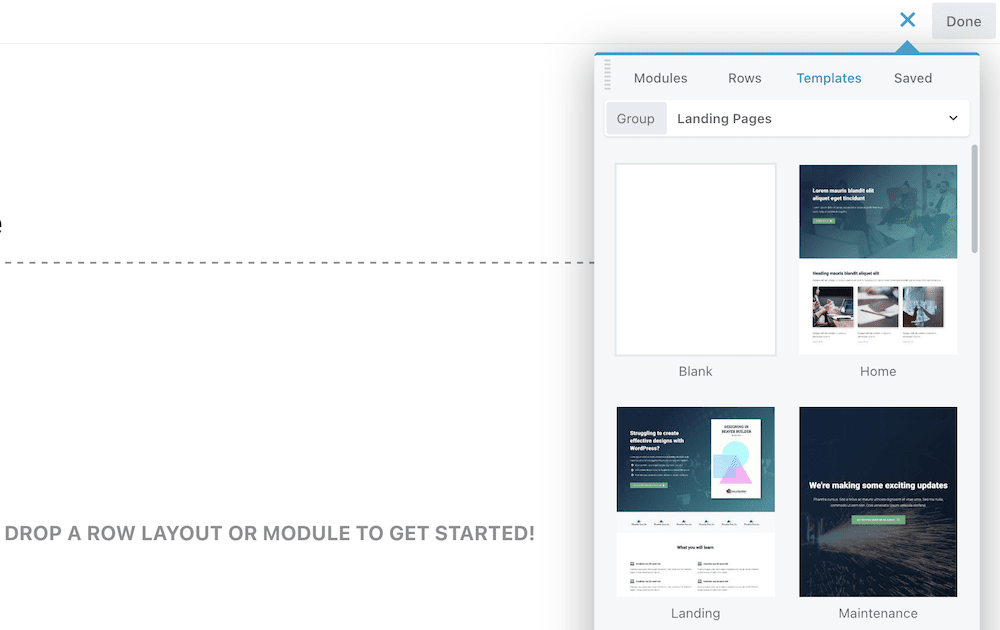
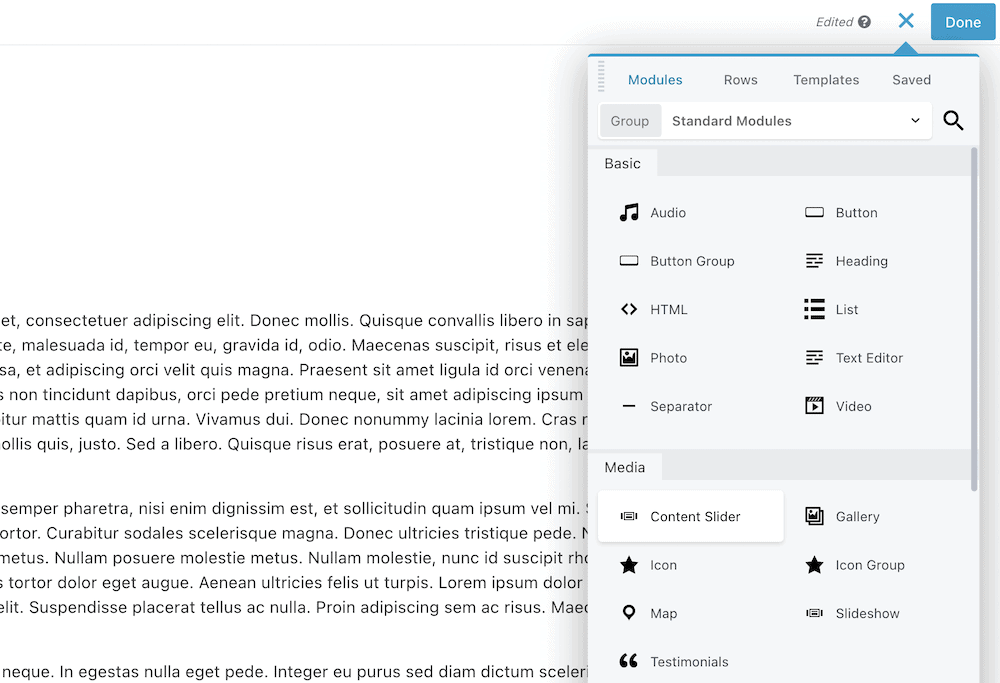
右側のプラスアイコンをクリックすると、ダイアログ画面が開きます。 ここから、テンプレートを選択できます。 または、白紙の状態からデザインを作成することもできます。

テンプレートが画面に表示されたら、ブロック エディターと同じように要素を画面外に非表示にして、フルスクリーン レイアウトを使用します。 ここでも、画面の右側からモジュール リストにアクセスします。

モジュールがグループ化されている方法が気に入っています。これにより、ニーズに適したモジュールを簡単に見つけて選択できるようになります。 モジュールをページにドラッグ アンド ドロップしたら、ポップアップ ウィンドウを使用してオプションを変更します。

これらのフローティング ウィンドウを左側のウィジェット エリアに移動できるのも良いことです。 そうすれば、一貫性が高まり、ページ全体を見ることができます。
デザインのスタイリング方法
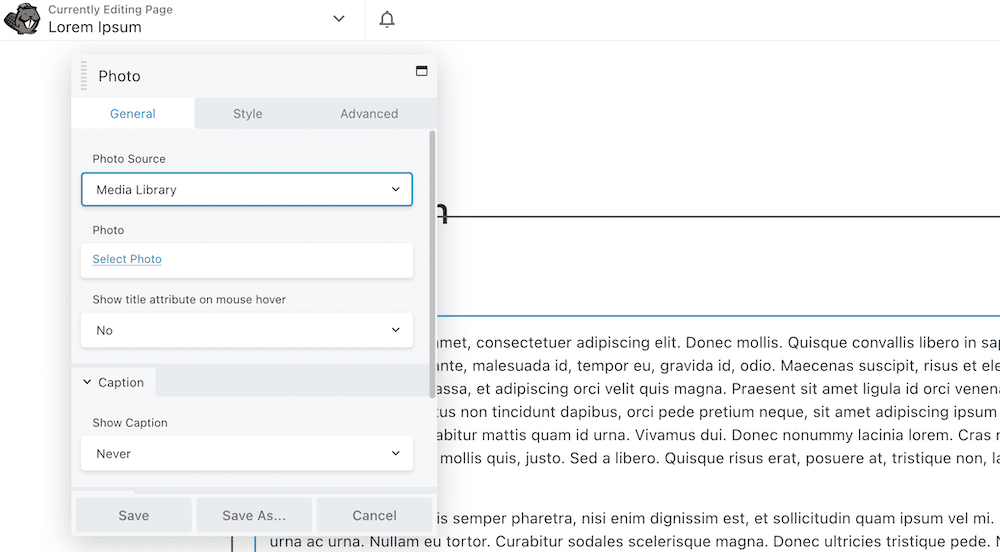
スタイリング オプションにもアクセスできるのは、これらのフローティング ウィンドウ内です。 ここにはGeneral 以外に StyleとAdvancedの 2 つのタブがあります。 これらは、異なる選択肢のセットを提供します。 前者は、書式設定、タイポグラフィの選択、パディングなどの要素を処理します。
![Beaver Builder の [スタイル] タブ。](/uploads/article/43354/M4pYDm2cVojUTtFj.png)
対照的に、[詳細] タブには、より開発者中心のオプションがあります。 ここでは、余白の調整、HTML タグの設定、小さな画面用のブレークポイントなどを行います。

![Beaver Builder の [Advanced] タブ。](/uploads/article/43354/bICMKmnnpLKzPlXZ.png)
これは多くの編集者にとって典型的なものであり、ここで驚くようなことは何もありません。 これは良いことでもあり悪いことでもあります。 一方では、典型的で使い慣れた一連のオプションが得られます。 結局のところ、非常に多くのオプションしかないため、このように並べ替えるのは理にかなっています。 ただし、反対に、Beaver Builder はこれらのタイプの機能で際立っていません。
そういえば、最後から 2 番目のセクションで Beaver Builder をまとめてみましょう。
ビーバー ビルダーのレビュー: 良い点と悪い点
Beaver Builder パッケージには多くの機能があり、プラグインの優れている点とそれほど優れていない点を要約する価値があります。 ポジティブな点が多いのは当然のことです。
- インターフェースは使いやすく、目を楽しませてくれます。 これにより、さらに使いやすくなります。
- 幅広い要素から選択でき、微調整するカスタマイズ オプションがあります。 提供されているものを使用してサイトを構築することに問題はありません。
- カスタマー サポートは素晴らしく、Beaver Builder のハイライトの 1 つです。 これは、他のユーザーが絶賛するタイプのサポートであり、優れた WordPress ビジネスが提供する典型的なものです。
- Divi、Avada などのソリューションとは異なり、Beaver Builder はコードをクリーンに保ちます。 これは、レイアウトを構築するためにボンネットの下でショートコードを使用しないことを意味し、将来必要に応じて Beaver Builder から移行できることを意味します. すべてが同じで、Beaver Builder の読み込みも他のページ ビルダーよりも少し高速です。
- Beaver Builder は安定性に定評があります。 バグやその他の不具合に遭遇することはほとんどありません。
- すべての Beaver Builder プランは無制限のサイトをサポートしているため、複数の Web サイトのビルダーを探している場合、非常に費用対効果が高くなります。
ただし、ご想像のとおり、すべてが完璧というわけではありません。 プラグイン自体にはそれほど多くの欠点はありませんが、注意すべき点がいくつかあります。
- 完全なテーマ構築サポートにアクセスしたい場合は、別の Beaver Themer プラグインを購入する必要があります。これは、Beaver Builder Pro の $99 に加えて $147 です.
- Beaver Builder には、他のプラグインほど多くの機能がありません。 たとえば、Elementor Pro のようなポップアップ ビルダーも、多くのデザイン オプションもありません。
- 単一サイトのビルダーのみが必要な場合、Beaver Builder の価格は他のプラグインと比較すると高価です。 たとえば、Beaver Builder は無制限のサイトで使用するのに 99 ドルかかりますが、Elementor Pro のシングルサイト ライセンスは 49 ドルと安価です (ただし、多数のサイトで使用する場合は Elementor Pro の方が高くなります)。
️ この最後のポイントについては、もう少し詳しく説明する価値があるので、次に説明します。 そこから、Beaver Builder が自分に適しているかどうかを判断するために必要なものがすべて揃っています。
ビーバー ビルダーのレビュー: 価格設定
まず、Beaver Builder のさまざまな層でのコストを概説しましょう。
- 標準。 これは年間 99 ドルで、Beaver Builder テーマ、ホワイト ラベル、WordPress マルチサイト機能は含まれません。 ほとんどの人にとって、これが最良の計画です (詳細は後述)。
- プロ。 年間 199 ドルで、テーマとマルチサイト機能を利用できますが、ホワイト ラベルのオプションはありません。
- エージェンシー。 このレベルでは、年間 399 ドルで、ホワイト ラベル オプションを含む Beaver Builder エクスペリエンス全体を利用できます。
テーマの構築にアクセスしたい場合は、別の Beaver Themer アドオンも購入する必要があります。これは、コア プラグインに加えて 147 ドルかかります.
Beaver Builder のプランはすべて無制限のサイトでの使用をサポートしているため、多くのサイトでビルダーが必要な場合は非常に費用対効果が高くなります。 たとえば、Elementor Pro はサイト制限がはるかに厳しいため、25 以上のサイトを構築する必要がある場合、すぐに費用がかかる可能性があります.
ただし、単一のサイトのみを構築する場合、Beaver Builder は実際にはかなり高価になる可能性があります。これは、無制限のアプローチのコストを複数のサイトに分散できないためです。
さらに、Beaver Builder は、Divi のようなライフタイム ライセンス オプションを提供していないため、サポートとアップデートを引き続き受け取りたい場合は、毎年ライセンスを更新する必要があります。 ただし、30%の更新割引が適用されるため、少し胃が楽になります.
Elementor と Divi と Beaver Builder の比較を読んで、これら 3 つのビルダーがどのように積み重なっていくかについて詳しく学んでください。
最高のビーバー ビルダー プランはどれですか?
ほとんどのユーザーは、最も安い標準プラン (99 ドル) で問題ありません。 このプランでは、すでにフル機能のビルダーにアクセスできますが、Beaver Builder テーマを利用できません.
Beaver Builder テーマは優れたテーマですが、同じ多目的でカスタマイズ可能なアプローチを使用する高品質の無料テーマを多数見つけることができます。
たとえば、無料の Neve テーマは Beaver Builder と相性がよく、Beaver Builder テーマよりも多くのカスタマイズ オプションを提供します。 Astra、GeneratePress、OceanWP などの他の軽量テーマも優れたオプションです。
Beaver Builder テーマを除いて、アップグレードする理由は次のとおりです。
- WordPress マルチサイト ネットワークで Beaver Builder を使用する場合は、少なくとも 199 ドルのProプランが必要です。
- Beaver Builder インターフェース (クライアント サイトなど) にホワイトラベルを付けたい場合は、399 ドルのエージェンシープランが必要です。
ビーバービルダーのレビューに関する最終的な考え
ページ ビルダー プラグインは、WordPress パズルのほぼ不可欠なピースになりました。 ただし、選択できる高品質のページビルダープラグインが非常に多いため、決定に達するのは難しい場合があります. このビーバー ビルダーのレビューでは、市場で最も古く、最も人気のあるものの 1 つを取り上げます。
インターフェイスは優れており、デザイン機能は優れています。 また、優れた安定性、クリーンなコード (ページ ビルダー向け) を提供し、すべてのプランで無制限の使用がサポートされているため、多くのサイトを構築している場合は非常に手頃な価格になります.
クライアントのウェブサイトを構築するエージェンシーは、他の多くのページビルダープラグインがサポートしないように、Beaver Builder がホワイトラベルをサポートしていることも気に入るかもしれません.
ただし、Beaver Builder は、単一のサイトにのみビルダーが必要な場合、特に Beaver Themer を介して完全なテーマ構築サポートを追加する場合は、高価になる可能性があります。 Elementor Proは単一のサイトではより手頃な価格であり、テーマの構築が必要な場合はDiviの方が優れた価値を提供できます.
さらに、Beaver Builder は、Elementor や Divi などのツールほど多くの機能やデザイン オプションを提供していません。 ポップアップ ビルダーや多数のスタイル オプションなど、すべての機能が必要な場合は、これらのツールの 1 つを使用する方がよいでしょう。
Beaver Builder の長所が短所を上回っていると思われる場合、Beaver Builder は優れたオプションです。
まだ迷っていて、他のビルダーと比べてどうなのか知りたい場合は、Beaver Builder と Elementor と Divi の完全な比較を読むことができます。
Beaver Builder のレビューに同意しますか? そうでない場合は、下のコメント セクションでご意見をお聞かせください。
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 いくつかの簡単な修正を行うだけで、読み込み時間を 50 ~ 80% も短縮できます。