Beaver BuilderとElementor–どちらをWebサイトに選択しますか?
公開: 2020-09-08では、ビーバービルダーとエレメンターのどちらを選ぶか悩んでいますか? まあ、誰もあなたを責めるつもりはありません。 良い選択肢が2つある場合、最適なものを選ぶのは難しいことです。
WordPressを世界中で最も人気のあるCMSにしているまさにその理由は、その柔軟性です。 したがって、Beaver BuilderやElementorなどのWordPressページビルダーを使用すると、作業が簡単になります。 ウェブデザインの予備知識がなくても、美しいウェブサイトを一から作成することができます。
どちらにも、機能、設定、使いやすさ、価格など、さまざまな類似点と相違点があります。 そういうわけで、あなたがそれらをよく知らない限り、1つに行くのは難しくなります。
しかし、心配しないでください。これら2つのドラッグアンドドロップページビルダーが提供するものを紹介します。 Beaver BuilderとElementorのこの段階的な比較は、確かに有効な選択を行うのに役立ちます。 読み続けます。
BeaverBuilderとElementorを一目で比較する方法

テーブルを作成し、すべての長所と短所を並べて配置することができます。 ただし、このブログでは、さらに深く掘り下げていただきたいと思います。 そもそもすべての主要なElementorコンポーネントに焦点を当て、次に同じ方法でBeaverBuilderを調べてみましょう。
したがって、以下の目的に焦点を当てます–
- 2つのプラグインの基本
- 主な機能
- BeaverBuilderとElementorの使いやすさ
- サードパーティの機能強化
- 価格設定
これらのポイントの中に、完全な比較のために必要な他のいくつかの要素も含めます。 フォロースルーしましょう。
Elementorの簡単な紹介

Elementorは、ドラッグアンドドロップのWordPressページビルダープラグインです。 これを使用して、単一または多機能のWebページを作成およびカスタマイズできます。 2016年のリリース以来、ElementorはWordPressユーザーの間で最も人気のあるページビルダーの1つになりました。
現在、50以上の言語で利用可能であり、全体で6番目に人気のあるWordPressプラグインです。 500万を超えるアクティブなインストールがあり、世界の上位100万のWebサイトの2.24%に電力を供給しています。
Elementorはフリーミアムプラグインです。 だから、あなたはそれを無料で使い始めることができます。 さらに多くの機能や利点が必要な場合は、ゲームを変更するElementorproがあります。
何が最初からそんなに厳しいのですか? それはあなたのページ構築体験を楽しくする使いやすさとたくさんの便利なオプションです。
ビーバービルダーの簡単な紹介

Beaver Builderは2014年にその旅を始め、当時はFastLinePageBuilderと呼ばれていました。 発端は、WordPressユーザーと開発者の両方にとって予算にやさしいページビルダーのアイデアにほぼ基づいていました。
当初は、プレミアムサービスを提供していましたが、ほとんどの場合、代理店向けでした。 しかし、急速に人気が高まるにつれ、BeaverBuilderチームは無料バージョンを開始するための多くのリクエストを受け取り始めました。 そのため、彼らはフリーミアムモデルを立ち上げました。
同社の主張によると、彼らは現在1000000以上のWebサイトに力を与えています。
ただし、ビーバービルダーとElementorの間にいくつかの大きな違いがあります。 より正確には、ナビゲーションと設定の変更、およびモジュールの選択またはサードパーティの統合が表示されます。
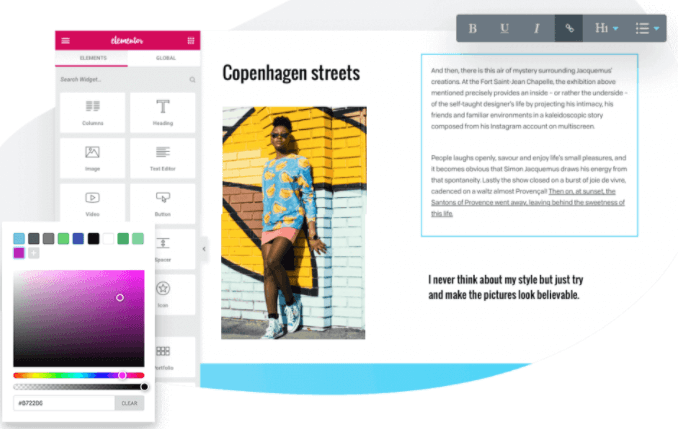
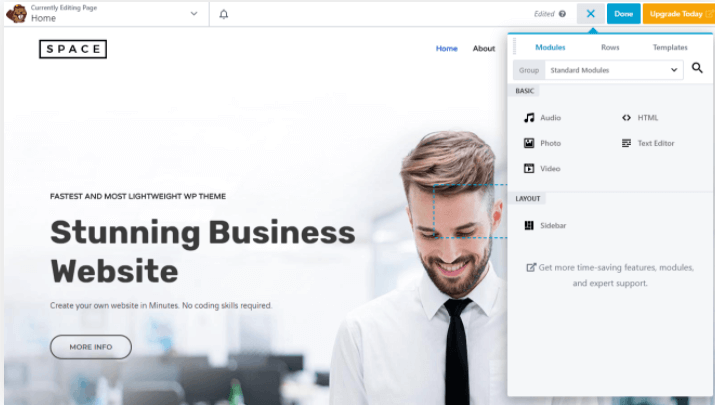
Elementorの優れたインターフェースを確認しましょう
Elementorには、通常のWordPressブロックエディターに加えて、ライブエディターが付属しています。 したがって、新しいページを作成したり、既存のページを編集したりする場合は、「Elementorで編集」オプションを選択するだけです。
最初、インターフェースは2つの部分で構成されています。 彼らです -
- コンテンツエディタ:さまざまな要素をページにドラッグアンドドロップできる場所
- スタイル:ここでは、サイズ、色、配置などの要素のスタイルを設定できます
そして、ElementorProがあります。 ボタン、連絡先フォーム、ウィジェットなど、さまざまな便利な要素を追加できます。
したがって、必要に応じて、元に戻す/やり直し、要素の削除と追加を行うことができます。また、編集履歴を追跡したり、リビジョンを確認したりすることもできます。
追加するすべての要素は、すぐに編集できます。 さらに、ページテキストを柔軟に編集および作成できるインラインテキストエディタがあります。
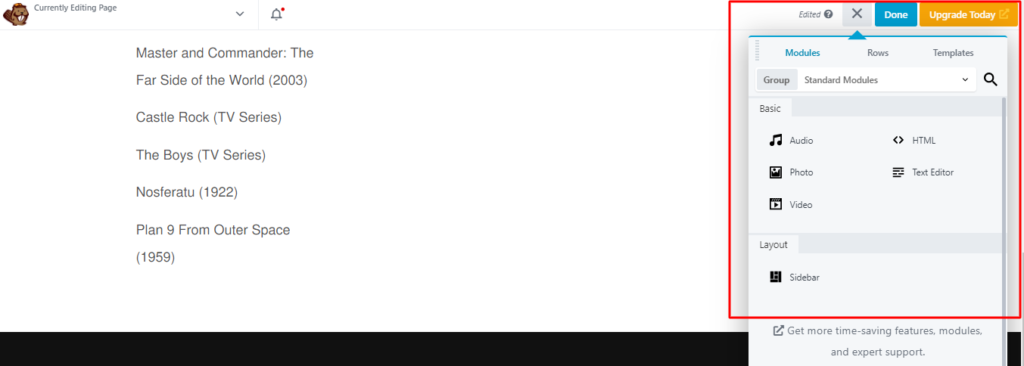
BeaverBuilderユーザーインターフェイスの概要を確認する
Beaver Builderには、ライブエディターも付属しています。 ドラッグアンドドロップオプションと直感的なインターフェイスを提供します。 ページの編集や作成について何も知らない場合でも、このインターフェイスは編集を続行するのに役立ちます。

ページの編集または作成を続行すると、左側にエディタバーが表示されます。 elementorとは異なり、ページに必要な列または行を追加または指定する必要があります。 次に、テキスト、HTML、画像、ビデオなどのモジュールを選択します。 Elementorで要素を呼び出すことができるのと同じことです。
主に、インターフェイスには3つの部分があります。
モジュール:ここに基本的な編集要素があります。
行:単一または複数の行を設定するか、追加する列をいくつでもドラッグします。
テンプレート:いくつかの事前に作成されたBBテンプレートを使用できます。
したがって、以前はインターフェイスにインラインテキストエディタがありませんでした。 ただし、現在、インラインテキストを編集して、プレビュー用に保存することができます。
Beaver Builder vs Elementor:主な特徴と機能
これらのページビルダーの両方の最も優れている点は、高度にカスタマイズ可能なユーザーエクスペリエンスを提供することです。 しかし、それらの作業プロセスと機能を直接比較すると、文字通りそれらは同じではありません。 ただし、以下に、この点に関するBeaverBuilderとElementorの簡単な表現を示します。
ライブエディター

Elementorのドラッグアンドドロップライブエディタはあなたに楽しい時間を与えます。 すべての要素が便利です。 また、要素を追加した結果を確認するためにドラフトを作成する必要はありません。
さらに、全体的な編集がより速く、よりスムーズになります。 ライブテキストエディタは、他のすべての部分と同様に非常に応答性が高くなります。 ワークフローは合理化されており、検索コンソールがあります。 特定のパーツを入力するだけで、すぐにそれらのパーツに移動します。
最後になりましたが、これが重要です。編集履歴を保存して、さまざまなWebサイト全体に変更をシフトできます。

BeaverBuilderのライブエディターもスムーズで高速です。 直感的で、加えた変更の結果をすぐに得ることができます。
モバイルの応答性の場合、Elementorよりも優位に立っています。 理由は簡単です。無料版はモジュールに非常に限定されています。 そのため、モバイルインターフェースへの影響は少なくなります。
エディターでより多くのモジュールを取得するには、広範な利点を可能にするプレミアムプランを購入する必要があります。
Elementorのページデザイン機能
たぶん、Elementorは、現在、他のどのWordPressページビルダーよりも多くの機能範囲のデザインパネルを持っています。 この点で、彼らは無敵です。 非常に頻繁に、彼らは彼らの袖から新しくてエキサイティングなデザインツールを紹介します。
Elementorの最もユニークな設計ソリューションのいくつかは–
モーションエフェクト:スクロール効果とマウス効果を作成することは、あなたから一歩離れています。
カスタムポジショニング:要素をクリックして肌のどこかにカーソルを合わせると、すぐに目的のポジショニングを設定できます。
CSSフィルターとブレンドモード:この機能を使用して、画像設定をカスタマイズして操作したり、色や画像をブレンドしたりできます。
シェイプディバイダー:シェイプディバイダーは、ページの背景の形を変えることができるクリエイティブなデザインツールです。 26種類のレイヤーが付属しています。
全体として、Elementorデザインパネルは、組み込みの「すべてを1か所に」ソリューションを使用してWebページをカスタマイズすることをサポートします。 ただし、その全力を発揮するには、プレミアムプランが必要になります。
したがって、Elementorには、カスタムフォント、ライトボックスオーバーレイポップアップ、および2つ以上の要素を1つの列に並べて配置できるインライン要素もあります。
BeaverBuilderを使用した設計

デザインパネルには、大と小の2つの異なるレイアウトがあります。 これは、BeaverBuilderの応答性の一部です。 プレミアムプランでは、クロスデバイスコントロールパネルを確立できます。 これにより、デバイス全体でカスタマイズを継続できます。

特に、Beaver Builderを使用してページの編集を開始すると、デフォルトで現在のテーマのグローバルバージョンが採用されます。 Elementorはページのデザイン時に独自のテーマを適用する傾向があるため、これはElementorとは異なります。
カスタムフォント、タイポグラフィ、または編集可能な余白オプションは、Elementorに似ています。 ツールの設計に関して非常に多様性に欠けているもの。
テンプレートとブロックライブラリ
Elementorには300人以上のデザイナーが美しいテンプレートを作成しています。 前に述べたように、Elementorを使用してページを作成する場合、さまざまなデザインについてあまり考える必要はありません。 いつでも新しいテンプレートを選択するか、既存のテンプレートを編集し続けることができます。
Beaver Builderには、完全なテンプレートとブロックコレクションもあります。 このページビルダーの完璧で特殊なテンプレートコレクションを使用して、ランディングページ、価格設定ページ、またはカスタム登録フォームのランディングページを作成できます。
したがって、BeaverBuilderの既成のテーマを使用できます。 このテーマは初心者にとって安堵のため息です。
テーマ構築オプション
ライブラリに適切なテンプレートが見つからない場合、または現在のテーマがビジネスに適していないように思われる場合は、Elementorを使用してテーマビルダーを使用してテーマを作成できます。 ヘッダーとフッターを作成し、さまざまなランディングページを最初からデザインし、404方向と検索ページをデザインします。さらに、Dokanマルチベンダープラグインを統合したWooCommerceサイトもデザインします。
一方、ビーバービルダーには完全なテーマビルダーがありません。 ただし、専用のアドオンBeaverThemerを使用して既存のテーマをカスタマイズできます。 コアプラグインに便利なすべての機能を戻します。 ほぼテーマビルダーとして機能します。
WooCommerceサポート
WooCommerceの統合とサポートに関しては、両方のプラグインは類似しています。 それらを使用してWooCommerceサイトを構築できます。 さらに、WebサイトでWooCommerceを有効にするだけの場合は、両方で便利です。
Beaver BuilderとElementor:サードパーティの統合
サードパーティのアドオンの統合に関して、Elementorは、電子メール自動化ツール、CRMプラグイン、強力なウィジェットまたはソーシャルメディア統合を支援するために広く開かれています。
たとえば、Happy Elementor Addonsのようなプラグインを統合すると、Elementorエクスペリエンスを新しいレベルに変えることができます。 あなたは次のようなあなたのサイトのためのより多くの強化を得るでしょう–
- フローティング効果
- テンプレートのインポート
- 画像マスキング
- ライブコピーとクロスドメインコピー&ペースト
- より直感的なWordPressテーマなどを作成するためのウィジェットがたくさん
BeaverBuilderProは統合もサポートしています。 ただし、サードパーティの統合に限定されています。
Elementorのユーザビリティ
Elementorを使用することは楽しい経験であると前述しました。 ユーザーインターフェイスは複雑ではありません。 WordPressブロックの知識が最小限であれば、Elementorを簡単に使用できます。
BeaverBuilderもシンプルなプラグインです。 サイトにログインしたら、「新しいページを追加する」オプションに移動し、「ビーバービルダーを起動する」オプションを選択します。 次に、列または行を選択し、基本プランまたはプロプランが提供するさまざまなモジュールをドラッグアンドドロップします。
したがって、使いやすさに関しては、両方のプラグインは多かれ少なかれ類似しています。
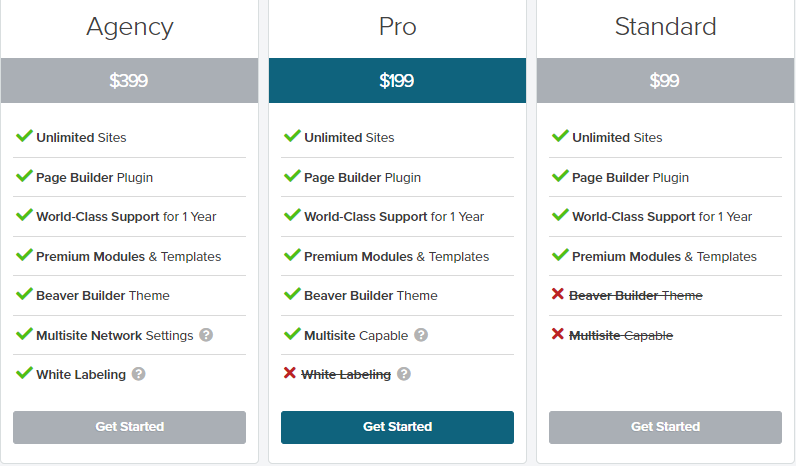
ビーバービルダーの価格

WordPressリポジトリから簡単にインストールできる無料のBeaverBuilderプラグインに加えて、Agency、Pro、Standardの3つの異なるプロプランがあります。 年間価格は99ドルからで、かなり手頃な価格です。 プランを購入すると、無制限のサイトで使用できます。
さらに、新年を更新するたびに、基本価格がさらに40%割引になります。
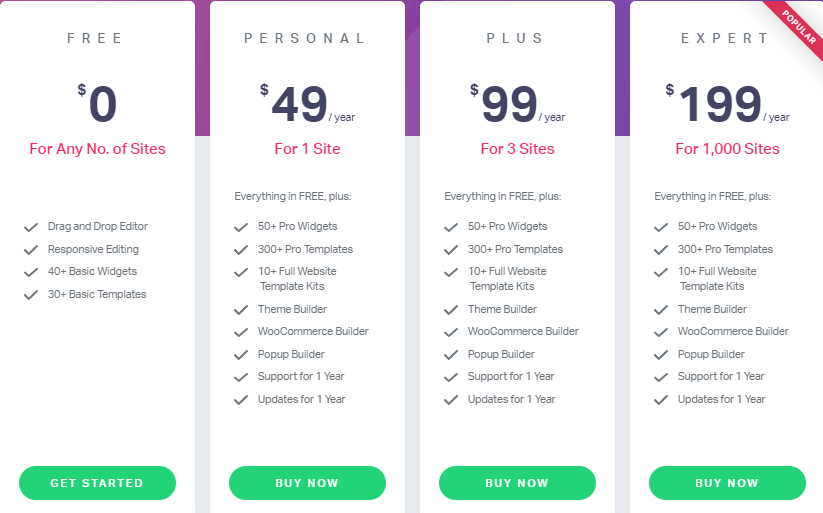
Elementorの価格

Elementor proは、基本的な無料バージョンのほかに、Personal、Plus、Expertの3つの料金プランも提供しています。 パーソナルプランは、ほぼすべてのプレミアム機能と利点を含む年間わずか49ドルで提供されます。
ただし、無制限のサイトはサポートしていません。 機能が豊富で無限で魔法のようなページビルダーにとっては当然のことです。
Beaver Builder vs Elementor –まとめ

上記の詳細な比較に続いて、さらに支援するために以下の表を作成しました。 見てください。
| ビーバービルダー | Elementor | |
| ページエディタ | 超高速で簡単なページエディタ | 簡単でライブのフロントエンドページエディタ |
| テンプレートコレクション | 56以上のテンプレートを備えた本格的なテンプレートとブロックライブラリ | 300以上のレスポンシブテンプレートでテンプレートとブロックコレクションを拡大し続けています |
| 設計機能 | カスタム設計への超応答モジュール。 無料版に限定。 | レスポンシブウィジェットの大規模なセット。 無料プランには、さまざまなウィジェットが含まれています。 Elementorproはこの点で無制限です。 |
| WooCommerceサポート | はい | はい。 |
| サードパーティの統合 | 限定的なサードパーティ統合サポート | 幅広いサードパーティ統合サポート |
| 関連性 | 代理店に最適 | 代理店にも個人にも最適 |
| 安全 | 安定した安全なセキュリティ対策 | 強力なセキュリティサポート |
| 使いやすさ | 制御および管理するための簡単でシンプルなレイアウト | Elementorでの実務経験はシンプルでエキサイティングです |
| 価格設定 | あなたのお金の価値。 価格もリーズナブル。 ただし、より多くの機能を拡張したい場合は、かなりの量を追加する必要があります。 | 現在の料金プランでは、完全に評価されています。 機能は、ポップアップビルダー、フローティングエフェクト、またはアニメーションに関するものです。 |
| サポート | 非常に応答性が高く、より迅速なカスタマーサポート。 | 信頼できるカスタマーサポート。 それほど速くはありませんが。 |
最終的な考え–意思決定

これらすべての詳細な比較の後で、これを確認できます。 シンプルで幅広いカスタマイズ機能を必要としないページビルダーが必要な場合は、ビーバービルダーが適しています。
一方、贅沢なデザインの互換性、使いやすさ、遊び心のある編集体験でより多くの機会を探求したい場合は、確かにElementorに行くことができます。
したがって、それはあなた次第です。 このBeaverBuilderとElementorの比較を何度も確認して、Webサイトに適切な決定を下すチャンスを手に入れてください。
このトピックに関してご不明な点がございましたら、コメントセクションでお気軽にお問い合わせください。

