ビギナーズガイド:WordPressブロックパターンの使用方法
公開: 2022-05-03あなたのウェブサイトでWordPressブロックパターンを使用する方法を学びたいですか?
ブロックパターンを使用すると、一般的に使用されるデザイン要素を投稿またはページレイアウトにすばやく追加できます。
この記事では、WordPressのブロックパターンを使用する方法と、Webサイトで使用するその他のパターンを見つける方法を紹介します。

このガイドで取り上げるトピックは次のとおりです。
- WordPressブロックパターンとは何ですか
- WordPressでブロックパターンを使用する方法
- あなたのウェブサイトで使用するより多くのブロックパターンを見つける
- 独自のブロックパターンを作成して共有する方法
- WordPressブロックパターンを手動で作成する
- WordPressでブロックパターンを削除する
- 再利用可能なブロックとブロックパターンの違いは何ですか
WordPressブロックパターンとは何ですか?
WordPressのブロックパターンは、カスタムコンテンツレイアウトをより高速に作成するために使用できる、事前に作成されたデザイン要素のコレクションです。
WordPressには、一般にブロックエディターと呼ばれる直感的なエディターが付属しています。 これにより、ユーザーは一般的なコンテンツ要素のブロックを使用して、投稿やページの美しいレイアウトを作成できます。

ただし、すべてのWordPressユーザーがデザイナーであるとは限らず、投稿やページを作成する必要があるたびにレイアウトの作成に時間を費やしたいとは限りません。
ブロックパターンは、その問題に対する簡単な解決策を提供します。 WordPressには、デフォルトで便利なブロックパターンが多数付属しています。

人気のあるWordPressテーマには、コンテンツを作成するときに使用できる独自のパターンも用意されています。
これらのパターンには、事前に作成された複数列のレイアウト、メディアとテキストのパターン、行動を促すフレーズのパターン、ヘッダー、ボタンなどのアイテムが含まれます。
WordPress.org Webサイトでさらに多くのパターンを見つけることができ、独自のパターンを作成して共有することもできます。
そうは言っても、WordPressでブロックパターンを簡単に使用して、Webサイトに美しいコンテンツを作成する方法を見てみましょう。
WordPressでブロックパターンを使用する方法
デフォルトでは、WordPressには、Webサイトで使用できる便利なブロックパターンが多数付属しています。 WordPressテーマと一部のプラグインも独自のパターンを追加する場合があります。
ブロックパターンを使用するには、ブロックパターンを使用するWordPressの投稿またはページを編集する必要があります。
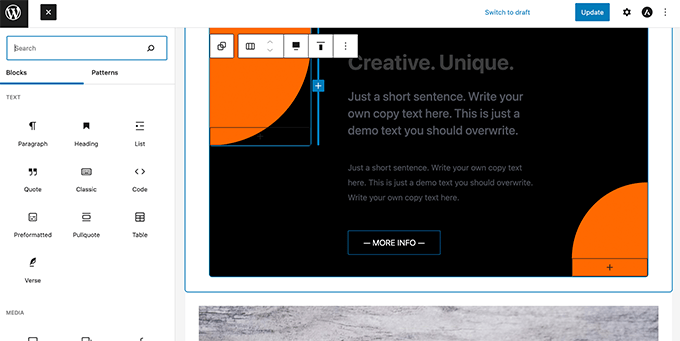
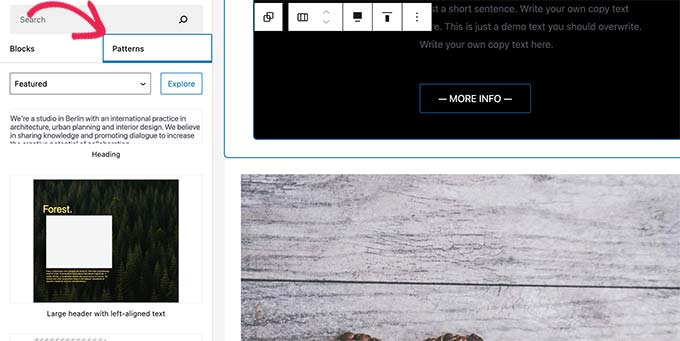
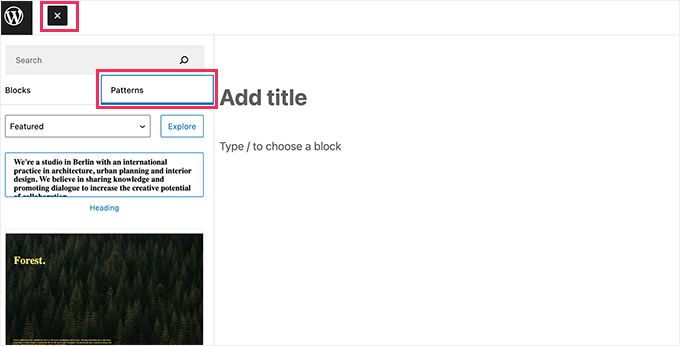
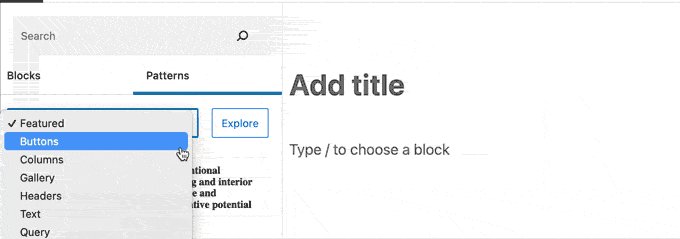
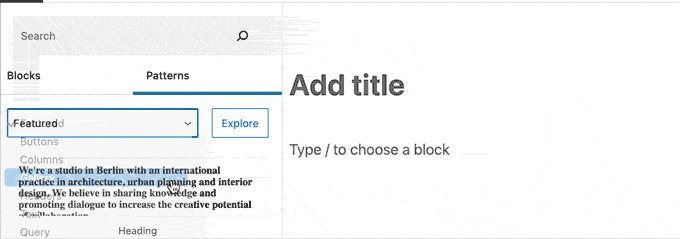
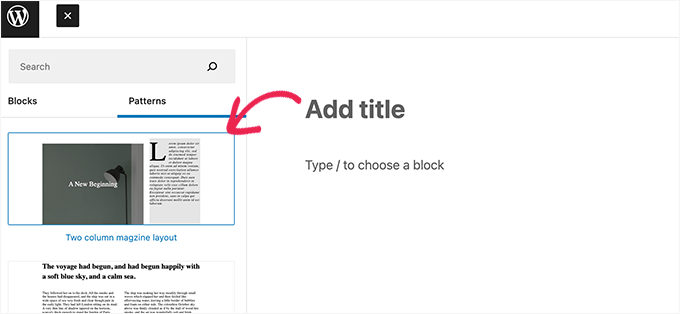
投稿編集画面で、[ブロックの追加]ボタンをクリックしてブロックインサーターを開きます。 ここから、[パターン]タブに切り替えて、使用可能なブロックパターンを表示します。

下にスクロールして、使用可能なブロックパターンを確認できます。
注目、ボタン、列、ヘッダーなど、さまざまなカテゴリのブロックパターンを表示することもできます。

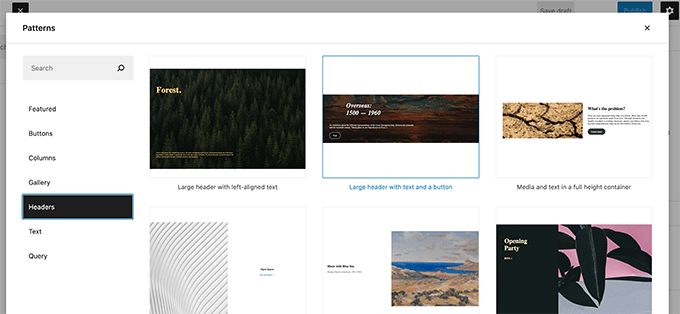
または、[探索]ボタンをクリックして、ブロックパターンを表示することもできます。
ここでは、ポップアップでより大きなプレビューを見ることができます。

試したいパターンが見つかったら、クリックして投稿またはページのコンテンツ領域に挿入するだけです。

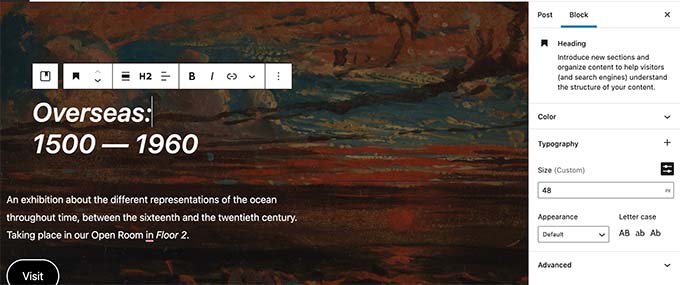
その後、パターン内の任意のブロックをポイントしてクリックするだけで、その内容を編集して独自の要件に変更できます。
各ブロックに通常あるすべてのオプションが引き続きあります。 たとえば、カバーブロックの場合は、カバーの色や背景画像を変更できます。
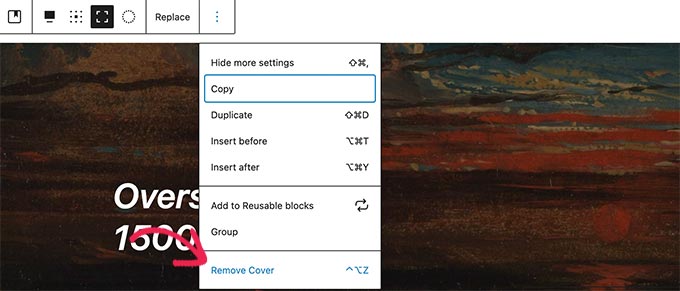
ブログの投稿やページに必要な数のパターンを追加できます。 WordPressブロックを削除するのと同じように、パターンを削除して投稿やページからパターンを削除することもできます。

ブロックパターンを使用することで、記事やWordPressサイトの美しいレイアウトをすばやく作成できます。
最終的に、ブロックパターンは、ヘッダー、ギャラリー、ボタンなどを追加する必要があるたびに手動でブロックを配置するために費やす時間を節約するのに役立ちます。
あなたのウェブサイトで使用するより多くのブロックパターンを見つける
デフォルトでは、WordPressには一般的に使用されるいくつかのブロックパターンが付属しています。 WordPressテーマは、独自のパターンをWebサイトに追加する場合もあります。
ただし、Webサイトのブロックインサーターで使用できるものよりもはるかに多くのブロックパターンを見つけることができます。
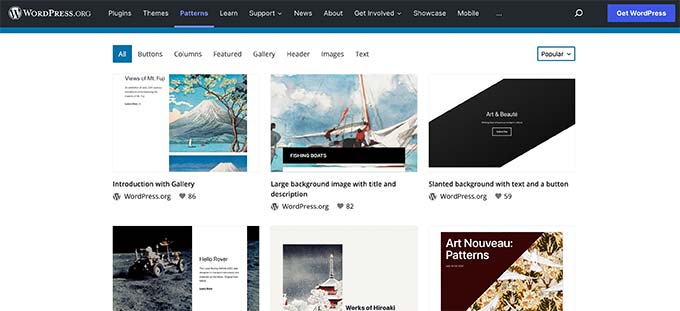
WordPress Patterns DirectoryのWebサイトにアクセスするだけで、さらに多くのブロックパターンを表示できます。

ここでは、WordPressコミュニティによって提出されたさらに多くのブロックパターンを見つけることができます。
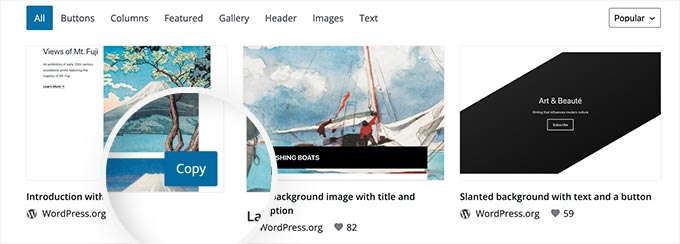
これらのブロックパターンの1つを使用するには、マウスをブロックパターンに移動し、[コピー]ボタンをクリックします。

次に、WordPressブログに戻って、このブロックパターンを挿入する投稿またはページを編集する必要があります。
投稿編集画面で、右クリックしてブラウザメニューの[貼り付け]を選択するか、CTRL + V(Macの場合はCommand + V)を押します。

独自のブロックパターンを作成して共有する方法
独自のWordPressブロックパターンを作成して共有し、それらを世界と共有したいですか?
WordPressを使用すると、ブロックパターンを簡単に作成して、自分のWebサイトで使用したり、世界中のすべてのWordPressユーザーと共有したりできます。
WordPressパターンディレクトリのWebサイトにアクセスし、[新しいパターンの作成]リンクをクリックするだけです。

注:パターンを保存するには、ログインするか、無料のWordPress.orgアカウントを作成する必要があります。
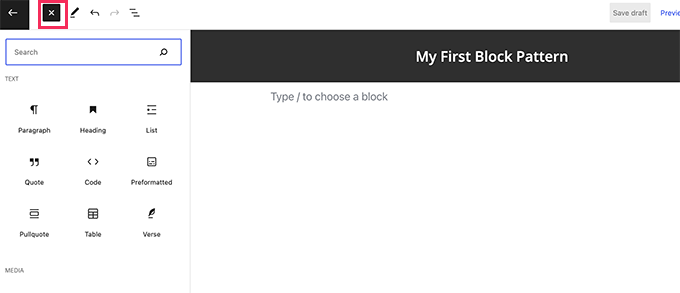
サインインすると、ブロックパターンエディタページが表示されます。 これはデフォルトのWordPressブロックエディターと同じであり、パターンを作成するために使用できます。


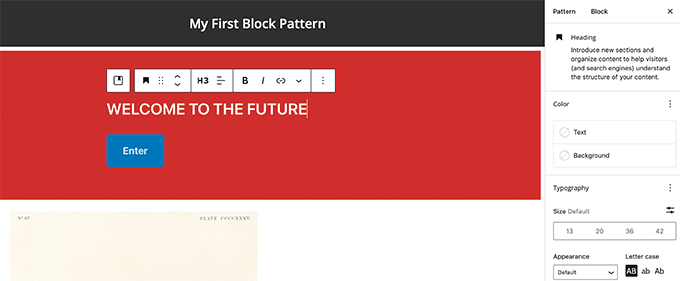
ブロックを追加するだけで、パターンレイアウトを作成できます。
グループ、カバー、ギャラリーなどのレイアウトブロックを使用して、レイアウトを整理できます。

メディアブロックで使用できるロイヤリティフリーの画像もあります。 WordPressメディアライブラリを使用すると、パターン内でこれらの画像を簡単に見つけて使用できます。
ブロックパターンに満足したら、ドラフトとして保存するか、パターンディレクトリに送信できます。

パターンディレクトリのブロックパターンを送信する前に、ブロックパターンディレクトリのガイドラインを読んでいることを確認してください。
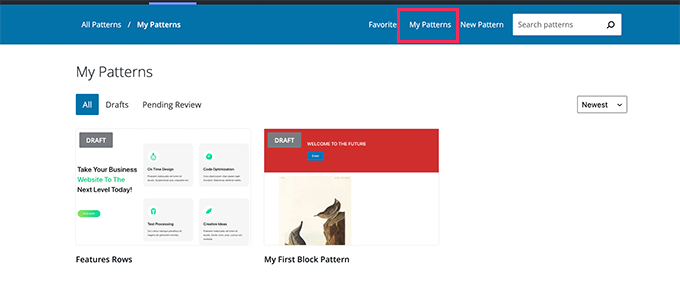
[マイパターン]リンクをクリックすると、すべてのブロックパターンを管理できます。 共有したすべてのブロックパターン、ドラフトパターン、お気に入りのパターンが表示されます。

自分で使用するためのブロックパターンのみを作成する場合は、それらを下書きとして保存できます。 その後、マイパターンページからWordPressWebサイトにコピーして貼り付けるだけです。
WordPressブロックパターンを手動で作成する
ブロックパターンを手動で作成して、WordPressテーマまたはカスタムスニペットプラグインに追加することもできます。
WordPressで新しい投稿またはページを作成するだけです。 コンテンツ領域で、ブロックを使用して、パターンとして保存するカスタムレイアウトまたはブロックコレクションを作成します。

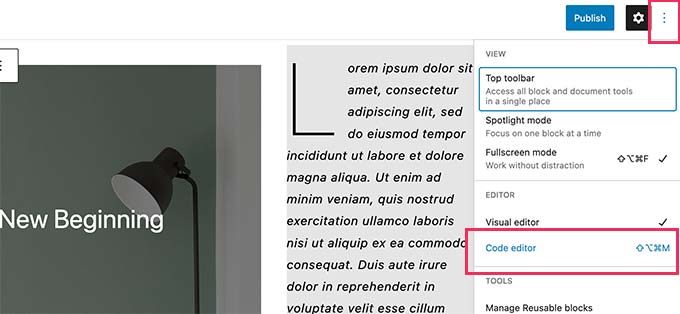
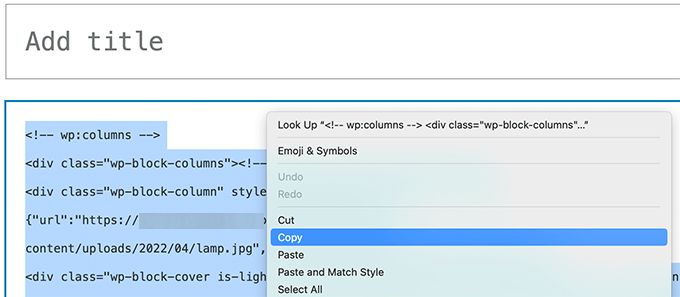
その後、コードエディタモードに切り替えて、コードエディタに表示されるすべてのコンテンツをコピーします。

次に、メモ帳などのプレーンテキストエディタを開き、そのコードをそこに貼り付けます。 次のステップで必要になります。
これで、ブロックをパターンとして登録する準備が整いました。
これを行うには、次のコードをコピーして、テーマのfunctions.phpファイルまたはサイト固有のプラグインに貼り付けます。
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
次に、先にコピーした生のブロックデータをcontentパラメーターの値としてコピーして貼り付けます。 つまり、「ブロックコンテンツコードはここにあります」というテキストをブロックコードに置き換える必要があります。 テキストを囲む一重引用符はそのままにしておいてください。
最後に、タイトルと説明を自分のものに変更し、変更を保存することを忘れないでください。
これで、Webサイトにアクセスして、編集、投稿、またはページを作成できます。 これで、新しく登録したブロックパターンをブロックインサーターで確認できるようになります。

WordPressでブロックパターンを削除する
WordPressのブロックパターンは簡単に削除または登録解除できます。 上記の例で作成したブロックパターンを削除するとします。
次のコードをテーマのfunctions.phpファイルまたはサイト固有のプラグインにコピーして貼り付けるだけです。
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
この例では、 'my-plugin/my-awesome-pattern'は、登録時に使用したパターンの名前です。
このコードを使用して、テーマまたはプラグインによって作成されたブロックパターンの登録を解除できます。 知っておく必要があるのは、パターンの登録に使用される名前だけです。
コアWordPressパターンを削除する
コアのWordPressパターンは、すべてのWordPressユーザーが利用できます。 これは、それらが使いすぎであり、WordPressテーマの残りの部分と一致しない可能性があることを意味します。
パターンを使用したくない場合は、コンテンツへの追加を避けることができます。 ただし、複数の作成者のWordPressサイトを運営している場合は、すべてのユーザーがこれらのコアパターンを使用できないようにすることができます。
すべてのコアWordPressパターンを削除するには、テーマの関数ファイルまたはサイト固有のプラグインに次のコードを追加する必要があります。
remove_theme_support( 'core-block-patterns' );
再利用可能なブロックとブロックパターンの違いは何ですか?
ブロックパターンと再利用可能なブロックはどちらも同様の問題を解決することを目的としています。一般的に使用されるブロックを簡単に追加するためのオプションをユーザーに提供します。
しかし、それらは互いにかなり異なります。
たとえば、再利用可能なブロックは、投稿エディタ内で直接編集および保存できますが、ブロックパターンほど柔軟ではありません。
大きな違いの1つは、再利用可能なブロックに変更を加えると、それを使用したすべての投稿またはページのブロックが変更されることです。

詳細については、WordPressで再利用可能なブロックを使用する方法に関するチュートリアルを参照してください。
一方、パターンを挿入して編集すると、それらの変更は、そのパターンを追加した投稿またはページにのみ適用されます。
ブロックパターンは、WordPressテーマまたはブロックプラグインなどのプラグインによって登録することもできます。 これにより、これらの開発者は、投稿やページのレイアウトを作成するためのより多くのデザインオプションを提供できます。
このガイドが、WebサイトでWordPressブロックパターンを使用する方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法についてのガイド、または中小企業向けの最高の電子メールマーケティングサービスの専門家による選択もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
