WordPress のパフォーマンスに React ベースの Web サイトビルダーを使用する利点
公開: 2023-04-17ゲスト投稿です。 意見と推奨事項は著者自身のものです。
WordPress は、企業が Web サイトを作成および管理するのに役立つ、人気のあるコンテンツ管理システムです。 ただし、WordPress の欠点の 1 つは、複数のプラグインや、最新のテクノロジが統合されていないテーマと組み合わせると、遅くて扱いにくいことです。 ここで、React (React.js または ReactJS とも呼ばれます) の出番です。
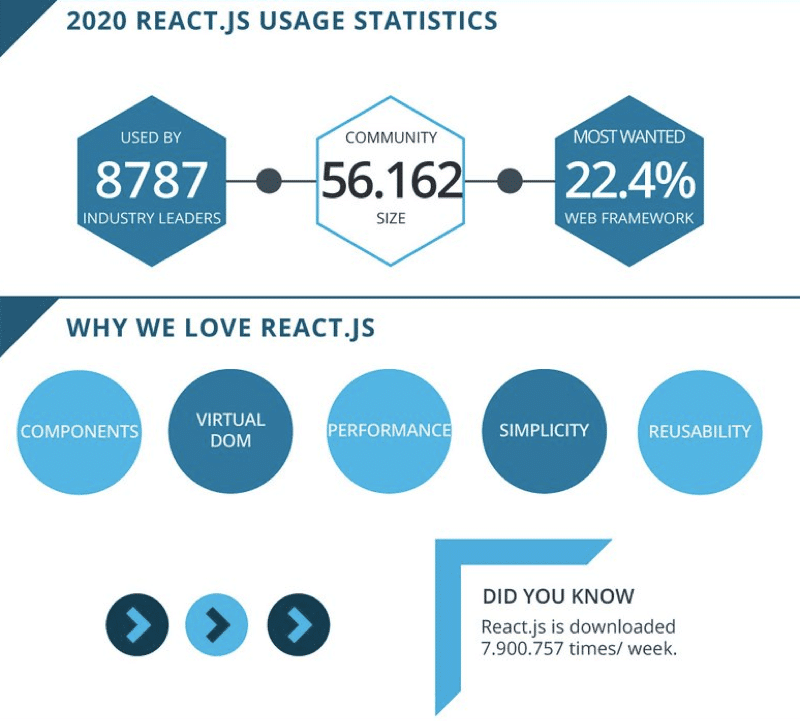
React は、Web ページの応答性と速度を高めるのに役立つ、最も人気のある JavaScript (プログラミング言語) ライブラリの 1 つです。 Visual Composer などの WordPress 用の多くの Web アプリケーションは、その利点から React で構築されています。
このブログ投稿では、React ベースの Web サイトビルダーを使用して単独で WordPress のパフォーマンスを向上させ、WP Rocket Web パフォーマンス最適化プラグインを利用する利点について説明します.
WordPressを単独で使用することの欠点
まず、React ベースのテクノロジーを使用する WordPress 製品の使用を検討すべき理由をいくつか見てみましょう。
ご存じのとおり、WordPress (.org) は、Web で最も人気のあるオープンソースのコンテンツ管理システムの 1 つです。 さらに興味深いことに、WordPress はすでに React をコアに使用しています – Gutenberg エディターと完全なサイト編集用です。 WordPress は人気があり広く使用されているコンテンツ管理システムですが、欠点がないわけではありません。 一部の開発者や企業は、WordPress Web サイトの構築と維持に必要な時間と労力を最小限に抑える方法を探している場合があります。
WordPress を単独で使用すると、パフォーマンスの問題、セキュリティ違反、およびその他の問題に遭遇する可能性があります。これらの問題は、一般的に次のことが原因で発生します。
- あまりにも多くのサードパーティ製プラグインを使用する– 最適なセキュリティを維持するためにプラグインを定期的に更新する必要がありますが、更新のたびに、サイトの機能を損なう可能性のある問題が発生する可能性が常にあります. さらに、異なるプラグインは互換性がない可能性があり、さらに大きな問題が発生する可能性があり、あまりにも多くのプラグインを使用することは決して良い考えではありません
- WordPress コーディング標準に準拠していないテーマを使用する– 市場には何千もの WordPress テーマがあるため、ページ速度が低下せず、読み込み時間が遅くならないものを選択しているかどうかはわかりません。
上記の問題に遭遇しないようにする 1 つの方法は、React JS Web サイトビルダーを WordPress サイトに組み込むことです。これにより、無数のプラグインやテーマが不要になり、ページの応答性、安全性、高速性が向上します。 .
ReactJS と WordPress (両方を使用する利点)
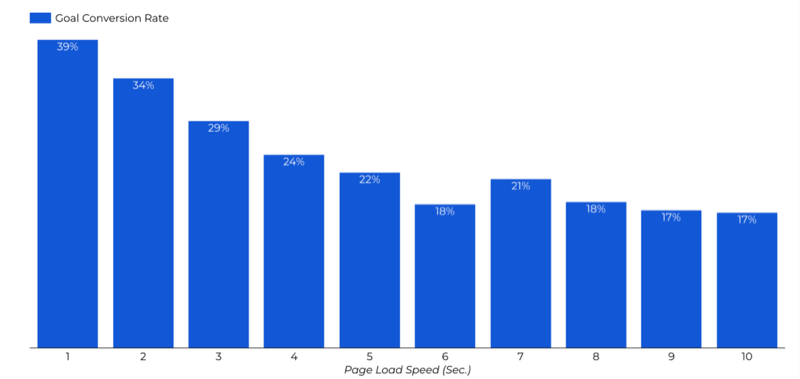
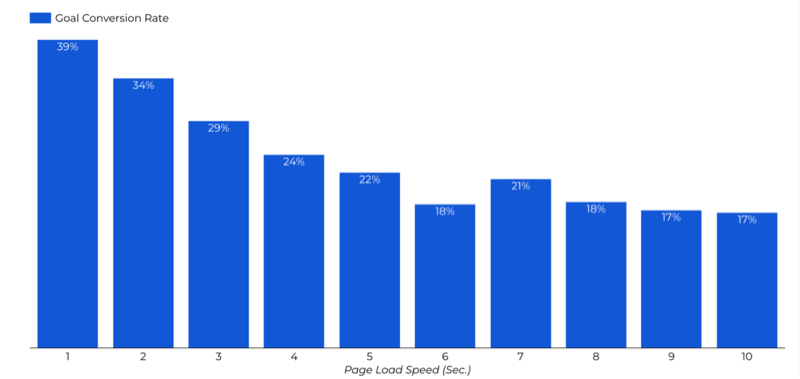
React は、コードの読み込み時間を高速化することで、Web サイトのパフォーマンスを向上させることができます。 これは、コンバージョン率にとって特に重要です。 調査によると、サイトの読み込みに 1 秒かかるごとに、コンバージョンの可能性が 29% ~ 40% 低下します。 最高のコンバージョン率を得るには、読み込み時間を 2 秒以内にすることを目標にする必要があります。

React は、必要に応じてコンポーネントをレンダリングすることで機能します。 React は、従来の Web 開発の問題を解決するために特別に作成されたものであると言えます。コードを (再利用可能なコンポーネントに分割することで) 保守しやすくし、DOM (Document Object Model の略) の再レンダリングを高速化するためです。 さらに、React が使用する仮想 DOM は、パフォーマンスが向上するように設計されています。
React について詳しく説明する前に、サーバーからデータをフェッチするために、React が REST API (RESTful API とも呼ばれます) で一般的に使用されていることを知っておくことが重要です。 基本的に、Web サイトやソフトウェア開発の基本である HTTP リクエストを介して、 2 つ以上のシステム間でデータを共有できるようにします。
WordPress REST API は、開発者が WordPress をヘッドレス CMS (コンテンツ管理システム) として使用できるようにするフロントエンドからコンテンツを分離するために、より一般的に使用されるようになっています。
WordPress で JS に反応する 最新の Web アプリケーションのユーザー インターフェイスを開発するために最も一般的に使用されます。 他のケースでは、前述したように、主に WordPress を使用してコンテンツを管理し、React などの別のテクノロジーを使用して Web サイトのフロント エンド (インターフェース) を構築し、そのコンテンツを表示する、ヘッドレス WordPress サイトの作成に使用されます。
さらに、WordPress の React はさまざまな分野で一般的に使用されています。 サードパーティのプラグインとテーマ。 これにより、優れたパフォーマンスを維持しながら、他の必要な機能をサイトに簡単に組み込むことができます.

上記の目的で、WordPress プロジェクトと組み合わせて一般的に使用される最も人気のある React フレームワークには、Next.js、Frontity、Gatsby.js、および Create React App (CRA) があります。
React ベースの Web サイトビルダーを使用する利点
利点に飛び込む前に、React で構築された Web サイトが React なしで構築された Web サイトよりも高速になるかどうかについて、単一の答えがないことに注意してください。 Web サイトの複雑さ、ページ数、Web サイトが表示されているブラウザーなどの要因はすべて、Web サイトの速度に影響を与える可能性があります。 そのため、Web サイトのパフォーマンスをテストし、必要な最適化を行うことは常に良い考えです。
ただし、React ベースの Web サイトビルダーには、WordPress Web サイトのパフォーマンスを向上させるいくつかの明確な利点があります。 主な利点には、Web サイトの速度とパフォーマンスの向上、ユーザー エクスペリエンスの向上、コンポーネントの効率的な更新とレンダリング、再利用可能なコード、入力の検証やサニタイズなどの組み込みのセキュリティ機能による信頼性の高いセキュリティが含まれる可能性があります。
従来の WordPress ビルダーと比較して、React ベースの Web サイト ビルダーは読み込み時間が短縮され、パフォーマンスが向上するため、 ユーザーエクスペリエンスの向上 あなたの訪問者に。
さらに、スケーラブルな設計により、大量のトラフィックとデータをより効率的に処理できます。
さらに、React ベースのビルダーを使用すると、Web サイトのセキュリティを確保するのに役立ちます。これらのツールは最新の最新のテクノロジで構築されており、オンラインの脅威から保護するのに役立ちます.

それでは、React ウェブサイト ビルダーを使用する利点とその仕組みについて詳しく説明し、より良い結果を達成できるようにしましょう。 この例では、Visual Composer Web サイト ビルダーを使用します。
1. パフォーマンスとページ速度の向上
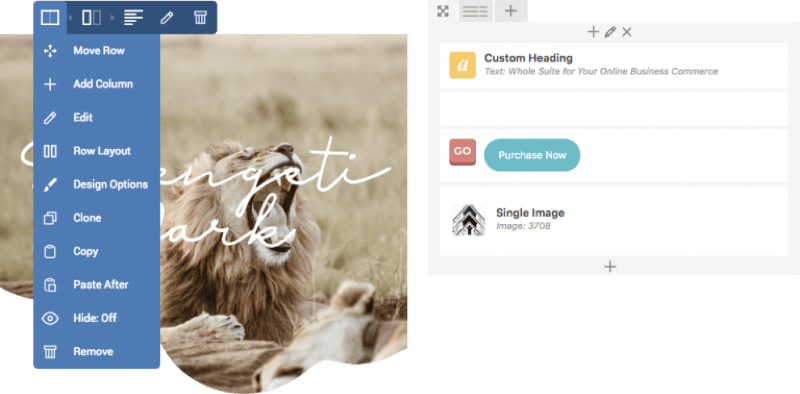
Visual Composer での最新テクノロジの使用について最初に指摘することは、これがショートコードのない完全な Web サイト ビルダーであることです。ドラッグ アンド ドロップ ツール。

これには、ページ、投稿、カスタム Web サイト要素 (API を使用)、および Layout Builder と Font Manager の組み合わせを使用した独自のテーマも含まれます。 これがどのように機能するかというと、ウェブサイトのベースに最小限のテーマを使用でき、不要なコードでサイトを肥大化させず、テーマのデフォルト デザインを独自のデザインで上書きするだけです。
パフォーマンスを向上させる次の機能は、Visual Composer Hub です。これは、何百もの Web サイト要素、寺院、アドオン、および無料のストック イメージを提供するクラウド ライブラリです。 ハイライトは、ハブ内の Web サイトに必要なものがすべて揃っていることと、必要なアセットのみをダウンロードできることです。これにより、ページを軽量かつ高速に保つことができます。
オンライン ストア、ポートフォリオ、または個人の Web サイトを構築するために必要なすべてのコンポーネントが 1 つのツール内にあるということは、追加のサードパーティ プラグインをそれほど多くダウンロードする必要がないことを意味します。 これは、以前に述べたプラグインの増加、問題の増加と関連しています。
2. SEO、応答性、アクセシビリティの向上
次に、最新の Web サイトビルダーに付随する検索エンジン最適化 (SEO) の利点があります。 パフォーマンスが SEO とどのように結びついているかは単純です。ページの読み込み速度は、Google のアルゴリズムの重要な決定要因の 1 つであり、ウェブサイトのランクまたはタンクを決定します。 また、WordPress 自体は SEO に適した CMS ですが、常に追加のヘルプが必要になる場合があります。
SEO に加えて、Visual Composer は Web サイトのアクセシビリティの向上にも役立ちます。 これは、すべての訪問者がサイトにアクセスできるだけでなく、最適な色のコントラスト、視認性、読みやすさを備えていることを意味します。 これは UX にとって重要です。なぜなら、すべての訪問者がアクセスできない場合、高速読み込みの Web サイトの利点は何でしょうか?
ここで Insights の出番です。これは組み込みの WordPress コンテンツ分析ツールであり、ページを分析し、Web アクセシビリティ基準と外出先でのベスト SEO プラクティスに基づいてページを評価します。 そうすれば、欠落しているメタディスクリプションの追加、画像サイズの最適化など、Insights が提供するスマートなシナリオに基づいてページを調整することで、ページの読み込み時間を改善できます。
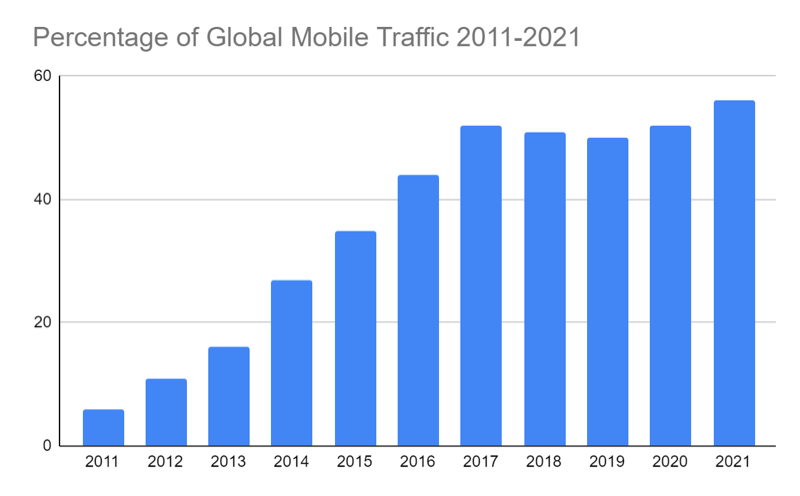
ユーザー エクスペリエンスの速度と同じくらい重要な最後のことは、すべてのデバイスで応答性の高い Web サイトを使用することです。 たとえば、最新の調査によると、モバイル インターネットの使用は過去 5 年間でほぼ 25% 増加しました。 幸いなことに、Visual Composer などの最新のビルダーは応答性を自動的に調整し、Web サイトのすべての要素に対してカスタムの応答性オプションも提供します。


画像の最適化に加えて、Web サイトのメディアには遅延読み込みを使用する必要があります。 Visual Composer のすべての画像は、WordPress ネイティブの遅延読み込みを使用して最適化されています。 これは、ユーザーが実際に画像に到達したときにのみメディアが読み込まれることを意味します。 たとえば、すべての画像がページの下部にある場合、ユーザーが実際に下にスクロールしない限り、遅延読み込みは読み込まれません。これにより、ページ全体の読み込み時間が短縮されます。
3. セキュリティの強化
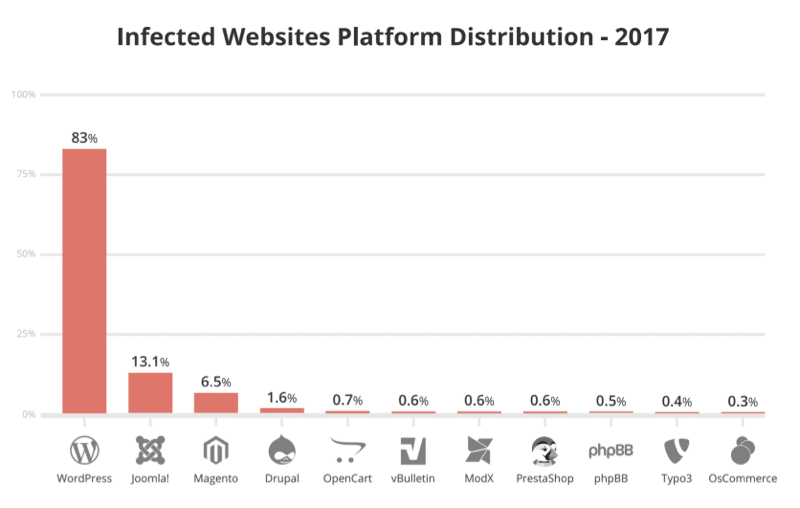
一般に、WordPress サイトは他の Web サイトよりもセキュリティの脅威に対して脆弱です。 React を使用すると、ハッキングを試みるためにセキュリティ機能をバイパスする必要があるため、攻撃者がサイトをハッキングするのがより困難になります。 さらに、 React.js は他のフレームワークよりもはるかに安全で、攻撃ポイントが少なくなります。

Visual Composer が潜在的な脅威からサイトを保護するのに役立つ 1 つの方法は、Web サイトにアクセスできるさまざまなユーザーにユーザー ロールを設定できるようにすることです。 これにより、クライアント、デザイナー、コンテンツ ライターなどによる変更が許可なく行われないようにすることができます。
さらに、WordPress サイトの自動バックアップを常に保持しておくことで、侵害が発生した場合でもデータを失うことはありません. Visual Composer 自体は自動バックアップを提供しませんが、BlogVault やホスティング プロバイダーなど、WordPress で人気のあるすべてのバックアップ プラグインと互換性があります。 たとえば、Cloudways は、自動バックアップを何度でも設定できる最も安全なクラウド ホスティング プロバイダーの 1 つです。
したがって、WordPress サイトを高速化する方法を探している場合は、ReactJS Web サイト ビルダーを既存のセットアップに組み込むこと、および WordPress キャッシュ プラグインである WP Rocket などのツールを使用して、サイトの速度とパフォーマンスをさらに向上させることを検討してください。
Visual Composer と WP Rocket を使用した Web サイトのパフォーマンスのテスト: 2 つの例
このパートでは、GTMetrix を使用して、次の Web サイトのパフォーマンス結果をテストおよび分析します。これは、サイトのパフォーマンスを測定する際の PageSpeed Insights の代替手段の 1 つです。
GTmetrixについて
さまざまなパフォーマンス ツール (GTmetrix、PageSpeed Insights、Pingdom) の結果が異なる理由は、場所、ブラウザー、デバイスなど、さまざまなテスト方法、パラメーター、構成を使用しているためです。
この場合、 GTmetrix パフォーマンス スコアは、Google Lighthouse を使用して取得した測定値に基づいて、ウェブサイトのパフォーマンスを測定したものです。
WordPress ウェブサイト、またはその他のサイトで良い GTmetrix スコアを取得するには、指標が次のしきい値内にあることを確認する必要があります。
| メトリック – 重量 | Goog、ここで行うことは何もありません | わかりましたが、改善を検討してください | 推奨より長い | 推奨よりかなり長い |
| 最初のコンテンツペイント – 10% | 0~0.934秒 | 0.934~1.205秒 | 1.205~1.6秒 | > 1.6秒 |
| 速度指数 – 10% | 0~1.311秒 | 1.311~1.711秒 | 1.711 – 2.3 秒 | > 2.3秒 |
| 最大のコンテンツペイント – 25% | 0~1.2秒 | 1.2~1.666秒 | 1.666~2.4秒 | > 2.4秒 |
| インタラクティブになるまでの時間 – 10% | 0~2.468秒 | 2.468~3.280秒 | 3.280~4.5秒 | > 4.5秒 |
| 合計ブロック時間 – 30% | 0~1.5秒 | 1.5~2.24秒 | 2.24~3.5秒 | > 3.5秒 |
| 累積レイアウト シフト (ブラウザで検出されたシフトを使用して計算) – 15% | 0~0.1 | 0.1~0.15 | 0.15 – 0.25 | > 0.25 |
React ベースのウェブサイト ビルダーのパフォーマンスのテスト (キャッシュ プラグインを使用)
この段落では、Web サイトビルダーとキャッシュプラグインの組み合わせが WordPress サイトのパフォーマンスをどのように向上させることができるかを検討します. 具体的には、Visual Composer と WP Rocket を使用した結果に焦点を当て、これらのツールがパフォーマンスをさらに向上させる方法を説明します。
2023 年 4 月 17 日にカナダのバンクーバーで Chrome (デスクトップ) 103.0.5060.134、Lighthouse 9.6.4 を使用してテストされた 2 つの B2C Web サイトを例として選択しました。
- 最初の Web サイトの合計ページ サイズは 1.98 MB で、819 KB (または 40.4%) が画像です。
- 2 番目の Web サイトのページ サイズは 1.92 MB で、737 KB (または 37.6%) が画像です。
画像はウェブサイトの全体的なページサイズのかなりの部分を占める可能性があるため、ウェブサイトのパフォーマンスのコンテキストで画像の最適化が考慮すべき重要な要素である理由に注意してください.
どちらの Web サイトでも、測定が行われた時点で Visual Composer と WP Rocket プラグインがアクティブになっており、そうすることで優れたパフォーマンス結果を達成しています。
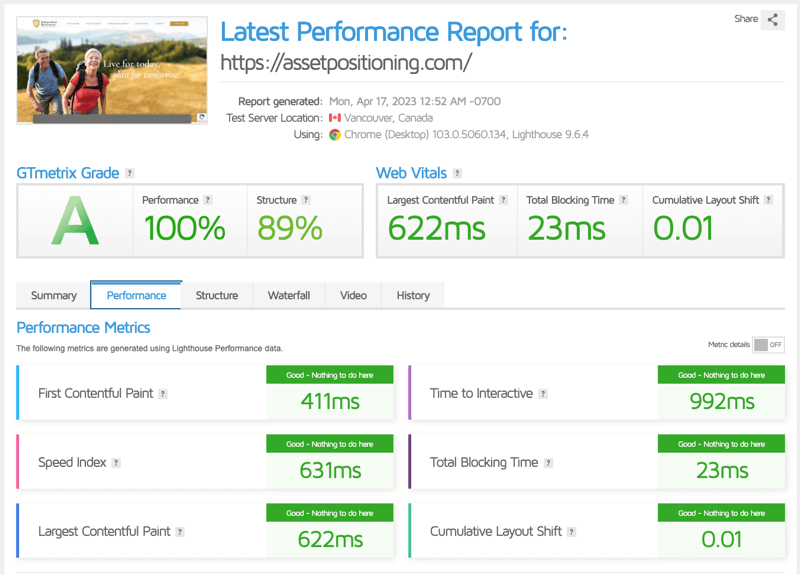
例 #1
1 つ目は、Independent Retirement Professionals 社の Web サイトです。 彼らは金融サービスを提供し、人々が経済的自由を提供する戦略で将来を計画できるようにします.
彼らのサイトはベスト プラクティスに従っており、Web Vitals 評価に合格しています。 ページ全体のパフォーマンスの評価である GTmetrix グレードは完璧な A で、パフォーマンス スコアは 100/100 、構造スコアは 89/100 で、ページが最適なパフォーマンスのためにどれだけうまく構築されているかを表します。

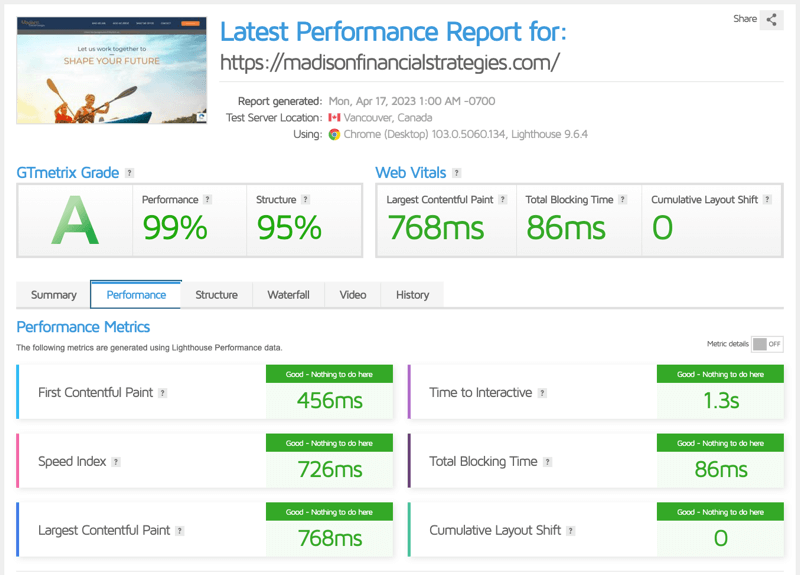
例 #2
2 番目のサイトは同様の業界を対象としており、Madison Financial Strategies 企業の Web サイトで、財務に関するアドバイスも提供しています。
コンテンツ管理システムが知られているすべての Web サイトの 64.3% で WordPress が使用されていることは驚くべきことではありません。WordPress の背後にはあらゆる種類の業界にわたる大規模な開発コミュニティがあり、カスタマイズ オプションは選択する際の最も重要な要素の 1 つです。 CMS。
全体的な最大の利点は、WP Rocket や Visual Composer など、パフォーマンスが最適化されたさまざまなプラグインから選択できるオプションです。
また、彼らのサイトは上記のベスト プラクティスに従っており、Web Vitals 評価に合格しています。 GTmetrix グレードは、 99/100 のパフォーマンス スコアと95/100 の構造スコアで、再び完璧な A です。

これが、WP Rocket などの専用のキャッシュ プラグインを使用して、Web サイト ビルダーが単独で実行できるよりもさらに Web サイトの読み込み時間を短縮することが重要である理由です。
WP Rocket は、WordPress 用のオープンソースの Web パフォーマンス プラグインであり、キャッシュ、CSS および JS の最適化、画像の遅延ロードなど、自動およびカスタム設定を通じて Web サイトのパフォーマンスを最適化する高度な機能を提供します。
結論
WordPress Web サイトのパフォーマンスを向上させるには、さまざまなオプションを利用できます。
効果的な解決策の 1 つは、WP Rocket プラグインを使用することです。これは、画像の遅延読み込み、キャッシュ、コードの縮小などの機能を提供して、読み込み時間を短縮し、ユーザー エクスペリエンスを向上させます。
もう 1 つのオプションは、開発者を念頭に置いて設計された Visual Composer などの React ベースのビルダーを使用して、さまざまなカスタマイズ オプションを提供しながら、高速で応答性の高い Web サイトを作成することです。
React ベースのビルダーを使用する主な利点には、React の仮想 DOM による更新パフォーマンスの向上、より効率的なコーディングのための再利用可能なコンポーネント、およびページの読み込み時間を短縮するための軽量ライブラリが含まれます。
そのため、既存の WordPress サイトで作業している場合でも、新しいサイトをゼロから構築している場合でも、React ベースのビルダーを使用すると、カスタマイズ オプションや使いやすさを犠牲にすることなく、より良い結果を得ることができます。
そして何よりも、 WP Rocket は Visual Composer とシームレスに統合されるため、開発者は両方のツールを一緒に使用して最適なパフォーマンスと柔軟性を得ることができます。
