Beaver Builder's Box モジュールを使用した WordPress での Bento グリッド デザイン
公開: 2024-07-20すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


WordPress サイトにセンスを加えてみませんか? Bento のグリッド デザインをチェックしてください。この洗練されたスタイリッシュなレイアウトは目を引くと同時に機能的であり、Web サイトの外観を向上させるのに最適です。 Beaver Builder's Box Module を使用すると、この設計のセットアップがかつてないほど簡単になります。
Bento Grid デザインは、日本の弁当箱からインスピレーションを得て、すっきりとしたライン、バランスの取れたプロポーション、直感的な構成をシームレスに組み合わせています。 Beaver Builder の Box モジュールを使用すると、この洗練されたレイアウトを簡単に実装できます。 Box モジュールをドラッグ アンド ドロップするだけでグリッドを構造化し、テキスト、画像、またはアイコンを使用して各セクションをカスタマイズし、どのデバイスでもデザインが美しく見えるようにします。
この記事では、Beaver Builder の Box モジュールを使用して素晴らしい Bento グリッド デザインを作成する手順を説明します。訪問者に好印象を与え、Web サイトの外観と雰囲気を向上させる準備をしましょう。
技術的な側面に入る前に、まず Bento グリッド デザインの特徴を理解しましょう。日本の弁当箱からインスピレーションを得たこのデザインアプローチは、すっきりとしたライン、バランスの取れたプロポーション、シームレスな構成を強調しています。結果?明瞭さと一貫性を維持しながらコンテンツを簡単に表示できる、視覚的に魅力的なグリッド レイアウト。
Bento Grid デザインは、古典的な日本の弁当箱からヒントを得ています。各食事はバランスの取れた楽しい体験を生み出すために注意深く配置されています。

Web デザインでは、Bento グリッドはこのアプローチを反映しており、ユーザーと真につながるレイアウトを構築するためのシンプルさ、バランス、正確な構成に重点を置いています。
Bento グリッド デザインは、きれいなラインがすべてです。きちんと分けられたお弁当箱のように、このレイアウトではコンテンツ要素間の境界が明確に保たれます。このミニマリスト スタイルは視覚的な明瞭さを高め、洗練されたタッチを加えます。
Bento Grid Design ではバランスがすべてです。画像のサイズからテキスト ブロック、間隔に至るまで、各要素は慎重に調整されています。この慎重なキャリブレーションにより、目に優しく、一貫した視覚体験を維持する調和のとれた外観が作成されます。
お弁当箱の巧みな配置と同様、Bento グリッド デザインはシームレスな組織化に重点を置いています。コンテンツは論理的かつ直観的に構成されているため、ユーザーは簡単にナビゲートできます。プロジェクト ポートフォリオでも製品ギャラリーでも、このレイアウトにより、ユーザーは必要なものを手間なく見つけることができます。
これらの原則を組み合わせることで、単に見栄えを良くするだけではない、視覚的に魅力的なグリッド レイアウトが得られます。弁当箱の優雅さと精密さからインスピレーションを得た Bento Grid デザインは、形と機能のバランスをとりました。コンテンツを美しく表示しながら、使いやすさとユーザーエクスペリエンスを向上させます。
このアプローチを採用することで、Web デザイナーは、見た目が美しいだけでなく、完璧に厳選された弁当箱を開けるような、シームレスで直感的なユーザー エクスペリエンスを提供する Web サイトを構築できます。
Bento Grid Design を Web デザインプロジェクトに組み込むと、全体的なユーザーエクスペリエンスが向上し、明瞭さと視覚的な面白さの両方が得られます。次の例は、このレイアウト スタイルがデザインにもたらす柔軟性と創造性を示しています。それぞれの例では、さまざまなアプローチとテクニックに焦点を当て、このデザイン トレンドを幅広いコンテンツや目的に適合させる方法を示しています。

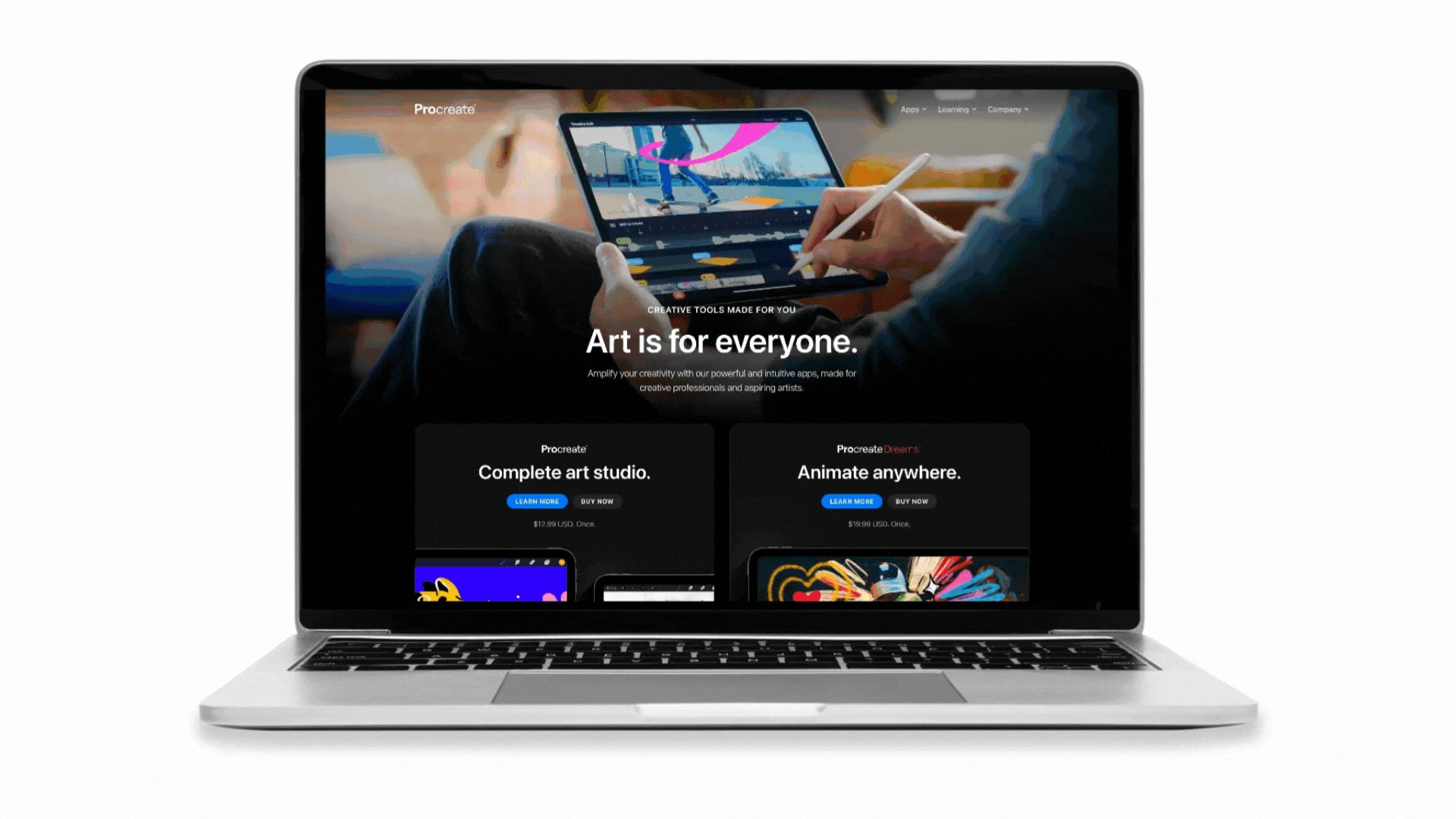
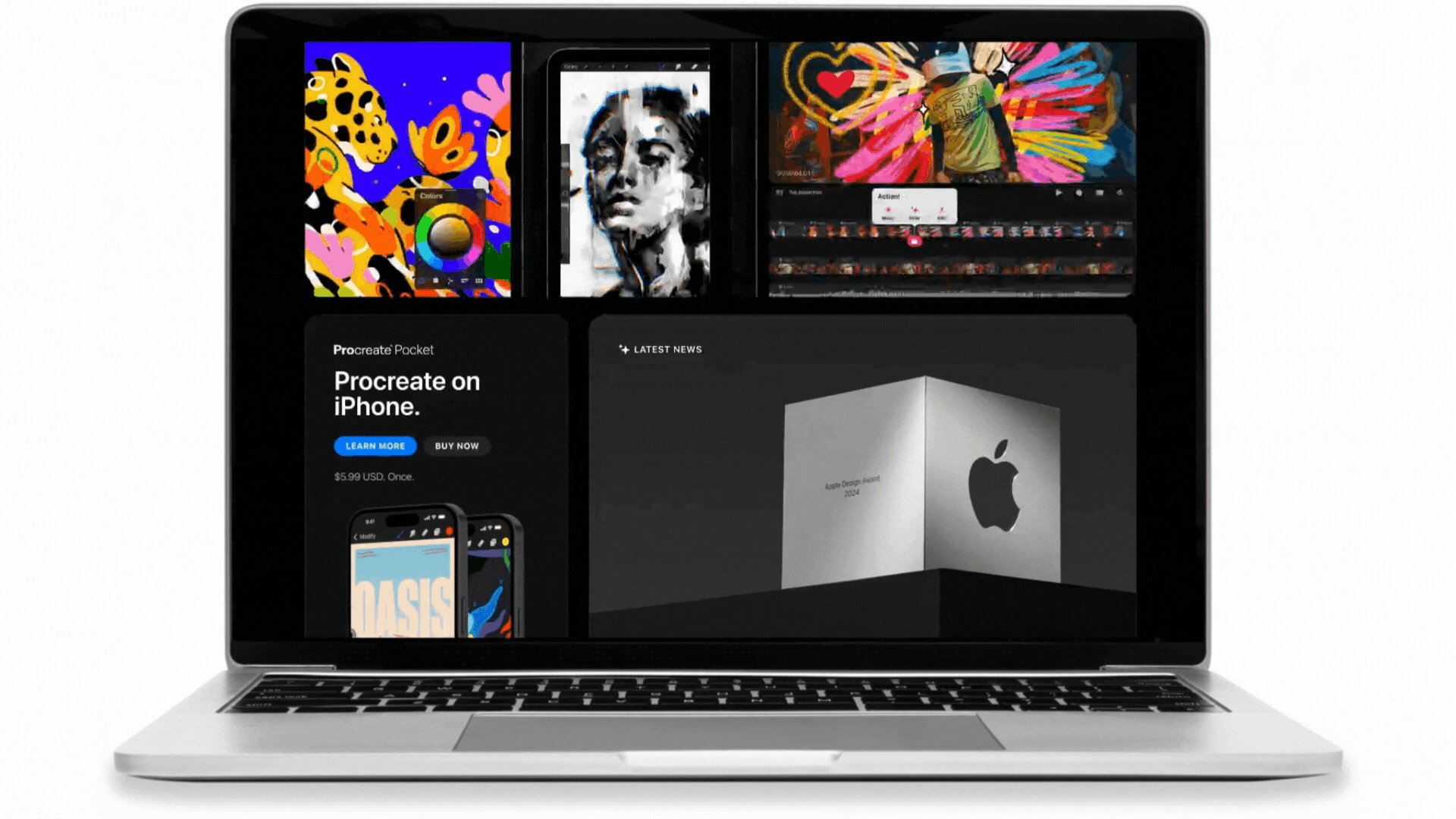
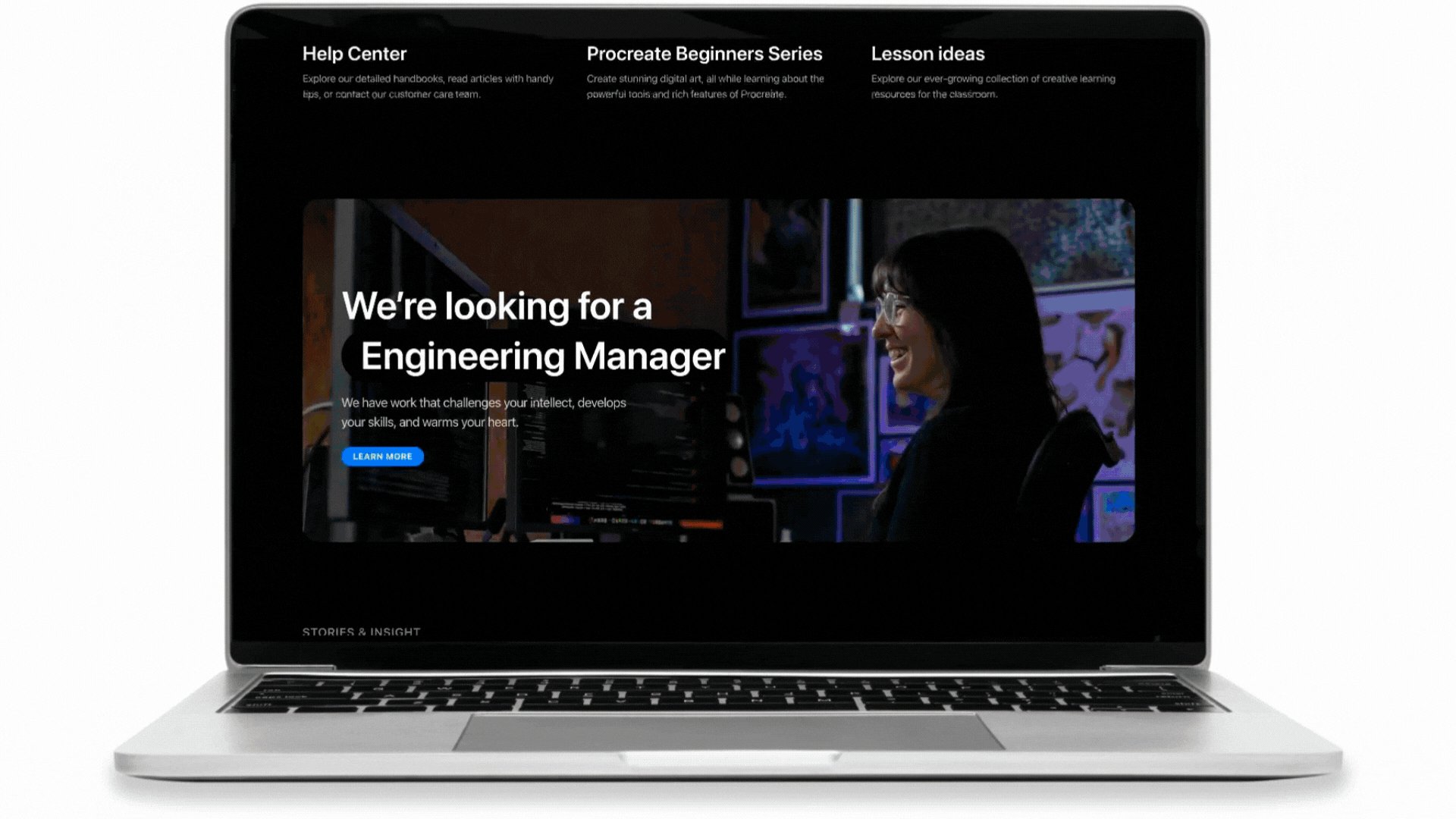
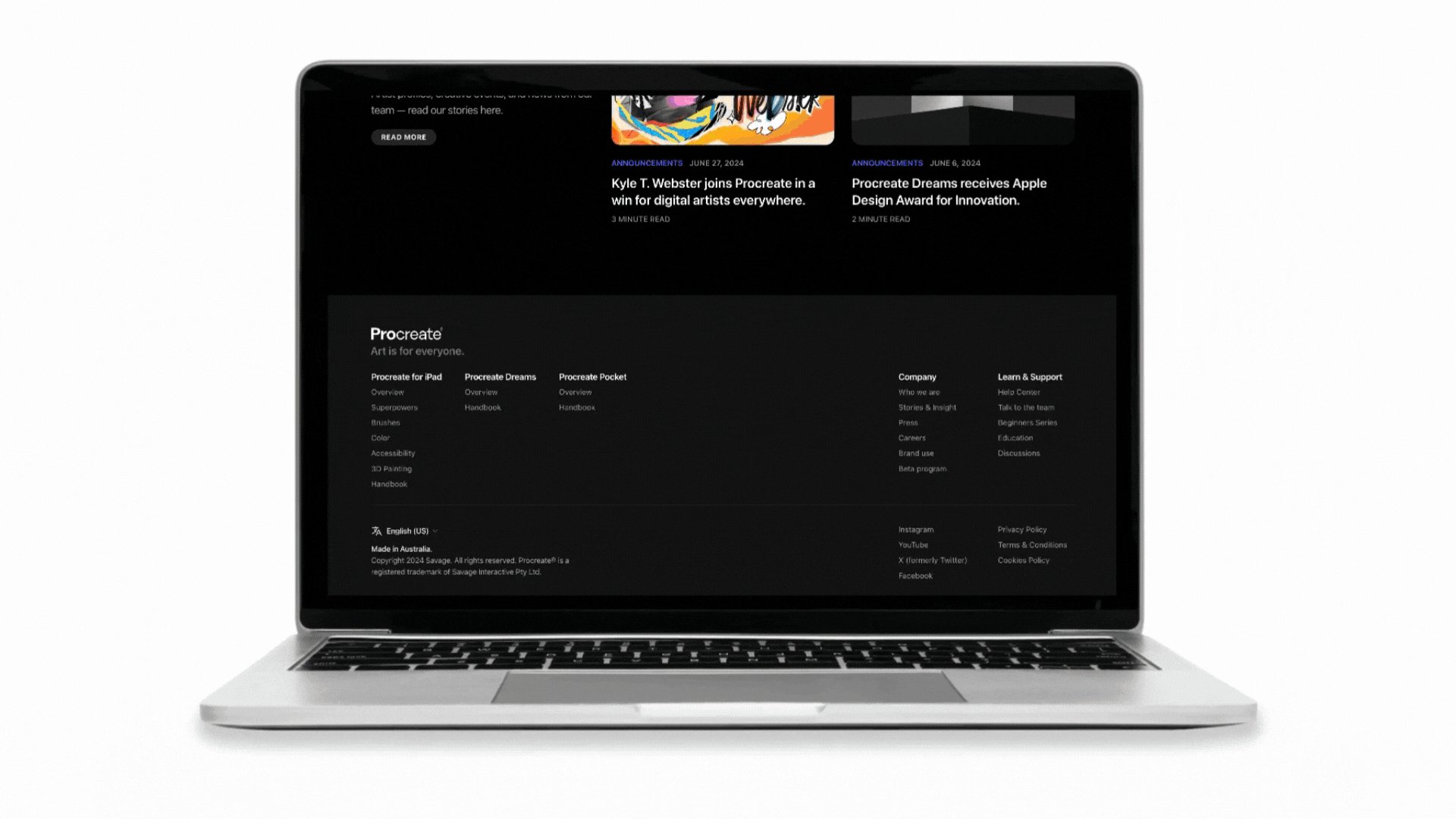
Procreate の Web サイトは、情報をすっきりと整理された方法で表示するために、弁当グリッド デザインを効果的に採用しています。ホームページには個別のセクションがあり、それぞれに独自のコンパートメントがあり、ツール、ギャラリーのハイライト、チュートリアルなど、製品のさまざまな側面を紹介します。これらのセクションは視覚的に分離されていますが、一貫した流れが維持されているため、ユーザーは簡単に移動して情報を吸収できます。グリッド レイアウト内でさまざまなコンパートメント サイズを使用することで、視覚的な階層が強化され、全体のバランスが取れた調和のとれた外観を維持しながら、主要な機能や更新に注目が集まります。

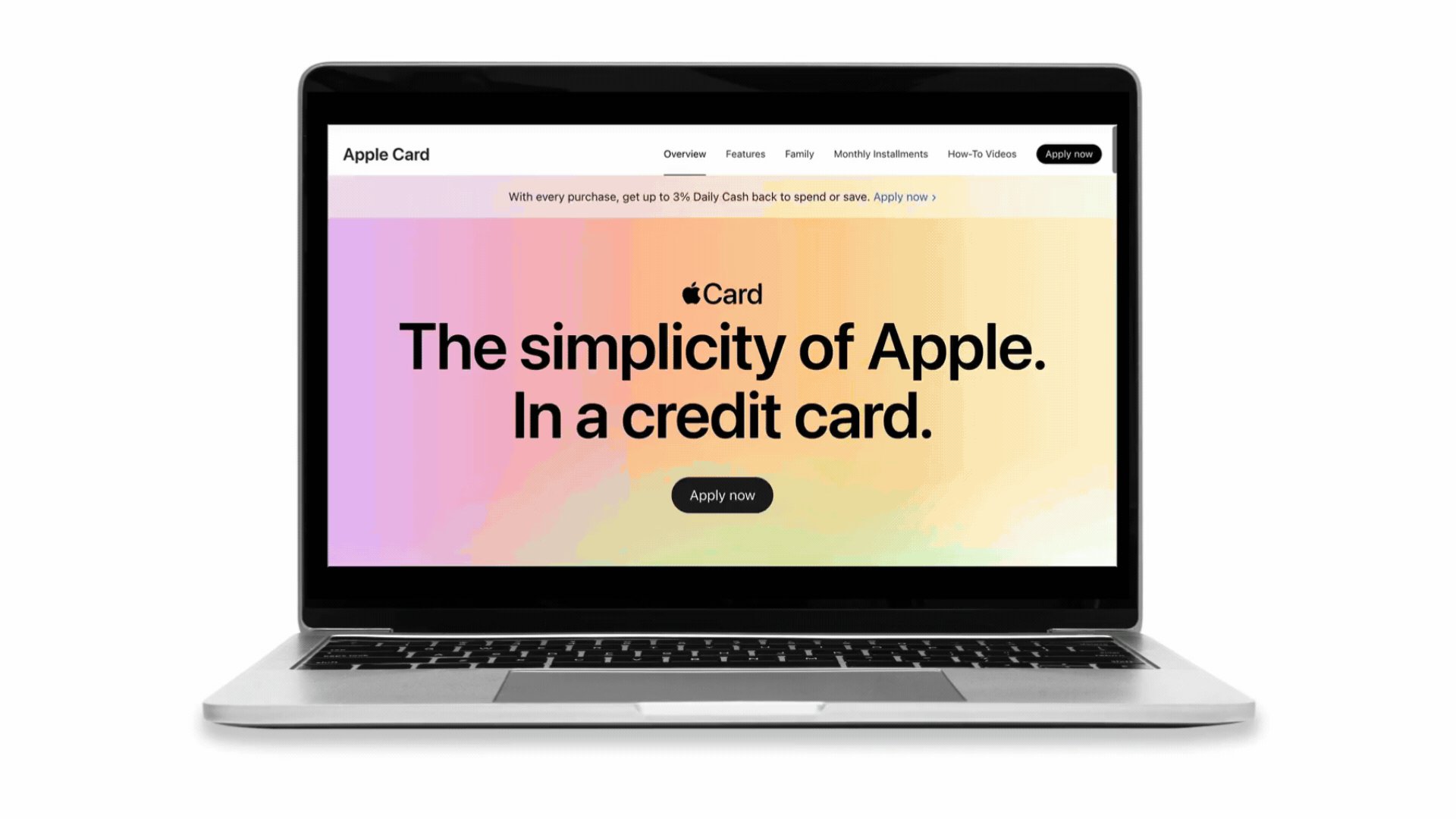
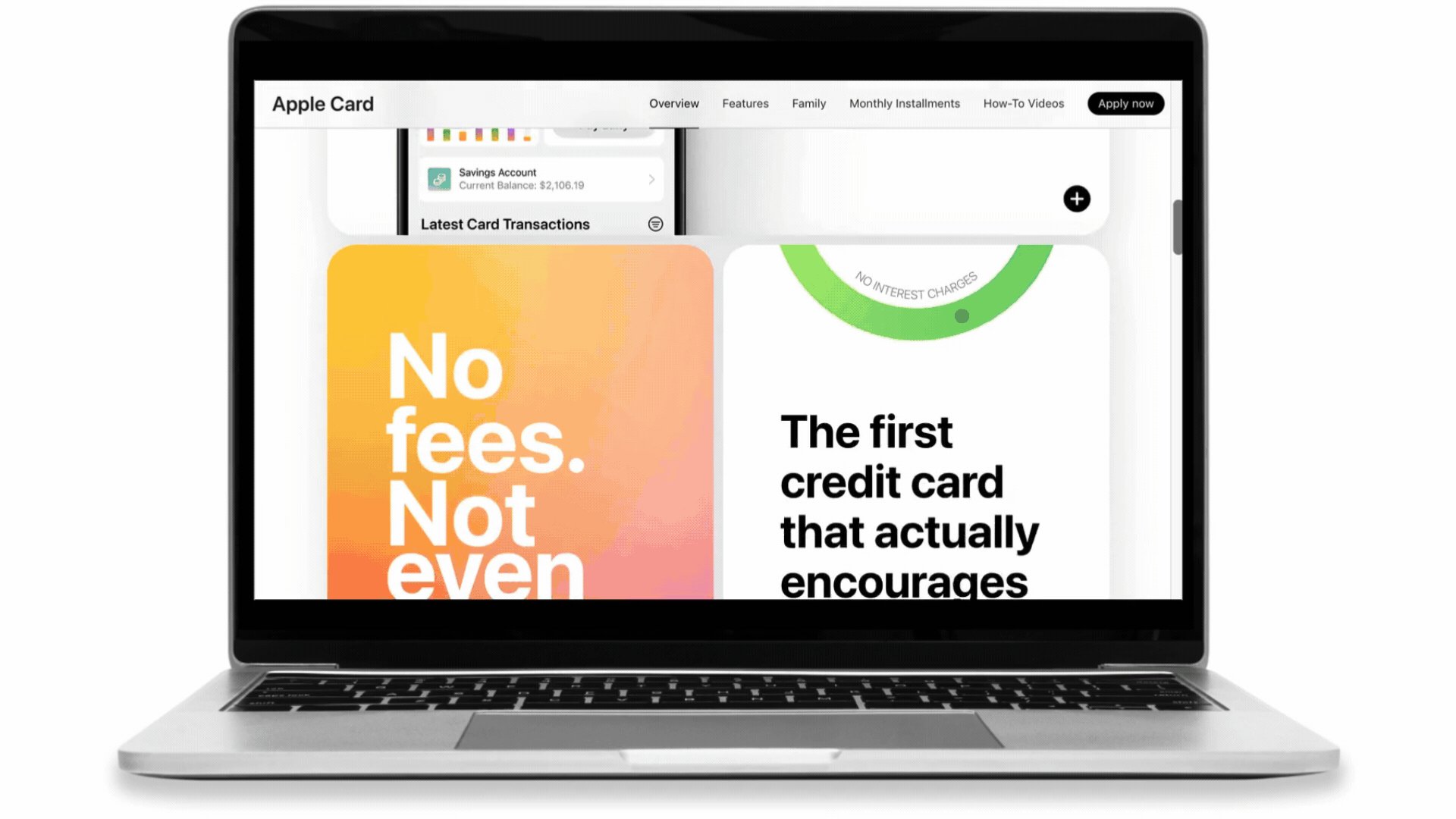
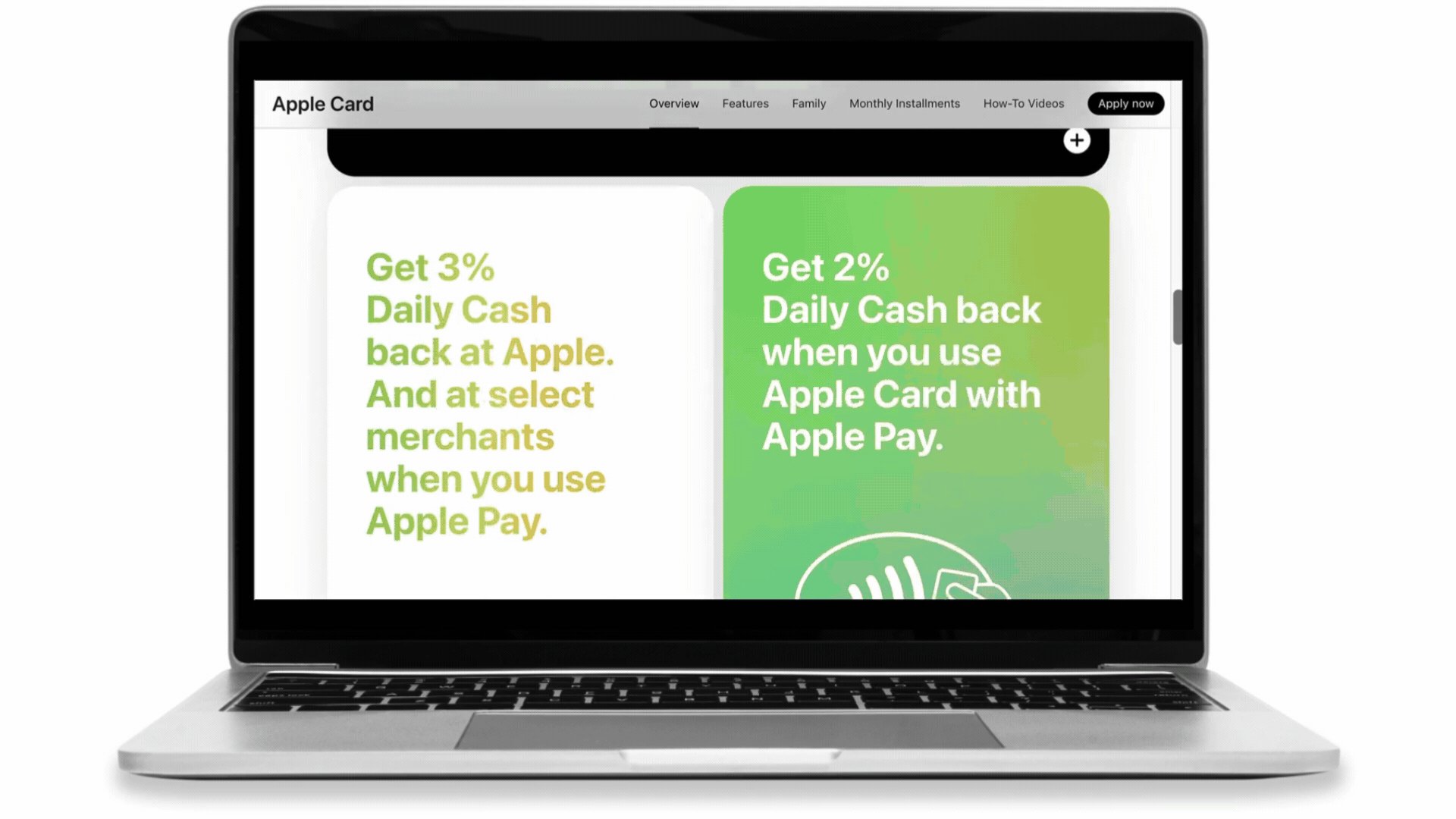
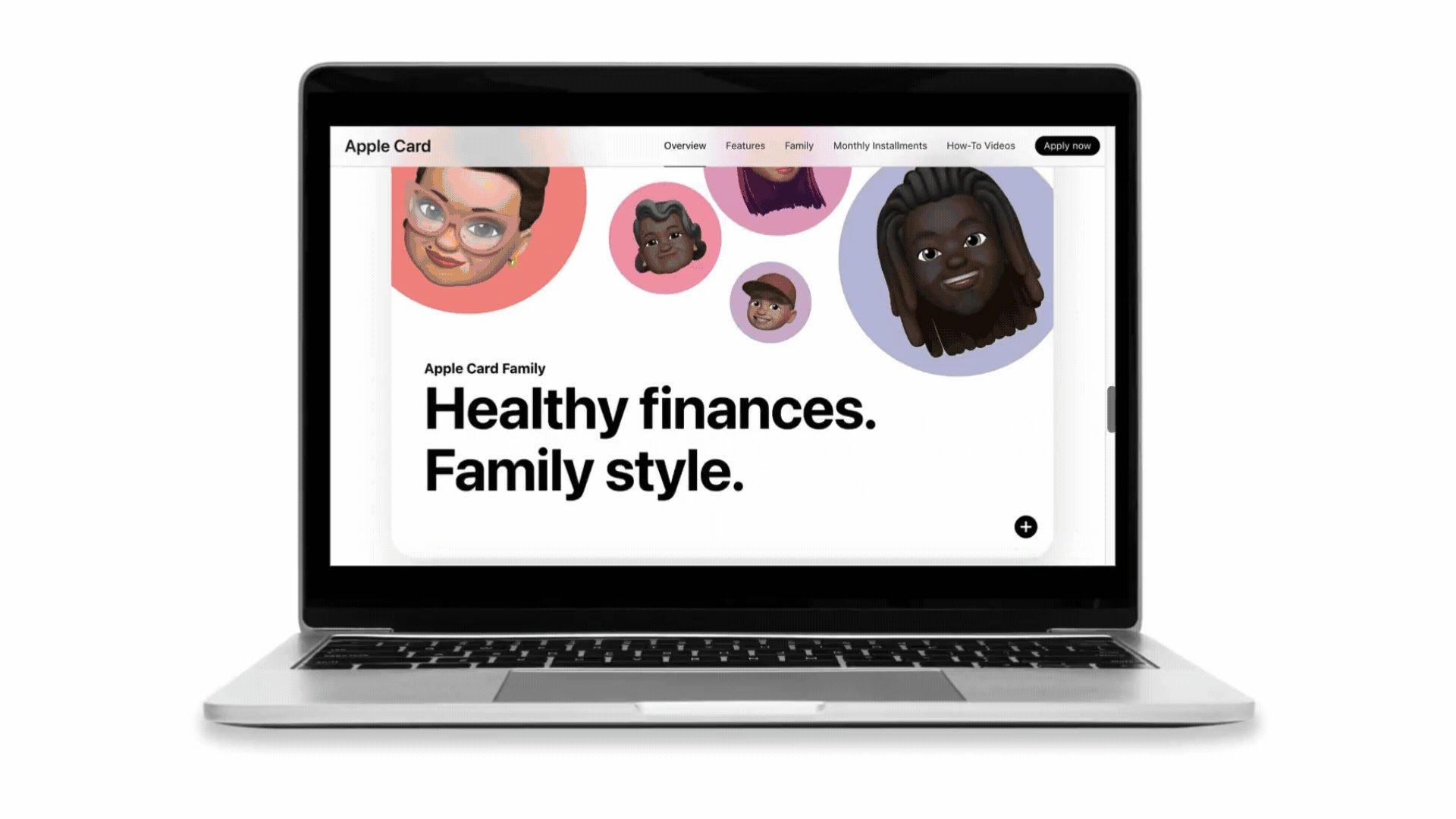
Apple Card の Web ページでは、ベント グリッド デザインを使用して、ページを個別のセクションに分割し、それぞれがカードのさまざまな側面を強調することで、視覚的に魅力的で整理されたレイアウトを作成しています。大きな画像と小さなテキスト ボックスの組み合わせなど、これらのセクション内のさまざまなコンパートメント サイズにより、明確な視覚的階層が確立され、重要な情報に注意が集まります。一貫したマージン、パディング、配置により全体のバランスと調和が維持され、情報の移動と吸収が容易になり、ユーザー エクスペリエンスが向上します。

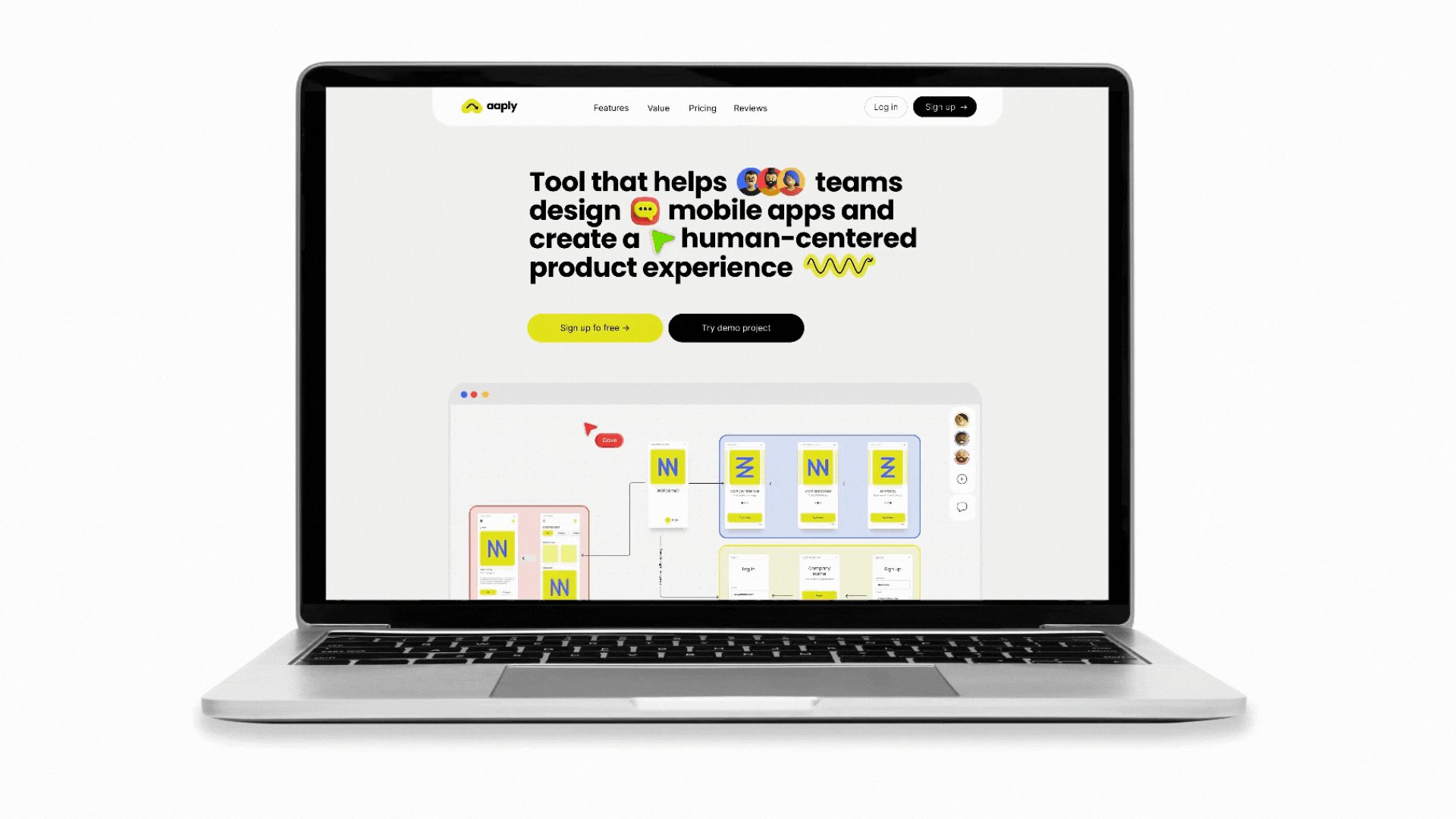
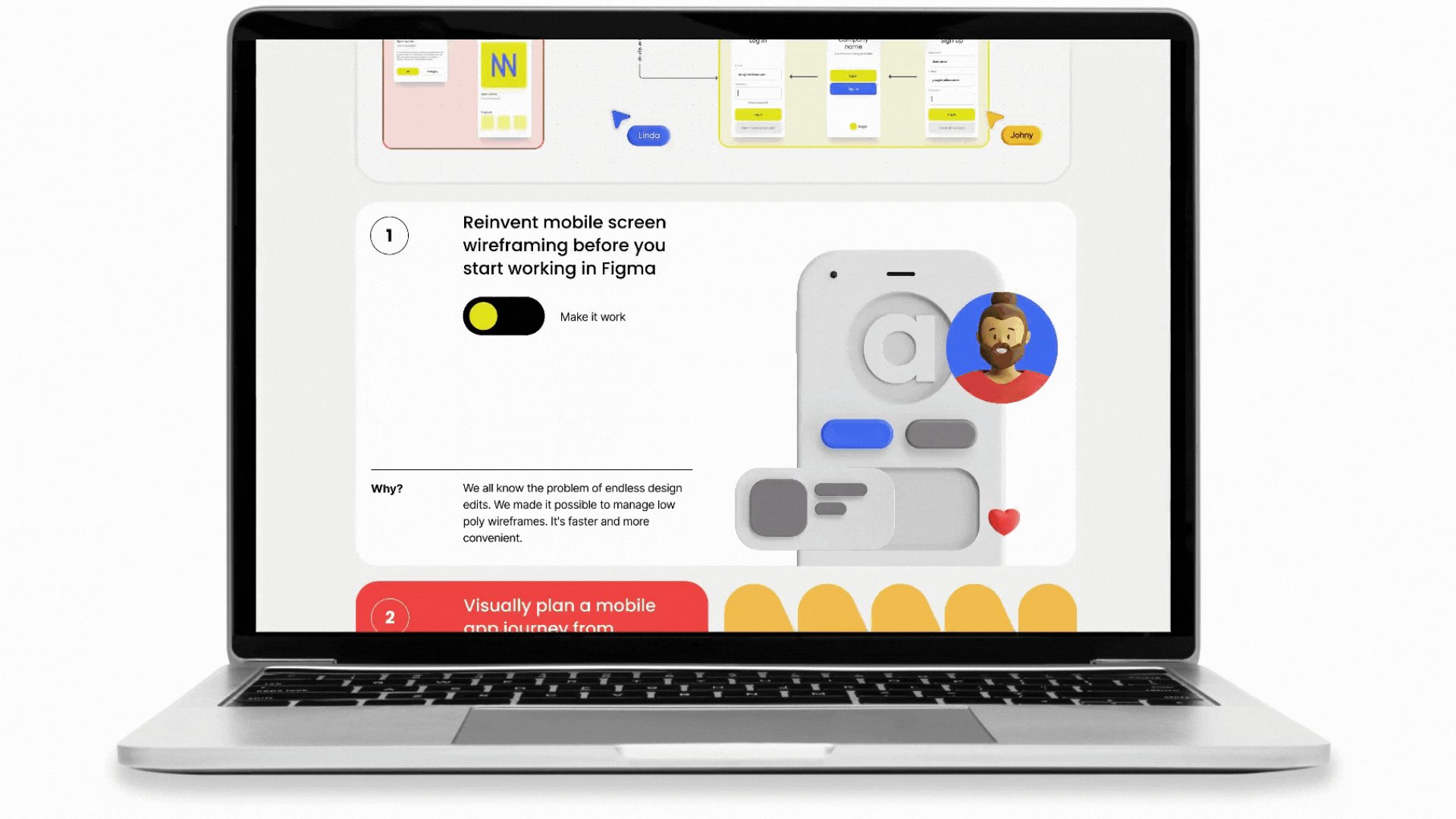
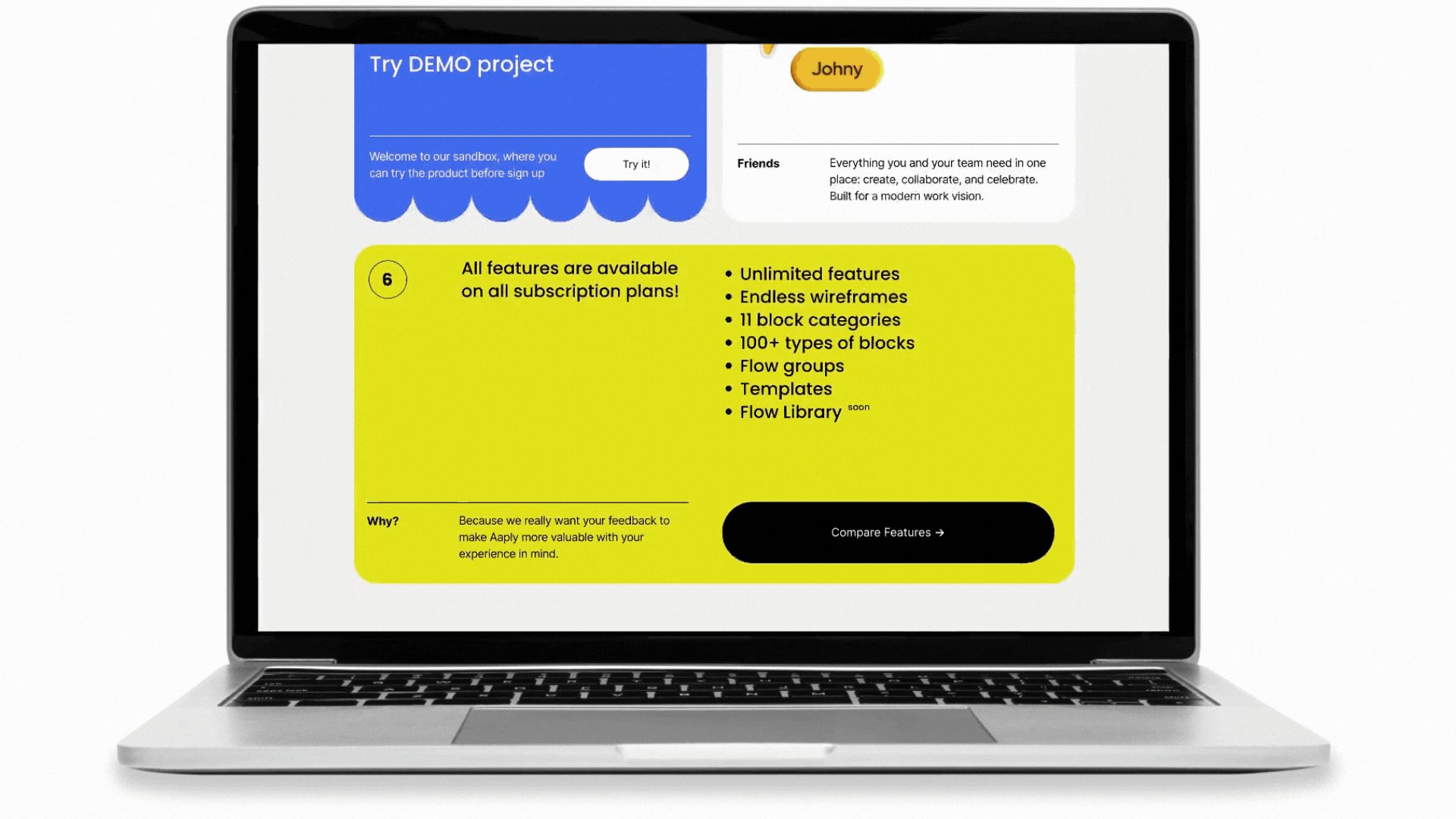
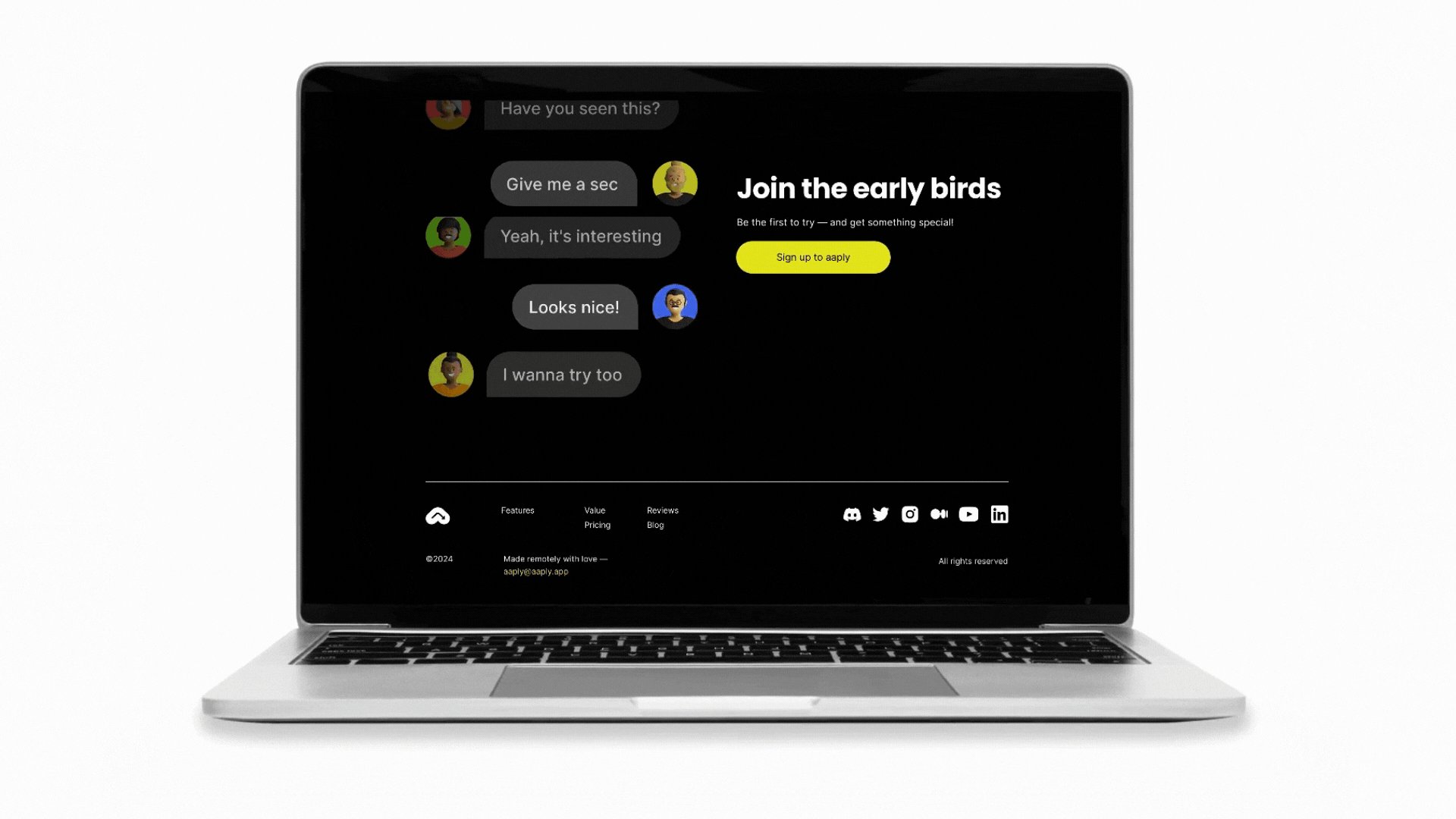
Aaply Web ページは、弁当グリッド デザインを使用して、構造化された視覚的に魅力的な方法でコンテンツを表示します。サイトは個別のセクションに分かれており、それぞれのセクションで機能、メリット、価格など、アプリのさまざまな側面が説明されています。これらのセクション内では、さまざまなコンパートメント サイズと、画像、テキスト ボックス、アイコンなどの要素によって、動的な視覚的な階層が作成されます。この整理されたレイアウトにより、ユーザーのナビゲーションが強化され、重要な情報に簡単にアクセスできるようになり、一貫性のあるユーザー フレンドリーなエクスペリエンスに貢献します。

Bento グリッド デザインの概念を紹介したので、Beaver Builder の Box モジュールを使用して独自の例を作成してみましょう。
Beaver Builder を初めて使用する場合でも、心配する必要はありません。直感的なドラッグ アンド ドロップ インターフェイスにより、設計が簡単になります。 Box Module のグリッド機能を使用してカラフルな写真グリッドを作成する方法の概要を理解するには、Box Module 基本オンライン コースのこのビデオを視聴することを検討してください。
Beaver Builder の Box モジュールは、ドラッグ アンド ドロップ インターフェイス、柔軟なカスタマイズ オプション、および高度なレイアウト コントロールを使用して、Bento グリッド デザインの作成を簡素化します。 Box モジュールを使用すると、テキスト、画像、アイコンなどのさまざまなコンテンツ タイプを個々のボックス内に簡単に追加および配置できます。
このモジュールは、堅牢なグリッドおよびフレックス設定により、整列、間隔、位置を正確に制御し、一貫性のある視覚的に魅力的なレイアウトを保証します。ユーザーフレンドリーなデザインツールと強力なカスタマイズ機能を組み合わせることで、Web サイト全体の美しさと機能性を向上させる動的な Bento グリッド デザインを迅速かつ効率的に作成できます。
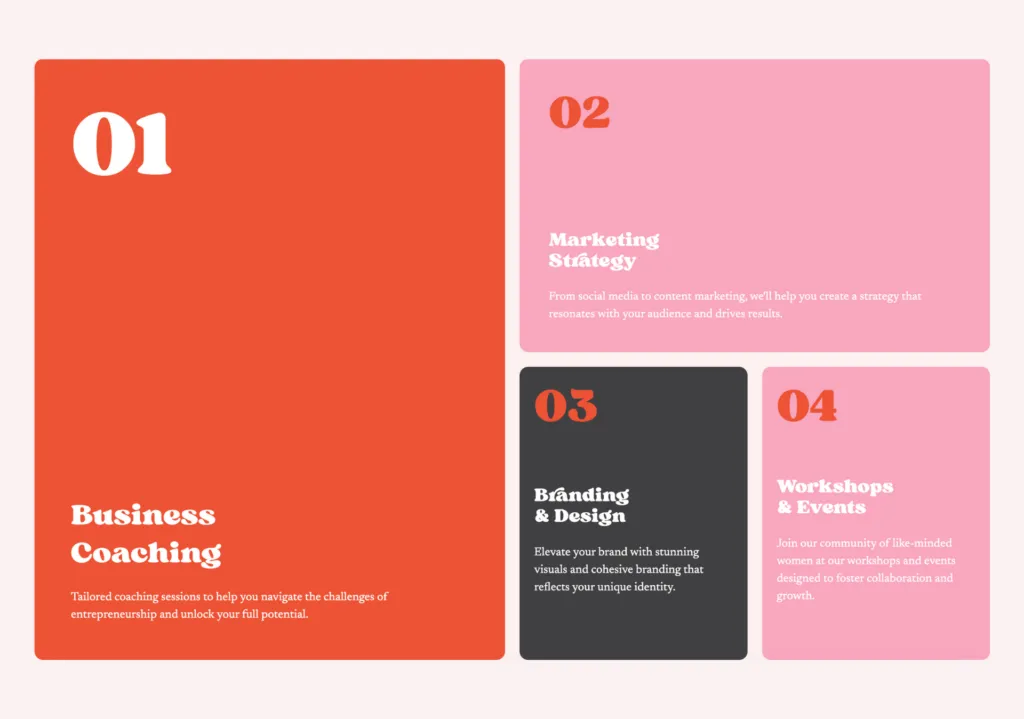
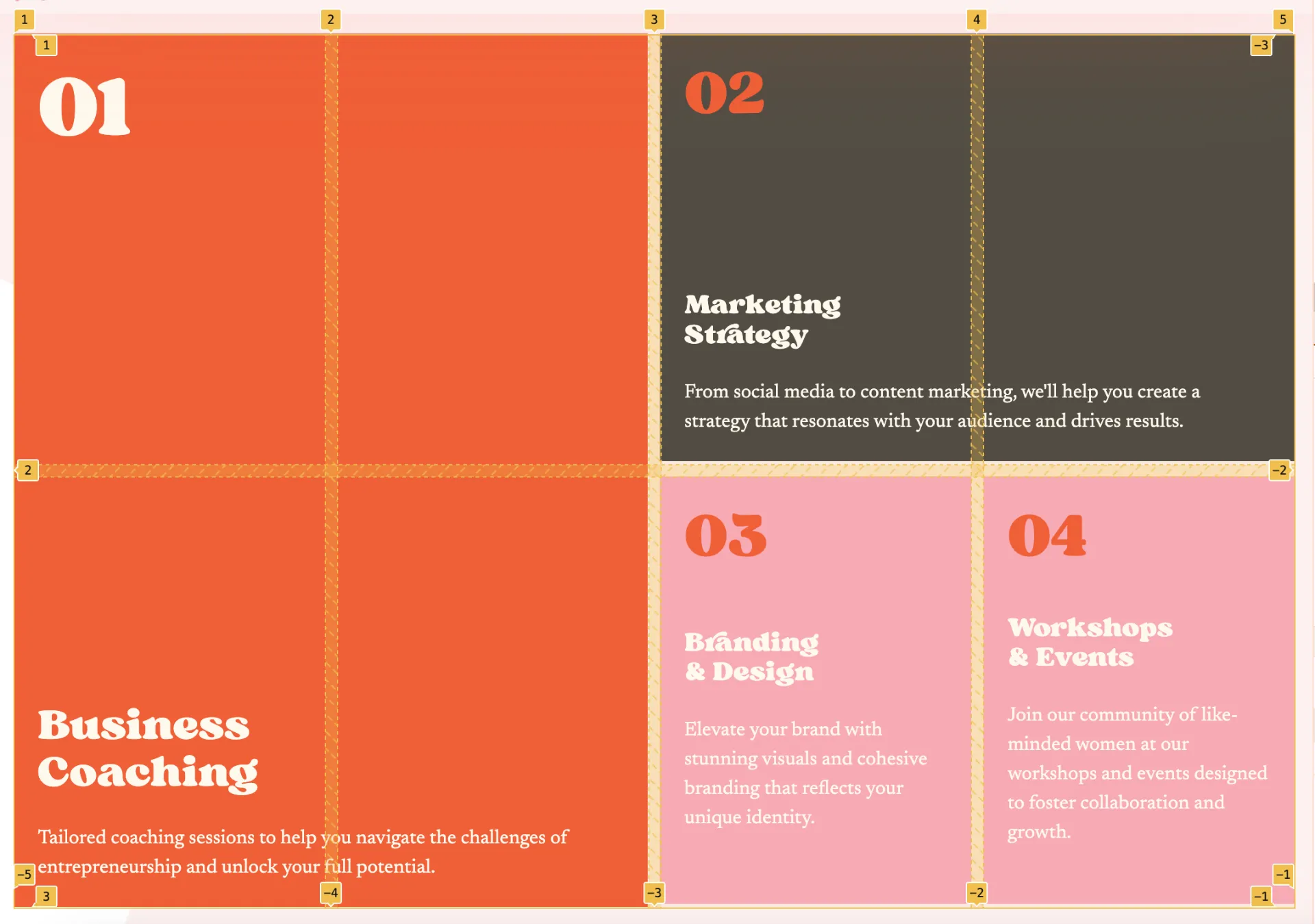
Beaver Builder の Box モジュールを使用して、このカラフルなグリッド デザインを構築する方法を見てみましょう。

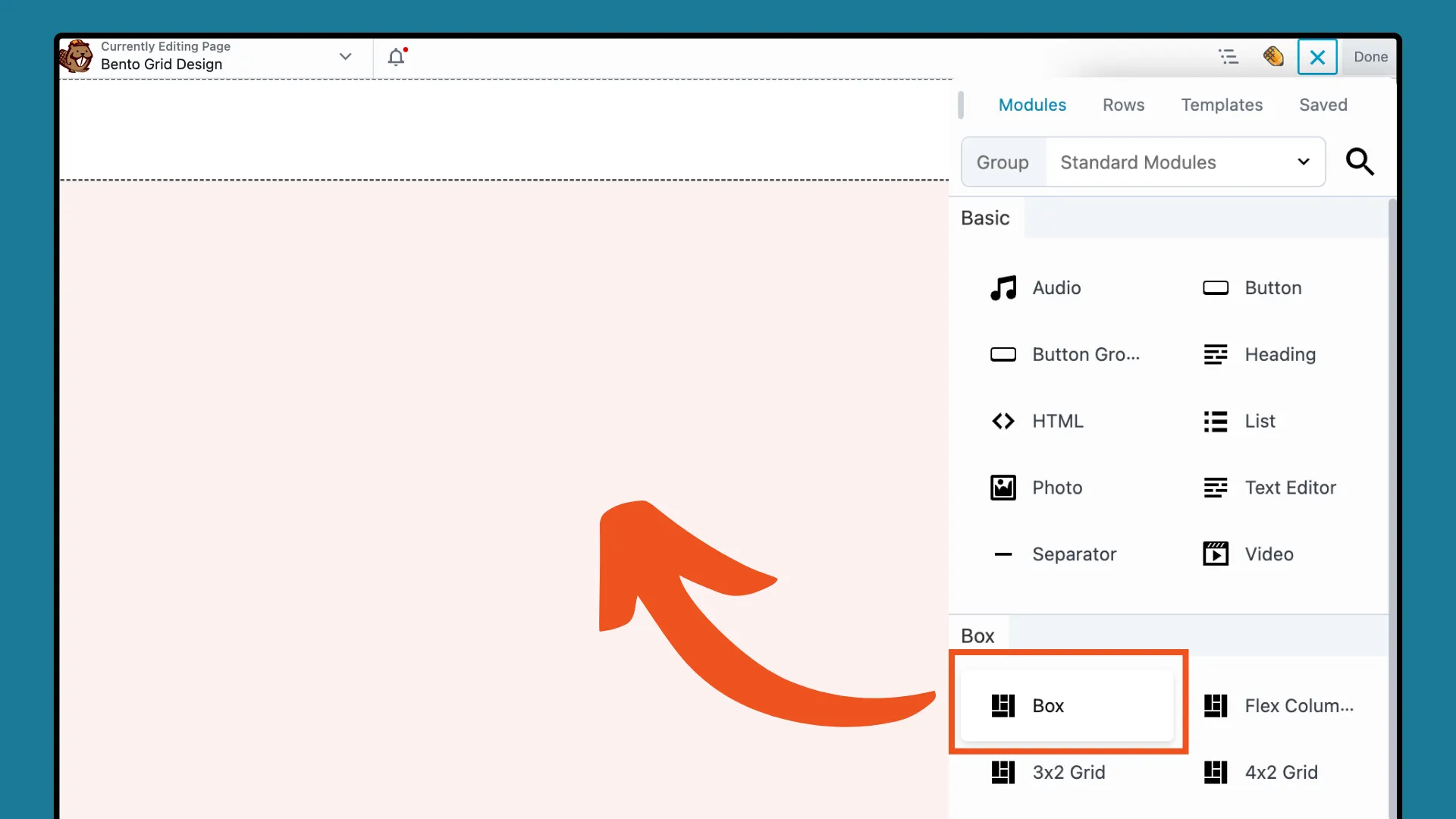
まず、WordPress を開いて Beaver Builder を起動して開始します。右上隅の「 + 」アイコンをクリックしてコンテンツパネルを開き、Box モジュールをページにドラッグします。

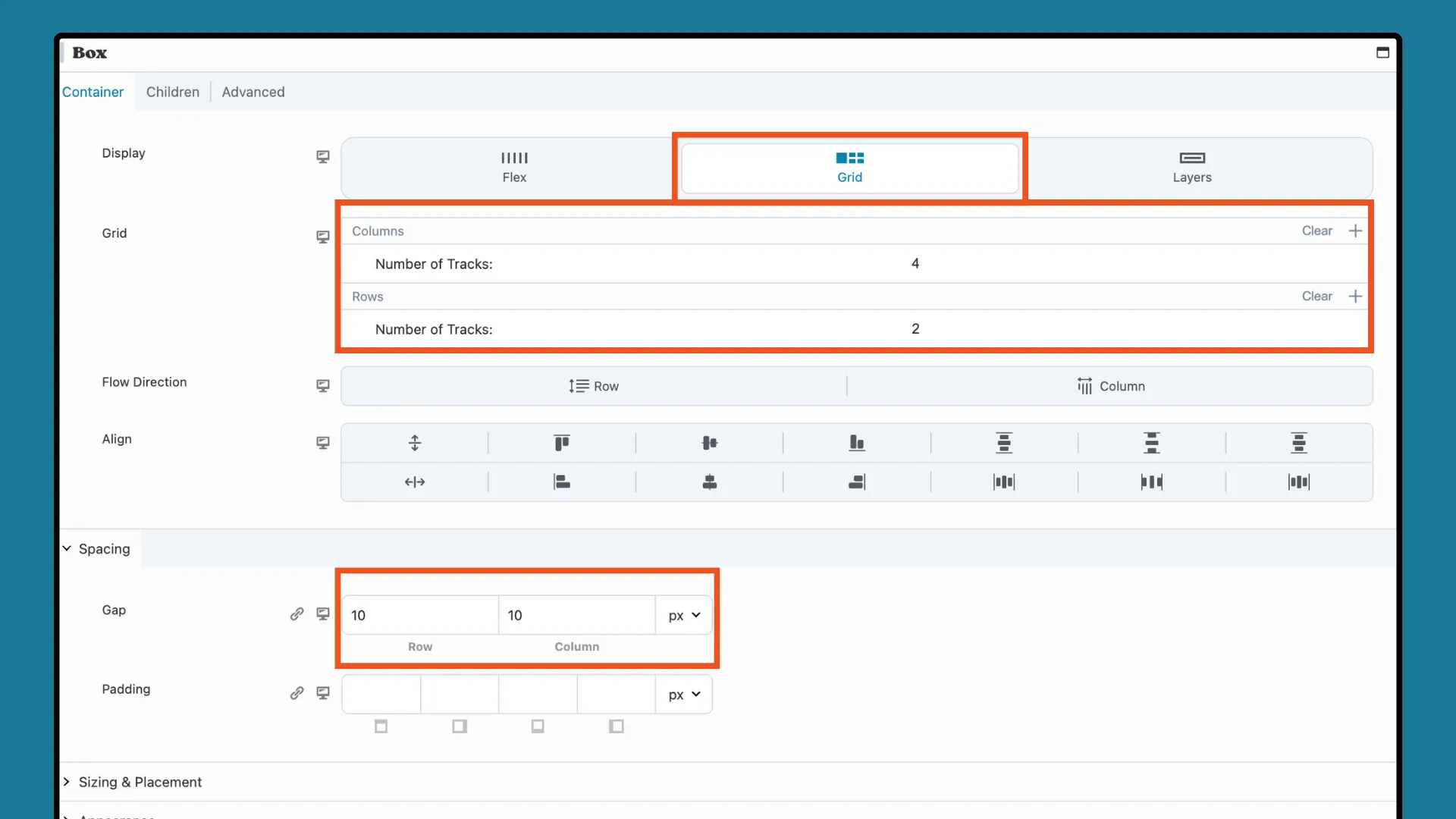
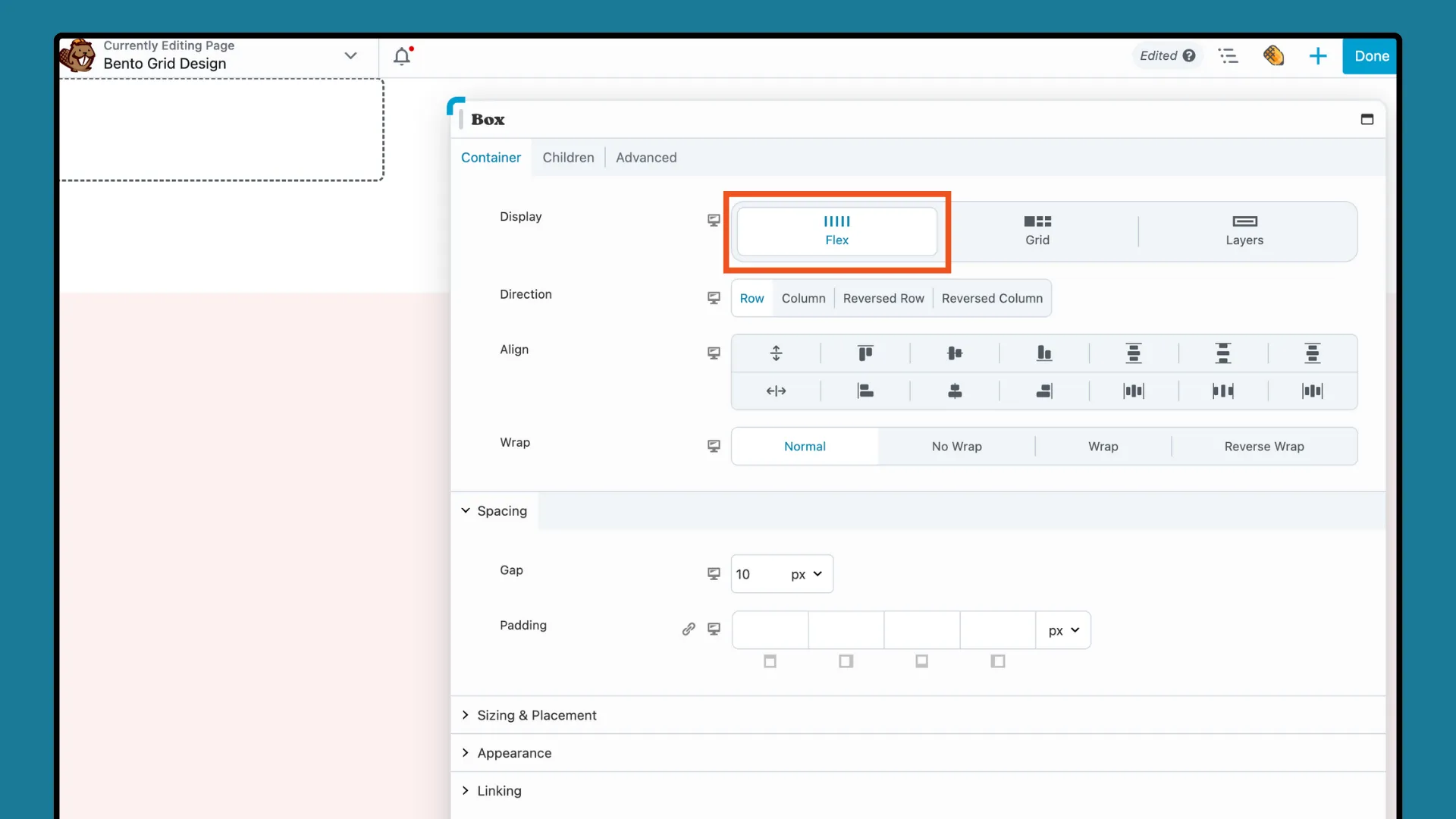
行と列の設定を調整して、グリッド レイアウトを設定します。 Box Module 設定ポップアップで、 「CONTAINER」タブに移動し、 「Display」を「Grid」に設定します。
このアクションにより、CSS グリッド オプションが表示されます。 4×2 グリッドの場合、次に示すように、列のトラック数を「 4 」に、行のトラック数を「 2 」に設定します。

次に、 「間隔」セクションで、 「ギャップ」と「パディング」を増減してレイアウトを調整できます。グリッドが形になり始めたら、後でいつでも調整できることに注意してください。
ここで、Flex の子コンテナを追加して、弁当箱のコンパートメントをミラーリングする構造化されたグリッドを形成します。 Box モジュールをページ上にドラッグし、グリッドの Box モジュール内にドロップします。ポップアップ設定ボックスで、このボックスがFlexに設定されていることを確認します。

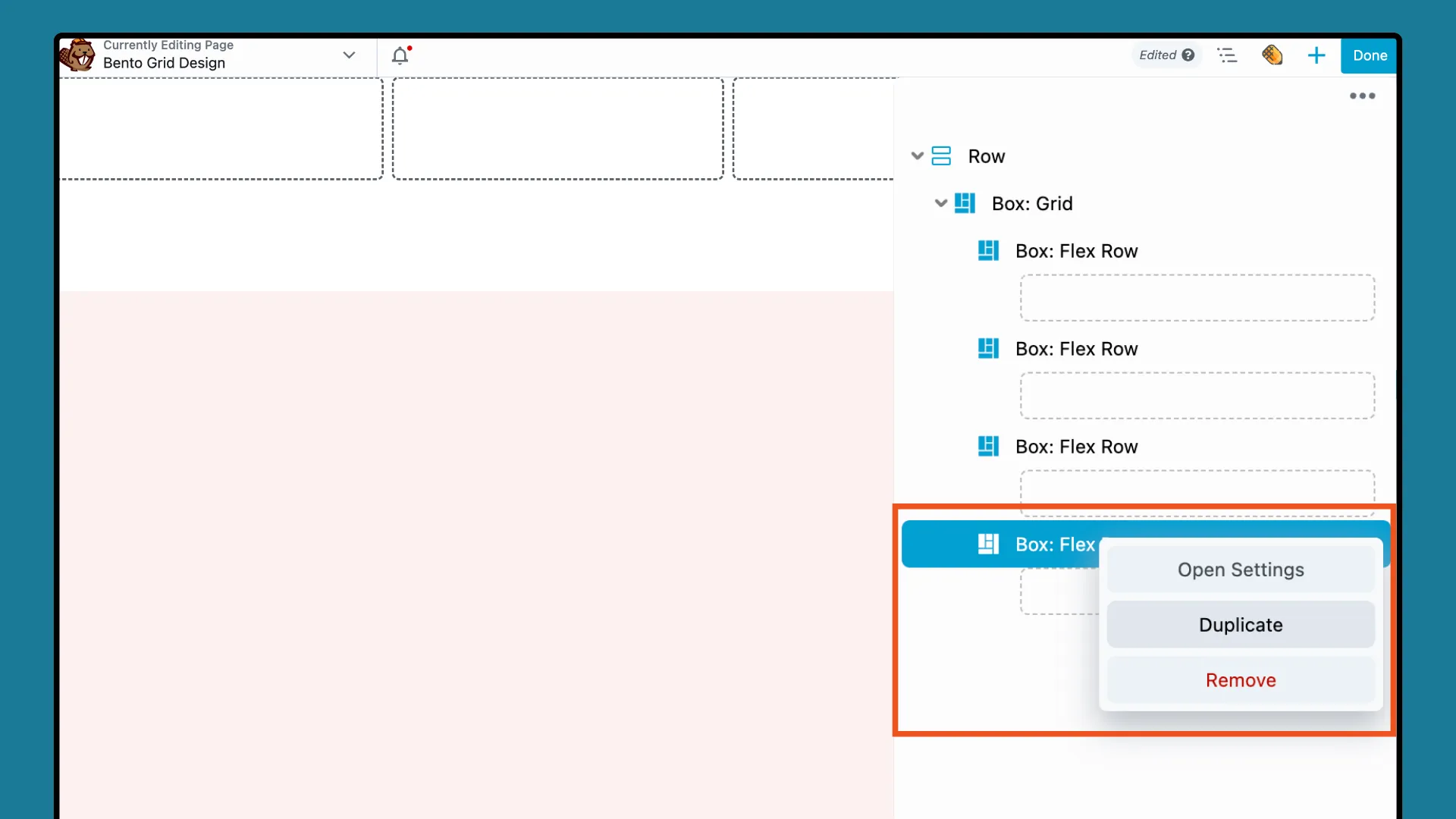
次に、アウトラインパネルに移動し、「ボックス:フレックス行」を右クリックして「複製」を選択します。表示するコンテナーの数を表す 4 つのコピーが作成されるまで、このアクションを繰り返します。

これで、各ボックスの外観を調整し、コンテンツを追加する準備が整いました。
各 Box モジュールはコンテンツのコンテナとして機能します。このステップでは、各 Flex Box モジュールをカスタマイズします。左側のオレンジ色の 2×2 コンテナから始めて、左から右、上から下の順に作業していきます。

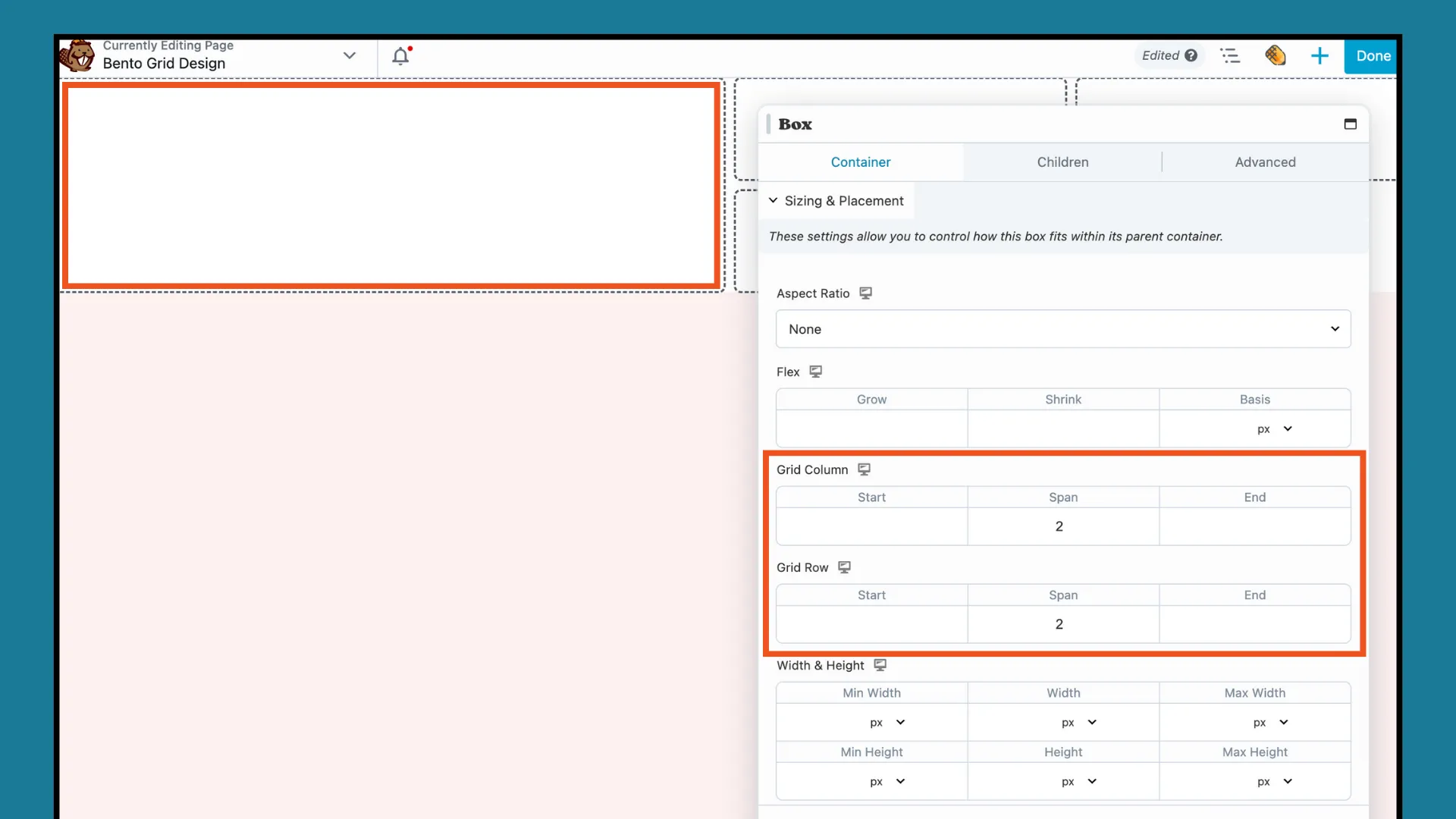
この外観を実現するには、最初の Box モジュールをクリックして設定ポップアップを開きます。 [CONTAINER]タブで、 [Sizing & Placement]まで下にスクロールします。次のような 2 x 2 ボックスを実現するには、グリッド列とグリッド行の両方のスパンを「2」に増やします。

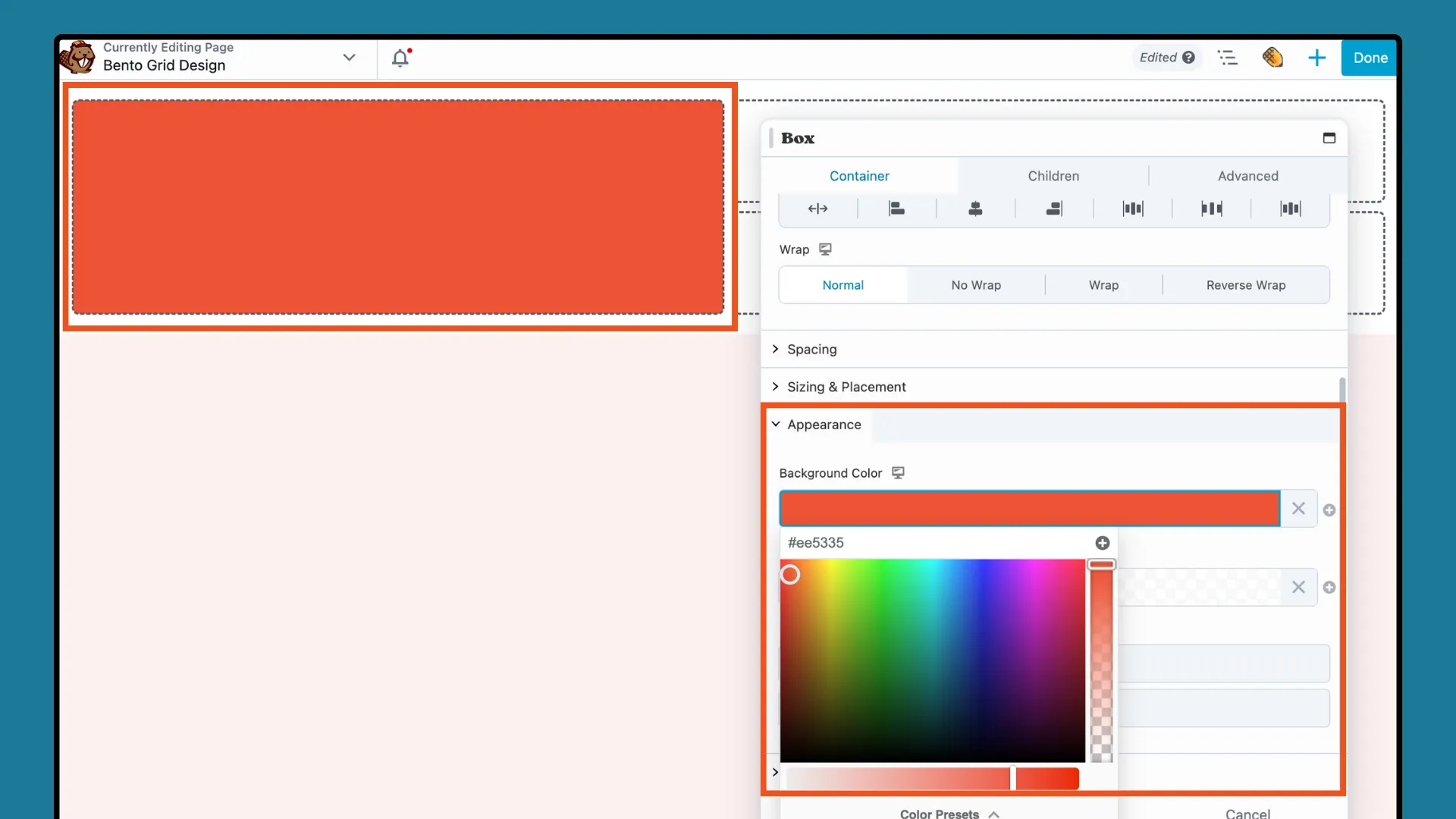
次に、 「外観」セクションまで下にスクロールし、クリックして背景色を追加します。

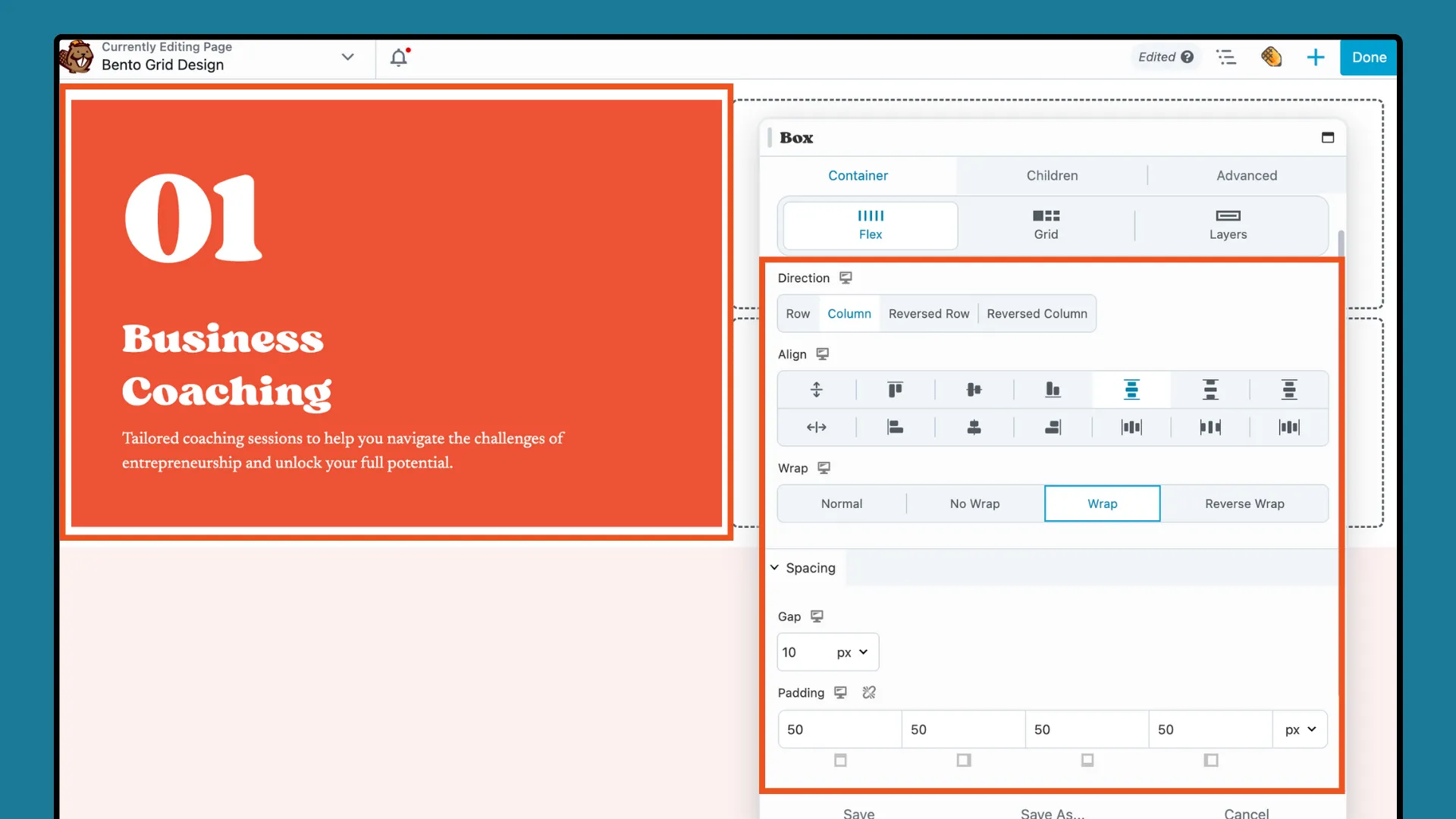
見出しモジュールとテキスト エディター モジュールをボックス モジュールにドラッグし、目的のコンテンツを各モジュールに追加します。以下に示すように配置するには、ボックス モジュール ポップアップでフレックス設定 (方向、整列、ラップ) を調整します。

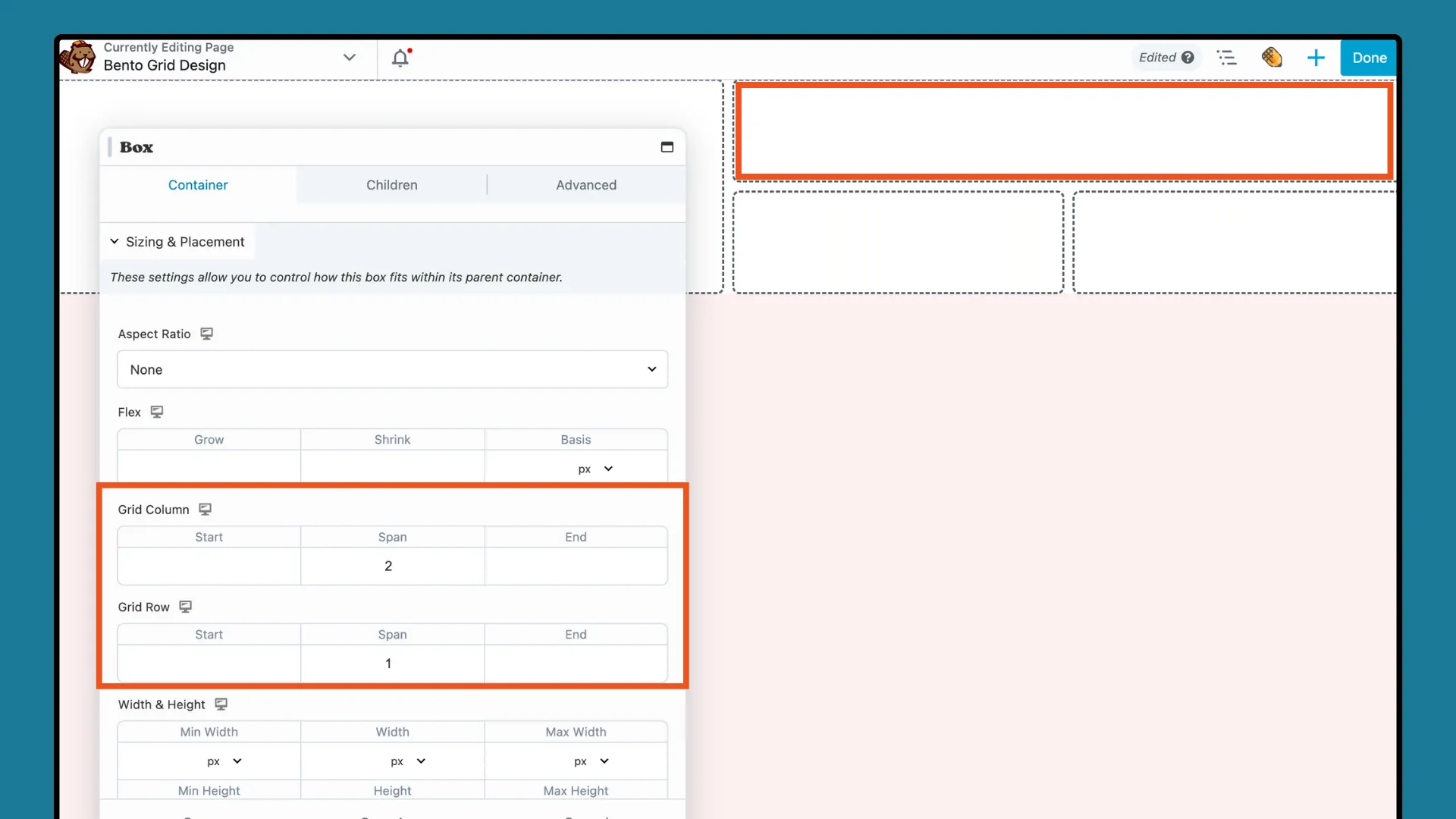
最初のボックス モジュールの作業が完了したら、次のボックス モジュールをクリックします。サイズと配置をグリッド列に「2」、グリッド行に「1」を設定して、2 x 1 グリッドを作成します。

次に、最初のボックスと同じように、背景色、見出しモジュール、テキスト モジュールを追加します。追加の各ボックス モジュールのフレックス設定を調整して、視覚的に魅力的でバランスの取れたレイアウトを作成します。
次のステップは、グリッドのデザインがさまざまな画面サイズに適切に適応することを確認することです。 Beaver Builder の応答性の高いツールを使用して、さまざまなデバイス間で Bento Grid の視覚的な整合性を維持します。
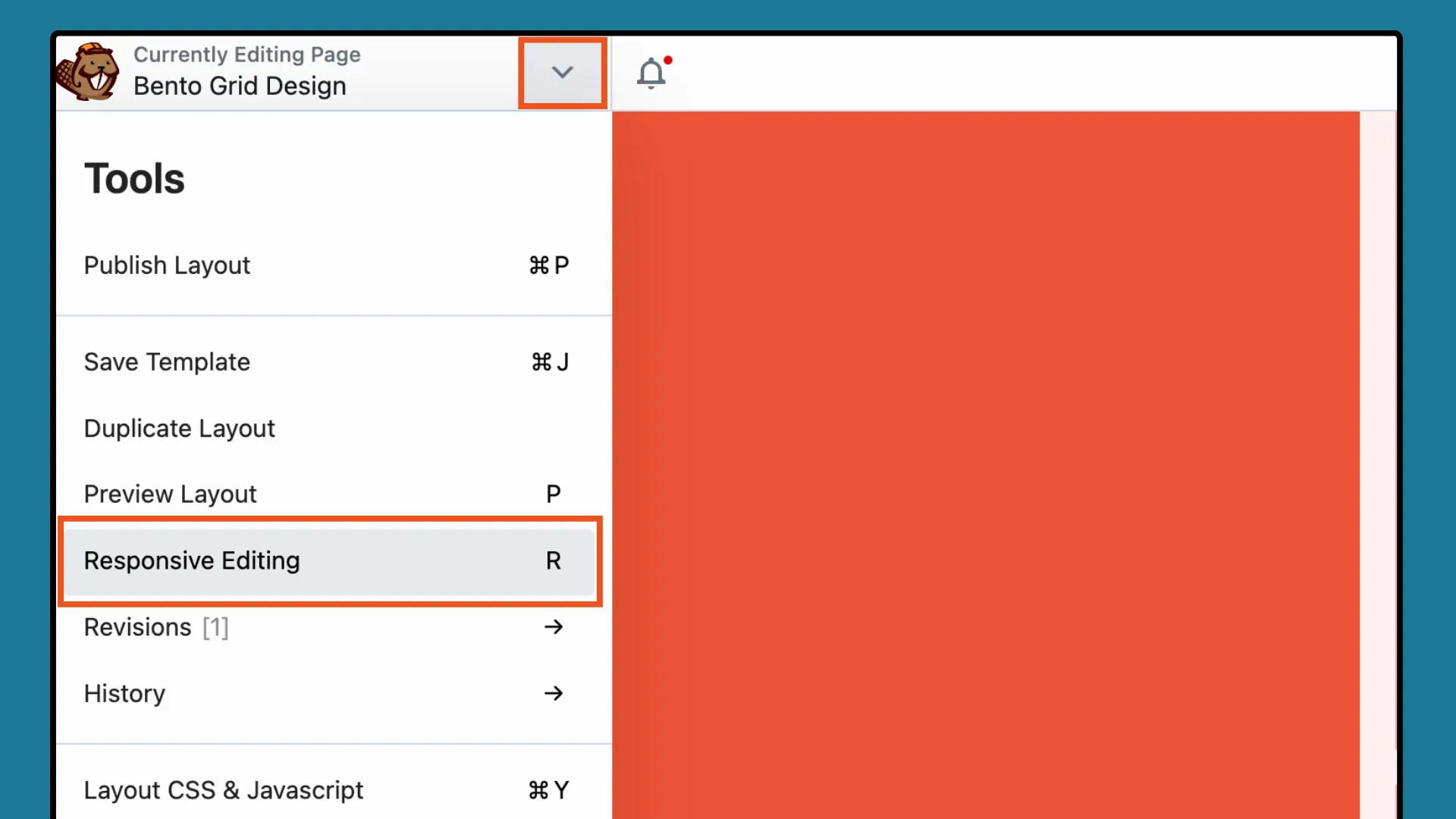
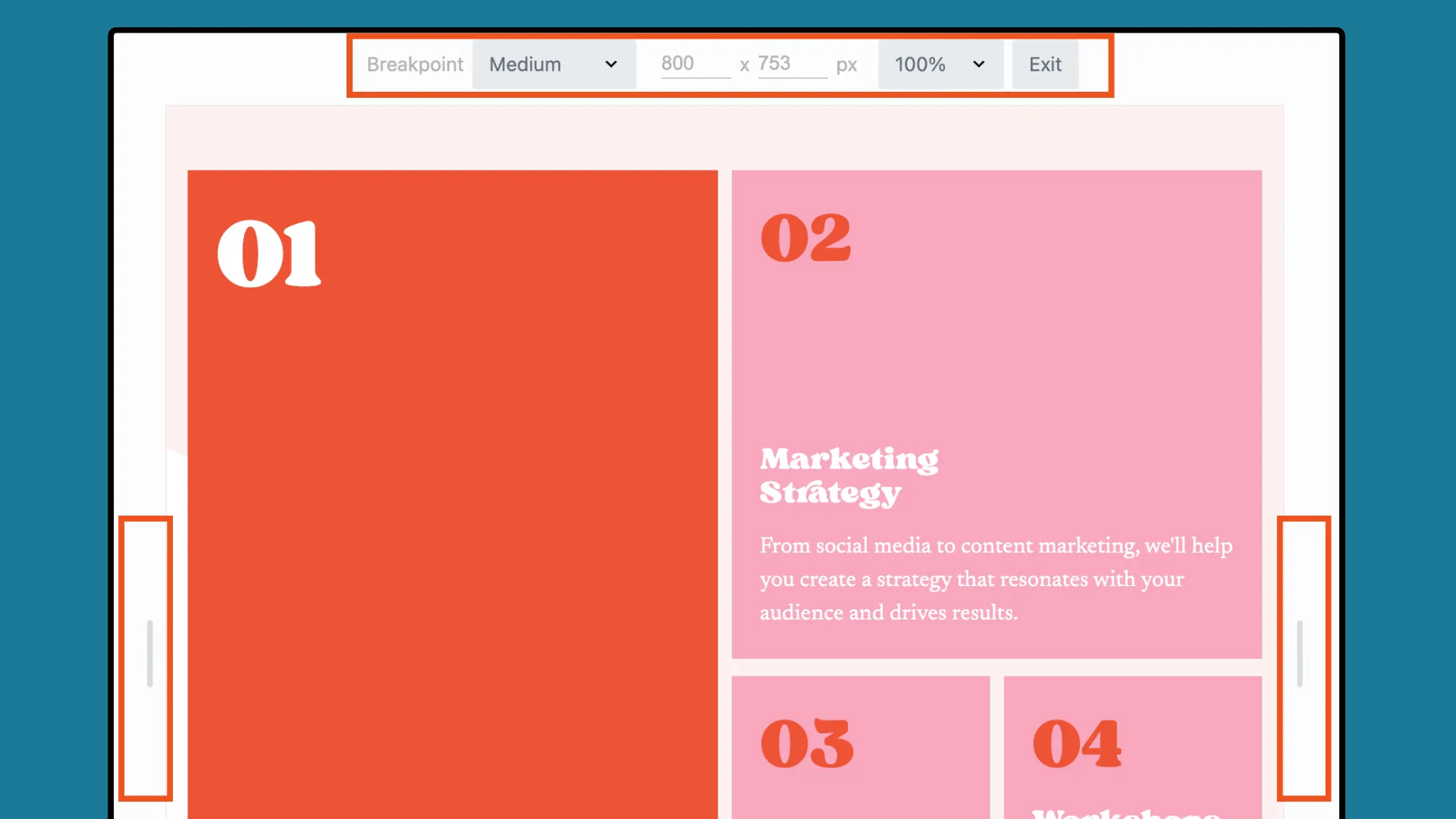
編集画面の上部バーにある矢印をクリックして [ツール] メニューを開き、ドロップダウンから[応答編集]を選択します。または、キーボード ショートカット「R」を使用します。

レスポンシブ エディターは、さまざまなデバイス間でレイアウトの正確なプレビューを提供します。幅と高さのオプションまたはドラッグ ハンドルを使用して、さまざまなサイズでデザインを表示できます。

レスポンシブ エディターはデバイス サイズごとに個別のレイアウトを作成しないことに注意してください。代わりに、 [表示設定]オプションと[応答切り替え]を使用して、各デバイスのデザインを調整できます。
設計の目的に応じて、ホバー効果、クリック可能なリンク、アニメーションなどのインタラクティブな機能を各 Box モジュール内に組み込むことができます。一部の機能強化には基本的なコーディング スキルが必要ですが、その他の機能強化は簡単に実装できます。
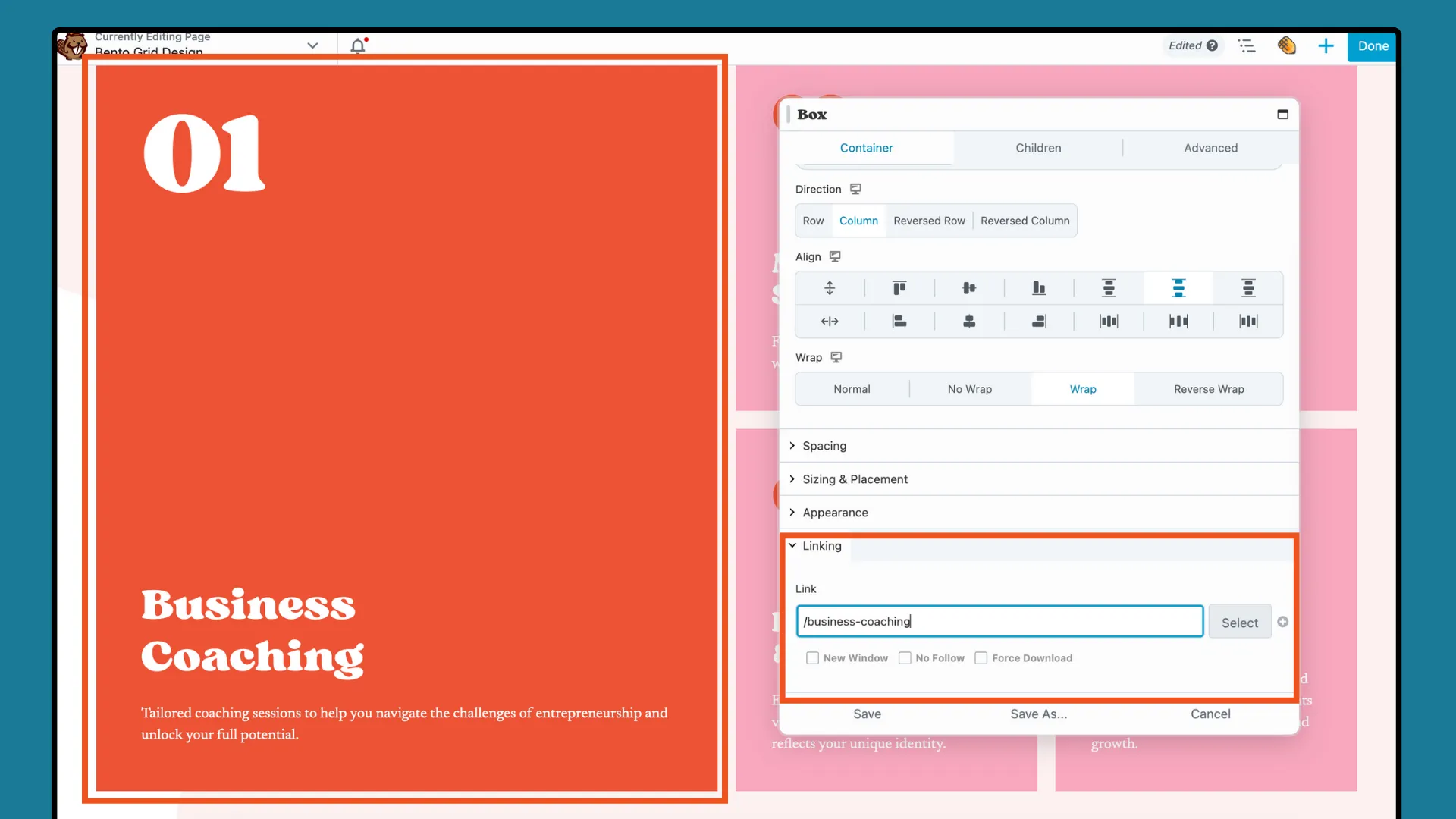
たとえば、Box モジュールのリンク設定を使用すると、ボックス内のすべての子モジュールを含むボックス全体にリンクを追加できます。

最後に、デザインが完成したら、 「完了」をクリックし、 「ドラフトを保存」または「公開」を選択して、作業内容を保存または投稿します。
これらの手順に従うことで、Box モジュールを使用して視覚的に整理された魅力的な Bento グリッド デザインを効果的に作成でき、WordPress Web サイト プロジェクトを強化するのに最適です。
要約すると、Beaver Builder's Box Module を使用して WordPress で Bento Grid Design をマスターすると、Web クリエイターの無限の可能性が解放されます。日本のデザイン原則と Beaver Builder のユーザーフレンドリーなインターフェイスを融合することで、柔軟で視覚的に印象的な方法でコンテンツを提示することができます。