2024 年のベスト著者ウェブサイト 20 位
公開: 2024-01-12自分のウェブサイトを作成または改良するためのインスピレーションを求めて、最高の著者のウェブサイトを探していますか?
ようこそ、本好きの皆さん、作家志望の皆さん。
この記事では、有名な著者とあまり有名ではない著者による最高のサイトを厳選して紹介します。
洗練されたデザインから魅力的なコンテンツまで、これらの Web サイトは単に書籍を紹介するだけではありません。 彼らは物語を語ることを目的としています。
あなたが経験豊富な小説家でも、執筆活動を始めたばかりでも、ここは正しい場所です。
ジャンルに関係なく、これらの例はあなたの創造性を刺激し、読者とより効果的につながるのに役立つと確信しています。
この投稿の内容は次のとおりです。
- 最優秀著者のウェブサイト
- JKローリング
- ネオンヤン
- リー・バルドゥゴ
- リック・リオーダン
- ダン・ブラウン
- ヘレン・ホアン
- ジェニファー・イーガン
- LJ・ロス
- カイリー・ハワース
- クリスティ・アン・ジョーンズ
- マーク・ドーソン
- キンバリー・スチュアート
- ベサン・ウールビン
- クラウディア・ルエダ
- モイル・シスターズ
- ポール・マイゼル
- 本物のスタン・リー
- ルピ・カウル
- ミケル・レイナ
- マギー・スティフヴェーター
- 優れた著者のウェブサイトとは
- 著者のウェブサイトに関するよくある質問
- 著者の Web サイトを際立たせるものは何でしょうか?
- 著者にとってウェブサイトを持つことはどのくらい重要ですか?
- 著者の Web サイトにブログを含めるべきでしょうか?
- 著者はウェブサイトにどのようなコンテンツを含めるべきでしょうか?
- 作成者は自分の Web サイトをどのように宣伝できますか?
- 著者が自分の Web サイトから直接書籍を販売する必要がありますか?
最優秀著者のウェブサイト
これですべての準備が整ったので、優れた著者サイトの厳選リストを公開しましょう。
それぞれの作品は、デザイン、コンテンツ、読者エンゲージメントに対する独自のアプローチで際立っており、文学界に高い基準を打ち立てています。
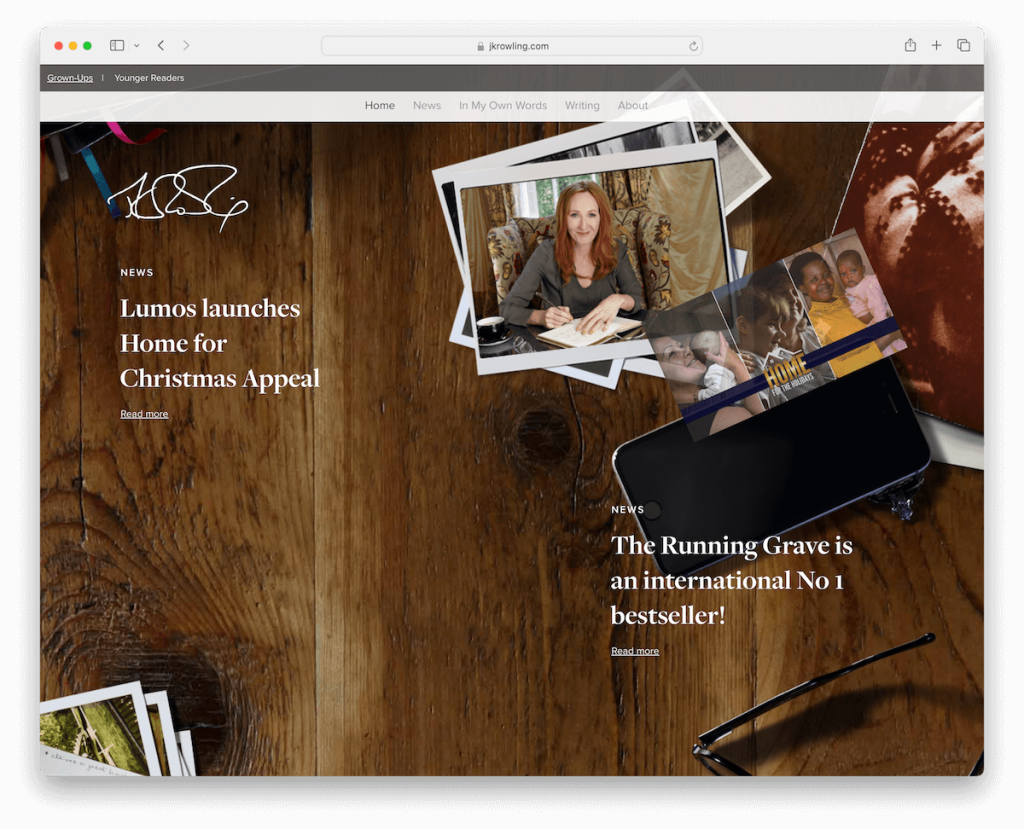
1. JKローリング
構築: WordPress

JK Rowling の Web サイトは WordPress を使用してデザインされており、分割画面のホームページが魅力的です。左側では彼女のメイン サイトが強調表示され、右側では「ストーリー」が表示されます。
このサイトは、驚くべきタイムライン スタイルのスクロール エクスペリエンスを提供しており、訪問者が彼女の作品や更新を動的かつ視覚的に魅力的にたどることができます。
フローティング ヘッダーによりナビゲーションが容易になり、透明なフッターにより追加のリンクやソーシャル メディア アイコンがエレガントに表示されます。 これらすべてにより、この作品は、著者のデジタル プレゼンスがどのように機能的であり、創造的にインスピレーションを与えることができるかを示す優れた例となっています。
注: ホームページを戦略的に使用して、ブログやショップなど、ファンを適切なセクションに誘導します。
選んだ理由: JK Rowling の Web サイトは、革新的なデザインとインタラクティブなコンテンツを独自に融合させています。
ステップバイステップの初心者向けガイドで、WordPress ウェブサイトを簡単に作成する方法をご覧ください。 (ライターや著者向けの最高の WordPress テーマをぜひご活用ください。)
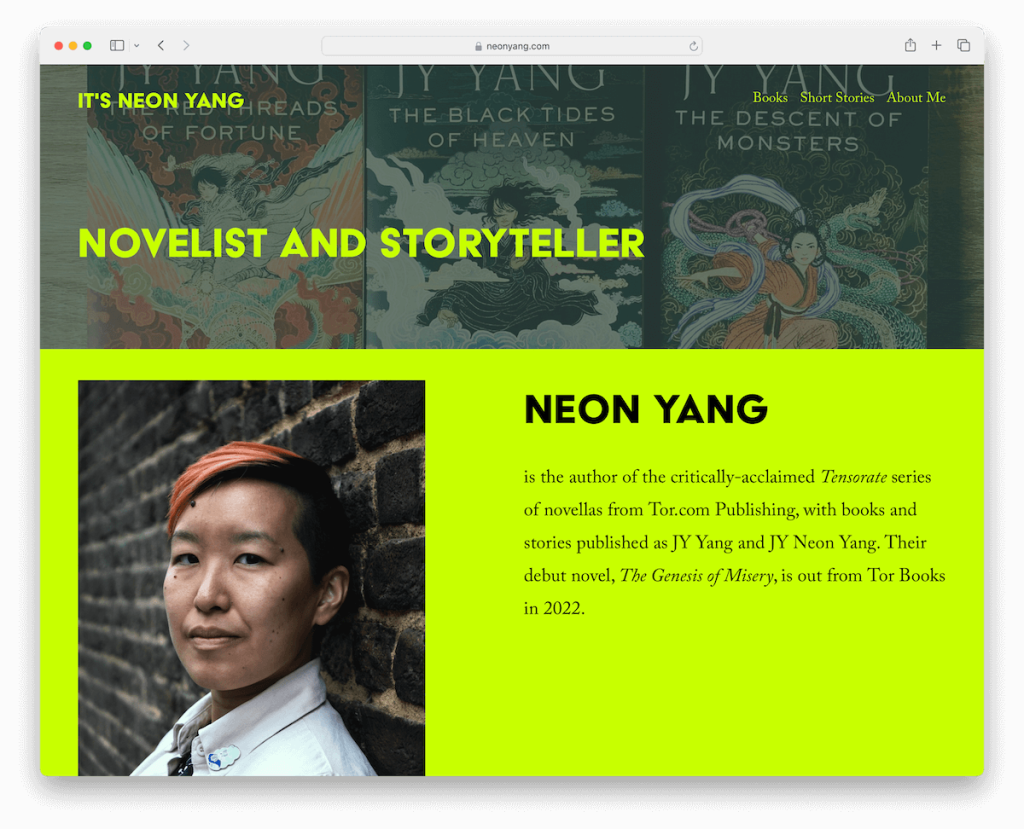
2. ネオンヤン
使用して構築: Squarespace

Neon Yang の作者の Web サイトは、印象的な緑色の配色で際立っており、視覚的に魅惑的な体験を生み出しています。
これは、サイトを探索するときに情報を明らかにする、スクロール トリガーによる動的なコンテンツ読み込みメカニズムを備えています。
大きく明確なタイポグラフィーを使用し、十分な余白を補うことで、優れた読みやすさとすっきりとした美しさを実現しています。
ミニマルなアプローチはヘッダーとフッターの両方で明らかであり、重要なナビゲーション メニューとソーシャル メディア リンクがきちんと含まれています。
注:あなたの個性を表す特定の色(スキーム)はありますか? あなたのウェブサイトに取り入れてください!
選んだ理由: Neon Yang の Squarespace Web サイトは、鮮やかなデザイン、簡単なナビゲーション、魅力的で動的なコンテンツのプレゼンテーションで優れています。
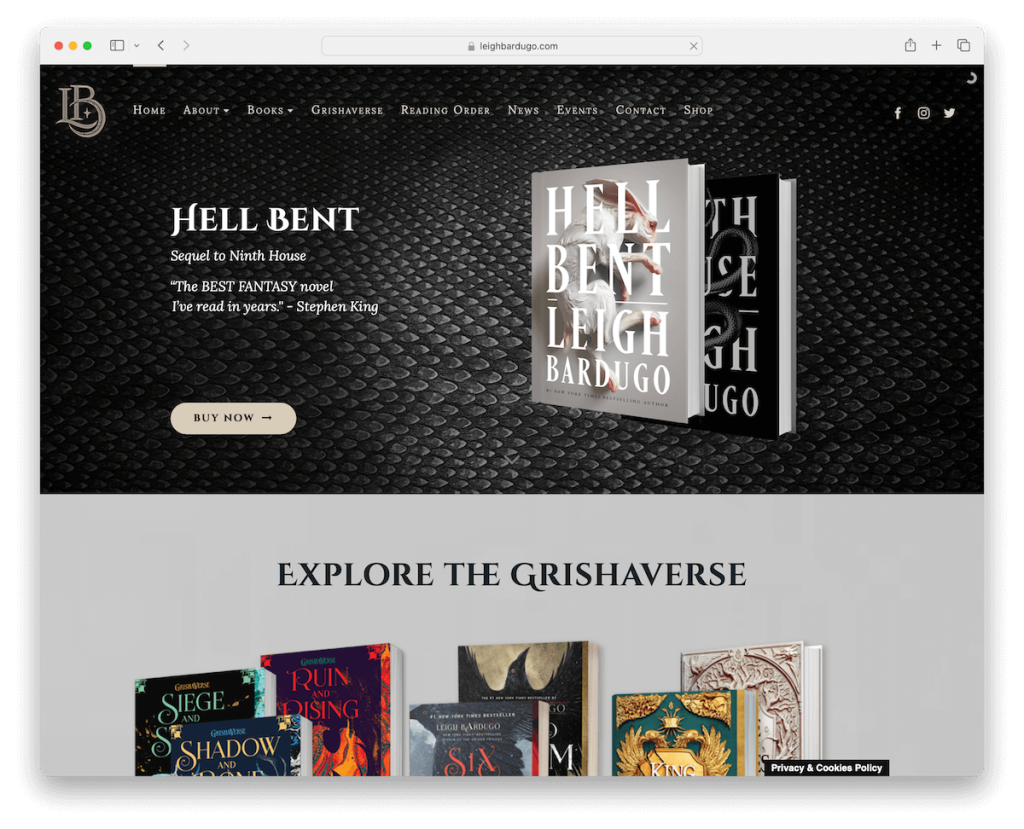
3. リー・バルドゥゴ
構築: WordPress

Leigh Bardugo の著者 Web サイトは、謎と魅力の感覚を体現する、ダークをテーマにしたデザインで魅了されています。
メガ メニューとソーシャル メディア アイコンを備えた透明なナビゲーション バーは、直感的なブラウジングを提供します。
印象的な機能は、魅力的な画像、テキスト、行動喚起ボタンを組み合わせた全幅スライダーで、訪問者を彼女の文学世界に深く引き込みます。
さらに、このサイトにはアクセス可能なニュースレター購読フォームが含まれており、読者の参加を促進します。 ミニマルなフッターがページをすっきりと包み込み、サイトのエレガントで合理的な外観を維持します。
注: 必読の作品や特別オファーなどを宣伝するために、Web サイトにスライダーを組み込みます。
選んだ理由: Leigh Bardugo の Web サイトは、没入型でダークな美学と直感的で魅力的な機能で際立っています。
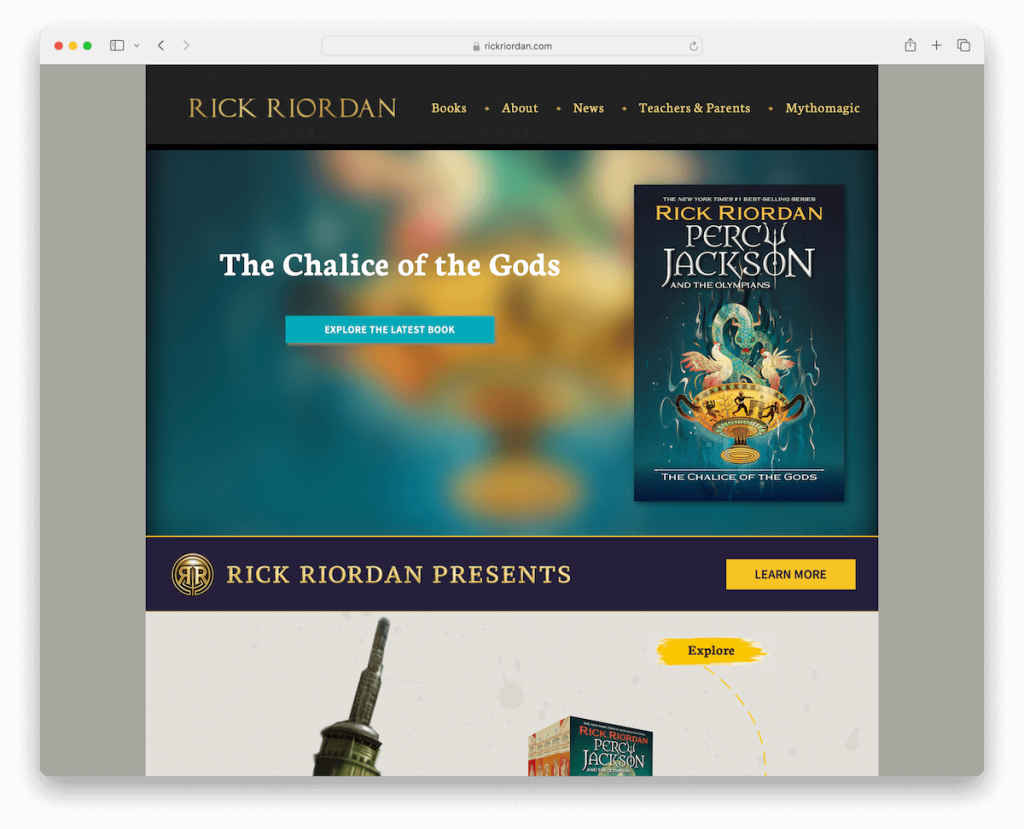
4. リック・リオーダン
構築: WordPress

Rick Riordan の著者 Web サイトは、創造性が活き活きと表現されており、コンテンツをきちんと整理したボックス型のレイアウトが特徴です。
ナビゲーション バーは使いやすく、直感的なドロップダウン メニューで簡単に探索できます。
際立った特徴は、彼の広範な作品を通して訪問者をガイドするクールなアニメーション ラインで、インタラクティブなストーリーテリング要素が追加されています。
Web サイトのフッターはきちんと整理されており、メニュー リンクやソーシャル メディア アイコンへの素早いアクセスを提供し、ファンにも初心者にも同様に一貫性のある魅力的な UX を保証します。
注: エンゲージメントを高めるために、作成者サイトにアニメーションや特殊効果を追加します。
選んだ理由: Rick Riordan の Web サイトは、インタラクティブなストーリーテリングとフレンドリーなデザインで大ヒットし、彼の文学的なスタイルを完全に反映しています。
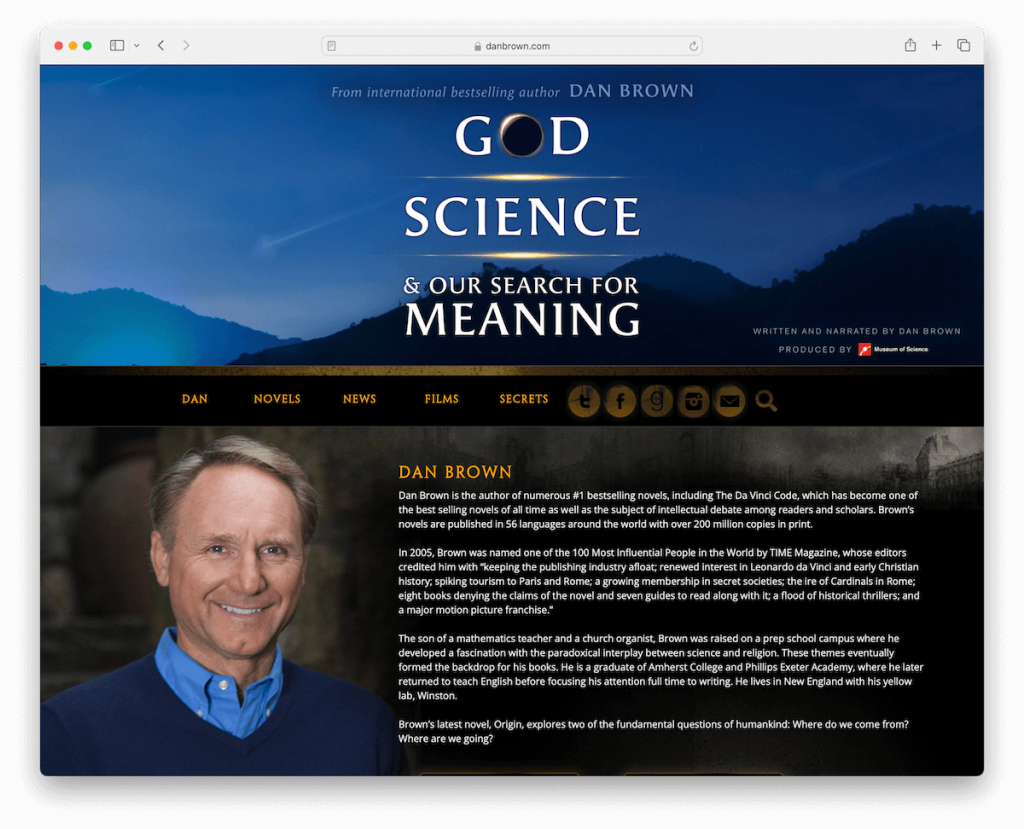
5. ダン・ブラウン
構築: WordPress

ダン ブラウンの著者ウェブサイトは、暗く謎めいたデザインで彼のミステリーをテーマにした小説の本質を捉えています。
強化されたヘッダーには魅力的な背景とテキストがあり、ソーシャル ボタン、検索機能、ニュースレター購読アイコンで飾られたナビゲーション バーにつながります。
この神秘的なスタイルのサイトには、スリラー執筆に関する彼の特別授業を宣伝する埋め込みビデオも含まれています。 さらに、ニュース セクションでは、読者に彼の最新の取り組みに関する最新情報を提供します。
全体的なデザインは、ブラウンのベストセラー作品の特徴である陰謀とサスペンスを見事に反映しています。
注: 作成者サイトのデザインを使用して、執筆スタイルを表現してください。
選んだ理由: Dan Brown の Web サイトは、彼の小説の陰謀を反映した神秘的なデザインが秀逸です。
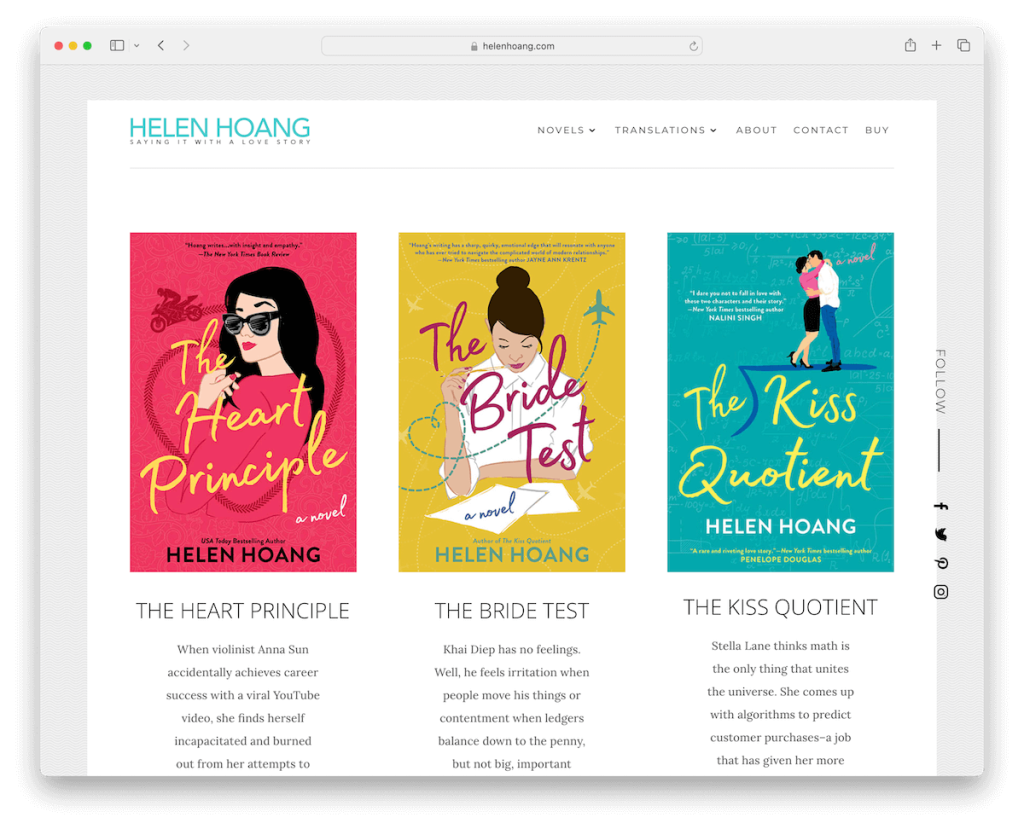
6. ヘレン・ホアン
構築: WordPress

Helen Hoang の著者の Web サイトは、シンプルさと優雅さの逸品であり、すっきりと構造化された外観のフレーム付きサイト レイアウトが特徴です。 (インスピレーションを得るために、よりクリーンな Web サイトをチェックしてください。)
このサイトには、ソーシャル メディア リンクとニュースレター購読フォームを含む、わかりやすいヘッダーと最小限のフッターが備わっています。
「トップに戻る」ボタンによりユーザー フレンドリーなエクスペリエンスが追加され、右側のフローティング ソーシャル アイコンによりオンライン プラットフォームに簡単にアクセスできます。
このウェブサイトは、スクロールせずに見える部分で目立つように、彼女の 3 冊の小説を紹介し、その後に短い「概要」セクションがあり、読者を彼女の世界の探索に誘います。
注: キー作品をスクロールせずに見える範囲に表示することで、キー作品を前面と中央に配置します。
選んだ理由: Helen Hoang の Web サイトは、彼女の小説を効果的に紹介するエレガントでシンプルなデザインです。
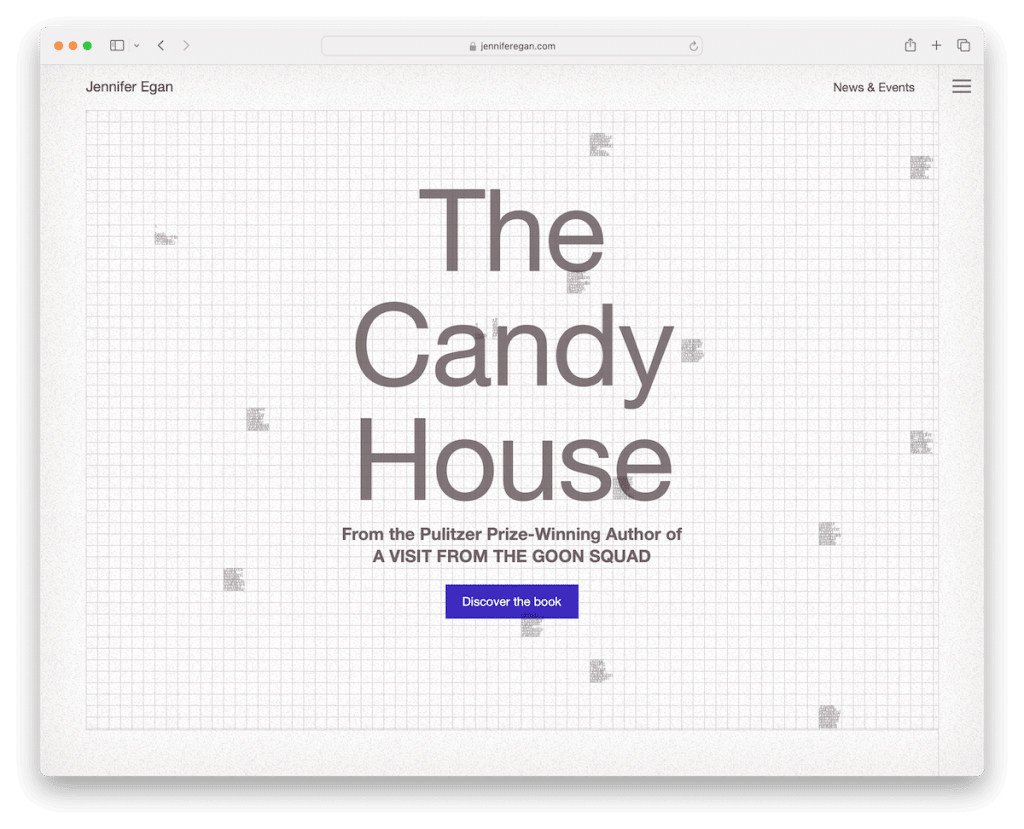
7. ジェニファー・イーガン
構築: WordPress

ジェニファー・イーガンの著者 Web サイトは、クールなアニメーションとホバー効果を備えたユニークなホームページが印象的で、魅力的な視覚体験を作り出しています。
ハンバーガー メニューとフローティング ヘッダーを組み込むことで、洗練された整然とした外観を維持しながら、スムーズなナビゲーションが保証されます。
このウェブサイトはテキストが多めですが、この点はイーガンの作品の文学的な深みに合わせて、読書体験を向上させるように思慮深く設計されています。 また、フッターがないことにより、サイトのミニマルな魅力がさらに増しています。
注: すっきりとしたミニマルなデザインで Web サイトの読みやすさを重視してください (空白の使用は必須です)。
選んだ理由: ジェニファー・イーガンの著者 Web サイトは、ユニークなデザイン、アニメーション、ユーザーフレンドリーなナビゲーションを備えており、一流の読書体験を提供します。
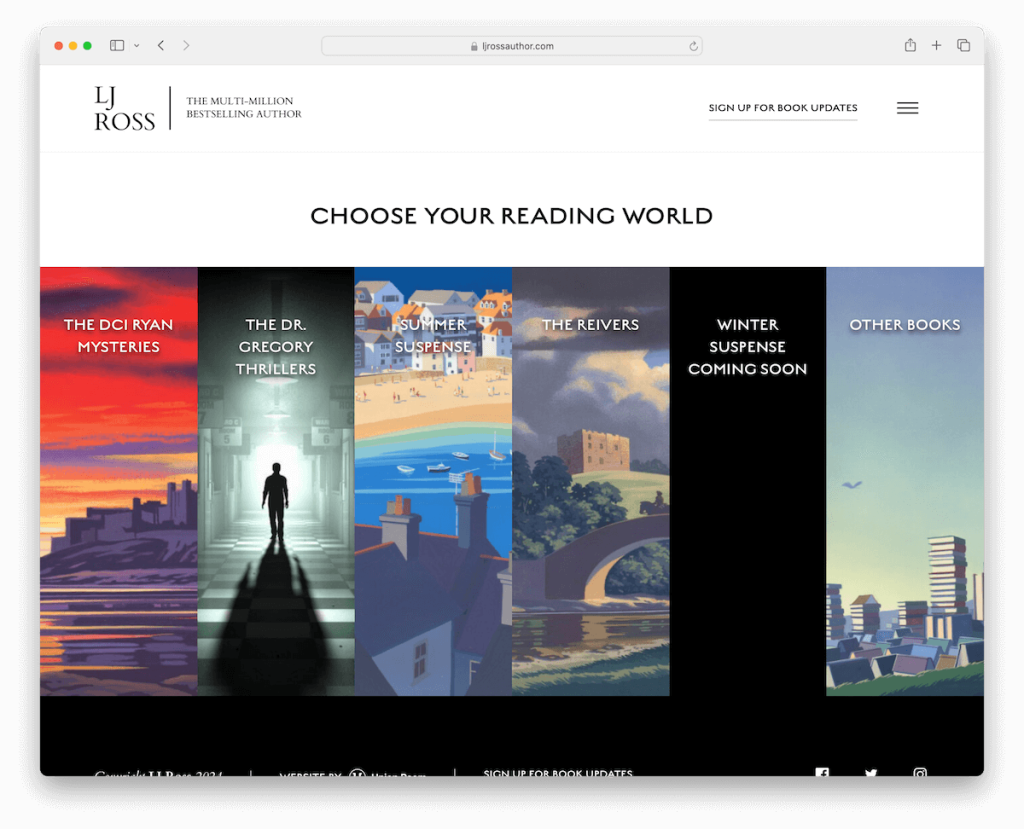
8. LJ・ロス
構築: WordPress

LJ Ross の著者 Web サイトは、洗練されたユーザーフレンドリーなデザインの素晴らしい例です。 便利なハンバーガー メニュー オーバーレイを備えたすっきりとしたヘッダーにより、書籍やリンクに簡単にアクセスできます。
ホームページでは彼女の作品を紹介する魅力的なホバー効果が魅力的です。 さらに、このウェブサイトは包括的な書籍情報を提供することに優れています。
LJ Ross の Web サイトは、すっきりとした効率的なレイアウトで読者を惹きつけ、シームレスな閲覧体験を提供するため、すべてのファンにとって必見のサイトとなっています。
注: 便利なハンバーガー メニューを実装して、よりクリーンなヘッダー セクションを作成します。
選んだ理由: LJ Ross は、すっきりとしたデザイン、魅力的なビジュアル、徹底的な書籍情報を備えた著者の Web サイトを選択しました。
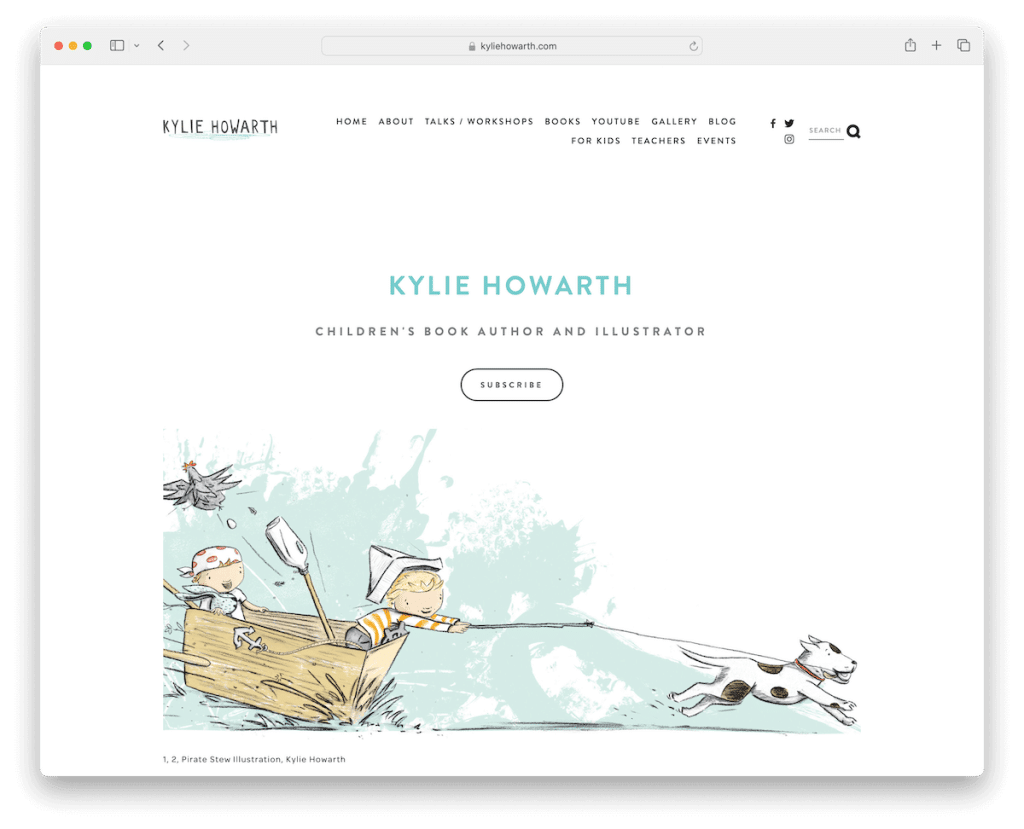
9.カイリー・ハワース
使用して構築: Squarespace

カイリー・ハワースの著者ウェブサイトは、その魅力的なシンプルさで注目を集めています。
ミニマルで愛らしいホームページには便利な購読ボタンがあり、最新の本の発売やベストセラーを期待していると驚くでしょう。
ライブ結果を表示する検索バーによりユーザー エクスペリエンスが向上し、サードパーティ プラットフォームにリンクする購入ボタンを備えた彼女の書籍のエレガントなプレゼンテーションにより、書籍の発見と購入がシームレスになります。
単純なヘッダーとフッターは、サイトの整然とした魅力を高め、機能性と快適性の見事な融合を保証します。
注: 強力な電子メール リストを作成したい場合は、購読ボタンがはっきりと見えるようにしてください。
これを選んだ理由: Kylie Howarth の著者 Web サイトは、簡単さ、使いやすさ、そしてシームレスな本のプレゼンテーションを促進しています。
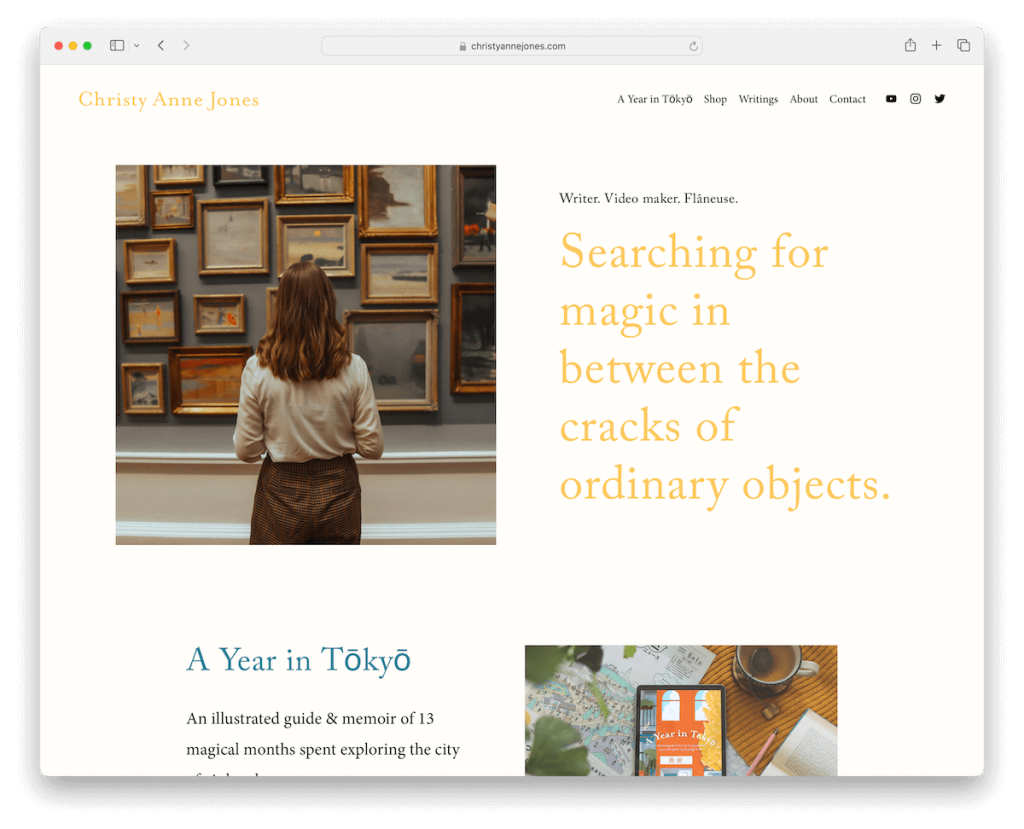
10. クリスティ・アン・ジョーンズ
使用して構築: Squarespace

Christy Anne Jones の著者 Web サイトは、ヘッダー、ベース、フッター全体で一貫した背景色を備えた、軽くてまとまりのあるデザインになっています。
このアプローチにより、クリーンで調和のとれた美学が生まれ、テキストと画像が十分な余白に対して映えるようになります。
埋め込みビデオはマルチメディア タッチを提供し、Instagram フィードはソーシャル メディアの更新をシームレスに統合し、新しいタブで投稿を開くのに便利です。
Christy Anne Jones の Web サイトは、視覚的に魅力的なデザインとユーザーフレンドリーな機能を組み合わせており、読者やフォロワーの全体的なエンゲージメントを高めています。
注: クリーンでミニマルなデザインは、執筆スタイルやジャンルに関係なく常に機能します。
選んだ理由: Christy Anne Jones の著者 Web サイトは、その一貫したデザイン、マルチメディア統合、および確実な機能で注目を集めています。
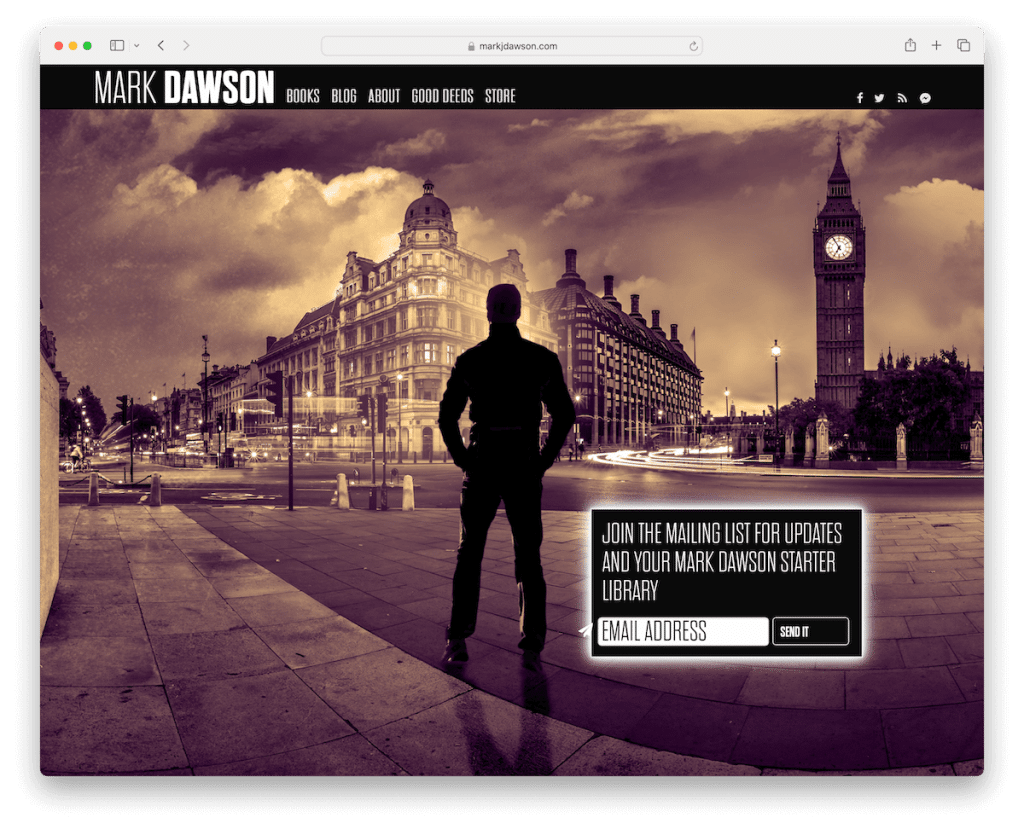
11. マーク・ドーソン
構築: WordPress

Mark Dawson の著者 Web サイトは、洗練されたダーク色のヘッダーと目立つニュースレター購読フォーム ウィジェットを備えた魅力的な全画面ホームページを誇っています。
ナビゲーション バーには重要なリンクが用意されており、ソーシャル メディア プロフィールに簡単にアクセスできます。
「書籍」セクションでは、メイン ナビゲーション バーの下の黒い背景にタイトルがエレガントに表示され、水平スクロールを利用して簡単に探索できるユニークなブラウジング エクスペリエンスを提供します。

さらに、オンライン ショップは読者やファンにとって利便性を高めます。 Mark Dawson の Web サイトは、スタイルと機能をうまく組み合わせて、素晴らしい UX を実現しています。
注: あなたのニッチな分野の全員が明るいデザインの Web サイトを使用している場合は、暗いデザインまたは黒の Web サイトを使用してください。
選んだ理由: Mark Dawson の著者 Web サイトは、その魅力的なデザイン、ユーザーフレンドリーなナビゲーション、およびユニークなブックナビゲーションプレゼンテーションで影響を与えています。
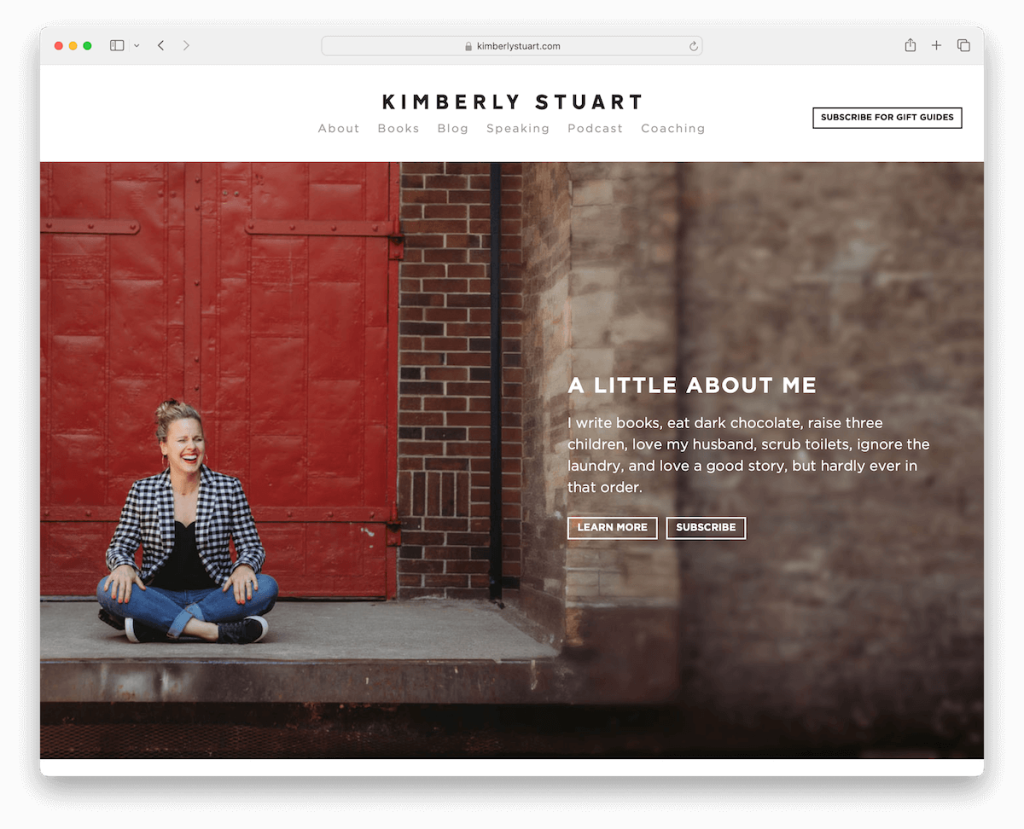
12. キンバリー・スチュアート
構築: Webflow

Kimberly Stuart の作成者の Web サイトでは、明るいヘッダーと暗いフッターでデザイン要素のバランスをとり、視覚的に魅力的なコントラストを作り出しています。
ページ上部の全幅バナーには、簡潔な 1 文の自己紹介と明確な CTA ボタンが表示され、訪問者の関心をすぐに引きつけます。
グリッド レイアウトで彼女の本をエレガントに紹介し、紹介スライダーで信頼性と信頼性を高めます。
Kimberly Stuart の Webflow Web サイトは、読者やファンが彼女の作品を探索し、著者とつながるための魅力的で有益なプラットフォームを提供します。
注: 信頼性を高めるために、著名な出版物からの紹介やレビューを Web サイトに表示します。
選んだ理由: Kimberly Stuart の著者 Web サイトは、その愛らしさとクリーンなデザイン、効果的な本のプレゼンテーション、そして信頼性で魅了されます。
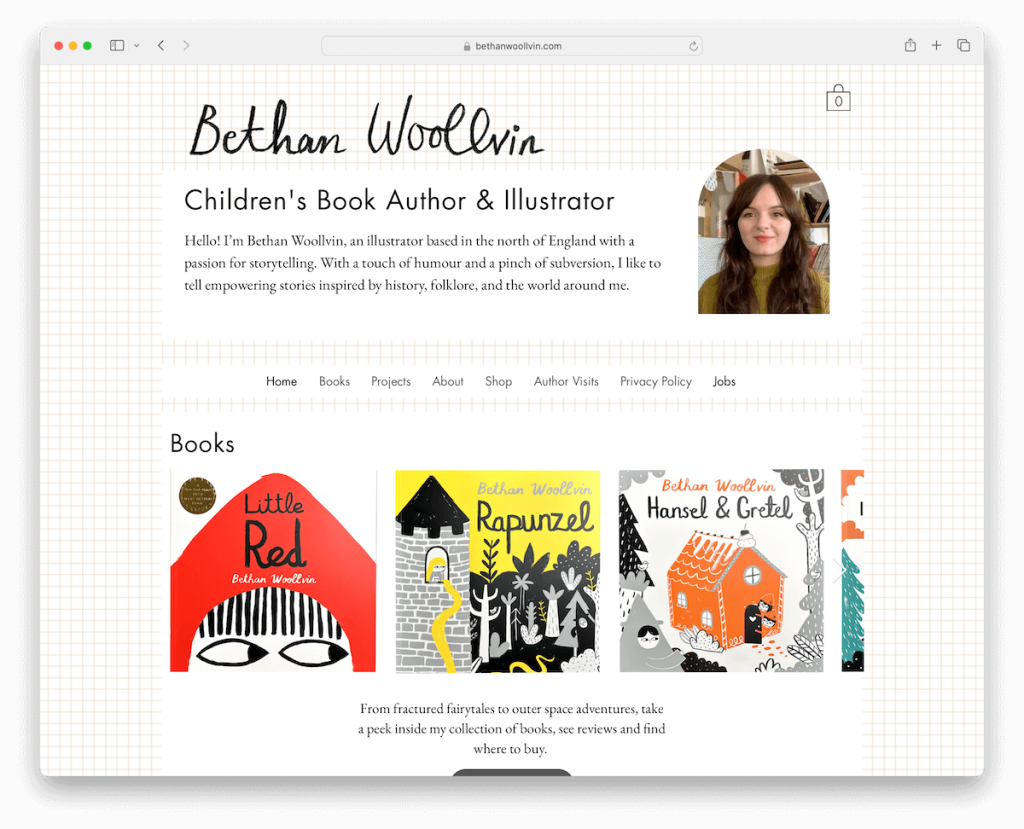
13. ベサン・ウールビン
構築ツール: Wix

Bethan Woollvin の著者 Web サイトは、ヘッダーに簡潔な略歴と画像を備えたボックス型レイアウトで、個人的なつながりを強化しています。
カルーセルは彼女の本を効果的に紹介し、イラストのポートフォリオではライトボックス効果を使用して、より没入型の視覚体験を実現しています。
オンライン ショップは利便性を高め、Ajax テクノロジーによりシームレスなページ遷移が保証され、ページが瞬時に読み込まれるスムーズなブラウジング エクスペリエンスが提供されます。
注: ギャラリーやポートフォリオを作成して、より気を散らすことのないエクスペリエンスを実現する場合は、ライトボックス効果を検討することをお勧めします。
選んだ理由: Bethan Woollvin の Wix Web サイトは、シンプルさとインタラクティブ性を戦略的に融合させ、シームレスなブラウジングを実現しています。
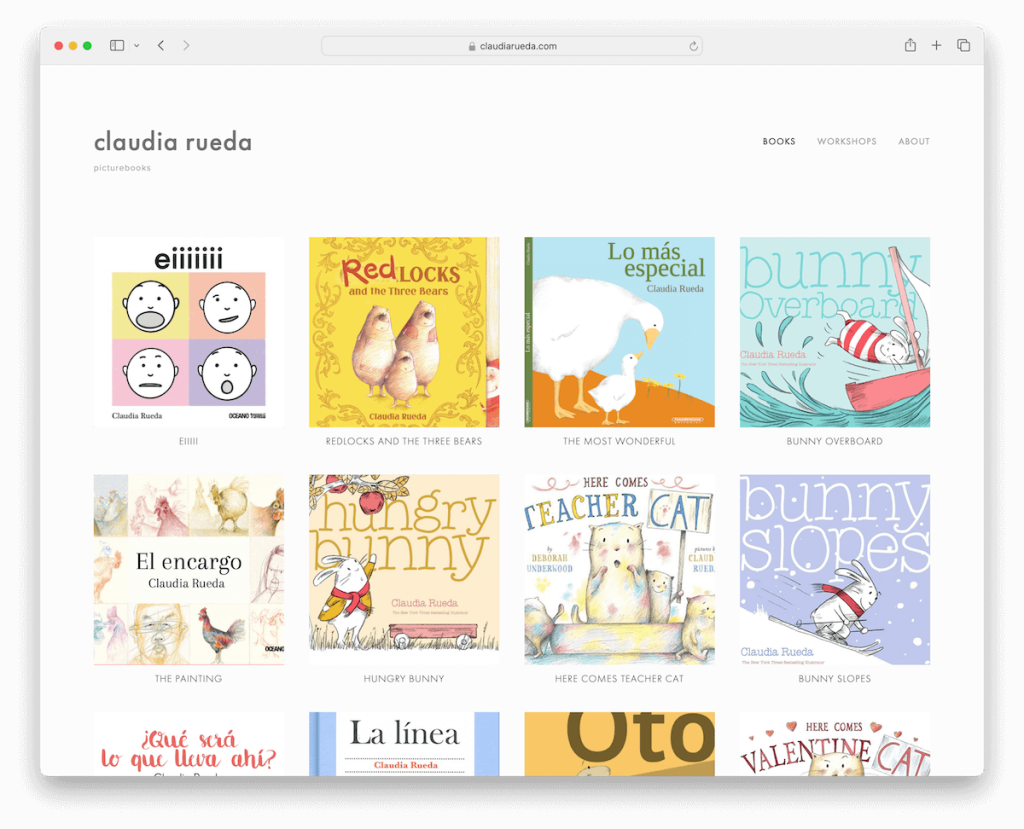
14. クラウディア・ルエダ
使用して構築: Squarespace

Claudia Rueda の著者 Web サイトは、そのミニマリストでユーザーフレンドリーなデザインが特徴です。
ホームページのグリッド レイアウトでは彼女のすべての書籍がエレガントに紹介されており、訪問者に簡単な概要を提供します。
すっきりとしたヘッダーとフッターによりサイトのシンプルさが向上し、基本的なナビゲーション リンクにより重要なコンテンツに簡単にアクセスできます。
書籍のプレゼンテーション ページには、追加の画像とテキスト、シームレスな探索のための便利な前/次のリンクを備えた、きちんとした有益な表示が提供されます。
Claudia Rueda の Web サイトは、分かりやすいレイアウトと魅力的な本の詳細を組み合わせており、視聴者にとってアクセスしやすく有益なプラットフォームを提供しています。
注: わずか数回のスクロールですべての書籍を表示するには、3 列または 4 列のグリッドを使用します。
選んだ理由: Claudia Rueda の著者 Web サイトは、そのミニマルなデザインと魅力的な本の展示にインスピレーションを与えます。
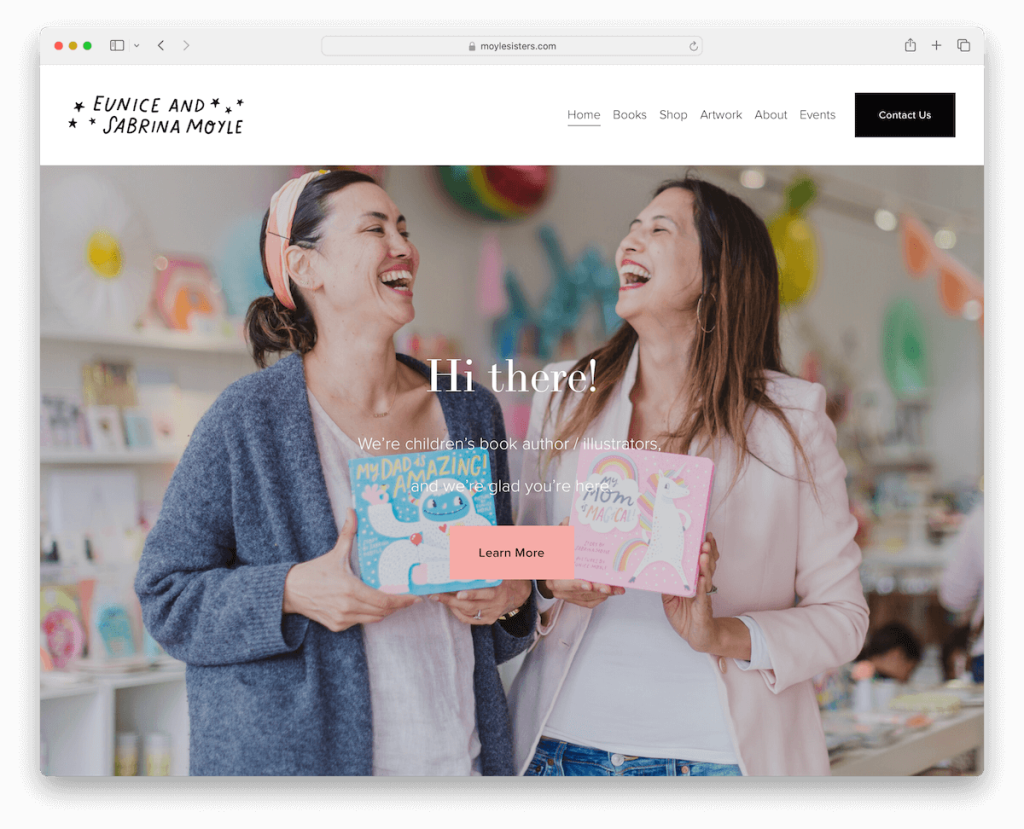
15. モイル・シスターズ
使用して構築: Squarespace

モイル姉妹の著者 Web サイトは独自にパーソナライズされており、姉妹の画像と、その驚異的な本の売り上げを強調するテキストが掲載されています。
画面上部に貼り付けられた最小限のヘッダーとフッターには、重要なビジネス情報と連絡先の詳細が表示され、重要な情報に簡単にアクセスできます。
この Web サイトの特別なタッチは、クリーンでわかりやすいデザインを維持しながら、作成者のアイデンティティと成功を伝えます。
注: Web サイトに自分の画像を含めることで、より個人的な体験を作成できます。
選んだ理由: The Moyle Sisters の Web サイトは、すっきりとしたわかりやすいデザインで著者のアイデンティティと成功を巧みに強調しています。
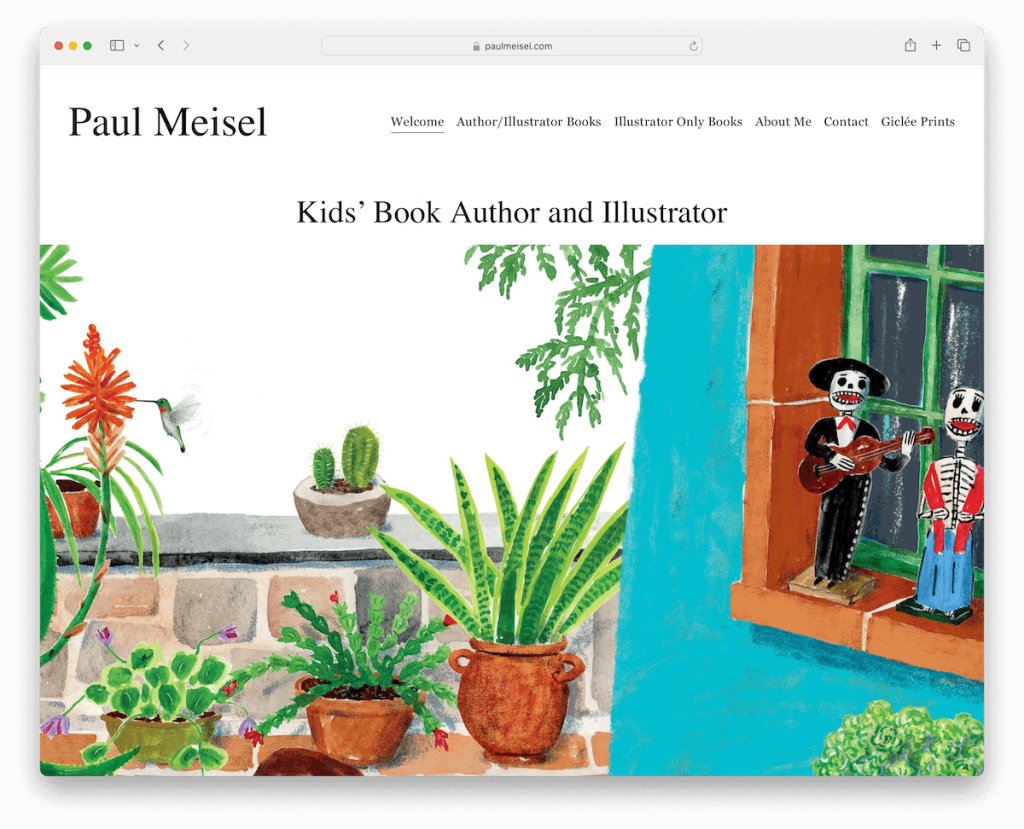
16. ポール・マイゼル
使用して構築: Squarespace

Paul Meisel の著者 Web サイトは、ユニークな視覚体験を提供します。
このホームページには、魅力的な画像で訪問者の興味をそそる、印象的なテキストのないスライダーが備えられています。 クリックすることはできませんが、閲覧者にとって素晴らしいギャラリーとして機能します。
この Web サイトは、ナビゲーションバーを備えたクリーンでシンプルなヘッダーを維持しており、簡単にナビゲーションできるドロップダウン オプションを提供しています。
内部ページでは楽しい画像が強調されており、ポールの作品の魅力的な探索を求めるすべての人にとって視覚的に楽しいものとなっています。
注: ライトボックス効果を使用して、より伝統的なグリッド スタイルのギャラリーを作成したり、大きなスライドショーで雰囲気を盛り上げたりすることができます。
選んだ理由: Paul Meisel の著者 Web サイトは、力強いビジュアルとシンプルさが魅力です。
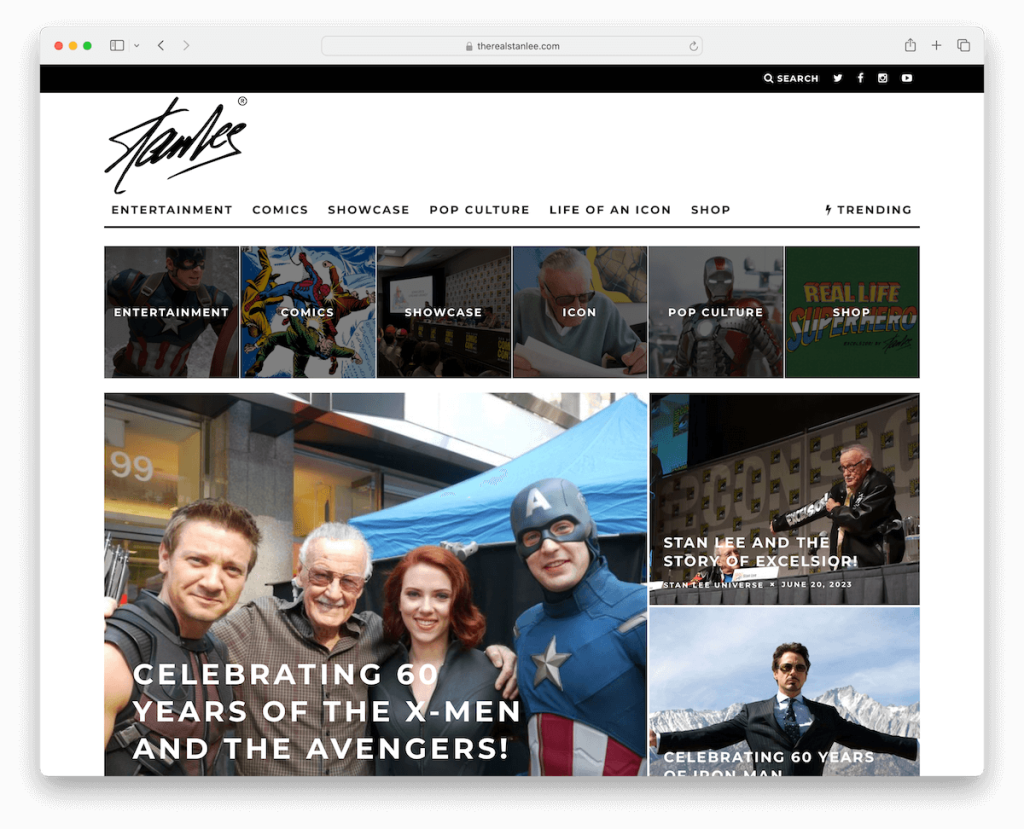
17. ザ・リアル・スタン・リー
構築: WordPress

The Real Stan Lee の著者 Web サイトは、ダイナミックな雑誌のレイアウトを彷彿とさせ、視覚的に魅力的なホームページを備えています。
トップバーの住宅検索とソーシャルアイコンを備え、簡単にアクセスできます。 メガ メニューによりナビゲーションが合理化され、フローティング ヘッダーにより便利なブラウジングが保証されます。
コントラストのある暗いフッターにより、視覚的な魅力とプロフェッショナリズムが追加されます。 さらに、「トップに戻る」ボタンによりユーザー エクスペリエンスが向上し、購読フォームにより将来のマーケティング キャンペーン用の電子メールが収集されます。
このウェブサイトは、スタン リーの愛好家のための印象的なプラットフォームに、快適な外観と機能性を巧みに組み合わせています。
注: 追加情報、リンク、ソーシャル アイコンなどを表示するには、トップ バーを備えたより整理されたヘッダーを作成します。
選んだ理由: The Real Stan Lee の著者 Web サイトは、雑誌のような素敵なデザインとシームレスなインタラクティブ性により、独特の体験を提供します。
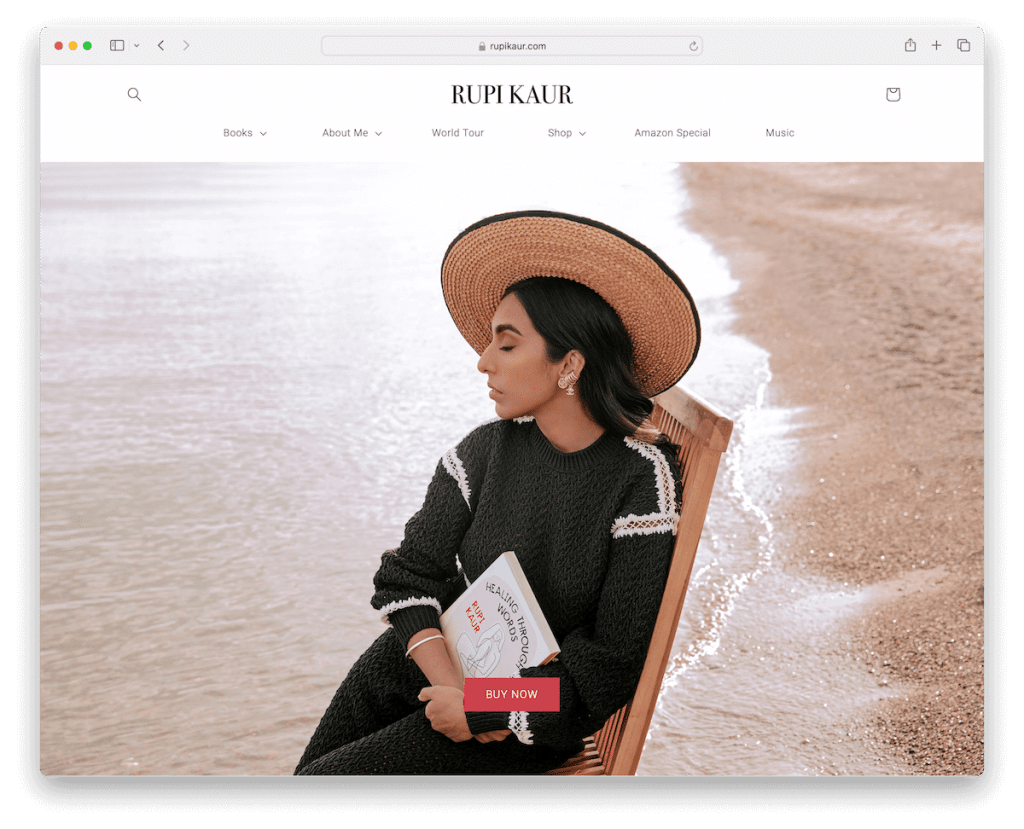
18. ルピ・カウル
構築: Shopify

Rupi Kaur の作成者の Web サイトは、浮遊する透明なヘッダーを備えた現代の Web デザインを体現しており、洗練された控えめなブラウジング エクスペリエンスを提供します。
左下隅にあるフローティング ウィジェットはユニークな機能で、ニュースレター購読ポップアップをエレガントに開きます。
このサイトでは視差スクロール背景を採用しており、視覚体験にダイナミックな奥行きを加えています。 また、埋め込まれた YouTube ビデオにより、魅力的なマルチメディア コンテンツが可能になります。
さらに、複数列のフッターは、Kaur の現代的な詩的なスタイルに合わせて、情報とリンクを整理します。
注: Web サイトにポップアップを追加して、訪問者の電子メールをキャプチャします。
選んだ理由: Rupi Kaur の Shopify ウェブサイトは、彼女の詩的な作品を美しく引き立てるモダンでインタラクティブなデザインのために選ばれました。
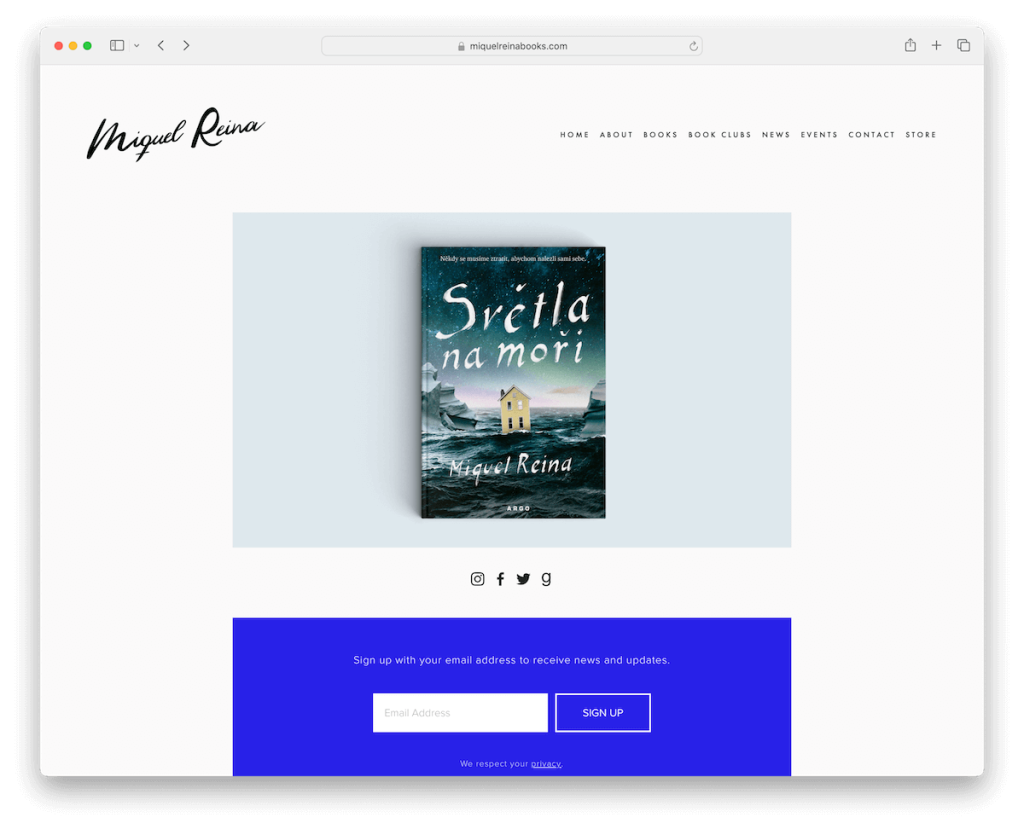
19. ミケル・レイナ
使用して構築: Squarespace

ミケル・レイナの著者ウェブサイトはミニマリズムを強調し、静かで集中力のあるオンライン環境を作り出しています。
シンプルなホームページには、メニュー リンク、主要なコンテンツを強調表示するスライダー、ソーシャル アイコン、ニュースレター購読フォームがすべて整然と配置されています。
このミニマルなアプローチは内部ページにも適用され、デザインが削ぎ落とされ、コンテンツにしっかりとスポットライトが当てられます。
このようなデザインの選択は、Reina の芸術的感性を効果的に反映しており、穏やかな読書体験とブラウジング体験を提供します。
注: ファンにニュースレターへの登録を許可することで、最新のニュースやオファーなどをすべて入手できるようにします。
選んだ理由: Miquel Reina の Web サイトは、コンテンツの明瞭さに重点を置いた、卓越したミニマリズムで最も人気のある Web サイトの 1 つです。
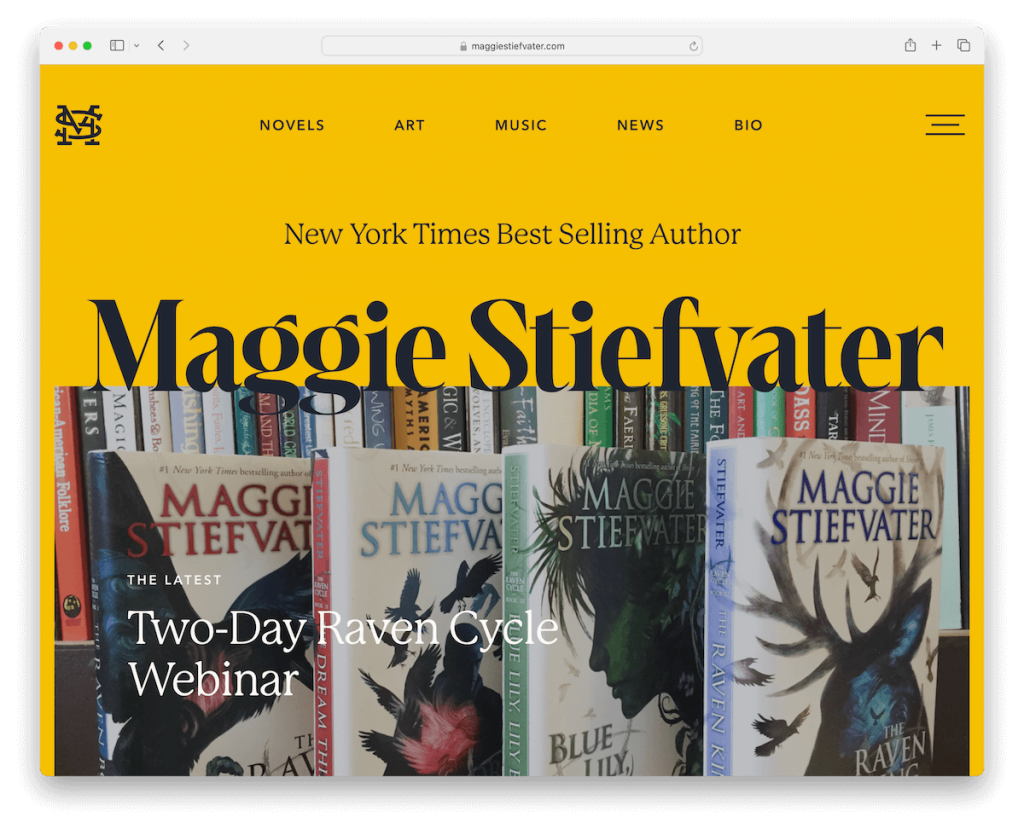
20. マギー・スティフヴェーター
使用して構築: WordPress

Maggie Stiefvater の作者の Web サイトは、独特のハンバーガー メニュー オーバーレイを備えたメイン メニューなど、典型的なレイアウトとは一線を画す、独特のデザイン要素で目を見張るものがあります。
このウェブサイトには印象的な黄色のディテールがあり、視覚的に魅力的で記憶に残る美しさを作り出しています。
スムーズで心地よいアニメーションがブラウジング体験にダイナミックなタッチを加えます。 また、カルーセル機能では彼女の小説がエレガントに表示され、Instagram フィードではソーシャル メディアがシームレスに統合されています。
サブスクリプション フォームと、メニュー リンクとソーシャル メディアを含むフッターを含めることで、機能性とユーザー エンゲージメントが確保されます。
注: カルーセルを統合すると、Web サイトのスペースをあまり取らずにすべての作品を表示できます。
私たちがそれを選んだ理由: Maggie Stiefvater の Web サイトには、素晴らしい色彩のディテール、素敵なアニメーション、そして効果的なソーシャル メディア統合が備わっています。
優れた著者のウェブサイトとは
魅力的な著者の Web サイトを作成することは、書籍や伝記をリストするだけではありません。 読者の共感を呼び、作品の本質を反映するオンライン スペースを作り上げることです。
Web サイトを際立たせるものを理解できるように、優れた作成者の Web サイトによく含まれる主要な機能のリストをまとめました。
革新的なデザイン要素からインタラクティブなコンテンツに至るまで、これらの機能は読者を惹きつけ、読者を惹きつけて著者の文学世界と結びつけ続けます。
- 魅力的なデザイン: 著者のスタイルやジャンルを反映した、美しく整理されたレイアウト。 プロのヒント: サイトに特殊効果やアニメーションを詰め込むよりも、シンプルさにこだわる方が良いでしょう。
- わかりやすいナビゲーション: 使いやすいメニュー、ヘッダー、フッターにより、重要な情報を簡単に参照して見つけることができます。 サイト上で多くのことが行われている場合は、メガ メニューを検討することもできます。
- 本のプレゼンテーション: 表紙画像、説明、購入リンクを使用して著者の本を効果的に紹介します。 (サイトで書籍を直接販売したり、ファンをサードパーティのプラットフォームに誘導したりできます。)
- マルチメディア統合: ユーザー エクスペリエンスを向上させるために、ビデオ、画像、またはその他のマルチメディア要素を組み込むこと。 ギャラリーにライトボックスを使用すると、より没入型の表示を実現できます。
- 連絡先情報: 読者、出版社、メディアからの問い合わせのための明確でアクセス可能な連絡先詳細。 簡単に連絡が取れるようにしてください。
- 定期的な更新: ブログ投稿、ニュース、イベントなどの新鮮で最新のコンテンツを提供し、読者の関心を維持します。
- モバイルの応答性: スマートフォンやタブレット (最近では必須です!) を含むさまざまなデバイスで Web サイトがアクセス可能でユーザーフレンドリーであることを保証します。
著者のウェブサイトに関するよくある質問
著者のウェブサイトを際立たせるものは何でしょうか?
優れた著者の Web サイトは通常、すっきりとしたプロフェッショナルなデザインで、ナビゲーションが簡単で、自分の作品を目立つように紹介しています。 多くの場合、伝記、あらすじと購入リンクを含む書籍のカタログ、今後のイベント、ブログやニュース セクションが含まれます。
著者にとってウェブサイトを持つことはどのくらい重要ですか?
デジタル時代の著者にとって、ウェブサイトを持つことは非常に重要です。 オンラインでの存在感の中心ハブとして機能し、ブランドの構築を支援し、読者と直接関わるためのプラットフォームを提供します。
著者の Web サイトにブログを含めるべきでしょうか?
はい、ブログを含めることは有益です。 読者に興味深いコンテンツを提供し、最新情報を共有し、検索エンジンの可視性を向上させるのに役立ちます。 ただし、関連するコンテンツで定期的に更新することが重要です。
著者はウェブサイトにどのようなコンテンツを含めるべきでしょうか?
著者の Web サイトには、著者の略歴、説明と購入リンクを含む出版作品のリスト、今後の書籍やイベントに関するニュース、ブログ、連絡先情報、推薦文やレビューを含める必要があります。
作成者は自分の Web サイトをどのように宣伝できますか?
著者は、ソーシャル メディア、電子メール ニュースレター、書籍関連サイトの著者プロフィール、講演活動を通じて、また書籍や名刺に Web サイトの URL を含めることによって、自分の Web サイトを宣伝できます。
著者が自分の Web サイトから直接書籍を販売する必要がありますか?
必須ではありませんが、あると有利になる場合があります。 本を直接販売すると、著者は販売をよりコントロールできるようになり、より高い利益を得る可能性があります。 ただし、読者が書籍を購入できる他の小売店へのリンクを提供することも重要です。
