2024 年に試すのに最適な Divi フォント 15 選 (トップペアリングとプロのヒント)
公開: 2024-02-01Divi は Web デザイナーの親友です。 ビジュアル ページ ビルダーはデザイン プロセスを合理化し、Divi Cloud、Divi Teams、Divi AI などを含む Divi 製品とサービスの印象的なエコシステムを大幅に強化します。 ただし、これらの機能に関する現在の誇大宣伝とは関係なく、Web デザインの世界では、タイポグラフィーは無視できない基本的なデザイン要素です。 そこで、Divi の膨大なフォント ライブラリ (Google Fonts 統合のおかげ) と強力なテキスト スタイル オプションが活躍します。
この投稿では、今年試してみたい最高の Divi フォントとその組み合わせを 15 個紹介し、Divi サイトでそれらを使用するためのヒントとベスト プラクティスを紹介します。
- 1 Divi フォントおよびテキスト スタイル オプションについて
- 2 15 の最高の Divi フォントとフォントの組み合わせ
- 2.1 1. アレグレヤ・サンズ
- 2.2 2. できるだけ早く
- 2.3 3. 苦い
- 2.4 4. フィラ・サンズ
- 2.5 5. IBM Plex モノラル
- 2.6 6.インター
- 2.7 7. カニット
- 2.8 8. リブレ・フランクリン
- 2.9 9. ニュースリーダー
- 2.10 10. 能登セリフ
- 2.11 11. ヌニート
- 2.12 12. PT サンズ
- 2.13 13. クエストリアル
- 2.14 14. 再帰的
- 2.15 15. ヴォルコルン
- 2.16佳作
- Divi フォントを使用するための3 つのヒントとベスト プラクティス
- 3.1ドラッグ アンド ドロップでカスタム フォントをアップロードする
- 3.2 Divi AI を使用してテキスト グラデーション デザインを追加する
- 3.3 Google フォントのキャッシュを有効にする
- 4 つの最高の Divi フォント: 要約と結論
Divi のフォントとテキスト スタイルのオプションについて
Divi は、コンテンツの外観と雰囲気をカスタマイズできる幅広いフォントとテキストのスタイル オプションを提供します。 Web サイト上のあらゆるテキスト要素のサイズ、太さ、行の高さ、文字間隔、フォント ファミリーなどのテキスト スタイルを簡単に調整できます。
Divi マーケットプレイスの Text-On-A-Path、Divi Next Text Plugin、Divi Teacher Fancy Text、Divi Teacher Typing Text などのサードパーティ プラグインを使用して、Divi のテキスト デザイン オプションを拡張できます。
ベスト Divi フォントとフォントの組み合わせ 15 選
800 を超えるフォントのリストにアクセスして、どれがプロジェクトに適しているかを判断するのは気が遠くなるかもしれません。 このリスト (アルファベット順) が、ノイズをカットし、強力なデザインの選択に役立つことを願っています。
これまでブログで取り上げなかったフォントを強調するために最善を尽くしました。 私たちの投稿「WordPress に最適な Google フォント 12 選」では、推奨される傾向にある人気の Google フォントを多数取り上げました。 ウェブサイトで最も人気のある Google フォントには次のようなものがあります。
- Lato (あなたが今読んでいるフォントです)
- メリウェザー
- ポピンズ (デモを参照)
- プレイフェアの展示
- モントセラト
- もっと。
以下のリストは、Divi ウェブサイトをデザインする際に試してみることができる追加の人気フォント (およびいくつかの隠れた宝石) で構成されています。 これらは Divi ビルダーで利用でき、その多くは 250 以上の既製 Divi レイアウト パックにも組み込まれています。
最高のDiviフォントを順番にリストアップ
- アレグレヤ・サンズ
- できるだけ早く
- 苦い
- フィラ・サンズ
- IBM Plex モノ
- インテル
- カニット
- リブレ・フランクリン
- ニュースリーダー
- 能登セリフ
- ヌニート
- PTサンズ
- クエストリアル
- 再帰的
- ヴォルコルン
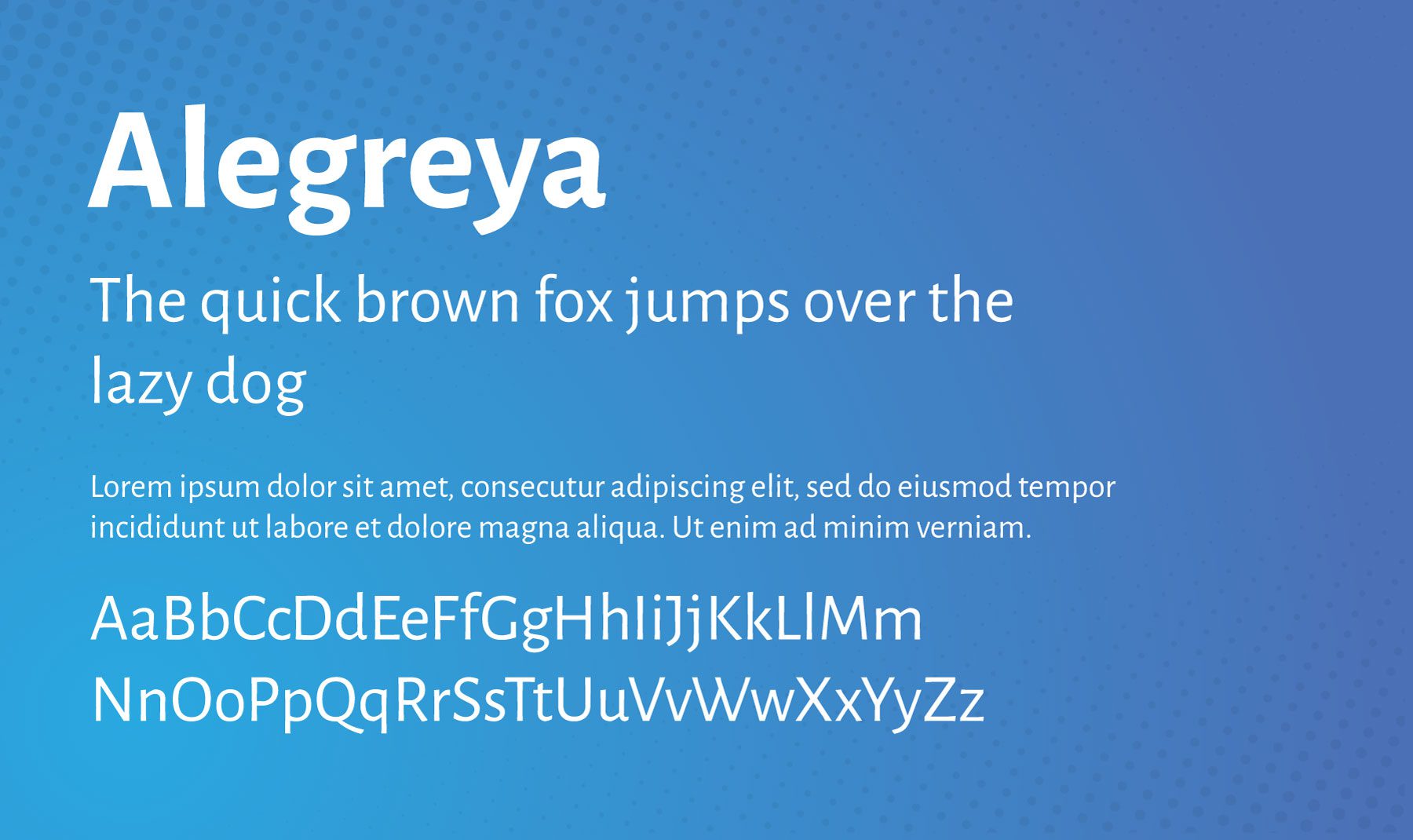
1. アレグレヤ・サンズ

Alegreya Sans は、スペインの鋳造会社 Huerta Tipografica のために Juan Pablo del Peral によってデザインされたサンセリフ書体です。 フレンドリーでリラックスした親しみやすい性格を持っているため、柔らかいブランドの声を持つ Web デザイン プロジェクトに最適です。 フォント ファミリは、Thin から Black までの 8 つのウェイトで構成され、それぞれにスモールキャップとイタリック体が含まれます。
こんな用途に最適:ブログ投稿、ランディング ページ、およびソフトな雰囲気と読みやすさを必要とする長い形式の Web コンテンツ。
Eczar、Open Sans、Lato、Merriweather、Source Sans 3、Gowun Batang と組み合わせます。
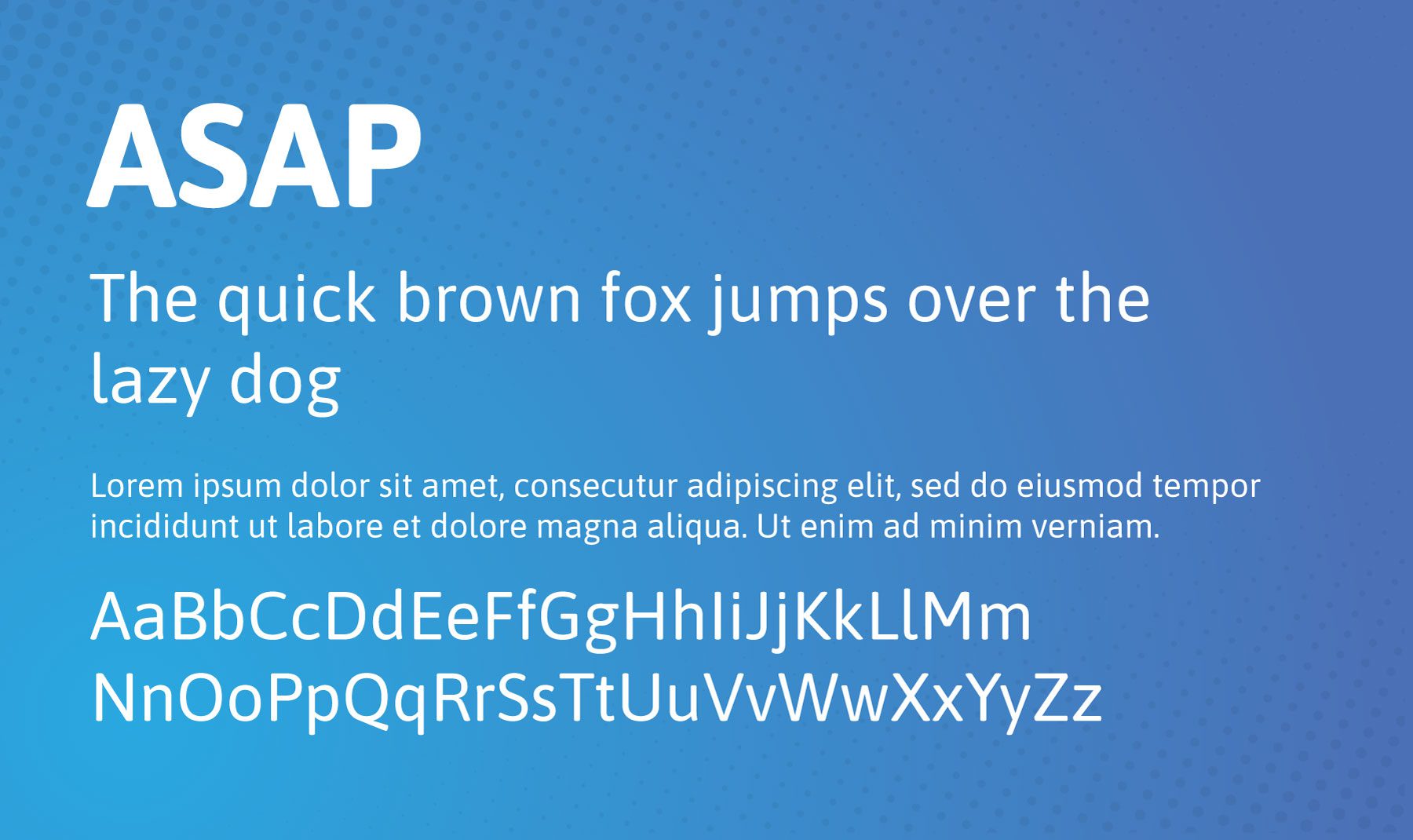
2.できるだけ早く

ASAP は、Dušan Jelesijevic によってデザインされたモダンなサンセリフ書体です。 そのクリーンでミニマルなスタイルは、現代的でありながら時代を超越したブランドの声を伝えたいウェブサイトに最適です。 フォント ファミリは、Thin から Black までの 8 つのウェイトで構成され、それぞれにスモールキャップとイタリック体が含まれます。
こんな方に最適:見出しと本文の両方。 クリーンでモダンな外観のため、テクノロジー関連や現代的な Web デザインに特に効果的です。
フラメンコと組み合わせる。
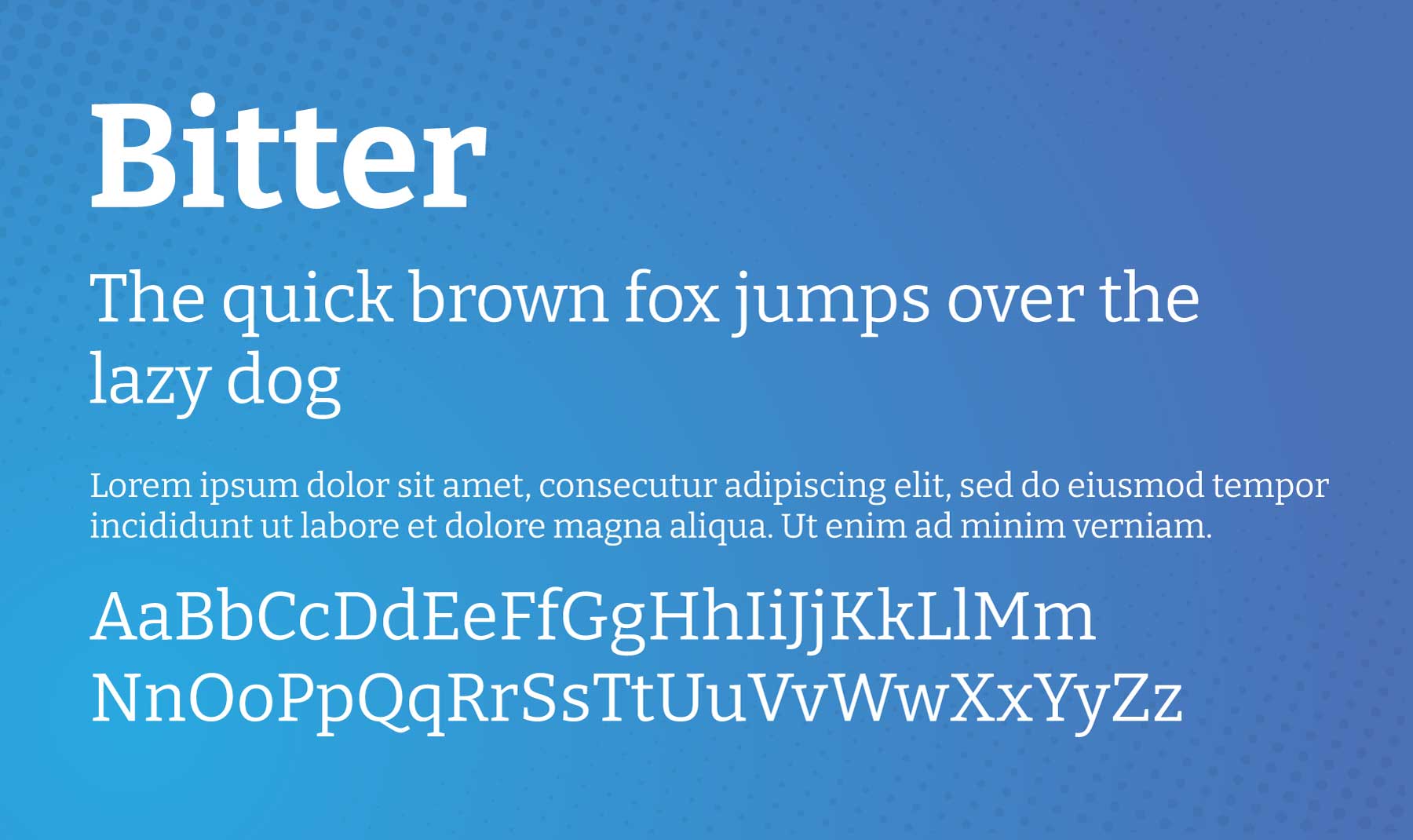
3. ビター

Bitter は、Sol Matas が Huerta Tipografica のためにデザインしたセリフ書体です。 エレガントでクラシックな雰囲気と少し風変わりな雰囲気があり、洗練されながらも親しみやすいブランドの印象を維持したい Web サイトに最適です。 フォント ファミリは、UltraLight から Black までの 8 つのウェイトで構成され、それぞれにスモールキャップとイタリック体が含まれます。
こんな用途に最適:本文。 見出しにも使用できますが、ブログ投稿やページコピーに使用すると非常に映えます。
組み合わせます: Duru Sans、Montserrat、Arimo、Raleway、Roboto、Rubik、PT Sans。
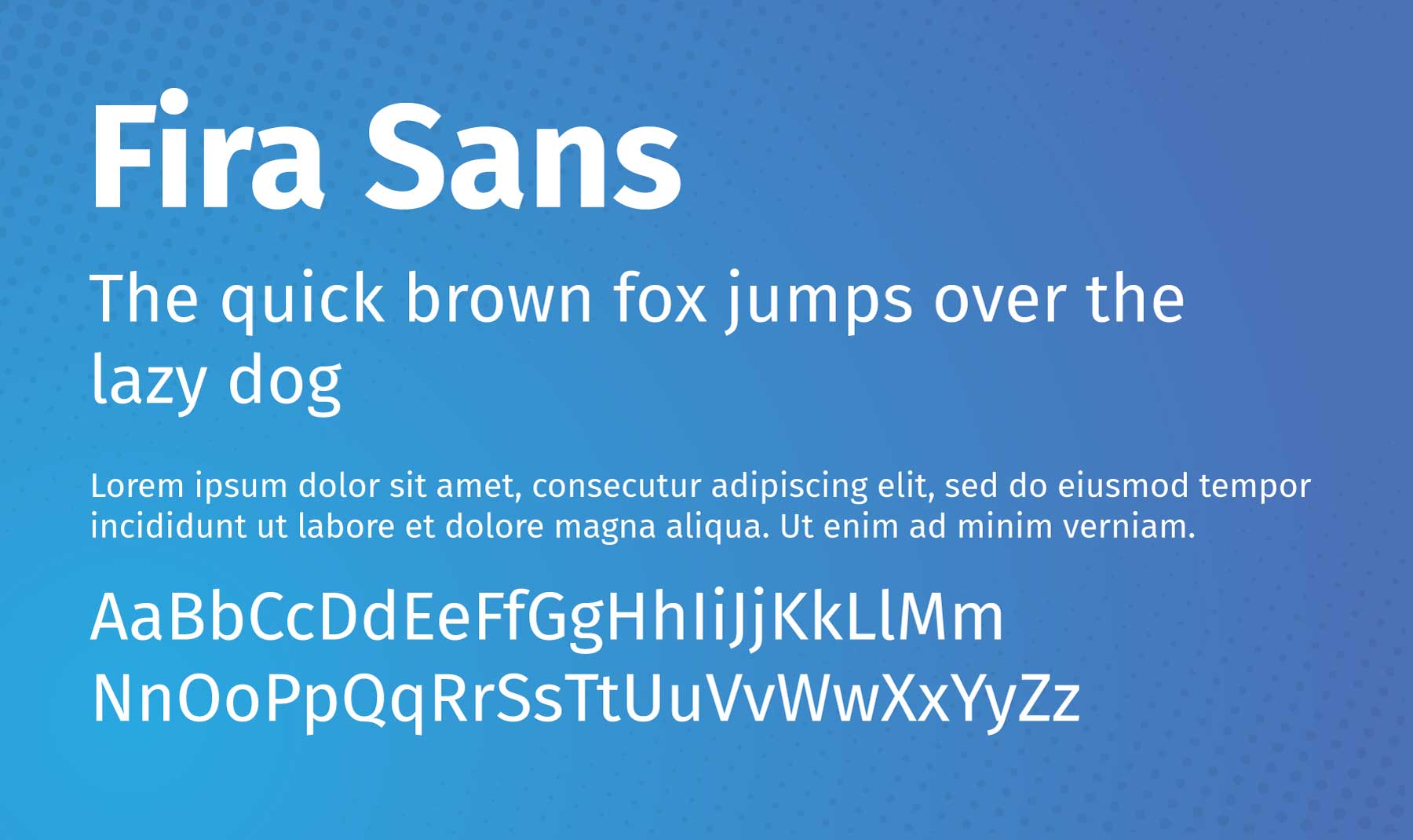
4. フィラ・サンズ

Fira Sans は、Carrois Type Design の Erik Spiekermann、Ralph du Carrois、Anja Meiners、Botio Nikoltchev によってデザインされたサンセリフ書体です。 当初は Mozilla の FirefoxOS 用に作成され、さまざまなデバイスで読みやすさを提供することを目的としていました。
最適な用途:見出しまたは本文の両方。 クリーンでモダンな外観のため、テクノロジー関連の Web サイトで特に効果的です。 しかし、だからといって、さまざまな種類の Web サイトで試してみることをやめないでください。 特に他の多くの Divi フォントと非常によく組み合わせることができます。
Inconsolata、Playfair Display、Montserrat、Lato、Source Sans 3、Merriweatherと組み合わせます。
5.IBMプレックスモノ

IBM Plex Mono は等幅書体であり、IBM のブランド精神と歴史を体現するように設計された IBM Plex ファミリーの一部です。 この書体ファミリーは、Mike Abbink と Bold Monday によって作成され、2017 年にリリースされました。Mono バリアントは、IBM Selectric タイプライターからインスピレーションを得ています。
以下に最適:見出し、本文、コード スニペット。 各文字が同じ量のスペースを占める等幅の性質により、画面上で読みやすく理解しやすくなります。 これらすべてがブログ投稿に最適です。 レトロテックをテーマにしている場合はさらに良いでしょう。
Roboto、Oswald、Playfair Displayと組み合わせてください。
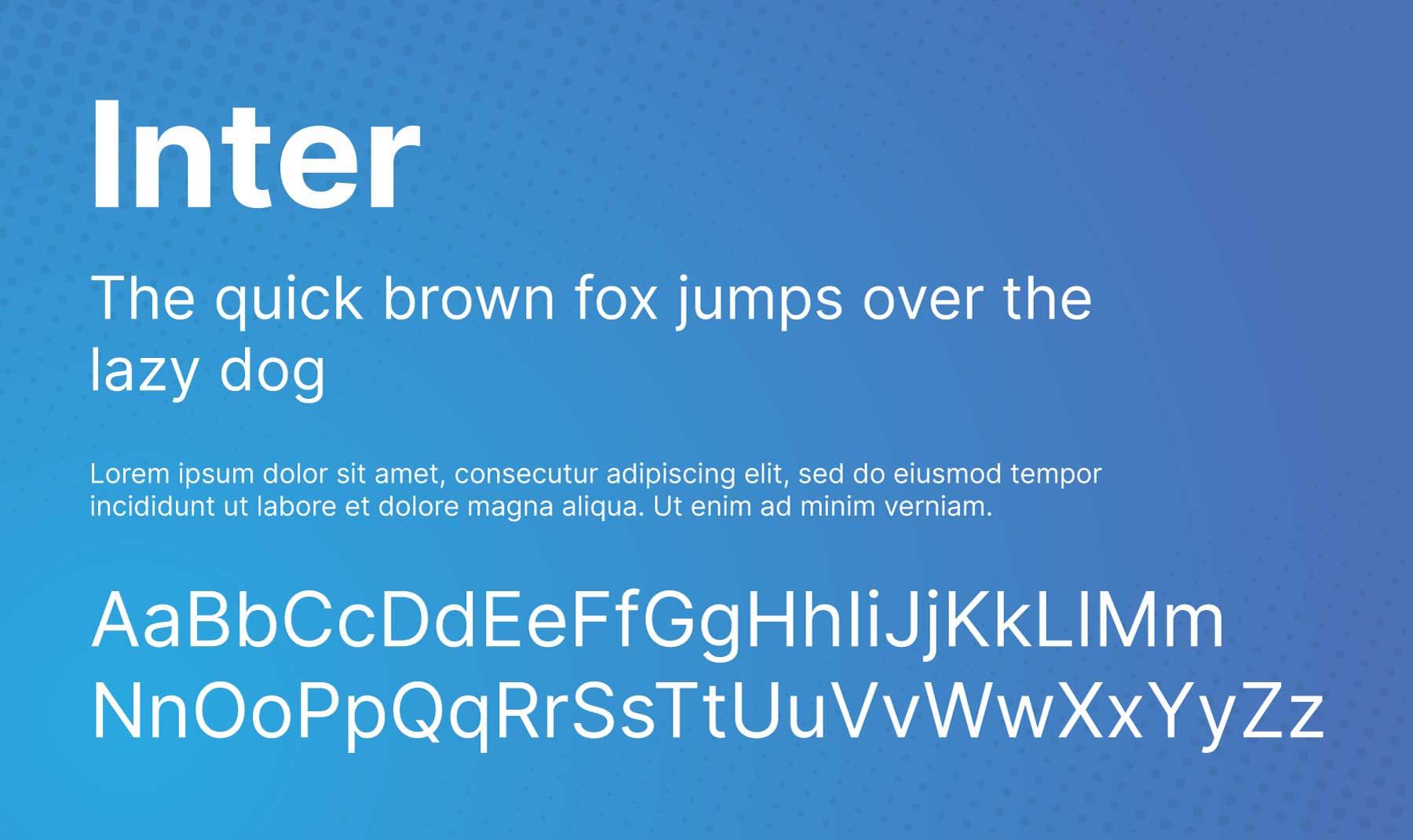
6.インター


Inter は、Rasmus Andersson によってデザインされた多用途のサンセリフ書体です。 ユーザー インターフェイスの読みやすさが最適化されているため、デジタル デザインでよく使用されます。 特徴的な機能の 1 つは、大きな X ハイトで、小さいサイズでも可読性が向上します。 また、ラテン語、ギリシャ語、キリル文字など、さまざまな言語とスクリプトもサポートしています。
こんな方に最適:ユーザー インターフェイスのデザイン要素。 このフォントは、メニュー、メタテキスト、パンくずリスト、CTA などに使用します。 以下のフォントと組み合わせてみて、どれが最適かを確認してください。
Domine、IBM Plex Serif、Source Sans 3、Ovo、Rosarivo、Work Sans、および Favoritと組み合わせます。
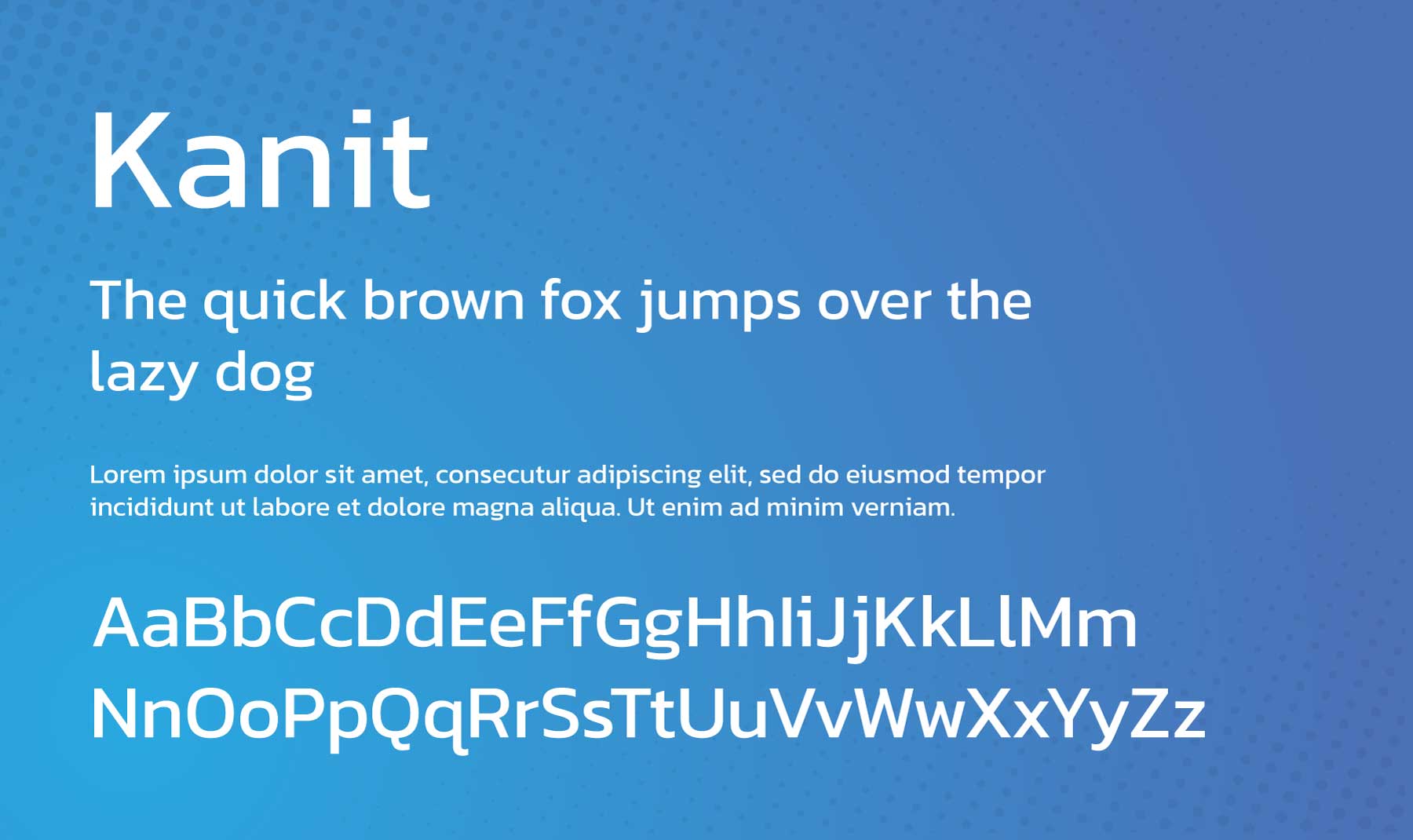
7. カニット

Kanit は、タイの活字鋳造会社である Cadson Demak によってデザインされたサンセリフ書体です。 Kanit という名前はタイ語で「数学」を意味し、その幾何学的なデザインの基礎を示しています。 丸みを帯びた角とセミワイドな文字間隔を特徴とする、ユニークな個性を持つモダンで未来的な外観のフォントです。 ラテン文字とタイ文字をサポートしているため、多言語環境に最適です。
こんな用途に最適:ニュース、科学、セキュリティ、その他、カジュアルではなく真剣なトーンのブランド タイプ。 見出しと本文の両方に適しています。
組み合わせます:ハインド、モンセラート、マイトリー、アルキヴォ。
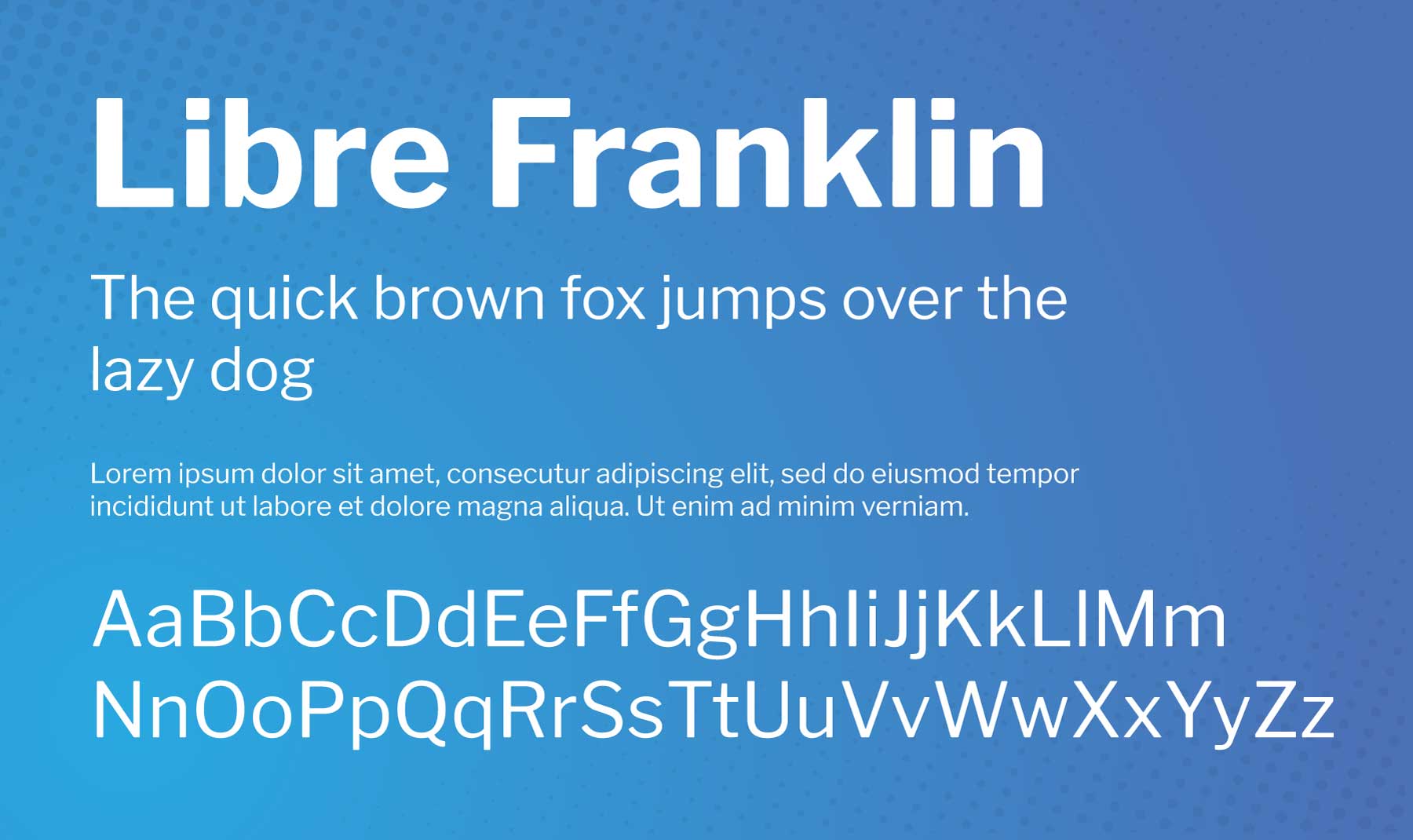
8. リブレ・フランクリン

リブレ フランクリンは、モリス フラー ベントンによる 1912 年の古典的な書体、フランクリン ゴシックを再解釈して拡張したものです。 このプロジェクトは、オープンソースの代替手段を作成することを目的として、Impallari Type によって主導されました。 Libre Franklin は、複雑なブランディングや Web デザイン プロジェクトをサポートする親しみやすいサンセリフ フォントで、テクノロジーや最新のアプリケーションに最適です。
用途:力強くニュートラルな外観のため、デジタル インターフェイス、テキスト、見出しに最適です。 また、フォントのウェイトの範囲が広いため、デザイン内に視覚的な階層を作成する際に大きな柔軟性が得られます。 ブログ投稿などの構造コンテンツに適したフォントになります。
Neuton、Libre Baskerville、Public Sansと組み合わせます。
9. ニュースリーダー

Newsreader は、Production Type によってデザインされたユニークなセリフ書体です。 Google Fonts は、ニュース Web サイトのようなコンテンツが豊富な環境で継続的に画面上で読み上げるためにこのフォントを使用するよう依頼しました。 ニュースリーダーは非常に多用途で、エクストラ ライトからエクストラ ボールドまでさまざまなスタイルがあります。 主に長文の読書を目的としており、ブログ、記事、電子書籍に最適です。
こんな用途に最適:長い形式のブログ投稿、ケーススタディ、レポートなど、多くの量を読む必要があるもの。
アリモと組み合わせる。
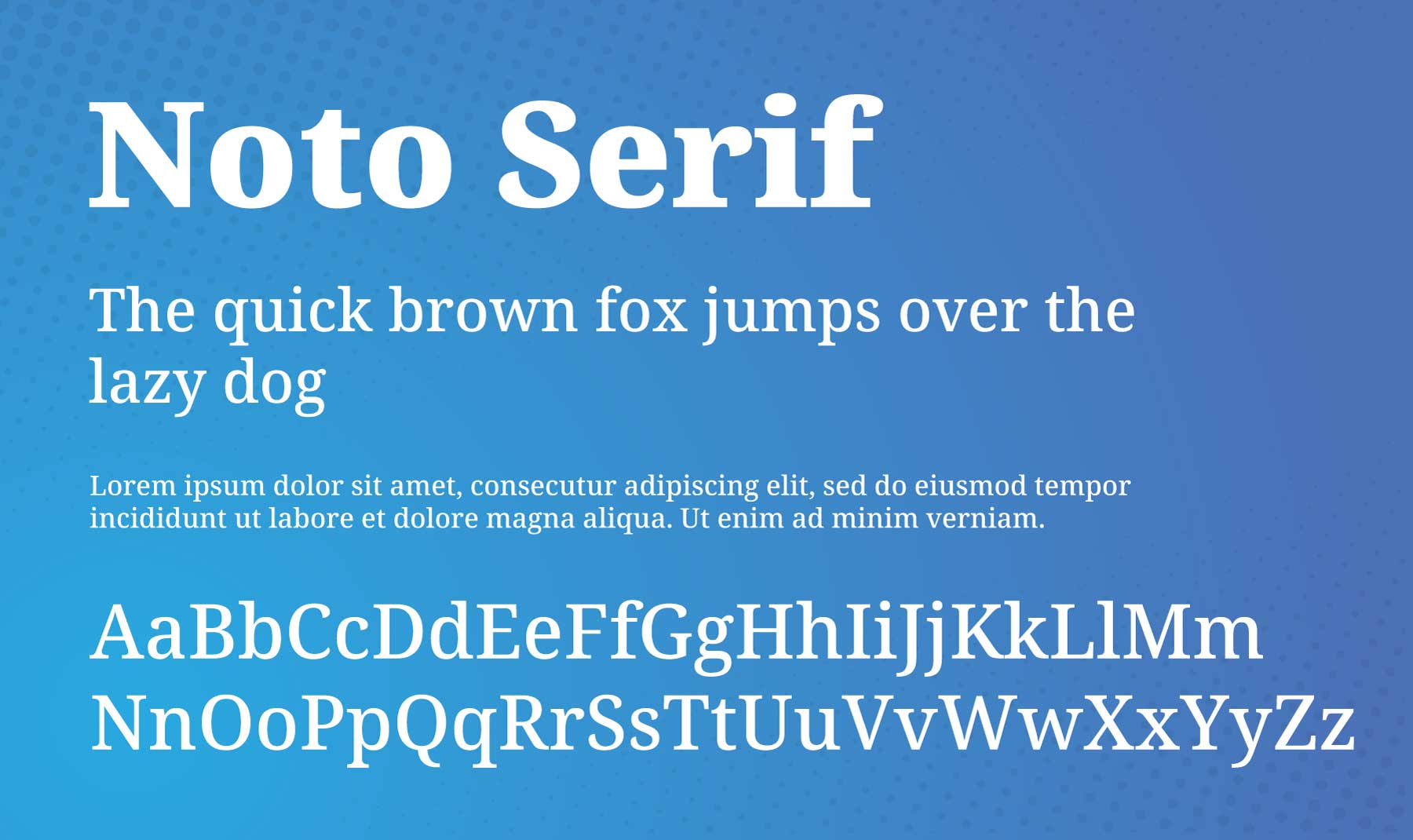
10. 能登セリフ

Noto Serif は、Google が開発した多用途かつ包括的なフォント ファミリです。 この変調セリフ フォント (ストロークの太さが文字ごとに異なることを意味します) は、ラテン文字、キリル文字、ギリシャ文字をサポートしており、さまざまな言語やアプリケーションに適しています。 Noto Serif はその適応性で知られており、調和のとれたタイポグラフィ システムを提供します。
こんな用途に最適:本文と見出し。読みやすさと見た目の美しさを提供します。 ギリシャ語またはキリル語を話す読者がいる多言語 Web サイトをお持ちの場合、これは確実な選択です。
Noto Sans JP、Open Sans、Source Sans 3、Bebas Neue、Lato、Oswald と組み合わせます。
11. ヌニート

Nunito は、Vernon Adams によって作成された、バランスの取れたサンセリフ書体のスーパーファミリーです。 丸みを帯びた端子のデザインが特徴で、薄くて均一なストローク幅で知られているため、可読性が高く、本文とディスプレイコピーの両方に適しています。
こんな用途に最適:ランディング ページに引用、レビュー、宣伝文などのテキストと見出しを表示します。 デザイン ポートフォリオ、財務、開発、代理店の Web サイトにも適しています。
組み合わせます:アスル、ドミネ、テコ、ヴァンピロ ワン、モントセラト、マーセラス、オズワルド。
12. PTサンズ

PT Sans は、Alexandra Korolkova、Olga Umpeleva、Vladimir Yefimov によってデザインされたユニバーサル サンセリフ書体です。 2009 年に ParaType によってリリースされ、「ロシア連邦の公共タイプ」プロジェクトの一環として開発されました。 PT Sans は、その高い可読性とクリーンなデザインにより、Web から印刷物まで多くのアプリケーションで役立ちます。
こんな用途に最適:ブログ投稿、ケーススタディ、レポートなどの長編の読み物。 さまざまなウェイトにより、Web デザインで視覚的な階層を作成する際の柔軟性も得られます。
Rubik、Playfair Display、Lato、Inconsolata、Poppins、Tenor Sans、IBM Plex、Vollkorn SC、Nunitoと組み合わせます。
13. クエストリアル

Questrial は、Joe Prince によってデザインされたサンセリフ書体です。 クラシックな書体の特徴を補完したモダンなスタイルを提供します。 Questrial にはやや短く拡張された文字形式があり、さまざまなデザイン コンテキストで役立ちます。
こんな用途に最適:投稿またはページのテキストと見出し。 そのクリーンでニュートラルな美しさは、優雅さ、上品さ、そしてちょっとした奇抜さを伝える必要がある Web デザイン プロジェクトに最適です。 (この一見遊び心のある「Q」を見てください!)
クアトロチェントと組み合わせてください。
14. 再帰的

Recursive は、Arrow Type が作成したユニークで多用途な書体です。 これは、サインペイントで使用される筆書きスタイルであるカジュアルな一筆書きからインスピレーションを得た、事前に定義されたスタイルを幅広く提供していますが、主にデジタル画面のニーズを満たすように設計されています。
こんな用途に最適:ユーザー インターフェイスのデザイン要素、表示テキスト、コード スニペット、インフォグラフィック、見出し。 例には、メニュー、パンくずリスト、ブログ投稿のコード スニペット、ケース スタディ、顧客レビューなどが含まれます。
Nunito、Rubik、IBM Plex Sans と組み合わせます。
15. ヴォルコルン

Vollkorn は、フリードリヒ アルトハウゼンによってデザインされたセリフ書体です。 これは、2010 年に Google Fonts に含まれた最も初期のフォントの 1 つです。ドイツ語で「全粒穀物」を意味する Vollkorn は、広く使用できる静かで控えめで機能的な書体であることを目的としています。
こんな用途に最適:本文、見出し、紹介文、CTA。 何でもできるフォントです。 その微妙な特徴により、読みやすく実用的でありながら、Web サイトに少しの個性を吹き込むフォントが必要な場合に最適です。
組み合わせます: PT Sans、Poppins、Lato、Montserrat、Source Sans 3。
佳作
何百ものフォントを扱う場合、「最適な」フォントを判断するのは困難な場合があります。 以下のフォントが、この投稿の最終候補リストに加わりました。 探しているフォントが上記で見つからなかった場合は、チェックしてみる価値があります。
- アリモ
- インコンソラータ
- ロザリオ
- シグニカ
- スペクトル
- Ubuntu
Divi フォントを使用するためのヒントとベスト プラクティス
フォントを選択したら、Divi 内でフォントを最大限に活用するためのいくつかのヒントとベスト プラクティスをお勧めします。
ドラッグアンドドロップでカスタムフォントをアップロード

Divi の豊富なフォント オプションの中にフォントが見つからない場合は、Divi のドラッグ アンド ドロップ機能を使用していつでもカスタム フォントをアップロードできます。
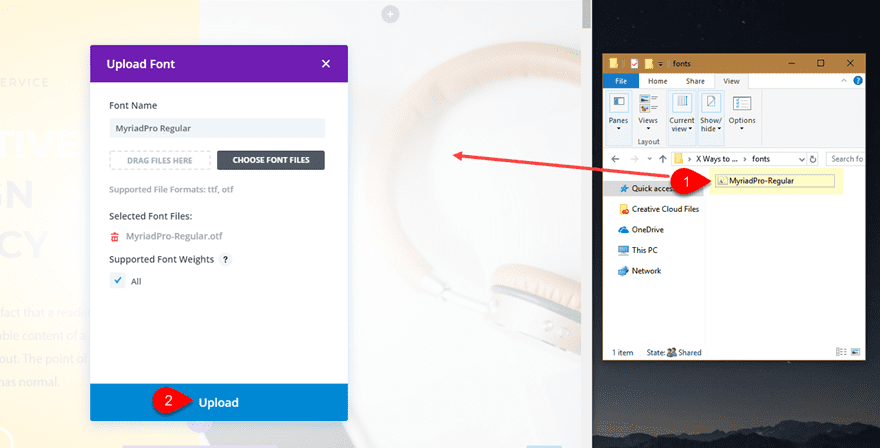
Divi Builder が有効になっているページに OTF または TTF フォント ファイルをドラッグするだけです。 ダイアログ ボックスが自動的に表示され、フォントをアップロードするように求められます。 既存のフォントを新しくアップロードしたフォントに置き換えることもできます。
Divi AI でテキスト グラデーション デザインを追加

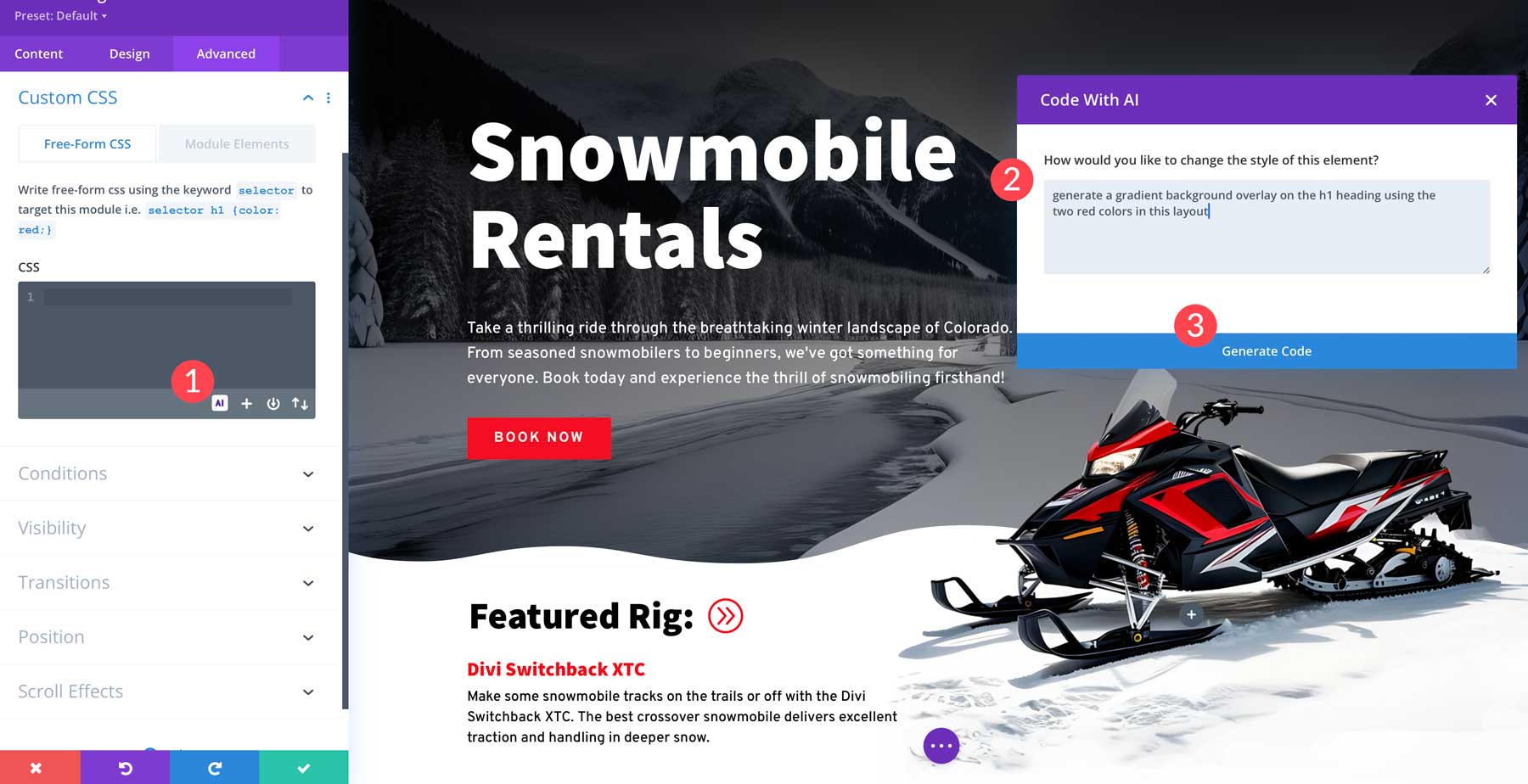
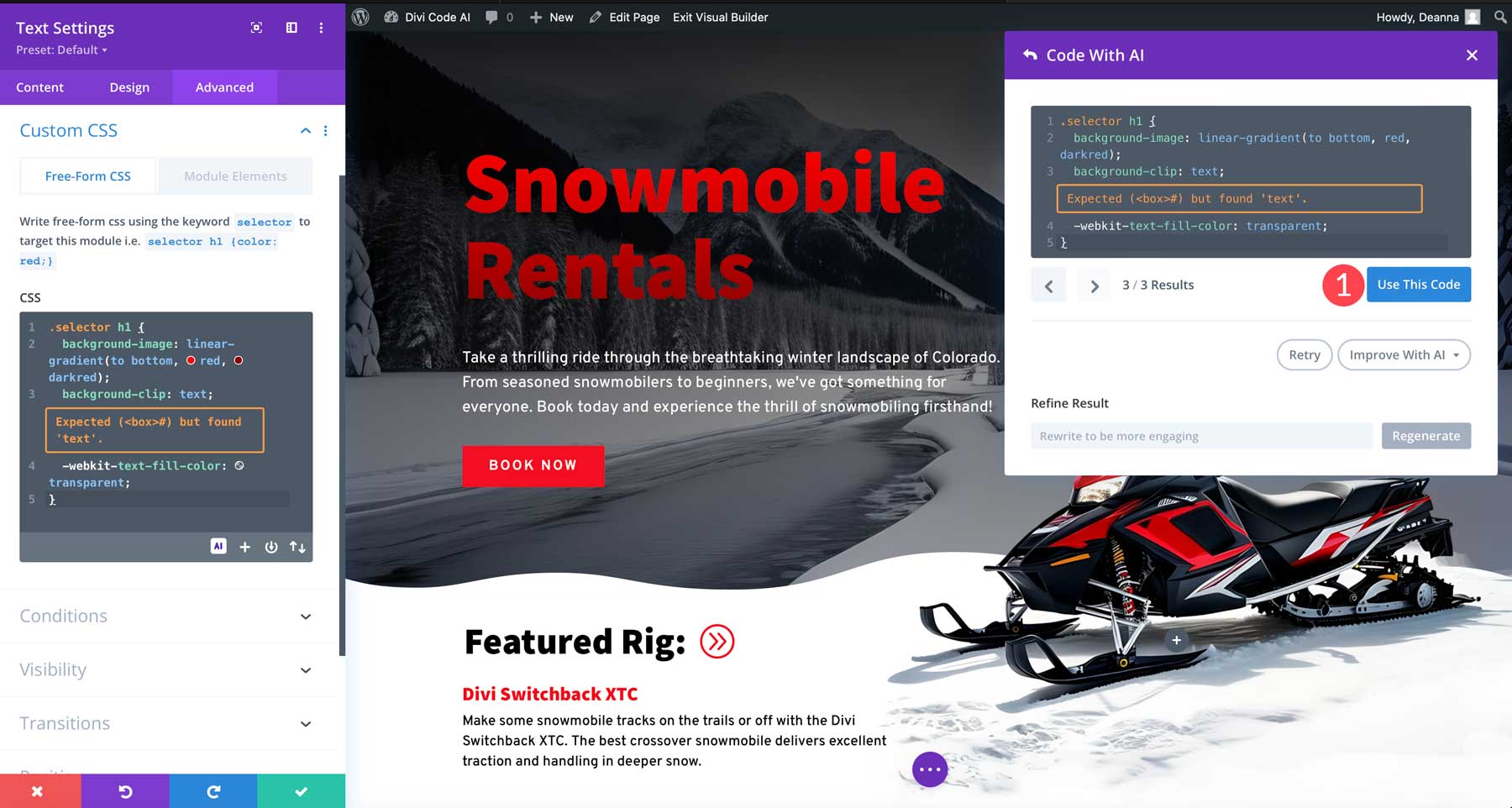
Divi AI は、カスタム デザイン エフェクトの無限の可能性を広げます。 たとえば、Divi AI を使用して、カスタム CSS をタイポグラフィ要素に追加できます。 この例では、Divi AI を使用して、「このレイアウトの 2 つの赤色を使用して、h1 見出しにグラデーション背景オーバーレイを生成します。」という簡単なプロンプトを介して、この見出しにグラデーション オーバーレイを追加しました。

任意のページで Divi Builder を有効にして、これを試してみてください。 次に、見出し付きのテキスト モジュールを選択し、 [詳細設定] タブ > [カスタム CSS] に移動して、 [AI] ボタンをクリックします。 その後、新しいダイアログ ボックスにプロンプトを入力し、Divi AI が動作するのを確認します。
Google フォントのキャッシュを有効にする

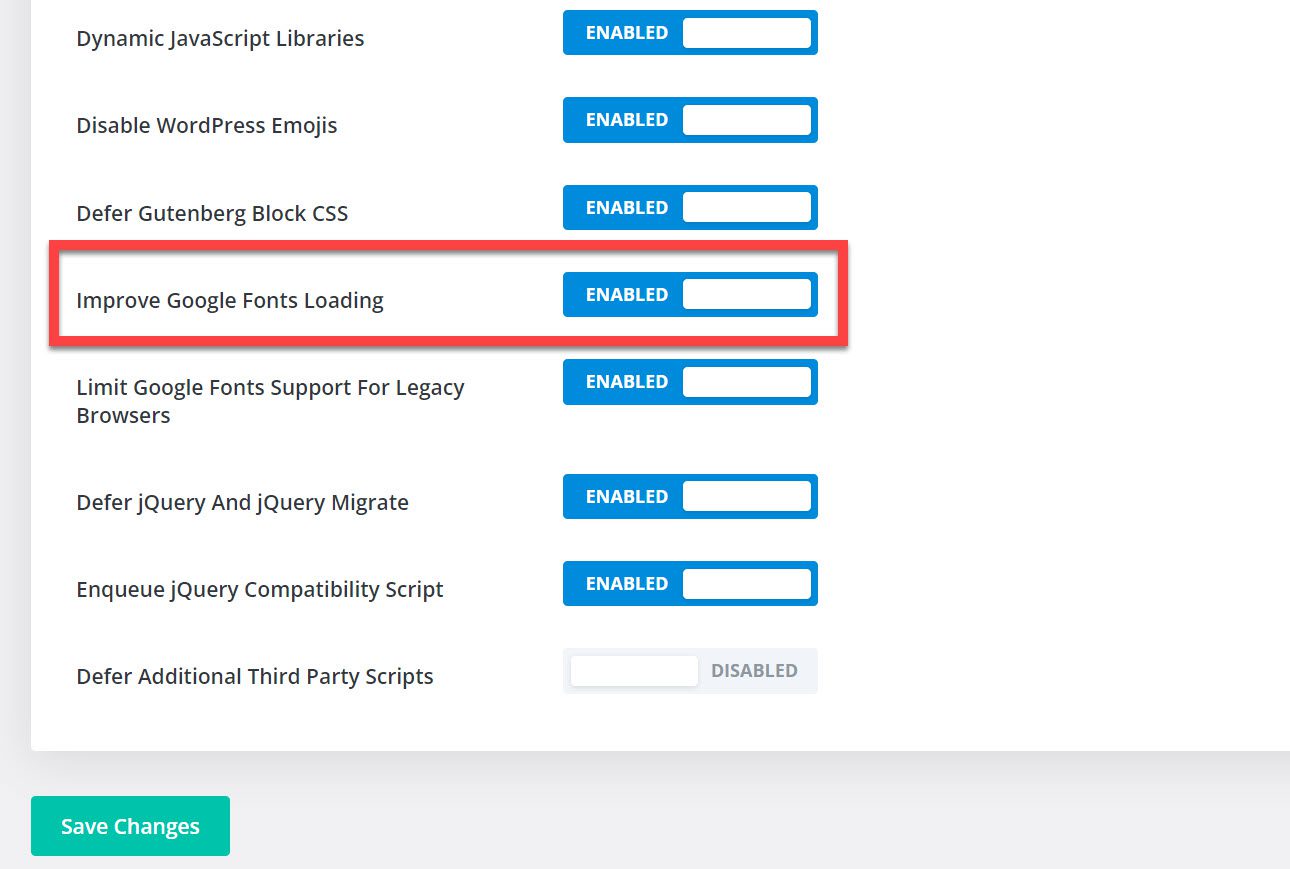
最後に、サイトが最適なパフォーマンス レベルで動作していることを確認するために、Divi のテーマ オプションで Google フォント キャッシュが有効になっていることを確認してください。 これを行うには、 [Divi テーマ オプション] > [一般] > [パフォーマンス]に移動します。 次に、「Google フォントの読み込みを改善する」の横にあるトグルが有効になっていることを確認します。
最高の Divi フォント: 概要と結論
Divi には、800 を超えるフォント、使いやすいテキスト デザイン設定、無限のデザインの可能性を開く Divi AI などの高度なツールが搭載されています。 この投稿では、Divi で利用できる 15 個の最高のフォントといくつかの佳作を取り上げました。これらはすべて、次のプロジェクトで検討する価値があります。
Divi とテキストベースのデザインで他に何が可能なのかを確認したい場合もあります。 これらのチュートリアルは、始めるのに最適な場所です。
- Divi で曲線テキストデザインを作成する方法
- Divi でセクション区切り線を使用して魅力的なテキスト デザインを作成する方法
- Divi で文字をアニメーションさせてユニークなテキストデザインにする方法
- Divi でテキストを抽象デザイン要素として使用する方法
- Divi で流れるようなタイポグラフィーを作成するための完全ガイド (6 つの方法)
Divi マーケットプレイスのテキストベースの拡張機能を使用すると、さらに進化することができます。
注目の画像(ウラジミール・イヴァンキン/shutterstock.com経由)
