2022年にあなたのための5つの最高のElementorポートフォリオテンプレート
公開: 2022-06-25この現代では、誰もが自分のポートフォリオWebサイトを持っている必要があります。 このタイプのWebサイトを使用して、アイデア、プロジェクト、およびスキルを紹介できます。
ゼロからウェブサイトを作成することは非常に時間がかかります。 技術的なスキルがない場合は、専門家を雇ってお金を使う必要があります。
しかし、Elementorページビルダーを使用すると、これらの障壁を簡単に克服できます。 それは多くの既成のポートフォリオウェブサイトテンプレートが付属しています。 これらのテンプレートを使用して、Webサイトをデザインできます。
この記事では、5つの最高のElementorポートフォリオテンプレートをリストしました。 とともに、2つの簡単な方法に従ってポートフォリオWebサイトを作成する方法についてのステップバイステップガイドを共有します。
なぜ待つのですか? リストに飛び込んで、適切なポートフォリオテンプレートを見つけましょう。
ウェブサイトの作成に使用できる5つの最高のElementorポートフォリオテンプレート
Elementor Kit Libraryは、数分でWebサイトを作成するための100以上の既成のWebサイトテンプレートのコレクションです。 これらのテンプレートを含めると、15以上のポートフォリオWebサイトテンプレートを入手できます。 しかし、ここブログの次の部分では、使いやすく、応答性が高く、柔軟性のある5つの排他的なポートフォリオテンプレートを選択しました。 テンプレートは独自の方法で使用およびカスタマイズできます。 あなたの個人的なウェブサイトに見事な外観を与えてください。
- ビジネスアドバイザーブログウェブサイトテンプレート
- 3Dデザイナーのウェブサイトテンプレート
- CVポートフォリオElementorウェブサイトテンプレート
- UX/UIデザイナーポートフォリオウェブサイトテンプレート
- イラストレーターポートフォリオテンプレート
各テンプレートを確認して、Webサイトに適したテンプレートを見つけましょう。
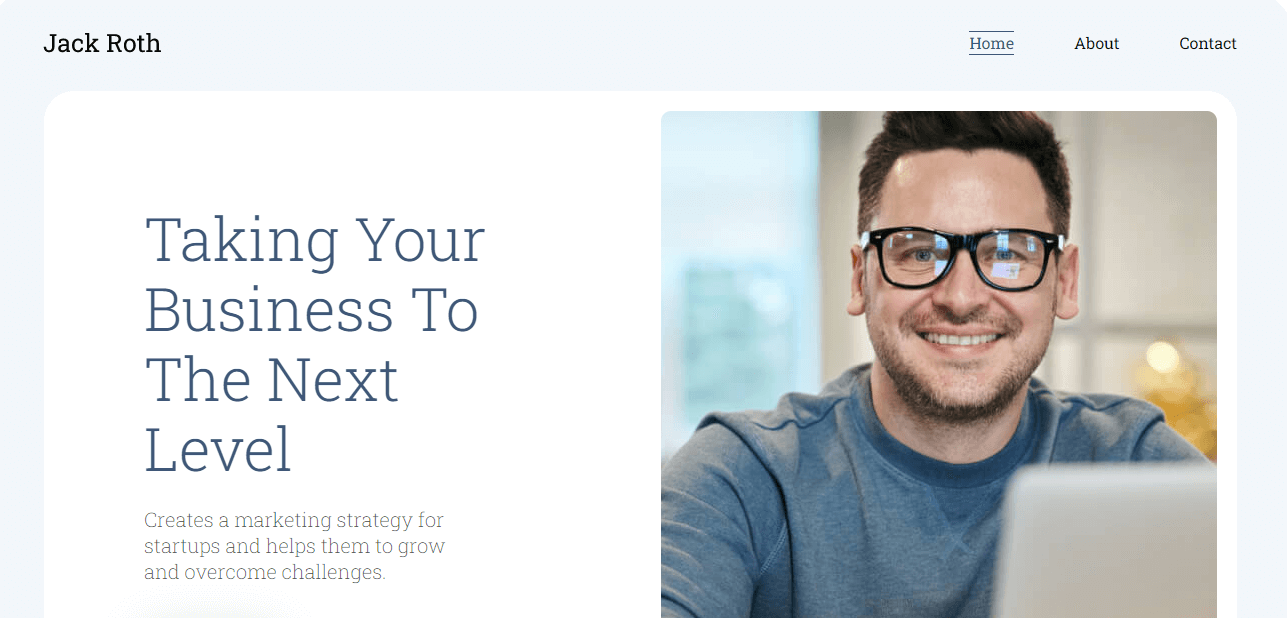
1.ビジネスアドバイザーブログウェブサイトテンプレート

この最初のテンプレートは、ビジネスアドバイザーのブログWebサイトです。 このテンプレートは最小限で、適切に設計されており、Aboutページ、404ページなどの必要なページが付属しています。 それは非常に柔軟です。 テンプレートのデフォルトのコンテンツを変更し、独自のコンテンツを追加するだけで、Webサイトを独自のものにすることができます。 また、ブログ投稿を公開できる専用の単一投稿ページも提供しています。
主な機能
- 複数ページのデザインを提供する
- Elementorグローバルデザイン機能として使用
- レスポンシブデザインに焦点を当てる
- 使いやすいナビゲーションメニューがあります
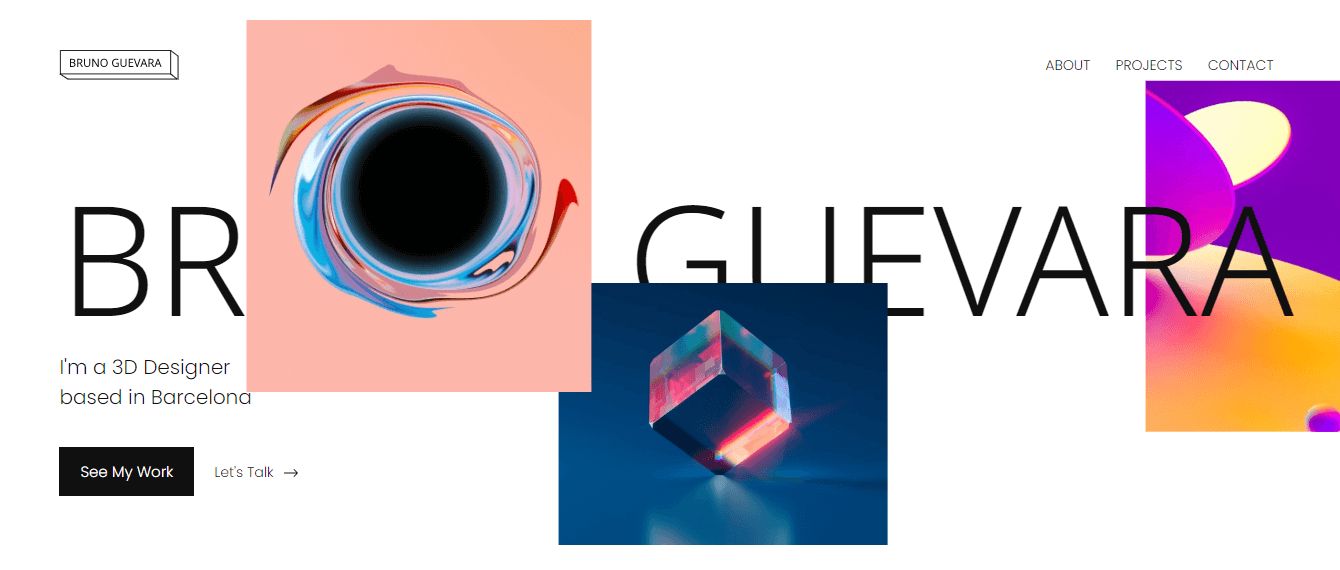
2.3Dデザイナーのウェブサイトテンプレート

このウェブサイトのテンプレートは、3Dデザイナーやアーティストのために特別に作成され、特別に作成されています。 それはあなたがあなたの写真を展示することができるギャラリーが付属しています。 すべての作品を専用のプロジェクトページに追加し、単一のプロジェクトページに1つの作品を表示することができます。 また、クライアントが簡単にあなたと通信できるように、見事な連絡先ページを提供します。
主な機能
- ソーシャルアイコンを表示できる
- フッターセクションにナビゲーション矢印があります
- 完全に柔軟で最小限
- カスタム404ページを提供する
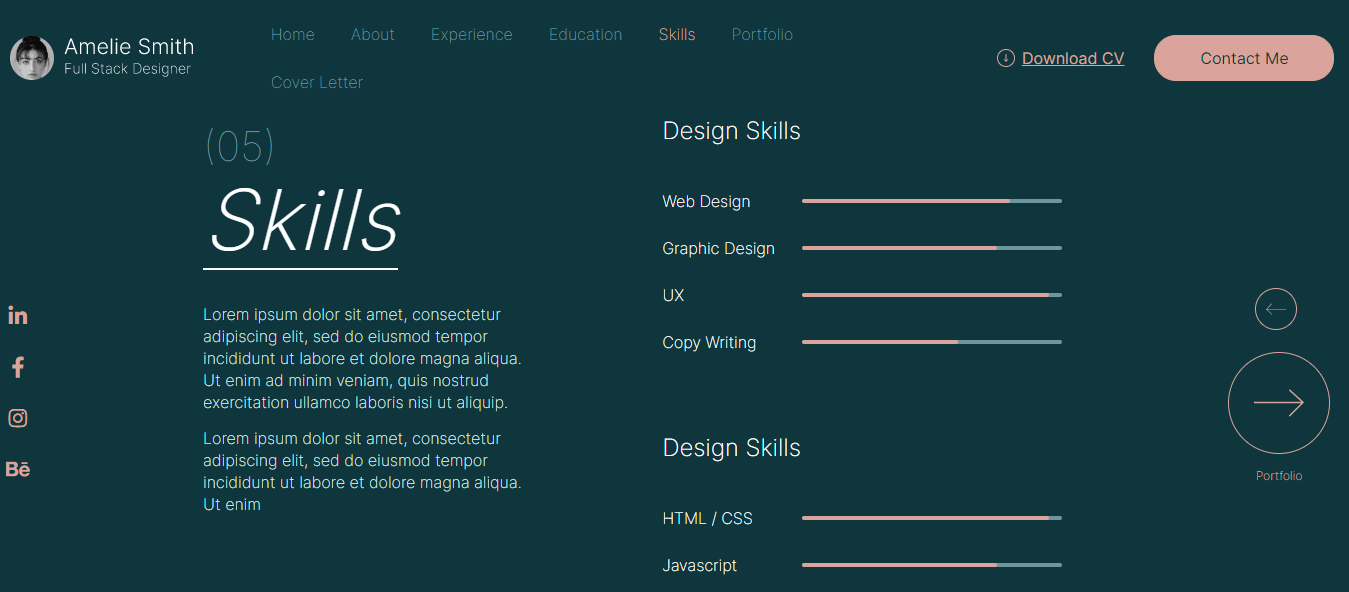
2.CVポートフォリオElementorWebサイトテンプレート

履歴書やポートフォリオを追加するための美しいウェブサイトテンプレートをお探しですか? このCVポートフォリオエレメントのウェブサイトテンプレートをご覧ください。 このクリーンでよく構成されたCVテンプレートは、ポジティブな印象を与え、採用される機会を作るのに役立ちます。 カバーレターページにカバーレターを表示し、エクスペリエンスページで仕事の経験を共有することができます。 クライアントでも、ナビゲーションメニューの[CVのダウンロード]リンクを使用して、CVを簡単にダウンロードできます。
主な機能
- 適切に設計されたお問い合わせフォームを提供する
- プログレスバーを追加
- あなたの履歴書または履歴書を表示することができます
- 専用のカバーレターページを用意する
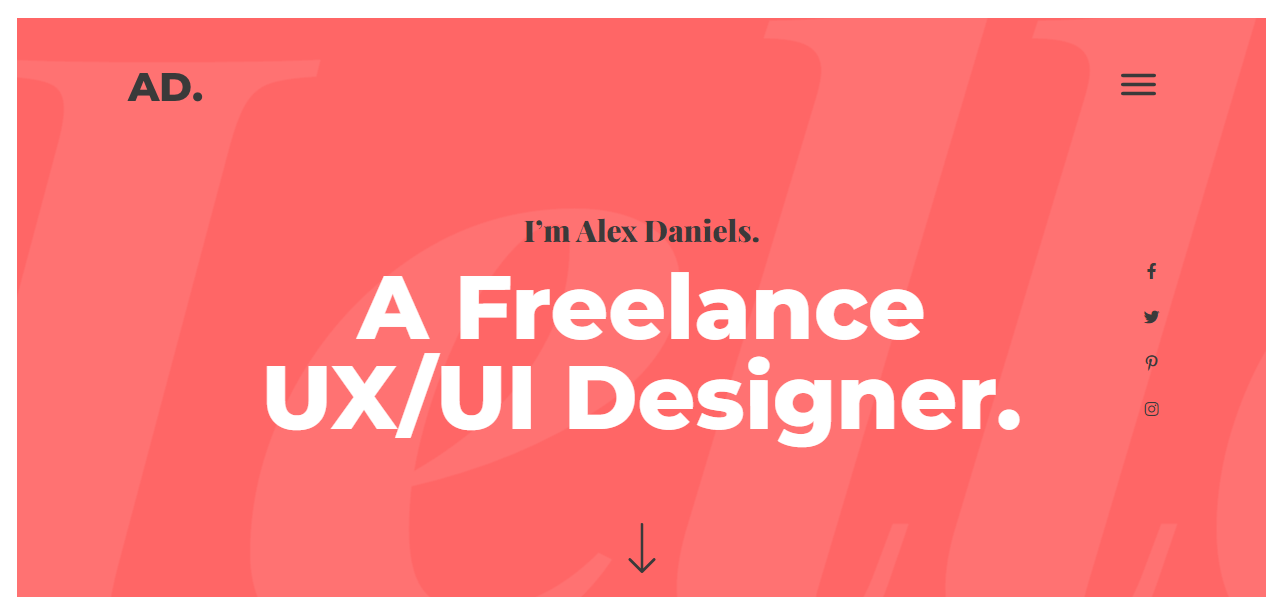
4. UX/UIデザイナーポートフォリオのウェブサイトテンプレート

あなたはUX/UIフリーランスのデザイナーであり、グローバルまたはローカルで採用されたいので、作品や経験を表示するポートフォリオWebサイトが必要です。 このElementorテンプレートを使用すると、独自のカスタムWebサイトを簡単に設計できます。 このエレガントなポートフォリオのウェブサイトテンプレートには、いくつかのインタラクティブなデザインが付属しています。 それはあなたがあなたの独占的な作品を共有することができる素晴らしいポートフォリオセクションを持っています。 また、最近の投稿を表示する投稿セクションが付属しています。 テンプレートのフッターには、2つのセクションを持つ2つの色があります。 1つのセクションを使用して連絡先情報を追加し、もう1つのセクションを使用してソーシャルアカウントを表示できます。
主な機能
- メニューポップアップオプションが付属しています
- まともなサイドバーのソーシャルチャネル表示オプションを持っている
- エレガントなアバウトページを提供する
- グーグルマップを追加することができます
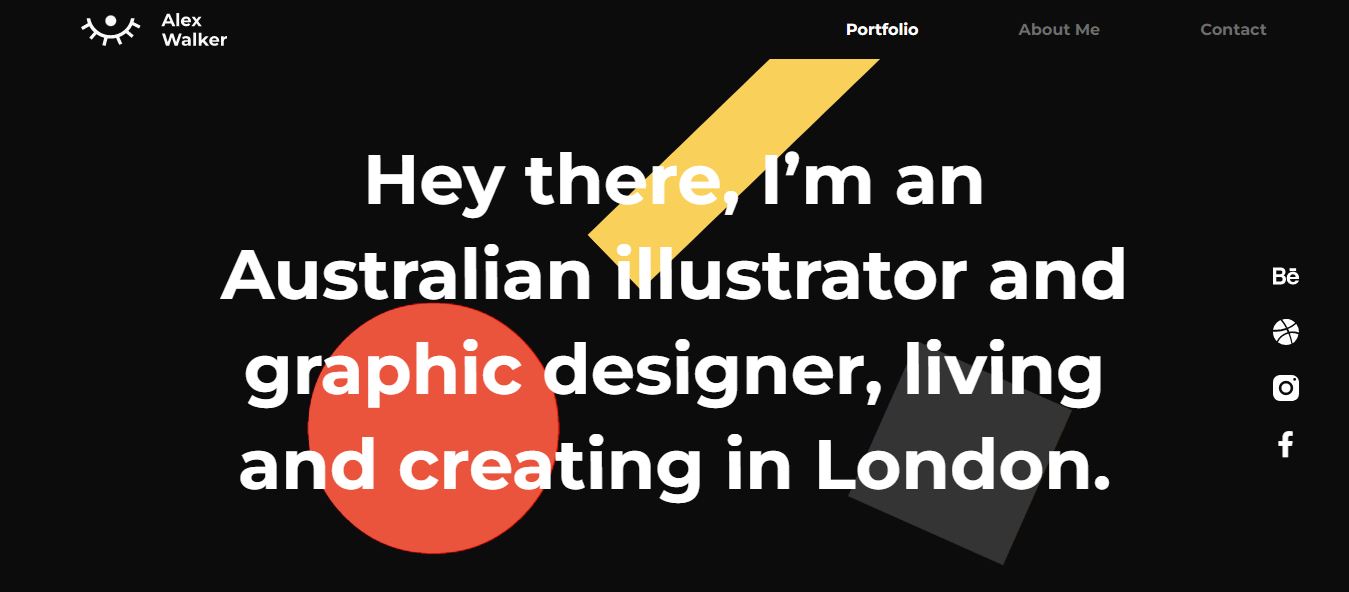
5.イラストレーターポートフォリオテンプレート

別のElementorproポートフォリオテンプレートは、イラストレーターやグラフィックデザイナー向けに慎重に設計されています。 デザインプロジェクトを紹介するためのギャラリーを備えたこの黒い色の背景テンプレート。 既製の連絡先ページが表示されます。 また、404ページを提供しているため、Webサイト用にカスタム404ページをデザインする必要はありません。
主な機能
- ポップアップオプションが付属
- カスタムの色とフォントを使用する
- 単一のプロジェクトを表示できる
- 便利な連絡先ページを提供する
また、最高のElementorランディングページテンプレートを確認してください。
Elementorプレミアムテンプレートを使用してポートフォリオWebサイトを作成する方法
記事のこの部分では、ElementorとポートフォリオWebサイトを作成する方法に関する確かなガイドを共有したいと思います。
ElementorProポートフォリオテンプレートを選択してください
この最初の方法では、上記のElementorproテンプレートを使用してポートフォリオWebサイトを作成する方法を示します。 そのため、WebサイトにプレミアムバージョンのElementorをインストールしてアクティブ化する必要があります。
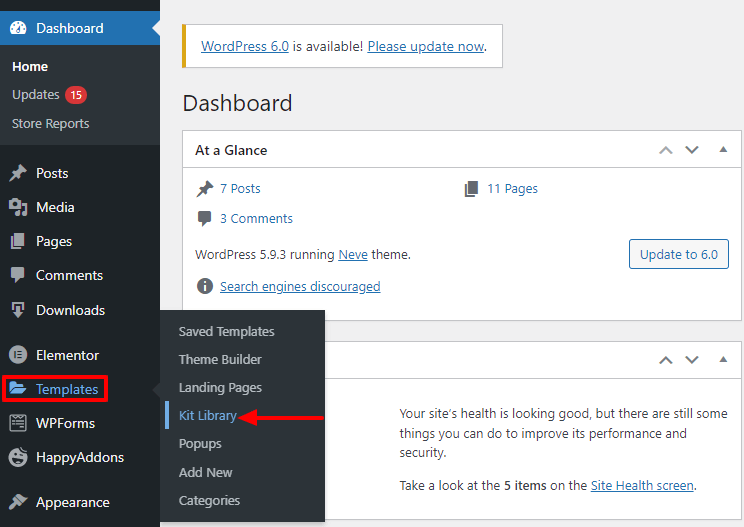
まず、 [テンプレート]->[キットライブラリ]領域に移動する必要があります。

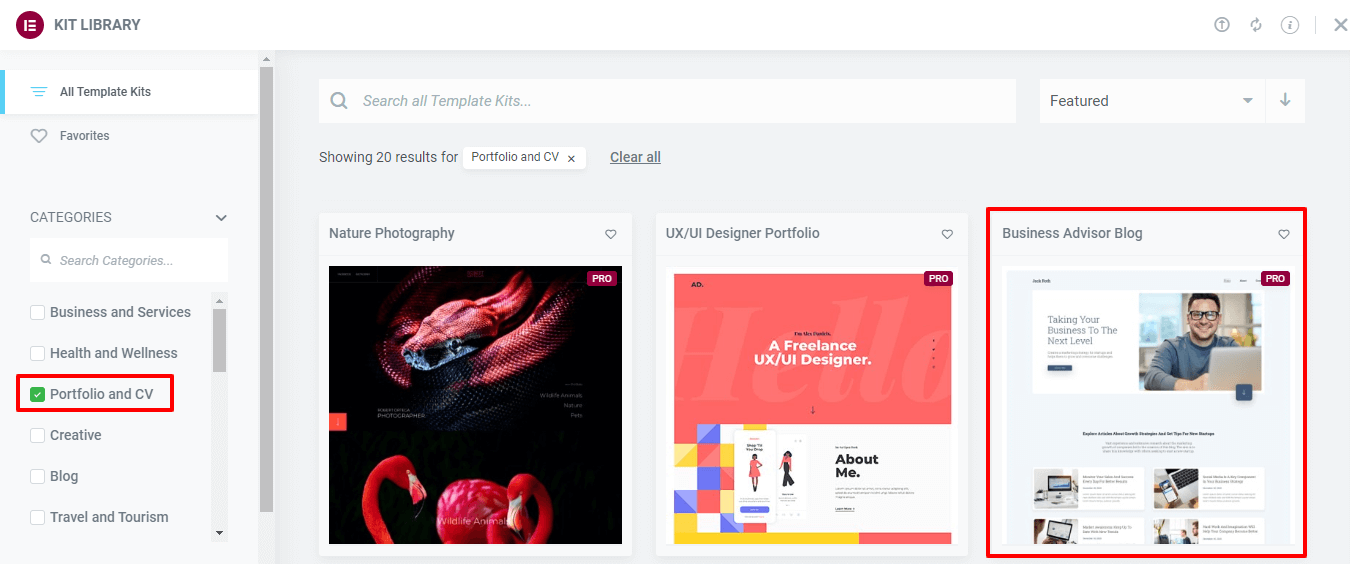
次のページには、すべてのElementorテンプレートがあります。 ただし、左側のカテゴリからポートフォリオとCVテンプレートを選択する必要があります。
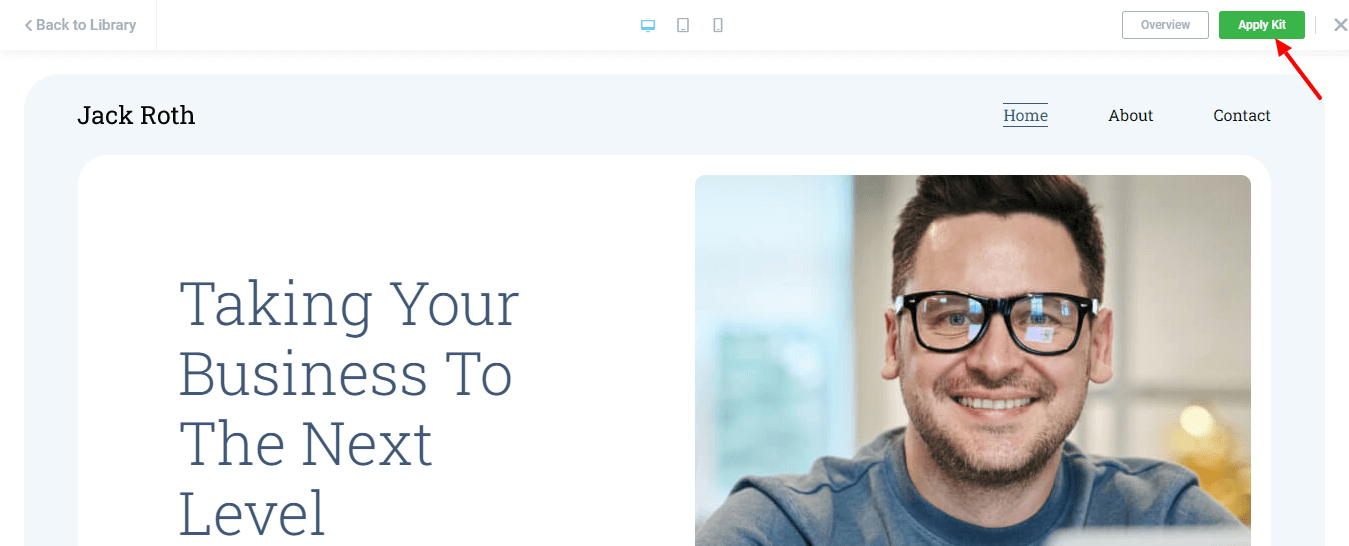
次に、Webサイトに適合するテンプレートを選択する必要があります。 ここでは、ビジネスアドバイザーのブログテンプレートを選択しました。 今すぐテンプレートをクリックして開きます。

その後、[キットの適用]ボタンをクリックして、テンプレートをWebサイトにインストールする必要があります。

それでおしまい。
HappyAddonsとElementorの無料版を使用してポートフォリオWebサイトを作成する方法
これらはあなたのポートフォリオのウェブサイトを作成するための前提条件です:
- Elementor (無料)
- ハッピーアドオン(無料)
Happy Addonsには、無料のWebサイトテンプレートとブロックが多数付属しています。 あなたはあなたのウェブサイトをデザインする間それらの無料のリソースを使うことができます。
この方法では、無料のElementorとHappyAddonsの無料ウィジェットを使用してポートフォリオWebサイトを構築しました。 また、無料のHappyAddonsブロックを使用しました。
これらは、私たちがWebサイトを作成するために使用した次のリソースです。
- ブロックについて
- ElementorHeadingウィジェット
- ギャラリーブロック
- HappyAddonsTestimonialウィジェット
- HappyAddonsロゴグリッドウィジェット
まず、新しいページを作成し、 [ページレイアウト]->[ElementorCanvas]を設定しました。

WordPressで新しいページを作成する方法については、記事をお読みください。
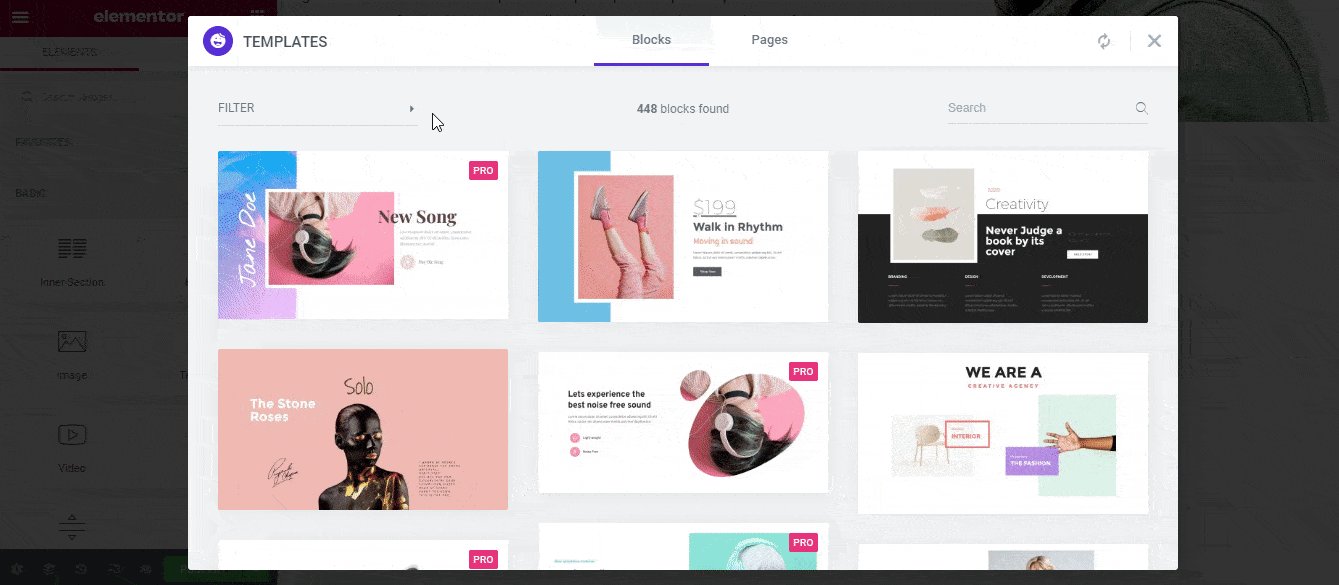
無料のAboutブロックをインストールする
アバウトセクションは、一般的なポートフォリオWebサイト要素です。 そこで、Webページの上部にaboutセクションを追加します。 Lucky Happy Addonsには無料のAboutブロックが多数付属しているため、このセクションを手動で設計する必要はありません。
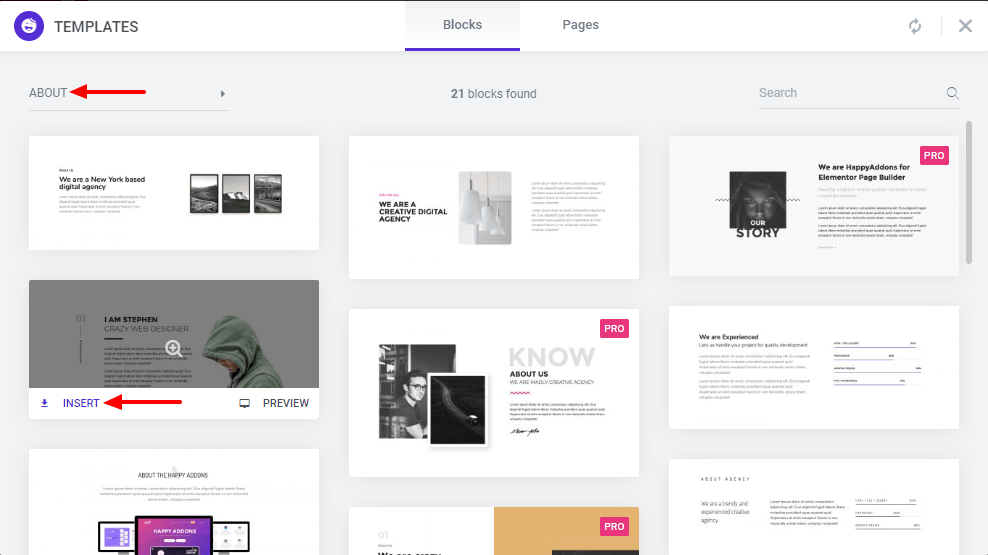
「ハッピーアドオンテンプレートライブラリアイコン」をクリックするだけで、ライブラリが開きます。 次に、[フィルター]または[検索]オプションを使用して、[バージョン情報]ブロックを見つけます。
最後に、適切なブロックを選択し、[挿入]リンクをクリックしてWebページに追加する必要があります。

ElementorHeadingウィジェットを追加する
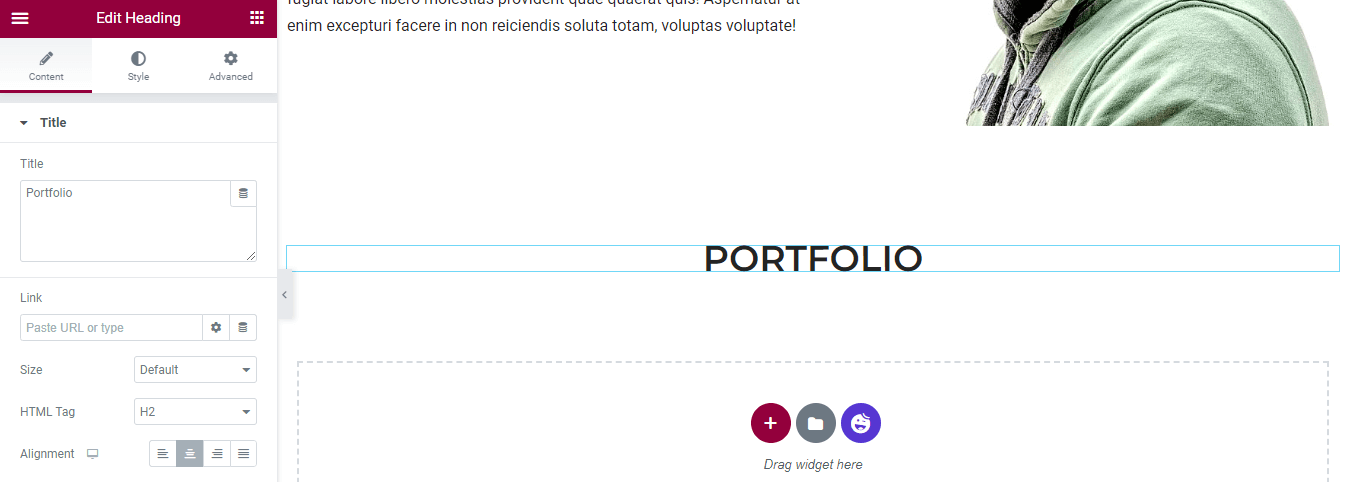
このパートでは、見出しを作成するためのElementorHeadingウィジェットを追加しました。 ウィジェットは左側のウィジェットギャラリーから見つけることができます。

見出しのタイトル、リンク、サイズ、HTMLタグ、および配置は、コンテンツ領域から管理できます。
[スタイル]セクションで見出しのデザインをカスタマイズできます。

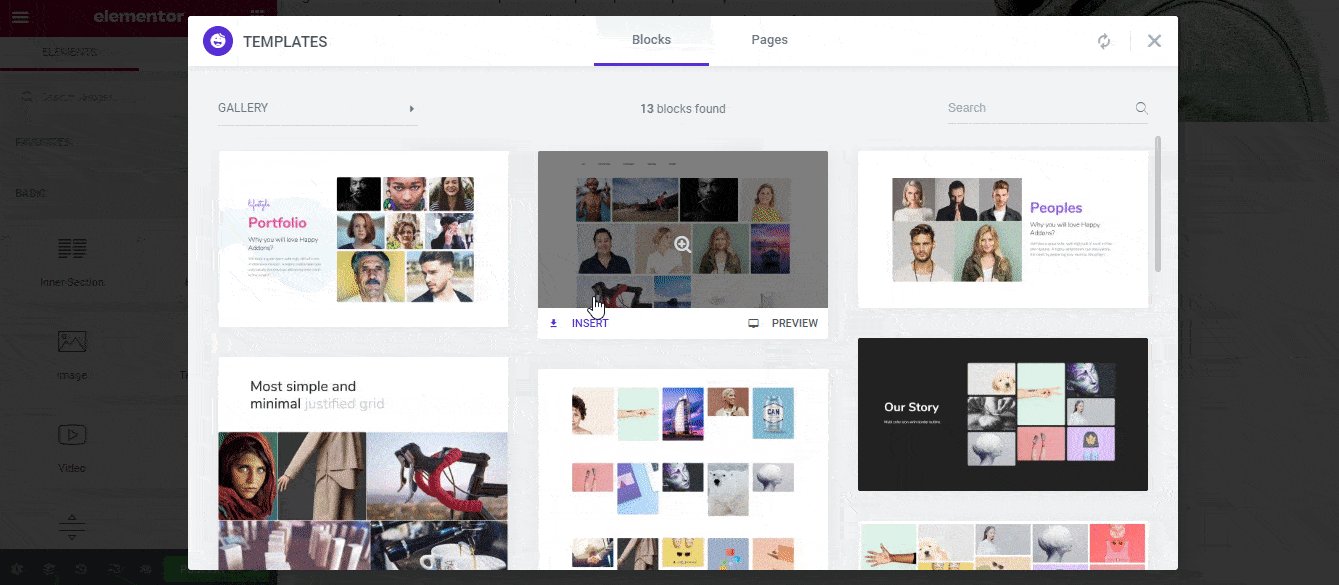
無料のギャラリーブロックを追加
ギャラリーはポートフォリオWebサイトの重要な基準の1つであるため、HappyAddonsライブラリから無料のギャラリーブロックを追加しましょう。 下の画像で確認できます。

また、以下でElementorを使用して画像ギャラリーを作成することもできます。
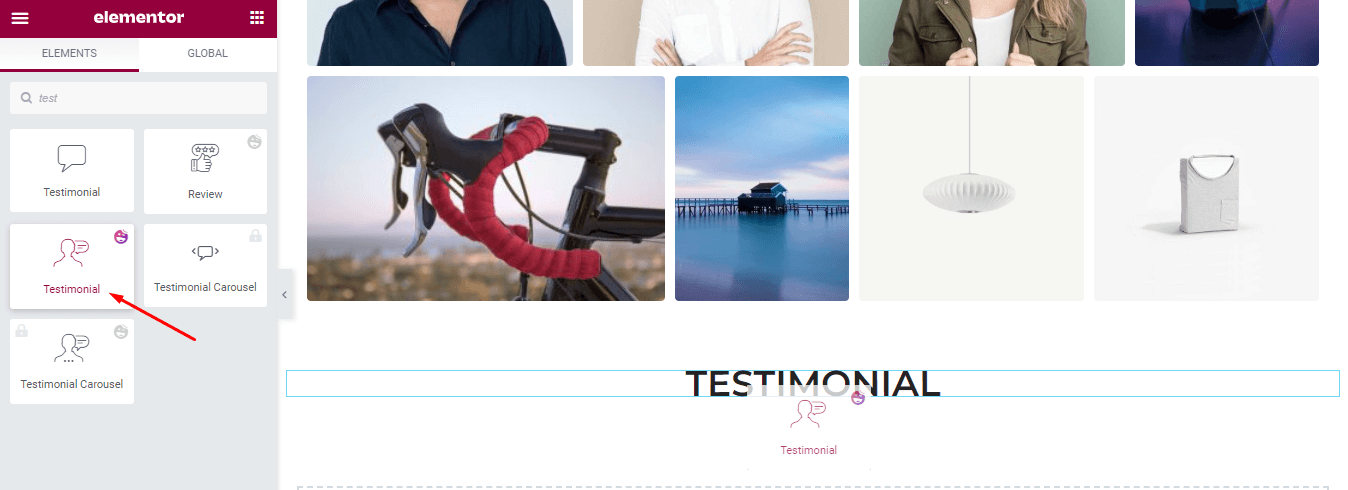
HappyAddonsの紹介文ウィジェットを追加する
別の見出しウィジェットを追加し、タイトルに「お客様の声」という名前を付けました。 次に、HappyAddonsの無料の紹介文ウィジェットを追加します。 Elementorウィジェット領域からウィジェットをドラッグアンドドロップするだけです。

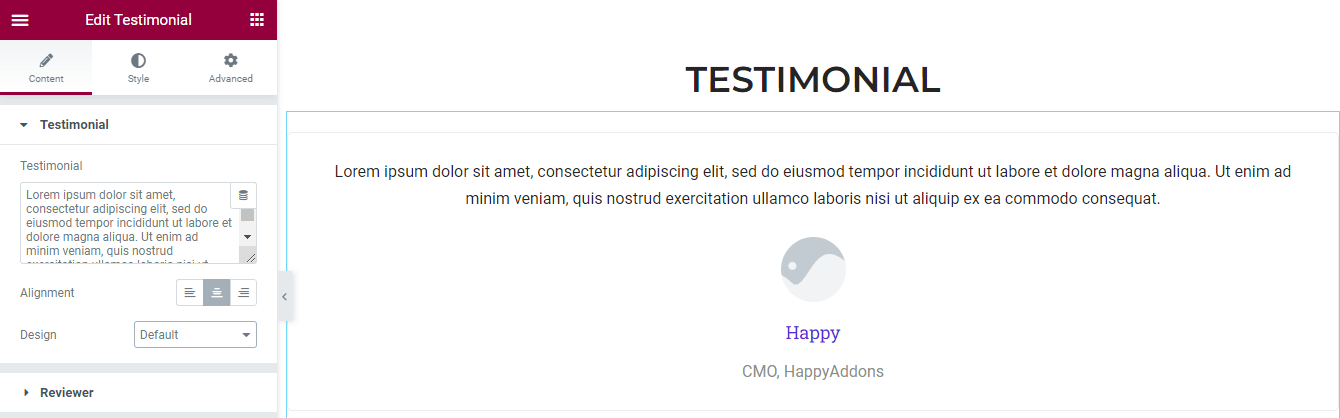
#紹介文のコンテンツを管理する
ウィジェットを追加すると、次の画像のようなインターフェースが表示されます。 独自のスタイルでウィジェットをカスタマイズしましょう。
[コンテンツ]->[紹介文]領域に移動します。 ここでは、紹介文を作成し、コンテンツの配置を設定し、デザイン形式を定義できます。

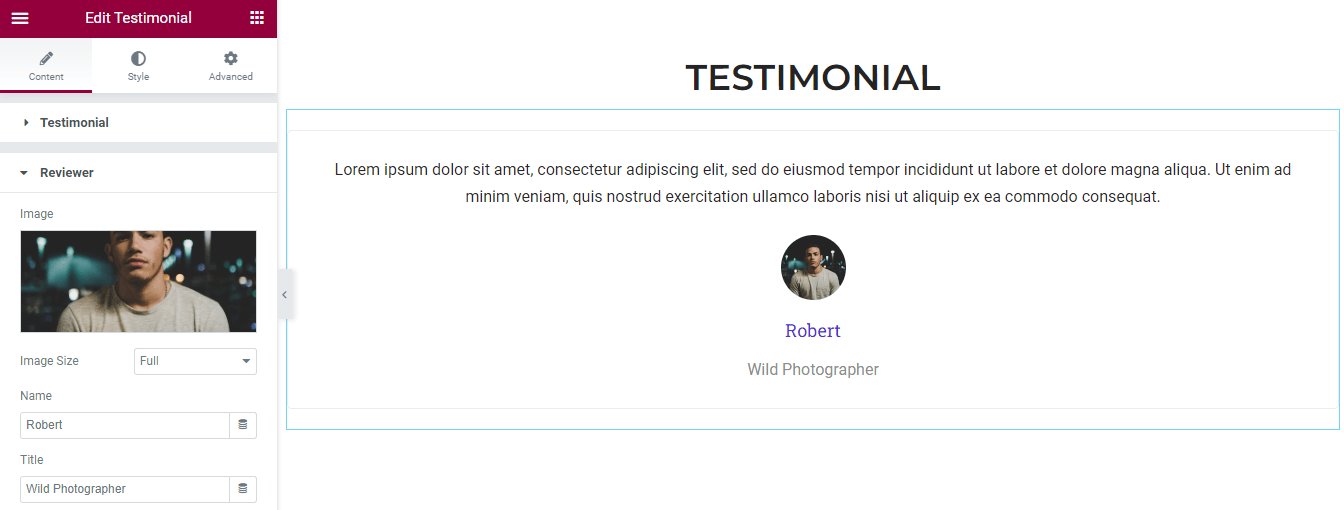
#レビューアコンテンツの管理
レビューアのコンテンツを処理することができます。 [コンテンツ]->[レビューア]セクションにアクセスします。 次に、画像を追加し、画像サイズを管理し、レビュー担当者の名前と役職を記入します。

ロゴグリッドコンテンツの追加と管理
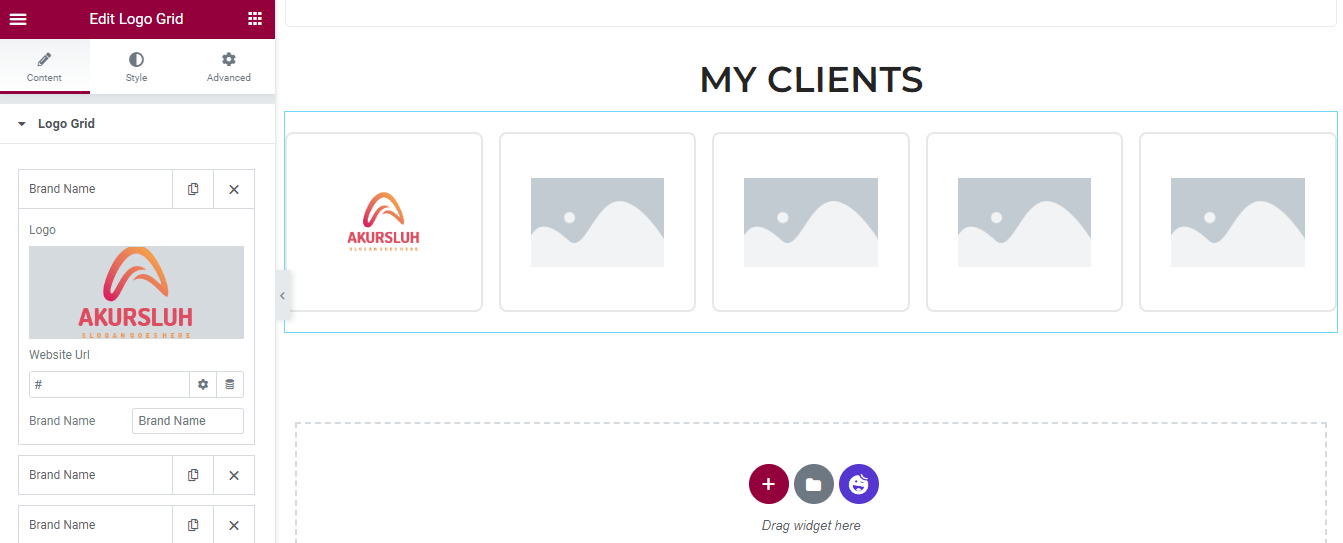
最後に、クライアントのロゴを紹介するために、別の無料のHappyAddonsウィジェット名LogoGridを追加しました。
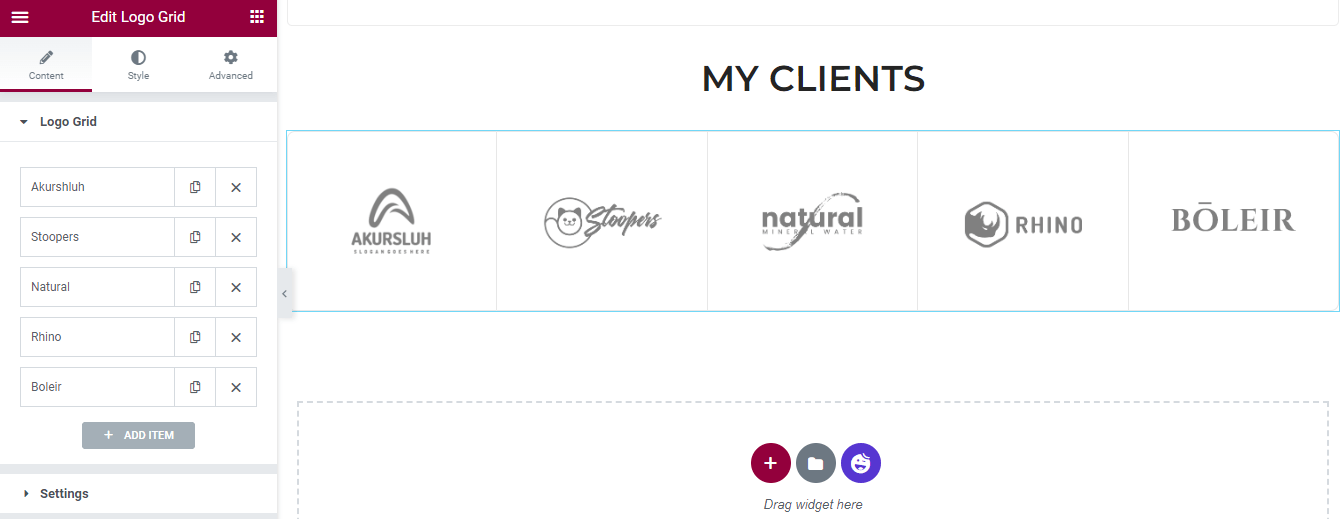
[コンテンツ]- >[ロゴグリッド]領域で、ウィジェットのコンテンツを管理できます。 ここでは、ロゴを追加し、 WebサイトのURLを挿入し、ブランド名を書き込むことができます。

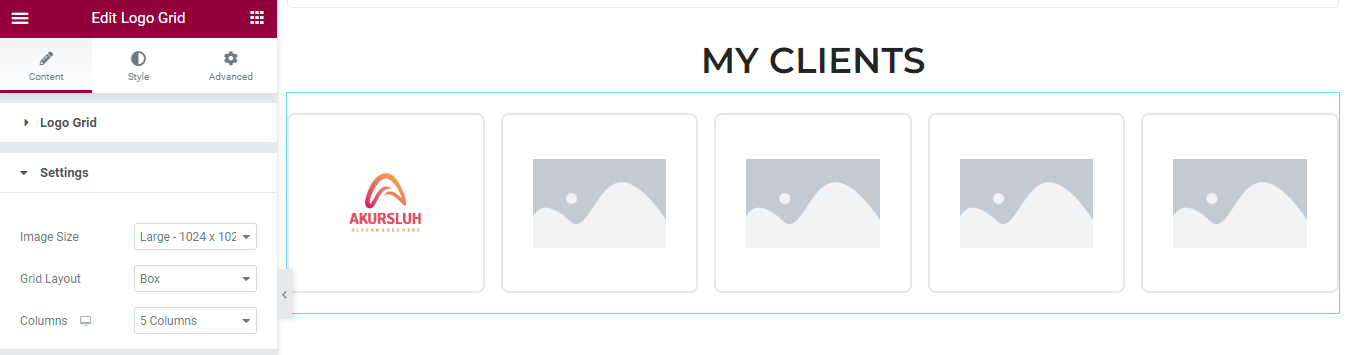
#Logoグリッドコンテンツ設定
[コンテンツ]- >[設定]を使用すると、ロゴの画像サイズ、グリッドレイアウト、および列を制御できます。

#Clientsリスト
残りのクライアントのロゴをグリッドに追加しました。

Happy Addonsテンプレートの使用方法については、記事をご覧ください。
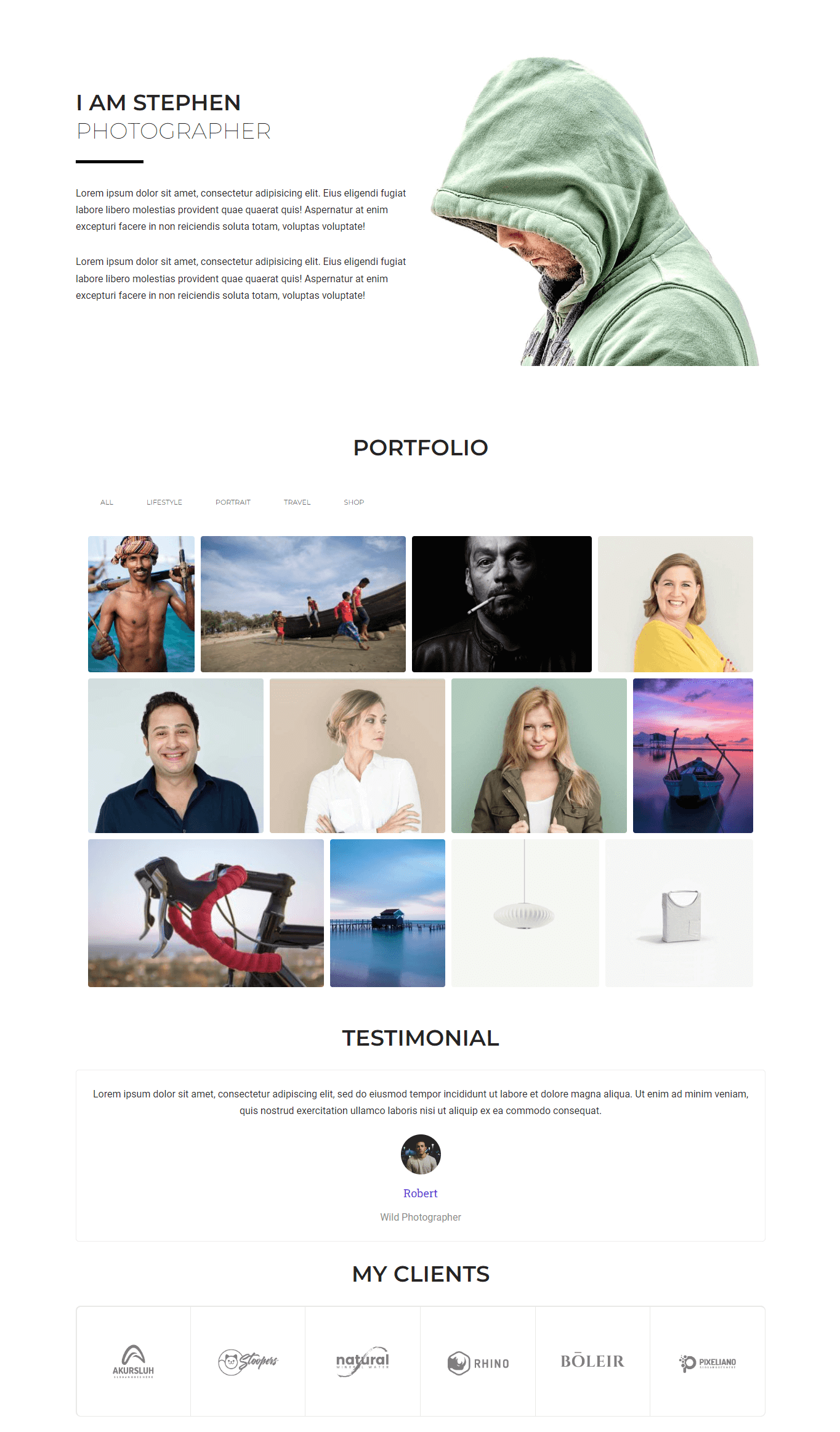
最終プレビュー
テンプレートをカスタマイズした後、ポートフォリオWebサイトの現在の外観は次のようになります。

次のチュートリアルブログも確認できます。
Elementorを使用してポートフォリオWebサイトを作成する方法。
あなたのウェブサイトにどのテンプレートを使用しますか?
Elementor Webサイトテンプレートの助けを借りて、Webサイトのデザインにこれまで以上にアクセスしやすくなります。 上記のリストでは、レスポンシブで使いやすく、ポートフォリオWebサイトに必要な高度な機能を備えた5つの排他的なElementorポートフォリオテンプレートについて説明しました。
このまとめのブログが、Webサイトに適したテンプレートを見つけるのに役立つことを願っています。 ElementorWebサイトを使用してポートフォリオWebサイトを作成するための究極のガイドも共有しました。
さらにサポートが必要な場合は、私たちにコメントし、ニュースレターに参加して、ElementorとWordPressに関するより新鮮な記事を入手できます。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
