11のベストFAQページ:コピーできる例とアイデア
公開: 2022-04-28次のデザインを刺激するのに最適なFAQページをお探しですか?
FAQページは、サイトの訪問者が製品やサービスに関してよく寄せられる質問と回答を表示するのに役立つランディングページです。 FAQセクションを作成すると、カスタマーエクスペリエンスが向上し、ユーザーが購入に関して抱く可能性のある反対意見がなくなります。
最高のFAQページを共有し、それらが機能する理由をこの投稿で説明します。 次に、それらをWebサイトのFAQページを作成するためのインスピレーションとして使用できます。
なぜFAQページが必要なのですか?
FAQページは、よくある質問への回答を見つけるのに役立つだけではありません。 また、カスタマーサポートを強化するための優れた方法でもあります。
WebサイトのFAQページを作成する一般的な理由は次のとおりです。
- 時間の節約: FAQページは、潜在的な顧客とカスタマーサポートチームの時間を節約します。 顧客は電話で答えを待つ必要はなく、カスタマーサービスチームは個々の質問に答える必要もありません。
- 信頼を高める: FAQページには、問題点を理解し、解決策を提供したい潜在的な顧客が表示されます。 買い物客が必要な答えをすばやく得ることができれば、買い物客はあなたを信頼し、あなたのサイトで買い物を続ける可能性が高くなります。
- 否定的なレビューを減らす:FAQセクションに回答を提供することで、配送に関する混乱など、ほとんどの否定的なレビューを簡単に回避できます。 ユーザーにサポートチケットを送信するように指示する代わりに、FAQページに送信してください。
- SEOの改善:多くの買い物客は、差し迫った質問に答えるために検索エンジンに目を向けます。 SEOに最適化されたFAQページを使用すると、ソリューションとともに検索結果に表示できます。 次に、ユーザーを製品ページに誘導して、顧客に変えることができます。
良いFAQページを作るものは何ですか?
この投稿の目的は、うらやましいFAQページの例を共有することですが、新しいFAQページを開始する方法、または既存のFAQページを改善する方法を知ることが不可欠です。 FAQページまたはナレッジベースを作成する際に考慮すべきいくつかのベストプラクティスは次のとおりです。
- FAQページに、ナビゲートしやすい明確な構造を与えます。
- 答えを明確かつ簡潔にします。 詳細を提供する必要がある場合は、より包括的なガイドにリンクできます。
- ビジネスの成長に合わせて質問と回答を定期的に更新し、必要に応じてQとAを追加します。
- 最も一般的な質問をページの上部に追加し、カテゴリを使用して残りを整理します。
- ユーザーが答えをすばやく見つけるための検索バーを含めます。
- 関連する関連リソースにリンクして、ユーザーを販売目標到達プロセスに導きます。
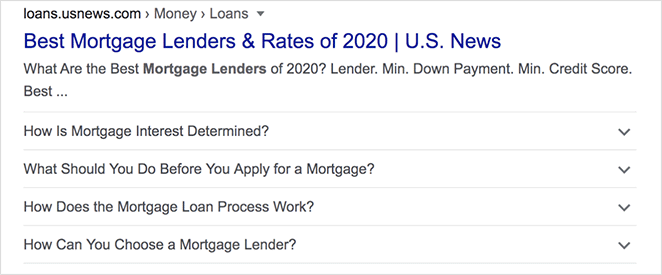
FAQページも検索エンジンにとってますます重要になっています。 Googleは、検索結果で目立つ独自の形式でFAQを表示し、次のようにサイトへのクリックを増やすのに役立ちます。

このタイプの注目スニペットを検索結果に表示するには、FAQページにFAQスキーママークアップを追加する必要があります。 これは、WordPressサイトにFAQスキーマを追加するための便利なガイドです。
12FAQページの例とアイデア
それでは、学び、インスピレーションを得ることができるいくつかの優れたFAQページの例を見てみましょう。
- 1.ドロップボックス
- 2.Pinterest
- 3.ツイッター
- 4.ニンテンドースイッチ
- 5.Etsy
- 6.マクドナルドの英国
- 7.レゴVIP
- 8.純粋なアプリ
- 9.ポーション
- 10.ファーストダイレクト
- 11.ヘッドスペース
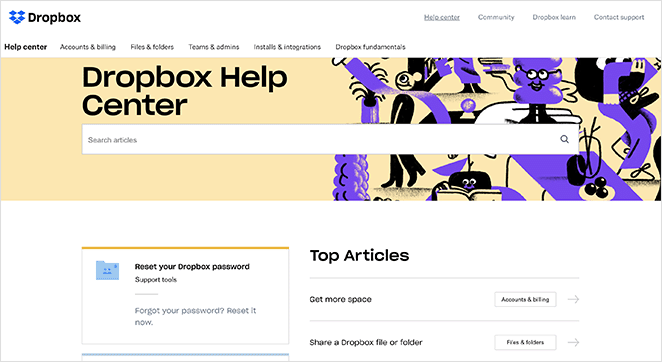
1.ドロップボックス

Dropboxには素晴らしいFAQページがあり、クラウドストレージのような他の点では乾燥したトピックに楽しいスピンをかけることができます。
最もよくある質問はページの上部にあり、簡単に見つけることができます。 それでも、ページをユーザーフレンドリーに保つための検索バーとカテゴリもあります。
詳細のあるページへの内部リンクは、ユーザーエクスペリエンスに役立ち、明るく目を引くグラフィックが魅力的で、ブランドと調和しています。
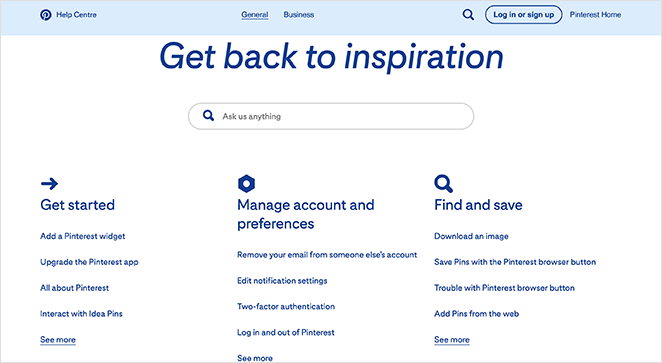
2.Pinterest

Pinterestは、上部に目立つ検索バーを備えた、よりわかりやすいFAQページのデザインを提供します。 検索バーの下にはさまざまなカテゴリがあり、ユーザーを必要な情報に誘導する複数のリンクがあります。
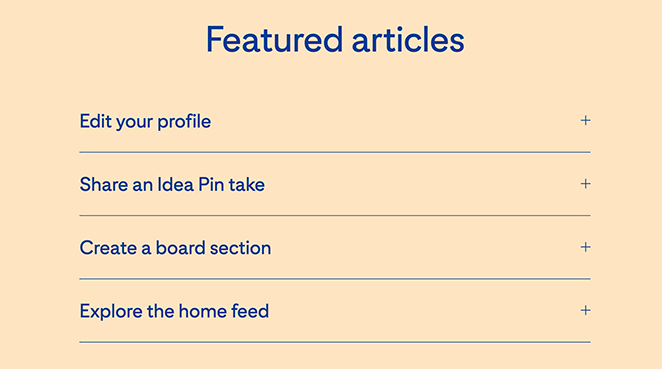
ページのさらに下には、Pinterestの特集記事のいくつかを含むアコーディオンがあります。 これらの投稿を含めることで、Pinterestは、プロフィールの編集など、最も一般的なPinterestアクションのいくつかを実行する方法についてユーザーを教育できます。

このページには、ヒント、ログインへのリンク、Pinterestに連絡してヘルプを求める方法も含まれています。
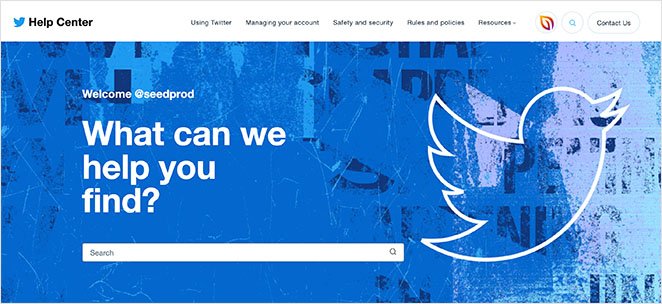
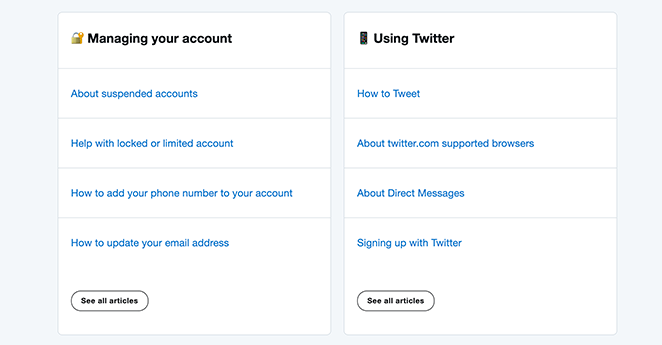
3.ツイッター

TwitterのヘルプセンターはPinterestと同様のデザインです。 彼らはページの上部を目立つ検索バーに捧げ、ユーザーが最初に検索して答えをすばやく見つけるように促します。
そのセクションの後には、質問に詳細に答える単一のページにリンクする明確なカテゴリがあります。 全体的なデザインはすっきりとしていて均一で、不必要な気を散らすことはありません。

Twitterの新機能のスクロールカルーセルを備えた「What'sNew」セクションが大好きです。 あまりスペースを取りませんが、他の方法では見逃してしまう可能性のある情報にユーザーがアクセスできるようにします。
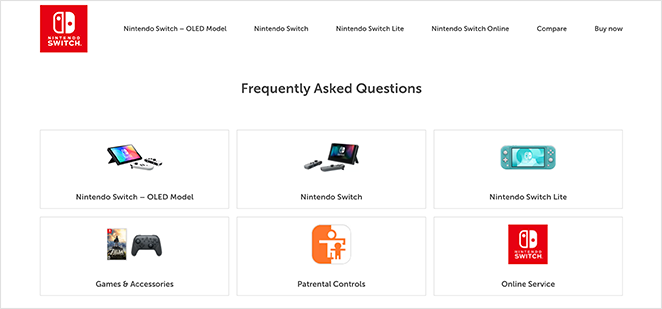
4.ニンテンドースイッチ

Nintendo Switchは、そのシンプルさから、最高のFAQページの1つを提供しています。 そのオーディエンスには若いユーザーが含まれているため、多くの情報で訪問者を圧倒することなく、ページを非常に簡単にナビゲートできます。
ページの上部には、最も一般的な質問の視覚的な手がかりがあります。 各画像をクリックすると、関連するセクションに自動的にジャンプし、ページをスクロールする時間を節約できます。
任天堂はまた、アコーディオンを使用して、さまざまな質問と回答を表示および非表示にします。 これは、任天堂が関連するクエリの検索結果でランク付けするのを支援しながら、ユーザーエクスペリエンスを向上させるもう1つの省スペースソリューションです。
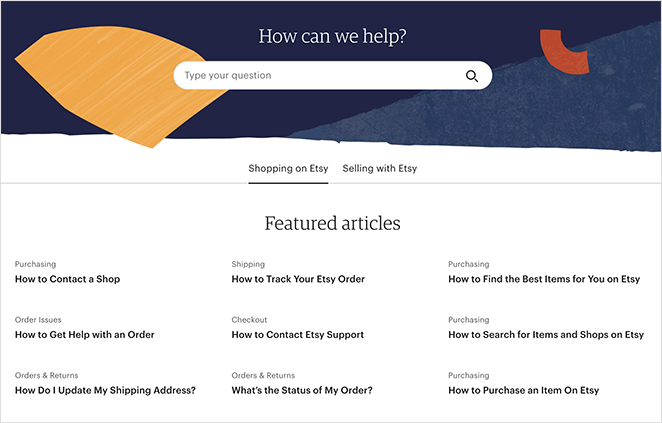
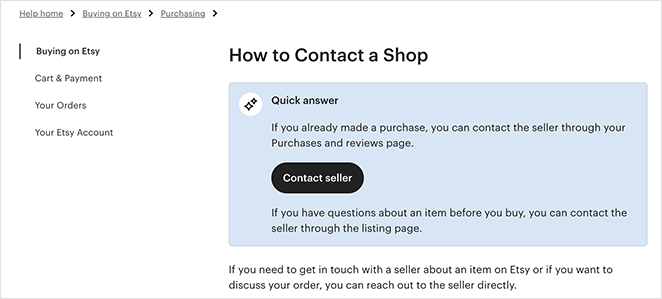
5.Etsy

EtsyのFAQページは、わかりやすく、教育的で、見た目にも美しいものです。 上部に検索ボックスがあり、下部にショッピングや販売用の特集記事があります。
各FAQ記事にはトピック名が含まれており、各記事をクリックすると、そのトピッククラスター内の他の記事へのリンクが表示されます。

ユーザーが必要なものを見つけられない場合は、さらにヘルプが必要なリンクをクリックし、アクションボタンを呼び出してサポートに連絡することができます。

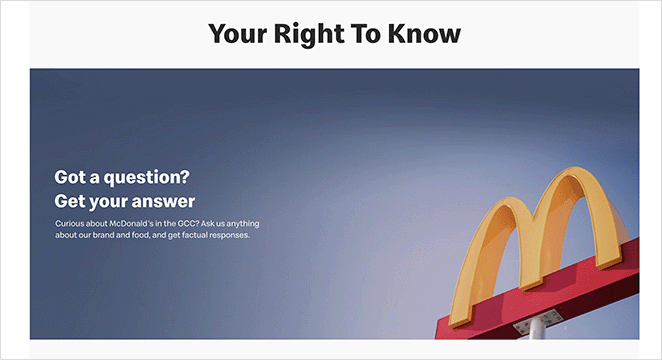
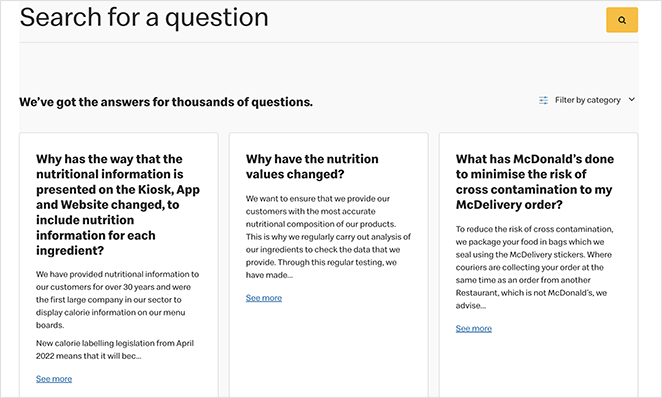
6.マクドナルドの英国

マクドナルドの英国のFAQページのデザインは、視覚的に魅力的で、モバイルデバイスやデスクトップデバイスで簡単にナビゲートできます。 検索ボックスにクエリを入力したり、詳細な記事をスクロールしたりするなど、回答を検索する方法がいくつかあります。
カテゴリで記事をフィルタリングできます。これは、無関係なコンテンツを省略するための優れた方法です。 「さらに読み込む」ボタンを使用すると、ページを離れることなくブラウジングを続行できます。

コンパクトなデザインは、モバイルデバイスでの閲覧に最適です。 さらに、要素はモバイル画面からタップするのに十分な大きさであるため、ナビゲーションが簡単になります。
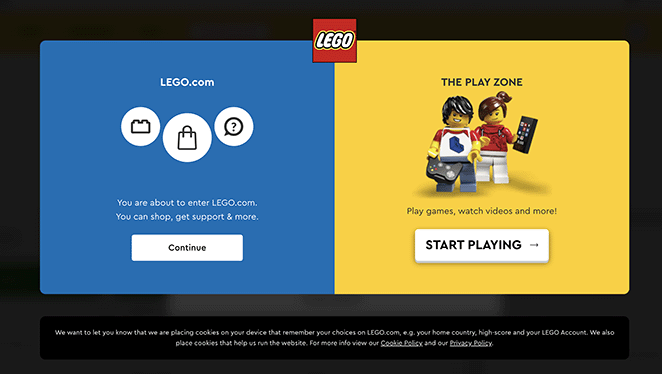
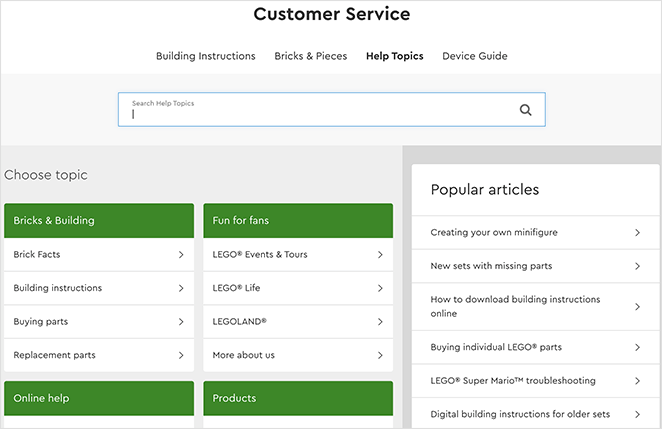
7.レゴVIP

レゴVIPは、FAQページとヘルプセンターに対して異なるアプローチを採用しています。 それは2つのオプションを提供します:レゴのウェブサイトに進むか、ゲームをプレイするためにプレイゾーンに向かいます。
2つのオプションは、レゴが視聴者がさまざまなことを望んでいることを理解していることと、単に楽しみたいだけの子供が含まれている可能性があることを明確に示しています。
Webサイトをクリックすると、このリストの他の例と同様のナレッジベースが表示されます。 ヘルプトピックを検索したり、特定のカテゴリからトピックを選択したり、便利なサイドバーで人気のある記事を閲覧したりできます。

ページの終わりに向かって、電子メール、ライブチャット、電話、メールなど、カスタマーサポートに連絡するさまざまな方法があります。
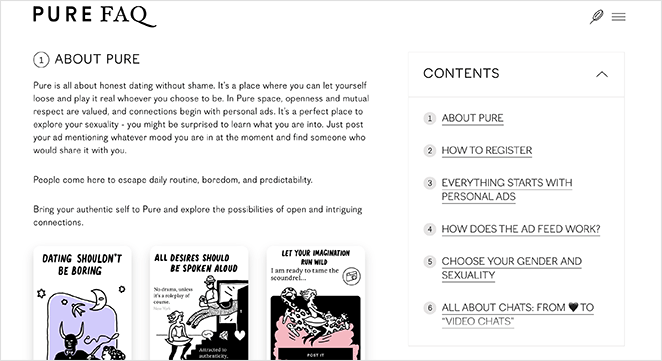
8.純粋なアプリ

Pure Appは、FAQページに最小限のアプローチを採用しています。 これは、ユーザーが最も差し迫った質問への回答を参照できる番号付きのセクションを含む単一のページを提供します。
トピックには、アプリ、登録、動作方法などに関する情報が含まれます。 ユーザーは、すべての情報をスクロールするか、目次をクリックして特定のセクションにジャンプできます。
Pure Appは頻繁に関連記事にリンクし、必要に応じてより多くの情報を提供します。 また、アプリがどのように機能するかを示すために、ページ全体にスクリーンショットが含まれています。
このページは、モバイルユーザーがナビゲートしやすいようにページを短くし、管理しやすくするために、アコーディオンの恩恵を受けることができると考えています。
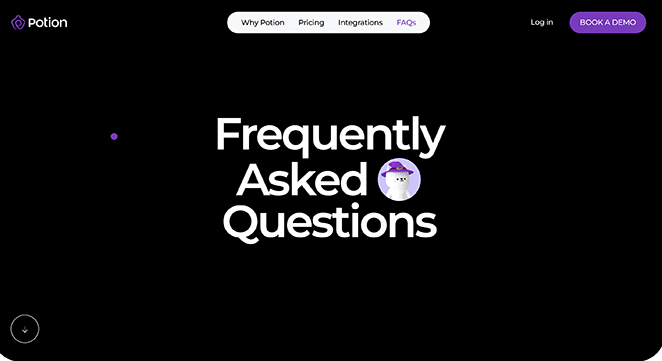
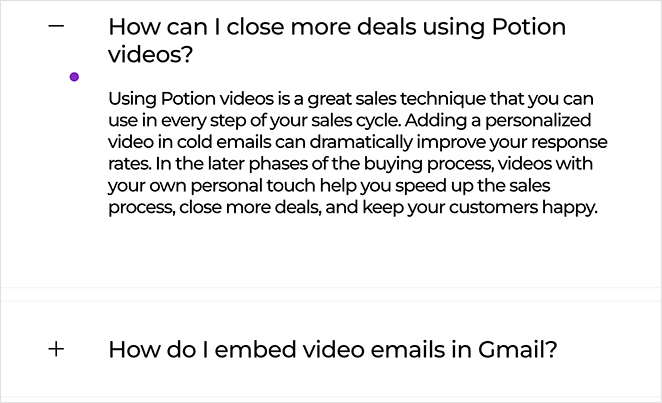
9.ポーション

Potionには、ナビゲートしやすく、モバイルユーザーに最適で、閲覧が楽しい豪華なFAQページがあります。 ページを閲覧すると、小さな紫色のカーソルがあなたを追いかけ、刺激的な要素を追加します。
主な機能は、アコーディオンを使用して回答を表示および非表示にする、拡張されたFAQセクションです。 また、より大きなフォントを備えているため、モバイル画面で読みやすくなっています。

このページの全体のレイアウトは、モバイルフレンドリーで使いやすく、会社のブランディングとの関連性を維持しています。
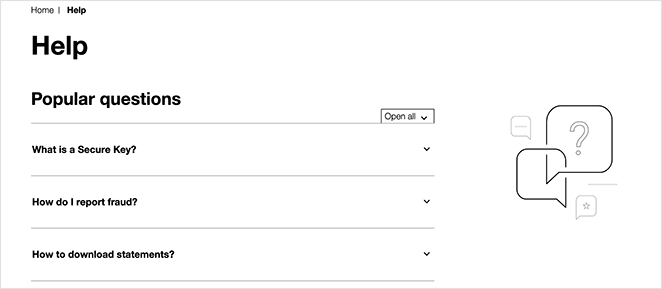
10.ファーストダイレクト

最高のFAQページは、仕事をうまくやり遂げるために必ずしも鐘や笛を必要としません。 あなたはファーストダイレクトからこのデザインでそれを見ることができます。
人気のある質問はページの上部にあり、スペースを節約するためにアコーディオンが拡張されています。 各セクションは、トピックを拡張したり、ユーザーをより多くの情報に誘導したりする関連記事にリンクしています。
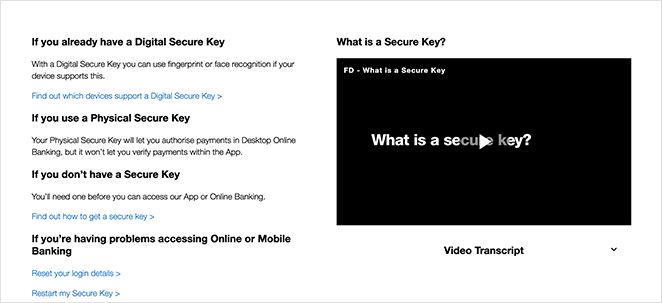
以下は、ユーザーが銀行口座、詐欺やセキュリティ、その他のトピックなどのカテゴリで検索できるいくつかのリンクです。 各リンクをクリックすると、多くの場合、物事を説明するビデオが含まれている単一のページに移動します。

First Directには、サイトの他のページへの内部リンクも多数含まれており、ユーザーを販売目標到達プロセスに誘導します。
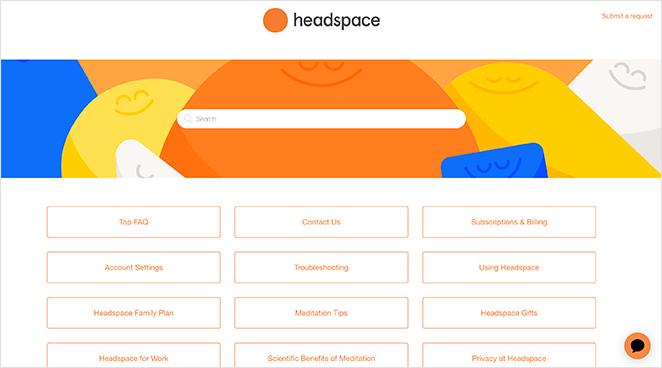
11.ヘッドスペース

最後になりましたが、HeadspaceのこのカラフルなFAQページです。 このページは活気に満ちており、Headpaceのブランディングと完全に一致しており、ユーザーとの信頼と信頼を高めています。
上部にはユーザーフレンドリーな検索バーがあり、注目を集めるための楽しい背景画像があります。 以下は、ユーザーがクリックしてさまざまなヘッドスペーストピックに関する情報を表示できるクリアボックスです。
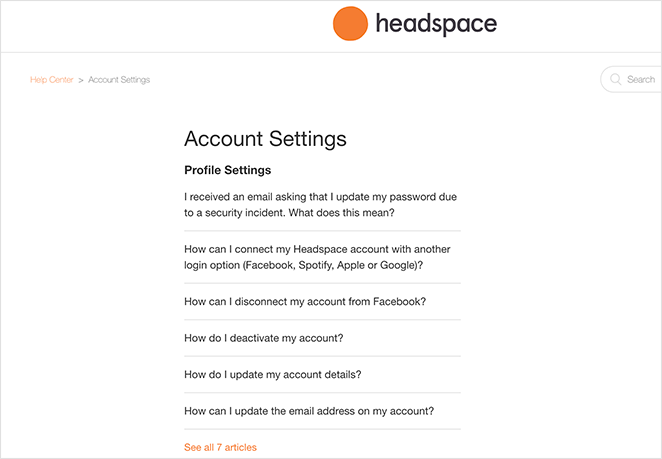
リンクをクリックすると、サブトピックごとのリンクが記載された別のページに移動します。 次に、より詳細に説明するより具体的な回答を見つけることができます。

ナレッジベースを編成するためのこの論理的なアプローチは、ユーザーに直接かつ簡単なエクスペリエンスを提供します。
WordPressでFAQページを作成する方法は?
FAQページについて詳しく知ったので、おそらくあなたはあなたのウェブサイトのために飛び込んでそれを作りたいと思うでしょう。 WordPressサイトにFAQページを追加する最も簡単な方法は、SeedProdなどのドラッグアンドドロップページビルダープラグインを使用することです。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 コードなしでWordPressテーマ、ランディングページ、WordPressサイトの柔軟なレイアウトを作成できます。
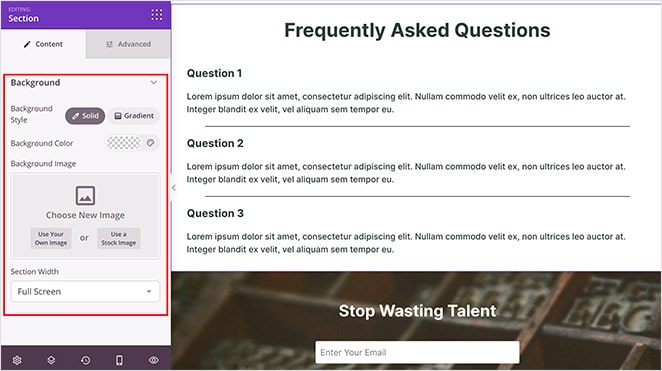
SeedProdには、次のような最適なFAQページデザインを作成するために必要なすべてのものが含まれています。
- 既製のランディングページテンプレート
- すぐに使用できるFAQセクション
- 答えを広げたり隠したりするアコーディオン
- 答えをすばやく見つけるための組み込みの検索バー
- 関連するFAQにジャンプするためのアンカーリンク
ビジュアルエディターでページの任意の部分をカスタマイズして、開発者の時間とお金を節約することもできます。

SeedProdを使用してランディングページを作成するためのステップバイステップガイドは次のとおりです。 または、すぐにジャンプしたい場合は、下のボタンをクリックしてください。
あります!
この記事が、最高のFAQページ、例、アイデアを見つけるのに役立つことを願っています。 また、GoogleOptimizeを使用したランディングページのA/Bテストに関するこの投稿もお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。

