ウェブサイト向けのベスト無料 Google フォント 11 (2023)
公開: 2023-06-20次の Web プロジェクトに最適な Google フォントをお探しですか?
フォントはブランド アイデンティティ全体の重要な部分です。 視聴者の感情 (したがって、購入の意思決定プロセス) に影響を与えるため、コンテキストに応じて慎重に選択する必要があります。 ディズニーやコカコーラなどの有名なブランドについて言及すると、自動的にフォントが関連付けられます。

Google のカタログには 1,000 を超えるフォントが用意されていますが、その面倒な作業を私たちが行って、最も人気のある 11 個のフォントを選択しました。 あなたのニーズやニッチに合ったフォントが必ず見つかるでしょう。
Google フォントとは何ですか?
Google Fonts は、オンラインでもオフラインでもあらゆるプロジェクトに使用できる強力な Web フォントのコレクションです。 これらは無料でオープンソースであるため、ロゴ、印刷物、アプリ、教材、電子書籍などに商業的に使用できます。その価値は本物です。追加のライセンス料は必要ありません。 検索ボックスと利用可能なさまざまなフィルターを使用して、ディレクトリから最適な Google フォントを直接見つけることができます。

Google フォントは、Google のコンテンツ配信ネットワーク (CDN) から取得され、サイトにアップロードされると自動的に読み込まれるため、通常はパフォーマンスに大きな影響を与えません。
WordPress で Google フォントを選択して使用する方法
ウェブサイトに最適な Google フォントを選択するときは、コンテキストや業界に基づいて読みやすさと外観を考慮する必要があります。
1. 読みやすさとアクセシビリティ
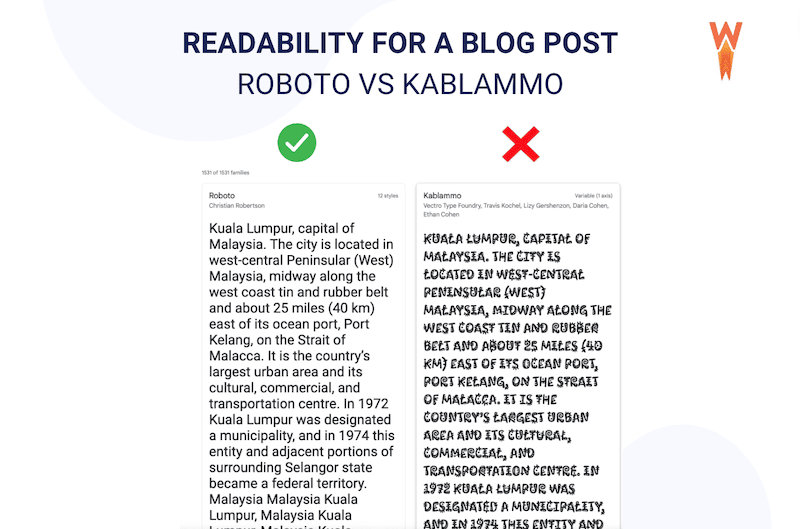
可読性は、オンラインでテキストを読むことがどれほど簡単で魅力的であるかを表します。 以下の例でわかるように、フォントは Web デザインの読みやすさに直接影響します。 「Roboto」フォントで書かれた記事は、「Kablammo」フォントで書かれた記事よりも読みやすく見えます。

アクセシビリティは、Web ページで使用するフォント サイズ、色、コントラストにも相関します。 Web コンテンツのアクセシビリティ ガイドラインを確認して、誰もがフォントを読めることを確認してください。
2. 業界に基づいたルックアンドフィール
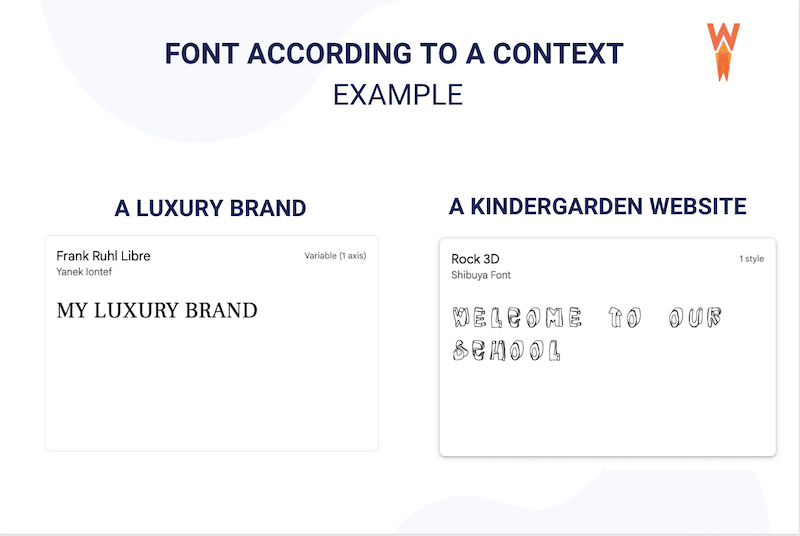
それぞれのフォントは、顧客がオンラインや街頭で何かを読んだときの感情に影響を与え、影響を与えます。 レゲエバーと弁護士に同じフォントを使用することはできません。デザインコードが異なります。 同様に、幼稚園の Web サイトを作成したい場合は、フレンドリーで親しみやすいフォントを選択する必要があります。 ただし、クライアントが高級ブランドの場合、フォントは優雅さと洗練さを表現する必要があります。

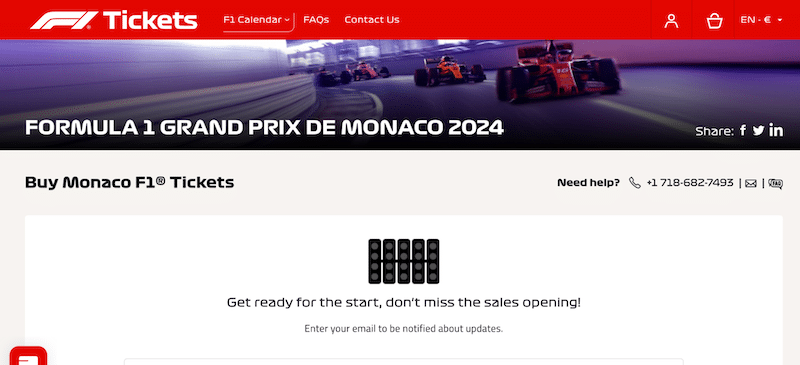
実際の例を挙げると、F1 の Web サイトはチケット販売サイトに最適なフォントを選択しました。 適切なフォントを選択することで、「レーシング」と「自動車」の外観と雰囲気を作成しました。

ボーナス: Web サイト上のフォントを識別する方法
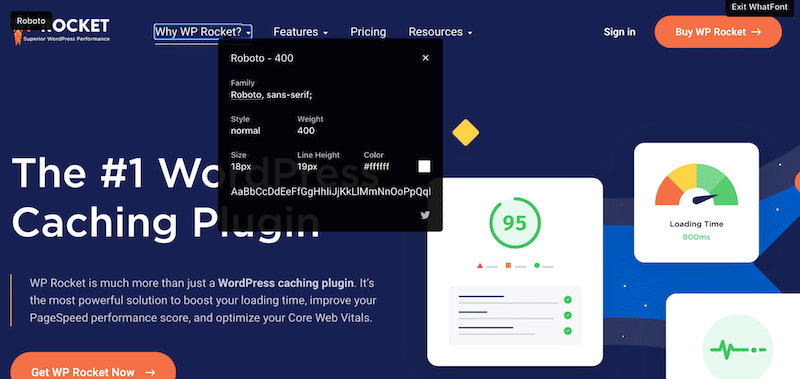
無料の Chrome 拡張機能「Whatfont」をインストールし、好きなフォントの上にマウスを置くと、ファミリー フォント、太さ、サイズなどが識別されます。

WordPress で Google フォントを使用するためのベスト プラクティス
WordPress で最適な Google フォントを見つけてサイトにインストールするには、以下の 3 つのベスト プラクティスに従ってください。
1. 少ないほど良い: 必要なフォントのみを使用する
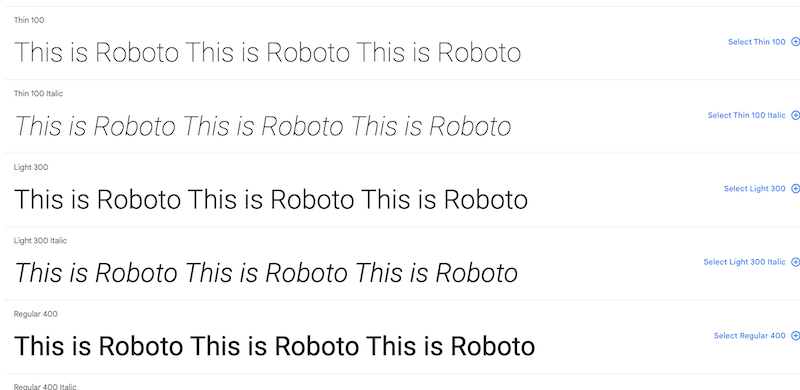
ブランド アイデンティティに 2 つまたは 3 つを超えるフォントを使用することはお勧めしません。また、フォントの太さも必ず制限するようにしてください。 最も一般的なのはレギュラーとボールドですが、パフォーマンスの観点からは、極細から極太まですべてのバリエーションを揃える必要はありません。 使用されていないフォントのウェイトはすべて、Google サーバーからのリクエストを遅くします。
2. 組み合わせて使用: フォントが適切に一致していることを確認します。
最適な Google フォントを選択した後、別のフォントを追加したい場合は、それが一致していることを確認してください。
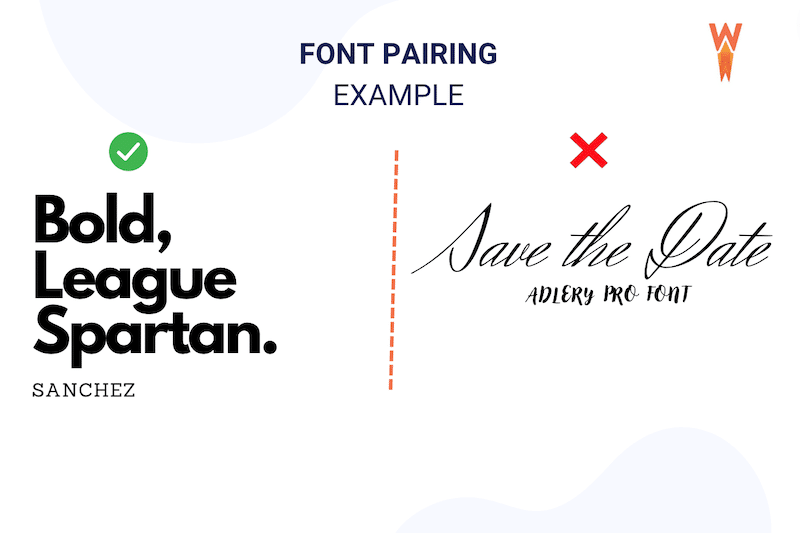
- 別のフォントを選択します (ただし、それほど違いはありません)。 これを説明するのは難しいので、代わりに画像を示します。

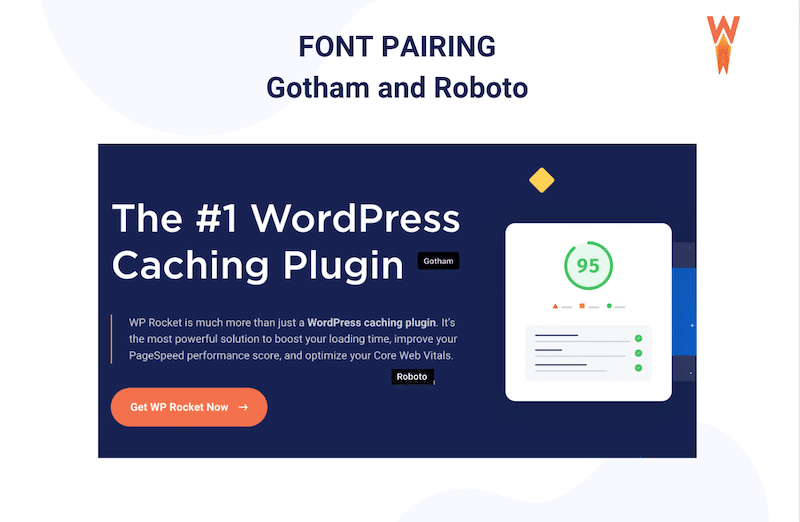
情報の階層に留意してください。タイトルには太字で大きなフォントを使用し、段落には小さなフォントを使用します。 WP Rocket がフォントのペアリングを通じて視覚的な階層を伝達する方法は次のとおりです。

- これらを組み合わせるときの一般的なヒントは、セリフ見出しとサンセリフ本文を組み合わせるということです。 2 つのセリフ フォントを一緒に使用すると、テキストが読みにくくなります。 さらに詳しく知りたい場合は、Webflow でデザイン作業で使用できる主なフォントの組み合わせについて説明します。
3. プラグインを使用して Google Font をインストールする
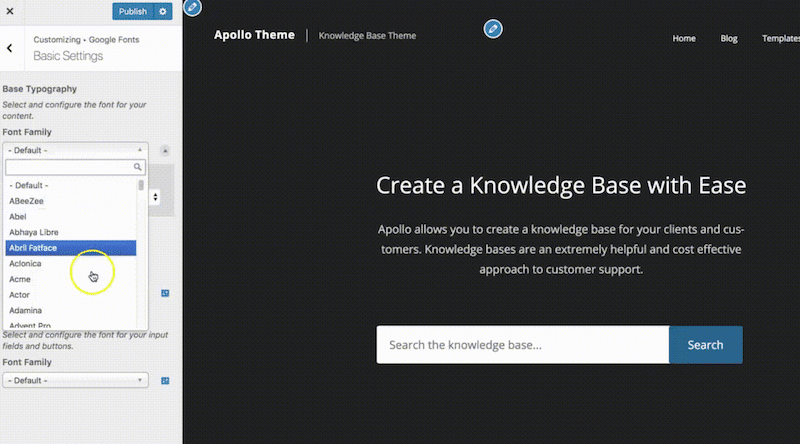
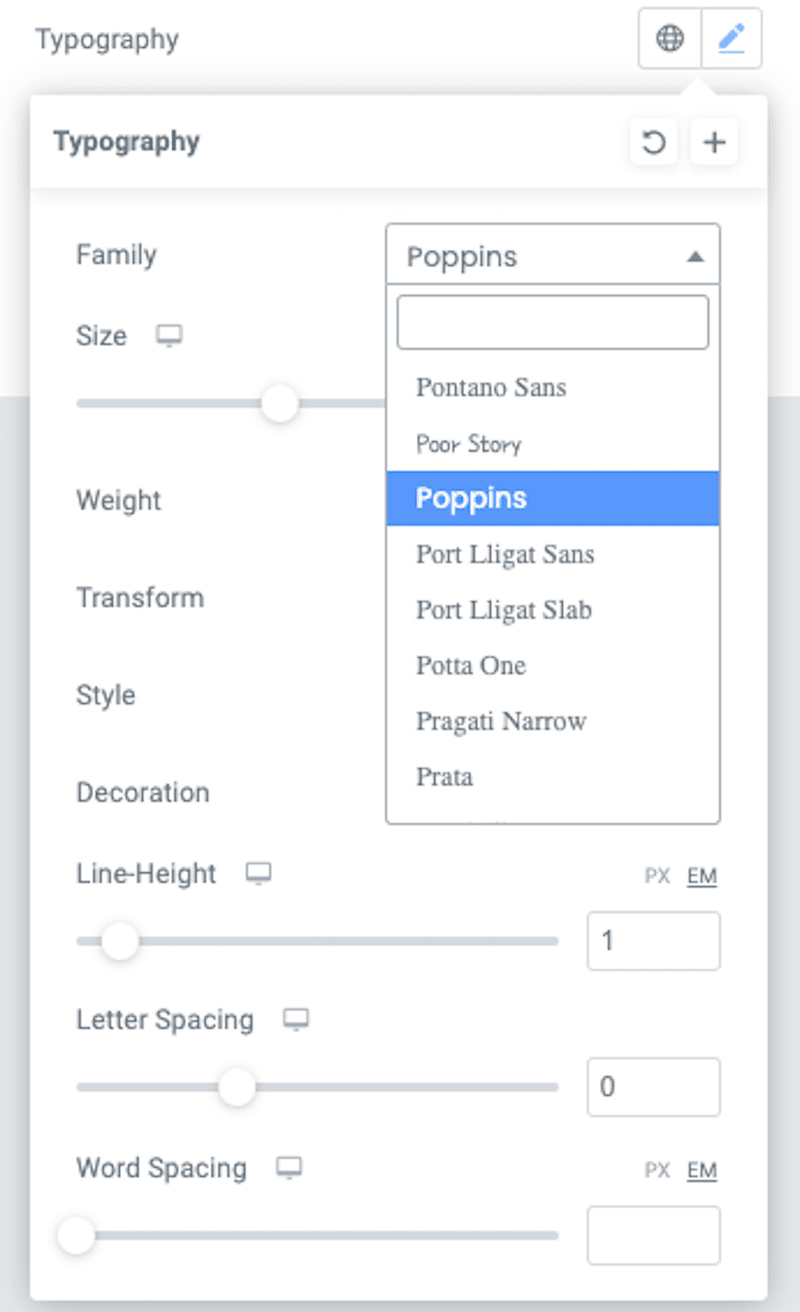
お気に入りの Google フォントを選択したら、タイポグラフィ プラグインを使用して、WordPress サイトでそれらのフォントを使用できます。
最も人気のあるのは無料の Google Fonts Typography プラグインで、WordPress サイトのすべての Google フォントのロックを解除します。 フォントをペアリングするときに便利なライブ プレビュー機能も付いています。

タイポグラフィ プラグインをインストールする前に知っておくとよいこと: Divi や Elementor などの人気のあるページ ビルダーは、それぞれのビルダーの各要素で Google フォントを提供しています。 ほとんどの WordPress テーマでは、コアで Google Fonts が使用されており、ライブラリのフォントを使用できるようになります。

フォントで何を探すべきかがわかったので、2023 年のトップ Google フォントを見てみましょう。
2023 年のベストで最も人気のある Google フォント
2023 年、WordPress サイトで最も人気のある 11 の Google フォントは次のとおりです。
- ロボト
- オープンサンズ
- モントセラト
- ラト
- ポピンズ
- ロボトコンデンス
- インテル
- ロボモノ
- オズワルド
- 能登サンズ
- ラレウェイ
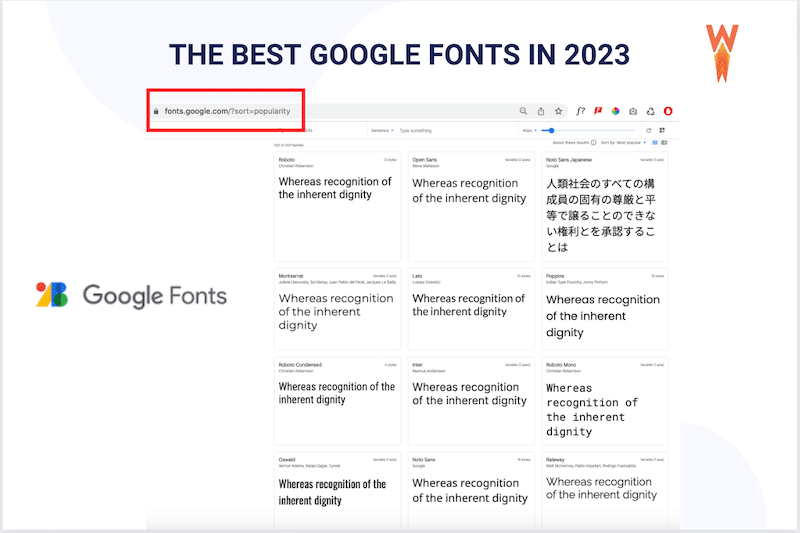
ヒント: Google Fonts Web サイトからこのリストを直接見つけて、フォントを人気順に並べ替えることができます。

すべての個人および商用プロジェクトで使用できる (著作権フリーの) 最高の無料 Google フォントのリストを見てみましょう。
1.ロボト
Roboto は、幾何学的でありながら親しみやすい開いた曲線を加えています。

- これを使用している Web サイトの例: Roboto は、Android および Google Play、YouTube、Google マップ、Google 画像などの他の Google サービスのデフォルト フォントです。
- Web サイトまたはそれを使用する業界の種類:テクノロジー、Web アプリ。
2. オープンサンズ
非常に読みやすい明確な外観と多用途なフォント。

- 使用しているウェブサイトの例: WordPress、Dolce & Gabbana、Ikea
- Web サイトを使用する Web サイトまたは業界の種類:さまざまな用途に対応 テクノロジーからファッションまで
3. モントセラト
アルゼンチン発、ポスター、看板、ペイントされた窓からインスピレーションを得たものです。

- これを使用している Web サイトの例: hustlerblueprint.com
- 使用している Web サイトまたは業界の種類:エレガントで安定した Montserrat は、シンプルですっきりとした Web デザインを作成するのに最適です。
4. ラト
サンセリフ フォント ファミリは、2010 年の夏にポーランドで始まりました。 (「Lato」はポーランド語で「夏」を意味します)。

- 使用している Web サイトの例: Practical-ui.com
- 使用している Web サイトまたは業界の種類:非常に多用途で、読みやすく、さまざまなスタイルがあるため、Web サイトに適したフォントです。 また、印刷にも最適で、非常に大きな X ハイトを備えた幾何学的なシンプルさにより、どこでも使用できます (大きな X ハイトを組み込んだ書体は、通常、可読性と可読性を向上させるためにそうされています)。
5. ポピンズ
Poppins の幾何学的形状により、小さなフォーマットでもコンテンツが読みやすく、ヘッダー、大画面、またはモバイル デバイスに表示されるとその曲線が大胆に見えます。


- これを使用している Web サイトの例: monday.com
- Web サイトまたは Web サイトを使用する業界の種類:スタイル、明瞭さ、読みやすさを必要とする Web および UI デザインに最適です。
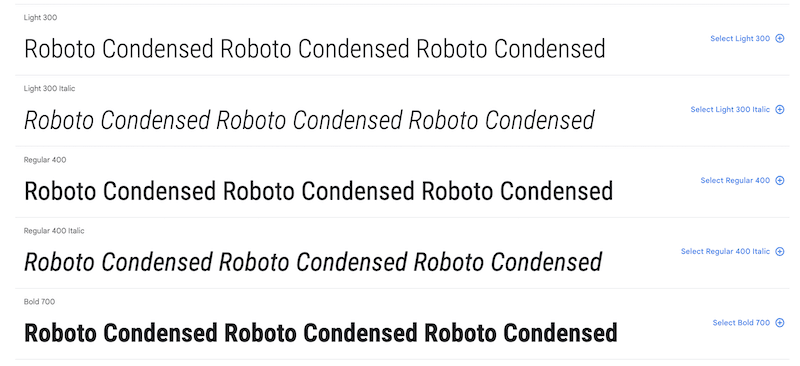
6. ロボト凝縮
これは、Roboto フォントとして知られる最大の幾何学的なサンセリフ書体ファミリーのメンバーです。 「コンデンス」とは、文字が細くて高いことを意味します。

- 利用サイト例: Nintendo Switch
- Web サイトを使用している Web サイトまたは業界の種類:背の高い文字とそれらの間のスペースの縮小により、Web サイトが目立ち、より記憶に残りやすくなる視覚効果が生まれます (キャッチフレーズやメイン タイトルに最適です)。
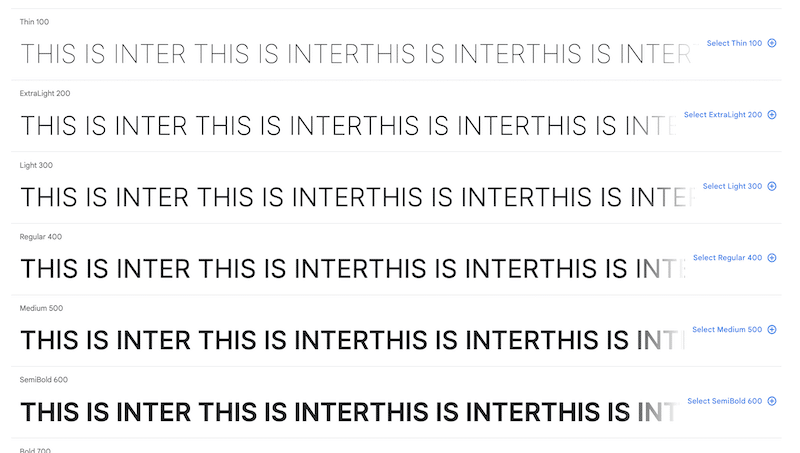
7.インター
コンピューター画面用に特別に設計されたもう 1 つの可変フォント ファミリ。大文字と小文字が混在するテキストを読みやすくするために高い X ハイトを備えています。

- 使用している Web サイトの例: Jetpack
- Web サイトを使用している Web サイトまたは業界の種類:小型デバイスでもコンテンツを簡単に読み取れるため、レスポンシブ デザインに最適です。
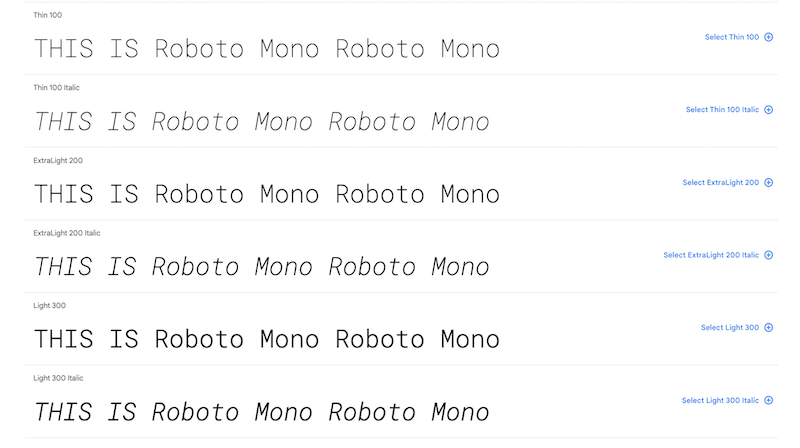
8. ロボモノ
Roboto Mono は、Roboto タイプ ファミリに等幅で追加されたものです。

- 使用している Web サイトの例: Google アプリケーションと同じフォント ファミリー。
- Web サイトまたはそれを使用する業界の種類:フォントは、読みやすさと応答性の高いデザインのために最適化されています。 プログラミングの目的にも最適です。 「オタク」なフォントです。
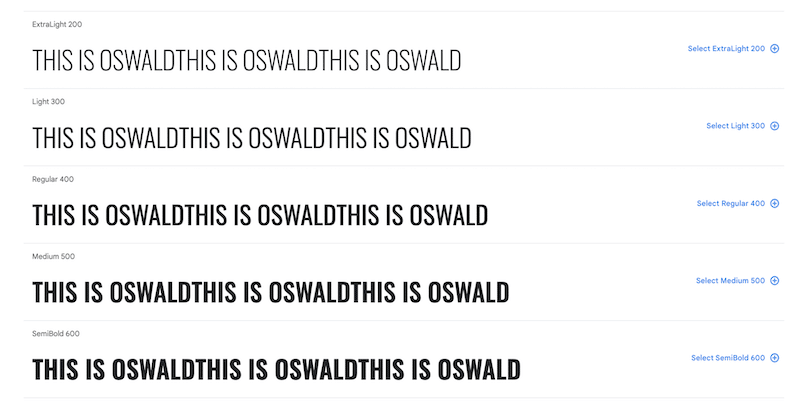
9. オズワルド
歴史的に「オルタネート ゴシック」サンセリフ書体に代表されるクラシックなスタイルを再デザインしたもの。

- これを使用している Web サイトの例: secupress.me
- 使用している Web サイトまたは業界の種類:細長いため、常にタイポグラフィーの組み合わせにコントラストをもたらし、ロゴのデザインに最適です。
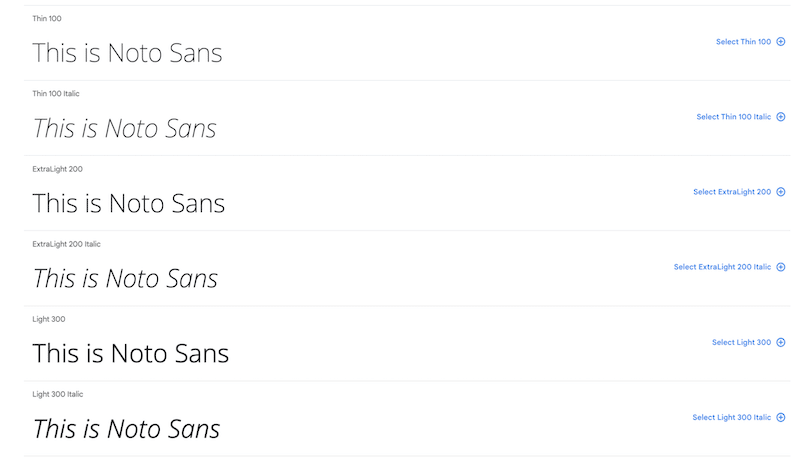
10. ノトサンズ
これは、オンラインでの読書に最適なニュートラルなトーンを備えたクリーンで装飾のないデザインで、組み合わせに最適なフォントの 1 つです。

- これを使用している Web サイトの例: dimano.rs
- Web サイトを使用している Web サイトまたは業界の種類:製品の説明や短いテキストに最適です。
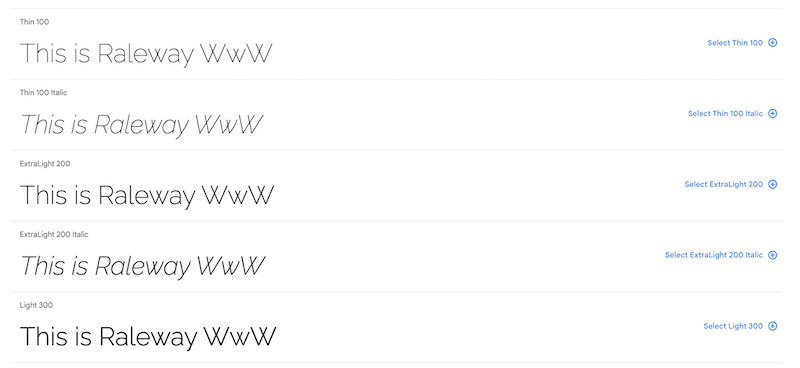
11. ラレウェイ
細い太さのエレガントなフォント - 有名な「W」が非常に目立ちます。

- これを使用している Web サイトの例: Storespark.co
- 使用している Web サイトまたは業界の種類:エレガントな雰囲気の見出し、小見出し、さらには本文にも最適です。
2023 年の最高の Google フォントを確認したので、WordPress サイトの速度を低下させないようにフォントを最適化する方法を見てみましょう。
Google フォントを最適化する方法
WordPress で Google Fonts を最適化する最善の方法は、有効化直後に最適化のベスト プラクティスを適用する WP Rocket のような強力なパフォーマンス プラグインを使用することです。 技術に精通している場合は、font-display 属性とカスタム CSS を使用して手動で行うことができます。
ただし、最適化手法に入る前に、従うことをお勧めする最適化の過程を説明します。
- Google Fontsとパフォーマンスの相関関係を理解します。
- PageSpeed Insights で WordPress サイトを監査し、フォントとパフォーマンスに関して Web サイトの現状を確認します。
- 最適化が必要なフォントは手動または WP Rocket を使用して最適化します。
完全なフォント最適化プロセスの主な手順を見てみましょう。
ステップ 1 – Google Fonts の最適化がパフォーマンスにとって重要な理由
Google フォントは多くの場合、読み込み時間が遅い大きなファイルであり、知覚されるパフォーマンスとユーザー エクスペリエンスに影響を与えます。 Core Web Vitals が影響を受ける可能性があり、ランキングにも影響が及ぶ可能性があります。 以下では、最適化されていないフォントがパフォーマンスに与える影響について説明します。
- ウェブサイトの速度が遅い – 最適化されていない Google フォントは、ウェブサイトのパフォーマンスやページの読み込み速度に悪影響を与える可能性があります。 画像の最適化ほど重要ではないかもしれませんが、WordPress サイトがリクエストを行うたびに、ユーザーがページを表示するまでの待ち時間が長くなるということを覚えておいてください。
- 最大コンテンツフル ペイント (LCP) – ページのメイン コンテンツの読み込みがいつ完了したかを計算します。 LCP がテキスト文字列の場合は、フォントが可能な限り高速にダウンロードされてレンダリングされるようにする必要があります。
- First Contentful Paint (FCP) – ユーザーが何かを見ることができるページ読み込みタイムラインの最初のポイントをマークするため、ページの知覚速度を測定します。 したがって、Web フォントが読み込まれていない場合、ブラウザは通常、テキストのレンダリングを遅延させ、その結果、FCP スコアが低下します。 逆に、優れた FCP があると、訪問者は画面上で何かが起こっているという安心感を持ち、待つ可能性が高くなります。
- Content Layout Shift (CLS) – ページの視覚的な安定性を測定します。 最適化されていない Web フォントは、Web フォントの読み込み中にフォントを使用するテキスト文字列と周囲のコンテンツが変化する可能性があるため、CLS スコアに悪影響を与える可能性があります。
| Core Web Vitals を強化し、WordPress サイトのパフォーマンスを向上させたいですか? SEO を強化し、Core Web Vitals を改善するための 16 のヒントを紹介する専用ガイドをお読みください。 |
最適化が不十分な Google Fonts がパフォーマンスと SEO に与える影響がわかったので、Lighthouse を使用して独自の監査を実行する必要があります。
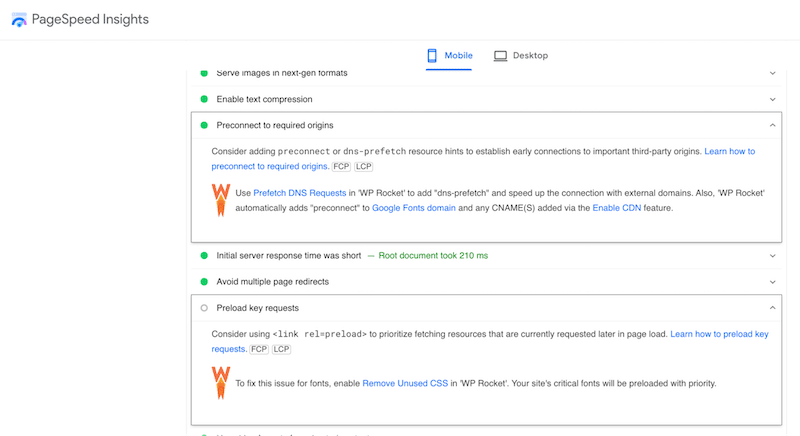
ステップ 2 – PageSpeed Insights での Google Fonts 診断
Google フォントをインストールしたら、PageSpeed Insights でパフォーマンス監査を実行することをお勧めします。 Lighthouse はレポートで、Web フォント最適化のベスト プラクティスに従っていることを確認します。 一般に、フォントが最適化されていない場合、次の 5 つの警告が表示される可能性があります。
- キーリクエストのプリロード
- 必要なオリジンへの事前接続
- 効率的なキャッシュ ポリシーを使用して静的アセットを提供する
- Webフォントのロード中にすべてのテキストが表示されたままになります
- レンダリングをブロックするリソースを排除する
上記の 5 つの問題はページの速度に直接影響するため、パフォーマンスの低下を避けるためにできるだけ早く修正する必要があるかもしれません。
ステップ 3 – WP Rocket は Google Font を自動的に最適化します
Web デザイン プロジェクトに最適な Google フォントを選択したら、WP Rocket を使用して、ページが Web フォント最適化のベスト プラクティスに長期的に従うようにすることができます。
| 「Google Fontsの最適化」機能は、WP Rocketのインストール時に自動的に有効になります。 何もすることがない! |

WP Rocket はキャッシュを実装し、Core Web Vitals スコアを向上させます。 これは WordPress に最適なキャッシュ プラグインの 1 つで、数回クリックするだけで速度と Core Web Vitals が向上します。 また、Google Fonts を最適化し、PageSpeed Insights のフォント関連の問題を解決するための最良の味方にもなります。

舞台裏で何が起こっているのか知りたいですか? WP Rocket は、次のベスト プラクティスを適用して、Google Fonts からのリクエストを最適化します。
- 複数のフォントに対する 1 つの HTTP リクエスト。 WP Rocket は、ページ上の Google Fonts に対する複数のリクエストを 1 つに結合します。
- 「 display=swap」パラメータをリクエストに追加します。 これにより、PageSpeed Insights からの「Web フォントの読み込み中にテキストが表示されたままであることを確認する」という警告が解決されます。
- Google Font ファイルを非同期的にプリロードおよびロードします。 これはレンダリング ブロックなしで行われるため、「レンダリング ブロック リソースを削除する」という警告も修正されます。
- 「 preconnect」リソースヒントをリクエストに追加します。 Google Fontsの読み込み時間を改善し、パフォーマンスとCore Web Vitalsを向上させることを目的としています。
さらに進む: Google Fontsを最適化する他のいくつかのプラグイン
Google Fonts を最適化するために、次のような他のツールも利用できます。
- OMGF – キャッシュのおかげで DNS ルックアップが減少し、累積レイアウト シフト スコアが減少します。 Web サイトで使用されていないフォントをプリロードまたはアンロードすることを選択できます。
- Google Fonts Typography – WordPress サイトに Google Fonts をロードできるようになります。 また、いくつかの事前接続リソース ヒントも提供します。
まとめ
1400 を超えるフォントを手動で参照することも、貴重な時間を節約して、ガイドを使用して次のプロジェクトに最適な Google フォントを選択することもできます。 フォントはブランドの個性と一致している必要があることに注意してください。セリフ フォントは、エレガントで洗練されたイメージを表現したいブランドに人気があります。 逆に、よりモダンでエッジの効いたイメージを伝えたい場合は、サンセリフが最適です。
黄金律は、あまり多くのフォントを使用せず、可能な限り最適化することです。 最適化されていないフォントを提供すると、テキストのレンダリングが遅れたり、重要なレイアウトが変更されたりするため、パフォーマンスとユーザー エクスペリエンスに二重の影響が生じます。
WP Rocket を使用して、Core Web Vitals が健全であり、選択した Google フォントがページの速度を低下させないことを確認してください。 これは、フォントを最適化し、PageSpeed Insights の警告を修正する最も簡単で信頼性の高い方法の 1 つです。
さらに、30 日間の返金保証があるため、リスクを負うことはありません。
