2023 年に WordPress に最適な 5 つの画像ホットスポット プラグイン
公開: 2023-01-23WordPress ウェブサイトの画像にインタラクティブなホットスポットを追加したいとお考えですか?
ホットスポットを使用すると、ツールチップ、リンク、およびその他のインタラクティブな要素を画像に追加できるため、画像がより魅力的になり、サイト訪問者のユーザー エクスペリエンスが向上します。
この投稿では、WordPress サイトに最適な画像ホットスポット プラグインをいくつか紹介します。
Image Hotspot プラグインが役立つ理由
インタラクティブな画像ホットスポット プラグインは、クリック可能なツールチップ コンテンツを画像に追加できるため、WordPress Web サイトの所有者にとって価値があります。
画像ホットスポット ウィジェットを使用すると、追加情報を提供するクリック可能な領域で画像をより人目を引くことができます。 これは、ユーザー エクスペリエンスにおいて画像が重要な役割を果たす e コマース、旅行、不動産の Web サイトで特に役立ちます。
たとえば、e コマース Web サイトでは、画像のホットスポットを使用して、素材、サイズ、色のオプションなど、さまざまな製品の特徴を強調できます。 旅行 Web サイトでは、イメージ マップのホットスポットを使用して、さまざまなランドマークや関心のあるポイントを Google マップに表示できます。 また、不動産の Web サイトでは、ホットスポットを使用して、レイアウト、ベッドルームの数、設備、フロア プランなど、物件のさまざまな機能を強調することができます。

ご覧のとおり、Web サイトのエンゲージメント レベルを大幅に向上できるホットスポットの使用例は多数あります。
ユーザー エクスペリエンスの向上に加えて、画像ホットスポット プラグインは、Web サイトの検索エンジン最適化 (SEO) にも役立ちます。 画像にインタラクティブな要素を追加することで、ユーザーが Web サイトに費やす時間を増やし、検索結果での Web サイトのランキングを向上させることができます。
全体として、イメージ ホットスポット プラグインは、Web サイトの SEO を改善しながら、イメージをより魅力的でインタラクティブなものにしたいと考えている WordPress Web サイトの所有者にとって価値のあるツールです。
WordPress に最適な画像ホットスポット プラグイン
基本的なホットスポットを追加するシンプルなソリューションを探している場合でも、高度な機能を備えたより機能豊富なオプションを探している場合でも、このリストにはニーズに合ったプラグインがあります. それでは早速、ビジネス Web サイトに最適な WordPress 画像ホットスポット プラグインを見てみましょう。
- 1. SeedProd ホットスポット ブロック
- 2. Getwid 画像ホットスポット ブロック
- 3. Elementor の必須アドオン
- 4.WP VR
- 5. DevVNによる画像ホットスポット
1. SeedProd ホットスポット ブロック

SeedProd は、100 万人以上のユーザーを抱える最高の WordPress ドラッグ アンド ドロップ ページ ビルダーです。 コードを記述する必要なく、ランディング ページ、WordPress テーマ、およびその他の WordPress レイアウトを構築する最も簡単な方法です。
ヘッダー、フッター、サイドバーなど、カスタマイズ可能なテンプレートと WordPress ブロックを使用して、Web サイトのあらゆる部分を作成できます。
SeedProd の WordPress ブロックには、サイトの機能を拡張するために必要なすべてが含まれています。 お問い合わせフォーム、YouTube と Vimeo の動画、カウントダウン タイマー、価格表、ライトボックスの画像、お客様の声、CTA ボタンなどがあります。
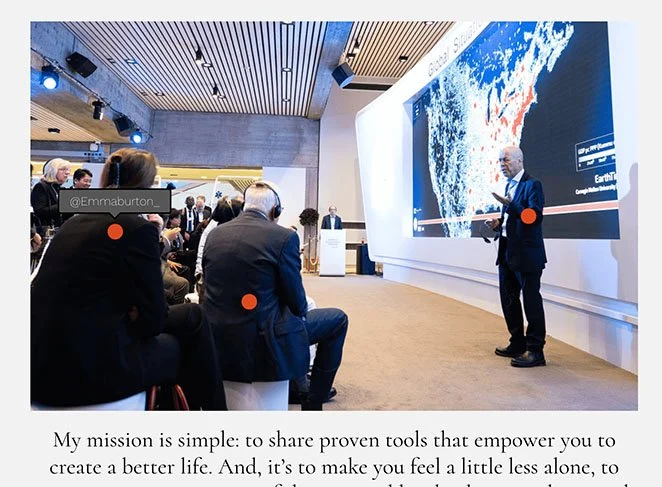
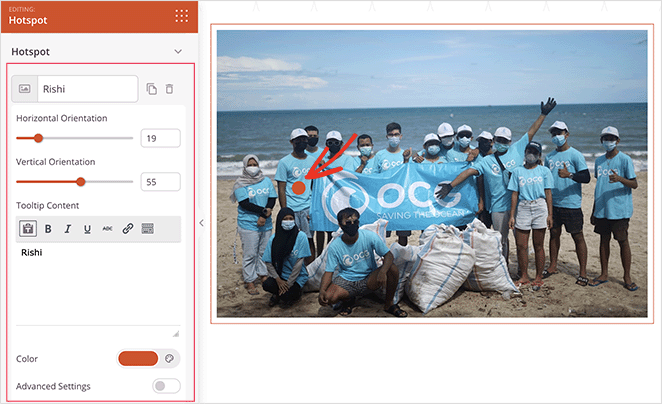
ホットスポット ブロックを使用すると、ツールチップ、注釈、リンク、およびその他のインタラクティブな要素を画像に簡単に追加して、訪問者にとってより魅力的で有益なものにすることができます。

たとえば、ホットスポット アイコンの色、テキストの色、タイポグラフィ、アニメーション、画像のサイズと形状、およびツールヒント ポップアップの配置を変更できます。 カスタム CSS と HTML を追加して、さらにカスタマイズすることもできます。
ホットスポットは非常に使いやすく、SeedProd の視覚的なドラッグ アンド ドロップ ビルダーを使用して、WordPress サイトの任意の領域で使用できます。
この強力な WordPress プラグインは、次の機能を含む、他にも多くの優れた利点を提供します。
- ワンクリックで完全なウェブサイトのデザインをインポート
- カスタム WordPress テーマをゼロから構築する
- Font Awesome でカスタム アイコンを選択する
- コードなしで完全なカスタム WooCommerce サイトを作成する
- 組み込みのオプトイン フォームでメーリング リストを拡大する
- WordPress サイトをメンテナンス モードにする
- モバイル デバイス向けに Web デザインを最適化する
- 個々のデザインをエクスポートして他のプロジェクトで使用する
- 準備が整うまで WordPress サイトを非表示にする
- サブスクライバー管理ダッシュボードで連絡先を整理する
- そして、はるかに。
2. Getwid 画像ホットスポット ブロック

Getwid Image Hotspot ブロックは、画像にインタラクティブなホットスポットを追加できる WordPress ブロック エディター (Gutenberg ブロック) のブロックです。 これは、WordPress Web サイトの機能を強化するために使用できるブロックのコレクションである Getwid プラグインの一部です。

Getwid Image Hotspot ブロックを使用して、ホットスポットのポップオーバーとツールチップを画像に追加し、訪問者にとってより有益なものにすることができます。 カスタム ツールチップ ポイント アイコン、デフォルトのアクティブ ツールチップ、デフォルトのツールチップの配置、リンクを追加する機能など、さまざまなカスタマイズ オプションが用意されています。
さらに、WordPress エディター内でカスタマイズできるホットスポット アイコンの色、背景色、およびツールチップ アニメーションのスタイル設定オプションがあります。
Getwid は WordPress プラグイン リポジトリから無料でダウンロードでき、Web サイトに簡単な変更を加えるための優れたソリューションです。
3. Elementor の必須アドオン

Essential Addons for Elementor は人気のある WordPress プラグインで、新しいウィジェットと要素のコレクションを Elementor ページ ビルダー プラグインに追加します。 これらの追加要素を使用して、Web サイトの機能を強化し、より動的でインタラクティブなものにすることができます。
Essential Addons の Image Hotspot モジュールを使用すると、Elementor のページ ビルダーをコードなしで使用して、ホットスポット アイコンとツールチップを画像に追加できます。 ホットスポットの任意の部分をカスタマイズし、カスタム カラー、値札、アニメーションなどを追加できます。
このソリューションが SeedProd などのプラグインと異なる点は、これらの機能を利用するには、ElementorとEssential Addons の 2 つの個別のプラグインをインストールする必要があることです。 さらに、Image Hotspots モジュールは Essential Addons のプロ版でのみ利用可能で、価格は $39.98 からです。
4.WP VR

WP VR は、WordPress 用の 360 パノラマおよびバーチャル ツアー ビルダーです。 これにより、訪問者はビジネス Web サイトからリモートで場所のバーチャル ツアーを行うことができます。 パノラマ画像をアップロードするだけです。 次に、プラグインは、ユーザーが数回クリックするだけで探索できる 360 度のバーチャル ツアーに変換します。
訪問者の関心を維持するために、インタラクティブなホットスポットに追加情報を追加できます。 各ホットスポットには、テキスト、画像、GIF、URL、ビデオ、およびボタンを含めることができます。 さらに、色と波紋アニメーションをカスタマイズし、900 以上のカスタム ホットスポット アイコンから選択できます。
専用の WordPress ブロックとショートコードを使用すると、ツアーを簡単に埋め込むことができます。 Elementor、Visual Composer (WPBakery)、Oxygen Builder の要素も含まれています。
5. DevVNによる画像ホットスポット

Image Hotspot by DevVN は、無料の WordPress 画像ホットスポット プラグインで、ホットスポット ツールチップ オーバーレイを使用してインタラクティブな画像を作成できます。 このプラグインは、シンプルなポイント アンド クリック インターフェイスを使用して、WordPress サイトのバックエンドで動作します。
たとえば、カスタムのホットスポット ピンとホバー画像を選択し、クリックして画像上のピンの位置を選択し、パルス アニメーションを追加できます。 さらに、Image Hotspot ショートコードを使用して、Web サイトのどこにでもホットスポット画像を公開できます。
このプラグインはスタイルや色のカスタマイズ オプションをあまり提供していませんが、サイトをよりインタラクティブにする簡単な方法です。
WordPressに最適な画像ホットスポットプラグインはどれですか?
結局のところ、最高の WordPress 画像ホットスポット プラグインは SeedProd です。 そのホットスポット ブロックは使いやすく、初心者にやさしく、広範なカスタマイズ オプションを備えており、インタラクティブなホットスポット画像を思いどおりに表示できます。
複雑な HTML、CSS、および Jquery スクリプトを記述する代わりに、ポイント アンド クリックしてクリック可能なツールヒントを WordPress 画像に追加できます。 さらに良いことに、SeedProd の Hotspot 機能を利用するために追加の WordPress プラグインをインストールする必要はありません。 これらはすべて、1 つの簡単で強力なページ ビルダー プラグインに含まれています。
ウェブサイトの訪問者をホットスポット画像で引き付ける準備はできましたか?
この投稿が、WordPress に最適な画像ホットスポット プラグインを選択するのに役立つことを願っています。 出発する前に、WordPress プラグインの前後に最適なこのガイドも気に入っていただけるかもしれません。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。