6つの最高のWordPress画像最適化プラグイン(無料+有料)
公開: 2021-07-29WordPressサイトに最適な画像最適化プラグインをお探しですか?
おそらく、画像を常に最適化する必要があると聞いたことがあるでしょう。 ええと、それらは人々があなたのサイトで最初に見るものであり、あなたのブランドのルックアンドフィールを定義するものです。
画像の最適化は、ウェブサイトの読み込みを高速化し、ページの表示と変換の数を増やすための鍵でもあります。
しかし、あなたがそれを正しくやっているかどうかをどうやって知るのですか?
ユーザーフレンドリーで高機能な視覚的に魅力的なウェブサイトを持つことがいかに重要かは誰もが知っています。 画像はこれに不可欠な部分ですが、プラグインの助けがなければ最適化するのは難しい場合があります。 画像がウェブページの総重量の平均21%を占めることをご存知ですか?
このガイドは、優れたプラグインがパフォーマンスを向上させるために必要な主な機能を理解するのにも役立ちます。
私たちがあなたのために選んだ6つの最高のWordPress画像最適化プラグインを見てみましょう!
適切な画像最適化プラグインを選択する方法
WordPressで画像を最適化することで、読み込み時間を短縮し、ユーザーエクスペリエンスを向上させます。
しかし、画像を最適化するときはどうしますか? Web画像の最適化は、サイズを可能な限り小さく保ちながら、適切な形式、サイズ、解像度で高品質の画像を配信するアクションです。
画像の最適化は、さまざまな方法で実行できます。画像のサイズを変更する、サイズを圧縮する、遅延読み込みを使用して画像をキャッシュするなどです。
これを自動的に行うプラグインはたくさんあります。 ただし、すべてのプラグインが同じように作成されているわけではありません。 このセクションでは、画像最適化プラグインを選択する際に注意すべき重要な機能のいくつかを紹介します。
- 圧縮機能:元のファイルよりも自動的に消費されるスペースが少なくなるように、画像ファイルをエンコードまたは変換するプロセス。
- プラグインが使用する形式(jpg、png、pdf、gif、およびWebP)を最適化できることを確認してください。
- 画像の自動WebP変換:WebPは、Web上の画像に優れた可逆および非可逆圧縮を提供する最新の画像形式です。 選択するプラグインは、Webで広く使用されているこの最適化された形式をサポートおよび変換する必要があります。
- 遅延読み込みオプション:訪問者が帯域幅を節約していることを確認した場合にのみ画像を表示します。
- 可逆または非可逆圧縮アルゴリズムを使用して画像を最適化するかどうかを選択します。 次に、プラグインに必要に応じて両方のオプションがあることを確認します。
| 画像圧縮に関しては、可逆と非可逆の2種類のアルゴリズムがあります。 ロスレス:画質はまったく変更されません。 Lossy:品質のわずかな低下ですが、ほとんどの場合、目立ちません。 |
- あなたがあなたのウェブサイトにすでにアップロードされた画像を最適化することを可能にするオプション。 これにより、時間を大幅に節約できます。
- 一括最適化と単一最適化:既存のメディアライブラリを一括で最適化するか、最適化する画像を手動で選択する場合があるため、どちらのオプションも非常に便利です。
- 元の画像に戻す必要がある場合のバックアップオプション。
画像を最適化するためにプラグインで探す必要のある最高の機能のいくつかを確認したので、この目標を達成するのに役立つ6つのプラグインを詳しく見てみましょう。
トップ6の画像最適化プラグイン(最終テスト付き)
- 想像する
- Ewwwイメージオプティマイザー
- Optimole(Optimoleによる画像の最適化と遅延読み込み)
- ShortPixel Image Optimizer
- reSmush.it
- JPEGおよびPNG画像を圧縮する
そして、もっとあります。 また、2つのコンテンツボーナスがあります。
- ボーナス1 :画像最適化プラグインの最終比較テスト
- ボーナス2 :WP Rocketプラグイン–画像を最適化してサイトのパフォーマンスを向上させる完全なスイート
1.想像する
500 000以上のアクティブなインストールがある、Imagifyは、WordPressダッシュボードで直接画像を最適化するための最も高度なツールの1つです。 非常にユーザーフレンドリーなインターフェースを備えたImagifyは、新しくアップロードされた画像だけでなく、現在手元にある画像も圧縮するため、メディアストレージを最適化します。 そして最後に大事なことを言い忘れましたが、それは再び同じ目標を持ってWP Rocketによって(愛を込めて)作られました:ウェブをより速い場所にする!

主な機能
- PNG、JPG、GIF、PDF、およびWebPをサポートします
- 画像をWebP形式に変換し、<picture>タグまたは.htaccessファイルを使用して2つの方法でWordPressサイトにWebP形式で表示する機能
- サイズ変更と最適化は、アップロード時または既存の画像の最適化プロセス中に自動的に実行できます
- 3つの異なるレベルの圧縮:通常(可逆圧縮)、アグレッシブ(非可逆圧縮)、ウルトラ(最大のファイル節約のためのさらにアグレッシブな非可逆圧縮)
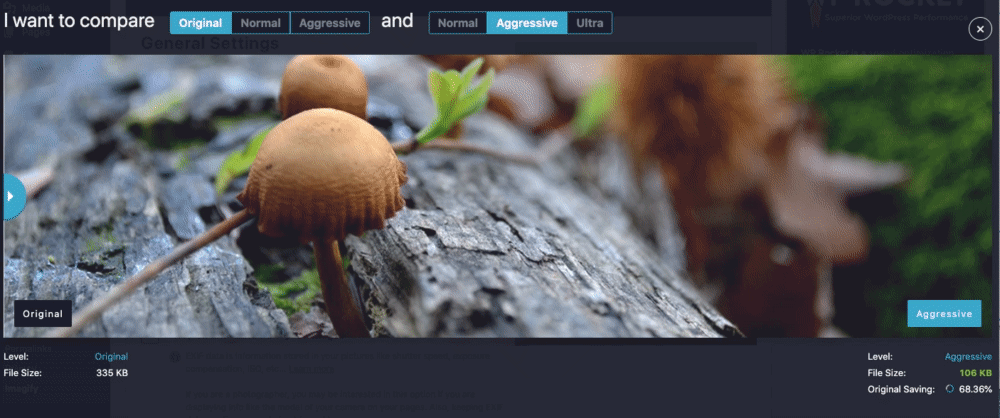
WordPressダッシュボードから、imagifyツールを使用して各レベルの圧縮を比較できます。 試してみたところ、画像の品質には影響がないことがわかりましたが、ファイルサイズは336KBから104KBになり、66%の節約になりました。

- サムネイル/中/大の中から最適化する画像の種類を選択する可能性
- 画像を特定の最大値に自動的にサイズ変更します。 寸法
- Imagifyは、独自のサーバーを使用して写真を最適化します(これにより、消費する帯域幅を減らし、ページの読み込み時間を維持できます)
- 元の画像をバックアップする(圧縮後に画像を復元するため)
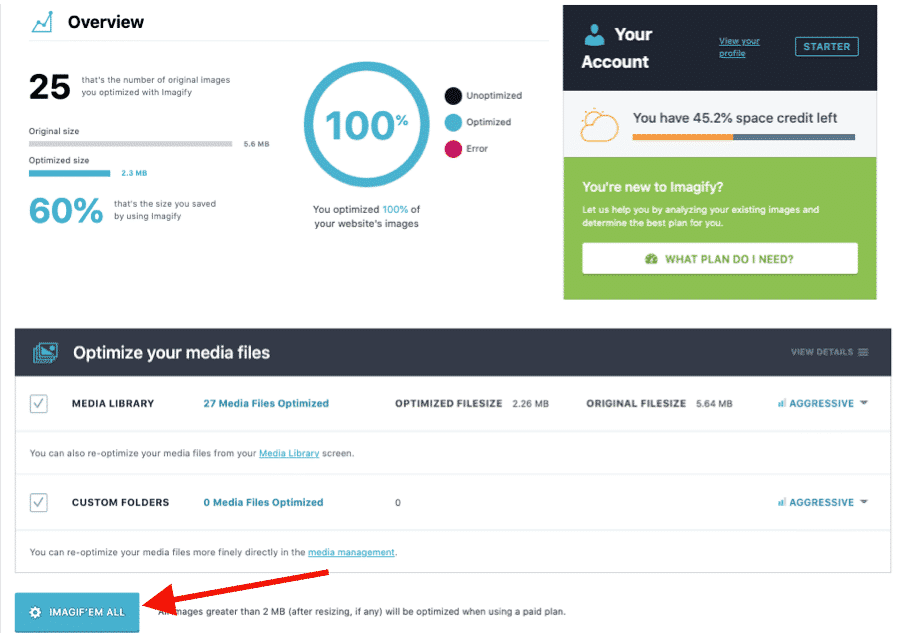
- ワンクリックでメディアライブラリを最適化するバルクオプティマイザ:

価格(最適化する画像の数に基づく)
無料のAPIキーを使用すると、1か月あたり20 MB相当の画像(約200枚の画像)のサイズを変更して圧縮できます。 その後、500 GB(約5000枚の画像)の場合は月額$ 4.99、無制限の使用の場合は月額$9.99を支払うことができます。
重要:無料版を使用すると、Imagifyを最大限に活用できます。 プレミアムバージョンでは、より多くの画像のみを処理できます。
2.Ewwwイメージオプティマイザー
900 000を超えるWebサイトが、Ewww Image Optimizerプラグインを使用して、品質を損なうことなく画像を高速化します。 画像をアップロードすると、画像が自動的に最適化されます。 可逆圧縮を使用して、以前にアップロードしたJPG画像を個別にまたは一括で最適化するオプションもあります。

主な機能
- JPG、PNG、およびPDFファイルの圧縮に使用できる圧縮
- 画像は自動的に圧縮され、ページに合わせて拡大縮小され、遅延読み込みされ、次世代のWebP形式に変換されます。
- 既存の画像のサイズを変更する
- 不足している寸法を追加します(レイアウトのずれを減らし、ユーザーエクスペリエンスを向上させるための幅/高さの属性)
- WordPressメディアライブラリだけでなく、サイト上のすべてを最適化する
- 独自のサーバー上のツールを使用して画像を最適化できます
- ファイルサイズに制限がないため、圧縮されていない大きな画像について心配する必要はありません。
- 利用可能なバルクオプション:単一のページからすべての画像を最適化する
プラグインをインストールすると、彼らはあなたの目標が何であるかを尋ねます。 比較のために、フリーモードを使用します。

インターフェイスはあまりユーザーフレンドリーではありませんが、それは仕事をし、それを使用する前に適用する設定はほとんどありません。
価格(アクセスできる機能に基づく)
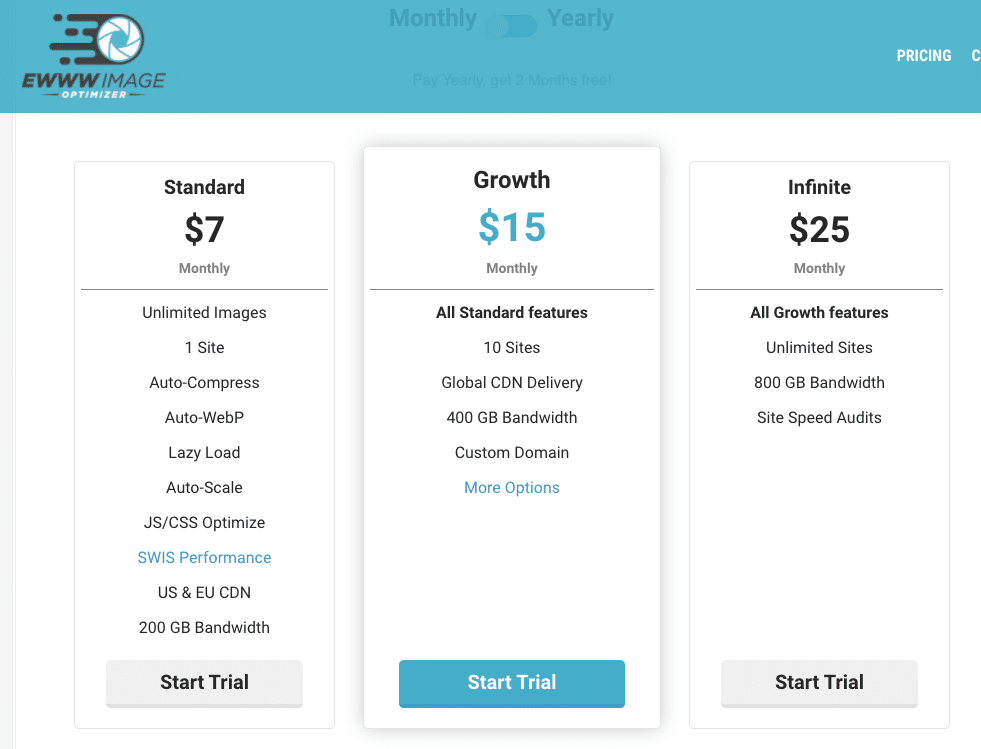
Ewwwイメージオプティマイザーは無料で使用できますが、サイトをさらに最適化する必要がある場合は、プレミアムプランを選択できます。 プレミアムプランには、JSとCSSの最適化、キャッシュオプション、CDN、より多くの帯域幅、およびより優れた最適化容量が含まれます。

3. Optimole(Optimoleによる画像の最適化と遅延読み込み)
Optimoleの画像最適化プラグインは、オプションをチェックする必要なしにバックグラウンドで実行されるツールとのクリーンなインターフェースを提供します。 画像を最適化するには、アカウントを作成してAPIキーを挿入する必要がありますが、非常に簡単です。 それが完了したら、ダッシュボードですべての最適化された画像を表示して、画像の置換、大きな画像のサイズ変更、遅延読み込み、圧縮品質などの特定の設定を変更します。 これには月次レポートが含まれます。

主な機能
- 次の画像タイプをサポートします:JPG、PNG、およびSVG形式
- ユーザーフレンドリーなインターフェース
- 非可逆および可逆アルゴリズム
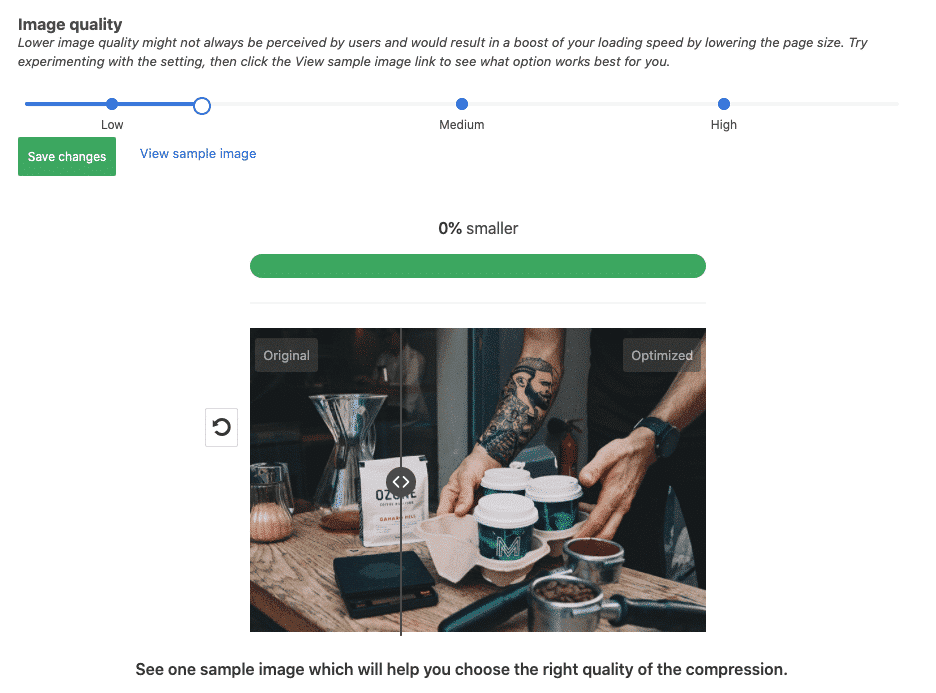
- 4種類の圧縮レベル:自動、高、中、低
最適化の前後の画質を比較するために利用できるツール(Imagifyと同様)があります。

- Retina画像とWebP画像の両方をサポート
- グローバルCDNからの画像を提供します(無料です!)
- 訪問者の実際のデバイスに基づいて最適化
- 遅延読み込みオプション
- 透かしを自動的に追加
- スマートクロッピング:品質を損なうことなく、画像の最も興味深い部分を保持します
- 追跡と監視のための月次レポート
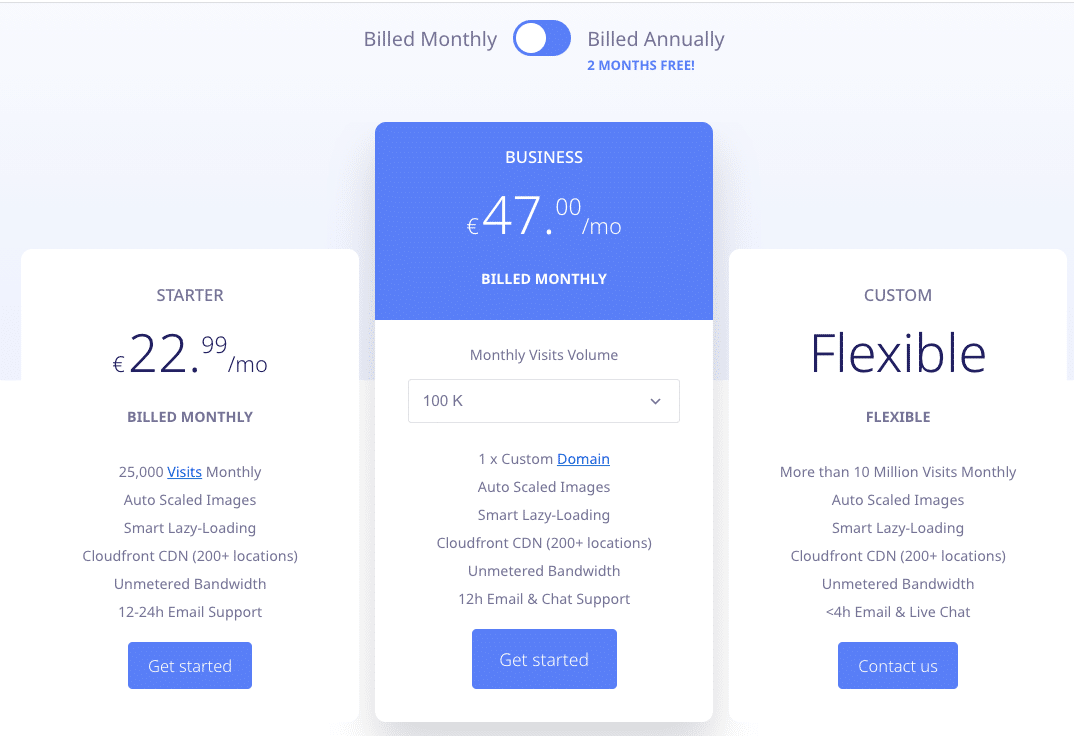
料金(訪問数に基づく)
無料プランを使用すると、月間最大5,000回の訪問に対して、計測されていない数の画像を最適化できます。

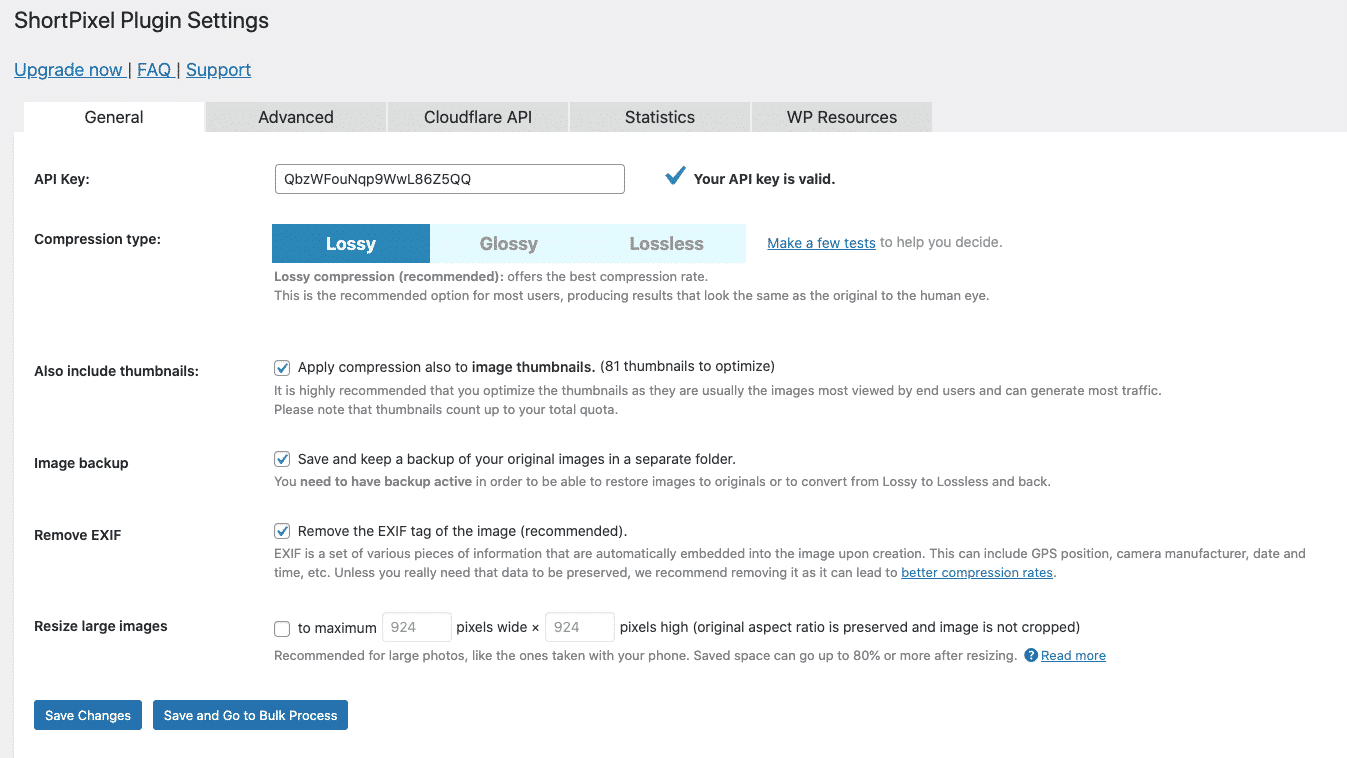
4. ShortPixel Image Optimizer
300 000以上のアクティブなインストールで、彼らの約束は明白です:あなたのウェブサイトをスピードアップしてください。 フリーミアムの画像最適化プラグインShortPixelは、ロスレス、ロッシー、グロスの3つの異なる画像圧縮アルゴリズムを提供しているため、プロジェクトに最適なものを選択できます。

主な機能
- 新しい画像は、バックグラウンドで自動的にサイズ変更/再スケーリングされ、オンザフライで最適化されます
- 非可逆画像圧縮と可逆画像圧縮はどちらも、JPG、PNG、GIF、WebP、AVIF、およびPDFファイルの形式で利用できます。
- 利用可能なより高度なオプションとのインターフェース

- ギャラリー、スライダー、eコマースプラグインと互換性があります
- 大きな画像を自動的に縮小します
- 画像が小さくなる場合は、PNGをJPGに自動的に変換します
- メディアライブラリにリストされていない画像も含め、Webサイトにあるすべての画像を最適化します
- 写真家の場合:Exifデータを保持または削除し、光沢のあるJPEG圧縮を有効にします
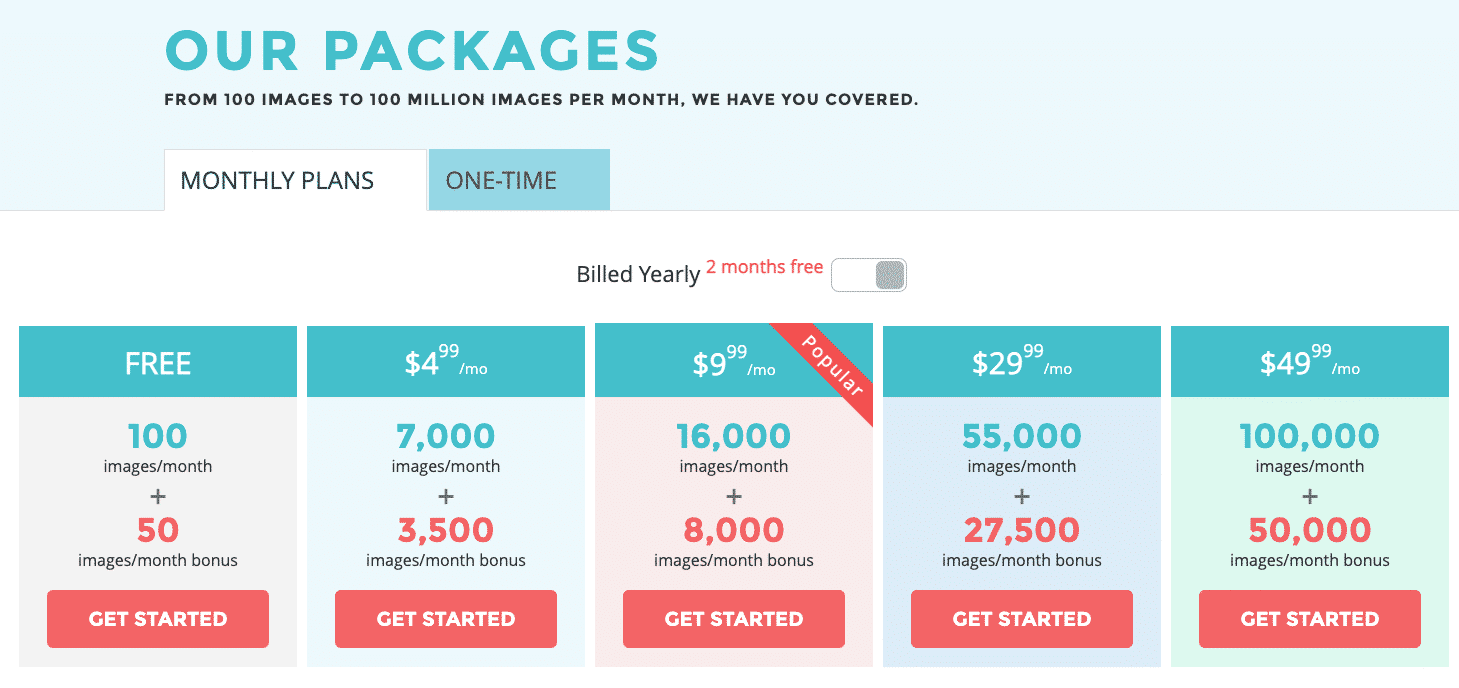
価格(最適化する必要のある画像の数に基づく)
プラグイン自体は無料で、月額100クレジットが無料です。 追加のクレジットは、7,000枚の画像クレジットに対して4.99ドルで購入できます。

5. reSmush.it
reSmush.it Image Optimizerを使用すると、画像を無料で最適化できます。 また、必要な品質に応じて画像の最適化レベルを変更したり、必要に応じて最適化プロセスから一部の画像を除外したりすることもできます。

主な機能
- サポートされている形式:最大5MBの無料のPNG、JPG、GIF、BMP、およびTIF画像
- たった2回のクリックですべての写真を最適化するための一括操作!
- WebPはまだ利用できません(しかし彼らはそれに取り組んでいます)
- 「アップロード時に最適化」機能を利用可能

価格設定
無料。 唯一の制限は、5MB未満の画像を送信することです。
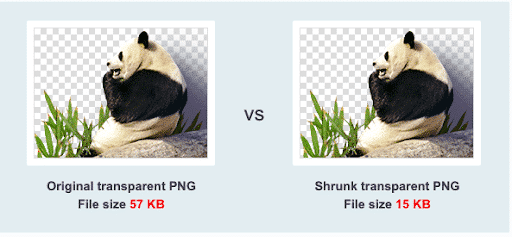
6.JPEGおよびPNG画像を圧縮します
このプラグインは基本に固執し、JPEGおよびPNG形式を最適化することができます。 TinyJPGとTinyPNGの画像圧縮サービスに基づいています。 どちらのツールも、画像のコンテンツを分析して、品質を損なうことなく、各写真に最適な圧縮戦略を選択します。

主な機能
- 既存のJPEGおよびPNG画像の一括最適化オプションを一度に
- PNG、JPEGの2種類の形式がサポートされています

- 新しい画像をアップロードすると、自動的に最適化されます
- メディアライブラリにすでにある個々の画像を最適化する
- 既存のメディアライブラリの一括最適化
- 最大幅や高さを設定することにより、アップロードされた大きな画像のサイズを自動的に変更します
- プログレッシブJPEGエンコーディング:JPEG画像をより迅速に表示します
- アニメーションPNGの圧縮
- WordPressから最適化できるサムネイルサイズを選択する
- 設定ページと一括最適化中に使用状況を確認してください
- より多くのスペースを節約するためにCMYKをRGBに変換する
価格設定
通常のWordPressインストールでは、毎月約100枚の画像を無料で最適化できます。 プロ(25 $ /ユーザー/年)に移行すると、一度に20を超える画像をドラッグアンドドロップし、ファイルサイズの制限を5MBから75MBにアップグレードし、アナライザーツールを使用して統計にアクセスできます。

ボーナス1:画像最適化プラグインの最終比較テストスコア
プラグインをテストするために、JPG画像を使用してテストを実行しました。 また、デフォルト設定のすべてのプラグインに無料バージョンを使用しました。
どのWordPress画像オプティマイザープラグインが最高のパフォーマンスを発揮するか見てみましょう。
これが私のJPEGファイルで、元のファイルサイズは450KBです。

私のJPG画像のテスト結果:
| オリジナルサイズ | 最適化後のサイズ | 保存済み(%) | 方法(ロスレス–ロッシー) | |
| 想像する | 450 KB | 203 KB | 55% | 不可逆 |
| Ewwwイメージオプティマイザー | 450 KB | 400 KB | 11% | 不可逆 |
| オプティモール | 450 KB | 270 KB | 40% | 不可逆 |
| ShortPixel Image Optimizer | 450 KB | 166 KB | 63.91% | 不可逆 |
| reSmush.it | 450 KB | 396 KB | 12% | 不可逆 |
| JPEGおよびPNG画像を圧縮する | 450 KB | 239 KB | 47% | 不可逆 |
最初の位置には、63,91%の節約でShortpixelがあり、55%でImagifyが続きます! ImagifyをUltraモード(最大最適化設定)に設定していないことを考えると、これは悪くありません。
ボーナス2:WPロケット–画像を最適化してパフォーマンスを向上させるフルスイート
WP Rocketは、一見すると画像最適化プラグインではないため、リストおよび関連するテストに含まれていません。 ただし、これは最高のWordPressキャッシングプラグインであり、遅延読み込みなどの強力な画像最適化機能が含まれています。 WP Rocketは画像を圧縮しないため、Imagifyを使用することをお勧めします。
速度テストまでスクロールして、WPRocketとImagifyを一緒に使用した場合にサイトをどのように高速化できるかを確認します。
WP Rocketには、WordPressダッシュボードに専用の[メディア]タブがあります。
![[メディア]タブ-WPロケットダッシュボード](/uploads/article/34740/c4zbZ1H8Swiylckc.png)
画像最適化の主な機能
- 遅延読み込み機能:WP Rocketは、リソース(画像または動画)が表示されるまで、読み込みまたは初期化を遅らせます。 これにより、「サイトのオフスクリーン画像を延期する」PSIの推奨事項に対処できます。
- 画像のサイズ:画像に適切なサイズを自動的に追加して、累積レイアウトシフトメトリックの問題を防ぐことができます。
- 埋め込み:WP Rocketは、他のユーザーがコンテンツを埋め込むのを防ぎます。
- WebPの互換性:WebPは、互換性のあるブラウザーで表示できるようにする必要がある形式です。
- WebP形式:WP Rocketは、Imagifyを使用してすべての画像をWebPに変換することをお勧めします。
- WordPressサイトを強化するためのその他の機能(構成が非常に簡単):JavaScriptとCSSの読み込みの遅延、HTMLコードの縮小、連結、CSSとJavaScriptファイルの縮小。
価格設定
WP Rocketの無料バージョンはありません。価格は、1つのWebサイトで年間49ドルからです。

ImagifyとWPRocketを使用してWordPressサイトを高速化する方法
監査では、Elementorページビルダーで作成されたページをテストします。 それぞれのサイズが512KB、543 KB、456 KB、678 KB、および720KBの写真が6枚あります。

パフォーマンスを測定するには、Lighthouseを利用した強力なツールであるGooglePageSpeedInsightsを使用します。
| 2つの便利な読み取り: 灯台のパフォーマンススコアの向上について知っておくべきことすべて WordPressでページ速度を最適化するための19のヒント |
3つのシナリオについて説明します。
- 監査#1:最適化なしでWebサイトの速度を測定します(Imagifyなし– WP Rocketなし)
- 監査#2:2番目の監査は、Imagify(Imagify – WP Rocketなし)で画像を最適化した後、当社のWebサイトのパフォーマンスを測定することです。
- 監査#3:最後に、ImagifyとWPRocketの両方を使用して速度テストが行われます。
始めましょう!
まず、以下の例に示すように、Google PageSpeed Insightsを開いて、WebサイトのURLを貼り付ける必要があります。

監査#1 –想像しない–WPロケットなし
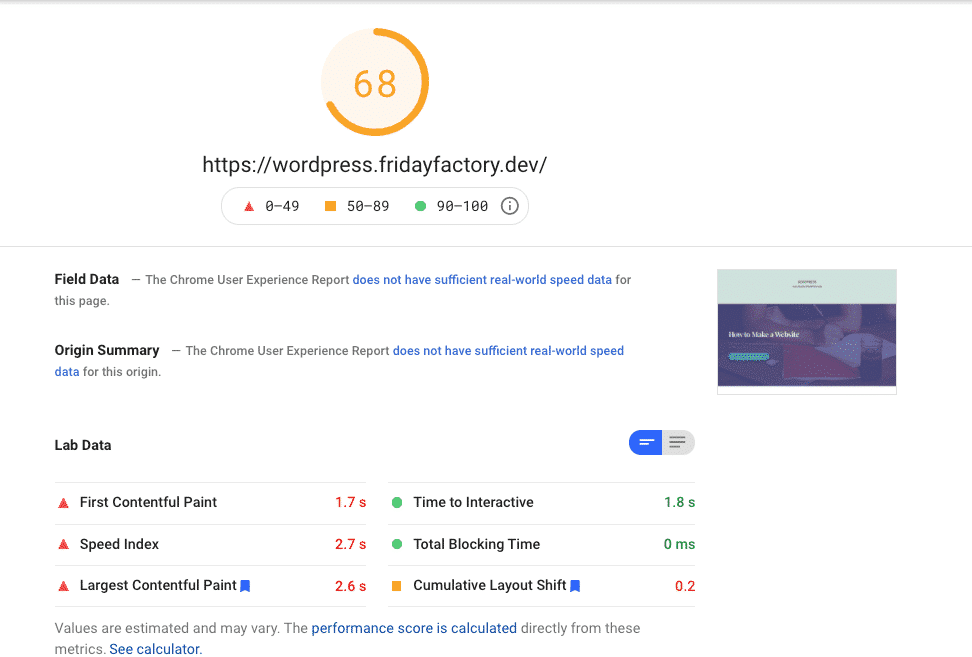
私のウェブサイトの分析を実行してみましょう。 ご覧のとおり、私のスコアはオレンジ(59/100)であり、コアWebバイタルはあまり健康的ではありません。

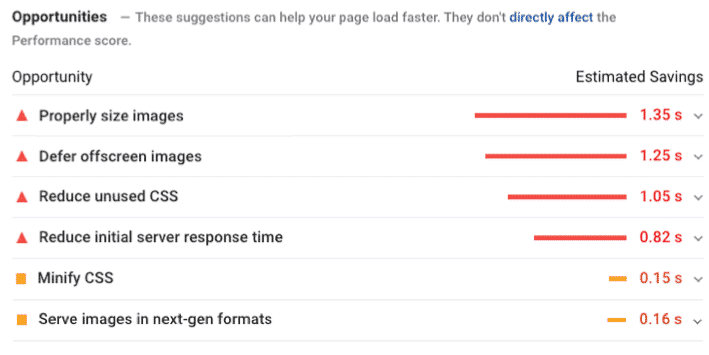
さらに、対処すべき画像関連の問題がいくつかあります。
- 適切なサイズの画像
- 画面外の画像を延期する
- 次世代フォーマット(WebPなど)で画像を提供する

2回目の監査では、Imagifyが上記の問題のいくつかを修正できるかどうかを確認します。
監査#2 –想像するだけ–WPロケットなし
最初の発見は、Imagifyが私の画像をはるかに明るくしたことです。
| 想像する前のファイルサイズ | Imagify後のファイルサイズ(ウルトラモード) | 節約(%) |
| 512 KB | 296 KB | 42% |
| 543 KB | 342 KB | 37% |
| 456 KB | 282 KB | 38% |
| 678 KB | 400 KB | 41% |
| 720 KB | 345 KB | 52% |
画像の最適化により、PSIのスコアと監査セクションが改善されました。
| 想像する前に | Imagify後(+ 10%高速) |
もう1つの良いニュースは、画像の問題に関連する私の診断セクションが「合格」監査セクションになったことです。
| Imagifyの前の私の診断セクション | Imagify後に合格した監査 |
私の道をたどって画像を最適化し、WebPに変換しますか?
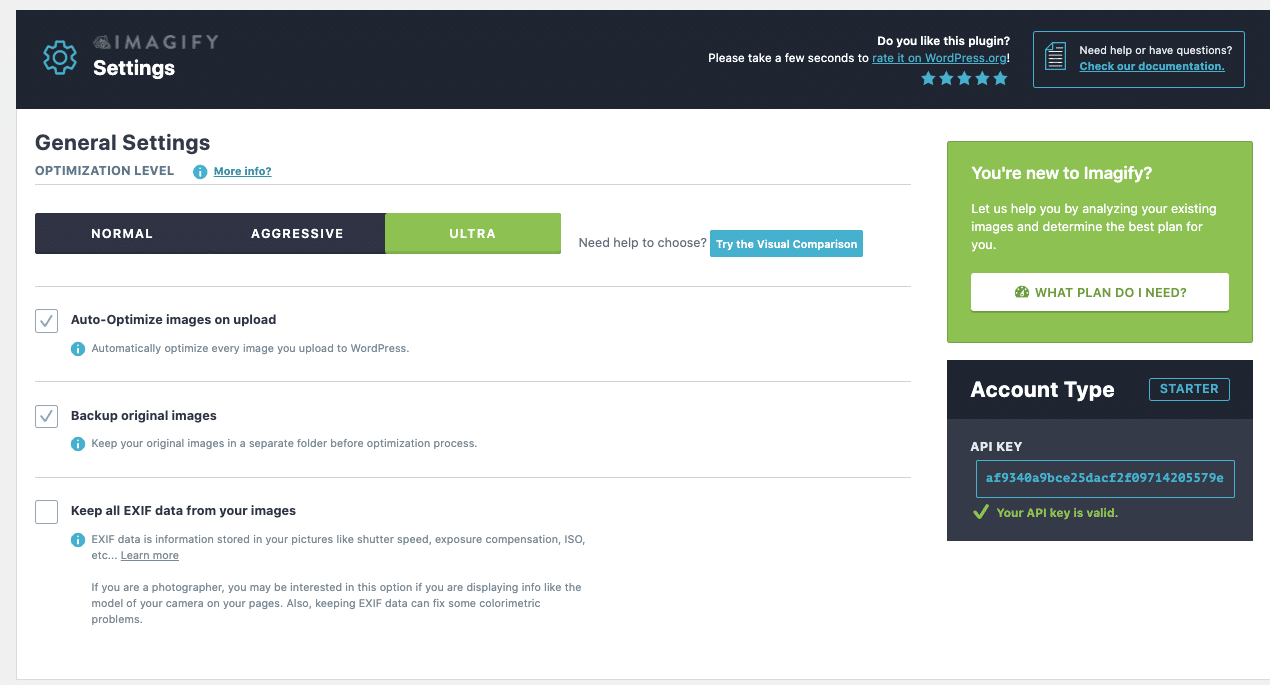
このような結果を得るためにアクティブにしたImagify設定のリストは次のとおりです。
一般設定
- 最適化レベルタイプ:ウルトラ
- アップロード時に画像を自動最適化する
- 元の画像をバックアップする

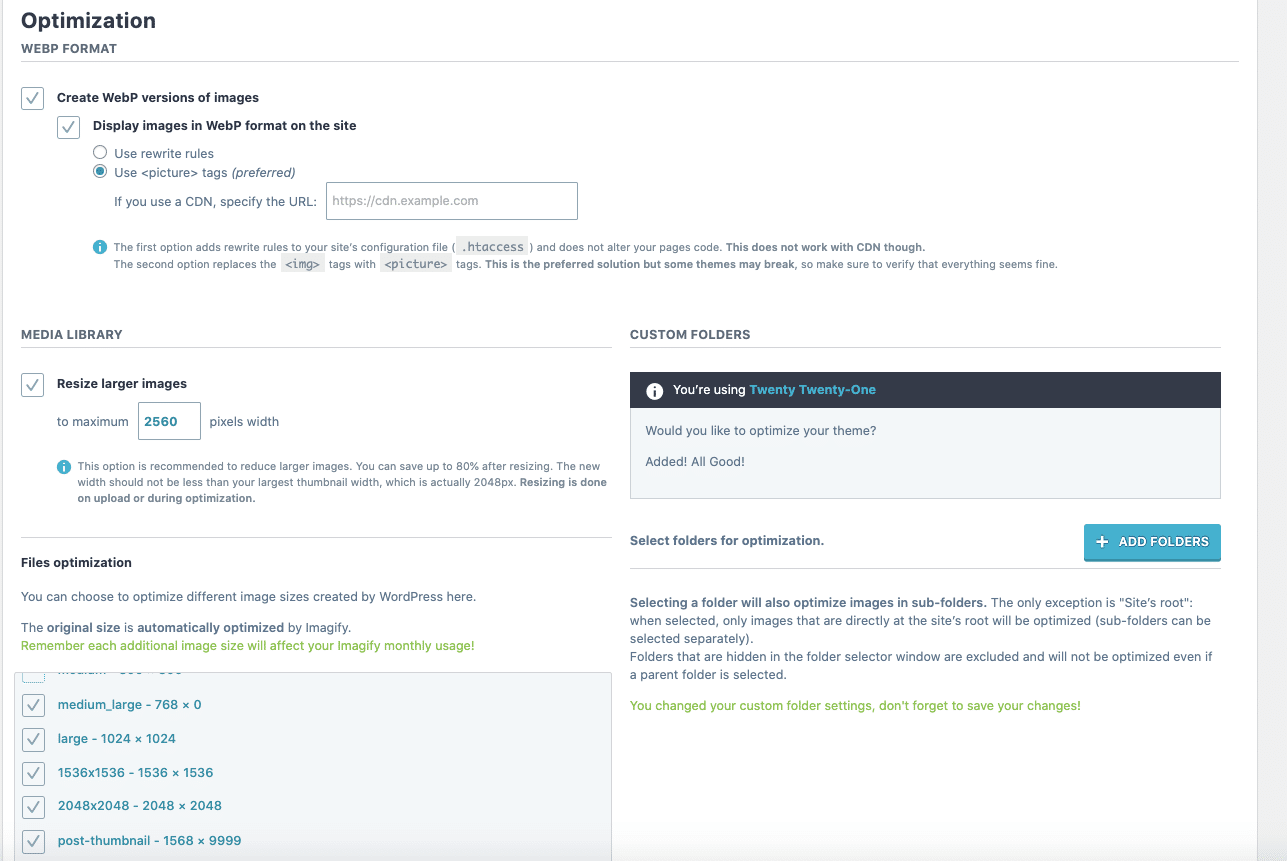
最適化設定
- すべての画像をWebPに変換します(Lighthouseが推奨)
- サイトにWebP形式で画像を表示する
- テーマも最適化しました
- 大きい画像のサイズを最大に変更します。 2560ピクセル幅(これはImagifyが提供するデフォルト設定です)

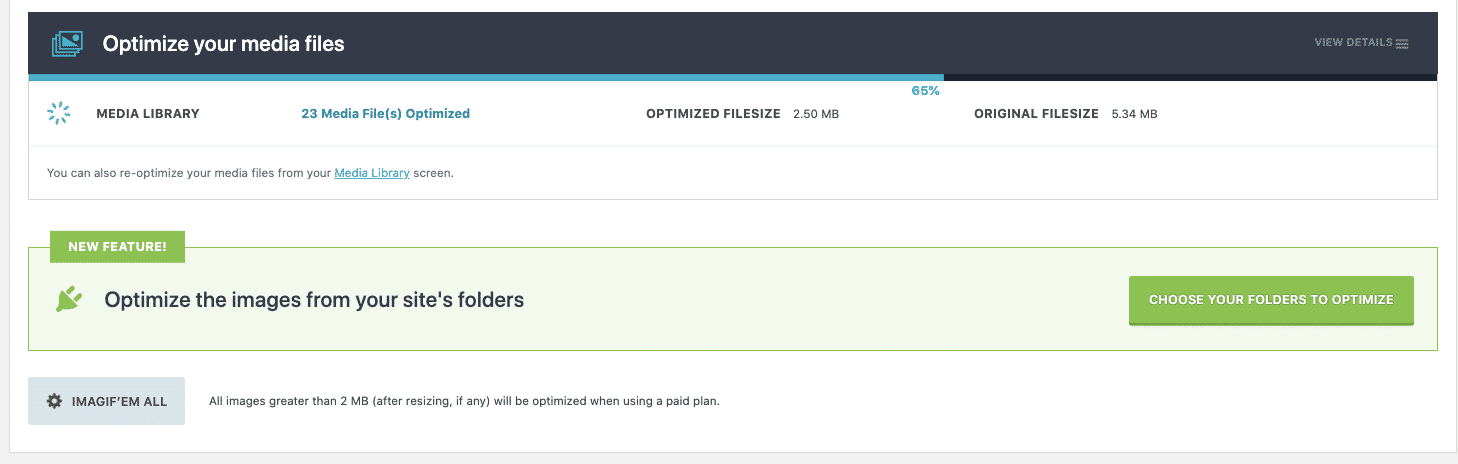
最後に、すべての画像を(一括で)最適化しました。 最適化プロセスが次のようになっていることがわかります。

画像の圧縮とサイズ変更は、実行する重要なアクションです。 しかし、最適化された画像がアップロードされた後はどうなりますか? パフォーマンスの面でまだ改善の余地はありますか? ページ上で一度に複数の写真をホストする必要がある場合でも、どうすればもう少しスピードを上げることができますか?
遅延読み込み手法は、いくつかの追加の最適化の機会を提供し、いくつかのWP Rocket機能を追加すると、サイトを急上昇させることができます。 それはシナリオ#3に私たちを連れて行きます。
監査#3 –想像してWPロケット
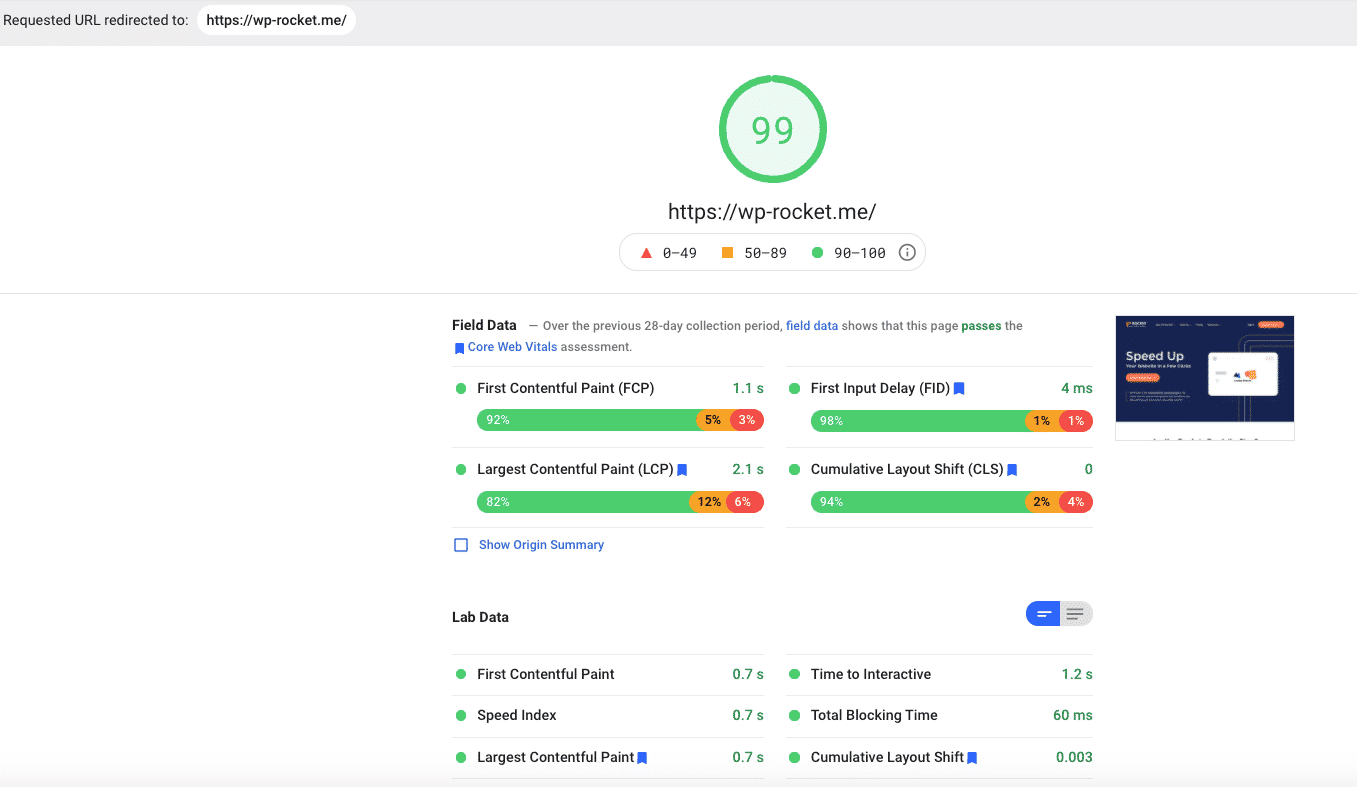
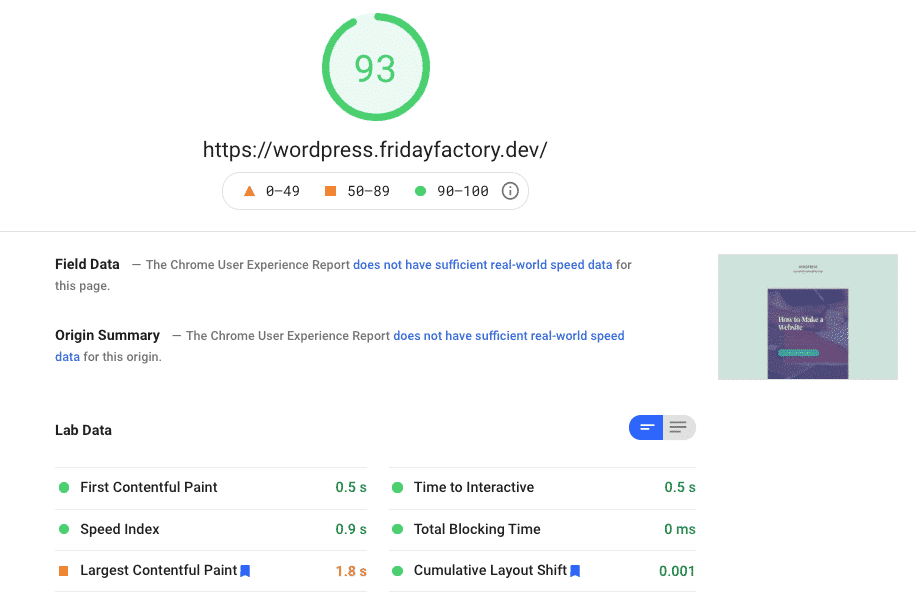
最終監査では、WP Rocketをアクティブ化し、いくつかのオプションを調整しました。 幸いなことに、私のPSIスコアは緑色になっています。

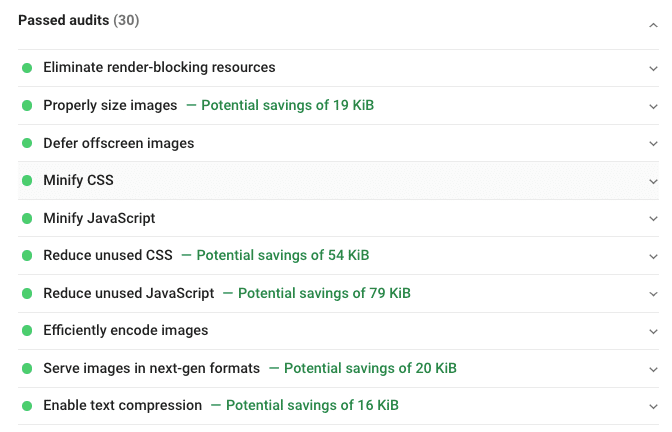
私の合格した監査セクションは成長し、すべての主要な問題は消えました:

繰り返しになりますが、サイトも最適化する場合は、次のオプションがアクティブになっていることを確認してください。
- [メディア最適化]タブ–遅延読み込みと「画像サイズの追加」オプション:
![オプションがチェックされた[メディア]タブ-WPロケットダッシュボード](/uploads/article/34740/booRuKdSZuip9mQS.png)
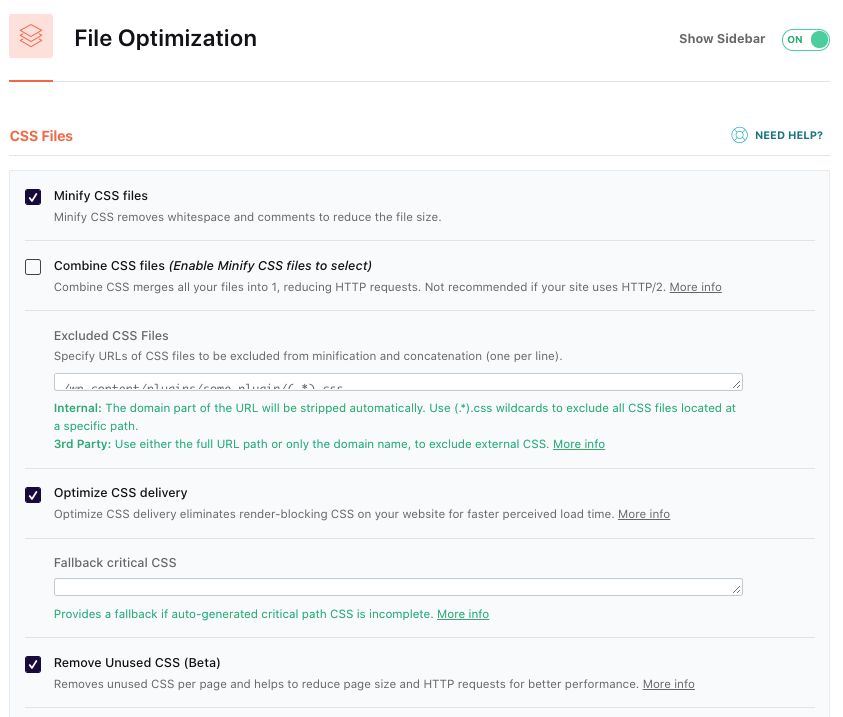
- [ファイル最適化]タブ– CSS最適化:

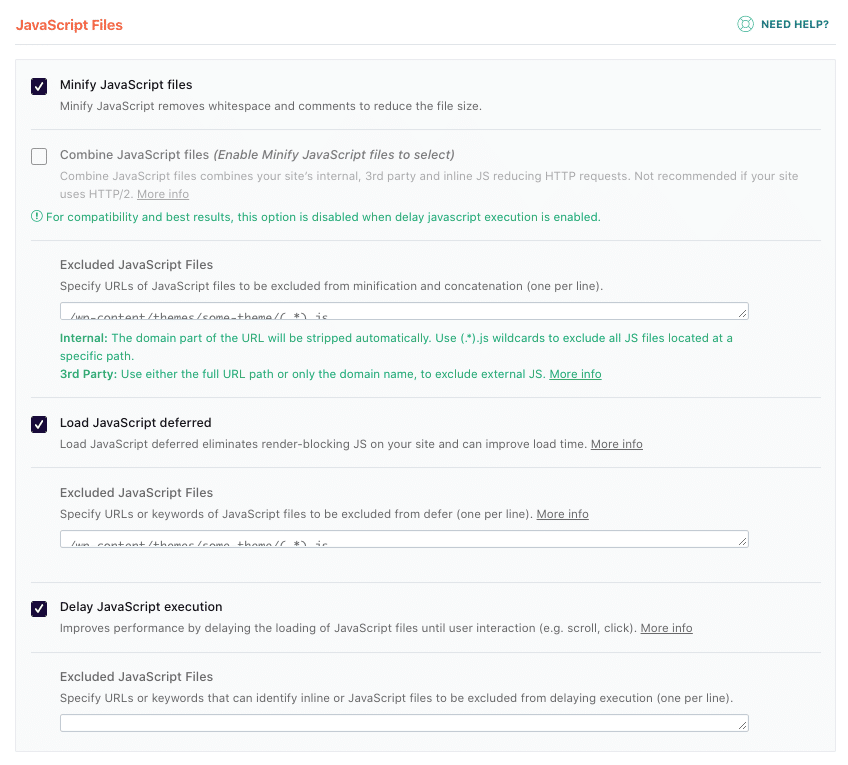
- [ファイルの最適化]タブ– JSの最適化:

まとめ
要約すると、ImagifyとWPRocketがパフォーマンスに大きな影響を与えることがわかりました。 GooglePageSpeedInsightsで59/100から93/100になりました。
合格した監査セクションは成長し、両方のプラグインはLighthouseによってフラグが立てられた重大な問題に対処しました。
| 最適化なし(59/100) | 想像するだけ(68/100) | Imagify + WPロケット(93/100) |
以上です! あなたがあなたのウェブサイトをスピードアップする方法を探しているなら、それは画像最適化プラグインに投資する価値があるかもしれません。 Imagifyを使用した上記の監査によると、レビューしたプラグインは、サイト上の画像のサイズを縮小し、読み込み速度を向上させるのに役立ちます。
これらのプラグインには、WordPressサイトに必要なコンテンツの種類と形式に応じて、より適切に機能する可能性のあるさまざまな機能があることに注意してください。
画像の圧縮とサイズ変更はパフォーマンスに優れていますが、速度を向上させるにはまだ大きなマージンがあることを忘れないでください。 ImagifyとWPRocketを使用すると、GooglePageSpeedInsightsでウェブサイトが+50%速くなり、グリーンスコアが得られました。
