WordPress用の5つの最高の画像オプティマイザープラグイン
公開: 2022-09-14WordPress のトップ画像オプティマイザ プラグインをお探しですか? もう遠くを見る必要はありません。 市場で入手可能な最高のツールを比較しました。
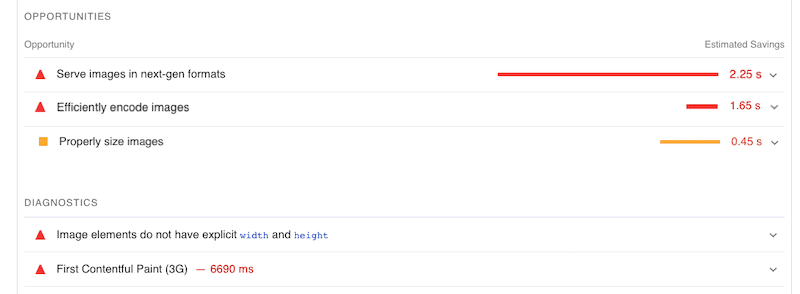
最適化されていない画像は、Web サイトの速度低下の原因となることがよくあります。 Lighthouse を使用してパフォーマンス監査を実行すると、次の画像関連の問題のいずれかが発生する可能性があります。

その場合は、おそらく画像最適化プラグインが必要です!
次のプロジェクトに最適な画像最適化プラグインを選択するのに役立つように、必須の機能をリストし、比較パフォーマンス テストを実行しました。
飛び込みましょう!
画像の最適化がパフォーマンスに与える影響
パフォーマンスのために画像を最適化するということは、ファイル サイズをできるだけ小さく保ちながら、適切なサイズ、形式、および解像度で高品質の画像を配信することを意味します。 圧縮、サイズ変更、キャッシュ、次世代フォーマットへの変換、さらには遅延読み込みなどのいくつかのメカニズムのおかげで、画像を最適化できます。
圧縮イメージの例を次に示します。 サイズは小さくなりますが、品質は人間の目には同じに見えます。 これは、画像を最適化するときに、品質を損なうことなくサイズを縮小するためです。
| 元のJPG | 圧縮JPEG |
| 813キロバイト | 309 KB品質への影響:なし |
最適化されていない画像は、サイトの速度を低下させ、Core Web Vitals などの主要なパフォーマンス指標に影響を与えます。 画像が Largest Contentful Paint 要素である場合、その画像を効率的に最適化することは、良好な LCP スコアを維持するために重要です。 Largest Contentful Paint は、Web サイト全体の知覚速度を測定します。訪問者に好印象を与えたいと考えていると思います。 最適化の旅に役立つように、常に画像オプティマイザーの WordPress プラグインを選択してください。
適切な画像オプティマイザー プラグインの選択方法
WordPress サイトのすべての画像をフォローできる画像最適化チェックリストをまとめました。
Image Optimizer プラグインに必須の 14 の機能
画像最適化プラグインを選択する際に検索する必要がある機能を詳しく見てみましょう.
- 最も一般的な画像ファイル形式 (PNG、JPEG、GIF、または WebP 画像) をサポートします。
- 画像を WebP に変換できます。 Google が開発したこの次世代形式は、品質に影響を与えることなく、JPEG および PNG 画像よりも 35% 小さい画像ファイル サイズに縮小できます。
- 画像とビデオに遅延読み込みを適用して、スクロールせずに見えるコンテンツのみが最初に読み込まれるようにします。
- 最適化後にぼやけすぎる画像にフラグを付けるスマートな圧縮プロセスがあります。
- Lighthouse の推奨に従って画像を効率的に最適化できるため、ページの速度と全体的なパフォーマンスの結果を確認できます。
- ファイルサイズと品質の完璧なバランスを実現するために、いくつかのレベルの圧縮を提供します。 プラグインの圧縮レベルを確認するには? それらには、「可逆または可逆」機能が必要です。
- 画質を維持 – 圧縮によって画像がぼやけることはありません。 品質とパフォーマンスのバランスがとれたプラグインを選択してください: 自動で直感的でスマートな圧縮です。
- オンザフライで画像のサイズを変更します。WordPress ライブラリにアップロードするときに、特定の高さと幅、または少なくともパーセンテージを制限できることを確認してください。
- 複数の画像を圧縮するための一括最適化を提供します。数千の画像を含む e コマース サイトがある場合、それらすべての画像を手動で圧縮するのは面倒です。 プラグインで複数の画像を一度に圧縮できることを確認します。
- サーバー上の画像を最適化します。自分のサーバーではなく、そのサーバーを使用するプラグインを選択してください。 これにより、帯域幅とストレージを節約できます。
- 直感的で高速なインターフェースを備えています。明確な最適化オプションを提供し、プロセス全体をすぐに実行できる使いやすいプラグインが必要です。
- 不要なメタデータ (存在する可能性のある Exif データなど) を削除します。
- 元の画像のバックアップを保持 - プラグインの非アクティブ化後に圧縮された (および元の) 画像が削除されないようにします。
- あらゆる CDN と互換性があり、イメージを世界中のユーザーにさらに高速に配布できます。
画像オプティマイザ プラグインに必要な最高の機能がわかったところで、市場で入手可能な最高のプラグインを見てみましょう。
上位 5 つの画像オプティマイザー プラグイン
比較およびテストする最適な 5 つの画像オプティマイザ プラグインは次のとおりです。
- 想像する
- オプティモール
- ShortPixel イメージ オプティマイザ
- EWWW 画像オプティマイザ
- TinyPNG による JPEG および PNG 画像の圧縮
比較対象は何ですか?
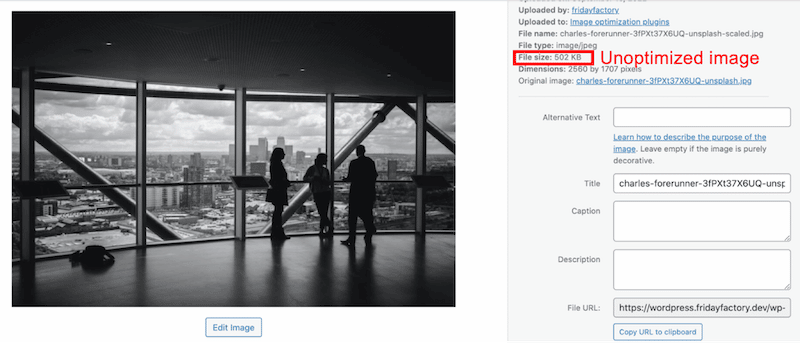
以下の各プラグインの JPG 画像 (502 KB) を最適化し、節約した KB 数を確認します。 最後に、すべてのデータを要約した表が作成されます。

1. Imagify: スマートで直感的な画像オプティマイザー プラグイン
600,000 以上のアクティブ インストールがあり、市場で最も人気のある画像最適化プラグインの 1 つです。
主な特長:
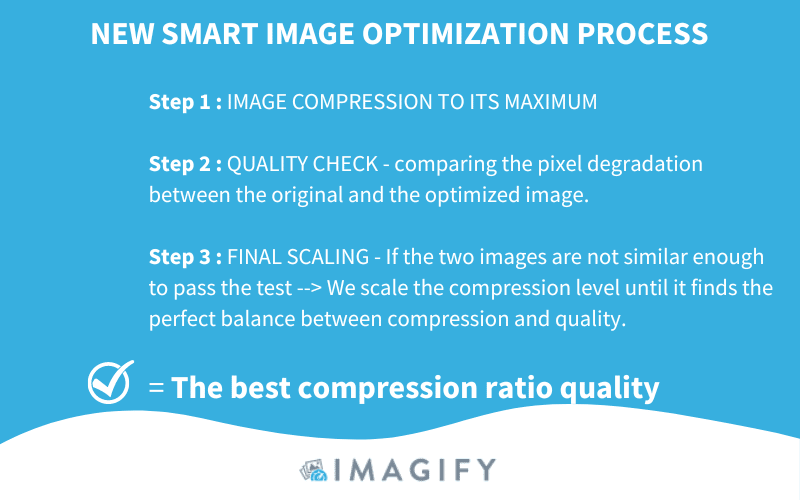
- Imagify が他のイメージ オプティマイザ プラグインから際立っているのは、新しいスマート圧縮機能です! 画像を最高の状態で最適化するため、ニーズに適した圧縮レベルについて心配する必要はありません。

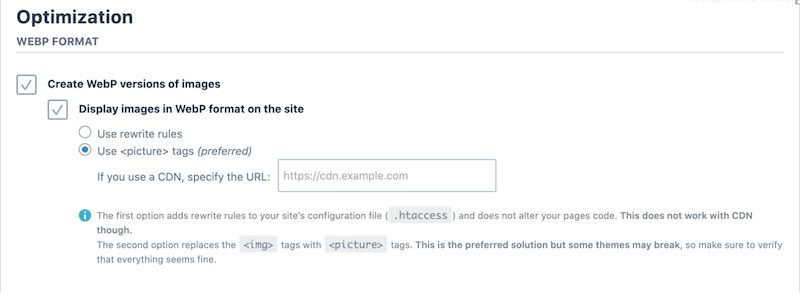
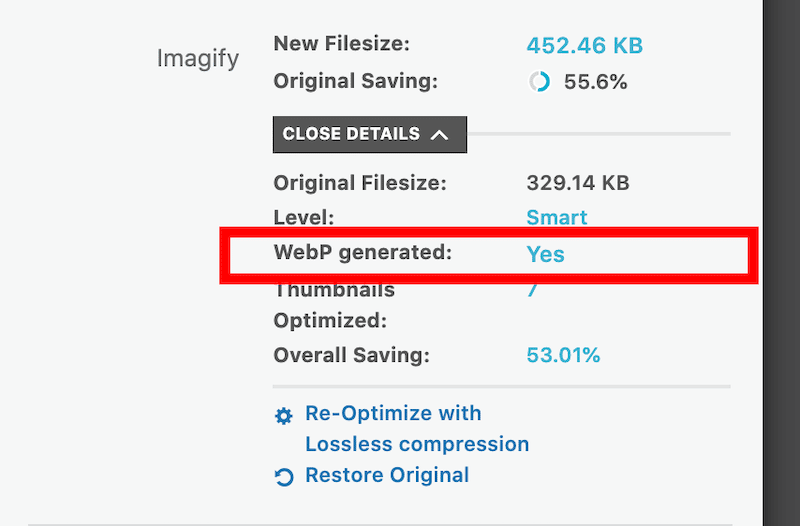
- WebP 変換を提供:

WordPress ライブラリから、WebP が自動的に生成されていることがわかります。

- 直感的で的確なインターフェイス:設定は簡単で、最後のボタンをクリックするだけで作業は完了です!
- PNG、JPG、GIF、PDF、WebP などの多くの画像形式をサポートします。
- 最適化とサイズ変更は、選択したアップロードまたは既存の画像で自動的に行われます。
- スマート圧縮のおかげで画質を維持します。
- 一度に複数の画像を圧縮したり、優先的に最適化が必要な画像を手動で選択したりするために利用可能な単一および一括最適化。
- 最適化するサムネイルのサイズを選択する可能性。
- 必要に応じて元のイメージをバックアップします (元のファイルは削除されません)。
- 最適化は、お客様のサーバーではなく、Imagify のサーバーを使用して行われます。
- WordPress ユーザーでない場合は Web アプリを利用できます (無料アカウントのアップロード ファイル サイズは 2 MB に制限されています)。
価格:
1 か月あたり 20 MB 相当のデータは無料で、プランは 500 MB で月額 4.99 ドル、無制限の最適化で月額 9.99 ドルから始まります。 ここで完全な価格を確認してください。
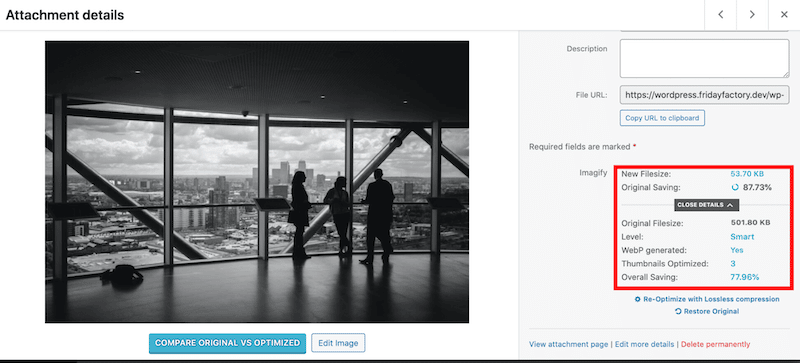
Imagify のパフォーマンス結果:
Imagify は、画像ファイルのサイズを 87.73% 削減するのに役立ちました。 品質を損なうことなく、502 KB から 53.70 KB になりました。

2. Optimole: 遅延読み込みと CDN 配信
Optimole には、クラウドベースのシステムによる完全な自動化とさまざまな最適化機能が付属しています。 あらゆるタイプのデバイスで、品質を損なうことなく、より小さいサイズの画像を提供します。
主な特長:
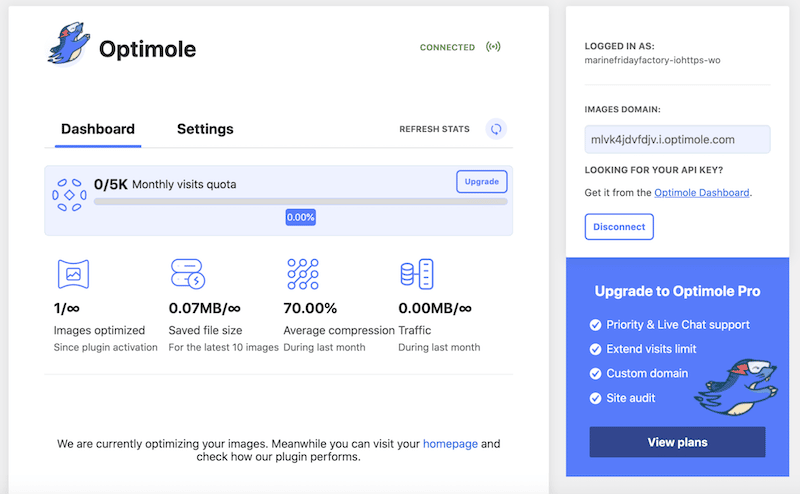
- ダッシュボードと設定の 2 つのタブを備えた最小限で明確なインターフェイス。

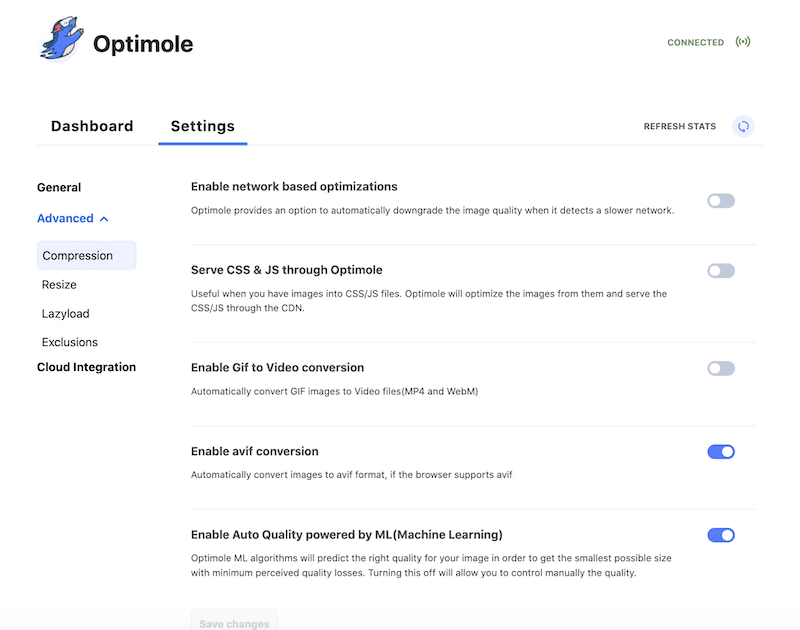
- 通常の設定と詳細設定:

- WebP および AVIF 変換: デフォルトでは、Optimole は WebP 形式をサポートするすべての訪問者に対して画像を WebP 形式で提供します。
- 遅延読み込み: Optimole は、選択した画像に<link rel=”preload”>属性を使用して遅延読み込みを適用します。
- 機械学習圧縮: アルゴリズムは、最小サイズで最も見栄えの良い画像の非可逆または可逆最適化を提供します
- レスポンシブ設定:訪問者のブラウザとビューポートに適した画像サイズを選択できます。
- クラウド ライブラリのサポート: Web サイトの画像を Optimole Cloud に直接オフロードします (つまり、サーバーのストレージ スペースを節約できます)。
- 透かし: Optimole は、ビジネスに必要な場合、すべての写真に透かしを適用します。
- CDN ディストリビューション:グローバル CDN からの画像を無料で提供
価格:
基本プランでは、毎月最大 5,000 のアクセスに対して無制限の数の画像を最適化できます。その後、次の料金プランに従ってアップグレードする必要があります。
基本プランでは、毎月最大 5,000 のアクセスに対して無制限の数の画像を最適化できます。その後、次の料金プランに従ってアップグレードする必要があります。
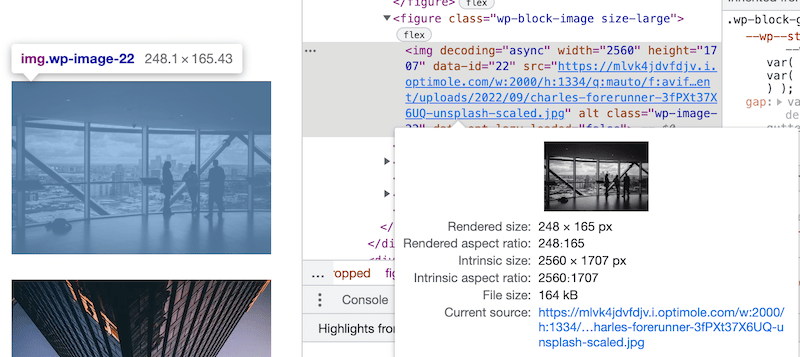
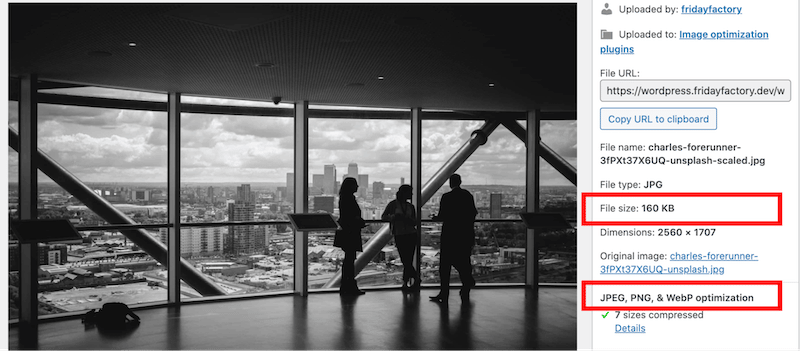
Optimole のパフォーマンス結果:
Optimole により、画像ファイルのサイズが 67% 減少しました。 502 KB から 164 KB になりました。 クラウド上で作成されているため、WordPress ライブラリで最適化を確認することはできません。Optimole は、フロント エンドで最適化された画像を訪問者に直接提供します。

3. ShortPixel – 洗練されたインターフェース
ShortPixel は、ワンクリックですべての画像と PDF ドキュメントを圧縮できる使いやすい画像最適化プラグインです。
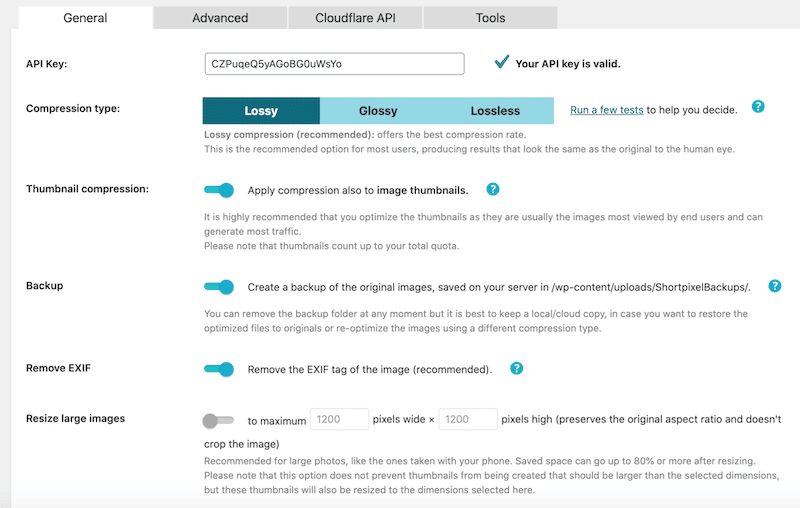
主な機能:
- 圧縮タイプ、バックアップ、および大きな画像のサイズ変更を決定するためのクイック ボタンを提供するシンプルなインターフェイス。

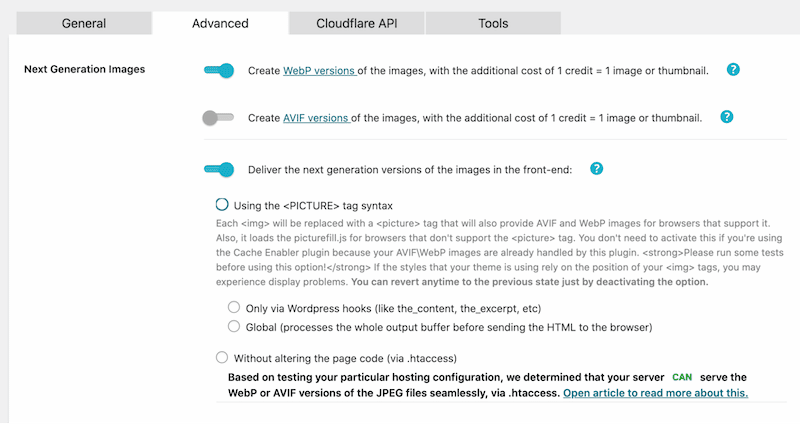
「高度な」タブには、画像を WebP または AVIF に変換するために必要なすべての次世代設定が用意されています。

- 4 つのステップで非常に便利なウィザードを使用して一括圧縮します。 メディア ライブラリおよび NextGen Gallery などのサードパーティ プラグインにあるすべての既存の画像を「一括」最適化します。
- すべての種類の画像 (PNG、JPEG など) をサポートします。
- アップロード時に画像の自動最適化を無効にするオプション。
- 最適化が 5% 未満の画像にはクレジットは使用されません。
- 画像を縮小するオプション。大きな画像に便利な 2 つの異なるオプションがあります。
- Cloudflare の統合により、イメージを世界中に迅速に配布できます (CDN が必要です)。
価格:
ShortPixel は、毎月 100 枚の無料画像クレジットを提供します。 毎月のプランまたは現金クレジットは、あなたに最適なものに応じて利用できます. 最初のプランは、7,000 画像クレジットで $3.99 からです。

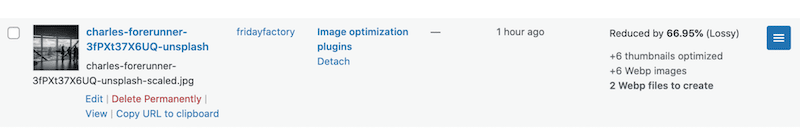
ShortPixel のパフォーマンス結果:
Shortpixel により、画像ファイルのサイズが 66.95% 縮小され、WebP に変換されました。 502 KB から 165 KB になりました。

4. EWWW – 無料の WordPress Image Optimizer とファイルサイズ制限なし
EWWW IO を使用すると、任意のプラグインからすべての既存の画像を最適化できます! EWWW IO は、新しい画像のアップロードを自動的に処理します。 他に何もする必要はありません。
主な機能:
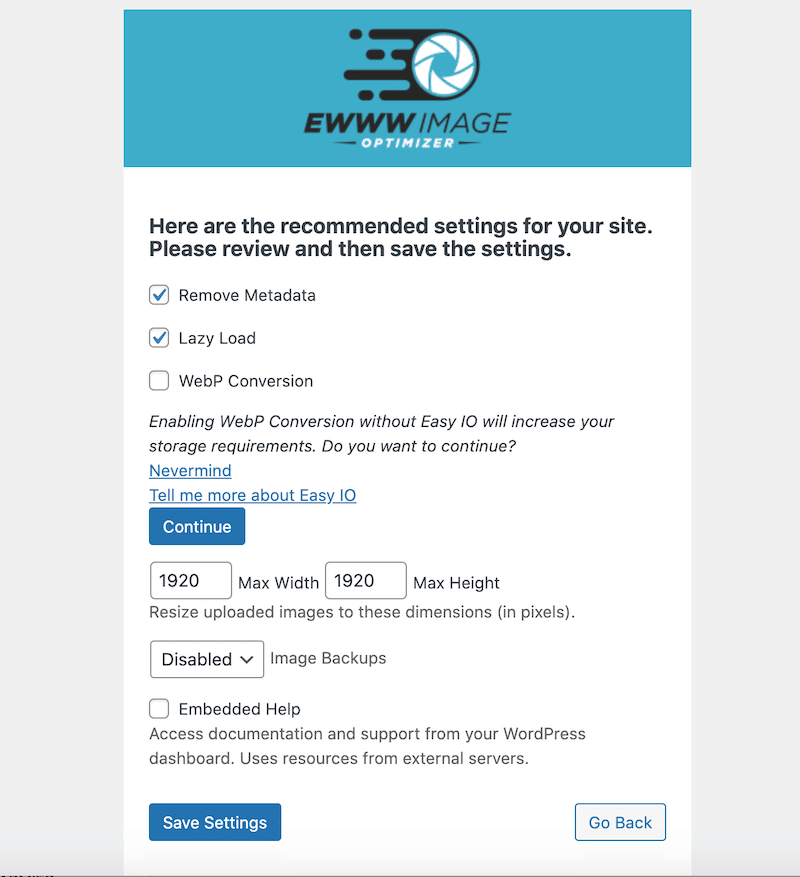
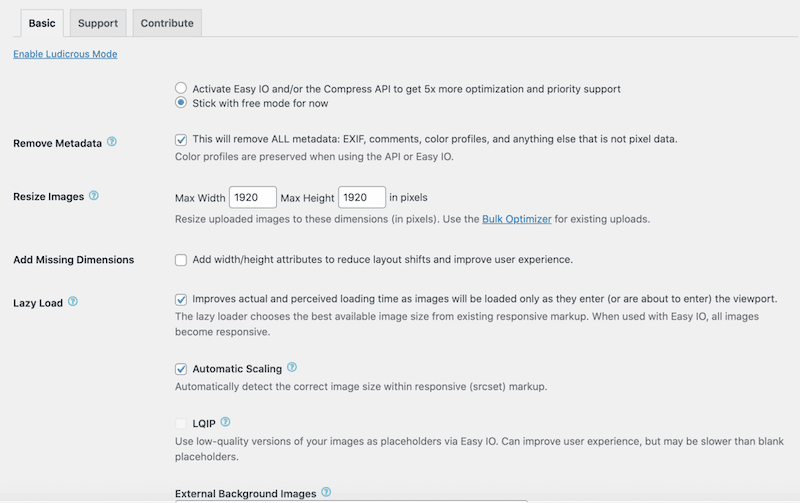
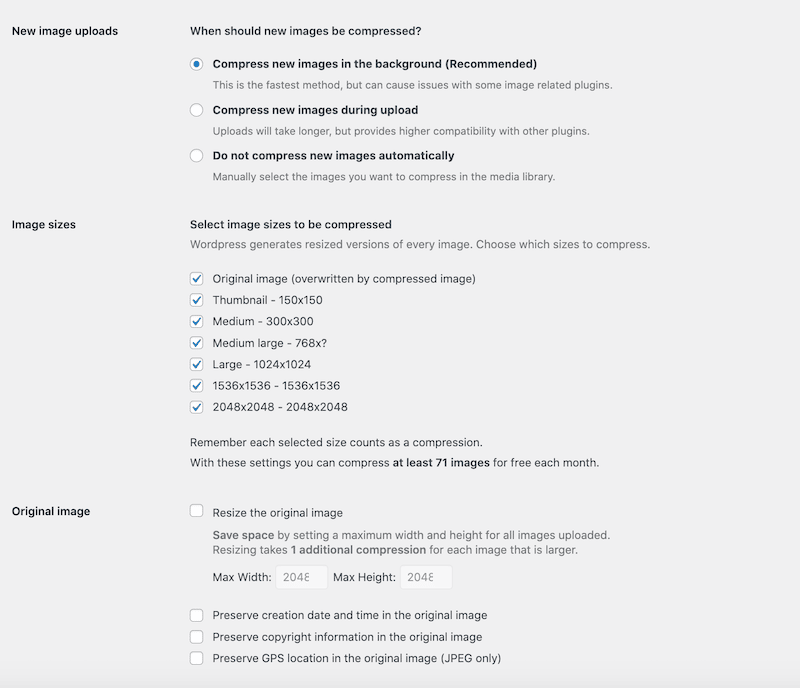
- プラグインをセットアップし、ウェブサイトに必要な最適化オプションを選択するのに役立つ直感的なウィザード:

- 画像を WebP に変換します。
- 速度制限なし、無制限のファイル サイズ。
- 遅延読み込みを適用してサイトのパフォーマンスを向上させ、スクロールせずに見える画像を優先して読み込みます。
- アップロード時の自動サイズ変更により、大きな画像が WordPress ライブラリにアップロードされるのを防ぎます。
- 不足している寸法 (幅/高さ) を追加します。
- レスポンシブ オプション: レスポンシブ マークアップ (srcset) 内の正しい画像サイズを検出します。

価格:
コア プラグインは無料で、非常に優れた圧縮レベルを提供します。 ただし、有料サービスでは、圧縮が良くなります。 料金は 1 サイトにつき月額 7 ドルから。
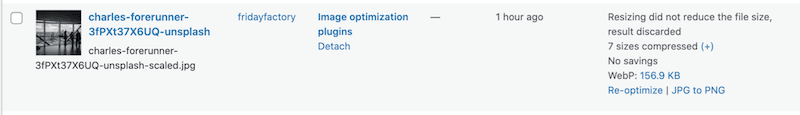
EWWW のパフォーマンス結果:
私のイメージは 502 KB から 156.9 KB になり、69% 節約できました。

5. TinyPNG – 最適化と基本インターフェース
このプラグインは、人気のある 2 つの画像圧縮サービス TinyJPG および TinyPNG と統合することで、画像を自動的に最適化します。
主な機能:
- 基本的な設定を備えた基本的なインターフェース- それほど多くのオプションはありませんが、プラグインは基本に固執し、きれいな設定ページで仕事をします. 選択した設定を有効にして自動最適化プロセスを実行するのに数秒しかかかりませんでした。

- バックグラウンドおよび/またはアップロード中の新しい画像の圧縮。
- WordPress ライブラリの画像を手動で選択するかどうかを決定します。
- 既存のメディア ライブラリの簡単な一括最適化。
- WebP最適化。
- 圧縮する画像サイズを選択します。
- アップロードされた各画像の最大幅と高さを設定します。
価格:
標準の WordPress インストールでは、毎月約 500 回の圧縮を無料で行うことができます。 さらに多くの画像を最適化する必要がある場合は、アップグレードする必要があります。
TinyPNG のパフォーマンス結果:
画像ファイルのサイズが 502 KB から 160 KB になり、合計で 61% 節約できました。

テストの最終段階
元の画像から 87.73% の節約でリードを想像してください。 他の 4 つのオプティマイザ プラグインに関しては、接戦です! 平均して、他のオプティマイザー プラグインは同様の節約を提供します (約 65%)。
| オプティマイザー プラグイン | オリジナルサイズ | 最適化後のファイルサイズ | 最適化率 | 圧縮の種類 |
| 想像する | 502キロバイト | 53.70キロバイト | 87.73% | スマート (ロッシー) |
| オプティモール | 502キロバイト | 164キロバイト | 67% | ロッシー |
| ショートピクセル | 502キロバイト | 165キロバイト | 66.95% | ロッシー |
| EWWW 画像オプティマイザ | 502キロバイト | 156.9キロバイト | 69% | ロッシー |
| TinyPNG による JPEG および PNG 画像の圧縮 | 502キロバイト | 160.2キロバイト | 61% | ロッシー |
Imagify がパフォーマンスに与える影響
Imagify は、数回クリックするだけで文字通りウェブサイトの速度を向上させます。 新しい Smart Compression のおかげで、品質を損なうことなく画像のファイル サイズを縮小できる最高の画像圧縮プラグインの 1 つです。 以前の監査では、Imagify はファイル サイズを 87.73% 削減しました。
画像の最適化がどのようにパフォーマンスを向上させ、Lighthouse の監査を改善するかを示すケース スタディを実行します。 最適化されていない JPG 画像を使用して Web ページを作成し、Imagify を実行する前後の結果を比較しました。

モバイルで結果を公開しよう!
| パフォーマンス テストを開始する前に読むべきメモ:画像の最適化に関しては、Lighthouse から監視する 4 つの主要な KPI があります。 – 画像を効率的にエンコード (圧縮し、Web 用に適切に最適化) – 次世代フォーマット (AVIf や WebP など) で画像を提供する – 画像を効率的にエンコードします (画像を Web 用に準備します (圧縮と最適化を使用) – 画像のサイズを適切に設定します (モバイルおよびデスクトップ用に画像を最適化します)。 |
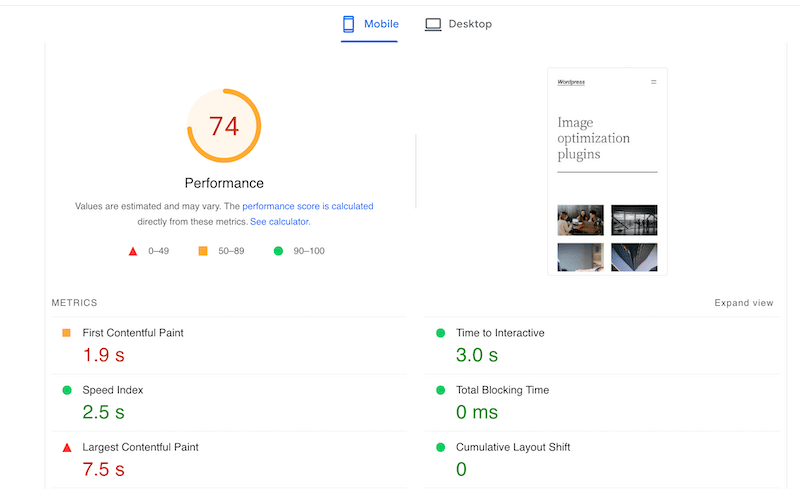
No Imagify – パフォーマンス レポートとハイライト:
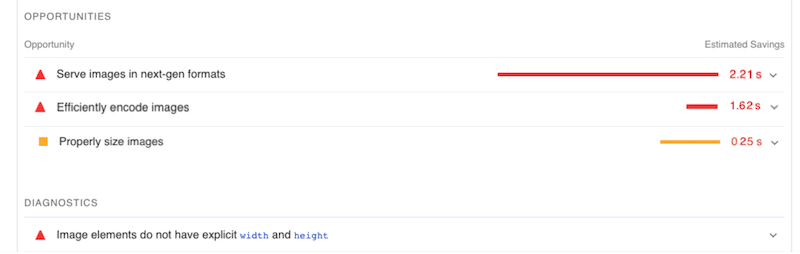
Imagify を使用しない場合、Lighthouse はすべての画像に最適化されていないものとしてフラグを立て、いくつかの改善点があります。

性能自体もあまり良くありません。 私は 74/100 を取得していますが、これは主に画像の最適化が行われていないことが原因です。 Largest Contentful Paint メトリックは赤で 7.5 秒のスコアで、First Contentful Paint はオレンジ色です。

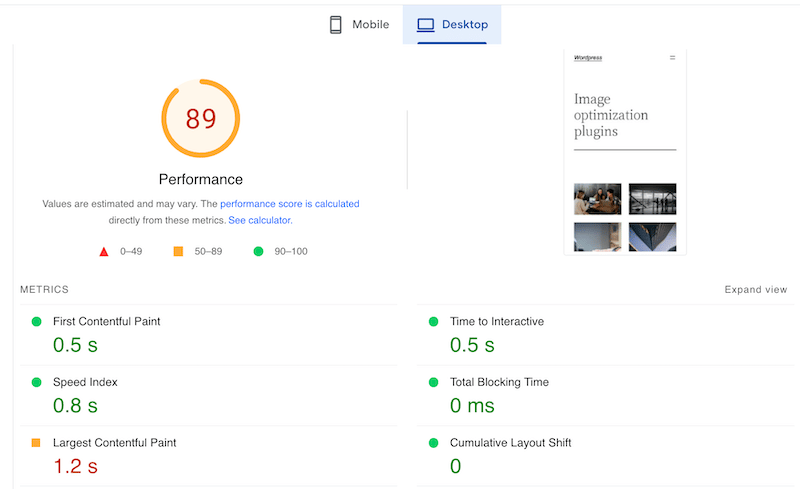
Imagify – パフォーマンス レポートとハイライト:
- パフォーマンス スコアは 74/100 からほぼ 90/100 になりました。

- 私の FCP は現在緑色で、LCP はオレンジと緑色の間の端にあります。
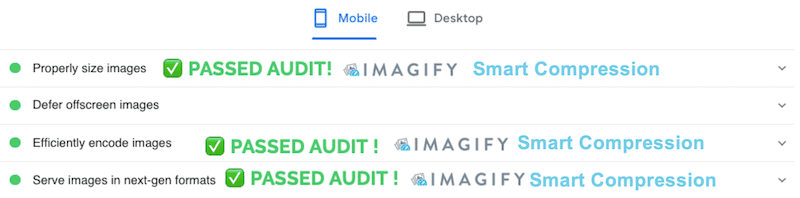
- Imagify は、「画像を次世代フォーマット - WebP で提供する」、「適切なサイズの画像」、「画像を効率的にエンコードする」などのいくつかの PSI 警告も修正しました。
- すべての画像が最適化されました。

| プロのヒント: Imagify は、PSI によって報告されたすべてのパフォーマンスの問題に対処できるわけではありません。 最適なキャッシング プラグインの 1 つである WP Rocket も必要になる場合があります。これは、とりわけ、未使用の JS または CSS を遅らせて削除するのに役立ちます。 |
まとめ
パフォーマンス比較監査によると、Imagify は WordPress サイトで最もスマートで直感的なオプティマイザー プラグインです。 JPEG 画像は 502 KB から 53 KB になりました (これは、ほぼ 80% の節約になります)。
新しい Smart Compression レベルのおかげで、Imagify は、パフォーマンス テスト中に Lighthouse によってフラグ付けされた画像関連の問題のほとんどを修正するのにも役立ちました。
| 機会/警告セクション –いいえ Imagify | 監査セクションに合格 – Imagify を使用 |
Imagify 画像オプティマイザー プラグインは、品質を損なうことなく画像ファイルのサイズを縮小し、ウェブサイトの読み込みを高速化し、SEO ランキングを改善し、帯域幅を節約します。 Imagify を試してみませんか? 1 か月に最大 200 MB の画像を無料で使用できます。唯一のリスクは、より高速な画像を提供して訪問者を喜ばせることです!
