最高のMarkDownプラグインとWordPressでのMarkDownの使用方法
公開: 2016-04-05この記事では、WordPress用の最も人気のある最高のMarkDownプラグインとMarkDownの使用方法をいくつかリストします。
何千もの無料およびプレミアムプラグインがWordPressで利用できます。 それらのいくつかは非常に人気のあるWordPressプラグインであり、何百万ものユーザーによって使用されています。
通常、WordPressのデフォルトのビジュアルテキストエディタを使用します。これは、WordPressが非常に使いやすいと信じているためです。 誰もがHTMLを知っているわけではなく、HTMLを知っている人は、WordPressのビジュアルテキストエディタを無効にして、ブログ投稿をHTMLで書くことができます。
HTMLを忘れてWordPressのMarkDownでより速く書く?
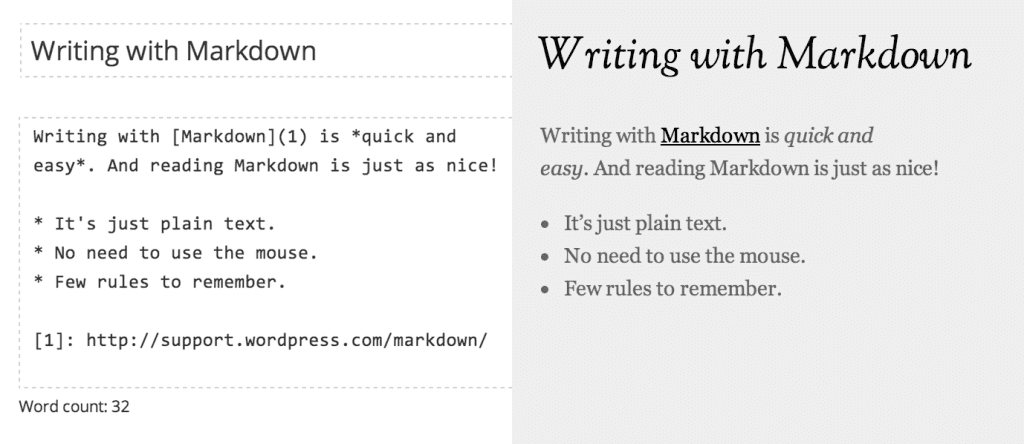
マークダウンを使い始めてから大好きです。 マークダウンでブログ投稿を書くことは非常に簡単でシンプルであり、書くときにあなたのコンテンツを読むのは難しくありません。 マークダウンとHTMLの違いは何ですか?いくつかの例を見てみましょう。
HTMLで見出し1、見出しレベル2、見出しレベル3を作成する場合は、次のマークアップを使用する必要があります。
HTMLの見出しとマークダウン
HTMLの見出し
<h1>this is a post title</h1> <h2> this is a sub heading </h2> <h3> this is heading level 3</h3>MarkDownでは非常に簡単です。#を見出し1に使用し、##をh2に、###を見出しレベル3に使用します。
Markdownの見出し
# this is post title ## this is sub heading ### this is heading level 3HTMLとMarkdownでリストを作成する
また、非常にシンプルで簡単です。 HTMLとマークダウンのマークアップの例を次に示します。
HTML
<ul> <li> list item 1 </li> <li> list item 2 </li> <li> list item 3 </li> <li> list item 4 </li> </ul>マークダウン
- list item 1 - list item 2 - list item 3 - list item 4はい、それだけです。 簡単ですね。
HTMLとMarkDownでブロッククォートを作成する
MarkDownでも非常にシンプルで簡単です。
HTML
<blockquote> Once you replace negative thoughts with positive ones, you'll start having positive results. Willie Nelson <blockquote>MarkDown
>ネガティブな考えをポジティブな考えに置き換えると、ポジティブな結果が得られるようになります。 ウィリー・ネルソン
無料で最高のWordPressMarkDownプラグイン
これで、MarkDownの使用方法と、HTMLやデフォルトのビジュアルテキストエディターよりも優れている理由がわかりました。 WordPress用の最高の無料Markdownプラグインを見てみましょう。 WordPressで利用できる無料のマークダウンプラグインはたくさんあります。
1.WP-マークダウン

4,000以上のアクティブなインストールがある、WP-MarkdownはWordPress用の最も人気のあるMarkDownプラグインの1つです。 WordPress3.1以降が必要です。
私はStephenHarrisによって開発されたWPMarkdownを個人的に使用しました。 彼は11のWordPressプラグインの作者であり、Wp-Markdown(2016年2月の時点で47,304ダウンロード)は彼の最も人気のあるプラグインの1つです。
Post Type Archive Link、Event Organizer、Event Organizer PosterBoardは、彼の他の人気のある無料プラグインです。
WP-Markdownプラグインをインストールするには、WordPressダッシュボードにログインし、[プラグインに新規追加]をクリックします。 markdownと入力し、プラグインの検索ボタンをクリックします。 多くの結果が表示されます。下にスクロールして、Stephan HarrisによるWp-Markdownを探し、[今すぐインストール]をクリックします。

プラグインがインストールされたら、プラグインをアクティブにします。 有効化した後、変更は表示されません。投稿とページのマークダウンを有効にするには、 [設定]-> [書き込み]に移動し、ページを下にスクロールします。
MarkDownオプションページが表示されます。 投稿、ページ、コメントのマークダウンを有効にすることができます。 Markdownをサポートする投稿タイプとコメントを選択するだけです。
WP-Markdownプラグインを使用すると、投稿、ページ、コメントに対してMarkDownを有効にできます。 投稿エディター、コメント、bbpressトピックおよび返信のMarkDownヘルプバーを有効にすることもできます。
WPをダウンロード-Markdown
2.Jetpacksのマークダウンモジュール

最も人気のあるWordPressプラグインの1つであるJetpackを使用している場合。 JetpackのMarkDownモジュールをアクティブ化するだけです。
ダッシュボードのJetpackページからMarkdownモジュールをアクティブ化する必要があります。 有効にすると、投稿とページに対してMarkdownが有効になり、ブログのすべてのユーザーが利用できるようになります。
コメントのマークダウンを有効にすることもできます。 WordPressダッシュボードで[設定]>[ディスカッション]に移動し、[コメントにマークダウンを使用する]というラベルの付いたチェックボックスをオンにします。 ページの下部にある[変更を保存]をクリックして適用します。 これで、ブログの訪問者はMarkdownを使用してコメントを作成できるようになります。
JetPackマークダウンドキュメント
3.PrettyPressエディター
PrettyPressは、WordPress用のもう1つの無料のMarkDownプラグインです。 まあ、それは単なるMarkDownプラグインではなく、PrettyPress Editorは完全なビジュアルエディターを提供し、Markdown言語もサポートします。 MarkDownで書き込むには、テキストエディタオプションを使用する必要があります。ビジュアルエディタモードでは機能しません。
PrettyPress Editorプラグインをインストールしてアクティブ化した後、投稿エディターページ(新しい投稿の作成、投稿ページの編集)にアクセスすると、投稿エディターのサイドバーにLaunchPrettyPressというラベルの付いた新しいボタンが表示されます。
このボタンをクリックすると、PrettyPressマークダウンプラグインが新しいエディタウィンドウを完全に起動し、画面を半分に分割します。
左側に、通常のWYSIWYG投稿エディターが表示されます。 右側には、実際の投稿のライブプレビューが表示されます。 その結果、投稿のドラフトとフォーマットを行うためのビジュアルエディターが並んでいます。
PrettyPressエディターをダウンロード
WordPress警告でMarkDownを使用する方法
Markdownで書くときは、ビジュアルエディターではなく、常にテキストエディターを使用するようにしてください。 ビジュアルエディターを使用すると、Markdownで予期しない結果が生じる可能性があります。
ビジュアルエディターを無効にするには、[ユーザー]> [プロファイル]に移動し、[書き込み時にビジュアルエディターを無効にする]を選択します。
ビジュアルエディターが問題や予期しない結果を引き起こすため、私は個人的にビジュアルエディターを無効にしました。 MarkDownを使用するときは、公開する前に投稿をプレビューすることを忘れないでください。
マークダウンドキュメント
マークダウンに慣れていない場合は、Daring Fireball:Markdownのドキュメントにアクセスして、マークダウンと構文の詳細を確認してください。
- マークダウンドキュメント
- マークダウンクイックリファレンス
最後の言葉
この記事では、WordPress用の最も人気があり無料の最高のマークダウンプラグインをいくつかリストしました。 MarkDown、どのプラグイン、MarkDown Text Editor、またはその他のオンラインサービスを使用していますか?
最高のWordPressマークダウンプラグイン、エディター、またはサービスは何ですか? 以下のコメントであなたの意見を共有してください。
