あなたのサイトに最適な「Meet the Team」ページの例 15 以上
公開: 2024-07-29魅力的で有益な「チームの紹介」ページを作成することは、今日のあらゆる代理店や企業組織にとって不可欠です。 このページは、従業員の名前と写真のリストだけでなく、従業員のスキル、ストーリー、個性を紹介する機会でもあります。 このページを使用して、あなたの会社への入社に興味のある潜在的な従業員を引き付けることもできます。
さらに、適切にデザインされたチーム ページを作成すると、信頼を築き、ブランドに人間味を与え、訪問者に組織の文化についてのアイデアを与えることができます。 このブログ投稿では、インスピレーションを得られるように、「チーム紹介ページ」の最良の例をいくつか紹介します。
その前に、今日のトピックに関する理論的な部分をいくつか説明します。
「チーム紹介」ページとは何ですか?
「チーム紹介」ページは、組織で働くメンバーを紹介するために設計された Web サイトの別のページです。 電子メール アドレスや電話番号などの連絡先情報を含む、人物の短い略歴を表示することもできます。 つまり、チームの紹介ページには次の要素が含まれます。
- 高品質の写真
- メンバーの名前と役職
- 略歴
- 個人情報
- 連絡先
- 個人ページのリンク (オプション)
15 以上の「チーム紹介」ページの最適な例
ここまでで、チーム ページの概要と、そのようなページを構成する要素について理解できたと思います。 このセクションでは、デザインのインスピレーションを得ることができるように、チームに最適なページの例をいくつか取り上げます。
1.私たち開発者

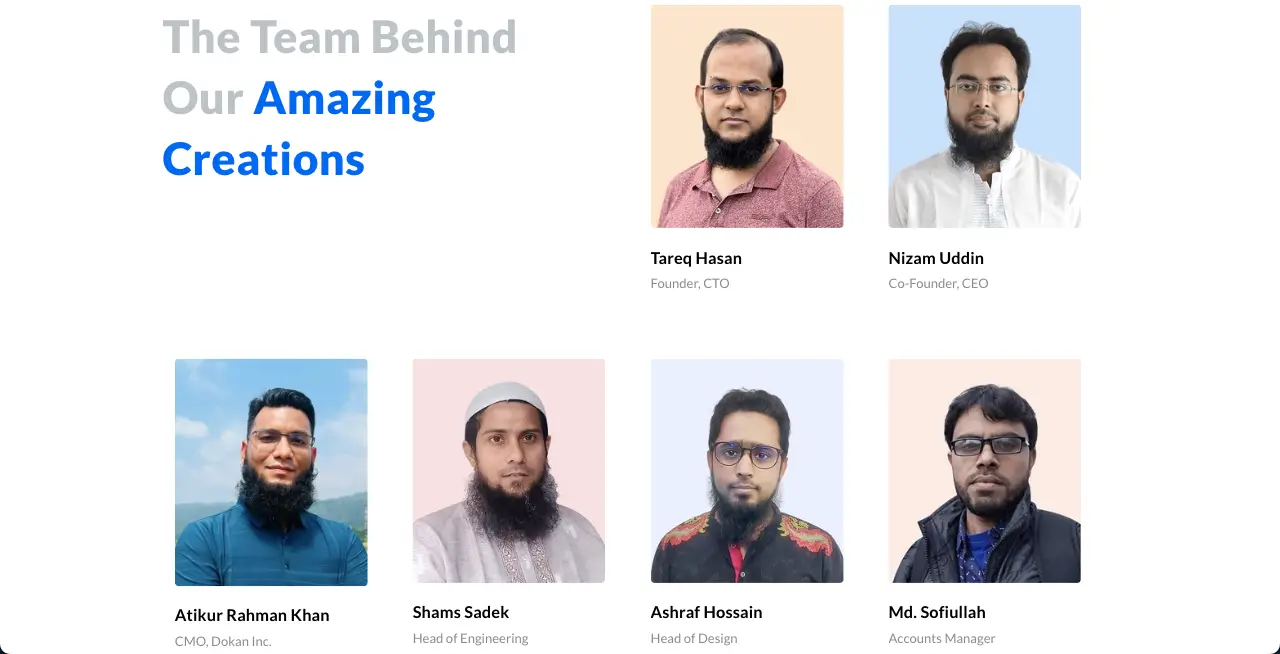
weDevs は、WordPress と SaaS 製品に特化したソフトウェア会社です。 彼らは、Dokan、WP Project Manager、WP ERP、Appsero などのプラグインを開発することで知られています。 この会社では、さまざまな背景を持つ約 90 ~ 100 人の従業員が働いています。 作業者の画像、名前、役職のみを表示するミニマルなデザインが特徴です。
ページの背後にあるロジック:このページでは、社内で働いているすべての従業員を一目で確認できます。 クリーンでミニマリストな「チームに会う」ページの例を探している場合は、これがインスピレーションとなるかもしれません。
2. 名前が安い

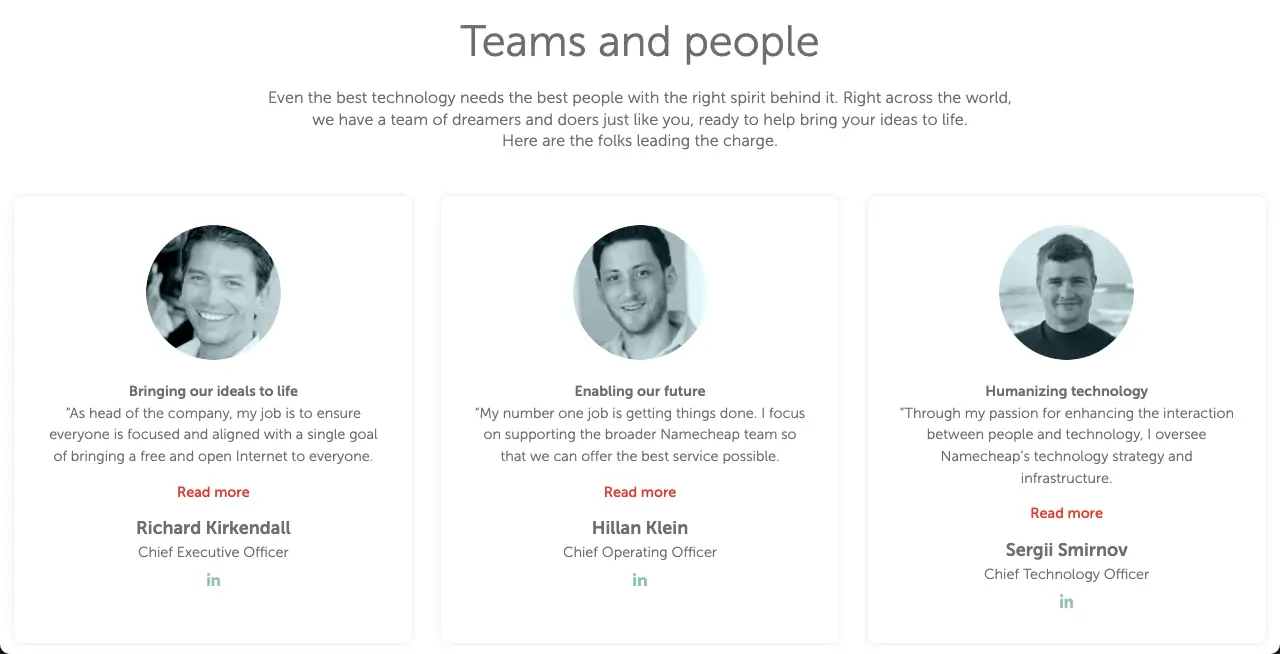
Namecheapを知らない人はいないでしょうか? Namecheap について聞いたことがない人はほとんどいないでしょう。 現在、世界有数のドメイン レジストラおよびホスティング会社の 1 つです。 900 人以上のアクティブなメンバーを抱える非公開企業です。 したがって、この会社で働いているメンバー全員を表示することは困難です。 その結果、Namecheap はチームの紹介ページに主要人物のみを表示します。
ページの背後にあるロジック:多くの従業員が働いているが、経営幹部 (CEO、COO、CTO など) のみを表示したい場合は、このページを例として使用できます。
3. 素晴らしい動機

Awesome Motive も、WordPress を専門とする有名なソフトウェア開発会社です。 サイド・バルキによって設立されました。 OptinMonster、WPForms、SeedProd、All in One SEO などは、最も人気のあるプラグインの一部です。
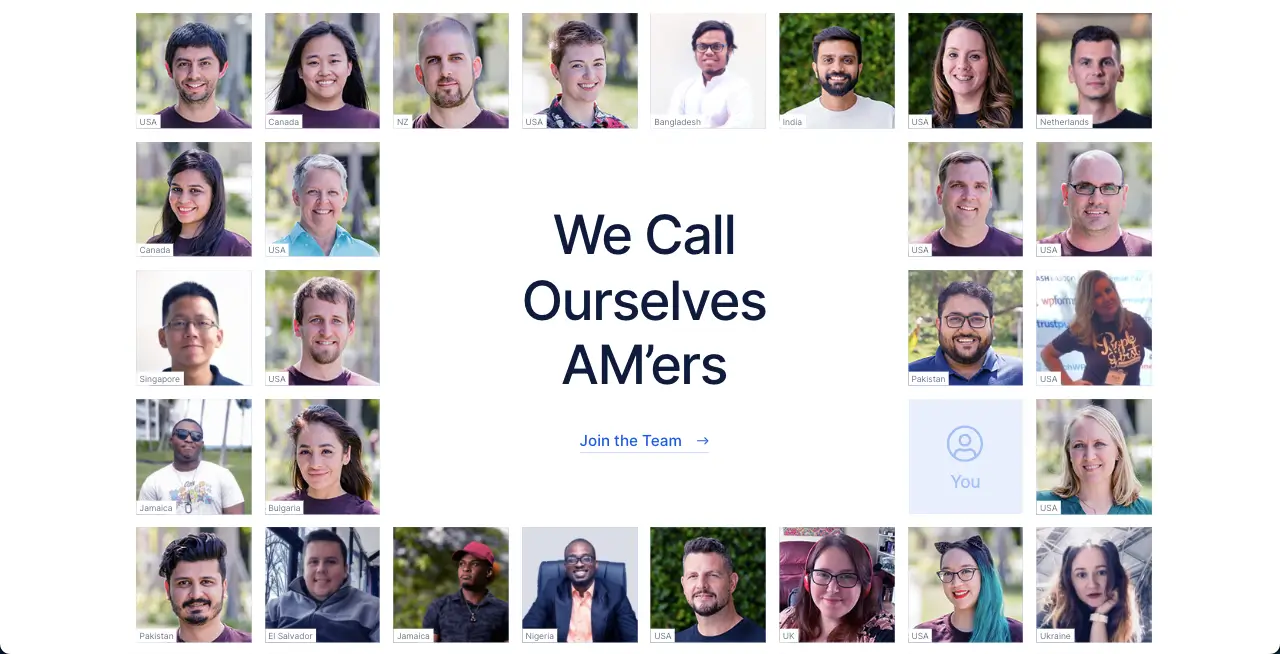
プラグインの開発に加えて、他のさまざまなプラグイン会社にも投資し、多くのプラグインを取得しています。 したがって、それらは長年にわたって大きくなり、巨大になりました。 現在、Awesome Motive には 50 か国以上から 330 人以上の従業員がいます。
その結果、チームとの出会いページに各従業員の詳細をリストして表示するのは非常に長くなり、完全に不可能になります。 そのため、一部の従業員の写真のみをグリッド形式で所在地とともに公開した。
ページの背後にあるロジック:この戦略を使用すると、限られたスペースに多数の従業員を表示できますが、従来のチーム紹介ページでは不可能でした。
4.マイクロソフト

Microsoft は、世界中に 220,000 人以上の従業員を抱える世界的なテクノロジー企業です。 したがって、Meet the Team ページにそれほど多くの従業員を収容することは不可能であることは簡単に理解できます。
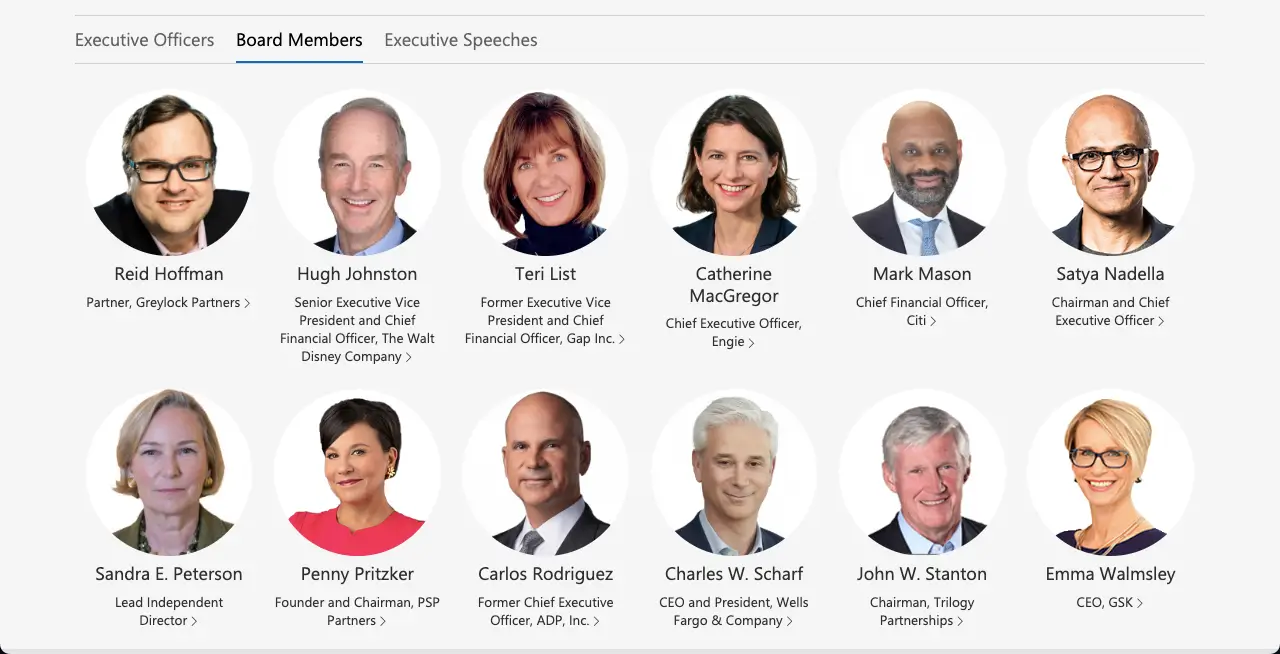
彼らが行ったことは、チーム紹介ページに従業員を最高のリーダーシップや管理職に就いていることを表示することです。 しかし、これらの従業員の数も非常に多いです。 そこで、指定カテゴリに応じて表示する複数のタブを作成しました。
ページの背後にあるロジック:上位の従業員をその指定カテゴリ別に表示したい場合は、このチームのページの例が最適です。
5. アップル

Microsoft と同様に、Apple はさまざまなソフトウェアや電気製品を提供する世界的に有名なテクノロジー企業です。 150,000 人を超える従業員が世界中のさまざまな国で働いています。 したがって、すべての従業員を 1 つのページに表示することはできません。
ここでも前の会社と同じ戦略を採用しています。 彼らは会社の主要なリーダーシップと取締役会をチームのページに表示しますが、切り替え可能なタブは使用しません。
ページの背後にあるロジック:タブを切り替えることなく、単純な「チーム紹介」ページに多数の重要な従業員を表示したい場合、このページが最適です。
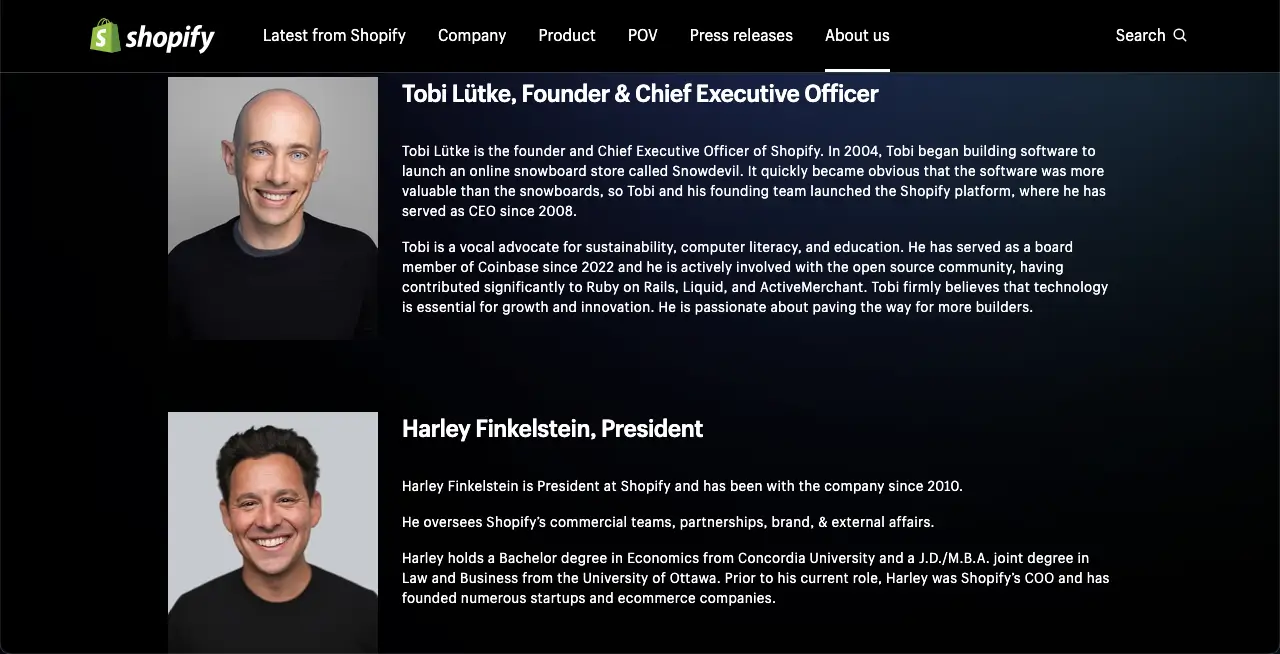
6. ショッピファイ

Shopify は、e コマース ストアを簡単に作成および管理できる主要な e コマース プラットフォームです。 これまでのところ、同社は 400 万を超える e コマース ストアをホストしています。 この大企業を管理するために、世界中に数千人の従業員を抱えています。
彼らは技術、開発、マーケティングに至るまで、さまざまな部門で活躍しています。 彼らのチーム紹介ページには、他の Web サイトでは通常見られない短い略歴とともに、組織の最も重要な人物が掲載されています。
ページの背後にあるロジック:関連するキーワードを最適化したコピーを作成できれば、チーム メンバーについての短い略歴を含めることが SEO の活用に役立ちます。
7. 自動
Automattic は、WordPress エコシステム全体の開発を支えている実際の会社です。 クリエイティブなチーム紹介ページがあり、見ていて癒されます。 他の多くの企業と同様に、彼らも膨大な数のアクティブなワーカーを抱えていますが、それらすべてをページ上に表示することに成功しています。
彼らはなんとやってしまったのでしょう! この Web サイトでは Google マップを使用して、従業員の位置を位置に応じて表示します。 訪問者はズームインして、所在地ごとの従業員を簡単に確認できます。
ページの背後にあるロジック:組織に多数の従業員がいて、その全員をチーム紹介ページに表示したい場合は、このレイアウトを使用できます。
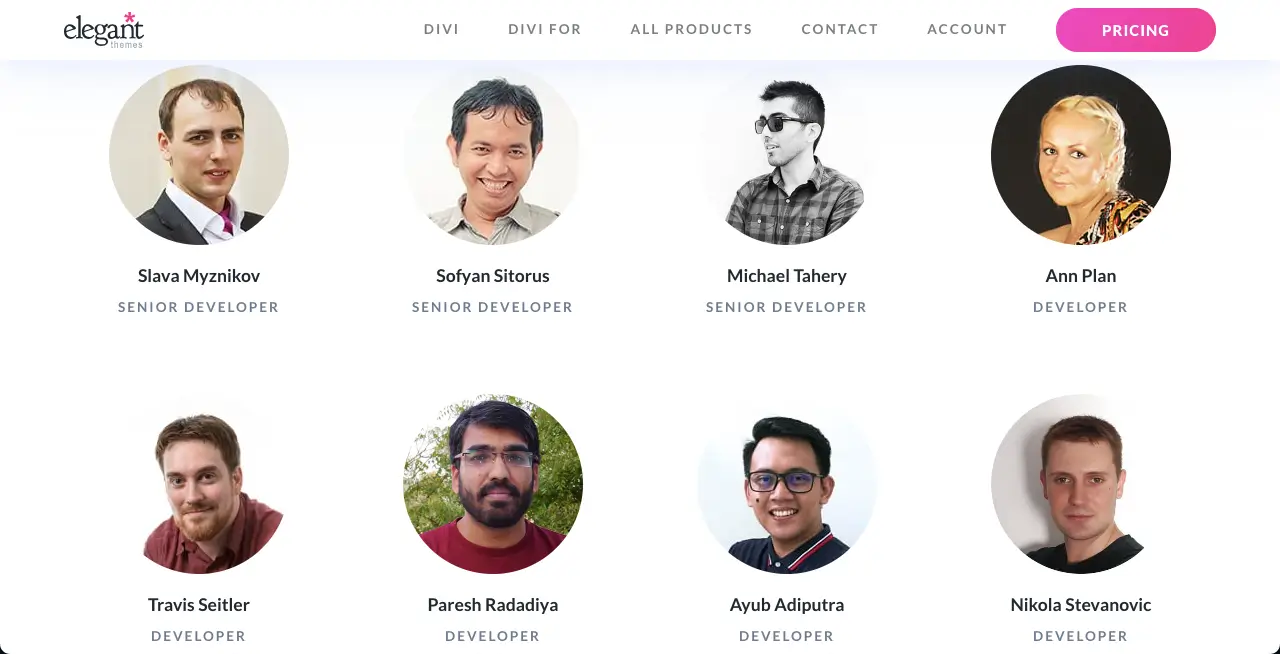
8. エレガントなテーマ

Elegant Themes は、著名な WordPress テーマおよびプラグイン開発者です。 現在、同社の製品を積極的に使用しているユーザーが何百万人もいます。 彼らの組織には現在約 100 人の従業員がいます。
この数は少ないため、チームの紹介ページに全員がリストされています。 この場合、weDevs と同様のページ レイアウトに従います。 このページには従業員の写真、名前、役職のみが表示されます。これは最小限のアプローチです。
ページの背後にあるロジック:これは、weDevs の後の、もう 1 つのミニマルなミーティング ページの例です。 包括的で複雑なデザインを適用したくない場合は、このページ レイアウトに従ってください。
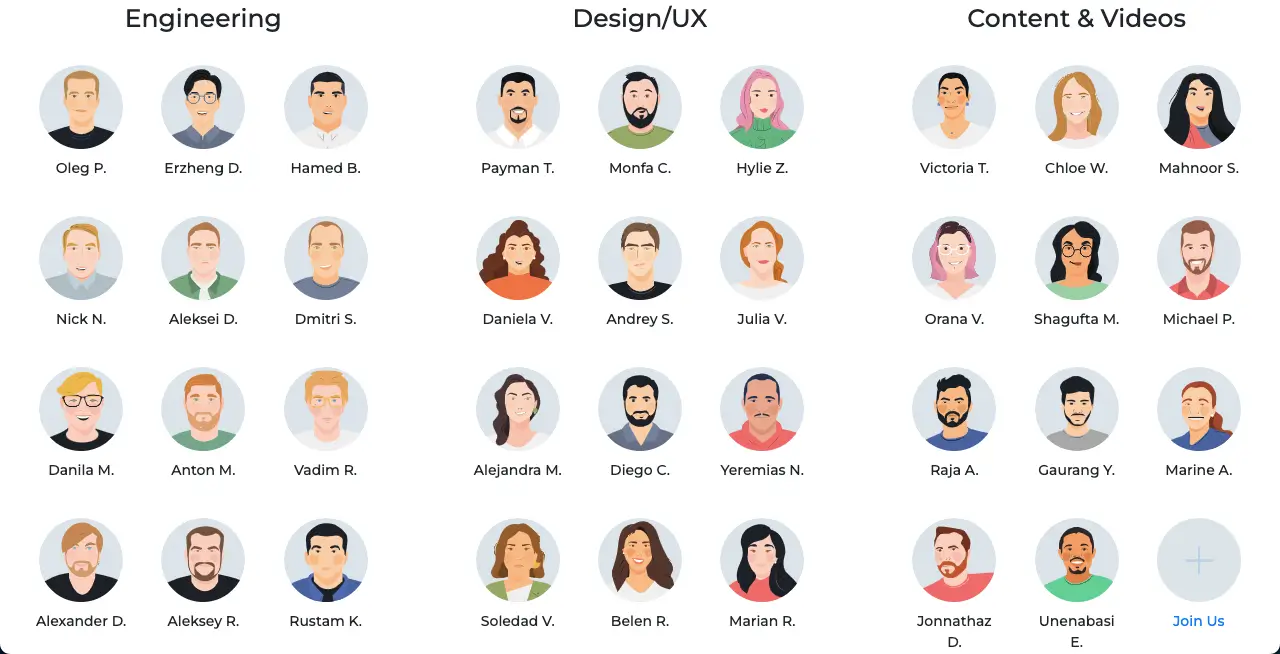
9. ヴィズメ

Visme はクラウドベースのグラフィック デザイン ツールです。 Visme を使用すると、魅力的なインフォグラフィック、プレゼンテーション、ソーシャル メディア投稿、履歴書などを短時間で作成できます。 最も重要なことは、このツールを使用して設計するのに専門家である必要さえないということです。
ここには、初心者でも短時間でデザインを完成させることができる既製のテンプレートが多数あります。 Visme には、数百人の従業員が一緒に表示されるクリエイティブなチーム紹介ページもあります。
ページの背後にある論理: Visme はページ上に従業員の実際の写真を掲載していません。 代わりに、従業員にそれぞれの名前を付けたアバターを設定するだけです。 最後に、ページの下部に、従業員が勤務している場所を示す地図が表示されます。
10. デジタシルク
DigitaSilk は、企業向けのデジタル ソリューションを作成するデジタル マーケティング代理店です。 Web デザイン、開発、SEO、オンライン マーケティング戦略など、さまざまなサービスを提供しています。 これらは、ターゲットを絞ったトラフィックとコンバージョンの増加をもたらすマーケティング キャンペーンの計画、作成、実行に役立ちます。
従来のウェブサイトでは通常見られない詳細なチーム紹介ページがあります。 このページには従業員のリストだけでなく、各従業員の短い略歴も追加されています。 チーム メンバーの上にカーソルを移動すると、ホバー効果が表示されます。

チーム メンバーをクリックすると、そのすぐ下の新しいセクションでプロフィールが開きます。 2 回目のクリックでセクションが再び非表示になります。
ページの背後にあるロジック:従業員の数が限られており、展開可能なセクションを追加して詳細を表示したい場合は、このチーム ページ レイアウトが役立つ可能性があります。
10. 破壊的
Disruptive の「チームとの出会い」ページは、上記の説明で取り上げた他のページよりも詳細です。 このページには、垂直タブを介して指定に従って従業員がリストされています。
各従業員の名前は、各従業員の詳細情報を網羅するそれぞれの経歴ページにリンクされています。 ユーザーは、ページ上の従業員の名前をクリックするだけで、略歴ページにアクセスできます。
ページの背後にあるロジック:組織に多数の従業員がいて、各従業員の作成者/プロフィール/自己紹介ページがあり、それらをチーム紹介ページにリンクしたい場合は、このページからアイデアを得ることができます。
11. 電通
電通のミート・ザ・チームのページは、上記の 2 つの Web サイトと非常によく似ています。 この Web サイトでは、各従業員の詳細な経歴ページも管理されており、チーム紹介ページで紹介されている各従業員にリンクされています。
その結果、訪問者はまずこのページからすべての従業員に関する基本的なアイデアを取得し、次にその従業員のページにアクセスして詳細を確認することができます。
ページの背後にあるロジック:著者/プロフィール/経歴ページを適切なキーワードで最適化できれば、Web サイトの SEO に間違いなくプラスになります。 だからこそ、彼らは「チーム紹介」ページをこのようにデザインしたのです。
12.オグルヴィ
Ogilvy は、有名なクリエイティブな広告、マーケティング、広報代理店です。 彼らは、ブランディング、デジタル マーケティング、コンテンツ作成、メディア プランニングなどの幅広いサービスを革新的な方法で提供し、お客様のビジネスをユニークなものにします。
彼らは、チーム紹介ページもユニークな方法でデザインしました。 彼らはチームメンバー全員をホバー効果のあるグリッド形式で表示しました。 画像上にカーソルを置くとチームメンバーの名前が表示されます。 画像をクリックすると、チーム メンバーに関する詳細情報を含む新しいセクションが開きます。
ページの背後にあるロジック:追加の著者/プロフィール/経歴ページを作成せずに、チーム メンバーの情報をチーム紹介ページで紹介したい場合は、このページに従うことができます。
13. デジタルを繁栄させる
Thrive Digital はパフォーマンス マーケティング代理店です。 データ主導の広告戦略を通じてビジネスの成長を支援します。 ソーシャル メディア マーケティング、SEO、クリック課金型 (PPC) などを通じて、測定可能な結果を提供します。
彼らは少数のメンバーからなる小さなチームを持っており、チーム紹介ページで非常にユニークな方法でメンバーを紹介しています。 多くの Web ページには、クリックすると情報が表示されるツールチップと呼ばれる機能が表示されます。
ほぼ同じ機能を使用して、チーム紹介ページのレイアウトを調整しました。 チーム メンバーの画像が小さなアイコン サイズでページ全体に配置されます。 クリックすると、その情報がスライドショーで表示されます。
ページの背後にあるロジック:何百人、何千人など、従業員の数が多い場合は、このページ レイアウトを使用して、チーム紹介ページに従業員を表示できます。
14.ウィックス
WIX は、クラウドベースの主要な Web サイト開発プラットフォームです。 要素をドラッグ アンド ドロップするだけで、Web サイトを最初から作成できます。 何もコーディングする必要はありません。 これが、ノーコード ユーザーにとって優れた Web 構築プラットフォームである理由です。
多くの企業と同様、同社も世界中に何千人もの従業員を抱えています。 そのため、チーム紹介ページに全員を表示する代わりに、指導的な立場にある従業員がリストされ、ページに表示されます。
このページの興味深い点は、カーソルを置くとチーム メンバーの情報が自動的に表示されることです。 したがって、個別のセクションを拡張する必要はありません。
ページの背後にあるロジック:追加のセクションやページを追加せずに、限られたスペースにチーム メンバーの情報を表示したい場合は、このページのレイアウトを考慮する必要があります。
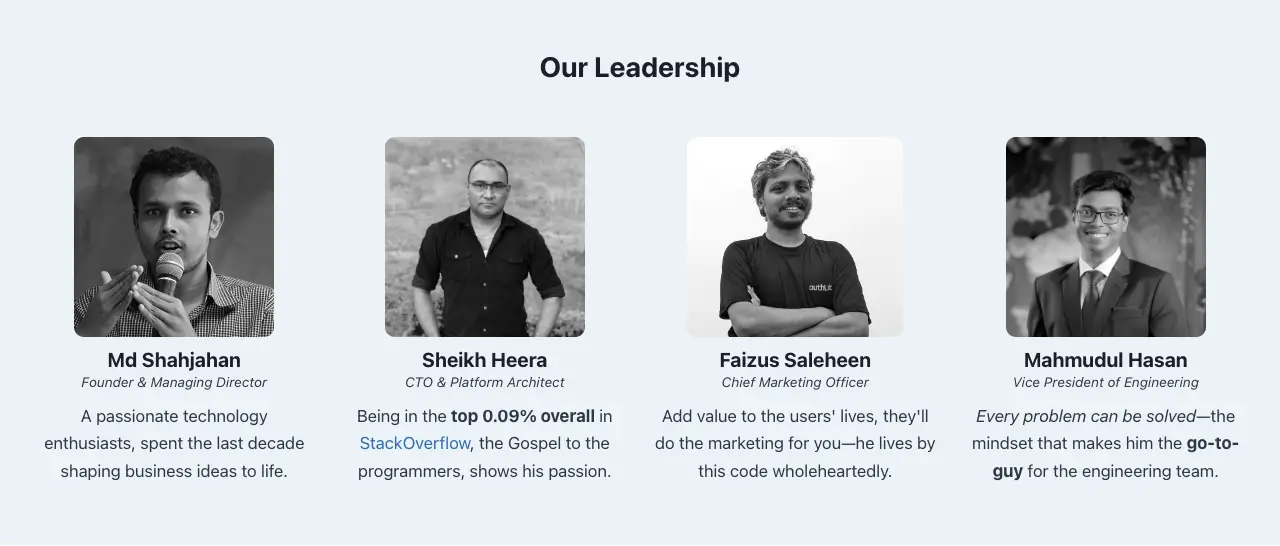
15. オースラボ

Authlab は、世界中の何百万もの人々に使用されている多くの人気のある WordPress プラグインの開発者であることを誇りに思っています。 彼らはクリーンでシンプルなチーム紹介ページを維持しています。 しかし、私たちが見た興味深い点は、チームメンバーの伝記を書く代わりに、彼らの専門知識の短いコピーを書いたことです。
うわー、すごいですね。 他社の人事担当者がこれらのコピーを読み上げ、新しい仕事の機会を提供することで、希望する候補者を見つけるのに役立ちます。 これにより、従業員のキャリア成長の可能性が高まります。
ページの背後にあるロジック:チーム メンバーの名前をリストし、彼らのキャリアの成長に特別な価値を追加することを考えることに加えて、Authlab の「meet the page」からインスピレーションを受けることができます。
WordPress でチーム紹介ページを作成する方法
Web サイトの作成に使用したプラットフォームまたはテクノロジーを使用して、チーム紹介ページを作成する必要があります。 確かに、市場にはウェブサイト構築プラットフォームとテクノロジーが不足することはありません。
このセクションでは、WordPress Web サイトでこのページを作成する方法を説明します。 したがって、Web サイトが WordPress を使用している場合は、次のチュートリアルが役立ちます。
ステップ 01: Elementor と HappyAddons をインストールする
Elementor は、WordPress 用のドラッグ アンド ドロップ ページ ビルダー プラグインです。 このプラグインを使用すると、単純な Web サイトから複雑な Web サイトまでデザインできます。 HappyAddons は、Elementor プラグイン用の機能豊富なアドオンです。
Elementor には 100 以上のウィジェットといくつかの便利な機能がありますが、HappyAddons には 20 以上のエキサイティングな機能を備えた追加の 130 以上のウィジェットがあります。 これらのプラグインを両方とも入手すると、サイトで魔法を実行できるようになります。
以下のリンクをクリックしてプラグインをダウンロードし、サイトにインストールします。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
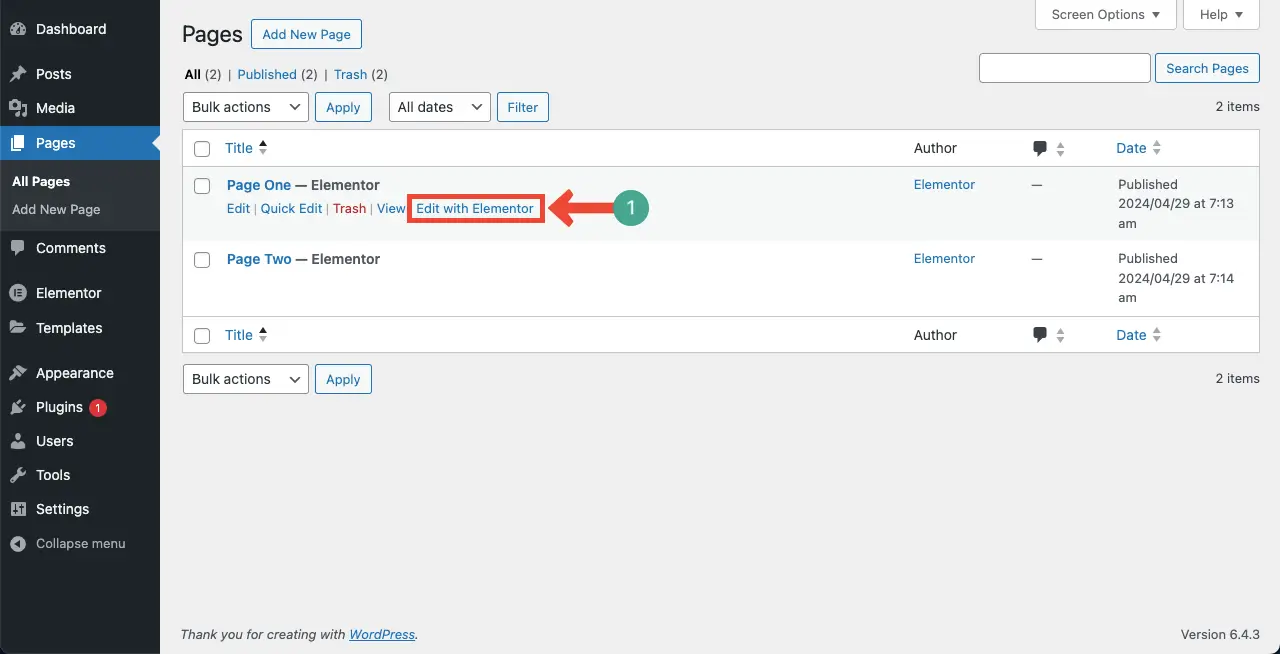
ステップ 02: Elementor で新しいページを開く
Elementor で新しいページを開きます。

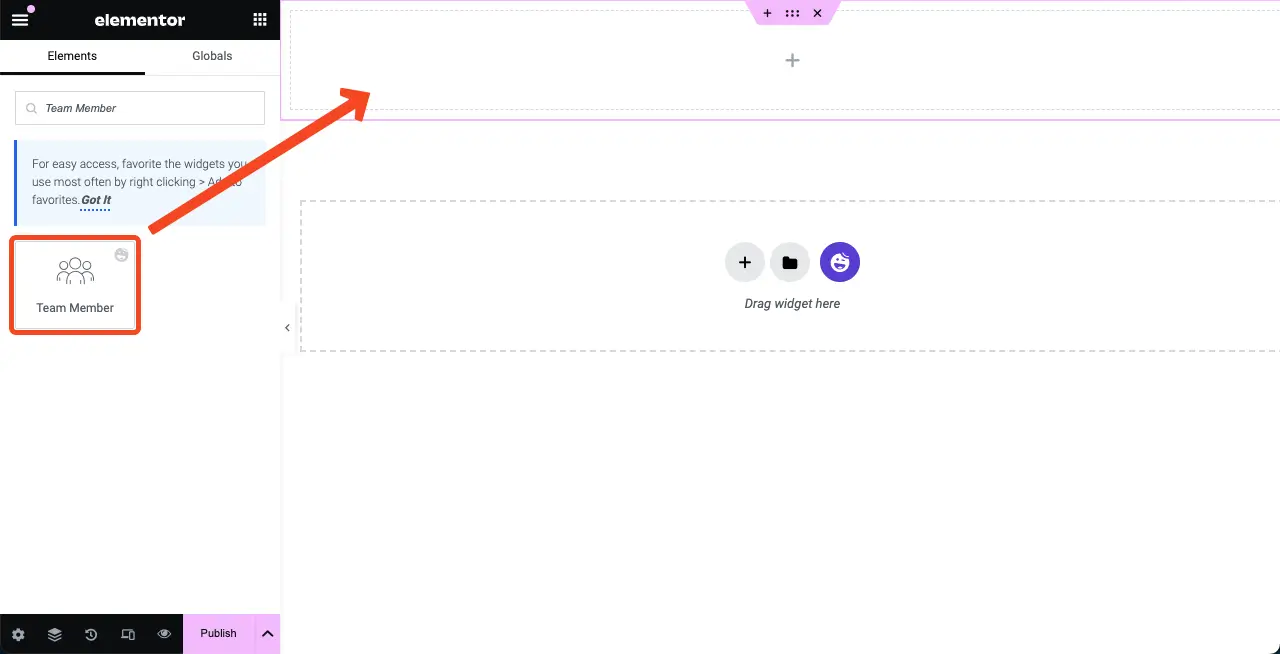
ステップ 03: チーム メンバー ウィジェットを使用する
チーム メンバー ウィジェットをキャンバスにドラッグ アンド ドロップし、カスタマイズします。

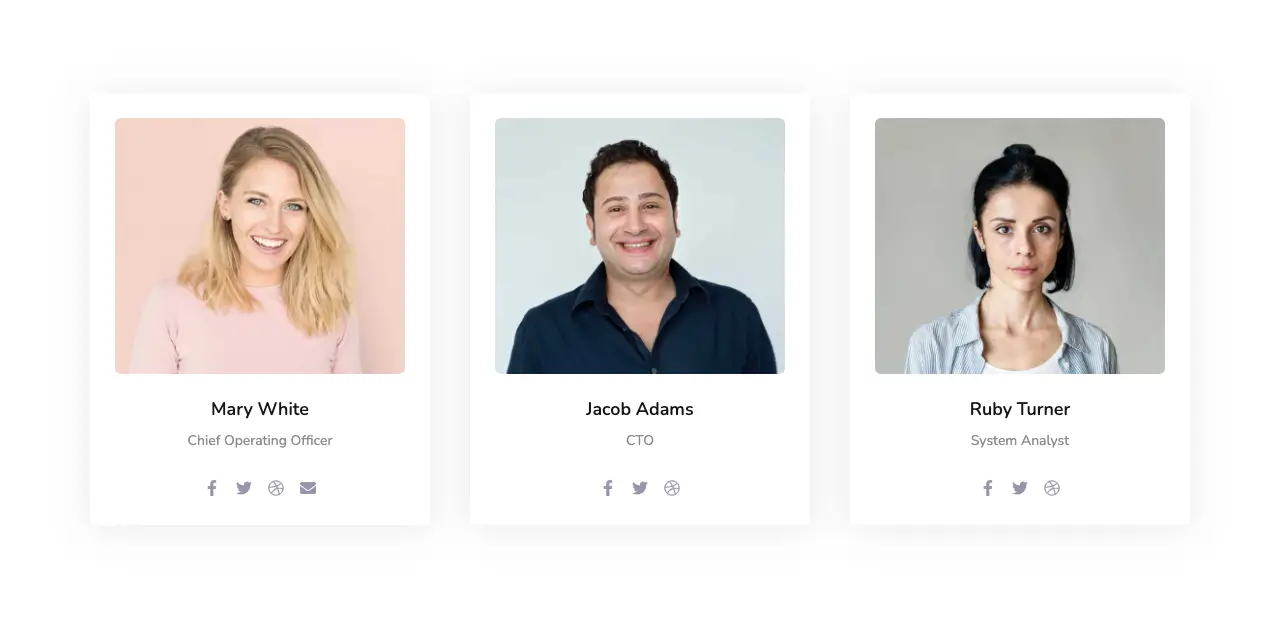
チーム メンバーは、HappyAddons プラグインの無料ウィジェットです。 これを使用すると、以下の画像のような、クリーンでシンプルかつミニマルなチーム紹介ページを作成できます。これは、weDevs、Namecheap、Microsoft、Authlab のページに似ています。

ウィジェットの使用方法の詳細については、チーム メンバー ウィジェットのドキュメントを参照してください。
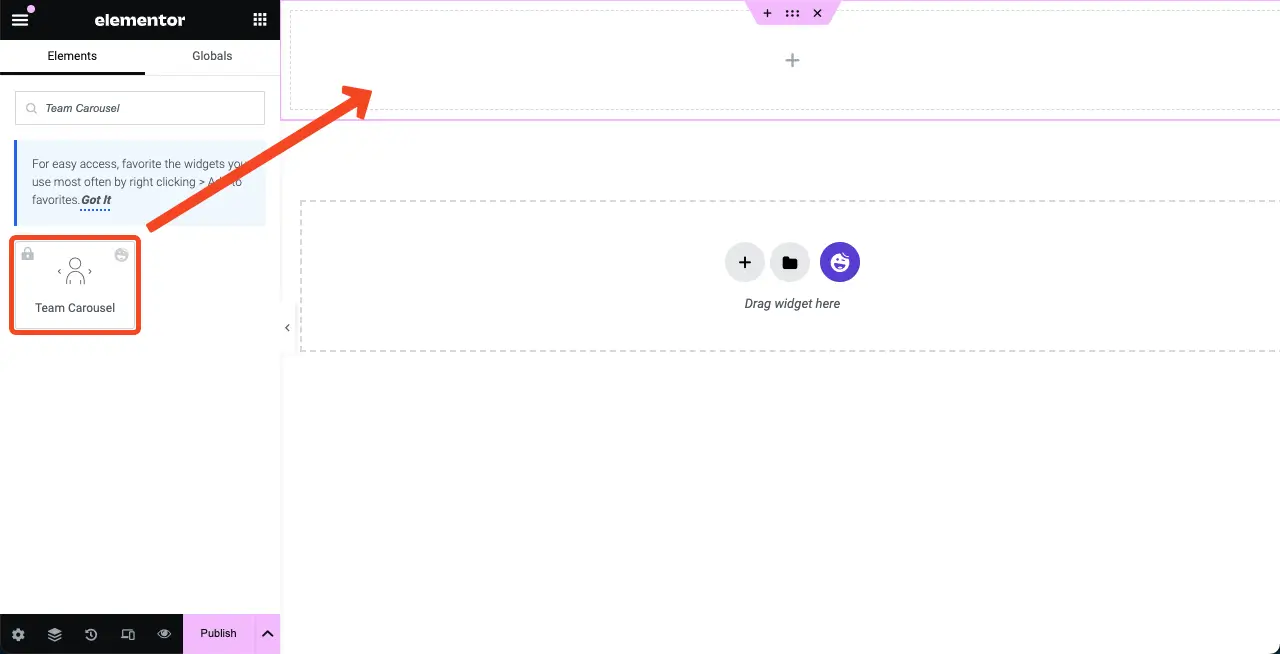
ステップ 04: チーム カルーセル ウィジェットを使用して複雑なページをデザインする
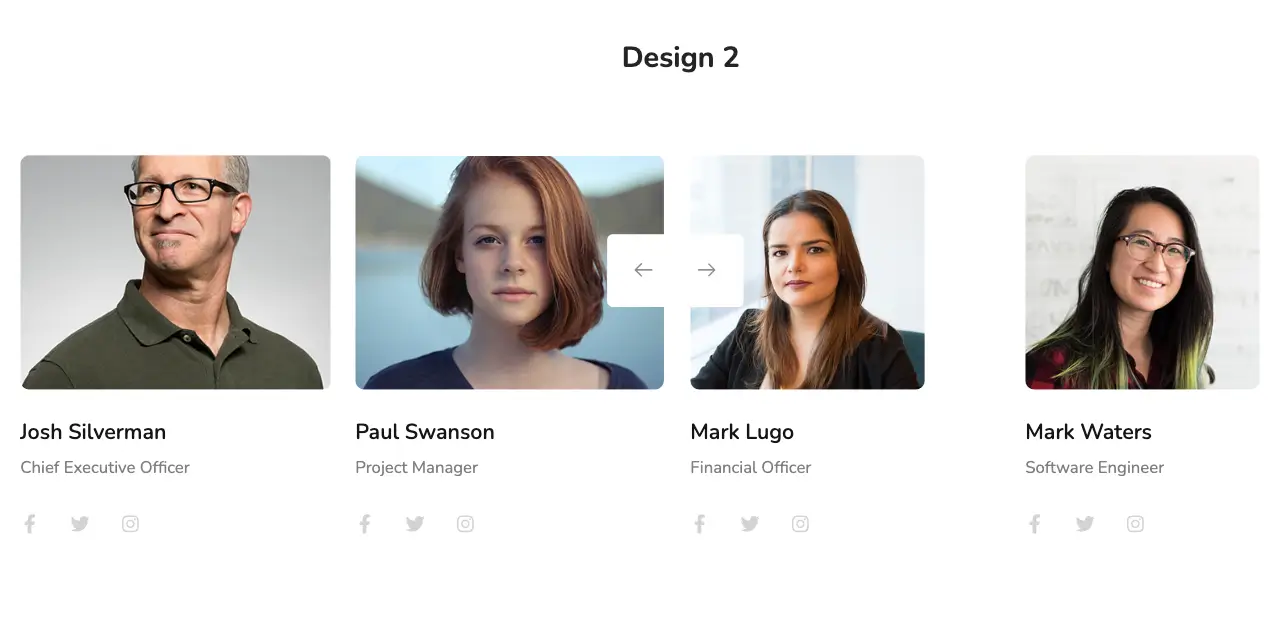
チーム カルーセル ウィジェットを使用すると、複雑なチーム ページを作成できます。 Elementor キャンバスにドラッグ アンド ドロップしてカスタマイズします。

Team Carousel は、HappyAddons プラグインのプレミアム ウィジェットです。 これを使用すると、以下の画像のような、DigitaSilk、Disruptive、Dentsu に似た複雑な Meet the Team ページを作成できます。

ウィジェットの使用方法の詳細については、チーム カルーセル ウィジェットのドキュメントを参照してください。
結論
チーム紹介ページのデザイン方法を説明するには、別のブログ投稿が必要ですが、この継続的な記事で完全に説明することはできません。 このため、この投稿の最後にチュートリアルを少しだけ紹介しました。
チーム紹介ページをデザインする方法に関する包括的なガイドを新しい専用のブログ投稿として作成してほしい場合は、コメント ボックスを通じてお知らせください。 すぐにそれを行うことを検討します。
また、気に入ったチーム ページの例を提案して、そのデザイン方法を説明してほしいと提案することもできます。
