インスピレーションを与える 7 つの優れたマルチステップ フォームの例
公開: 2024-03-29オンライン フォームで UX ブーストを使用できますか? これらの複数ステップのフォームの例は、いくつかの優れたアイデアとベスト プラクティスのポイントも提供します。 ぜひチェックしてみてください!

推定読了時間: 7 分
長いフォームに記入するのが好きな人はいません。 私たちもフォームビジネスに携わっています。
しかし、ニュースレターの購読、支払い、カスタマー サービスへの連絡など、ほぼすべての Web サイトにフォームが必要です。
では、サイト構築者として、必要な情報を収集しながら、フォームへの入力の手間を軽減するにはどうすればよいでしょうか?
答えは、多段階のフォーム設計です。
すべての質問を一度に人々にぶつけるのではなく、複数のページまたはステップに分散して質問します。 これによりユーザー エクスペリエンスが大幅に向上し、依然としてユーザーに同じ数のフォーム フィールドに入力してもらうようにこっそりと行っています。
それでは、Web 上にある 7 つの素晴らしいマルチステップ フォームの例を詳しく見て、コンバージョン率を達成できるように要点を共有しましょう。
- マルチステップフォームを使用する場合 (および使用しない場合)
- 複数ステップのフォームの最適な例
- 優れた複数ステップのフォーム設計の鍵
- 独自の複数ステップのフォームを作成する準備はできましたか?
マルチステップフォームを使用する場合 (および使用しない場合)
次のような多くの状況が、マルチステップ フォームの使用に適しています。
- 求人への応募
- オンラインテストまたは試験
- 登録および登録フォーム
- クイズとリードマグネット
- オンボーディングウィザード
- 価格の見積もりリクエスト
そして、それは私たちの頭の中にあります。 複数ページのフォームデザインをあらゆる用途に使用できます。
しかし、そうすべきでしょうか?
できるからといって、そうすべきというわけではありません。 このことわざは人生のほぼすべてのことに当てはまり、フォーム作成にも当てはまることがわかりました。
フォームが非常に短く、フィールドが数個しかない場合は、おそらく複数ステップのフォームを使用しないでください。

名前、電子メール アドレス、電話番号のみを入力する基本的なニュースレター購読フォームを分割するのは奇妙です。 不要なクリックが追加されます。 また、フォームを完了するまでに必要なクリック数が増えるほど、ユーザーが「送信」をクリックする前にユーザーを失う可能性が高くなります。
ただし、単一ページに配置することでメリットが得られるのは単純なフォームだけではありません。 より複雑な形式も可能です。
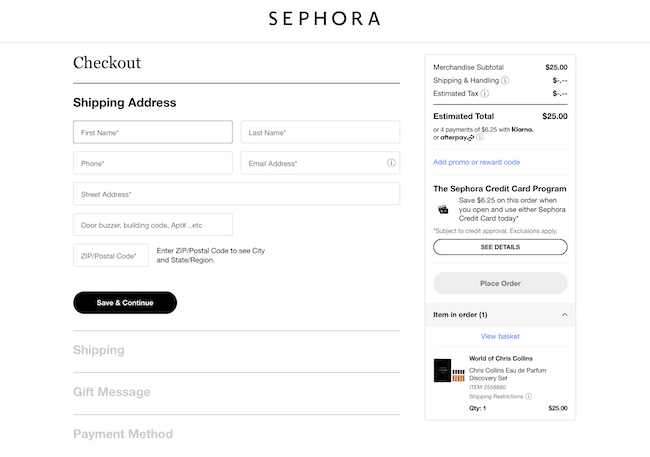
たとえば、Sephora のチェックアウト ページにはシングルステップ フォームがあります。 ️ 会社がどれほど巨大であるかを考えると、彼らは確かに調査を行った結果、顧客がすべてを同じページに置くことを好むことがわかったでしょう。
彼らはいくつかの賢い UX デザイン要素を使用してフォームを短く見せ、気を散らす要素を制限し、カート放棄を減らしました。

したがって、複数ステップのフォームを使用するか、1 ページのフォームを使用するかについての答えは、常識と厳密なデータの組み合わせによって決まります。
あなたは他の誰よりもユーザーのことをよく知っています。 統計を詳しく調べてアンケート結果を分析し、何が最適かを見つけることを恐れないでください。
複数ステップのフォームの最適な例
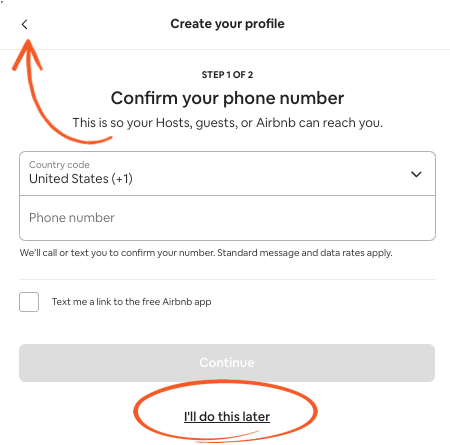
1. Airbnb - ユーザー登録フォーム

Airbnb では、アカウントを作成してプロフィールを完成させるほうが、次の旅行先を選ぶよりも簡単かもしれません。
使いやすさを追求したフォルムで、どんな端末でも使いやすいデザインです。 しかし、デザインだけではありません。 このコピーは、手順を続行するための穏やかな後押しを提供すると同時に、任意の手順をスキップして後で戻ってくることができることを示しています。
そのたった 1 行が、初めてのユーザーに大きなプレッシャーを与えます。
気に入った理由:
- モバイルフレンドリーでレスポンシブなマルチステップフォームデザイン
- 「戻る」ボタンとスキップオプションによる簡単なナビゲーション
- 進行状況インジケーター
- スマートで効率的なコピー
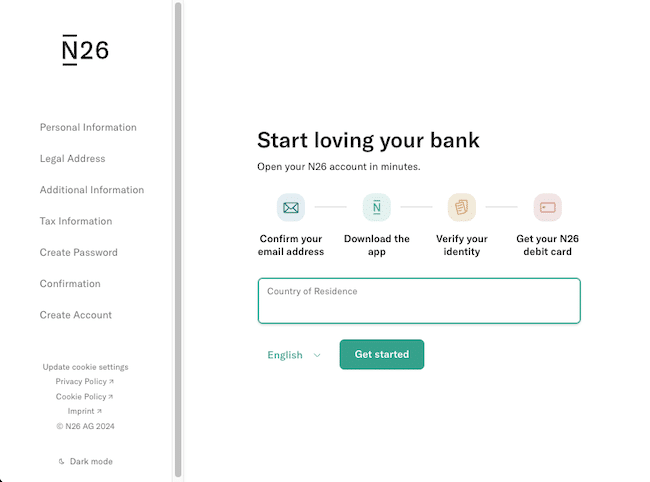
2. N26 - 銀行口座の作成

N26は冷たさを感じさせず、本質的なフォルムを保ちます。 銀行が顧客を満足させるために少しの時間とエネルギーを投資するのは素晴らしいことだと思いませんか?
このレスポンシブなフォームは、携帯電話でもデスクトップでも見た目が美しく、銀行口座開設という退屈だが重要な作業をシームレスにガイドします。
すべての手順が事前に示されているため、驚くようなことはありません。 また、表示モードを切り替えるオプションは、ユーザー エクスペリエンスを向上させる優れた機能です。
気に入った理由:
- 進行状況インジケーター
- ステップのリストをクリアする
- 簡単なナビゲーション
- ライトモード/ダークモードオプション
- 居住国に基づくオプションの条件ロジック
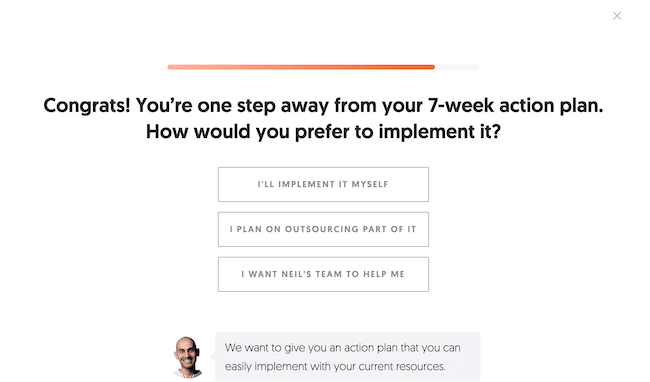
3. Ubersuggest - リードマグネット

SEO とデジタル マーケティングの王であるニール パテルは、このランディング ページのリード生成フォームで (いつものように) 見事に成功を収めました。
このマルチステップのクイズ形式のレイアウトは、混乱を解消し、道に迷ったり孤独を感じたりすることはありません。 ニールは、すべての質問の背後にある、安心できる説明と明確な理由を示して、最後まであなたをガイドします。 その見返りとして、彼の代理店は資格のある見込み客を大量に獲得しています。
気に入った理由:
- クリーンでミニマルなデザイン
- 進行状況インジケーター
- フォームのオプションをクリアする
- 一度に 1 つの質問、会話形式形式
- 優しい表情と説明
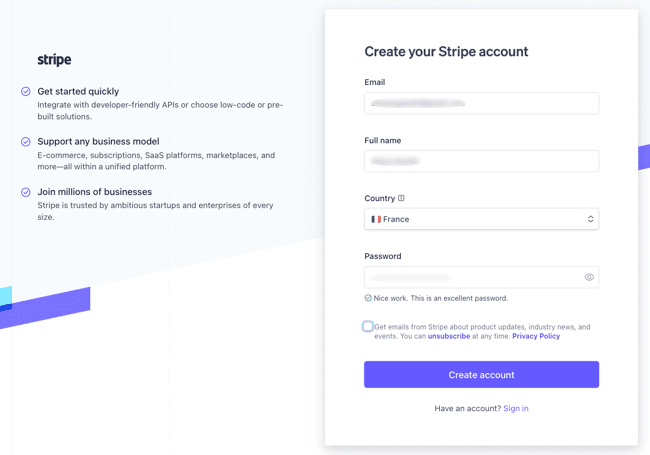
4. Stripe - アカウントのサインアップとユーザーのオンボーディング

Stripe のこのマルチステップ フォームの例は、手間をかけずにアカウントを設定できると同時に、必要な安心感やフィードバックを提供するのに役立ちます。

スマートにレイアウトされ、サービスの対象者が明確にリストされ、重要な財務情報がすべて安全に保たれるフォームを最初から使用していることがわかります。
気に入った理由:
- 各ステップでのフィードバック
- ユーザーにサービスの利点を思い出させる
- 社会的証明
- 洗練されたシンプルなデザイン
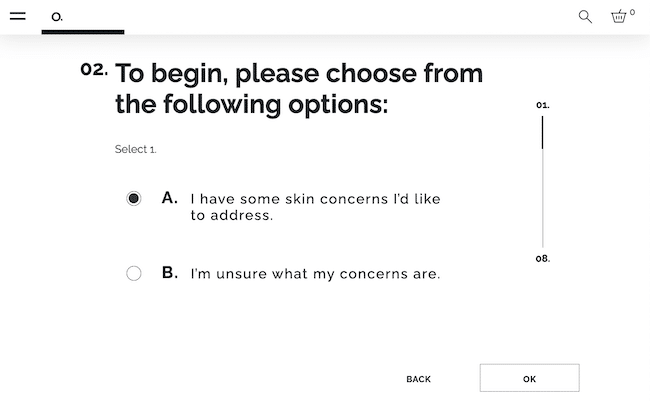
5. 普通 - 製品クイズ

The Ordinary のレジメン ビルダーは、複数のステップからなるフォームというよりも、スキンケアの専門家やパーソナル ショッパーとのチャットのように感じられます。 でも、それはただの形なのです!
自由回答型の質問をし、スライダーなどの簡単な選択肢を与えることで、時間をかけずにフォームに記入することができます。 完了したら、クリックして提案された製品をすぐにカートに追加できます。
すべてのショッピング体験がこれほど簡単で楽しいものであればいいのに!
気に入った理由:
- 最初のステップに記載されているフォームに記入する時間です
- パーソナライズされた製品の推奨事項
- 条件付きロジック
- 会話形式
- ブランドミッションに合わせたミニマルなフォルムデザイン
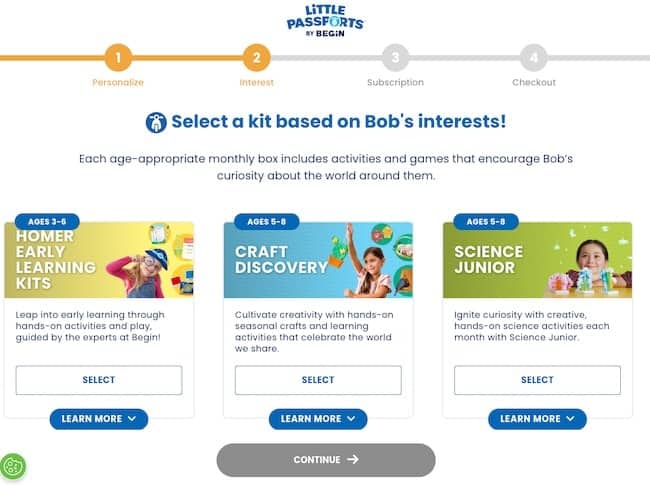
6. リトルパスポート - 製品クイズとチェックアウト

Little Passports は、フォームへの入力を、遊び心のある自分で選ぶ冒険に変えます。 彼らのチェックアウトプロセスには、子供たちの好奇心を刺激するさまざまなキットが紹介されており、あなたを引き込む複数のステップがあります。 フォームのあらゆる部分は、購読ボックスを選択するのと同じくらいワクワクするように設計されています。
気に入った理由:
- パーソナライゼーション
- 条件付きロジック
- 進行状況インジケーター
- 楽しくてカラフルなデザイン
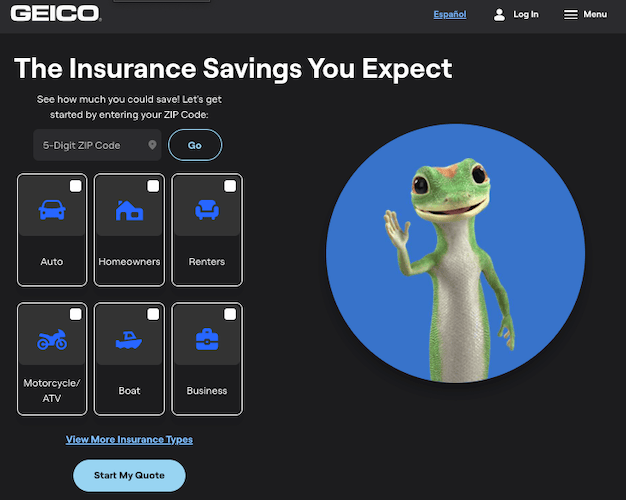
7. Geico - 見積もりリクエスト

Geico の複数ステップの保険見積もりフォームは、物事を明確、フレンドリー、そして迅速に保ちます。 フレンドリーな小さなヤモリのマスコットが、オプションをクリックすると応援してくれます。 突然、保険のことがあまり怖くなくなりました。
このフォームは素早くて役に立ちます。 そして最後に、当社の爬虫類の友人が後でフォローアップできる適格な見込み客を集めている間に、即座に価格の見積もりが得られます。
気に入った理由:
- アクセシビリティを考慮した画像付きの大きなラジオ ボタン
- レスポンシブデザイン
- パーソナライズされた製品またはサービス
- 個人情報を尋ねる前の製品オプション
優れた複数ステップのフォーム設計の鍵
では、これらの例から何を学べるでしょうか?
これらの共通点に注目すると、複数ステップのフォーム UX のベスト プラクティスがいくつか明らかになります。
- 進行状況インジケーター- 進行状況バー、ルートライン、番号付きステップ、推定時間など。
- 明確でフレンドリーなフィールドフィードバック- 必須フィールド、エラーメッセージ、確認メッセージ
- パーソナライゼーション- 動的なフィールドとカスタマイズされた推奨事項
- レスポンシブ デザイン- フォームは見栄えが良く、どのサイズの画面でも使いやすい必要があります。
- 自由形式の質問を制限します- テキスト フィールドの代わりにドロップダウン、ボタン、スライダー、トグルを使用します
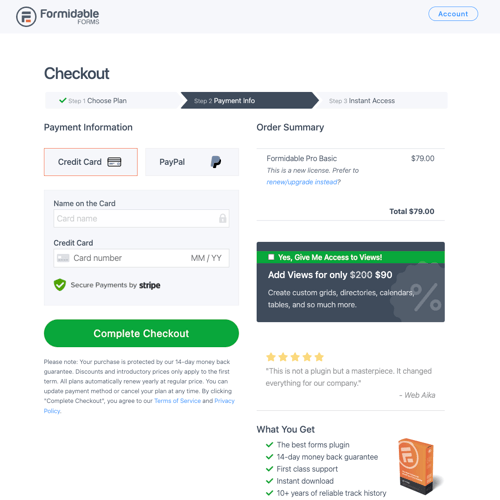
私たちは、サイトのフォームにもこれらの要素を含めるように努めました。 複数ページのチェックアウト フォームは次のようになりました。 どう思いますか? ここで自由に試してみてください。

独自の複数ステップのフォームを作成する準備はできましたか?
フォームに関する知識とインスピレーションが溢れてきたら、行動を起こす時が来ました。 しかし、頭の中にある素晴らしいマルチステップフォームをどのように現実のものにするのでしょうか?
もちろん、私たちのプラグインを選んでください!
少し偏見があるかもしれませんが、 Formidable Forms は本当に WordPress 向けの最高のマルチステップ フォーム ビルダーです。 プログレスバー、フォームボタン、30 種類以上のフォームフィールドを追加およびカスタマイズできます。

Formidable Forms を使用すると、会話型フォーム、製品推奨クイズ、計算機、アンケートを作成することもできます。 はい、すべてを 1 つのプラグインで実現できます。
以下をクリックして WordPress フォームメーカーを入手し、複数ステップの傑作の作成を始めてください。
Formidable Forms を始めましょう!
14 日間の返金保証で Formidable Pro をリスクなしでお試しいただくか、無料のフォーム ビルダー プラグインを使い始めてください。
オンライン フォームをさらに楽しみたい場合は、Facebook、Twitter、YouTube をフォローしてください。 次回まで!

 マルチステップフォームWordPressプラグインベスト9
マルチステップフォームWordPressプラグインベスト9 WordPress で Ajax マルチステップフォームを作成する方法
WordPress で Ajax マルチステップフォームを作成する方法 プログレスバーを含む複数ステップのフォームを作成する方法
プログレスバーを含む複数ステップのフォームを作成する方法