2023 年に最適な 9 つの React UI フレームワーク (ランク付け)
公開: 2022-12-14- トップ 9 の最高の React UI フレームワーク
- よくある質問
- おわりに
React は、ユーザー インターフェイス (UI) の作成に使用される JavaScript ライブラリです。 あなたにとって最適な React UI フレームワークは、柔軟性とシンプルさを提供するニーズとターゲットに適合するものです。
React は複雑なフレームワークですが、一度学べば JS を使用した UI の構築が簡単になります。 その応答性とアクセシビリティにより、Netflix、PayPal、Airbnb、Salesforce、Reddit、Instagram などの有名企業がこのフレームワークを使用しています。
UI フレームワークはすべてのプロジェクトのバックボーンであるため、この記事では私のお気に入りの 9 つの React UI フレームワークを確認します。
- マテリアル UI – 全体的に最高の React UI フレームワーク
- Iconic Framework – モバイル SDK for web に最適な UI フレームワーク
- Evergreen – 最高の最小限の React UI フレームワーク
- Nativebase.io – 最高のフロントエンド UI フレームワーク React Native
- Grommet – 応答性に優れた React UI フレームワーク
- React Bootstrap – React の最も一般的なフレームワーク
- BlueprintJS – ダッシュボードに最適
- StoryBook – UI 開発とドキュメンテーションに最適
- Smaato – React と SCSS フレームワーク
トップ 9 の最高の React UI フレームワーク
ここでは、チェックする価値のある 9 つの React UI フレームワークを紹介します。
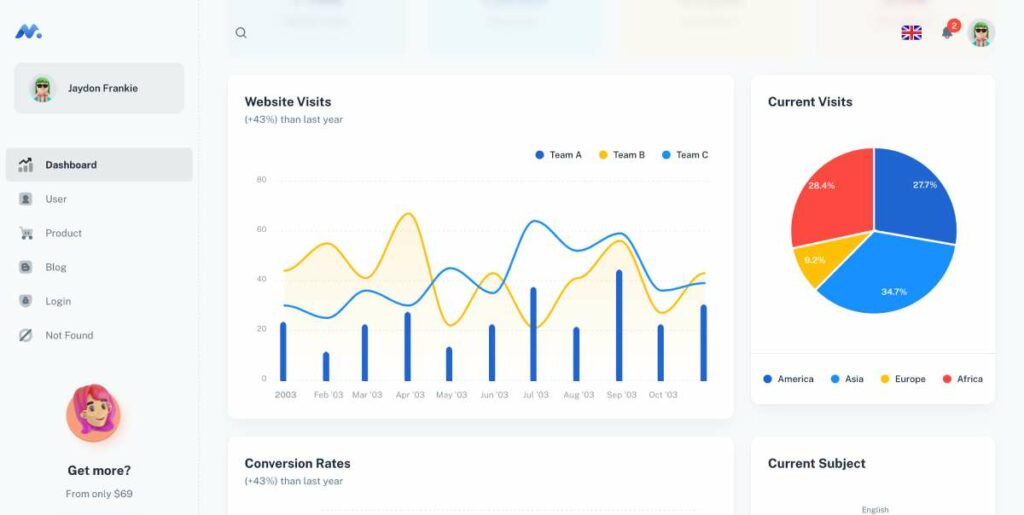
1. マテリアル UI – 全体的に最高の React UI フレームワーク

マテリアル UI (MUI) は、React を使用してユーザー インターフェイス要素を構築するための、事前に構築されたマテリアル コンポーネントとテーマを提供します。 ナビゲーション ツール、スライダー、ドロップダウン メニュー、その他多くのカスタマイズ可能な機能がすべてマテリアル UI に含まれています。 MUI コンポーネントは、アプリケーションを高速化する Google マテリアル デザイン ガイドラインに従っています。
ネイティブ モバイル アプリの作成を支援するために、Material UI は幅広いツールと API を提供します。 MUI は、自動化された色の変更と、CSS ベースのモジュールおよびスタイル コンポーネント間の互換性を提供します。
フロントエンド開発者の大規模で活発なコミュニティは、MUI を好みます。 このフレームワークは、初心者のプログラマーを詳細なドキュメントで支援します。
マテリアル UI がすべての UI フレームワークの中で最も優れているのはなぜですか?

Material UI は最高のフレームワークの 1 つです。これは、Google の最高のデザイン コンポーネントを 1 つの美しいパッケージにまとめたものです。
マテリアル デザインは、近年の最も重要なデザイン ムーブメントの 1 つとして高く評価されています。 MUI は、このテクノロジを次のレベルに引き上げます。
MUI は、CSS グリッドや Web コンポーネント (Shadow DOM やカスタム要素) などの最新の Web テクノロジの上に構築されているため、アプリは今後 10 年以上にわたって将来にわたって保証されます。
このフレームワークは、すべてのプラットフォーム (Android、iOS、および Web) にわたって優れたインターフェイスを作成するためのコンポーネントの統合セットを提供します。
MUI を使用してビルドされた「ボタン」要素のコード例を次に示します。
import * as React from 'react'; import Button from '@mui/material/Button'; export default function MyApp() { return ( <div> <Button variant="contained">Hello World</Button> </div> ); }ここでマテリアル UI をチェックしてください。
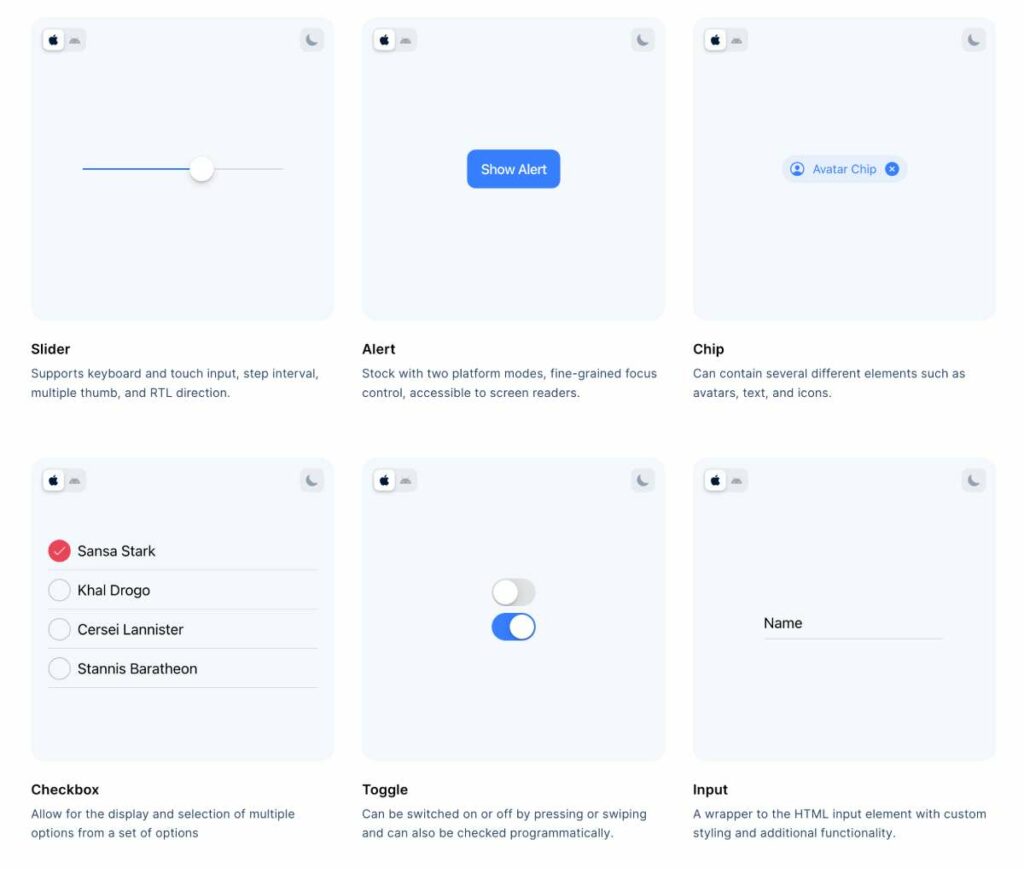
2. Iconic Framework – Mobile SDK for Web に最適な UI フレームワーク

Ionic フレームワークは、ハイブリッド モバイル アプリケーションを作成するために設計された JavaScript ベースのオープンソース ソフトウェア開発キット (SDK) です。 Drifty Co. の Ionic チームによる 2013 年の最初のリリースでは、構成要素として AngularJS と Apache Cordova が使用されました。 最近変更され、Web コンポーネントのコレクションになりました。
Ionic では、Angular、 React 、Vue などのフロントエンド フレームワークを使用してアプリケーションを構築できるようになりました。
これは、Iconic と React を使用して「ボタン」要素をコーディングする方法の例です。
import React from 'react'; import { IonButton } from '@ionic/react'; function Example() { return ( <> <IonButton>Default</IonButton> <IonButton disabled={true}>Disabled</IonButton> </> ); } export default Example;開発者は、HTML、CSS、Sass などの基本的な Web テクノロジを使用して、Ionic のハイブリッド開発ツールを使用してアプリケーションを構築してから、Cordova コンテナーを使用してモバイル アプリ ストアに移植できます。
Cordova アプリ コンテナーは (ネイティブ アプリと同様に) デバイスにインストールされますが、アプリは組み込みブラウザーを介してあらゆるモバイル プラットフォームの機能に接続します。
モバイル デバイスの GPS、カメラ、懐中電灯などのデバイス固有の機能は、Ionic アプリケーションからアクセスできます。
Iconic UI Framework SDK が Web に最適な理由

Ionic の重要な V4 バージョンは、現在業界標準の Web コンポーネント フレームワークに適合するように SDK を完全に再構築し、2019 年に公開されました。
これにより、Angular、React、または Vue.js の開発者に多くの新しいオプションが作成され、プログレッシブ Web アプリ (PWA) などの最新のアプリケーションの機能が向上しました。
このリリースで、Drifty Co. は、Ionic をすべての Web 開発者にとって頼りになるアプリ開発プラットフォームにすることを誓いました。
Ionic V4 の最も重要な変更点は次のとおりです。
- フロントエンド フレームワーク Angular、React、および Vue.js の追加支援
- Angular Router によるナビゲーションの改善
- 最新のブラウザーでカスタム要素と Shadow DOM API を活用して、Web コンポーネントを構築します。
- コンポーネントのリワークが改善された結果、50% 高速化
- 箱から出してすぐに最高の PWA コンパイラになることを目的とした効率的な Web コンパイラである Stencil が含まれています。
それぞれに固有の利点があるため、次のプロジェクトでは新しくサポートされたフロントエンド フレームワークのいずれかを使用することを検討してください。
アイコニック フレームワークはこちらからご覧ください。
3. Evergreen – 最高の最小 React UI フレームワーク

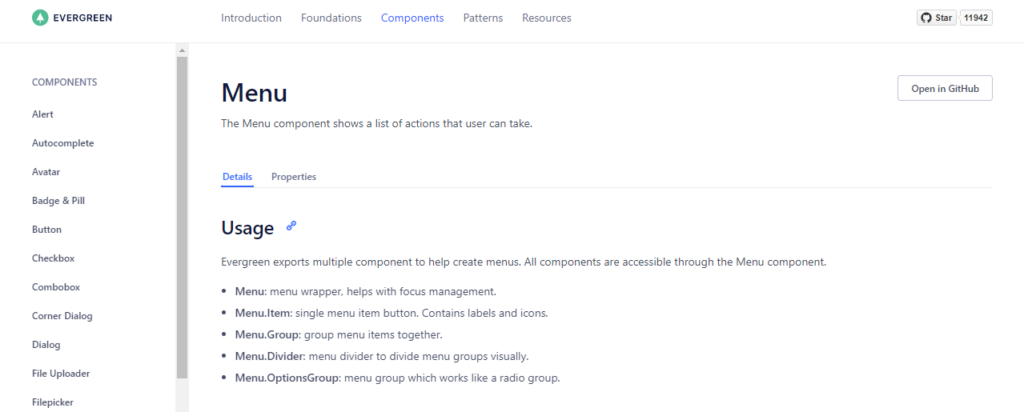
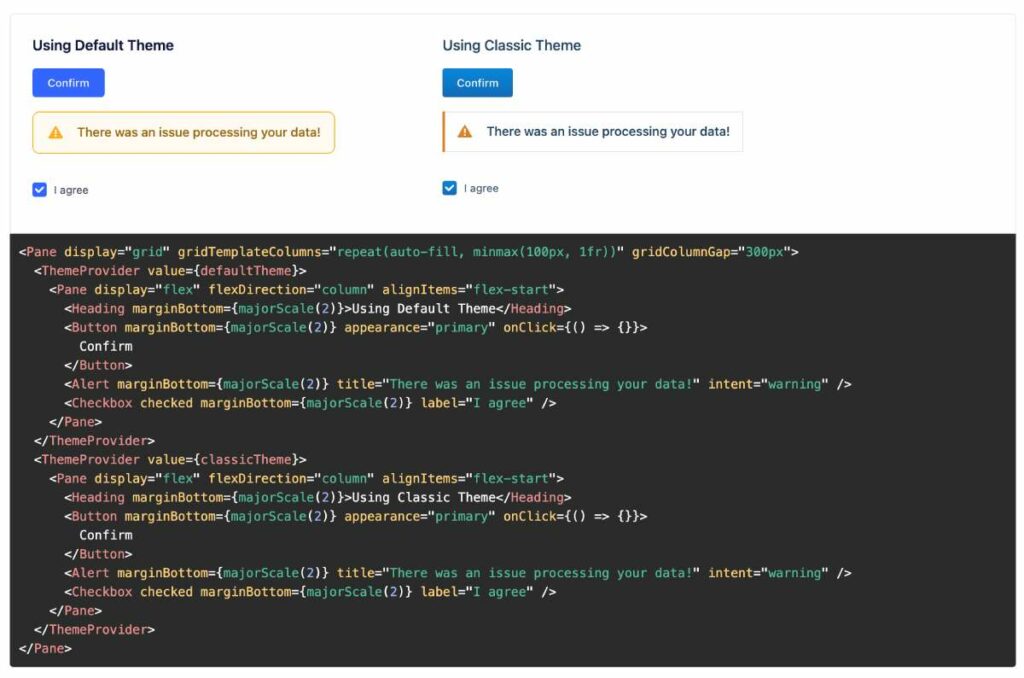
30 を超えるコンポーネントで、Segment は Evergreen React UI フレームワークを作成しました。 コンポーネントは、基本的な React UI で適用可能なパターンを使用して設計されています。 Evergreen Figma ライブラリとデフォルトおよびクラシック テーマにより、CSS コンポーネントの作成が容易になります。
Evergreen には、React の CSS ライブラリとして React Primitive を備えた React モジュールのセレクションが含まれています。 Evergreen v6 の改訂されたテーマ API により、柔軟性とアクセシビリティが向上します。
なぜこれが最高の最小限の反応 UI フレームワークなのですか?

Evergreen は、UI 要素に最小限のデザインが付属しているため、最高の最小限の反応 UI フレームワークとして知られています。
Evergreen は、アプリや Web サイトで使用できる事前構築済みの mixin を備えた一連のコンポーネントを提供します。 このようにして、すぐに起動して実行し、これらの上に新しい機能を構築する時間を節約できます。
エバーグリーン フレームワークについては、こちらをご覧ください。
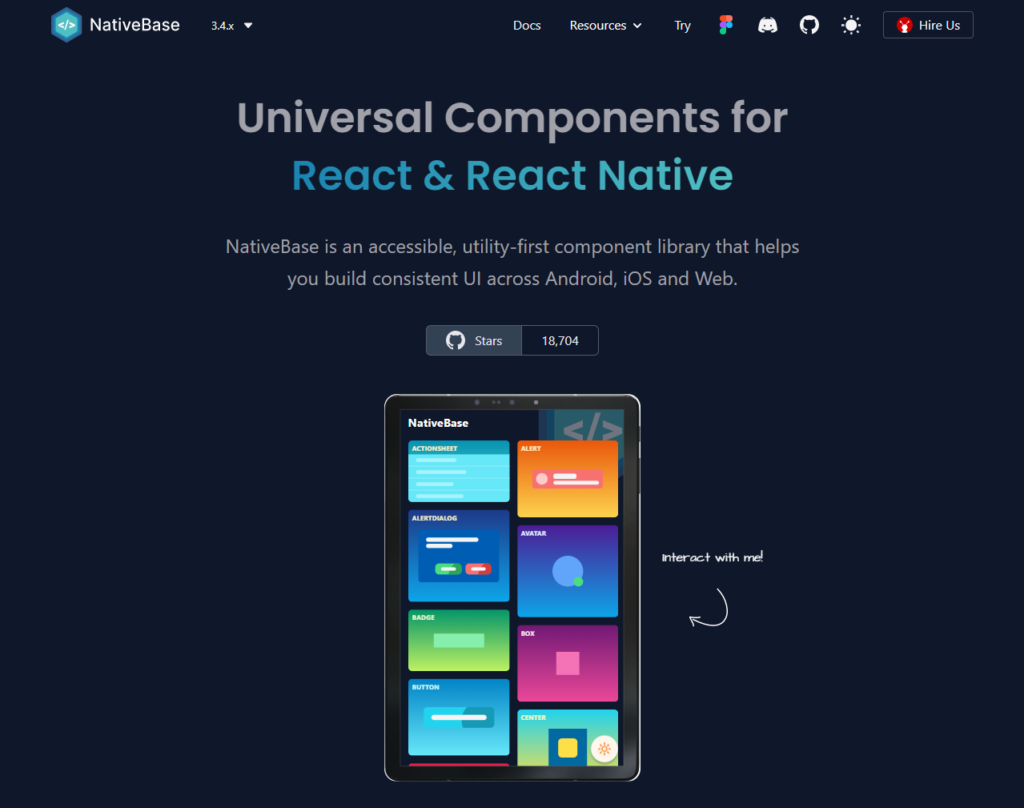
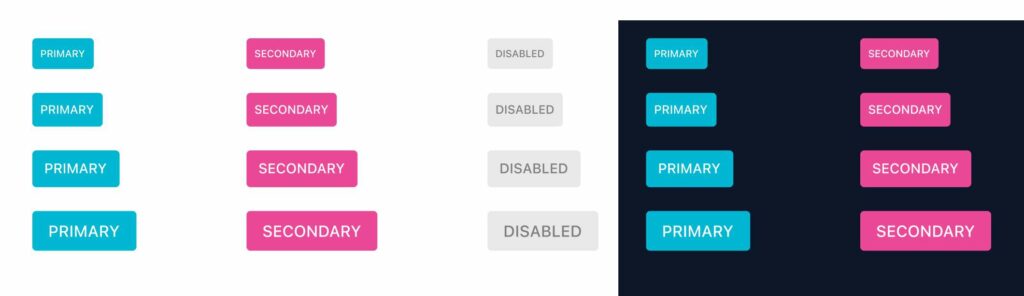
4. NativeBase.io – 最高のフロントエンド UI フレームワーク React Native

最も人気のある React Native ライブラリの 1 つは、約 12,000 の GitHub スターを持つ NativeBase です。 React Native アプリケーションで使用できる豊富なクロスプラットフォーム コンポーネントを開発者に提供します。

どのレベルの開発者でも、NativeBase を使用して MVP を生成できます。 このライブラリを他のサードパーティ ライブラリと一緒に使用できるという事実は、その最も重要な利点です。
これは、NativeBase やその他のリソースを使用して大規模なプロジェクトを構築できることを意味します。
開発者は、NativeBase コンポーネントのみを使用して、独自の小規模または中規模のプロジェクトを作成することもできます。 カスタマイズ可能なテーマ レイアウトやスターティング セットなど、いくつかの価値ある機能を提供します。
NativeBase がフロントエンド開発に最適な理由は?

このフレームワークが Web アプリケーションとモバイル アプリケーションに提供する UI フロントエンド要素が多いため、これが最適だと思います。 さまざまな要素ごとに多くのオプション スキンもあります。
アプリケーションのコンポーネント スタックはネイティブ UI コンポーネントを使用して構築されるため、アプリケーションのユーザー エクスペリエンスが犠牲になることはありません。 NativeBase は、アプリの UI の対話性と視覚的な魅力に重点を置いています。 間違いなく、NativeBase はモバイル アプリとうまく連携し、プロジェクトのフロント エンドのサイズを縮小します。
ここで NativeBase フレームワークをチェックしてください。
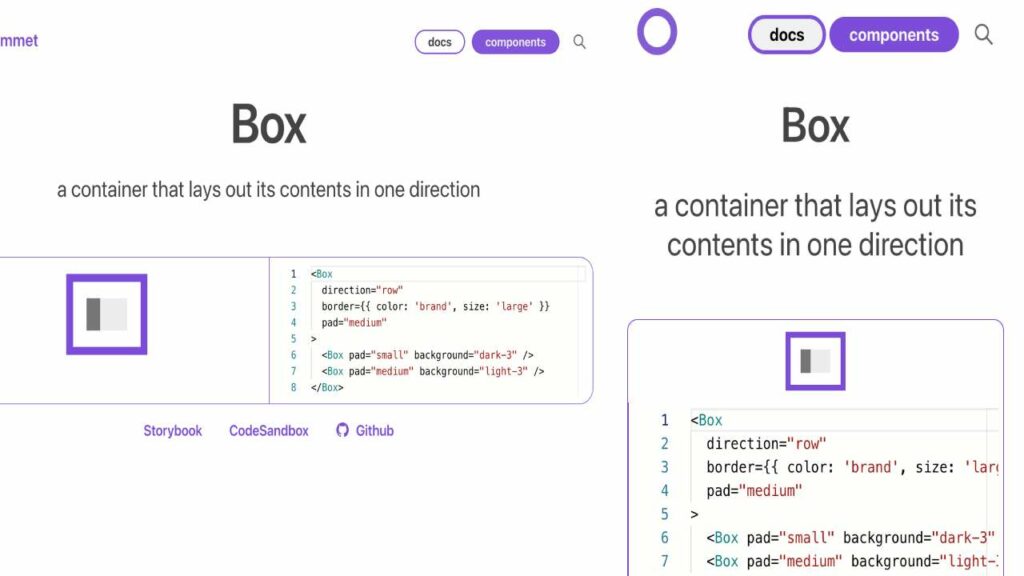
5. Grommet – 応答性に優れた React UI フレームワーク

完全な Web デザイン ソリューションを探している場合は、グロメットの利用を検討してください。 これは、多くの有益な UI 要素と、コーディング言語、レイアウト、およびその他のものを使用するための包括的な指示を備えた、ユーザー フレンドリーな選択肢です。
実際、Grommet は、他の UI フレームワークにはない多くのレイアウト コンポーネントを提供することに重点を置いています。 各種デザインテンプレート、パターン、シールシートも収録。
Grommet は、他の一部の UI フレームワークよりも少ないカスタマイズ オプションを提供します。 初心者はそのシンプルさを楽しむかもしれませんが、他のユーザーは制約を感じるかもしれません.
フレームワークは外部の CSS システムも使用するため、文章でグローバル スタイルを使用する場合は注意が必要です。
Grommet が応答性に最適な React UI フレームワークであるのはなぜですか?
以下で、レスポンシブに対して行ったテストを確認できます。

Grommet の主な目標は、モバイル ファーストでアクセスしやすく応答性の高いコンポーネントを使用して、開発者のエクスペリエンスを向上させ、React アプリの作成を高速化することです。
レスポンシブ コンポーネントにより、バージョンごとに個別にコーディングする時間を失うことなく、モバイルと Web のクロスプラットフォームになります。
Grommet を使用すると、スクリーン リーダーのサポートも含まれます。 ダーク モードのようなテーマのバリエーションは、React アプリケーションで themeMode パラメーターを使用して設定できます。
グロメット フレームワークについては、こちらをご覧ください。
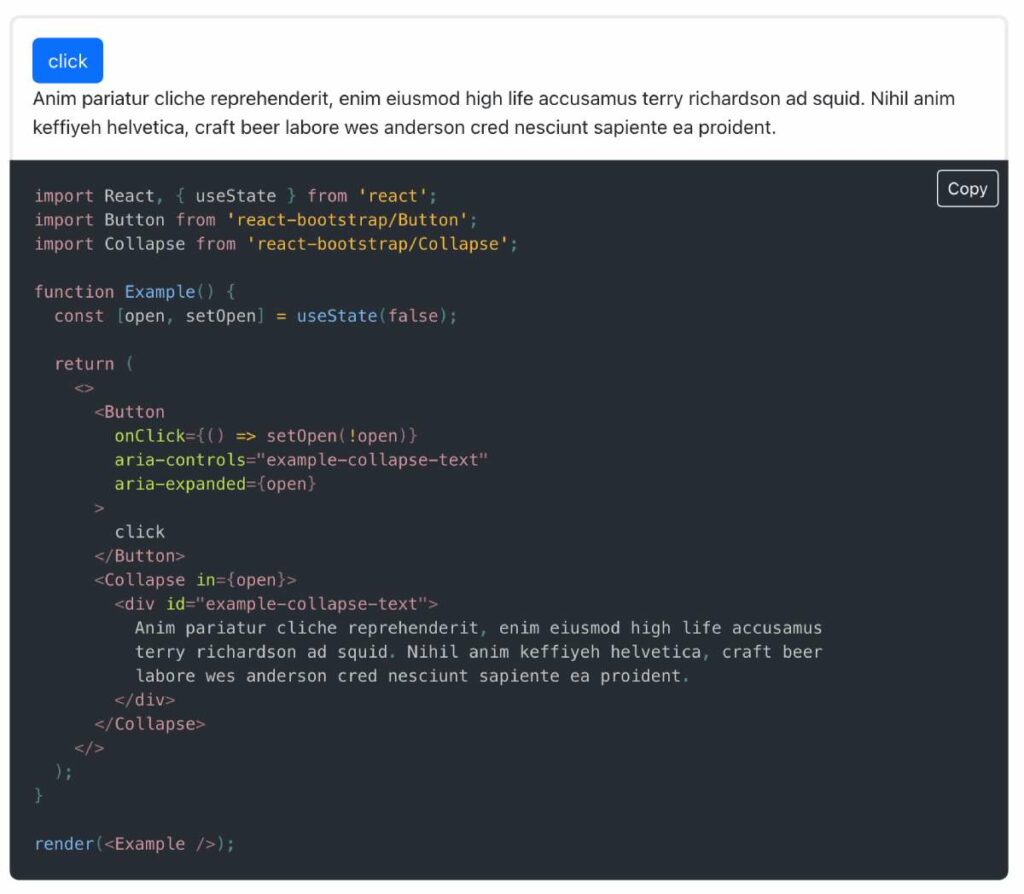
6. React Bootstrap – React の最も人気のあるフレームワーク

フロントエンドの React UI フレームワークで Web コンポーネントを開発する場合は、React Bootstrap を検討してください。 正当な理由で、それは最も人気のある選択肢の 1 つです。
iQuery に依存しない React Bootstrap は、100% React エクスペリエンスを提供します。 最初の React ライブラリの 1 つであるため、多くのコンポーネントが含まれています。
バックエンドでアプリケーションを設計したら、この UI フレームワークを使用してプロトタイプを作成できます。 React Bootstrap は、さまざまなアプリ コンポーネントに取り組んでいる開発者チームにとって優れた選択肢となる可能性があります。
それでも、インターフェイスのデザインは、バックエンド開発者以外にアピールする可能性があります.
React-Bootstrap が React に最適なフレームワークであるのはなぜですか?

React Boostrap は、組み込みの有名なフロントエンド Bootstrap フレームワークを使用しているため、最も使用されているフレームワークです。 また、Boostrap および同様のフレームワークについて詳しくは、こちらをご覧ください: Bootstrap vs Flexbox
Boostrap ライブラリには、ボタン、入力フィールド、ナビゲーション バー、カルーセルなど、複雑なユーザー インターフェイスを作成するために使用できるさまざまな要素が含まれています。 さらに、グリッド レイアウト、データ テーブル、およびフォーム フィールドを処理するためのツールも提供します。
ここでReact-Bootstrapをチェックしてください。
7. BlueprintJS – ダッシュボードに最適

BlueprintJS React コンポーネントは、デスクトップ アプリケーションを対象としています。 これらのパーツは、複雑でデータ量の多いインターフェイスを作成するのに非常に適しています。
コードの一部を使用して、アイコンの作成と表示、日付と時刻の操作、タイム ゾーンの選択などをコンポーネント ライブラリから行うことができます。
BlueprintJS がダッシュボードに最適な理由
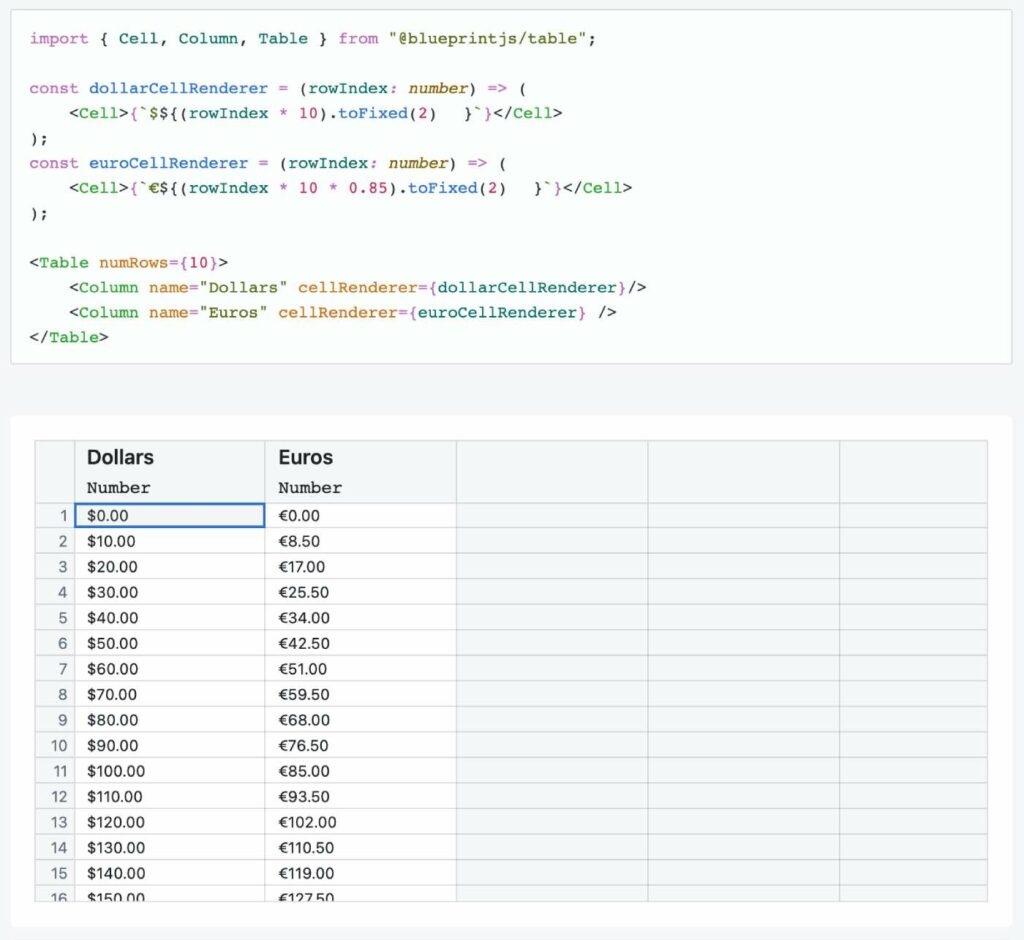
ここでは、「テーブル」要素の例とそれが使用されているコードを確認できます。

BlueprintJS は、グラフやデータ セットなどの UI 要素と、非常に役立つデータ要素を提供するため、ダッシュボードやデータ Web インターフェイスに最適なオプションです。
Webpack を使用すると、サーバーやクライアントによって課されるファイル形式やサイズ制限を気にすることなく、画像、フォント、CSS ファイルなどの外部リソースをプロジェクトに読み込むことができます。
ここで BlueprintJS フレームワークを確認してください。
8. StoryBook – UI の開発とテストに最適

Storybook のトレンドはしばらく前からありました。 これは、React やその他の多くのテクノロジーやプラットフォーム用の UI コンポーネントを作成するためのオープンソース ツールです。 しかし、それ自体はコンポーネント ライブラリではありません。
最新のメジャー リリースと増分変更は、Storybook リリース ページでいつでも確認できます。 Storybook の GitHub リポジトリには、何百もの星があります。
フレームワークでは、インターフェイスを使用してダッシュボードから UI 要素をカスタマイズできます。
StoryBook が UI 要素の開発とドキュメンテーションの作成に最適なのはなぜですか?
このフリー ソフトウェアは、UI テストとドキュメンテーションのすべての段階を簡素化します。 さらに、データのニーズ、API、またはビジネス ロジックに影響を与えることなくインターフェイスを開発できるブラウザー サンドボックスを提供し、複雑な開発ニーズの管理を容易にします。
ここで StoryBook フレームワークをチェックしてください。
9. Smaato – React と SCSS フレームワーク

Smaato は、SCSS と React Library を使用して開発を高速化する UI フレームワークです。
ご存じのように、SCSS はフロントエンドのスタイリングをより迅速に構築し、変数を介して簡単にカスタマイズできるようにする CSS フレームワークです。
SCSS ライブラリを使用する理由
SCSS で記述され、CSS にコンパイルされます。 フレームワークを使用してスタイルシートを作成できます。 それでも、事前定義されたスタイルシートを使用して、ニーズに合わせることもできます.
フレームワークの基本スタイルを簡単に拡張およびカスタマイズできます。 プロジェクトの残りのコードを変更することなく、新しいクラス、変数、および mixin を追加して、新しい要素を作成できます。
Samaato フレームワークはこちらで確認してください。
よくある質問
Material UI (MUI) は、Web 開発用の最も人気のある React UI フレームワークであり、要件に合わせてすべて変更できる要素とテンプレートの膨大なライブラリが含まれています。
React UI フレームワークを使用する必要があります。これは、重複を減らし、各コンポーネントの機能の独自の側面に集中できるようにすることで、ビルドを高速化するのに役立ちます。 コンポーネントは個別に実装するのではなく、まとまりのあるシステムとして連携するように設計されているため、チームが同じページに留まるのに役立ちます.
React フレームワークは、インタラクティブなユーザー インターフェイスとオンライン アプリケーションを作成します。 Facebook は、このオープンソース フレームワークを作成して、ほとんどのアプリケーションで頻繁に繰り返される機能をカバーするボイラープレート コードから始めることができるようにしました。
おわりに
React は、インターフェイスを構築するための最良の選択肢であることを証明する準備が整ったフレームワークです。 活発なコミュニティ、スムーズなパフォーマンス、さらに優れたドキュメントを備えたこのライブラリには、ブラウザーでプロフェッショナルな UI を構築するために必要なものがすべて含まれています。 React を使用すると、アプリを作成するときにどのフレームワークを使用するかについてあまり考える必要がありません。 最も重要なこと、つまり優れたユーザー インターフェイスの作成に集中できます。
