WordPress に最適なレスポンシブ テーマ 12 選 (無料および有料)
公開: 2024-02-21次のプロジェクト用の WordPress レスポンシブテーマをお探しですか? あなたは完全に正しいです! オンライン トラフィックのほとんどがモバイル デバイスから来ているため、応答性はもはや単なる機能ではなく、必須となっています。 WordPress サイトのレスポンシブなテーマを選択することは、さまざまな画面サイズでシームレスなユーザー エクスペリエンスを確保するために重要です。 この記事では、WordPress に最適なレスポンシブ テーマ 12 個を無料と有料の両方で紹介します。 応答性はページの読み込み速度に影響を与える可能性があるため、テーマごとにパフォーマンス テストも提供されており、応答性と速度の両方が高いものを選択できます。
レスポンシブテーマとは何ですか?
レスポンシブな WordPress テーマとは、デスクトップ、タブレット、スマートフォンなど、あらゆる画面サイズやデバイスに合わせて調整されることを意味します。 これにより、サイトの見栄えが良くなり、アクセス方法に関係なく、すべてのユーザーにとってスムーズに機能することが保証されます。
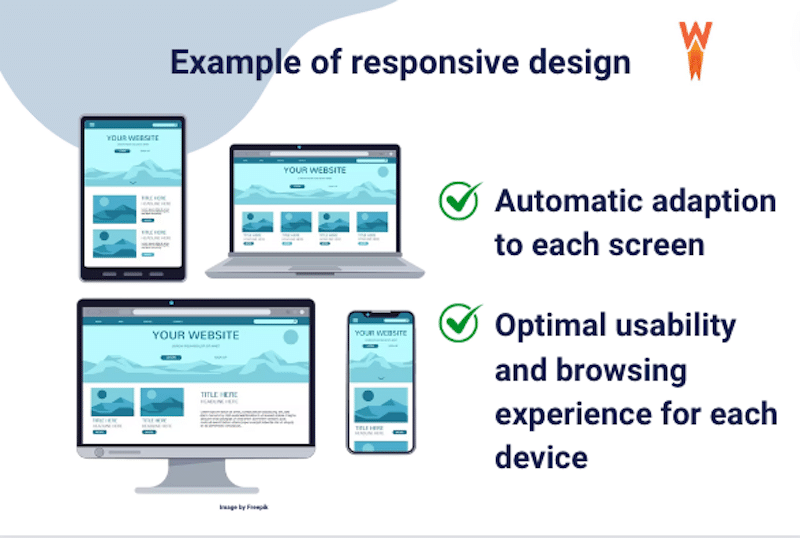
レスポンシブデザインとは
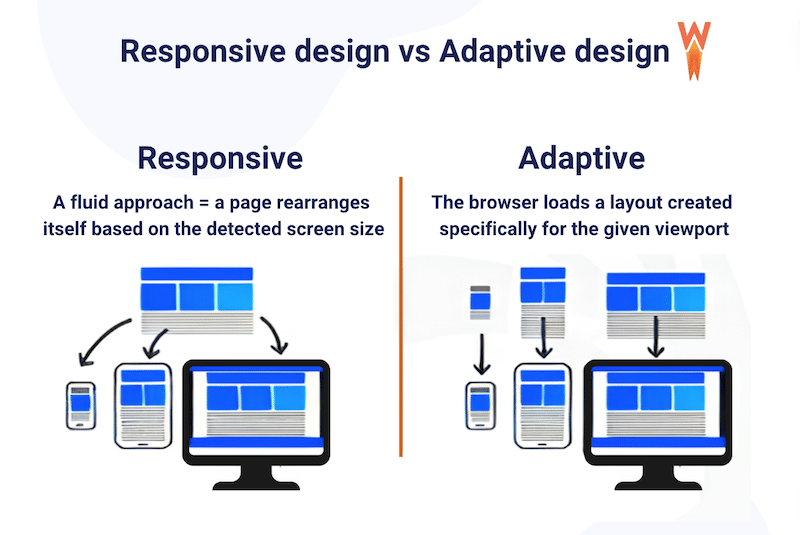
レスポンシブ デザインは、さまざまなデバイス間で最適なユーザー エクスペリエンスを保証する Web 開発の基本原則です。 あなたのウェブサイトがあらゆるタイプの画面にわたって美しいデザインと使いやすさを維持することを保証します。

レスポンシブ Web デザインは流動的なグリッド レイアウトに依存しています。これは、ブラウザーやデバイスのサイズ変更に応じてコンテンツを調整するために重要です。 応答性の目的は、Web サイトをさまざまなデバイス間で簡単に移動して読みやすくすることで、ユーザーの満足度とエンゲージメントを向上させると同時に、非適応型モバイル Web サイトによって引き起こされるフラストレーションを防ぐことです。
| レスポンシブ デザインにより、訪問者がどのようなデバイスを使用してアクセスしても、Web サイトの見栄えが良く、使いやすくなります。 |
レスポンシブデザインが重要な理由
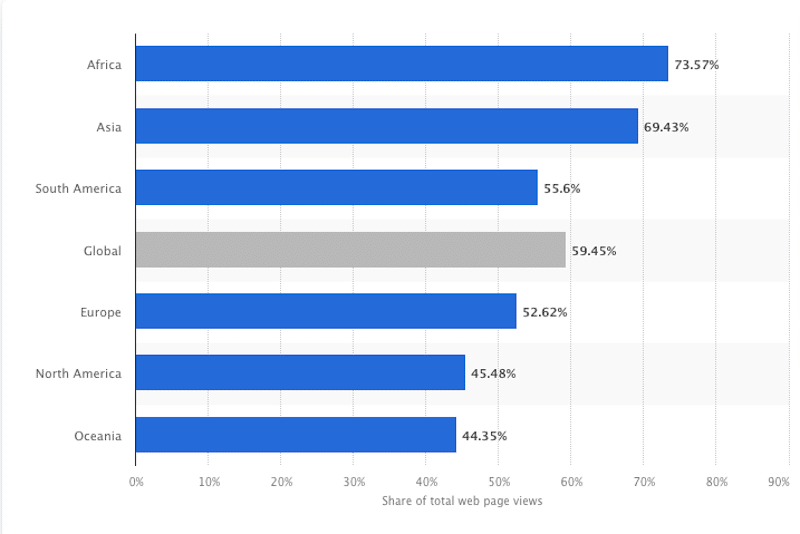
Statista.com の調査によると、モバイル インターネット トラフィックは Web トラフィック全体のほぼ 60 % を占めています。 以下は、2024 年 1 月の総ウェブ トラフィックに占めるモバイル インターネット トラフィックの割合です (世界および大陸別)。

これは、統計的に、訪問者の約半数がデスクトップだけではなくモバイル デバイスから来ていることを意味します。 これは、Web サイトがモバイル向けにも適切に設計されている必要があることの証拠です。 レスポンシブなテーマを選択すると、訪問者の (少なくとも) 半数に利益がもたらされます。
レスポンシブな WordPress テーマを見つける方法
WordPress のレスポンシブテーマを見つけるために実行できる 3 つの手順は次のとおりです。
- テーマ ディレクトリを参照し、応答性でフィルタリングする: WordPress.org のテーマ ディレクトリ、ThemeForest、その他のテーマ マーケットプレイスなど、信頼できるテーマ ディレクトリを探索します。 テーマを検索するときは、フィルターを使用するか、「レスポンシブ」や「モバイル フレンドリー」などの独自のキーワードを追加して、オプションを絞り込みます。
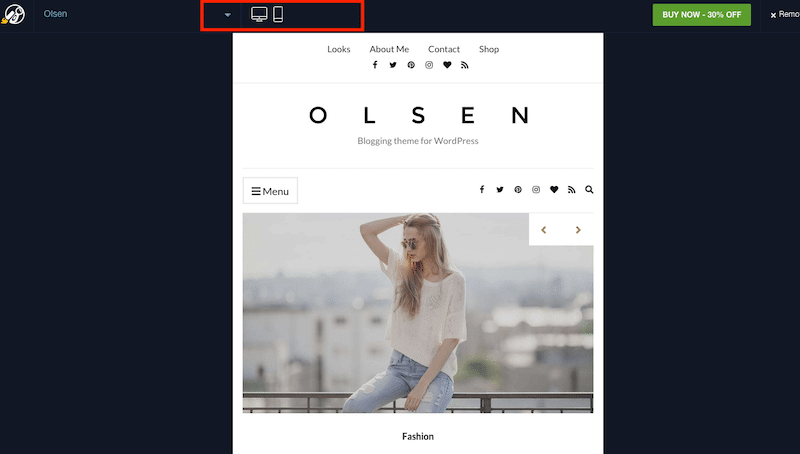
- テストデモサイト: 一部の WordPress 作成者は、デスクトップブラウザからモバイルビューに直接切り替えることができるツールバーを備えたテーマデモをすでに提供している場合があります。

- 携帯電話からデモ サイトに直接アクセスして、応答性を評価します。 自由にサイトを操作して、ナビゲーション、コンテンツ レイアウト、機能がさまざまな画面サイズでもスムーズに動作することを確認してください。 たとえば、タブレットとコンピューターからギャラリー内の画像を参照して、エクスペリエンスが似ているかどうかを確認します。
3. レビューと評価を読む: ユーザーのレビューと評価に注目して、テーマのコードとデザインの品質を評価します。 応答性とマルチデバイス間の互換性に関して肯定的なコメントのあるテーマを探してください。
自分の WordPress テーマがレスポンシブかどうかを確認するにはどうすればよいですか?
モバイル、タブレット、デスクトップからサイトにアクセスするだけで、デザインやデバイス間で得られるエクスペリエンス全体を比較できます。 画面サイズが小さくなるにつれて、画像や列が小さくなったり、垂直に重なったりするなど、テンプレート上のコンテンツが画面に合わせて調整される場合は、応答性が高くなります。
レスポンシブ テーマのパフォーマンスに関するリスク
レスポンシブ デザインはユーザー エクスペリエンスと使いやすさに優れていますが、パフォーマンスに影響を与える可能性があります。その理由は次のとおりです。
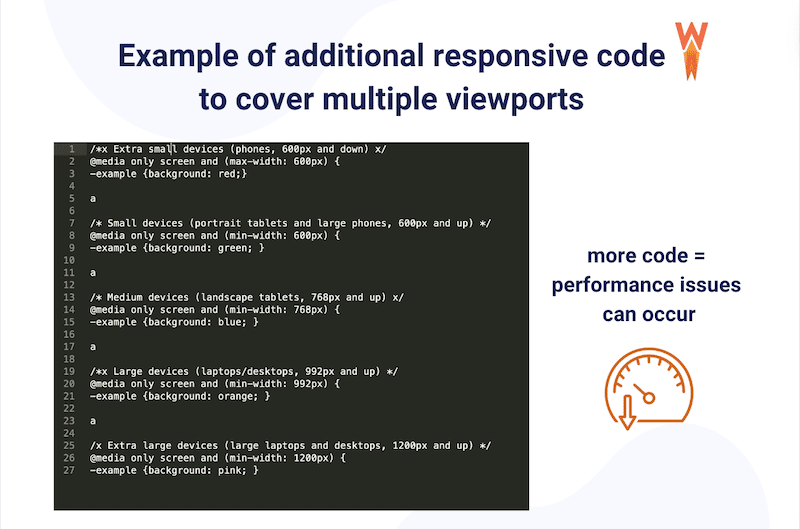
- 複数のビューポートをカバーするための追加のコード– レスポンシブ デザインでは、たとえば、さまざまな画面サイズに基づいて広いレイアウトから狭いレイアウトに適応させるなど、コンテンツを指示する追加のコードが必要です。
| レスポンシブ デザインでは、表示されているかどうかに関係なくすべての要素がダウンロードされるため、ページの読み込みが遅くなる可能性があります。 |
- 要素は通常非表示でもコード内に存在するため、DOM サイズが大きくなります。レスポンシブ要素が特定の画面サイズで非表示になっている場合でも、コード内には依然として存在します。 これにより、最終的にドキュメント オブジェクト モデル (DOM) サイズが増加し、Web サイトの速度が低下する可能性があります。

- セレクターを挿入する高度な DOM 操作– CSS セレクターは、どの HTML 要素が特定の CSS プロパティと値を受け取るかを決定し、Web ページの一部がどのように表示されるかを定義します。 ただし、セレクターを挿入すると、サイトが遅延し、速度が低下する可能性があります。
- 高レベルのスタイルの再計算 (特にスタイルが分離されていない場合) – Web サイトがさまざまな画面サイズに基づいてスタイルを切り替える場合、ブラウザーは要素の外観と動作を再計算する必要があります。 スタイルの再計算と呼ばれるこのプロセスは、リソースを消費する可能性があります。
要約すると、レスポンシブ デザインはデバイス間で優れたユーザー エクスペリエンスを提供するために不可欠ですが、コードの複雑さの増加、DOM サイズの拡大、DOM 操作、スタイルの再計算によるパフォーマンスの課題も引き起こす可能性があります。
レスポンシブテーマでのパフォーマンスの問題を回避するためのソリューション
1. アダプティブデザインを検討する
アダプティブ デザインは、各デザインの画面サイズが個別に構築されるため、パフォーマンスの面でより効率的です。 アダプティブ デザインでは、最初にロードされると応答しないブレークポイントに基づく静的レイアウトが使用されます。つまり、不要なコードはロードされません。 このアプローチでは、多くの場合、CPU/帯域幅の要件が低い低解像度の画面ではよりシンプルなエクスペリエンスが提供され、スマートフォン、ラップトップ、デスクトップなどのより高機能なデバイスではエクスペリエンスが強化されます。

2. レスポンシブ サイトを最適化してパフォーマンスを向上させる
レスポンシブ サイトを最適化し、WordPress のパフォーマンスを向上させるには、いくつかの重要な戦略を検討してください。
- WP Rocket などのキャッシュ プラグインを使用して、CSS および JavaScript ファイルを最適化します。 (最後のセクションで、WP Rocket がどのようにパフォーマンスを向上させる最良の味方であるかを参照してください)。
- Imagify などの画像最適化プラグインを使用して画像を圧縮して最適化し、WebP 形式に変換します。
- コンテンツをグローバルに配信するには、コンテンツ配信ネットワーク (CDN) の使用を検討してください。
- WordPress、テーマ、プラグインを定期的に更新して、互換性とセキュリティ パッチを確保します。
| レスポンシブテーマの速度をさらに向上させたいですか? WordPress のページ速度を最適化するための 19 のテクニックをご覧ください。 |
最高かつ最速のレスポンシブ WordPress テーマ (無料およびプレミアム)
私たちは、多目的または旅行、ウェルネス、金融、暗号通貨などの特定の業界に合わせた 12 個のレスポンシブ WordPress テーマを厳選しました。 意思決定を支援するために、パリに拠点を置くサーバーを使用して、PageSpeed Insights と GTmetrix を使用して、モバイルでのパフォーマンス テストも実行しました。
| PageSpeed Insights についてよく知りませんか? WordPress サイトのパフォーマンスをテストする方法の詳細は次のとおりです。 |
レスポンシブテーマのベスト12を見ていきましょう!
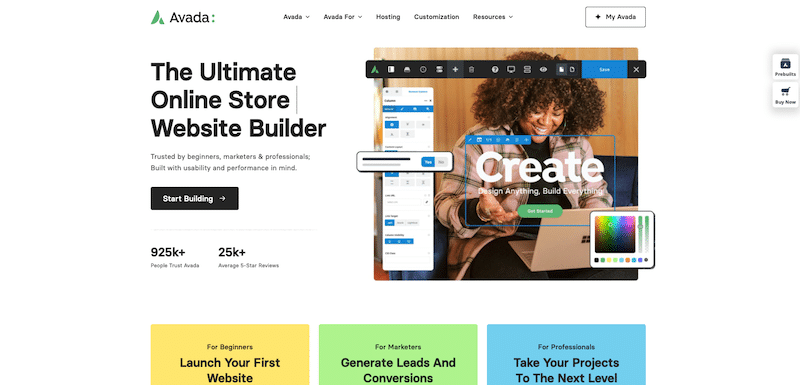
1. アバダ

主な特徴:
- ドラッグ アンド ドロップで簡単にカスタマイズできる包括的な Fusion Builder。
- さまざまな業界やニッチ向けに 70 を超える事前に構築された Web サイトのデザイン。
- 高度なカスタマイズのための広範なテーマ オプション パネル。
- WooCommerce や Contact Form 7 などの人気のあるプラグインとの統合。
選んだ理由: ThemeForest で 10 年以上にわたり売上ナンバー 1 の多目的テーマ。
レビューに基づくユーザーの全体的な意見:ユーザー レビューでは、Avada の使いやすいインターフェイス、豊富な機能セット、優れたカスタマー サポートが一貫して高く評価されています。 定期的なアップデートと継続的なサポートも、優れたユーザー エクスペリエンスに貢献します。
最適な用途: Avada は、コーディングスキルを持たないユーザーに最適ですが、Web サイトプロジェクトには高度にカスタマイズ可能で機能豊富な WordPress テーマが必要です。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 77/100
- 合計ロード時間: 3.9 秒
- 最大のコンテンツフルペイント: 3.1
- 累積レイアウトシフト: 0.08
- 合計ブロッキング時間: 10 ミリ秒
- HTTPリクエスト: 39
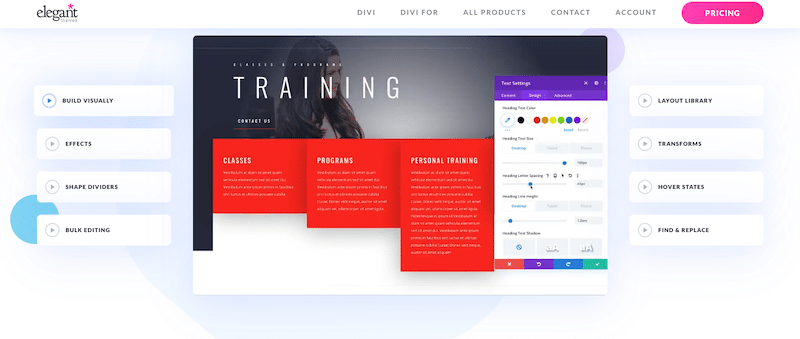
2. ディビ

主な特徴
- 直感的なドラッグアンドドロップでウェブサイトをカスタマイズできる強力な Divi Builder。
- さまざまな業界や目的をカバーする 800 を超える既製のデザインとテンプレート。
- カスタマイズ オプションには、高度なスタイル コントロールとグローバル要素が含まれます。
- WooCommerce や Yoast SEO などの人気のあるプラグインとの統合。
これを選んだ理由: Divi は、最も強力で直感的なビジュアル ビルダーの 1 つです。 また、フォーラム、チュートリアル、リソースを通じて貴重なサポートを提供する活発なコミュニティに付属する応答性の高いテーマでもあります。
レビューに基づく全体的なユーザーの意見: 多くのユーザーは、既製のデザインの豊富な選択と Divi Builder の直感的な性質を高く評価しています。
最適な用途: Divi は、強力なビジュアル ページ ビルダーを使用して WordPress テーマのカスタマイズと柔軟性を重視するユーザーに最適です。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 76/100
- 合計ロード時間: 3.8 秒
- 最大のコンテンツフル ペイント: 3.1 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 300 ミリ秒
- HTTPリクエスト: 41
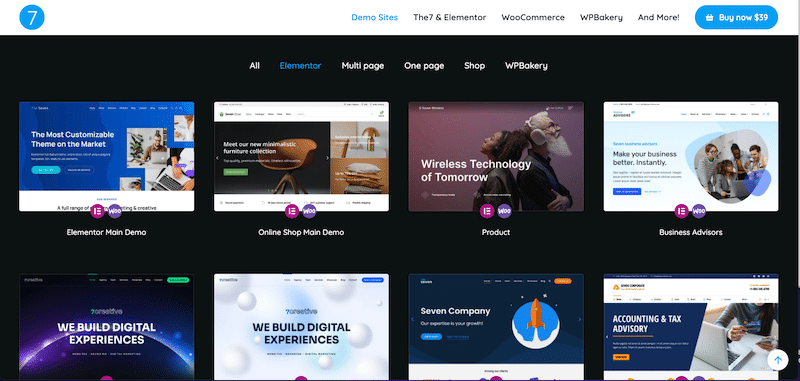
3. 7

主な特徴:
- さまざまな業界や目的をカバーする 40 を超える事前構築済み Web サイトのデモ
- 無制限の配色、レイアウト、ヘッダー スタイルを含む膨大なデザイン オプションにより、ビジョンに合った Web サイトを柔軟に作成できます。
- Slider RevolutionやLayerSliderなどのプレミアムスライダープラグインが含まれています。
- エレメンターに同梱されています。
これを選んだ理由:これは、ThemeForest で最高のテーマの 1 つであり、Elementor Pro ページ ビルダーにバンドルされている売上ナンバー 1 のテーマです。
レビューに基づくユーザーの全体的な意見: 4.75/5 (ThemeForest からのレビュー)。 クライアントは、テーマによって提供されるサポートと柔軟性に満足しています。
以下のような方に最適です: 柔軟性を求め、Elementor または WPBakery ページ ビルダーを使用してサイトを構築したいユーザー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 83/100
- 合計ロード時間: 3.6 秒
- 最大のコンテンツフル ペイント: 3.6 秒
- 累積レイアウトシフト: 0.025
- 合計ブロッキング時間: 800 ミリ秒
- HTTPリクエスト: 39
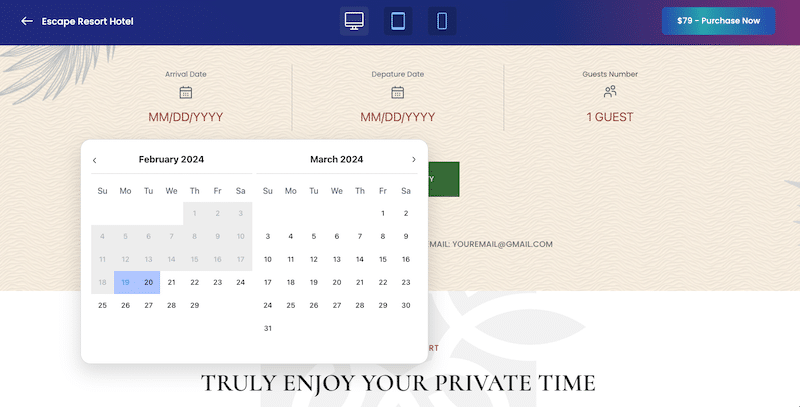
4. 旅行者

主な特徴:
- 予約フォームに記入する: 顧客がホテル、ツアー、宿泊施設を検索して予約できるようにします。
- ホテル、ツアー、レンタル、車、アクティビティ用の 150 以上の事前デザイン テンプレート。
- パートナーは、手数料を支払い、価格を設定するためのインターフェイスを提供します。
- Google カレンダー、トリップアドバイザー カレンダー、Airbnb カレンダー、HomeAway カレンダーなど、多くの主要な OTA カレンダー同期 (ICal) をサポートします。
選んだ理由: Themeforest のベストセラーであり、観光業界で利用できる最先端のオプション (ダイナミック パッケージングの作成、手数料の設定、強力なオンライン支払い)。
レビューに基づくユーザーの全体的な意見: 4.46/5 (ThemeForest からのレビュー)。 クライアントは、高度な機能、デモ、柔軟性、顧客サービスに満足しています。
最適な用途:高度な検索オプション、カスタム ページの結果、最終予約を備えた Airbnb のような旅行 Web サイトを作成する必要があるユーザー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 67/100
- 合計ロード時間: 4.1 秒
- 最大のコンテンツフル ペイント: 2.3 秒
- 累積レイアウトシフト: 0.015
- 合計ブロッキング時間: 1800 ミリ秒
- HTTPリクエスト: 48
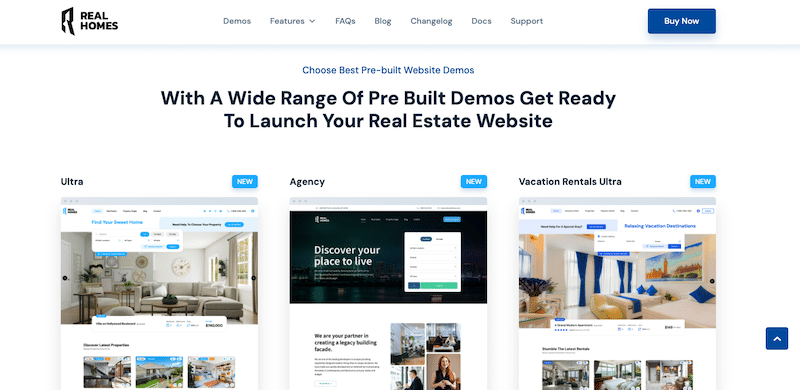
5. 本物の家

主な特徴:
- 販売者は、無料または有料メンバーシップ パッケージを通じてリストを公開できます。
- 高度なリスト情報レイアウト。
- WordPress ダッシュボードから簡単にプロパティ管理。
- 高度なカスタム検索。
- カスタムピンとのマップ統合。
これを選んだ理由:デザインが美しく、おそらく不動産業者にとって最も完成度の高いテーマの 1 つです。
レビューに基づくユーザーの全体的な意見: 4.76/5 (ThemeForest からのレビュー)。 コードの品質と、不動産業界のニーズに合った高度な機能の量がクライアントに好評です。
最適な用途:不動産のマーケティングと販売のためにカスタム Web サイトを必要とする不動産業者。

主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 68/100
- 総ロード時間: 4.3 秒
- 最大のコンテンツフル ペイント: 4.1 秒
- 累積レイアウトシフト: 0.264
- 合計ブロッキング時間: 800 ミリ秒
- HTTPリクエスト: 58
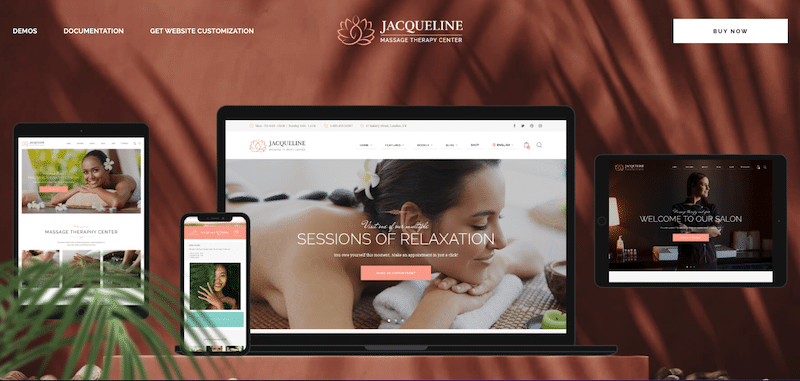
6. ジャクリーン

主な特徴:
- 現代的なスパ サロン、美容会社、ヘア サロンやメイクアップ サロン、ウェルネス センター、マッサージ サービス代理店向けの完全なソリューション。
- モジュールの前後。
- オンライン決済で販売できるギフトカード。
- ニュースレターのポップアップでメーリング リストを拡大します。
- AIと統合してコンテンツと画像を作成します。
これを選んだ理由:テーマとしてのデザインとコストパフォーマンスは、Bookly、Booked、Slider Revolution プラグインにバンドルされています。
レビューに基づくユーザーの全体的な意見: ユーザーは、デザインの品質とオンライン予約システムとの統合を楽しんでいます。
最適なユーザー:エレガントなウェルネス Web サイトを作成し、電話やメールのやり取りをやめるためのオンライン予約を簡単に受け入れたいユーザー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア:69/100
- 合計ロード時間: 3.9 秒
- 最大のコンテンツフル ペイント: 2.7 秒
- 累積レイアウトシフト: 0.08
- 合計ブロッキング時間: 600 ミリ秒
- HTTPリクエスト: 28
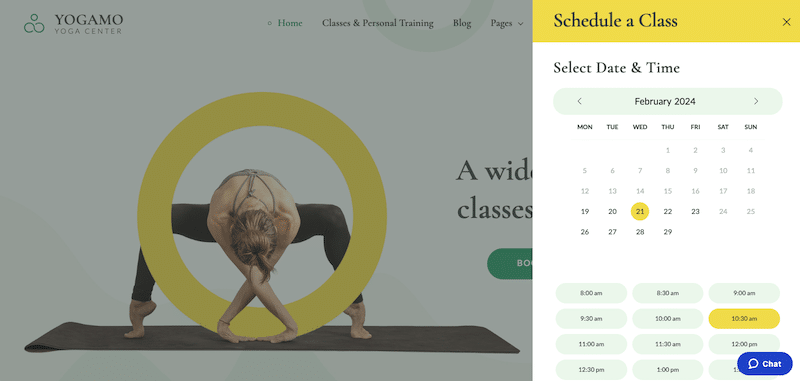
7. ヨガモ

主な特徴:
- すっきりとした見た目のヨガ WordPress テーマ。
- セッションの期間、コスト、無料スポットの数を簡単に設定できる予約プラグインが付属しています。
- オンライン決済と即時予約。
- ログインとサインアップ機能。
これを選んだ理由:レスポンシブな予約ウィザードにより、モバイルでもクラスを簡単に予約できます。
レビューに基づいたユーザーの全体的な意見: このテーマは、清潔で落ち着いた Web サイトの雰囲気で賞賛されています。 ユーザーは、Web サイトの構築における使いやすさ、特にプリインストールされたページと予約予約プラグインを高く評価しており、クラスやコースをオンラインで販売するのに最適です。
最適な対象者:クラス予約ツールを使用してシンプルなテーマを必要とするヨガ講師またはパーソナル トレーナー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 78/100
- 合計ロード時間: 3.1 秒
- 最大のコンテンツフル ペイント: 3.1 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 300 ミリ秒
- HTTPリクエスト: 36
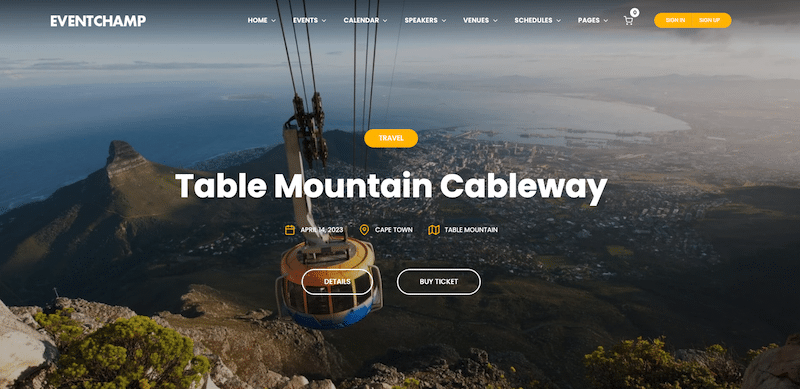
8. 複数のイベントとカンファレンス

主な特徴:
- 複数のイベント管理: 単一のプラットフォーム内で複数のイベントやカンファレンスを効率的に管理および開催します。
- イベント主催者のニーズに合わせたカスタマイズ可能なテンプレートとレイアウトを提供し、簡単にブランディングとパーソナライズを可能にします。
- 発券と登録の統合システム (イベント カレンダーなどのプラグインと統合)。
- 全員が概要を把握できるスピーカーとスケジュール管理。
これを選んだ理由:チケット販売、講演者、会場のリストなど、あらゆるイベントを作成、管理、強化するための最も完全なソリューション。 Eventbrite などの外部 Web サイトとも統合されています。
レビューに基づくユーザーの全体的な意見: 4.67/5 (ThemeForest からのレビュー)。 クライアントは、完全なカスタム イベント サイトを構築できる広範な機能を高く評価しています。
最適な用途:すべてのイベントを魅力的に、使いやすさを念頭に置いてカスタマイズ可能なテーマを必要とするイベント マネージャー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 71/100
- 合計ロード時間: 3.7 秒
- 最大のコンテンツフル ペイント: 3.9 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 100 ミリ秒
- HTTPリクエスト: 32
9. クリプテリオ

主な特徴:
- ICO ホワイトリストに事前登録すると、ユーザーは正式に開始される前に ICO に登録できるようになります。
- 緊急事態を演出するためのトークンセールのカウントダウン。
- リアルタイムの暗号通貨為替レート。
- コインの為替レートと換算を計算するためのコイン為替計算機。
- 進行中の、今後の、および完了した ICO のディレクトリを示す ICO ディレクトリ。
これを選んだ理由:単純に、市場で最も完成度の高いテーマです。 「仮想コイン ウィジェット」が付属しており、1000 以上の暗号通貨を使用した暗号プロジェクト用に 10 個のウィジェットを提供します。 さらに、為替レートは 10 分ごとに更新されるため、表示される情報は常に最新です。
レビューに基づくユーザーの全体的な意見: 4.70/5 (ThemeForest からのレビュー)。 ユーザーは、テンプレートのデザイン (実際には暗号化指向) と高度なウィジェットを気に入っています。
以下に最適です:コーディングスキルはないが、暗号通貨、ICO、NFT に関連するブログまたは Web サイトを運営する必要があるユーザー。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 57/100
- 総ロード時間: 4.8 秒
- 最大のコンテンツフル ペイント: 4.1 秒
- 累積レイアウトシフト: 0.126 秒
- 合計ブロッキング時間: 1328 ミリ秒
- HTTPリクエスト: 76
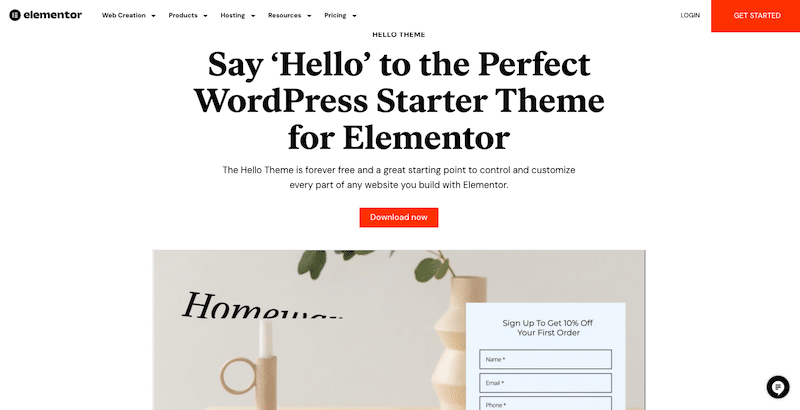
10. こんにちは

主な特徴:
- 軽量でミニマルなデザイン。
- 速度とパフォーマンスのために最適化されています。
- Elementor によって構築されているため、ページ ビルダーとシームレスに統合されています。
- SEO を向上させるための、クリーンで適切に構造化されたコードベース。
選択した理由: Hello テーマを選択した理由は、その軽量性と Elementor とのシームレスな統合機能にあります。 ページビルダーを使用すると、ユーザーはモバイルファーストのアプローチで完全にレスポンシブなデザインを作成できます。
レビューに基づいたユーザーの全体的な意見:ユーザー レビューによると、Hello テーマは、そのシンプルさ、速度、Elementor との互換性で広く賞賛されています。
パフォーマンスを犠牲にすることなく、Elementor ページ ビルダー (または Web サイト ビルダー) を使用して、高度にカスタマイズ可能な Web サイトを作成するための出発点として、簡単なテーマを必要とするユーザーに最適です。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 88/100
- 合計ロード時間: 2.8 秒
- 最大のコンテンツフル ペイント: 1.8 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 0 ミリ秒
- HTTPリクエスト: 18
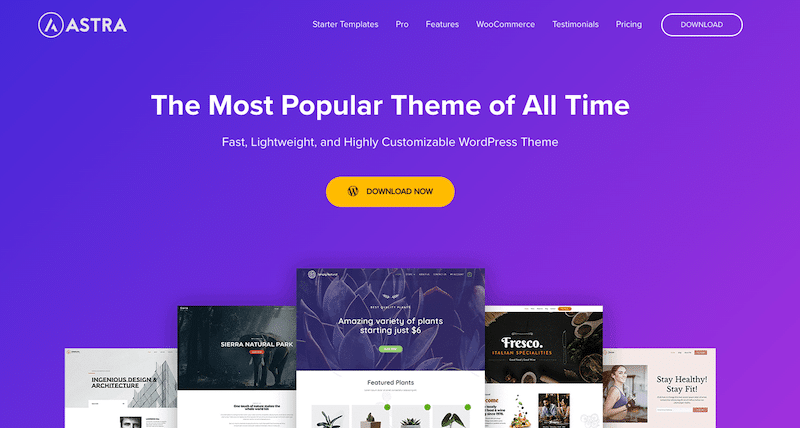
11. アストラ

主な特徴:
- 軽量で高度にカスタマイズ可能な WordPress テーマ。
- さまざまな業界やニッチ向けの幅広いスターター テンプレートを提供します。
- Elementor や Beaver Builder などの人気のあるページ ビルダーとシームレスに統合します。
- クリーンで効率的なコードにより、速度とパフォーマンスが最適化されています。
- オンライン ストアを作成するための WooCommerce との互換性が組み込まれています。
これを選んだ理由:多用途性、パフォーマンス、使いやすさ。 軽量な性質とスターター テンプレートの広範なライブラリにより、優れた選択肢となります。
レビューに基づくユーザーの全体的な意見:ユーザー レビューでは、Astra テーマのシンプルさ、柔軟性、パフォーマンスが一貫して高く評価されています。 ユーザーは、さまざまな種類の Web サイトに強固な基盤を提供するスターター テンプレートの広範なコレクションを高く評価しています。
最適な用途:広範なコーディング知識を必要とせずにプロフェッショナルな Web サイトを作成したい起業家、中小企業、ブロガー、代理店にとって理想的な選択肢です。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 89/100
- 合計ロード時間: 2.6 秒
- 最大のコンテンツフル ペイント: 1.7 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 0 ミリ秒
- HTTPリクエスト: 21
12.オーシャンWP

主な特徴:
- 高度にカスタマイズ可能で軽量な WordPress テーマ。
- さまざまな業界やニッチ分野をカバーするさまざまなスターター デモ サイトを提供します。
- Elementor や Beaver Builder などの人気のあるページ ビルダーとのシームレスな統合。
- オンライン ストアを作成するための WooCommerce との互換性が組み込まれています。
選択した理由:柔軟性、パフォーマンス、ユーザーフレンドリーな機能が見事に融合しているため、OceanWP テーマを選択しました。
レビューに基づくユーザーの全体的な意見:ユーザーは、さまざまな種類の Web サイトに強固な基盤を提供するスターター デモ サイトの幅広い選択肢を高く評価しています。
最適な用途: OceanWP テーマは、さまざまなユーザーや Web サイトの種類に適しています。 これは、プロフェッショナルなオンライン プレゼンスを確立したい起業家、ブロガー、代理店、電子商取引ビジネスに特に最適です。
主なパフォーマンス KPI:
- PSI モバイル パフォーマンス スコア: 86/100
- 合計ロード時間: 2.8 秒
- 最大のコンテンツフル ペイント: 1.9 秒
- 累積レイアウトシフト: 0
- 合計ブロッキング時間: 0 ミリ秒
- HTTPリクエスト: 24
最後に、WordPress テーマの一般的な選択方法に関するチェックリストを必ず確認してください。 これらの手順は、検索範囲を絞り込み、検討しているテーマが最適な選択であることを確認するのに役立ちます。
WP Rocket でレスポンシブ テーマのパフォーマンスを向上させる
WP Rocket は、応答性の高いテーマのパフォーマンスを向上させるための最高のキャッシュ プラグインの 1 つです。 初心者でも設定が非常に簡単で、Web パフォーマンスの優れた実践方法の 80% が自動的に有効になります。 また、監査で得られた主な問題に対処することで、Core Web Vitals と全体的な Lighthouse パフォーマンス スコアも向上します。
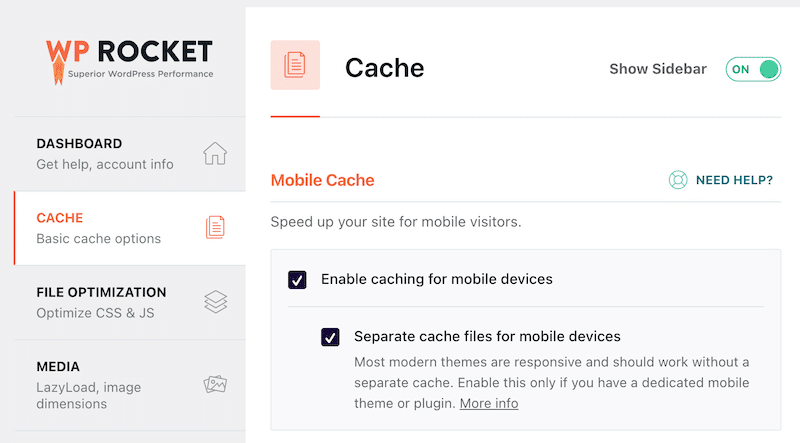
WP Rocket は、モバイル デバイス用の個別のキャッシュと未使用の CSS の削減という 2 つの主な機能を通じてレスポンシブ テーマの最適化に役立ちます。
- モバイル デバイスに個別のキャッシュを適用する– このオプションを有効にすると、WP Rocket はモバイル デバイス用に個別のキャッシュ ファイルを生成し、電話とデスクトップに個別のキャッシュが確保されます。 この機能は、JavaScript をロードした追加のナビゲーション ツールバーなど、モバイル デバイス専用の機能をサイトで提供する場合に不可欠です。

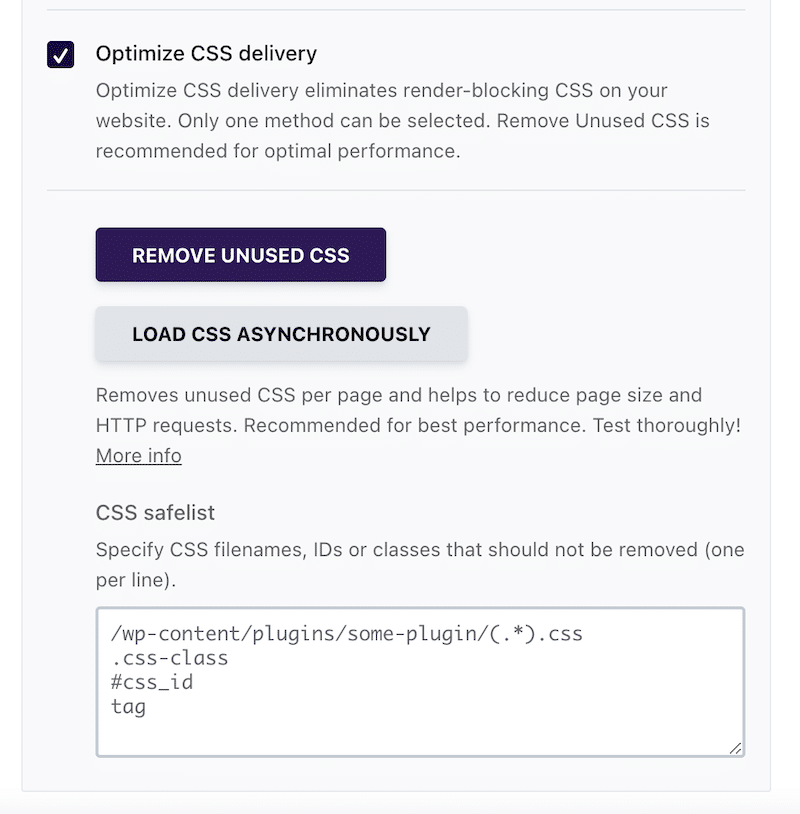
- 未使用の CSS を減らす– 前のセクションでは、レスポンシブ テーマの作成中に追加された CSS の量を確認しました。 WP Rocket を使用すれば、そのことを心配する必要はありません。 未使用の CSS の削除機能は、未使用の CSS とスタイルシートを削除し、各ページに必要な CSS のみを保持して、パフォーマンスの問題を回避します。

WP Rocket の他のパフォーマンス機能には、次のような Web サイトの読み込み時間と Core Web Vitals の速度を向上させるものもあります。
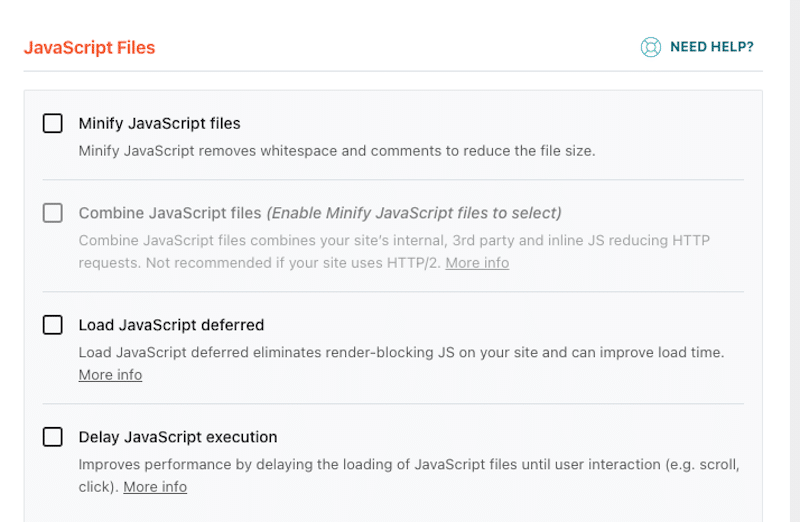
- JavaScript の最適化– WP Rocket は JS を最適化し、メイン コンテンツが既にダウンロードされている場合にのみブラウザーに JS リソースをロードさせます。

- 画像の最適化 (遅延読み込み) – 遅延読み込みは、Web ページ上の重要ではないリソースの読み込みを、ユーザーが必要とするまで延期し、初期読み込み時間と全体的なパフォーマンスを向上させる手法です。

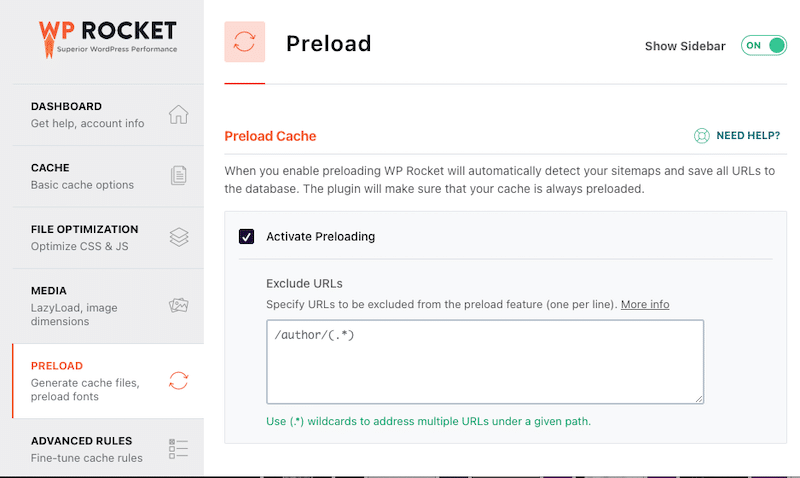
- プリロード キャッシュ– プリロード キャッシュ機能は、サイトのページへのアクセスをエミュレートしてキャッシュ ファイルを生成します。 実際のユーザーがページにアクセスするのを待つ必要がないため、最初の訪問からページが高速になります。

| ウェブサイトのモバイルパフォーマンスをさらに詳しく調べたいですか? WP Rocket を使用してモバイル サイトの読み込みを高速化する方法を学びましょう。 |
WP Rocket はサイトの速度を向上させますが、各デバイスで優れたエクスペリエンスを作り出すのはテーマ作成者の責任です。 複雑なレイアウトや JS に大きく依存したデスクトップのユーザー エクスペリエンスをモバイルやタブレットに強制することは避けるべきです。 たとえば、テーマの作成者はテーマを作成するときに、モバイル用とデスクトップ用の CSS/JS を分離する必要があります。
まとめ
レスポンシブな WordPress テーマを選択すると、すべての画面にスムーズに適応する Web サイトを簡単に作成できます。 レスポンシブな WordPress テーマを使用してサイトを構築する場合は、各デバイスの特定の機能と制限を常に考慮し、その利点を最大限に活用できるように UX デザインをカスタマイズしてください。
レスポンシブ デザインは、すべてのデバイスでのユーザー エクスペリエンスにとって重要ですが、複雑なコードとスタイルの再計算によりパフォーマンスの問題が発生する可能性があります。 パフォーマンスが気になる方はWP Rocketを試してみてはいかがでしょうか? レスポンシブ サイトの作成時に発生する可能性のある読み込み時間の問題を解決しながら、時間と労力を節約できます。 さらに、購入後 14 日以内であれば 100% 返金保証が付いているので、リスクを負うことはありません。
