2023年のレスポンシブWordPressテーマベスト10(比較)
公開: 2023-04-27モバイルファーストのアプローチで Web サイトをデザインすることが、Web デザインの重要な側面であることは周知の事実です。 Google がモバイル ファースト インデックスで Web サイトのスコアリング方法に関するアルゴリズムを変更したため、WordPress Web サイトのすべてのデバイスで見栄えのするテーマを使用することがますます重要になっています. この投稿では、あなたのウェブサイトに最適なレスポンシブ WordPress テーマを紹介します。
- 1レスポンシブ WordPress テーマとは何ですか? なぜ使用する必要があるのですか?
- 2最高のレスポンシブ WordPress テーマ 10
- 2.1 1.ディビ
- 2.2 2.こんにちはElementor
- 2.3 3. アバダ
- 2.4 4.アストラ
- 2.5 5.カデンス
- 2.6 6.オーソリティプロ
- 2.7 7. シドニー
- 2.8 8.ブロックシー
- 2.9 9.深い
- 2.10 10.ザクラ
- 最高のレスポンシブ WordPress テーマに関する3 つの最終的な考え
レスポンシブ WordPress テーマとは何ですか? なぜ使用する必要があるのですか?
レスポンシブな WordPress テーマは、ブレークポイントを利用して Web サイトのコンテンツをさまざまな画面サイズに適応させ、表示に使用するデバイスに関係なく見事に見えるようにします。 インターネット ユーザーの 60% 以上がモバイル デバイスから Web サイトにアクセスするため、レスポンシブ テーマを WordPress サイトに組み込むことがますます重要になっています。 これを怠ると、ウェブサイトのコンテンツが歪められ、直帰率が上昇し、モバイル デバイスの SEO に悪影響を及ぼす可能性があります。
レスポンシブな WordPress テーマベスト 10
最もレスポンシブなWordPressテーマのリストを編集するために、いくつかの重要な要素を検討しました. 何よりもまず、デスクトップ、タブレット、モバイル デバイスでページがどのように表示されるかをテストできるレスポンシブ ツールがテーマにあるかどうかを評価しました。 さらに、テーマが提供する機能の数、使いやすさ、モジュール レベルでのレスポンシブ ツールを評価しました。 これらの要因を考慮して、最もレスポンシブな WordPress テーマのおすすめを紹介します。
1.ディビ

リストの一番上にあるのは、利用可能な最も高度なレスポンシブ WordPress テーマである Divi です。 200 以上の完全にカスタマイズ可能なデザイン要素が付属しており、それぞれが画面サイズに基づいて調整できます。 ノーコードのフロントエンド Visual Builder を使用すると、ブログやビジネスを紹介する美しく応答性の高い高速な Web ページを簡単に作成できます。
ディビの主な機能:
- フロントエンド、ノーコード ビジュアル ビルダー
- Theme Builder を使用してカスタム ページ テンプレートを作成する
- 200 以上のデザイン要素
- レスポンシブ ページのプレビュー
- モジュール レベルでレスポンシブ設定を編集する
- 2200 以上のプロがデザインしたレイアウト

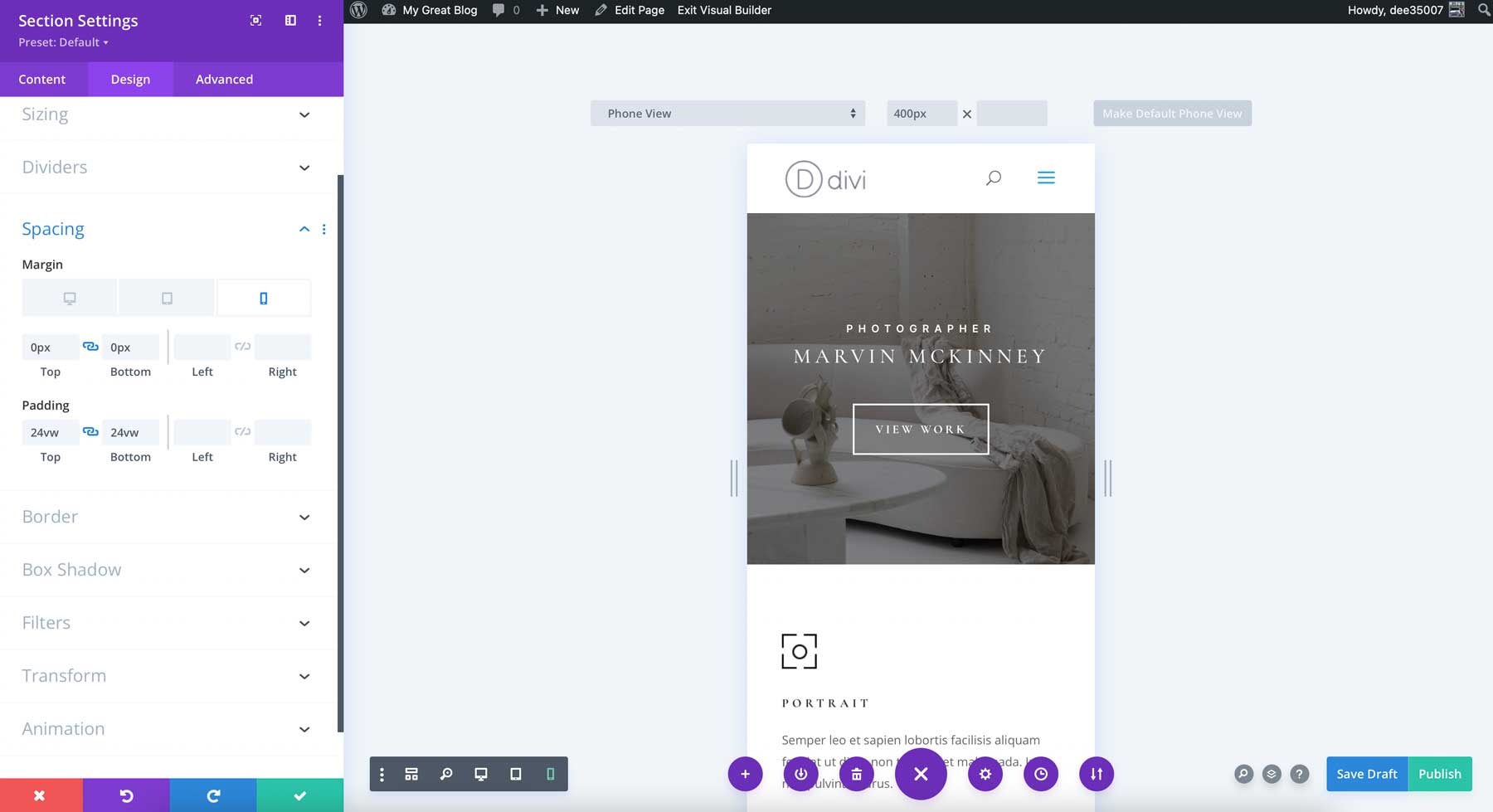
Divi のレスポンシブ ページ プレビューは、間違いなくその優れた機能の 1 つです。 このツールを使用すると、さまざまな画面サイズでページがどのように表示されるかをリアルタイムで確認できます。 しかし、それだけではありません。 Divi の直感的で応答性の高いコントロールを使用すると、テキスト サイズ、境界線、背景画像の配置、さらには CSS など、さまざまなデザイン要素を調整できます。
モジュール レベルでレスポンシブ設定を使用すると、訪問者が使用しているデバイスに応じて、テキストの色や背景ビデオなどのデザイン要素を変更できます。 たとえば、デスクトップ画面では背景ビデオを表示し、タブレットやモバイル デバイスでは背景画像を使用できます。 このようにして、訪問者が使用しているデバイスに関係なく、レイアウトは常にモバイル ファーストのデザインになります。
さらに、コンテンツを表示するためのカスタム テンプレートを作成できる Divi の Theme Builder は、Visual Builder と連携して、魅力的でレスポンシブなテンプレートを作成します。 グローバル ヘッダーとフッター、ページ テンプレート、さらには WooCommerce 製品ページをデザインできます。これらはすべてレスポンシブです。
ディビは次の場合に最適です。
Divi は、どのデバイスでも素晴らしく見える究極のレスポンシブ WordPress テーマを探している人に最適です。 他のどの WordPress テーマよりも多くのデザイン オプションがあるため、より良いオプションを見つけるのに苦労することでしょう。
| ディビ | |
|---|---|
| 開始価格 | $89/年 |
| ウェブサイト | 無制限 |
| フリーレイアウト | 2200+ |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| ディビを入手 | |
2.こんにちはエレメンター

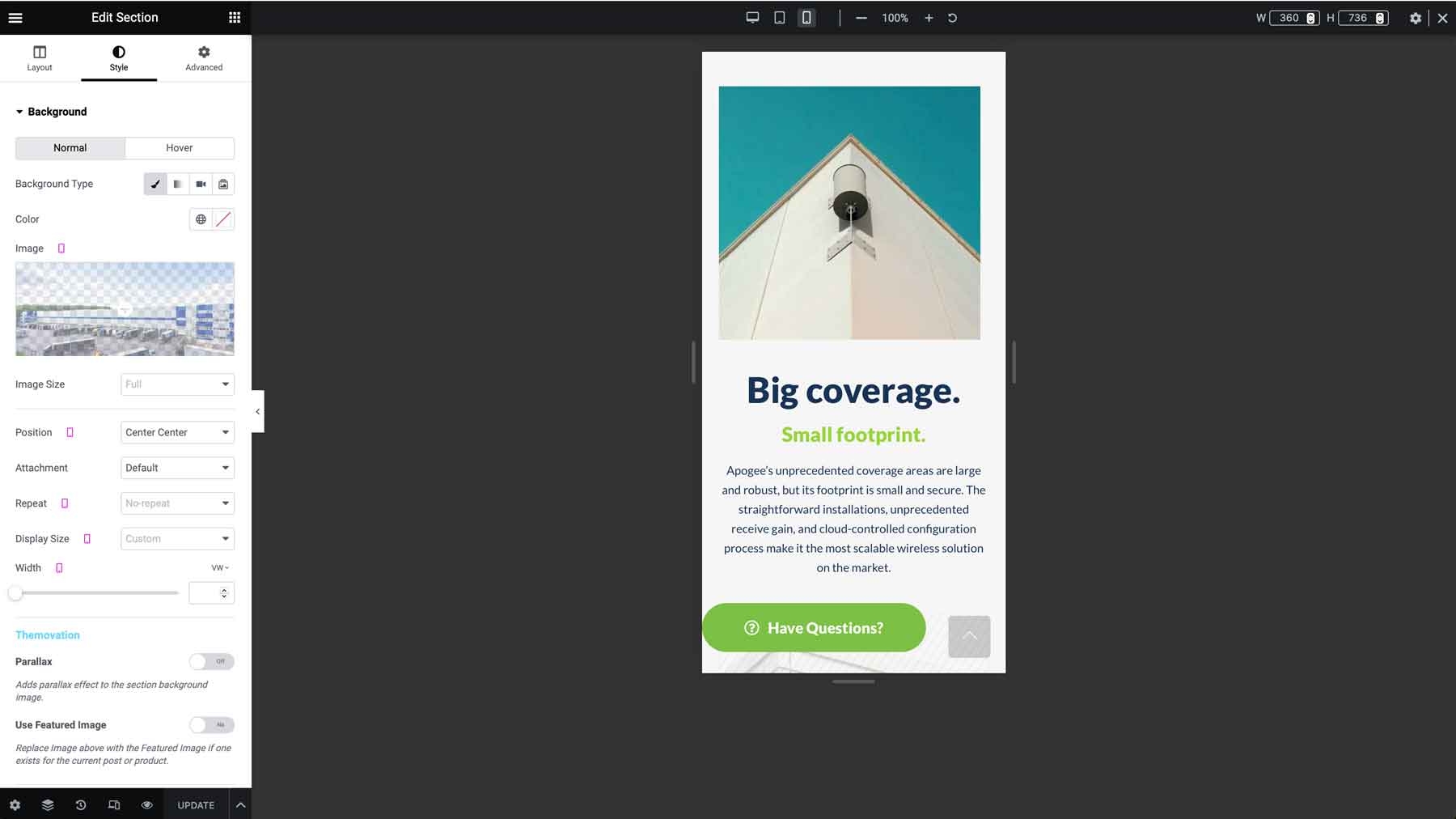
Hello Elementor は、利用可能な最もレスポンシブな WordPress テーマの 1 つです。 Elementor ページ ビルダー プラグインとシームレスに連携するように構築されており、パディングやマージンに至るまで、サイトのあらゆる側面に 100 を超えるウィジェットとレスポンシブ コントロールを備えたカスタム Web サイトを完全に自由に構築できます。
Hello Elementor の主な機能
- 100以上のウィジェット
- 究極のヘッダーとフッター ビルダー (プロ)
- カスタマイズされたページ テンプレート (プロ)
- 300 以上のベーシックおよびプロ テンプレート (プロ)
- モジュール レベルでのレスポンシブ デザイン コントロール

Elementor のページ エディターを使用すると、デスクトップ、タブレット、およびモバイル デバイス用のページ デザインをプレビューできます。これにより、必要な調整を行って、任意のデバイスのサイト訪問者にシームレスなブラウジング エクスペリエンスを保証できます。 テキストのサイズからさまざまな画面サイズでの画像の表示方法まで、すべてを完全に制御できるため、Web サイトの外観と機能を完璧に調整できます。
さらに、Elementor のプロ バージョンにアップグレードすると、さらに高度な機能にアクセスできるようになります。 たとえば、カスタム ヘッダーとフッターを作成し、製品、カテゴリ、分類法などのページ テンプレートを作成できます。 または、事前に作成されたテンプレート キットを使用して、わずか数分で Web サイトをすばやく簡単に作成することもできます。
Hello Elementor は次の場合に最適です。
軽量で完全にレスポンシブな WordPress Web サイトを構築しようとしている人は、Hello Elementor を気に入るでしょう。 ほとんどの機能が無料なので、予算が限られている人に最適です。
| こんにちはエレメンター | |
|---|---|
| 開始価格 | $59/年 |
| ウェブサイト | 無制限 |
| フリーレイアウト | 100+ |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| Hello Elementor を入手 | |
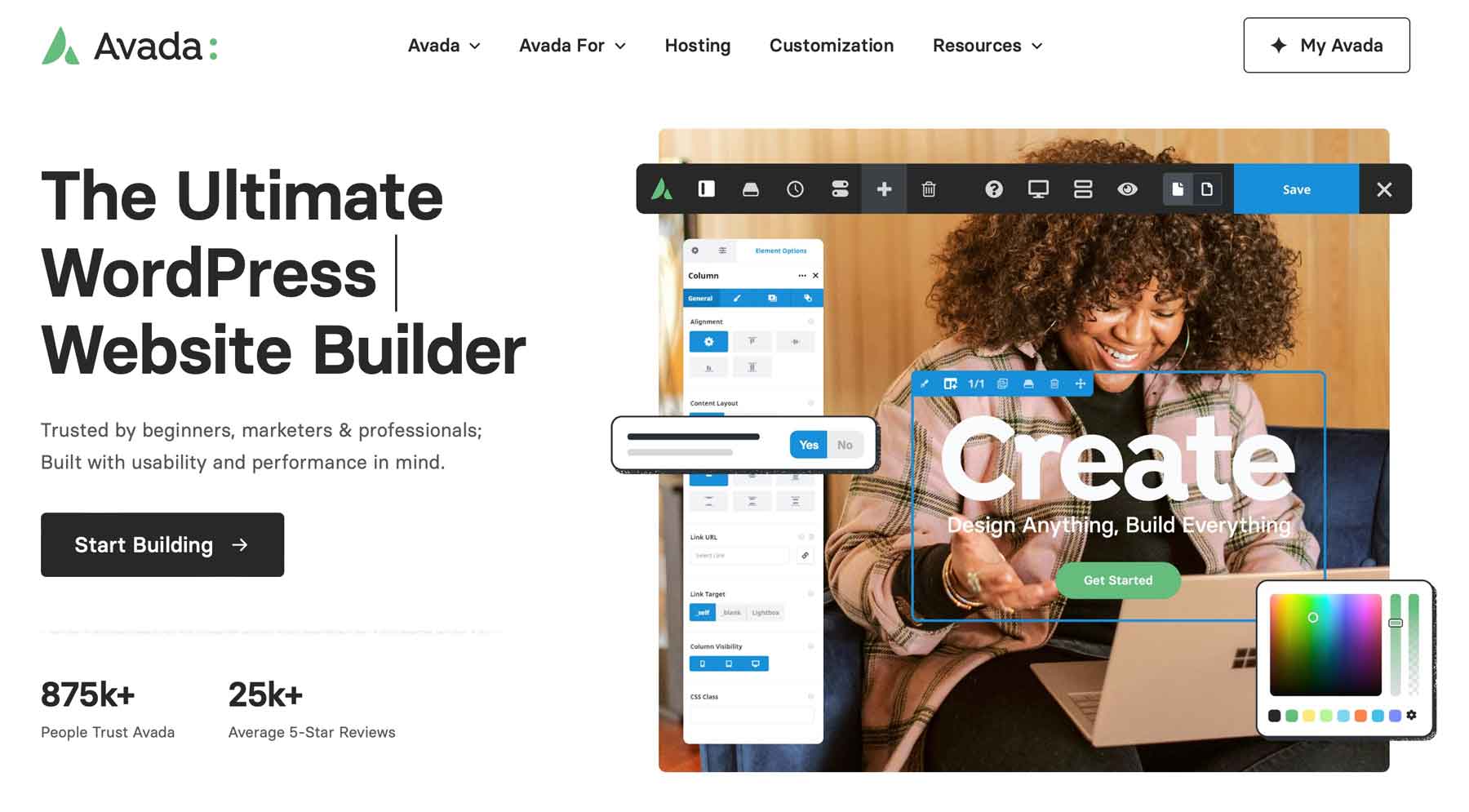
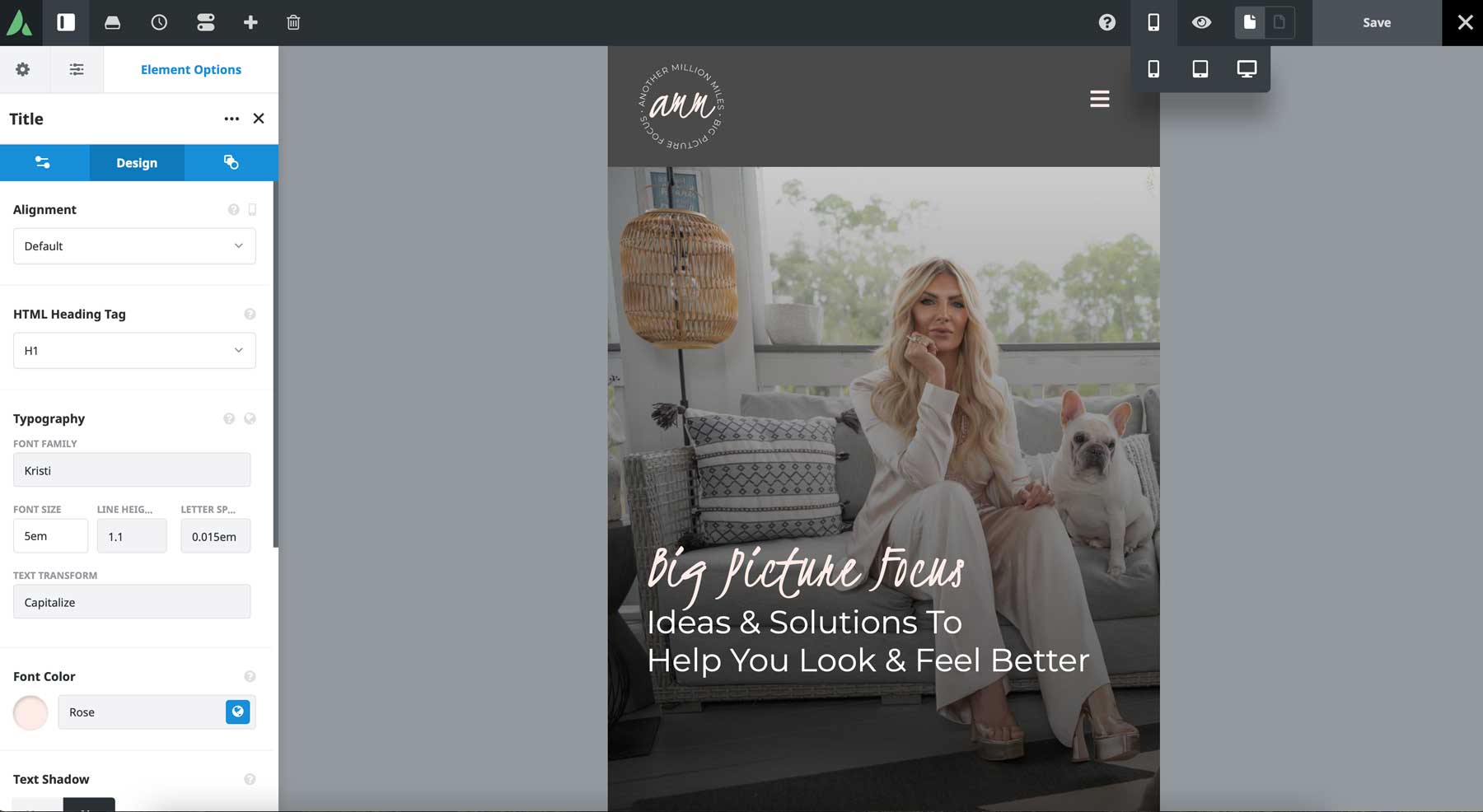
3.アバダ

最もレスポンシブなWordPressテーマのリストの次は、Fusion Builderと呼ばれる独自のフロントエンドページビルダーの使用が際立っているAvadaです. 120 を超えるデザイン要素を使用して、独自の Web サイトに簡単にカスタマイズできます。 各要素には、テキスト サイズ、写真の配置、小型デバイスでの列の分割方法などを調整するレスポンシブ設定があります。 Avada は、Layout Builder を使用して、グローバル ヘッダーとフッター、404 ページ、検索結果などのレスポンシブなカスタム レイアウトを作成する機能も提供します。 さらに、便利なセットアップ ウィザードを使用して、サイトの幅、グローバル カラー、フォントなどをすばやく簡単に設定して、プロセスをスムーズにすることができます。
Avadaの主な機能
- ライブ フロントエンド ビルダー
- 90 以上のデモ Web サイト
- カスタム メニュー、フォーム、スライダー、およびレイアウトを作成する
- デザイン要素レベルでレスポンシブ設定を調整する

Avada を使用すると、編集中にさまざまなデバイスでページがどのように表示されるかを簡単にプレビューできます。 レスポンシブ プレビュー オプションを使用すると、Web サイトがどの画面サイズでも見栄えがよくなります。 Fusion Builder では、各要素の設定をカスタマイズして、すべてのデバイスで最適な表示を提供することもできます。 さらに、Avada は、カスタム メガ メニューの作成、条件付きロジックを使用したフォーム、プラグインを追加せずに画像スライダーを作成するなど、他にもいくつかの優れた機能を提供します。
さらに、すぐに始めたい人のために、Avada は 90 以上のインポート可能なデモ Web サイトを提供しています。 これらのデモは、数分で起動できる完全に機能する応答性の高い Web サイトを提供し、その後、Avada のグローバル オプションを使用してブランディングを更新します。 時間を節約し、ウェブサイトをすばやく立ち上げたい人にとっては優れた機能です。
アバダは次の場合に最適です。
あらゆる設定を調整し、デモ コンテンツをインポートし、レスポンシブ設定を任意のレベルで制御する機能を備えた Avada は、包括的で完全にレスポンシブな WordPress テーマを探している人に最適なオプションです.
| アバダ | |
|---|---|
| 開始価格 | $69/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 90歳以上 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| アバダを入手 | |
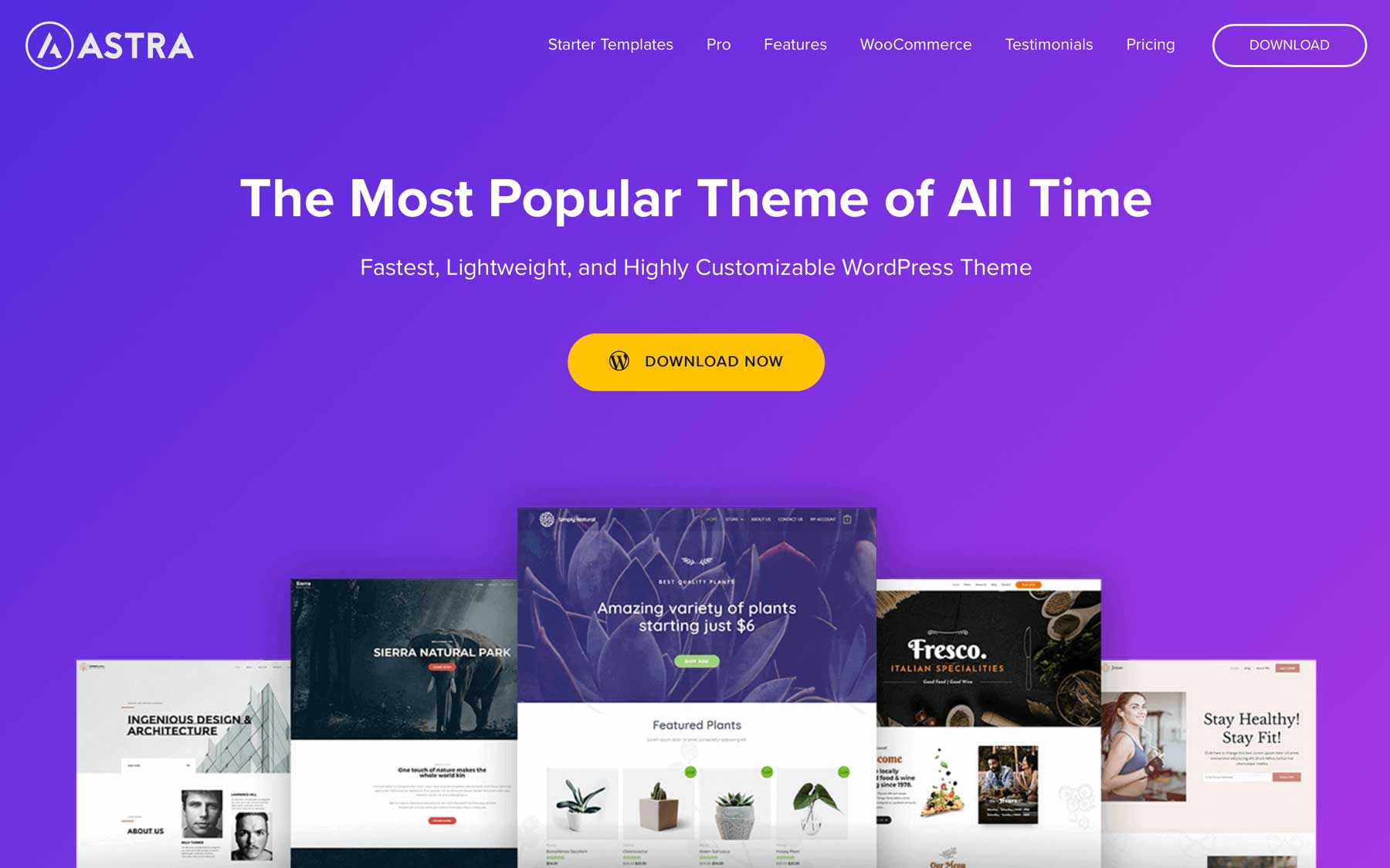
4. アストラ

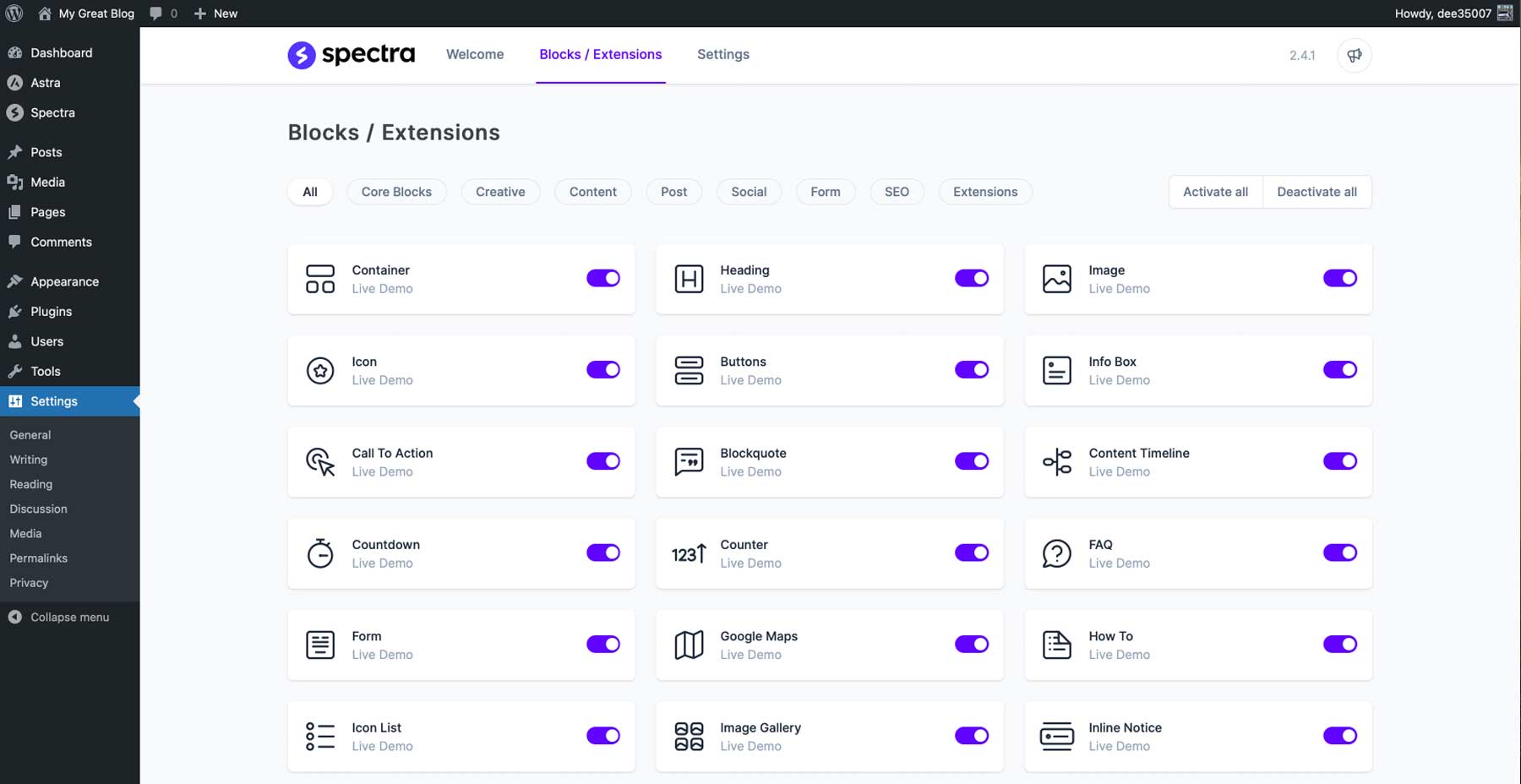
次のレスポンシブ WordPress テーマである Astra は、軽量で堅牢なテーマで、Elementor、Spectra、Beaver Builder、Visual Composer などの人気のあるページ ビルダーと互換性があります。 Astra は、Gutenberg ブロックの上に構築された Spectra を推奨しています。
Astraの主な機能
- 240 以上のスターター テンプレート
- 一般的なページビルダーと連携
- 50Kb未満で非常に軽量
- 自己ホスト型 Google フォント
- 広範なヘッダー、フッター、およびブログ レイアウト オプション (プロ)

Spectra ページ ビルダー プラグインを使用すると、Gutenberg ブロックの機能を 35 以上の追加ブロックで拡張でき、そのすべてを Astra でシームレスに使用できます。 このプラグインには、コンテンツの幅を定義する機能、コンテナのパディングと要素のギャップ間隔を調整する機能、ローカルで Google フォントをホストする機能など、ページの読み込み時間を大幅に短縮できるその他の重要な機能も含まれています。 さらに、プラグインには、簡単にインポートできる 240 を超える事前作成済みのスターター テンプレートの膨大なライブラリが付属しているため、Web サイトで簡単に開始できます。
アストラは次の場合に最適です。
Astra は、Gutenberg ブロック上に構築された軽量で高速な Web サイトを公開するための優れたレスポンシブ WordPress テーマです。 Gutenberg はページのレスポンシブ プレビューを提供するため、複数の画面サイズでページがどのように表示されるかがわかります。
| アストラ | |
|---|---|
| 開始価格 | $59/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 240+ |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| アストラを入手 | |
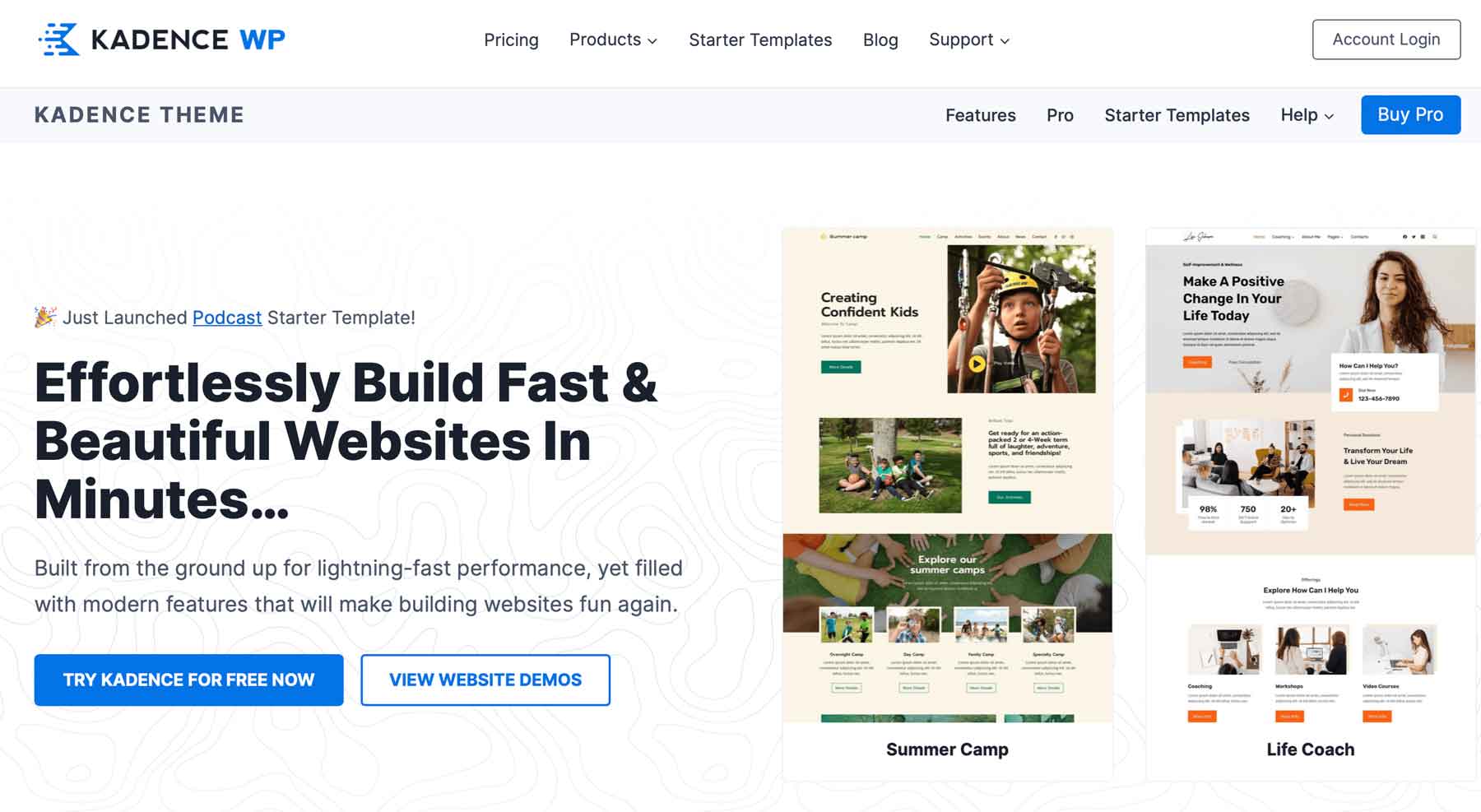
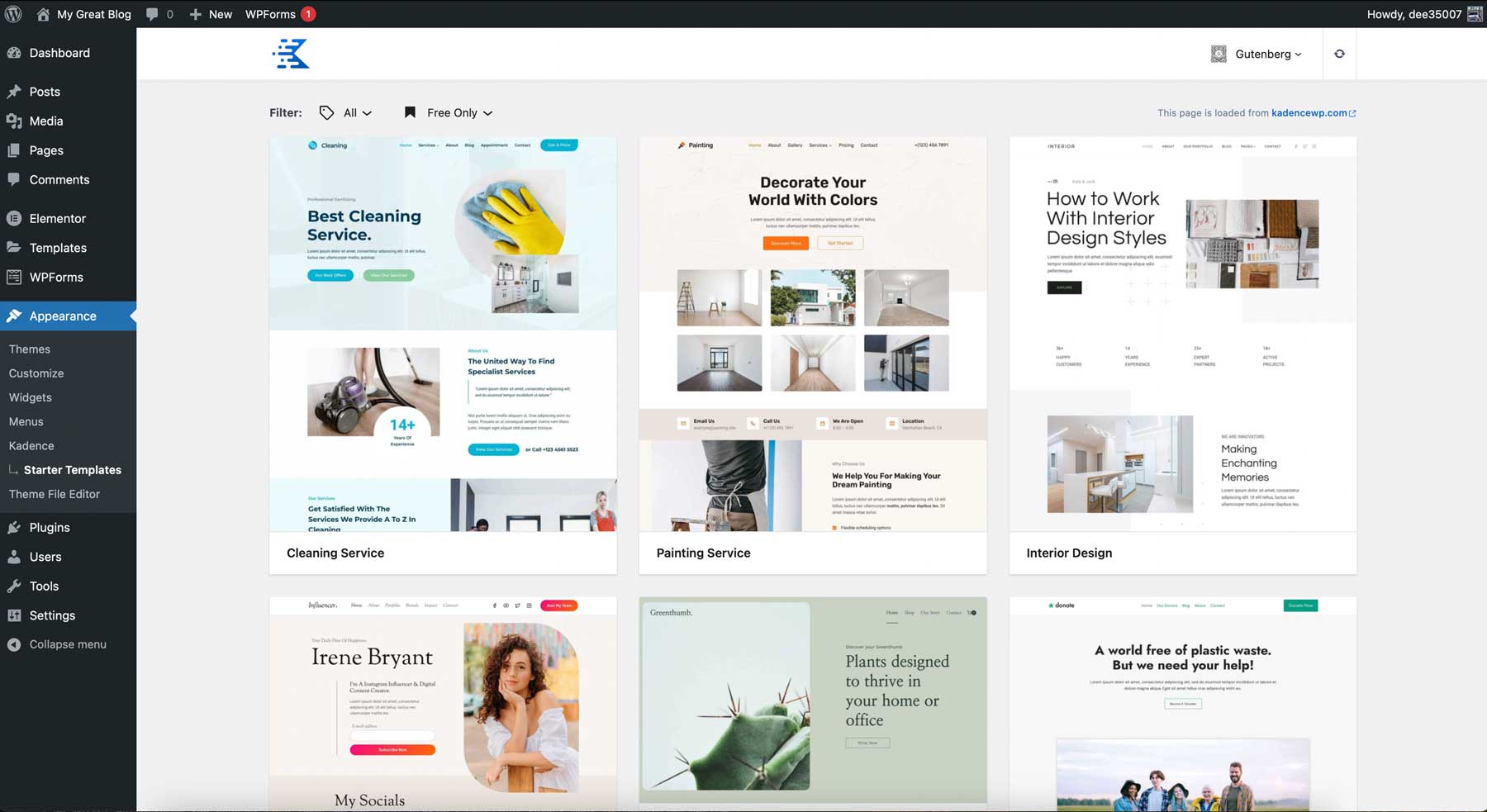
5.カデンス

2 番目に優れた WordPress テーマ、Kadence をご紹介します。 完全にレスポンシブ、軽量、高速で、初心者にも開発者にもシームレスなユーザー エクスペリエンスを提供します。 Gutenberg ブロック上に構築された Kadence は、優れた柔軟性とカスタマイズ オプションを提供します。 ただし、真のフロントエンド ビジュアル ビルダー エクスペリエンスを好む場合は、Elementor など、選択したページ ビルダーを簡単にインストールできます。
Kadence の主な機能
- 40 以上の無料テンプレート
- ElementorおよびGutenbergブロックと互換性があります
- レスポンシブ プレビュー
- 豊富なライブ カスタマイザ オプション

Kadence は、Gutenberg と Elementor 用の 50 を超える無料のスターター テンプレートを提供しているため、ビジネスの種類に適したレイアウトを簡単に選択できます。 Gutenberg ページ エディターを使用したい場合は、Kadence ブロック プラグインを使用してさらに機能を追加できます。 高度なギャラリー、Lottie アニメーション、タブ、アコーディオンなど、15 以上のブロックがあります。 追加機能には、レスポンシブ プレビュー オプションを備えたライブ カスタマイザー設定、ドラッグ アンド ドロップ ブロック パターン、プレミアム サポート、および WooCommerce との統合が含まれます。
Kadence は次の場合に最適です。
Gutenberg で構築された優れた応答性の高い WordPress テーマをお探しの方は、Kadence をお試しください。 豊富なスターター テンプレート、追加のブロック、ライブ テーマのカスタマイズ オプション、およびほとんどのページ ビルダーとの互換性により、誰にとっても良い選択です.
| カデンス | |
|---|---|
| 開始価格 | $129/年 |
| ウェブサイト | 無制限 |
| フリーレイアウト | 80歳以上 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| カデンスを入手 | |
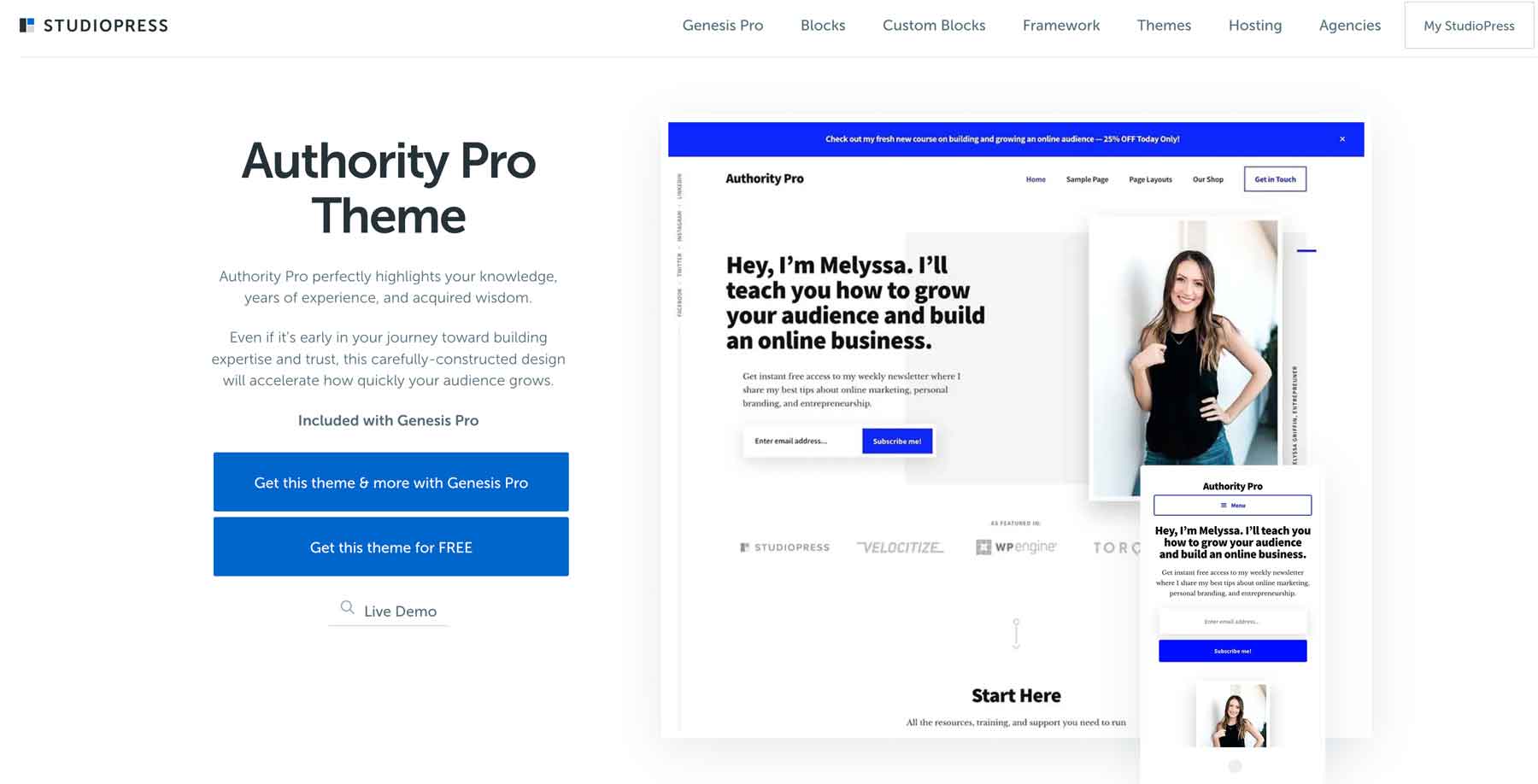
6.オーソリティプロ


Genesis Pro フレームワーク上に構築された Authority Pro は、StudioPress が提供する 40 以上のテーマの 1 つです。 Genesis Pro を使用すると、Gutenberg を使用してレスポンシブで SEO に最適化された WordPress サイトを作成できます。 私たちのリストで最も開発者に優しいオプションの 1 つとして、Authority Pro を使用すると、独自のニーズに合わせて調整された、高速で軽量、かつ安全な Web サイトを構築できます。
Authority Pro の主な機能
- ワンクリックでテーマ設定
- Genesis フレームワークを利用
- Gutenberg ブロック用に構築
- ライブテーマカスタマイザー
- AMP とアクセシビリティ対応
Authority Pro を使用すると、事前に作成されたさまざまなページのおかげで、プロフェッショナルな外観の Web サイトを作成するために必要なものがすべて揃っています。 Authority Pro は、ランディング ページからブログ、連絡先ページから概要ページ、単一の投稿ページからショップ、カテゴリ ページまでカバーします。 しかし、それだけではありません。Genesis Blocks プラグインを使用すると、Web サイトにカスタム要素を追加できます。 Genesis Blocks を使用すると、開発者はカスタム ブロックを介して追加機能を構築できます。これは、サードパーティのアプリやプラグインで拡張できるため、真にユニークな Web サイトを作成できます。
Authority Pro は次の場合に最適です。
高品質でプロフェッショナルなビジネス テーマが必要な場合は、Authority Pro を検討してください。 とはいえ、ジェネシス ブロックを最大限に活用するには、コーディングの知識が必要です。
| 権限プロ | |
|---|---|
| 開始価格 | $360年 |
| ウェブサイト | 無制限 |
| フリーレイアウト | 40歳以上 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| 権限プロを入手 | |
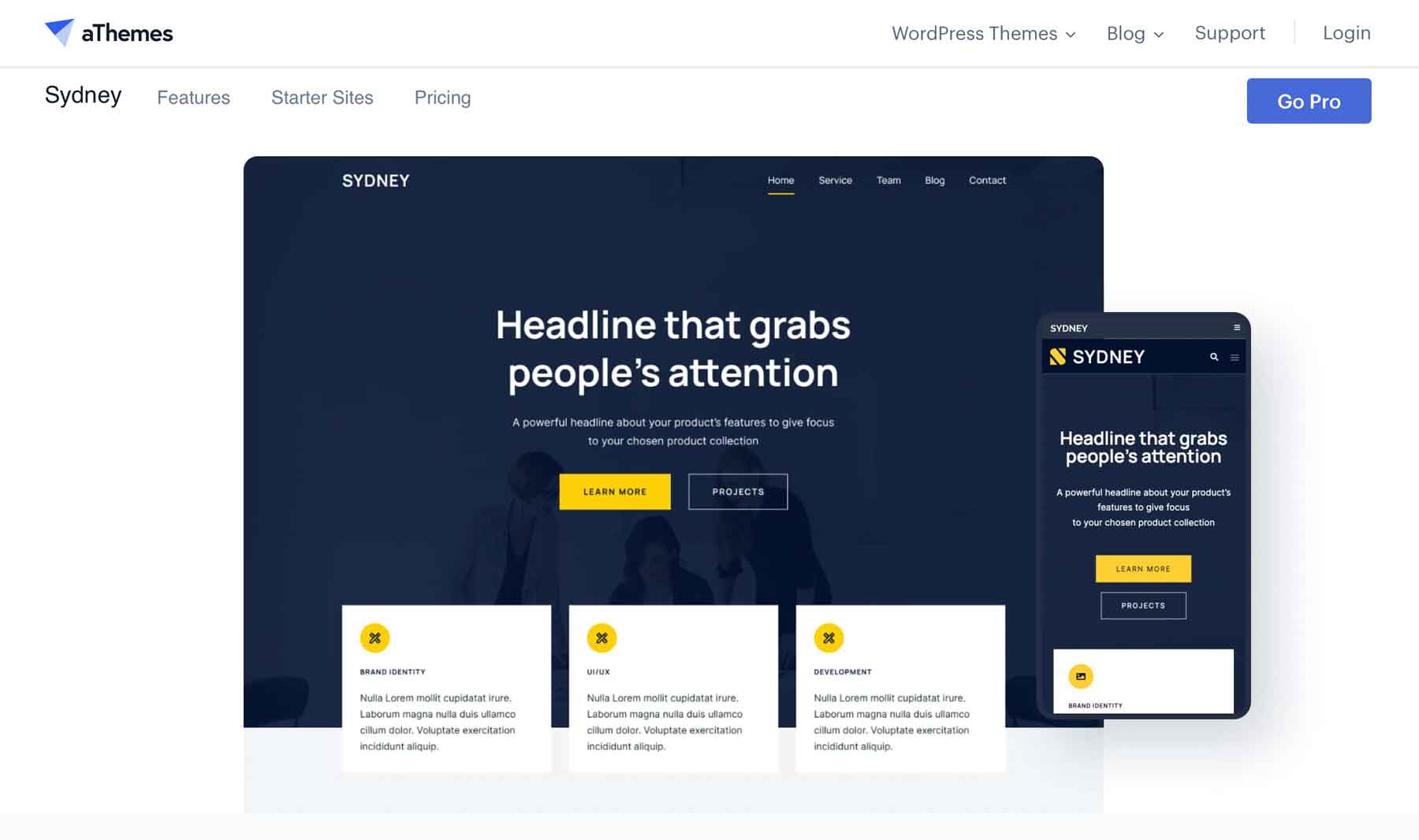
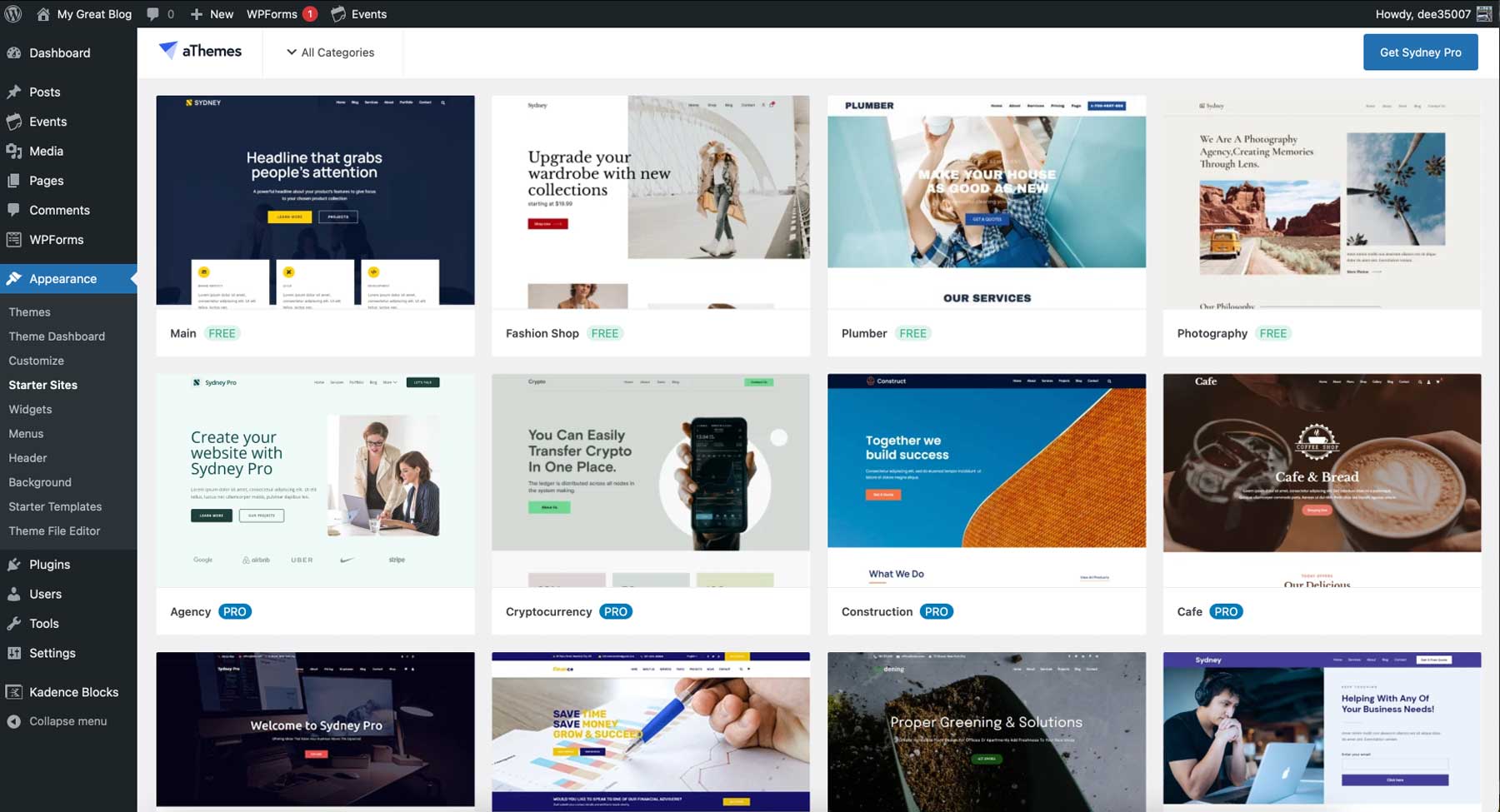
7. シドニー

次にレスポンシブな WordPress テーマは、aThemes の Sydney です。 Sydney は、Web サイトのデザインと機能を強化するためのカスタマイズ可能な機能を多数提供しています。 5 つのヘッダー レイアウトとスティッキー メニューのオプションにより、ニーズに合わせて最適なレイアウトを選択できます。 さらに、Sydney では、ライブの WordPress カスタマイザーで簡単に管理できる静的なヒーロー画像、スライダー、またはビデオの背景を提供しながら、ボタンや連絡先情報などのカスタム要素でサイトをパーソナライズできます.
シドニーの主な機能
- デスクトップおよびモバイルのヘッダーとフッターのレイアウト
- 3 つの無料スターター サイト
- Elementorとの統合
- 内蔵スライダー(pro)
- 6 ブログのレイアウト
さらに、Sydney は 6 つの無料のブログ レイアウト オプションと WooCommerce のサポートを提供しているため、企業やブロガーにとって理想的な選択肢となっています。 Elementor ユーザーは、証言、スライダー、およびチーム カルーセル ウィジェットを使用して機能を追加できます。 また、多言語の聴衆に対応している場合、Sydney は翻訳対応で、WPML などの一般的な翻訳プラグインをサポートしています。

すぐに始めたい人のために、Sydney はロードしてカスタマイズできる 4 つの既成のスターター サイトも提供しています。 プロ ライセンスを購入すると、人気のあるビジネス カテゴリ、ポッドキャスティング レイアウトなど、20 を超えるテンプレートにアクセスできます。 さらに、aThemes テーマ ビルダーを使用してカスタム テンプレートを作成し、Toolset を介してカスタム投稿タイプのサポートを追加し、モーダル ポップアップを作成してセールやその他の重要な情報を強調することができます。
シドニーは次の場合に最適です。
スタイリングが簡単で、多言語対応で、さまざまなタイプのビジネス向けのスターター テンプレートが豊富に用意されている、レスポンシブな WordPress テーマを探している人は、Sydney を検討する必要があります。
| シドニー | |
|---|---|
| 開始価格 | $69/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 17 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| シドニーを取得 | |
8.ブロックシー

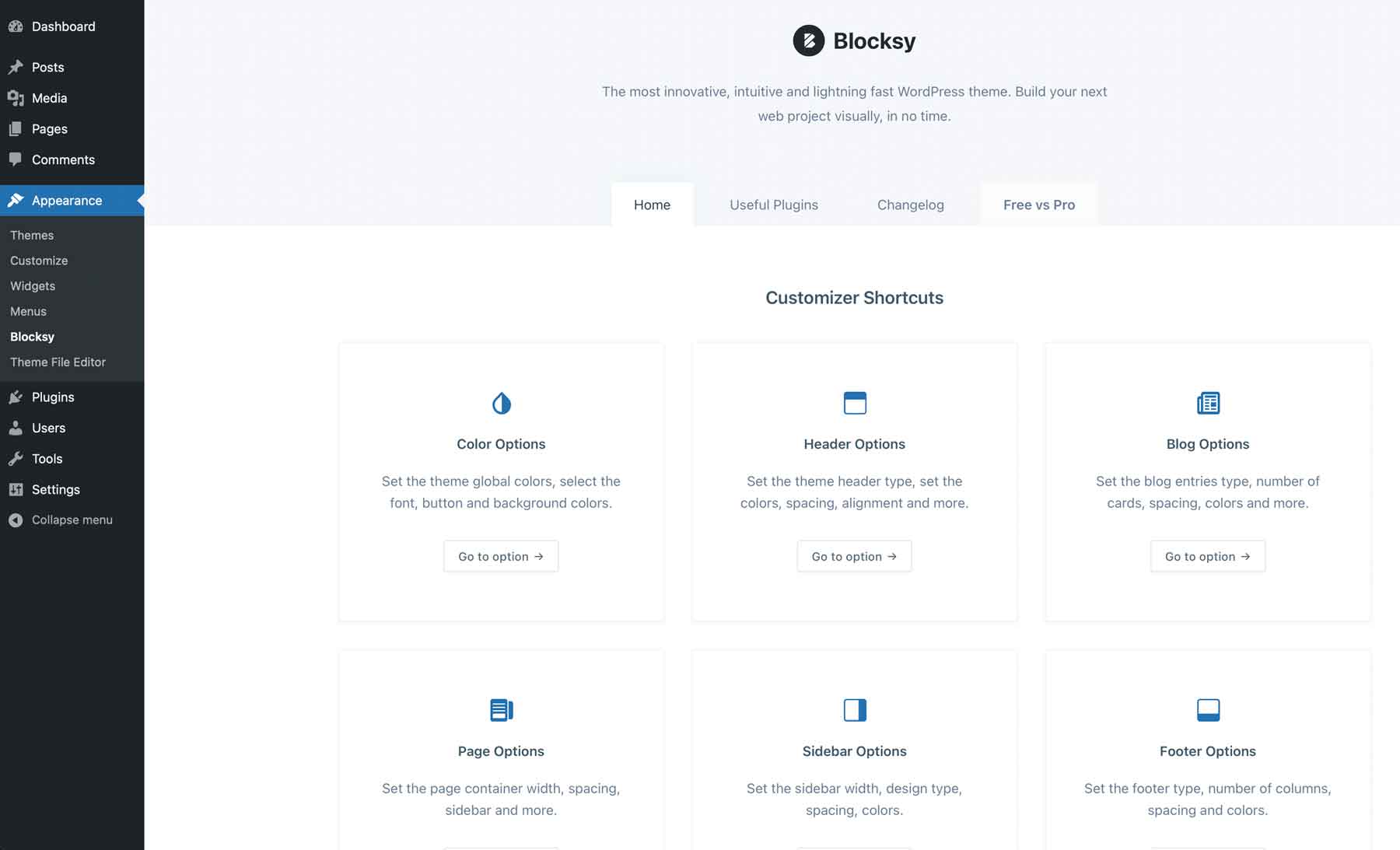
最もレスポンシブな WordPress テーマのリストの次は、Blocksy です。 Gutenberg に基づいて構築されており、スタイルが簡単で、選択できるブロックが豊富で、マルチプラットフォームのページ プレビュー オプション、あらゆるデバイスのブロック設定を調整する機能、およびライブ プレビュー カスタマイザー設定で完全に応答するため、サイトはリアルタイムで表示されます。 Blocksy には無料版とプロ版の両方があり、ほとんどの機能が無料で利用できます。
Blocksy の主な機能
- Gutenberg ブロックを使用
- 28 のスターター サイト (プロ)
- 無料のヘッダーとフッタービルダー
- ウーコマースのサポート
- 組み込みの遅延読み込み

Blocksy は、色のオプション、ヘッダー、フッター、ブログ、およびページとサイドバーのオプションを制御するための便利な開始画面を提供します。 デスクトップおよびタブレット/モバイル オプションを使用してカスタム ヘッダーとフッターを作成し、条件に応じて表示できます。 時間と労力を節約したい場合は、28 の Blocksy スターター サイトのいずれかをインポートできます。これらはすべてモバイル対応で、テキストと画像を変更するだけで独自のサイトにすることができます。 WooCommerce ユーザーは、人気のある e コマース プラットフォームとの Blocksy の互換性のおかげで喜ぶでしょう。 商品とショップのページ レイアウト、カテゴリとタグのテンプレートなどをカスタマイズできます。
Blocksy は次の場合に最適です。
Gutenberg ブロック エディターで Web サイトを構築することを好む人は、Blocksy が利用可能な最もレスポンシブな WordPress テーマの 1 つに気付くでしょう。 プロフェッショナルなデザインが豊富に用意されているため、初心者に最適なオプションです。
| ブロックシー | |
|---|---|
| 開始価格 | $49/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 28 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| ブロックシーを入手 | |
9.ディープ

次のエントリでは、初心者向けの最もレスポンシブな WordPress テーマの 1 つである Deep を取り上げます。 リストの他のものと同様に、Elementor をサポートしているため、ページの作成は簡単です。 120 を超えるデモ サイトを使用して、必要なサイトを構築し、Elementor のフロントエンド ビルダーを使用してコンテンツを編集できます。
ディープの主な機能
- 28 の無料サイトを含む 120 以上のデモ サイト
- 160以上の既成のセクションデザイン
- ヘッダー & フッター ビルダー
- 高度なポートフォリオ ビルダー

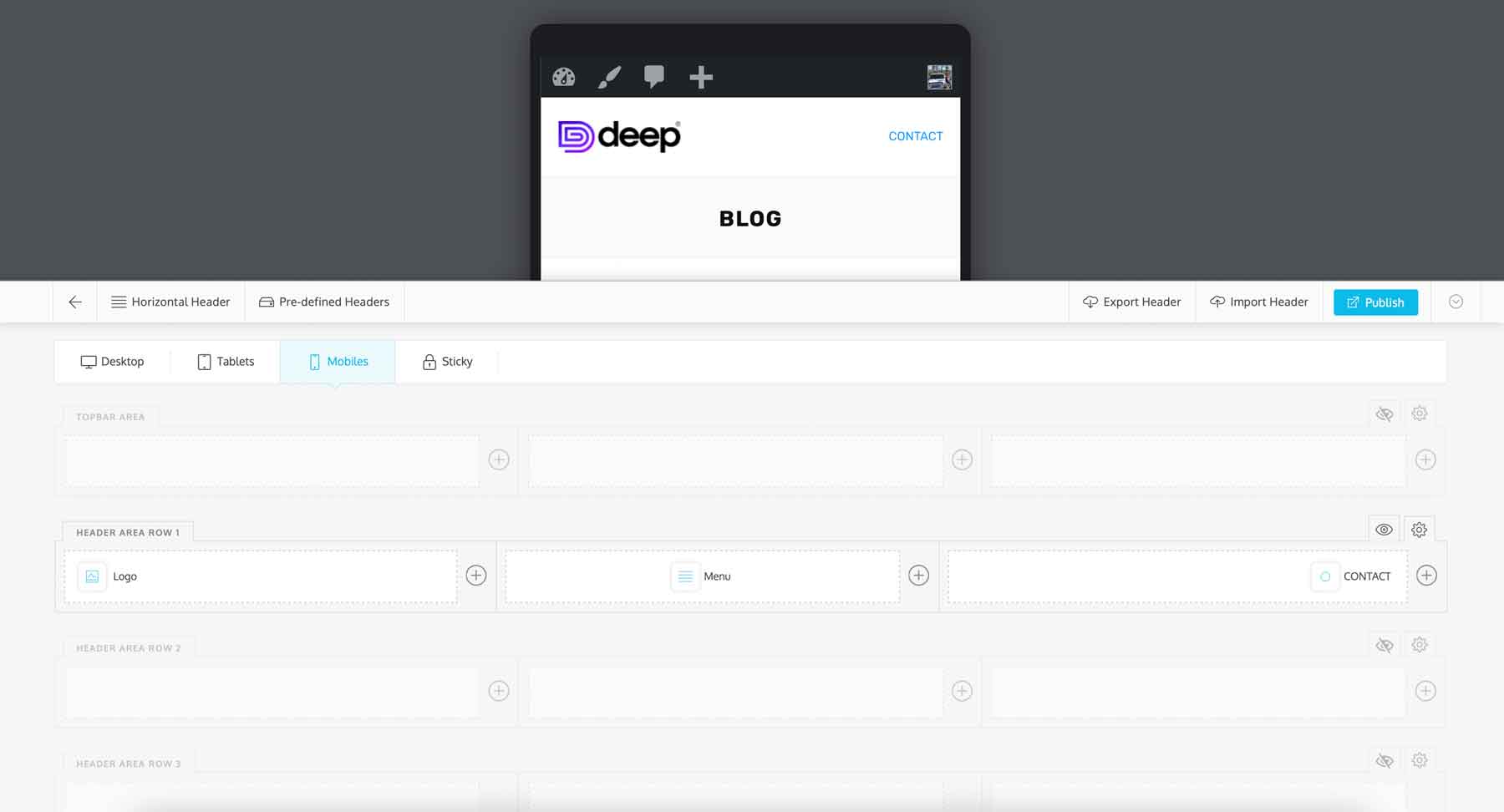
Deep の最も優れた機能の 1 つは、ヘッダー ビルダーです。 ドラッグ アンド ドロップ エディターを使用すると、デスクトップ デバイスとモバイル デバイスの両方のカスタム ヘッダーを簡単に作成できます。 さらに、ヘッダーにドラッグするだけで、背景をカスタマイズしたり、カスタムの色や画像を追加したり、その他の便利な要素を追加したりできます. 条件付きでヘッダーを追加して、特定のページまたはデバイスに対して異なるヘッダーを表示することもできます。 また、Instagram やソーシャル アイコンのソーシャル メディア フィードを表示したり、Mailchimp を介して購読フォームを追加したりするオプションを使用して、フッターのデザインを完全に制御できます。
ディープは次の場合に最適です。
数回クリックするだけでプロフェッショナルな Web サイトを構築したいと考えている人なら誰でも、Deep に感銘を受けるでしょう。 Deep は、120 を超えるスターター Web サイト、160 のセクション デザイン、および Mailchimp などの人気のあるサードパーティ サービスとの統合を備えており、Web サイトをすばやく作成したい初心者に最適なレスポンシブ Web サイトの 1 つです。
| 深い | |
|---|---|
| 開始価格 | $39/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 120+ |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| 深くなる | |
10.ザクラ

Zakra は、私たちのリストの最後であり、最もレスポンシブな WordPress テーマの 1 つです。 Gutenberg Blocks、Elementor、Brizy などのさまざまなページ ビルダーをサポートしています。 これらのツールを使用すると、コーディングの知識がなくても魅力的な Web サイトを簡単に作成できます。 Zakra は、e コマース Web サイトの構築を検討しているユーザー向けに WooCommerce もサポートしています。
Zakra の主な機能
- Elementor、Gutenberg ブロック、Brizy に対応
- クイックデモインポーター
- ウーコマースとの互換性
- カスタムのヘッダーとフッターを作成する

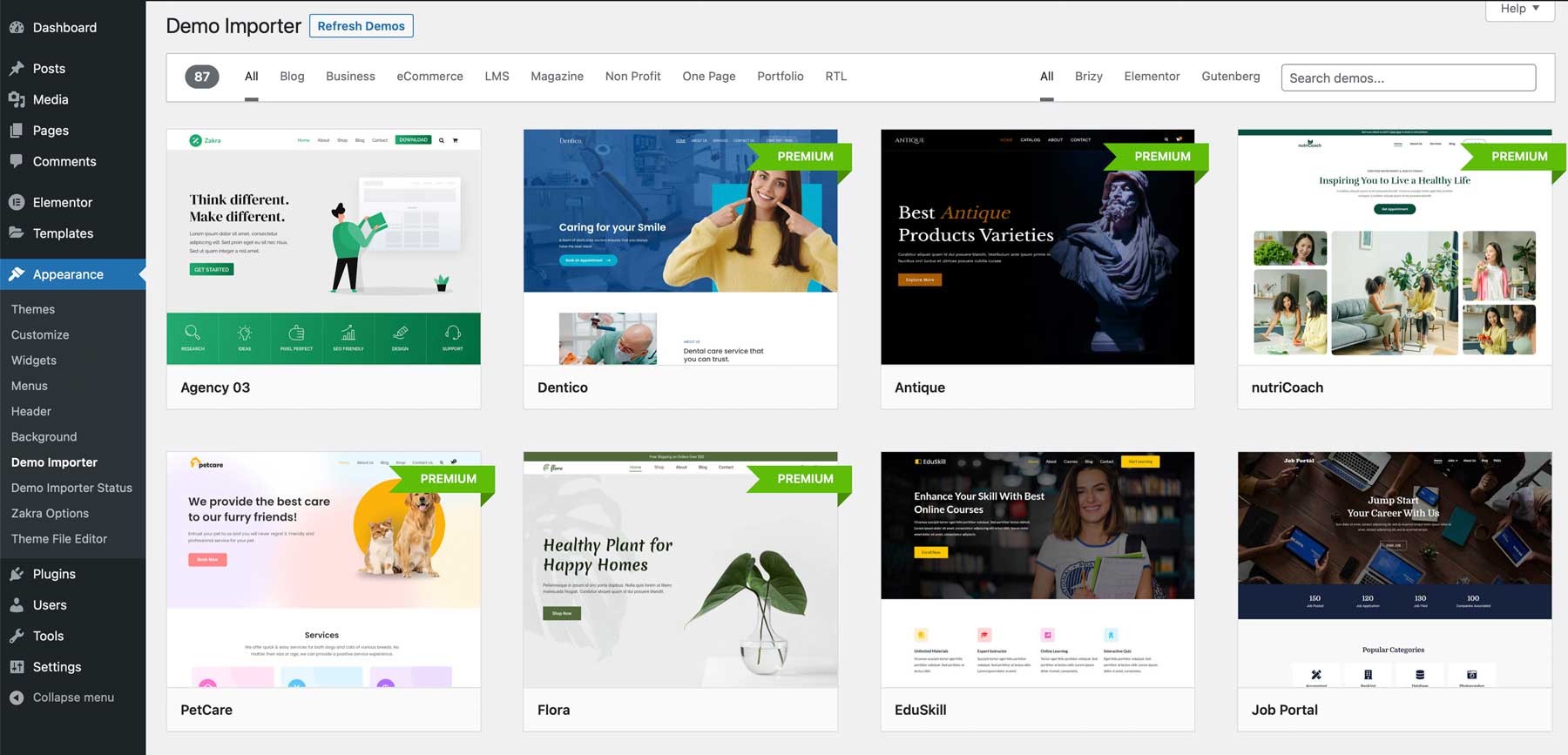
ThemeGrill Demo Importer プラグインを利用した Zakra のワンクリック デモ インポーターは、このテーマの優れた機能であり、プロ ライセンスで 80 以上、無料ライセンスで 40 以上のデモ サイトを利用できます。 ただし、最適な結果を得るには、デモ コンテンツをインポートする前に、WordPress の新規インストールから始めることが重要です。 そうしないと、ページが重複したり、インポートに失敗したりする可能性があります。
ザクラは次の場合に最適です。
Zakraは、数回クリックするだけで簡単にWebサイトを作成したい初心者に最適な、もう1つの優れたレスポンシブWordPressテーマです. 利用可能なスターター サイトの数のおかげで、Web サイトを独自のものにするためのオプションがたくさんあります。
| ザクラ | |
|---|---|
| 開始価格 | $59/年 |
| ウェブサイト | 1 |
| フリーレイアウト | 80歳以上 |
| テーマビルダー | ️ |
| レスポンシブ プレビュー | ️ |
| ザクラ入手 | |
最高のレスポンシブ WordPress テーマに関する最終的な考え
この投稿で紹介したすべてのテーマの中で、Divi は間違いなく最も強く推奨されています。 初心者と開発者の両方に適しているだけでなく、費用対効果が最大になります。 200 を超えるデザイン要素の印象的な選択とカスタム テンプレートを作成する機能を備えた Divi を使用すると、コーディング スキルを必要とせずにプロの Web サイトをデザインできます。
| 開始価格 | ウェブサイト | フリーレイアウト | テーマビルダー | レスポンシブ プレビュー | ||
|---|---|---|---|---|---|---|
| ディビ | $89/年 | 無制限 | 2300+ | ️ | ️ | 訪問 |
| こんにちはエレメンター | $59/年 | 1 | 100+ | ️ | ️ | 訪問 |
| アバダ | $69/年 | 1 | 90歳以上 | ️ | ️ | 訪問 |
| アストラ | $59/年 | 1 | 240+ | ️ | ️ | 訪問 |
| カデンス | $129/年 | 無制限 | 80歳以上 | ️ | ️ | 訪問 |
| 権限プロ | $360年 | 無制限 | 40歳以上 | ️ | ️ | 訪問 |
| シドニー | $69/年 | 1 | 17 | ️ | ️ | 訪問 |
| ブロックシー | $49/年 | 1 | 28 | ️ | ️ | 訪問 |
| 深い | $39/年 | 1 | 120+ | ️ | ️ | 訪問 |
| ザクラ | $59/年 | 1 | 80歳以上 | ️ | ️ | 訪問 |
もっとテーマのレビューをお探しですか? トップ 10 の最高の WordPress テーマをご覧ください。
開示:投稿内のリンクをクリックして何かを購入すると、手数料が発生する場合があります。 これは、無料のコンテンツと優れたリソースの流れを維持するのに役立ちます。 サポートしてくれてありがとう!
