5 つの効率的な Shopify ページ速度チェッカー
公開: 2023-03-20広告に多額の費用をかけずにオンラインストアの収益を増やす方法をお探しですか? それは簡単です。あなたのストアを競合他社よりも速く読み込みます! 読み込み速度は、事実上、ストアの第一印象です。 読み込みが遅いと、バイヤーがすぐに競合他社に移動するため、第一印象すら得られない可能性があります。
Shopify ストアのパフォーマンスを改善することは終わりのない旅です。顧客は高い期待を持っており、常に顧客を喜ばせる必要があります。 熟練したウェブマスターは、Shopify ストアの読み込みを高速化できますが、複雑なオンライン ストアにはより多くの経験が必要です。 ストアの規模やウェブマスターの経験に関係なく、ページ速度チェッカーは常に必要です。
次のShopify ページ スピード チェッカーは、何百万人ものウェブマスターによって使用され、サイトのパフォーマンスを改善するのに役立ちました。
PageSpeed インサイト

好むと好まざるとにかかわらず、検索エンジン最適化領域で実行される準過半数のタスクは、実際には Google ランキング アルゴリズムで上位を獲得するための努力です。 公平ではありませんが、多くのウェブマスターにとって、検索エンジンの最適化は Google ランキングの最適化と同義です。 そのため、Web サイトに使用するプラットフォームに関係なく、PageSpeed Insights は Web マスターにとってかけがえのないツールです。
PageSpeed Insights は使い方が簡単で、多数の推奨事項を提供します。 ウェブサイトの URL を入力するだけで、ウェブサイトのモバイルおよびデスクトップ グレードが表示されます。 0 から 49 までの範囲の等級は、あなたの店にとって深刻な契約破りです。 これらのグレードは、First Contentful Paint、Largest Contentful Paint、Cumulative Layout Shift などのいくつかの指標に基づいています。
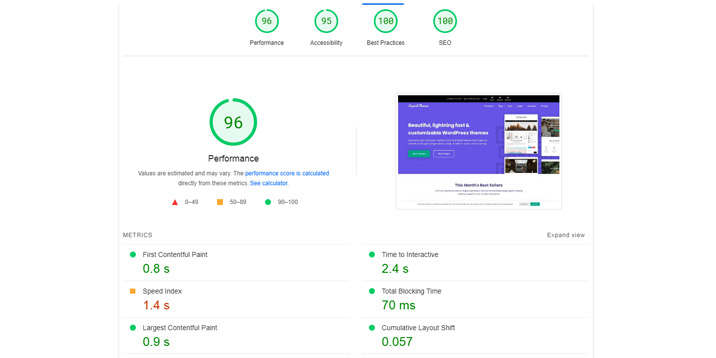
グレードに加えて、Shopify ストアを含む分析されたウェブサイトは、一連の改善提案を受け取ります。 これらは次のカテゴリに分類されます。
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- ソ。

PageSpeed Insights の最大の利点は、これらの提案にあります。 これらは、グリーン グレード (別名 90 を超えるグレード) を取得するために必要なすべてをカバーしています。 ほとんどの提案を理解するのに、高度なスキルを持つウェブマスターである必要はありません。 たとえば、最も一般的な推奨事項の 1 つは、WebP などの次世代形式で画像を提供することです。 さらに、時間とファイルサイズの両方で節約できる可能性を見積もることができます。 PageSpeed Insights は無料で信頼性がありますが、テスト条件を制御することはできません。
GTmetrix

GTmetrix は、Web サイトのパフォーマンスの 360 度の概要を提供することを目的としたユニバーサル ページ スピード チェッカーでもあります。 PageSpeed Insights と同様に、これらは専用の Shopify ページ速度チェッカーではありませんが、そのレポートは Shopify ストア マネージャーにとって最適です。
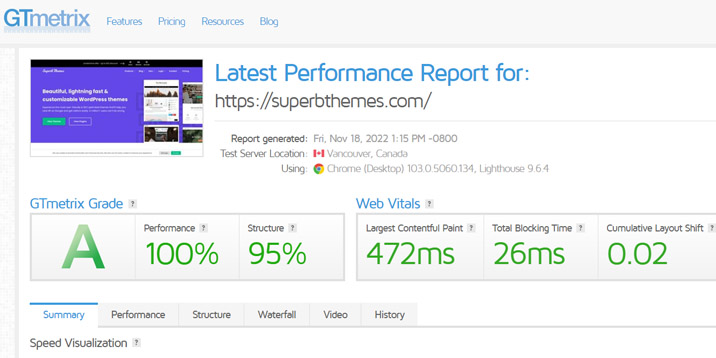
PageSpeed Insights と同様のデータ セットを明らかにしますが、GTmetrix にはいくつかの特徴的で便利な機能があります。 GTmetrix は、プレミアム ユーザー、登録ユーザー、または登録なしで使用できます。 ストアの URL を入力して、サイトの評価を開始します。 無料ツールとしては驚くべきことに、GTmetrix は非常に多くの実用的なデータを提供します。 まず、GTmetrix グレードと Web Vitals スコアが表示されます。これらは、第一印象を得るのに役立ちます。

次に、次のカテゴリに該当するレポート全体を参照してください。
- まとめ
- パフォーマンス
- 構造
- 滝
- ビデオ
- 歴史。
[概要]セクションでは、改善の提案がその影響に応じて分類されます。 できるだけ早くストアの読み込みを高速化するために、最も重要な提案から始めてください。 パフォーマンスと構造のセクションは密接に関連しています。前者は成績と指標を示し、後者はサイトを改善する方法を詳しく説明しています。 ウォーターフォールセクションは上級ユーザー向けで、Web ページの各コンポーネントの読み込み効率が表示されます。 ビデオと履歴は登録ユーザーのセクションであり、その名前は示唆に富んでいます。
プレミアム ユーザーは、15 のテスト場所と条件から選択しました。 サイトがローカルの視聴者に対してどのように機能するかをテストできるため、これは非常に重要です。 グローバルに販売する場合はほとんど重要ではありませんが、国内または地元の顧客をターゲットにする場合は重要です。 理想的には、ストアは世界中のどこでも高速に読み込まれる必要があります。 実際には、サーバーの場所は重要であり、視聴者にできるだけ近い場所を使用する必要があります.
Shopify ページ速度チェッカー
Shopifyにはスピードチェッカーが組み込まれており、管理者はストアのパフォーマンスを把握できます。 ストアは 0 から 100 までのランクと、次の 3 つのランキングのいずれかを取得します。
- 類似店より遅い
- 類似店と同じ速度
- 類似店より早い。
このようにして、競合他社に対するストアの読み込み速度についてのアイデアを得ることができます。 新しいストアやパスワードで保護されたストアはスコアを取得しないことに注意してください。 Shopify は、スコアがどのように決定されるかについて詳しく説明しているため、詳細を知りたい場合はヘルプセンターを確認してください。 スコアは日ごとに変化し、変更はページ Speed Insights ほど速く評価されません。 経時的な速度スコアは、ストアが毎日どのように機能したかを示す特別なセクションです。
ストアのテストは、Google Lighthouse のパフォーマンス指標に基づいて、Shopify テスト環境で実行されます。 簡単に言えば、ストアが PageSpeed Insights 向けに最適化されている場合、Shopify スピード チェッカーでもパフォーマンスが向上する可能性が非常に高くなります!

Shopify ストアのスコアを確認するには、管理ダッシュボードに移動します。 [オンライン ストア] > [テーマ]に移動し、 [オンライン ストアの速度スコア]セクションからスコアを確認します。 [レポートを表示]をクリックして詳細を表示します。
WebPageTest

WebPageTest は、オンライン ショップで使用すべき最も複雑な Shopify ページ速度チェッカーの 1 つです。 現在のストアの読み込み速度の戦略的な概要を提供することで、経験の浅いユーザーに役立ちます. それでも、高度なユーザーが適切な決定を下せるようにする、非常に詳細なレポートを作成します。
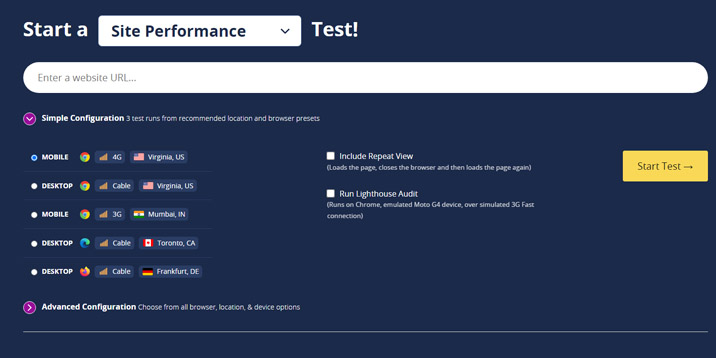
このツールは注目に値するツールであり、それにはいくつかの理由があります。 速度テストを実行するための複数のオプションは、大きな利点です。 テストの種類を選択することから始めます – Site Performance 、 Core Web Vitals 、 Lighthouse 、 Visual Comparison 、またはTraceroute . サイト パフォーマンスは最も複雑なテストであり、テスト条件を完全に制御できます。 単純な構成を選択すると、事前に定義されたいくつかのプロファイルが表示されます。たとえば、ケーブル接続で 5 Mbps の Mozilla を使用するドイツのフランクフルトのデスクトップ ユーザーです。

接続の種類、ブラウザーのサイズ、テストの数、およびビデオ録画の有効化/無効化を制御するには、高度な構成に進みます。
パフォーマンス サマリーの詳細な情報セットは、WebPageTest を使用するもう 1 つの理由です。 サイトの速度を低下させるアイテム、ページの読み込みを確認するためのフィルムストリップ、読み込まれたすべてのコンポーネントのウォーターフォール ビュー、および MIME ごとの内訳が表示されます。 さらに、すべての問題を修正するための提案が表示されます。
無料アカウントに登録するか、プレミアム サブスクリプションの料金を支払います。 無料アカウントは、毎月 300 回のテスト実行、30 か所のロケーション、フォーラムによるサポートの恩恵を受けます。 プレミアム アカウントは、1,000 の月間テスト、より多くの場所、プライベートおよびバルク テスト、専用サポートから始まります。
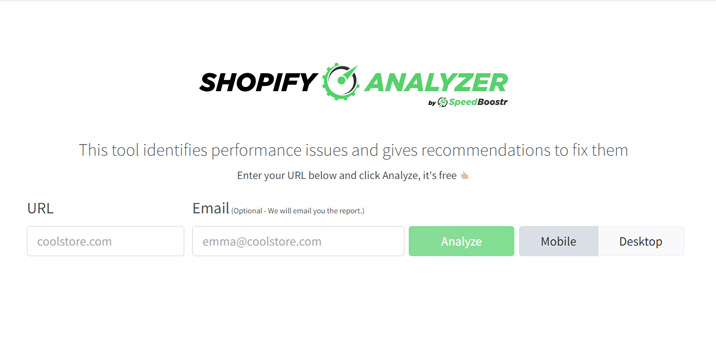
Shopify アナライザー

上記のShopifyページ速度チェッカーはすべて複雑すぎると思いますか?ストアにはよりシンプルなツールが必要ですか? Shopify アナライザーはあなたが必要とするものです! これは、ストアの読み込み速度を把握するための基本的かつ効果的なツールです。 Shopify ストアの住所を入力し、モバイルまたはデスクトップのいずれかを選択します。 必要に応じて、メール アドレスを入力し、[分析] ボタンをクリックします。 ストアのパフォーマンスの基本的なレポートが表示されます。 レポートは次の 4 つのセクションに分類されます。
- ページの重さ
- リクエスト
- 画像の最適化
- 遅延読み込み。
各セクションには、F (最悪の等級) から A (最高の等級) までの項目と、問題を解決するための簡単なアイデアが含まれています。 上級ユーザーは些細なことだと思うかもしれませんが、Shopify アナライザーはシンプルで迅速な評価に最適です.
速度向上のヒント
Shopify ページ速度チェッカーは、ストアの読み込み速度を評価する上で不可欠です。 ただし、テストをいくつ実行しても、これらのツールがストアの速度に直接影響することはありません。 速度を上げるには、チェッカーの推奨事項を実践する必要があります。 次のヒントは、Shopify ストアで最も頻繁に見られるものです。 これらは、Shopify ページ スピード チェッカーのベスト プラクティスと提案に沿っています。
軽量の Shopify テーマ
ストアのテーマによって、読み込み速度が左右されます。 肥大化したテーマの Web Core Vitals 指標は低く、ストアを最適化することはほぼ不可能です。 購入する前に、好みのテーマの速さを確認してください。
画像の最適化
これは、複雑なオンライン ストアの大きな問題です。 販売する商品の明確で質の高い適切な画像がない限り、顧客に財布を開くよう説得することはできません。 同時に、これらの画像にはかなりのファイルサイズがあり、ストアの速度が低下します。 そのため、画像の数と品質と、サイト全体のアセットのファイル サイズとのバランスを保つ必要があります。 幸いなことに、ウェブマスターには、市場で画像を最適化するための Shopify アプリが多数あります。 それらのいずれかを使用して、ストアの画像を最適化します。
Shopify アプリの数を減らす
ストアに新しいアプリをインストールするときはいつでもよく考えてください。 多かれ少なかれ、それらはすべてウェブサイトの速度を低下させます。 アプリのユーティリティとサイトの速度のトレードオフを考慮する必要があります。 確かに、アプリはあなたの店を強化し、あなたは本当にそれらを必要としています. それでも、これらはリクエストの数を増やし、自動的に読み込み速度が遅くなります.
コードの縮小
経験の浅いユーザーにとっては大変な作業のように見えますが、初心者でも実行できます。 これは、脚の仕事をしてくれるShopifyアプリのおかげで可能です. マーケットプレイスをチェックして、お好みのアプリを選択し、それを使用してストアのコードを縮小してください。
まとめ
上記の Shopify ページ速度チェッカーは、ストアの読み込みを非常に高速にするための良い出発点です. どのツールを使用する場合でも、提案を実践する必要があります。 時間と神経が必要なため、ストアの読み込みを競合他社よりも速くするのは非常に困難です.
Shopify アナライザーおよびShopify ページ速度チェッカーは、Shopify ページ速度チェッカーそのものです。 ただし、Google PageSpeed Insights を使用したサイトのテストをスキップしないでください。 Google がサイトを評価する方法を知る必要があり、それを行うには Google 製品ほど優れたツールはありません。 GTmextrix と WebPageTest は、精巧なレポートを提供する堅実な代替手段であり、ストアを高速化するために非常に必要です。 十分な選択肢があるので、袖をまくり、業界で最速の店舗を作り始めましょう!
