2023 年の 10 以上のベスト Web デザイン ソフトウェア
公開: 2022-12-28- さまざまな種類の Web デザイン ソフトウェア
- 最高のドラッグ アンド ドロップ Web デザイン ソフトウェア
- 最高のコード編集 Web デザイン ソフトウェア
- 最高のプロトタイピング Web デザイン ソフトウェア
- Web デザイン ソフトウェアの選び方
- よくある質問
- 結論
最高の Web デザイン ソフトウェアをお探しですか?
Web デザイン ソフトウェアは、要件に応じて Web サイトを作成するために使用できるツールです。
選択できるWebデザインソフトウェアはいくつかあります。 これらのツールには無料のものもあれば、有料のソフトウェアもあります。 最近の最良のツールは、実行速度の遅い Mac や PC でサイトを構築するのを防ぐための Web アプリケーションです。
この記事では、有料オプションと無料オプションの両方をカバーする 11 種類の Web デザイン ソフトウェアをリストアップしました。
誰でも利用できるWebデザインソフトウェアがあります。
Web デザイン ツールは、コードを記述したいフロントエンド デザイナー、プロトタイプを作成したい UX デザイナー、Web サイトを簡単に構築する方法を探している非デザイナーなど、複数の専門家によって使用されています。
そのため、ツールをさらに 3 つのカテゴリに分類しました。
- 非デザイナー向けの 5 つの最高のドラッグ アンド ドロップ Web デザイン ソフトウェア
- フロントエンド Web デザイナーまたは開発者向けの 3 つの最高のコード エディター
- UXおよびUIデザイナー向けの3つの最高のプロトタイプWebデザインソフトウェア
以下のガイドでは、ソフトウェアが提供する機能、インターネット コミュニティがソフトウェアについて考えていること、および各ソフトウェアの長所、短所、および開始価格を学習して、より良い決定を下すことができます.
では、飛び込みましょう。
さまざまな種類の Web デザイン ソフトウェア
冒頭で述べたように、ウェブサイトのデザイン ソフトウェアには、ドラッグ アンド ドロップ、コード エディター、およびプロトタイプのウェブ デザイン ソフトウェアの 3 種類があります。 それぞれのカテゴリーが提供するものを簡単に見てみましょう。
ドラッグ アンド ドロップ Web デザイン ソフトウェア:このカテゴリのソフトウェアは、非コーダー向けに設計されています。 それらは操作が簡単ですが、多くの場合、初心者にとっては圧倒される可能性のある学習曲線が含まれます. このソフトウェアには、既製のテンプレートとドラッグ アンド ドロップ エディターが装備されており、コーダー以外でもプロフェッショナルな外観の Web サイトを構築できます。 Wix、WordPress、および Squarespace は、最も人気のあるドラッグ アンド ドロップ Web デザイン ツールです。
コード編集 Web 設計ソフトウェア:フロントエンド Web デザイナーおよび開発者に最適なコード エディターは、コードをより効率的に記述できる高速で柔軟なインターフェイスを提供します。 このソフトウェアは、コードを調べてエラーを取り除くのに役立つ機能も提供します。 最も人気のあるコード エディターには、Adobe DreamWeaver、Sublime Text、Visual Studio Code などがあります。
プロトタイプ Web 設計ソフトウェア: UX および UI デザイナーに最適なプロトタイプ設計ツールを使用すると、クライアントと作業を共有し、フィードバックで応答する機会を提供できます。 言い換えれば、このツールは、デザイナーとクライアントを同じページに保つのに役立ちます. Figma、AdobeXD、および InVisionApp は、市場で入手可能な最も人気のあるプロトタイプ Web デザイン ソフトウェアです。
3 種類の Web デザイン ソフトウェアについて理解を深めたところで、各カテゴリに飛び込んでツールを見てみましょう。
最高のドラッグ アンド ドロップ Web デザイン ソフトウェア
最適なドラッグ アンド ドロップ Web デザイン ソフトウェアが 5 つあります。 それらは
- Wix – 最高の無料 Web デザイン ソフトウェア
- Squarespace – 最高のユーザーフレンドリーな Web デザイン ソフトウェア
- Webflow – デザイナーに最適なツール
- Shopify – eコマースに最適なウェブデザインツール
- WordPress – Web デザインに最適なオープンソース ソフトウェア
各ソフトウェアについて詳しく見ていきましょう。
1.ウィックス
最高の無料 Web デザイン ソフトウェア

- 2 つのドラッグ アンド ドロップ エディター
- 500 の編集可能なテンプレート
- メールマーケティングツール
- 月額$ 16から
長所
- ドラッグ アンド ドロップ エディターは非常に初心者にやさしく直感的です
- Wix eCommerce プランは、手頃な価格で幅広い機能を提供します
- あなたのサイトで使用する無料のプロが撮影した写真
- 200 以上のアプリケーションと統合
- 180以上の言語をサポート
短所
- サイトが公開されると、テンプレートを切り替えることはできません
- ブログ投稿をエクスポートできない、デジタル製品を一括インポートまたはエクスポートできない
- モバイルでの読み込み速度が遅い
ハイライト
- 2 つのドラッグ アンド ドロップ エディターから選択できます。 通常のエディターは、多数のテーマと豊富な編集オプションを提供します。 Wix ADI エディタは、あなたの情報に基づいてウェブサイトを生成します。
- 500 の編集可能なテンプレートから選択して、すぐに Web サイトを立ち上げて実行できます。
- Ascend と呼ばれる Wix の社内メール マーケティング ツールを使用して、メール マーケティング キャンペーンを開始し、リードを獲得し、メールをデザインし、メール送信を自動化します。
開始価格
Wix を使用して無料の Web サイトを作成できますが、SSL 証明書、カスタム ドメイン、サポートなどの高度な機能にアクセスするには、月額 16 ドルのサブスクリプション料金でプレミアム メンバーになる必要があります。
なぜそれを選んだのですか?
Wix は非開発者向けに設計されており、非常に使いやすいため、この記事に Wix を含めることにしました。 サインアップするだけで、すぐにウェブサイトを立ち上げることができます。 Wix は、私たちのリストで最高の無料の Web デザイン ソフトウェアです。
Wix に関するオンライン コミュニティの意見
Wix は、インターネット上で最も人気があり、推奨される Web サイトビルダーの 1 つです。 何十万ものウェブサイトに力を与えており、既存のユーザーは Wix ウェブサイトの作成を他のユーザーに勧めています。

WIX の完全なレビューを読む
2.スクエアスペース
最高のユーザーフレンドリーな Web デザイン ソフトウェア

- 詳細な分析
- 編集可能なテンプレート
- セキュリティ機能
- 23ドルから
長所
- HTML/CSS コードの最適化、高度な分析、基本的な e コマース オプション
- 標準の SEO カスタマイズは、優れた SEO プラクティスを促進します
- Squarespace モバイル アプリを使用して、どこからでもサイトを編集できます
- 無制限のストレージと帯域幅
- すべてのプランで無料の SSL 証明書
短所
- ページと投稿を自動保存しません
- eコマースサイトの構築を選択した場合、マルチ通貨はサポートされません
- 電話サポートなし、ライブ チャット サポートは英語のみでご利用いただけます
ハイライト
- 詳細な分析は、特に人気のあるページを特定し、トラフィックや収益を追跡するのに役立ちます。 Google アナリティクス アカウントを追加することもできます。
- 最新のプロフェッショナルな Web サイトを構築するのに役立つ、多数の編集可能なテンプレート。
- SSL 証明書、2 要素認証、ファイアウォール、GDPR、PCI コンプライアンスなどの標準的なセキュリティ機能を提供します。
開始価格
Squarespace には無料版はありませんが、1 円も支払わずに 2 週間ソフトウェアを試すことができます。 それを超えると、月額 23 ドルまたは年額 192 ドルで有料ライセンスを購入する必要があります。
なぜそれを選んだのですか?
Squarespace を含めることにしたのは、Wix と同様に、このツールも非常に使いやすく、すぐにプロ並みの Web サイトを作成できるからです。 Squarespace は、最高のユーザー フレンドリーな Web デザイン ソフトウェアです。
オンライン コミュニティが Squarespace についてどう考えているか
Squarespace は、人気のある Web サイトビルダーです。 既存の顧客は、使いやすさと、最新の外観の Web サイトを作成するために使用できる頻繁に更新されるテンプレートについて絶賛することがよくあります。
3.ウェブフロー
デザイナーに最適なツール

- 自動バックアップ
- ステージング機能
- 自動的に最適化
- 月額$ 18から
長所
- 高速でスケーラブルで安全なホスティング プラン
- ソーシャル メディア、電子メール、および分析のための組み込みの統合。
- 使い慣れたユーザー インターフェイスの強力で直感的なビジュアル エディター
- ページ レベルのパスワード保護、無料の SSL 証明書、2 要素認証 (2FA)
- 美学とパフォーマンスのために最適化された 100 以上のレスポンシブな無料およびプレミアム テンプレート
短所
- インターフェースが複雑で、初心者を怖がらせる可能性があるため、学習曲線が急です
- サイトを構築した後、テンプレートを切り替えることはできません
- ライブチャットや電話サポートがないため、緊急時の即時サポートはありません
ハイライト
- すべての更新は自動的にバックアップされ、ワンクリックで復元するオプションがあります。 復元する前にバックアップをプレビューすることもできます。
- 実際のサイトでライブにする前にデザインをテストするためのステージング機能。
- さまざまな解像度とさまざまなデバイス サイズで、インライン画像を自動的に最適化およびスケーリングします。
開始価格
Webflow を使用して無料の Web サイトを作成できますが、使用できるのは 1GB の帯域幅と webflow.io ドメイン (例: codeless.webflow.io) のみです。 より多くの帯域幅にアクセスしてカスタム ドメイン名 (codeless.co など) を使用するには、月額 18 ドルまたは年額 168 ドルの基本プランが必要です。
なぜそれを選んだのですか?
手間をかけずに美しいWebサイトを作成できるWebflowをリストに含めることを選択しました. まさにそれが、私たちが Webflow をデザイナーにとって最高のツールと名付けた理由です。
オンライン コミュニティが Webflow について考えていること
サイトのあらゆる側面のあらゆる詳細をカスタマイズできるという柔軟性の点で、他のすべてのツールよりも優れているため、人々は Webflow を愛しています。

Webflowの完全なレビューを読む
4. ショピファイ
eコマースに最適なWebデザインツール

- 放置カート回収
- SEO ツール
- POS
- 月額$ 29から
長所
- 自動税計算ツールで時間と労力を節約
- 3,000 以上のアプリとサードパーティの拡張機能をサポート
- サードパーティ ツールを使用して製品ページの AMP バージョンを作成する
- 月間最大10,000通のメールを送信できるメールマーケティングツール
- 100 を超える支払いオプションをサポートし、独自の支払いゲートウェイを提供します
短所
- 組み込み機能がほとんどなく、サードパーティ製ツールに過度に依存しているため、コストが高くなります
- 社内の支払いゲートウェイである Shopify ペイメントは、ごく一部の国でのみ機能します
- 社内の支払いゲートウェイを使用しない限り、高い取引手数料
ハイライト
- 放棄されたカートの回復機能により、失効した顧客の 12 ~ 15% を取り戻すことができます。
- Smart SEO、Booster Image、SEO Optimizer などのすぐに使える SEO ツールは、ベスト SEO プラクティスの実装に役立ちます。
- POSアプリケーションにより、個別の販売記録を維持する必要がなくなり、サイト所有者はパーソナライズされたマーケティング キャンペーンを計画および設定できます。
開始価格
Shopify はソフトウェアの無料版を提供していませんが、何も支払うことなく 3 日間ツールを試すことができます。 それを超えて、月額29ドルから始まる有料プランに加入する必要があります.
なぜそれを選んだのですか?
Shopify を含めることを選択したのは、e コマース Web サイトを簡単に作成できるためです。 たくさんの機能と優れたサポート機能を提供します。 Shopify は、e コマース Web サイトに最適な Web デザイン ツールです。
オンライン コミュニティが Shopify についてどう考えているか
Shopify は、中小企業に最も好まれる e コマース ストア構築プラットフォームの 1 つです。 使いやすく、e コマース ストアの運営に役立つ多数の機能を提供します。

5.ワードプレス
Web デザインに最適なオープン ソース ソフトウェア

- 開ける ソース ソフトウェア
- プラグインとテーマ
- グローバルコミュニティ
- 無料から始める
長所
- 中小企業および大企業向けの Web サイトの作成に役立つ多数のアドオン
- 個人のブログ、ポートフォリオ、e コマース サイトなど、あらゆる種類のサイトを構築する機能
- 多数のユーザーがいるサイト向けの強力なユーザー管理機能
- 各ページにカスタマイズ可能な SEO コンポーネントを備えた SEO 対応
- Gutenberg Editor と呼ばれる強力な無料の社内エディター
短所
- 関連する学習曲線は、初心者にとって圧倒的に恐ろしいものになる可能性があります
- サードパーティ ツール (プラグインとテーマ) への依存により、サイトが脆弱になる
- サードパーティのツールは常に更新する必要があるため、互換性の問題が頻繁に発生します
ハイライト
- オープンソース ソフトウェアなので、そのコードにアクセスでき、好きなようにカスタマイズできます。
- ウェブサイトのデザインや機能の追加に役立つ、無料と有料の無限の数のプラグインとテーマ。
- 大規模なグローバル コミュニティ、大量の無料チュートリアル、WordPress Web サイトの運用に役立つガイド。
開始価格
WordPress は無料でダウンロードして使用できますが、WordPress Web サイトをホストできるようにするには、ホスティング会社にサブスクリプション料金を支払う必要があります。
なぜそれを選んだのですか?
非開発者向けの最も人気のある Web 設計ツールであるため、WordPress を含めることにしました。 WordPress で構築された数十万の Web サイトがあります。 最初は使いにくいかもしれませんが、非常に柔軟です。 これは、Web サイトのデザインに最適なオープンソース ソフトウェアです。
WordPress に関するオンライン コミュニティの意見
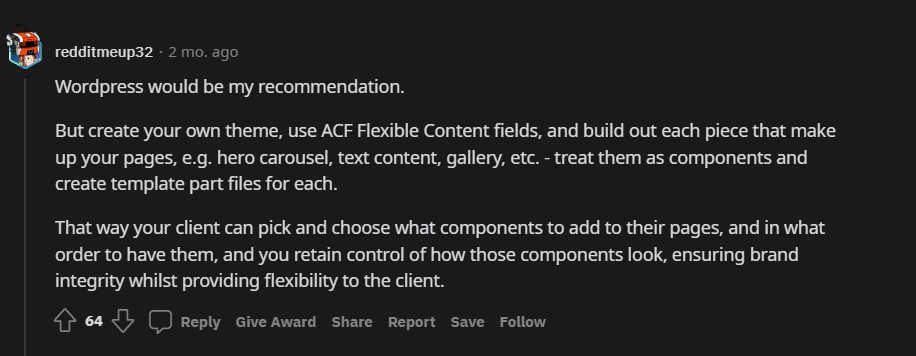
インターネット上のほとんどの Web サイトは WordPress で構築されており、世界で最も人気のある Web サイト構築プラットフォームとなっています。 無料であり、巨大なグローバル コミュニティに支えられているという事実が人々に愛されています。

最高のコード編集 Web デザイン ソフトウェア
3 つの優れたコード編集 Web デザイン ソフトウェアから選択できます。 それらは
- Adobe DreamWeaver
- 崇高なテキスト
- ビジュアル スタジオ コード
各ソフトウェアについて詳しく見ていきましょう。
1.アドビドリームウィーバー

- すべての Web 標準
- DreamWeaver をカスタマイズする
- 自動コードスキャン
- 20.99ドルから
長所
- コード、タグ、およびコンテンツ内のアイテムを検索して置換する
- ワード プロセッシング インターフェイスにより、コンテンツのバリエーションを簡単に作成できます
- 組み込みの FTP 機能により、Web サイトのバックエンドに簡単にアクセスできます
- マルチモニターと複数の表示モード (コード ビュー、デザイン ビュー、分割ビュー) をサポート
- プログラム内で利用可能な既製のテンプレートを使用して、時間と労力を節約できます
短所
- ブラウザベースのツールではないため、ブラウザによってコードが異なって見える場合があります
- インターフェースは非常に威圧的で、初心者には学習曲線が必要です
- アプリケーションは肥大化して重く、CSS 編集の進歩についていくのが遅い
ハイライト
- HTML、CSS、Javascript などのすべての Web 標準と、Bootstrap を含むすべての最新機能をサポートします。
- 個人の好みに合わせてDreamWeaver をカスタマイズ(メニュー、タブ、コマンド、フォント、コードの色分けなど)
- 自動コード スキャンにより、ソフトウェアは、コードがサイト上で公開される前に、構文エラー、スペル、句読点のエラーを強調表示できます。
開始価格
Adobe DreamWeaver はプレミアム ソフトウェアで、月額 20.99 ドルまたは年額 239.88 ドルで購入できます。 コミットメントを行う前に、ソフトウェアを 7 日間試用することができます。
なぜそれを選んだのですか?
私たちは Adobe DreamWeaver を選択しました。これは Adobe によって作成され、多数の機能を提供します。 すべての標準プログラミング言語と、Web サイトの設計を容易にするマルチモニターやマルチビュー モードなどのその他の便利な機能をサポートしています。
Adobe DreamWeaver に関するオンライン コミュニティの意見
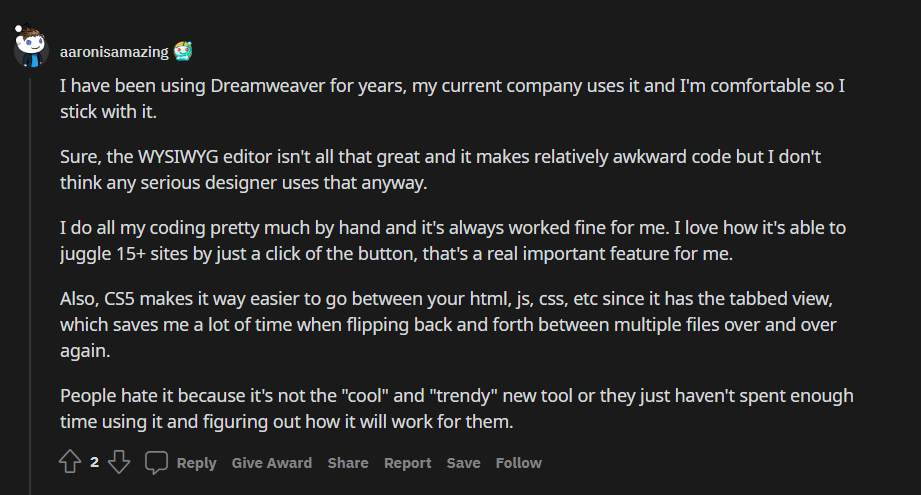
Adobe DreamWeaver は、できるだけ多くの人を支援するように設計された包括的なツールです。 これにより、非常に人気のあるWebデザインソフトウェアになります.

2.崇高なテキスト

- カスタマイズ可能
- クロスプラットフォーム UI
- 多くの機能
- 無料で開始
長所
- 構文の強調表示とコードのオートコンプリート
- ユーザーインターフェースは魅力的で使いやすい
- 軽量、瞬時に起動、システムを停止させない
- 幅広いプログラミング言語とマークアップ言語をサポート
- マルチタブ機能は、同時に複数のプロジェクトで作業する場合に非常に便利です
短所
- オペレーティング システムを切り替えると、ショートカットが変更されます
- Sublime の最新バージョンに非推奨のプラグインが存在する
- 無料版を使用している場合、プレミアム版に更新するための絶え間ないポップアップアラート
ハイライト
- PackageControl.io (Sublime 独自のリポジトリ)、Github、および BitBucket からのプラグインを介してカスタマイズ可能です。
- クロスプラットフォーム UIにより、Mac OS X、Windows、または Linux のどの OS で実行されていても、アプリケーションは同じように見えます。
- コマンド パレット、分割編集、プラグイン API、複数選択など、多くの機能を備えています。
開始価格
最新の Sublime Text を無料で入手できます。 将来のリリースで最新の状態を維持したい場合は、99 ドルでライセンスを取得する必要があります。 ライセンスは 3 年間保持され、その後は別のライセンスを購入するか、将来の更新なしで無料バージョンを使い続けることができます。
なぜそれを選んだのですか?
Sublime Text を選択したのは、最も使いやすい Web デザイン ソフトウェアの 1 つだからです。 もちろん、多くの機能を提供しますが、その最高の機能の 1 つは、システムに影響を与えないため、遅延が発生しないことです。
オンライン コミュニティが Sublime Text についてどう考えているか
開発者は、高速で効率的で使いやすく、多くの機能を提供する Web デザイン ソフトウェアを気に入っています。

3.ビジュアルスタジオコード

- コマンド ライン インターフェイス (CLI)
- Live Share 拡張機能
- 言語の IntelliSense
- 無料で開始
長所
- 使いやすく、レイアウトがすっきりしていて、コンピューターのリソース、特にメモリが非常に少ない
- デバッグ コントロール、テーマ、およびキー マッピングで非常に直感的
- 複数のカーソル、非常に便利な多数のキーボード ショートカットをサポート
- すべての単一言語で利用可能な拡張機能とともに、複数の言語をサポート
- 組み込みのターミナル ウィンドウで、ビルド、デプロイ、コードのテストなど、選択した操作を実行できます
短所
- 上級ユーザー向けであり、初心者は使用方法を学ぶために多くの時間と労力を費やす必要があります
- Mac 版と Windows 版の若干の違い
- 時折バグがありますが、1 日か 2 日で対処できます
ハイライト
- コマンド ライン インターフェイス (CLI)はアプリに直接組み込まれており、ユーザーはエディターで Git コマンドを直接実行できます。
- Live Share 拡張機能を使用すると、プログラマーは共同作業者とプロジェクトを共有して、インターネットを介してリアルタイムで編集およびボイス チャットを行うことができます。
- 言語用の優れた IntelliSense、リモート マシンへのトンネリングのサポート、構文の強調表示、エラー チェック機能。
開始価格
Visual Studio Code は Microsoft によって構築された、完全に無料のソフトウェアです。 ソフトウェアのプレミアム バージョンはありません。
なぜそれを選んだのですか?
リストに Visual Studio Code を含めることにしたのは、言語サービスを利用した IntelliSense 機能、組み込みのコマンド ライン インターフェイスとターミナル ウィンドウ、複数言語のサポートなど、Visual Studio Code が提供するいくつかの独自の機能のためです。
オンライン コミュニティが Visual Studio Code についてどう考えているか
Visual Studio Code は、主にツールが無料であるため、いくつかの欠点がありますが、人気のある Web デザイン ソフトウェアです。

最高のプロトタイピング Web デザイン ソフトウェア
3 つの優れたプロトタイプ Web デザイン ソフトウェアから選択できます。 それらは
- フィグマ
- AdobeXD
- インビジョンアプリ
各ソフトウェアについて詳しく見ていきましょう。
1.フィグマ

- コラボレーション機能
- 自動レイアウト
- サポート
- 無料で開始
長所
- ストック画像、チャート、アイコン、フロー図、色のアクセシビリティなどに利用できるプラグイン
- さまざまな設計段階で役立つページでプロジェクトを整理できます
- クラウドへの自動保存により、進行状況が失われる心配を脇に置くことができます
- スペース内で設計、コラボレーション、プロトタイプ、およびバージョン管理を行う能力
- パフォーマンスの問題なしに、1 ページで最大 1000 回の設計反復
短所
- バージョン管理がほとんど存在しないため、変更を追跡することは困難です
- チームとファイルの管理機能は複雑で、仕組みを理解するのに時間と労力が必要です
- コラボレーション プロセスの一部の要素はわかりにくく、クライアントの満足度に影響する学習曲線が必要です。
ハイライト
- コラボレーション機能には音声会話が含まれており、関係者は Figma プロジェクト内で共同作業、質問、フィードバックの議論、ワークショップの実行を行うことができます。
- 自動レイアウトのパディング、方向、および間隔の設定はコードに直接変換されるため、開発者の引き継ぎが簡素化されます。
- Instagram テンプレート、ワイヤーフレーム キット、AWS ダイアグラム、Google クラウド ダイアグラム、Azure ダイアグラム、およびカスタマー ジャーニー マップをサポートします。
開始価格
figma には無料版がありますが、機能が制限されています。 プレミアム バージョンは高度な機能を提供し、シングル ユーザーで月額 12 ドルからです。
なぜそれを選んだのですか?
私たちが Figma を選んだのは、現在市場で最も人気のある設計ソフトウェアの 1 つであり、最も高度なコラボレーション機能を提供するためです。 また、基本的な Web デザインの目的で使用でき、必要な場合にのみアップグレードできる無料バージョンもありました。
オンライン コミュニティが Figma についてどう考えているか
Figma は比較的新しい Web デザイン ツールですが、強力なツールであり、年々改良されているため、多くのデザイナーが Figma に切り替えるようになっています。

2.アドビXD

- 主な機能
- テンプレートのサポート
- 統合
- 22.99ドルから
長所
- Adobe Creative ソフトウェアの他の部分と非常によく統合されています
- プロトタイピング用のツールは、初心者でも簡単に習得できます
- モバイルとデスクトップの両方で異なる画面サイズでプロトタイプを実行する
- 基本的なデザイン要素は Adobe XD ライブラリで利用できます
- 複数のアートボードを開いて同時に作業可能
短所
- タイムラインアニメーションなどをサポートしていないため、メンタリ
- 新しいリリース中の不安定性は、進行中のプロジェクトを混乱させます
- 形状をカスタマイズできず、基本的な円、楕円、正方形、および長方形の形状にこだわる
ハイライト
- 主な機能は、プロトタイピング、レスポンシブ デザイン、ベクター デザイン、リピート グリッド、音声デザイン、コラボレーション、および他のソフトウェアとの統合です。
- Google Material Design、Apple Design、Microsoft UWP、AEM コンポーネント、Amazon Alexa、および Bootstrapテンプレートをサポートします。
- Adobe Illustrator、Adobe Photoshop、Dropbox、Jira、Microsoft Teams、Slack、Trello、Zeplin などと統合します。
開始価格
Adobe XD は 1 週間無料で試用できますが、それ以降は月額 $22.99 のライセンスを取得する必要があります。 無料トライアルには Adobe Creative Cloud スイート全体が含まれているため、他のアプリケーションも試すことができます。
なぜそれを選んだのですか?
Web デザイン ツールのリストに 2 つの Adobe ソフトウェアが表示されることは珍しくありません。 アドビは、無料と有料の両方のツールを提供しています。 彼らは、最高のWebデザインツールを構築することで知られています. Adobe XD は、クリーンなデザイン レイアウト、共同編集機能、および他の Adobe ソフトウェアとの統合機能を備えた優れた製品です。
オンライン コミュニティが AdobeXD についてどう考えているか
Adobe は Web デザインの世界で最も信頼されている名前であり、AdobeXD は非常に人気のある Web デザイン ソフトウェアです。

3. インビジョンアプリ

- リンクを非公開で共有する
- 統合
- スケッチ ファイルのエクスポート
- 無料から始める
長所
- 非常に使いやすく、学習曲線は最小限です。
- 開発者向けの HTML/CSS コードを自動生成
- 多くのカスタマイズにより、さまざまなデバイス用にフローを設定できます
- アクセス レベルにより、Web サイトの動作をエミュレートできます
- 携帯電話のテンプレート内に携帯電話のモックを表示し、リアリズムを追加します
短所
- あまりにも多くのアートボードを管理するのが面倒で、アプリケーションが遅くなり始める
- 既存の顧客は、プロジェクトの読み込みとファイルのアップロードに関する問題について不満を述べています
- デザインに興味のないアプリ開発者にとってはユーザーフレンドリーではない
ハイライト
- リンクをクライアント (パスワード) と個人的に共有する機能と、クライアントは、変更したい変更をデザインに注釈する方法を簡単に学ぶことができます。
- プロジェクト管理ツールとの統合により、速度が向上し、設計変更のミスアライメントが減少します。
- インタラクティブ性を維持しながらSketchファイルをエクスポートするのは非常に簡単です
開始価格
InVisionApp には、機能が制限された永久無料バージョンがあります。 高度な機能を備えたプレミアム バージョンは、月額 4.95 ドルまたは年間 48 ドルです。
なぜそれを選んだのですか?
InVisionApp は、リストで最も古い Web デザイン ソフトウェアの 1 つであり、チーム コラボレーション、アセット共有、インタラクティブなプロトタイピング、クリック可能なデザインなどの優れた機能を提供するため、リストに含めました。
InVisionApp に関するオンライン コミュニティの意見
InvisionApp は数年前に人気のウェブ デザイン ソフトウェアでしたが、今日ではほとんどの人が Figma のような新しいアプリに移行しています。 とはいえ、彼らにはまだアプリケーションを愛する忠実な顧客ベースがいます.

Web デザイン ソフトウェアの選び方
ご覧のとおり、Web デザイン ソフトウェアはたくさんありますが、いずれかを選択し、好みのツールでプロジェクトを開始する必要があります。
私たちはあなたのスキルと経験に基づいてツールを分けました。 非開発者はドラッグ アンド ドロップ ソフトウェアから始めることができ、フロントエンド開発者はコード エディターを使用でき、UI/UX デザイナーはプロトタイプ ソフトウェアの 1 つを使用できます。
理想的には、ソフトウェアを試して、快適に作業できるものを選択する必要があります。 しかし、実験する時間や忍耐力が不足している場合は、次のことをお勧めします。
- 非開発者: WordPress
- フロントエンド開発者: Sublime Text
- UI/UXデザイナー: figma
アプリケーションをインストールまたはサインアップするだけで、設計を開始できます。
よくある質問
Web デザイン ソフトウェアにはさまざまな種類があるため、すべての人が使用すべき最高の Web デザイン ソフトウェアは 1 つではありません。 Web デザイン ツールは、ユーザーの知識とスキルに基づいて選択する必要があります。 非開発者は WordPress を使用し、フロントエンド開発者は Sublime Text を使用する必要があり、UI/UX デザイナーには Figma が最適な Web 設計ソフトウェアです。
プロのウェブサイト デザイナーは高度なコーディングとデザインのスキルを持っているため、コード編集 (Adobe DreamWeaver や Visual Studio Code など) やプロトタイプのウェブ デザイン ソフトウェア (Figma、AdobeXD、InVisionApp など) を使用します。
最も簡単な Web サイト設計ソフトウェアは、Wix、Squarespace、Webflow、Shopify、WordPress などのドラッグ アンド ドロップ ツールです。 これらのツールの使い方を学ぶには時間と労力を費やす必要がありますが、高度なスキルはほとんど必要ありません。
Wix、Squarespace、Webflow、Shopify、WordPress などのドラッグ アンド ドロップ ツールは、初心者に最適な Web サイト設計ソフトウェアです。 初心者には少し圧倒されるかもしれませんが、ユーザーフレンドリーで、操作するのに高度なスキルは必要ありません。
結論
最高の Web デザイン ソフトウェアを選択することは、非常に多くのツールが利用できるため、困難な経験になる可能性があります。 しかし、自分が持っているスキルを考えると、自分のスキルに合ったソフトウェアを見つけるだけで済みます。
これが、ツールを開発者、非開発者、デザイナーの 3 つのカテゴリに分けた理由です。 各カテゴリにはほんの一握りのツールしかないため、1 つのカテゴリに落ち着く前に、好みのカテゴリのすべてのツールを試してみることを強くお勧めします。 ほとんどのツールは無料であるか、7 日間の試用版を提供しています。
これで終わりです。 ご不明な点がございましたら、下にコメントを残してください。

