2024 年に使用すべきベスト WordPress 開発ツールとプラグイン
公開: 2024-09-21
クライアントの Web サイトを構築するのに最適な WordPress 開発ツールをお探しですか?あなたの為にリストを作成しました!テーマとプラグインの開発者として、私はクライアントや自分自身のために新しい WordPress プロジェクトを開始するときに遭遇する課題を知っています。
これらのツールを使用すると、コーディングを必要とせずにサイト作成プロセスがシンプルかつ迅速になると思います。カスタマイズ、デバッグ、セキュリティ、SEO に至るまで、開発リソースは Web プロジェクトの完了と保守において重要な役割を果たします。
WordPress 開発のリストに入ってみましょう。 4 つはツールで、他の 4 つは WP ライブラリで利用できる WordPress プラグインです。
4 つの最高の WordPress 開発ツール
以下の WordPress ツールは、私がさまざまなプロジェクトで時間を節約し、ワークフローを合理化するために使用してきました。簡単な概要とこれらの情報源を選択した理由を書きました。
1.ドッカー

私がリストで最初に選ぶのは Docker です。これは、チーム メンバー間で一貫した環境を実現し、開発から運用へのスムーズな移行を促進するため、WordPress 開発者にとって貴重なツールです。
さらに、デスクトップとクラウド上に隔離された環境を作成できます。この WordPress 開発ツールは、DevKinsta、VS Code、CircleCI、GitHub などの他の有名なツールと統合することもできるため、開発プロセスが非常に簡単になります。
なぜそれが良いのか?
- チームメンバーとプロジェクトを共有できます。
- Docker Hub 拡張機能とサポート的なコミュニティにアクセスできるようになります。
- デスクトップまたはクラウドに隔離された環境を作成できます。
- DevKinsta、VS Code、CircleCI、GitHub と簡単に統合できます。
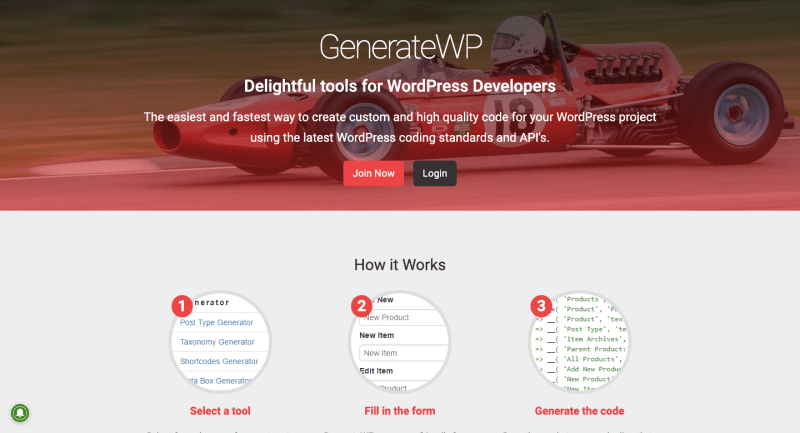
2.WPの生成

私のお気に入りの WordPress 開発ツールのもう 1 つは GenerateWP です。これが選ばれたのは、コーディングが簡単かつ簡単になったからです。 Web サイトにアクセスし、必要なツールを選択し、簡単なフォームに要件を記入するだけです。
詳細を指定すると、GenerateWP によってコードが生成されます (最初から開始する必要はありません)。このコードは保存して、WordPress 開発プロジェクトで使用できます。つまり、このツールはコーディングプロセスを簡素化し、貴重な時間を節約します。
なぜそれが良いのか?
- コードを簡単に作成できるユーザーフレンドリーなインターフェイスを備えています。
- シンプルでカスタマイズ可能なフォームを使用して、必要なコードを作成できます。
- また、コード作成プロセスを自動化することで、時間を大幅に節約できます。
3.DevKinsta
DevKinstaは、ローカルのWordPress開発のための素晴らしいツールです。このツールの気に入っている点は、コンピューターから WordPress サイトを作成、開発、管理できることです。 MyKinstaとシームレスに統合するメール管理機能もあります。
データベース管理が組み込まれており、所有者は WordPress データベース テーブルを編集し、管理者を通じて SQL クエリを実行できます。 非常に使いやすい直感的なインターフェイスについて一言言っておきたいと思います。
なぜそれが良いのか?
- ワンクリックでの WordPress サイトのセットアップをサポートします。
- このツールは、展開のために MyKinsta とシームレスに統合されます。
- 7.2、7.3、7.4、8.0、8.1、8.2、8.3 などのさまざまな PHP バージョンをサポートしています。
- DevKinstaは複数の言語(合計10言語)もサポートしています。
4. 導入者
私はここ数か月間、この素晴らしいツールを使用してきました。その名前が示すように、Deployer は WordPress を含むいくつかのフレームワークをサポートするデプロイメント ツールです。教育または仕事関連のプロジェクトに誰でも完全に無料で使用できます。
Deployer のもう 1 つの注目すべき重要な強みは、その使いやすさと最小限の学習で済む迅速なセットアップです。これにより、開発者は並行デプロイメントを通じて複数のアプリケーションを同時にデプロイでき、Jenkins などの (CI) ツールと統合できます。
なぜそれが良いのか?
- Deployer は完全に無料のオープンソース ツールです。
- WordPress およびその他の PHP フレームワークをサポートします。
- このツールは非常に簡単にセットアップでき、学習曲線は最小限です。
- 並行展開に対応し、ロールアウトを迅速化します。
4つの優れたWordPress開発プラグイン
次のプラグインは WordPress ライブラリで利用できるため、簡単にダウンロードして利用できます。
1. 高度なカスタムフィールド (ACF)

私が最も気に入っている WordPress 開発プラグインは、Advanced Custom Fields (ACF) です。その名前のように、このプラグインは WordPress を強力なコンテンツ管理システムにし、ユーザーがカスタム フィールドを使用して編集画面をカスタマイズできるようにします。

投稿、ページ、メディア、カスタム ページなどのさまざまなタイプのフィールドを Web サイトに追加できます。最も良い点は、これらすべてを実行することに違いはなく、たとえ問題があったとしても、提供されている詳細なドキュメントを確認できることです。
最高の機能
- さまざまなタイプのカスタム フィールドをブログに追加できます。
- インターフェースはシンプルで使いやすいです。
- WordPress 上のどこにでもカスタムフィールドを追加できます。
- サポート用の拡張ドキュメントを提供します。
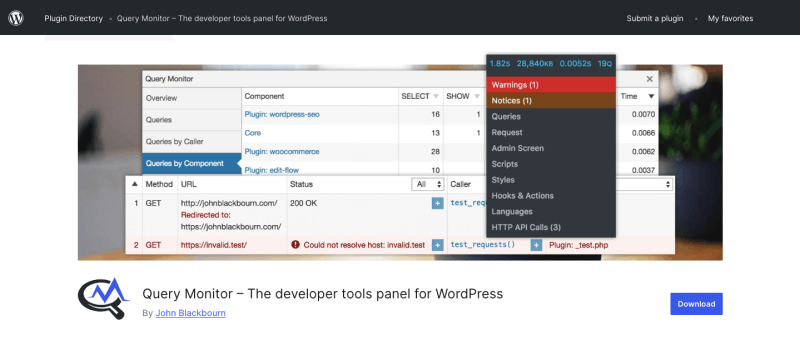
2. クエリモニター

次に、最高の WordPress 開発プラグインは、Query Monitor です。約20万インストールされている有名なプラグインであり、その優れたパフォーマンスが証明されています。主な機能は、データベース クエリ、PHP エラー、およびさまざまなバックエンド プロセスのデバッグです。
このプラグインは、AJAX 呼び出しと REST API 呼び出しのデバッグもサポートしています。このプラグインのもう 1 つの注目すべき特徴は、無料であることです。 WordPress ライブラリからダウンロードするだけで、すぐに使用できるようになります (もちろん、アクティベーション後)。
なぜそれが良いのか?
- このプラグインはデータベース クエリをデバッグします。
- クエリの種類に応じたフィルタリングも可能です。
- ユーザー能力チェックをサポート
- フルサイト編集を完全にサポートします。
3. テーマチェック
Theme Check は、Web サイトの現在のテーマが WordPress.org の最新基準を満たしていることを確認するプラグインです。無料でダウンロードして使用できます (隠れた購読料や料金はかかりません)。
ただし、これは究極の解決策ではないことに注意してください。しばらくしてから Web サイトに問題がないか手動でチェックする必要がありますが、これは追加の保証層です。
注目すべき機能
- テーマが現在の WordPress 標準を満たしているかどうかを確認できます。
- 使いやすい管理メニューに検査結果が表示されます。
- 簡単なチェックには適していますが、それでも手動レビューが必要です
4. 私たちはERPを行います
最後に提案したいのは、WE ERP プラグインです。実際のWordPress開発ツールやプラグインではありませんが、管理に必要なものであることに注意してください。このプラグインを使用すると、チームで開発プロジェクト全体を管理したり、レポートを作成したりすることができます。
あなたとあなたのチームは、プロジェクト管理、仕事関連のディスカッション、更新のためにこのプラグインを使用できます。たとえば、従業員は同じプラグインを使用して休暇を申請したり、プロジェクトに関する最新情報を入手したりできます。お知らせを共有するオプションもあります。これにより、すべての情報についてチーム メンバーに連絡する必要がなくなり、時間を大幅に節約できます。
魅力的な機能
- プロジェクトとチームのコラボレーションを管理できます。
- チームメンバーは休暇を申請し、プロジェクトのステータスを更新できます
- チームマネージャーにはお知らせを簡単に共有できる機能が与えられます
- これは、プロジェクト管理の時間を節約するための集中型の対話手段です。
ボーナス: WordPress に最適な 2 つのビルダー
WordPress のツールやプラグインについて議論するときにページビルダーを忘れるのは公平ではないと思います。結局のところ、これらは WordPress 開発プロジェクトの大きな部分を占めており、私の個人的なお気に入り (何年も使用しています) はページビルダーである Elementor と Divi です。
これらのビルダーは、コードを記述せずに視覚的に魅力的な Web サイトを作成できる強力な機能とユーザーフレンドリーなインターフェイスを提供します。 Divi は最良の有料オプションですが、Elementor は無料でダウンロードできます。 Elementor の追加機能が必要な場合は、有料版を購入できます。
よくある質問 (FAQ)
WordPress 開発にはどのエディタが最適ですか?
WordPress 開発に最適なエディタは個人の好みによって決まることがよくあります。私が好むツールは Visual Studio Code (VS Code) です。無料で使いやすく、WordPress 開発用の多数の拡張機能を提供します。
WordPress に最適なビルダーは何ですか?
最高の WordPress ビルダーは Elementor と Divi です。 Elementor は WordPress ライブラリから無料でダウンロードできますが、Divi はプレミアム プラグインです。
プロの開発者はWordPressを使用していますか?
はい、多くのプロの開発者が WordPress を使用しています。これは、すべての Web サイトの 40% 以上で使用されているオープンソース プラットフォームです。
まとめ
テーマやプラグインのデザイナー、開発者として、私は時間をかけてこれらのツールを見つけてきましたが、どれも素晴らしいものです。ただし、最高の WordPress 開発ツールとプラグインが必要な場合は、サイトの要件と最も必要なツールを考慮する必要があります。
これらのソースは、WordPress サイトの構築、管理、最適化において重要です。これらのツールは非常にアクセスしやすいため、Web 開発プロジェクトを迅速に完了できます。それで、ここであなたのお気に入りのリソースはどれですか?コメント欄でお知らせください。
