8つの最高のWordPress Gutenbergブロック(およびそれらの使用方法)
公開: 2023-01-25Gutenberg エディターは、WordPress で Web サイトや Web ページを作成する方法を完全に変えました。 ユーザーはコンテンツとレイアウトを少しずつ作成でき、そのための多くのツールが付属しています。 この投稿では、その目的のために Gutenberg が提供する最高のブロックをいくつか見ていきたいと思います。
WordPress エディターは複雑なソフトウェアです。 付属の多くのブロックを含め、Gutenberg のいくつかの機能を見落としがちです。
その結果、存在することを知らなかったものの、ワークフローが大幅に改善され、サイトの運営が容易になる可能性があるものがあるかもしれません。 この最高の Gutenberg ブロックのリストは、そうではないことを確認することを目的としています。
WordPress エディターに任意のブロックを追加する方法

Gutenberg に含まれる最高のレイアウト要素に移る前に、エディターにブロックを追加する方法を簡単に復習しましょう。 基本的に、3 つの異なる可能性があります。
- スラッシュ コマンド
- ブロックの追加ボタン
- ブロックインサーター
それぞれの仕組みは次のとおりです。
1. スラッシュ コマンドの使用
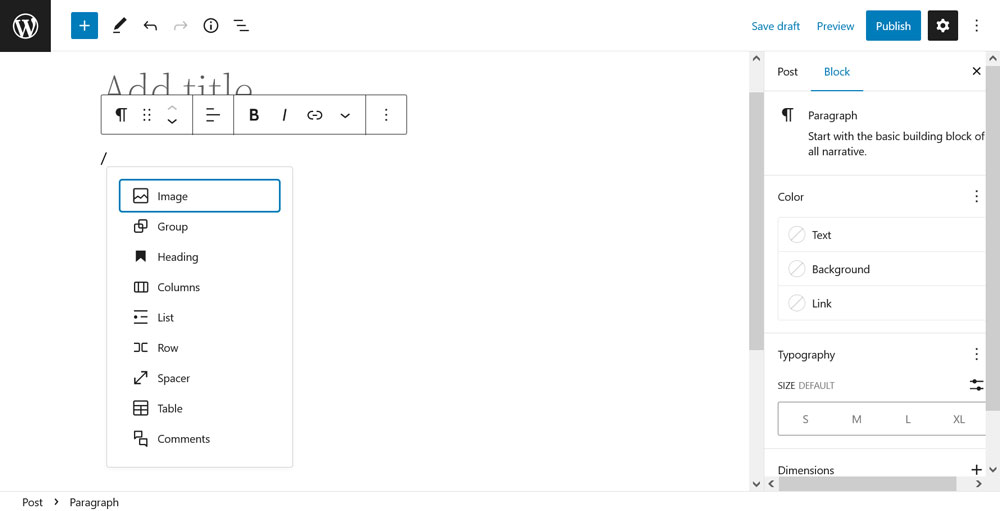
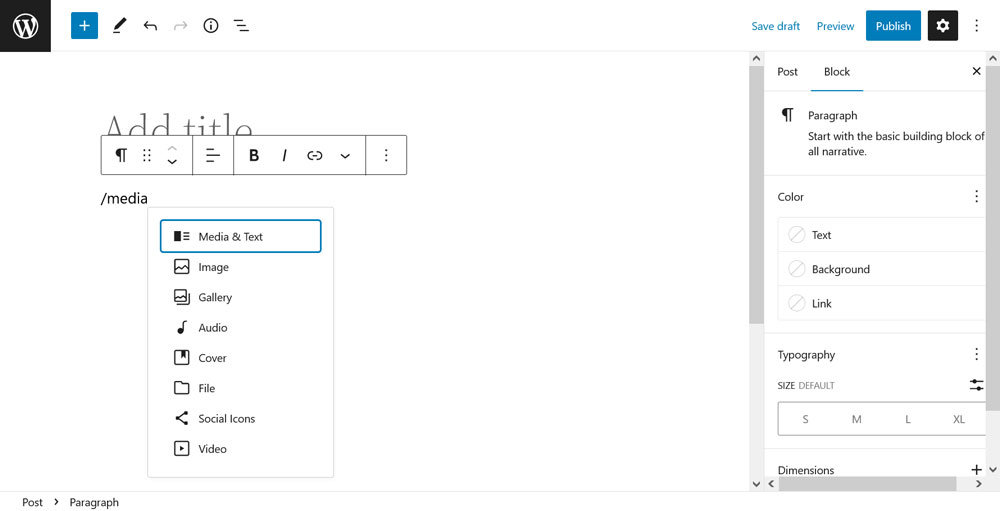
これらの名前は、エディターの空の行にスラッシュ (「/」) を入力してアクセスするという事実に由来します。 そうすることで、頻繁に使用されるブロックのメニューが自動的に開きます。

マウスカーソルまたはキーボードの矢印キーで直接選択できます。 同時に、探しているものが表示されない場合は、挿入するブロックの名前を入力し始めます。 その後、メニューに表示され、選択できます。

これは、WordPress エディターにブロックを追加する最速の方法です。 ページ/投稿エディターとフル サイト エディターの両方で機能します。
2. ブロックの追加ボタンから
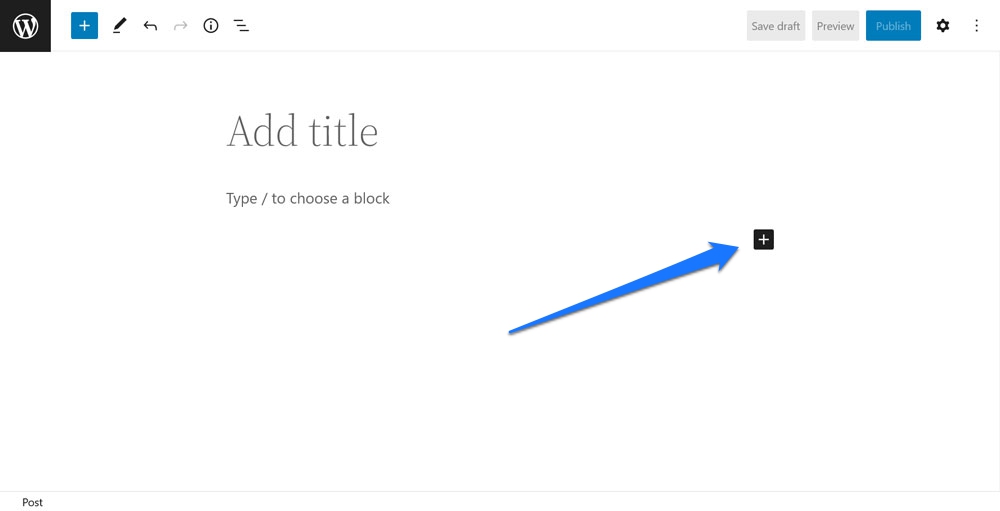
次に、最後に使用した行の下のエディターに表示される小さな「+」ボタンを使用します。

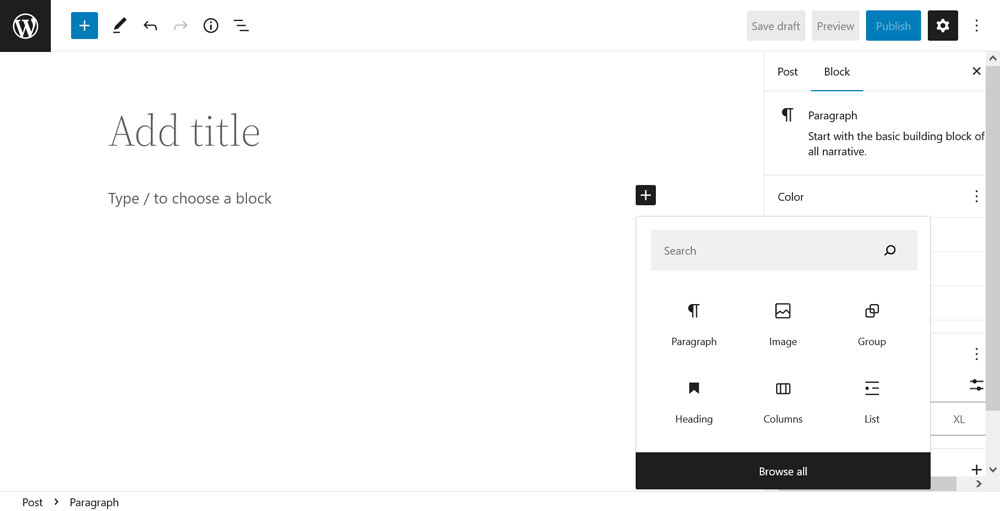
それをクリックすると、スラッシュコマンドと同様のメニューが開き、頻繁に使用されるブロックのリストから選択したり、名前で必要なものを検索したりできます.

メニューには、検索中に使用可能なブロック パターンも表示されます。 マウスでブロックを選択する必要があります。このメニューはキーボードでは機能しません。 [ Browse all ] をクリックすると、ブロック インサータが開き、3 番目の方法が表示されます。
3. Block Inserter の操作
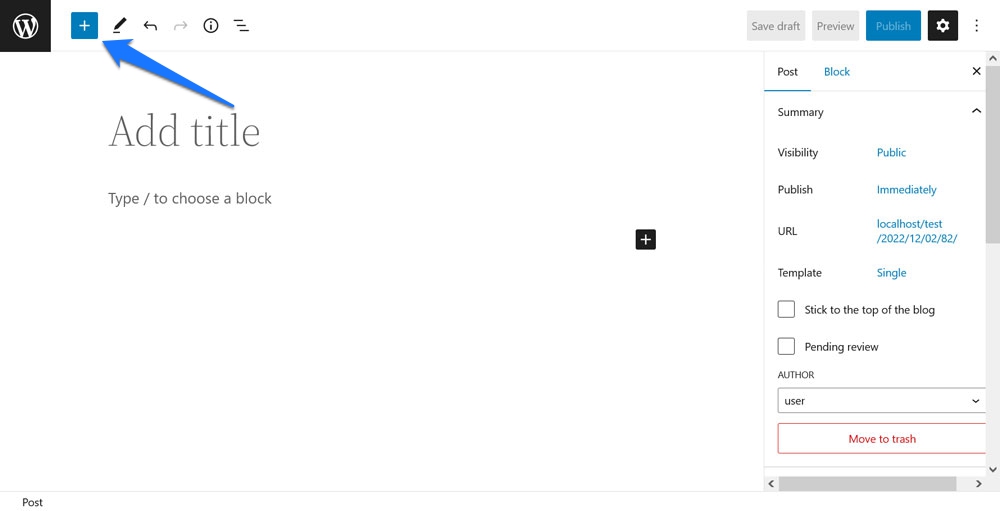
エディタ画面の左上隅にある大きな青い「+」ボタンをクリックすると、ブロック挿入機能にアクセスできます。

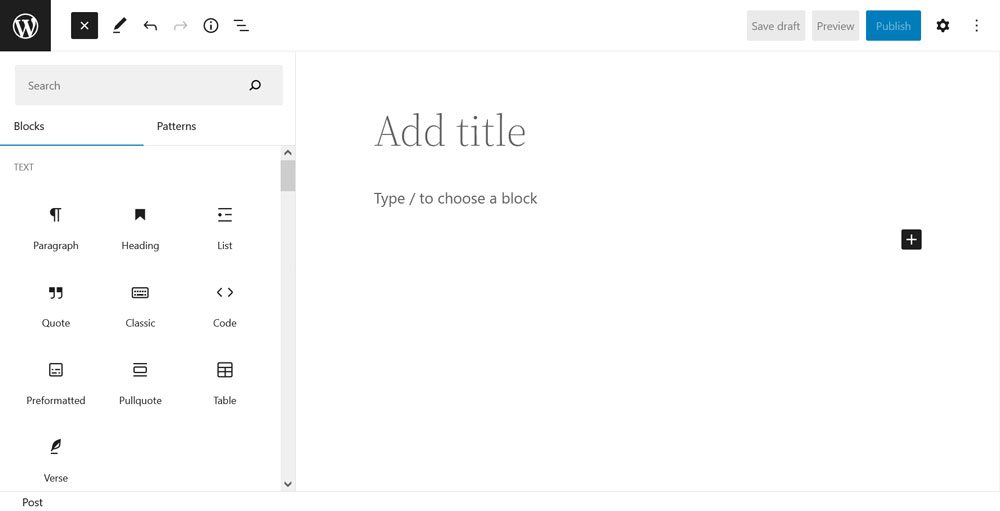
そうすることで、ウェブサイトで利用可能なブロック (およびブロック パターン) の全リストが別のサイド メニューで開きます。

スクロールして必要なものを見つけるか、上部の検索バーを使用して直接検索します。 必要なものが見つかったら、それをページに追加する方法は 2 つあります。
- ブロックをクリックして、現在カーソルがある場所に挿入します (選択した要素にカーソルを合わせると、その位置が青い線で示されます)。
- ブロックを好みの場所にドラッグ アンド ドロップします。
グーテンベルクが提供する最高のブロックは次のとおりです
さて、この簡単な説明の後、サイトやページに挿入する価値のあるグーテンベルクがテーブルにもたらすブロックを確認する時が来ました. この場合、エディターで使用可能なデフォルト ブロックに集中することに注意してください (1 つの例外を除く)。 もちろん、プラグインを介して Gutenberg にさらにブロックを追加することは可能ですが、ここですべてをカバーすることはできません。
クエリ ループ

まず、ブロック エディターが提供する最も強力なブロックであるクエリ ループから始めます。 これは基本的に、WordPress のループであり、WordPress の投稿やページのコンテンツを出力するコードの一部であり、単一のブロックにラップされています。
使い方
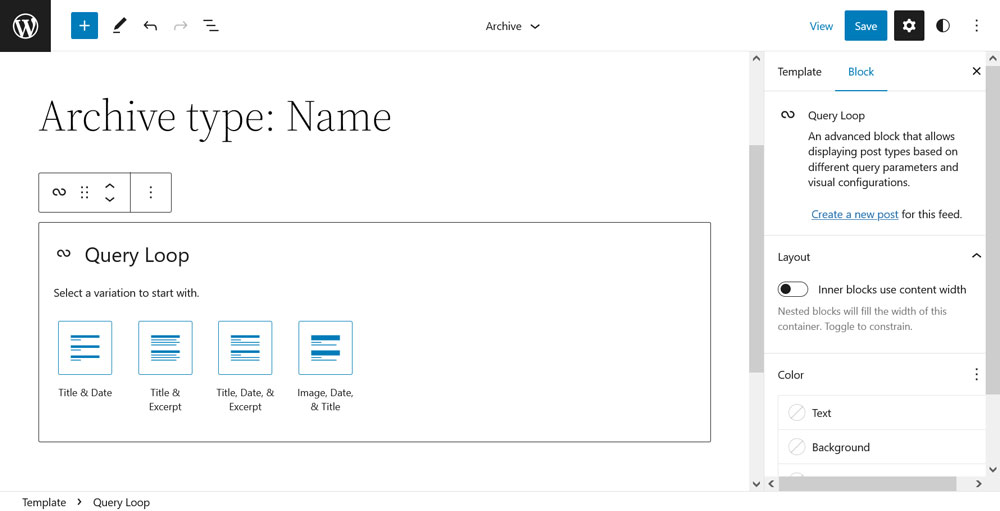
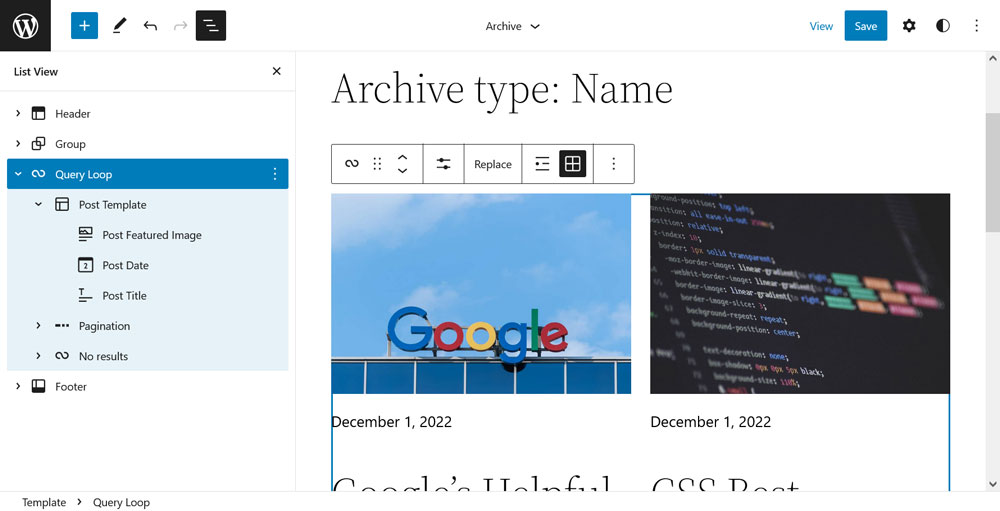
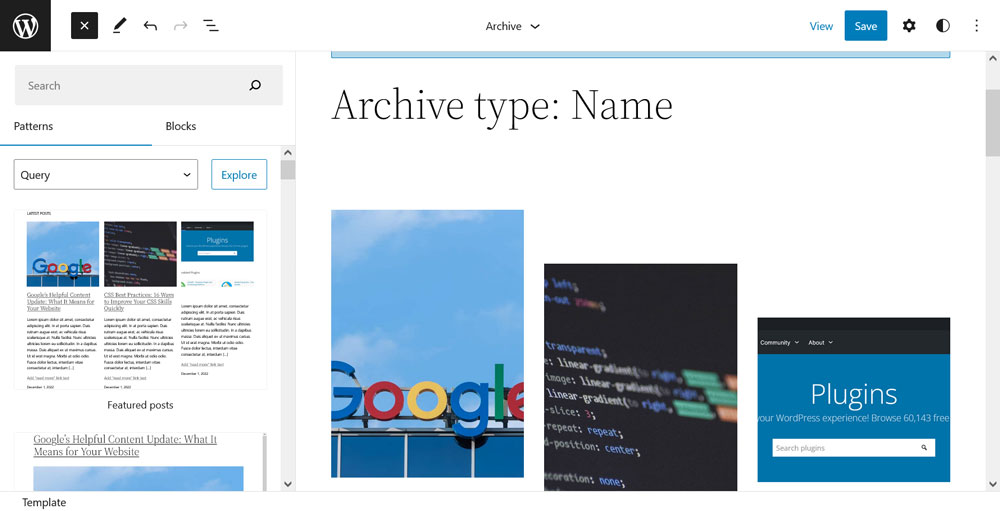
クエリ ループを使用すると、ページにカスタム コンテンツを非常に簡単に追加できます。 ページに入力するときは、ブロック パターンまたは空白のテンプレートから開始する 2 つのオプションがあります。 2 番目のオプションを選択すると、ブロックは、コンテンツのタイトル、日付、抜粋、および/または画像を表示するかどうかを選択するよう求めます。

(注: このブロックの操作は、Web サイトに既に投稿がある場合に最適です。クエリ ループはそれらを例として使用します。)

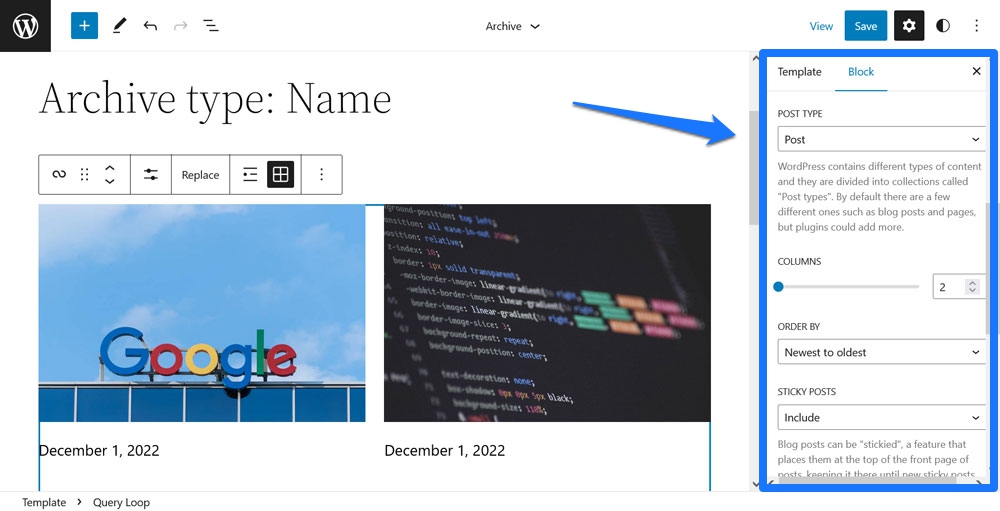
ページにアクセスすると、さまざまな方法でコンテンツをカスタマイズできます。 右側のブロック オプションで見つけることができる最も重要な 2 つ。

a) ブロックが出力する投稿の種類を選択し、b) 表示される投稿またはページのフィルターを追加できます。 たとえば、特定のカテゴリ、作成者、または特定のキーワードを含むコンテンツのみを表示するようにループを指示できます。 さらに、新しいものから古いもの、逆、またはアルファベットのいずれかの方向に並べ替えることができます。
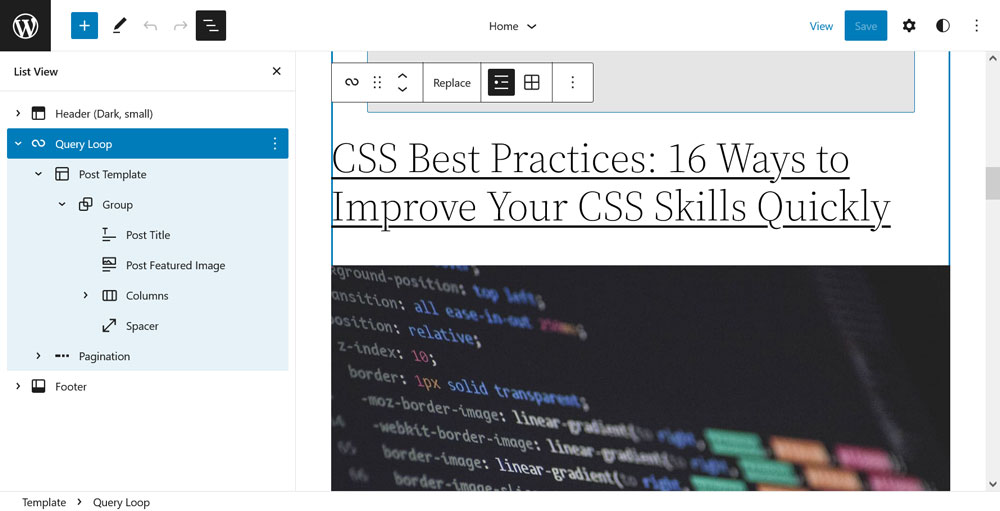
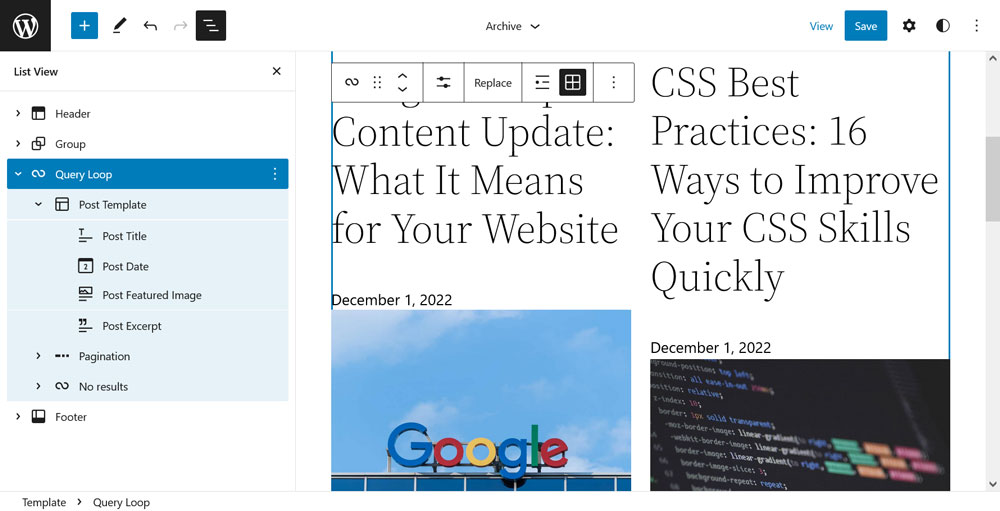
それに加えて、ループ内の各投稿に表示される情報をカスタマイズできます。 これを行う最も簡単な方法は、左上隅のリスト ビューを使用することです。 投稿のタイトル、注目の画像、日付の順序を変更できます。 抜粋などを追加することもできます (このリストの次の項目も参照してください)。 投稿テンプレートを変更すると、クエリ ループ内のすべてのアイテムに影響します。

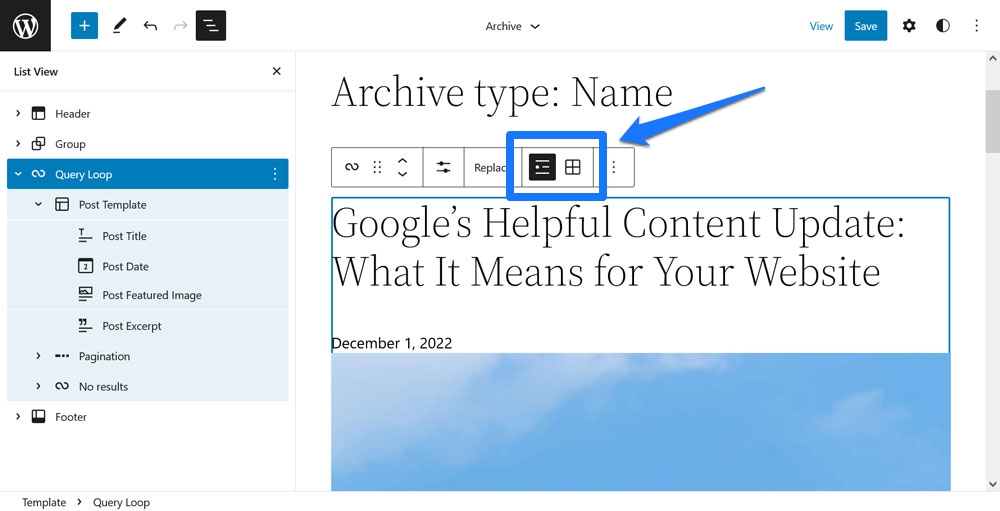
最後に、コンテンツのデザインを非常に簡単に変更できます。 たとえば、上部のブロック設定バーでリスト ビューとグリッド ビューの間でループを切り替えることができます。

列数の変更、色の変更なども可能です。 これは、ブロック パターンを介して外観を調整する多くの可能性を考慮に入れていません。

このブロックの優れている点
Query Loop が最高の Gutenberg ブロックの 1 つである理由は何ですか? 過去には、開発者や優れた PHP スキルを持つ人々だけが利用できたパワーを日常のユーザーの手に委ねることができます。 これで、誰でも WordPress ループを作成してカスタマイズし、サイトのどこにいてもコンテンツのフィルタリングされたリストを出力できるようになりました。
サイト エディターと、サイトのカスタマイズをエクスポートするその機能を組み合わせると、コーディングの知識がなくてもカスタム テーマを作成し、ページ テンプレートを編集できます。 仕事での出版の民主化。
投稿のタイトル、抜粋、コンテンツ、アイキャッチ画像
これらのブロックについては、上記のクエリ ループ ブロックのセクションで既に説明しましたが、テーマの構築とテンプレート化のためのブロックの一部として、さらに検討する価値があります。
使い方
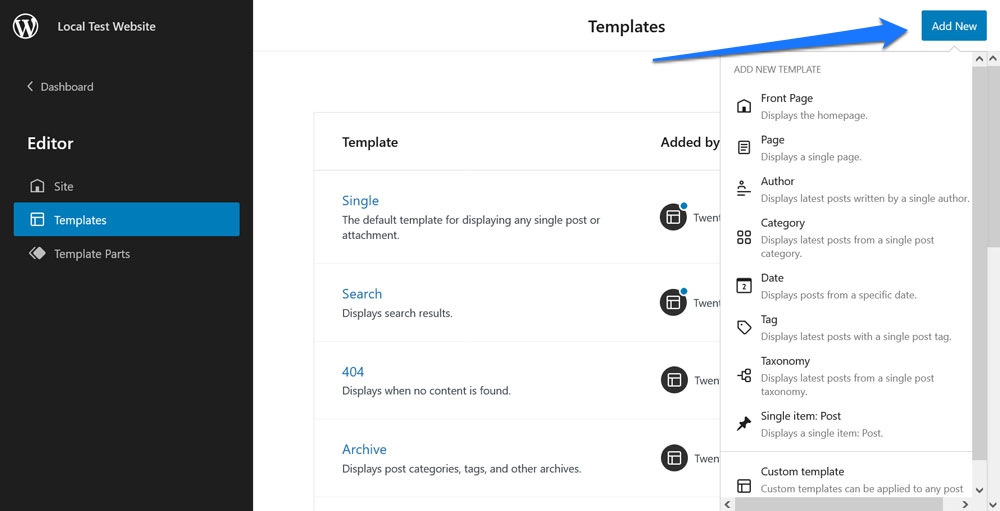
投稿のタイトル、投稿の抜粋、投稿のコンテンツ、アイキャッチ画像を使用すると、ページや投稿の重要な情報やコンテンツを好きな場所や順序で表示できます。 そのため、通常は投稿やページ内では使用せず、テンプレートやテンプレート パーツで使用します。 左上隅のロゴをクリックして、サイト エディター (ブロック テーマを使用している場合は[外観] > [エディター]) でそれらにアクセスします。

[テンプレート] メニューでは、右上隅にある [新規追加] ボタンを使用してカスタム ページ テンプレートを作成できます。


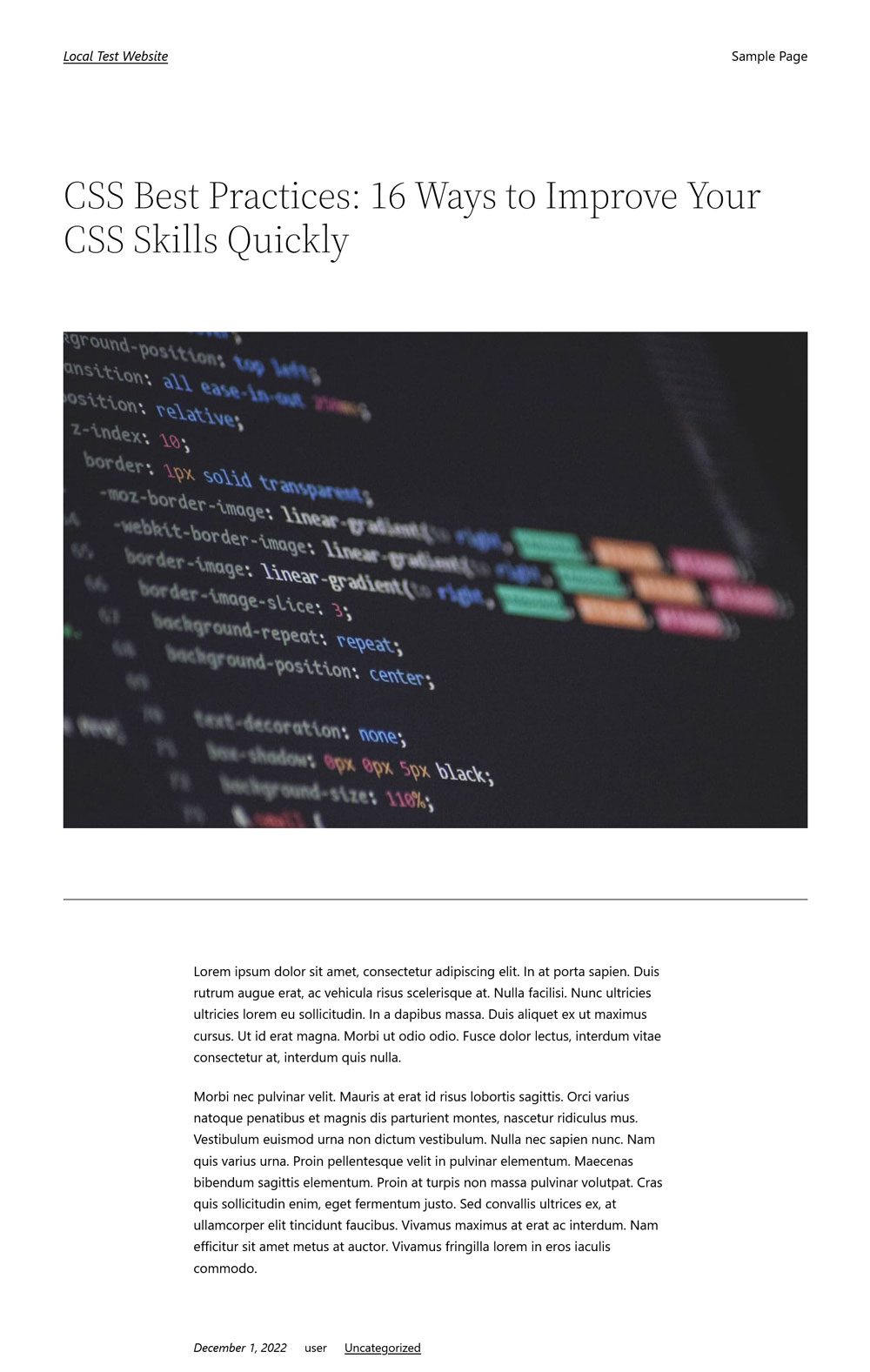
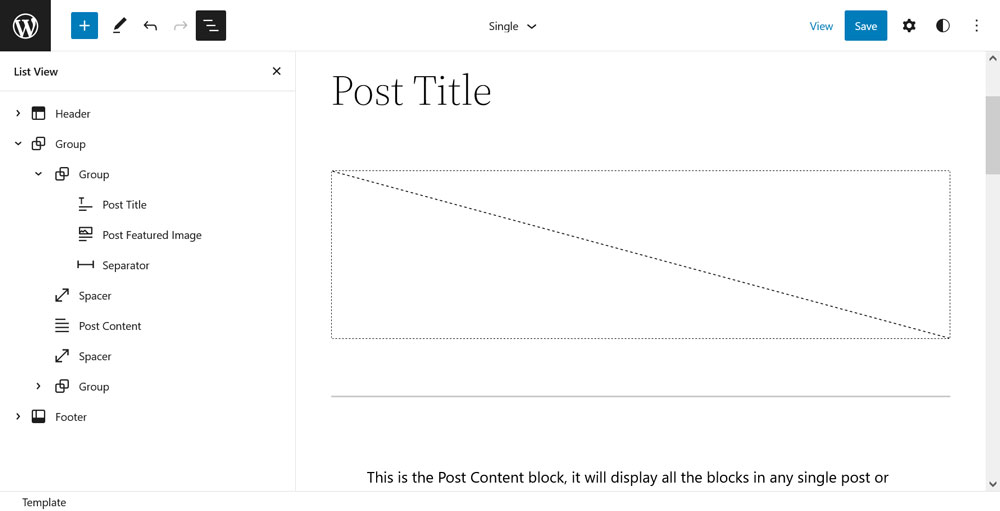
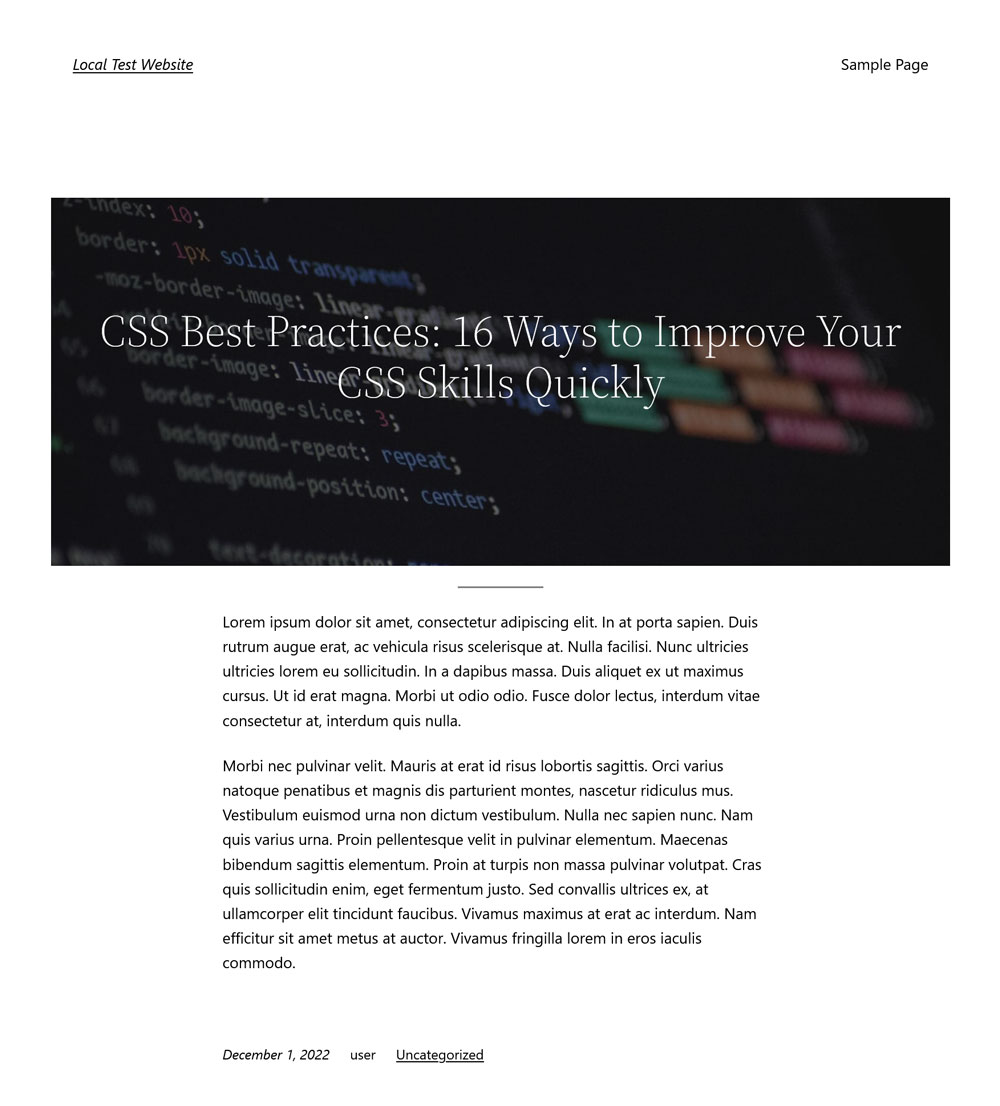
それらを投稿やページに割り当てたり、特定の種類のコンテンツに自動的に適用されるように設定したりできます. もちろん、既存のテンプレートを編集してデザインを変更することもできます。 たとえば、Twenty Twenty-Two テーマでは通常、1 つの投稿は次のようになります。

付属のテンプレートは次のとおりです。

これで、次の変更を行うことができます。
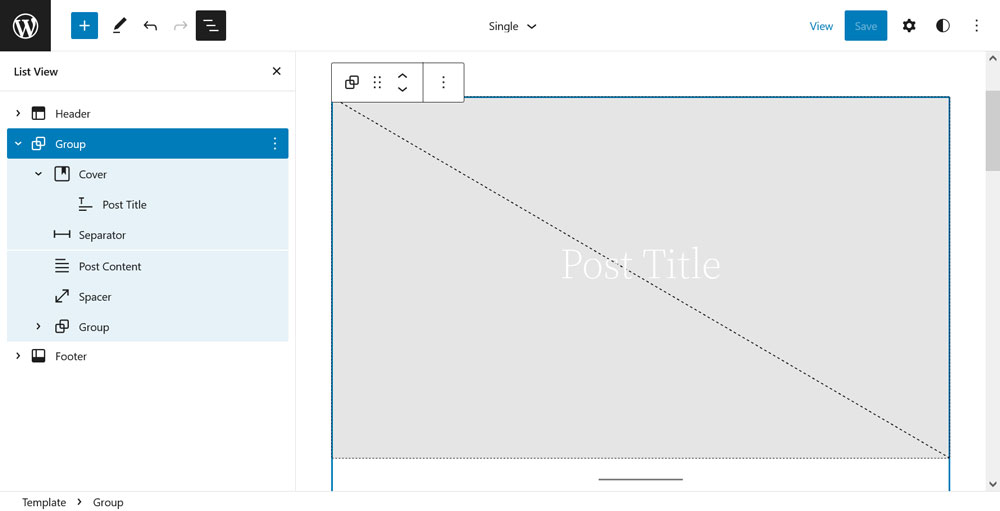
- 注目の画像を、注目の画像を表示するカバー ブロックに置き換え、暗いオーバーレイを追加し、それを投稿コンテンツと同じレイアウト レベルに移動します。
- 投稿タイトルをカバー ブロック内に移動し、中央に配置して、色を白に変更します。
- スペーサーの一部を削除し、セパレーターのスタイルを変更します。
これらのいくつかの手順を実行するだけで、ページはすでにかなり異なって見えます。

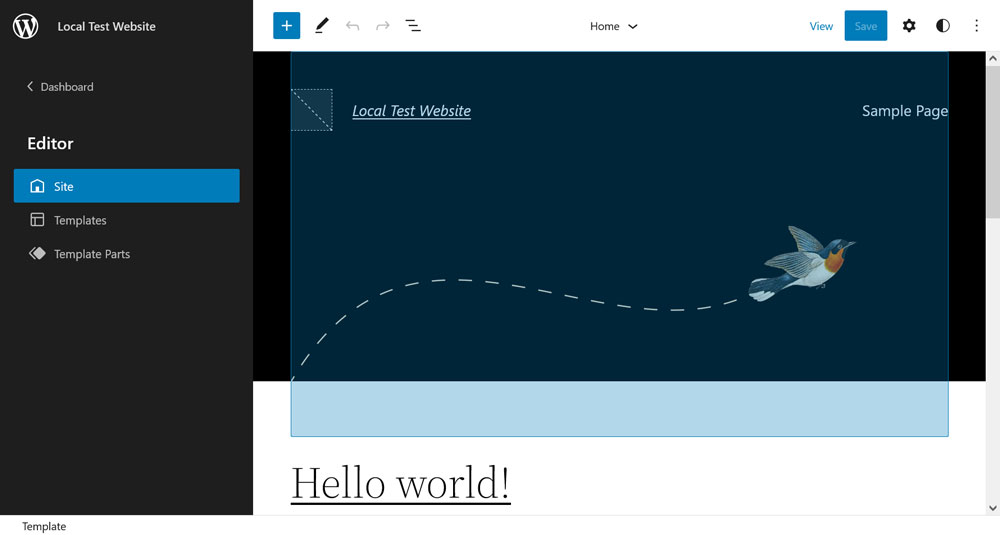
ページ テンプレートは、サイト エディターで次のように表示されます。

これらのブロックの優れている点
上記のように、これらは非常に強力であるため、最高の Gutenberg ブロックの一部です。 それらを使用すると、ページ表示の基本要素を移動したり変更したりできます。 数回クリックするだけで、サイトでのコンテンツの表示方法を根本的に変更できます。 投稿日、カテゴリー、タグ、投稿者名ブロックと組み合わせて、好きなようにウェブページを構築できます。
コメント
コメント ブロックは、ここでお話ししたい最後のテーマ ブロックです。 おそらくその名前から推測できるように、コメントを残すためのフォームを追加したり、既存のユーザーの意見をページにリストしたりする役割を果たします。
使い方
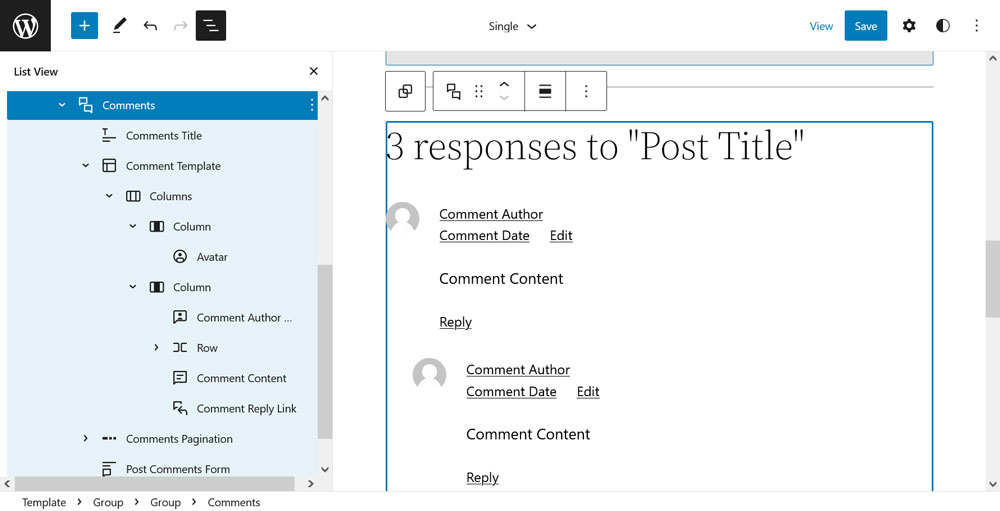
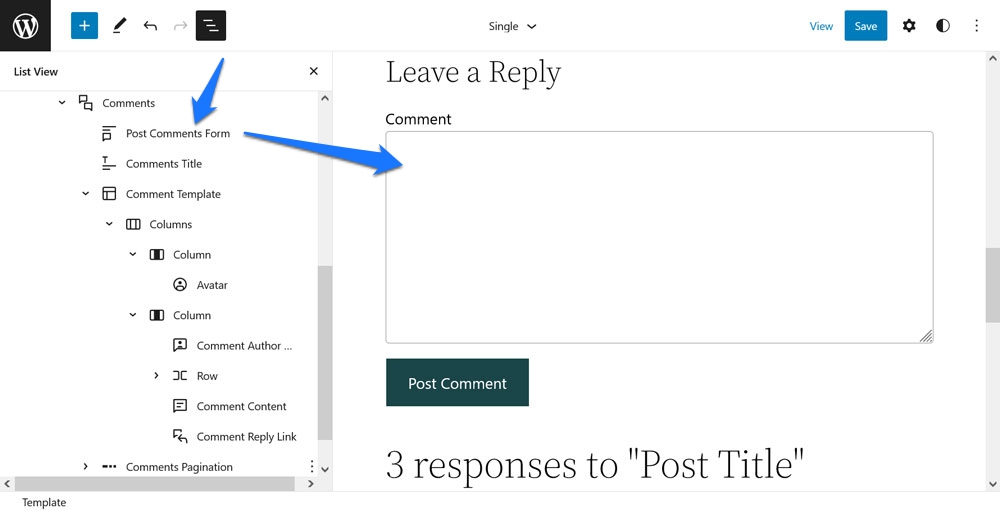
ここで留意すべき重要なことは、リスト ビューを開いたときにすぐに明らかになるように、コメント ブロックが複数のサブブロックで構成されていることです (注: これらを表示するには、プロンプトをクリックしてブロックを編集可能モードに切り替える必要がある場合があります)。 .

つまり、これらは次のとおりです。
- コメントのタイトル
- コメント テンプレート (アバター、コメント日付、コメント作成者名、コメント編集リンク、コメント コンテンツ、およびコメント返信リンクを含む)
- コメントのページネーション (コメントの前のページ、コメントのページ番号、コメントの次のページで構成)
- コメント投稿フォーム
ここまでで明らかになったのは、この区分化により、さまざまな要素を任意の順序で並べることができるということです。 たとえば、デフォルト ブロックでは、コメントを追加するフォームはコメント セクションの下部にあります。 訪問者が到達しやすくしたい場合は、単に上部に移動できます。

または、コメント日と投稿者名の順番を入れ替えますか? それより簡単なことはありません。
さらに、各要素には合理的なデザインのカスタマイズ オプションが付属しています。 アバター画像のサイズと境界線の半径を変更したり、作成者名を作成者の URL にリンクするかどうか (および新しいタブで開くかどうか) を決定したり、コメントの日付構造をカスタマイズしたり、単にテキスト サイズや色を変更したりできます。 、要素の背景色。
このブロックの優れている点
正直に言うと、通常の WordPress ユーザーとして、グーテンベルグの前に、コメント セクションを変更する方法を知っていましたか? 私でもない。
コメント ブロックを使用すると、コメント ブロックをほぼ完全に制御できます。 さらに、通常はコメント フォームがないページにコメント フォームを実際に追加し、投稿ごとに削除することもできます (コメント ブロックなしでテンプレートを作成し、それを投稿に割り当てた場合)。
現時点で確実に欠けているのは、テキスト要素をカスタマイズする機能だけです。たとえば、コメント フォームの上部にある [返信を残す] を、サイトのブランディングにより適したものに変更します。
行/スタック
Row または Stack は、よく遭遇する書式設定ブロックですが、ほとんどの場合、それを認識していません。 その唯一の目的は、要素を水平または垂直に配置し、それらの相互関係を制御することです。
使い方
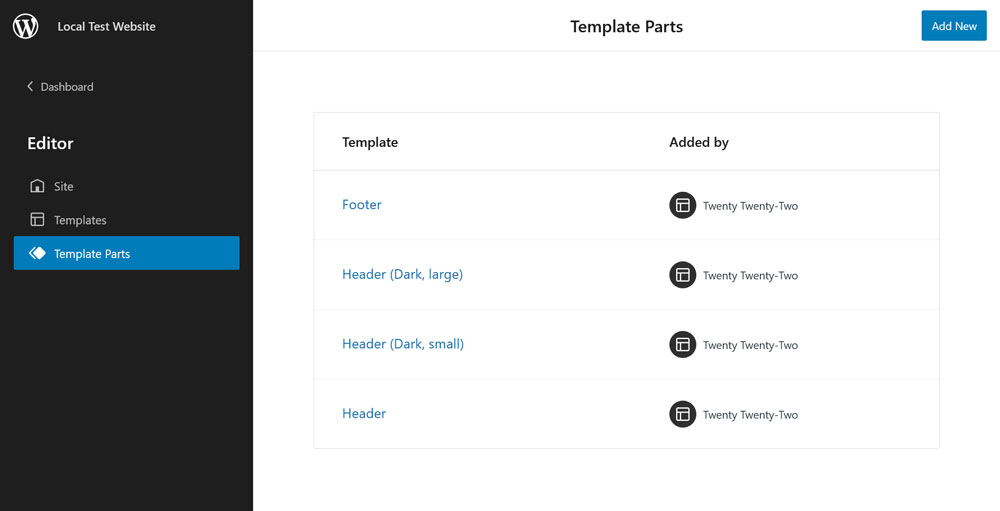
行ブロックとスタック ブロックがどのように機能するかを理解するには、ヘッダーやフッターなどのテンプレート パーツ (サイト エディターの [テンプレート パーツ] メニュー内) を確認するのが最善の方法です。

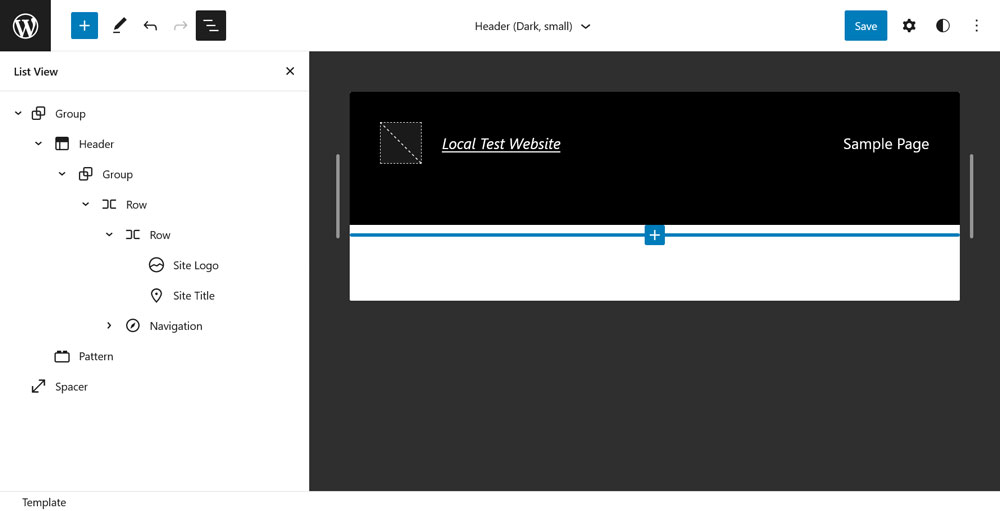
これらは多くの場合、主に Row 要素で構成されているだけでなく、ヘッダー内の要素の外観を制御するために同じタイプの追加要素も含まれています。

上記のマークアップでわかるように、このヘッダーは、サイトのロゴとタイトル、およびナビゲーション ブロックの別の Row 要素を含む Row ブロックです。 シンプルですが必要十分です。
ただし、本当の魔法は行ブロックが提供するオプションにあります (通常のタイポグラフィと色の設定に加えて):
- 要素の位置揃えを変更します (左、中央、右、アイテム間のスペース、複数行の折り返しを許可)。
- 水平と垂直の間で方向を調整します (後者は行ブロックではなくスタックに変わります)。
- パディングとマージンを追加します。
- ブロック間隔を制御します。
これにより、必要な方法で要素を簡単に配置できます。
このブロックの優れている点
以前は、HTML 要素を水平方向および垂直方向に配置するために、多くのフロートを操作する必要がありました。 テクノロジーの面で物事が改善された後でも、これを実現するには、フレックスボックスやグリッドなどに慣れる必要がありました. 今では、数回クリックするだけです。 おもしろいことに、flexbox は、Row ブロックが使用している正確なテクノロジであり、ブラウザーの開発者ツールでページを見るとわかります。
目次
これは、まだ Gutenberg の既定のブロックの一部ではないため、この記事の前提から外れる唯一のブロックです。 この記事の執筆時点では、Gutenberg プラグインがインストールされ、アクティブ化されている場合にのみ利用できます。 ただし、これまではこの機能を実現するために追加のプラグインが必要でしたが、すぐにネイティブ機能になることに興奮しており、試してみたいと思っていました.
使い方
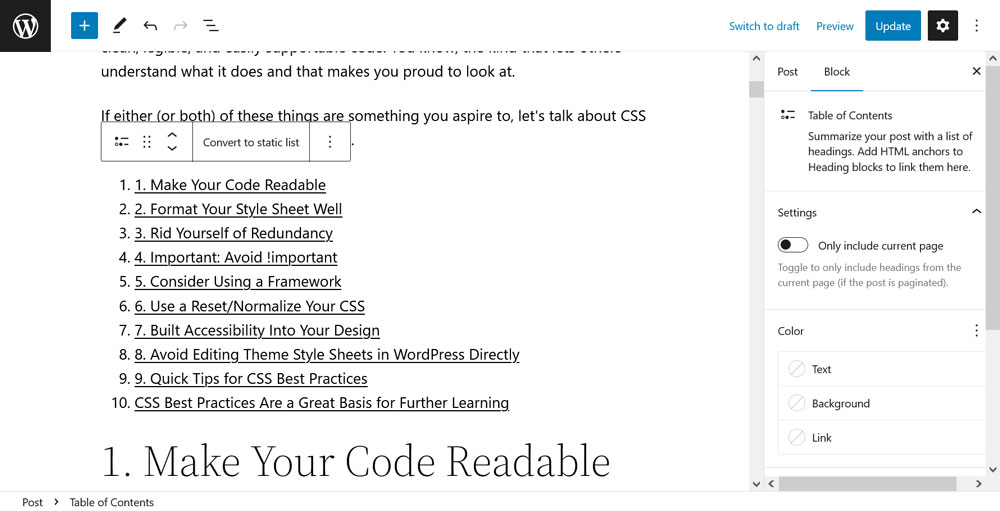
Gutenberg で目次を作成するのはとても簡単です。 まず、見出しを含めてテキストを作成し、書式を設定します。 次に、目次ブロックをページまたは投稿に入力します。それだけです。 ブロックは、ページの見出しからクリック可能な目次を自動的に作成します。

さらに、必要な HTML アンカーを追加して、ページ ジャンプが機能するようにします。 そうすれば、誰かが目次のリンクをクリックすると、画面が自動的にその見出しに移動します。
現時点で少し薄いのは、ブロックのカスタマイズ オプションです。 ToC のコンテンツを現在のページ (ページ付けされたコンテンツの場合) に絞り込み、テキストと背景の色、サイズ、余白とパディングなどをカスタマイズするための設定のみが付属しています。
より詳細なオプション (上に表示されている二重の数字を削除する機能など) が必要な場合は、それを静的リストに変換できます。これにより、より多くの設定があり、リストが編集可能になります。
その場合、目次ブロックはショートカットとしてのみ機能します。 リストを元のブロックに戻す方法もありません。
このブロックの優れている点
目次の作成は、かつては面倒でした。 見出しテキストを手動でコピーし、HTML アンカーを入力し、書式を設定し、適切なページ リンクを追加する必要がありました。 これで、すべてが数秒で完了します。
確かに、改善の余地はあります。 現在、カスタマイズ オプションが不足していることは、少し残念です。 ブロックは完成した投稿の URL スラッグを使用するため、プレビューではページ ジャンプも機能しません。 それでも、WordPress に目次を追加するプロセスはずっと簡単になります。
あなたの最高の Gutenberg ブロックは何ですか?
WordPress エディターは常に進化しており、そのレパートリーに新しいブロックが追加されています。 そのため、正確に何を利用できるかを見失いがちです。
うまくいけば、上記の記事でいくつかのインスピレーションが得られ、さらにいくつかのブロックを試す動機が得られることを願っています. あなたが本当に好きなものを見つけたら、私たちはあなたからの連絡をお待ちしています!
最高のグーテンベルグ ブロックは何だと思いますか? リストに追加するものはありますか? コメントでお知らせください!
