7つの最高のWordPress Image Optimizerプラグイン(テストおよびレビュー済み)
公開: 2023-04-19ページの読み込みが速いと、Web サイトを閲覧する際のユーザー エクスペリエンスが向上し、Web サイトの検索エンジンのランキングが向上します。 ページの読み込みが遅くなる要因は数多くありますが、画像はページ速度に最も大きな影響を与える傾向があり、平均的な Web ページの合計サイズの約半分に相当します。
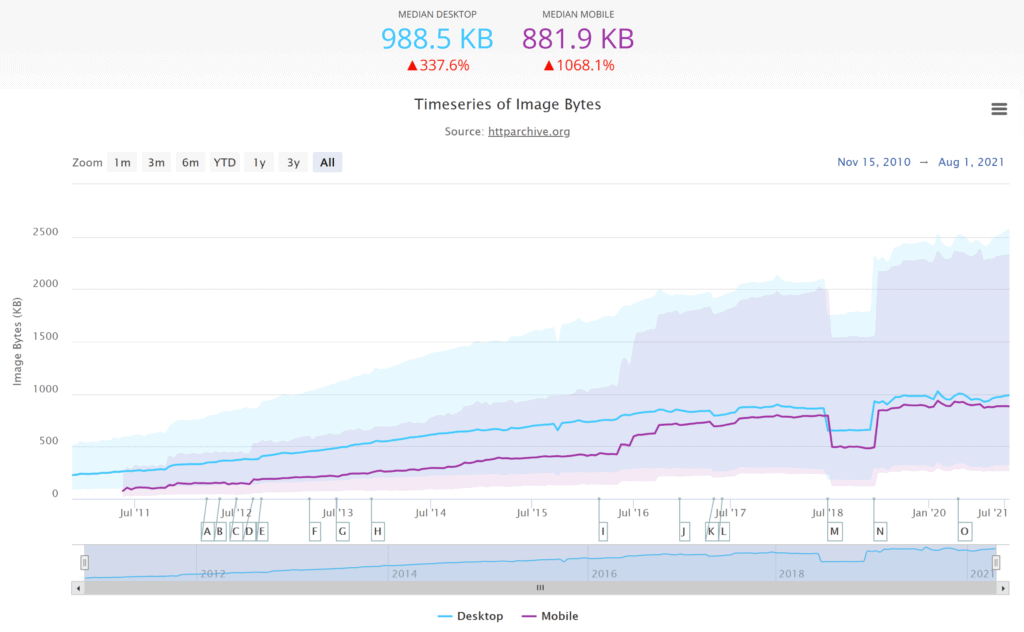
HTTP Archive State of Images レポートは、Web ページ上の画像リクエストの中央値が 25 であり、デスクトップ ブラウザーで 988.5 KB、モバイルで 881.9 KB の重量の中央値に寄与していることを示しています。 Web ページ上の画像の総重量は年々増加し続けており、インターネットの速度が年々高速化するメリットがなくなっています。
GTMetrix、Google PageSpeed Insights、または Pingdom Website Speed Test などの Web サイト パフォーマンス ツールを使用したことがある場合は、画像の量がパフォーマンス スコアにどれほど影響を与えるかを直接知ることができます。 したがって、Web サイトに表示されるすべての画像を最適化して、画像の総フットプリントによってページの読み込み時間が長くならないようにすることが重要です。

出典: 「イメージの段階」 – httparchive.org
以前は、WordPress のコア バージョンがパフォーマンス ツールを提供していないため、WordPress にアップロードする前に、各画像をフォト エディターを使用して最適化する必要がありました。 ありがたいことに、この時間のかかる作業は、WordPress メディア ライブラリにアップロードされたすべての画像を自動的に圧縮するWordPress 画像オプティマイザー プラグインによって面倒な作業が行われるようになったため、不要になりました。
ウェブサイトのページ読み込み時間を改善するために、WordPress 画像最適化の仕組みを説明し、利用可能な最高の WordPress 画像圧縮プラグインを比較します.
WordPress Image Optimizer プラグインは何をしますか?
WordPress 画像最適化の全体的な目標は、品質に大きな影響を与えずに画像ファイルのサイズを縮小することです。 これは、さまざまな方法で実現できます。
- 画像の解像度を下げる– 画像の幅と高さを縮小する
- メタデータの削除– 作成日、シャッター速度、著作権情報、位置情報などの ExiF メタデータを削除します
- 画像圧縮– 画像の品質を下げる
- 画像形式の変更– 画像をより効率的な画像形式に変換する
WordPress の画像最適化プラグインはさまざまな機能を提供しますが、通常は同様の方法で機能します。
画像の圧縮に関しては、画像を手動で圧縮するか、画像がアップロードされるとすぐに自動的に圧縮するかを選択できます。 一括圧縮を使用して、WordPress メディア ライブラリ全体を最適化できます。 これは、以前にアップロードされた画像のファイルサイズを縮小する実用的な方法ですが、Web サイトで直接処理される画像が多すぎると、WordPress Web サイトが一時的に遅くなる可能性があることに注意してください。

ロスレスまたはロッシー圧縮を使用して画像を最適化できます。 可逆圧縮を使用すると、元の画質を維持したまま、不要なメタデータを画像から削除してファイル サイズを縮小できます。 削除されたメタデータを保存し、後で元のイメージを復元することも可能です。
非可逆圧縮はより積極的です。 これにより、ファイル サイズが小さくなりますが、画質も低下します。 非可逆圧縮を使用して画像を圧縮すると、元の品質に戻すことはできません。 メタデータは必要に応じて画像に保存できますが、削除すると後で取得できなくなります。 ありがたいことに、多くの WordPress 画像最適化プラグインがこの問題に対処しており、元の画像を保持して後で復元できるようになっています.
各圧縮方法には長所と短所がありますが、非可逆圧縮は画像ファイルのサイズを最大に削減し、ページの読み込み時間を最大に改善するため、ほとんどの Web サイト所有者に好まれています。 WordPress の画像最適化プラグインを使用すると、非可逆圧縮を使用する場合に適用される圧縮の量を制御できる場合がありますが、圧縮率が高いと画質が大幅に低下することに注意してください。
| 圧縮の種類 | 長所 | 短所 |
|---|---|---|
| 無損失の | 画質の低下なし | 画像ファイルのサイズが大幅に縮小されていない |
| ロッシー | 画像ファイルのサイズを大幅に節約 | 圧縮された画像は低品質です |
人気のある WordPress 画像圧縮プラグインは、ページの読み込み時間にかかる画像の重みを軽減するための追加ツールを多数提供しています。
- 遅延読み込み– ユーザーがページのその部分にスクロールしたときにのみ画像を表示することで、最初のページ読み込み時間を改善します
- CDN 画像ホスティング– KeyCDN や Cloudflare などのコンテンツ配信ネットワークを使用して、グローバルな画像配信速度を高速化します (これの Jetpack バージョンは Site Accelerator と呼ばれます!)
- アダプティブ画像– ユーザーが使用しているデバイスに基づいて、適切なサイズの画像を配信します
- WebP 画像のサポート– 効率的な WebP 画像形式のネイティブ サポート
過去数年間の最大の進展の 1 つは、Google の WebP 画像形式の採用であり、現在では 95% 以上のインターネット ブラウザーでサポートされています。 Google は、この画像形式は優れた可逆圧縮と非可逆圧縮を提供し、WebP 画像は PNG 画像より 26% 小さく、JPEG 画像より 25 ~ 34% 小さいと述べています。
執筆時点では、残念ながらWordPressでWebP画像ファイルをアップロードまたは表示することはできないため、JPEGおよびPNG画像をアップロードし、画像最適化プラグインまたはWebP Converter for MediaなどのWebP変換プラグインを使用して変換する必要があります. 私の個人的なブログでは、Cloudflare のサーバー上で画像を圧縮する Cloudflare のポーランド語の画像圧縮ツールを使用して、WebP 画像を記事に表示しています。
参照されているその他の画像形式は AVIF と JPEG XL ですが、現時点ではこれらのブラウザーは十分にサポートされていません。
最高の WordPress 画像オプティマイザー プラグイン (テスト結果を含む)
Smush、EWWW Image Optimizer、Imagify、Optimole、ShortPixel、WP Compress、および TinyPNG など、今日の市場で最高の WordPress 画像オプティマイザー プラグインであると私が考えるものを詳しく見てみましょう。
各プラグインを使用してファイル サイズを縮小する方法を示すために、同じ JPEG 画像と PNG ファイルを可逆圧縮と非可逆圧縮を使用して圧縮しました (可能な限り)。
この記事の後半で検討する要因は、コストです。 ほとんどの WordPress 画像最適化ソリューションはフリーミアム モデルでリリースされているため、コア バージョンが何らかの方法で制限されることを期待する必要があります。 一部の最適化プラグインは機能を制限しますが、画像圧縮の数が制限されることも一般的です。 したがって、お好みの画像最適化ソリューションを長期間使用するには、月額料金を支払う必要がある場合があります。


利用可能な構成オプションはソリューションごとに異なり、各プラグインの無料バージョンとプレミアム バージョンの間でも異なるため、画像最適化のパフォーマンスをかなりテストすることは困難です。 したがって、各 WordPress プラグインの無料版がより広く使用されているため、これらを使用してテストを実行しました。 一部のソリューションにある最大ファイル サイズのアップロードに準拠するために、WordPress にアップロードする前に、両方のテスト画像のサイズを 2,000 ピクセルに変更しました。 メタデータもすべてのテスト中に画像から削除されました。
各 WordPress 画像圧縮プラグインの無料版のパフォーマンスを見てみましょう。
| WordPress プラグイン | 圧縮の種類 | JPEG 最適化 | PNG 最適化 | ノート |
|---|---|---|---|---|
| スマッシュ | 無損失 & 無損失 | 5.6% | 13.3% | 無料版の Smush はサムネイル画像のみを最適化するため、圧縮テストにはサムネイル画像が使用されました。 |
| EWWW 画像オプティマイザ | 無損失 & 無損失 | 87.9% | 53.8% | WebP を使用して達成された最高の節約 |
| 想像する | 無損失 & 無損失 | 85.6% | 70% | ファイルのアップロード制限により JPEG に使用される小さい画像 |
| オプティモール | 無損失 & 無損失 | 91.6% | 44.4% | 画質設定を変更しても PNG ファイルのサイズには影響しませんでした |
| ショートピクセル | 無損失 & 無損失 | 93.4% | 67.3% | WebP は、品質とファイル サイズのバランスが最も優れていました。 |
| WP圧縮 | 無損失 & 無損失 | 89.1% | 48.3% | WebP 画像ファイルが 3 つの代替圧縮モードよりも大きかった |
| JPEG & PNG 画像を圧縮 | ロッシー | 86.3% | 55.3% | 使用できる圧縮レベルは 1 つだけです |
これらの画像テストは、各ソリューションがサンプル画像をどのように処理したかを示すのに役立ちますが、各ソリューションは異なるレベルの圧縮を適用するため、このタイプの比較は決定的なものではないことに注意してください. また、圧縮された画像の品質を分析し、それらを公正に比較することも困難です。
これらの WordPress プラグインとこれらの結果の計算方法をよりよく理解するには、以下をお読みください。
1.スマッシュ

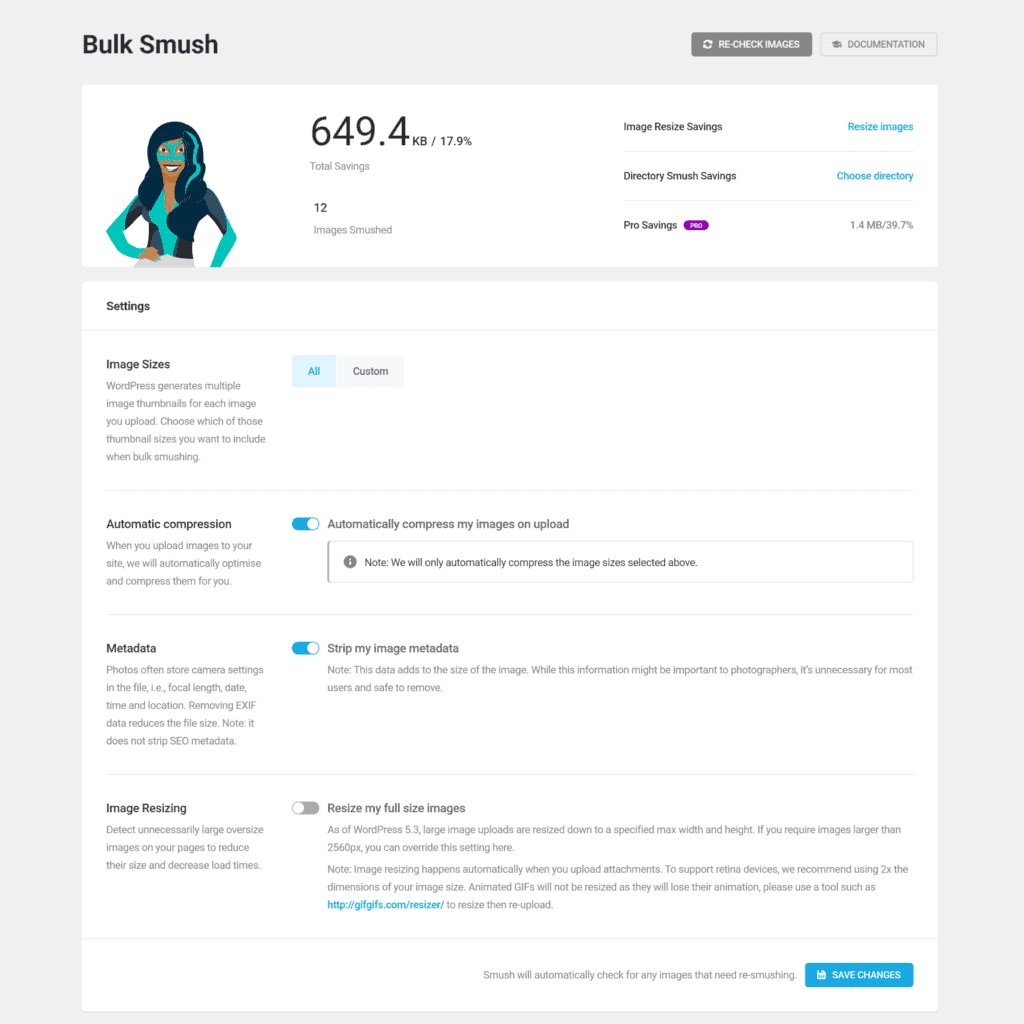
100 万以上のアクティブなインストールが行われている Smush は、現在、インターネット上で最も人気のある WordPress の画像最適化プラグインです。 このプラグインは遅延読み込みを強力にサポートしており、一括最適化ツールは、WordPress メディア ライブラリまたは WordPress アップロード ディレクトリ外の画像ディレクトリから一度に最大 50 枚の画像を圧縮できます。 コンテナーに対して小さすぎるまたは大きすぎるイメージを検出する優れた機能もあります。
Smush では、5 MB までの PNG、JPEG、GIF 画像ファイルを無料で圧縮できます。 すべての画像は可逆圧縮を使用して最適化でき、好みの最大幅と高さにサイズ変更できます。 マルチパス非可逆圧縮を使用して 2 倍の最適化を約束する新しい「Super-Smush」オプションも利用できます。
面倒なことに、フルサイズの画像はアップグレードしない限り最適化されないため、サムネイル画像のみが圧縮されます。

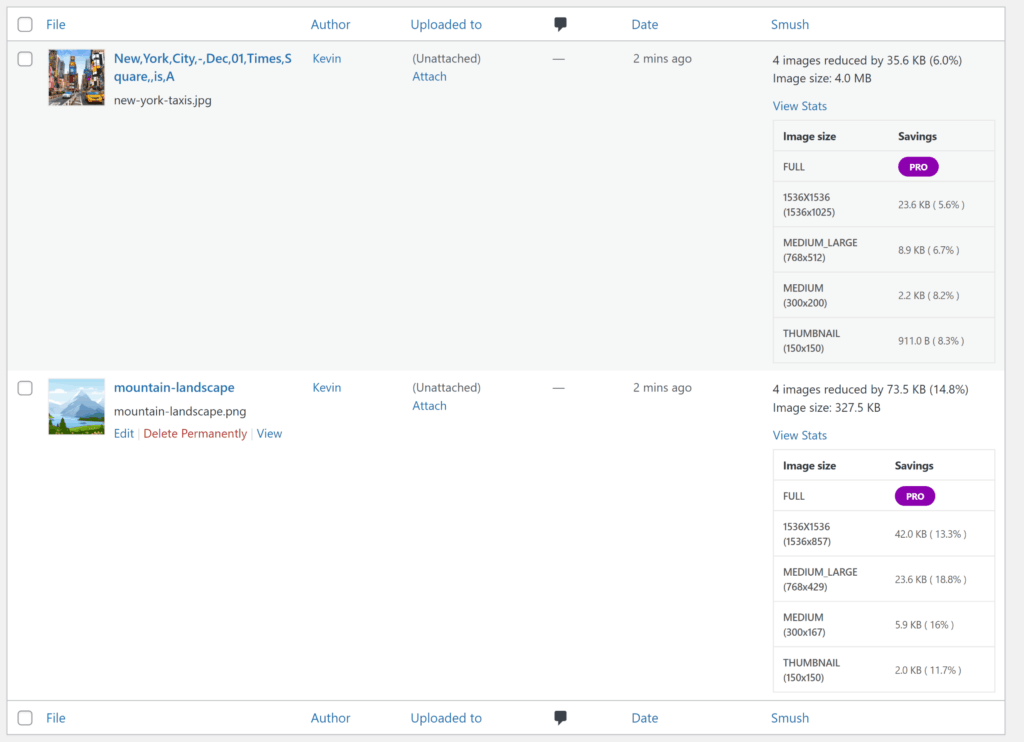
Smush の最適化の制限により、テスト イメージのフルサイズ バージョンを圧縮できませんでした。 画像のサムネイルだけが Smush で圧縮されました。 WordPress 5.3 で 1,536×1,536 ピクセルと 2,048×2,048 ピクセルの新しいサムネイル サイズが導入されたため、各テスト画像に対して生成された最大のサムネイルの幅は 1,536 ピクセルでした。

Smush がアクティブになる前に WordPress が生成した元の画像のサムネイルと、Smush が処理した圧縮されたサムネイル画像を比較して、Smush を公平にテストするための回避策を使用する必要がありました。
その結果、Smush は JPEG サムネイル画像を 5.6%、PNG サムネイル画像を 13.3% 縮小できたことがわかりました。
| 画像の種類 | 画像サイズ | サムネイルのサイズ | サムネイルのサイズ 無損失の | 最適化 |
|---|---|---|---|---|
| JPEG | 4.06MB | 422キロバイト | 398キロバイト | 5.6% (24キロバイト) |
| PNG | 327.5キロバイト | 316キロバイト | 274キロバイト | 13.3% (42キロバイト) |
無料で使用できるにもかかわらず、Smush の無料版は制限が厳しすぎることがわかりました。圧縮できるのはサムネイル画像のみであり、私が使用した可逆圧縮では画像ファイルのサイズが大幅に縮小されませんでした。 「Super Smush」は非可逆圧縮を改善しますが、Smush Pro ははるかに優れたエクスペリエンスを提供します。
Smush Pro は画像ファイルのサイズに制限がなく、一括最適化ツールを使用すると、無制限の数の画像を 1 回のクリックで圧縮できます。 元の画像も保存でき、WebP ファイルもサポートされています。 もう 1 つのセールス ポイントは、Smush Pro のコンテンツ配信ネットワークです。これにより、毎月 10 GB の帯域幅が提供され、世界中の 45 か所から画像が配信されます。
Smush Pro はすべてのプレミアム WPMU Dev プランに含まれています。 WPMU Dev の単一ライセンスは年間 90 ドルで販売されており、これは月額 7.50 ドルの実効レートです。 これにより、無制限の画像ストレージ、5 GB の CDN ストレージ、および 5 GB の Web サイト バックアップ ストレージが提供されます。 上位プランでは、追加の CDN とバックアップ ストレージが提供されます。
スマッシュの長所
- 月額料金なしで無制限の画像圧縮
- WordPress 以外のディレクトリからの画像の圧縮を許可します
- 多くの便利なカスタマイズ オプションとサードパーティの WordPress プラグインの優れたサポート
- Smush Pro は競争力のある価格で、コンテンツ配信ネットワークの使用が含まれています
スマッシュの短所
- 無料版は画像のサムネイルのみを最適化します
- 無料版はファイルサイズを5MBに制限
- WebP サポートと無制限の一括画像最適化のために Smush Pro にアップグレードする必要があります
2. EWWW 画像オプティマイザ

EWWW Image Optimizer は、自分の Web サイトで数年間使用しているのでよく知っている WordPress プラグインです。 これは、圧縮される画像の数に制限がなく、アップロードされる画像のサイズに制限がないため、使用するのに最適な無料の WordPress 画像オプティマイザー プラグインの 1 つです。
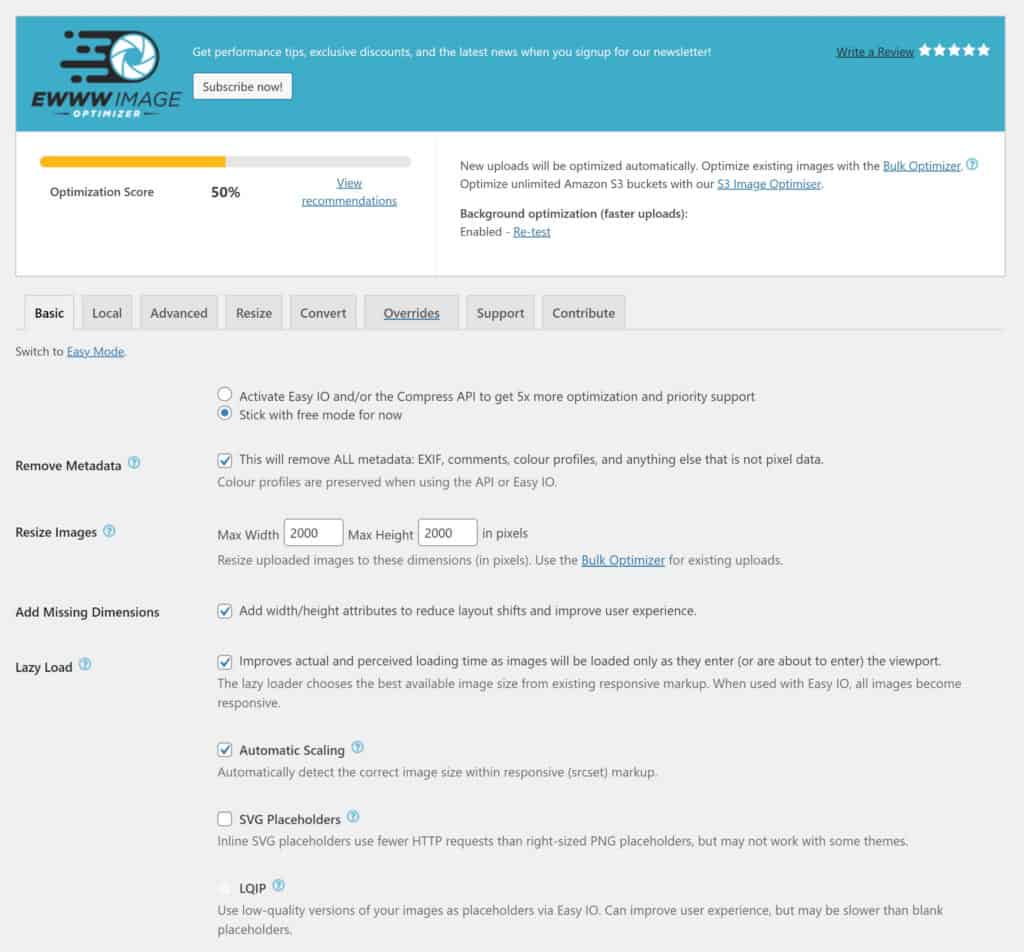
EWWW Image Optimizer は、JPEG、PNG、SVG、および GIF 画像の圧縮をサポートしています。 画像のサイズを変更したり、WebP などの他の画像形式に変換したりできます。 バルク オプティマイザ ツールは無制限の数の画像を処理でき、圧縮後も元のファイルを保持できます。 ディレクトリのサーバー パスを指定することで、最適化をスケジュールし、WordPress の外部でメディアを最適化することもできます。

EWWW Image Optimizer のコア バージョンは、開発者が Pixel Perfect と呼んでいる JPG、PNG、および GIF 画像の可逆圧縮を提供します。 プレミアムと呼ばれる非可逆圧縮モードも PNG で無料で利用できます。
ロスレス圧縮を使用すると、JPEG および PNG のテスト イメージを 3.8% 削減できましたが、非可逆圧縮を使用すると、PNG 画像を 49.6% 削減できました。
| 画像の種類 | 画像サイズ | 無損失の | 最適化 | ロッシー | 最適化 |
|---|---|---|---|---|---|
| JPEG | 4.06MB | 3.88MB | 4.4% (177.5キロバイト) | – | – |
| PNG | 327.5キロバイト | 315キロバイト | 3.8% (12.5キロバイト) | 162.6キロバイト | 49.6% (164.9キロバイト) |
画像を WebP に変換することで、より大きなファイル削減が見られました。 非可逆圧縮を使用した場合、JPEG 画像はなんと 87.9%、PNG 画像は 53.8% 縮小されました。
| 画像の種類 | 画像サイズ | WebP – ロスレス | 最適化 | WebP – ロッシー | 最適化 |
|---|---|---|---|---|---|
| JPEG | 4.06MB | 492.8キロバイト | 87.9% (3.57MB) | – | – |
| PNG | 327.5キロバイト | 224.1キロバイト | 31.6% (103.4キロバイト) | 151.3キロバイト | 53.8% (176.2キロバイト) |
EWWW Image Optimizer のプレミアム バージョンは、単一のライセンスで月額 7 ドルで販売されています。 このバージョンでは、PDF ドキュメントの圧縮のサポートが追加され、3 つの非可逆圧縮モードのロックが解除されます。 また、Easy Image Optimizer も含まれています。これは、表示される画像を自動的に圧縮、変換、スケーリングする適応型画像最適化 CDN です。 Javascript および CSS パフォーマンス ツールも利用できます。
同社の CDN は米国とヨーロッパに拠点があり、200 GB の帯域幅がシングル ライセンス ユーザーに提供されています。 月額 15 ドルのライセンスでは、10 の Web サイトで EWWW Image Optimizer Pro を使用できるだけでなく、グローバルな CDN 配信と 400 GB の帯域幅のロックも解除されます。
EWWW Image Optimizer の長所
- 画像ファイルサイズの制限なし
- 月額料金なしで無制限の画像圧縮
- WebP 画像変換により、ファイル サイズが大幅に削減されます
- バルク オプティマイザを使用すると、ワンクリックですべての画像を最適化でき、WordPress 以外のディレクトリもサポートされます
EWWW Image Optimizer の短所
- 非可逆圧縮は、プレミアム バージョンの JPEG でのみ使用できます
- グローバル CDN は、月額 15 ドルのプレミアム プランでのみ利用できます
3.想像する

Imagify は、WordPress キャッシュ プラグイン WP Rocket の開発者によって作成された WordPress 画像最適化サービスです。 このプラグインを使用すると、JPEG、PNG、GIF、および PDF ファイル形式を変換できます。
Imagify WordPress プラグインを使用するには、それらでアカウントを作成し、提供された API キーをプラグイン設定エリアに入力する必要があります。

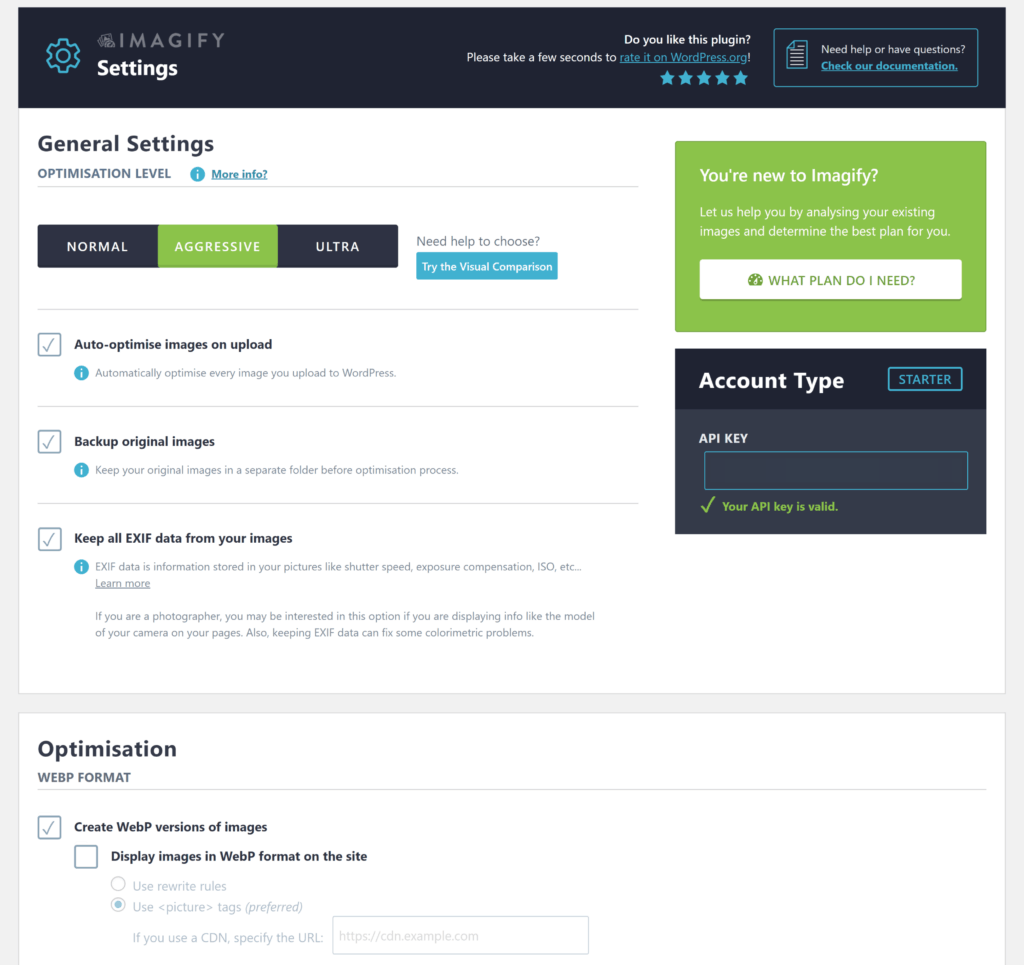
Imagify は、すべての設定を 1 ページに表示する簡素化されたユーザー インターフェイスを採用しています。 このアプローチは、多くの Web サイト所有者にとって魅力的ですが、上級ユーザーは、利用可能な構成オプションがないために制限を感じるかもしれません.
アップロード時に画像を自動的に最適化し、元の画像を保持し、メタデータを削除し、サムネイル サイズを最適化から除外するオプションがあります。 画像は指定された最大幅にサイズ変更でき、カスタム フォルダーから画像を選択して最適化できます。 Imagify は WebP 画像形式もサポートしており、コンテンツ配信ネットワークから WebP 画像を配信できます。
一括最適化は別のページで実行できます。 ディレクトリ内のすべての画像に好みの圧縮レベルを適用する簡単な方法です。

Imagify には、ノーマル、アグレッシブ、ウルトラの 3 つの圧縮オプションがあります。 通常はロスレス圧縮を使用しますが、アグレッシブとウルトラは非可逆圧縮を使用します。 開発者は、アグレッシブ モードを使用した品質の違いはほとんど目立たないと述べていますが、ウルトラ モードでは画像の劣化が見られる可能性があると警告しています。
Imagify の優れた点は、いつでも別の圧縮設定を使用して画像を再最適化できることです。 Imagify の画像比較ツールを使用して、圧縮画像の品質を元の画像と比較することもできます。
残念ながら、Imagify では無料アカウントでのファイルのアップロードが 2MB に制限されているため、JPEG ファイルをテストするには、JPEG 画像の幅を 2,000 ピクセルから 1,350 ピクセルに縮小する必要がありました。 この小さな画像を使用すると、非可逆圧縮は画像ファイル サイズを 39.9% 縮小できましたが、非可逆圧縮は 85% と 85.6% 縮小しました。
私の PNG 画像では、非可逆圧縮によりファイル サイズが 10% 縮小されました。 代わりに非可逆圧縮を選択した場合、節約は 68.6% と 70% に増加しました。
| 画像の種類 | 画像サイズ | ロスレス(ノーマル) | 最適化 | ロッシー (アグレッシブ) | 最適化 | ロッシー (ウルトラ) | 最適化 |
|---|---|---|---|---|---|---|---|
| JPEG | 1.93MB | 1.16MB | 39.9% (0.77MB) | 289.37キロバイト | 85% (1.64MB) | 277.3キロバイト | 85.6% (1.65MB) |
| PNG | 327.5キロバイト | 294.5キロバイト | 10% (33キロバイト) | 102.9キロバイト | 68.6% (224.6キロバイト) | 98.1キロバイト | 70% (229.4キロバイト) |
Imagify の無料プランは決して寛大ではありません。 ファイルのアップロードをそれぞれ 2MB に制限することに加えて、1 か月あたり 20 MB の圧縮しか割り当てられず、割り当てを超えた追加の GB ごとに 8 ドルが請求されます。 彼らは 20 MB が 200 枚の画像に適しているとアドバイスしていますが、私は 40 から 50 枚の画像がより適切な見積もりだと思います。
彼らの成長計画は、月額 4.99 ドルで販売されています。 毎月 500 MB の圧縮が可能で、割り当てを超える追加の GB ごとに $5 が課金されます。 月額 9.99 ドルの無限プランでは、圧縮回数に制限はありません。
Imagifyの長所
- 使いやすいカラフルなユーザーインターフェース
- いつでも別の圧縮方法を使用して画像を再最適化できます
- 個々のディレクトリで一括最適化を処理できます
Imagifyの短所
- 圧縮は他のソリューションよりも遅いように見えました
- 1 か月あたり 20 MB の画像圧縮は、Imagify の無料プランがサービスのテストにのみ適していることを意味します
- 上級ユーザーは、カスタマイズ オプションがないことに不満を感じるかもしれません
4.最適

Optimole は、クラウドベースの WordPress 画像最適化プラグインで、画像をオンザフライで圧縮し、使用しているデバイスに基づいて正しい画像をユーザーに配信します。 同社は、Amazon のコンテンツ配信ネットワーク Cloudfront を使用して、世界中の 225 以上の場所からの訪問者に画像を提供しています。

Optimole では、すべてのイメージ タイプがサポートされています。 訪問者のブラウザが WebP 形式をサポートしている場合、画像は WebP 形式でも配信されますが、画像には元のファイル拡張子が引き続き使用されます。
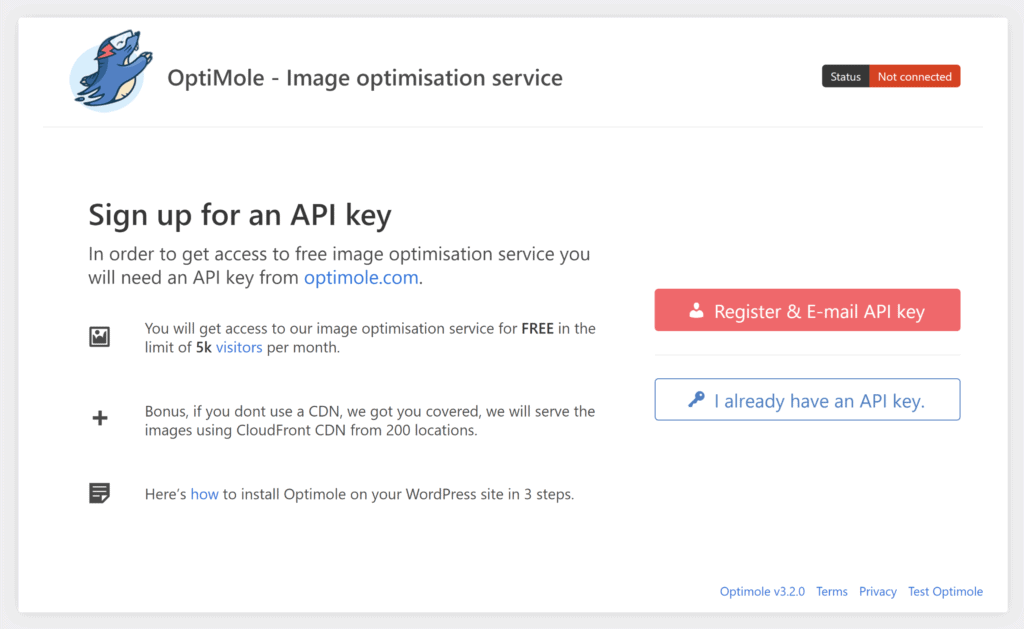
Imagify と同様に、Optimole のサービスを使用するにはアカウントを作成する必要があります。 無料プランでは、ウェブサイト全体で月間訪問者が 5,000 人を超えない限り、サービスに完全にアクセスできます。

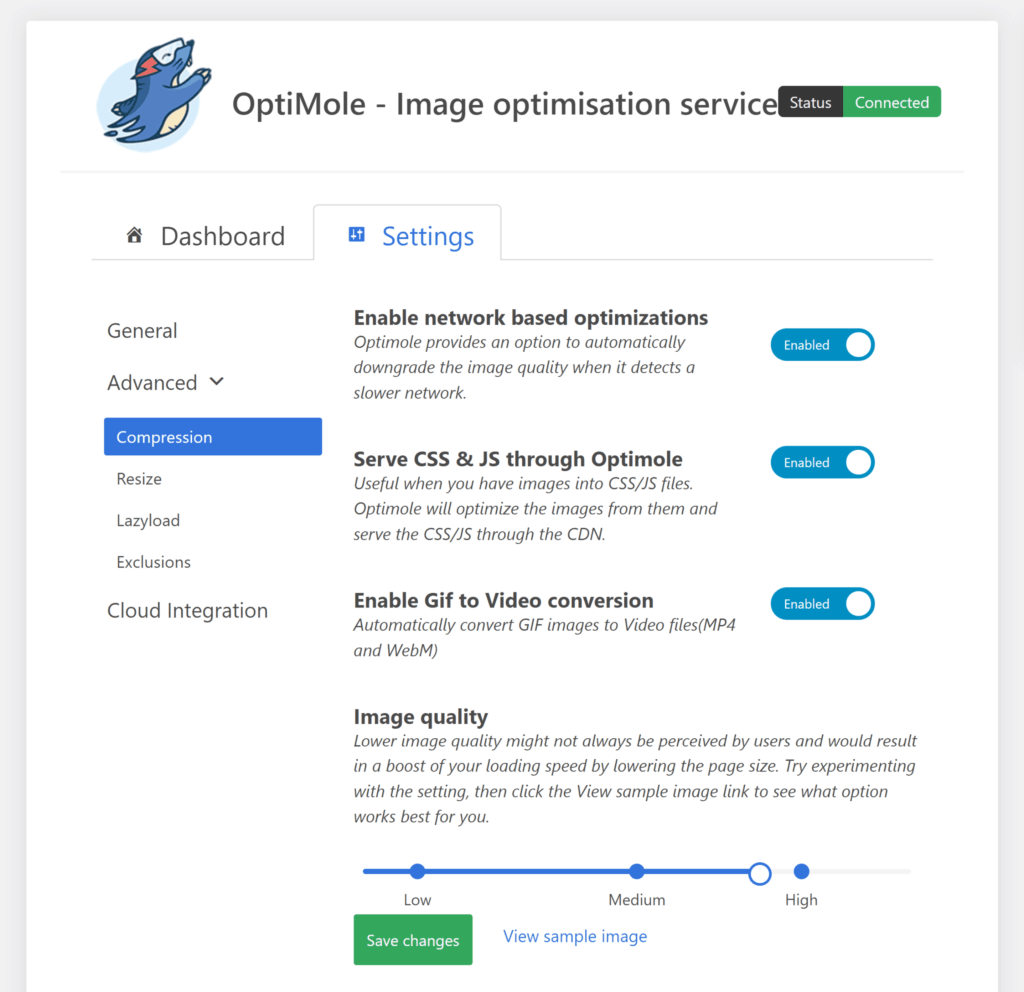
アカウント API キーを入力すると、WordPress メディア メニューに Optimole の設定ページが表示されます。 ここには、スケーリングと遅延読み込み、画像のサイズ変更、およびスマートな画像トリミングのオプションが表示されます。 すべての画像 URL を最適化された画像 URL に置き換え、すべての画像を Optimole のサーバーにオフロードするオプションもあります。 画像も最適化から除外できます。
無損失または非可逆圧縮への参照はありません。 代わりに、Optimole を使用すると、すべての画像の画質を 50 から 100 の範囲で設定できます。低 (55)、中 (75)、および高 (90) の画質のプリセットにより、どこから始めればよいかがわかります。
メインの Optimole Web サイトでは、画像のサイズを変更したり、フィルターを適用したり、明るさ、コントラスト、彩度を調整したりできます。 透かしを適用することもでき、トラフィック統計を表示するための専用のメトリック ページがあります。

Optimole のアダプティブ配信により、使用しているデバイスに関係なく、すべての訪問者に対して画像がすばやく読み込まれます。 画像は動的に配信されるため、Optimole は特定の画像ファイルがどの程度縮小されたかを示しません。 そこで、画像がどのように圧縮されるかを確認するために、画質を定義済みの低、中、高の設定に設定しました。 各設定について、デスクトップ ブラウザでテスト イメージを表示し、ファイルをコンピュータにダウンロードしました。
JPEG の結果は印象的でした。 低設定を使用しても画質は問題ないように見え、ファイルサイズは 91.6% 縮小されました。 中と高の設定を使用しても、画像ファイルはそれぞれ 88% と 70.7% 減少しました。
私の JPEG 画像では、Optimole はページをリロードするとすぐに画像の品質を変更しました。 残念ながら、これは私の PNG 画像では発生しませんでした。最適化されたファイルのサイズは、選択した画質設定に関係なく 182 KB でした。 設定を変更して画像を再アップロードするのに 1 時間以上費やしましたが、結果は常に同じでした。
| 画像の種類 | 画像サイズ | 低い | 最適化 | 中くらい | 最適化 | 高い | 最適化 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 342キロバイト | 91.6% (3.72MB) | 487キロバイト | 88% (3.57MB) | 1.19メガバイト | 70.7% (2.87MB) |
| PNG | 327.5キロバイト | 182キロバイト | 44.4% (145.5キロバイト) | 182キロバイト | 44.4% (145.5キロバイト) | 182キロバイト | 44.4% (145.5キロバイト) |
すべての Optimole ユーザーは、フル サービスを使用して Amazon Cloudfront からオンザフライで画像を配信できますが、各プランは、ウェブサイトが受け取る月間アクセス数によって制限されます。 無料プランで月間5,000人まで利用できるので、小規模なサイトに向いているかもしれません。
月額 $22.90 のスターター プランでは、月間訪問者数の上限が 25,000 に増えます。 価格は、年払いの場合、月額 19.08 ドルの実効レートに下がります。 ビジネス プランでは、毎月の訪問者数の上限が 100,000 に増え、独自のカスタム ドメインから画像を提供できます。 小売価格は月額 47 ドル、または年払いの場合は実質月額 39.08 ドルです。
オプティモールの長所
- 画像最適化のすべての側面を自動化
- 世界中の 225 以上の場所から適切なサイズのアダプティブ画像を配信
- 使用する圧縮レベルを完全に制御
- すべての画像に透かしを自動的に適用できます
Optimoleの短所
- 画像を個別に最適化する方法がない
- 異なる画像形式に固有の画質設定を使用できない
- 代替ソリューションよりも高価
5.ショートピクセル

ShortPixel は、JPG、PNG、GIF、PDF、WebP、および AVIF ファイル形式をサポートするクラウドベースの WordPress 画像最適化プラグインです。 可逆および非可逆の画像圧縮に加えて、ShortPixel は中間に「光沢のある圧縮」と呼ばれる画像圧縮オプションも提供します。 これは単に、あまり攻撃的ではない非可逆圧縮のマーケティング用語です。
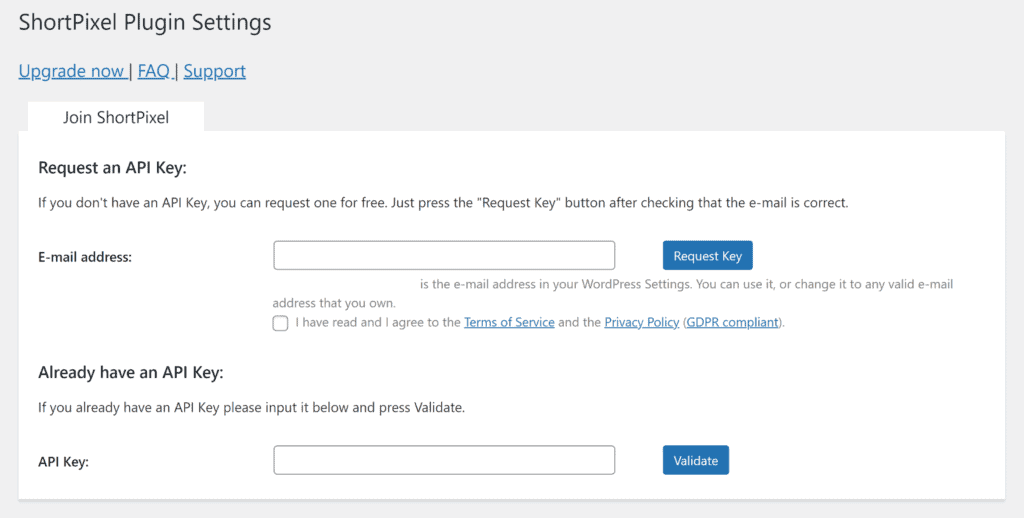
サービスを利用するには、ShortPixel でアカウントを作成する必要があります。 サインアップすると、毎月最大 150 個の画像を圧縮できる無料プランが自動的に選択されます。

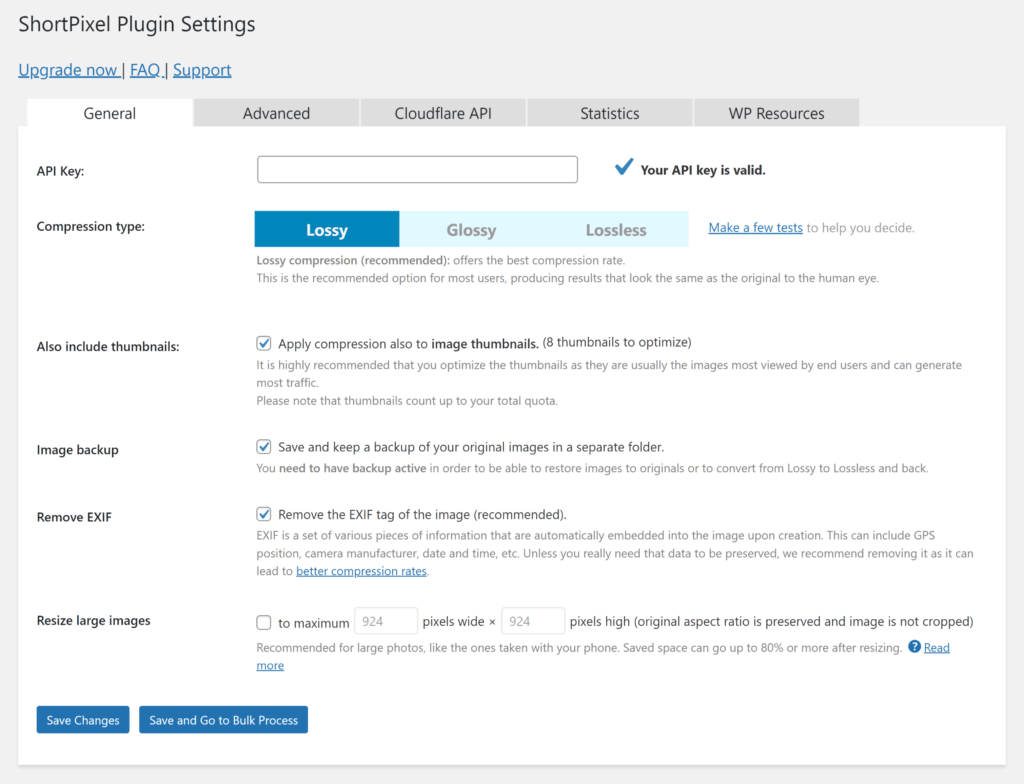
プラグイン設定エリアから、メタデータの削除、サムネイルの最適化、大きな画像のサイズ変更、元の画像のバックアップの保持を選択できます. WordPress 以外のディレクトリからの画像の最適化、PNG から JPG への変換、サムネイル サイズの除外などのオプションもあります。 画像の WebP および AVIF バージョンも作成できますが、ShortPixel はこれを行うたびに追加の画像クレジットを請求することに注意してください.
Cloudflare API キーを入力すると、ShortPixel は、画像を最適化または変更するたびに、Cloudflare のキャッシュに保存されている画像を更新します。 これにより、Cloudflare キャッシュを手動でクリアする必要がなくなります。
ShortPixel サービスは、アダプティブ イメージ サービスも提供します。 これにより、最適化された WebP および AVIF 画像を世界中の場所からオンザフライで表示でき、各画像は訪問者のデバイスに合わせて適切にサイズ変更されます。 ShortPixel Adaptive Images は、実際にはメイン サービスの代替ソリューションであるため、この機能を Web サイトに追加するには、別のプランにサインアップし、別の WordPress プラグインをインストールする必要があります。 無料のアダプティブ イメージ プランには、毎月 750 MB の CDN トラフィックが含まれています。

ShortPixel では元の画像ファイルを保持できるため、いつでも別の圧縮レベルを使用して画像を再最適化できます。
ロスレスとは別に、ファイルの削減は全面的に印象的でした. 最大の節約は非可逆圧縮の使用によるもので、JPG 画像は 93.4%、PNG 画像は 67.3% 削減されました。
| 画像の種類 | 画像サイズ | 無損失の | 最適化 | 光沢のある | 最適化 | ロッシー | 最適化 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 3.78MB | 6.9% (0.28MB) | 373キロバイト | 90.8% (3.7MB) | 267キロバイト | 93.4% (3.79MB) |
| PNG | 327.5キロバイト | 315キロバイト | 3.8% (12.5キロバイト) | 158キロバイト | 51.8% (169.5キロバイト) | 107キロバイト | 67.3% (220.5キロバイト) |
WebP 画像は非可逆画像よりわずかに大きいだけでしたが、画質は著しく優れていました。
| 画像の種類 | 画像サイズ | WebP | 最適化 |
|---|---|---|---|
| JPEG | 4.06MB | 351キロバイト | 91.4% (3.71MB) |
| PNG | 327.5キロバイト | 148キロバイト | 54.8% (179.5キロバイト) |
ShortPixel のプレミアム月額プランは非常に競争力があります。 最も安いプランでは、毎月 10,500 枚の画像を圧縮できます。 小売価格は月額 4.99 ドル、年払いの場合は月額 3.99 ドルです。 月額プランに加入したくない場合は、1 回限りの画像圧縮パッケージを購入できます。 15,000 枚の画像で 9.99 ドル、45,000 枚の画像で 19.99 ドルです。
料金体系は同じですが、ShortPixel のアダプティブ イメージ サービスには別のプランが必要です。 月間 53 GB の CDN トラフィックの実効料金は、月額 $3.99 です。 または、50 GB で $9.99、150 GB で $19.99 の 1 回限りの料金を支払うこともできます。
ショートピクセルの長所
- 印象的な WordPress 画像圧縮
- 複数の画像フォーマットと非 WordPress ディレクトリのサポート
- 競争力のある月額プランと従量課金制のオプション
ShortPixelの短所
- WebP および AVIF 画像には追加のクレジットが必要です
- メインプラグインでは遅延読み込みは利用できません
- アダプティブ画像は完全に別のソリューションです
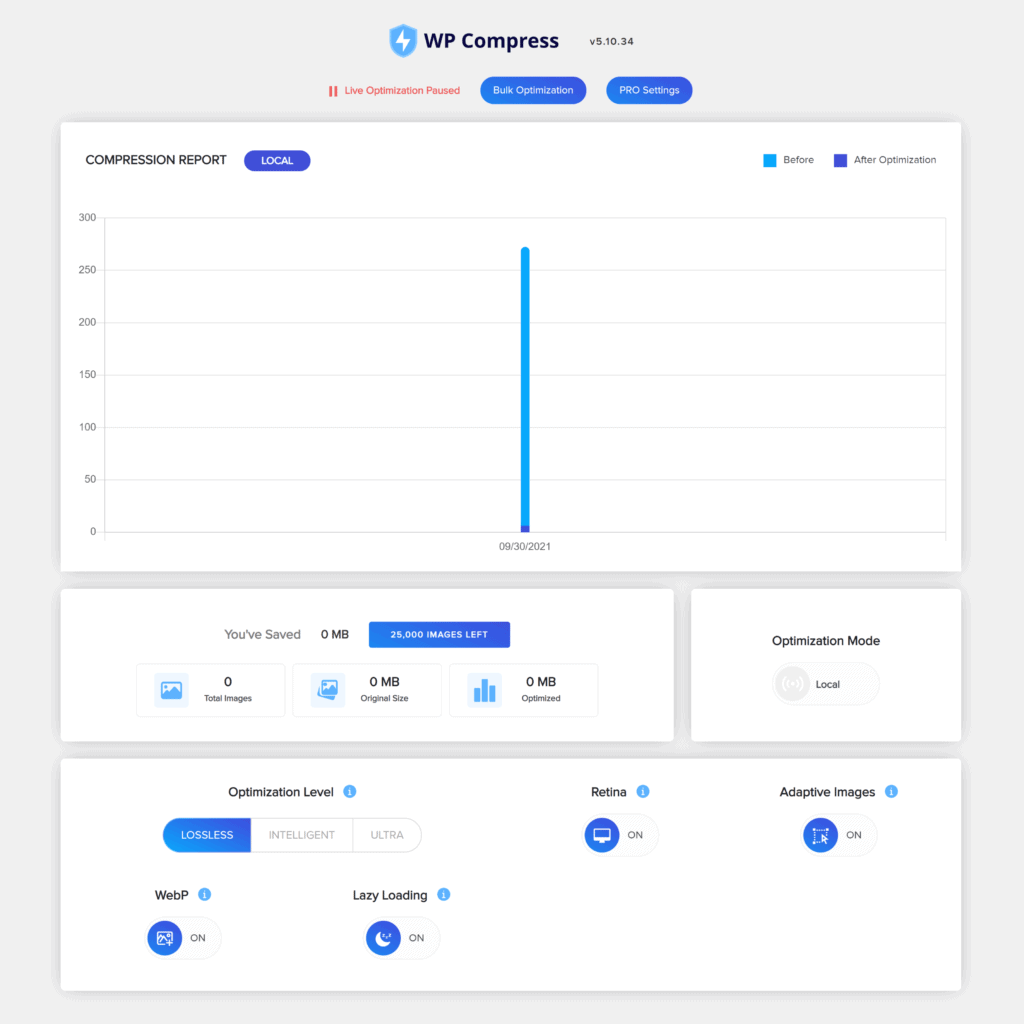
6.WP圧縮

WP Compress は、2 つの最適化モードを持つ自動化された WordPress 画像最適化プラグインです。 ローカル モードは、WordPress メディア ライブラリの画像をローカルで圧縮しますが、ライブ モードは、グローバル コンテンツ配信ネットワークから WebP 画像ファイルを使用してデバイスに画像を配信します。 どちらのモードも遅延読み込み、Retina 画像、アダプティブ画像をサポートしているため、画像は各デバイスに最適化されます。
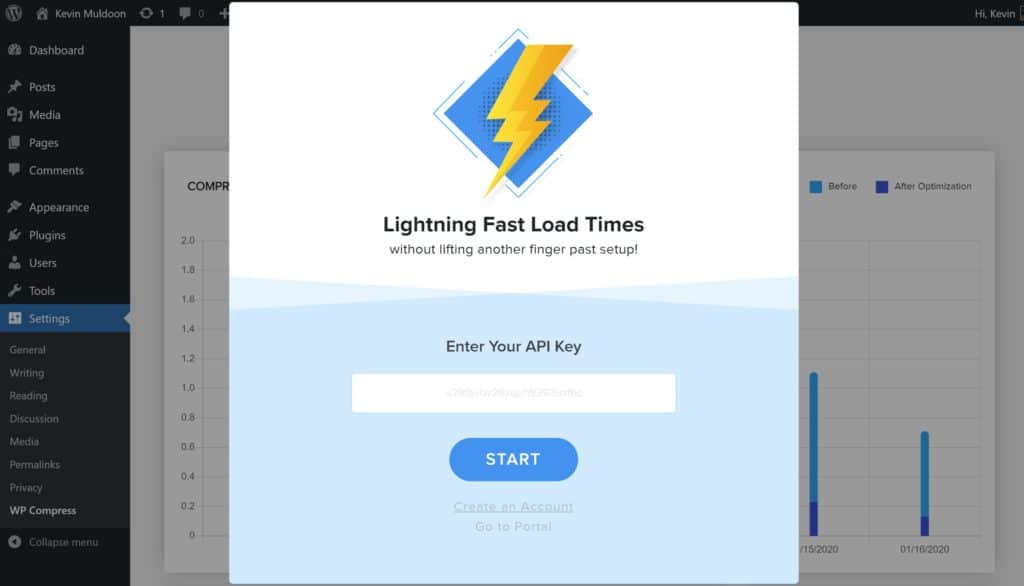
残念ながら、WP Compress で利用できる無料プランはありませんが、アカウントを作成すると、サービスをテストするための 7 日間の試用版にオプトインされます.

メインの WP Compress ダッシュボードから、最適化モードを切り替えたり、圧縮統計を表示したり、網膜画像、適応画像、WebP 画像、遅延読み込みを有効にしたりできます. 画像の一括最適化には別のページを使用できます。
プロ設定に切り替えると、メタデータの削除、Javascript と CSS の最小化などの追加オプションが表示されます。 WP Compress は JPG、PNG、GIF、および SVG の画像タイプをサポートしていますが、必要に応じてこれらをコンテンツ配信から除外できます。

WP Compress は、可逆圧縮と、Intelligent および Ultra と呼ばれる 2 つの非可逆圧縮モードを提供します。 私のテストでは、Ultra 設定により、JPEG 画像のサイズを 89.1%、PNG 画像のサイズを 48.3% 縮小することができました。 インテリジェント圧縮は、それぞれ 87.2% と 44.6% で、わずかに遅れています。
無損失圧縮による画像ファイルの節約率は驚くほど高く、JPEG 画像は 81.2%、PNG 画像は 43.1% 削減されました。 これらの節約は、他の可逆圧縮の結果と矛盾しており、真の可逆圧縮ではなかったことを示唆しています。
| 画像の種類 | 画像サイズ | 無損失の | 最適化 | ロッシー 知的 | 最適化 | ロッシー ウルトラ | 最適化 |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06MB | 763.8キロバイト | 81.2% (3.30MB) | 521.6キロバイト | 87.2% (3.54MB) | 441.1キロバイト | 89.1% (3.62MB) |
| PNG | 327.5キロバイト | 186.2キロバイト | 43.1% (141.3キロバイト) | 181.5キロバイト | 44.6% (146キロバイト) | 169.2キロバイト | 48.3% (158.3キロバイト) |
WebP ファイルは、ロスレスおよび非可逆圧縮モードを使用して圧縮されたものよりも大きくなりました。
| 画像の種類 | 画像サイズ | WebP | 最適化 |
|---|---|---|---|
| JPEG | 4.06MB | 847キロバイト | 79.1% (3.21MB) |
| PNG | 327.5キロバイト | 250キロバイト | 23.7% (77.5キロバイト) |
月額 9 ドルの WP Compress 個人プランでは、5 つの Web サイトで毎月 100,000 枚の画像を最適化できます。 月額 29 ドルのプロフェッショナル プランにアップグレードすると、許容量が 25 の Web サイトで 100 万枚の画像に増えます。
月額プランにサインアップしたくない場合は、クレジットを購入できます。 $29 の 1 回限りの支払いで、50,000 枚の画像を圧縮し、コンテンツ配信ネットワークから 100 万件の画像リクエストを生成できます。
WP圧縮の長所
- ローカル圧縮モードとライブ圧縮モードをいつでも切り替えることができます
- アダプティブ イメージにより、最適なイメージがユーザーに配信されます
- WebP およびすべての主要な画像ファイル タイプのサポート
- 競争力のある価格設定と、従量課金制のオプション
WP圧縮の短所
- WP Compress の無料プランはありません
- 無損失画像圧縮が強すぎるように見えた
- WordPress メディア ライブラリ以外の画像を最適化できない
7. TinyPNG

TinyPNG は、JPEG、PNG、および WebP 画像を最適化できるシンプルな WordPress 画像最適化プラグインです。 同名の人気最適化ツールの公式 WordPress プラグインです。
TinyPNG を使用するには、Tinify でアカウントを作成する必要があります。 サインアップすると、無料プランで 1 か月あたり 500 個の画像圧縮を利用できます。

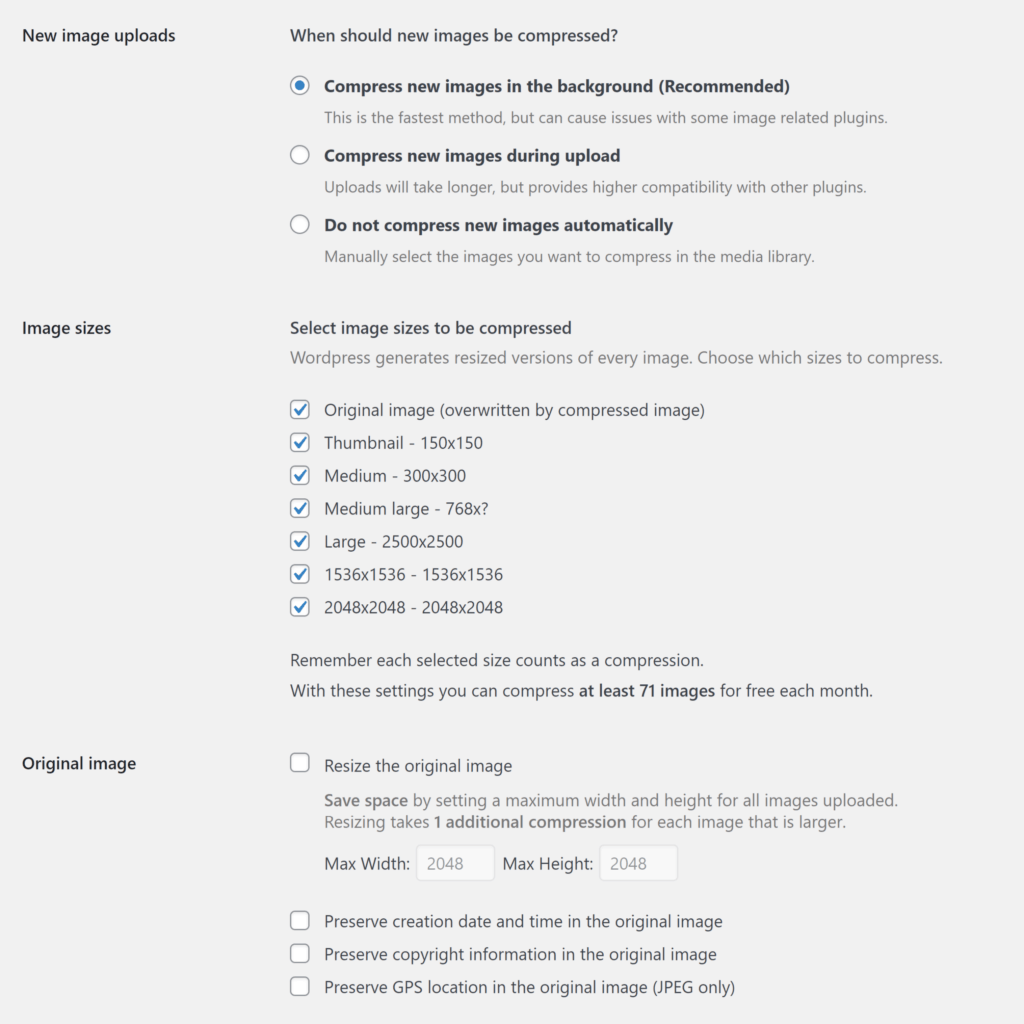
新しい画像は、バックグラウンドまたはアップロード中に自動的に圧縮できます。 必要に応じて、画像を手動で圧縮できます。
元の画像とそれに関連付けられたサムネイルを最適化できます。 元の画像のサイズを変更して、保持するメタデータ情報を選択することもできます。 元の画像を圧縮すると、元のファイルが圧縮された画像で上書きされますのでご注意ください。
これまでに行った圧縮の節約を強調する一括最適化用の別のページを利用できます。

TinyPNG は非可逆圧縮を使用しますが、圧縮レベルを自由に制御できます。 開発者は、平均して、JPEG 画像は 40 ~ 60%、PNG 画像は 50 ~ 80% 圧縮されるとアドバイスしています。
私のテストでは、TinyPNG は JPEG 画像を 86.3%、PNG 画像を 55.3% 縮小しました。
| 画像の種類 | 画像サイズ | ロッシー | 最適化 |
|---|---|---|---|
| JPEG | 4.06MB | 557.2キロバイト | 86.3% (3.5MB) |
| PNG | 327.5キロバイト | 146.5キロバイト | 55.3% (181キロバイト) |
画像圧縮は、必要に応じて支払うことができます。 この従量制システムは、1 か月あたり最初の 500 個の画像圧縮が無料であるため、多くの小規模な Web サイトに適していますが、圧縮した各サムネイル画像も毎月の許容量にカウントされることに注意してください。
500 回の圧迫後、次の 9,500 回の圧迫では圧迫ごとに $0.009、次の 10,000 回の圧迫では圧迫ごとに $0.002 の費用がかかります。 たとえば、画像圧縮 1,000 回で 4.50 ドル、画像圧縮 5,000 回で 40.50 ドル、画像圧縮 10,000 回で 85.50 ドルです。
毎月何千もの画像を圧縮している場合、この価格モデルは TinyPNG を高価なソリューションにします。
TinyPNG の長所
- WordPress ユーザーが利用できる最もシンプルな画像最適化ソリューションの 1 つ
- 一括最適化ツールがうまく機能する
- 従量課金制は小規模なウェブサイトに適しています
TinyPNGの短所
- 画像圧縮設定は 1 つだけで、画質を変更する方法はありません
- 最適化を選択した場合、元の画像は保持されません
- WordPress 以外のディレクトリはサポートされていません
最終的な考え
読み込みの遅い Web サイトで逃げる時代は終わりました。 デスクトップとモバイルの訪問者に高速なブラウジング エクスペリエンスを提供する必要がある場合、トラフィックが減少する可能性があります。
WordPress のコア バージョンにはパフォーマンス ツールが含まれていませんが、ページの読み込み時間を改善するのに役立つ何百ものパフォーマンスと最適化の WordPress プラグインをオンラインで見つけることができます。 WordPress キャッシュ プラグインと縮小ツールは、静的ページの作成とページのサイズの縮小に非常に効果的ですが、画像を最適化しない限り、高速な Web サイトを作成することはできません。
この記事で取り上げた WordPress 画像オプティマイザー ソリューションの概要を以下に示します。
| プラグイン | 無料 | プレミアム | まとめ |
|---|---|---|---|
| スマッシュ | 5 MB 未満の画像の無制限の画像最適化 | 月額 $5 | Smush Pro は、遅延読み込み、サイズ変更、一括最適化を提供します。 プラグインのコア バージョンでは、サムネイル画像を使用した可逆圧縮が可能で、Super-Smush と呼ばれるマルチパスの非可逆圧縮がサポートされるようになりました。 月額わずか 5 ドルで無制限の画像圧縮が可能な Smush Pro は、入手可能な最も手頃なソリューションの 1 つです。 |
| EWWW 画像オプティマイザ | 無制限の画像最適化と画像ファイル サイズの制限なし | 月額 $7 | WebP 画像ファイルと画像フォーマット変換をサポートする EWWW Image Optimizer は、間違いなく最高の無料の WordPress 画像オプティマイザー プラグインの 1 つです。 プレミアム バージョンは、複数の非可逆圧縮モード、パフォーマンス ツール、およびコンテンツ配信ネットワークを介した画像配信を提供します。 |
| 想像する | 2 MB 未満の画像の場合、1 か月あたり 20 MB の割り当て | 500MB: 月額 $4.99 無制限: 月額 $9.99 | Imagify は、WP Rocket の作成者による使いやすい画像最適化プラグインです。 多くのカスタマイズオプションは提供していませんが、約束したことを実行し、画像ファイルを大幅に削減しました. 彼らの無料プランは、Imagify がどのように機能するかをテストするためだけに適しています。 |
| オプティモール | 毎月 5,000 人の訪問者まで 100% 無料で使用できます | 25,000 人の訪問者: 月額 $19.08 | Optimole は、訪問者が使用しているデバイスに基づいて最適化された画像を訪問者に配信することにより、異なる方法で処理を行います。 すべての画像は、Amazon の 225 か所以上のグローバル コンテンツ配信ネットワークから配信されます。 パフォーマンスは驚異的で、プロセス全体が自動化されています。 |
| ショートピクセル | 1 か月あたり 150 個の画像圧縮が無料 | 10,500 枚の画像: $3.99/月 | ShortPixel はすべての主要な画像フォーマットをサポートし、画像を圧縮して配信するさまざまな方法を提供します。 グローバルなコンテンツ配信ネットワークからアダプティブ画像を表示できる別のサービスを利用できます。 |
| WP圧縮 | いいえ | 100,000 枚の画像: 月額 $9 | WP Compress は、画像をローカルで圧縮するか、コンテンツ配信ネットワークを使用してアダプティブ画像を配信するかを選択できる興味深いサービスです。 残念ながら、WP Compress で利用できる無料プランはありませんが、サービスをテストするための 7 日間の試用版があります. |
| TinyPNG | 1 か月あたり 500 回の画像圧縮 | 500: 無料 次の 9,500: $0.009 10,000: $0.002 | TinyPNG は、画像圧縮を自動化するシンプルなソリューションです。 メタデータの削除は別として、このプラグインでは画質を変更することはできませんが、画像圧縮の結果は良好でした. TinyPG の価格設定ポリシーにより、小規模な Web サイトの所有者にとっては手頃な価格のソリューションになりますが、それ以外の人にとっては高価なオプションになります. |
WordPress 用の複数の画像オプティマイザ プラグインをテストして、どれがニーズに最も適しているかを確認することをお勧めします。
この記事の調査中に、上記のすべての WordPress 画像圧縮プラグインをテストしました。 それぞれに長所と短所があり、最適化する Web サイトによっては、あるソリューションを別のソリューションよりも優先する場合があります。 そのため、機能、予算、およびイメージ パフォーマンスを考慮する必要があります。
比較しやすいように、すべてのイメージ テストで同じ 2 つのイメージを使用しました。 画像のファイル サイズと解像度が異なると、これらの結果が異なることに注意してください。これが、各 WordPress プラグインを自分でテストすることが重要であるもう 1 つの理由です。
幸運を。
ケビン
