2022年の12以上の最高のWordPressページネーションプラグイン
公開: 2019-11-19ユーザーがWebサイトにアクセスしているときに、ユーザーに楽しいエクスペリエンスを提供したい場合、ページ付けは重要な部分です。 あなたのブログがますます多くのブログ投稿でいっぱいになるにつれて、ページを使用してそれらを分離することは常に賢明です。 そうしないと、面倒になるだけでなく、すべての投稿をまとめて読み込む必要があるため、サイトの読み込み時間が大幅に長くなります。
また読む:高速ページ読み込みのための2022年の25以上の最速のWordPressテーマ
さて、WordPressブログを作成している場合、ページネーション機能を組み込むのは非常に簡単です。 特定のテーマやプラグインをインストールすることで、機能をブログにほぼシームレスに統合できます。 さて、この記事を読むために、ブログにページ番号を導入するための最高のWordPressページネーションプラグインのいくつかを見ていきます。
無料のプラグインはすべて優れており、Webサイトにプライマリページネーションシステムを設定するのに役立ちます。 ただし、より高度な制御と高度な機能が必要な場合は、言うまでもなく、プレミアムオプションに頼る必要があります。
最高のWordPressページネーションプラグイン
#1。 WP-PageNavi

ダウンロードリンク
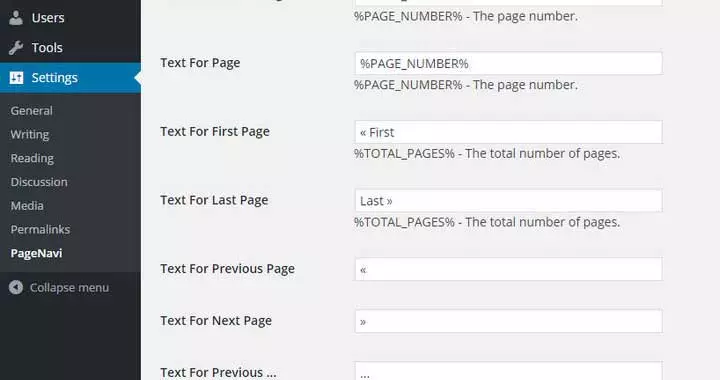
私たちのリストから始めて、WP-PageNaviがあります。これは無料で使用できるWordPressページ付けプラグインで、ダウンロード数は100万近くに上ります。 間違いなく、WordPressの中で流行していることは間違いありません。これは、信頼性と使いやすさの点でルーティングされています。 プラグインをインストールするだけで、WordPressダッシュボードの設定セクションの下に新しいPageNavi設定ページが生成されます。
ここから、特定のページ、現在のページのテキスト、最初のテキスト、最後のテキストなどに基づいて、テキストのさまざまな部分に割り当てる予定のラベルを微調整できます。 前のページと次のページのインジケーターにカスタムサインを追加するオプションもあります。 ドロップダウンリストとしてナビゲーションオプションを表す機能など、他のスタイリングオプションもあります。
#2。 BestWebSoftによるページネーション

ダウンロードリンク
さて、あなたがいくつかのシンプルで使いやすい代替のWordPressページ付けプラグインを探しているなら、BestWebSoftによるページ付けは一見の価値があります。 プラグインは非常に使いやすいです。 プラグインをインストールしてアクティブ化するだけで、投稿のページ付けシステムがセットアップされます。
プラグインの機能とその動作をカスタマイズするための専用の設定ページも表示されます。 ブログ投稿だけでなく、カテゴリ、タグ、作成者ページなどに対してもページ付けシステムをアクティブ化するオプションがあります。
幅、配置の変更、余白の変更、背景色、テキストの色の追加など、ページネーションブロックの外観を微調整するのに役立つカスタマイズオプションもいくつかあります。
#3。 WP-Paginate

ダウンロードリンク
次は、WP-PaginateWordPressプラグインです。 プラグインをインストールしてアクティブ化すると、WordPressダッシュボードの設定パネルの下にWPページ付けページが統合されます。 ここから、プラグインの制御に役立つ多数のオプションを取得できます。
取得するオプションの一部には、ページネーションを微調整する機能と、次および前のページオプションのページリンクが含まれます。 ただし、これらの変更を行うには、ASCIIコード、HTML、またはプレーンテキストを使用する必要があります。
さらに、ページネーションの前後にカスタム要素を追加できる[詳細設定]セクションもあります。 現在のページの前後に必要なページリンクの数を構成する余地もあります。
#4。 Theiaポストスライダー

ダウンロードリンク
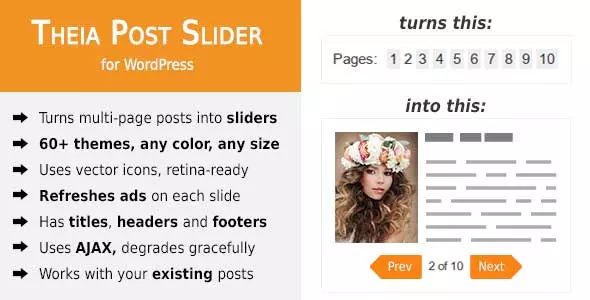
Theiaは、WordPressのデフォルトのページ付けをAjaxページ付けまたは無限スクロールのどちらか好きな方に変えます。 また、リスト内の他のプラグインと同様に、投稿またはページの最後または最初に「次へ/前へ」ボタンを含めるオプションもあります。

これに加えて、プラグインには、さまざまなページ用のさまざまなアニメーションスタイルが多数付属しています。 ローダーイメージの変更、カスタムクラスの追加などが可能になります。 Theiaポストスライダープラグインは、現在、バイラルWebサイト向けの最も売れているWordPressページ付けプラグインの1つです。
#5。 高度なコンテンツページネーション

ダウンロードリンク
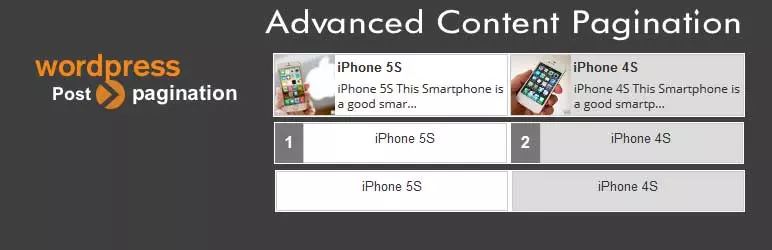
長い投稿を複数のページに分割することも、ユーザーエクスペリエンスとユーザーエンゲージメントを向上させるための効果的な方法であることがわかる場合があります。 この機能をお探しの場合は、WordPress用のAdvanced ContentPaginationプラグインが大いに役立ちます。 プラグインをインストールしてアクティブ化すると、長い投稿を複数のページに分割された小さなチャンクに分割するのに役立ちます。
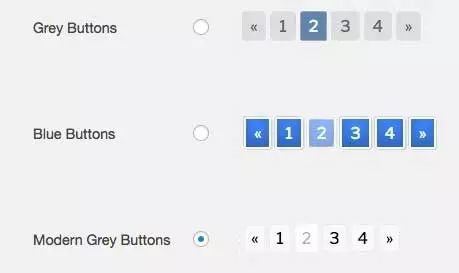
プラグインは、他にも多くの便利な機能、特にカスタマイズオプションを提供します。これには、約5つの異なるボタンレイアウト、異なるコンテンツ読み込みタイプなどが含まれます。 必要に応じて、投稿の上部または下部にボタンを配置するオプションもあります。
何よりも、プラグインはショートコードの使用をサポートしているため、長い投稿を複数ページの読み取りに分割するのが非常に簡単になります。 VisualComposerとも互換性があります。 単純なページ付けまたはAjaxページ付けのいずれかを選択するオプションが表示されます。
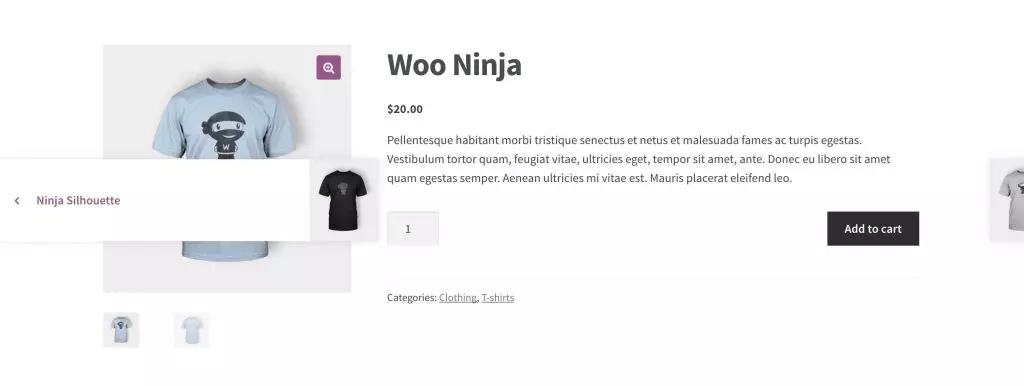
#6。 店頭の商品ページネーション

ダウンロードリンク
名前から推測できるように、このWordPressページ付けプラグインはオンラインストアに役立ちます。 ストアフロントのProductPaginationプラグインは、ページ付けシステムを製品ページに統合するのに役立ちます。そのため、ロードに永遠にかかる製品の無限のストリームがあるように見えます。 プラグインでは、ストアフロントテーマとWooCommerceプラグインをWebサイトにインストールする必要があることに注意してください。
ただし、WordPressを使用してオンラインストアを運営している場合は、そもそもWooCommerceをすでに実行している可能性があります。 さらに、ストアフロントのテーマは無料なので、ここでも追加の投資はありません。 これで、プラグインをインストールしてアクティブ化すると、次のページと前のページのリンクを単一の製品ページに直接表示するオプションが表示されます。 また、ページネーションの表示を微調整できる専用のカスタマイザーもあります。
#7。 Ajaxページ付けと無限スクロール

ダウンロードリンク
投稿のページ付けビューを柔軟に切り替えたり、無限スクロール機能を使用したりする場合は、Ajaxページ付けと無限スクロールのWordPressプラグインが優れたオプションです。 プラグインをインストールすると、ユーザーはAjax無限スクロールを使用してページのコンテンツをロードできるようになります。これにより、すべての投稿、ページ、検索、カスタム投稿、さらにはWooCommerceにまで拡張されます。
このWordPressページ付けプラグインは、3種類のページ付けオプションをサポートしています。 すでに述べた無限スクロールと従来のページ付けスタイルに加えて、Webサイトにさらに多くのボタンをロードするオプションがあります。 プラグインは無料で利用できますが、便利な機能がたくさん搭載されています。
プラグインを希望どおりに機能させるのに役立つ詳細な設定パネルが表示されます。 複数のプロファイルを設定することもできます。これは、サイトでブログやeストアを運営している場合に役立ちます。
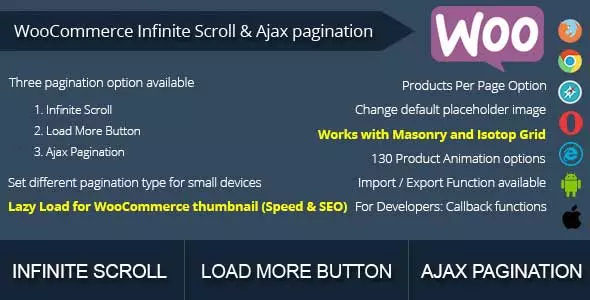
#8。 WooCommerce InfiniteScrollとAjaxページ付け

ダウンロードリンク
WooCommerce InfiniteScrollとAjaxPaginationを使用すると、無限スクロール効果、「さらに読み込む」ボタンを使用した無限スクロール、およびAjaxページ付けシステムを製品ページに構成するオプションを利用できます。 ただし、最良の部分は、さまざまな画面サイズに基づいてこれらのページ付けオプションを構成できることです。 そのため、モバイルユーザーは「さらに読み込む」ボタンを見つけるかもしれませんが、デスクトップユーザーはAjaxページ付けやあなたが選択したものに気付くでしょう。
プラグインを使用すると、カスタマイズオプションも豊富に用意されています。 130を超えるさまざまなアニメーションスタイルから選択でき、機能は石積みと同位体グリッドレイアウトの両方でシームレスに機能します。 カスタムクラスを追加したり、ローダーイメージを変更したりするオプションもあります。
#9。 ギャラリーファクトリー
ダウンロードリンク
大量の画像を含むブログやWebサイトがある場合、ページ付けも非常に貴重な機能です。 画像のサイズが大きい場合は、画像をまとめて読み込むと、サイトの読み込み時間が大幅に長くなる可能性があります。 「GalleryFactory」WordPressプラグインを使用すると、ページ付け機能を備えた美しいギャラリーでこれらすべての画像を紹介できるようになります。
さて、あなたがすでに推測したように、これは専用のページ付けWordPressプラグインではありません。 実際、これは機能としてページ付けを備えたギャラリープラグインです。 ただし、Webサイトに多数の画像があり、それらをページ分割したい場合は、このプラグインが非常に役立ちます。
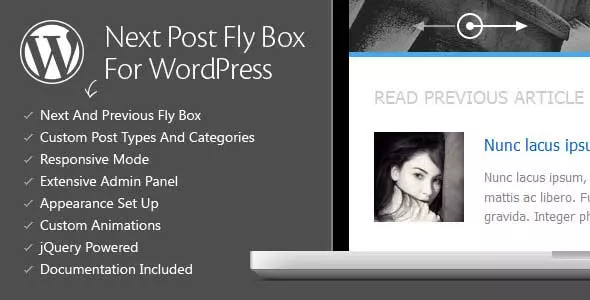
#10。 WordPressの次の投稿フライボックス

ダウンロードリンク
ブログ投稿の下にある単純な次のページと前のページのタグは、ありふれたものになり、つやがなくなる可能性があります。 ただし、WordPressの次の投稿フライボックスをインストールすると、ウィンドウの両側にフローティングポップアップボックスを作成して、ユーザーが最後の投稿と次の投稿の間を移動できるようになります。
このWordPressページ付けプラグインを使用すると、フライボックスをWebサイトに表示するときに自動化する特定のパラメーターを設定することもできます。 注目の画像、タイトル、またはコンテンツの抜粋をフライボックスで紹介するかどうかを構成できるオプションもあります。 その他のオプションには、フライボックスの表示方法を設定できるアニメーションのサポートや、フライボックスのサイズを調整できる寸法設定が含まれます。
#11。 WPポストブレイクページネーション

ダウンロードリンク
私たちはリストのほぼ最後にあり、このエントリには、WordPress用のWP Post BreakPaginationプラグインがあります。 これは、カスタマイズ性とサイトのパフォーマンスやその他の統計の改善に焦点を当てた、シンプルで使いやすいページ付けプラグインです。
カスタマイズの面では、このWPページ付けプラグインは無制限のカラーバリエーションと相まって26の異なるデザインを提供します。 これに加えて、プラグインは、サイトをより読みやすく魅力的なものにすることで、SEOスコアの向上、ページへのアクセスの増加、バウンス率の低下に役立つことでも知られています。
他のWordPressページ付けプラグインはありますか?
したがって、これらはWordPress用の最高のページ付けプラグインの選択でした。 この記事がお役に立てば幸いです。 また、ブログでこれらのプラグインのいずれかをすでに使用している場合はお知らせください。また、それを使用した経験を記入してください。
