最高のWordPress構文ハイライタープラグイン
公開: 2023-06-20Web サイトにカスタム コードを表示したいですか? 必要に応じて、WordPress 構文ハイライト プラグインを使用するのが最善の方法の 1 つです。 コードを表示するために利用できるプラグインはたくさんあります。 しかし、どれを選ぶべきでしょうか?
利用可能なオプションがわからない場合は、この記事を読み続けてください。 ここでは、試してみるべきトップ6のWordPress構文ハイライトプラグインを紹介します。
ただし、先に進む前に、構文ハイライト プラグインを使用することがなぜ得策であるかを見てみましょう。
WordPress シンタックス ハイライター プラグインを使用する理由
構文ハイライト プラグインを使用すると、作業が簡単になります。 フォーマット済みのテキストまたは専用の Gutenberg ブロック – Codeを使用して、WordPress でコードを表示できます。

ただし、いくつかの制限があります。 専用のプラグインを使用すると、コードの表示が非常に簡単になります。 プラグインは複数のプログラミング言語を表示できるため、ツールが要件に応じてコードを表示できることを確認できます。
さらに、構文ハイライト プラグインを使用したコードの管理も簡単です。 表示するコードは読みやすくなります。 ユーザー エクスペリエンスの向上は、これらのプラグインのもう 1 つの注目すべき機能です。
最後に、ほとんどのプラグインには、フロントエンドにコピー&ペーストのオプションが付属しています。 そのため、ユーザーはフロントエンドに表示されたコードを簡単にコピーして、必要なときにいつでも使用できます。
手動による方法ではなく構文ハイライト プラグインを使用する方が良い理由がわかりました。 次に、市場でトップの構文ハイライト プラグインを見てみましょう。
最高のWordPress構文ハイライタープラグイン
この記事では、WordPress に最適な 6 つの構文ハイライト プラグインについて説明します。
- 進化したシンタックスハイライター
- 啓発者
- WP 構文
- コード構文ブロック
- コードブロックの強調表示
- プリズム状
各ツールには独自の機能が備わっています。 以下に、何が特別なのかについて説明します。 要件と好みに基づいてツールを選択できます。
1) 進化したシンタックスハイライター

コードを表示するために使いやすいソリューションを使用したい場合は、 SyntaxHighliter Evolvedをチェックしてください。 SyntaxHighligher Evolved は、Gutenberg エディターとクラシック エディターに最適化された優れたツールです。 技術的な構成オプションは提供されません。 ツールをアクティブ化すると、コードの表示を開始できます。
このツールは 10 以上のコーディング言語もサポートしています。 よく使われるのは、HTML、PHP、Java、JavaScript、Python、SQL、XML などです。 コードを完全に制御できるようになります。 好みに応じて言語を変更できます。 それに加えて、フロントエンドに表示されるコードを調整するオプションもあります。
必要に応じて、線の横に数字を表示できます。 また、プラグインを使用して URL をクリックできるようにすることもできます。 SyntaxHighlighter でコードを表示するためにショートコードを使用している場合、使用できる追加のパラメーターがあります。 これらを使用すると、コードを隅々までカスタマイズできます。 これは、WordPress でコードを表示するための最良のツールの 1 つです。
特徴
- 複数の言語をサポート
- Gutenberg エディター用に最適化
- 軽量
- ショートコード
- 追加パラメータ
価格設定
SyntaxHighlighter プラグインは無料のツールです。 WordPress プラグイン リポジトリから入手できます。
2) 啓蒙者

軽量コードを含むツールが必要な場合は、 Enlighterを参照してください。 このツールを使用すると、投稿、ページ、またはカスタム投稿タイプにコードを手間なく表示できます。 このプラグインはほとんどの WordPress テーマと互換性があるため、どの Web サイトでも使用できます。 また、適切にコーディングされているため、最高の速度とパフォーマンスが保証されます。
Enlighter は、Gutenberg と Classic Editor の両方と統合できます。 コードを表示するツールで専用の Gutenberg ブロックを使用できます。 一方、古いスタイルのクラシック エディターを使用している場合は、プラグインを TinyMCE エディターと組み合わせることができます。 インライン構文の強調表示は、このツールのもう 1 つの注目すべき機能です。
このプラグインは一般的に使用されるすべての言語でうまく動作するため、最高の WordPress 構文ハイライト プラグインの 1 つになります。
特徴
- Gutenberg およびクラシック エディターとの互換性
- すべての言語をサポート
- インライン構文ハイライター
- 軽量
- すべてのテーマに対応
価格設定
Enlighter は無料のプラグインです。 同じものを WordPress プラグイン リポジトリからダウンロードできます。
3) WP 構文

ほとんどのサードパーティの WordPress または WooCommerce プラグインと互換性のある構文ハイライト プラグインを使用する必要がある場合は、 WP-Syntaxを確認してください。 これは、WordPress サイトにコードを表示するために信頼できる、使いやすい基本的なプラグインです。 WP-Syntax を使用すると、手間をかけずに Web サイトに複数の言語を表示できます。 どの言語を表示する必要があるかを指定するには、<pre> タグを使用できます。
2023 年 6 月の時点では、プラグインには専用の Gutenberg ブロックがありません。 これは、WP-Syntax の大きな欠点の 1 つです。 このプラグインには、番号付けと色のカスタマイズが組み込まれています。 コード内の番号付けを編集する必要がある場合は、<pre> テキストを微調整できます。 線の色を変更するオプションもあります。 これを行うには、wp-syntax.css ファイルを調整する必要があります。
プラグインをさらにカスタマイズしたり、その機能を強化したりする必要がある場合は、ツールで利用可能な専用のフックを使用できます。 これにより、ユーザーはプラグインとその機能をより詳細に制御できるようになります。
特徴
- 複数の言語をサポート
- 行番号付け
- 色のカスタマイズ
- 使いやすい
- コンパクト
価格設定
WP-Syntax は無料の WordPress プラグインです。 WordPress プラグイン リポジトリからダウンロードできます。
4) コード構文ブロック

Prism 構文ハイライトの大ファンで、それを WordPress Web サイトに挿入する必要がある場合は、 Code Syntax Blockを使用できます。 このプラグインを使用すると、手間をかけずにコードを表示できます。 このツールは Prism ハイライターともシームレスに統合されるため、手動で統合を行う必要はありません。 世界中で非常に多くの人が Prism を使用しており、優れたオプションです。
コード構文ブロックも Gutenberg エディター用に最適化されています。 フロントエンドでコードを表示するときに利用できる専用ブロックを使用できます。 このツールのもう 1 つの注目すべき機能は、コードにタイトルを追加するオプションです。 この機能は、コードの特定のファイル名を指定する場合に便利です。
このプラグインを使用して、ブログ投稿またはページに複数の言語を表示することもできます。 コードを追加したら、ブロック設定から言語を選択できます。 プロセスが非常にシンプルになるため、誰でも好みに応じて言語を調整できます。

特徴
- 複雑な設定は不要
- グーテンベルク互換
- コードのタイトル
- CSSのカスタマイズ
- 複数の言語
価格設定
コード シンタックス ブロックは無料のツールです。 WordPress プラグイン リポジトリからプラグインを入手できます。
5) コードブロックの強調表示

Gutenberg およびクラシック エディターと互換性のある構文ハイライト プラグインを希望する場合は、コード ブロックのハイライトを確認してください。 このツールを使用してコードを表示する際に問題が発生することはありません。 使い方も簡単です。 必要なのは、専用の Gutenberg – ハイライトされたコード ブロックを検索し、それを投稿/ページまたはカスタム投稿タイプに挿入することだけです。
PHP バージョン 5.6 以降を使用していることを確認してください。 さらに、WordPress バージョン 5.6 以降を使用していることも確認してください。 プラグインはそれらでのみ動作します。 プラグインを使用すると、15 を超えるカスタム言語を表示できます。 このプラグインには軽量のコードが付属しているため、Web サイトの速度やパフォーマンスに影響を与えることはありません。
記事内のコードを強調表示するためのシンプルなプラグインが必要な場合は、これが最適なオプションです。
特徴
- クラシックエディターで動作します
- グーテンベルク互換
- 複数の言語のサポート
- 使いやすい
- 軽量
価格設定
ハイライトコードブロックは無料のプラグインです。 入手する必要がある場合は、WordPress プラグイン リポジトリをチェックしてください。
6) プリズム

WordPress 用の機能豊富な構文ハイライト プラグインをお探しの場合は、 Prismaticをチェックしてください。 このプラグインには、コードを表示するために選択できる 3 つのカスタム モード (Prism.js、Highlight.js、プラン モード) が付属しています。 モデルを完全に制御でき、要件に応じてモデルを選択できます。 このプラグインは 60 以上の言語をサポートしていますが、これは非常に多いことです。
テーマのデザインに関しては、複数の選択肢があります。 prism.js を使用すると、8 つのテーマにアクセスできます。 Hihglight.js では、90 以上のテーマから選択できます。 したがって、要件とブランドカラーに応じてテーマを選択できます。 また、プラグインは必要な場合にのみ CSS ファイルと JS ファイルを読み込みます。
これにより、パフォーマンスを損なうことなく、Web サイトの速度を安定に保つことができます。
特徴
- 複数のモード
- 60以上の言語をサポート
- ACFのサポート
- グーテンベルク互換
- クリーンなコード
価格設定
Prismatic は無料の WordPress プラグインです。 リポジトリからダウンロードできます。
ボーナス: WordPress でコードを表示する方法
このセクションでは、WordPress でコードを表示する方法を説明します。 これは、Gutenberg エディターまたは上記の構文ハイライト プラグインを備えた専用のコード ブロックを使用して行うことができます。
Gutenberg エディターのメソッド
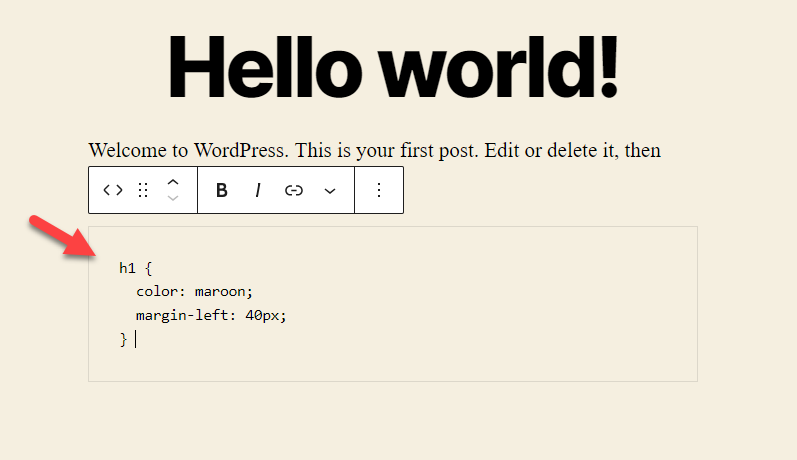
ここでは、Gutenberg エディターを使用して WordPress でコードを表示する方法を説明します。 最初に行う必要があるのは、コード ブロックをエディターに追加することです。

それが完了したら、表示する必要があるコードについて言及します。

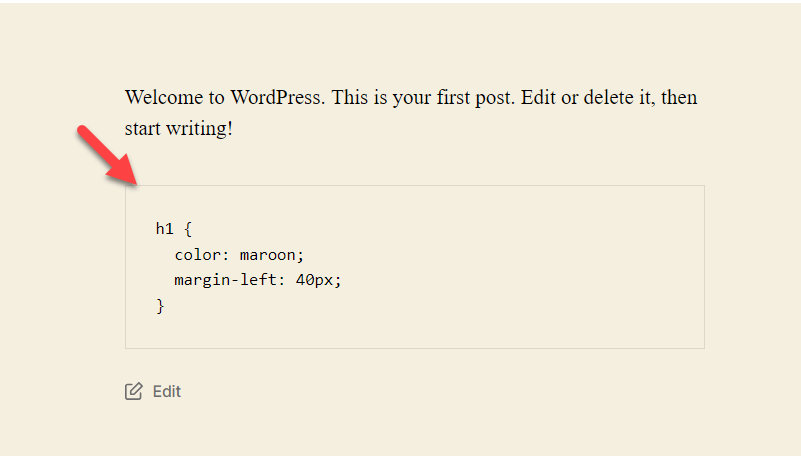
以上です1。 フロントエンドを確認するとコードが表示されます。

次に、専用プラグインを使用してコードを表示する方法を見てみましょう。
プラグインメソッド
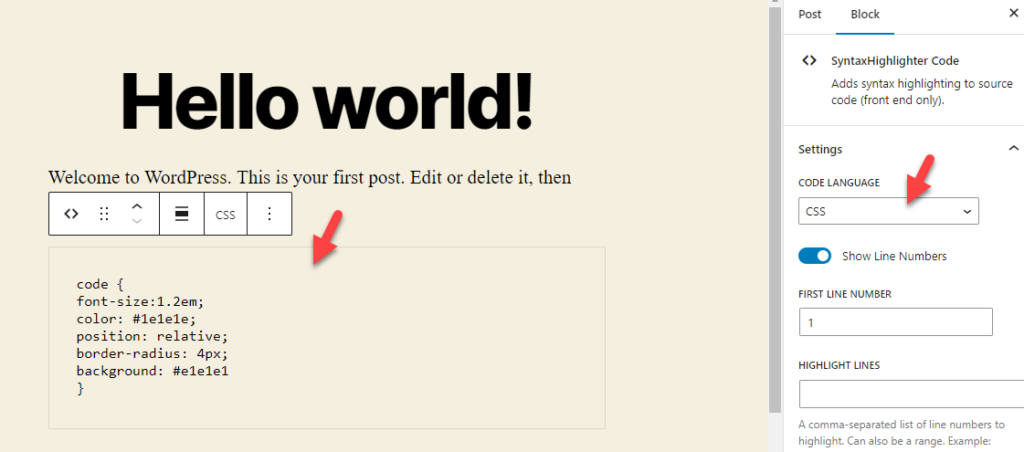
このタスクでは、SyntaxHighlighter プラグインを使用します。 したがって、Web サイトにインストールしてアクティブ化します。 それが完了したら、 SyntaxHighlighter コードブロックをエディターに追加します。

右側のブロック設定セクションから、追加する言語を選択できます。

このデモでは、CSS コードを貼り付けます。 したがって、ドロップダウンから CSS を選択し、ブロックにコードを貼り付けます。 その後、ページを更新できます。

ポストを正面から確認してください。

そこにコードが表示されます。
それでおしまい! プラグインを使用して、必要なコードを表示できます。
このトピックに関する決定的なガイドが必要な場合は、この記事を参照してください。
結論
チュートリアルを作成している場合やブログを運営している場合は、訪問者にコードを表示する必要があります。 手動で行う代わりに、専用の構文ハイライト プラグインを使用することが可能です。 コードを手動で表示する場合、追加のカスタマイズ オプションは表示されません。 一方、専用の構文ハイライト プラグインをお持ちの場合は、表示方法、テーマなどを好みに応じて微調整できます。
この記事で説明したプラグインには、最小限の構成オプションが付属しています。 使いやすいソリューションをお好みの場合は、 SyntaxHighlighter Evolved 、 Highlight Code Blockをチェックしてください。 さらに多くの機能をご希望の場合は、 PrismaticとWP-Syntaxをチェックしてください。 最後に、軽量のソリューションが必要な場合は、 EnlighterまたはCode Syntax Blockを選択できます。
この記事が役に立ち、楽しんで読んでいただければ幸いです。 そうした場合は、この投稿を友人やブロガー仲間と共有することを検討してください。 WordPress について詳しく知るためにチェックできる関連記事をいくつか紹介します。
- WordPress 向けの最高の WooCommerce コード スニペット
- WordPress の投稿リビジョンを制限する方法 (プラグインの有無にかかわらず)
- ベスト WordPress 速度最適化プラグイン - トップ 5
