WPサイトにコードスニペットを追加するための15の最高のWordPress構文ハイライトプラグイン
公開: 2019-08-21なぜシンタックスハイライトを使用するのですか? それは間違いなく読者と開発者の両方の時間を節約します。 また、多くの時間を無駄にすることなく、ページからコードやテキストを簡単に見つけることができます。 つまり、テキストの読みやすさとコンテキストが向上すると言えます。
また読む: CSS&JavaScript Toolbox
さらに、構文強調表示システムは、プログラマーが正しいコードを記述し、エラーを回避するのに役立ちます。 調査によると、構文強調表示システムは、プログラマーが複雑なプログラムを短時間で完了するのに役立ちます。 Webには多くのシンタックスハイライトプラグインがありますが、ここでは、最近更新された最良のプラグインについてのみ説明します。
構文プラグインのリストはすでにあるかもしれませんが、それらすべてが最新であるかどうかを確認しましたか? リストを調べて、私が何を意味するのか見てみましょう。
最高のWordPress構文ハイライトプラグイン
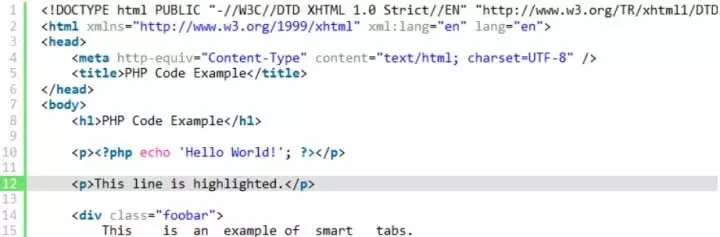
1. SyntaxHighlighter Evolved

ダウンロードリンク
SyntaxHighlighter Evolvedは、新しいWordPress構文ハイライトではありません。 あなたは以前にプラグインを見たことがあるかもしれません。 シンプルなため、最も人気のあるシンタックスハイライトプラグインの1つです。 他の多くのプラグインのように、多くの不要な機能と混同される可能性はありません。
数回クリックするだけでこれを構成でき、ブログのコードブロックが自動的に検出されます。 また、Webサイトで正しく機能するようにプラグインを構成するためのいくつかのテーマと設定を取得します。 したがって、試してみることができます。
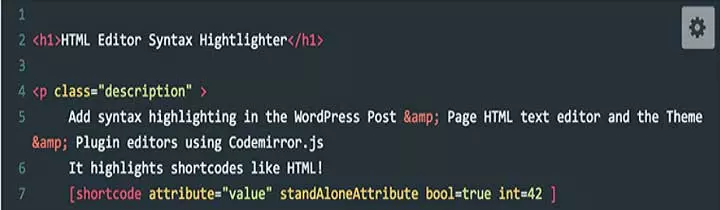
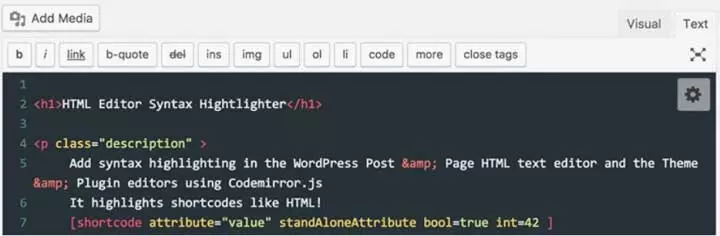
2.HTMLエディター構文ハイライト

ダウンロードリンク
これは、ショートコードでサポートされている素晴らしいWordPress構文ハイライトプラグインです。 このシンプルなプラグインは、Codemirror.jsライブラリを使用して、WordPressWebサイトのコードブロックを強調表示します。 ハイライトされたコードは、WordPressHTML投稿またはページエディターを介して公開できます。 それだけでなく、このプラグインはWordPressテーマとプラグインエディター内のコードを強調表示します。
このWordPressの構文ハイライトプラグインは、WordPressのテーマとプラグインをカスタマイズするのに最適です。 さらに、WordPress開発者であれば、WordPressを使用することで、多くの重大なコーディングミスを回避できます。 Ctrl + Sを使用して投稿/ページを保存する、ページをリロードした後のカーソル位置を自動的に復元する、フルスクリーンモードなど、このプラグインの他のエキサイティングな機能を確認できます。
3. Enlighter –カスタマイズ可能な構文ハイライト

ダウンロードリンク
Enlighterは、もう1つの人気のあるWordPress構文ハイライトプラグインです。 1万人以上がこのプラグインを使用しており、そのほとんどが5つ星の評価を獲得しています。 機能を見てみると、これは使いやすく軽量であることがわかります。 このプラグインは、ほとんどすべての一般的な言語をサポートしています。
また、ライブプレビューモードでブログの構文強調表示部分を操作するための個別の管理パネルを取得します。 さらに、ハードコーディングはありません。 このプラグインは、単純なCSSコードを使用して、人目を引くテーマを生成します。 でも、テーマをカスタマイズするためにCSSの知識は必要ありません。 最後に、ブログでコードを強調するのが最も自然な解決策になる可能性があると言います。
4.WPコードハイライト.JS

ダウンロードリンク
ブラウザで高速に表示されるコードが必要な場合は、WP Code Highlight.JSWordPressプラグインを使用する必要があります。 使用しているブラウザの他のプラグインよりも速くコードを表示します。 WPコードHighlight.JSはコーディング言語を自動的に検出でき、このプラグインは79スタイルで176言語をサポートします。 また、多言語コードの強調表示もサポートしています。 さらに、ローカルのhighlight.jsを使用すると、一部の言語を使用してJavaScriptファイルを小さくすることができます。 ローカルストレージまたはCDNからhighlight.jsを実行するオプションがあります。 このプラグインのクールな機能ではありませんか?
これは終わりではありません; また、このスマートプラグインを含むサプライズパッケージがあります。 このプラグインは完全にサポートされているため、いつでも構文ハイライト、prettify、CaryonSyntaxHighlighterに移行できます。 WPコードHighlight.jsは、OWenTによって設計および開発されており、3000以上のダウンロードがあります。
5.コードプリティファイ

ダウンロードリンク
これは、すべての中で最もよく、最も人気のあるWordPress構文ハイライトプラグインの1つです。 それは確かにそれをより人気のあるものにする非常に軽量のプラグインです。 この素晴らしいシンタックスハイライトのダウンロード率を見ると、明確なアイデアが得られます。 これが機能でいっぱいだとは言えませんが、あなたはあなたのウェブサイトのコードブロックを美化するためにすべてを手に入れるでしょう。
このプラグインを使用すると、ブログのすべてのコードとプレタグが自動的にターゲットになるため、コードブロックの管理は非常に簡単です。 したがって、ブログにコードブロックを配置、管理、表示するための作業負荷が軽減されます。
6.シンプルなコードハイライター

ダウンロードリンク
プログラマーではないか、プログラミング言語を知らないが、Webコンテンツに構文の強調表示を使用したい場合は、十分に心配する必要はありません。 Simple Code Highlighterプラグインを使用する場合は、構文ハイライトコードを使用できます。 ハイライトされたテキストを表示する場合、このプラグインはGoogle codeprettifyスクリプトを使用します。

エディターツールバーからコードを取得するためにボタンを押すだけで、その後は目的の場所にコードを貼り付けるだけです。 魔法を見てください! プラグインが残りの作業を担当します。 このプラグインはKeddinTurpoによって設計されています。 次のリンクにアクセスすると、このプラグインを気に入っている人の数を確認できます。
7.私の構文ハイライト

ダウンロードリンク
My Syntax Highlighterは、Webサイトのコーディング部分を美化するための最新のWordPress構文ハイライトプラグインの1つです。 WordPressユーザーとして、プラグインが互いに競合する可能性があることをすでにご存知かもしれません。 したがって、Webサイトに最も柔軟で互換性のあるプラグインを選択する必要があります。 その場合は、迷わずMy SyntaxHighlighterを使用できます。 この軽量のWordPressプラグインには、多数の機能が付属しています。 このプラグインのインストールと使用は、数回クリックするだけです。 また、プラグインはショートコードでサポートされています。 多くの機能の中で、それは非常に安全で新鮮にコード化されており、すべての最新のブラウザでサポートされており、多言語でサポートされています。
通常、Webサイトにソースコードを表示するには、さまざまなスタイルが必要です。 このため、このプラグインの開発者はさまざまなテーマを提供しています。 あなたはそれらの中からあなたの望むものを選ぶことができます、そしてそれはあなたのブログの読みやすさを改善するのを助けるでしょう。
8. WP-GeSHi-ハイライト–シンプル、高速、信頼性の高い構文ハイライト

ダウンロードリンク
WP-GeSHi-Highlightは比較的新しいものですが、最高のWordPress構文ハイライトプラグインの1つです。 私が言っている理由は、それがたくさんの機能を搭載しているからです。 ほぼすべてのコーディング言語(256)を処理できます。 このため、Web開発者は、Web開発関連のブログにこのプラグインを使用するのが大好きです。
また、この高性能のシンプルなプラグインは、追加のHTTPリクエストを1つだけ送信するため、ウェブサイトがより高速でモバイルフレンドリーになります。 プラグインを好きなように操作するための簡単な管理UIを取得します。 たとえば、さまざまな言語のシンタックスハイライトテーマ、コードブロックからの行番号の表示または非表示、ショートコードの取得などです。最後に、問題が発生した場合は、プラグイン開発者から無料で素晴らしいサポートを受けることができます。
9.テーマ/プラグインエディターの構文ハイライト

ダウンロードリンク
WordPressテーマエディターとプラグインエディターがテーマまたはプラグインファイルにカスタム変更を加えることができることは誰もが知っています。 この場合、「テーマ/プラグインエディタの構文ハイライト」は、それらをカスタマイズするのに大いに役立ちます。 このWordPressプラグインは、CodeMirrorライブラリを含む強力なエディターでデフォルトのテーマとプラグインのソースコードを変更することで実行されます。 一方、ソースコードエディタオプションを使用すると、構文エラーやその他のコードエラーを確認して修正できます。
プラグインをインストールするために、一生懸命働く必要も、困難に直面する必要もありません。 プラグインをインストールして、「有効にする」オプションをチェックするだけです。 その後、ご利用いただけるようになります。 また、このプラグインを使用すると、エディターを完全に制御でき、設定ページから編集オプションを簡単に構成できます。 このプラグインの開発者は、コードエディタで使用するための36の異なる配色を提供します。
10.Mivhak構文ハイライト

ダウンロードリンク
「Mivhak」WordPressシンタックスハイライトは、私が今まで見た中で機能豊富なWordPressシンタックスハイライトプラグインの1つです。 このプラグインを使用すると、HTMLとビジュアルWordPressエディターの両方を非常に簡単に使用できます。 また、コード作成時の構文エラーチェック機能でもよく知られています。
このプラグインは、ACEコードエディタの修正バージョンです。 設定パネルのオプションが使いやすいため、ユーザーは設定パネルからプラグインの設定を簡単に行うことができます。 一方、TinyMCEポップアップ機能を使用すると、HTMLまたはビジュアルエディターにコードを入力できます。 また、コードを自動的に入力するためのボタンがあります。 このプラグインは130以上の異なるプログラミング言語をサポートしているため、お気に入りの言語を選択できます。
11.プリズマティック

ダウンロードリンク
Prismaticは、いくつかの一般的なjsスクリプトに基づく完全な構文ハイライトプラグインです。 他のすべての主要なWordPressプラグインとうまく連携します。 これは機能、テーマ、サポートされているコーディング言語でいっぱいだと言わなければなりません。 それはユーザーフレンドリーな方法であなたのウェブサイトのコードブロックを配置します。 WordPress用のこのシンタックスハイライトプラグインは、ほぼ41のコーディング言語と8つの異なるテーマをサポートしています。 また、コンテンツ、コメント、投稿の抜粋の中にコードブロックを表示する機会が与えられます。
12.FVコードハイライター

ダウンロードリンク
Webサイトに大量のコードがロードされていて、これを取り除きたい場合は、FVコードハイライターを使用する必要があります。 このWordPressシンタックスハイライトプラグインを使用すると、Webサイトのコードをより読みやすくユーザーフレンドリーにすることができます。 コードを強調表示するために、PHP、JavaScript、CSS、XML、およびHTMLをサポートします。 このプラグインの配色は、AdobeDreamweaverと同じです。 コードの色を変更するオプションもあります。
ただし、変更を加えるには、CSSに関する知識が必要です。 プラグインのすべての出力をカスタマイズできます。 このプラグインのもう1つの重要な機能は、コメントセクションでコードタグを使用する権限があることです。 最後の更新は3か月前でした。
13.シンプルなカスタムCSS

ダウンロードリンク
プログラミング言語を扱うのが好きな人は、間違いなくSimple CustomCSSプラグインが好きです。 このWP構文カラープラグインを使用すると、カスタムCSSファイルをサイトのテーマまたはプラグインディレクトリに追加できます。 したがって、このプラグインを使用して、サイトの構文ハイライトコードを使用できます。 また、このプラグインはオプションを提供するため、コードエラーをチェックして修正するという利点があります。
このプラグインの人気は日々高まっており、ダウンロード数の増加からわかります。 このプラグインは、ユーザーが快適に何でも最適化するための簡単なカスタマイズオプションを提供します。 また、WordPressのユーザーインターフェイスが利用可能で、アクティブなプラグインがサポートされています。 したがって、ユーザーがいずれかの点で立ち往生している場合、彼らはカスタマーサポートを受けることができます。 John Reganはこの人気のあるプラグインの開発者であり、最後の更新は約6か月前でした。
14.AccessPressカスタムCSS

ダウンロードリンク
これは、サイトにカスタムCSSファイルを追加するのに最適な構文コードを強調表示するためのもう1つの強力な無料のWordPressプラグインです。 「AccessPressカスタムCSS」プラグインは、プラグインとテーマのデフォルトのスタイルシートを新しいものに置き換えます。 また、テーマやプラグインファイルを編集せずにカスタムCSSコードを配置するオプションもあります。
その結果、これらのファイルに構文ハイライトコードをアップロードして、サイトにコードを表示できます。 さらに、このプラグインを使用すると、コードの配色を設定でき、エラーなしでコードを書き込むための非常に優れたタブサポートがあります。
他のWordPress構文ハイライトプラグインはありますか?
これで、最高の15の構文ハイライトプラグインリストができました。 最も多くのダウンロード数と最近の更新に基づいて、すべてのプラグインをリストしました。 私のリストを他のリストと比較すると、違いがわかります。 この投稿を楽しんでいただけたでしょうか。 私のリストが役に立ったと思ったら、それを共有することを忘れないでください。 また、あなたはあなたの経験や私が見逃した他のプラグインを共有することができます。 リストに追加します。
