ブログに最適な WordPress テーマ 10 選
公開: 2023-12-05あなたのブログに最適な WordPress テーマをお探しですか? 適切なテーマを選択することが、オンラインでのアイデンティティを形成する鍵となります。 ミニマルなデザインから機能豊富なレイアウトまで、テーマはコンテンツを強化し、視聴者を魅了するのに役立ちます。
ブロガーにとって優れた WordPress テーマは、メインコンテンツを優先して目立たせ、シームレスな読書体験を保証します。 これには、読みやすさ、読み込み時間の短縮、魅力的な画像、直感的なナビゲーションが必要です。
この記事では、一流の無料テーマと追加のレイアウトと機能を提供するいくつかのプレミアムテーマを紹介します。 Google ランキングや読者エンゲージメントにとって高速読み込みサイトの重要性は誰もが知っていることですが、WP Rocket のようなツールがどのようにしてブログの速度を大幅に向上させることができるかについての洞察も提供します。
飛び込んでみましょう!
テーマをブログに最適にする 15 の機能
ブロガー向けの WordPress テーマを選択するときは、ブログの美しさと全体的なユーザー エクスペリエンスの両方を向上させる機能を考慮することが重要です。 ブロガー向けの WordPress テーマで探すべき 13 の重要なオプションを次に示します。
- モバイルの応答性– ほとんどの読者はスマートフォンやタブレットでブログを閲覧するため、デバイス間で優れたエクスペリエンスを提供することが不可欠です。
- 単一の投稿とブログ ページ用のブログ投稿テンプレート– 目的のテーマに複数のレイアウト オプションが用意されていない場合は、Elementor、Beaver Builder、Block Editor などのさまざまなページ ビルダーのサポートが組み込まれていることを確認してください。
- コンテンツ内のブレッドクラム ナビゲーション– ブログのどこにいても読者の方向を意識してください。
- 検索バー- 読者の 1 人が特定のトピックを探している場合、検索バーが役に立ちます。
- ウィジェットとサイドバーのサポート– テーマがウィジェットとサイドバーをサポートしていることを確認します。これにより、追加のコンテンツ、広告、経歴、またはソーシャル メディア フィードを柔軟に表示できます。
- ソーシャル メディアの統合– ソーシャル メディア プラットフォームとシームレスに統合できるテーマを探します。 これには、ソーシャル共有ボタン、ソーシャル メディア フィードの統合、およびソーシャル エンゲージメントを促進するその他の機能が含まれます。
- 多言語対応および右から左への言語サポート– 海外の読者を拡大して獲得することを計画している場合は、多言語化を戦略の中心に据える必要があります。
- オプトイン購読ボックス– ブロガーにとって重要な機能であるオプトイン購読ボックスは、視聴者のエンゲージメントを強化し、熱心な読者層の構築を促進します。 このツールを使用すると、訪問者はニュースレターや更新情報を購読できるため、ブロガーは直接コミュニケーションを維持し、新しいコンテンツを共有できます。
- Google Map API の統合– 地図上に場所やマーカーを紹介する旅行ブロガーに最適です。
- 最新および関連投稿機能– ブログテーマに「最新」および「関連投稿」機能を含めると、ユーザーエンゲージメントが大幅に強化され、読者に追加の価値が提供されます。 これらの機能は、ユーザーがサイト上でより多くのコンテンツを発見できるようにし、記事の探索に費やす時間を増やします。
- 読みやすさを考慮したタイポグラフィ– 適切なサイズと行間隔の読みやすいフォントを 1 つまたは 2 つ含むテーマを選択します。
- 速度とパフォーマンス– 高速に読み込まれるテーマは、ユーザー エクスペリエンスと SEO にとって非常に重要です。 パフォーマンス最適化機能を備えたテーマは、読み込み時間の短縮に貢献します。
- 人気のプラグインとの統合による機能の追加– 人気の WordPress プラグインとの互換性により、サイトの機能を強化できます。 テーマが、SEO プラグイン、お問い合わせフォーム、ニュースレター、WooCommerce、キャッシュ プラグインなど、使用する可能性のあるプラグインとシームレスに動作するかどうかを確認します。
- 簡単な収益化(例: Adsense とアフィリエイト) – 視覚的に魅力的でユーザーフレンドリーな Web サイトを維持しながら、広告の配置やアフィリエイト リンクを通じて収入を得たいと考えているブロガーにとって不可欠です。
- ボーナス: さまざまなブログのレイアウト– ニーズに応じて、テーマで少なくとも 1 つが提供されていることを確認してください。
- グリッド レイアウト: コンテンツの 1 つのストリームに焦点を当てて読みやすくするため、ミニマルなデザインに最適です。
- 石積みレイアウト: このレイアウトはグリッド レイアウトに似ていますが、ボックスの高さが異なります。 ダイナミックで視覚的に興味深いデザインが作成されます。
- 雑誌のレイアウト: 従来の印刷雑誌のデザインを模倣しています。 通常、スタイルとサイズが異なる複数のコンテンツ ブロックが特徴です。
- アイキャッチ画像のヘッダーレイアウト: このレイアウトでは、各投稿の上部にある大きな目玉画像が強調されます。 ビジュアル重視のブログやストーリーテリングに最適です。
- カルーセルまたはスライドショーのレイアウト: 画像または投稿を回転します。 コンテンツやビジュアル要素のコレクションを紹介するのに最適です。
- 無限スクロールレイアウト: ユーザーが下にスクロールすると、さらに多くのコンテンツが自動的に読み込まれます。 Pinterest に似た、ページ区切りのないシームレスなブラウジング エクスペリエンスを提供します。
| ヒント: 選択したテーマが 15 の機能すべてを提供する必要はありません。別のアプローチをとって、ブログに最適な WordPress プラグインを追加することもできます。 |
ブログ用の最高かつ最速の WordPress テーマ 10 選
テーマを 2 つのグループに分類しました。無料オプションとプレミアム オプションは、通常、より多くの機能と多様なレイアウトを誇ります。 今後のブログ プロジェクトでチェックすべき 10 のテーマを以下に示します。
ブログ用の最高の無料 WordPress テーマ 5
- アストラ
- こんにちはエレメンター
- 書き込み者
- ブログス
- タイムラインブログ
ブログ用の最高のプレミアム WordPress テーマ 5
- Jニュース
- エレガント
- クックリー
- トラウェル
- ディビ
パフォーマンスの測定方法
一部のテーマにはページビルダー、事前構築されたレイアウト、およびより豊富な機能が付属しているため、テーマを相互に比較することはありません。
人気の 40 個の WordPress ブログ テーマに対して 20 個のダミー投稿を作成しました。今日は、最速の 10 個のテーマを含む最終リストを発表します。 そのうち 5 つは無料で、残りの 5 つはプレミアムです。
使用したツールと主要業績評価指標
各パフォーマンス テストは、フランスのサーバーを使用してパリから実行され、モバイルでは毎回シークレット モードを使用して実行されました。 テーマごとに、次の KPI の結果が表示されます。
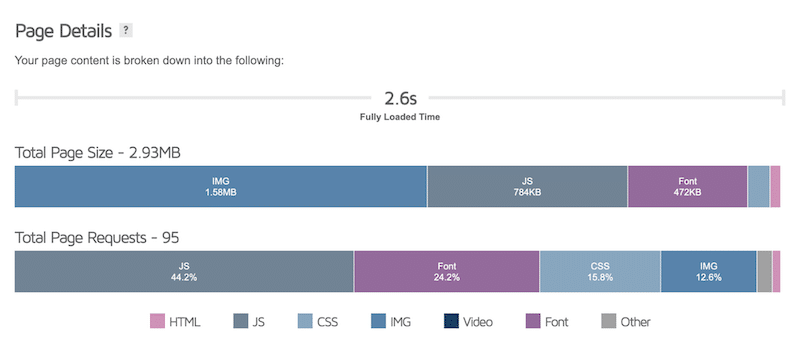
- GTmetrix (ページ サイズ、フルロード時間、モバイル上の HTTP リクエストの数 –パリの iPhone 12 から)。 これらの KPI は GTmetrix では次のようになります。

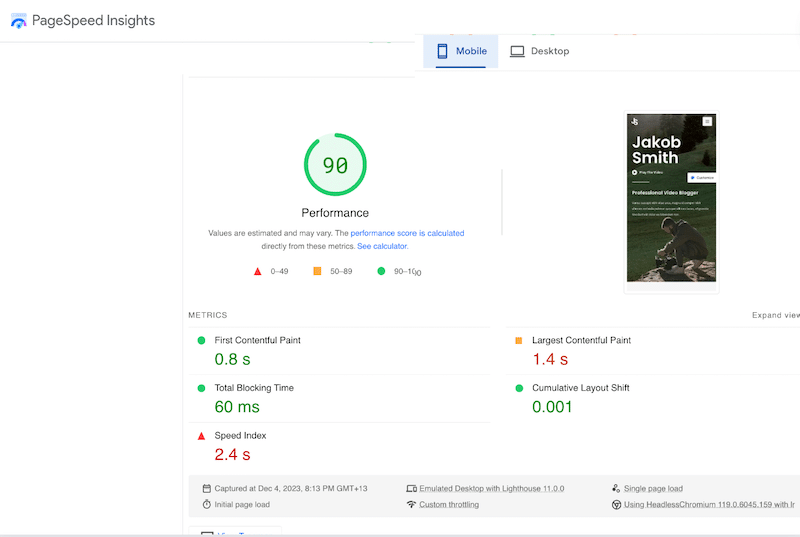
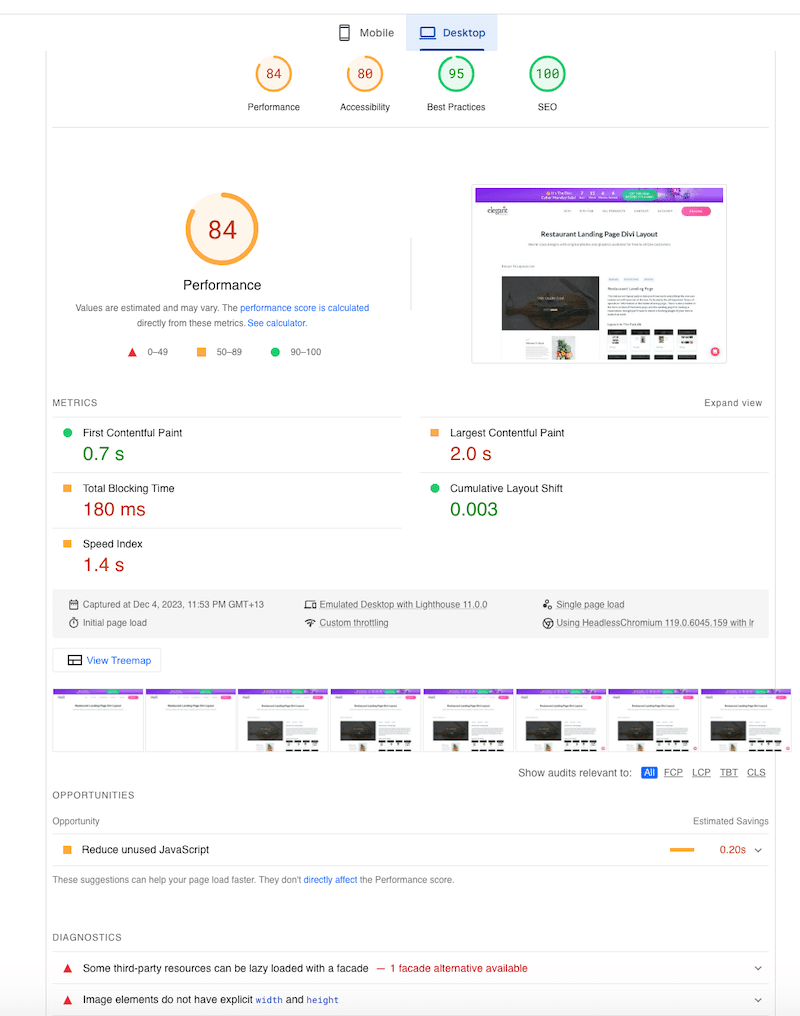
- Google PageSpeed Insights (コア Web バイタル: 最大コンテンツフル ペイントおよびその他の重要なパフォーマンス指標: 累積レイアウト シフト – 速度インデックス、総ブロック時間、および最初のコンテンツフル ペイント)。 以下は、PageSpeed Insights を使用した Astra の例です。

それぞれのテーマを見て、自分の好みに合わせて選択してみましょう。
1.アストラ
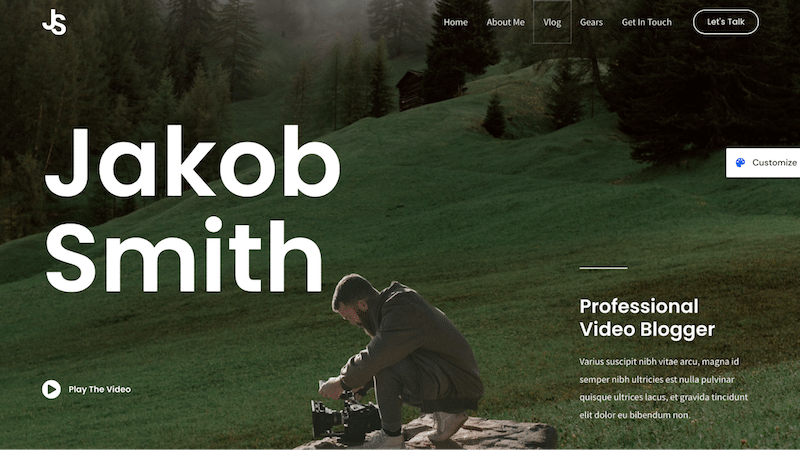
Astra は、柔軟性と速度で知られる多用途かつ軽量のテーマです。 人気のページビルダーとのシームレスな統合を提供し、カスタマイズとユーザーフレンドリーなインターフェイスを求めるブロガーにとっては良い選択です。

ブログの主な機能:
- 大規模なブログ テンプレート ライブラリ (無料およびプレミアム デザイン)。
- さまざまな業界で利用できるテンプレート: vlog、スポーツ、旅行、ファッションなど。
- シンプルな WordPress カスタマイザーを使用してブログのデザインをカスタマイズする初心者向けの方法。
- 関連投稿ウィジェットが利用可能です。
- 石積み、無限スクロール、最初の投稿のハイライトなど、より多くのレイアウトを取得できるプレミアム ブログ アドオンが利用可能です。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | アストラのスコア |
| PageSpeed モバイル スコア | 90/100 |
| 合計ロード時間 | 2.6秒 |
| 初めてのコンテンツフルペイント | 0.8秒 |
| 最大のコンテンツ豊富なペイント* | 1.4秒 |
| 累積レイアウトシフト* | 0.001 |
| スピードインデックス | 2.4秒 |
| 合計ブロッキング時間 | 60ミリ秒 |
| 合計ページサイズ | 2.93MB |
| HTTPリクエスト | 95 |
*コアウェブバイタル
2. こんにちはエレメンター
Hello Elementor は、Elementor ページ ビルダーとシームレスに連携するように設計された必要最低限のテーマとして、クリエイティブなブロガーにクリーンなキャンバスを提供します。 ミニマリストのアプローチにより、幅広いデザインの自由度が可能となり、パーソナライズされた視覚的に印象的なブログを優先する人に最適です。

ブログの主な機能:
- Elementor ページビルダーと同じ開発者であるため、一緒に使用すると投稿を簡単にカスタマイズできます。
- レスポンシブデザインを採用しており、検索エンジン用に最適化されています。
- ライブラリには豊富なブログ テンプレートが付属しており、無料で使用できます。
- ブログテンプレートをワンクリックでインストールできます。
- Elementor Pro を使用する場合: アーカイブ ページ (すべての投稿をリストするブログ ページ自体) をカスタマイズします。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | こんにちはのスコア |
| PageSpeed モバイル スコア | 92/100 |
| 合計ロード時間 | 2.9秒 |
| 初めてのコンテンツフルペイント | 1.6秒 |
| 最大のコンテンツ豊富なペイント* | 3.0秒 |
| 累積レイアウトシフト* | 0.012 |
| スピードインデックス | 1秒 |
| 合計ブロッキング時間 | 40ミリ秒 |
| 合計ページサイズ | 2.59MB |
| HTTPリクエスト | 127 |
*コアウェブバイタル
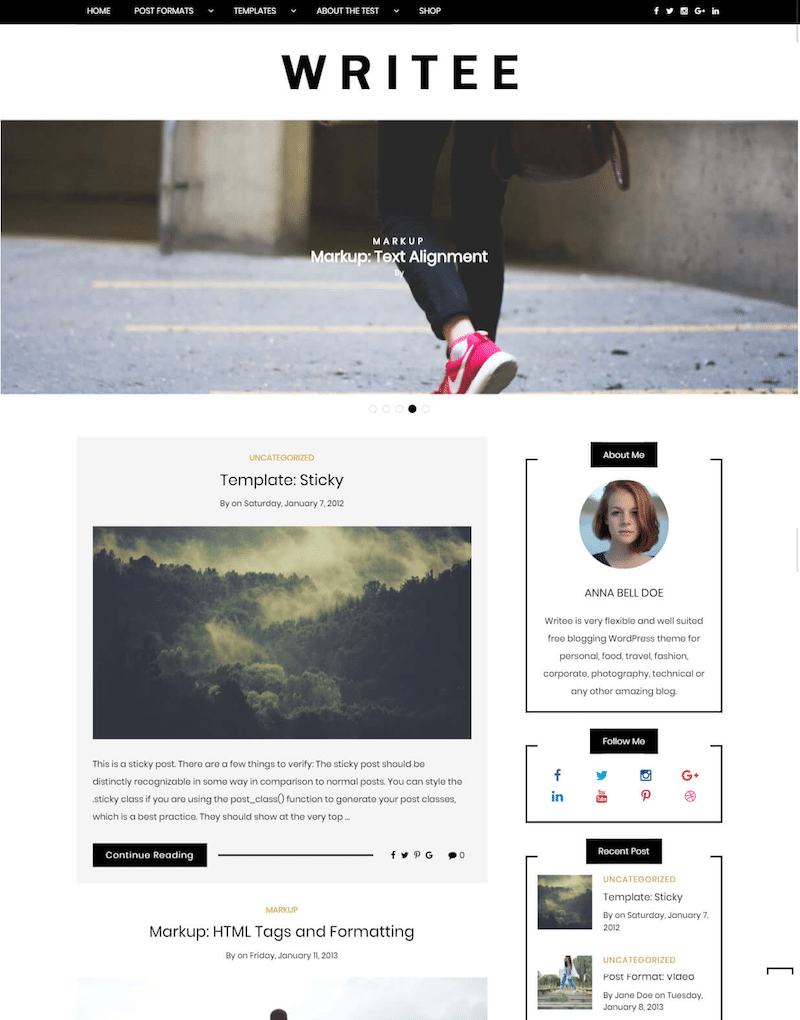
3. 書き込み先
Writee は、優雅さと機能性を兼ね備えた、視覚的に魅力的なテーマです。 複数のレイアウト オプションとカスタマイズ可能な機能を備え、洗練されたプロフェッショナルなサイトを求めるブロガーのニーズに応えます。 ユーザーフレンドリーなデザインにより、初心者から経験豊富なライターまでシームレスなブログ体験が保証されます。

ブログの主な機能:
- ページ上の任意の場所にコンテンツを追加できる 3 つのカスタム ウィジェット。
- 600 個のカスタム フォントが利用可能で、Fonts Awesome アイコンも利用できます。
- ソーシャル メディア ナビゲーション メニューとソーシャル メディア ボタン ウィジェット。
- 組み込みの関連投稿。
- 全幅/ボックス化されたスライダーでコンテンツをスタイリッシュに表示します。
- プレミアム バージョンでは、より多くのレイアウト、スライダーのカスタマイズ、Instagram ウィジェット、作成者詳細ボックス、カスタム フッター ヘッダー画像などを利用できます。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | 書き込み者のスコア |
| PageSpeed モバイル スコア | 88/100 |
| 合計ロード時間 | 2.9秒 |
| 初めてのコンテンツフルペイント | 1.5秒 |
| 最大のコンテンツ豊富なペイント* | 1.2秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 3.2 |
| 合計ブロッキング時間 | 20ミリ秒 |
| 合計ページサイズ | 1.58MB |
| HTTPリクエスト | 45 |
*コアウェブバイタル
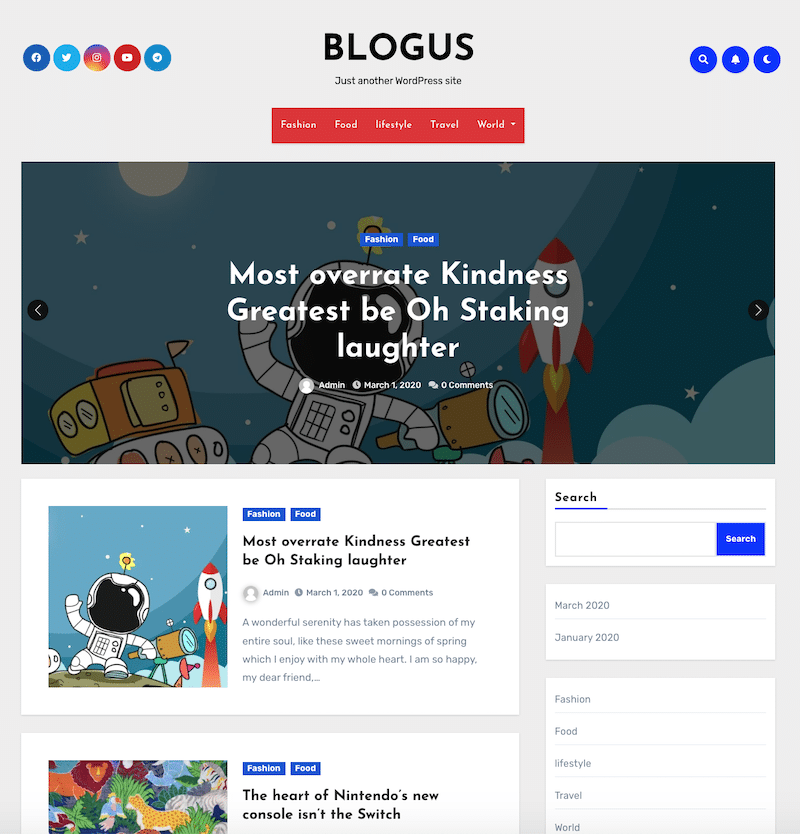
4. ブログス
Blogus は、ブロガー向けに特別に作られたシンプルかつ効果的なテーマです。 すっきりとした応答性の高いデザインにより、さまざまなデバイスで最適な読書体験が保証されます。 読みやすさとわかりやすいナビゲーションに重点を置いた Blogus は、コンテンツの可視性とアクセシビリティを優先するブロガーにとって優れた選択肢です。

ブログの主な機能:
- 簡単にカスタマイズして、独自の色やスタイルを追加できます。
- 複数色のタグを使用して投稿をカテゴリ別に分類します (ユーザー エクスペリエンスに最適)。
- 関連記事ウィジェット。
- Pro バージョン: マルチヘッダー レイアウト、カスタマイズされたブログ テンプレート、作成者ウィジェットなど。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | ブガスのスコア |
| PageSpeed モバイル スコア | 91/100 |
| 合計ロード時間 | 2.9秒 |
| 初めてのコンテンツフルペイント | 1.4秒 |
| 最大のコンテンツ豊富なペイント* | 1.1秒 |
| 累積レイアウトシフト* | 0.01 |
| スピードインデックス | 1.5秒 |
| 合計ブロッキング時間 | 21ミリ秒 |
| 合計ページサイズ | 2.18MB |
| HTTPリクエスト | 52 |
*コアウェブバイタル
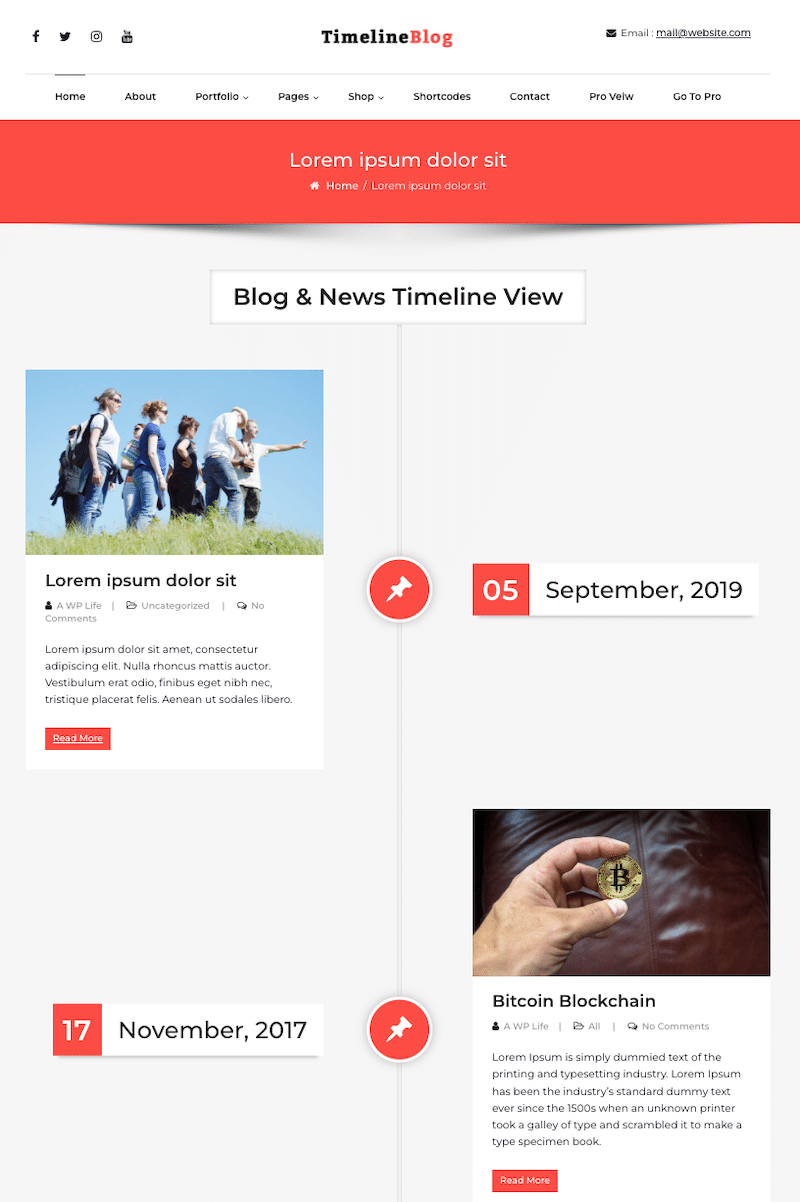
5. タイムラインブログ
TimelineBlog は、そのユニークな時系列レイアウトが際立っており、タイムライン形式でコンテンツを紹介したいブロガーに最適です。 このテーマは、視覚的に魅力的なエクスペリエンスを提供するだけでなく、ユーザーが自分の投稿を構造化された説得力のあるストーリーテリング方法で整理し、提示することもできます。

ブログの主な機能:
- すっきりとしたタイポグラフィ。
- 事前に構築されたタイムラインのデザイン。
- ブログのサイドバーとブログの全幅レイアウト。
- 検索バーのオプション。
- より多くのテンプレート、カラー オプション、マップ統合が付属するプレミアム バージョンが利用可能です。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | タイムラインブログのスコア |
| PageSpeed モバイル スコア | 87/100 |
| 合計ロード時間 | 3.1秒 |
| 初めてのコンテンツフルペイント | 2.1秒 |
| 最大のコンテンツ豊富なペイント* | 1.3秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 3.2秒 |
| 合計ブロッキング時間 | 10ミリ秒 |
| 合計ページサイズ | 2.2MB |
| HTTPリクエスト | 46 |
*コアウェブバイタル
最も迅速な無料のブログ テーマを検討したので、場合によってはページ ビルダーを含む、強化された機能を提供するプレミアムの代替テーマを詳しく調べてみましょう。
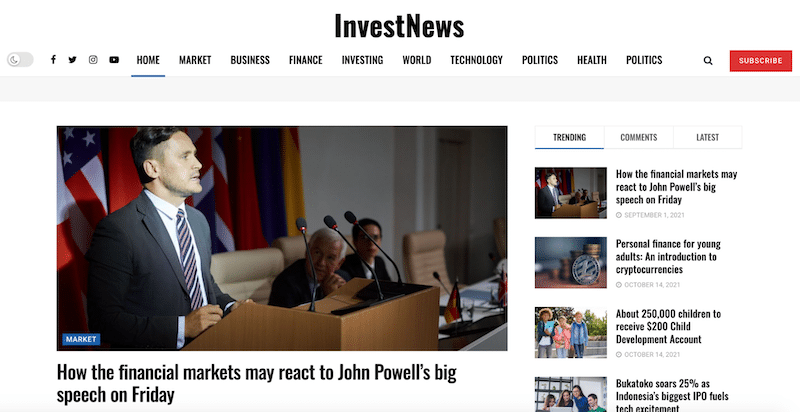
6.Jニュース
JNews は、その多用途性と広範なカスタマイズ オプションで傑出した動的なブログ テーマです。 ニュースや雑誌の Web サイトを作成したいブロガーに最適です。 JNews は、魅力的なコンテンツ プレゼンテーションの提供に重点を置いて、さまざまなレイアウトと機能を提供しており、視覚的に魅力的で機能的な Web サイトを優先するブロガーにとって理想的な選択肢となっています。


ブログの主な機能:
- コンテンツの生成を支援する AI ボットである JegAI Assistant と統合されています。
- 金融ニュース、グローバル ニュース、ローカル ニュース、ニューヨーク タイムズのような一般新聞用の事前構築済みサイトが付属しています。
- 強力なビデオとポッドキャスト システム。
- 完全な編集チームとフロントエンド投稿オプションがある場合、ライターに報酬を支払うシステム。
- 好き嫌いボタン。
- 無限スクロール。
- ソーシャルログインと登録、ソーシャルシェアカウンター。
- ブックマークします。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | Jニューススコア |
| PageSpeed モバイル スコア | 89/100 |
| 合計ロード時間 | 3.3秒 |
| 初めてのコンテンツフルペイント | 3.1秒 |
| 最大のコンテンツ豊富なペイント* | 1.8秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 3.1秒 |
| 合計ブロッキング時間 | 50ミリ秒 |
| 合計ページサイズ | 3.2MB |
| HTTPリクエスト | 62 |
*コアウェブバイタル
7. エレガント
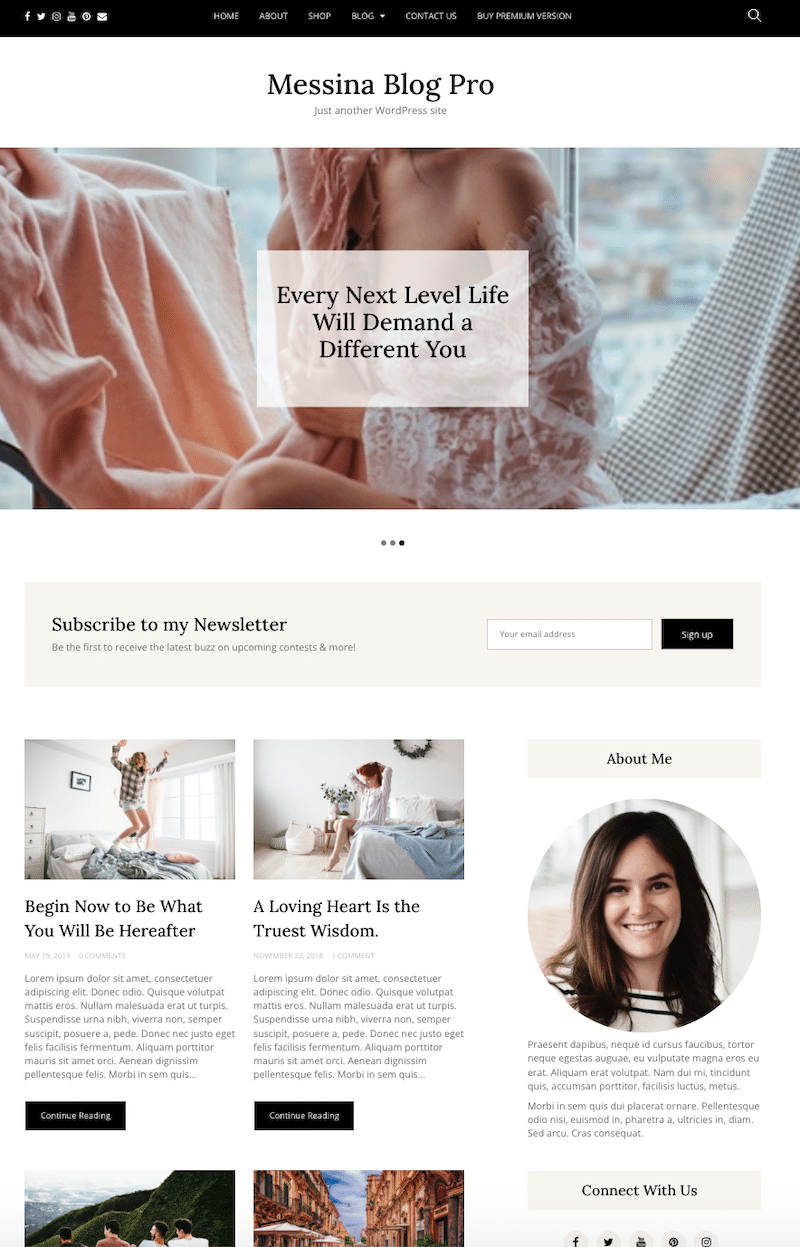
その名の通り、エレガントなテーマは洗練さとスタイルを醸し出します。 このプレミアム オプションは、洗練されたデザインと堅牢な機能を組み合わせており、ブロガーにコンテンツを紹介するためのエレガントでプロフェッショナルなプラットフォームを提供します。 細部にまでこだわった Elegant は、洗練された洗練されたオンライン プレゼンスを求めるユーザーの要望に応えます。

ブログの主な機能:
- ワンクリックでデモをインポート。
- 写真とテキストを含む作成者ウィジェット。
- ソーシャルメディアウィジェット。
- Instagramウィジェットの統合。
- ヒーローバナーの注目記事。
- カスタムデザインのカスタム投稿とカテゴリウィジェット。
- ニュースレターとオプトインポップアップ。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | エレガントのスコア |
| PageSpeed モバイル スコア | 88/100 |
| 合計ロード時間 | 3.2秒 |
| 初めてのコンテンツフルペイント | 2.1秒 |
| 最大のコンテンツ豊富なペイント* | 1.9秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 2.3秒 |
| 合計ブロッキング時間 | 60ミリ秒 |
| 合計ページサイズ | 2.7MB |
| HTTPリクエスト | 52 |
*コアウェブバイタル
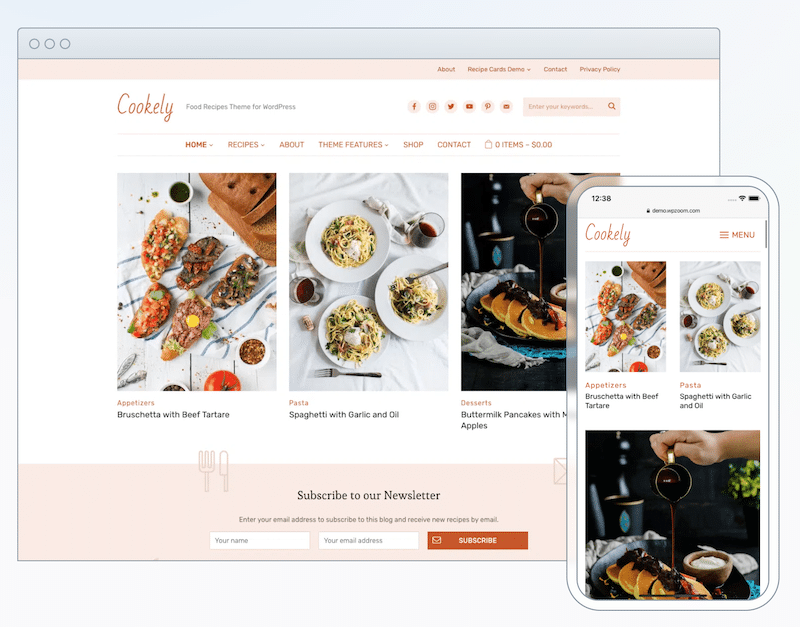
8. クックリー
Cookely はフードブロガーを念頭に置いて設計されており、料理愛好家向けに作られたプレミアムテーマです。 レシピ提示に特化した機能も搭載。 Cookely は、美的センスを加えて料理の冒険を共有することに情熱を持っているブロガーにとって最適な選択肢です。

ブログの主な機能:
- バナー用の複数の広告ゾーン。
- 色とフォントのビジュアルカスタマイザー。
- 投稿用のカルーセル スライダー。
- 高度な投稿とカテゴリのレイアウト。
- グリッドまたは従来のブログのレイアウト。
- Mailchimp と完全に統合されているため、ニュースレター購読フォームを追加してリストを拡大できます。
- レシピのインデックスを作成します。
- 無限スクロール。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | クックリーのスコア |
| PageSpeed モバイル スコア | 87/100 |
| 合計ロード時間 | 2.7秒 |
| 初めてのコンテンツフルペイント | 0.8秒 |
| 最大のコンテンツ豊富なペイント* | 1.1秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 2.2秒 |
| 合計ブロッキング時間 | 0ミリ秒 |
| 合計ページサイズ | 2.7MB |
| HTTPリクエスト | 76 |
*コアウェブバイタル
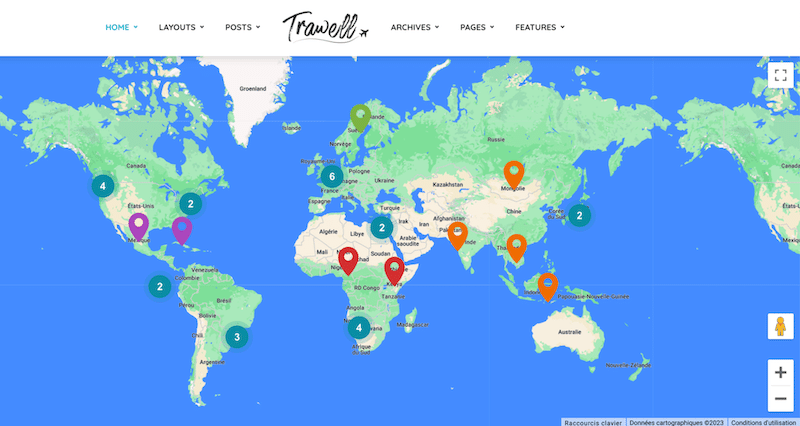
9. トラウェル
Trawell は、旅行愛好家向けに作られたプレミアム ブログ テーマです。 視覚的に没入型のデザインと旅行コンテンツに合わせた機能により、魅力的なオンライン体験が生まれます。 Trawell は、魅力的なストーリーテリングとビジュアル デザインで自分の旅を共有したいブロガーに最適です。

ブログの主な機能:
- Google マップとのスタイリッシュな統合。
- 投稿の各セクションの順序を変更し、ボタン 1 つで非アクティブ化します。
- カテゴリごとに異なるスタイルと投稿レイアウトを割り当てます。
- フォントと色は無制限で、ロゴやアイコンをアップロードするための専用セクションも用意されています。
- ホームページ、アーカイブ ページ、または単一の投稿にバナー広告を掲載します。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | トラウェルのスコア |
| PageSpeed モバイル スコア | 86/100 |
| 合計ロード時間 | 3.4秒 |
| 初めてのコンテンツフルペイント | 1.2秒 |
| 最大のコンテンツ豊富なペイント* | 1.1秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 3.5秒 |
| 合計ブロッキング時間 | 640ミリ秒 |
| 合計ページサイズ | 2.8MB |
| HTTPリクエスト | 49 |
*コアウェブバイタル
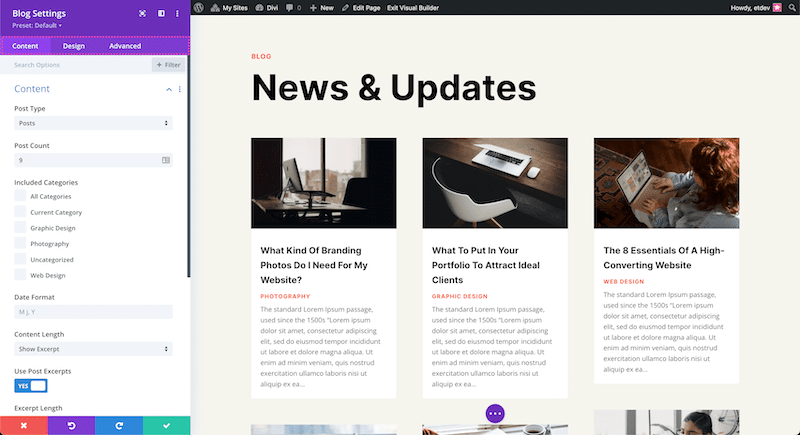
10. ディビ
Divi は、従来の枠を超えた汎用性の高いプレミアムテーマです。 統合された Divi Builder で知られるこのテーマは、ブロガーに比類のないデザインの自由度を与えます。 初心者でも経験豊富なブロガーでも、Divi の直感的なインターフェイス、広範なカスタマイズ オプション、美しくデザインされたライブラリは、あなたのブログに最適な選択肢となります。

ブログの主な機能:
- 視覚的なドラッグ アンド ドロップの Divi ビルダー。
- アーカイブ (ブログ ページ) をカスタマイズし、コーディングせずに希望どおりに投稿をリストします。
- さまざまなカテゴリに合わせて投稿テンプレートをデザインします。
- 「続きを読む」ボタン、日付、作成者、抜粋を表示するか、またはこれらの要素を非表示にするかを決定します。
- 2000 を超えるブログ レイアウトが利用可能です。
重要なパフォーマンス指標:
| KPI (モバイルのパフォーマンス) | ディビのスコア |
| PageSpeed モバイル スコア | 85/100 |
| 合計ロード時間 | 3.6秒 |
| 初めてのコンテンツフルペイント | 1.4秒 |
| 最大のコンテンツ豊富なペイント* | 1.2秒 |
| 累積レイアウトシフト* | 0 |
| スピードインデックス | 3.7秒 |
| 合計ブロッキング時間 | 40ミリ秒 |
| 合計ページサイズ | 2.9MB |
| HTTPリクエスト | 62 |
*コアウェブバイタル
これで概要は終わりです。 パフォーマンスの結果は、選択した特定のテーマによって異なる場合があることに注意してください。 コンテンツ (画像やテキストを含む) やビデオの組み込みなどの要因が速度に影響を与える可能性があります。 最適なアプローチは、テーマを選択し、インストールし、いくつかの記事を公開し、Lighthouse を使用して Web サイトのパフォーマンスを評価することです。
速度テストに慣れていない場合は、次のセクションに進んでください。 パフォーマンス テストを実施し、ブログで発生する可能性のある潜在的なパフォーマンスの問題に対処する方法を説明します。
ブログのパフォーマンスを測定する方法
次の 4 つの簡単な手順に従って、PageSpeed Insights を使用してブログを監査し、パフォーマンス結果をテストできます。
1. PageSpeed Insights に移動します。
2. ブログの URL を入力します。

3. モバイルとデスクトップで結果を確認します。 PageSpeed Insights では、全体的な評点 /100 が与えられ、Core Web Vitals スコアが測定されます。

コア ウェブ バイタルとは何ですか? これらは、Google が肯定的なユーザー エクスペリエンスを提供するために不可欠であると考える一連の特定のウェブサイト パフォーマンス指標です。 ページの読み込み速度 (最大のコンテンツフル ペイント)、インタラクティブ性 (最初の入力遅延)、視覚的な安定性 (累積レイアウト シフト) などの側面に重点を置いています。
4. [機会] タブと [診断]タブを分析します。
それで、あなたのブログは既存のテーマでどうなっているでしょうか? 準備は完了しましたか、それとも交換する必要がありますか? いずれにせよ、Web サイトが遅い場合は、Web サイトを高速化するためのソリューションが用意されています。幸いなことに、コードに触れる必要はありません。
WP Rocket でブログをスピードアップ
WP Rocket は、ブログの速度とパフォーマンスを大幅に向上させることができる最高の WordPress キャッシュ プラグインの 1 つです。 このプラグインは、アクティベーション時にベスト プラクティスのパフォーマンスの 80% を適用するため、ブログを大幅に強化するためにコーディングの知識は必要ありません。
WP Rocket は、Core Web Vitals のグレードを向上させ、PageSpeed Insights 監査のほとんどを修正するのに役立ちます。 以下にいくつかの例を示します。
- 効率的なキャッシュ ポリシーを使用して静的アセットを提供します (アクティブ化時にキャッシュ機能もアクティブ化されます)。
- オフスクリーン画像を延期します (遅延読み込み機能のおかげで)
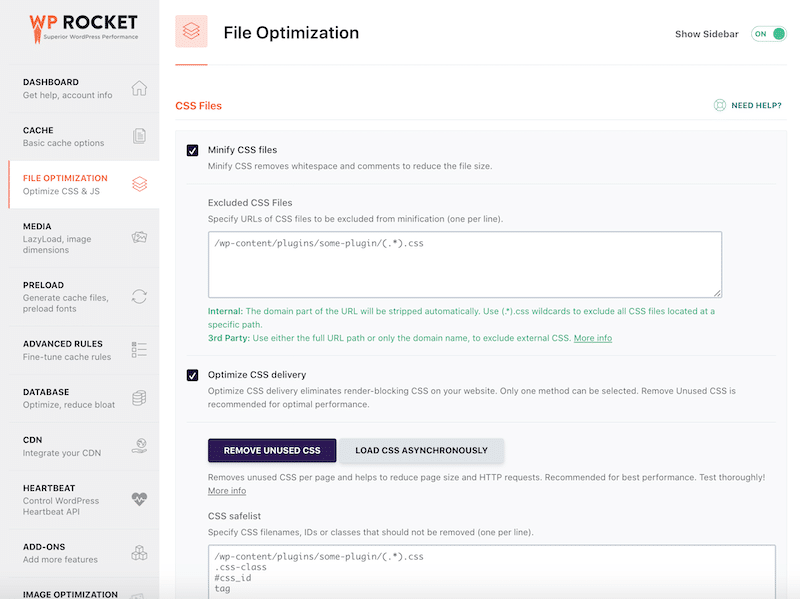
- 未使用の CSS を削減し、未使用の JavaScript を削減します (未使用の CSS の削除機能と JS の延期および遅延オプションのおかげで)
- さらに多くの PageSpeed Insights 監査。 WP Rocket は、ブログで発生する主なパフォーマンスの問題を解決するのに役立ちます。

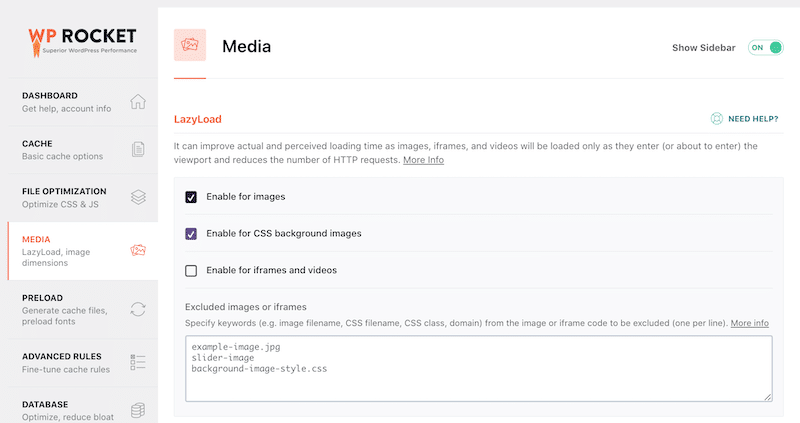
WP Rocket のインターフェイスは非常に無駄がなく、すべてのオプションは数回クリックするだけで有効または無効にすることができます。

| なぜコンテンツをできるだけ早く読者に提供する必要があるのか疑問に思われるかもしれません。 答えは簡単です。ページ速度は、Google アルゴリズムにおける直接的なランキング要素です。 パフォーマンスと SEO について詳しく知りたいですか? 高速な Web サイトを構築するための SEO のヒントをお読みください。 |
WP Rocket は、ブログの読み込み速度を向上させて読者のエンゲージメントと満足度を確保するという 1 つの使命に専念しています。 WP Rocket を使用する 3 つの主な利点は次のとおりです。
- キャッシュとコードの最適化– アクティブ化すると、WP Rocket はキャッシュと圧縮を実装し、読み込み時間を即座に短縮します。 また、WP Rocket は JavaScript を延期および遅延させ、ブログの未使用の CSS を削除するため、面倒な作業をしたり、技術的な知識を持ったりする必要はありません。
たとえば、コードの最適化は、WordPress ダッシュボードから直接数回クリックするだけで実行できます。 コードを操作する必要はありません。

- 画像の最適化– 遅延読み込み機能を活用することで、画像がユーザーのビューに入ったときにのみ読み込まれ、最初のページ読み込み時間が大幅に短縮されます。
- Core Web Vitals と SEO を改善する– WP Rocket は、Core Web Vitals を改善し、その評価に合格するのに役立ちます。 Core Web Vitals を強化すると、ブログの SEO パフォーマンスも向上します。
まとめ
結論として、適切な WordPress テーマの選択はブロガーとしての戦略によって決まります。 私たちはさまざまなオプションを検討し、それぞれに独自の機能と利点がある無料テーマとプレミアムテーマの両方に焦点を当てました。 無料テーマのシンプルさを選択するか、プレミアムテーマの強化された機能を選択するかにかかわらず、重要なのは、選択したテーマをブログの目標やコンテンツスタイルに合わせることにあります。 ミニマルな無料テーマを選択し、Elementor や Beaver Builder などのページ ビルダーで強化することもできます。 より高度なプラグインを使用して、スライダー内に投稿を表示したり、作成者ウィジェットを追加したりすることもできます。
幸いなことに、戦略が何であれ、WP Rocket はパフォーマンスを向上させるためにすべての技術的側面を処理します。 これにより、ブログが高速化され、Google ランキングが向上します。 ブロガーとして、記事の作成に多大な時間を費やしたのであれば、その目的は、あなたの記事ができるだけ多くの人に読まれるように、確実に上位にランクされるようにすることです。

WP Rocket を試してみてはいかがでしょうか? いずれの場合でも、購入後 30 日間の返金期間があるため、リスクを負うことはありません。 ブログを楽しんでください!
