2023 年のベスト ブラック Web サイト 20 (例)
公開: 2023-12-29私たちの居心地の良いコーナーへようこそ。ここからは、驚くべき黒人ウェブサイトの世界に飛び込みます。
うまくデザインされた黒または暗い Web サイトには、紛れもなく洗練されたシックな雰囲気があります。 (美しさは通常、デザインのシンプルさと優雅さにあります。)
この記事では、単に Web サイトをリストするだけではなく、エリート ブラック Web サイトのデザインを紹介します。
これらのサイトは、あなたを「すごい!」と思わせます。 画面に読み込まれるとき。
私たちはインターネットを調査して、その創造性、使いやすさ、そしてもちろん驚くべき黒の美学で際立った例を紹介しました。
ミニマリストから大胆なものまで、プロ仕様から芸術的なものまで、リストにある各サイトには、黒の配色の力を独自の方法で活用する独自のセンスがあります。
私たちを信じてください。見逃したくありません。
この投稿の内容は次のとおりです。
- ベストブラックウェブサイト(例)
- 女性によるデザイン
- ヴィニシウス・シエガ
- クアントックス
- 暗い部屋
- スタジオ Be4
- エクスプレス靴修理
- 7回
- ネイサン・スミス
- 月
- ツイステッドオーク造園
- ザ・ファーロウ
- シャラム
- クレア・スーリエ
- カール・コックス
- デボン・スタンク
- デニム・バード
- リプティックルームからの脱出
- 初心者銀行
- アンソニー・ウィクトール
- 合成する
- 優れたブラック Web サイトの条件とは?
- ブラックウェブサイトに関するよくある質問
- ブラックサイトとは何ですか?
- 黒のウェブサイトは目の疲れに良いのでしょうか?
- ブラックウェブサイトはエネルギーを節約しますか?
- 黒の Web サイトは読みやすさやユーザー エクスペリエンスにどのような影響を与えますか?
- Web デザインでは黒い Web サイトが人気ですか?
ベストブラックウェブサイト(例)
すごい量を摂取する準備をしましょう!
ここでは、あなたの目を楽しませ、無限のインスピレーションの源となる最高の黒人ウェブサイトを厳選してご紹介します。
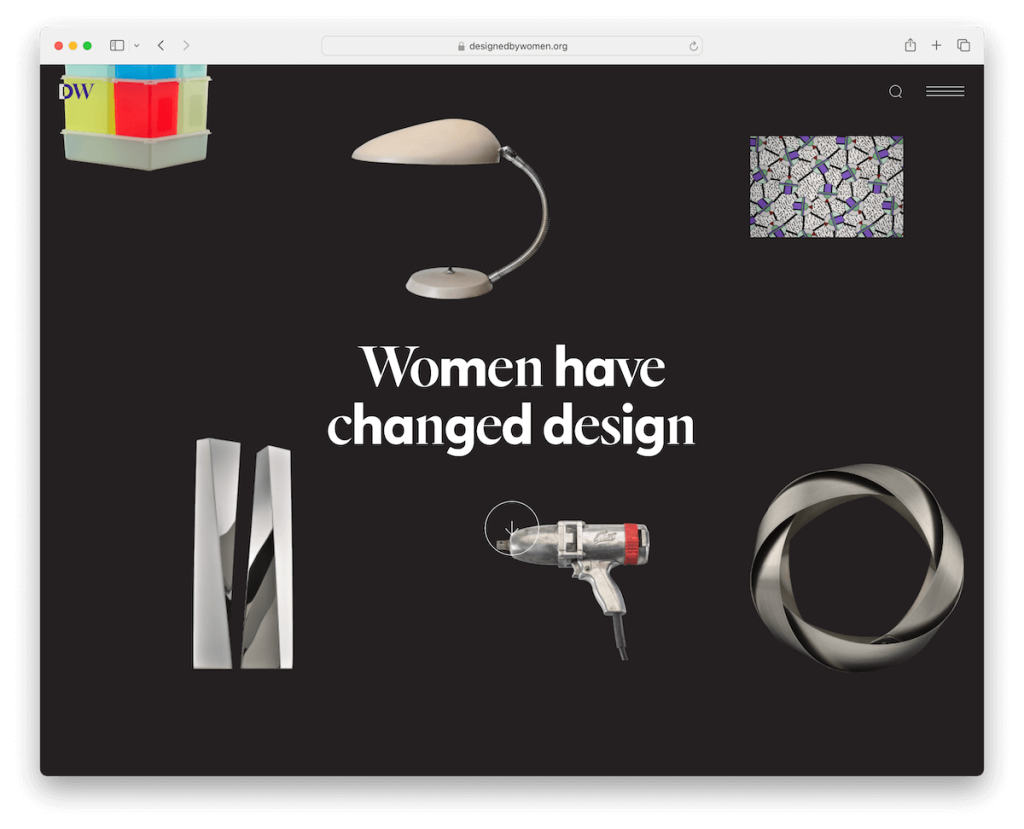
1.女性によるデザイン
構築: Craft CMS

Designed By Women は、ダイナミックでインタラクティブな要素が特徴の黒人 Web サイトの魅力的な例です。
このサイトにはアニメーションの背景があり、深みと魅力を加え、視覚的に刺激的な体験を生み出します。
目立つ「スクロールダウン」ボタンがユーザーをコンテンツ内に案内し、ユーザーのナビゲーションを強化します。 このウェブサイトは、対照的な明るい背景のセクションを巧みに統合し、暗いテーマの単調さを打破し、重要な情報を強調しています。
さらに、このサイトにはインタラクティブなフィードバックを提供するホバー効果が組み込まれており、UX がより直感的で魅力的なものになっています。 スライド要素はサイトのダイナミズムにさらに貢献し、コンテンツをスムーズにビューに移行し、シームレスなブラウジングを実現します。
注: カスタム背景やホバー効果などのアニメーション要素やインタラクティブな要素を使用して、暗いレイアウトにスパイスを加えることができます。
選択した理由: Designed By Women には、ダイナミックなアニメーション、インタラクティブな要素、暗い部分と明るい部分の印象的なコントラストが調和してブレンドされており、視覚的に魅力的な UX を作成しています。
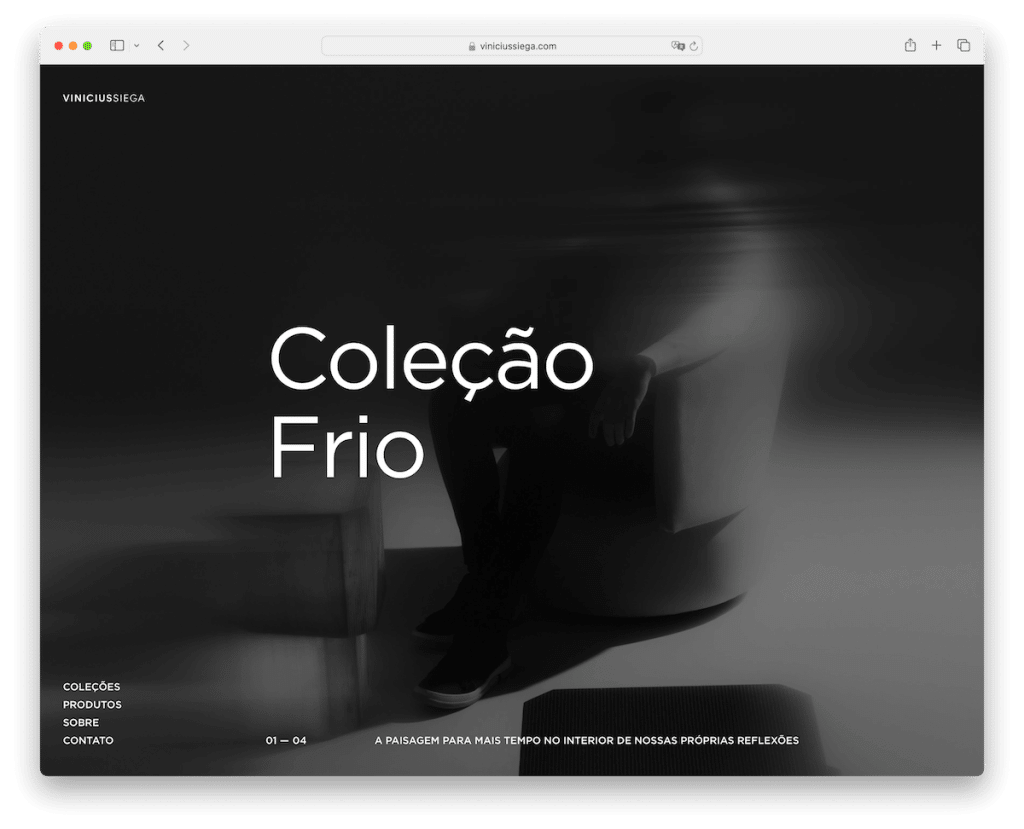
2. ヴィニシウス・シエガ
搭載: Prismic

Vinicius Siega の Web サイトは、エレガントでミニマリストなデザインで黒をテーマにした注目すべき例です。
フルスクリーンの画像スライダーが特徴で、クリックすると各スライドが個別のプレゼンテーション ページにスムーズに移行します。
ウェブサイトのデザインは豊富な余白が特徴で、コンテンツを強調したクリーンで整然とした美しさを生み出しています。 テキストはやや小さいにもかかわらず、読みやすく実用的であり、サイトの洗練されたモダンな雰囲気に貢献しています。
左下隅にあるシンプルなメニューにより、デザインを圧迫することなく簡単にナビゲーションできます。
この要素の組み合わせは、黒の Web サイトがどのように機能的で見た目にも美しいものになるかを示しています。
注: ホームページ上の印象的な全画面画像 (またはビデオ) スライダーを使用してポートフォリオをプッシュするだけです。
選択した理由: Vinicius Siega のエレガントなフルスクリーン画像スライダー、空白スペースの効率的な使用、控えめでありながら機能的なメニューにより、洗練されたユーザー フレンドリーなオンライン プレゼンスが作成されます。
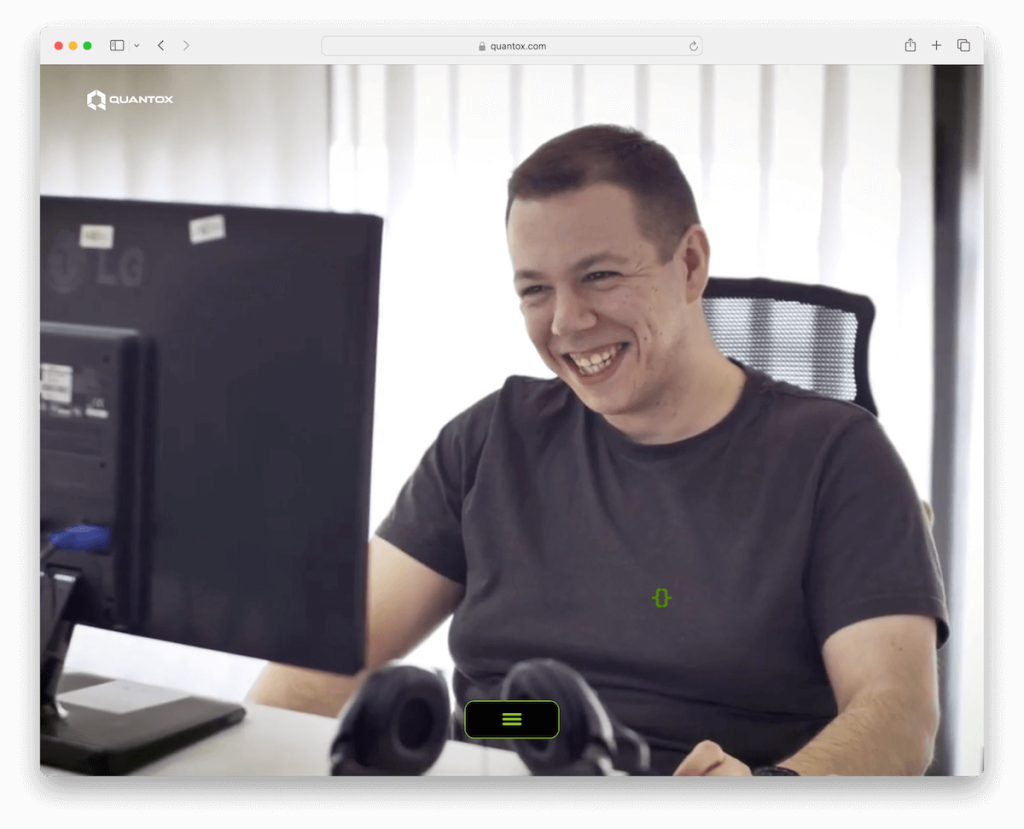
3. クアントックス
構築: Webflow

Quantox の Web サイトでは、重要なメッセージに注目を集め、ユーザー エンゲージメントを高めるタイプライター効果を紹介しています。 この Webflow サイトには、動的なビデオ背景も備えており、視覚的な奥行きと興味のレイヤーが追加されています。
ユニークなのは、ハンバーガー メニュー アイコンが画面下部の中央に配置され、エレガントに浮かび上がり、ナビゲーションに新鮮な印象を与えます。
サイトのスクロール エクスペリエンスは、コンテンツを探索するためのユニークな方法を提供する水平スクロールなど、非常にインタラクティブです。
従来のヘッダー セクションがないことで、サイトのモダンなデザイン アプローチがさらに強調されています。
最後に、巨大だが最小限のフッターは、全体のデザインを圧倒することなく重要な情報を提供します。
注: 黒い Web サイトのデザインにビデオの背景を組み込むことで、記憶に残る第一印象を作り出します。
選択した理由: Quantox には、タイプライター効果、ビデオ背景、革新的なナビゲーション、および高度にインタラクティブなスクロールを独自に組み合わせて、モダンで魅力的なサイトを作成しています。
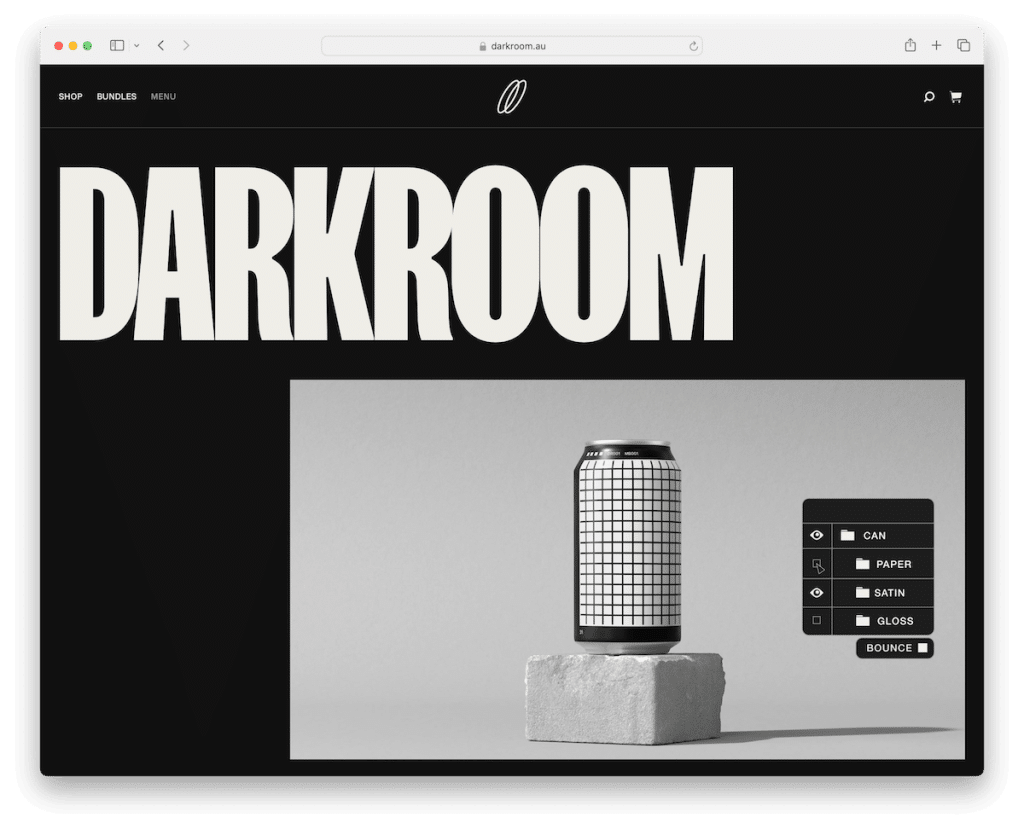
4.暗室
構築: Webflow

Darkroom の Web サイトは、いくつかの特徴的な要素を備えた洗練された黒人の Web サイトの代表的な例です。
それはクールなプリローダーから始まり、訪問者の旅に魅力的なトーンを設定します。 このサイトでは、シンプルかつ効果的なスティッキー ヘッダーを採用しており、ブラウジング ナビゲーションが容易です。
大胆なタイポグラフィーはデザインの重要な要素であり、印象的な視覚的主張を生み出し、読みやすさを高めます。 製品ページのアニメーション プレゼンテーションは動的なレイヤーを追加し、コンテンツに命を吹き込みます。
この Web サイトには、フルスクリーンのショッピング カート オーバーレイもあり、シームレスで没入型のショッピング エクスペリエンスを提供します。
注: カラフルなホバー効果を使用して、より目を楽しませる Web サイトを作成します。
選択した理由: Darkroom は、クールなプリローダー、シンプルなスティッキー ヘッダー、大胆なタイポグラフィ、アニメーション プレゼンテーション、全画面ショッピング カート オーバーレイをシームレスに統合し、エレガントでユーザー フレンドリーなデジタル エクスペリエンスを作成します。
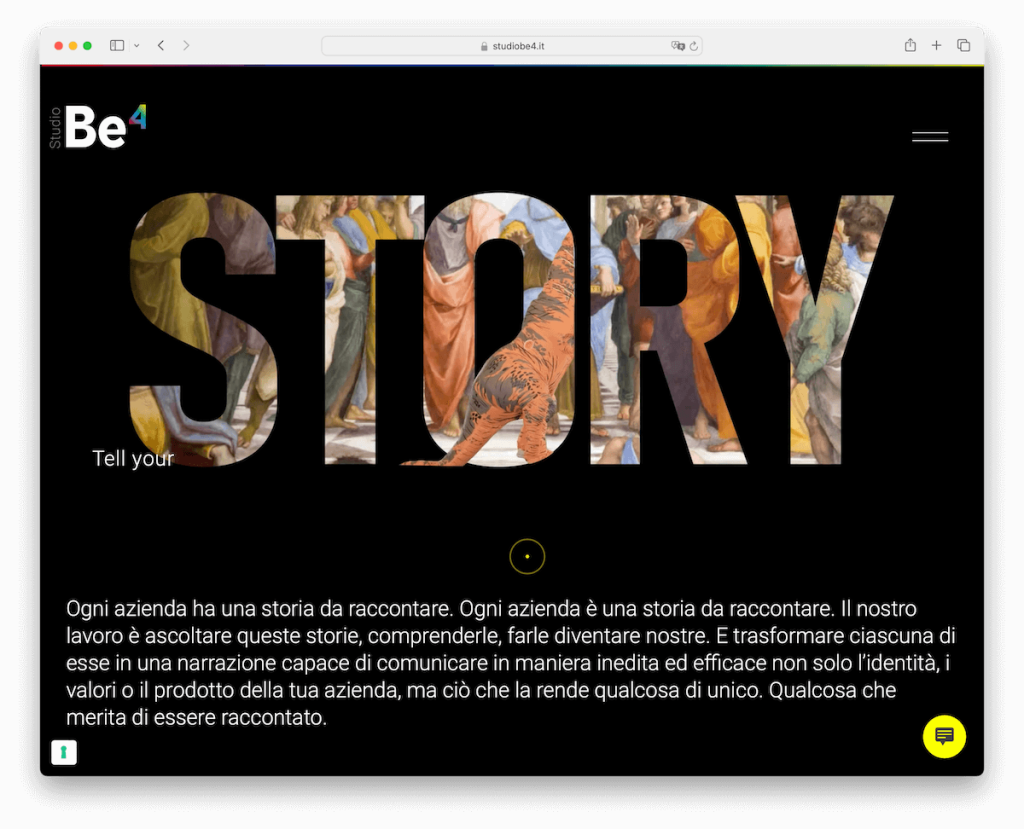
5. スタジオBe4
構築: WordPress

Studio Be4 の Web サイトは、洗練されたデザインで知られる黒をテーマにした模範的なサイトです。 ヘッダーは非常にシンプルで、ハンバーガー メニューのアイコンが整然と配置されており、現代の Web デザインのエッセンスを体現しています。
アコーディオンは、スペースをあまり取らずに追加コンテンツを表示するために戦略的に使用されます。
黒の背景とのコントラストが印象的な、インパクトのある光セクションが注目を集めます。
さらに、キャッチーな黄色のディテールを使用することで、活気に満ちたエネルギッシュな雰囲気が加わり、ウェブサイト全体の外観が向上します。
もっとインスピレーションが必要ですか? WordPress を使用した最も人気のある Web サイトをお見逃しなく。
注: カラフルなロゴがある場合は、ダーク サイト全体で戦略的に任意の色を使用して、素晴らしいディテール効果を実現します。
選んだ理由: Studio Be4 は、ミニマルなヘッダー、便利なアコーディオン、印象的なライトセクション、鮮やかな黄色のアクセントを備えた、視覚的に魅力的な Web サイトを作成しました。
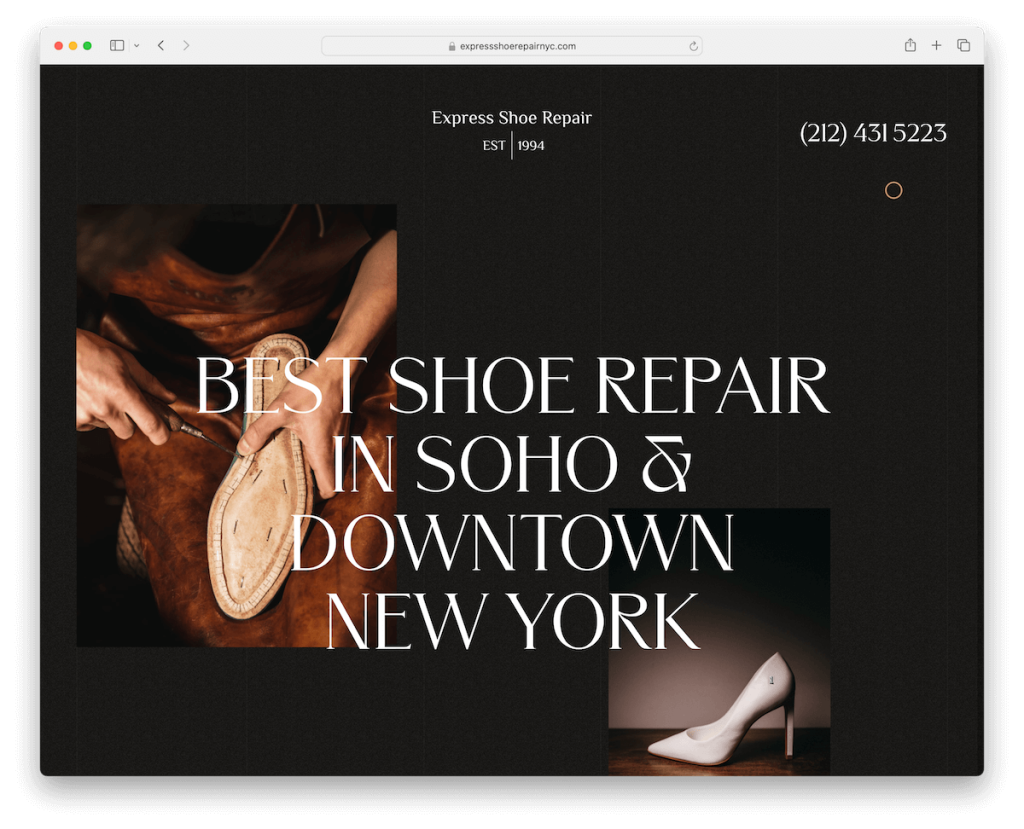
6. エクスプレス靴修理
構築: WordPress

Express Shoe Repair の Web サイトが開くと便利なポップアップ通知が表示され、訪問者に重要な情報がすぐに提供されます。
重要な使いやすさの特徴は、ナビゲーションバーにあるクリック可能な電話番号で、ユーザーが簡単に連絡できるようになります。
この Web サイトでは視差効果も採用されており、閲覧体験に奥行きと動きの感覚を加えています。 お客様の声は目立つように表示され、提供されるサービスに対する信頼と信用を与えます。
また、オンスクロール コンテンツ読み込み機能により、サイトの対話性が強化され、ユーザーがスクロールするとコンテンツが動的に表示されます。
注: 視差効果を使用すると、創造性と快適さをさらに加える余地が常にあります。
選択した理由: Express Shoe Repair は、ポップアップ通知、クリック可能な電話番号、視差効果、オンスクロール コンテンツの読み込みなどの実用的な機能を組み合わせており、ユーザー エンゲージメントと機能性の両方を強化します。
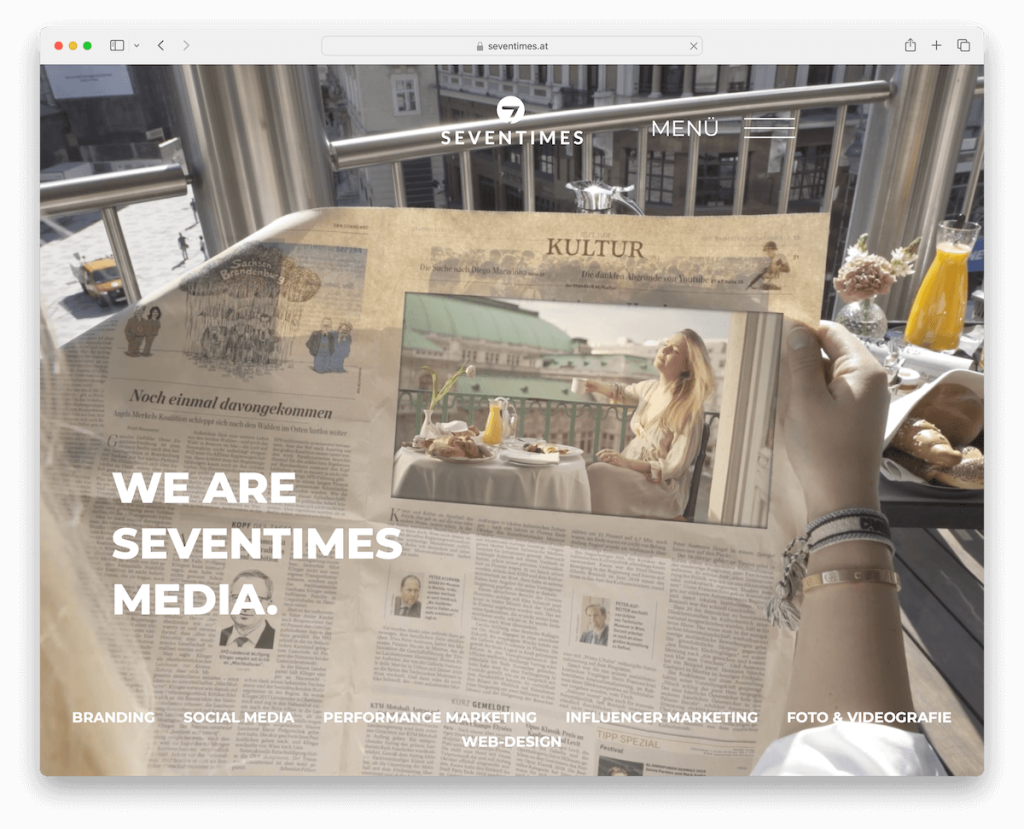
7. セブンタイムズ
構築: WordPress

Seventimes の黒い Web サイトは、ビデオの背景でユーザーの興味を引き付け、その視覚的な魅力ですぐに訪問者を引き付けます。
透明なヘッダーが洗練されたモダンなデザインに加わり、コンテンツに焦点を当て続けることができます。
サイト全体のアニメーション テキストが、生き生きとしたインタラクティブなユーザー エクスペリエンスを生み出します。 このサイトには垂直スクロールと水平スクロールが独自に組み込まれており、コンテンツをナビゲートする新しい方法を提供しています。
太字のフッターがサイトを固定し、重要な情報を明確かつ簡潔に提供します。
「トップに戻る」ボタンも考え抜かれて組み込まれており、ページの先頭に瞬時に戻ることができるため、使いやすさが向上しています。
注: 単一ページ上で垂直スクロールと水平スクロールをブレンドすることで、物事を次のレベルに引き上げることができます。
選択した理由: Seventimes の Web サイトには、魅力的なビデオ背景、透明なヘッダー、アニメーション テキスト、革新的なスクロール、太字のフッター、および流動的なオンライン プレゼンスを実現する便利な「トップに戻る」ボタンが含まれています。
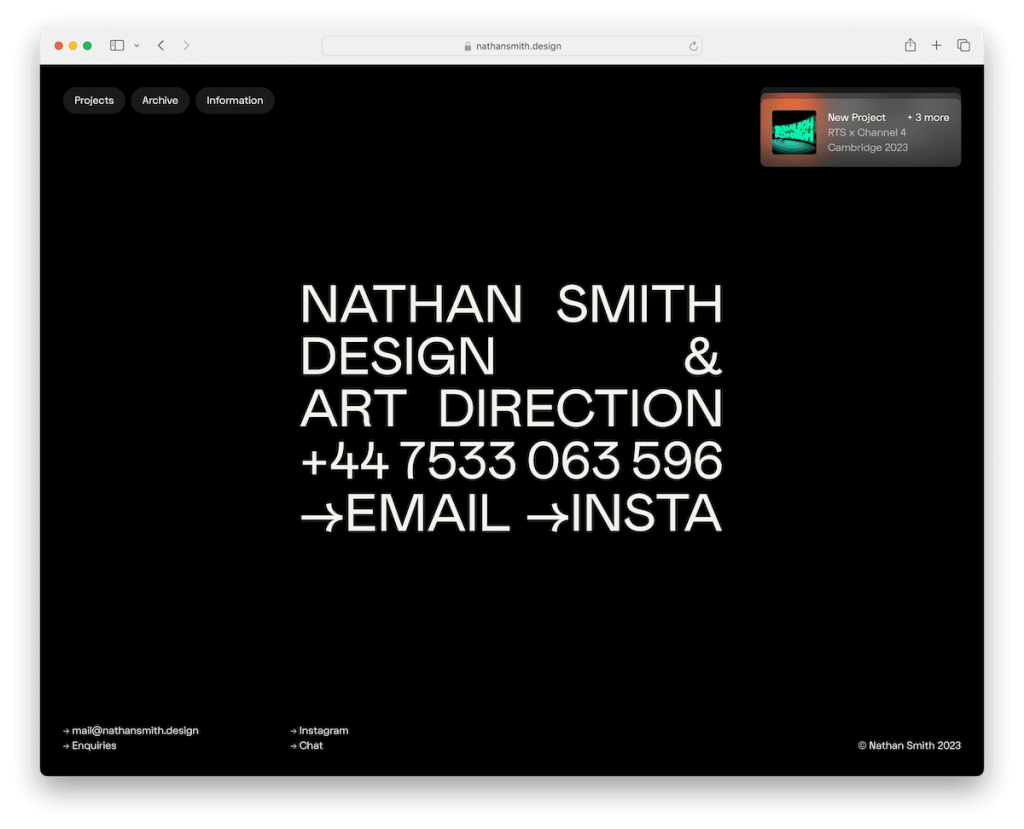
8. ネイサン・スミス
構築: Webflow

Nathan Smith の Web サイトは、黒をテーマにしたユニークな例で、Web デザインにおけるミニマリズムと革新性を紹介しています。
スクロールせずに見えるセクションはエレガントにシンプルで、クリック可能な電話番号、電子メール、Instagram リンクと並んで簡潔なテキストが特徴で、直接コミュニケーションが容易になります。
サイト上のスクロール効果は非常に魅力的で、ユーザー エクスペリエンスにインタラクティブな要素を追加します。 際立った機能は、同じコンテンツを巧みに回転させる独自のエンドレス スクロールで、継続的でシームレスなブラウジングを提供します。
この Web サイトには、重要なリンクと著作権テキストのみを含むフローティング ヘッダー要素とフッター要素も備えており、クリーンで整然としたインターフェイスが維持されています。
注: 訪問者を (良い意味で) 騙したいですか? 次に、ネイサンのように「無限」スクロールを組み込みます。
選んだ理由: Nathan Smith の Web サイトは、ミニマルなレイアウト、魅力的なスクロール効果、ユニークなエンドレス スクロール機能、合理化されたフローティング ヘッダーとフッターにより、最高のブラック Web サイト デザインを体現しています。
9. ルナ
構築: WordPress

Lunar の Web サイトは、Apple のような超インタラクティブなスクロールによって特徴付けられており、ハイエンド テクノロジー プラットフォームに似たスムーズで魅力的なナビゲーションを実現します。
このサイトにはアニメーションが豊富に含まれており、すべてのセクションにダイナミックで魅力的な要素が追加され、ユーザーのエンゲージメントが向上します。
特に、この Web サイトはヘッダーを持たないことを選択し、ユーザーの注意をコンテンツに直接集中させることで従来のデザイン標準を破っています。
フッターはシンプルでありながらモダンで、メインコンテンツの邪魔をせずに重要な情報を提供します。
高度なスクロール、生き生きとしたアニメーション、ヘッダーとフッターへのミニマルなアプローチのこの組み合わせにより、Lunar の Web サイトは、黒人の Web サイトがどのように技術的に進歩し、見た目も美しいものになり得るかを示す好例となっています。
注: 訪問者を画面に釘付けにする、インタラクティブで没入型のスクロール エクスペリエンスを作成します。
選んだ理由: Lunar の Web サイトには、驚くほどインタラクティブなスクロール、鮮やかなアニメーション、ミニマルでありながらモダンなデザイン アプローチがあり、最先端の視覚的に魅力的な UX を提供しています。
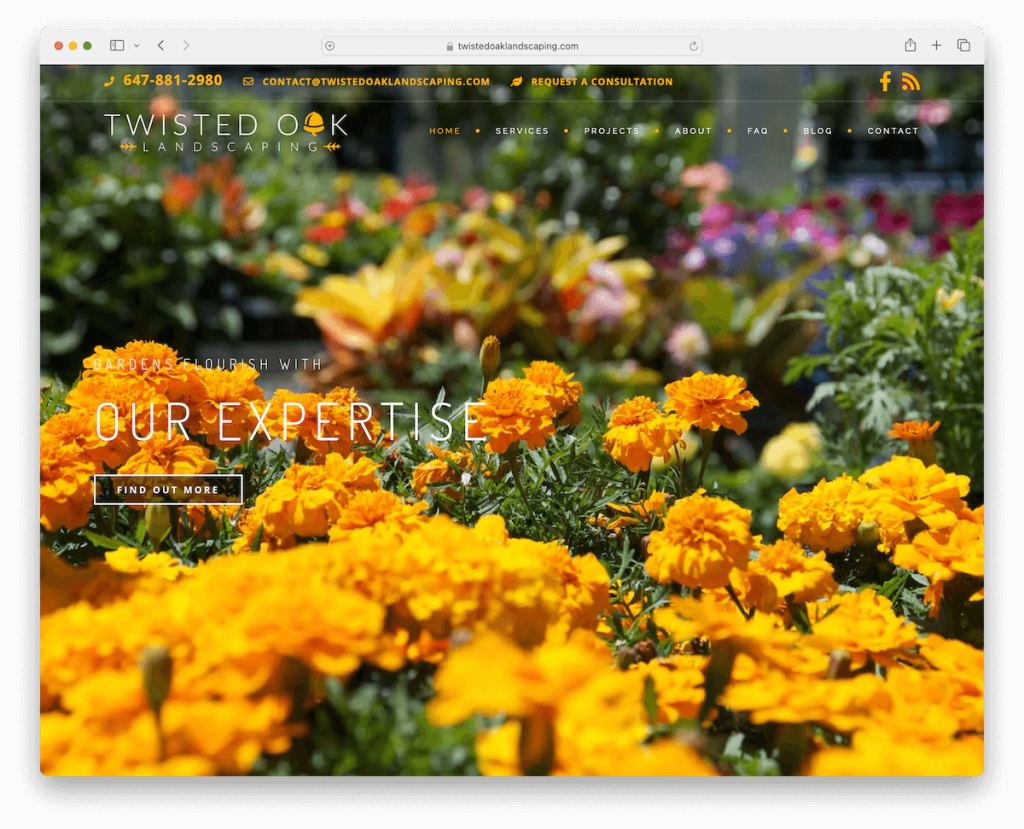
10. ツイステッドオーク造園
構築: WordPress

Twisted Oak Landscaping の Web サイトには、スクロールせずに見える部分の上にフルスクリーンのスライダーがあり、訪問者を即座に魅了する見事な画像を紹介しています。
透明なヘッダーはスクロールすると粘着性に変わり、サイトのすっきりした外観を維持しながらシームレスなナビゲーションを保証します。
ヘッダーのドロップダウン メニューはよく整理されており、ユーザーはサイトのさまざまなセクションに簡単にアクセスできます。
さらに、分類されたポートフォリオにより、訪問者はさまざまな造園プロジェクトを簡単に閲覧できます。
注: プロジェクト、提供物、その他のものを大画面/全画面のスライドショーでプレゼンテーションします。
選んだ理由: Twisted Oak Landscaping の Web サイトは、全画面スライダー、透明から固定への適応型ヘッダー、使いやすいドロップダウン メニュー、およびよく整理された分類されたポートフォリオにより、トップ例です。
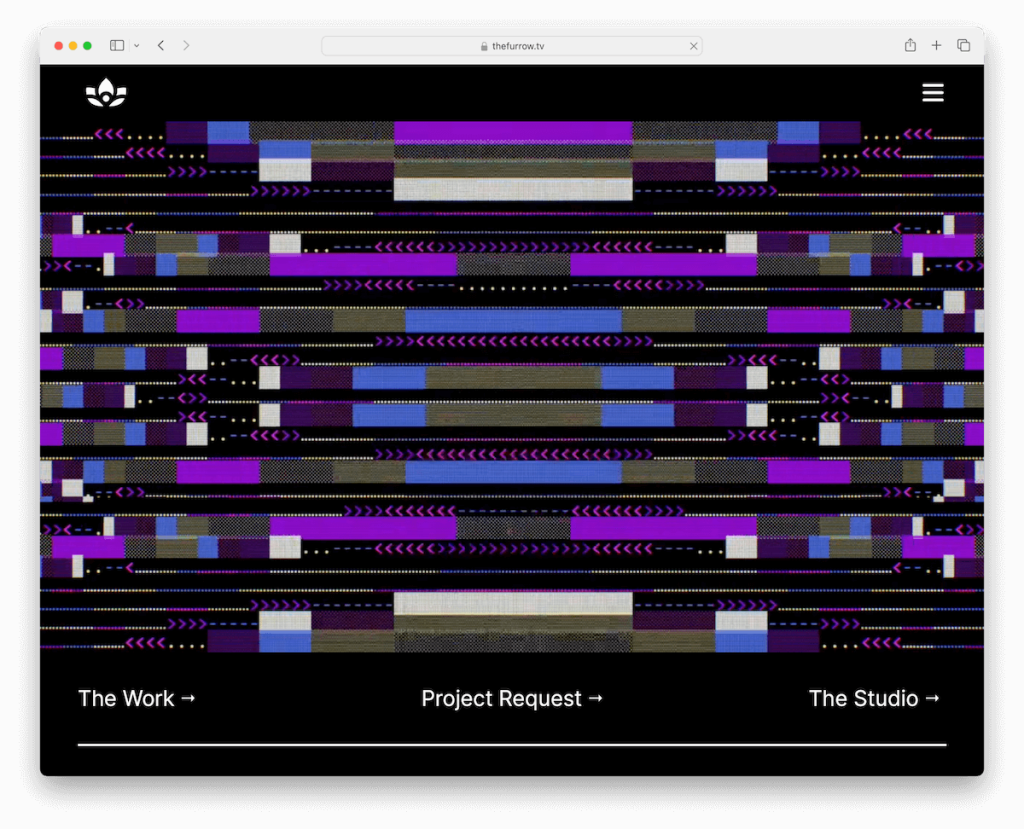
11. ザ・ファーロウ
構築: Webflow

The Furrow の Web サイトの最前線には、スクロールせずに見える部分にクールなアニメーションがあり、そのダイナミックな視覚的魅力で訪問者を即座に魅了します。
このサイトには洗練されたハンバーガー メニューが組み込まれており、簡単なナビゲーションを提供しながらクリーンでミニマルなインターフェイスを確保しています。 ダークモードとライトモードのスイッチャーは独特の要素であり、ユーザーは視聴の好みを選択できます。

埋め込みビデオはシームレスに統合され、コンテンツにマルチメディアの側面を追加します。
また、この Web サイトでは、情報への注意を巧みに引き付ける、キャッチーなテキストのハイライト表示テクニックを利用しています。
注: ハンバーガー メニュー アイコンを使用して、より洗練されたヘッダー セクションを作成します。
選んだ理由: The Furrow の魅力的なアニメーション、便利なハンバーガー メニュー、革新的なダーク/ライト モード スイッチャー、統合されたビデオ、およびユニークなテキスト ハイライト表示が、視覚的に素晴らしい雰囲気を作り出します。
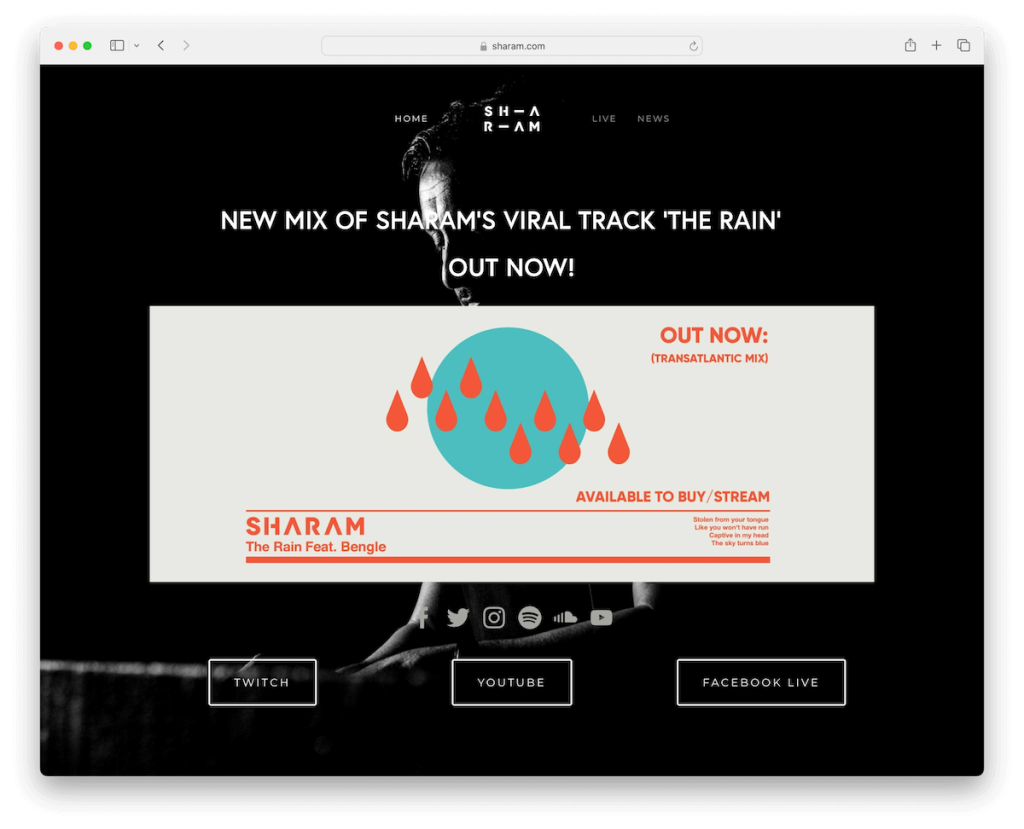
12.シャラム
使用して構築: Squarespace

Sharam の Web サイトは、その分かりやすさと効率性で際立っています。 ホームページはすっきりとしたシンプルさで、不要な要素を排除し、核となるコンテンツに重点を置いているため、アクセスしやすく、ナビゲートしやすくなっています。
重要なソーシャル メディアと音楽プラットフォームのリンクは目立つように表示され、さまざまなプラットフォームにわたる Sharam のオンライン プレゼンスにユーザーを直接接続する直感的なアイコンが特徴です。
透明なヘッダーはエレガントさとモダンさを加え、全体のデザインにシームレスに溶け込みます。 フローティング ナビゲーション バーが戦略的に実装されており、ユーザー エクスペリエンスを妨げることなく、主要なサイト セクションに常にアクセスできます。
最後に、基本的なフッターには必要な情報が効率的にカプセル化され、サイトのミニマルな美しさが維持されます。
さらに準備はできていますか? 次に、これらの素晴らしい Squarespace Web サイトの例を覗いてみましょう。
注: ホームページに大量のコンテンツを掲載する必要はありません。最終的な結果に必要なものだけを組み込んでください。
選んだ理由: Sharam の Web サイトは、シンプルなデザイン、重要なソーシャル メディア リンク、プレーンな透明ヘッダー、フローティング ナビゲーション、ミニマリスト フッターを備えており、これらを組み合わせてクリーンでユーザーフレンドリーなオンライン外観を作成しています。
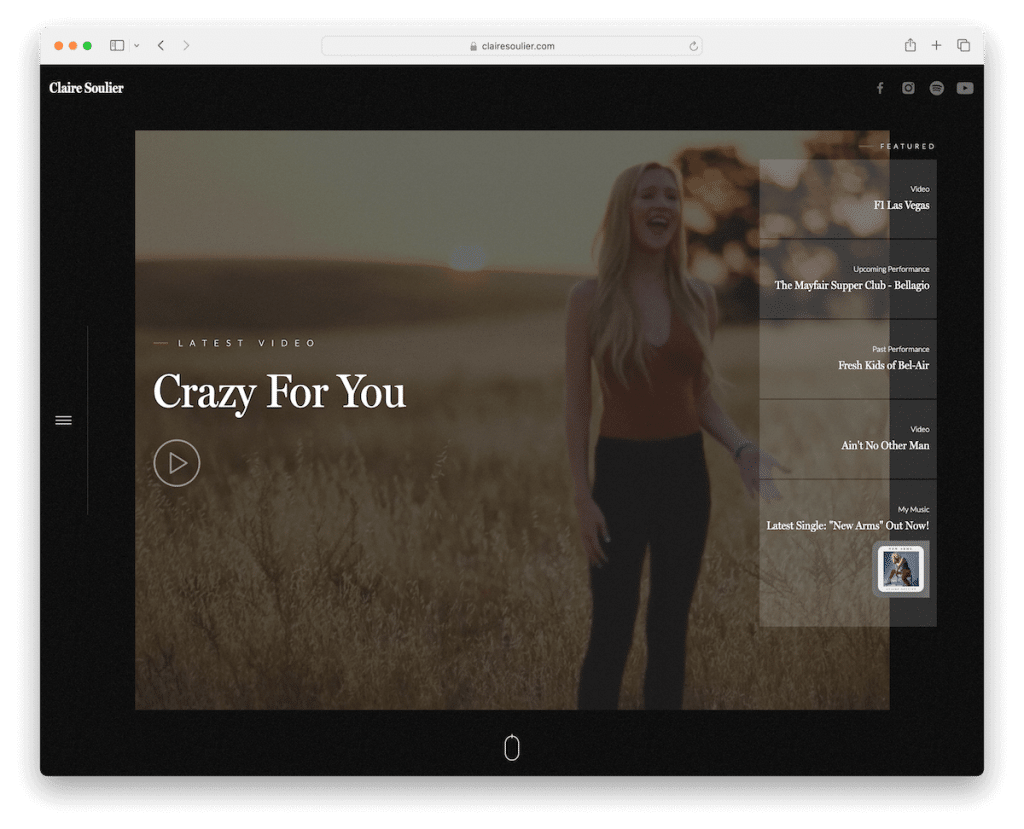
13. クレア・スーリエ
構築: Webflow

Claire Soulier の Web サイトは、ダイナミックで没入感のあるトーンを設定するビデオ背景で魅了します。 また、ビデオ ライトボックスも備えており、彼女のミュージック ビデオを紹介することでユーザー エンゲージメントを強化します。
注目のコンテンツは戦略的に配置され、主要な作品やプロジェクトを強調しています。
左側のハンバーガー メニューは、洗練された効率的なナビゲーション エクスペリエンスを提供します。 ソーシャル アイコンは右上隅に便利に配置されており、ソーシャル メディア プロフィールに簡単にアクセスできます。
スクロールするコンテンツの表示により、驚きとインタラクティブ性の要素が追加され、ユーザーがスクロールするにつれてコンテンツが視覚的に魅力的に表示されます。
注: ライトボックス機能を使用すると、訪問者は気が散ることなく画像やビデオのコンテンツに集中できます。
選んだ理由: Claire Soulier の Web サイトは、ダイナミックなビデオ背景とインタラクティブなビデオ ライトボックスを備えた黒い Web サイト デザインで際立っており、ユーザーを引き付けています。注目のコンテンツ、直感的なハンバーガー メニュー、およびアクセスしやすいソーシャル アイコンの思慮深い統合により、ユーザーフレンドリーさが保証されています。
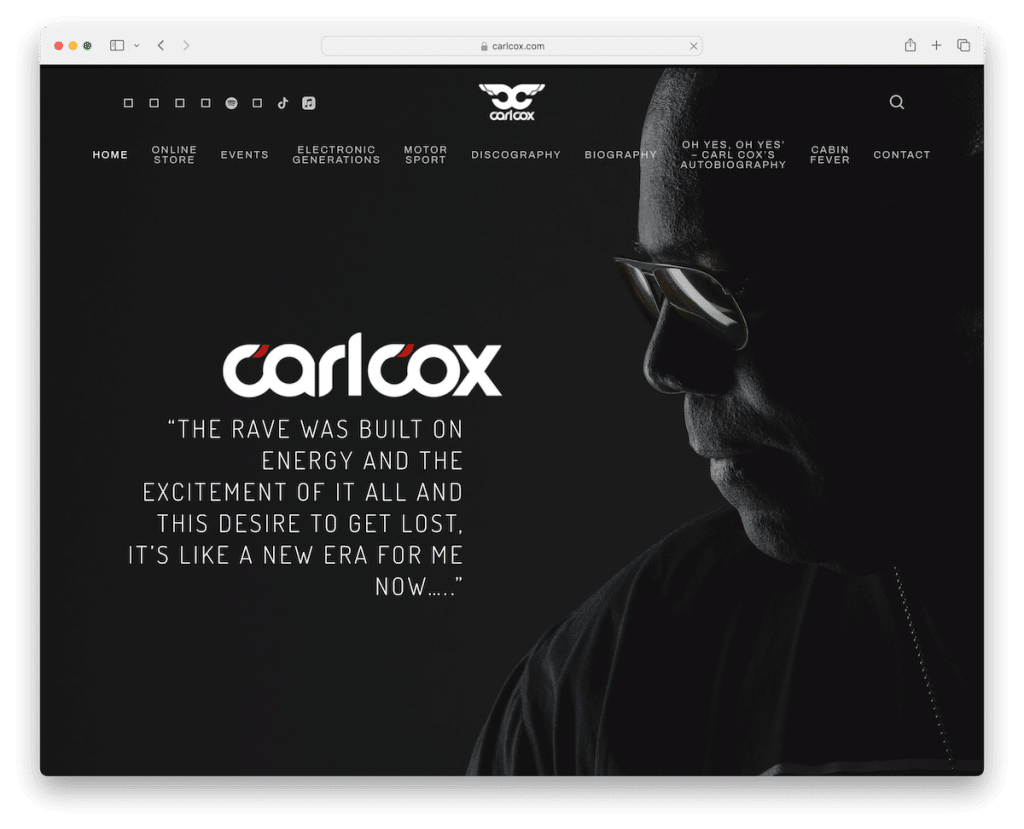
14. カール・コックス
構築: WordPress

Carl Cox の例外的な黒の Web サイトは、大胆で没入感のあるデザインが特徴です。
このサイトは、カール コックスのロゴとインスピレーションを与える引用文を目立つように表示した印象的なフルスクリーンの背景画像を特徴としており、彼のブランドのアイデンティティと精神を即座に伝えています。
透明なヘッダーはサイトのきちんとしたスタイルを維持し、さまざまなセクションへの簡単なナビゲーションを提供するメニュー リンクを収容します。 さらに、ソーシャル メディアと検索アイコンがヘッダーにきちんと統合されており、オンライン プラットフォームと検索機能にすばやくアクセスできます。
フッターには重要なリンクが含まれるように設計されており、ユーザーは必要なすべての情報をすぐに入手できます。
注: ヘッダー セクションを透明にすることで、ウェブサイトにさらに完璧に溶け込みます。
選んだ理由: Carl Cox の Web サイトは、魅力的なフルスクリーンの背景にロゴ、透明で機能的なヘッダー、よく構成されたフッターを組み合わせており、彼のブランドの本質を効果的に体現しています。
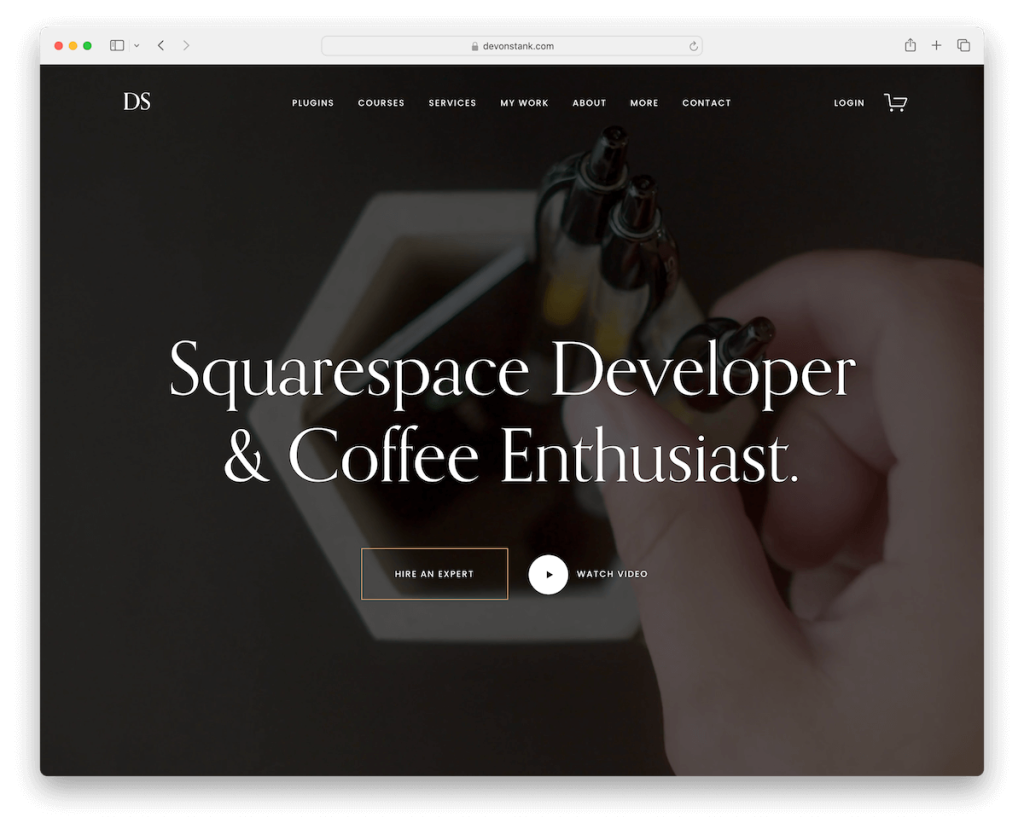
15. デボン・スタンク
使用して構築: Squarespace

Devon Stank の Web サイトにはトップ バー コースの通知が含まれており、訪問者に主要なサービスや最新情報を即座に通知します。
この Web サイトは、スクロールせずに見える部分に刺激的なビデオ背景を表示して始まり、ユーザーをすぐに惹きつけます。 さらに、ライトボックス ビデオ機能によりインタラクティブなエクスペリエンスが強化され、没入型の視聴が可能になります。
少し小さいですが、タイポグラフィーが見事に選ばれており、サイト全体の素敵な魅力に貢献しています。
心地よいスクロール アニメーションが戦略的に組み込まれており、ブラウジング エクスペリエンスに活気を与えます。
さらに、Instagram フィードがシームレスに組み込まれており、最新のアップデートを紹介し、視聴者との強力な視覚的なつながりを維持します。
注: 黒の Web サイトでは、たとえ小さくても目が痛くならないように、読みやすくシンプルなタイポグラフィを選択する必要があります。
選択した理由: トップバー通知、魅力的なビデオ背景、ライトボックス、厳選されたタイポグラフィー、スムーズなスクロールアニメーション、IG フィードの組み合わせにより、Devon Stank の Web サイトはダイナミックで視覚的に魅力的なものになっています。
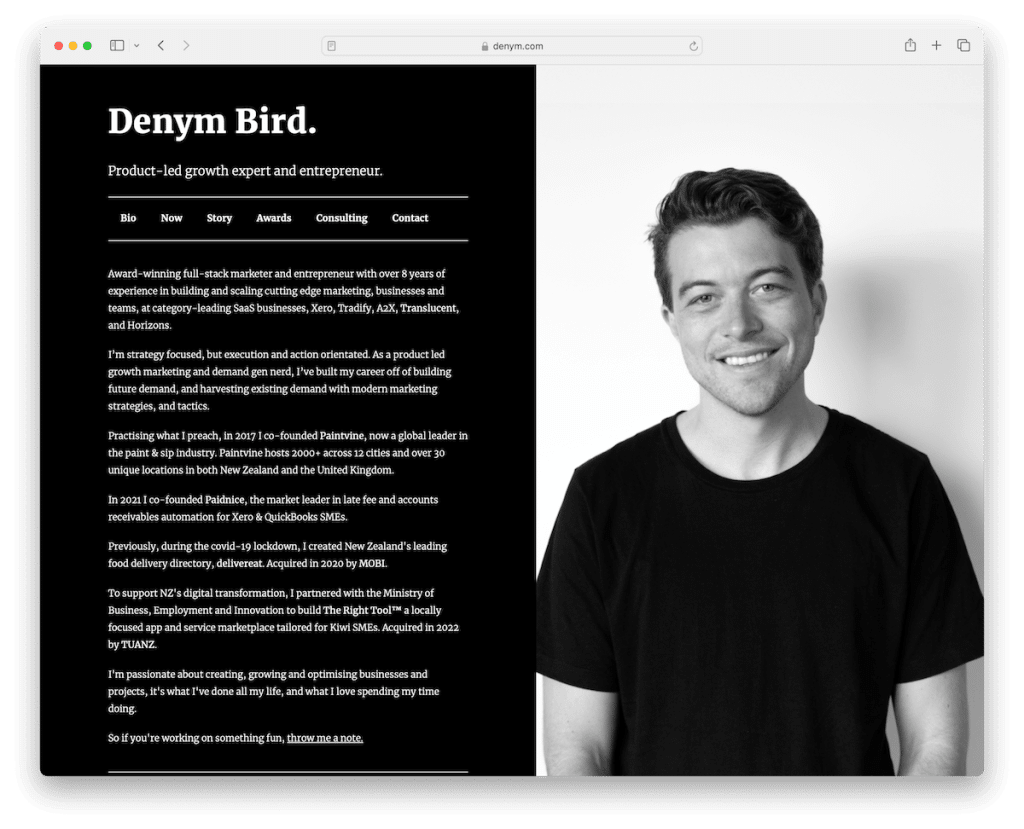
16. デニム・バード
搭載:カード

Denym Bird の Web サイトは、黒をテーマにしたサイトの例であり、快適な分割画面デザインが特徴です。
このレイアウトでは、右側に Denym の画像が表示され、個人的で魅力的な視覚的な紹介が提供されます。 このカード Web サイトの左側には、簡潔で有益な自己紹介のほか、重要なソーシャル メディア、コンサルティング、連絡先リンクが掲載されており、訪問者が知り、つながる必要があるすべての情報が提供されます。
従来のヘッダーやフッターがないことで、サイトのミニマリストでモダンな美学が生まれ、ユーザーの注意がコンテンツだけに集中します。
このデザインの選択により、スペースと視覚的なコントラストが効果的に活用され、Denym の Web サイトは、シンプルさと創造性がどのように調和して融合できるかを示すユニークで記憶に残る例となっています。
注: 戦略的な分割画面 Web サイトのレイアウト設計により、シンプルさがさらに向上します。
選択した理由: Denym Bird の Web サイトは、個人の画像とプロフィールを含む分割画面デザインを特徴とし、ミニマリストで焦点を絞った UX のために従来のヘッダーとフッターを避けています。
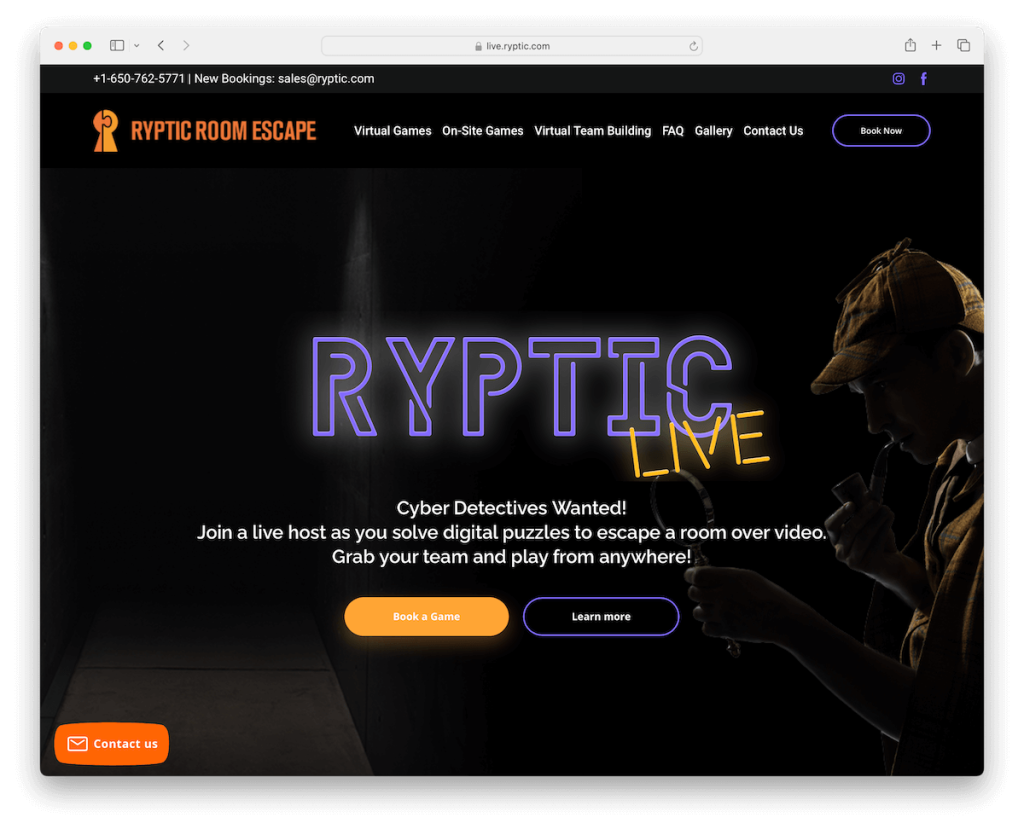
17. 密教室からの脱出
使用して構築:ウェブリウム

Ryptic Room Escape の黒い Web サイトには、連絡先の詳細とソーシャル メディア アイコンを表示するトップ バーがあり、重要な情報やオンライン プラットフォームに簡単にアクセスできます。 メイン ナビゲーション セクションには、予約用の目立つ CTA (Call-To-Action) ボタンが含まれており、ユーザーが体験を予約できるように効率的に誘導します。
お客様の声カルーセルは顧客からのフィードバックを紹介し、信頼を築きます。 また、左下隅にあるフローティング連絡先ボタンにより、いつでも問い合わせが可能です。
この Weblium Web サイトには FAQ 用のアコーディオンも含まれており、ページを煩雑にすることなく重要な情報にアクセスできるユーザーフレンドリーな方法を提供します。
注: 上部のバーを使用して、重要な連絡先/ビジネスの詳細、重要なリンクおよびアイコンを表示します。
選んだ理由: Ryptic Room Escape の Web サイトには、連絡先情報が記載された便利なトップバー、予約用の明確な CTA、魅力的な紹介カルーセル、便利なフローティング連絡先ボタン、およびユーザーフレンドリーな FAQ アコーディオンがあります。
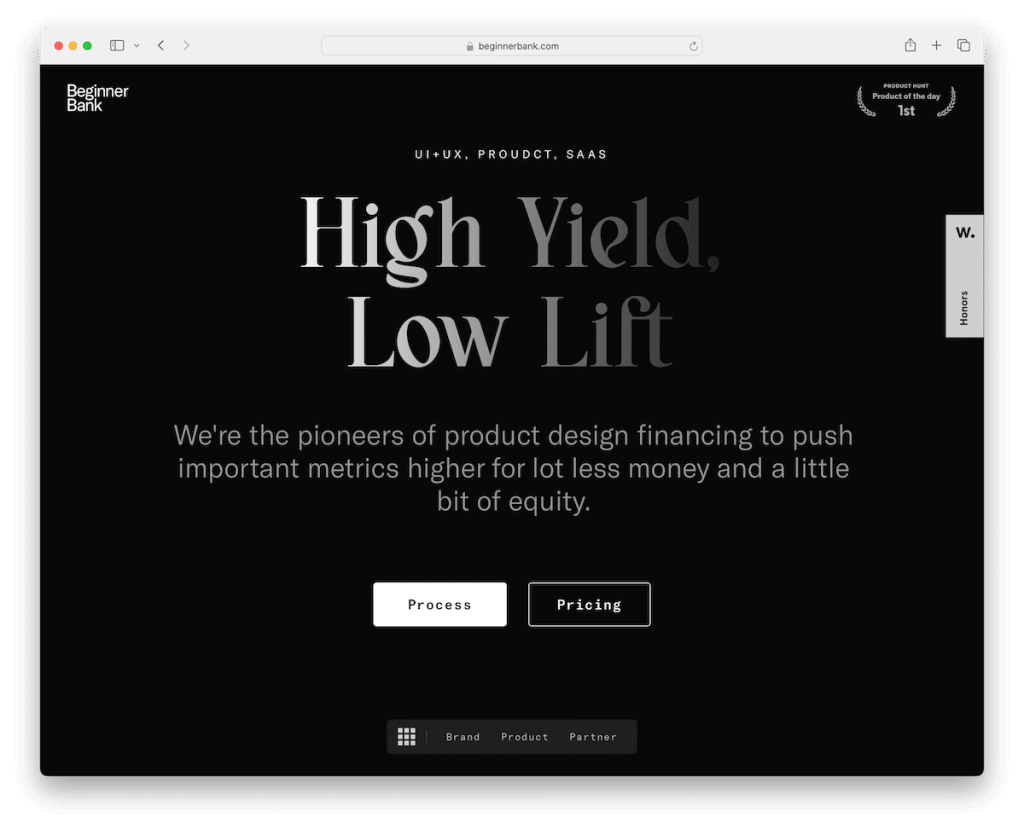
18. ビギナーバンク
構築: Webflow

Beginner Bank の Web サイトは、一瞬にして注意を引く、どこかミステリアスでミニマルなデザインのホームページを備えています。 テキスト、ボタン、メニューが画面の下部に戦略的に配置されており、ユーザーがさらに探索できるようになっています。
このサイトはインタラクティブなスクロールに優れており、ユーザーがスクロールすると魅力的にコンテンツが表示され、物語のような旅を作り出します。
画像はありませんが、テキストとアイコンが巧みに配置され、情報を視覚的に魅力的に伝えることで、楽しい体験を提供します。
このユニークなアプローチは、テキストとアイコンベースのデザインを創造的に実行すると、黒の背景でも没入型の UX を実現できることを示しています。
注: ブラック サイトで画像を使用したくないですか? それで大丈夫です; Beginner Bank のような戦略的でテキストのみのオンライン プレゼンスを作成します。
選んだ理由: Beginner Bank の Web サイトは、興味深いホームページ レイアウト、テキストが表示されるインタラクティブなスクロール、テキストとアイコンをクリエイティブに使用した視覚的に魅力的なデザインを備えています。
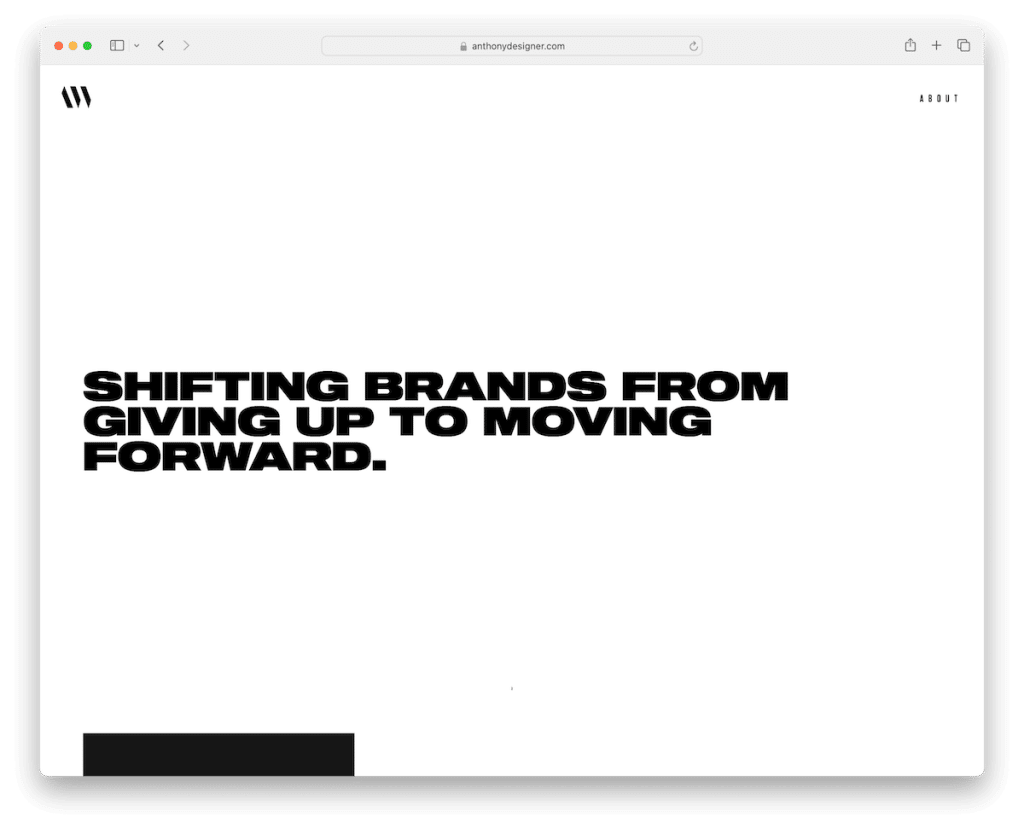
19. アンソニー・ウィクトール
使用して構築:ギャツビー

Anthony Wiktor の Web サイトは、最初は白い背景を示していましたが、洗練されたデザイン要素を持つまさに黒の Web サイトを体現しています。
このサイトは、シンプルな 1 つのリンクの固定メニューを特徴としており、簡単なナビゲーションとすっきりとした見た目を保証します。 ポートフォリオのホバー効果は重要なハイライトであり、ユーザーが彼の作品を探索するときにインタラクティブなレイヤーを追加します。
アニメーション化された背景セクションにより、ダイナミズムと視覚的な面白さが追加されます。
フッターは、接続のためのソーシャル リンク、アクセシビリティのための連絡先情報、ユーザーの利便性のための「トップに戻る」ボタンなど、慎重に設計されています。
注: ユーザーがスクロールを開始した直後にスクロールせずに見える範囲の背景色を変更すると、驚くような効果を生み出すことができます。
選んだ理由: Anthony Wiktor の Web サイトは、シンプルさとインタラクティブな要素やアニメーションを融合させた、洗練されたユーザー エンゲージメントのデザインにまとめられた、最高の黒人 Web サイトの例です。
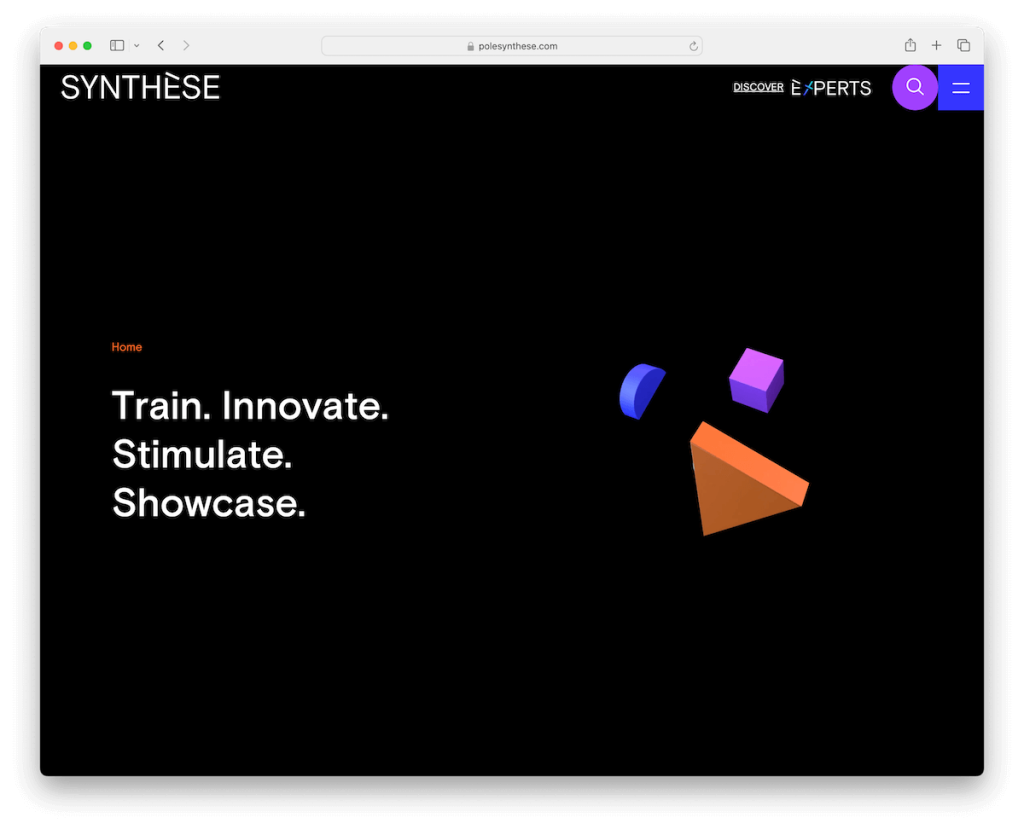
20. 合成する
構築: WordPress

Synthese の Web サイトは、アクティブで現代的なデザイン要素で瞬時に印象を与えます。
動きと奥行きの感覚を加えるアニメーション化されたオブジェクトが特徴で、訪問者の注意をすぐに引きつけます。
テキストを変更すると、最初からコンテンツが新鮮で魅力的な状態に保たれます。 合理化されたナビゲーションのためのハンバーガー メニューが組み込まれており、サイトのミニマルな美しさを補完しています。
検索機能は別のページに独自に配置されており、人気のある検索の推奨事項を備えており、UX が向上しています。
トレンディな「タイムライン」レイアウトは、重要な情報をインタラクティブで視覚的に魅力的な方法で表示します。 さらに、機能豊富なフッターは、デザインを圧迫することなく包括的な情報を提供します。
注: 単純なアニメーションと特殊効果 (やりすぎないように注意してください) は、サイトの UX を適切に向上させることができます。
選んだ理由: Synthese の Web サイトは、魅力的なアニメーション、ダイナミック テキスト、ユーザー フレンドリーなナビゲーション、洗練された情報豊富なレイアウトにより、トップ ブラック サイトの例です。
優れたブラック Web サイトの条件とは?
これらの驚くべき黒い Web サイトの背後にある魔法を、Web サイトを際立たせ、ユーザーを魅了する 6 つの主要な機能を探って明らかにしましょう。
- コントラストと可読性:読みやすさには、テキストと黒い背景の間の高いコントラストが不可欠です。 暗い背景に明るい色のテキストを配置する場合は、負担をかけずに読みやすくするためにバランスを取る必要があります。
- 視覚的な階層:サイズ、色、レイアウトを効果的に使用すると、明確な視覚的な階層が作成され、ユーザーの注意がサイトの最も重要な要素に誘導されます。
- ミニマリストのデザイン:クリーンでミニマリストのアプローチは黒の Web サイトとうまく機能し、コンテンツを強調して視覚的な乱雑さを減らし、ユーザー エクスペリエンスをより焦点を絞った魅力的なものにします。
- 画像と色のアクセント:画像と色のアクセントを戦略的に使用すると、黒の Web サイトに命を吹き込み、暗い美しさを圧倒することなく深みと面白さを加えることができます。
- タイポグラフィ:黒の Web サイトでは、適切な書体を選択することが重要です。 フォントは読みやすく、暗い背景に対して美しく、全体的なデザインを向上させる必要があります。 また、余分な白 (黒というべきか) スペースを備えた Web サイトをデザインすることも有益です。
- 応答性と高速読み込み:他の Web サイトと同様に、黒い Web サイトもさまざまなデバイスや画面サイズに応答し、スムーズなユーザー エクスペリエンスを確保するために読み込み時間が短縮されるように最適化されている必要があります。
ブラックウェブサイトに関するよくある質問
ブラックサイトとは何ですか?
通常、黒の Web サイトとは、主に黒または暗い配色の Web サイトを指します。 このデザインの選択は、特に暗い環境で、洗練されたモダンな外観を作成したり、目の疲れを軽減したりするためによく使用されます。
黒のウェブサイトは目の疲れに良いのでしょうか?
はい、黒い Web サイトやダーク モード インターフェイスは、特に薄暗い環境での目の疲れを軽減します。 画面から発せられる明るい光の量が減少するため、目に負担がかかりにくくなります。
ブラックウェブサイトはエネルギーを節約しますか?
OLED または AMOLED 画面を備えたデバイスでは、黒い Web サイトはエネルギーを節約できます。これらの種類の画面はピクセルをオフにして真の黒を表示し、消費電力が少なくなるからです。 ただし、LCD スクリーンでは、エネルギーの節約は最小限です。
黒の Web サイトは読みやすさやユーザー エクスペリエンスにどのような影響を与えますか?
黒い Web サイトは、特に暗い場所で、一部のユーザーの読みやすさを向上させることができます。 ただし、他の人にとっては、テキストと背景のコントラストが高いと不快感を引き起こす可能性があります。 コントラスト、フォント サイズ、間隔などの要素を考慮して、アクセシビリティを念頭に置いて Web サイトが設計されている場合、ユーザー エクスペリエンスは良好になる可能性があります。
Web デザインでは黒い Web サイトが人気ですか?
黒い Web サイトは、特にアプリやオペレーティング システムでのダーク モードの増加傾向に伴い、Web デザインの分野で人気が高まっています。 これらは、芸術的、専門的、またはテクノロジーに焦点を当てた Web サイトで、洗練さと現代性の感覚を伝えるためによく使用されます。
