ブレンド モード: グラフィックおよび Web デザインの完全ガイド
公開: 2022-11-10ブレンド モードは、画像やデザインをデジタル的に強化する優れた方法です。 グラフィック デザイナー (デザイン ソフトウェアを使用) または Web デザイナー (CSS または Divi を使用) としてブレンド モードを使用するには、いくつかの方法があります。 この投稿では、各ブレンド モードの詳細な内訳、Photoshop や Web サイトでの使用方法など、ブレンド モードについて知っておく必要があるすべてのことを説明します。
以下について説明します。
ブレンドモードの仕組み
ブレンドモードの説明
Photoshop ブレンド モードの使用方法
Web デザインの CSS ブレンド モード
Divi を使用したブレンド モード
そして、もっとあります。 飛び込みましょう!
ブレンディングモードとは?
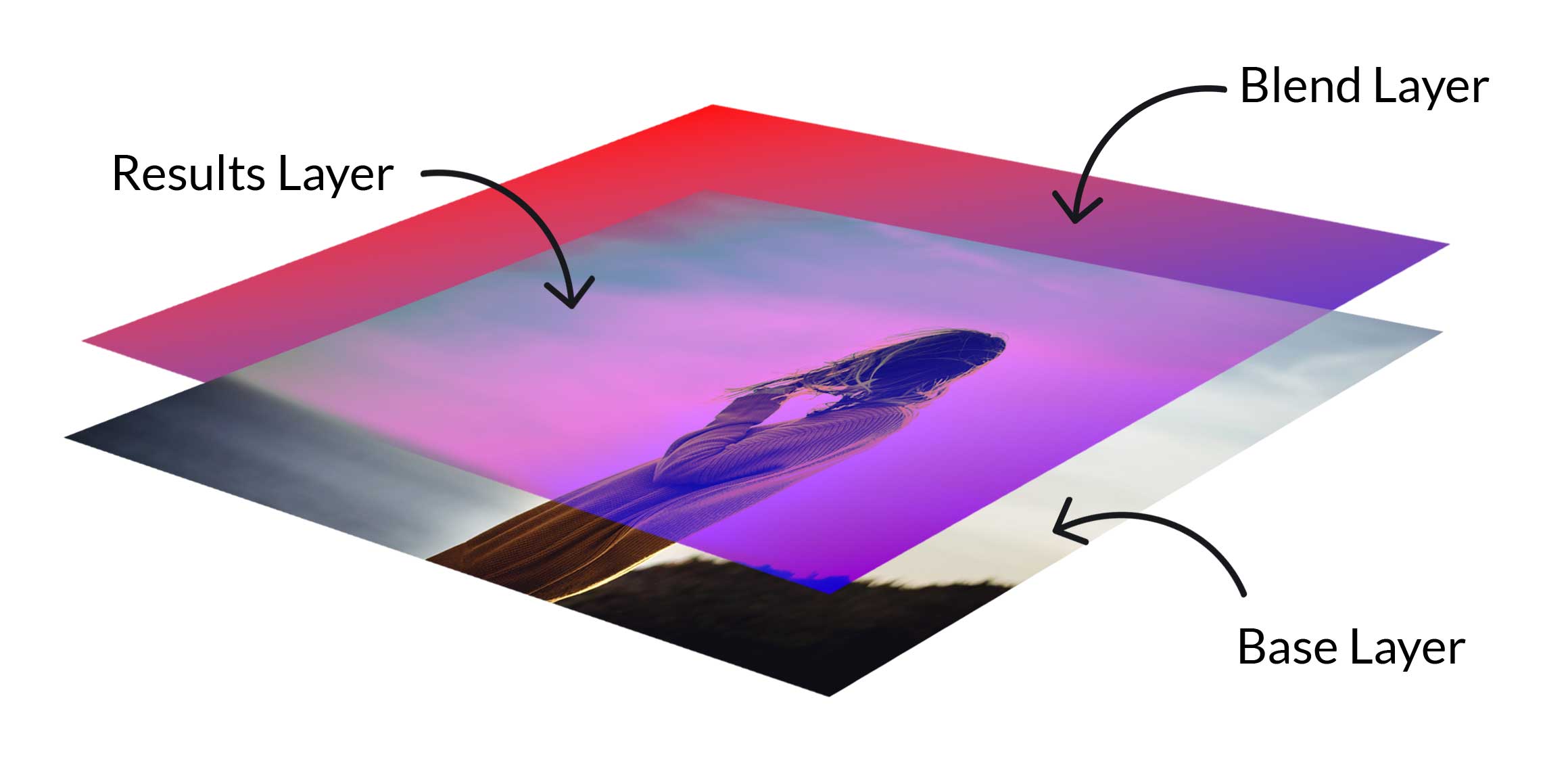
ブレンド モードは、ピクセルの 2 つ以上のレイヤーが結合されたときに、ピクセルがどのようにブレンドされるかを定義する数式です。 ブレンド モードの背後にあるアルゴリズムは複雑ですが、デザイン ツールや Photoshop などの写真編集ソフトウェアを使用すると、非常に簡単に操作できます。 この種のソフトウェアを使用すると、デザイナーは数回クリックするだけで、レイヤー (写真、色、テキスト) を独創的な方法でブレンドして、ユニークなデザインを作成できます。 レイヤーの組み合わせはいくつでもブレンドできます。 ただし、ブレンド モード効果を実現するには、最低でも、ベース レイヤーとブレンド レイヤーの 2 つのレイヤーが必要です。
ブレンドモードはどのように機能しますか?
ブレンド モードは、ベース レイヤーとブレンド レイヤーを組み合わせて、さまざまな効果を実現します。 各効果 (またはモード) は、赤、緑、青 (RGB) またはシアン、マゼンタ、黄、黒 (CMYK) のカラー コードと明暗のレベルを組み合わせた数式を使用して、多層効果を作成します。 ほとんどのブレンド モードでは、ブレンド効果を引き出すために不透明度が必要です。 ブレンド モードを使用して、画像にカラー オーバーレイを適用したり、画像をブレンドしたり、写真のカラー レベルを操作したりできます。

例として、2 つのレイヤーを結合して Multiply を適用する方法を見てみましょう。 ベースレイヤーとして写真レイヤーを使用し、ブレンドレイヤーとして色 #ff0f0f と #4a00e8 のグラデーションを使用すると、結果の画像は暗くなり、グラデーション色の外観になります。

それらが機能するには、少なくとも 2 つのレイヤーが必要です。 各オプションは、選択したモードに応じて異なる結果を生成します。 こんな感じで崩れます。 まず、ベースレイヤーは元の色または画像です。 次に、特定のモードを使用してブレンド レイヤーをベース レイヤーに直接適用します。 その結果、2 つのレイヤーがブレンドされ、色が変更され、外観が完全に変更された画像が表示されます。
Photoshop 描画モードの紹介
Photoshop には 27 以上のブレンド モードがあります。 不透明度を調整するために使用されるものもあれば、写真やデザインの外観を暗くするものもあります。 画像を明るくするブレンディング モードもあれば、単にコントラストを調整するだけのモードもあります。
ブレンド モードでの不透明度と塗りつぶし
描画モードは主に不透明度の調整に使用されますが、塗りつぶし値 (またはパーセンテージ) の調整に最適な 8 つの特別な描画モードがあることに注意してください。 たとえば、ハード ミックスを使用してベース写真レイヤーと単色ブレンド レイヤーを組み合わせる場合、ブレンド レイヤーの塗りつぶし値を 50% に調整すると、不透明度を 50% に調整するよりも好ましい効果が得られることがわかります。

ハード ミックスに加えて、残りの 8 つの特別なブレンド モードは、焼き込みカラー、焼き込みリニア、覆い焼きカラー、覆い焼きリニア (追加)、ビビッド ライト、リニア ライト、差分です。
ブレンドモードの説明
Photoshop では、各描画モードはタイプ (通常、減算、加算、コントラスト、比較、合成) によって分類されます。 ここでは、各ブレンド モードとその使用方法を説明するリストを示します。
普通
このカテゴリには、ノーマル ブレンド モードとディゾルブ ブレンド モードが含まれます。 このカテゴリでは、効果が目立つようにブレンド レイヤーの不透明度を調整する必要があります。
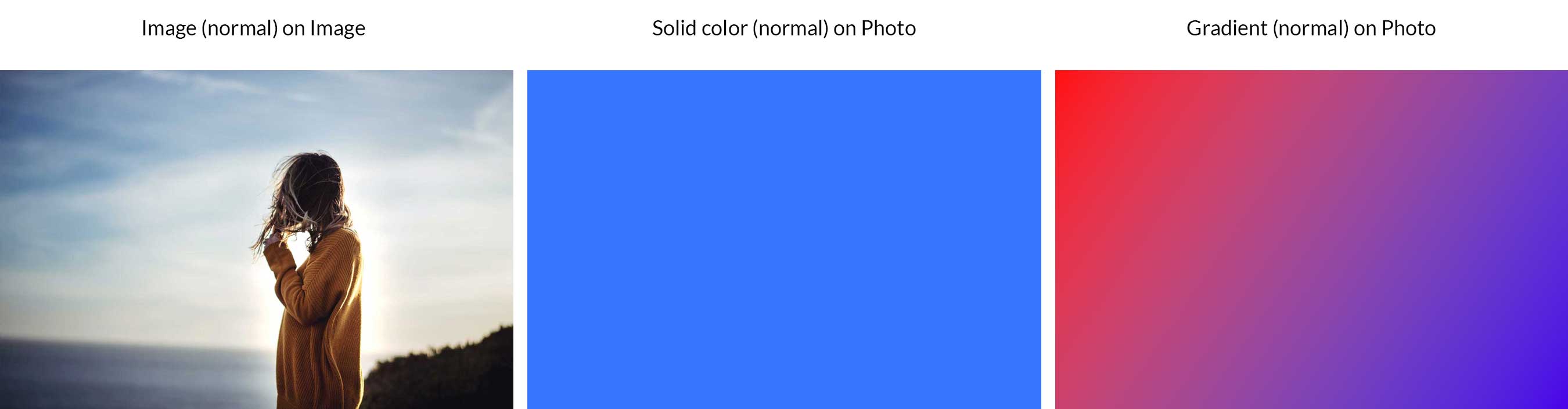
普通

これは、Photoshop のデフォルト モードです。 画像に顕著な違いがある場合は、不透明度を調整する必要があります。 100% の不透明度が適用されると、ブレンド レイヤーはベース レイヤーを完全にブロックします。 この例では、画像、色、またはグラデーションの下に目に見える画像がないことがわかります。
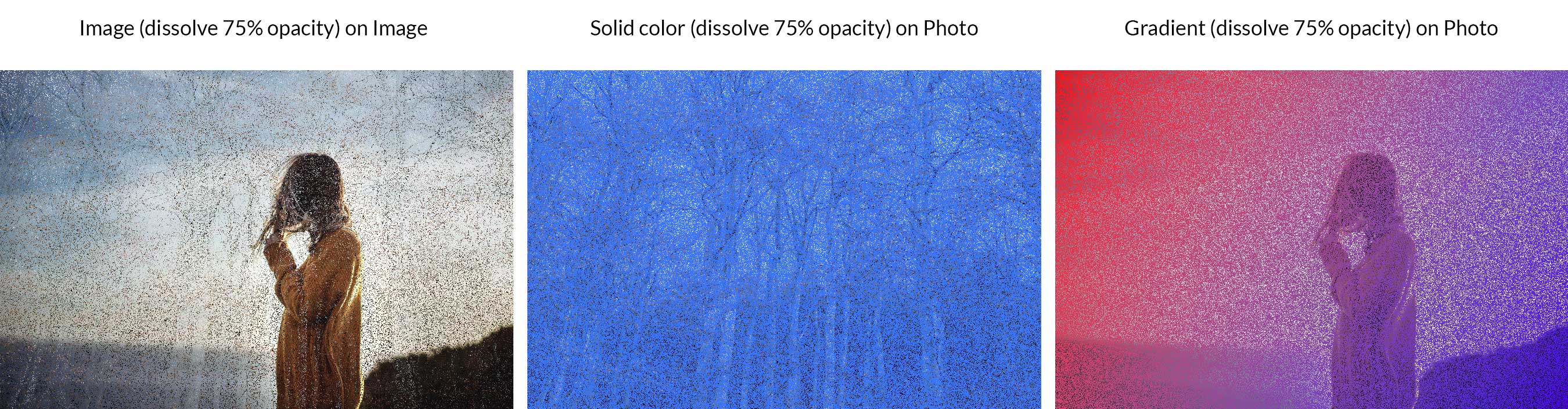
溶解する

Dissolve は、ベース レイヤーからピクセル カラーを取得し、ブレンド レイヤーのピクセル カラーを (一見ランダムに) ペイントして、独自のピクセル化されたブレンド結果を生成します。 通常モードと同様に、不透明度を調整することが、画像とデザインの視覚的な違いを実現する唯一の方法です。 この例では、ブレンド レイヤーに 75% の不透明度を適用してディザー パターンを作成するディゾルブ モードを示しています。
添加剤
名前が示すように、これらの描画モードは画像やデザインに暗い色調を追加します. 加算カテゴリには、暗くする、乗算する、カラー バーン、暗い色が含まれます。
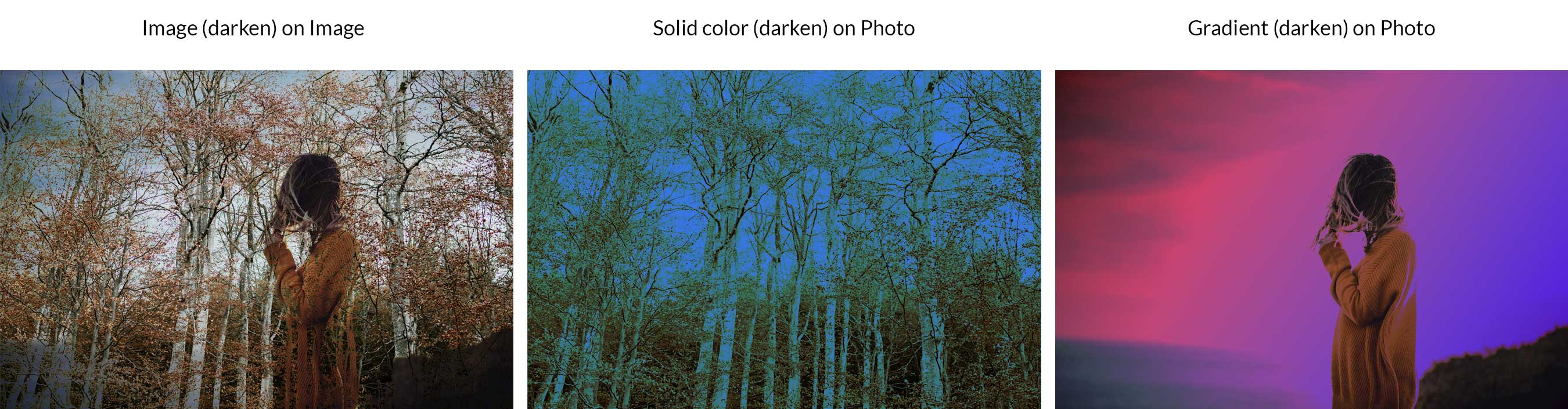
暗くする

[暗くする] は、ベース レイヤーのピクセルをブレンド レイヤーと比較し、最も暗いピクセルを選択してレイヤーの外観を暗くします。 この例では、このモードを使用して、写真、色、またはグラデーション オーバーレイで画像が暗くなるのを確認できます。
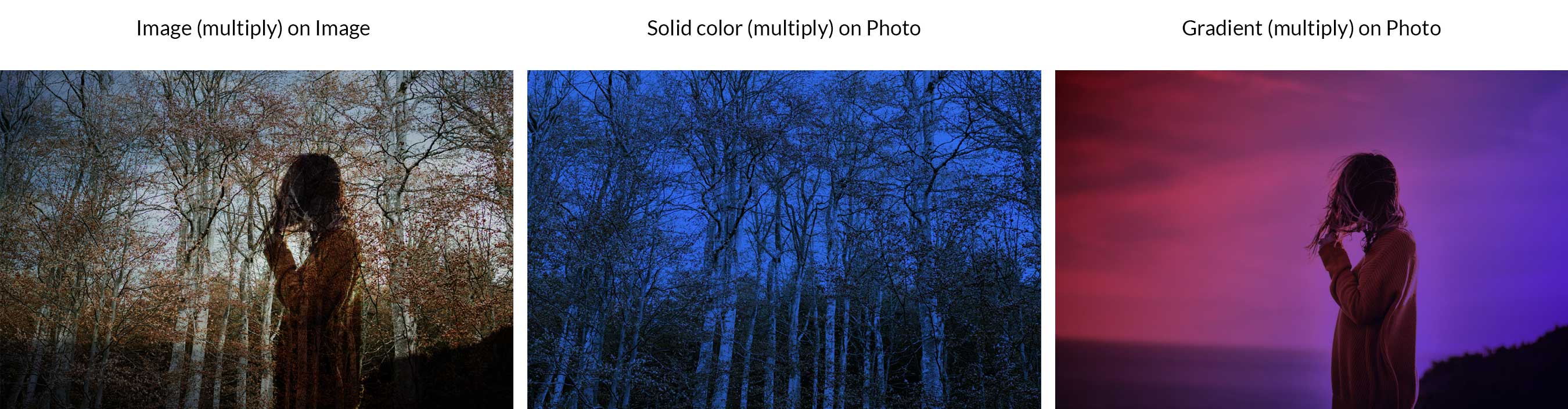
かける

これは、Photoshop で最も一般的に使用される描画モードの 1 つです。 ベースレイヤーの色にブレンドレイヤーを掛けることで機能します。 これにより、画像が暗くなります。 レイヤー内の白はそのままですが、暗い色調は元の写真やデザインよりもはるかに暗く見えます。
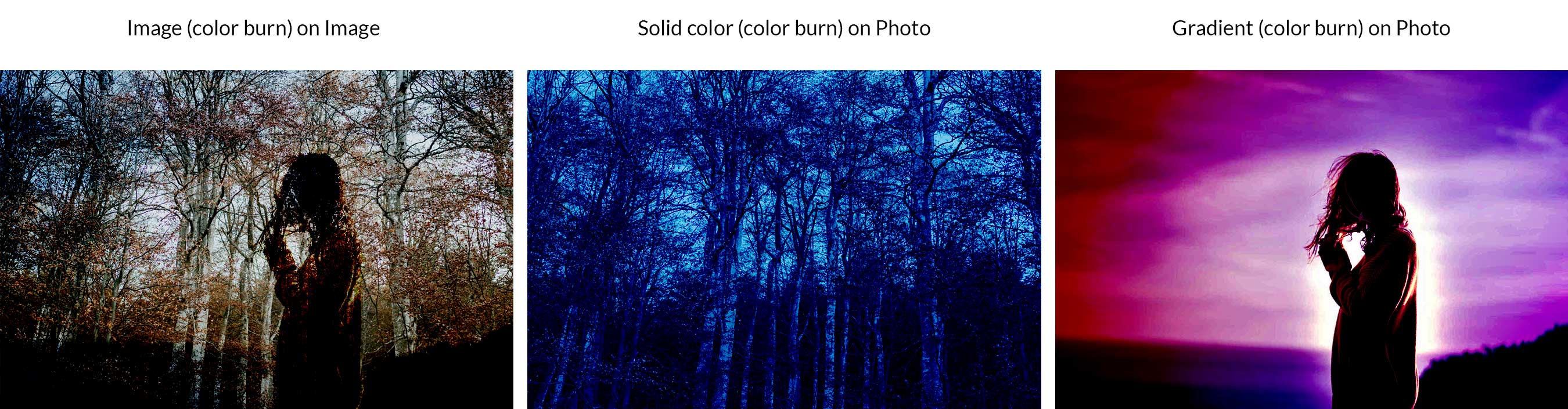
カラーバーン

乗算と同様に、カラー バーンは、ブレンド レイヤーの色とブレンドする前に、コントラストを上げてベース レイヤーの色を暗くします。 白い色とブレンドしても、画像の外観はまったく変わりません。 カラー バーンは乗算ブレンディング モードに似ていますが、画像がかなり暗くなります。
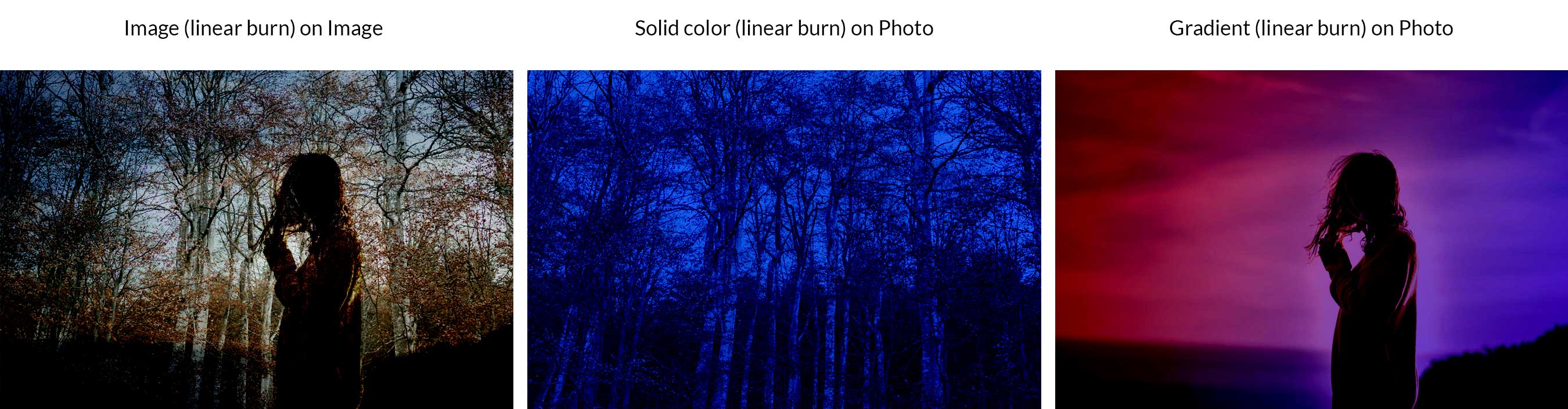
リニアバーン

カラーバーンと同様に、この「バーン」効果は、ブレンドレイヤーの色とブレンドする前に、ベースレイヤーの色の明るさを下げることによって作成されます。 結果は、レイヤー内の白いピクセルに影響を与えずに、ベース レイヤーをより暗くします。
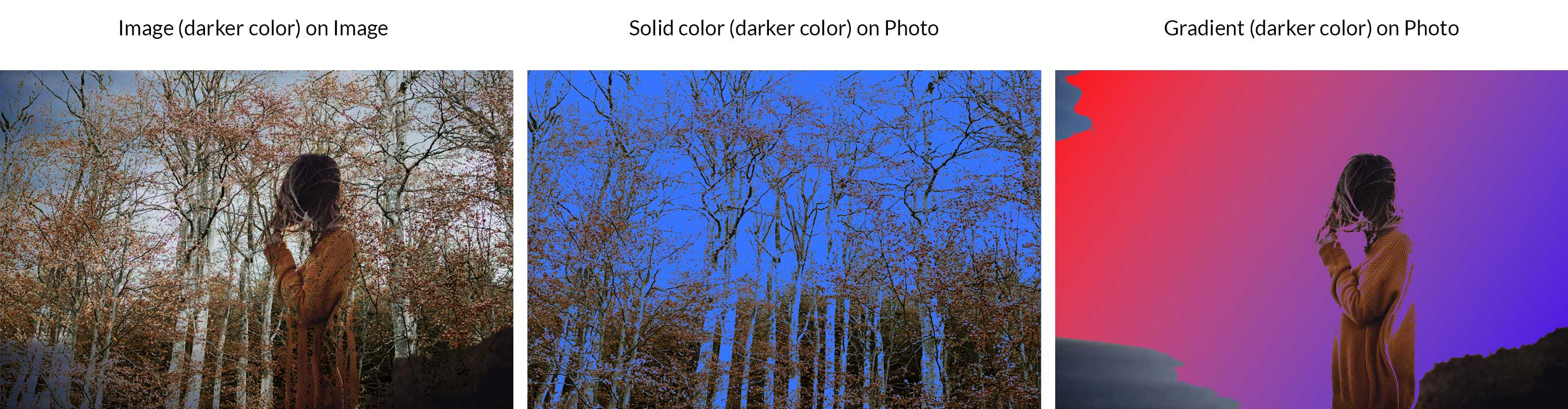
より暗い色

[暗い色] は、イメージ レイヤーのピクセルとブレンド レイヤーのピクセルを比較し、値の低い方の色を表示します。 Darken とは異なり、Darker Color は実際にはベース レイヤーとブレンド レイヤーの両方から最も低い色値を選択するため、3 番目の色を作成しません。 この例では、イメージ レイヤーの茶色が最も暗いため、ブレンド レイヤーの青色よりもはるかに目立ちます。
減算 (明るいブレンド モード):
減法ブレンド モードでは、レイヤーをブレンドするときに光 (または明るい色のトーン) を差し引くため、画像やデザインの外観が明るくなります。 減法カテゴリには、ライト、スクリーン、覆い焼きカラー、覆い焼きリニア (追加)、明るい色が含まれます。
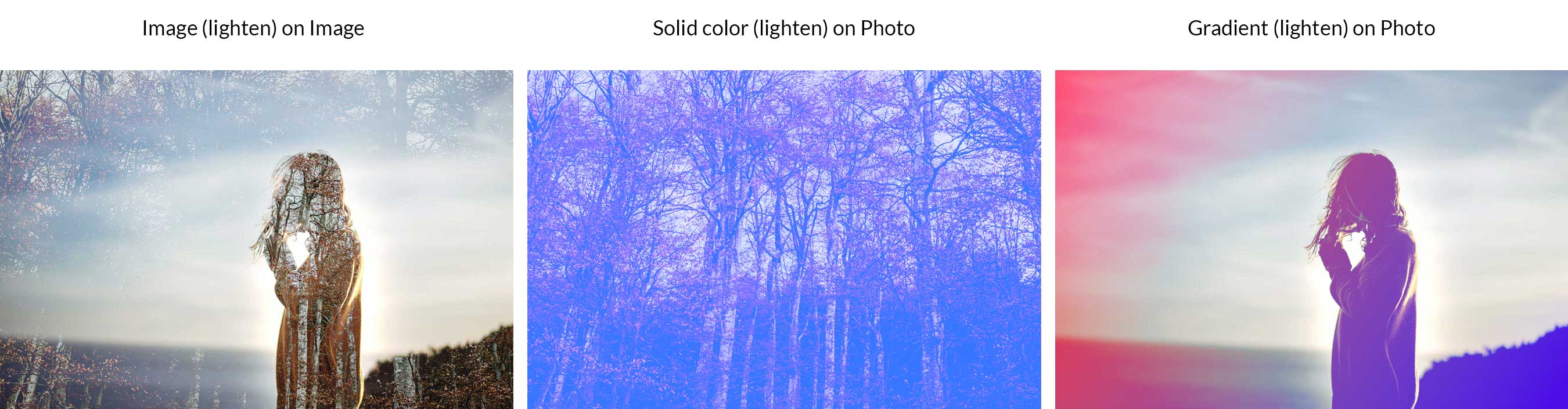
明るくする

これにより、2 つのレイヤーの中で最も明るい色が選択され、ブレンド レイヤーよりも明るいピクセルは変更せずに、ブレンド レイヤーよりも暗いピクセルが置き換えられます。
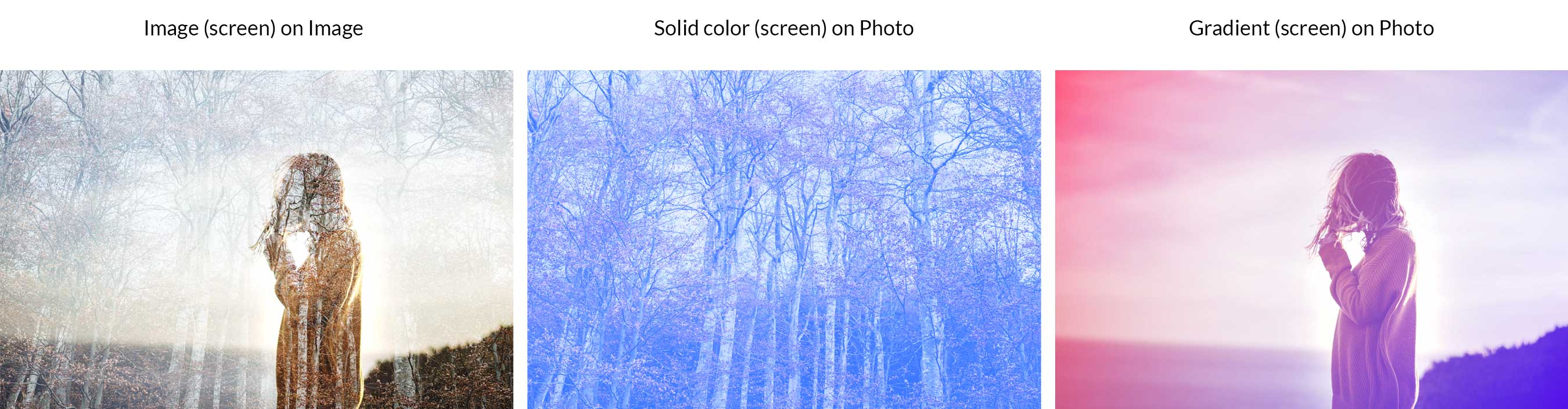
画面

このモードは、ブレンド レイヤーとベース レイヤーの反転を選択し、それを乗算してより明るい外観を作成します。 黒と白の色はそのままです。
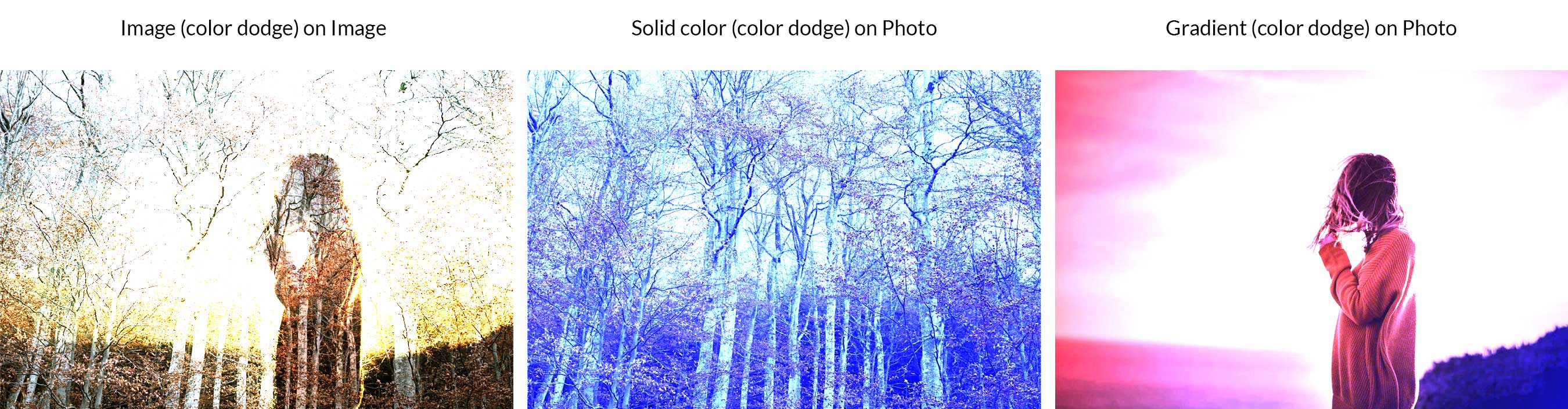
カラー覆い焼き

このモードは、ベース レイヤーとブレンド レイヤーの両方のコントラストを下げながら、ベース レイヤーを明るくします。 黒の色はそのままです。
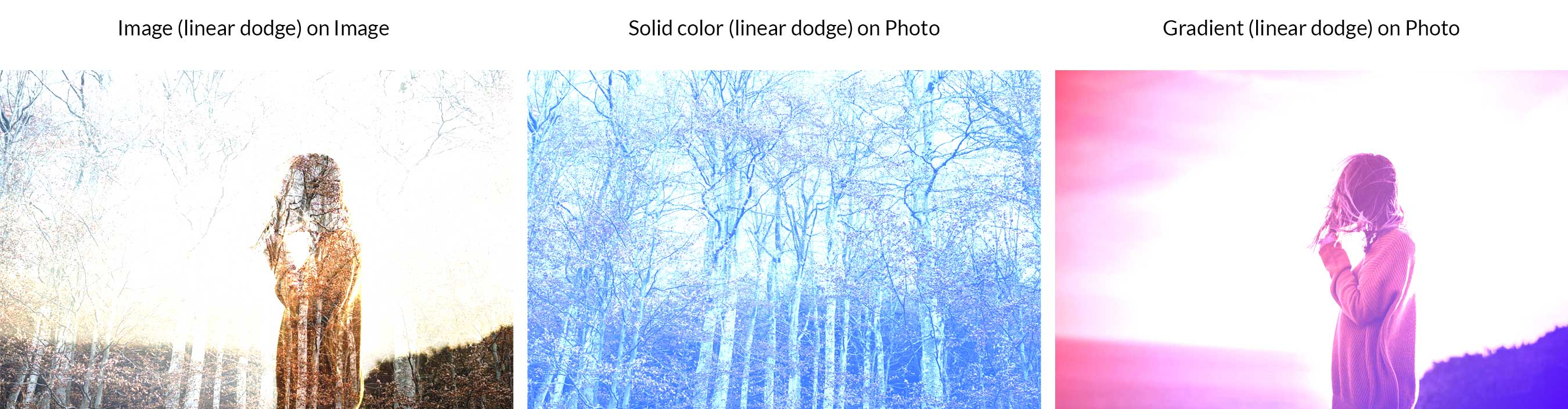
覆い焼きリニア (追加)

これにより、ベースレイヤーが明るくなり、ブレンドレイヤーが反映され、明るさが増します。 黒はそのまま。
より明るい色

lighten と同様に、lighter はベース レイヤーとブレンド レイヤーを比較し、2 つのうち明るい方を維持します。 明るい色と明るい色の違いは、明るい色は RGB チャネル全体を参照するのに対し、明るい色は個々のチャネルを参照してブレンドを完了するという事実です。
対比
これらの描画モードは、コントラストを使用してさまざまな効果を作成し、ベース レイヤーまたはブレンド レイヤーの色が 50% グレーよりも明るいかどうかに基づいています。 このカテゴリには、オーバーレイ、ソフト ライト、ハード ライト、ビビッド ライト、リニア ライト、ピン ライト、およびハード ミックスが含まれます。
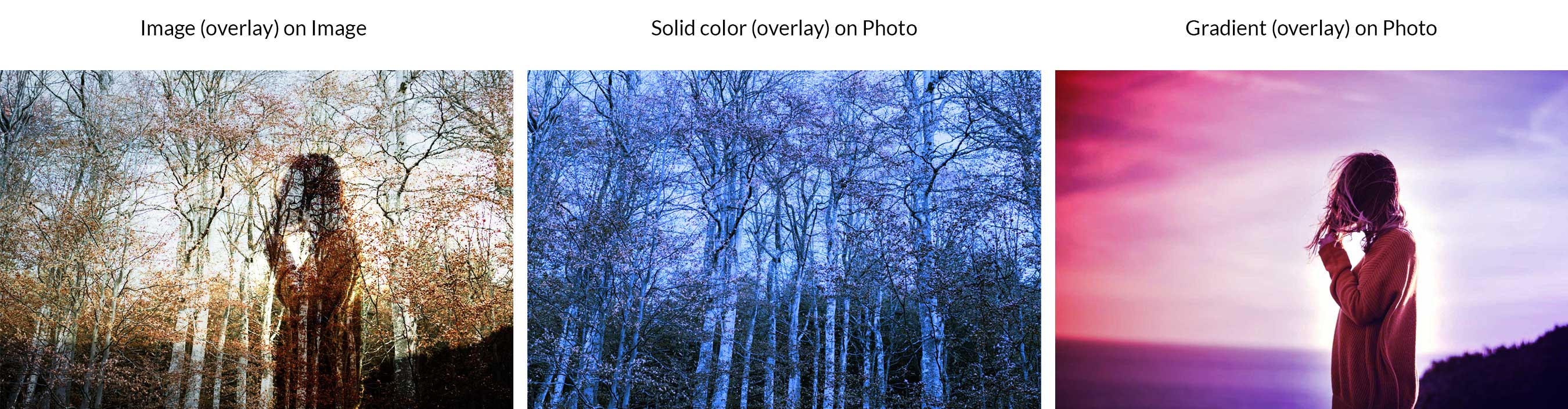
かぶせる

最も一般的に使用されるモードの 1 つであるオーバーレイは、基本的にグレーよりも明るい色で 50% の強度でスクリーン モードを使用します。 基本的に、暗いトーンは中間トーンをシフトして暗くなり、明るいトーンは中間トーンをシフトして明るい色を作成します。
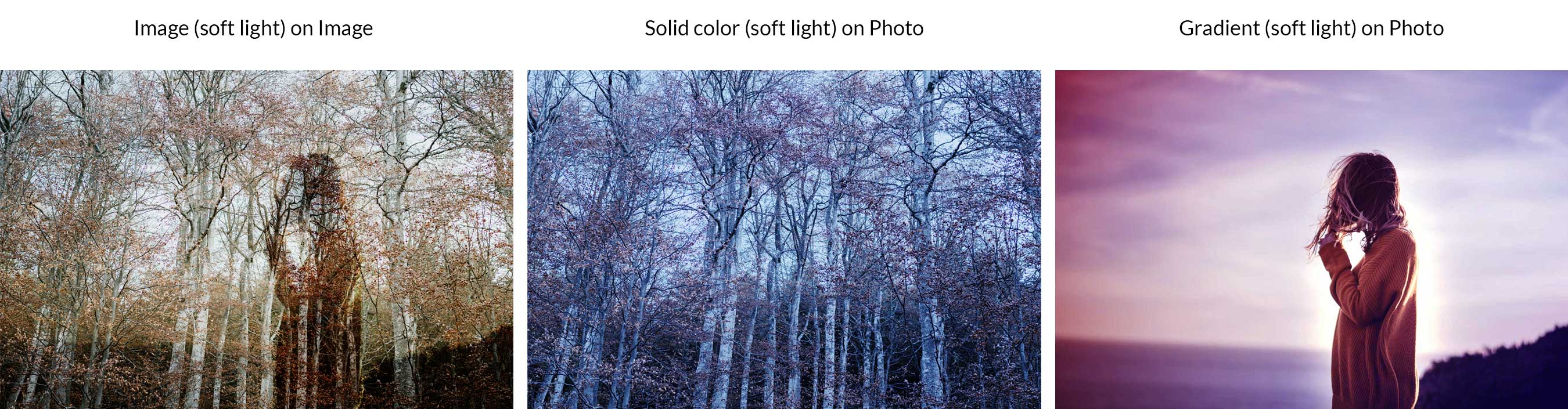
やわらかい光

オーバーレイと同様に、ソフト ライトは、画像または色の光の値に応じて、より暗い効果またはより明るい効果を適用しますが、より微妙な外観になります。
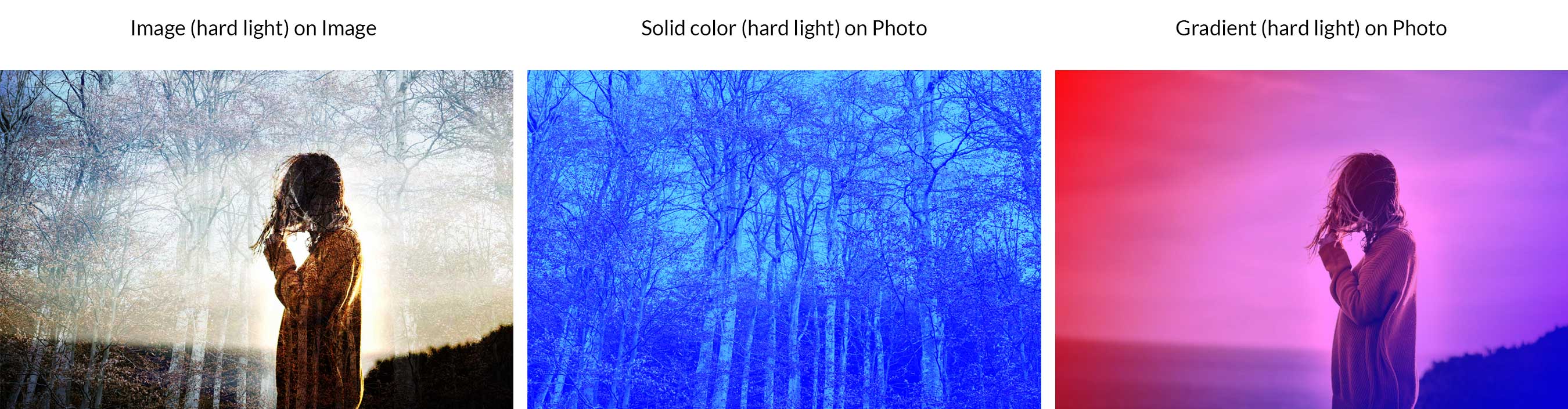
ハードライト

乗算とスクリーンを組み合わせることで、ハードライトはブレンドレイヤーの明るさを使用して結果を計算します。 通常、ハード ライトを使用する場合は、ブレンド レイヤーの不透明度を下げると良い結果が得られます。
鮮やかな光

50% グレーは暗くなりますが、50% より明るいものは明るくなります。 ビビッド ライトは特別な 8 の 1 つで、塗りつぶしまたは不透明度を調整するかどうかに基づいてブレンドが異なります。
リニアライト

スペシャル 8 のもう 1 つのメンバーである線形ライトは、明るいピクセルに対する線形覆い焼き (加算) の効果と、暗いピクセルに対する線形焼き込みの効果を組み合わせたものです。
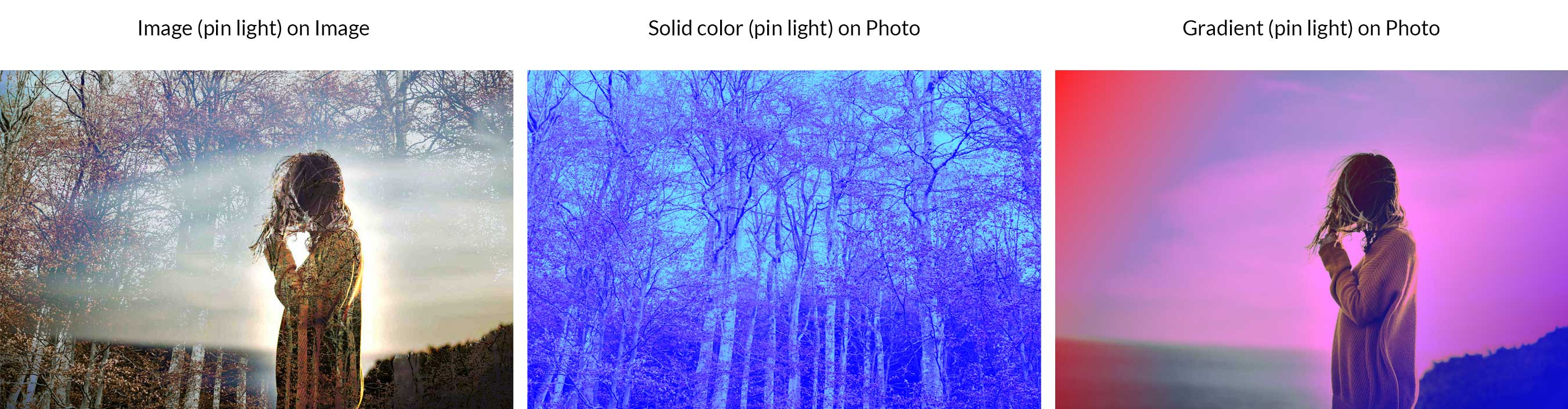
ピンライト

このモードは、暗い部分と明るい部分を同時に組み合わせます。 画像内のすべての中間調が削除されます。 不透明度を調整すると、まったく異なる結果が生じる可能性があります。
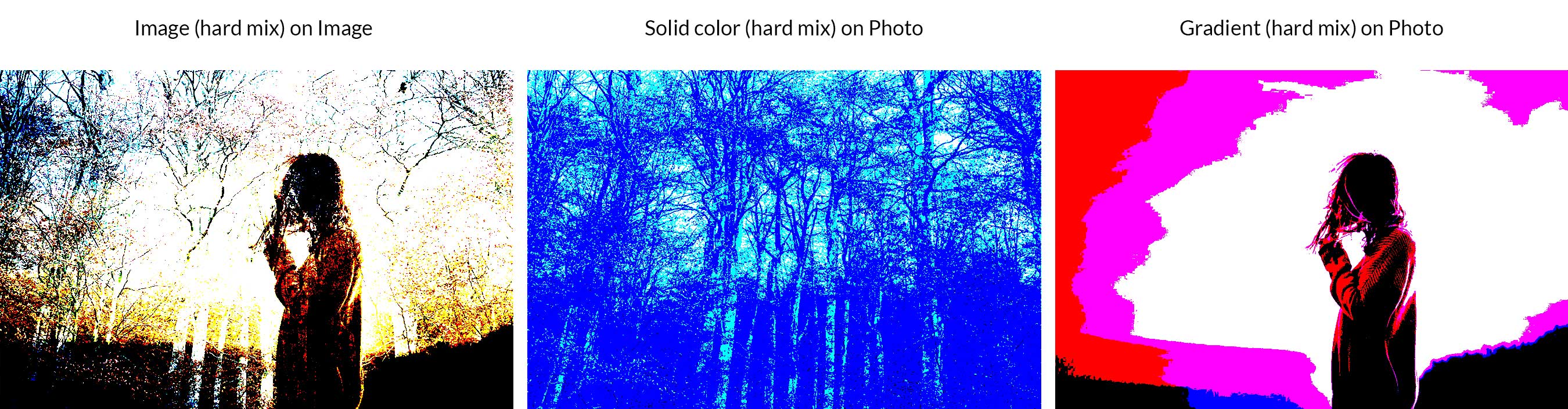
ハードミックス

ハード ミックスは、ブレンド レイヤーの各 RGB チャネルの値をベース レイヤーの対応する RGB レイヤーに追加することによって機能します。 黒、白、グレー、または RGB と CMYK を除いて、強い光が現れると色が失われます。
比較
これらは、ブレンド レイヤーとベース レイヤーの値に基づいて色のバリエーションを作成します。 差、除外、減算、除算が含まれます。
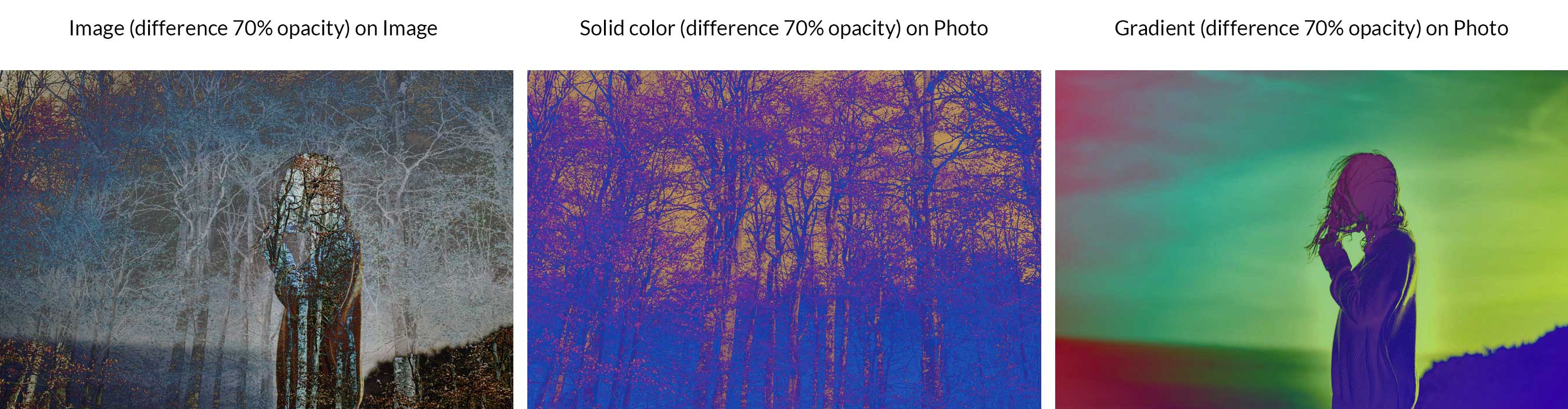
違い

差分モードは、各カラー チャネルの情報を取得し、ベース レイヤーからブレンド レイヤーを減算するか、ブレンド レイヤーからベース レイヤーを減算します。 結果は、2 つのレイヤーのどちらが明るいかによって異なります。 黒い色は変化しません。
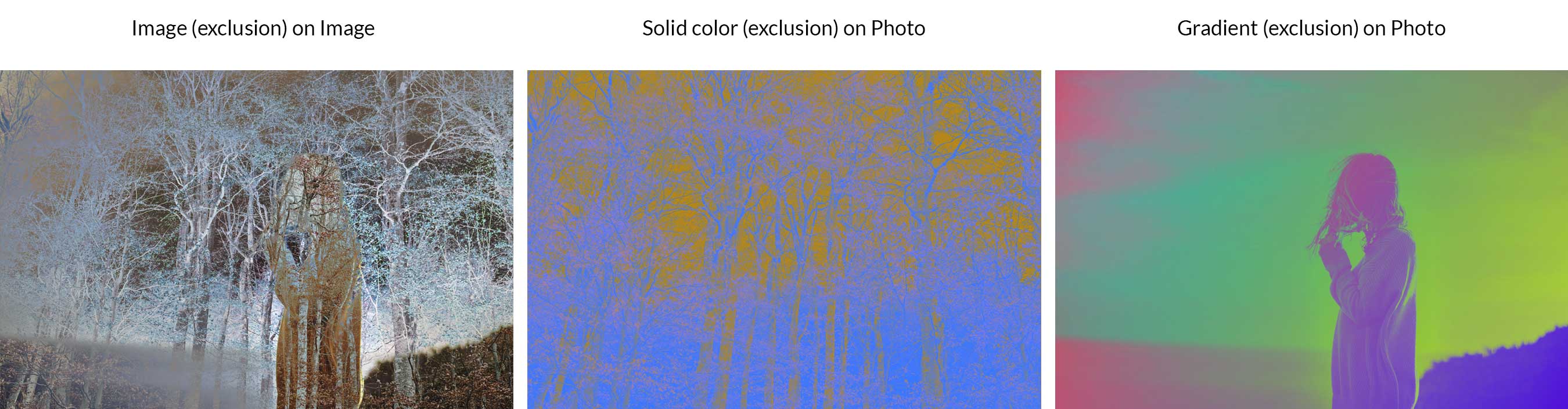
除外

除外は差分ブレンド モードに似ていますが、コントラストが低下します。 白となじませるとベースレイヤーが反転してしまいます。 ただし、黒の色は変わりません。
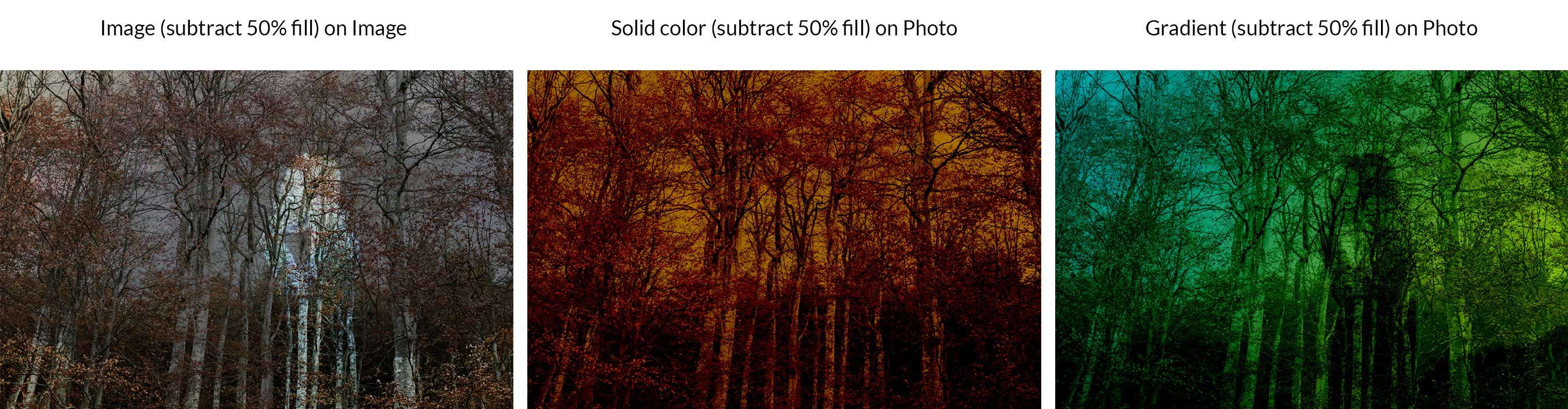
減算

このモードは、すべてのカラー チャネルを調べてから、ベース レイヤーからブレンド レイヤーの色を削除します。
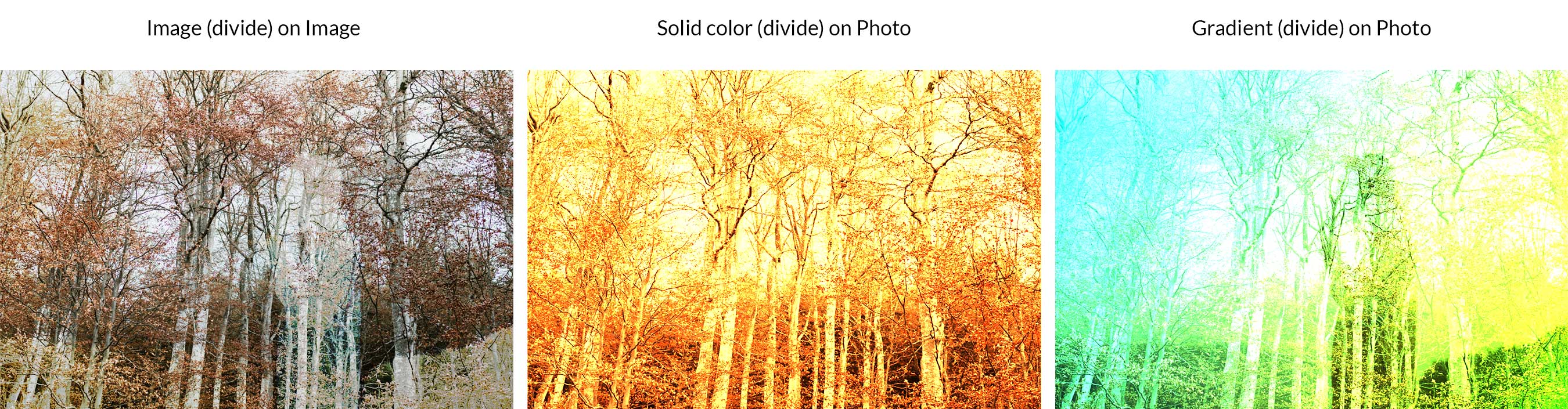
分ける

これにより、すべてのカラー チャネルが調べられ、ベース レイヤーからブレンド レイヤーが分割されます。
複合ブレンド モード:
このカテゴリは、色の品質を変更するために機能します。 白と、赤、緑、青 (RGB)、シアン、マゼンタ、黄、黒 (CMYK) などの原色を組み合わせて、ブレンド モードを作成します。
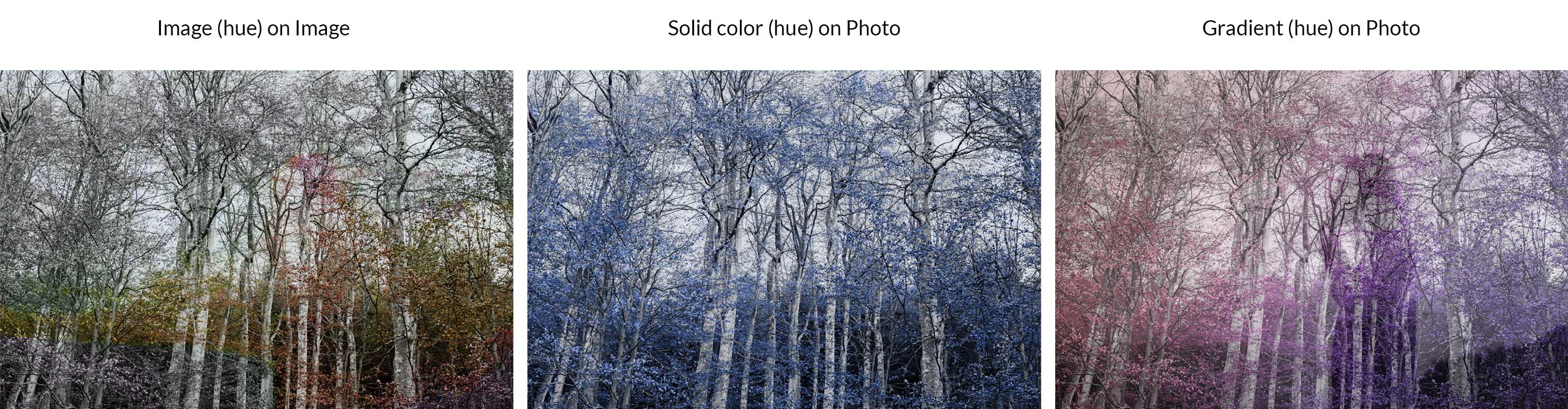
フエ

色相は、ベース レイヤーの色をブレンド レイヤーの色相で強制的に再着色することによって機能します。 基本的に、すべての暗い色を暗く保ち、すべての明るい色を明るくしますが、ブレンド レイヤーの色相を置き換えるだけです。 この例では、木の画像の最も明るい色 (白を除く) が、ブレンド カラー レイヤーの青の色合いに変わっていることがわかります。
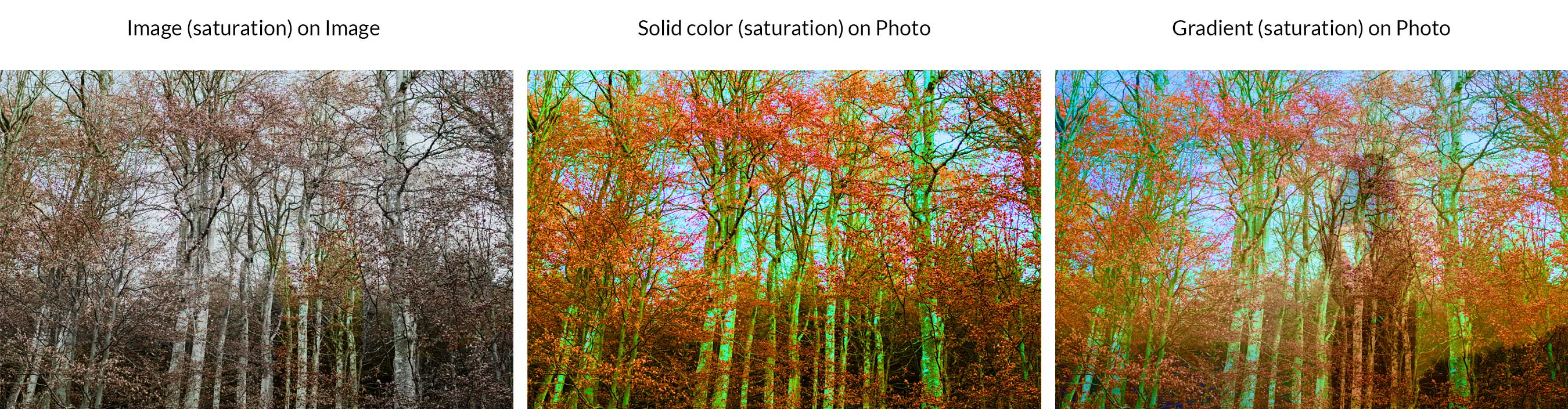
飽和

彩度の場合、画像の彩度が影響を受けることを除いて、結果は色相と同様です。 ベース レイヤーの最も明るい色と色相は同じままですが、彩度はブレンド カラーに置き換えられます。
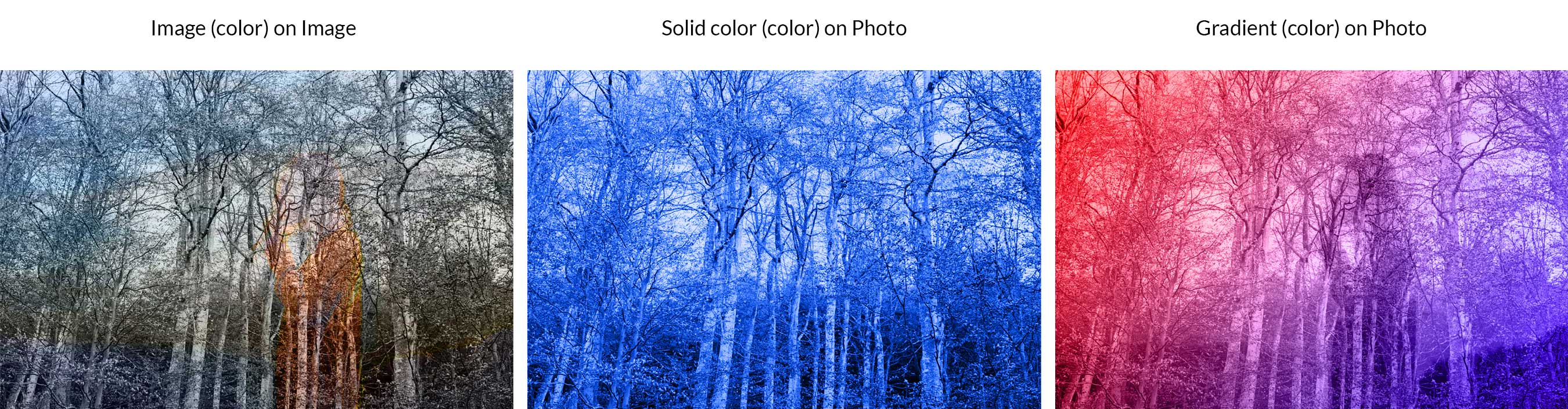
色

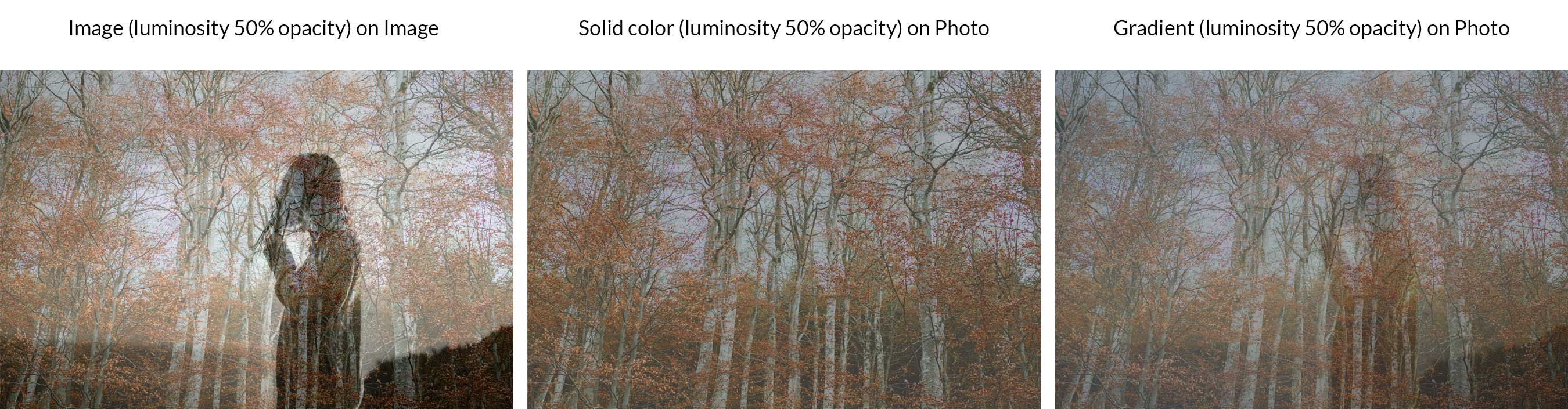
色は色相とほぼ同じように機能しますが、ベース レイヤーの色のうち最も明るい色のみが保持される点が異なります。 次に、ブレンドレイヤーの色相と彩度を追加します。 この例では、単色の明るいトーンが青に置き換えられていることがわかります。 同様に、3 番目の例の明るい色は、ブレンド レイヤーの赤と青のグラデーション カラーに置き換えられます。

光度

光度は色の反対です。 この例のベース写真レイヤーの色相と彩度の両方を維持しながら、最も明るい色 (明度) をブレンド レイヤーの色に置き換えます。
その他のブレンド モード
リストされている 27 のレイヤー ブレンド モードに加えて、特定の状況または特定のツールで使用できる追加のモードがいくつかあります。 たとえば、 Behindを使用して、レイヤーの透明部分を編集またはペイントできます。 ロック透明度が選択されていないレイヤーでのみ機能します。 クリアは、シェイプ、ペイント バケツ、ブラシ、鉛筆ツール、および塗りつぶしと線のコマンドを使用している場合にのみ使用できます。 各ピクセルを編集またはペイントして透明にするために使用されます。
Photoshop 描画モードの使用方法
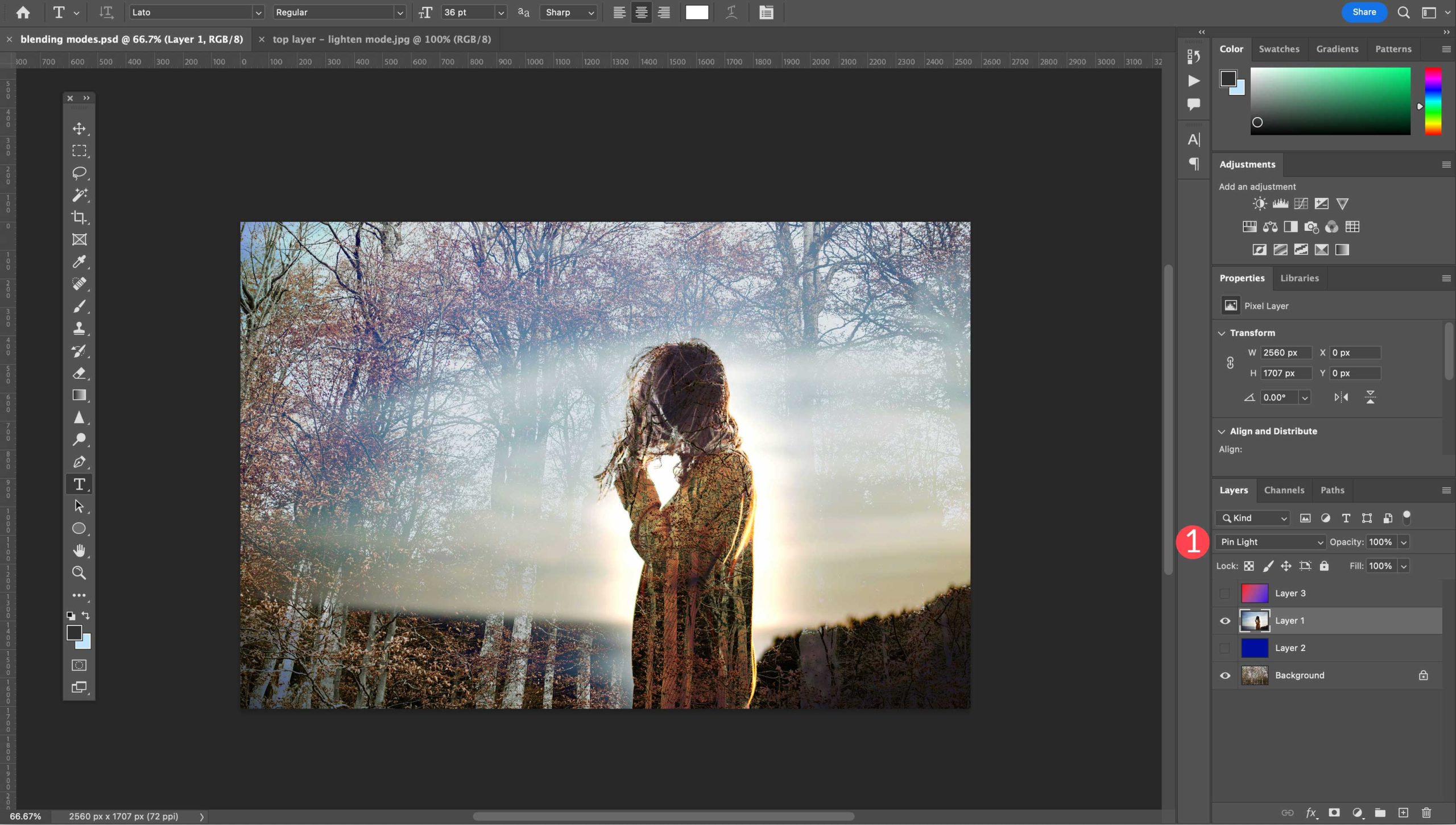
Photoshop で作業する場合、描画モードは 2 つの領域に配置できます。 1 つ目は、レイヤー パネル内にあります。 描画モードにアクセスするには、[レイヤー] の下のドロップダウン メニューをクリックします。

そこから、レイヤー 27 の描画モード オプションを選択できます。

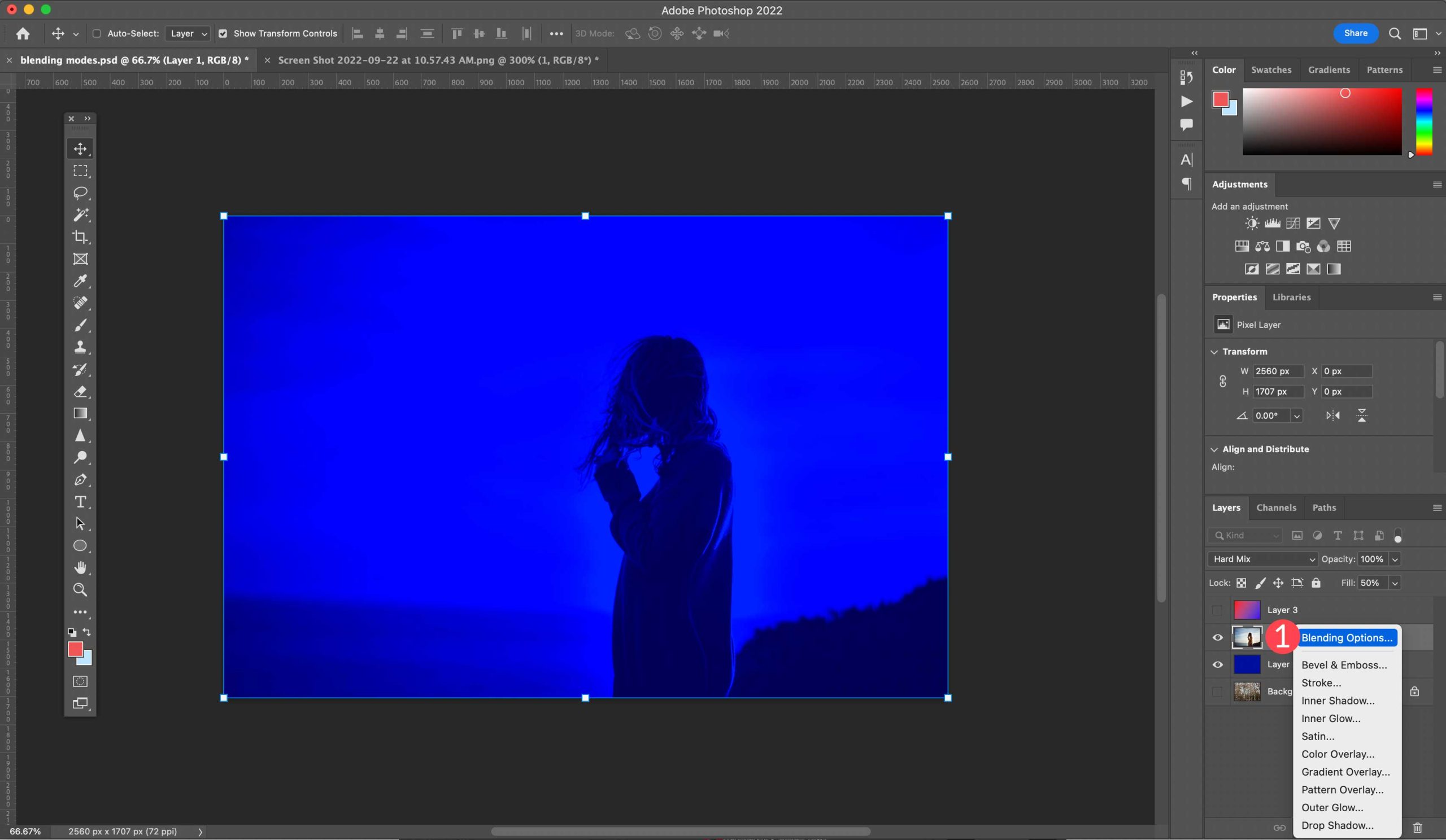
特別な 8 つのブレンド モードには、アクセスするための追加の方法があります。 レイヤー スタイルで、透明シェイプ レイヤーのチェックボックスをオフにできます。 これにより、追加レベルのブレンド機能が提供されます。 これにアクセスするには、レイヤー パネルの下部にあるfxオプションをクリックします。

次に、ドロップダウン メニューからブレンド オプションを選択します。

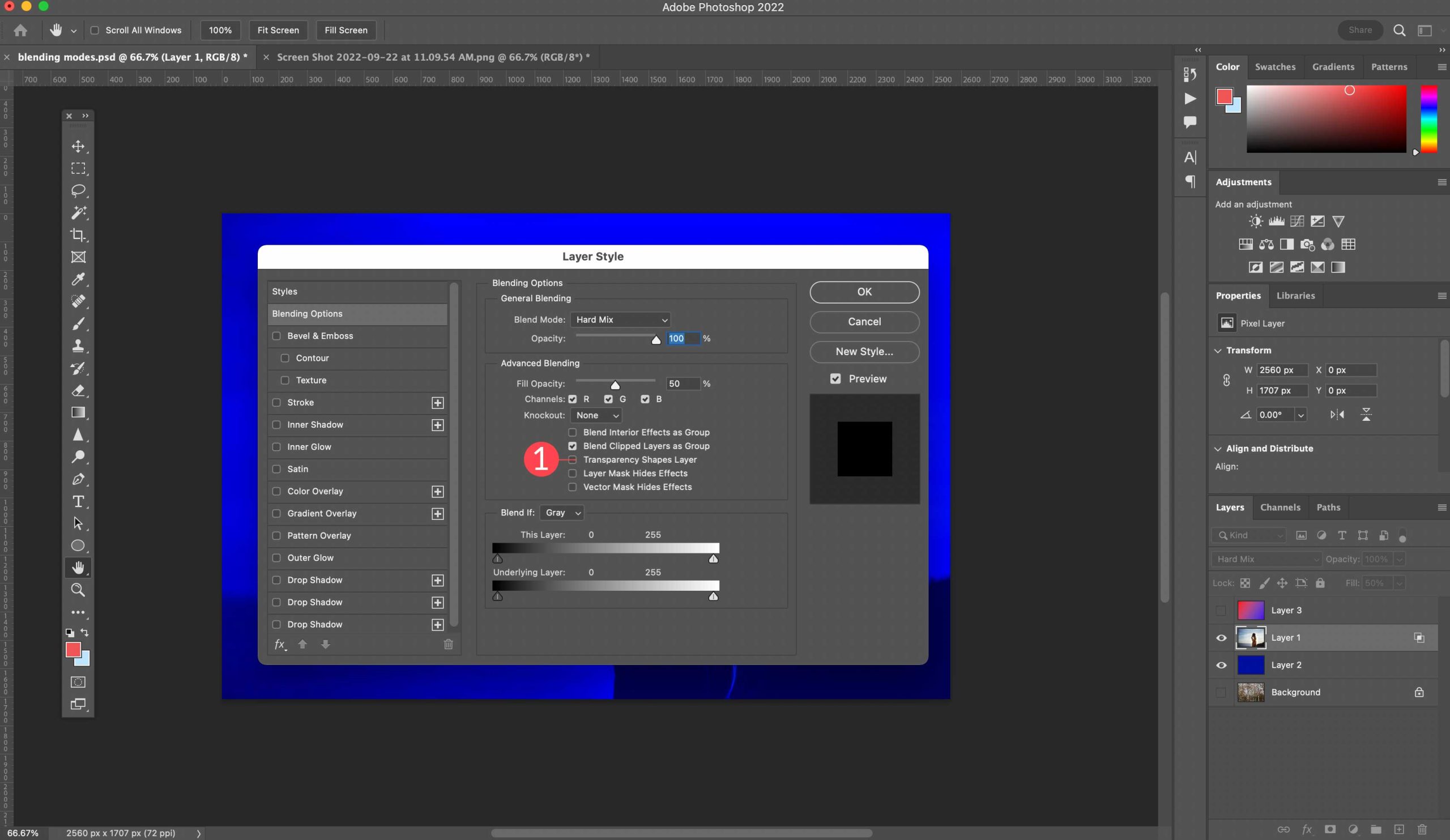
最後に、透明シェイプ レイヤーのチェックを外します。

シンプルなブレンドの作成
それらの使用方法を示すために、Photoshop を使用した基本的な例を提供し、それぞれがどのように機能するかを理解できるようにします。
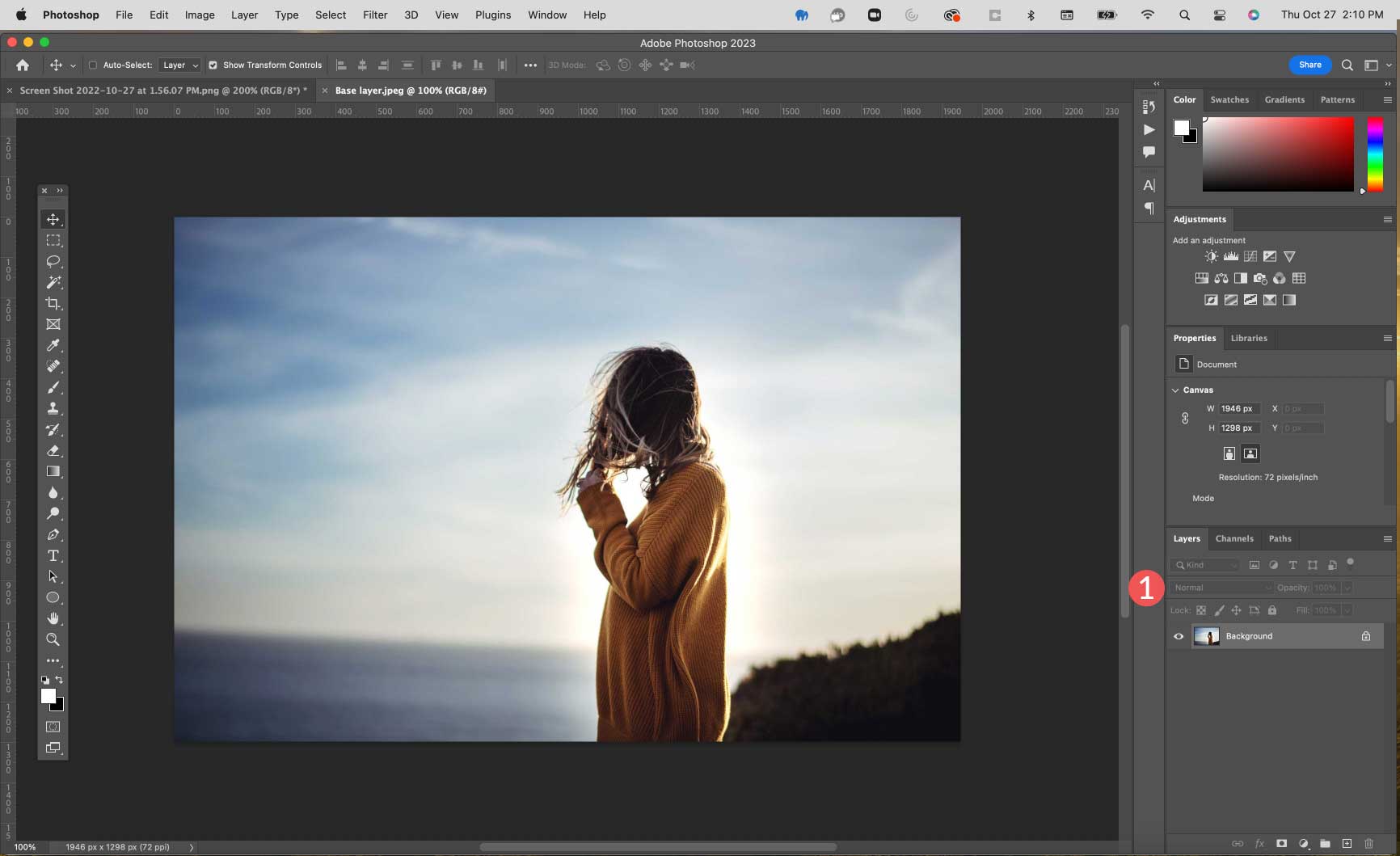
ステップ 1: 画像を選択する
最初のステップは、写真をベース レイヤーとして開くことです。 他の例で使用した写真を使用します。 このレイヤーがノーマルに設定されていることを確認してください。

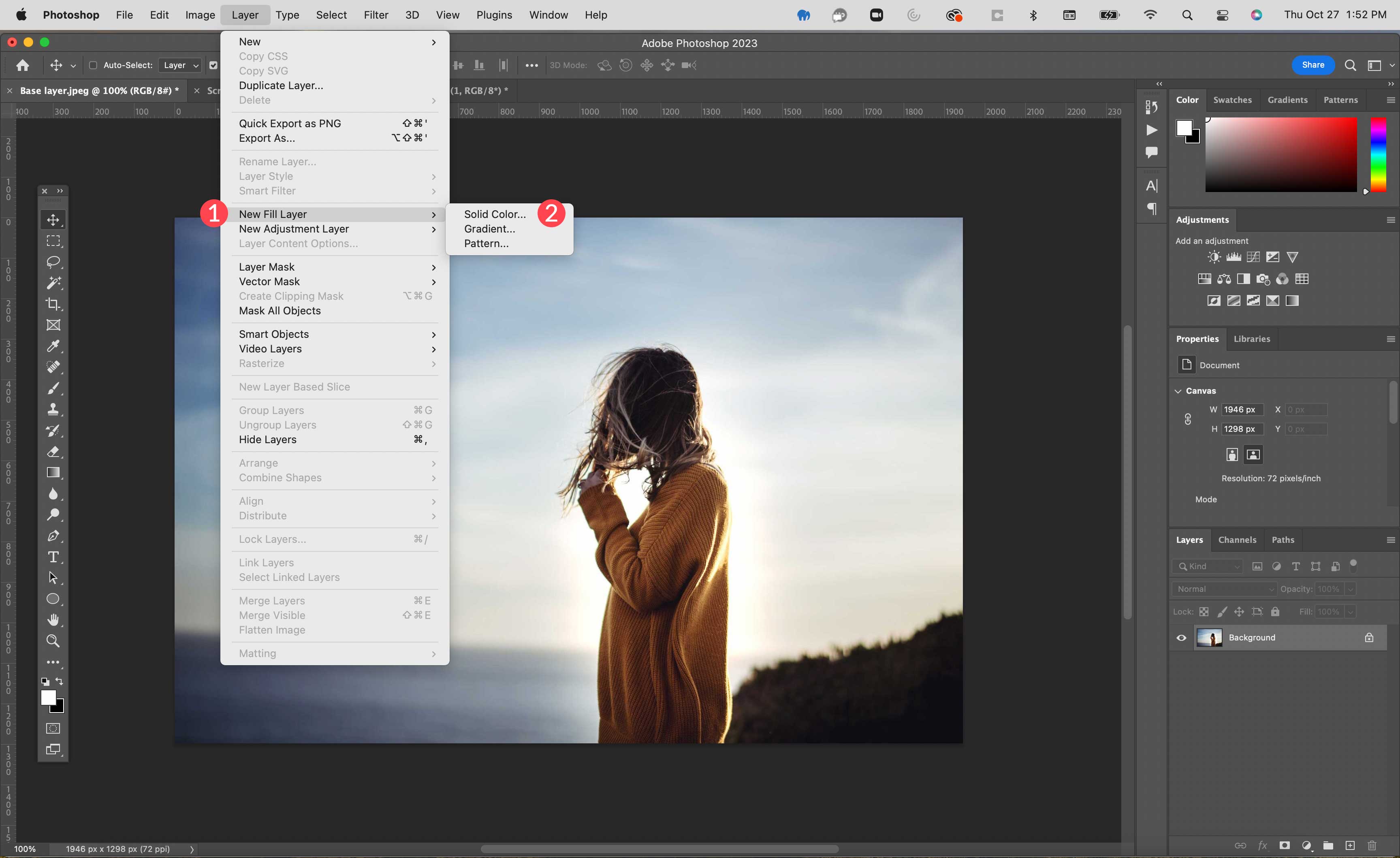
ステップ 2: 新しいカラー レイヤーを作成する
[レイヤー] > [新しい塗りつぶしレイヤー] > [単色]に移動して、新しいレイヤーを作成します。

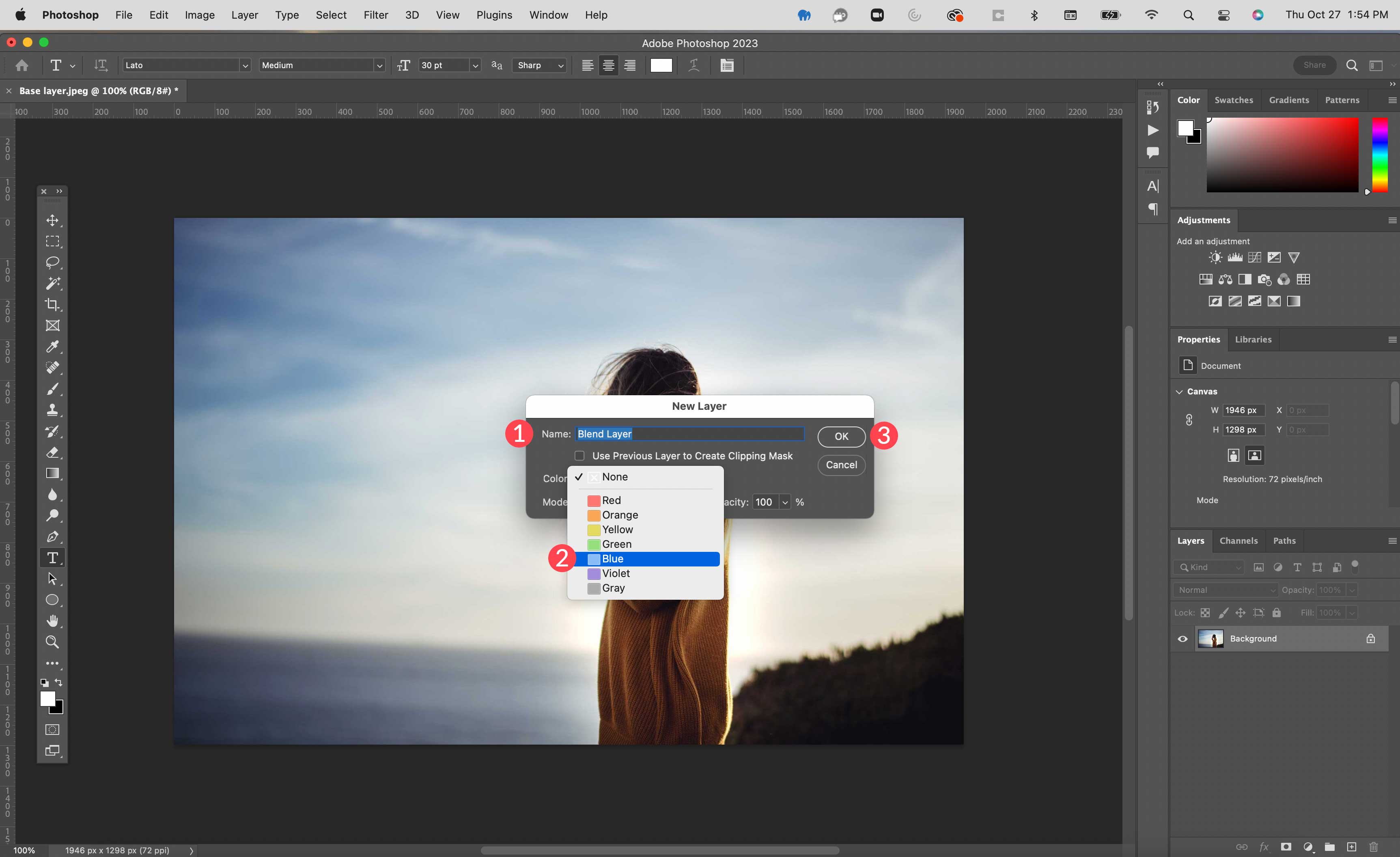
レイヤにBlend Layerという名前を付け、モードとして青を割り当て、[ OK ] をクリックします。

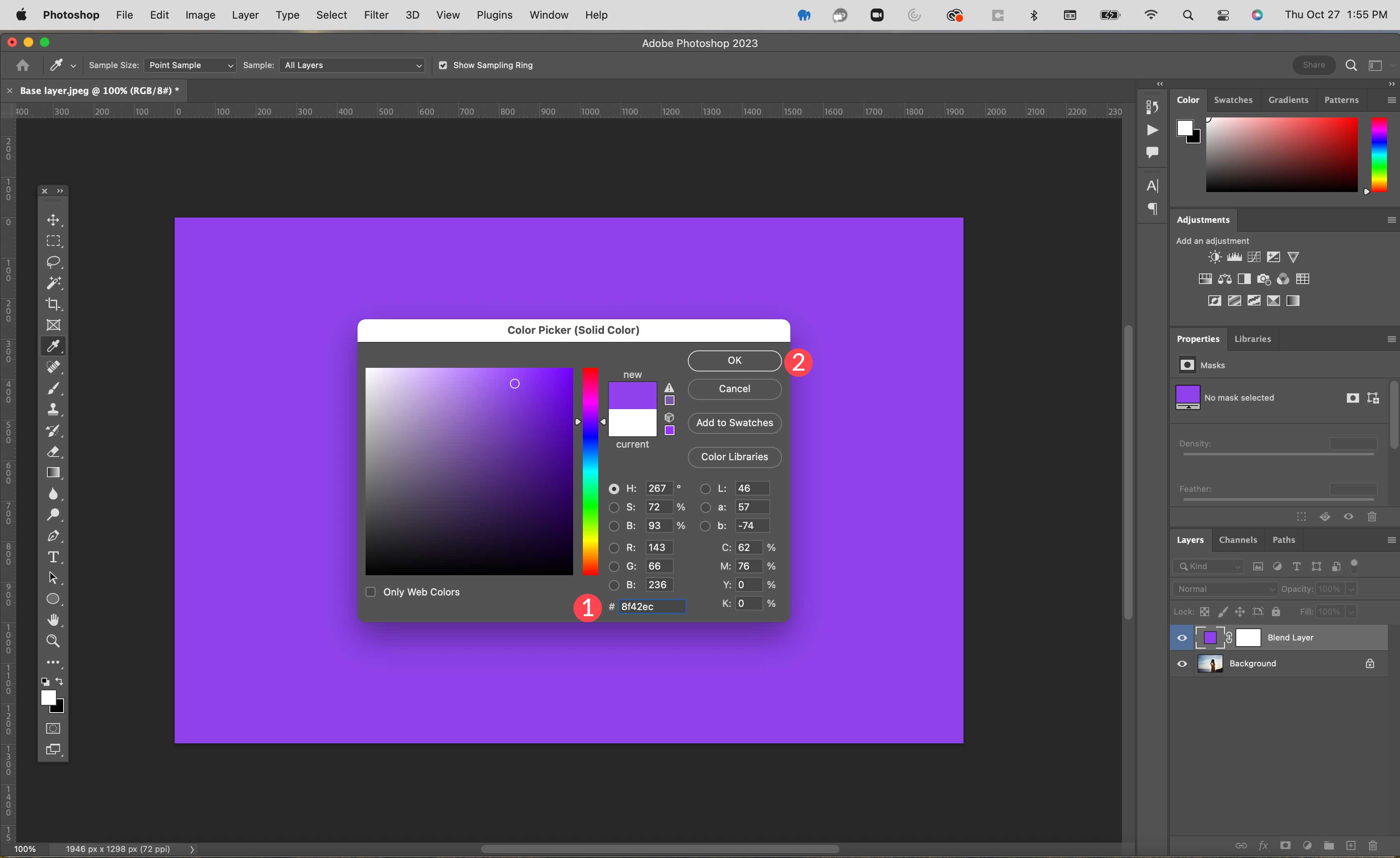
次に#8f42ecを入力し、[ OK ] をクリックしてレイヤーを作成します。

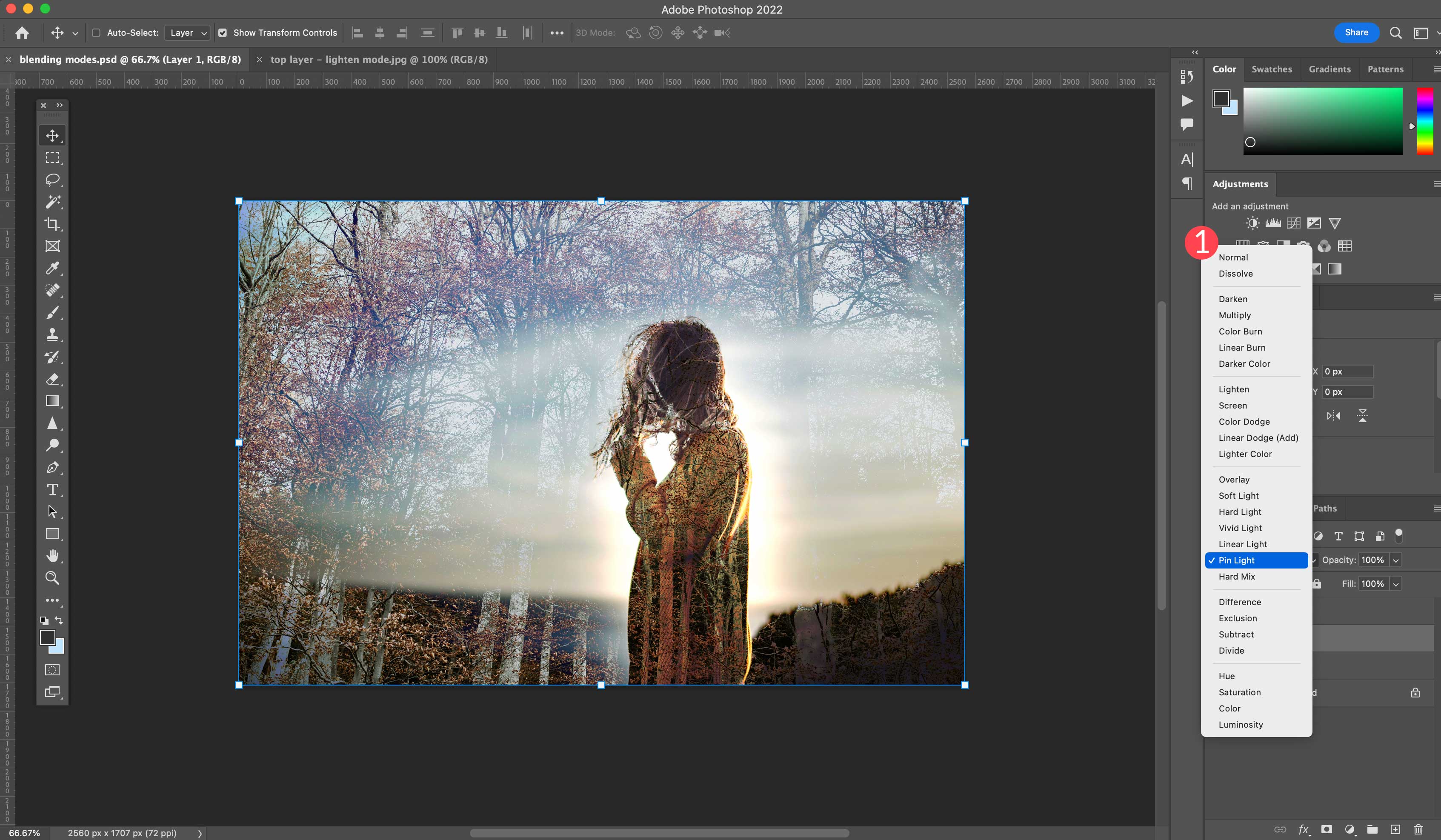
ステップ 3: ブレンド モードを適用する
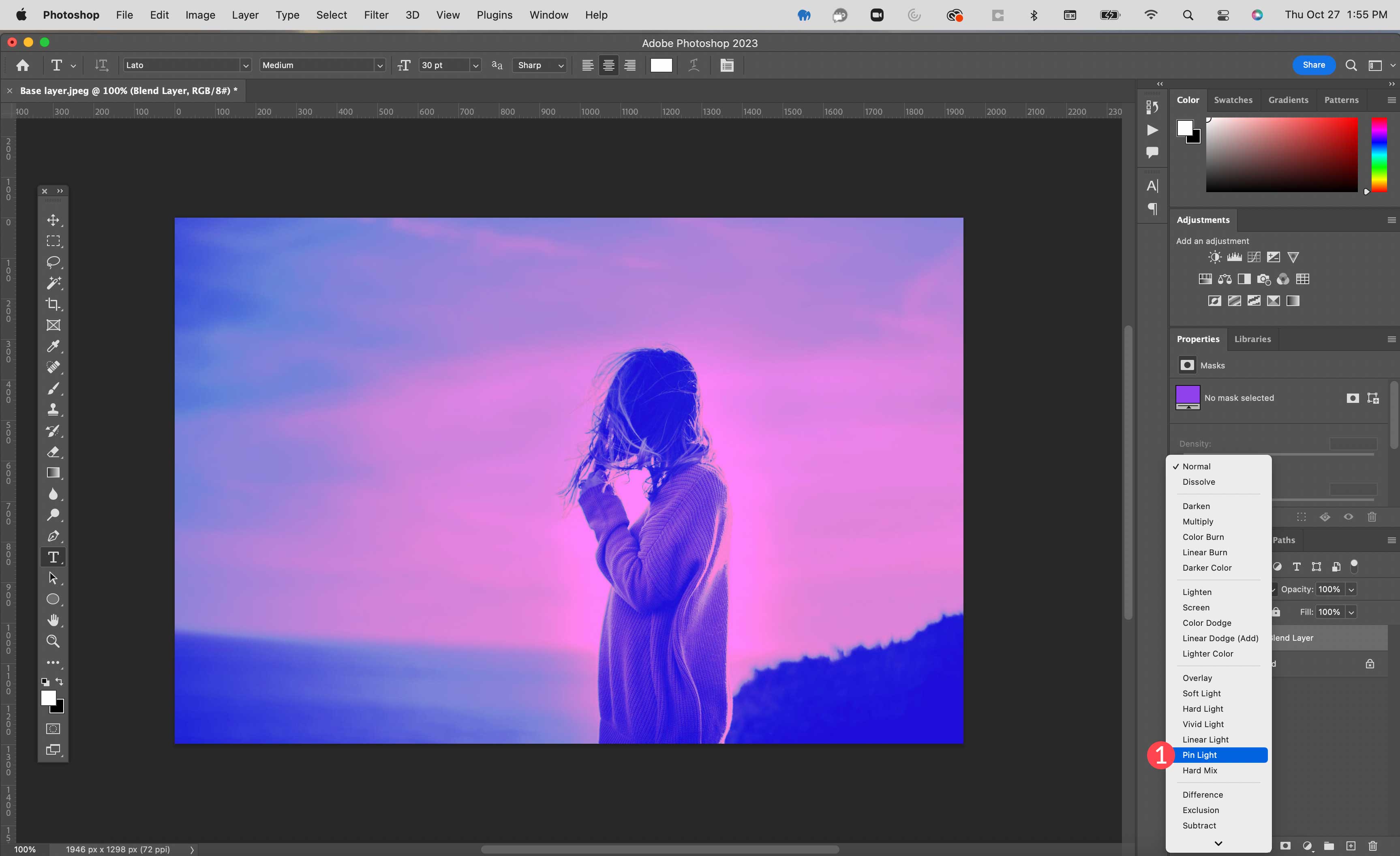
次に、先ほど作成したブレンドレイヤーにピンライトブレンドモードを適用します。

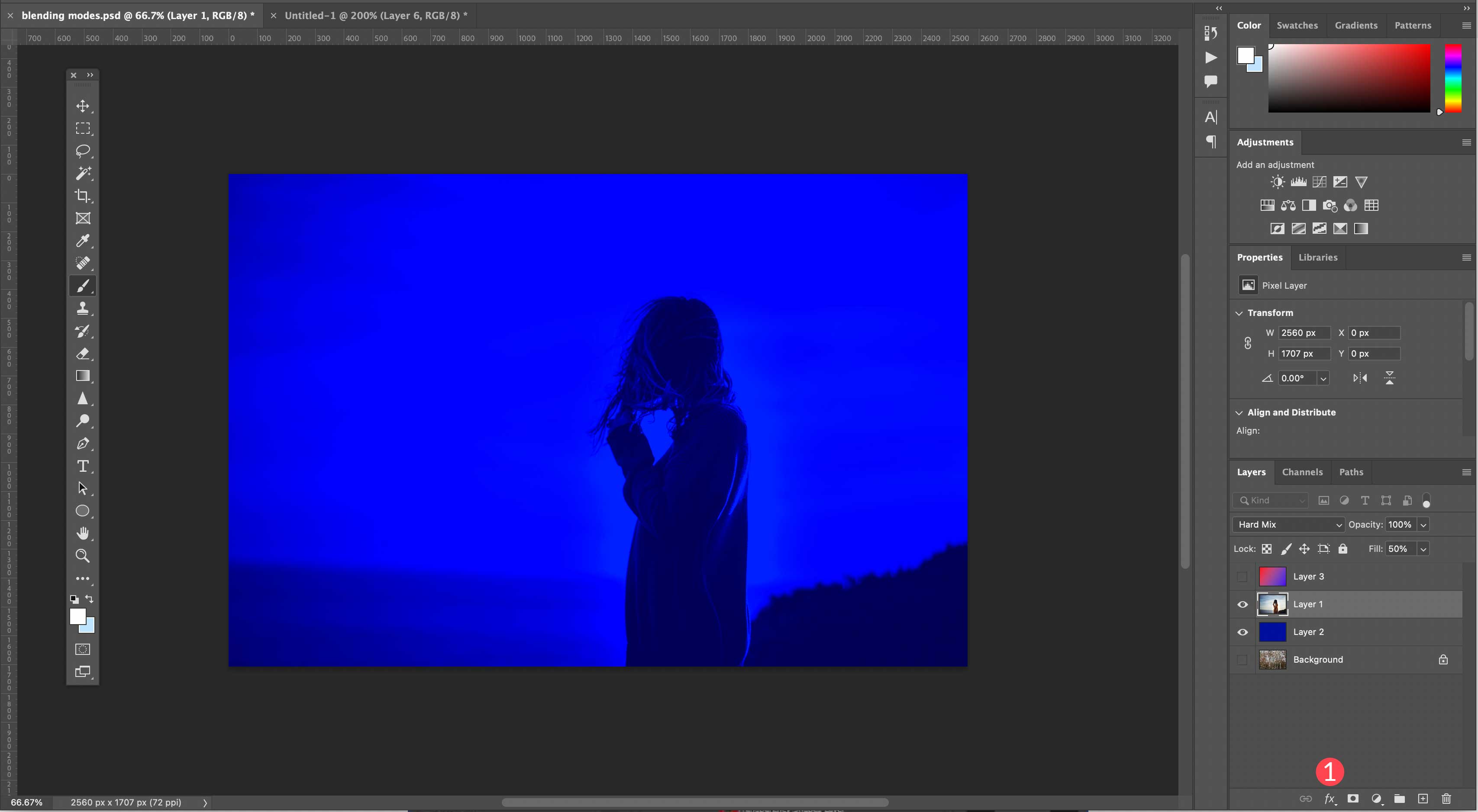
ステップ 4: 不透明度を調整する
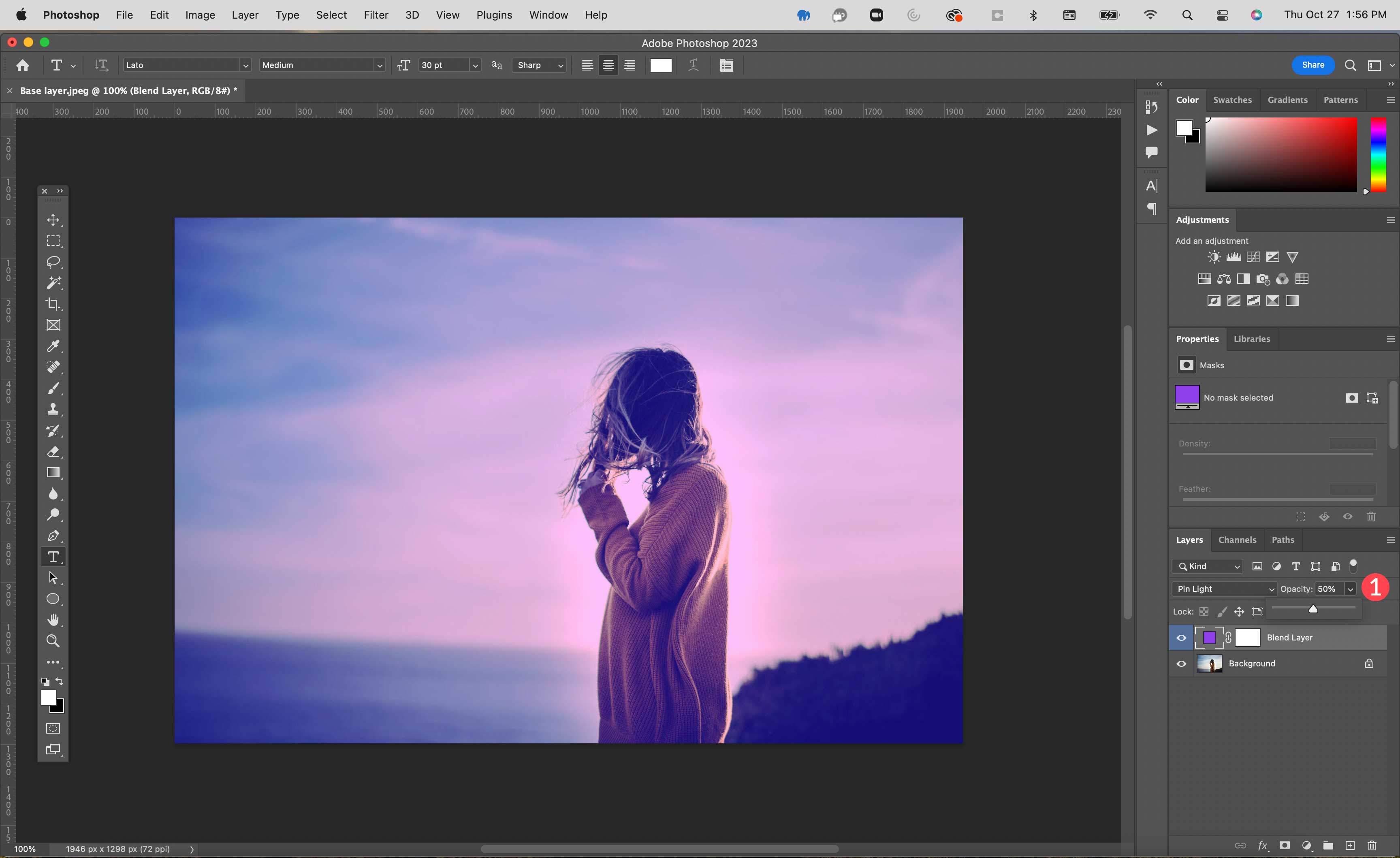
最後に、ブレンド レイヤーの不透明度を 50% に調整します。 結果は、紫色がより抑えられ、外観が弱くなったことを示しているはずです。

より詳細なチュートリアルが必要な場合は、ブレンド モードを使用して Photoshop で画像を結合する方法に関するチュートリアルをご覧ください。
Web デザインの CSS ブレンド モード

ブレンディング モードは、Web デザイン (CSS を使用) でもビデオやグラフィック エディターと同じように機能します。 そうは言っても、Web サイトで使用するには、いくつかの CSS ルールとコードを使用する必要があります。 Web デザインにブレンド モードを追加できる主な CSS プロパティが 2 つあります。
- バックグラウンドブレンドモード
- ミックスブレンドモード
それぞれの機能について説明し、その機能をよりよく理解できるように例を示します。
Background-Blend-Mode CSS プロパティ
background-blend-mode は、単一の HTML 要素の複数の背景にブレンド モードを追加するために使用される CSS プロパティです。 CSS では、background、background-image、または background-color プロパティを使用して要素に背景を追加できます。 要素に 2 つ以上の背景画像、線形グラデーション、または色が含まれている場合、background-blend-mode プロパティを使用してそれらの背景にブレンド モードを割り当てることができます。
たとえば、これは 3 つの CSS クラス (「element」、「backgrounds」、「with-blend-mode」) を持つ div 要素です。
<div class="element backgrounds with-blend-mode"></div>
CSS クラスの名前が示すように、これはブレンド モードの背景を持つ要素です。 CSS を使用して、これらのクラスをターゲットにすることで、背景と背景ブレンド モードを追加できます。
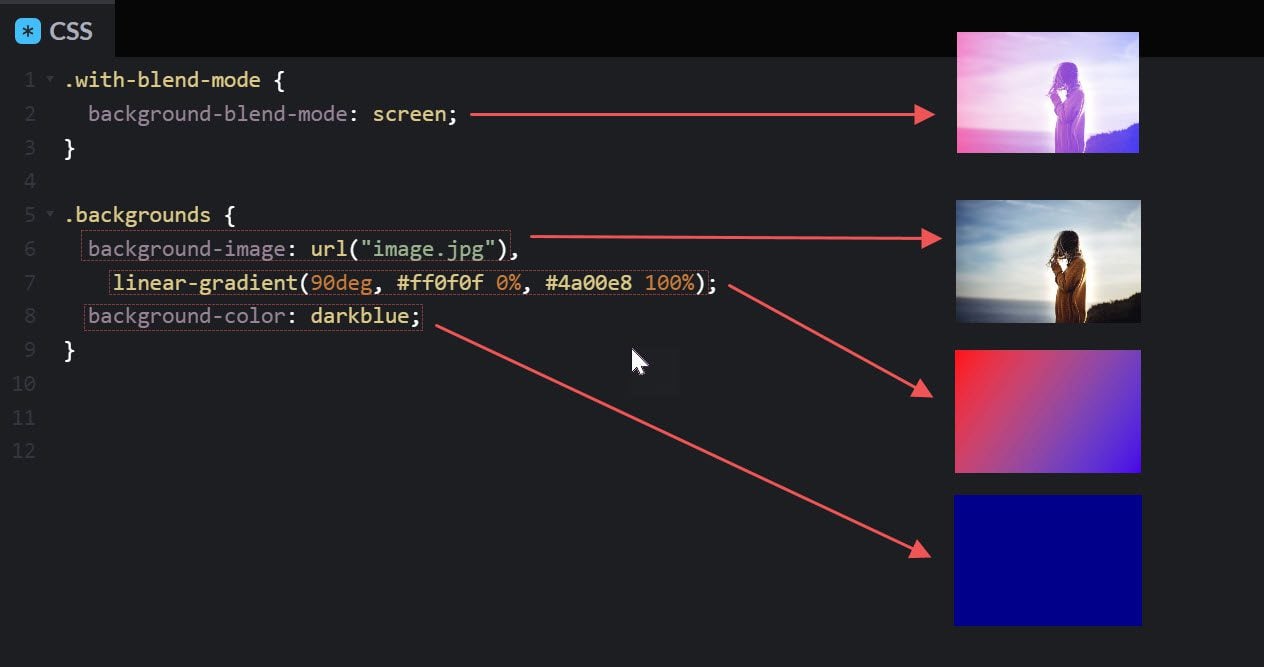
以下の CSS の例では、「backgrounds」クラスが要素に 3 つの背景 (背景画像、背景グラデーション、および背景色) を追加していることがわかります。「with-blend-mode」クラスは、Screen ブレンド モードを要素に適用します。要素の 3 つの背景。
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

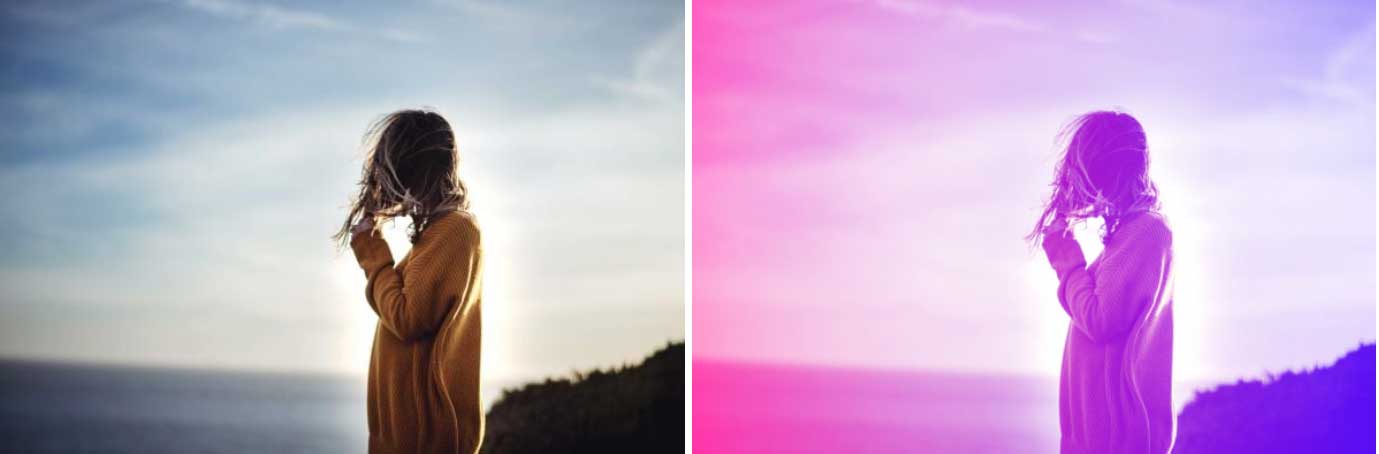
これにより、要素は 1 つの背景だけでなく、3 つすべての背景をブレンドして表示できます。 background-blend-mode を使用した場合と使用しない場合の画像の前後を次に示します。

コードペンを見る
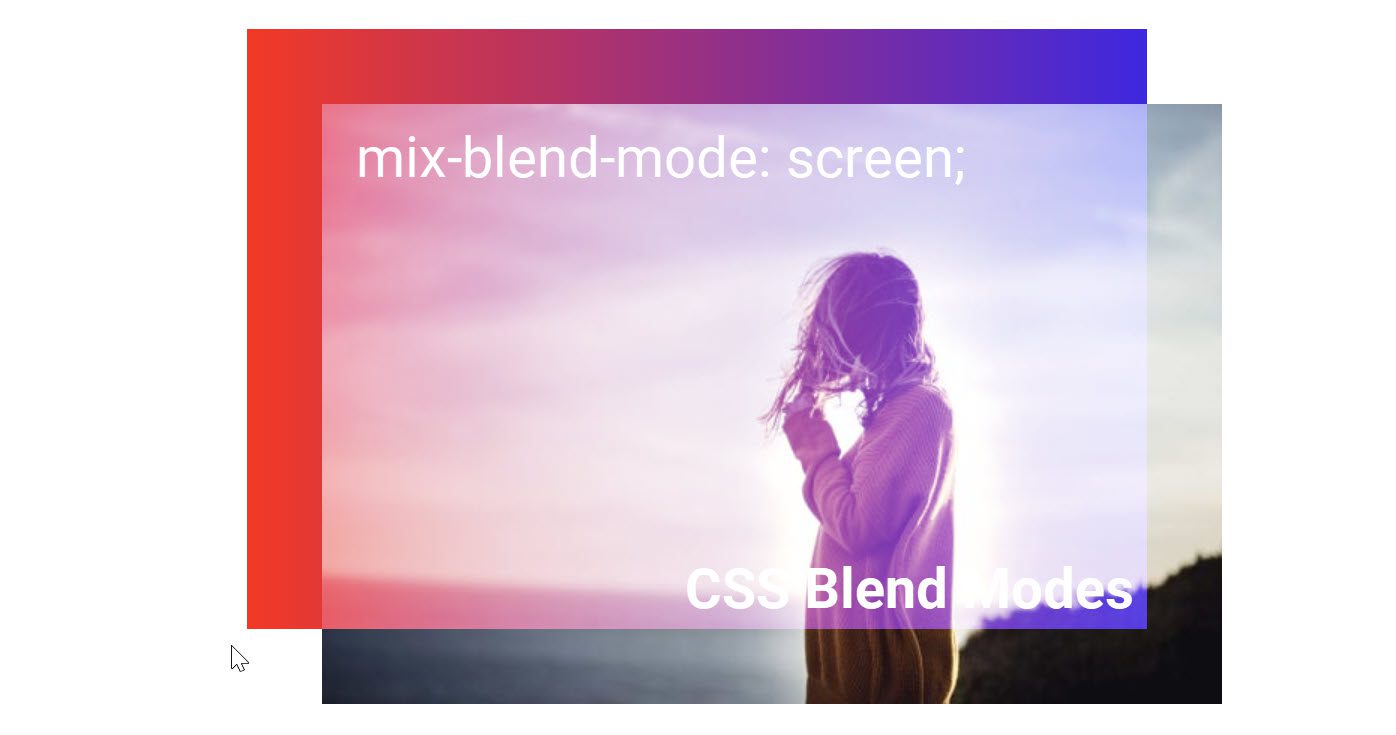
Mix-Blend-Mode CSS プロパティ
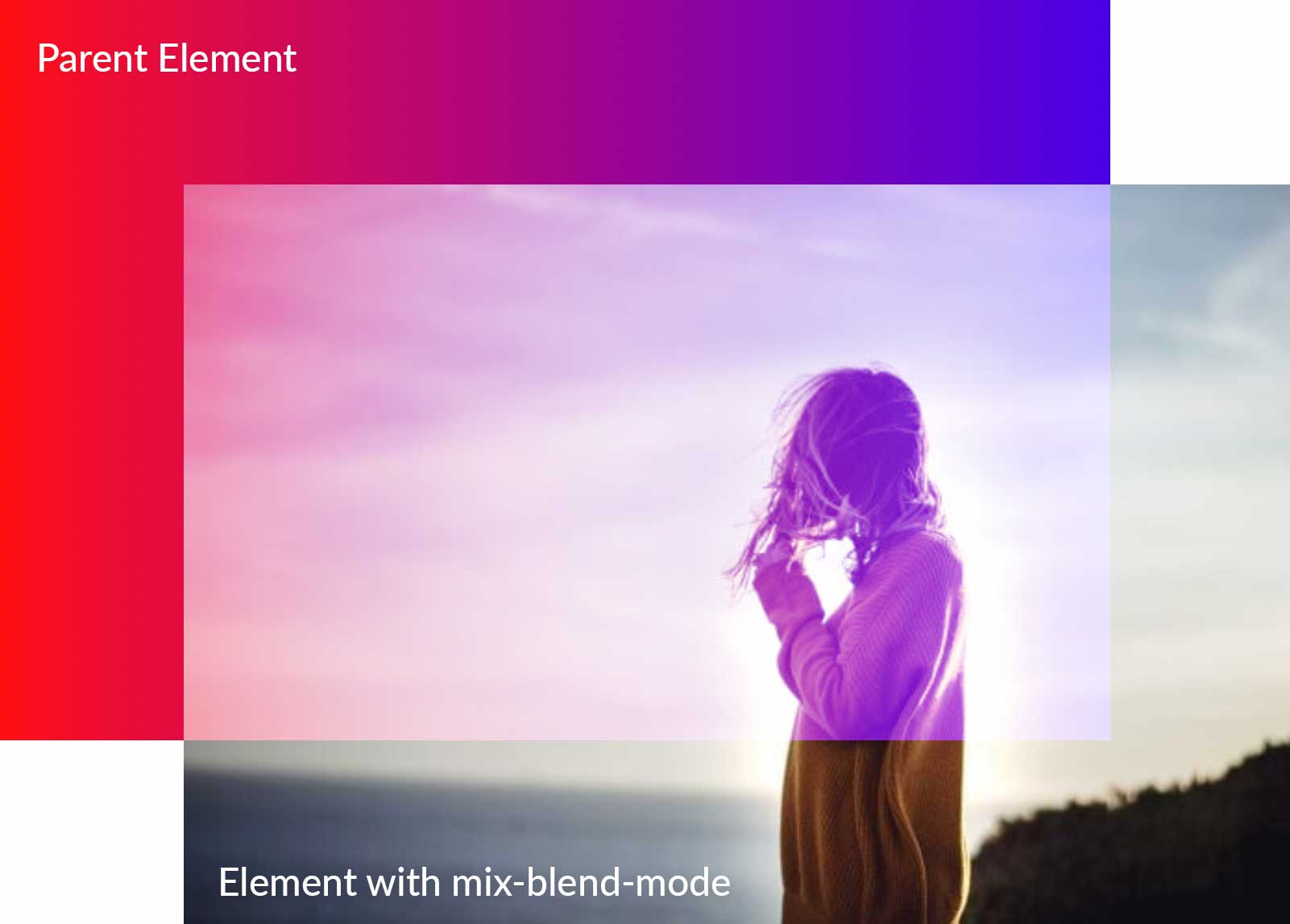
Mix-blend-mode は、background-blend-mode のような単一の要素の背景だけでなく、複数の要素にブレンド モード スタイルを追加するために使用される CSS プロパティです。 要素をその親要素または他の重複する兄弟要素とブレンドできます。
たとえば、以下では、親 div 要素内に div 要素があります。
<div class="parent"> <div class="element with-mix-blend"></div> </div>
CSS を使用して、親要素に背景グラデーションを追加し、子要素に背景画像を追加できます。 次に、「with-mix-blend」クラスを使用して子要素をターゲットにし、Screen mix-blend-mode を追加します。
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
その結果、両方の要素の背景がブレンドされ、ユニークな効果が得られます!

コードペンを見る
Divi を使用した CSS ブレンド モード (簡単なノーコード ソリューション)
WordPress サイトの CSS のコーディングに時間をかけたくないが、ブレンディング モードを使用したい場合は、Divi が最適です。 Divi は、テーマやページ ビルダーで必要となる最も強力なデザイン ツールです。 多くの点で、Divi はウェブサイト ビルダーとフォト エディターをすべて 1 つにまとめたものです。 上記の例を使用すると、コーディングなしで同じブレンド モード効果を適用できます。
Divi には 16 のビルトイン ブレンド モードがあり、Web 要素 (色、背景画像、形状、複数の画像) のレイヤーをブレンドして見事なデザインを実現できます。 テキストを画像、行やセクション内の背景画像などにブレンドできます。 デザインにブレンディング モードを組み込む方法をよりよく理解するために、ブログで提供されているいくつかのチュートリアルをご覧ください。
ブレンド モードを使用するデザイン ツール
ブレンドモードを使用できる強力なデザインツールが数多くあります。 最も人気のあるものは Adobe のものですが、役に立つと思われるものもあります (ビデオや Web デザイン用のものを含む)。 以下は、自由に使える便利な描画モード デザイン ツールのリストです。
- Photoshop:長年にわたる写真編集の巨人として、Photoshop は基本的にマップ上にブレンド モードを配置します。 すでに述べたように、Photoshop には 27 の描画モードがあり、写真を編集するときにさまざまな効果を得ることができます。
- Illustrator: Illustrator は、グラフィック デザインの最も一般的なソリューションの 1 つです。 Illustrator には、ベクター ファイルの他のデザイン要素に効果を適用するために使用できる描画モードが 15 あります。
- Premiere Pro Premiere Pro は、市場で人気のビデオ編集ソフトウェアの 1 つです。 タイムラインでブレンド モードを使用して、クリップをブレンドしてさまざまな効果を作成できます。 Photoshop と同様に、Premiere Pro には 27 の描画モードがあります。
- After Effects: After Effectsのオプションは、Photoshop および Premiere Pro で使用されるオプションと同じですが、ダンス ディゾルブは例外です。 モードは、アニメーションを含むレイヤーをブレンドするために使用されます。 また、これらの After Effects プラグインを使用すると、ビデオをまったく新しいレベルの創造性に引き上げることができます。
- Corel: Corel では、Paintshop Pro、Pinnacle Studio、Corel Draw など、描画モードを使用するいくつかのプログラムを提供しています。 18 のブレンドモードが利用可能です。
- Figma Figma には、レイヤーをブレンドしてさまざまな効果を実現するための 16 のオプションがあります。 Figma は、Web およびユーザー インターフェイスの設計に使用される Web ベースのプログラムです。
- Divi:完全なサイト編集 WordPress テーマとして、Divi には、Divi Builder に含まれる 16 のブレンド モードと、色と背景のオプションを備えた任意の要素で使用できる追加のフィルター効果があります。
ブレンド モードのヒントとベスト プラクティス
描画モードを使用すると、写真やデザインに趣を加えることができます。 そうは言っても、それらを使用する際に考慮すべき点がいくつかあります。
塗りつぶしや不透明度を調整する
ほとんどのブレンド モードは、ブレンド レイヤーの不透明度を調整するときに最適に機能します。 ただし、代わりに塗りつぶしを調整する必要があるものもいくつかあります。 前述のように、スペシャル 8 と呼ばれるモードのグループがあります。それらは、焼き込みカラー、焼き込みリニア、覆い焼きカラー、覆い焼きリニア (加算)、ビビッド ライト、リニア ライト、ハード ミックス、差分です。 特別な 8 の不透明度を調整できますが、塗りつぶしを調整すると根本的な違いに気付くでしょう。
ブレンド モードの種類を理解する
描画モードを使用するときは、カテゴリを理解してください。 たとえば、明るすぎる写真を編集している場合は、暗めのカテゴリのモードを使用することをお勧めします。 乗算を使用して写真を暗くすることは、暗くするよりもその用途により適しています。 一方、画像が暗すぎる場合は、明るくするカテゴリのモードを使用します。 オーバーレイなどのモードでは光のトーンが多くなりすぎる可能性があるため、より微妙なピン ライトを代わりに使用することをお勧めします。 要点は、時間をかけて各モードを試し、それぞれの機能をよりよく理解する必要があるということです。
ブレンド モードでフィルターを使用してより良い結果を得る
ハイパス フィルターを使用して画像をシャープにする

ハイパスはブレンド モードではありませんが、オーバーレイ モードと組み合わせて画像をシャープにすることができます。 選択した画像を背景レイヤーとして開始します。 次にレイヤーを複製します。 そこから、 filter > other > high pass を選択します。 スライダーを調整して、希望のシャープネスを選択します。 最後に、 overlayにハイパス フィルターを適用した最上位レイヤーを設定します。 これは、少しぼやけた写真にシャープネスを追加するための迅速かつ簡単な方法です。
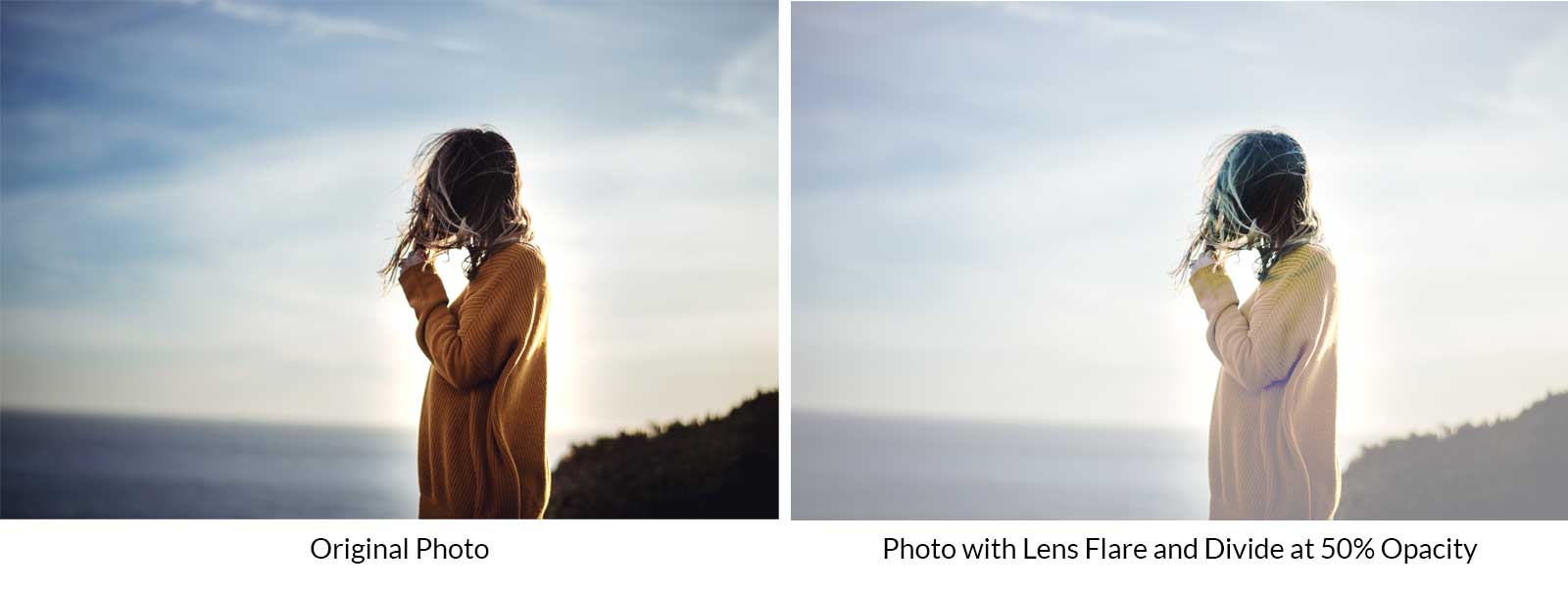
レンズ フレア フィルタを焦点として使用する

使用するもう 1 つの優れたフィルターは、レンズ フレアです。 不透明度を下げた分割と組み合わせると、画像に焦点を当てることができます。 写真レイヤーの上にレイヤーを追加します。 黒で塗りつぶします。 次に、フィルター > レンダリング > レンズ フレアに移動します。 レンズ フレアの位置を調整し、[適用] をクリックします。 次に、レンズ フレア レイヤーのブレンド モードを分割に設定し、不透明度を 50% に調整します。
Web デザインで Photoshop 画像の代わりに CSS ブレンド モードを使用する場合
描画モードは、後で Web ページにアップロードされる画像をデザインするために Photoshop で最も一般的に使用されます。 CSS ブレンド モードは、ブラウザーがモニター上のピクセルを使用してスタイルを表示するために使用する CSS コードを使用して機能します。 これにより、Photoshop で事前にデザインされた画像ではできない方法で、これらのデザインをページ上の任意の要素に適用できます。 いくつかの方法を検討してみましょう。
テキストデザイン用
重要な Web サイトのコンテンツ (特にテキスト) は、検索エンジン (SEO 用) で常に読み取れるようにする必要があります。 CSS ブレンド モードを使用すると、ブレンド スタイルをテキスト要素 (見出しなど) に追加して、より品質の高い美しいテキスト デザインを作成できます。
ホバー効果の場合
CSS ブレンド モードは、ブレンド モードを使用してインタラクティブなホバー効果を追加する場合にも最適です。 たとえば、ホバー時に画像にブレンド スタイルを追加して、数行の CSS でフォト ギャラリーのデザインを向上させることができます。
効率とパフォーマンスのために
CSS ブレンド モードを使用すると、コードを少し調整するだけで要素のデザインを動的に簡単に変更できます。 これにより、Photoshop で新しい画像を作成する手間をかけずに、Web サイトのデザインを変更できます。 さらに、多くの場合、CSS を介して生成されたデザインは、大きな画像よりも高速に読み込まれます。
結論
ブレンド モードは、グラフィック エディターやビデオ エディター、Web アプリケーションで画像やデザインに特殊効果を追加するのに最適です。 それぞれがどのように機能するかを知ることは、新しくエキサイティングなデザインの可能性を探るのに役立ちます。 さらに、それらを使用するデザイン ツールは Photoshop だけではありません。 Web に関して言えば、CSS ブレンド モードを使用すると、Photoshop を完全にスキップして、ブレンド モードを Web サイトに直接適用できます。 また、Divi を使用すると、ブレンド モードを使用して見事なデザインを作成するために CSS を知る必要さえありません。 願わくば、このガイドが、どこにいても、あなたのデザインの旅に役立つことを願っています。
ブレンド効果をデザインに適用するために使用するツールはどれですか? 以下のコメントセクションでお知らせください。
h2 {scroll-margin-top: 80px;}
