ブロックテーマはクラシックテーマよりも優れていますか?人々の意見は次のとおりです
公開: 2024-12-17Twenty Twenty-Two は、 WordPress 5.9 でリリースされた最初の公式のデフォルトのブロックテーマでした。それ以来、WordPress 愛好家たちは、ブロック テーマがクラシック テーマよりも優れているのか、それともその逆なのかについて議論を行ってきました。
両陣営のファンは、自分たちのチームが「最高」であるとかなり強く感じているようだ。ただし、よくあることですが、最も情熱的な人は、最も発言力がある傾向があります。自分が適度に中立だと感じるトピックについて暴言を投稿する人を見つける可能性は低いでしょう。
このため、人々がそのトピックについて実際にどう感じているかを正確に把握することが困難になります。
さらに、専門的に WordPress を扱う人、特に開発者は、WordPress をカジュアルに使用する人よりも自分の意見を主張する傾向があります。
私には私自身の考えがあるので、それを共有しますが、これをまた個人的な意見の投稿にはしたくありませんでした。より広い視野を得るために、私はReddit のスレッドをくまなく調べ、同僚や他の WordPress 専門家に連絡を取りました。また、姉妹サイトでアンケートを実施し、WordPress YouTube の責任者が X アカウントで実施した別のアンケートの結果も収集しました。
目標は、過度に単純化された方法で表現されることがあるものの、微妙な違いを理解することでした。
ここで私が発見したのは…
編集とカスタマイズ 🔧
この戦いを開始するのに最適なサブトピックは、おそらくほとんどの人が Web サイト構築のアイデアを思い浮かべたときに考える主なテーマである編集とカスタマイズです。
ウェブサイトを思いどおりに表示するにはどうすればよいですか?
これは重要な質問ですが、それにどう答えるかはあなたの経歴やスキルセットによっても異なります。
あなたが開発者であれば、コードを使用する可能性が高くなります。
あなたがカジュアルな Web サイト構築者である場合、または主なスキルセットの追加サービスとして Web サイトを構築する人 (グラフィック デザイナー、SEO スペシャリストなど) の場合は、Web サイト構築で利用できる機能はすべて使用します。お好みのツール。
UX / UI デザイナーは、いずれかのアプローチ、または両方の組み合わせを使用するグループの 1 つです。
このような観点から考えると、開発者がブロック テーマを嫌う傾向があるのに、カジュアルな Web サイト作成者にはその逆が当てはまる理由が簡単にわかります。
ブロック テーマにより、開発者以外でもフル サイト エディター (FSE) を使用して Web サイトをカスタマイズしやすくなりましたが、以前はカスタム コードを通じて実現できた詳細なレベルのカスタマイズに多くの制限も課されました。
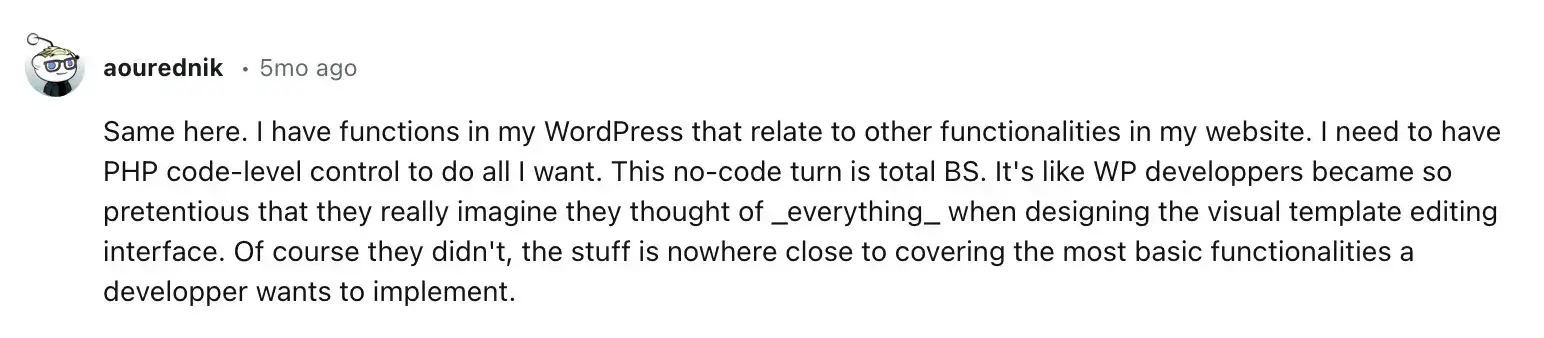
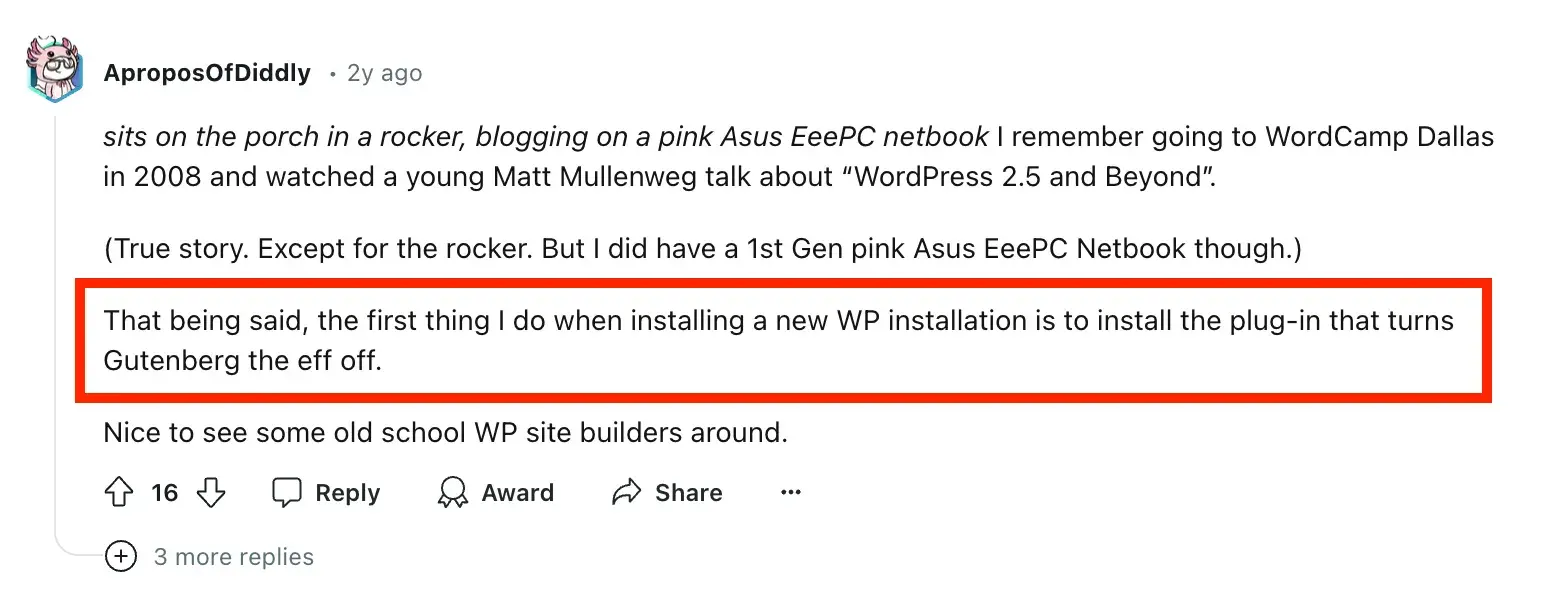
Reddit のある開発者は次のように述べています。

この開発者は、このスレッドや他のスレッドで同様の意見を共有した多くの開発者の 1 人にすぎません。ユーモアたっぷりの内容もありました。私のお気に入りの 1 つはこれでした。

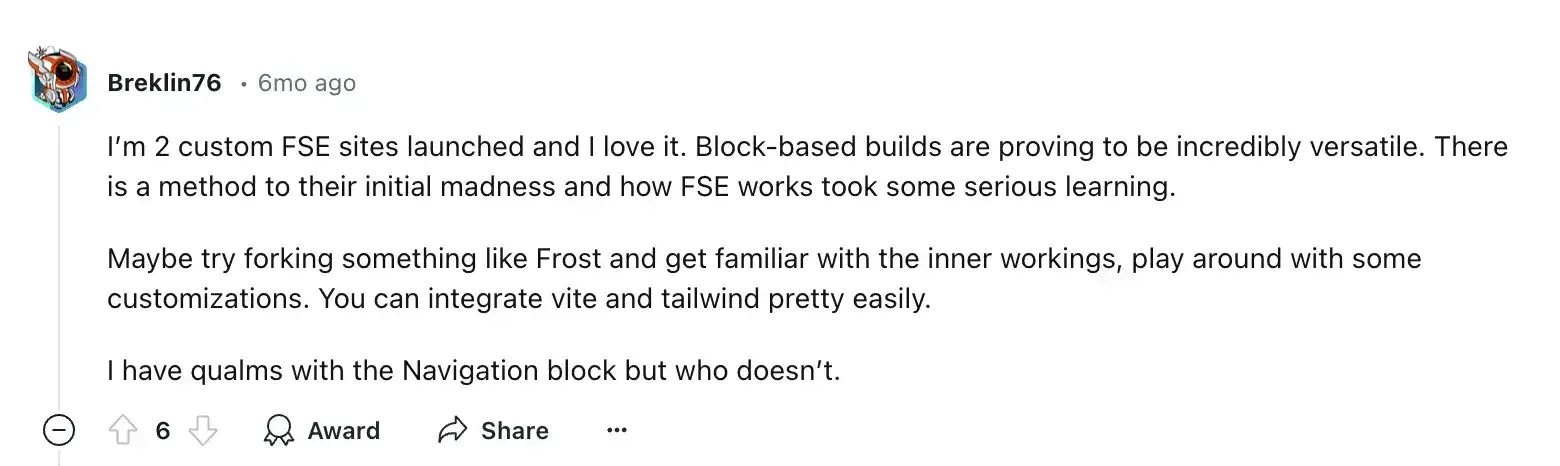
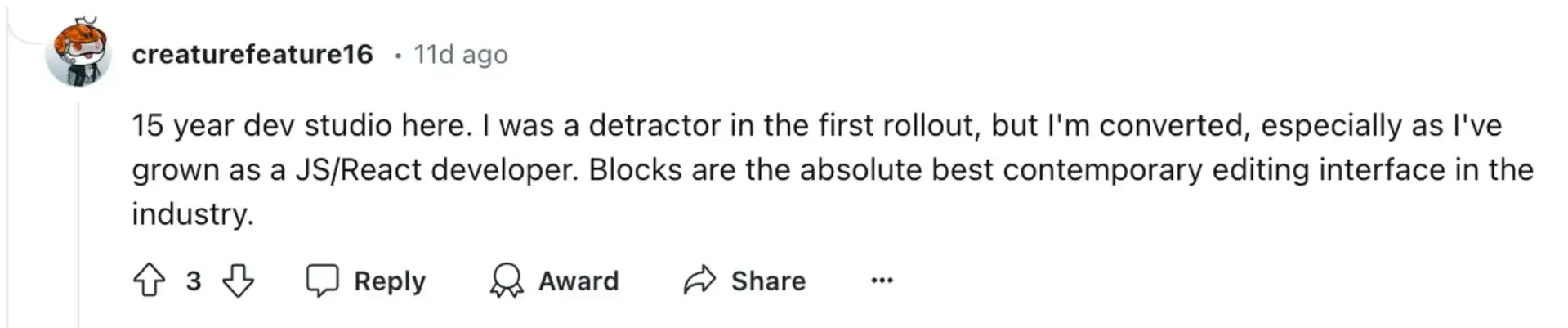
公平を期すために言うと、これらのスレッドにはいくつかの反対意見がありました。


これらの声は間違いなく少数派でしたが、時間が経つにつれてその数が増えることに私は賭けたいと思っています。
専門的な意見を求めて、同僚であるベテラン UI/UX デザイナーのJohn Fraskosに意見を求めました。彼は次のように言いました。
私は、特にプロフェッショナルなワークフローに関して、グーテンベルクの軌跡の大ファンではありません。現在、コア ブロック テーマの設定は UX の観点からいくぶんわかりにくいと感じており、初心者レベルのユーザーにとってそれがどれほど難しいか想像することしかできません。

私は Gutenberg プロジェクトが成功することを本当に望んでいますが、Web デザイナー、フリーランサー、代理店向けの統一されたビジョンとベスト プラクティスが欠けていると思います。コア ブロックのみを使用して適切なレイアウトを構築するのは困難です。サードパーティのプラグインはほとんどの場合必要です。テーマの文脈でも同じことが当てはまります。
私は、完全なサイト エディター (FSE) とtheme.json ファイルを使用するよりも、クラシック テーマを備えた適切に構造化されたカスタマイザー セットアップを使用してデザインの基本的な側面を管理することを好みます。
私のホットテイク🔥
この分野での「勝者」は、結局のところ、前述の開発者と非開発者との分断に帰着し、デザイナーはワイルドカードであると私は考えています。
技術的な知識を持たないサイト所有者/管理者にとって、ブロック テーマはデザインの柔軟性を大幅に高めます。ユーザーはコーディングのスキルがなくても、ブロックを簡単に追加、削除、再配置して独自のレイアウトを作成できます。さらに、色、タイポグラフィー、レイアウトをサイト全体で制御でき、サイト全体の編集により、ヘッダー、フッター、テンプレート パーツを含むすべてのサイト要素をカスタマイズできます。
クラシック テーマでは、通常のユーザーがこれらの一部またはすべてをどの程度カスタマイズできるかはテーマ開発者が主に決定するため、エンド ユーザーよりも開発者に権限が与えられます。
開発者やコードに慣れている人にとって、クラシック テーマはコードを直接操作することでカスタマイズするのがはるかに簡単であるため、ブロック テーマは非常に制限されているように感じることがあります。 Reddit などで開発者からブロック テーマに関する苦情が大量に寄せられているのはこのためです。
デザイナーにとっては、どちらの方向にも進むことができます。私の同僚の場合、ご覧のとおり、ブロック テーマよりもクラシック テーマを好むのです。
学習曲線 👩🏫
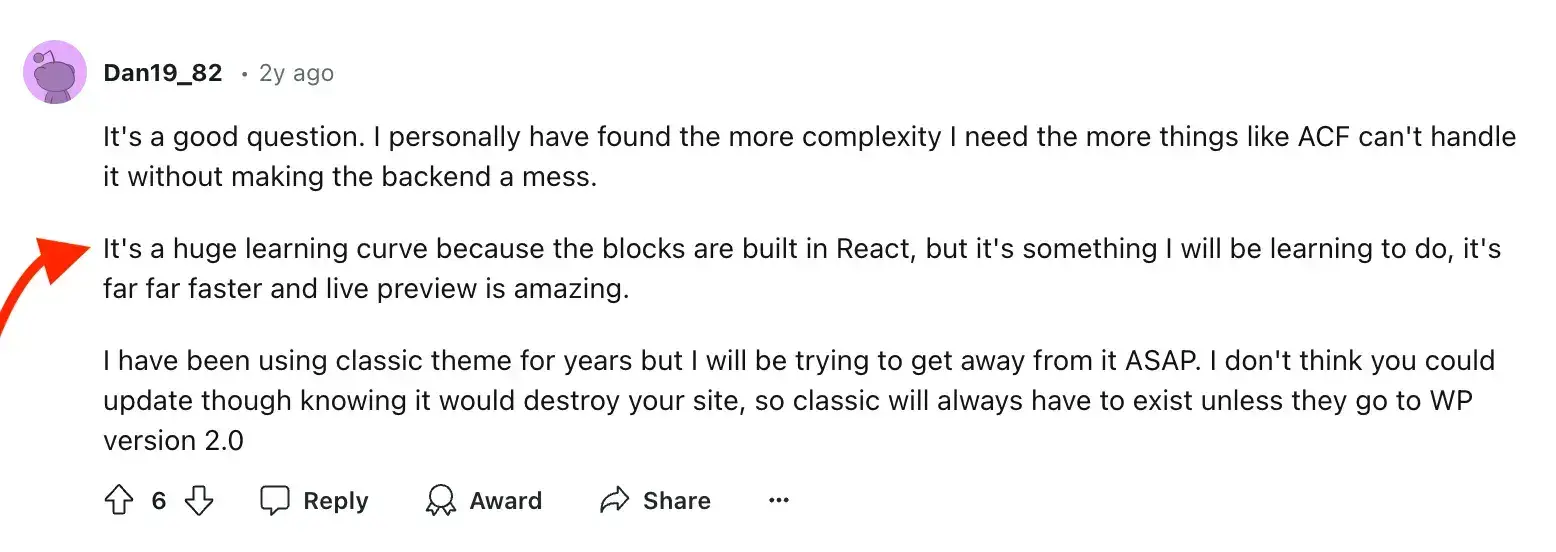
Reddit のスレッドに戻ってみると、Gutenberg プロジェクトに対する怒りという一般的な開発者の感情のほかに、別の根底にあるテーマが見えてきます。このテーマは、これらの開発者がブロック テーマに対して感じているフラストレーションの少なくとも一部と直接結びついており、その原因は…

簡単に言うと、高度なレベルでブロック テーマを扱うには、部分的に異なるスキル セットが必要であり、ことわざにあるように、「古い習慣はなかなか消えない」のです。
ブロック テーマを採用し、その開発方法を学びたい人のために、WordPress は基礎を学ぶことができるコースを提供しています。それは、「初めてのローコード ブロック テーマを開発する」というものです。

独自のテーマの開発には興味がなく、それを使用して Web サイトを構築することに興味がある一般ユーザーは、ブロック テーマの方が視覚的で直感的なインターフェイスのため、学習が容易であることに気づくでしょう。リアルタイムで変更を確認できる機能と、サイトのさまざまな部分にわたる一貫性により、従来のテーマのいくつかの側面よりも親しみやすくなっています。
私のホットテイク🔥
開発者、特に PHP、CSS、JavaScript の経験がある開発者にとって、初めてのユーザーに関しては、クラシック テーマの方がブロック テーマよりも有利です。
ただし、次の点に注意することが重要です。
- より多くの開発者がブロック テーマの開発に精通するにつれて、その差は縮まりつつあります。
- WordPress エコシステムに参入した新しい開発者は、CSS グリッドやフレックスボックスの使用など、最新の Web 開発慣行に合わせてブロック テーマをより直感的に感じるかもしれません。
- WordPress がこの方向に進化し続けるにつれて、ブロックテーマ開発における長期的な熟練度がますます重要になる可能性があります。
すべてを考慮すると、私は僅差でブロックテーマを支持することに脱帽します。開発者を除外し、通常のユーザーのみを考慮する場合、それは長期的にはテーマをブロックすることになります。
パフォーマンスと読み込み速度 🚀
これについて専門レベルの洞察を得るために、私は 10 年以上の経験を持つ SWTE グループの開発者であるPéter Molnárに連絡を取りました。彼はこう言いました。
それはテーマとサイトによって異なります。たとえば、ヒーロー スライダーがある場合、テーマに関係なく、サイト全体の速度が低下する可能性があります。非常にうまくコーディングされた、非常に高速なクラシック テーマがいくつかあります。さらに、使用するプラグイン、埋め込みコンテンツなどによっても異なります。実際には、特定のテーマによって異なります。
WebDevStudios のシニア UX デザイナーであるJennifer Stoutにも連絡を取ったところ、彼女は次のように言いました。
多くの個人や企業は、[クラシック テーマと組み合わせた] ページ ビルダーを、Web サイトにどれだけ肥大化させる可能性があるかを理解せずに、解決策として利用しています。
WDS BT などのスターター ブロック テーマでネイティブ WordPress を使用すると、同じ利点が得られると同時に、驚くべきパフォーマンスが得られます。

ウェブを見回すと、ピーターと同様の「それは状況による」という意見がたくさん見つかります。ジェニファーが表現したことについても同じことが言えます。実際、私はおそらく以前に個人的な会話で彼らの発言を自分なりに変形したものを言ったことがあるでしょう。
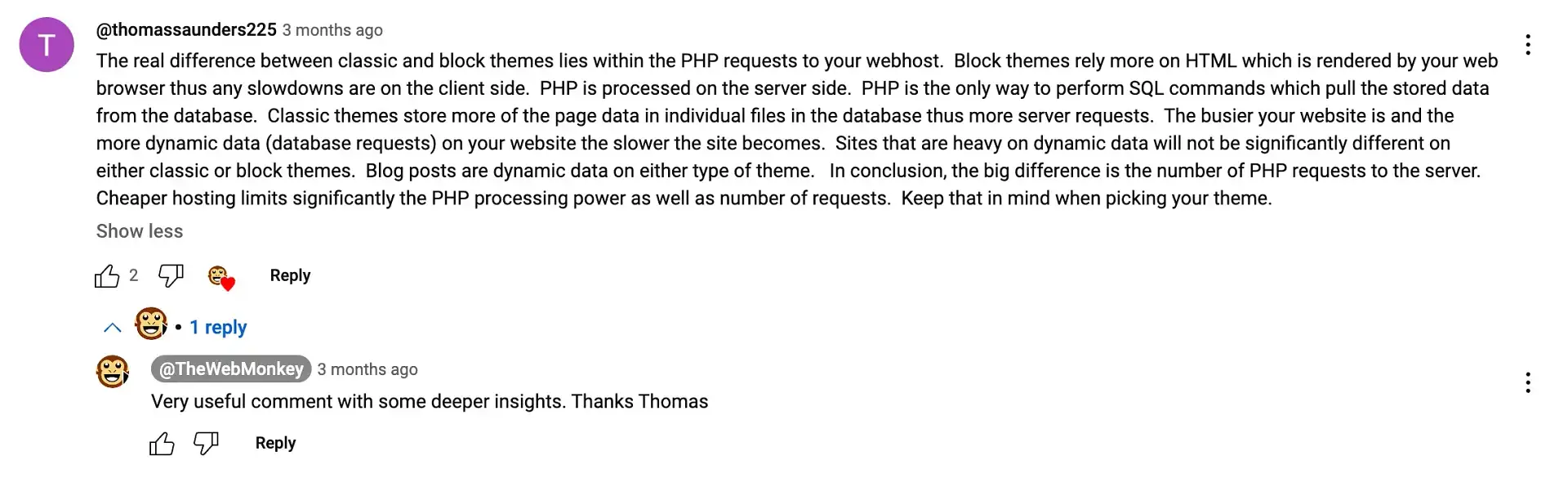
しかし、十分に調べれば、テーマ間の違いをより深く理解できる、より技術的な説明も見つかります。たとえば、@thomassaunders225 というハンドル名の YouTube ユーザーは次のように述べています。

彼のコメントから私が得た主な結論の 1 つは、多くの静的コンテンツを含むサイトでは、低予算ホスティングでブロック テーマを使用すると、実際にはより顕著なパフォーマンスの向上が見られる可能性があるということです。これは、ブロック テーマにより、安価なホスティング プランのボトルネックとなることが多いサーバー側の PHP 処理負荷が軽減されるためです。データベース クエリと PHP リクエストの数が減ると、特に動的コンテンツにあまり依存しないサイトの場合、ページの読み込み時間が短縮され、全体的なパフォーマンスが向上します。
私のホットテイク🔥
Web サイトのパフォーマンスに関しては、選択したテーマが最も重要な要素ではないでしょう。誤解しないでください。一部のテーマは他のテーマよりも高速ですが、ほとんどのユーザーにとって、ブロック テーマを使用するかどうかよりも、優れたホスティング プロバイダーの使用や画像の最適化などの他の要素が読み込み時間に大きな影響を及ぼします。古典的なテーマ。
そうは言っても、他のすべての条件が同じであれば、ブロック テーマはパフォーマンスに若干の利点をもたらす可能性があります。これは主に、資産管理へのアプローチ方法によるものです。
たとえば、通常、条件付き読み込みと呼ばれるものが使用されます。これは、アセットが必要な場合にのみ読み込まれることを意味します。ページがギャラリーの特定のブロックを使用している場合と同様に、そのギャラリー ブロックに必要な CSS と JavaScript のみが読み込まれます。これは、すべてのページで使用されない場合でも、幅広い機能をカバーするより包括的なスタイルシートやスクリプトが含まれる可能性があるクラシック テーマとは対照的です。
ただし、これらの潜在的な利点にもかかわらず、ブロック テーマとクラシック テーマのどちらを支持するかを決定的に表明するには、この問題に関してはまだ変数が多すぎるという事実は変わりません。
プラグインの互換性と統合 🔗
現在、WordPress リポジトリには約 59,000 以上のプラグインがあり、それらの大部分は最初のブロック テーマが概念化される前に設計されました。これにより、ほとんどのプラグインはクラシック テーマを念頭に置いて構築されているため、プラグインの互換性に関してはクラシック テーマが非常に有利になります。
ただし、ブロック テーマは成長を続ける WordPress エコシステムの一部であるため、多くの開発者が既存のプラグインをブロック互換にするように調整し始めています。そうは言っても、フル サイト編集 (FSE) 機能をまだ完全にはサポートしていないプラグインに遭遇する可能性があります。ただし、コンテンツ責任者の Karol Krol 氏によると、これはあなたが思っているほど重要ではありません。
カロルが言いたかったことは次のとおりです。
ブロックテーマと互換性を持たせるためにプラグインを最近更新する必要はありません。バックエンドやデータベースを処理するだけのプラグイン、または何らかのフックやアクションに基づいて動作するプラグインの場合、WordPress のコアとなる何年も前のコードベースが変更されない限り、プラグインは動作し続けます。さらに、主要な主要プラグインはすべてすでに互換性があります。

私のホットテイク🔥
現在クラシック テーマを使用しており、サイトに多数の既存プラグインがある場合、それらのプラグインのいずれかが互換性のために更新されていない場合、ブロック テーマに切り替えるといくつかの問題が発生する可能性があります。要するに、慎重に進めてください。
新しいサイトの場合、ほとんどの場合は問題になりません。例外は、ブロックテーマに対応していない非常に特殊なニッチなプラグインが必要な場合です。事前に確認して、それに応じて進めることができます。
セキュリティ 🔒
クラシック テーマとブロック テーマのセキュリティへの影響を考慮する場合、考慮すべき重要な要素がいくつかあります。
まず、クラシック テーマは古くから存在しており、そのセキュリティの脆弱性はよく知られており、十分に文書化されていることがよくあります。これはメリットにもデメリットにもなります。一方で、多くのセキュリティ問題が特定され、時間の経過とともにパッチが適用されてきました。一方、定期的に更新されていない古いテーマには既知の脆弱性が存在する可能性があります。
比較すると、ブロック テーマは新しいため、現実世界のシナリオで徹底的にテストする時間が短くなりました。これは、一部のセキュリティ脆弱性がまだ発見されていない、または悪用されていない可能性があることを意味します。
ブロック テーマの標準化されたアプローチは、WordPress のコア機能への依存度を高め、テーマ固有の脆弱性の可能性を減らすことができます。関連するカスタム PHP コードが少なくなるため、開発者によって引き起こされるセキュリティ問題のリスクを最小限に抑えることができます。
対照的に、クラシック テーマでは PHP に依存しているため、セキュリティはテーマ開発者が作成したコードの品質に大きく依存します。 PHP の記述が不十分だと、SQL インジェクションやクロスサイト スクリプティング (XSS) 攻撃などの脆弱性が発生する可能性があります。そうは言っても、WordPress コーディング標準に従う経験豊富な開発者は、非常に安全なクラシック テーマを作成できます。
ブロック テーマで JavaScript を使用すると、PHP ベースのクラシック テーマとは異なる潜在的なセキュリティ上の懸念が生じます。これによって必ずしも安全性が低下するわけではありませんが、開発者とサイト所有者は JavaScript 固有のセキュリティのベスト プラクティスを認識する必要があることを意味します。
全体として、WordPress サイトのセキュリティは、セキュリティへの影響には多少の違いはありますが、クラシック テーマを使用するかブロック テーマを使用するかよりも、サイトをどのように適切に維持、更新、保護するかによって決まります。
レスポンシブデザイン📱
WordPress ブロック エディターは、ブロック テーマとクラシック テーマの両方にメリットをもたらす、本質的なレスポンシブ デザインの利点を提供します。つまり、選択したテーマに関係なく、エディターはデバイス プレビューやレスポンシブ ブロックなどの機能を提供することで、レスポンシブ デザインの作成プロセスを効率化できます。

ただし、応答性に関しては、ブロック テーマの方がまだ優れています。これは、その設計とブロック エディターとの統合によるものです。ブロック エディターのレスポンシブ機能を最大限に活用するには追加のカスタマイズが必要になることが多いクラシック テーマとは異なり、ブロック テーマはモバイル ファーストのアプローチで最初から設計されています。したがって、本質的にすべての要素にわたってレスポンシブ デザイン原則をサポートします。
バリアフリー設計♿️
アクセシビリティ機能はレスポンシブ デザインと同様のパターンに従っており、開発者はあらゆるテーマをアクセシビリティに優れたものにすることができます。これは、WordPress コアチームがブロックエディターでのアクセシビリティを重視しているためであり、どちらのテーマタイプでもメリットが得られます。
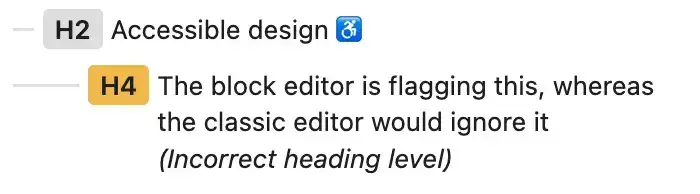
たとえば、古いクラシック エディターでは、どこかに<h2>見出しがあるブログ投稿を作成し、その下に<h3>を入れなくても<h4>を導入できます。クラシックエディターは気にしませんが、ブロックエディターは実際にこれにフラグを立てて、変更するように求めます。

このような機能により、コンテンツに対するより構造化されたアプローチが促進され、多くの場合、より優れたセマンティック HTML が得られます。これは、スクリーン リーダーやその他の支援テクノロジにとって非常に重要です。多くのブロックには ARIA 属性も組み込まれているため、アクセス可能なインタラクティブな要素を簡単に作成できます。
繰り返しますが、ブロック テーマとクラシック テーマはどちらも、テーマではなくブロック エディター自体から派生しているため、これらの利点を継承します。
ただし、ブロック テーマにはまだわずかな優位性がある可能性があります。これは、これらのブロックベースのアクセシビリティの利点が、ヘッダー、フッター、サイドバーなど、サイトのより多くの領域に拡張されることが多いためです。対照的に、クラシック テーマは通常、より伝統的な PHP テンプレートを使用してこれらの領域を処理します。これらに確実にアクセスできるようにすることは可能ですが、多くの場合、より多くの手動作業が必要になります。
SEO 📈
ブロック テーマとクラシック テーマの間のSEO の利点の違いは劇的ではありません。どちらも、適切な最適化を行うことで強力な SEO 結果を達成できます。その意味では、SEO への影響はパフォーマンスへの影響とあまり変わりません (つまり、最小限です)。
ただし、ブロック テーマには、現在の検索エンジンの設定に合わせた機能が組み込まれているため、若干の利点があります。これらの機能のほとんどは、上ですでに説明したものです。これには、Google のモバイル ファースト インデックス設定に合わせた、すぐに使えるモバイル最適化の向上や、ページの読み込み時間を短縮できる、より効率的で無駄のない資産管理アプローチが含まれます。
これらの要素を組み合わせると、ユーザー エクスペリエンスが向上します。これにより、Google Gods に肯定的な信号が送信され、Web サイトのランキングが向上するよう祝福されます。ただし、繰り返しになりますが、 SEO 階層では、選択したテーマよりも他の要素がはるかに上位にランクされます。つまり、コンテンツの品質、バックリンクのプロファイル、サイト全体の構造です。
長期的な実行可能性と保守性 ⏳
そして、これは私たちを未来に導き、むしろ未来について考えることになります。現在、古典的なテーマが依然としてウェブ上を支配していることはわかっています。しかし、採用がクラシック テーマよりもブロック テーマに移行する時点に到達するのでしょうか?
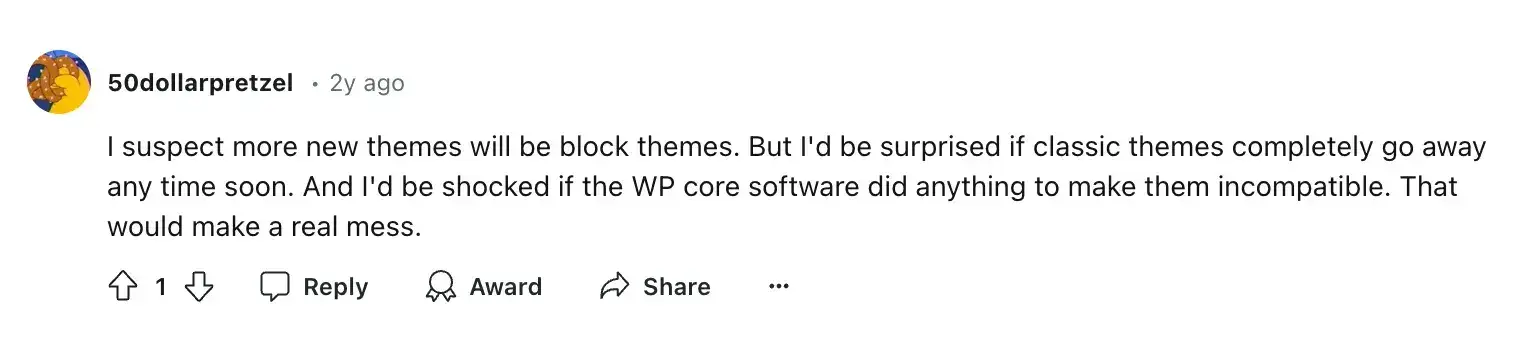
理論的には、それはいつか起こるでしょうが、その日はおそらくすぐには起こらないでしょう。それだけでなく、WordPress がインターネットの重要な部分を支えているため、開発者とユーザーが古典的なテーマを完全に放棄する可能性は低いです。 Reddit では次のような意見が表明されています。

また、WordPress トレーニング チームの公式貢献者である Kathryn Presner のような人々がそれを表現していることもわかります。

個人の意見を超えて、歴史的に見て、WordPress は下位互換性を維持することを常に重視してきたという事実もあります。このテーマに特化したページ全体も用意されています。
要約すると、ブロック テーマは明らかに WordPress が向かっている方向であり、そこでは楽しい新機能がほとんど見つかりますが、古典的なテーマが完全に廃止される日を目にする人は誰もいないでしょう。
私のホットテイク🔥
非技術ユーザーとして、特定のクラシックなテーマが本当に好きなら、ぜひそれを使用してください。ただし、WordPress を使い始めたばかりで、少しずついじり始めている場合は、ブロック テーマに慣れることをお勧めします。
初心者の開発者や WordPress に移行中の開発者に対する私の推奨事項は同じです。この意見は @jamiewp (現在 WordPress YouTube の責任者) も同様です。

調査結果☑
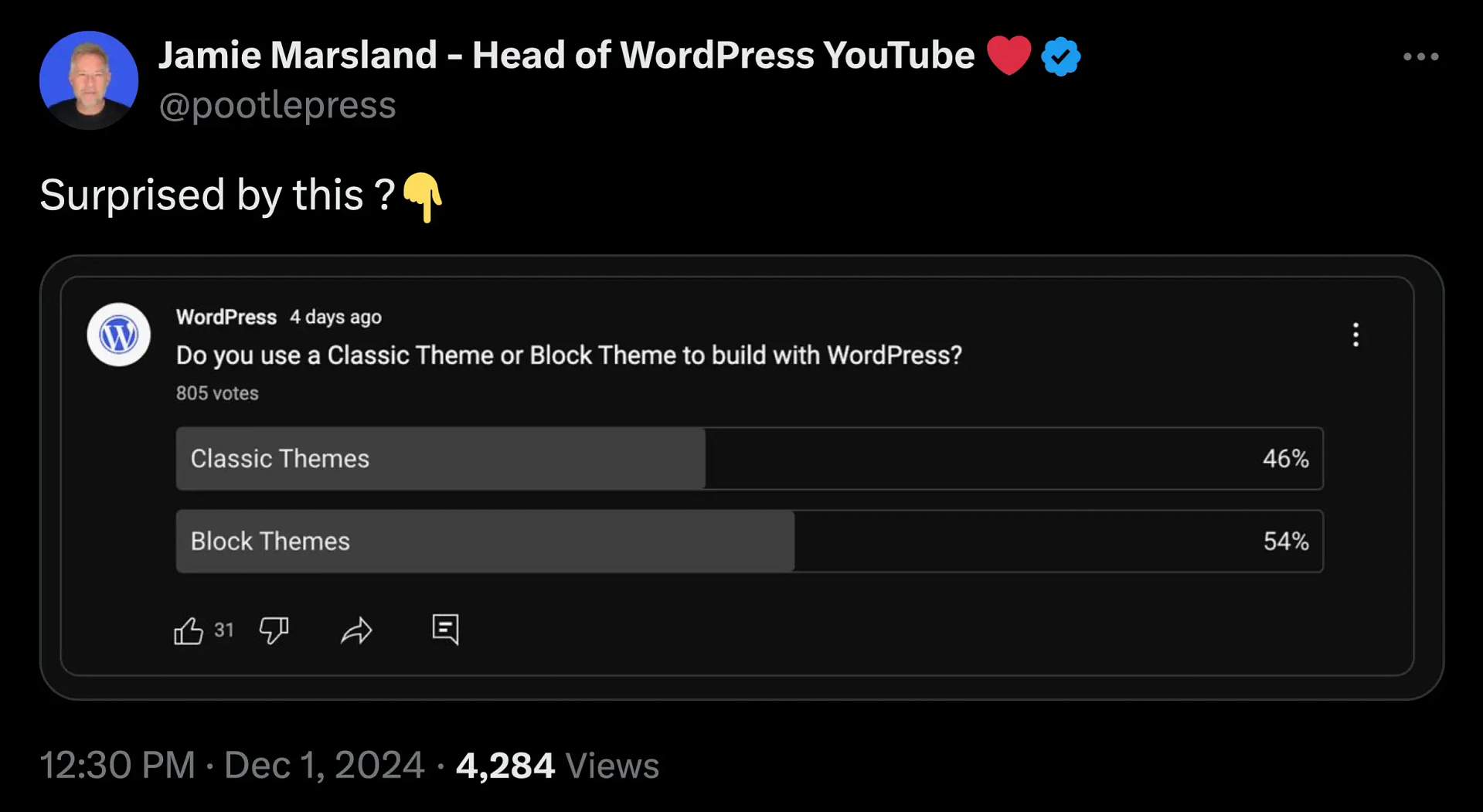
この記事の導入部分で、姉妹サイトでアンケートを実施し、ジェイミー・マーズランド (上記のジェイミーと同じ 👆🏻) が X アカウントで実施した別のアンケートの結果を収集したと述べました。結果を詳しく調べて、回答者の意見を見てみましょう。
ジェイミーの調査

805 票を集めたジェイミーのアンケートによると、ユーザーの 54% がクラシック テーマ (46%) よりもブロック テーマを好み、ブロック テーマがわずかにリードしています。
これはおそらく、ジェイミーの視聴者と YouTube への彼の焦点を少なくとも部分的に反映しており、YouTube は (当然のことながら) クラシック テーマや昔ながらのクラシック エディターよりもブロック テーマやブロック エディターを重視しています。また、彼の熱心な視聴者のうち開発者が占める割合は、他のユーザー カテゴリに比べて比較的低いのではないかと思います。彼が作成する種類のビデオに基づいて、それは合理的な推測です。正直に言うと、彼の調査でブロックテーマが大差で勝てなかったことには実際驚いています。
私の調査
私が実施したアンケートには 5 つの質問があり、100 を少し超える回答を得ました。それは、何がこれらの好みを実際に動かしているのかについて、いくつかの興味深いニュアンスを明らかにしました。
私が尋ねた質問は次のとおりです。
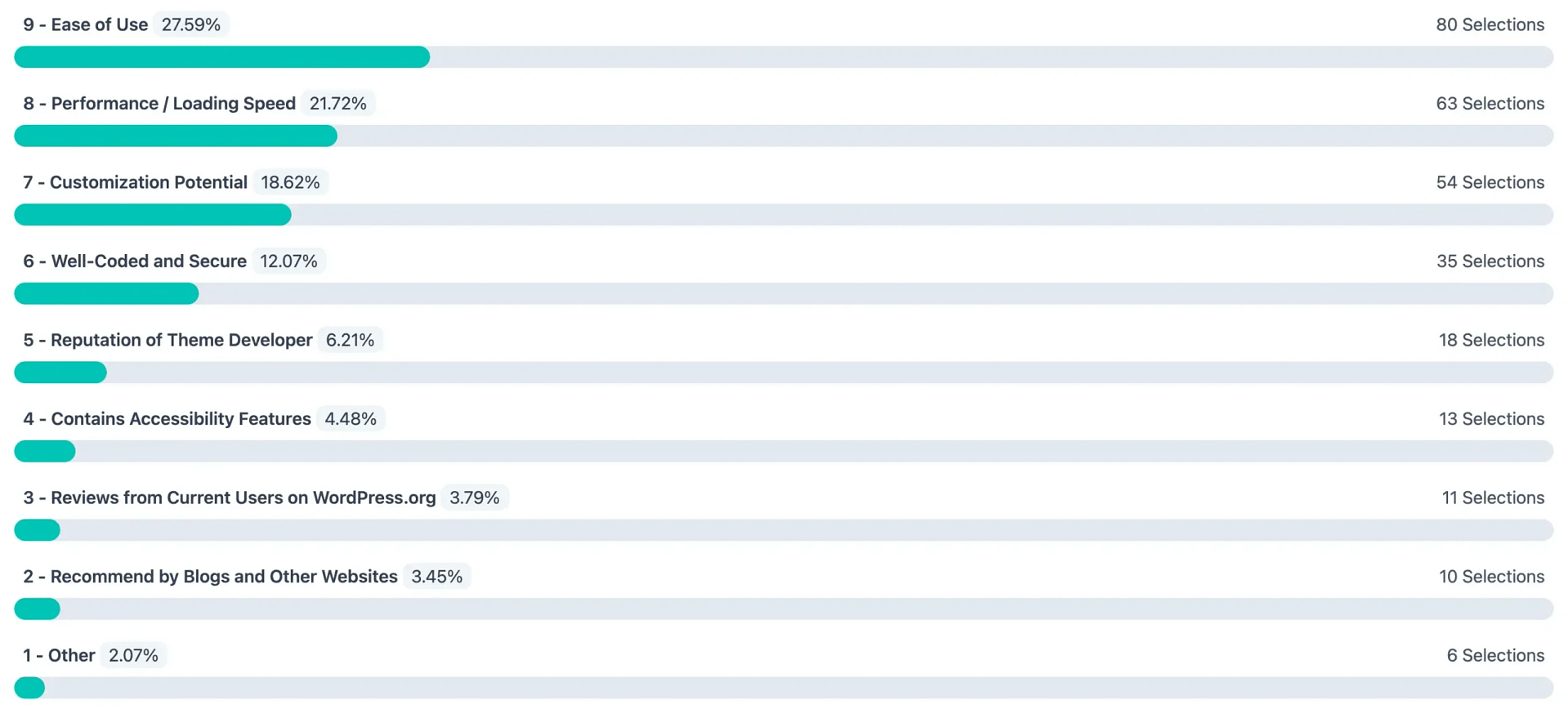
回答から、WordPress ユーザーはテーマを選択する際に、次の 3 つの重要な要素を最も気にしていることがわかりました。
- 😇 使いやすさ (27.59%)、
- 🚀 パフォーマンス/読み込み速度 (21.72%)、
- 🛠️カスタマイズの可能性 (18.62%)。
全体的なテーマの好みについてはどうでしょうか?
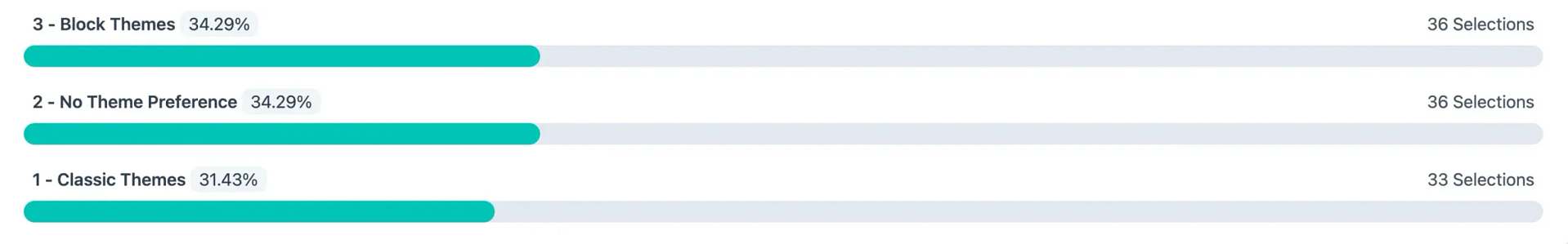
それはほぼ完璧な三者分割でした。
- ブロックテーマ (34.29%)、
- テーマの好みなし (34.29%)、
- 古典的なテーマ (31.43%)。
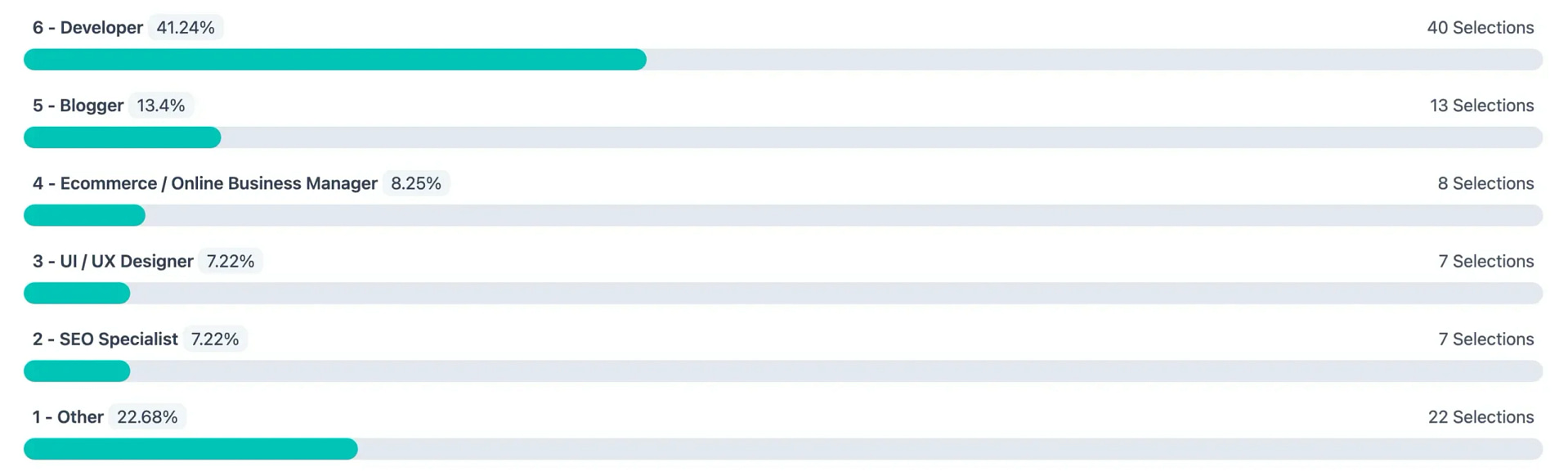
このデータは、先ほど述べた Reddit のスレッドに追加のコンテキストも提供しました。私の調査回答者の大多数は実際に開発者 (41.24%) であり、その多くは WordPress の経験が 9 ~ 15 年 (28.26%) でした。したがって、Reddit で目にした熱烈な開発者批判にもかかわらず、これらの数字は、テーマをブロックする準備を整えているかもしれない、より静かな開発者のグループを示唆しています。
WordPress テーマの方向性に関する全体的な雰囲気については、調査では最大のセグメント (35.96%) が中程度の 3 つ星評価を与えていることが示されました。しかし、4 つ星と 5 つ星の評価が 1 つ星や 2 つ星の評価よりも多くの票を獲得したことも注目に値します。これは、全体的にブロック テーマの受け入れに向けて徐々に移行していることを示しています。
私の最終テイク💭
両方のテーマ タイプを広範囲に使用してきた者として、私はブロック テーマの方が若干好きだと言わざるを得ません。しかし、古典的なテーマを好む人の視点は非常に理解できます。実際、この会話全体の枠組みは、2 つのテーマ タイプがどのように機能するかというレンズを通して見る必要があると思います。私が言いたいのは次のとおりです。
クラシック テーマの場合、実際にはテーマそのものと、テーマ開発者がそのテーマを実現するために何を投入したかがすべてです。
対照的に、ブロックのテーマ自体は部分的に無関係です。テーマというよりは、完全なサイト エディターとテンプレートやパターンを使用して Web サイトをカスタマイズすることが重要です。これが、Tyler Moore のバリエーションのようなデフォルト デザインを持つブロック テーマが表示される理由ですが、そのデフォルト デザインは彼の他のテンプレートのいずれかと簡単に交換できます。あるテンプレートの一部を別のテンプレートと組み合わせることもできます。
同じことが、Themeisle のブロック テーマにも当てはまります。技術的には Raft、Neve FSE、その他いくつかありますが、FSE デザイン パックをこれらのテーマのいずれかで使用して、必要な種類の Web サイトを構築できます。テーマ自体はもう重要ではありません。

私の同僚のハーディープ・アスラーニが、この件についての考えを尋ねたとき、おそらくそれを最もよく要約していたと思います。
一つだけ言っておきたいのは、古典的なテーマは一つのものではないということです。すべての古典的なテーマは動作が異なり、それぞれに独自の学習曲線があります。対照的に、ほとんどのブロック テーマは同じように機能します。 1 つを知っていれば、残りもある程度わかります。
ただし、これは一般論であり、テーマによって異なります。この境界線は、「ブロックテーマとクラシックテーマ」ほど明確に二分化されていません。

したがって、ブロックテーマがクラシックテーマよりも優れているという考えに同意する場合、あなたが本当に同意しているのはFSEシステムです。一方、その逆が真実であると信じている場合、それは特定のクラシックテーマが本当に好きかどうかのどちらかです。あるいは、あなたは「古い方法」でカスタム コードを使用することを好む開発者です。
それが私の熱い見解です。 🔥
この記事全体を読んだということは、あなたも私と同じようにこのトピックに情熱を持っているはずです。おそらくあなたにも自分の意見があるでしょう。ぜひ読んでみたいです。以下のコメント欄にあなたの声を加えてチャットしましょう。