ブログ画像のベスト プラクティス: ブログ投稿で画像を使用する 10 の方法
公開: 2023-03-08画像はブログ投稿の不可欠な部分であり、視覚要素を使用することは間違いなくブログ コンテンツを作成するためのベスト プラクティスの 1 つです。 あなたはおそらくそれをすでに知っています。 しかし、ブログで画像を使用する方法が最も効果的かどうか自問したことはありますか?
この投稿では、ブログ投稿で画像を使用する方法について詳しく説明します。 そもそもなぜそうするべきなのかを説明し、次にブログ画像を最大限に活用するための詳細なヒントを提供します.
最後に、ブログ コンテンツを強化し、より効果的にする方法でビジュアルを使用する方法を知っているように感じてもらいたいと考えています。
もうイメージできますか? いいえ? ブランクも描いています。 大ざっぱに聞こえますか? ポイントを説明しようとしているだけです。 (深くお詫び申し上げます。お気に入りの画像関連の駄洒落をコメントに残してください)。
ブログのコンテンツに画像を使用する理由

ブログのコンテンツで画像を使用することは良い考えであることは、おそらくご存知でしょう。 ただし、以下のアドバイスを実装する意欲が高まるように、その理由を簡単に復習しましょう。
人間は視覚指向です
最初に覚えておいてほしいのは、人間は視覚的な生き物だということです。 私たちは単なる事実よりも視覚的な情報を覚えるのが得意です。 これが、多くの記憶テクニックが情報を画像に変換してよりよく記憶できるようにすることに基づいている理由です。

その結果、私たちは単なるテキストよりもビジュアルに惹かれます。 近年、動画コンテンツが爆発的に増加している理由はそこにあります。 2022 年には、インターネット トラフィックの 82% が動画から発生すると予測されています。
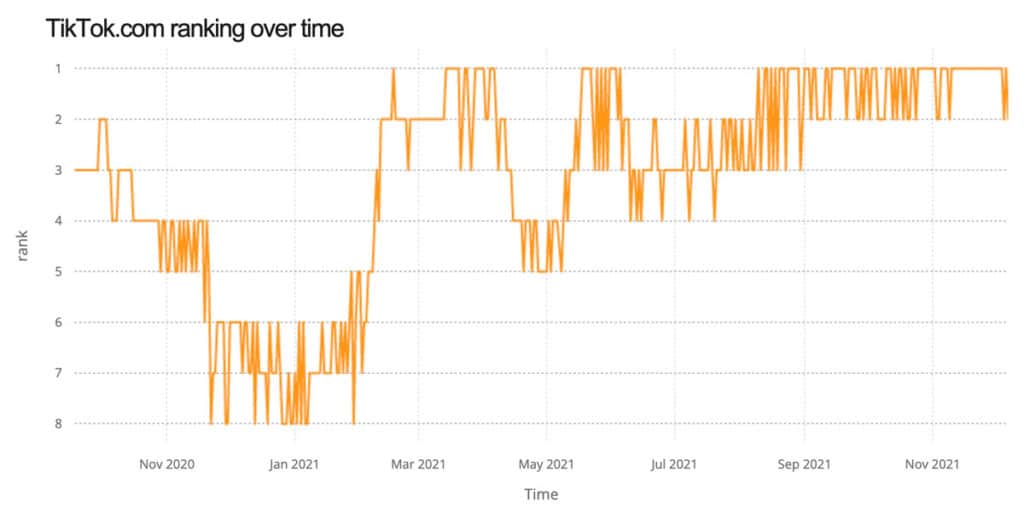
さらに証拠が必要ですか? 2021 年には、短編動画プラットフォームの TikTok が世界で最も頻繁に利用されるドメインになり、その過程で Google は除外されました。

さらに、世界で 2 番目に大きい検索エンジンをご存知ですか? それは YouTube です (ただし、いくつかの注意事項があります)。
ビジュアルはコンテンツを消費しやすくします
つまり、人は視覚に敏感です。 ここまでは順調ですね。 ただし、私たち人間が興味を持っているだけでなく、ブログ コンテンツのビジュアルには次のような利点もあります。
- スキャンを簡単にする— Nielsen の調査によると、ブログの投稿全体を最終的に読むのは約 20% の訪問者のみで、残りはスキムです。 その結果、画像はより多くの情報を伝達するため、画像を含めることで大多数の視聴者に素晴らしいサービスを提供できます。
- 長いテキストを分割する— 画像は、単なるテキストの壁よりもブログの投稿をより刺激的にします。 適切な書式を設定することで、コンテンツをより快適に使用して理解しやすくすることができます。
- 個性を加える— 画像を適切に使用すると、ライターの個性と記事のトーンをさらに際立たせることができます。
- SEO に影響を与える— 画像も SEO で役割を果たします。 それらを使用することは、検索エンジン向けの情報をコンテンツに追加する優れた方法です。
まだ確信がありますか? 次に、この知識を実践する方法について話しましょう。
ブログ投稿で画像を適切に使用する方法
サイトでブログ画像を使用する方法に関するベスト プラクティスを次に示します。
1. たくさん使う
ブログの画像の効果を高めるための最初のステップは、十分な数の画像を使用することです。 前述のように、ビジュアルの役割は読者をページに留まらせることです。 それらは、訪問者を導くパンくずリストと考えてください。
では、正しい数はいくつでしょう?
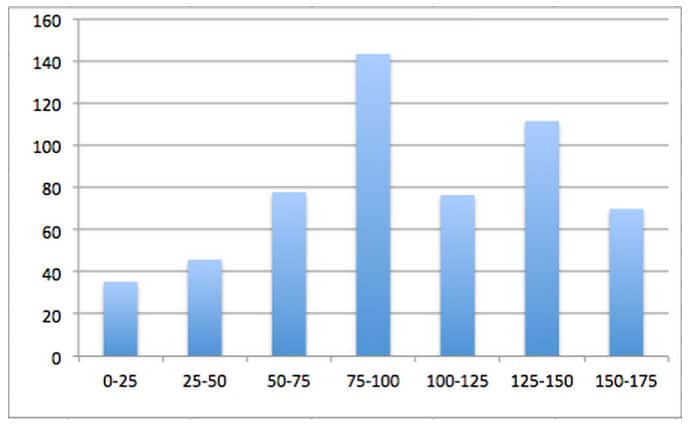
BuzzSumo の調査によると、75 ~ 100 語ごとに画像がある記事は、画像が少ない記事のほぼ 2 倍の頻度で共有されます。

ただし、先に進んで文字数を数えたくない場合は、十分な画像を使用して、訪問者がページのどこにいても、視覚的な要素が常に視野に入るようにすることをお勧めします。 . 画像だけでなく、埋め込み動画、埋め込みソーシャル メディア投稿なども可能です。

2. 関連性の高い画像を選択し、付加価値を与える
多くの画像を使用することは重要ですが、単純に画像を含めるためだけに使用しないことも同様に重要です (たとえば、そう言っているからです)。 Web コンテンツに表示される画像は、関連性があり、テキストの内容に追加されている必要があります。
たとえば、この記事にブロッコリーの切り身の画像を追加すると、エクスペリエンスが向上するどころか、混乱してしまいます。

確かに、ここでは否定的な例としても機能しますが、それを除けば、投稿には何も貢献しません. 一方、下の引用画像はトピックに関連しており、私がすでに述べている点をさらに拡張しています.

ブロッコリーよりも理にかなっていますね。
そのため、コンテンツにビジュアルを追加することを考えるときは常に、次の質問を自問してください。
- 作品全体のトピックに関連していますか?
- それが置かれている記事の部分に関連していますか?
- 読者にとって付加価値があるか?
これらの質問のいずれかに対する答えが「いいえ」の場合は、通常、特定の画像を省略した方がよいでしょう。 さらに、画像が既存の配色と視覚言語に適合するかどうかを検討することもできます。 上記のすべては、アイキャッチ画像にとって特に重要です。
3. 表やグラフを活用する
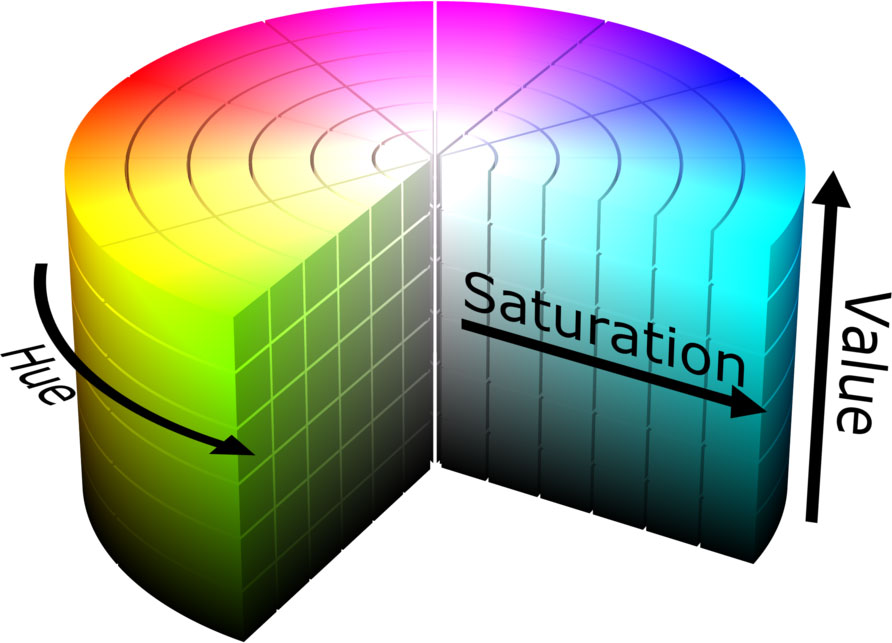
チャートやグラフは、非常に小さなスペースに多くの情報を詰め込む優れた方法です。 これは、CSS での色の宣言に関する記事から、HSV 色空間がどのように機能するかを説明するものです。

それらは記事をより説得力のあるものにするだけでなく、あなたの主張を補強し、あなたの主張の証拠として機能します. さらに、チャートやグラフを使用すると、単なるテキストでは理解できない、把握しやすい方法でデータを視覚化できます。 したがって、記事の内容に合うものが見つかったら、必ずそれらを使用してください。
また、Imgflip、Canva、または Visme などを使用して、比較的簡単に作成することもできます。 Excel や Google スプレッドシートでも、簡単にスクリーンショットできるグラフを作成できます。
さらに、図やインフォグラフィックなど、データを視覚化するための他のオプションもあります。 後者は、ソーシャル メディアでも特に効果的です。 価値があり見栄えの良いインフォグラフィックを作成できれば、大量のビューとトラフィックをもたらすことができます.
最後に、チャート、グラフ、およびその他のデータ視覚化は再利用性が高いです。 それらを複数の記事で使用して、同じまたは類似のポイントを作成できます。 また、非常に人気があるため、バックリンクを獲得するための優れた方法でもあります。
4.人物の画像を含める
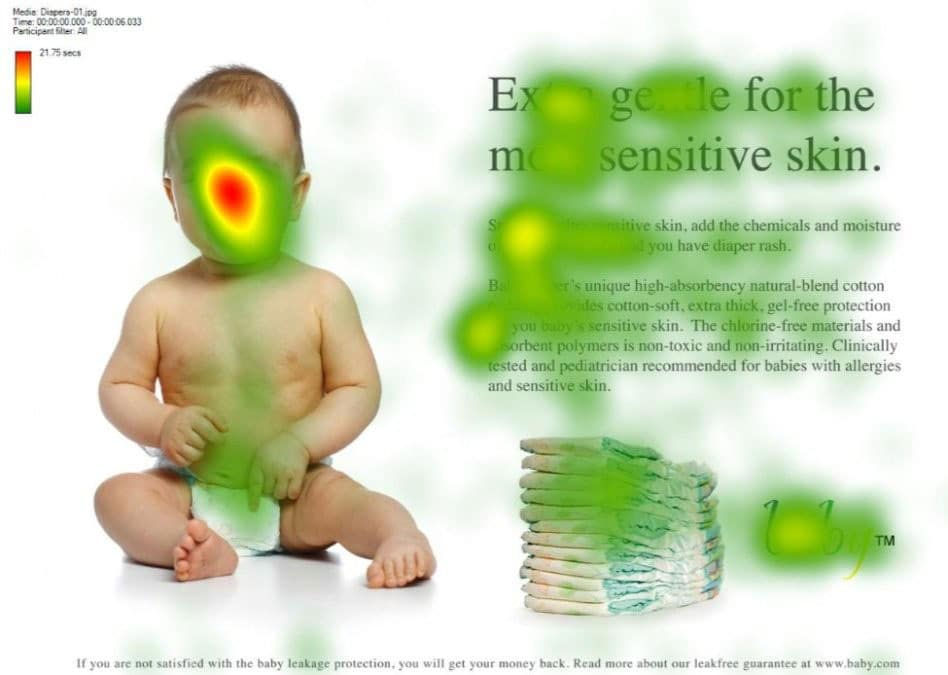
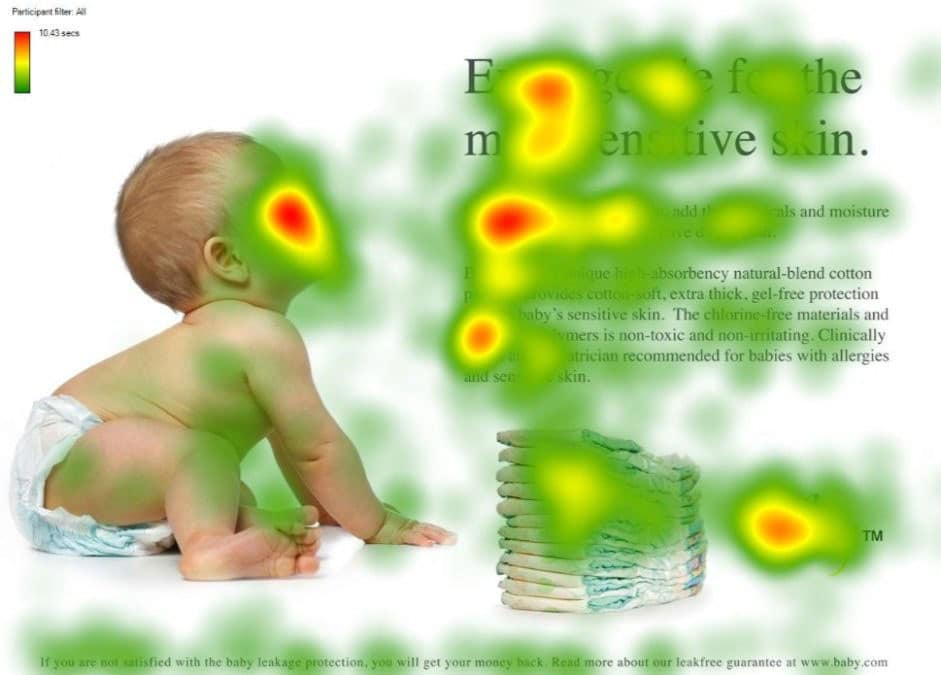
人間は社会的な動物です。 私たちは人、特に顔を見るようにできています。 アイトラッキングの研究によると、私たちの視線は魔法のように彼らに引き寄せられます。

これが、about ページが Web サイトで最もアクセス数の多いページの 1 つである理由の 1 つです。 私たちは、顔のない (しゃれを意図した) Web サイトではなく、実在の人物とつながりたいと考えています。 したがって、サイトやブログに適切な人物の画像を含めることは、間違いなくベスト プラクティスの一部である必要があります。
さらに一歩進んで、それらを使用して訪問者の注意を向けることもできます。 研究が示しているもう1つのことは、私たちは他の人が見ているところに注意を向けることです.

これを使用して、訪問者を目的の場所に集中させることができます。 詳細については、科学に基づいた Web デザインのヒントをご覧ください。

5. スクリーンショットを活用する
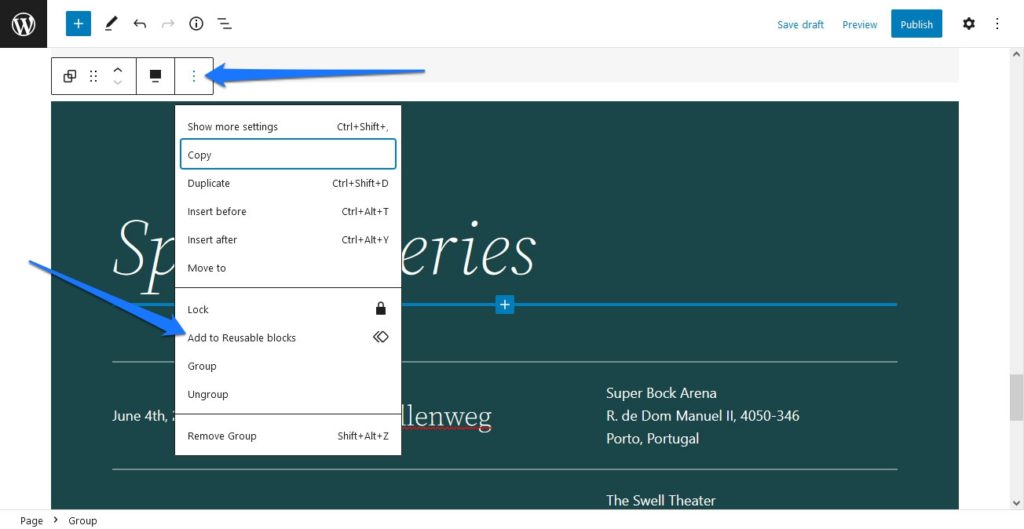
スクリーンショットは、チュートリアルや、読者がコンピューターで何かを行うのに役立つあらゆる種類の指示を書くときに非常に役立ちます。

同じことを言葉だけで説明する場合よりもはるかに明確な指示になり、スキャンにも最適です。 さらに、スクリーンショットは非常に簡単に作成できます。
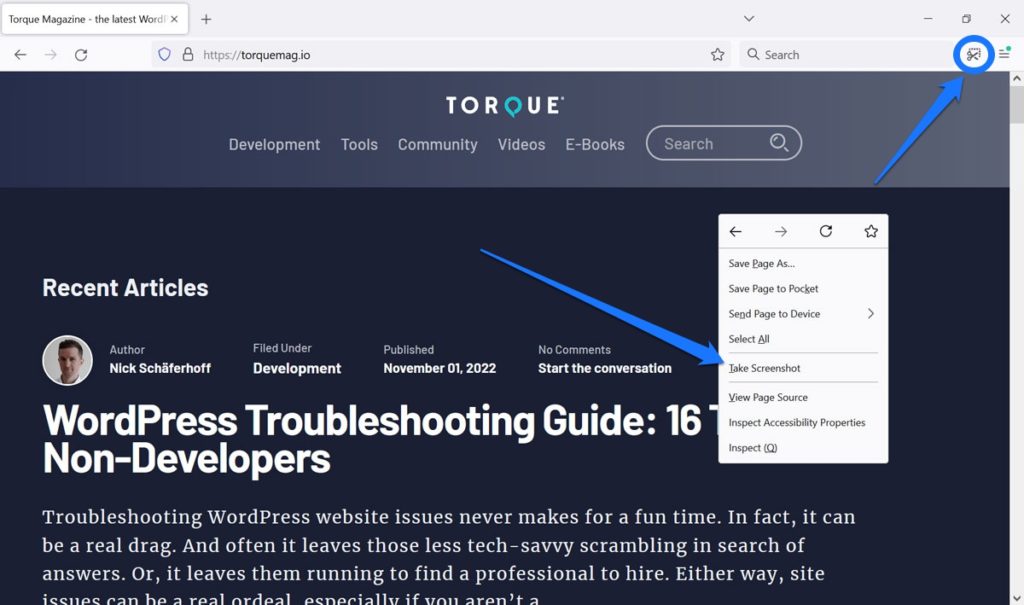
Firefox ユーザーの場合、ブラウザにはこの機能が組み込まれています。ページを右クリックして[スクリーンショットを撮る]を選択するだけです。 上部のツールバーに同じボタンを配置することもできます。

Chrome には、スクリーン グラブ用の Awesome Screenshot などのブラウザ プラグインがあります。 さらに、コンピューターにはそれらを取得する機能も備わっています。 Mac では、 Cmd + Shift+3を押して画面全体をキャプチャし、 Cmd + Shift+ 4で選択範囲を取得できます。 Windows PC では、代わりに Windows ボタンと[印刷]を使用します。
最後に、スクリーンショットに注釈を付けるための優れたツールは、この記事で注釈を提供する Skitch (Windows 版も見つけることができます) です。 Snagit は別の有料オプションです。
6. 独自の画像を作成する
スクリーンショットを撮る以外に、独自の画像を作成することをお勧めします。 これは特に、ストック写真を除外することにかなり適応してきたためです。

したがって、大衆から目立つためのベスト プラクティスの 1 つは、独自のブログ画像を作成することです。 そのためのいくつかのオプションを次に示します。
- 自分の写真を撮る— 特に、食べ物や旅行のブログなどを運営している場合、これは当然のことです。 読者は、あなたが自作の画像素材を提供することを期待しています。
- プロの写真を使用する— 私はかつて、会社概要ページにストック写真を掲載しているクライアントと仕事をしたことがあります。 ストックフォトサイトで同じ画像を見つけて初めて気づきました。 それまでは、実際の社員とオフィスの内装だと思っていました。 私の失望を想像してみてください。 そうしないでください。 あなたの会社の人々の実際の写真を撮るために誰かを雇ってください.
- 引用を画像に変換する— コンテンツを美しくするためにビジュアルが必要で、手元に何もない場合は、テキスト自体を画像に変換してみませんか? 記事から意味のある引用をいつでも取得して、そこから写真を作成できます。 Pabloや前述のCanvaなど、これを非常に簡単にするツールがいくつかあります. 見出しを使用して、ソーシャル メディアでもこれを行うことができます。
- イラストを描いてみる— 鉛筆と紙の才能があまりない場合は、独自のイラストを作成することも検討できます。 デジタルで描画、スキャン、磨き上げれば、準備完了です。 これをうまく行っているウェブサイトが Enchanting Marketing です。
もちろん、独自の画像を作成する方法は他にもあります。特に、Photoshop や Illustrator の使い方を知っているデザイナーであればなおさらです。 残りについては、この投稿全体で言及されているツールがまだあります。
7.魅力的なサムネイル付きの動画を含める
記事でのビジュアルの使用は、画像だけに限定されません。 すでに示したように、動画とそのサムネイルも同じ役割を果たします。
ただし、動画が a) 関連性があり、b) 見栄えの良いサムネイルがあることを確認してください。 自分の YouTube チャンネルからのものであれば、なおさらです。
8.GIFとミームに行く
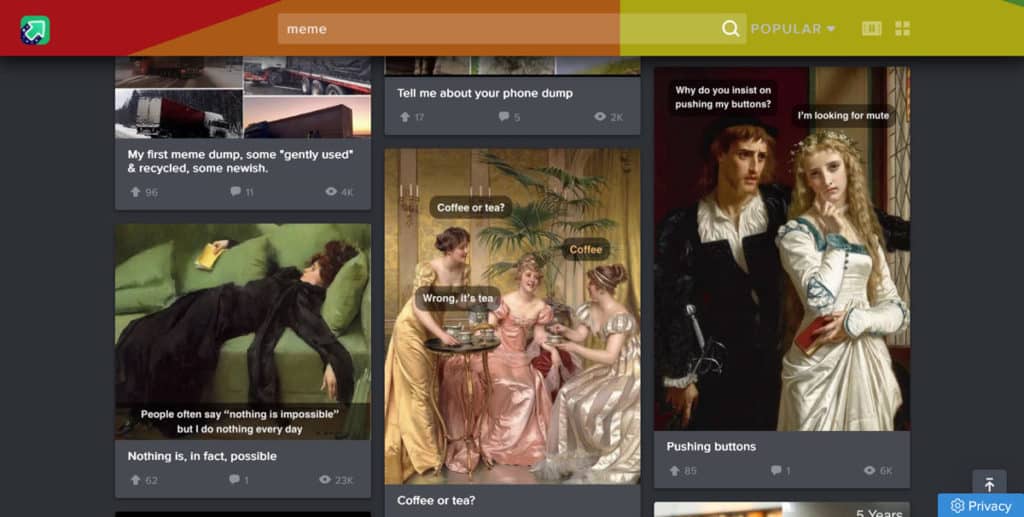
Reddit などの人気のエンターテイメント サイトに時間を費やすと、GIF やミームがインターネットの通貨になっていることがすぐにわかります。 それらには人々に愛されているように見える何かがあり、インターネット ユーザーは最高のものを作成するために常に競争しているようです。

これについての良いニュースは、これをコンテンツに使用できることです。 適切に配置された gif またはミーム (さらに良いことに、ミーム gif) は、他のいくつかのコンテンツ タイプでは実現できない方法で、実際にパンチを提供できます。
ここでの課題は、メディアのリテラシーが必要なことです。 特にミームは独自の種類の言語に変化しており、嫌悪感を抱かないように、その意味を知る必要があります。
ただし、ミームと gif の両方で、無理をしないことも重要です。 どちらも非常に影響力が大きいため、ブログの投稿にそれらを過度に使用すると、実際のコンテンツが完全に損なわれる可能性があります.
9.使用権ライセンスの遵守
ブログの画像を使用する際の最も重要なベスト プラクティスの 1 つは、画像が知的財産であることを忘れないことです。 つまり、作成者が使用を許可するライセンスを付与しない限り、それらは著作権によって保護されます。 そのため、訴えられずに無料で使用できる画像を見つける方法を知っておくことが重要です。
1 つのオプションは、Unsplash、Pixabay、Pexels、または Flickr Commons などの無料で使用できる画像を提供するために特別に構築されたサイトを利用することです (後者の場合は、作成者が実際にどのライセンスを付与しているかを必ず確認してください)。

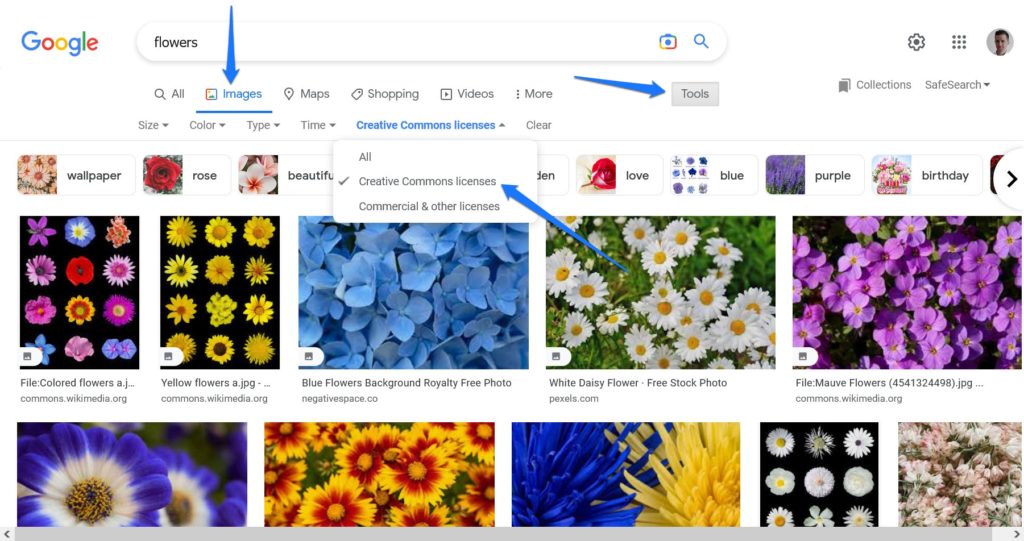
Google でさえ、クリエイティブ コモンズ ライセンスを持つ画像のみを表示するように画像検索を設定する可能性があります。 [ツール] > [使用権]の下の画像検索で見つけることができます。

真剣に、ライセンスを持っていない画像を使用しないでください! これらについて特に Web をスキャンする会社があり、法的な問題を起こす価値はありません。
10.高品質の画像を使用して最適化する

上の画像を最初に見たとき、どう思いましたか? きっと誰かが間違えたと思ったでしょう? 完成したブログ投稿で、このようなぼやけた画像を正気で使用する人は誰もいないでしょう。
さて、これで、コンテンツに低品質の画像を使用した場合に読者がどう思うかがわかった. したがって、ここでの最初の教訓は次のとおりです。 それはあなたを素人っぽく見せ、あなたのコンテンツ全体の質に疑問を抱かせます。
同時に、投稿では全幅の超高解像度画像も使用しないでください。 これを行うと、ページの重量、帯域幅の使用量が増加し、サイトの速度が低下します (それがサイトの問題である場合は、速度テストで確認できます)。
課題は、画像サイズ、品質、およびパフォーマンスの間のスイート スポットを見つけることです。 ここで重要なツールは、適切なファイル タイプとサイズを使用し、画像圧縮を利用することです。 さらに、意味のあるファイル名を使用し、視覚障害者と検索エンジンの両方のために ALT タグを追加することを忘れないでください。 そのための詳細なヒントは、画像の最適化に関する専用記事で見つけることができます。
最終的な考え: ブログ画像のベスト プラクティス
ブログで画像を使用する場合、正しい方法を知ることが重要です。 こうすることで、それらが最大の影響力を持ち、コンテンツを損ねたり、さらに悪いことに法的なトラブルに巻き込まれたりしないようにすることができます. 上記では、そのために役立つように設計されたブログ画像のベスト プラクティスについて説明しました。
結局のところ、画像はテキストと同じくらい重要です。 彼らは記事を作ったり壊したりできるので、けちをしないでください。 そうしないと、すぐに姿を消してしまう可能性があります。 数字ですね。
ブログの画像に関するその他のベスト プラクティスのうち、最も重要なものは何ですか? 以下のコメントであなたの考え(そして最悪の駄洒落)を共有してください!