8 ブログのランディング ページの例 + 作り方
公開: 2022-12-12刺激的なブログのランディング ページの例をお探しですか?
効果的なブログのランディング ページを使用すると、より多くの Web サイトの訪問者にコンテンツを読んでもらい、忠実な読者や電子メールの購読者になるように促すことができます。
この記事では、コンテンツ マーケティングの取り組みに役立つ優れたブログ ランディング ページの例をいくつか見ていきます。
ブログとランディングページの違いは何ですか?
ブログとランディング ページの違いがわからないかもしれません。 それらは同じものではありませんか? 真実は、それらはわずかに異なっているということです。
ブログは、すべての最新のブログ投稿で定期的に更新される Web サイト上のページです。 多くの場合、ページの下部にリンクがあり、さらにブログ アーカイブに移動できます。
ブログ ページには、カテゴリ、おすすめの投稿、ソーシャル メディアの共有ボタン、さらにはニュースレターにオプトインするためのフォームを含むサイドバーが含まれている場合もあります。
ブログの目的は、Web サイトの訪問者にコンテンツを読んでもらい、共有してもらい、関与してもらうことです。
対照的に、ランディング ページは、選択したブログ投稿のみを含む単一の Web ページです。 ターゲット オーディエンスにコンテンツのテイストを提供するように設計されていますが、1 ページで提供されるのはその一部のみです。
たとえば、ブログのランディング ページには最高のブログ投稿が 4 つ含まれている場合がありますが、ユーザーにもっと学ぶよう説得することに重点が置かれます。 このページには、ウェルカム ビデオ、説得力のあるコピーライティング、購読者からの証言、新しいブログ投稿のメーリング リストに参加するためのコール トゥ アクション ボタン (CTA) を備えたサインアップ フォームもある場合があります。
基本的に、ブログのランディング ページの目的は、不必要な気を散らすものを取り除き、訪問者に行動を起こしてもらい、コンバージョン率を高めることです。
ブログをランディングページとして使用できますか?
多くの中小企業は、ブログをランディング ページとして使用しています。 検索結果やソーシャル メディアのリンクをクリックすると、すぐにブログ ページに移動します。 あなたがブロガーであれば、達成すべきデジタル マーケティングの目標がない可能性があるため、これは問題ありません。
ただし、小規模ビジネスの場合は、ブログ以外のものをランディング ページとして使用することをお勧めします。 代わりに、ホームページまたはコンバージョン率の高いランディング ページにトラフィックを送信して、ユーザーが Web サイトをどのようにナビゲートするかをより適切に制御できるようにする必要があります。
たとえば、訪問者にあなたのビジネスについてもっと知ってもらいたい場合は、訪問者をホームページまたは概要ページに誘導することをお勧めします。 それでも、メーリング リストを増やしたり、ウェビナーを宣伝したり、特定の製品の販売を促進したりしたい場合は、ランディング ページを作成することをお勧めします。
感動的なブログのランディングページのデザイン例
上記の説明を見ると、ブログのランディング ページが、訪問者に特定のアクションを起こさせるように設計されたスタンドアロンのページであることは明らかです。 さらに説明が必要な場合は、以下のブログのランディング ページの例を参照して、それらがどのように機能するかを確認してください。
- 1. ブログの暴君
- 2.HubSpot ブログ
- 3.スラックデザイン
- 4. ドロップボックス ブログ
- 5. コピーブロガー
- 6.トビアス・アーリン
- 7. レシピ評論家
- 8.ダン・フライング・ソロ
1. ブログの暴君

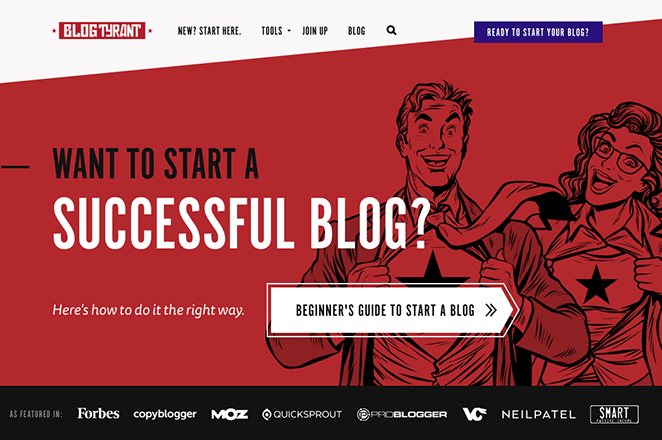
1 つ目は、Blog Tyrant の優れたランディング ページ デザインです。 このブログは、他のブロガーがより良いブログを構築するのを支援することに重点を置いているため、ページの大部分は、その最高のコンテンツを紹介することを目的としています.
ページの上部には、読者に「成功するブログを始めたいですか?」という質問を投げかける、人目を引くヘッダーがあります。 その質問に対する答えが「はい」の場合、ユーザーは行動を促すフレーズのボタンをクリックして正しい方法を学ぶことができます。これは、Blog Tyrant のサイトで最も重要な投稿にクリックを誘導する素晴らしい方法です。
このページのその他の優れた機能は次のとおりです。
- 社会的証明を示す権威あるサイトのロゴ
- ユーザーがコンテンツに集中できるように十分な余白を確保
- ナビゲーションを改善するために、さまざまなコンテンツ タイプを整理するためのカテゴリ
- 目立つ対照的な CTA ボタン
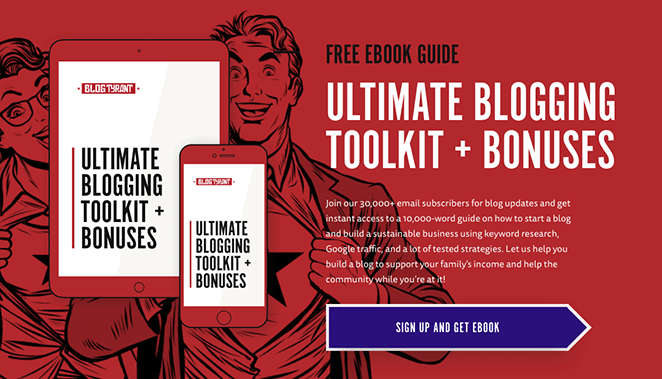
- 電子メール マーケティング メッセージにサインアップするための無料の電子ブック インセンティブ

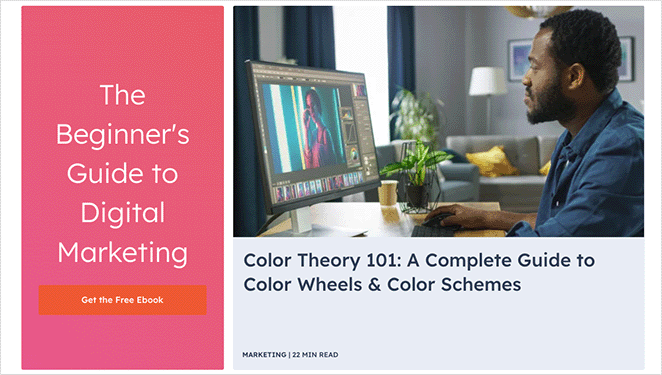
2.HubSpot ブログ

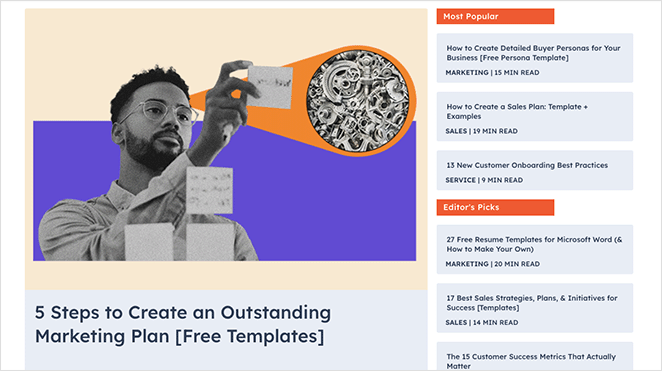
HubSpot のブログのランディング ページは、適切なコンテンツを適切な対象者に提供することに重点を置いているもう 1 つの例です。 このページはマーケティング担当者を対象としており、オンライン マーケティングに関連するコンテンツが含まれています。
一番上には、HubSpot の編集者による最も人気のあるトピックとおすすめのトピックが表示されます。 次に、ページを下に移動すると、さらに推奨される読み物としてモジュール レイアウトが表示されます。
レイアウトには、HubSpot のメーリング リストに登録するための行動を促すフレーズが含まれており、さらに下には、無料の電子ブックをダウンロードすることを選択できます。

このランディング ページの例の主な機能の一部を次に示します。
- 明確で説得力のある見出し
- 目を引くCTA
- トピックのカテゴリ
- 電子ブックリードマグネット
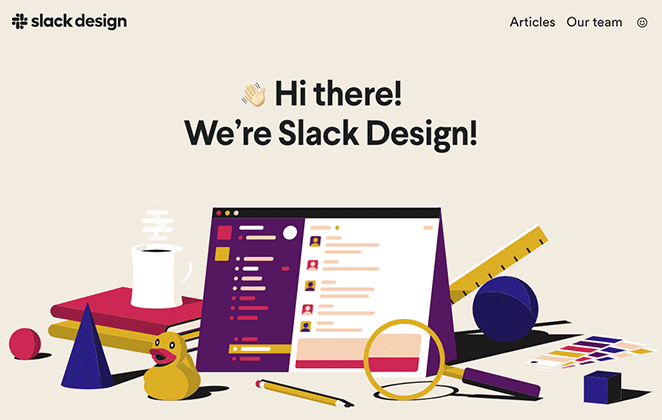
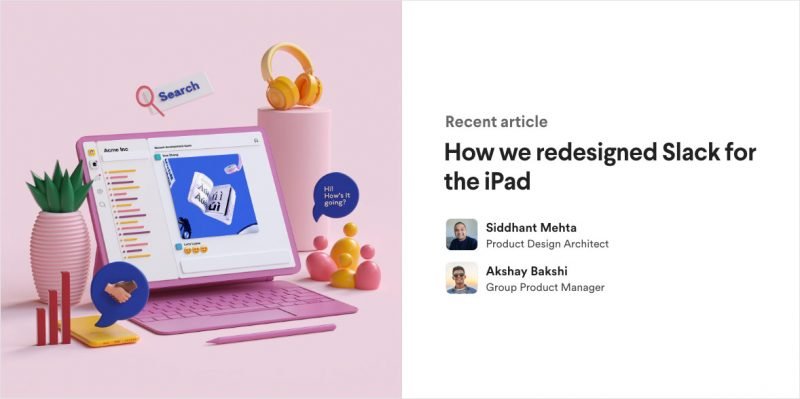
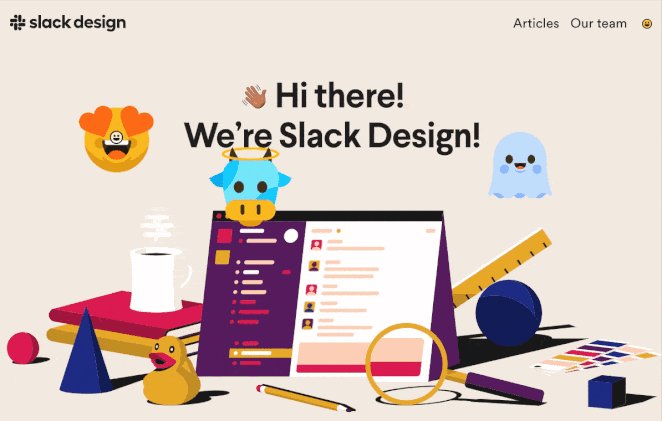
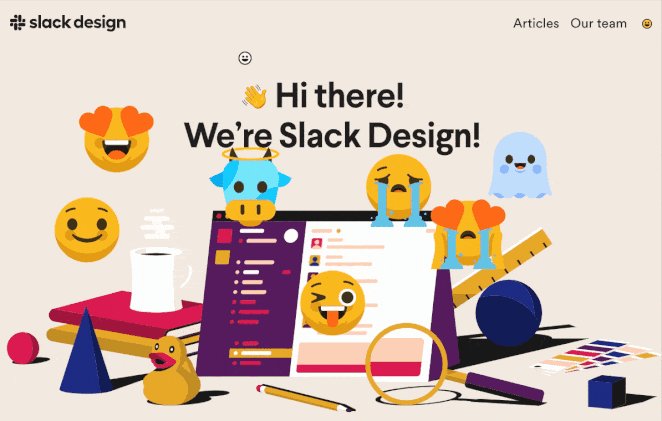
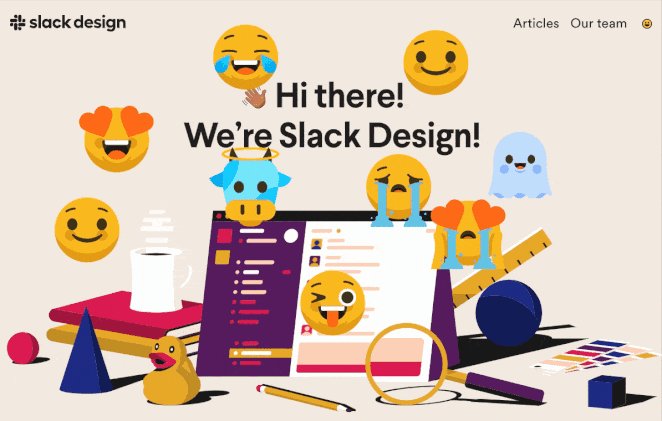
3.スラックデザイン

Slack はサービスとしてのソフトウェア (SaaS) 企業であり、そのブログのランディング ページは、その個性を反映したミニマルでありながら親しみやすいデザインになっています。
このページには、最新のデザイン記事のコレクションと詳細を表示するための CTA を備えたシンプルなレイアウトがあります。 リードジェネレーション機能は含まれていませんが、視聴者が探しているものに正確に焦点を合わせて優れた仕事をしています.

気さくな雰囲気を続け、印象的な Web デザイン スキルを紹介するこのページには、気の利いた機能があります。 絵文字アイコンをクリックすると、ページをクリックするたびに新しいランダムな絵文字が表示されます。

非常に中毒性があることを警告する必要があります。
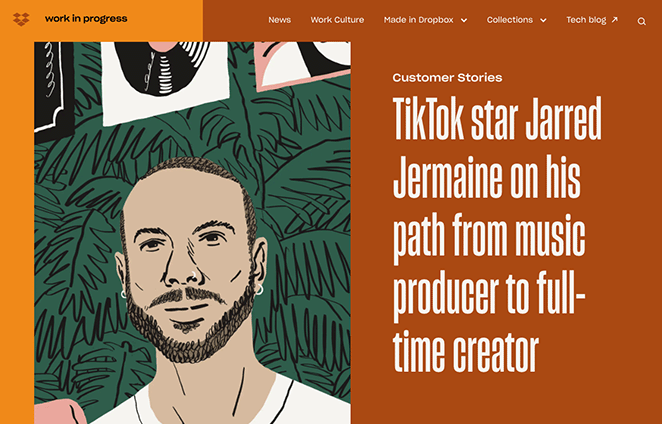
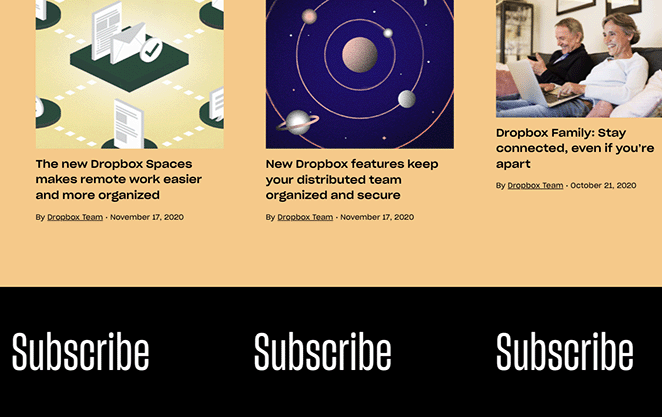
4. ドロップボックス ブログ

では、Dropbox の Work in Progress ブログのランディング ページを見てみましょう。 すぐに注目を集める鮮やかなデザインで、レイアウトにはさまざまなセクションがあり、ブラウジングが簡単です。

たとえば、顧客事例、ニュース、職場文化、製品のヒントに関するセクションがあります。 また、特集コレクションや特定のテーマに関するブログ投稿も提供しています。
フッター領域のスクロール CTA ボタンが特に気に入っています。 それをクリックすると、静的な電子メール サインアップ フォームが表示され、電子メール リストへの参加を促されます。

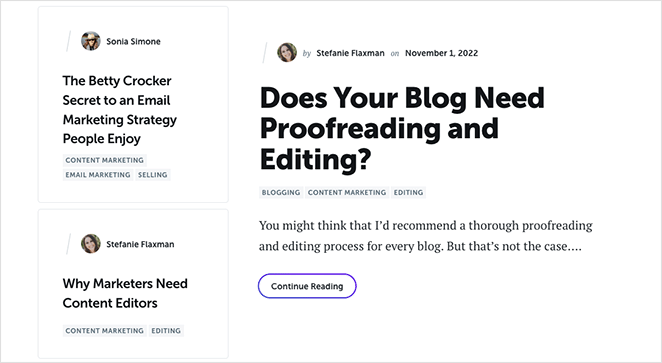
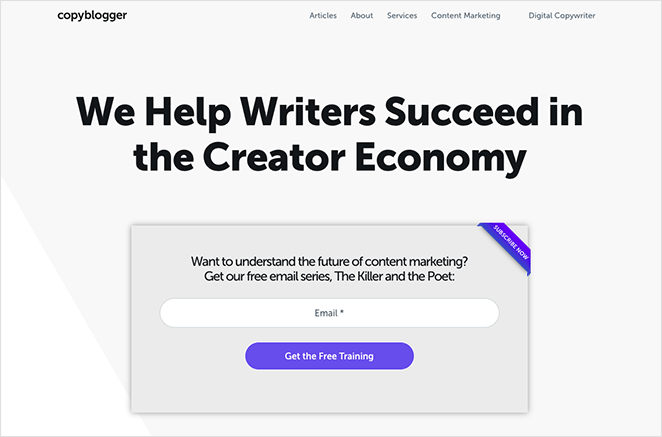
5. コピーブロガー

次は、コンテンツ マーケティングのヒントとトレーニングを提供するブランド、Copyblogger の効果的なランディング ページです。 このリストの他の例とは異なり、Copyblogger はブログをホームページとランディング ページとして使用しています。
ページのデザインはミニマリストで、高品質の画像や動画よりもコンテンツに重点を置いています。 さらに、レイアウトは気が散ることがなく、読みやすい明確なフォントを使用しています。
ページにアクセスすると、Copyblogger の無料メール シリーズに登録するための明確な CTA が表示されます。 CTA はページの下部でも繰り返され、訪問者にもう一度購読するチャンスを提供します。

このタイプのリード マグネットは、リストを増やし、貴重なコンテンツとの関係を育む優れた方法です。
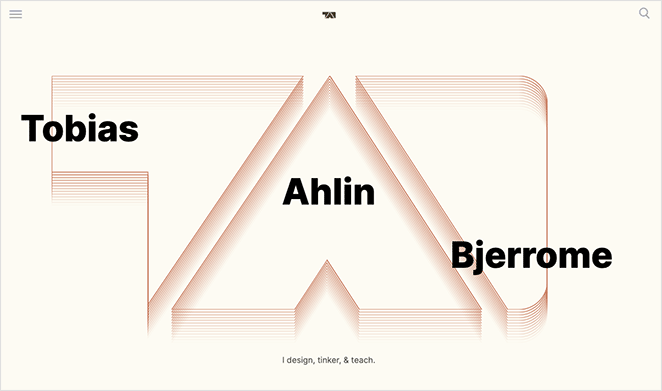
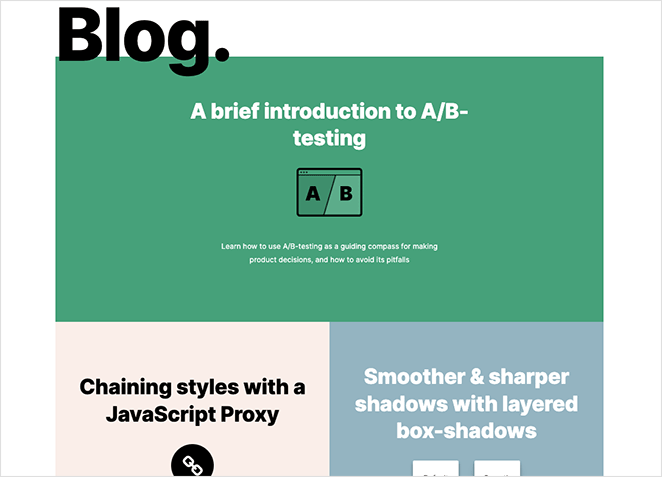
6.トビアス・アーリン

Tobias Ahlin によるこのブログのランディング ページは、彼のデザインと開発のスキルを紹介するのに最適な方法です。 上部のセクションには、最近のブログ投稿のコレクションが表示され、詳細を読むためのボタンが表示されます。

ページのさらに下には、Tobias のプロジェクト、最近の仕事、および連絡をとるための方法の一部が表示されます。
全体として、これはブログや個人ブランドで使用されているランディング ページの例としては最高のものの 1 つです。
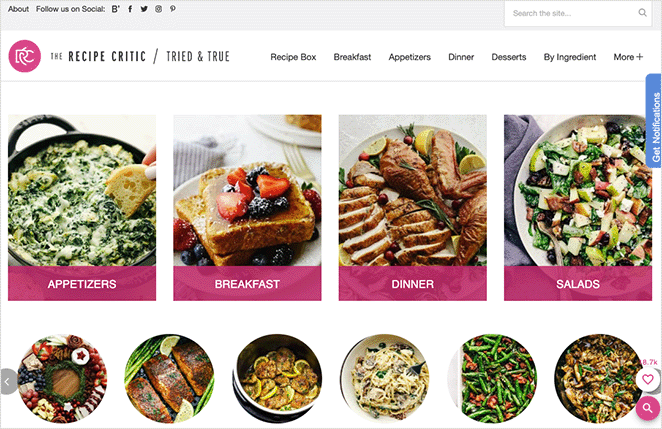
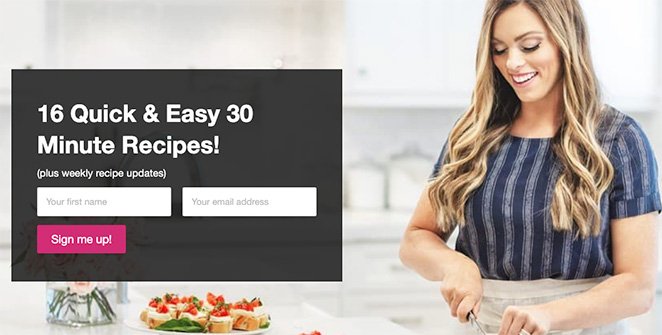
7. レシピ評論家

The Recipe Critic は、美しくデザインされたランディング ページを備えたフード ブログです。 メインのデザインには、朝食、夕食、サラダ、スロークッカーの食事など、さまざまなセクションがあり、訪問者が必要なレシピを簡単に見つけるのに役立ちます.
ページの中央には大きな行動を促すフレーズがあり、ユーザーに無料のレシピへのサインアップを促しています。

このページには、検索ボックスとソーシャル メディアのフォロー ボタンも含まれています。
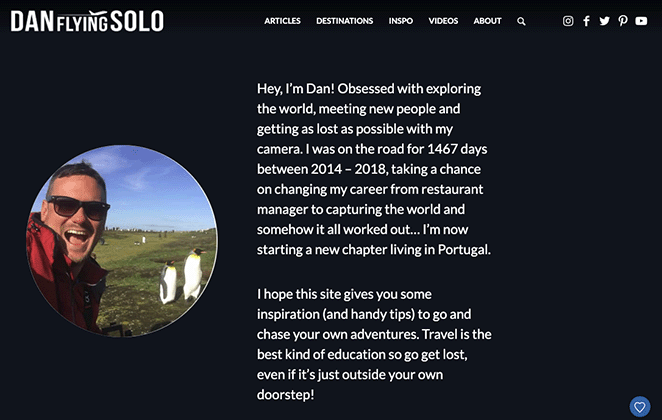
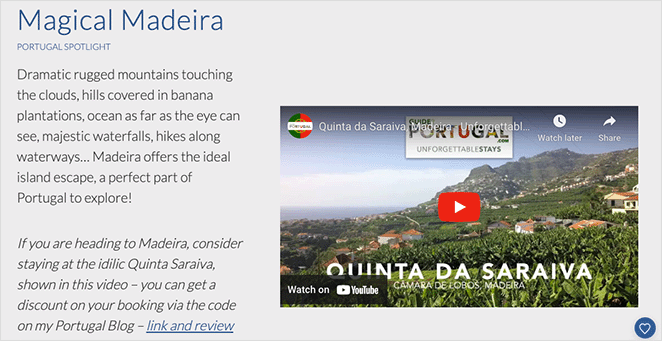
8.ダン・フライング・ソロ

Dan Flying Solo は、コンテンツに重点を置いたシンプルで効果的なブログ ランディング ページのデザインを採用しています。
ヘッダー セクションは、読者がダン、彼が扱っているトピック、彼が訪れた場所について詳しく知るのに役立ちます。 下にスクロールすると、Dan の最新のブログ投稿が表示され、詳細を読むための大きなボタンが表示されます。
また、Dan が YouTube の動画をページに埋め込んでいることにも気付くでしょう。これは、YouTube のファン層を拡大する素晴らしい方法です。

WordPress でブログのランディング ページを作成する方法
上記の例のような見事なブログのランディング ページを作成したい場合、心配する必要はありません。
ページ ビルダー プラグインを使用してカスタム ブログ ページを作成し、コーディングせずにビジョンを実現できます。
WordPress 用の最高のドラッグ アンド ドロップ ランディング ページ ビルダーおよび Web サイト ビルダーである SeedProd の使用をお勧めします。

SeedProd は使いやすく、開発者にとって使いやすく、プロがデザインしたランディング ページ テンプレートがたくさんあるので、すぐに使い始めることができます。
そこから、既製のランディング ページ ブロックを使用して、完璧なページを設計し、リードを生成し、コンバージョンを高めることができます。
カスタマイズできるランディング ページ ブロックの一部を次に示します。
- ページからポップアップして注目を集めるアニメーションの見出し
- ユーザーが連絡を取ることができる連絡先フォーム
- 切迫感を生み出すカウントダウンタイマー
- Facebook、LinkedIn、Twitter などのソーシャル プロファイル。
- エンゲージメントのための画像カルーセル
- 社会的証明を改善するための証言
- 製品価格の比較を強調する価格表
- メールアドレスを収集するオプトインフォーム
人気のある製品、ショッピング カート、チェックアウトなどの WooCommerce ブロックを使用して、潜在的な顧客に e コマース製品を宣伝することもできます。 各ブロックをページにドラッグ アンド ドロップして、リアルタイムで変更を確認するだけです。
SeedProd は完全にレスポンシブで、検索エンジン (SEO) フレンドリーで、あらゆる WordPress テーマで動作し、WordPress テーマをゼロから作成することもできます.
このチュートリアルを読んで、開発者を雇うことなく WordPress でランディング ページを作成できます。
それでおしまい!
この最高のブログ ランディング ページの例のリストがお役に立てば幸いです。 デザインのインスピレーションが得られたので、ブログの美しいランディング ページをデザインするのは簡単です。
独自のランディング ページを作成して、ブログのコンバージョンを促進する準備はできましたか?
次のチュートリアルとヒントもお勧めです。
- Google オプティマイズを使用したランディング ページの A/B テストに関するガイド
- ランディングページの最適化に関する 17 のヒント
- ブログページをウェブサイトのように見せる方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。