ログイン ページ用の 21 以上の無料ブートストラップ テンプレート
公開: 2024-01-30Web サイトまたはアプリのログイン ページの見栄えを良くすることを検討していますか?
ご対応させていただきます! 私たちは、ログイン ページに使用できる最高の無料ブートストラップ テンプレート以外のリストをまとめました。
これらのテンプレートは見栄えがよく、使いやすいため、手間をかけずにクールなログイン ページを作成できます。
Web 開発を始めたばかりの方でも、すでにプロになっている方でも、自分のスタイルに合ったテンプレートが見つかります。
目次
ログイン ページに無料のブートストラップ テンプレートを使用する利点:
- ユーザーエクスペリエンスの強化:視覚的に魅力的でユーザーフレンドリーなデザインにより、訪問者とユーザーの全体的なエクスペリエンスが向上します。
- 応答性:ログイン ページの見栄えが良く、デスクトップ、タブレット、スマートフォンなどのさまざまなデバイスで適切に機能することを保証します。
- 強固な基盤: Bootstrap フレームワークを使用して構築され、ログイン ページのデザインに信頼性の高いプロフェッショナルなベースを提供します。
- 時間の節約:事前に構築された幅広いコンポーネントとスタイルを提供し、開発プロセスの時間と労力を節約します。
- サポートとドキュメント:多くの場合、ドキュメントとサポートが含まれており、開発者がテンプレートをカスタマイズして実装することが容易になります。
- 一貫性とブランドの調整: Web サイトまたはアプリケーションの全体的なブランドと調整して、デザインの一貫性と一貫性を維持するのに役立ちます。
- 開発の合理化:開発プロセスを簡素化し、ログイン ページの視覚的な魅力と機能を強化します。
- ユーザー エクスペリエンスの向上:最終的には、訪問者とユーザーのユーザー エクスペリエンスが向上します。
ログイン ページに最適な無料のブートストラップ テンプレート:
1. Bootstrap 3 中心のログイン フォーム

ブートストラップ中心のログインフォームは、画面の中心に配置されたユーザー インターフェイスのデザイン要素であり、視覚的に魅力的でアクセスしやすくなっています。 通常、ユーザー名とパスワードの入力フィールドとログイン ボタンが含まれています。
中央に配置されたレイアウトは、ユーザーの注意をログイン プロセスに集中させるのに役立ち、ログイン フォームがすっきりと整理された外観になります。
2.ブートストラップ 4 からのログイン

Bootstrap 4 ログイン フォーム! このクイックガイドでは、Bootstrap 4 のログイン フォーム コンポーネントの基本について説明します。 Bootstrap 4 を使用すると、Web サイトまたは Web アプリケーション用のスタイリッシュで応答性の高いログイン フォームを非常に簡単に作成できるようになります。
それで、Bootstrap 4 の魔法を使ってログイン ページを華やかにする準備ができたら、一緒に飛び込んでみましょう!
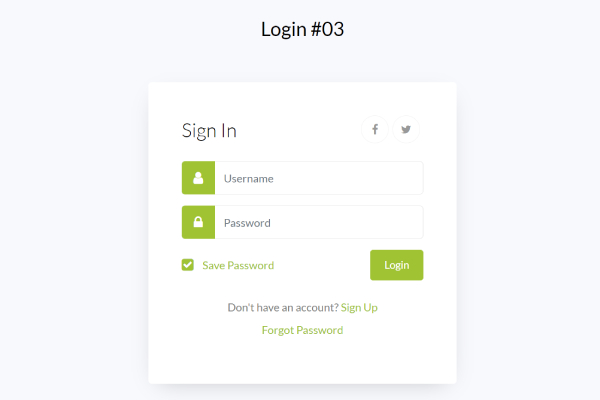
3. ブートストラップ モーダル ログイン フォーム

ブートストラップ モーダル ログイン フォーム! Web サイトのログイン エクスペリエンスにインタラクティブ性とスタイルを追加したい場合は、ここが正しい場所です。 このブログ投稿では、Bootstrap Modal の素晴らしい世界と、Bootstrap Modal がログイン フォームを次のレベルに引き上げる方法について説明します。
Bootstrap を使用して、洗練された、応答性の高い、ユーザーフレンドリーなモーダル ログイン フォームを作成する方法を学ぶ準備をしましょう。 ユーザーのログインを簡単にしましょう。
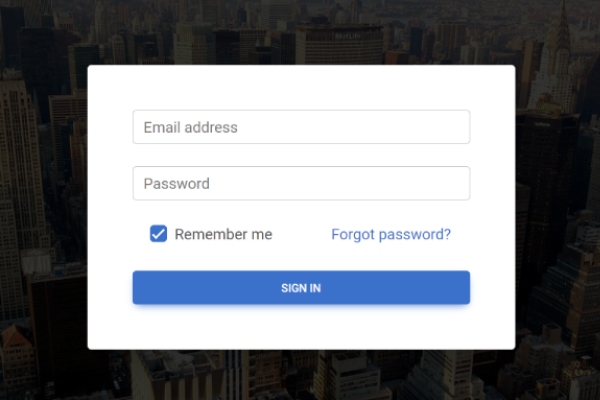
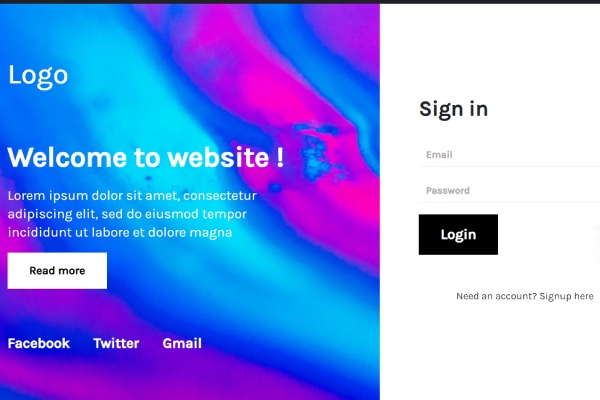
4. オーバーレイ画像を使用したブートストラップログイン

オーバーレイ画像を使用してブートストラップログイン! このクイック リードでは、魅力的なオーバーレイ画像を組み込んで、ログイン フォームに個性を加える方法を説明します。 Bootstrap の世界に飛び込み、印象に残る、目を引く魅力的なログイン エクスペリエンスを作成することがいかに簡単かを発見します。
ログイン ゲームをレベルアップしてユーザーを驚かせる準備ができたら、この楽しいデザインの旅を一緒に始めましょう!
5. 素晴らしいログインページ

すごいログインページですね! この投稿では、見た目が素晴らしいだけでなく、シームレスなユーザー エクスペリエンスを提供するログイン ページをデザインするための素晴らしいヒントとテクニックをいくつか紹介します。
目を引くビジュアルから直感的なフォーム レイアウトまで、ログイン ページを他のページから目立たせるために知っておく必要があるすべてを取り上げます。
Web サイトのログイン ゲームをレベルアップして、ユーザーが対話したくなる素晴らしいログイン ページに感動する準備をしましょう。 さあ、ログインを簡単にしてみましょう!
6. 簡単ログイン

シンプルなログインデザイン! ユーザー エクスペリエンスに関しては、少ないほど良い場合があります。そこで、Simple Login ページが威力を発揮します。 この投稿では、操作が簡単で、手間をかけずに作業を完了できる、クリーンでミニマルなログイン ページを作成する方法を説明します。
あなたが初心者でも、洗練されたインスピレーションを求めている熟練のデザイナーでも、ログイン デザインのシンプルさの美しさを探求する私たちに参加してください。 一緒にシンプル、スタイリッシュ、そして使いやすさを目指しましょう!
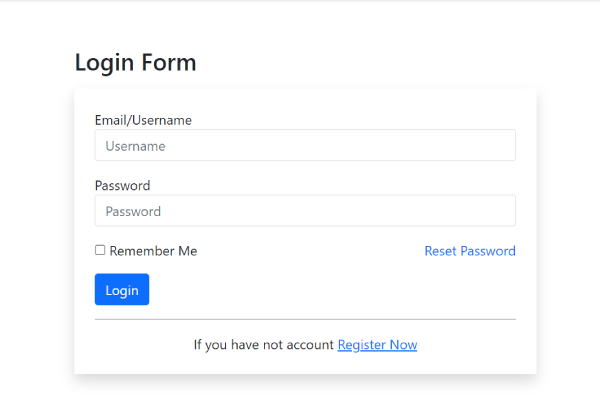
7. きれいなログインフォーム

ログインフォームをきれいにしましょう! このブログ投稿では、見た目が素晴らしいだけでなく、全体的なユーザー エクスペリエンスを向上させる、洗練されたミニマルなログイン フォームを作成する方法を説明します。
鮮明なタイポグラフィ、十分な余白、直感的なフォーム フィールドなど、シンプルでありながら効果的なデザイン原則を検討して、ユーザーに気に入られるすっきりとした整然としたログイン ページを作成します。
美しくデザインされたクリーンなログイン フォームでログイン プロセスを合理化し、永続的な印象を残す準備をしましょう。 一緒にシンプル&スタイリッシュを目指しましょう!
8. クリエイティブログインフォーム

クリエイティブなログインフォーム! このブログ投稿では、機能的であるだけでなく、視覚的に美しく記憶に残るログイン フォームをデザインするための、いくつかの興味深いヒントとコツを紹介します。 遊び心のあるアニメーションからユニークな配色や革新的なレイアウトまで、ログイン ページに個性と魅力を注入する方法を探っていきます。
クリエイティブなセンスでユーザーを驚かせ、Web サイトのログイン エクスペリエンスを向上させる準備をしましょう。 一緒にログインフォームをアート作品に変えましょう!
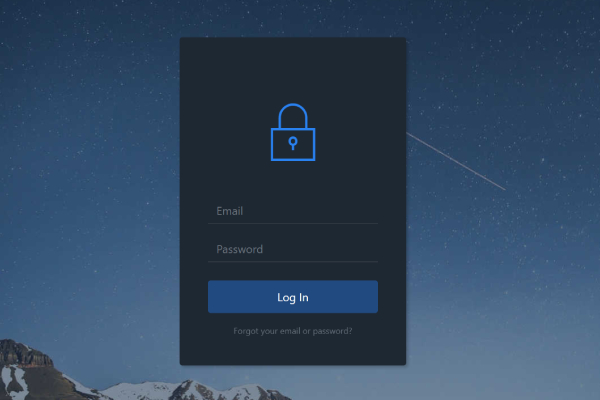
9. ログインフォームダーク

闇のログインフォーム! このブログ投稿では、ダークな配色で洗練されたログイン フォームを作成する方法を説明します。 ダークテーマのログイン フォームは優雅さを醸し出すだけでなく、全体的なユーザー エクスペリエンスを向上させるユニークな視覚的魅力も提供します。
完璧な色合いの選択から、微妙なアクセントやコントラストの組み込みまで、永続的な印象を残す魅力的なダーク ログイン フォームのデザインのニュアンスを詳しく見ていきます。
ログイン ページに神秘的で洗練された雰囲気を吹き込む準備をしましょう。 一緒にダーク ログイン フォームにスポットライトを当てましょう!
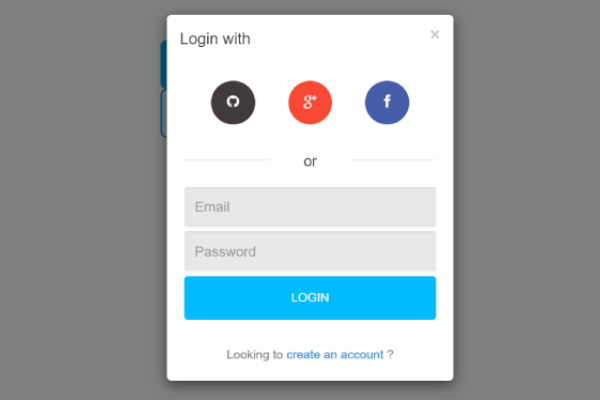
10. ログインしてモーダルを登録する

ログインしてモーダルを登録してください! この投稿では、モーダル ウィンドウを使用して、シームレスでユーザー フレンドリーなログインと登録エクスペリエンスを作成する方法を説明します。 モーダル ウィンドウは、画面上に直接ポップアップ表示され、ページから離れることなくユーザーの関心を維持できるため、非常に優れています。
これらのモーダルを洗練され、直観的で視覚的に魅力的なものにして、ユーザーが Web サイトにログインまたは登録できるようにする方法を検討します。
これらのスタイリッシュで機能的なログインおよび登録モーダルを使用して、Web サイトのユーザー エクスペリエンスをレベルアップする準備をしましょう。 ログインとサインアップを簡単にしましょう!
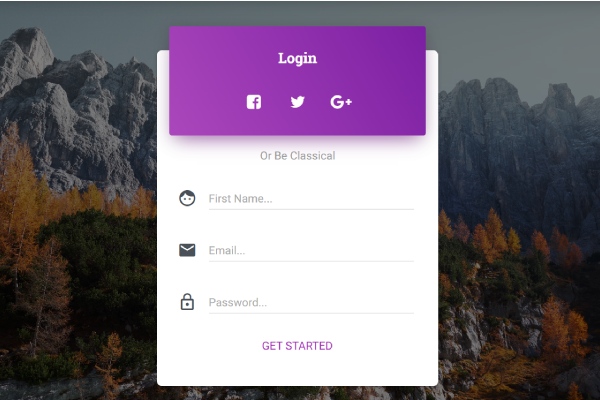
11. マテリアルブートストラップログインページ

マテリアルブートストラップログインページ! このブログ投稿では、マテリアル デザイン フレームワークとブートストラップを使用して、魅力的でユーザーフレンドリーなログイン ページを作成するプロセスを説明します。 マテリアル デザインはログイン ページに洗練されたモダンな外観をもたらし、ブートストラップはデバイス間のシームレスな統合に必要な応答性と柔軟性を提供します。
フローティング ラベル、鮮やかな色、スムーズなアニメーションなどのマテリアル デザイン要素を組み込んで、全体的なユーザー エクスペリエンスを向上させる方法を検討します。
マテリアル デザインとブートストラップ マジックを完璧に組み合わせて、ログイン ページを次のレベルに引き上げる準備をしましょう。 おしゃれで機能的なログインページを作ってみましょう!
12. Bootstrap 5 ログイン ページ テンプレート

。
Bootstrap 5 ログイン ページ テンプレート! このブログ投稿では、Bootstrap 5 のエキサイティングな世界と、それが Web サイトやアプリケーション用の洗練されたモダンなログイン ページの作成にどのように役立つかを説明します。
Bootstrap 5 では、応答性の向上、ユーティリティ クラスの更新、カスタマイズ オプションの強化など、多数の新機能と拡張機能が提供されています。 これらの機能を活用して、ブランドにぴったり合ったスタイリッシュでユーザーフレンドリーなログイン ページをデザインする方法を検討します。
Bootstrap 5 の強力なツールを使用してログイン ページ ゲームをレベルアップし、訪問者にシームレスなユーザー エクスペリエンスを作成する準備をしましょう。
13. Bootstrap 5 ファンシー ユーザー ログイン フォーム

Bootstrap 5 の豪華なユーザー ログイン フォーム! このブログ投稿では、最新の Bootstrap 5 フレームワークを使用して、スタイリッシュで目を引くユーザー ログイン フォームを作成する方法を説明します。 カスタム背景、ユニークなフォント、微妙なアニメーションを使用してログイン フォームを目立たせるなど、ログイン フォームをおしゃれにする創造的なテクニックを探ります。

Web サイト用にデザインしている場合でも、アプリ用にデザインしている場合でも、これらのファンシー ユーザー ログイン フォームはユーザーに好印象を与え、ログイン エクスペリエンスを向上させます。
ログイン ページのデザインで注目を集める準備をしましょう。 ログインを楽しいものにしましょう!
14. 教育用ブートストラップ 5 ログイン フォーム

教育用ブートストラップ 5 ログイン フォーム! このブログ投稿では、Bootstrap 5 を使用して、特に教育プラットフォーム向けにカスタマイズされた、ユーザーフレンドリーで視覚的に魅力的なログイン フォームを作成するプロセスについて説明します。
学生ポータル、e ラーニング プラットフォーム、学校 Web サイトのいずれを構築している場合でも、このチュートリアルでは、直感的でアクセスしやすく、あらゆる年齢層のユーザーにとって魅力的なログイン フォームをデザインする方法を説明します。
Bootstrap 5 のパワーと教育的な洞察を組み合わせて、シームレスな学習体験の準備を整えるログイン フォームを作成する準備をしましょう。 学生、教師、管理者にとってもログインが簡単になりましょう。
15. Bootstrap 5 ログイン フォーム UI デザイン テンプレート

Bootstrap 5 ログイン フォーム UI デザイン テンプレート! このブログ投稿では、Bootstrap 5 を使用して洗練された最新のログイン フォームをデザインするプロセスを説明します。色、タイポグラフィ、レイアウトをカスタマイズして、視覚的に魅力的なログイン エクスペリエンスを作成するなど、クリエイティブな UI デザイン テクニックを検討します。 。
Web サイトを構築する場合でもアプリケーションを構築する場合でも、これらの UI デザイン テンプレートは、見栄えが良いだけでなく、使いやすさとユーザー エンゲージメントを高めるログイン フォームを作成するのに役立ちます。
Bootstrap 5 でデザイン ゲームを向上させ、印象に残るログイン フォームを作成する準備をしましょう。 ユーザーにとって楽しいログイン体験を実現しましょう!
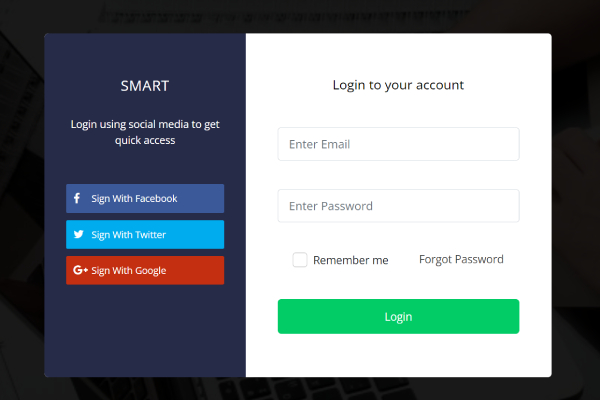
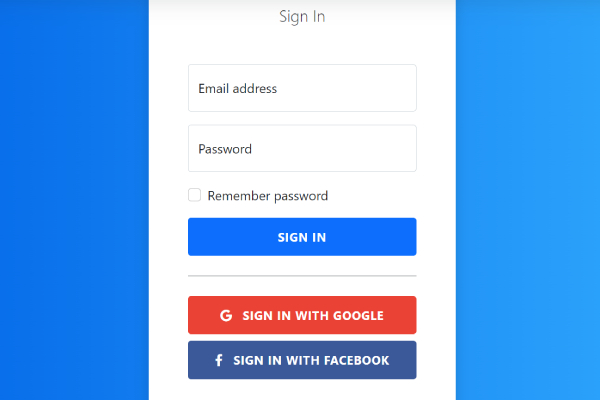
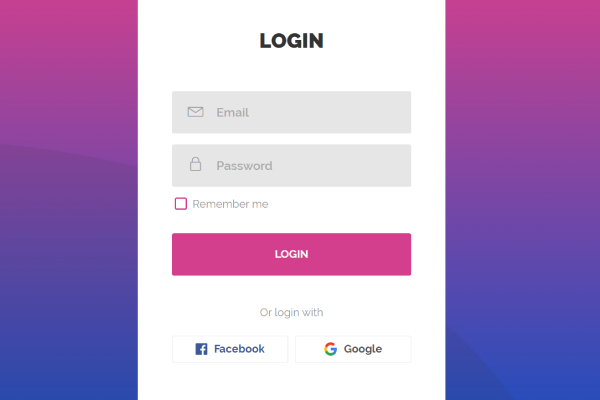
16. ソーシャルメディアサインアップを使用したログインフォーム

ソーシャルメディアに登録してください! このブログ投稿では、ユーザーがお気に入りのソーシャル メディア プラットフォームを使用してサインアップまたはログインできるようにする、シームレスでユーザー フレンドリーなログイン フォームを作成する方法を説明します。
Facebook、Twitter、Google などのソーシャル メディア認証オプションの統合を詳しく見ていき、ユーザーが Web サイトやアプリケーションに非常に簡単にアクセスできるようにします。
この便利でユーザーフレンドリーな機能を使用して、ログインプロセスを合理化し、ユーザーエンゲージメントを強化する準備を整えてください。 ソーシャル メディア サインアップ機能を備えたログイン フォームを使用して、サインアップとログインを簡単にしましょう。
17. フローティングラベルを使用したブートストラップログインフォーム

フローティングラベルを備えたブートストラップログインフォーム! このブログ投稿では、Bootstrap を使用して、クリーンで洗練された外観を実現するフローティング ラベルを備えた、洗練されたユーザーフレンドリーなログイン フォームを作成する方法を説明します。 ユーザーが入力を開始すると、フローティング ラベルが入力フィールドの上にエレガントに遷移し、フォームを乱雑にせずに役立つガイダンスを提供します。
このスタイリッシュなデザイン トレンドを実装してユーザー エクスペリエンスを向上させ、機能的かつ視覚的に魅力的なログイン フォームを作成する方法を検討します。
Bootstrap の強力な機能を使用してログイン ページを強化し、ユーザーのログインを簡単にする準備を整えてください。 早速、素晴らしいログイン フォームをデザインしてみましょう。
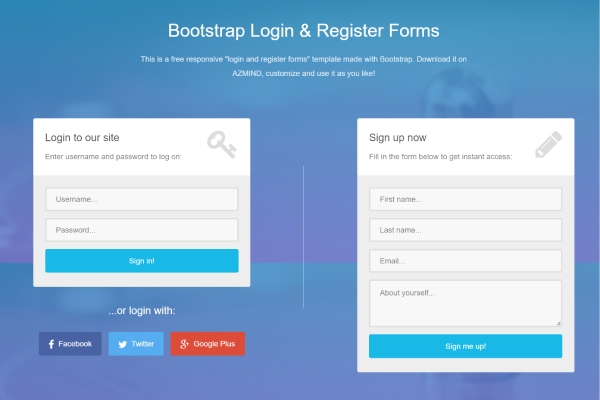
18. ブートストラップのログインおよび登録フォーム

ブートストラップのログインと登録フォーム! このブログ投稿では、Bootstrap を使用してシームレスでスタイリッシュなログインおよび登録フォームを作成する方法を説明します。 Web サイトを構築する場合でも、Web アプリケーションを構築する場合でも、ログインと登録のための使いやすいフォームを用意することが不可欠です。
Bootstrap の強力なグリッド システム、フォーム コンポーネント、カスタム スタイル オプションを使用して、機能的かつ視覚的に魅力的なフォームをどのように簡単にデザインできるかを見ていきます。
スムーズなユーザー エクスペリエンスを提供し、視聴者とのつながりを助けるフォームの作成方法を学ぶ準備をしましょう。 Bootstrap のログイン フォームと登録フォームを使用して、ログインとサインアップを簡単にしましょう。
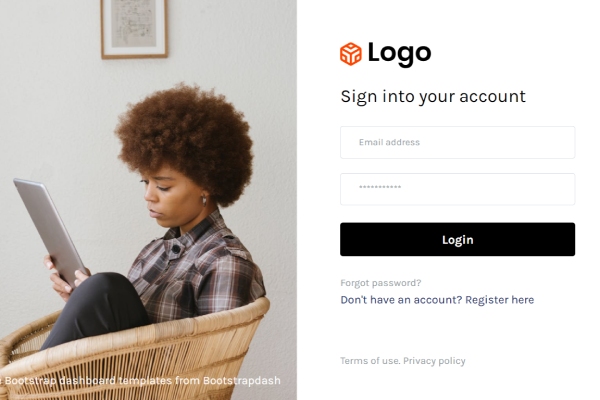
19. ログインページのテンプレート

ログインページのテンプレート! このブログ投稿では、Web サイトまたはアプリケーション用のスタイリッシュでユーザーフレンドリーなログイン ページを作成するプロセスについて説明します。 適切に設計されたログイン ページは、ポジティブなユーザー エクスペリエンスの雰囲気を設定し、訪問者がプラットフォームに簡単かつ直感的にアクセスできるようにします。
さまざまなデザイン オプション、レイアウトに関する考慮事項、ベスト プラクティスを検討して、見栄えが良いだけでなく使いやすさを向上させるログイン ページを作成するのに役立ちます。
ユーザーを両手を広げて歓迎し、楽しいブラウジング体験の準備を整えるログイン ページをデザインする準備をしましょう。 美しく作られたログイン ページ テンプレートを使用してログインを簡単にしましょう。
20. ブートストラップ 4 ログインフォーム

Bootstrap 4 のログイン フォーム! このブログ投稿では、Bootstrap 4 を使用して、洗練された応答性が高く、ユーザーフレンドリーなログイン フォームを作成するプロセスを説明します。初心者でも経験豊富な開発者でも、Bootstrap 4 は豊富なツールとコンポーネントを提供します。 Web サイトやアプリケーションにシームレスにフィットする素晴らしいログイン フォームをデザインします。
Bootstrap 4 のグリッド システム、フォーム コントロール、カスタム スタイル オプションを活用して、見栄えが良いだけでなく、デバイス間でシームレスなユーザー エクスペリエンスを提供するログイン フォームを作成する方法を検討します。
Bootstrap 4 でログイン ページをレベルアップし、スタイリッシュで機能的なログイン フォームを作成する準備をしましょう。 Bootstrap 4 ログイン フォームを使用してログインを簡単にしてみましょう。
21. ログインフォームデザインHTML

ログインフォームをHTMLでデザイン! このブログ投稿では、HTML を使用して魅力的でユーザーフレンドリーなログイン フォームをデザインするためのクリエイティブなヒントとテクニックをいくつか紹介します。 初心者でも経験豊富な開発者でも、HTML は、Web サイトやアプリケーションにシームレスに統合される洗練された機能的なログイン フォームを作成するための強固な基盤を提供します。
フォーム構造を構築するために不可欠な HTML 要素と属性、CSS を使用したスタイル設定テクニック、使いやすさとアクセシビリティを向上させるためのベスト プラクティスについて詳しく説明します。
創造力を発揮して、ユーザーを魅了し、ブラウジング エクスペリエンスを向上させるログイン フォームをデザインする準備をしましょう。 HTML ログイン フォームのデザインでログインを快適にしましょう。
22. ログインフォームV20

ログインフォーム – V20! このブログ投稿では、エキサイティングな更新と機能強化が満載されたログイン フォームの最新バージョンを紹介します。
熟練した開発者であっても、初心者であっても、Login Form V20 は最新の美しさと強化された機能を備えたユーザー認証の新たな解釈を提供します。 Login Form V20 をあらゆる Web サイトやアプリケーションにとって優れた選択肢にする、洗練されたデザイン要素、ユーザー エクスペリエンスの向上、カスタマイズ オプションについて説明します。
ログイン フォームの最新かつ最高のバージョン V20 を使用して、ログイン エクスペリエンスを向上させる準備をしましょう。 ログインが簡単になり、どこでもユーザーが楽しめるようにしましょう。
23. ログインフォームV13

ログインフォーム – V13! このブログ投稿では、エキサイティングな更新と改善が満載されたログイン フォームの最新バージョンを紹介します。
Web 開発者でもデザイナーでも、Login Form V13 は、Web サイトまたはアプリケーションでユーザーを認証するための洗練されたユーザーフレンドリーなインターフェイスを提供します。 あらゆるプロジェクトに最適な最新のデザイン要素、強化された機能、カスタマイズ可能なオプションを探っていきます。
ログイン フォームの最新かつ最高のバージョン V13 を使用して、ログイン エクスペリエンスを向上させる準備をしましょう。 ログインが簡単になり、どこでもユーザーが楽しめるようにしましょう。
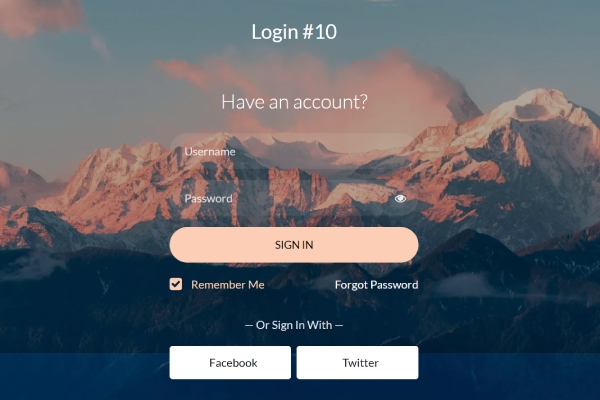
24. ログインフォーム11

ログインフォーム11! このブログ投稿では、エキサイティングな更新と機能強化が満載されたログイン フォームの最新バージョンを紹介します。
経験豊富な開発者でも、開発を始めたばかりでも、Login Form 11 は、Web サイトまたはアプリケーションでのユーザー認証のための洗練された直感的なソリューションを提供します。 あらゆるプロジェクトに最適な、ユーザーフレンドリーなデザイン、カスタマイズ可能な機能、シームレスな統合について詳しく説明します。
最新版の Login Form 11 でログイン エクスペリエンスを向上させる準備をしましょう。 ログインが簡単になり、どこでもユーザーが楽しめるようにしましょう。
25. ブートストラップ 4 からのログイン

Bootstrap 4 のログイン フォーム! このブログ投稿では、Bootstrap 4 を使用して洗練されたユーザーフレンドリーなログイン フォームを作成する方法を説明します。初心者でも経験豊富な開発者でも、Bootstrap 4 は、スタイリッシュで機能的なログイン フォームをデザインするための強力なツールを提供します。ウェブサイトまたはアプリケーション。
Bootstrap のグリッド システム、フォーム コンポーネント、カスタマイズ オプションを調べて、見栄えが良いだけでなくユーザー エクスペリエンスを向上させるログイン フォームを作成します。
Bootstrap 4 でログイン ページをレベルアップし、ユーザーにシームレスなログイン エクスペリエンスを作成する準備をしましょう。 ログインを簡単にしましょう!
よくある質問:
Q: ブートストラップ テンプレートとは何ですか?
回答: Bootstrap テンプレートは、Bootstrap フレームワークで構築された事前に設計された Web ページ レイアウトであり、Web サイトとアプリケーションに一貫した応答性の高いデザインを提供します。
Q: ログイン ページに無料の Bootstrap テンプレートを使用するのはなぜですか?
回答: 無料の Bootstrap テンプレートは、視覚的に魅力的でユーザーフレンドリーで応答性の高いデザインを提供し、プロフェッショナルなログイン ページを作成する時間と労力を節約します。
Q: 無料の Bootstrap テンプレートはカスタマイズが簡単ですか?
回答: はい、多くの無料のブートストラップ テンプレートにはドキュメントとサポートが付属しているため、開発者は特定のプロジェクトの要件に従ってカスタマイズして実装することが容易になります。
Q: さまざまなデバイスにブートストラップ テンプレートを使用できますか?
回答: はい、Bootstrap テンプレートは応答性が高く、ログイン ページの見栄えが良く、デスクトップ、タブレット、スマートフォンなどのさまざまなデバイスで適切に機能するように設計されています。
結論:
ログイン ページ用の最高の無料ブートストラップ テンプレートは、開発者とユーザーの両方に多くのメリットを提供します。 これらのテンプレートは、全体的なユーザー エクスペリエンスを向上させる、視覚的に魅力的でユーザーフレンドリーなデザインを提供します。 その応答性により、ログイン ページの見栄えが良く、さまざまなデバイスでシームレスに機能することが保証され、また、多くのテンプレートに含まれるドキュメントとサポートにより、カスタマイズと実装が容易になります。
さらに、ブートストラップ テンプレートを使用すると、開発プロセスを合理化し、デザインの一貫性を維持し、Web サイトまたはアプリケーションの全体的なブランドと整合させることができます。 初心者でも経験豊富な開発者でも、これらのテンプレートは強固な基盤と事前構築されたコンポーネントを提供し、最終的にユーザー エクスペリエンスの向上に貢献します。 無料のブートストラップ テンプレートには多くの利点があり、プロフェッショナルで信頼性の高いログイン ページを作成するための貴重なリソースです。
続きを見る:
- 200 以上の Web サイト テンプレートとデザイン (無料およびプレミアム) 2024
- WordPress ログインページの背景とロゴをカスタマイズする方法 2024
- 2024 年の 8 社以上の格安ドメイン名プロバイダー [比較]
- 12+ Business Coach Web サイトのテーマとテンプレート 2024
