インスピレーションのための20以上の最高のBootstrap Webサイトの例(2022)
公開: 2022-11-05更新日: 2022 年 11 月 4 日 作成者: デザイン チーム

読者への開示:当サイトの紹介リンクから購入すると、手数料が発生する場合があります(追加費用はかかりません)。
Bootstrap Web サイトを構築および設計する前に、インスピレーションを得るのに最適な Bootstrap Web サイトの例のリストをまとめて、時間と労力を費やして独自の Web サイトを作成したり、クライアント向けに開発したりする前に、新鮮なアイデアを得ることができるようにします。
Bootstrap は、デザイナーと開発者の両方が完全にレスポンシブで革新的な Web サイトを構築するための最高のフロントエンド フレームワークの 1 つです。 フロントエンド ツールキットと JavaScript を使用して、高速応答サイトを簡単に構築できます。 Bootstrap のコピーをダウンロードして Web デザイン プロジェクトを開始する必要がある場合。
また、始めるのに役立つ最高の無料のブートストラップ テンプレートの素晴らしいコレクションもあります。 厳選された最も革新的なブートストラップ ベースの Web サイトの例からインスピレーションを得たら、無料のテンプレートの 1 つを使用して有利なスタートを切ることができます。 ウェブサイト用の安価なドメイン名を取得する必要がある場合は、登録するのに最適なドメイン名のリストがあります.
目次
インスピレーションを流すための最高の20以上のブートストラップWebサイトの例
以下は、独自の作成に役立つ、最も刺激的なブートストラップ Web サイトの例のリストです。 他の人の作品を見て、自分の Web サイトを作成するためのインスピレーションと動機を得ることができます。 これらは、独自のブートストラップ Web サイトを作成する前に、厳選された最高のブートストラップ Web サイトのインスピレーションです。
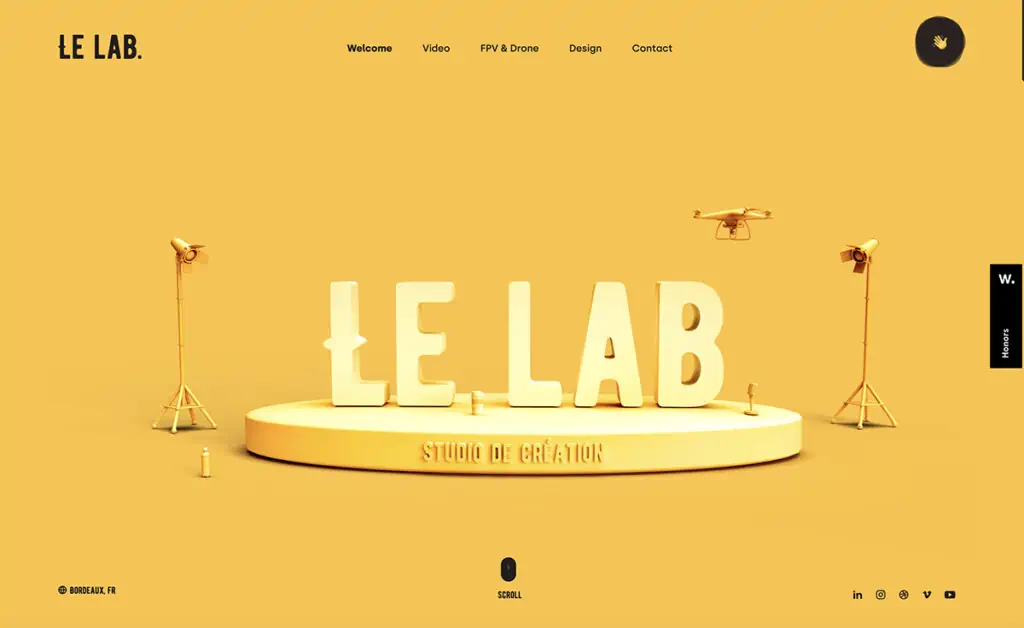
1.ル・ラボ

Le lab multidisciplinary studio は、非常に簡単でスムーズなナビゲーションを備えた、美しく刺激的なブートストラップ Web サイトです。 ホームページの中央にある大きな 3D 画像。 下にスクロールすると、彼らが提供するサービスを調べることができます. Le lab で私たちが気に入っているのは、彼らが使用するタイポグラフィと、非常に簡単なナビゲーションを備えた、プロフェッショナルで優れたレイアウトの全体的な Web サイト構造の例です。
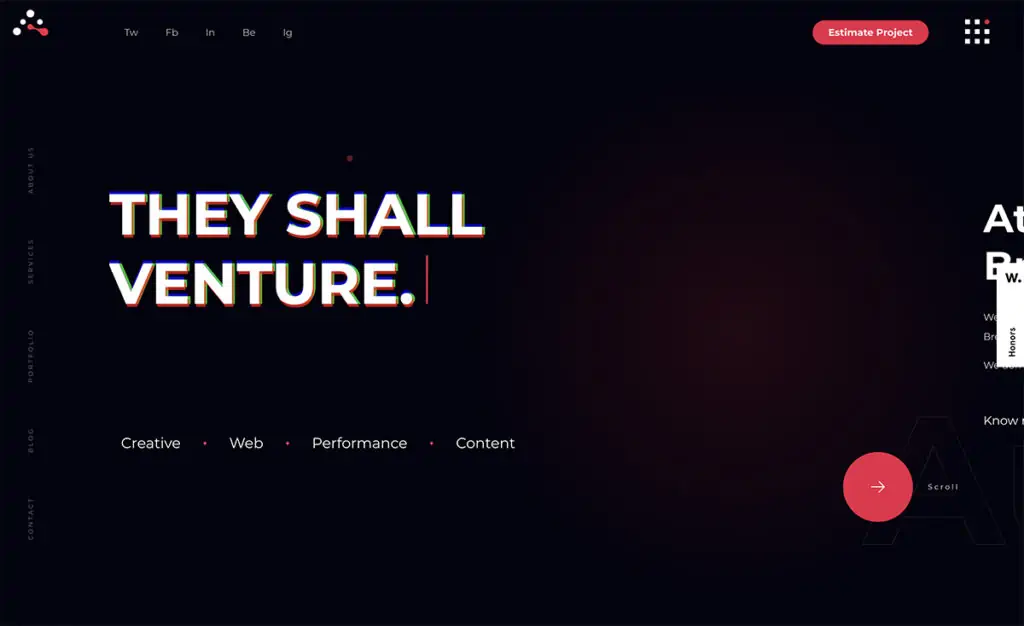
2.オーデントデジタル

Audentodigital は、クリエイティブ、Web、UI/UX、パフォーマンスに重点を置いたデジタル広告代理店です。 彼らは非常によく設計された直感的なブートストラップ Web サイトを持っています。 多くの要素は非常にクールで、優れた効果で最適化されているため、実際に確認してクリックすることを強くお勧めします。
彼らのポートフォリオ セクションには、非常に優れた横スクロールがあります。 左側のメニューは非常にモダンで、縦に配置されています。 暗いブートストラップ Web サイトが好きなら、これは自分の Web サイトを作成するきっかけになるはずです。
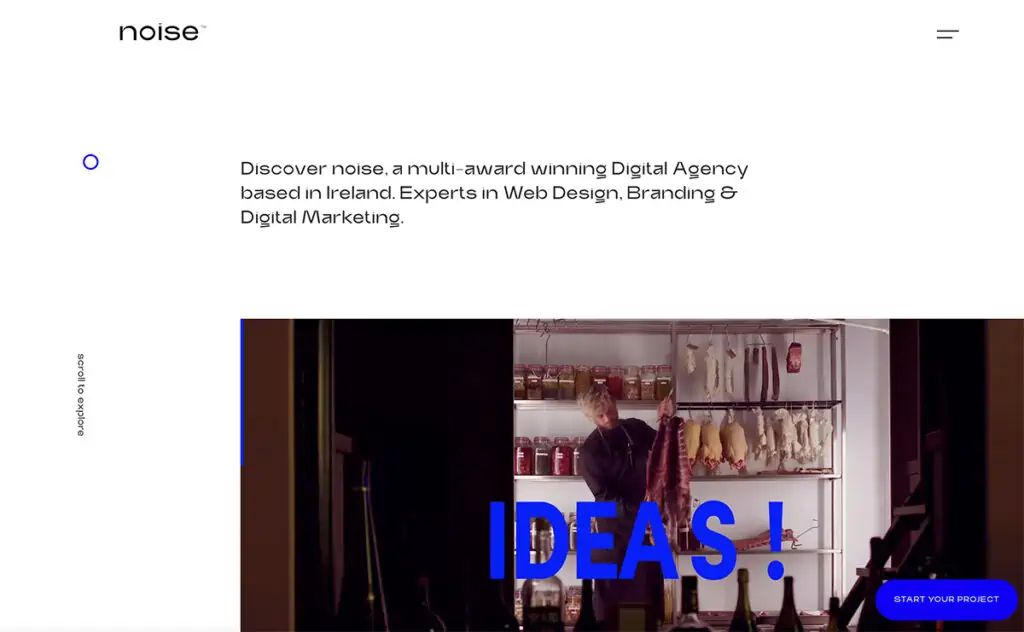
3. 騒音

Noise は、デジタルでブランドに命を吹き込み、忘れられないユーザー エクスペリエンスを通じてインスピレーションを与える Web サイトを作成し、業界をリードするマーケティング戦略で訪問者をコンバージョンに導くフルサービスのクリエイティブ デジタル エージェンシーです。 ウェブサイトに入ると、とても素敵なアニメーションのイントロがあります。
非常にクールなインタラクティブなセクションを備えた、クリーンでモダンなブートストラップ Web サイト。 ポートフォリオ セクションでのマウスオーバーがとても気に入っています。多くのインスピレーションを得ることができる非常に堅実なデザイン サイトです。
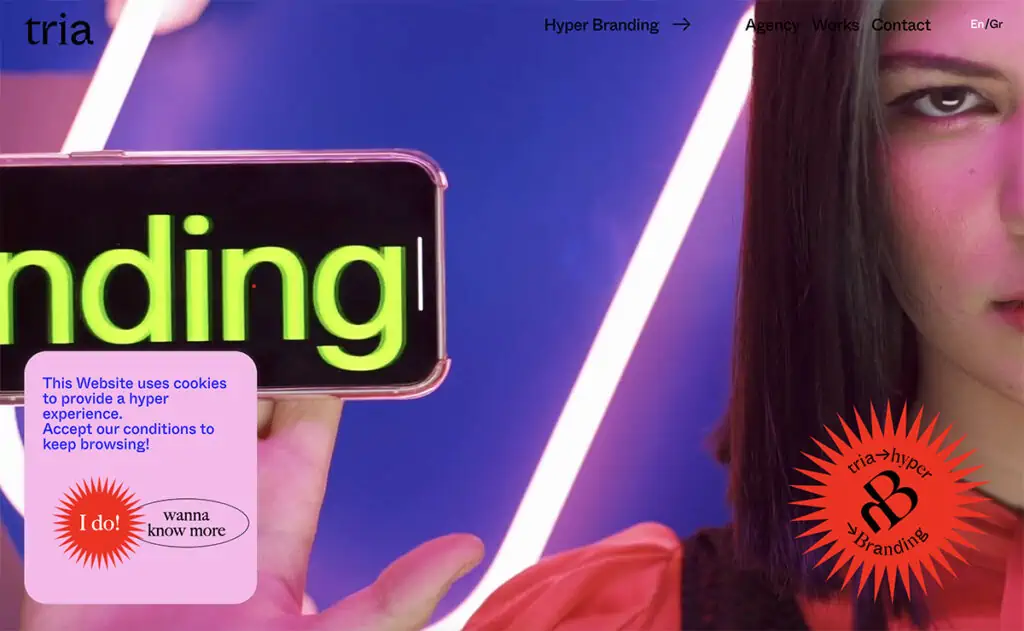
4. トリア

Tria は、ブランド作成、デザイン、広告を専門とするブランディング エージェンシーであり、すべてのプラットフォームでハイパー ブランディングを提供します。 ホームページにフルスクリーンのビデオ概要が表示される、非常にモダンでユニークなブートストラップ Web サイト。 大きな画像を備えた素敵で大きなタイポグラフィ。 さまざまな形に変化するマウス ポインター効果が気に入っています。 独創的で型にはまらないブートストラップ デザインが好きなら、Tria はインスピレーションとイノベーションのアイデアにぴったりです。
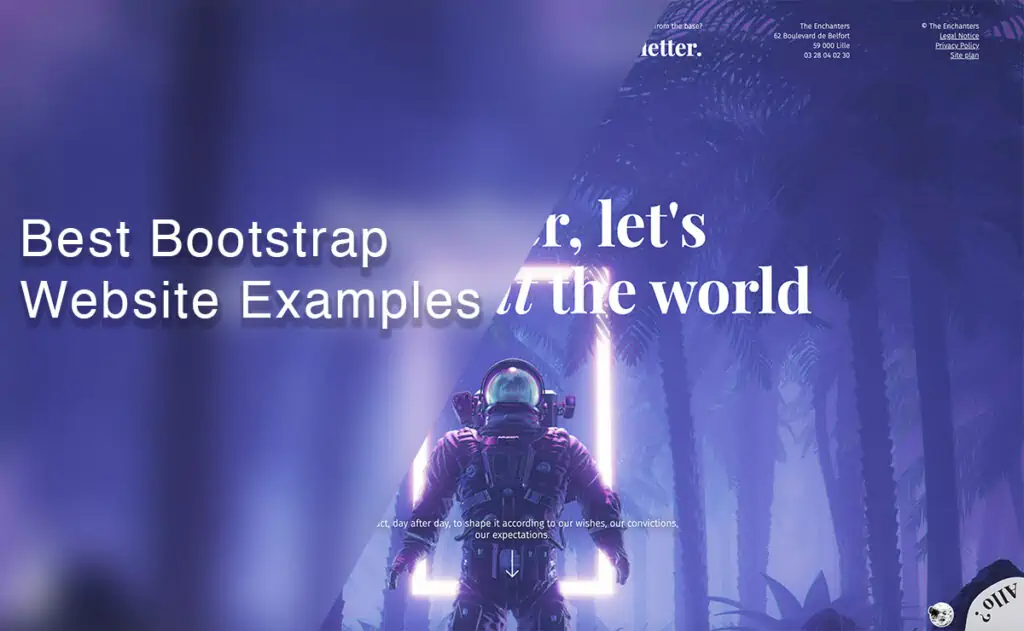
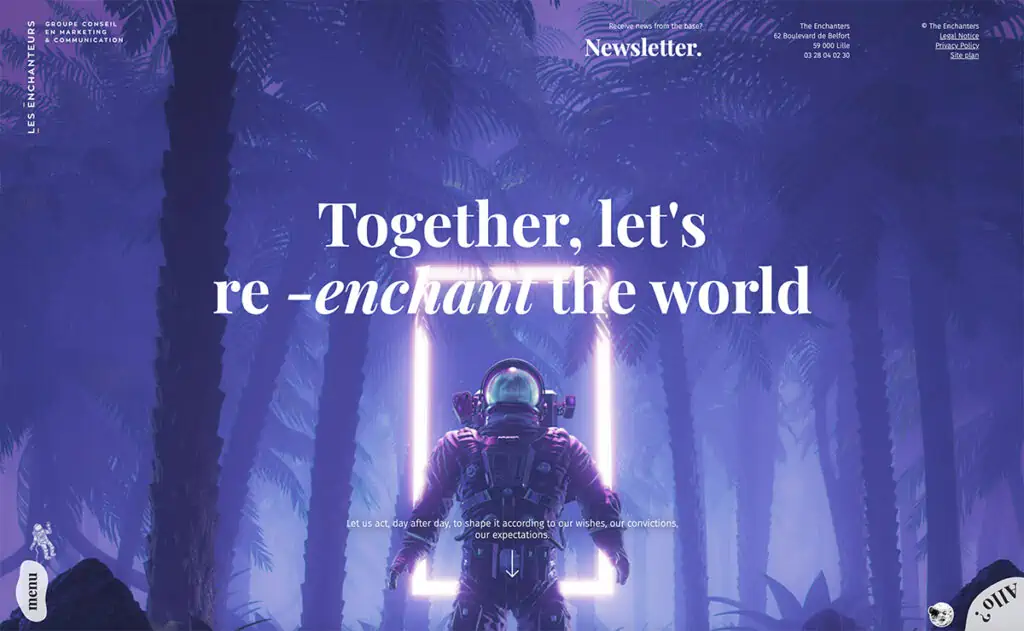
5. Lesenchanteurs

非常に多くのクールなエフェクトを備えた、美しくよくデザインされたブートストラップ Web サイト。 左下隅のメニューをクリックしてください。大きなフォントのナビゲーションがポップアップ表示されます。 この Web サイトからできるだけ多くのインスピレーションを得て、Web サイトのレイアウトとユーザー エクスペリエンスに多くの興味深い革新的な効果をもたらします。
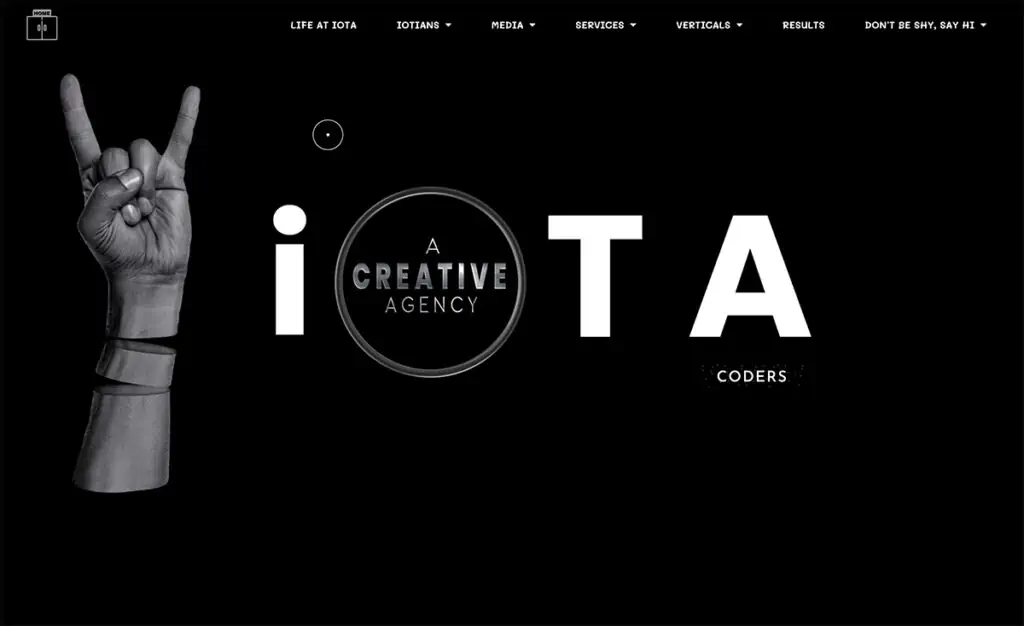
6.イオタ

iota は完全なクリエイティブ デザイン エージェンシーであり、最も興味深いブートストラップ Web サイトの例の 1 つを実際に探索するのに時間がかかります。 非常に多くのクールで革新的な効果があり、ホームページから下にスクロールすると、サービス、賞、クリエイティブなポートフォリオを水平ビューで探索できます. ウェブサイトの各ページは、モダンでスマートなデザインの非常に優れたレイアウトです。
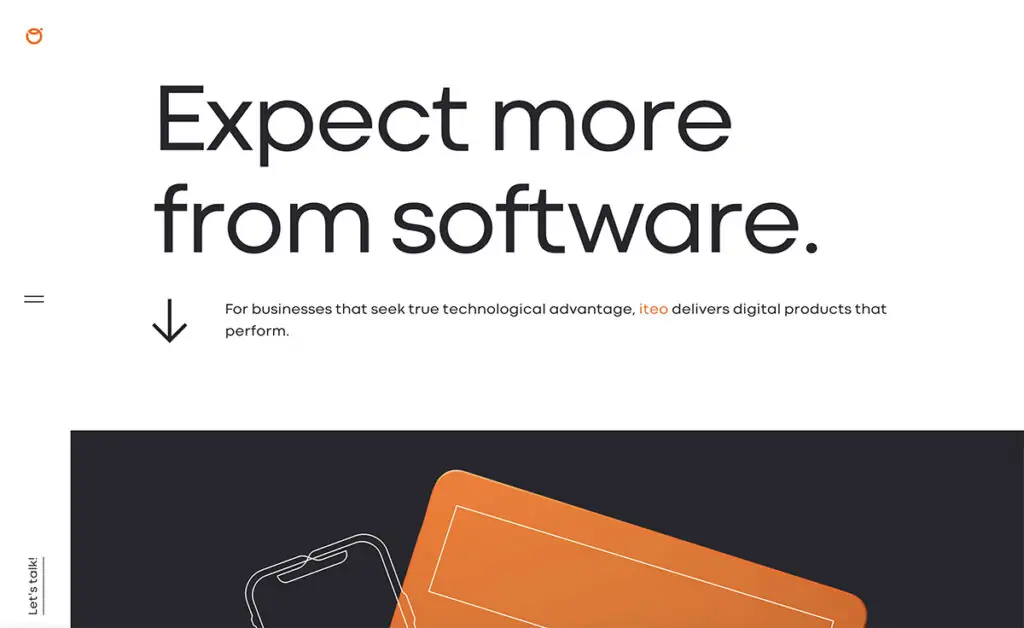
7.イテオ

iteo は、高度な専門知識、受賞歴のあるデザイン、およびアジャイル開発によってビジネス アイデアが促進されるデジタル製品スタジオです。 大きなタイポグラフィと美しいデザイン製品を備えた、非常にクリーンで最適化されたブートストラップ Web サイト。 タイポグラフィと全体的なデザイン構造に重点を置いた、非常に美的で創造的なデザインのウェブサイトです。
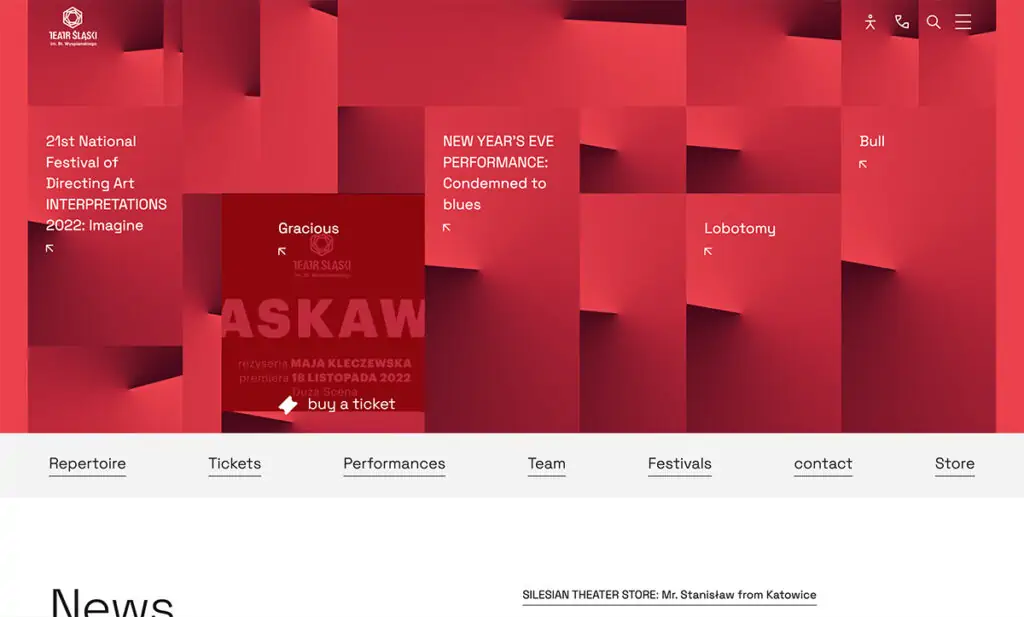
8. スラスキー劇場

さて、優れたユーザー エクスペリエンスとマウスオーバー効果への革新的なアプローチを備えたブートストラップ Web サイトを設計しました。 赤いホームページ ブロックの上にマウスを置いてください。画像に変わります。現代の劇場のウェブサイトをデザインするための非常に効果的で創造的な方法です。

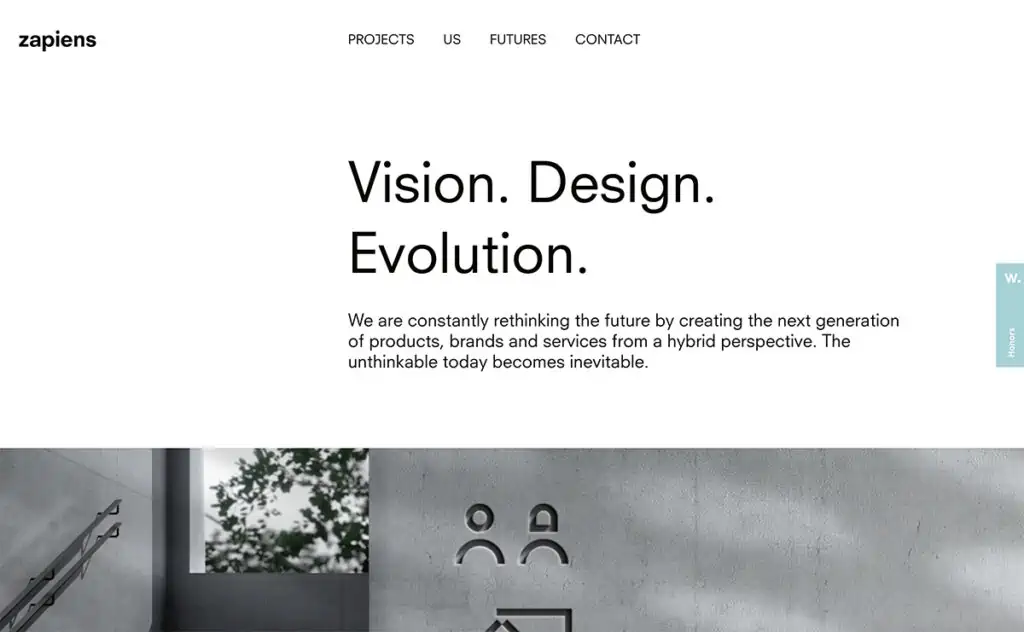
9.ザピエンス

ザピエンスは、ブランド、ビジネス、経験を切り離すことのできない要素と見なす戦略的デザイン エージェンシーです。 彼らは、ハイブリッドでより一貫した視点から見て、包括的なデザインを開発します。
ザピエンスは、関連性があり、一貫性があり、前向きな影響を与えながら未来を再考する製品とサービスを作成するために、設計プロセスのすべてのステップを担当します。
メニューナビゲーションからフルスクリーンビデオ、インタラクティブなアニメーションテキストまで、考慮すべき多くのインスピレーションを備えたブートストラップ Web サイトを非常にうまく設計します。
10.Wサプライ

暗い背景または明るい背景でポートフォリオをプレビューする必要がある場合は、両方の暗いモードを備えた、非常に優れたクリエイティブなブートストラップ Web サイトです。 WSUPPY は大きなタイポグラフィを使用して、テキストとインタラクティブな画像の両方でクリエイティブなレイアウトの美学を紹介しています。 優れた UI/UX エクスペリエンスを備えた完全にレスポンシブなモバイル Web サイトで、ブートストラップ フレームワークと想像力で何ができるかを紹介します。
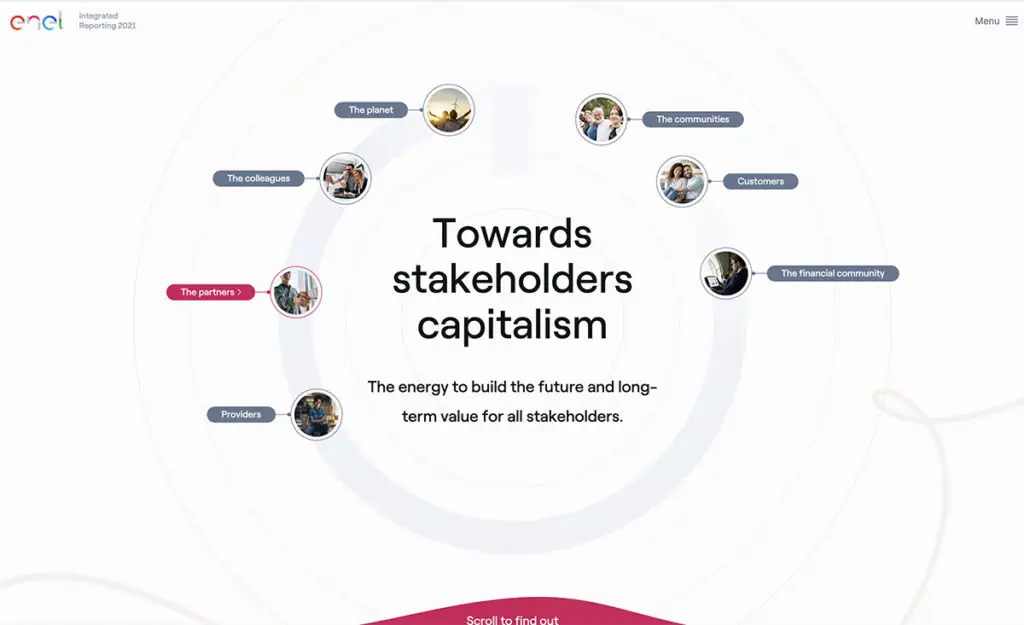
11. エネル

Enel は優れたデザインの完全にインタラクティブなブートストラップ Web サイトで、いくつかの例とインスピレーションを得ることができます。 オーバーレイとポップアップ ナビゲーションを備えた円形の画像を使用しています。 ホームページをスクロールすると、ビデオとアニメーション写真とイラストアートを備えたきれいできれいなレイアウトです.
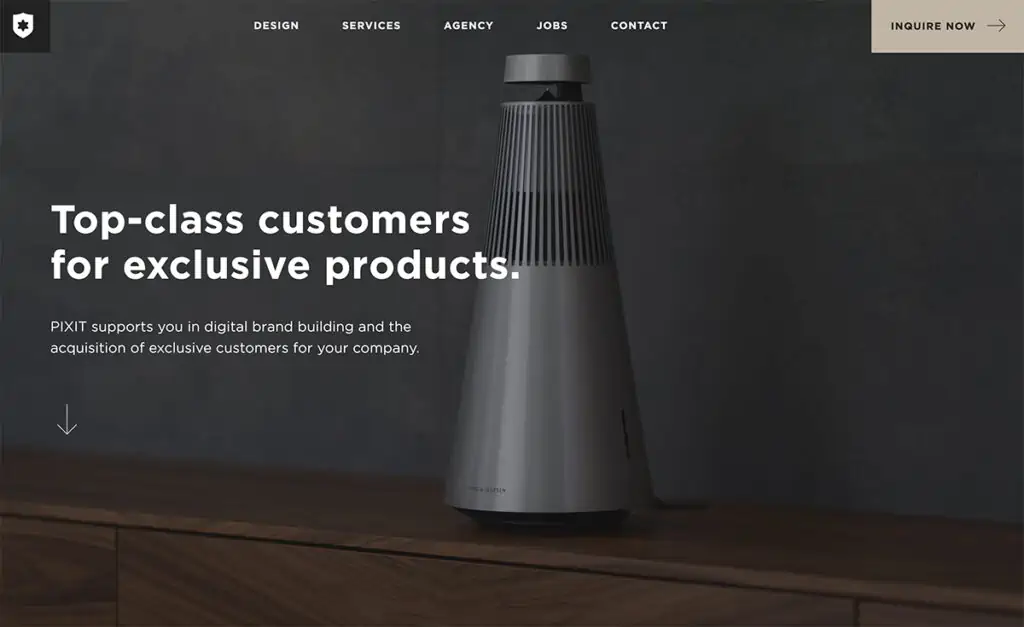
12.ピジット

Pixit は、美しい画像と製品を備えた非常にシャープなブートストラップ Web サイトです。 彼らはグリッドベースのレイアウト、美学への非常にモダンでクリーンなアプローチ、そして見やすいウェブサイトで作品を展示しています. アニメーションを最小限に抑えたページ プリローダーの非常に優れた使用法により、優れたユーザー エクスペリエンスと Web イノベーションが実現します。
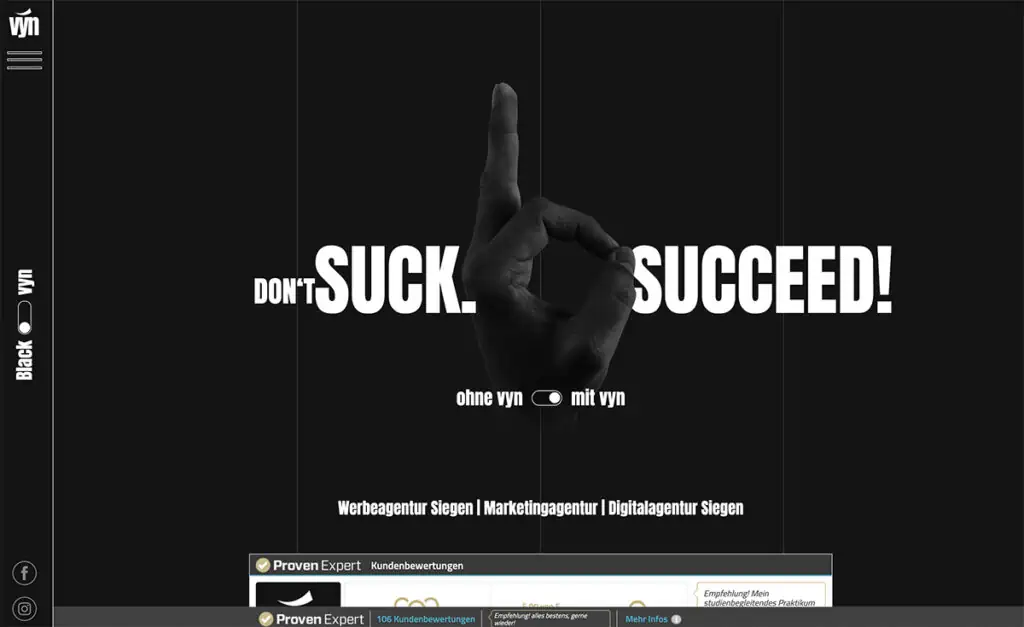
13.ヴィン

VYN は、独自の Web サイトをデザインしようとするときにメモを取ることができる、最もインタラクティブで刺激的なブートストラップ Web サイトの例の 1 つです。 クリエイティブエージェンシーが白と黒の背景でポートフォリオを紹介するのに非常にクールなダークモードボタンがあります. モバイルレスポンシブメニューを備えた左側の非常にクールで興味深いナビゲーション。 彼らのサービスをクリックして、素敵なグリッドベースのレイアウトでどのように表示されるかを確認してください。
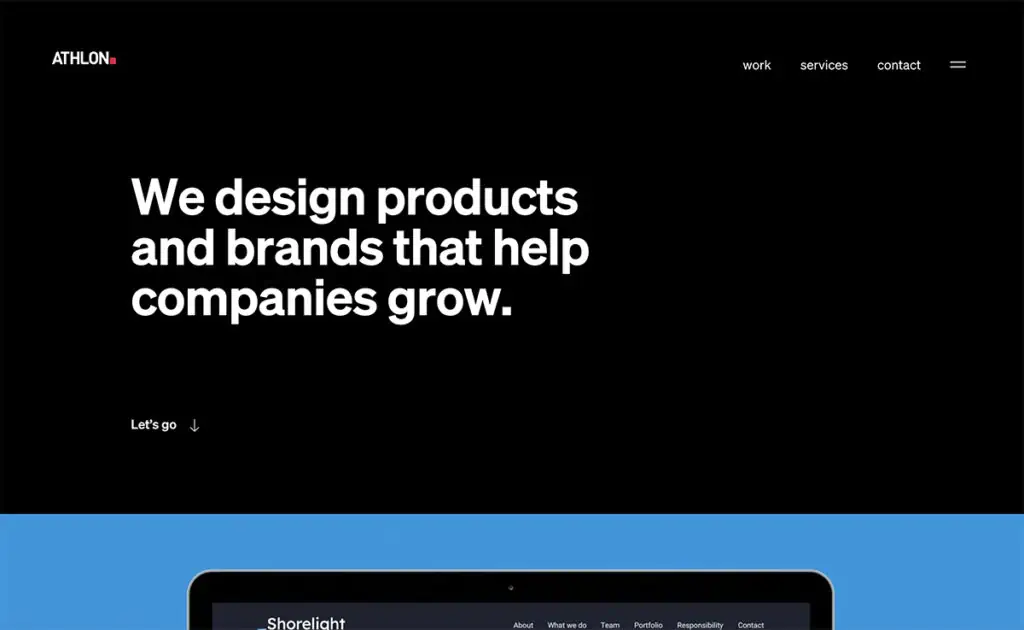
14. アスロン

Athlon は、非常にインタラクティブなブートストラップ Web サイトを備えたグローバルなデザイン スタジオで、革新的なオリジナリティを取り入れることができます。 優れたユーザーエクスペリエンスを備えたクリーンでモダンなデザインで、右上にレスポンシブメニューと通常のメニューの両方があります. 彼らの美しいポートフォリオ作品をチェックして、各製品が素晴らしいグリッドベースの構造でどのようにレイアウトされているかを確認してください。
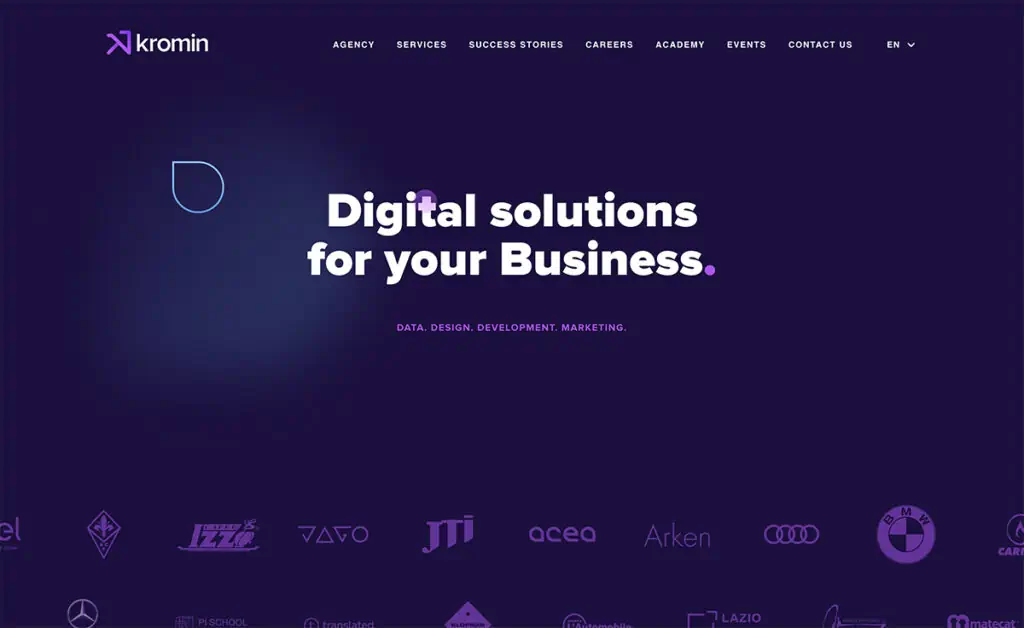
15.クロミン

Kromin は、すばらしいマウス効果とホームページの中央にある大きなタイポグラフィを備えた、非常に洗練されたクリエイティブなブートストラップ Web サイトです。 クライアントをモーション スクロールで表示する方法が気に入っているので、優れた革新的なスキルを持つ大規模なデザイン エージェンシーであることがわかります。
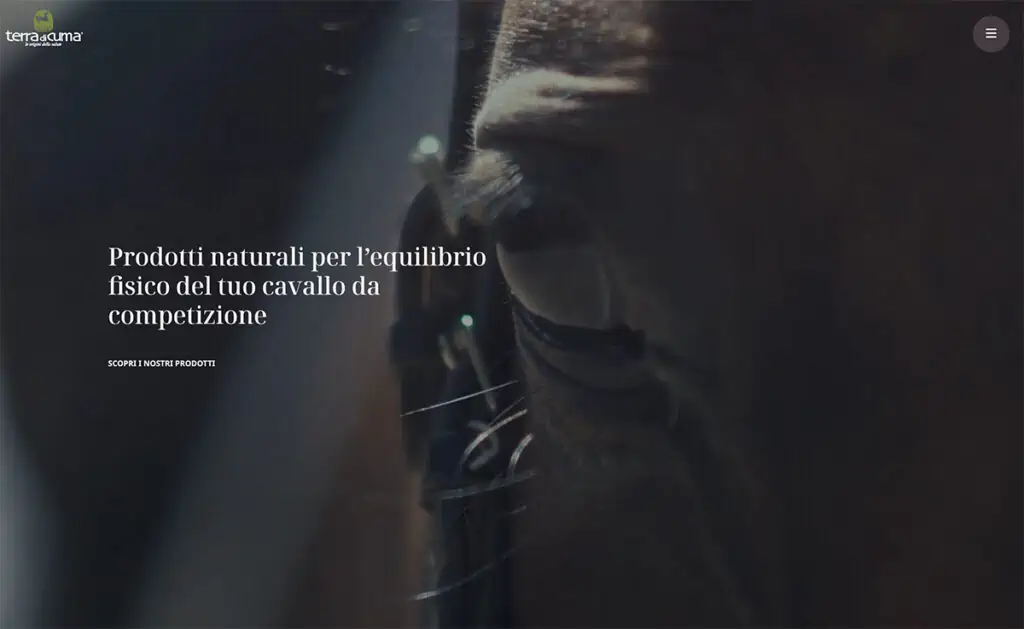
16. テッラ ディ クーマ

Terra di Cuma ブートストラップ Web サイトにはフルスクリーンのホームページ ビデオがあります。このスタイルが気に入った場合は、シンプルなユーザー エクスペリエンスと迅速なナビゲーションで非常にうまく設計されているため、このスタイルを利用してサイトを詳しく調べてください。
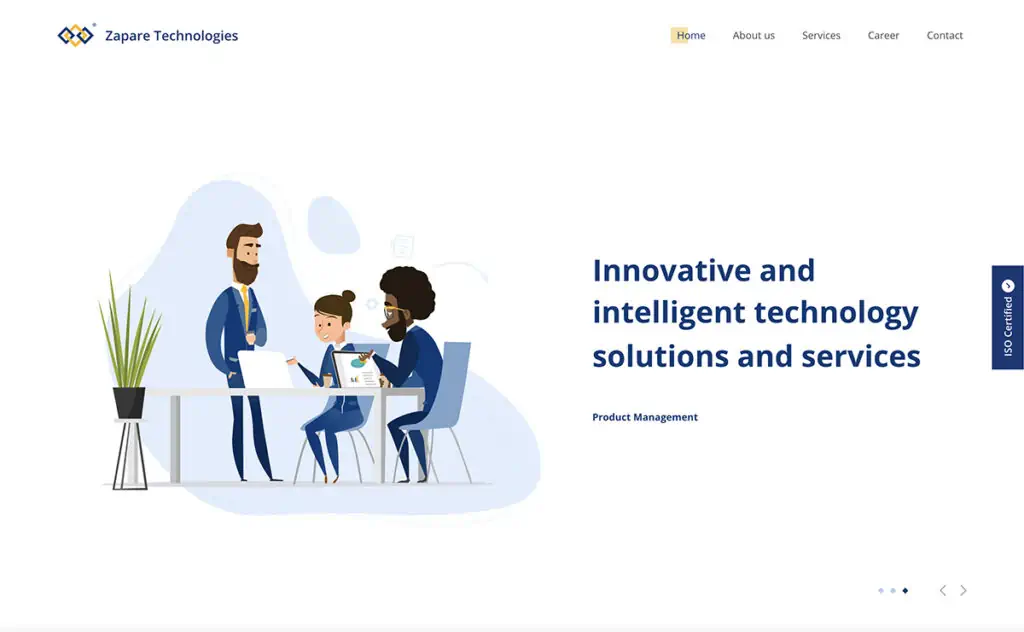
17.ザパレ

Zapare は、最新のブートストラップ Web サイトを持つテクノロジー企業です。 ホームページの素敵な 2D イラストが気に入っており、テクノロジー Web サイトに非常に素晴らしくモダンなタッチでアニメーション化されています。 彼らのメニューナビゲーションをチェックしてください。 大きな画像とタイポグラフィを使用しているため、見栄えの良いブートストラップ サイトを探している人にとって、読みやすく、全体的な Web サイト構造に従うことができます。
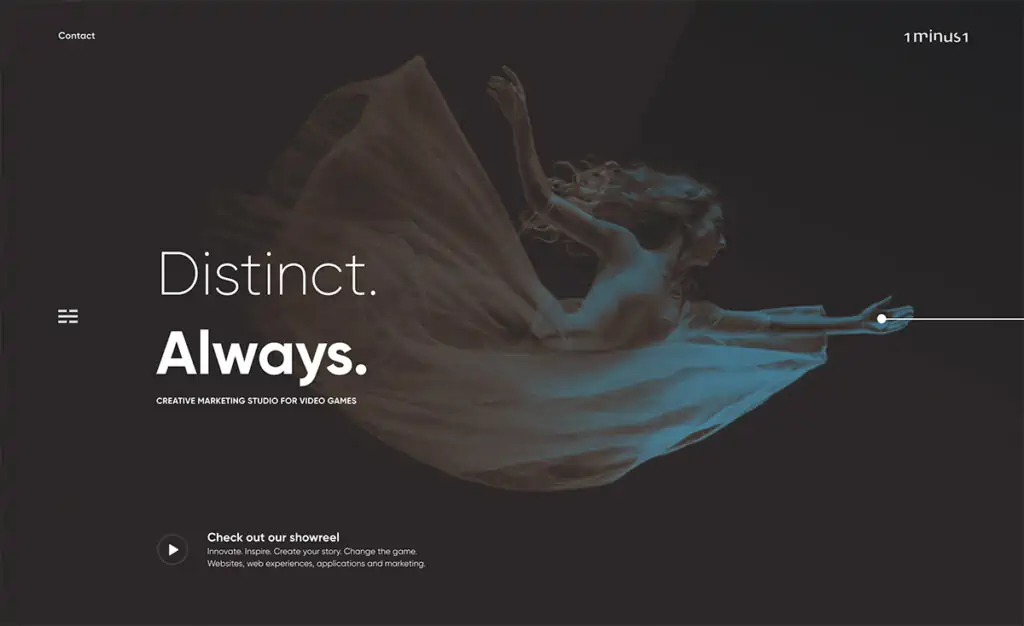
18. 1マイナス1

1minus1 は、フルスクリーンのホームページ画像を備えた非常にモダンで革新的なブートストラップ Web サイトを提供するゲーム業界専用のクリエイティブ デザイン スタジオです。 サイト全体のナビゲーションを設計して、目的のセクションに簡単にアクセスできるようにします。 各ページに美的かつ創造的な方法で独自の適切に設計されたレイアウト セクションがある、非常にインタラクティブな Web サイト。
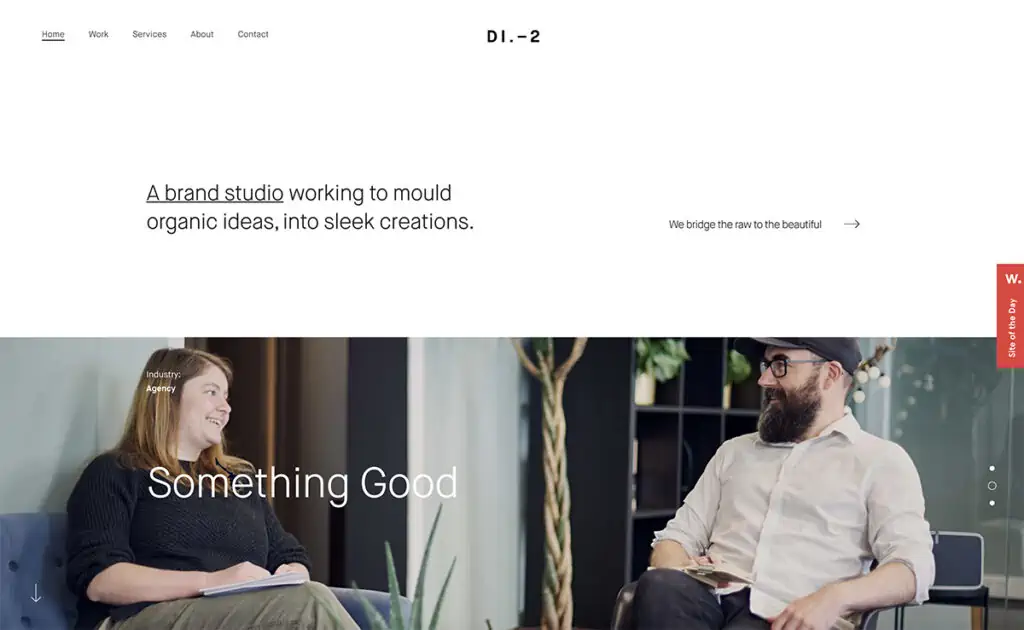
19. 2区

District2 は、口ひげを生やしたデンマークのベトナム人と芸術的なユニコーンによって、マッシュアップされた創造性に基づいて構築された受賞歴のある才能のハブです。 非常に滑らかでよくレイアウトされたクリーンなブートストラップ Web サイトで、最新の Web デザイン美学の例が数多くあります。 District2 の Web サイトには、クールでインタラクティブなアニメーションを備えた素敵なセクションがいくつかあります。スライダーを展開したり隠したりできるレスポンシブなメニュー ナビゲーションが気に入っています。
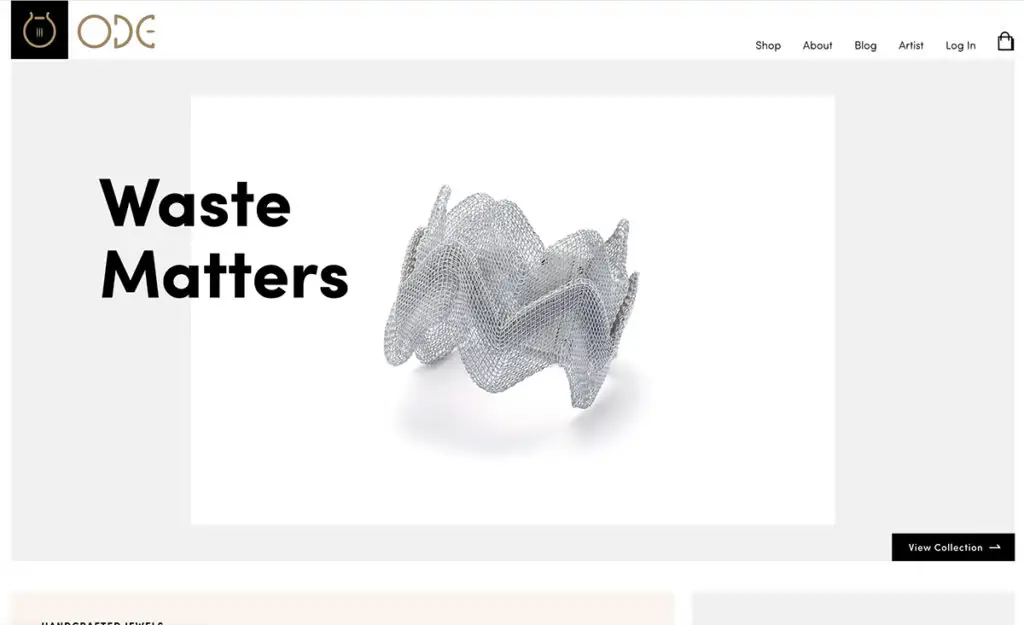
20.オード

シャープでプロフェッショナルな見た目のブートストラップ Web サイトからインスピレーションを得たい場合は、もう探す必要はありません。 ODE は、優れたユーザー エクスペリエンスのブートストラップ フレームワーク設計で適切に設計されています。 各ページとセクションは、追加のタッチと効果のためのサドル アニメーションで美しい感触を持っています。
21. ストロール

STROHL は、ブティック デザイン スタジオのケアと技術を、大規模なイノベーション企業の大きなアイデアと概念的思考と組み合わせています。 ホームページセクションに大きなフルスクリーン画像がある非常にクリーンでプロフェッショナルなブートストラップ Web サイトです。ページを下にスクロールすると、マウスオーバーとプロジェクトの短い説明があるグリッドベースの作品のレイアウトが気に入っています。
フルスクリーン画像と美しいタイポグラフィにより、この Web サイトは、ブートストラップ フレームワークを設計および構築する準備ができたら、独自の Web サイトを視覚化するのに役立つ優れた例になります。
はい。Bootstrap フレームワークは使いやすく、高速で堅牢な Web サイトを構築できます。多くのチュートリアルやコミュニティで Bootstrap を使用してインタラクティブな最新の Web サイトを作成できます。
はい。Bootstrap には、作業を開始するのに役立つ無料およびプレミアムのテンプレートが多数用意されているため、空白のテンプレートから始める必要はありません。 無料のテンプレートを使用すると、プロジェクトをより迅速かつ簡単に作成できます。
