Botiga の新機能: ドラッグ アンド ドロップ ヘッダー ビルダー、サイズ チャートなど
公開: 2022-09-16Botiga テーマを使用して WooCommerce ストアを構築している場合は、すばらしいニュースがあります。ストアをより簡単にカスタマイズし、買い物客にとってさらに優れたエクスペリエンスを作成するのに役立つ新しい Botiga 機能を多数リリースしました!
2022 年 9 月 6 日、無料の Botiga テーマ (バージョン 1.1.9 ) と Botiga Pro (バージョン 1.1.0 ) の新しいバージョンをリリースしました。
これらの機能には、すべての Botiga ユーザー向けのまったく新しいドラッグ アンド ドロップ ヘッダーとフッター ビルダー、Botiga Pro ユーザー向けのカスタム サイズ チャート ツール、およびショップや単一の製品ページをカスタマイズおよび最適化するための一般的に役立つ新しい方法が多数含まれています。
この投稿では、すべての新機能を紹介して、ストアでそれらの機能を使い始め、Botiga テーマのエクスペリエンスを最大限に活用できるようにします。
新しい機能ごとに、実際の動作を示すビデオと、サイトで使用を開始する方法の手順を共有します。
掘り下げましょう!
Botiga Free と Pro の新機能を調べる
以下は、最も注目すべき新機能の簡単な要約です。
- 新しいドラッグ アンド ドロップ ヘッダーおよびフッター ビルダー
- 製品ギャラリー サムネイルのカルーセル
- カスタム製品サイズ表
- 製品の注目のビデオとオーディオ
- 可変商品のバリエーションごとに固有の商品ギャラリー画像
- 製品カタログの行を同じ高さに設定するオプション
- 単一の製品ページの次/前のボタン
- 買い物客がフロントエンドでグリッド ビューとリスト ビューを選択できるオプション
ドラッグ アンド ドロップでヘッダーとフッターをより簡単に作成 (無料およびプロ版)
Botiga の最大の新機能の 1 つは、ドラッグ アンド ドロップでストアのヘッダーとフッターをカスタマイズできるまったく新しい方法です。
新しいドラッグ アンド ドロップ ヘッダーおよびフッター ビルダー機能は、無料版を含むすべての Botiga ユーザーが利用できます。
新しいビルダーを使用すると、カスタマイザー内からヘッダーとフッターのレイアウトを制御できるグリッド インターフェースが得られます。
コンテンツを追加するには、プライマリ メニュー、サイト タイトル、検索ボックス、WooCommerce アイコン、カスタム ボタンなどを追加するオプションなど、さまざまなコンポーネントを使用できます。
さらにカスタマイズするために、各コンポーネントには独自の設定が含まれており、ヘッダー/フッター (および一般的なヘッダー/フッター) の各行の設定とレイアウトを制御するオプションも利用できます。
このビデオをチェックして、Botiga でカスタム ヘッダーを簡単に作成できることを確認してください。
フッターを作成するための同じタイプのインターフェイスも取得します。
ここでも、すべてのユーザーが新しいドラッグ アンド ドロップ ヘッダーおよびフッター ビルダーを使用できます。
ただし、Botiga Pro ユーザーの場合は、ポップアップ、HTML、ショートコードでログイン/登録するための要素など、デザインで使用する追加のコンポーネントを入手できます.
カスタマイザーから新しいビルダーにアクセスできます。カスタマイズする内容に応じて、ヘッダーまたはフッターの設定領域を開くだけです。
製品ギャラリーのサムネイルでカルーセルを有効にする (無料)
すべての Botiga ユーザーは、製品ギャラリーのサムネイルのカルーセル ビューを有効にできるようになりました。
有効にすると、買い物客は矢印を使用して商品のサムネイル ギャラリーを簡単に移動できます。 以下で確認してください。
この設定を有効にするには、カスタマイザーを開き、 WooCommerce > Single Products > Layout に移動し、 Gallery Thumbnail Sliderトグルを使用します。
カスタム製品サイズ表の作成 (Pro)
商品にサイズ表を追加する必要がありますか?
Botiga Pro を使用すると、サードパーティのサイズ チャート プラグインに頼る必要がなくなります。 代わりに、製品に必要な数の行と列を備えた独自のカスタム サイズ チャートを簡単に作成できます。
紳士服と婦人服の寸法を別々に表示するなど、複数のサイズ表を追加することもできます。
サイズチャートを設定すると、買い物客は単一の製品ページから直接アクセスできるようになります.
買い物客は、リンク/ボタンをクリックしてサイズ表を開くことができます。 ポップアップに表示されるため、顧客を単一の製品ページに留めておくことができます.
以下のビデオをチェックして、サイズチャートを追加する方法と、フロントエンドでどのように見えるかを確認してください。
サイズチャート機能はデフォルトで無効になっています。 WordPress カスタマイザーを開き、 WooCommerce > Single Products > Size Chartに移動して有効にすることができます。
有効にすると、メインの WordPress ダッシュボードの[製品] > [サイズ チャート]に移動して、サイズ チャートを作成できます。
サイズチャートをグローバルレベルですべての製品に割り当てるか、必要に応じて個々の製品にカスタムサイズチャートを追加できます.
ここで完全なドキュメントを確認してください。
注目のビデオ/オーディオを単一の製品ページとショップページに追加する (Pro)
製品特集メディアの画像に制限されなくなりました。 これで、ビデオまたはオーディオを製品特集メディアとして割り当てることができます (ビデオ/オーディオ製品ギャラリーを作成することもできます)。

これにより、単一の製品ページだけでなく、ショップのアーカイブ ページにもオーディオ/ビデオ プレーヤーが表示されます。
ビデオ ソースの場合、ビデオを自己ホストするか、YouTube や Vimeo などのサードパーティ プラットフォームから埋め込むことができます。
この機能はデジタル製品に最適ですが、物理的な製品をよりインタラクティブな方法で紹介するためにも使用できます。
仕組みは次のとおりです。
ビデオまたはオーディオを製品に追加するには、関連する製品の製品エディタを開きます。 Botiga Product Optionsボックスまで下にスクロールし、 Featured Videoタブを使用してビデオを有効にして設定します。 ビデオを有効にすると、オーディオのサポートも有効になります。
ここで完全なドキュメントを確認してください。
製品バリエーション ギャラリーを表示する (Pro)
ストアでさまざまな商品を使用している場合、Botiga Pro では、買い物客が選択したバリエーションに基づいて、ギャラリーにさまざまな商品画像を表示できるようになりました。
これにより、買い物客に各バリエーションを複数の方法で表示できるようになり、さまざまな商品をより効果的に紹介できます。
以下のビデオをご覧ください。別のバリエーションを選択すると、すべての製品ギャラリーの画像がどのように変化するかに特に注意してください。
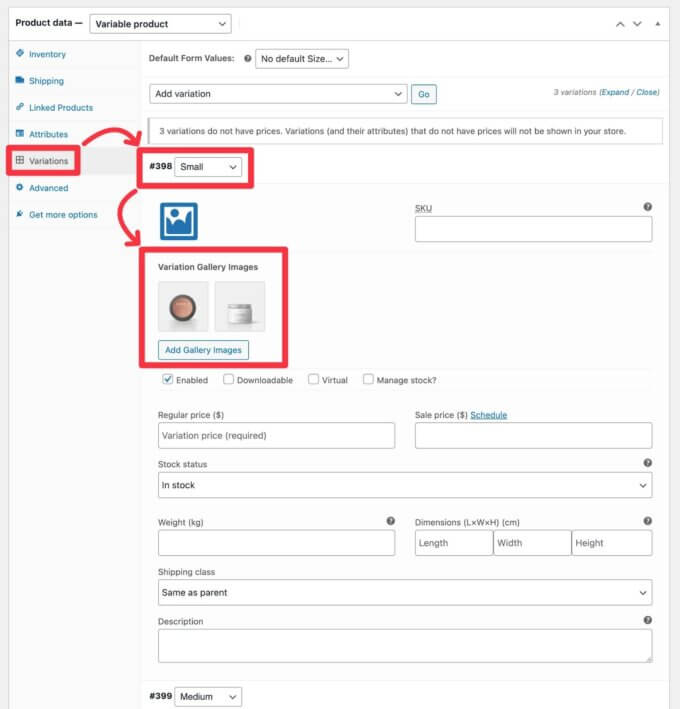
バリエーションにギャラリー画像を追加するには、その可変商品のエディターの [商品データ] ボックスにある [バリエーション] タブに移動します。
次に、画像を追加するバリエーションを選択し、[バリエーション ギャラリー画像] 見出しの下にある新しい [ギャラリー画像を追加] ボタンを使用します。

商品カタログの行を同じ高さに設定 (無料)
さまざまなサイズの注目の画像や長さの異なる製品タイトルを含む製品がある場合、製品カタログの行のサイズの違いに関係なく、トグルをクリックして製品カタログの行を同じ高さに設定できるようになりました。製品そのもの。
外観は次のとおりです。
この機能を有効にするには、カスタマイザーを開き、 WooCommerce > Product Catalog > Product cardに移動します。 次に、 Product Equal Heightトグルを使用してオンまたはオフにします。
次/前のボタンを製品ページに追加して、製品の発見を促進する (Pro)
買い物客にあなたの商品をもっと使ってもらいたいですか? もちろん、そうです!
Botiga Pro を使用すると、単一の製品ページに次/前のボタンを追加して、買い物客がより多くの製品を見つけられるようにすることができます。
買い物客がいずれかのボタンにカーソルを合わせると、商品名と注目の画像のプレビューが表示されます。 矢印をクリックすると、その製品ページに直接移動します。
この機能を有効/無効にするには、カスタマイザーを開き、 WooCommerce > Single Products > Layoutに移動し、 Product Navigationトグルを使用します。
買い物客にグリッド ビューとリスト ビューのどちらかを選択させる (Pro)
さまざまな買い物客がさまざまな方法でストアを閲覧することを好む場合があります。
Botiga Pro の最新バージョンでは、サイトのフロントエンドからグリッド ビューとリスト ビューを簡単に切り替えるオプションを提供することで、買い物客が好みのレイアウトを選択できるようになりました。
この機能を有効にするには、カスタマイザーを開き、 WooCommerce > Product Catalog > Layoutに移動します。 次に、 [グリッドとリスト ビュー]トグルを使用して、この機能をオンまたはオフにします。
これらの新しい Botiga 機能を今すぐ始めましょう!
以上で、Botiga テーマの最大の新機能の紹介を終わります。
繰り返しになりますが、これらのリリースは両方とも 9 月 6 日以降に公開されているため、これらの新機能はすべて今日から自由に使い始めることができます。
無料の Botiga テーマを使用している場合は、ダッシュボードで既に更新通知を受け取っているはずです。
Botiga Pro の新機能 (および他のすべての便利な Botiga Pro 機能) にアクセスしたい場合は、今すぐ Botiga Pro にアップグレードできます。 アップグレード後も、既存の設定と構成はすべて同じままです。一連の新機能にアクセスできます。
すでに Botiga Pro ユーザーの場合は、ダッシュボードに更新通知が届いているはずです。 まだお持ちでない場合は、ライセンス キーを追加して、ダッシュボード内の簡単な更新を利用してください。
