Box モジュール: Flexbox と CSS グリッドを使用した精度の構築
公開: 2024-03-02すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


ウェブサイトのデザインを次のレベルに引き上げ、創造力を発揮する準備はできていますか? Beaver Builder's Box モジュールは、Web サイトのデザインを新たな高みに引き上げるのに役立ちます。
Box モジュールは、Web サイトにカスタマイズ可能なコンテナを追加できる、Beaver Builder のページ ビルダー内の強力なツールです。 Flexbox、CSS グリッド、レイヤーのサポートにより、重要なコンテンツを強調したり、製品やサービスを紹介したり、単にページに視覚的な魅力を加えたりするなど、デザインのニーズに合わせてレイアウトを調整できます。
熟練した Web デザイナーであっても、初心者であっても、Box モジュールは、魅力的で動的なレイアウトを作成するための無限の可能性を提供します。ありきたりの Web サイトに別れを告げ、自分のスキルを披露し、クライアントを驚かせるのに役立つカスタマイズ可能なデザインを導入しましょう。
このブログ投稿では、Box モジュールの多用途性と創造的な可能性を探り、Web デザイン プロジェクトをどのようにレベルアップできるかを明らかにします。
目次:
Box モジュールは行や列と同じように機能し、コンテナーとして機能します。フレックスボックスまたは CSS グリッドを利用して、複雑で流動的かつ柔軟なレイアウトを作成できます。ボックスを水平方向と垂直方向の両方でネスト、積み重ね、整理したり、グリッド内で複雑な構造を作成したりできます。

Flexbox と CSS Grid という 2 つの異なる CSS レイアウト モデルは、Box モジュールの機能を形成する上で極めて重要な役割を果たします。
Beaver Builder 2.8 以降、Box を使用すると、カスタマイズ可能なコンテナを Web サイトに簡単に追加できます。重要なコンテンツを強調する場合でも、製品やサービスを紹介する場合でも、単にページに視覚的な興味を加える場合でも、Box モジュールは創造性の無限の可能性を提供します。
Lite バージョンを含むページ ビルダーのすべてのユーザーは、Box モジュール内の高度な Flex、Grid、および Layers オプションにアクセスできます。次に、Flexbox と Grid の主な違いを見ていきます。
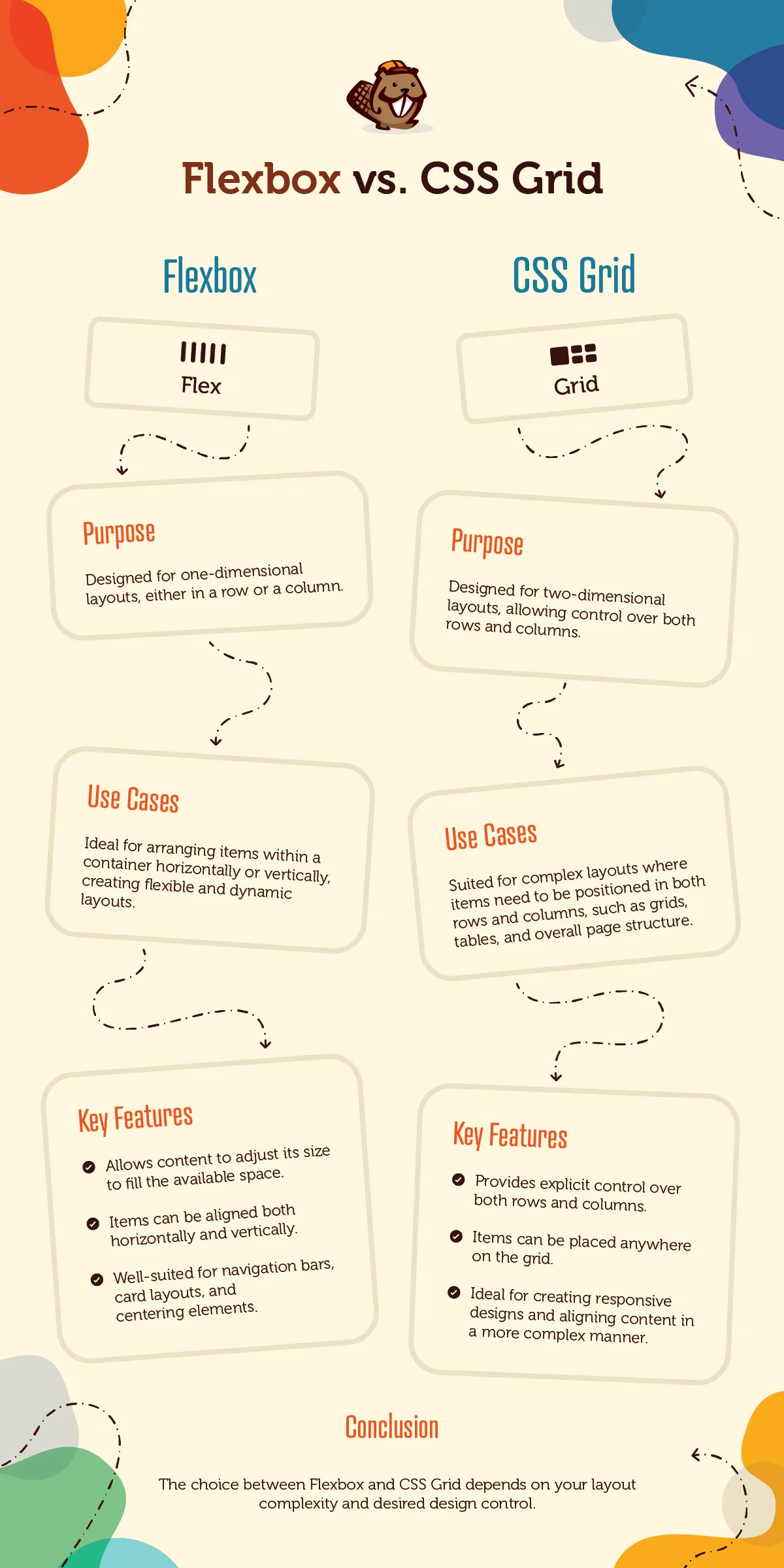
Flexbox と CSS Grid はどちらも CSS のレイアウト モデルですが、目的が異なり、異なる特徴があります。

さらに、これらのレイアウト モデルは、包括的なレイアウト ソリューションを生み出すために連携して機能することがよくあります。たとえば、フレックスボックスを個々のグリッド項目内にシームレスに統合して内部構造を管理し、両方のモデルの利点を組み合わせて最適な設計結果を得ることができます。
Flexbox は Flexible Box Layout の略で、Web デザインの世界における変革をもたらします。これは、Web ページ上の要素の配置を簡単にする強力な CSS レイアウト モデルです。 Web サイトを構築していて、いくつかのボックスを水平または垂直に配置したいと想像してください。 Flexbox を使用すると、それを簡単に行うことができます。
フレックスボックスを使用すると、コンテナ内の要素のレイアウトを一方向 (垂直方向または水平方向) に制御できます。したがって、ナビゲーション バー、画像ギャラリー、アイテムのリストのいずれを作成する場合でも、Flexbox には、それらを希望通りに配置するためのツールが用意されています。

通常、Flexbox プロパティは親要素に適用され、その子の配置方法に影響します。しかし、最も良い点は、各子に独自のレイアウト ルールを設定できるため、デザインを驚くほど柔軟に制御できることです。
Flexbox を使用すると、要素間の間隔をカスタマイズしたり、要素を新しい行に折り返す方法を制御したり、コンテナ内での位置合わせや位置揃えを調整したりすることができます。 Web レイアウト用の魔法の杖を持っているようなものです。
Flexbox を本当に理解するには、「flex」プロパティの概念を理解することが重要です。このプロパティは、各要素が他の要素に対してどれだけのスペースを占めるかを決定します。したがって、1 つの要素を拡大してより多くのスペースを占有する場合でも、そのコンテンツに合わせて縮小する場合でも、Flexbox が対応します。
CSS グリッドは、Web デザイナーが Web コンテンツを構造化および整理する方法に革命をもたらす、CSS のもう 1 つの強力なレイアウト システムです。フロートや位置決めなどの従来のレイアウト方法とは異なり、CSS グリッドを使用すると、2 次元のグリッドベースのレイアウトを正確かつ柔軟に作成できます。
CSS グリッドを使用すると、デザイナーは行と列を定義し、これらの定義された領域内に要素を配置して、コンテンツのレイアウト、配置、間隔をきめ細かく制御できます。

CSS グリッドの主な利点の 1 つは、複雑なレイアウトを簡単に処理できることです。複数列の Web サイト、グリッドベースのギャラリー、応答性の高い Web アプリケーションのいずれをデザインする場合でも、CSS Grid は、視覚的に魅力的な方法でコンテンツを構造化するための多用途のソリューションを提供します。
さらに、CSS グリッドを使用すると、デザイナーがグリッド項目がさまざまなビューポート サイズにどのように応答するかを定義できるため、レスポンシブ デザインの作成プロセスが簡素化され、さまざまなデバイスや画面解像度にシームレスに適応するレイアウトの作成が容易になります。
CSS グリッドは、複雑なレイアウトとデザイン要素の正確な制御が必要な、最新の応答性の高い Web サイトを構築する場合に特に役立ちます。これは、柔軟性、拡張性、保守性が最重要視されるプロジェクトに最適です。
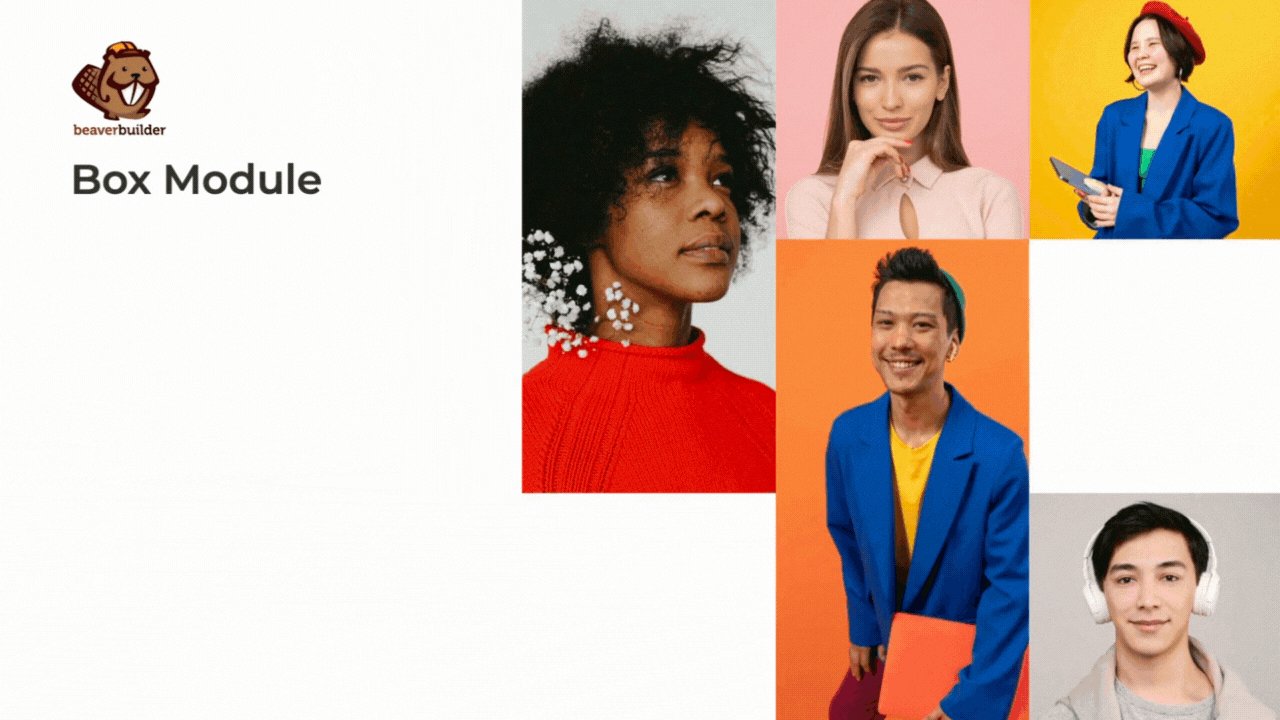
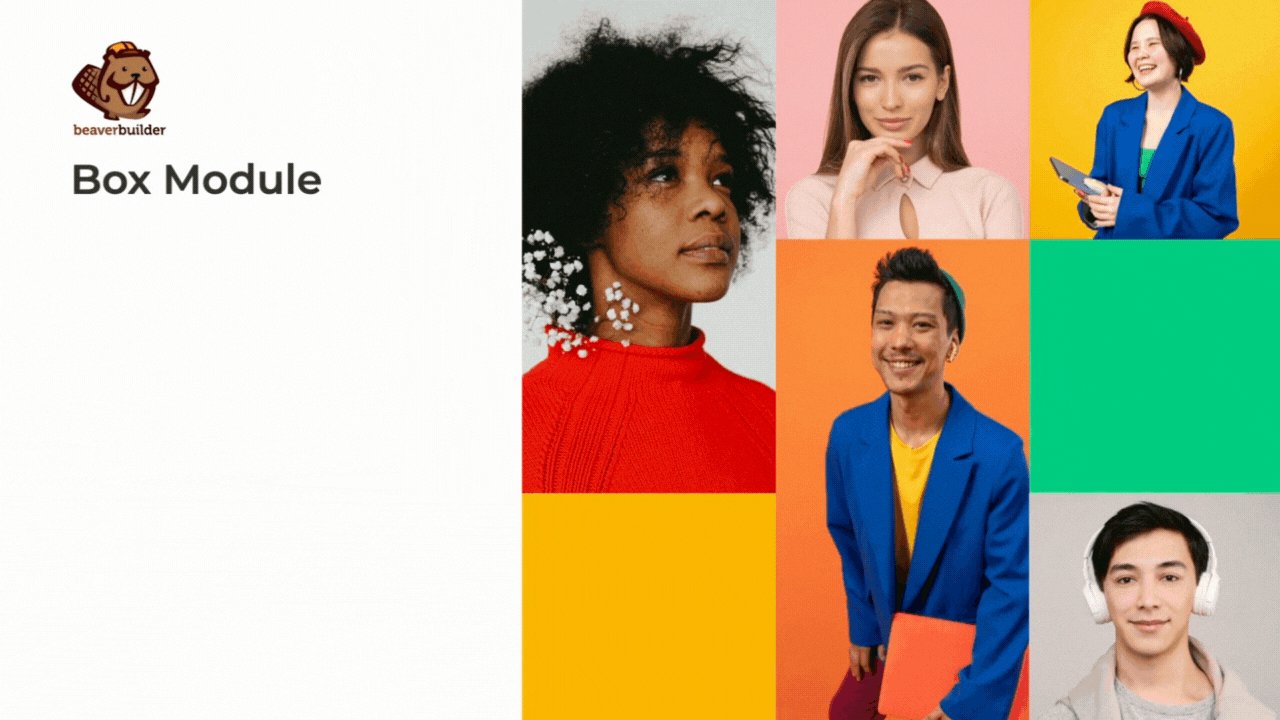
Box モジュールは、デザイナーに創造的な可能性の世界を開きます。このモジュールを使用して Web サイトのレイアウトを強化する方法の例をいくつか示します。
Web デザイン プロジェクトで Box モジュールの使用を開始する準備はできていますか?開始に役立つクイックガイドは次のとおりです。


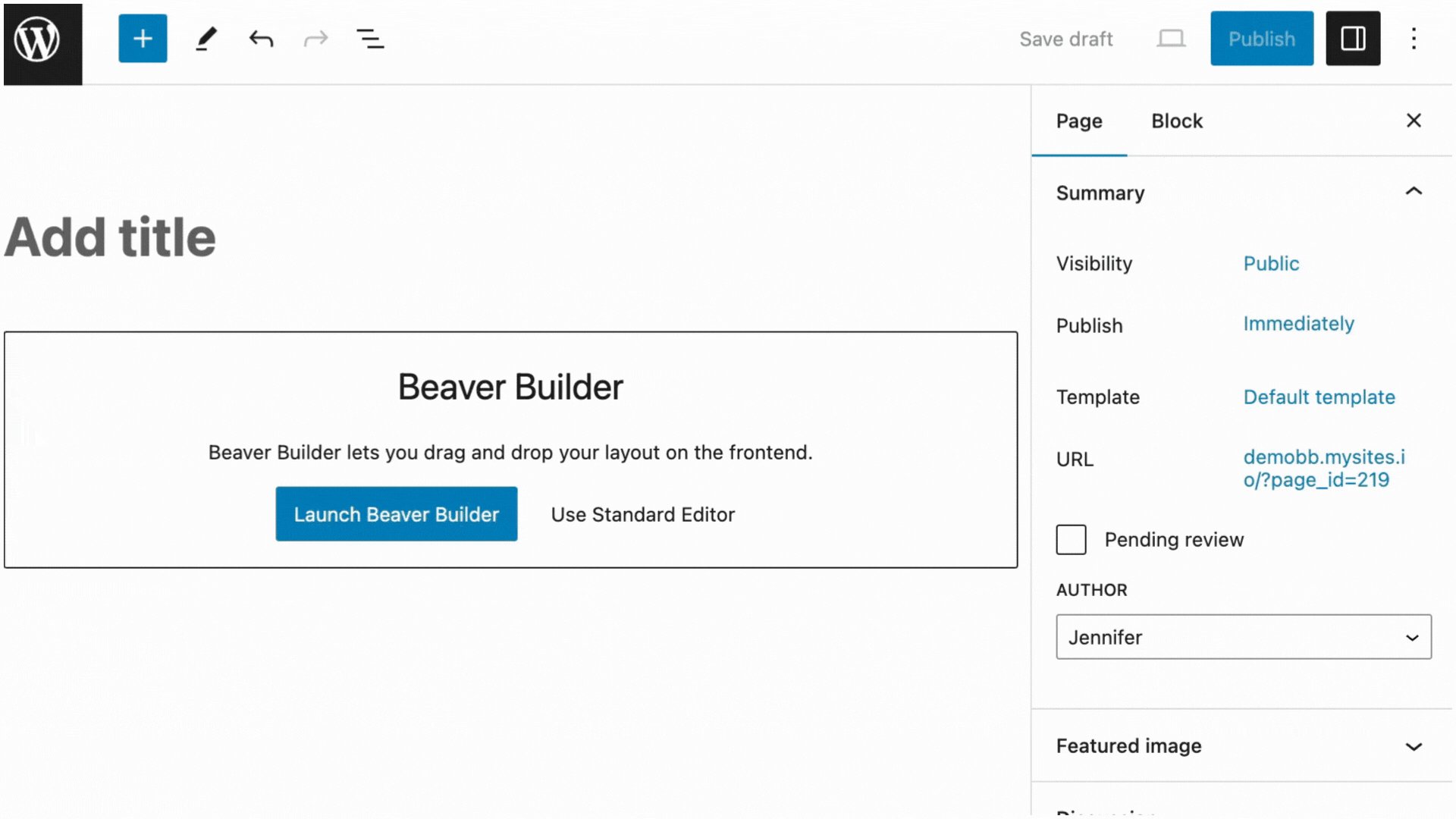
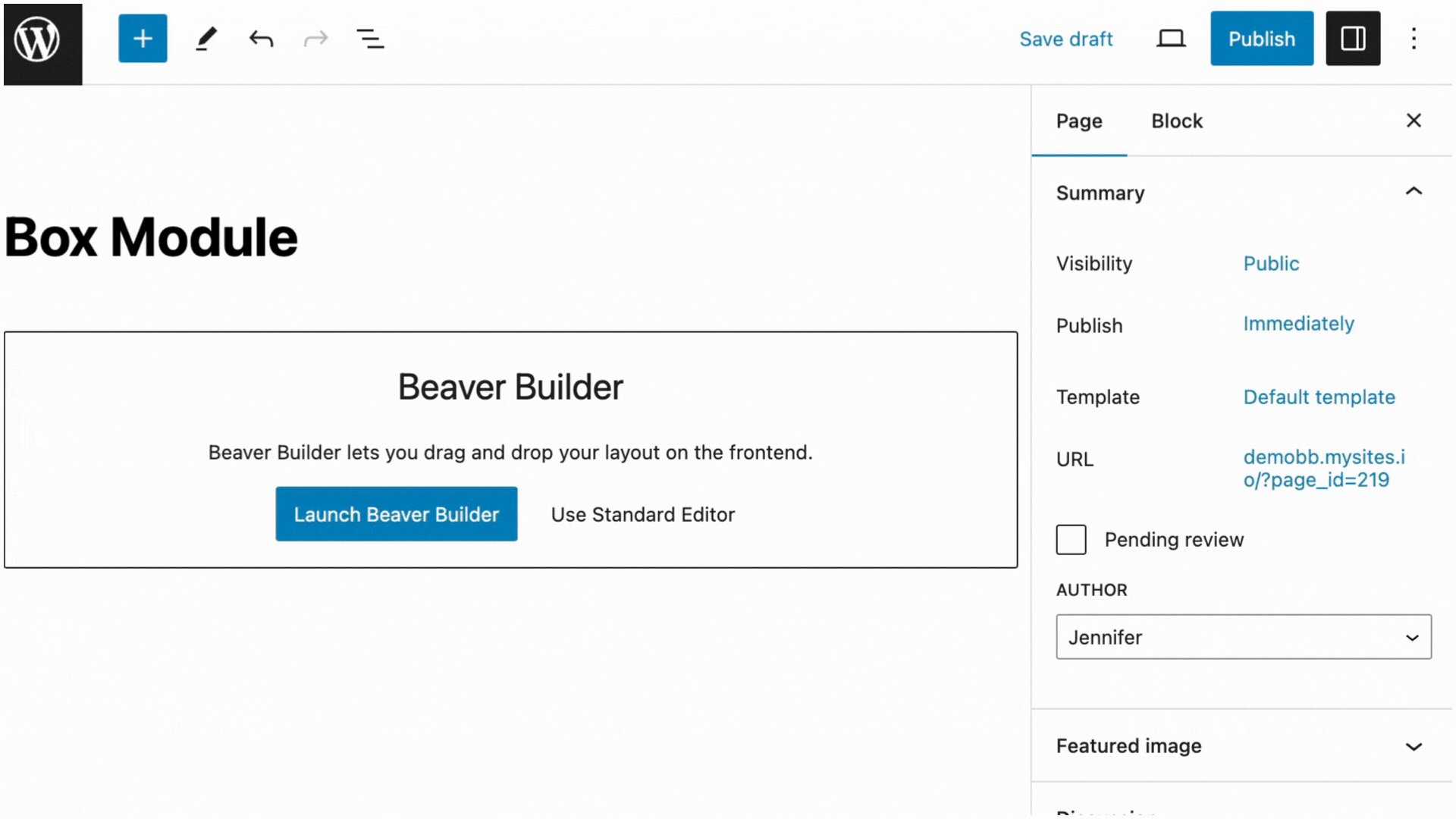
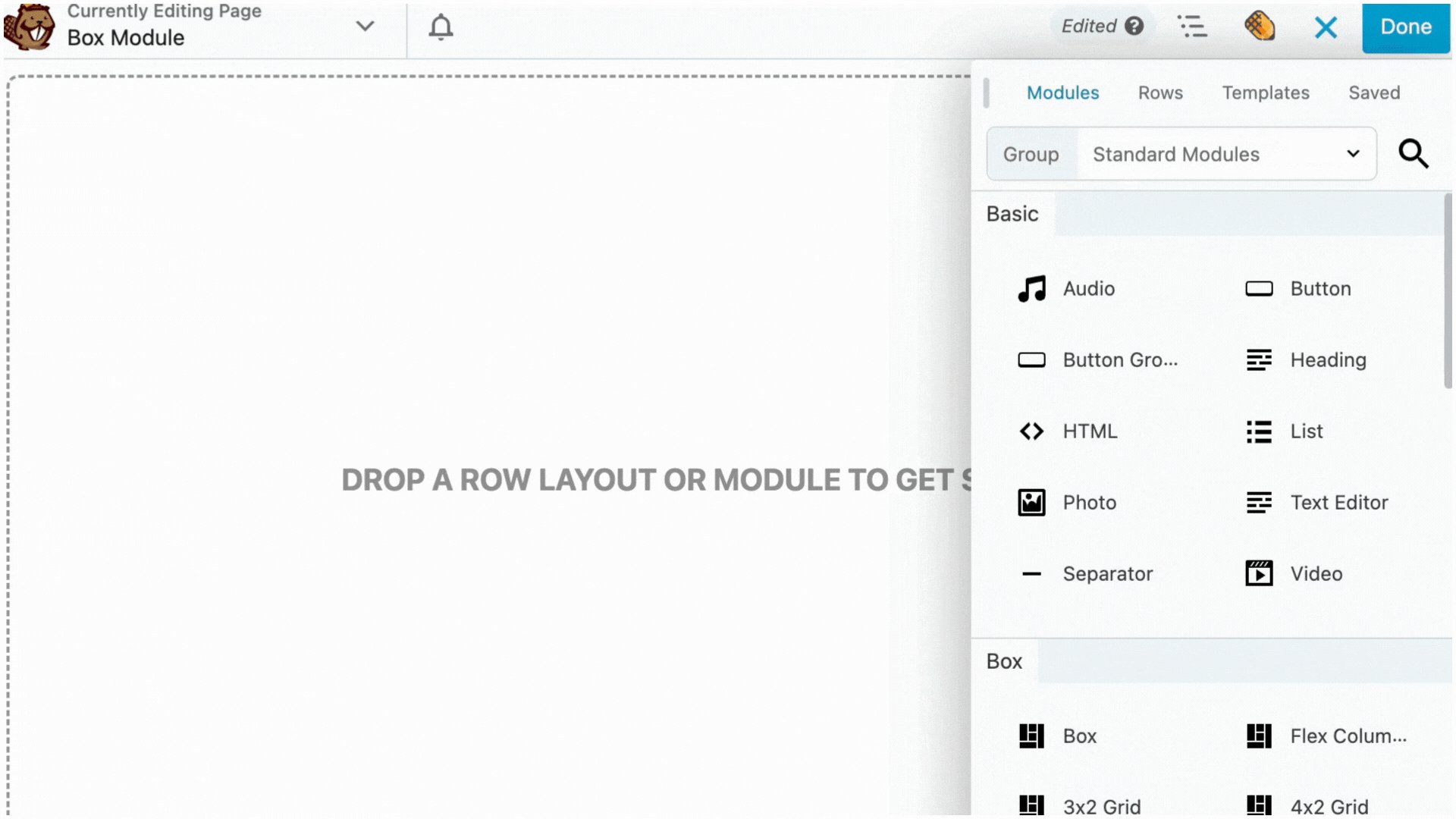
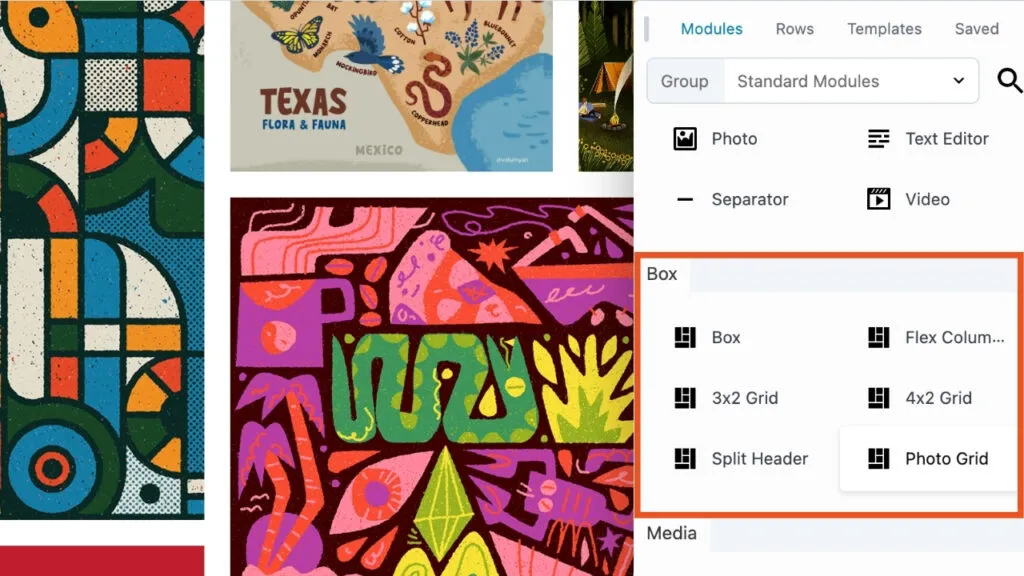
ボックス モジュールを追加するページで Beaver Builder を起動します。 「 + 」アイコンをクリックしてコンテンツ パネルを開き、 Boxモジュールを選択してページ上の目的の場所にドラッグします。あるいは、モジュールのエイリアスを選択して、すぐに開始することもできます。
Box モジュールは行内に配置する必要があることに注意してください。 Box モジュールを行内に配置せずにページにドラッグしようとすると、行が自動的に作成されます。
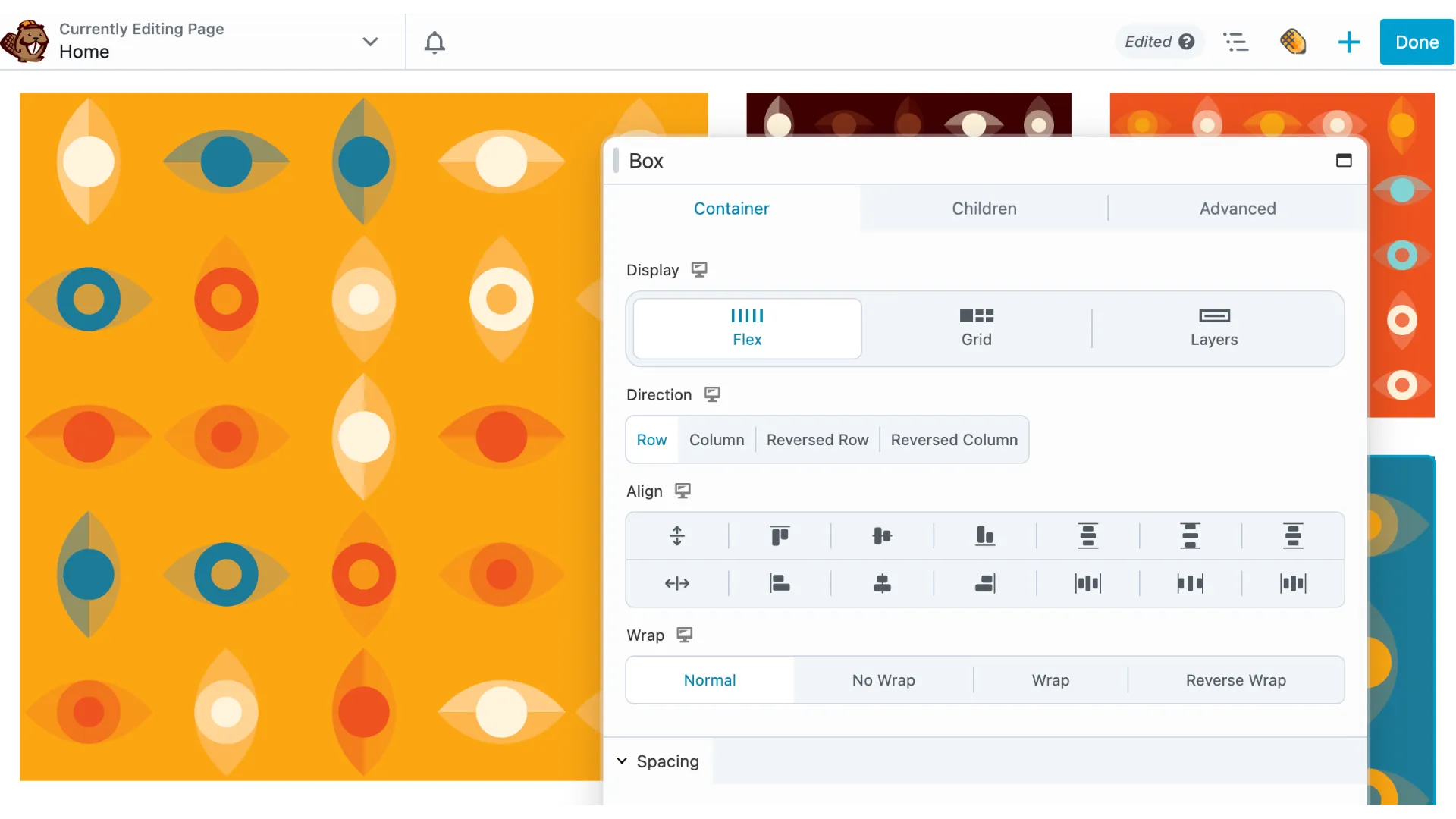
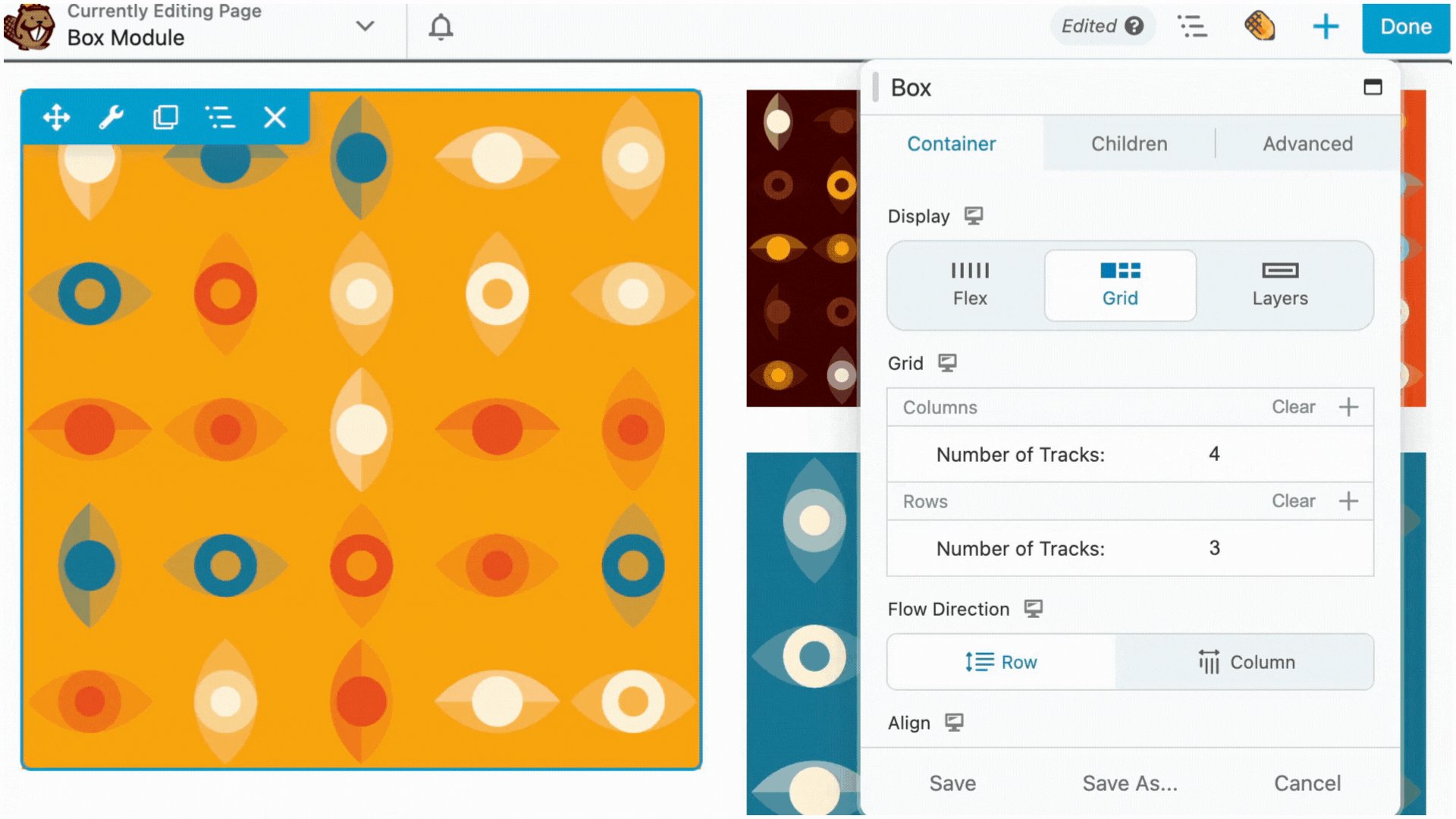
Box モジュールを追加したら、ニーズに合わせてカスタマイズを開始できます。希望のレイアウトが得られるまで、さまざまな表示 ( Flex 、 Grid 、またはLayers )を試してください。
次に、ボックスにコンテンツを追加します。これには、テキスト、画像、ボタン、または別のボックス モジュールが含まれる場合があります。
ボックス内にボックスをネストするには、Box モジュールを別の Box モジュールにドラッグするだけです。これにより、複雑なレイアウトを簡単に作成できます。さらに、フレックスボックスと CSS グリッドの両方をシームレスに組み合わせて、洗練されたレイアウトをデザインできます。
最後に、デザインをプレビューして、すべてが希望通りに見えることを確認します。満足したら、[公開] ボタンをクリックして、変更を Web サイトに反映します。
Box モジュール自体に加えて、すぐに使い始めるのに役立つ次のモジュール エイリアスが追加されていることがわかります。

Box モジュールを可能な限り使いやすくすることを目指していますが、Flexbox と CSS Grid をしっかりと理解することを強くお勧めします。モジュール エイリアスが、ページ上のボックス モジュールを使用してレイアウトを迅速に構築するための便利なショートカットを提供していることに気付いていただければ幸いです。
魅力的な Web サイトのレイアウトを作成する場合、Box モジュールは豊富な多用途のコンテナ設定を提供し、デザイナーが表示、配置、間隔を正確に制御できるようにします。 Box モジュールのコンテナ オプションの主な機能と設定を詳しく見てみましょう。
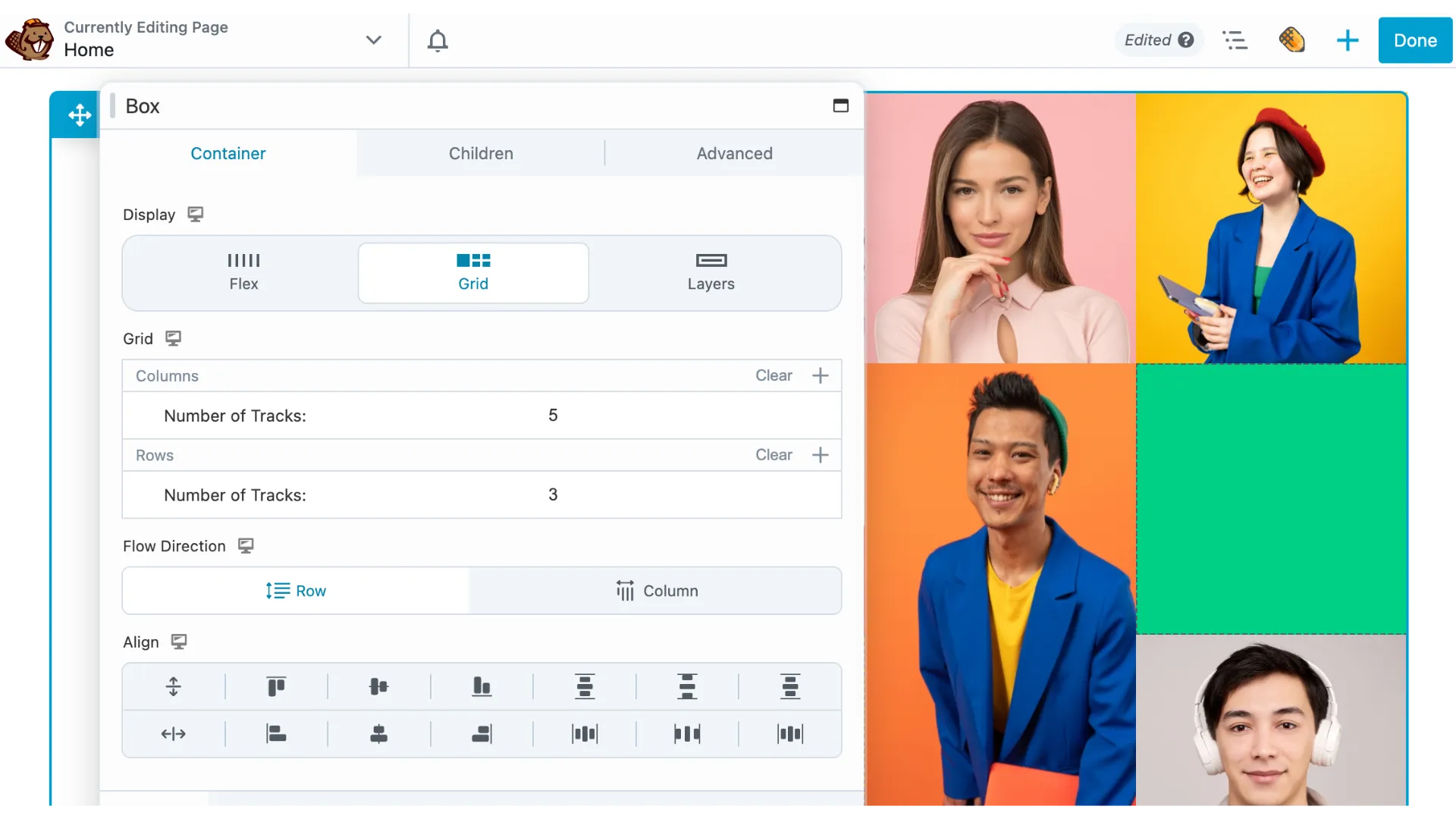
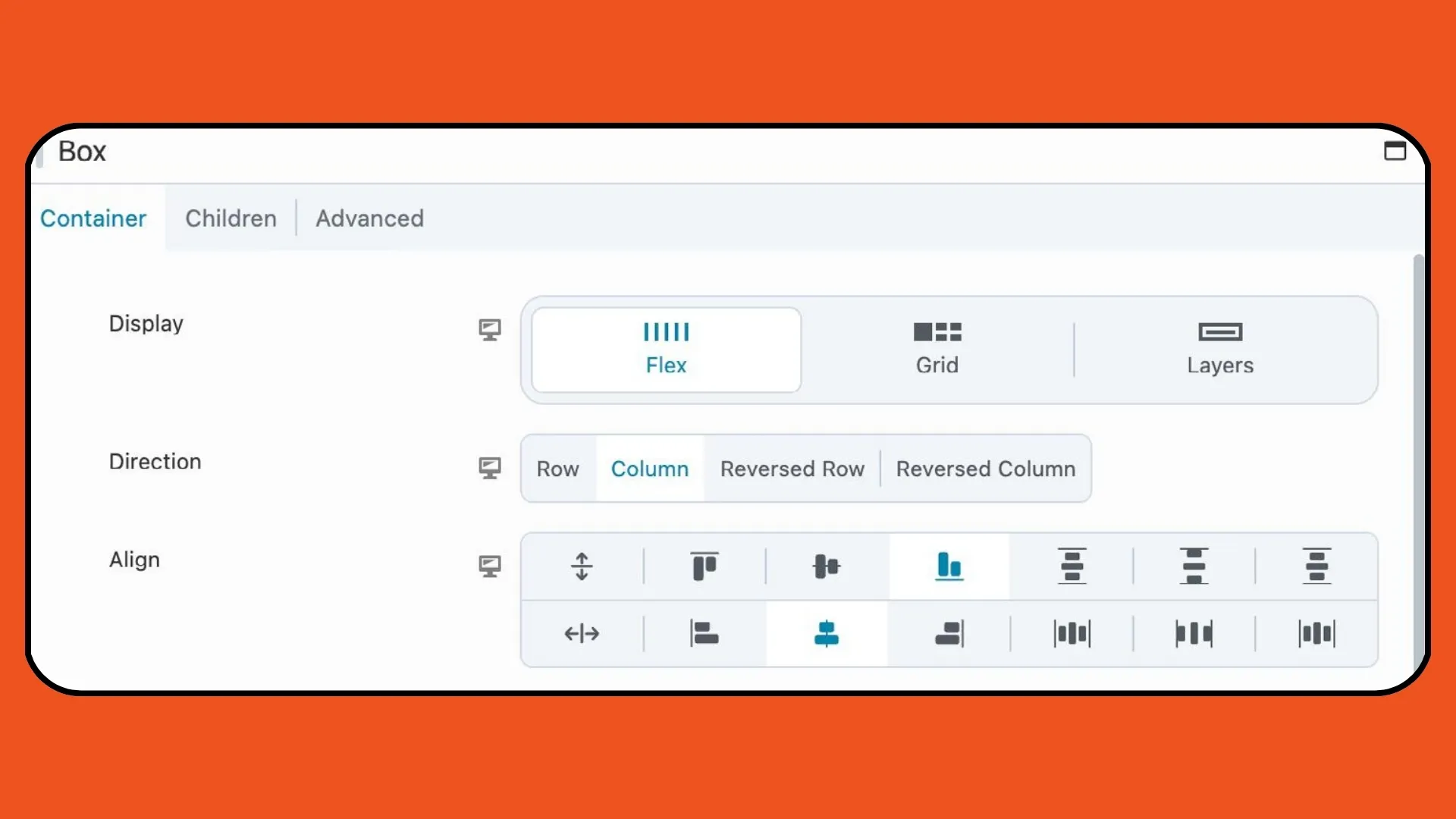
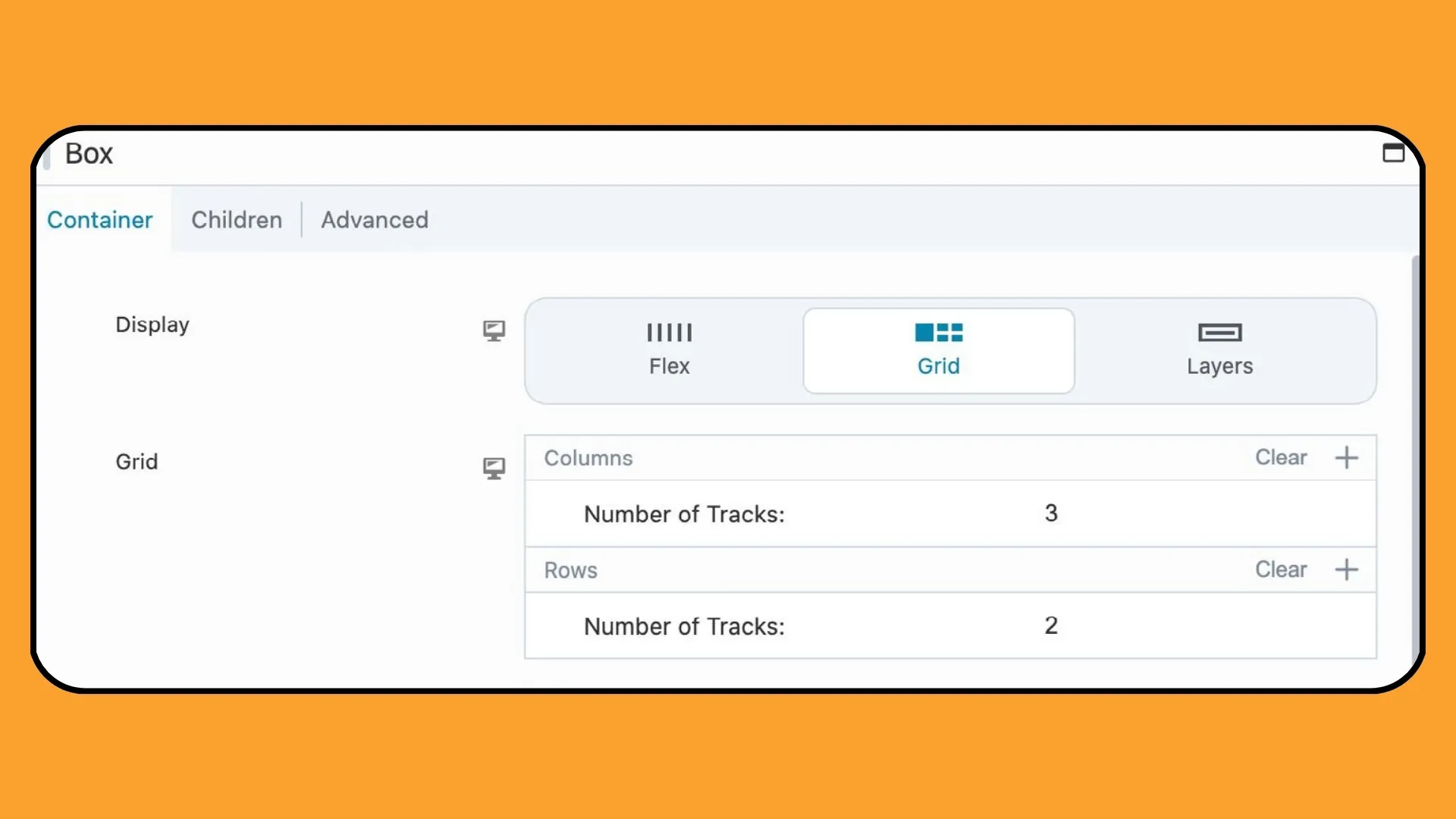
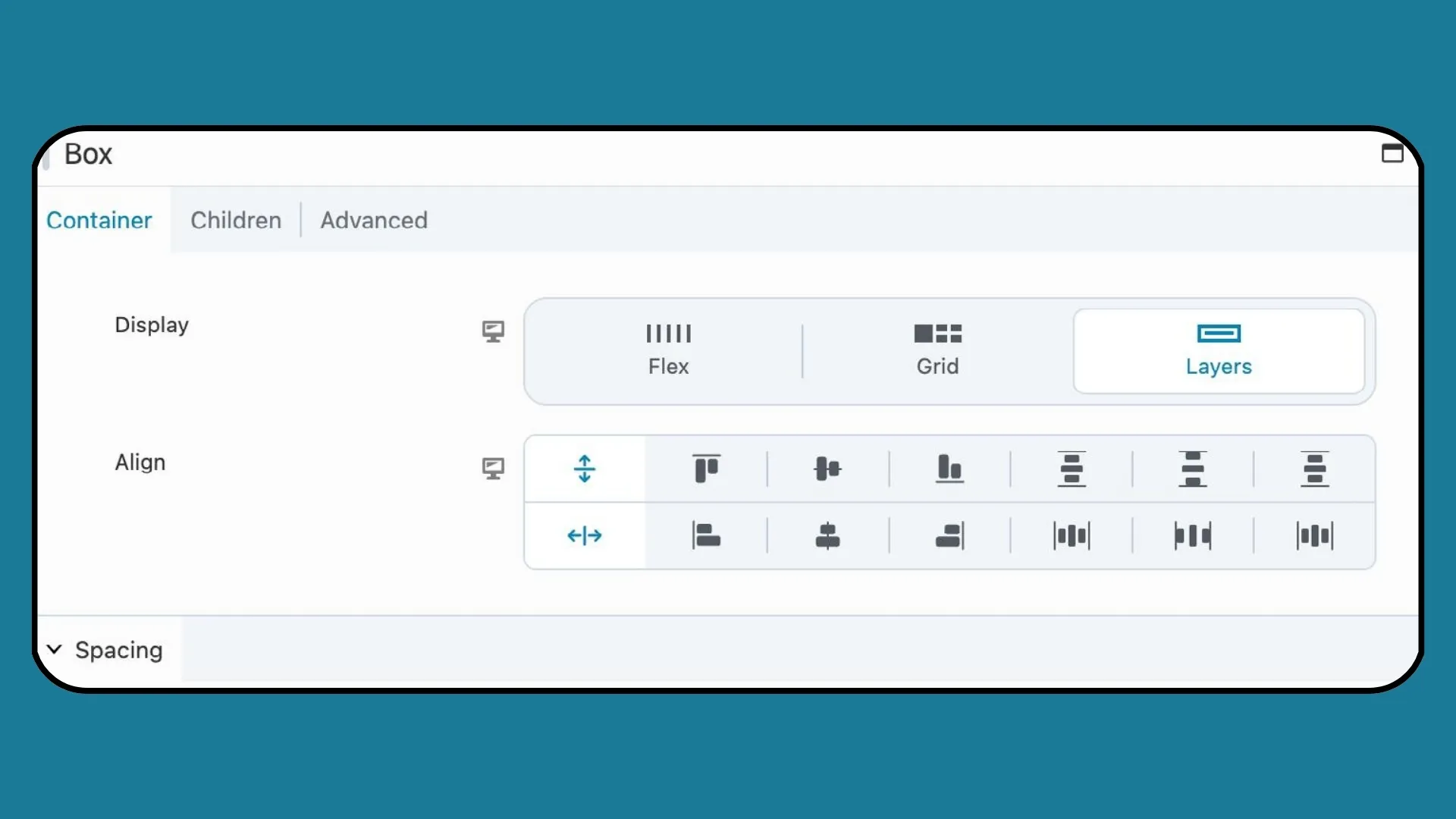
Box モジュールには、フレックス、グリッド、レイヤーという 3 つの異なる表示タイプが用意されており、それぞれがレイアウトのカスタマイズに独自の利点を提供します。 Flex は 1 次元のレイアウトに優れていますが、Grid は行と列を正確に制御でき、Layer は視覚的な魅力を高めるために階層化されたデザインを可能にします。
Box Module の設定オプションは、選択したディスプレイの種類に応じて変化することに注意してください。
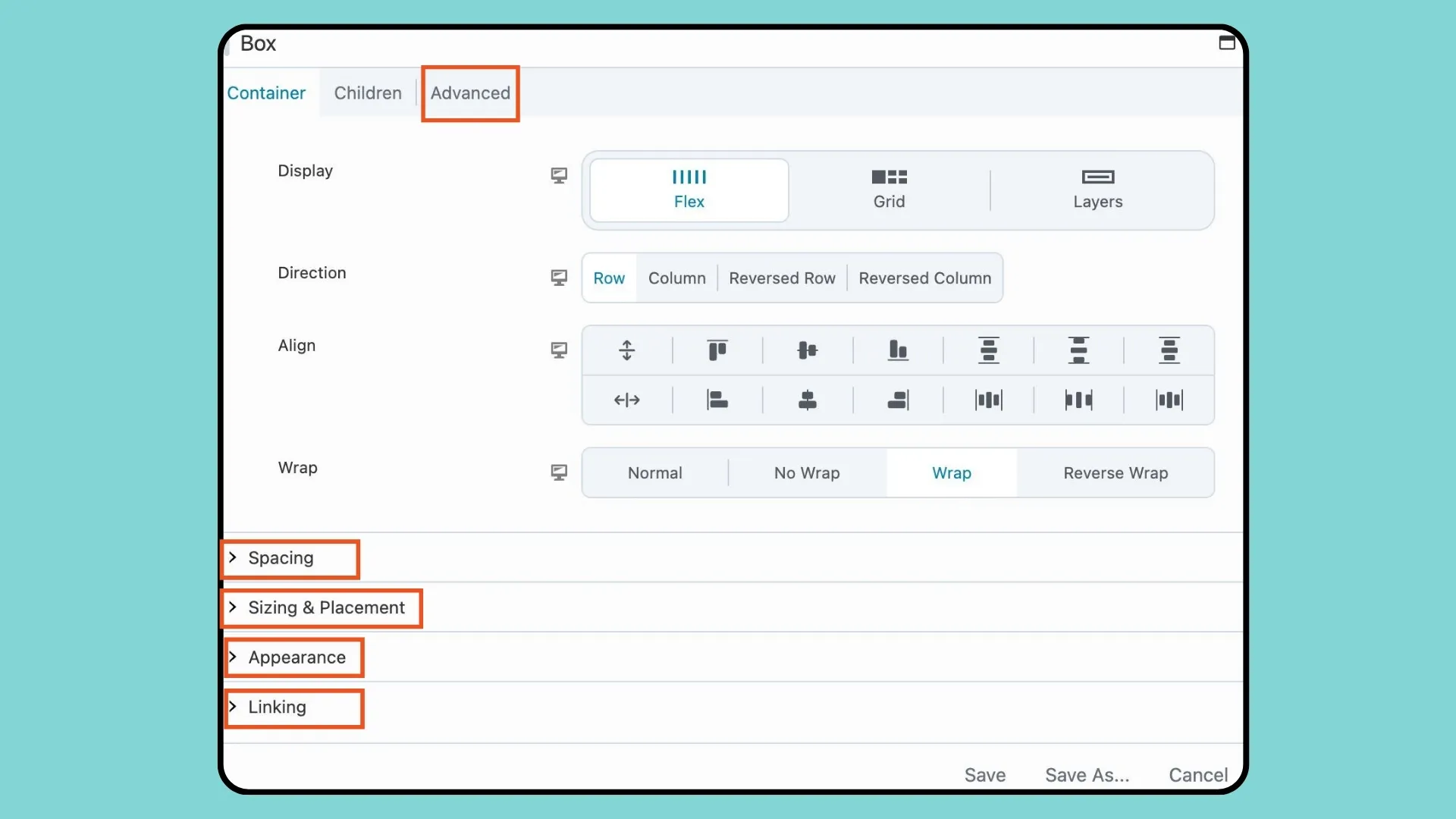
Flex オプションを使用すると、デザイナーは CSS Flexbox を利用して柔軟なサイズ設定と配置を行い、ボックス内のアイテムを水平方向または垂直方向に整理できます。 [方向]、[整列]、および [折り返し] 設定により、レイアウト制御がさらに強化され、コンテンツ要素のシームレスな配置が保証されます。

CSS グリッドを利用するグリッド オプションにより、カスタマイズ可能な行と列を備えた複雑なグリッド ベースのレイアウトが容易になります。デザイナーは、トラックの数を指定し、フローの方向を調整し、配置を微調整して、訪問者を魅了して引き付けるピクセルパーフェクトなデザインを実現できます。

レイヤード レイアウトの場合、[レイヤー] オプションを使用すると、ボックス内のアイテムをスタック形式で整理できるため、画像にテキスト オーバーレイや視覚要素を追加するのに最適です。配置設定を調整することで、デザイナーは洗練されたプロフェッショナルな外観を実現する最適な配置を実現できます。

次の 4 つのコンテナ タブセクション (間隔、サイズと配置、外観、リンク) は、すべてのボックス表示タイプに適用できるユニバーサル設定です。

すべての[詳細] タブの設定も、どの表示タイプでも同じであることに注意してください。
Box モジュールの包括的な設定を使用すると、間隔とサイズの微調整が簡単になります。デザイナーは、フレックス レイアウトとグリッド レイアウトによるアイテム間のギャップの制御から、アスペクト比、パディング、幅/高さの指定まで、コンテンツの視覚的なプレゼンテーションを完全に制御できます。
カスタマイズ可能なテキストの色、背景色、境界線、およびボックスの影の設定を使用して、ボックスの視覚的な魅力を簡単に強化できます。さらに、デザイナーはシームレスなナビゲーションのためにボックスにリンクを追加できるため、ユーザー エクスペリエンスを向上させるインタラクティブなカード レイアウトを簡単に作成できます。
Box モジュールは創造性の限界を押し広げ、魅力的で視覚的に印象的なレイアウトを作成するための無数の可能性を提供します。経験豊富なデザイナーでも初心者でも、Box モジュールをマスターすると、Web サイトを新たな高みに引き上げる無限のデザインの可能性への扉が開きます。
Beaver Builder's Box モジュールを試して、プロジェクトにもたらす違いを確認してください。個人のブログ、電子商取引サイト、企業 Web サイトのいずれを構築している場合でも、Box モジュールはビジョンを実現するために必要な柔軟性と多用途性を提供します。
フレックスボックスを使用すると、要素のサイズや変更の可能性に関係なく、コンテナ内で要素を配置して整列させることができます。フレックス コンテナーの柔軟な性質により、フレックス要素は利用可能なスペースを埋めるために拡張し、必要に応じてオーバーフローを避けるために縮小します。
CSS グリッドとフレックスボックスを同じレイアウト内で混合して、デザインのさまざまな部分でそれぞれの強みを活用できます。たとえば、CSS グリッドを使用してレイアウトの全体的な構造を作成し、特定のグリッド アイテム内で Flexbox を使用して、それらの領域内のコンテンツの配置と分布を制御できます。この組み合わせにより、複雑なレイアウトの設計における柔軟性と精度が向上します。
Flexbox はほとんどのレイアウト シナリオに多用途ですが、複雑なグリッド レイアウトや双方向レイアウトには理想的ではありません。高度なグリッド コントロールや動的コンテンツを扱う場合は、CSS グリッドの使用を検討してください。さらに、レイアウトのニーズに合わせて Flexbox を使用するかどうかを決定するときは、ブラウザの互換性とパフォーマンスの考慮事項に注意してください。
面白い!すべての情報をありがとうございます!
こんにちは、ジェニファーさん
Beaver Builder Box モジュールに関する洞察力に富んだ記事を読み終えました。提供された情報の深さに心から感銘を受けています。モジュールの機能、特に Flexbox および CSS Grid との統合を分析することで、より動的で応答性の高いデザインを作成するためにモジュールを利用する方法を明確に理解できます。カスタマイズ可能なデザイン、多用途性、レスポンシブ デザイン機能などのモジュールの機能を詳しく調べると、Web デザイン プロジェクトに革命をもたらす可能性が浮き彫りになります。
私は特に、さまざまな設計シナリオで Box モジュールを使用する際に提供した例に興味をそそられました。このツールが創造性と効率性の限界を押し広げたいと考えているデザイナーにとって大きな利点となることは明らかです。
あなたのレビューの包括的な性質を考えると、実際に Box Module を使用したあなたの個人的な経験に興味があります。複雑な Web デザイン プロジェクトに使用する際に、課題や制限に遭遇したことがありますか?また、使いやすさや機能性の点で、これまでに使用した他のデザイン ツールと比較してどうですか?
このような貴重なリソースを共有していただきありがとうございます。あなたのレビューを読んで、Box Module をさらに詳しく調べてみたいという私の興味が確かに湧き上がりました。
ありがとう!
有益な情報をありがとうございました。感謝します!!!
素晴らしい読み物です! Box モジュール内で Flexbox と CSS Grid を効果的に組み合わせて、動的で視覚的に魅力的なレイアウトを作成できますか?ありがとうジェニファー。
これは素晴らしいアイデアのように見えますが、ボックス モジュールの使用方法についてはさらに詳細なガイドを提供する必要があります。
beaver 2.8 をインストールしたところですが、ボックス モジュールは、いくつかのビデオがあっても理解できません。